การออกแบบที่ตอบสนองต่อ: คืออะไรและเหตุใดจึงสำคัญ?
เผยแพร่แล้ว: 2024-11-04หลังจากการเฝ้าดูลูกค้าต่อสู้กับการออกแบบที่เทอะทะและมีขนาดเดียวที่เหมาะกับทุกคนมาหลายปี เราได้เรียนรู้ว่าเว็บไซต์ที่ยอดเยี่ยมจะต้องพอดีกับหน้าจอทุกประเภท ไม่ว่าการออกแบบจะยอดเยี่ยมแค่ไหนก็ตาม
หลายๆ คนมองว่าการออกแบบที่ตอบสนองเป็นเขาวงกตทางเทคนิค แต่ในโพสต์นี้ เราจะพยายามแนะนำคุณผ่านความท้าทายบางอย่าง (และแสดงให้คุณเห็นว่า Divi จะทำให้การเดินทางครั้งนี้สนุกสนานอย่างน่าประหลาดใจได้อย่างไร) มาเริ่มกันเลย
- 1 การออกแบบที่ตอบสนองคืออะไร?
- 2 อะไรทำให้การออกแบบตอบสนองอย่างแท้จริง?
- 3 เหตุใดการออกแบบที่ตอบสนองจึงมีผลกระทบอย่างมากเช่นนี้
- 4 ทำให้การออกแบบที่ตอบสนองง่ายดาย: ทำไมนักออกแบบหลายพันคนถึงเลือก Divi
- 4.1 การออกแบบที่ตอบสนอง: ดี ความรวดเร็ว และ AI
- 5 ความท้าทายทั่วไปด้านการออกแบบที่ตอบสนอง (และวิธีแก้ไข)
- 5.1 1. เมนูที่ไม่ตอบสนองอย่างเต็มที่
- 5.2 2. ข้อความที่เล็กเกินไป (หรือครอบงำหน้าจอ)
- 5.3 3. เลย์เอาต์ที่ไม่ลื่นไหล
- 5.4 4. การปรับขนาดภาพที่ไม่เหมาะสม
- 5.5 5. แบบฟอร์มและตารางที่คลำหา
- 6 เบรกพอยท์สู่ความก้าวหน้า: การออกแบบที่ตอบสนองเป็นสิ่งจำเป็น
การออกแบบที่ตอบสนองต่อคืออะไร?
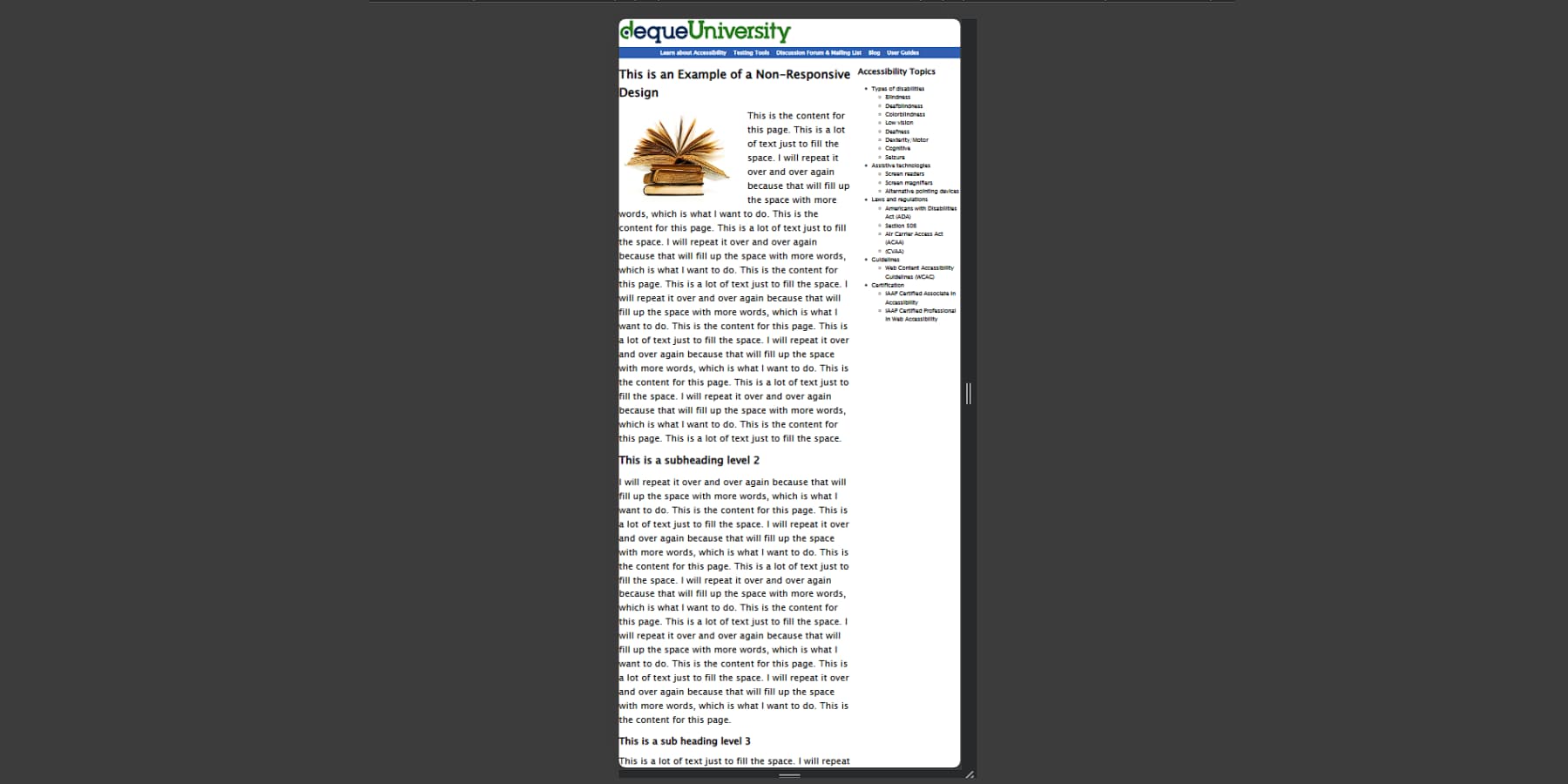
เมื่อเรียกดูเว็บไซต์บนโทรศัพท์ของคุณ คุณอาจพบหน้าเว็บที่คุณต้องบีบ ซูม และเลื่อนไปด้านข้างเพื่ออ่านเนื้อหา ซึ่งมักเกิดขึ้นบนเว็บไซต์เก่าหรือเว็บไซต์ที่เกี่ยวข้องกับรัฐบาล

นี่จะเป็นตัวอย่างสำคัญของเว็บไซต์ที่ไม่ตอบสนอง ก่อนที่การออกแบบแบบตอบสนองจะเข้ามาในวงการการออกแบบเว็บอย่างรวดเร็ว ประมาณปี 2010 ทุกเว็บไซต์ถูกสร้างขึ้นโดยคำนึงถึงเฉพาะหน้าจอเดสก์ท็อปเท่านั้น และเว็บไซต์เช่นนั้นก็ถือเป็นมรดกตกทอดในยุคนั้น
หากคุณอยู่บนเดสก์ท็อป ให้จับมุมของเบราว์เซอร์แล้วลากให้เล็กลง สังเกตว่าองค์ประกอบของโพสต์บล็อกนี้จัดเรียงใหม่อย่างไร เมนูอาจยุบเป็นไอคอนแฮมเบอร์เกอร์ รูปภาพย่อขนาดลง และคอลัมน์เรียงกันในแนวตั้ง
การปรับอัตโนมัติเหล่านี้ทำให้ผู้เยี่ยมชมไม่ต้องประสบปัญหากับข้อความที่อ่านไม่ได้หรือการเลื่อนแนวนอนที่น่าอึดอัดใจ ไม่ว่าพวกเขาจะใช้อุปกรณ์ใดก็ตาม นั่นคือการตอบสนอง
