Gutenberg E01: WordPress Gutenberg คืออะไร?
เผยแพร่แล้ว: 2018-07-09ยินดีต้อนรับสู่ตอนแรกของซีรี่ส์การพัฒนา WordPress Gutenberg โดย Pressidium โปรเจ็กต์ของเราในฤดูกาลนี้ เราจะแนะนำคุณผ่านอินเทอร์เฟซ WordPress Editor ใหม่ ในตอนท้าย คุณจะเข้าใจดีว่า Gutenberg คืออะไรและทำอะไรกับเนื้อหาของคุณได้
แต่ทำไมคุณควรสนใจ WordPress Gutenberg ตั้งแต่แรก?
WordPress Gutenberg คืออะไร และทำไมจึงถูกสร้างขึ้น??
WordPress Gutenberg เป็นตัวแก้ไข WordPress ใหม่ ซึ่งจะเปิดตัวในเวอร์ชัน 5.0 ชื่อมาจาก Johannes Gutenberg ผู้ประดิษฐ์แท่นพิมพ์ เช่นเดียวกับแท่นพิมพ์ของ Gutenberg ตัวแก้ไข WordPress Gutenberg มีจุดมุ่งหมายเพื่อปฏิวัติวิธีที่ผู้คนเผยแพร่เนื้อหาดิจิทัลของพวกเขา และทำให้กระบวนการทั้งหมดนั้นใช้งานง่ายและใช้งานง่าย
“ด้วยตระหนักว่านี่เป็นการเปลี่ยนแปลงครั้งใหญ่สำหรับชุมชน WordPress ทีมพัฒนาอย่างเป็นทางการได้ประกาศว่าการอัปเดตจะเกิดขึ้นก็ต่อเมื่อ Gutenberg พร้อมและทดสอบเพียงพอแล้ว”
หน้าจอแก้ไขโพสต์ Gutenberg ใหม่ของคุณ!
