Headless WordPress คืออะไร และคุณควรใช้มันอย่างไร? (ข้อเสียข้อดี)
เผยแพร่แล้ว: 2022-12-12เรามักถูกถามจากผู้ใช้เกี่ยวกับ WordPress แบบไม่มีส่วนหัวและควรใช้หรือไม่?
Headless WordPress แยกพื้นที่ผู้ดูแลระบบส่วนหลังของ WordPress ออกจากส่วนหน้าที่ผู้เข้าชมเห็น สิ่งนี้ทำให้นักพัฒนาสามารถใช้เทคโนโลยีต่างๆ สำหรับส่วนหน้าของเว็บไซต์ ในขณะที่ยังคงรักษาความเสถียรและความปลอดภัยของ WordPress
ในบทความนี้ เราจะอธิบายว่า WordPress หัวขาดคืออะไร และคุณควรใช้หรือไม่ เราจะพูดถึงข้อดีและข้อเสียของเว็บไซต์ WordPress ที่ไม่มีหัว

นี่คือภาพรวมโดยย่อของหัวข้อที่เราจะกล่าวถึงในคู่มือนี้:
- WordPress หัวขาดคืออะไร?
- WordPress หัวขาดทำงานอย่างไร
- ข้อดีของการใช้ Headless WordPress คืออะไร?
- ข้อเสียของเว็บไซต์ WordPress ที่ไม่มีหัวคืออะไร?
- คุณควรใช้เว็บไซต์ WordPress หัวขาดหรือไม่?
- จะสร้างเว็บไซต์ WordPress ที่ไม่มีส่วนหัวได้อย่างไร
WordPress หัวขาดคืออะไร?
Headless WordPress เป็นคำที่ใช้เรียกเว็บไซต์ที่ใช้ WordPress เป็นซอฟต์แวร์ส่วนหลังเพื่อจัดการข้อมูลและเนื้อหา แต่ใช้เทคโนโลยีแยกต่างหากในการแสดงข้อมูลที่ส่วนหน้า
ส่วนหลังเป็นคำที่ใช้สำหรับพื้นที่ผู้ดูแลระบบของเว็บไซต์ นี่คือที่ที่คุณสร้างเนื้อหา เช่น โพสต์และเพจ ติดตั้งปลั๊กอิน จัดการความคิดเห็น และอื่นๆ

ส่วนหน้าเป็นพื้นที่สาธารณะที่มองเห็นได้ของเว็บไซต์ของคุณ
นี่คือสิ่งที่ผู้ใช้เห็นเมื่อเยี่ยมชมไซต์ของคุณผ่านเบราว์เซอร์ของตน

โดยปกติแล้ว WordPress จะดูแลส่วนประกอบทั้งสองในซอฟต์แวร์เดียวที่มีประสิทธิภาพ คุณสามารถใช้ธีม WordPress เพื่อแสดงเว็บไซต์ของคุณ
อย่างไรก็ตาม นักพัฒนาซอฟต์แวร์และเจ้าของเว็บไซต์บางรายอาจมีข้อกำหนดที่แตกต่างกัน โดยอาจต้องใช้เทคโนโลยีอื่นๆ เช่น React.js, Angular.js, Faust.js และอื่นๆ เพื่อสร้างส่วนหน้าที่กำหนดเองสำหรับเว็บไซต์ของตน
Headless WordPress ช่วยให้พวกเขาใช้เทคโนโลยีเหล่านั้นในขณะที่ยังคงใช้ WordPress ในส่วนหลังเพื่อการจัดการเนื้อหาที่ง่ายขึ้น
WordPress หัวขาดทำงานอย่างไร
WordPress มาพร้อมกับพื้นที่ผู้ดูแลระบบที่ใช้งานง่ายซึ่งคุณสร้างเนื้อหาและจัดการเว็บไซต์ของคุณ นอกจากนี้ยังมีเครื่องมือสร้างเทมเพลตเพื่อแสดงส่วนหน้าของไซต์ของคุณโดยใช้ธีม
สำหรับรายละเอียดเพิ่มเติม โปรดดูบทความเกี่ยวกับวิธีการทำงานของ WordPress เบื้องหลัง
WordPress ยังมาพร้อมกับ API ที่เรียกว่า WordPress REST API
API นี้มีอินเทอร์เฟซการเขียนโปรแกรมสำหรับนักพัฒนาในการเข้าถึงข้อมูลเว็บไซต์ WordPress ในรูปแบบ JSON
เมื่อสร้างเว็บไซต์ WordPress แบบไม่มีส่วนหัว นักพัฒนาจะใช้ REST API เพื่อดึงข้อมูลจาก WordPress หลังจากนั้น พวกเขาสามารถใช้มันในแอพหรือเทคโนโลยีส่วนหน้าอื่นๆ เช่น React.js, Angular.js, Faust.js และอื่นๆ เพื่อสร้างเว็บไซต์แบบกำหนดเอง
ข้อดีของการใช้ Headless WordPress คืออะไร?