การออกแบบที่ตอบสนองช่วยให้เว็บไซต์สามารถปรับเค้าโครง รูปภาพ และฟังก์ชันการทำงานได้โดยอัตโนมัติตามขนาดหน้าจอของผู้เข้าชม ความมหัศจรรย์นี้เกิดขึ้นผ่านตารางของเหลวที่ใช้เปอร์เซ็นต์แทนความกว้างคงที่ รูปภาพที่ปรับขนาดภายในคอนเทนเนอร์ และกฎ CSS เฉพาะที่เริ่มทำงานในขนาดหน้าจอที่แตกต่างกัน
อะไรทำให้การออกแบบตอบสนองอย่างแท้จริง?
เมื่อเรียกดูเว็บไซต์บนโทรศัพท์ของคุณ คุณเคยสังเกตไหมว่าบางคนรู้สึกเป็นมิตรกับมือถือโดยธรรมชาติ ในขณะที่บางคนต่อสู้กับนิ้วหัวแม่มือของคุณ ความแตกต่างมักอยู่ที่ว่าหลักการออกแบบที่ตอบสนองเชิงลึกได้ถูกนำมาใช้ทั่วทั้งไซต์อย่างไร
ทุกวันนี้ ทุกเว็บไซต์ต้องได้รับการออกแบบโดยคำนึงถึงอุปกรณ์เคลื่อนที่เป็นหลัก แทนที่จะใช้วิธีเดิมในการวางแผนสำหรับเดสก์ท็อป แล้วจึงปรับให้เหมาะสมสำหรับอุปกรณ์เคลื่อนที่ เราต้องตอกย้ำสิ่งสำคัญโดยเริ่มจากหน้าจอที่เล็กที่สุดก่อนที่จะขยายไปสู่จอแสดงผลที่ใหญ่ขึ้น วิธีการนี้จะเปลี่ยนวิธีที่เราจัดโครงสร้างเนื้อหาและโค้ดโดยพื้นฐาน ส่งผลให้เว็บไซต์มีขนาดกะทัดรัดและโหลดเร็วขึ้น
ความเป็นเลิศในการออกแบบที่ตอบสนองขึ้นอยู่กับองค์ประกอบที่สำคัญหลายประการ การออกแบบที่ตอบสนองได้ดีต้องอาศัยเสาหลักสามประการ ขั้นแรก การนำทางจะต้องปรับเปลี่ยนได้อย่างราบรื่น เมนูเดสก์ท็อปที่กว้างขวางเหล่านั้นจะต้องแปลงเป็นสิ่งที่ใช้งานได้บนมือถือโดยไม่สูญเสียฟังก์ชันการทำงานหรือทำให้ผู้ใช้สับสน ประการที่สอง เนื้อหาต้องได้รับการปรับขนาดอย่างเหมาะสม ข้อความสามารถอ่านได้ รูปภาพยังคงคมชัด และทุกอย่างลงตัวโดยไม่ต้องเลื่อนแนวนอน วิดีโอควรปรับขนาดได้อย่างราบรื่นไม่มีที่ติ โดยไม่คำนึงถึงขนาดหน้าจอ
นอกจากนี้ เป้าหมายการสัมผัสควรมีขนาดเท่ากับนิ้วจริง ไม่ใช่พอยน์เตอร์เมาส์ที่มีพิกเซลสมบูรณ์แบบ ปุ่ม ลิงก์ และองค์ประกอบของแบบฟอร์มจำเป็นต้องมีระยะห่างและขนาดที่เพียงพอเพื่อป้องกันการแตะผิดที่น่าหงุดหงิด
เว็บไซต์ที่ตอบสนองอย่างแท้จริงจะพิจารณาองค์ประกอบเหล่านี้แบบองค์รวม แทนที่จะถือว่าองค์ประกอบเหล่านี้เป็นข้อกังวลที่แยกจากกัน แต่ละองค์ประกอบจะต้องทำงานร่วมกับองค์ประกอบอื่นๆ ในขณะที่ปรับให้เข้ากับขนาดหน้าจอและวิธีการโต้ตอบที่แตกต่างกัน
เหตุใดการออกแบบที่ตอบสนองจึงมีผลกระทบอย่างมาก?