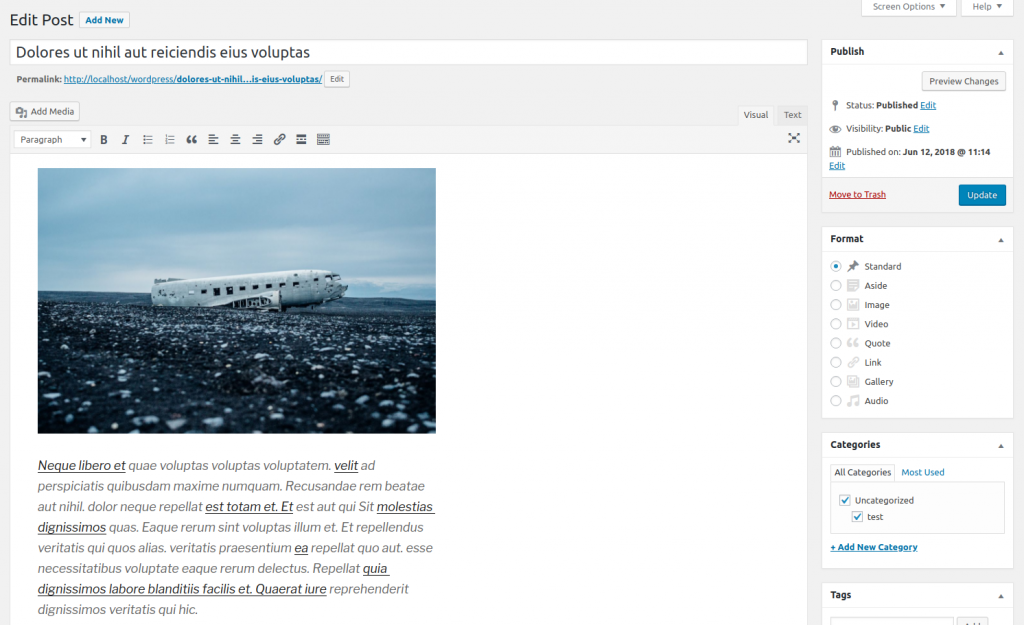
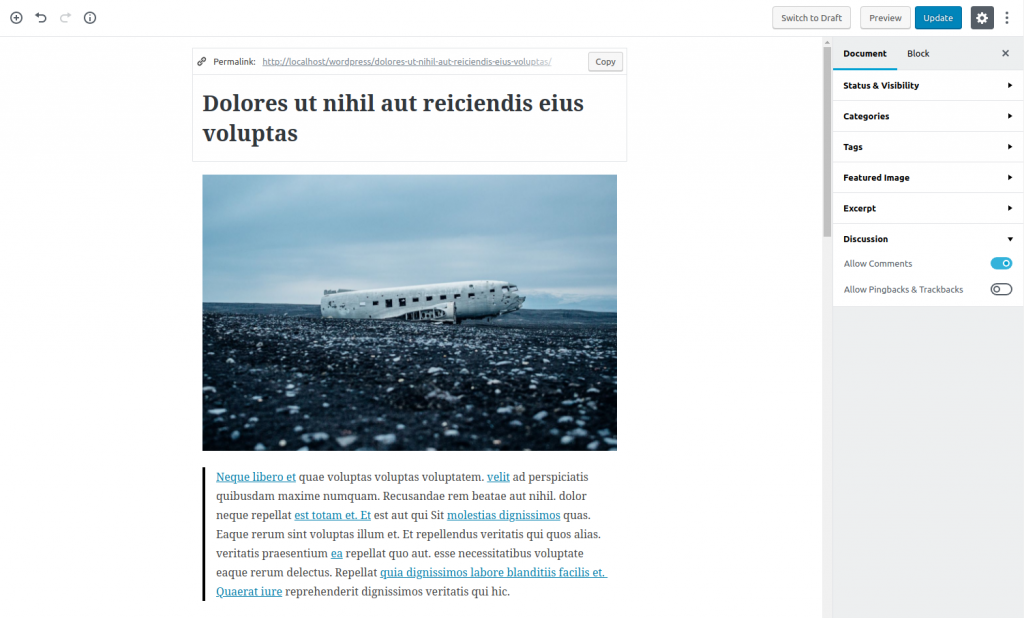
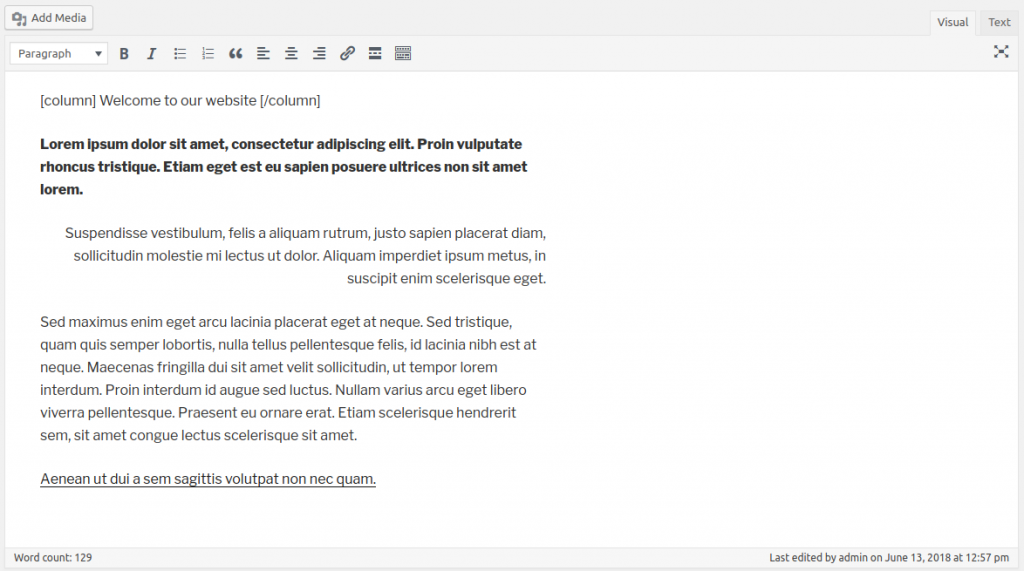
มาเปรียบเทียบหน้าแก้ไขบทความที่มีอยู่กับตัวแก้ไข Gutenberg ใหม่ของ WordPress
ก่อน

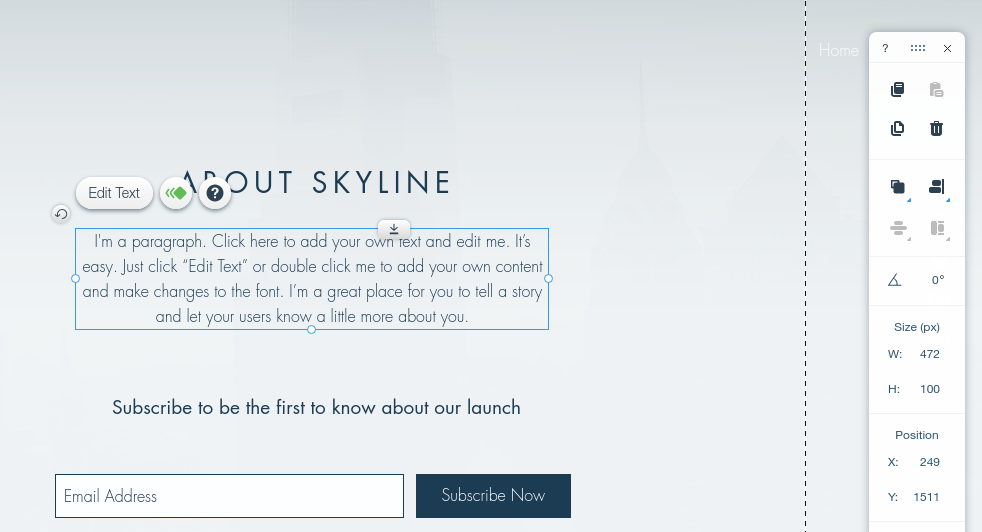
หลังจาก

ความแตกต่างใหญ่ใช่มั้ย?
วิธีเพิ่มเนื้อหาใน WordPress Gutenberg
บล็อกคือเพื่อนใหม่ของคุณ
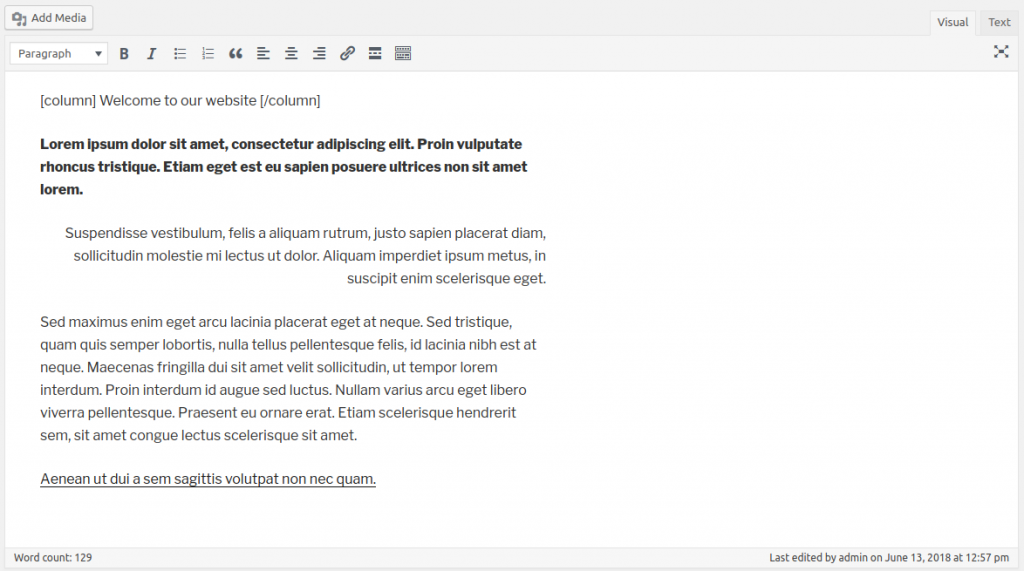
ด้วย TinyMCE คุณจะมีฟิลด์เนื้อหาโพสต์พร้อม พื้นที่ Rich Text เพียงพื้นที่เดียว ซึ่งคุณสามารถเพิ่มรหัสย่อ ข้อความ หัวเรื่อง ลิงก์ ไฟล์ รูปภาพ และอื่นๆ

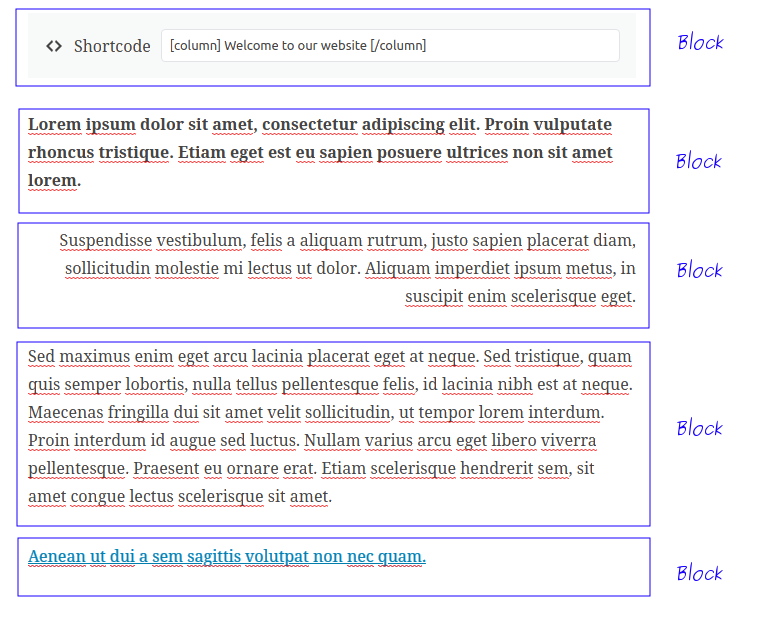
ในทางกลับกัน Gutenberg จะเปลี่ยนเนื้อหาโพสต์ของคุณให้ เป็นชุดของบล็อก
บล็อกคือส่วนต่างๆ ของเนื้อหาของคุณ ซึ่งเมื่อรวมเป็นคอลเล็กชันแล้ว จะประกอบขึ้นเป็นเนื้อหาโพสต์สุดท้ายของคุณ บล็อกสามารถเป็นอะไรก็ได้ เช่น ข้อความ รูปภาพ รายการ ตาราง แผนที่ สูตรอาหาร การ์ด และอื่นๆ

โดยใช้โครงสร้างบล็อก ง่ายต่อการย้ายเนื้อหาไปรอบๆ ปรับใหม่ และแก้ไขทีละรายการ นี่คือสิ่งที่ผู้สร้างเพจทุกคนพยายามทำให้สำเร็จ