Headless WordPress อาจมีประโยชน์ในบางสถานการณ์ เราจะพูดถึงข้อดีบางประการของการใช้ WordPress แบบไม่มีส่วนหัวในข้อดีเหล่านั้น
1. WordPress แบบไม่มีหัวอาจเร็วกว่าเว็บไซต์ WordPress ทั่วไป
นักพัฒนาหลายคนเชื่อว่า WordPress แบบไม่มีส่วนหัวสามารถใช้สร้างเว็บไซต์ WordPress ที่เร็วขึ้นมากได้
ด้วยการแยกส่วนหน้าของไซต์โดยใช้เทคโนโลยีเช่น React.js นักพัฒนาจำนวนมากจึงพยายามส่งโค้ดที่มีประสิทธิภาพมากกว่าธีม WordPress ส่วนใหญ่
อย่างไรก็ตาม จากประสบการณ์ของเรา เทคนิคการเพิ่มประสิทธิภาพ WordPress ที่ง่ายกว่านั้นทำงานได้ดีพอๆ กับ WordPress แบบไม่มีส่วนหัวสำหรับเว็บไซต์และกรณีการใช้งานธุรกิจขนาดเล็กส่วนใหญ่
2. รวมข้อมูล Headless WordPress เข้ากับแอพอื่น ๆ
สมมติว่าคุณมีแอปบนอุปกรณ์เคลื่อนที่และตอนนี้คุณต้องการรวมบล็อกหรือส่วนอื่นๆ จากเว็บไซต์ WordPress เข้ากับแอปนั้น
Headless WordPress สามารถช่วยคุณนำข้อมูล WordPress ของคุณไปยังแอปอื่น ๆ และคุณสามารถใช้เทคโนโลยีต่าง ๆ เพื่อสร้างประสบการณ์การใช้งานที่ราบรื่น
ในทำนองเดียวกัน หากคุณมีเว็บไซต์แบบสแตติก และคุณต้องการส่วนไดนามิกเฉพาะสำหรับส่วนเฉพาะ เช่น บล็อก รีวิว หรือร้านค้าออนไลน์ จากนั้น WordPress หัวขาดสามารถรวมข้อมูล WordPress เข้ากับเว็บไซต์คงที่ของคุณได้
3. เผยแพร่บนหลายแพลตฟอร์มผ่าน Headless WordPress
Headless WordPress ทำให้ข้อมูล WordPress ของคุณพกพาได้ เพื่อให้คุณพกพาไปได้ทุกที่
คุณสามารถใช้ข้อมูลในแคมเปญการตลาด โพสต์บนแพลตฟอร์มโซเชียลมีเดีย ใช้บนอุปกรณ์ IoT เช่น ลำโพงอัจฉริยะ ฟีดเครื่องมือปัญญาประดิษฐ์ เชื่อมต่อกับผู้ช่วยเสมือน และอื่นๆ
4. WordPress แบบไม่มีหัวมีราคาย่อมเยากว่า CMS แบบไม่มีหัวที่เป็นกรรมสิทธิ์
Headless WordPress มีราคาไม่แพงและมีประสิทธิภาพมากกว่าโซลูชัน “Enterprise CMS” ที่เป็นกรรมสิทธิ์อย่าง Contentful ซึ่งจะทำให้คุณเสียค่าใช้จ่ายหลายหมื่นในการโฮสต์เพียงอย่างเดียว (ไม่รวมค่าใช้จ่ายในการพัฒนา)
ข้อเสียของเว็บไซต์ WordPress ที่ไม่มีหัวคืออะไร?