ขณะนี้ปริมาณการใช้ข้อมูลบนมือถือครอบงำเว็บ โดยเกือบ 60% ของผู้เข้าชมเรียกดูบนโทรศัพท์และแท็บเล็ต การเปลี่ยนแปลงนี้ได้เปลี่ยนการออกแบบที่ตอบสนองจากฟีเจอร์ที่ควรมีให้เป็นการลงทุนทางธุรกิจที่สำคัญซึ่งส่งผลกระทบโดยตรงต่อรายได้ การมีส่วนร่วมของผู้ใช้ และการรับรู้ถึงแบรนด์
การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google ให้ความสำคัญกับเว็บไซต์ที่ปรับเปลี่ยนตามอุปกรณ์ในการจัดอันดับการค้นหา ไซต์ที่ทำงานไม่ดีบนอุปกรณ์เคลื่อนที่มีการมองเห็นลดลงในผลการค้นหา ส่งผลให้การเข้าชมทั่วไปลดลง เนื่องจากค่าโฆษณาที่เสียค่าใช้จ่ายยังคงเพิ่มขึ้นอย่างต่อเนื่องในแพลตฟอร์มต่างๆ การสูญเสียปริมาณการเข้าชมทั่วไปนี้จึงสร้างปัญหาที่มีราคาแพงมากขึ้นสำหรับธุรกิจที่ต้องพึ่งพาการแสดงตนทางดิจิทัล
เมื่อตรวจสอบพฤติกรรมของผู้ใช้ ความเชื่อมโยงระหว่างการออกแบบที่ตอบสนองกับรายได้จะชัดเจนยิ่งขึ้น ความเร็วในการโหลดซึ่งเป็นองค์ประกอบหลักของการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ แสดงให้เห็นว่าทุกวินาทีของความล่าช้าจะช่วยลดคอนเวอร์ชันได้มากถึง 20% ผู้ใช้มือถือละทิ้งไซต์ที่ใช้เวลาโหลดนานกว่าสามวินาที ทำให้รูปภาพที่ตอบสนองและเลย์เอาต์ที่ได้รับการปรับปรุงนั้นจำเป็นต่อการรักษาผู้มีโอกาสเป็นลูกค้าให้มีส่วนร่วม
ความพยายามในการเพิ่มประสิทธิภาพเหล่านี้แปลเป็นอัตรา Conversion ที่ดีขึ้นโดยตรง ไซต์ที่ปรับให้เหมาะกับมือถือจะแปลงอัตรา 2-3 เท่าของไซต์ที่ไม่ตอบสนอง สำหรับไซต์อีคอมเมิร์ซ นี่หมายถึงรายได้เพิ่มเติมหลายพันรายการผ่านรูปภาพผลิตภัณฑ์ที่มีขนาดเหมาะสม ตะกร้าสินค้าที่ใช้งานง่าย และกระบวนการชำระเงินที่ใช้งานง่าย เว็บไซต์สร้างความสนใจในตัวสินค้าจะได้รับประโยชน์เช่นเดียวกัน โดยเห็นการกรอกแบบฟอร์มที่เพิ่มขึ้นผ่านช่องป้อนข้อมูลที่มีขนาดเหมาะสมและปุ่มที่เข้าถึงได้
นอกเหนือจากผลกระทบต่อรายได้ในทันที การออกแบบที่ตอบสนองยังช่วยลดต้นทุนการบำรุงรักษาอย่างต่อเนื่องได้อย่างมาก ฐานโค้ดเดียวที่ให้บริการอุปกรณ์ทั้งหมดขจัดความจำเป็นในเวอร์ชันมือถือและเดสก์ท็อปแยกกัน การอัปเดต การเปลี่ยนแปลงเนื้อหา และการเพิ่มฟีเจอร์จะเกิดขึ้นเพียงครั้งเดียว ซึ่งจะช่วยประหยัดทรัพยากรการพัฒนาได้อย่างมากเมื่อเวลาผ่านไป
การรับรู้ถึงแบรนด์ลดลงมากกว่าการสูญเสียยอดขาย ผู้ใช้อุปกรณ์เคลื่อนที่มีความรอบรู้มากขึ้นเรื่อยๆ เลิกใช้ไซต์ที่ยุ่งยากและเพิ่มประสิทธิภาพได้ไม่ดีโดยไม่ต้องลังเลใจ ผู้เยี่ยมชมที่หงุดหงิดไม่เพียงแต่จากไปเท่านั้น แต่ยังเดินจากไปพร้อมกับความประทับใจไม่รู้ลืมเกี่ยวกับมาตรฐานและความเป็นมืออาชีพของธุรกิจของคุณ ลองคิดดูว่ามันเหมือนกับการเปิดร้านขายของที่มีป้ายพังๆ และประตูหน้าบ้านที่ติดขัด คู่แข่งของคุณที่มีไซต์ที่ราบรื่นและตอบสนองไม่เพียงแต่ได้รับการคลิกเท่านั้น แต่ยังสร้างการเชื่อมต่ออย่างแท้จริงกับผู้เยี่ยมชมบนมือถือที่พึงพอใจทุกคน
ทำให้การออกแบบที่ตอบสนองง่ายดาย: ทำไมนักออกแบบหลายพันคนถึงเลือก Divi