เมื่อคำนึงถึงสิ่งนี้ เราสามารถพูดได้อย่างปลอดภัยว่า “ Gutenberg เป็นเครื่องมือสร้างเพจขั้นสูง เรียบง่าย และใช้งานง่าย” มันบรรลุสิ่งที่ผู้สร้างเพจอื่น ๆ พยายามทำได้อย่างง่ายดาย
เหตุใดจึงสร้าง Gutenberg Editor
ความจริงก็คือตลอดหลายปีที่ผ่านมา TinyMCE เป็นตัวเลือกที่ถูกต้องและเชื่อถือได้สำหรับการแก้ไขเนื้อหา มีทุกสิ่งที่คุณคาดหวังจากโปรแกรมแก้ไขแบบ WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) และได้ปรับปรุงการทำงานและความน่าเชื่อถืออย่างต่อเนื่องตลอดหลายปีที่ผ่านมา
อย่างไรก็ตาม TinyMCE ยังขาดคุณสมบัติที่สำคัญบางประการ
TinyMCE ไม่เหมาะอีกต่อไป
เมื่อ WordPress เปิดตัวครั้งแรก ส่วนใหญ่จะใช้เป็นแพลตฟอร์มบล็อก ซึ่งหมายความว่าเนื้อหาของโพสต์ค่อนข้างง่าย ย้อนกลับไปตอนนั้น การเพิ่มเพียงชื่อและเนื้อหาของโพสต์ก็เพียงพอแล้ว แม้ว่าทุกวันนี้จะไม่เป็นเช่นนั้นอีกต่อไป