การสร้างเว็บไซต์ WordPress ที่ไม่มีส่วนหัวอาจทำให้เว็บไซต์ของคุณเสียเปรียบ ลองมาดูบางส่วนของพวกเขา
1. Headless WordPress มีราคาแพงกว่าเมื่อเทียบกับเว็บไซต์ WordPress แบบดั้งเดิม
คุณจะต้องจ้างนักพัฒนาเพื่อสร้างส่วนหน้าแบบกำหนดเองสำหรับเว็บไซต์ของคุณ สิ่งนี้สามารถเข้าสู่ช่วงหลายหมื่นดอลลาร์ได้อย่างง่ายดาย
หากคุณเป็นนักพัฒนา คุณจะใช้เวลาอันมีค่าในการสร้างส่วนหน้าแบบกำหนดเอง
แม้ว่าคุณจะใช้เฟรมเวิร์กการพัฒนาส่วนหน้า แต่ก็ต้องใช้เวลาและความพยายามมากกว่าการใช้ธีม WordPress สำเร็จรูปที่มีการแคชที่เหมาะสมบนเซิร์ฟเวอร์/ระดับ DNS
2. ปลั๊กอิน WordPress บางตัวอาจไม่ทำงาน
ปลั๊กอินเป็นเหมือนแอปสำหรับเว็บไซต์ WordPress ของคุณและอนุญาตให้คุณเพิ่มคุณสมบัติใหม่ให้กับไซต์ของคุณและขยายฟังก์ชันการทำงาน
เว็บไซต์ WordPress ที่ไม่มีส่วนหัวอาจไม่สามารถใช้ประโยชน์จากปลั๊กอิน WordPress บางตัวได้
ตัวอย่างเช่น ข้อมูลปลั๊กอิน WordPress บางอย่างอาจไม่สามารถเข้าถึงได้โดยใช้ REST API หรือคุณลักษณะของปลั๊กอินอาจต้องใช้ธีม WordPress เพื่อให้ทำงานได้อย่างถูกต้อง
จากที่กล่าวมา ปลั๊กอิน WordPress ยอดนิยมอย่าง AIOSEO มีส่วนขยาย REST API ที่ให้คุณสร้างไซต์ WordPress แบบไม่มีส่วนหัวที่เป็นมิตรกับ SEO
3. อาการปวดหัวในการบำรุงรักษา
โดยพื้นฐานแล้ว คุณจะใช้แพลตฟอร์มแยกกันสำหรับส่วนหน้าและส่วนหลังของไซต์ และคุณจะต้องดูแลทั้งสองส่วนแยกกัน
ในบางครั้ง สิ่งต่างๆ อาจพังไม่ด้านใดด้านหนึ่ง คุณจะต้องพึ่งพานักพัฒนาเพื่อจัดการปัญหาเหล่านี้ หรือคุณจะใช้เวลาอันมีค่าของคุณเองเพื่อแก้ไขมัน
ความซับซ้อนที่เพิ่มขึ้นจะทำให้ยากขึ้นเมื่อธุรกิจของคุณเติบโตขึ้น
คุณควรใช้เว็บไซต์ WordPress หัวขาดหรือไม่?
ในความเห็นของเรา ผู้ใช้ WordPress ส่วนใหญ่ไม่จำเป็นต้องใช้เว็บไซต์ WordPress ที่ไม่มีส่วนหัวหรือเฟรมเวิร์กที่ไม่มีส่วนหัวประเภทอื่นๆ
มีราคาแพง ซับซ้อนโดยไม่จำเป็น และไม่เหมาะสำหรับเจ้าของเว็บไซต์ บล็อกเกอร์ ธุรกิจขนาดเล็ก หรือร้านค้าออนไลน์ส่วนใหญ่