การออกแบบเว็บไซต์สมัยใหม่ใช้ชีวิตหรือตายไปจากประสบการณ์บนมือถือ — ความเป็นจริงที่กำหนดวิธีที่ Divi เข้าถึงการออกแบบที่ตอบสนองตั้งแต่ต้นจนจบ พัฒนาโดยเราที่ Elegant Themes Divi ยืนอยู่แถวหน้าของธีม WordPress ซึ่งขับเคลื่อนเว็บไซต์ที่ตอบสนองหลายพันรายการ

แทนที่จะใช้เค้าโครงบนมือถือในภายหลัง ความสามารถในการตอบสนองของ Divi ผสมผสานความสามารถในการปรับตัวเข้ากับทุกแง่มุมของกระบวนการออกแบบ ช่วยสร้างเว็บไซต์ที่ให้ความรู้สึกเหมือนอยู่บ้านอย่างสมบูรณ์แบบบนหน้าจอทุกขนาด
ความมหัศจรรย์เริ่มต้นด้วยระบบเค้าโครงที่ปรับเปลี่ยนได้ของ Divi เมนูการนำทางบนเดสก์ท็อปจะเปลี่ยนเป็นไอคอนแฮมเบอร์เกอร์ประหยัดพื้นที่บนมือถือได้อย่างราบรื่น ในขณะที่บล็อกเนื้อหาจะจัดระเบียบใหม่ตามพื้นที่บนหน้าจอ แทนที่จะบังคับเค้าโครงเดสก์ท็อปลงบนหน้าจอโทรศัพท์ Divi ช่วยให้เนื้อหาค้นพบความลื่นไหลตามธรรมชาติ
ด้วยการควบคุมเฉพาะอุปกรณ์ของ Visual Builder คุณสามารถปรับแต่งทุกอย่างตั้งแต่ขนาดตัวอักษรไปจนถึงระยะห่างโดยไม่ต้องแตะโค้ด ต้องการพาดหัวข่าวที่โดดเด่นมากขึ้นบนแท็บเล็ตแต่มีขอบที่เข้มงวดมากขึ้นบนโทรศัพท์หรือไม่ เพียงไม่กี่คลิกก็สามารถจัดการสิ่งที่เคยต้องใช้ยิมนาสติก CSS แบบกำหนดเองได้
โหมดแสดงตัวอย่างแบบตอบสนองทำให้การปรับเปลี่ยนเหล่านี้เป็นจริง โดยแสดงการเปลี่ยนแปลงแบบเรียลไทม์ตามขนาดอุปกรณ์ การปรับแต่งเค้าโครงเดสก์ท็อปอาจเปิดเผยโอกาสในการปรับปรุงประสบการณ์มือถือ ซึ่งทั้งหมดนี้มองเห็นได้ภายในอินเทอร์เฟซเดียวกัน เมื่อรวมกับเครื่องมือด้านภาพ ความยืดหยุ่นนี้จะช่วยสร้างไซต์ที่รู้สึกว่าได้รับการออกแบบมาโดยเฉพาะสำหรับหน้าจอทุกขนาด ไม่ใช่แค่ปรับเปลี่ยนในภายหลังเท่านั้น
การออกแบบที่ตอบสนอง: ข้อดี ความรวดเร็ว และ AI
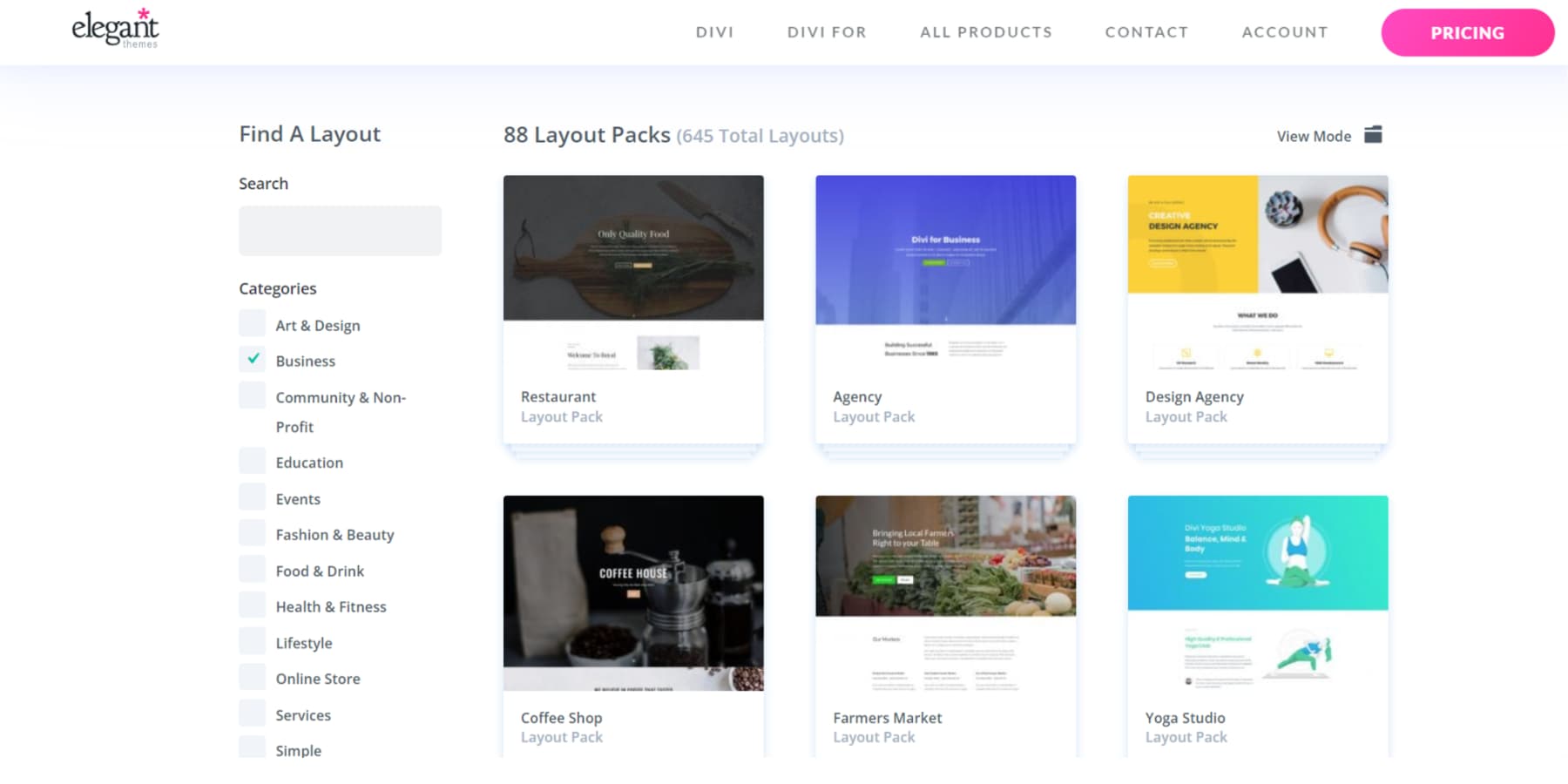
Divi เร่งเวิร์กโฟลว์การออกแบบที่ตอบสนองให้ดียิ่งขึ้นผ่านคุณสมบัติอันทรงพลังสามประการ คลังเค้าโครงสำเร็จรูปที่กว้างขวางนำเสนอส่วนที่พร้อมตอบสนองมากกว่า 2,000 ส่วนและการออกแบบแบบเต็มหน้า แต่ละส่วนได้รับการปรับให้เหมาะสมสำหรับทุกขนาดหน้าจอ เค้าโครงเหล่านี้ทำหน้าที่เป็นแบบเอกสารสำเร็จรูป ช่วยให้คุณสามารถผสมและจับคู่ส่วนประกอบต่างๆ ในขณะที่ยังคงรักษาพฤติกรรมที่ตอบสนองและสอดคล้องกันในอุปกรณ์ต่างๆ

Divi Quick Sites ใช้แนวทางนี้เพิ่มเติม โดยมอบแพ็คเกจเว็บไซต์ที่สมบูรณ์พร้อมส่วนหัว ส่วนท้าย และเทมเพลตเพจที่ตรงกันโดยมีเพียงคำอธิบาย
แต่ละไซต์ที่สร้างขึ้นมีการตอบสนองอย่างเต็มที่ ด้วยเบรกพอยต์ที่สร้างขึ้นอย่างพิถีพิถันและองค์ประกอบที่ปรับให้เหมาะสมสำหรับมือถือ ซึ่งรักษาความสมบูรณ์ของการออกแบบในขนาดหน้าจอ ซึ่งช่วยลดเวลาในการพัฒนาลงได้อย่างมากพร้อมทั้งรับประกันผลลัพธ์ระดับมืออาชีพ
ตามที่เราได้กำหนดไว้แล้ว การตอบสนองช่วยให้เกิด Conversion บนเว็บไซต์ของคุณได้อย่างแท้จริง ข้อความทางการตลาดและกราฟิกที่ยอดเยี่ยมยังช่วยเพิ่ม Conversion อีกด้วย นั่นคือจุดที่ Divi AI มีประโยชน์ ในเวลาไม่นาน Divi AI สามารถสร้างเนื้อหาและรูปภาพที่คำนึงถึงบริบทและตรงกับแบรนด์ได้