ตอนนี้ WordPress เป็น CMS ที่ทรงพลังและยืดหยุ่น ไซต์ก็มีการพัฒนาเช่นกันในช่วงเวลานี้ และข้อความธรรมดาก็จะไม่ตัดมันอีกต่อไป ความต้องการเนื้อหาแบบไดนามิก สื่อสมบูรณ์ และวิธีที่สิ่งเหล่านี้สามารถรวมเข้ากับแกนหลักของ WordPress ได้ทำให้ทีม WordPress ละทิ้งตัวแก้ไขที่พวกเขาเริ่มเดินทาง
แม้จะมีวิวัฒนาการอย่างต่อเนื่อง แต่ TinyMCE ก็ยังดูไม่ต่างจากตอนที่มันมาพร้อมกับ WordPress เป็นครั้งแรก ประกอบด้วยแถบเครื่องมือและเนื้อหาของโพสต์หลักเท่านั้น ซึ่งผู้ใช้สามารถเขียนเนื้อหาของตนได้ ขออภัย ภูมิทัศน์ของตัวแก้ไขไม่เหมือนกับที่เคยเป็น มีอินเทอร์เฟซที่ทันสมัยและใช้งานง่ายมากมายสำหรับการแก้ไขเนื้อหา เช่น medium.com และ wix.com
TinyMCE ใน WordPress เวอร์ชันล่าสุด

บรรณาธิการใน Medium.com

ตัวแก้ไขเพจของ wix.com

ความเป็นเจ้าของและการบำรุงรักษา – ข้อได้เปรียบของ Gutenberg
TinyMCE เป็นซอฟต์แวร์บุคคลที่สาม พัฒนาโดย Ephox แน่นอนว่าการใช้เครื่องมือโดยไม่ต้องสร้างวงล้อใหม่นั้นมีประโยชน์ แต่เครื่องมือนั้นจะเป็นสิ่งที่แยกจากกันเสมอซึ่งไม่จำเป็นต้องสอดคล้องกับความต้องการในปัจจุบันหรืออนาคตของ WordPress
ความสามารถในการขยาย