ตัวอย่างเช่น หากความเร็วและประสิทธิภาพเป็นข้อกังวลหลักของคุณ เว็บไซต์ WordPress ที่คุณมีอยู่ก็สามารถเอาชนะเว็บไซต์ WordPress ที่ไม่มีส่วนหัวได้อย่างง่ายดาย
ปลั๊กอินแคช WordPress ชั้นนำทั้งหมดมาพร้อมกับคุณสมบัติการแคชหน้า การโหลดแคชล่วงหน้า การแคชวัตถุ และคุณสมบัติการบีบอัด gzip
การเปิดฟีเจอร์เหล่านี้สามารถเพิ่มความเร็วเว็บไซต์ของคุณได้อย่างมากโดยไม่ต้องจ้างนักพัฒนา
เมื่อรวมกับ CDN และไฟร์วอลล์ของเว็บแอปพลิเคชันอย่าง Cloudflare หรือ Sucuri เว็บไซต์ของคุณก็จะเร็วขึ้นไปอีก
ดูกรณีศึกษาว่าเราทำให้ WPBeginner โหลดเร็วกว่าเว็บไซต์ที่ไม่มีส่วนหัวได้อย่างไร
สำหรับการผสานรวม มีปลั๊กอิน WordPress มากกว่า 59,000 รายการที่นำเสนอการผสานรวมกับแพลตฟอร์มของบุคคลที่สามเกือบทุกแพลตฟอร์ม
มีแม้กระทั่งเครื่องมืออย่าง Uncanny Automator ที่อนุญาตให้ทำงานร่วมกับเว็บไซต์ WordPress และเครื่องมือของบุคคลที่สามโดยใช้ Zapier

หากคุณต้องการการผสานรวมที่ไม่มีให้ใช้งานผ่านปลั๊กอิน WordPress ที่มีอยู่ บางทีคุณควรจ้างนักพัฒนาเพื่อเขียนปลั๊กอินแบบกำหนดเอง
ซึ่งจะมีค่าใช้จ่ายน้อยกว่ามาก และคุณยังสามารถทำเงินออนไลน์ได้ด้วยการขายเป็นการดาวน์โหลดแบบดิจิทัลให้กับผู้ใช้ WordPress คนอื่นๆ
ใครควรใช้ Headless WordPress?
เราเชื่อว่า WordPress หัวขาดควรใช้ในสถานการณ์ที่เฉพาะเจาะจงเท่านั้น
ขั้นแรก คุณต้องประเมินว่ามีความต้องการที่แท้จริงของ CMS แบบไม่มีหัวหรือไม่
ตัวอย่างเช่น บริษัทที่สร้างเว็บไซต์หรือแอปแบบกำหนดเอง พวกเขาอาจต้องการ WordPress เพื่อให้จัดการเนื้อหาได้ง่ายขึ้น และในสถานการณ์นั้น การใช้ WordPress แบบไม่มีหัวก็สมเหตุสมผล
ประการที่สอง คุณควรมีงบประมาณในการจ้างและรักษานักพัฒนาไว้ หรือมีทักษะที่จำเป็นในการดูแล CMS แบบไม่มีส่วนหัว
โปรดจำไว้ว่า WordPress CMS แบบไม่มีส่วนหัวใช้สำหรับสร้างแอปที่กำหนดเองใหม่ หรือแอปที่ใช้ WordPress เพื่อการสร้างและจัดการเนื้อหาที่ง่ายขึ้น
สิ่งสำคัญที่ต้องระวังด้วย Headless WordPress
ในฐานะเจ้าของธุรกิจที่ไม่มีเทคโนโลยี บางครั้งมันก็ยากที่จะรู้ว่าคุณต้องการ WordPress แบบไม่มีหัวจริงๆ หรือไม่