คุณสามารถแก้ไขและปรับปรุงรูปภาพโดยใช้ Divi AI
Divi AI ยังสามารถสร้างเลย์เอาต์ที่กำหนดเองสำหรับเว็บไซต์ของคุณได้ เลย์เอาต์เหล่านี้ก็รักษาความสมบูรณ์ของการตอบสนองในขณะที่จับคู่สไตล์ของแบรนด์ของคุณเช่นกัน AI พิจารณาหลักการที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกระหว่างการสร้าง โดยสร้างการออกแบบที่ปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกันได้อย่างเป็นธรรมชาติ

หยุดต่อสู้กับเบรกพอยต์และการสืบค้นสื่อ เข้าร่วมกับนักออกแบบที่ให้ Divi จัดการการออกแบบแบบตอบสนองโดยอัตโนมัติ
ทำให้การออกแบบที่ตอบสนองเป็นเรื่องง่ายด้วย Divi
ความท้าทายทั่วไปด้านการออกแบบที่ตอบสนอง (และวิธีแก้ไข)
แม้แต่นักออกแบบที่ช่ำชองยังต้องเผชิญกับอาการปวดหัวซ้ำซากด้วยความท้าทายด้านการออกแบบที่ตอบสนองซึ่งสามารถเปลี่ยนโปรเจ็กต์ง่ายๆ ให้กลายเป็นปริศนาที่กินเวลาได้ เรามาจัดการกับความท้าทายที่พบบ่อยที่สุดและสำรวจว่าชุดเครื่องมือของ Divi เปลี่ยนอุปสรรคที่อาจเกิดขึ้นเหล่านี้ให้กลายเป็นการล่องเรือที่ราบรื่นได้อย่างไร
1. เมนูที่ไม่ตอบสนองอย่างเต็มที่
จำครั้งสุดท้ายที่คุณพยายามแตะเมนูแบบเลื่อนลงในโทรศัพท์เพื่อกดผิดรายการหรือไม่? นั่นเป็นเพียงหนึ่งในความท้าทายด้านการนำทางที่นักออกแบบต้องเผชิญบนโทรศัพท์มือถือ เมนูบนเดสก์ท็อป โดยเฉพาะเมนูที่มีหลายระดับและการโต้ตอบที่ซับซ้อน มักจะแยกออกจากกันบนอุปกรณ์เคลื่อนที่ แม้ว่าเมนูแฮมเบอร์เกอร์จะกลายมาเป็นเมนูมาตรฐาน แต่การวิจัยกลับพบว่าเมนูแฮมเบอร์เกอร์นั้นไม่ได้ดีที่สุดเสมอไป
การออกแบบที่ตอบสนองสมัยใหม่ต้องใช้รูปแบบการนำทางที่สว่างกว่าซึ่งปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกันอย่างเป็นธรรมชาติ ไซต์บางแห่งจะเก็บรายการที่สำคัญไว้ให้เห็น เช่น ลิงก์หน้าสำคัญและปุ่ม CTA ในขณะที่ไซต์อื่นๆ ย่อส่วนอื่นๆ ลงในแฮมเบอร์เกอร์อย่างสวยงาม และใช้เครื่องหมายโลโก้บนโทรศัพท์แทนโลโก้แบบเต็มเพื่อใช้ประโยชน์จากอสังหาริมทรัพย์ที่มีจำกัดได้ดียิ่งขึ้น
ด้วยการถือกำเนิดของโทรศัพท์มือถือ ซึ่งมีความสำคัญมากขึ้นกว่าที่เคย การยึดเมนูของคุณไว้ที่ด้านล่างแทนที่จะเป็นด้านบนปกติบนโทรศัพท์มือถือจึงกลายเป็นบรรทัดฐาน สิ่งสำคัญอยู่ที่การค้นหาสมดุลที่เหมาะสมระหว่างฟังก์ชันการทำงานและความเรียบง่ายโดยไม่กระทบต่อการใช้งาน
Divi ทำให้การเปลี่ยนแปลงนี้ราบรื่น ช่วยให้คุณรักษาความสามารถในการใช้งานในทุกอุปกรณ์ ในขณะเดียวกันก็รักษาเอกลักษณ์ทางภาพของแบรนด์ของคุณ ไม่ว่าคุณจะชอบเมนูแฮมเบอร์เกอร์แบบดั้งเดิมหรือการนำทางตามลำดับความสำคัญที่เป็นนวัตกรรมใหม่ ตัวสร้างภาพช่วยให้คุณสามารถนำไปใช้และทดสอบแนวทางต่างๆ โดยไม่ต้องเจาะลึกโค้ดที่ซับซ้อน
ความสามารถของ Divi ไม่เพียงหยุดอยู่แค่นั้น ด้วยส่วนขยายและชุดเลย์เอาต์หลายพันรายการที่มีอยู่ใน Divi Marketplace คุณสามารถทำให้การนำทางของไซต์ของคุณตอบสนองได้อย่างง่ายดายโดยใช้ความพยายามเพียงเล็กน้อย