เป็นความจำเป็นปกติสำหรับนักพัฒนาธีมและปลั๊กอินในการเพิ่มปุ่มที่กำหนดเองลงในตัวแก้ไข เพื่อให้โปรแกรมแก้ไขเนื้อหามีฟังก์ชันการทำงานที่กำหนดเอง ขออภัย TinyMCE เป็นเครื่องมือภายนอกที่เขียนด้วย JavaScript และต้องการให้นักพัฒนาเขียนปลั๊กอิน TinyMCE ซึ่งจะเชื่อมต่อกับ WordPress (https://codex.wordpress.org/TinyMCE_Custom_Buttons)
กล่าวอีกนัยหนึ่ง นี่หมายความว่านักพัฒนา WordPress จำเป็นต้องเป็นนักพัฒนา TinyMCE ด้วยเช่นกัน เพื่อเพิ่มฟังก์ชันการทำงานที่เรียบง่าย
การออกแบบเพจและฟิลด์แบบกำหนดเองเป็นเรื่องบ้าของเมทาบ็อกซ์
ด้วยจุดอ่อนของ TinyMCE ชุมชนนักพัฒนา WordPress ได้สร้างปลั๊กอินและฟังก์ชันธีมที่กำหนดเองมากมายเพื่อเอาชนะ อย่างไรก็ตาม นอกจากความหลากหลายแล้ว ยังขาดความสม่ำเสมออีกด้วย

ในโลกของ WordPress ไม่มีวิธีมาตรฐานในการสร้างเพจแบบไดนามิก ดังนั้นทุกไซต์ WordPress จึงใช้ชุดรูปแบบและปลั๊กอินที่แตกต่างกันเพื่อให้ได้ผลลัพธ์ที่ต้องการ
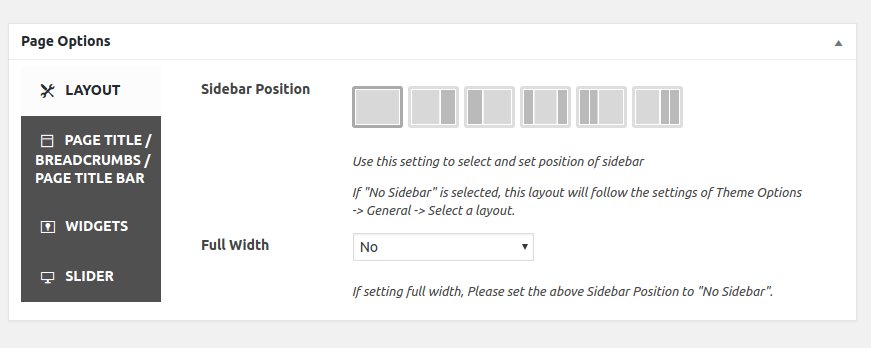
คุณอาจเคยเห็น metaboxes ที่คล้ายกันในหน้าแก้ไขบทความของคุณใช่ไหม