นักพัฒนาและเอเจนซี่ WordPress บางรายจะพยายามผลักดันเว็บไซต์ที่ไม่มีส่วนหัวให้คุณ และคุณต้องรู้ว่าคุณกำลังทำอะไรอยู่ จำไว้ว่าสิ่งจูงใจของพวกเขาคือการเรียกเก็บเงินจากคุณมากขึ้น
หากเหตุผลเดียวที่พวกเขาเสนอ WordPress แบบไม่มีหัวคือความเร็วหรือ SEO คุณต้องถามพวกเขาว่าพวกเขาได้ทำอะไรไปแล้วเพื่อเพิ่มประสิทธิภาพความเร็วของเว็บไซต์ของคุณ และผลกระทบที่ใหญ่หลวงที่จะเปลี่ยนไปใช้ WordPress แบบไม่มีหัวอาจมี หากคุณไม่ได้รับคำตอบที่ชัดเจน คุณควรมองหาความคิดเห็นที่สอง
คุณจะประหลาดใจที่เว็บไซต์ส่วนใหญ่มีการปรับปรุงเพียงเล็กน้อย แต่ค่าใช้จ่ายในการพัฒนาและบำรุงรักษาเว็บไซต์ WordPress ที่ไม่มีส่วนหัวนั้นสูงกว่ามาก
ไม่ว่าคุณจะทำอะไรก็ตาม อย่าปล่อยให้ใครมาพูดให้คุณเปลี่ยนจาก WordPress เป็น Contentful เพราะคุณจะต้องผิดหวังอย่างมาก
เราได้ยินมาว่าเจ้าของธุรกิจจำนวนมากเปลี่ยนมาใช้เพียงเพื่อตระหนักว่าพวกเขาทำผิดพลาดอะไร จากนั้นจึงเปลี่ยนกลับมาใช้ WordPress
อย่างที่บอกไป หากคุณมั่นใจ 100% ว่าคุณต้องการเว็บไซต์ WordPress ที่ไม่มีส่วนหัว ด้านล่างนี้คือคำแนะนำทีละขั้นตอนโดยย่อ
จะสร้างเว็บไซต์ WordPress ที่ไม่มีส่วนหัวได้อย่างไร
มีหลายวิธีในการสร้างเว็บไซต์ WordPress ที่ไม่มีส่วนหัว ขึ้นอยู่กับเครื่องมือที่คุณต้องการใช้สำหรับส่วนหน้า
เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะแสดงวิธีสร้างเว็บไซต์ WordPress ที่ไม่มีส่วนหัวโดยใช้เฉพาะหน้าคงที่ที่สร้างโดย WordPress นี่ไม่ใช่วิธีที่ยืดหยุ่นที่สุดในการสร้างเว็บไซต์ WordPress แบบไม่มีส่วนหัว แต่เป็น วิธีที่ง่ายที่สุดสำหรับผู้เริ่มต้น
ขั้นแรก คุณต้องสร้างเว็บไซต์ WordPress ที่คุณต้องการใช้เป็น CMS แบบไม่มีส่วนหัว
ต้องเป็นเว็บไซต์ที่ใช้งานจริงในชื่อโดเมนและบัญชีเว็บโฮสติ้งของตนเอง
เราแนะนำให้ใช้ SiteGround พวกเขาเป็นหนึ่งในบริษัทโฮสติ้ง WordPress ที่เร็วที่สุดและเป็นผู้ให้บริการโฮสติ้ง WordPress ที่ได้รับการแนะนำอย่างเป็นทางการ
เซิร์ฟเวอร์ SiteGround ขับเคลื่อนโดย Google Cloud และมีเครื่องมือเพิ่มประสิทธิภาพในตัวมากมาย