2. ข้อความที่เล็กเกินไป (หรือครอบงำหน้าจอ)
เป็นปัญหาด้านการออกแบบที่ตอบสนองแบบคลาสสิก ข้อความที่มีขนาดพอดีบนเดสก์ท็อปจะกลายเป็นข้อความขนาดเล็กบนมือถือ หรือพาดหัวข่าวที่ดูหรูหราบนหน้าจอขนาดใหญ่จะจบลงด้วยการครอบงำอุปกรณ์เคลื่อนที่ การกระทำที่สมดุลนี้ทำให้นักออกแบบและผู้ใช้หงุดหงิด ซึ่งมักนำไปสู่ปัญหาการช่วยสำหรับการเข้าถึงและประสบการณ์ผู้ใช้ที่ไม่ดี
การค้นหาจุดที่เหมาะสมในการปรับขนาดข้อความมีมากกว่าการเลือกตัวเลขที่ดึงดูดสายตา โดยพิจารณาอย่างรอบคอบว่าเนื้อหาประเภทต่างๆ จำเป็นต้องปรับขนาดบนอุปกรณ์ต่างๆ อย่างไร หัวเรื่อง ข้อความเนื้อหา และรายการนำทางจำเป็นต้องปรับขนาดตามอุปกรณ์ต่างๆ แม้ว่าพาดหัวขนาด 48px อาจไม่ส่งผลกระทบต่อเดสก์ท็อป แต่ก็อาจใช้พื้นที่หน้าจอมือถืออันมีค่า ในทางกลับกัน ข้อความขนาด 16px ที่สะดวกสบายบนมือถืออาจต้องหรี่ตาบนหน้าจอที่ใหญ่กว่า
การออกแบบที่ตอบสนองสมัยใหม่ได้พัฒนาไปสู่ระบบการพิมพ์ที่ลื่นไหลซึ่งปรับให้เข้ากับเบรกพอยต์ได้อย่างราบรื่น โดยย้ายออกจากขนาดตัวอักษรคงที่ซึ่งจะข้ามไปมาระหว่างอุปกรณ์อย่างกะทันหัน ด้วยการปรับขนาดตามสัดส่วนด้วยขนาดหน้าจอ ระบบเหล่านี้ช่วยรักษาความสามารถในการอ่านและความสมบูรณ์ของการออกแบบในทุกสเปกตรัมของอุปกรณ์
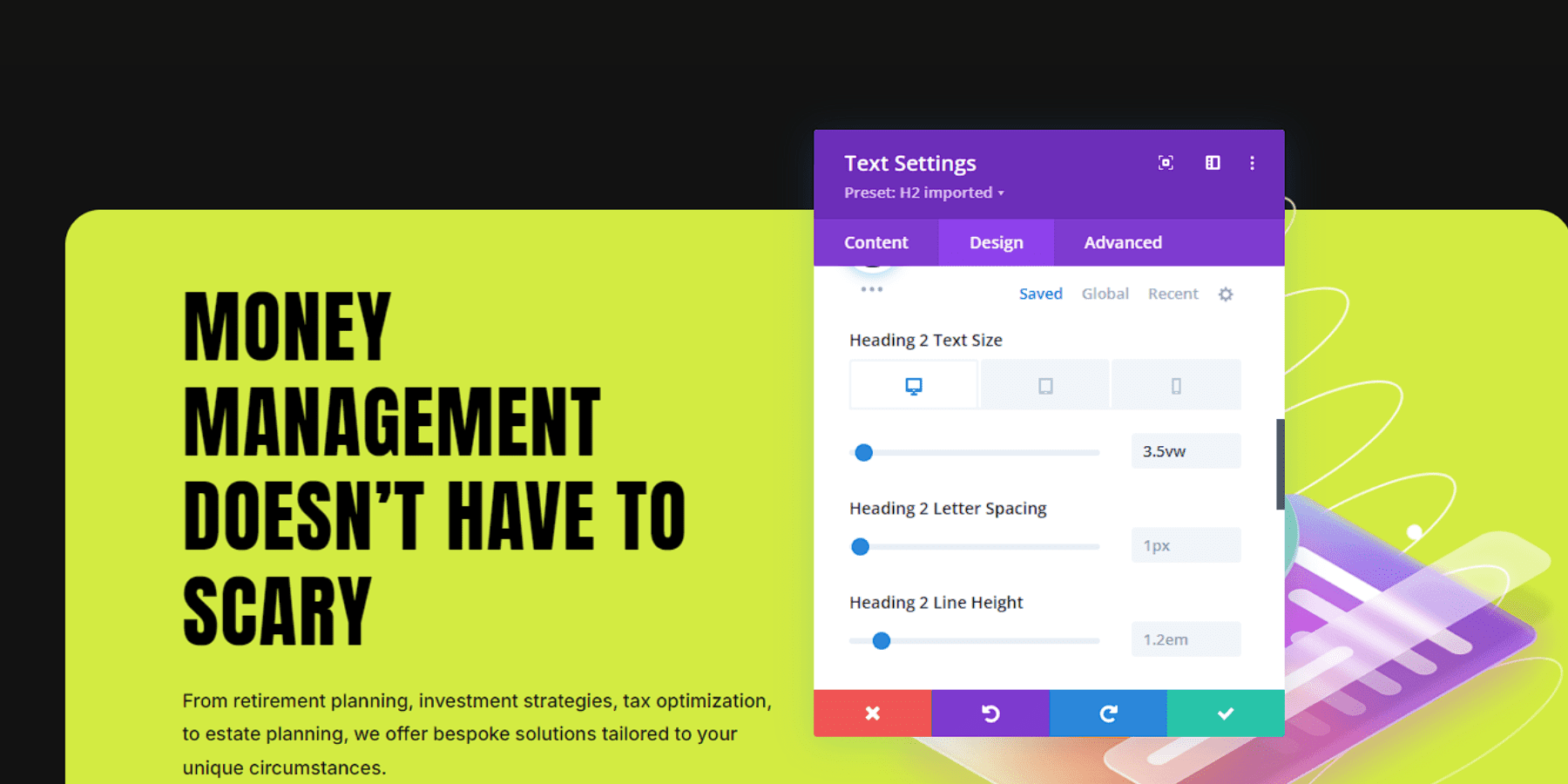
Divi จัดการกับการแสดงที่สมดุลนี้โดยตรงด้วยการควบคุมการพิมพ์ที่ตอบสนอง เครื่องมือสร้างภาพช่วยให้คุณสามารถดูตัวอย่างและปรับข้อความได้ทุกจุดพัก
ยิ่งไปกว่านั้น คุณสามารถใช้หน่วยตอบสนอง เช่น ความกว้างของวิวพอร์ต (vw) ความสูงของวิวพอร์ต (vh) เปอร์เซ็นต์ และแม้กระทั่งหน่วยสัมพันธ์ เช่น em และ rem เพื่อปรับขนาดตัวอักษรของคุณและแยกตัวออกจากความซ้ำซากจำเจของพิกเซล (px)

คุณยังสามารถตั้งค่าการออกแบบตัวอักษรที่ลื่นไหลสำหรับเว็บไซต์ของคุณได้ แม้ว่าอาจต้องใช้เวลาสักระยะและการลองผิดลองถูกเพื่อทำให้สมบูรณ์แบบ
3. เลย์เอาต์ที่ไม่ลื่นไหล
แม้แต่เลย์เอาต์เดสก์ท็อปที่หรูหราที่สุดก็สามารถซ่อนความลับที่น่าหงุดหงิดได้ - เมื่อหน้าจอหดตัว เลย์เอาต์นี้อาจกลายเป็นเสียงขรมขององค์ประกอบที่ไม่ตรงแนวและการเว้นวรรคที่น่าอึดอัดได้อย่างรวดเร็ว ในขณะที่นักออกแบบเชี่ยวชาญการสร้างประสบการณ์เต็มหน้าจอที่น่าทึ่ง การเดินทางจากมุมมองเดสก์ท็อปที่กว้างขวางไปจนถึงหน้าจอมือถือขนาดกะทัดรัดยังคงเป็นหนึ่งในความท้าทายที่เหมาะสมที่สุดของการออกแบบเว็บไซต์
นอกเหนือจากการซ้อนองค์ประกอบที่เรียบง่าย เค้าโครงที่มีประสิทธิภาพและตอบสนองยังต้องการการพิจารณาอย่างรอบคอบเกี่ยวกับความสัมพันธ์ของเนื้อหาและรูปแบบพฤติกรรมของผู้ใช้
ส่วนฟีเจอร์สามคอลัมน์อาจแสดงบริการบนเดสก์ท็อปได้อย่างสวยงาม แต่การจัดเรียงแบบเดียวกันอาจสร้างการเลื่อนที่ไม่มีที่สิ้นสุดบนมือถือ ในทำนองเดียวกัน รูปภาพและข้อความที่แสดงคู่กันซึ่งบอกเล่าเรื่องราวที่น่าสนใจบนหน้าจอขนาดใหญ่อาจสูญเสียการเชื่อมโยงการเล่าเรื่องเมื่อถูกบังคับให้ใช้เลย์เอาต์มือถือเชิงเส้น