ในแง่หนึ่ง อย่างที่คุณจินตนาการได้ นี่ไม่ใช่โซลูชันที่เชื่อถือได้ เนื่องจาก หน้าผู้ดูแลระบบ WP แต่ละหน้าจะแตกต่างกัน และผู้ใช้ต้องทำความคุ้นเคยกับเวิร์กโฟลว์การเผยแพร่ที่แตกต่างกัน
ในทางกลับกัน metaboxes ให้ระดับของความยืดหยุ่นที่ทำให้ประเมินค่า ไม่ได้ ด้วยเหตุนี้ ทีมงาน WordPress จึงตัดสินใจรวมเข้ากับแกนหลักของ WordPress ดังนั้นจึงกำจัดข้อเสียทั้งหมด
ตัวสร้างเพจและความบ้าคลั่งของรหัสสั้น

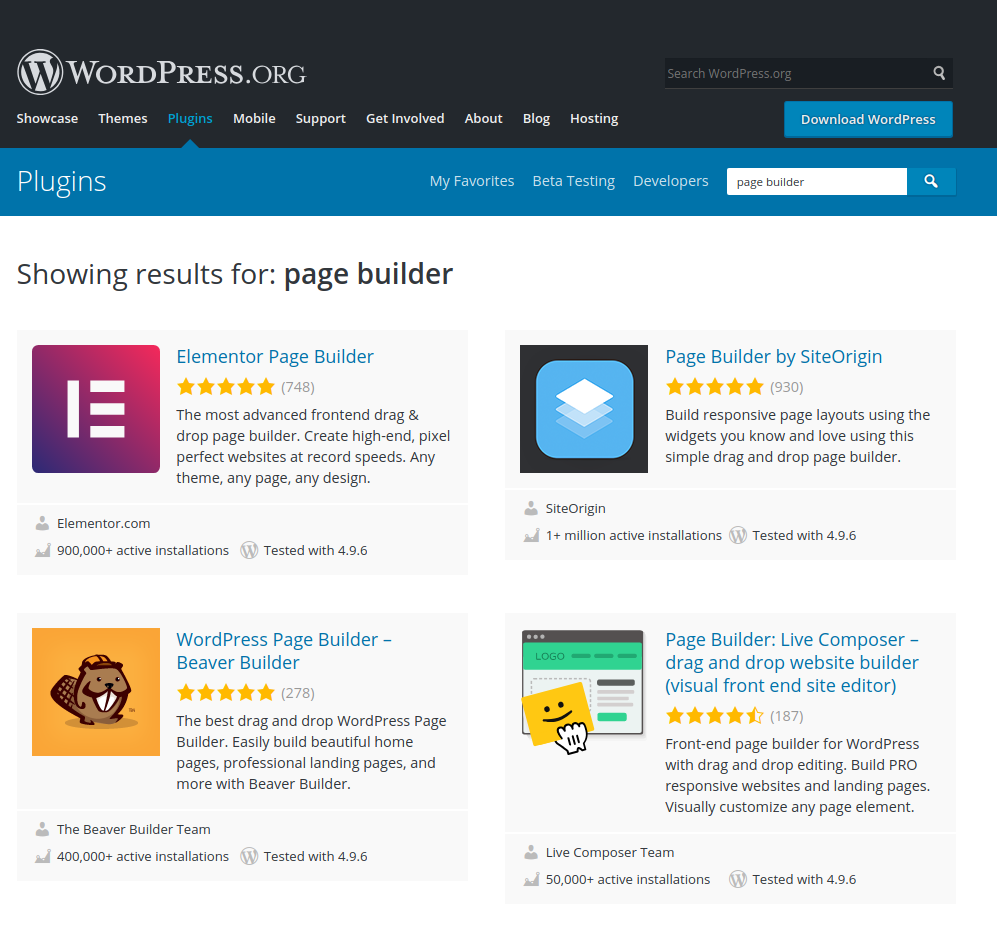
“ธีมที่มียอดขายสูงสุด 10 อันดับแรกใน Themeforest ทั้งหมดมีตัวสร้างเพจ ปลั๊กอินขายดีอันดับ 1 ใน CodeCanyon คือ Page Builder (และส่วนที่เหลือเป็นตัวเลื่อน… ตัวเลื่อนจำนวนมาก)”
อย่างที่คุณเห็น ความจำเป็นในการสร้างเนื้อหาภาพเป็นสิ่งที่ไม่อาจโต้แย้งได้ในชุมชน WordPress อย่างไรก็ตาม การใช้ปลั๊กอินภายนอกสำหรับงานนี้ก็มีข้อเสียอยู่มาก
- ผู้ใช้จำเป็นต้องเรียนรู้อินเทอร์เฟซผู้ใช้ใหม่ทุก ครั้งที่ทำงานกับ Page Builder อื่น พวกเขาอาจมีปรัชญาเดียวกันอยู่เบื้องหลัง แต่ก็ยังมีขั้นตอนที่แตกต่างกันในการสร้างบล็อกเนื้อหาใหม่