หรือหากคุณสามารถใช้จ่ายเพิ่มอีกเล็กน้อย ลองดูที่ WP Engine แผน Atlas ของพวกเขาสร้างขึ้นสำหรับเว็บไซต์ WordPress ที่ไม่มีหัวขนาดใหญ่และมีเป้าหมายสำหรับนักพัฒนา
Atlas มาพร้อมกับบัญชีแซนด์บ็อกซ์ฟรี โมดูลาร์เนื้อหาแบบกำหนดเอง พิมพ์เขียวที่กำหนดค่าไว้ล่วงหน้าเพื่อเร่งเวิร์กโฟลว์ของคุณ และการผสานรวมกับปลั๊กอิน WPGraphQL ที่ลึกซึ้งยิ่งขึ้น
คุณยังสามารถสร้างเว็บไซต์ WordPress ในพื้นที่บนคอมพิวเตอร์ของคุณเอง
หลังจากนั้น คุณสามารถเริ่มทำงานบนเว็บไซต์ของคุณโดยเพิ่มโพสต์และเพจ คุณยังสามารถเลือกธีม WordPress สำหรับเว็บไซต์ของคุณและออกแบบเว็บไซต์ของคุณได้อีกด้วย
เมื่อเว็บไซต์ของคุณพร้อมแล้ว คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Just Static สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
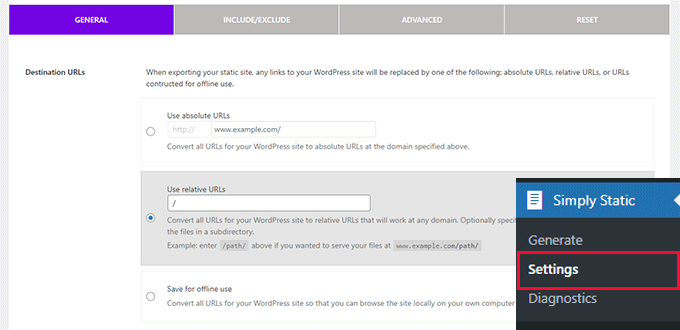
เมื่อเปิดใช้งาน คุณจะต้องไปที่หน้า การตั้งค่าแบบธรรมดาธรรมดา » การตั้งค่า เพื่อกำหนดค่าปลั๊กอิน

จากที่นี่ คุณสามารถเลือกเส้นทาง URL ที่คุณต้องการใช้ในไฟล์สแตติกของคุณ
ตัวอย่างเช่น หากคุณทราบ URL หรือชื่อโดเมนที่คุณจะโฮสต์ไฟล์สแตติกของคุณ คุณสามารถระบุ URL นั้นภายใต้ฟิลด์ 'Absolute URLs'
หากคุณไม่แน่ใจ คุณสามารถใช้ตัวเลือก 'URL สัมพัทธ์'
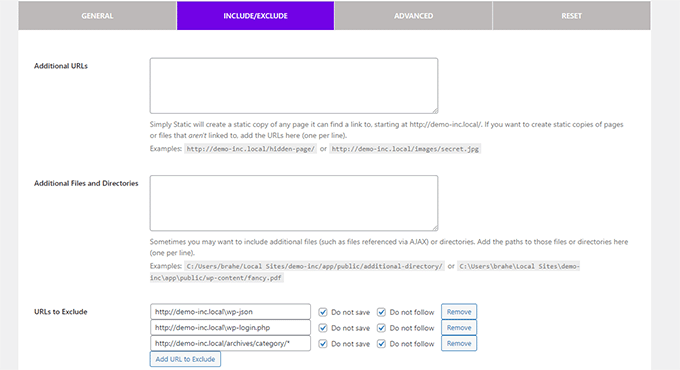
จากนั้น เปลี่ยนไปที่แท็บ 'รวม/ไม่รวม' จากที่นี่ คุณสามารถเพิ่มหน้าเพิ่มเติมที่คุณต้องการรวมหรือเพิ่มหน้าที่คุณต้องการยกเว้น

คุณยังสามารถใช้นิพจน์นิพจน์ทั่วไปเพื่อยกเว้น URL ที่ตรงกับรูปแบบเฉพาะ
อย่าลืมคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
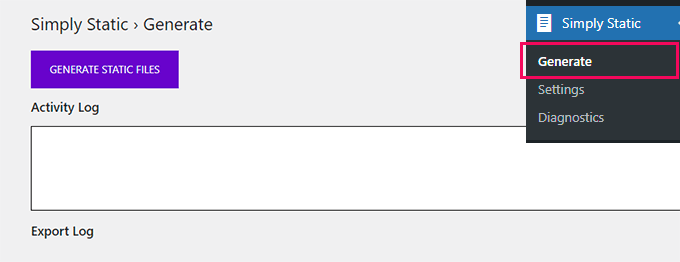
ตอนนี้คุณก็พร้อมที่จะสร้างไฟล์คงที่สำหรับเว็บไซต์ที่ไม่มีหัวของคุณแล้ว เพียงไปที่หน้า Simply Static » Generate และคลิกที่ปุ่ม 'Generate Static Files'

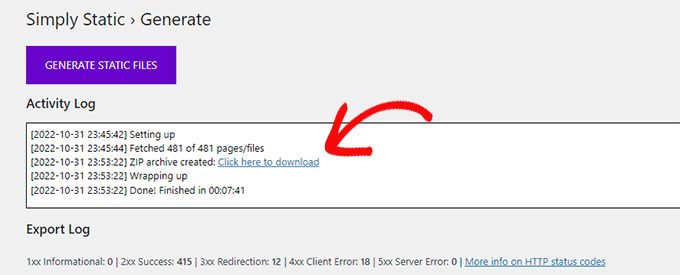
จากนั้นปลั๊กอินจะเริ่มรวบรวมข้อมูลเว็บไซต์ของคุณและจัดเก็บไฟล์คงที่ในโฟลเดอร์ชั่วคราว อาจใช้เวลาสักครู่ขึ้นอยู่กับจำนวนหน้าเว็บไซต์ของคุณ