การออกแบบที่ตอบสนองสมัยใหม่เข้าถึงความท้าทายนี้ผ่านการคิดแบบโมดูลาร์และกลยุทธ์ที่เน้นเนื้อหาเป็นอันดับแรก โดยพิจารณาว่าแต่ละองค์ประกอบมีส่วนช่วยต่อประสบการณ์ผู้ใช้โดยรวมบนอุปกรณ์ต่างๆ อย่างไร แทนที่จะบังคับเค้าโครงเดสก์ท็อปให้พอดีกับหน้าจอมือถือ การออกแบบที่ประสบความสำเร็จจะปรับโครงสร้างไปพร้อมๆ กับรักษาความสัมพันธ์ของเนื้อหาและการเล่าเรื่องด้วยภาพ
แนวทางของ Divi ในการออกแบบเลย์เอาต์แบบตอบสนองผสมผสานค่าเริ่มต้นอัจฉริยะเข้ากับการควบคุมแบบละเอียด นำเสนอแนวทางแบบแฮนด์ฟรีและความยืดหยุ่นที่กำหนดเอง ด้วยโหมดแสดงตัวอย่างแบบตอบสนองของตัวสร้างภาพ คุณสามารถปรับแต่งวิธีที่องค์ประกอบต่างๆ จัดเรียงและปรับขนาดข้ามจุดพักได้ คุณยังสามารถออกแบบส่วนเฉพาะของอุปกรณ์และซ่อนไว้บนอุปกรณ์อื่นได้
สิ่งนี้ช่วยให้คุณออกแบบประสบการณ์ที่มีจุดประสงค์ซึ่งให้ความรู้สึกเป็นธรรมชาติบนทุกหน้าจอ
4. การปรับขนาดภาพที่ไม่เหมาะสม
รูปภาพหลักที่สมบูรณ์แบบดึงดูดความสนใจ สร้างอารมณ์ และดึงดูดผู้ใช้บนเดสก์ท็อป อย่างไรก็ตาม บนหน้าจอขนาดเล็ก รูปภาพอาจมีแบนด์วิธหนักหรือมีพิกเซล ซึ่งเปลี่ยนจากภาพที่มีผลกระทบมาเป็นอุปสรรคในการออกแบบ การปรับขนาดภาพเกี่ยวข้องกับการปรับเจตนารมณ์ทางศิลปะให้สมดุลกับข้อจำกัดทางเทคนิค สิ่งที่ทำงานได้ดีบนเดสก์ท็อปอาจสูญเสียความสนใจไปที่อุปกรณ์เคลื่อนที่ ในขณะที่แกลเลอรีผลิตภัณฑ์โดยละเอียดอาจกลายเป็นเรื่องยากในการนำทางบนสมาร์ทโฟน
รูปภาพที่มีความละเอียดสูงที่ให้ความชัดเจนอาจขัดแย้งกับความต้องการด้านประสิทธิภาพบนมือถือ แทนที่จะอาศัย CSS เพียงอย่างเดียวในการปรับแต่งภาพ การออกแบบที่ตอบสนองสมัยใหม่แนะนำให้เลือกตัวเลือกที่รอบคอบในการเลือกและการออกแบบสื่อ โชคดีที่ AI ได้ทำให้การจัดการกับความท้าทายที่ต้องใช้ทรัพยากรมากเหล่านี้มีราคาไม่แพงและสามารถจัดการได้
Divi เข้าใกล้ความท้าทายนี้ด้วยการเปลี่ยนการจัดการภาพที่ซับซ้อนให้เป็นการตัดสินใจด้วยภาพ แทนที่จะเป็นอุปสรรคทางเทคนิค คุณสามารถดูตัวอย่างและปรับวิธีการทำงานของรูปภาพข้ามจุดพักแบบเรียลไทม์ผ่านเครื่องมือสร้าง คุณยังสามารถเปลี่ยนโฟกัสได้โดยเล่นกับขนาดและตำแหน่งของมัน
คุณมีภาพที่ครอบตัดหรือแก้ไขสำหรับขนาดหน้าจออื่นหรือไม่? สลับได้อย่างง่ายดาย
นี่คือจุดที่ Divi AI สามารถทำงานหนักได้โดยให้คุณแก้ไขรูปภาพได้โดยตรงภายในตัวสร้าง ไม่ว่าคุณจะมีรูปภาพจำนวนเท่าใดสำหรับการสมัครสมาชิกครั้งเดียว คุณสามารถสร้างภาพใหม่ จินตนาการภาพที่มีอยู่ใหม่ และเปลี่ยนสไตล์ได้ นอกจากนี้ คุณยังสามารถปรับรายละเอียดเฉพาะของภาพโดยที่ส่วนที่เหลือไม่เปลี่ยนแปลง ตัวอย่างเช่น รูปภาพของคุณไม่สามารถครอบคลุมทั้งผืนผ้าใบ ไม่ต้องกังวล. ขยายภาพด้วยการคลิกเพียงไม่กี่ครั้งอย่างเป็นธรรมชาติ
รูปภาพมีพิกเซลมากเกินไปบนเดสก์ท็อปหรือมือถือของคุณหรือไม่? ยกระดับและลดพิกเซลสื่อของคุณได้อย่างง่ายดาย