- นักพัฒนามีช่วงเวลาที่ยากลำบากในการบำรุงรักษาและความสามารถในการขยาย เนื่องจากผู้สร้างทุกคนมี API และสถาปัตยกรรมที่เป็นเอกลักษณ์

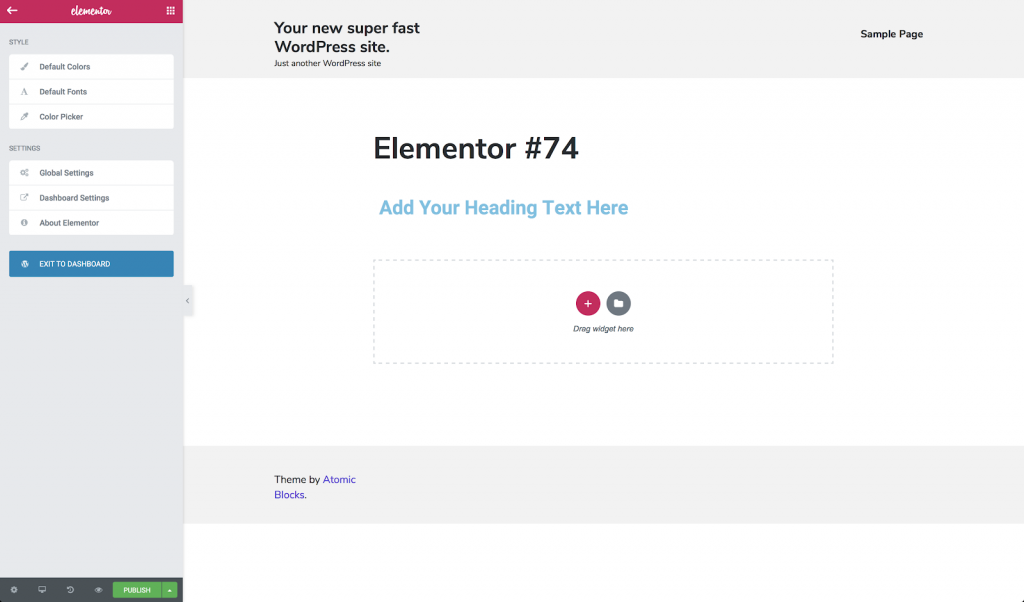
นี่คือลักษณะของอินเทอร์เฟซตัวสร้างหน้า Elementor ไม่สอดคล้องกับส่วนที่เหลือของผู้ดูแลระบบ WordPress
ถูกต้องที่จะบอกว่าเครื่องมือสร้างเพจจะแทนที่ฟังก์ชันพื้นฐานที่สุดของ WordPress: การแก้ไขเนื้อหาและการเผยแพร่ การใช้งานของพวกเขานำไปสู่เรื่องราวสยองขวัญมากมาย และ WordPress Gutenberg ตั้งเป้าที่จะจัดการกับปัญหานี้โดยคิดใหม่เกี่ยวกับฟังก์ชันแก้ไขเนื้อหาหลัก
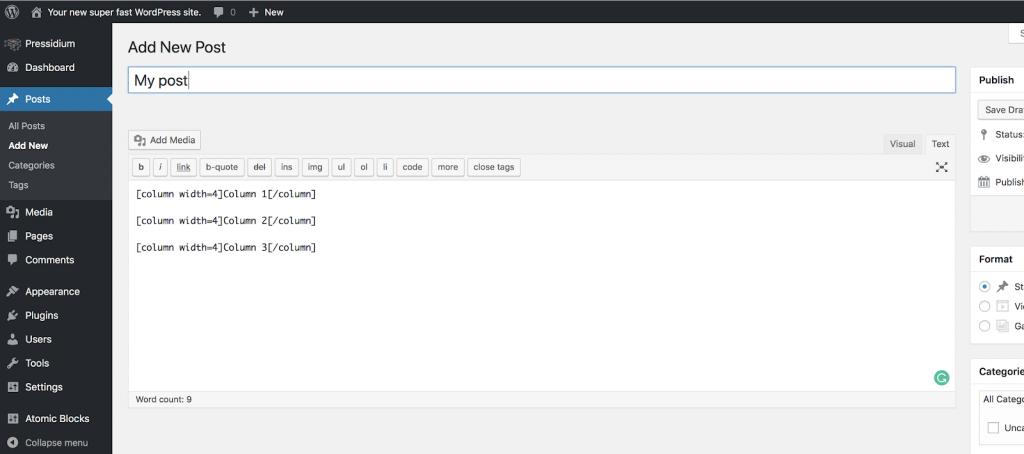
นอกจากนี้ รหัสย่อเป็นอีกหนึ่งคุณลักษณะที่แข็งแกร่งแต่ใช้มากเกินไปของ WordPress รหัสย่อใช้เพื่อแทรกสิ่งที่โปรแกรมแก้ไข TinyMCE ไม่สามารถทำได้ลงในเนื้อหา ตัวอย่างเช่น คอลัมน์ ปุ่มแบบกำหนดเอง และแบบฟอร์มการติดต่อคือรหัสย่อยอดนิยมบางส่วนที่ใช้ ขออภัย การใช้รหัสย่อจำนวนมากทำให้เนื้อหาของคุณไม่ชัดเจนและดูแลรักษายาก เราอาจพูดได้ว่ารู้สึกเหมือนกำลังเขียนโค้ดเนื่องจากไม่มีการแสดงรหัสย่อ ภายในตัวแก้ไข เนื้อหาของคุณจะมีลักษณะอย่างไรเมื่อเผยแพร่