เมื่อเสร็จแล้ว คุณจะเห็นการแจ้งเตือนความสำเร็จพร้อมลิงก์สำหรับดาวน์โหลดไฟล์ลงในคอมพิวเตอร์ของคุณในรูปแบบไฟล์ zip

หลังจากดาวน์โหลดไฟล์ zip คุณจะต้องแตกไฟล์
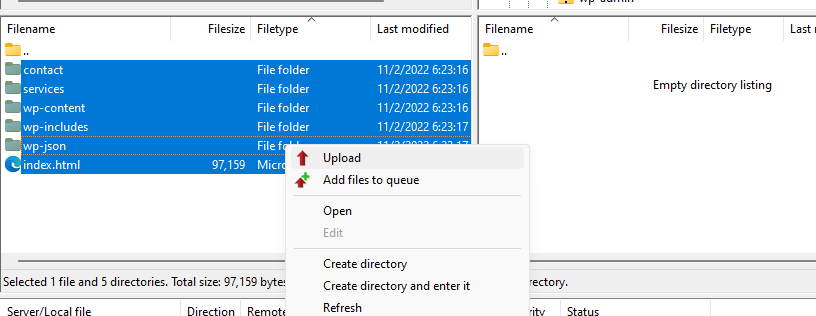
ตอนนี้คุณพร้อมที่จะอัปโหลดไฟล์ที่แยกแล้วไปยังเว็บไซต์ของคุณหรือเซิร์ฟเวอร์ที่คุณต้องการโฮสต์เว็บไซต์ที่ไม่มีส่วนหัวของคุณ
เพียงเชื่อมต่อกับเว็บไซต์ของคุณโดยใช้ไคลเอ็นต์ FTP หรือใช้แอปตัวจัดการไฟล์ในแผงควบคุมการโฮสต์
เมื่อเชื่อมต่อแล้ว ให้อัปโหลดไฟล์สแตติกที่แยกออกมาซึ่งคุณดาวน์โหลดก่อนหน้านี้ไปยังเว็บไซต์ของคุณ

หลังจากนั้น คุณสามารถเยี่ยมชมเว็บไซต์คงที่ของคุณเพื่อดูการทำงาน
หมายเหตุ: ในการอัปเดตเว็บไซต์แบบคงที่ คุณจะต้องสร้างเนื้อหาใหม่ในการติดตั้ง WordPress จากนั้นทำซ้ำขั้นตอนทั้งหมดอีกครั้งเพื่อแทนที่ไฟล์แบบคงที่ที่ให้บริการแก่ผู้ใช้ของคุณ
โปรดทราบว่านี่ไม่ใช่วิธีที่ยืดหยุ่นที่สุดในการสร้างเว็บไซต์ WordPress แบบคงที่
เมื่อคุณใช้โซลูชัน WordPress แบบไม่มีส่วนหัว เช่น WP Engine Atlas โซลูชันนี้จะมาพร้อมกับเครื่องมือสำหรับนักพัฒนาที่ดีขึ้น พิมพ์เขียวของไซต์เริ่มต้น คู่มือวิธีใช้ โซลูชันการปรับใช้การผลิตที่ชาญฉลาดขึ้น และอื่นๆ
สำหรับเว็บไซต์ขนาดใหญ่และโซลูชันสำหรับองค์กร เราขอแนะนำให้ใช้ WP Engine Atlas ร่วมกับ WPGraphQL เพื่อปลดล็อกขุมพลังเต็มรูปแบบของ WordPress CMS แบบไม่มีส่วนหัว
จากที่กล่าวมา หากคุณเป็นเจ้าของธุรกิจขนาดเล็กและอ่านเจอว่าคุณต้องการไซต์ WordPress ที่ไม่มีส่วนหัวเพื่อปรับปรุงอันดับ SEO ของคุณ นั่นเป็นเพียงคำแนะนำที่ผิด คุณสามารถรับผลลัพธ์ที่คล้ายกันได้โดยการปรับปรุงประสิทธิภาพเว็บไซต์ของคุณโดยทำตามคำแนะนำของเราเกี่ยวกับวิธีเพิ่มความเร็ว WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้ว่า WordPress หัวขาดคืออะไร และคุณควรใช้กับเว็บไซต์ของคุณหรือไม่ คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างธีม WordPress แบบกำหนดเองโดยไม่ต้องเขียนโค้ด หรือดูการเปรียบเทียบบริการ smtp ที่ดีที่สุดของเราเพื่อปรับปรุงความสามารถในการส่งอีเมล
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