Divi ยังเล่นได้ดีกับปลั๊กอินเพิ่มประสิทธิภาพรูปภาพเกือบทั้งหมด เช่น EWWW Image Optimizer และปลั๊กอินประสิทธิภาพเช่น WP Rocket ทำให้คุณได้เปรียบอีกประการหนึ่งในการสร้างเว็บไซต์ที่อาศัยกราฟิกของคุณตอบสนองได้อย่างแท้จริง
5. แบบฟอร์มและตารางที่ไม่เป็นระเบียบ
แม้ว่าองค์ประกอบเหล่านี้อาจไม่ถือเป็นองค์ประกอบที่มีเสน่ห์ที่สุดของการออกแบบเว็บ แต่แบบฟอร์มและตารางก็ช่วยยกของหนักได้ พวกเขาจัดการการโต้ตอบของผู้ใช้และการนำเสนอข้อมูล แต่ปัจจัยสำคัญเหล่านี้มักจะกลายเป็นผู้เสียชีวิตรายแรกของการออกแบบที่ตอบสนองได้ดี พวกเขาต้องดิ้นรนภายใต้แรงกดดันของหน้าจอขนาดเล็กและความสามารถของอุปกรณ์ที่แตกต่างกัน
ความท้าทายนั้นลึกซึ้งมากกว่าแค่ความสวยงาม แบบฟอร์มที่มีหลายฟิลด์ที่ไหลไปตามตรรกะบนเดสก์ท็อปอาจบังคับให้ผู้ใช้อุปกรณ์เคลื่อนที่เลื่อนไปมาระหว่างฟิลด์ที่เกี่ยวข้องอย่างไม่มีที่สิ้นสุด ในขณะเดียวกัน ตารางที่มีข้อมูลมากมายซึ่งให้การเปรียบเทียบที่ชัดเจนบนหน้าจอขนาดใหญ่อาจแทบจะอ่านไม่ออกเมื่อบีบอัด ส่งผลให้ผู้ใช้เลื่อนในแนวนอน ซึ่งเป็นบาป UX บนมือถือที่ฉาวโฉ่หากไม่ได้ใช้งานอย่างเหมาะสม
ดังที่คุณอาจเดาได้ การแปลงตารางให้เป็นการ์ดหรือหีบเพลงนั้นดีกว่าการบังคับเค้าโครงเดสก์ท็อปให้เป็นมุมมองบนมือถือ รูปแบบที่ซับซ้อนปรับการออกแบบและสามารถกระจายได้หลายขั้นตอนเพื่อหลีกเลี่ยงความแออัดยัดเยียดและล้นหลาม
ชุมชนที่เป็นประโยชน์และการบูรณาการของ Divi มีประโยชน์ในกรณีเช่นนี้ ส่วนขยายต่างๆ บน Divi Marketplace เช่น Divi Form Builder โดย Divi Engine และ Table Maker โดย Divi-Modules สามารถช่วยคุณสร้างแบบฟอร์มหลายขั้นตอนและตารางแบบตอบสนองได้
คุณต้องการแยกแบบฟอร์มและตารางออกจากตัวสร้างภาพของ Divi หรือไม่? คุณจะไม่ถูกล็อคให้อยู่ในแนวทางเดียว Divi ทำงานได้ดีนอกกรอบด้วยปลั๊กอินแบบฟอร์มยอดนิยม เช่น WP Forms และปลั๊กอินตาราง เช่น wpDataTables
เบรกพอยท์สู่ความก้าวหน้า: การออกแบบที่ตอบสนองเป็นสิ่งจำเป็น
เว็บได้พัฒนาจากต้นกำเนิดของเดสก์ท็อปไปสู่พื้นที่แบบไดนามิกที่เนื้อหาจะต้องไหลผ่านอุปกรณ์ต่างๆ ได้อย่างราบรื่น แม้ว่าการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์อาจดูเหมือนเป็นข้อกำหนดทางเทคนิคอีกข้อหนึ่ง แต่ก็แสดงถึงสิ่งพื้นฐานที่มากกว่า นั่นคือความมุ่งมั่นในการทำให้ทุกคนสามารถเข้าถึงเว็บได้จากทุกที่
ผู้เยี่ยมชมในปัจจุบันมีการเคลื่อนย้ายไปมาระหว่างอุปกรณ์ต่างๆ อย่างต่อเนื่อง ดังนั้นเว็บไซต์ของคุณจึงต้องตามทัน ทุกองค์ประกอบตั้งแต่การนำทางไปจนถึงรูปภาพ มีความสำคัญอย่างยิ่งในการมอบประสบการณ์ที่ปรับเปลี่ยนได้ เส้นทางสู่ความเป็นเลิศในการตอบสนองนั้นอยู่ที่การทำความเข้าใจความท้าทายและโอกาสที่นำเสนอ
เครื่องมือออกแบบเว็บไซต์สมัยใหม่ เช่น Divi จัดการกับความซับซ้อนทางเทคนิคและเปลี่ยนความท้าทายในการตอบสนองให้เป็นโอกาสด้วยเครื่องมือสร้างภาพ การควบคุมที่ตอบสนอง และเครื่องมือที่ขับเคลื่อนด้วย AI มันให้พลังแก่คุณในการสร้างเว็บไซต์ที่ไม่เพียงแต่ทำงานได้ทุกที่ แต่ยังเป็นเลิศในทุกที่
สร้างให้ดีขึ้นด้วย Divi