จับอะไร?
Gutenberg ดูเหมือนจะเหมาะสมอย่างยิ่งกับ WordPress โดยปกปิดข้อบกพร่องและยกระดับให้เทียบเท่ากับเครื่องมือที่ทันสมัยอื่นๆ
อย่างไรก็ตาม WordPress Gutenberg กำลังจะนำเสนอการเปลี่ยนแปลงที่ทำลายล้างเกี่ยวกับวิธีการสร้างเนื้อหาและวิธีการพัฒนาธีมและปลั๊กอินเช่นกัน
หากคุณเป็นหนึ่งในคนเหล่านั้นที่รู้สึกไม่สบายใจเมื่อสภาพแวดล้อมที่พวกเขาชื่นชอบได้รับการออกแบบใหม่และพยายามค้นหาว่าทุกสิ่งทุกอย่างหายไป ไหน คุณจะชอบตอนต่อไปของเราอย่างแน่นอนที่เรานำเสนอรายละเอียดเกี่ยวกับอินเทอร์เฟซตัวแก้ไข WordPress Gutenberg ใหม่ ข้ามไปยังตอนที่น่าสนใจโดยใช้ลิงก์ด้านล่าง!
- Gutenberg E02: หน้าจอแก้ไขโพสต์ใหม่ของ Gutenberg
- Gutenberg E03: การใช้ตัวแก้ไข Gutenberg Post ใหม่
- Gutenberg E04: รายละเอียดบล็อกเริ่มต้นโดยละเอียด
- Gutenberg E05: บล็อกแบบกำหนดเอง
- Gutenberg E06: ติดตั้ง Gutenberg บนไซต์ WordPress ของคุณ
- Gutenberg E07: แหล่งข้อมูลและเครื่องมือเพิ่มเติมของ Gutenberg
