UI Design คืออะไร? คู่มือผู้เริ่มต้น
เผยแพร่แล้ว: 2025-01-31ในโลกดิจิตอลของเราเราโต้ตอบกับอินเทอร์เฟซผู้ใช้เป็นประจำ (UIs) - จากเว็บไซต์และแอพไปจนถึงซอฟต์แวร์และแม้แต่ smartwatches อะไรทำให้แอพบางตัวใช้งานง่ายในขณะที่คนอื่น ๆ รู้สึกสับสนและสับสน? ส่วนใหญ่ของคำตอบอยู่ในการออกแบบส่วนต่อประสานผู้ใช้ (UI) การออกแบบ UI นั้นเกี่ยวกับการสร้างอินเทอร์เฟซผู้ใช้ที่ใช้งานง่ายและดึงดูดสายตา - สะพานเชื่อมระหว่างคุณกับเทคโนโลยีที่คุณใช้
ในโพสต์นี้เราจะแยกแยะทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการออกแบบ UI จากหลักการหลักไปจนถึงเคล็ดลับและตัวอย่างที่เป็นประโยชน์ นอกจากนี้เราจะแนะนำคุณเกี่ยวกับเครื่องมือออกแบบ UI ยอดนิยมที่คุณสามารถใช้ได้เช่น Divi และ Figma เริ่มต้นกันเถอะ
- 1 การออกแบบ UI คืออะไร?
- 1.1 ความแตกต่างระหว่าง UI Design & UX Design คืออะไร?
- 1.2 ทำไมการออกแบบ UI ที่ดีจึงสำคัญ?
- 2 หลักการหลักของการออกแบบ UI
- 2.1 การใช้งาน
- 2.2 สุนทรียศาสตร์
- 2.3 ฟังก์ชั่น
- 3 องค์ประกอบสำคัญของการออกแบบ UI
- 3.1 ทฤษฎีสี
- 3.2 ตัวอักษร
- 3.3 ภาพ
- 3.4 เค้าโครงและองค์ประกอบ
- 4 กระบวนการออกแบบ UI
- 4.1 การวิจัยและการวางแผน
- 4.2 การสร้างต้นแบบและการทดสอบ
- 5 เครื่องมือที่ดีสำหรับการออกแบบ UI มีอะไรบ้าง?
- 5.1 ทฤษฎีสี
- 5.2 การสร้างต้นแบบ
- 5.3 ภาพสต็อก
- 5.4 การจับคู่แบบอักษร
- 6 สร้างอินเทอร์เฟซผู้ใช้ที่มีประสิทธิภาพด้วยเครื่องมือที่เหมาะสม
UI Design คืออะไร?
การออกแบบส่วนต่อประสานผู้ใช้ (UI) เป็นศิลปะและวิทยาศาสตร์ในการสร้างอินเทอร์เฟซที่ดึงดูดสายตาและใช้งานง่ายสำหรับผลิตภัณฑ์ดิจิทัล คิดว่ามันเป็น "รูปลักษณ์และความรู้สึก" ของเว็บไซต์แอพหรือซอฟต์แวร์ นักออกแบบ UI มุ่งเน้นไปที่สีการพิมพ์ภาพและเค้าโครงเพื่อสร้างประสบการณ์การใช้งานที่สนุกสนานและใช้งานง่าย
UI Design & UX Design แตกต่างกันอย่างไร?
ผู้คนมักใช้คำศัพท์ UI และ UX และคิดว่าพวกเขาเหมือนกัน ในขณะที่ทั้งคู่มีความจำเป็นสำหรับการออกแบบ แต่ก็มีจุดสนใจที่แตกต่างกันมาก ดังที่ได้กล่าวไว้การออกแบบ UI นั้นเกี่ยวกับรูปลักษณ์และความรู้สึก - องค์ประกอบภาพและส่วนประกอบเชิงโต้ตอบที่ผู้ใช้โต้ตอบด้วย ในทางกลับกันการออกแบบประสบการณ์ผู้ใช้ (UX) ใช้มุมมองที่กว้างขึ้นโดยมุ่งเน้นไปที่การเดินทางของผู้ใช้ทั้งหมดตั้งแต่วินาทีที่พวกเขาพบผลิตภัณฑ์เพื่อการใช้งานอย่างต่อเนื่องและอื่น ๆ การออกแบบ UX เกี่ยวข้องกับการวิจัยเพื่อทำความเข้าใจความต้องการของผู้ใช้กลยุทธ์เพื่อกำหนดเป้าหมายผลิตภัณฑ์การทดสอบการใช้งานและการเข้าถึง
เพื่อช่วยแสดงให้เห็นถึงความแตกต่างระหว่างทั้งสองให้นึกถึงร้านอาหาร UX เป็นประสบการณ์การรับประทานอาหาร - จากการจองและได้รับการต้อนรับที่ประตูสู่บรรยากาศการบริการคุณภาพอาหารและการจ่ายเงิน UI เป็นเหมือนเมนูการตั้งค่าตารางและระบบการชำระเงิน - พื้นที่เฉพาะที่ลูกค้าโต้ตอบโดยตรง เมนูที่ออกแบบมาอย่างดี (UI) ก่อให้เกิดประสบการณ์การรับประทานอาหารที่ดีขึ้น (UX) ถึงกระนั้นประสบการณ์โดยรวมก็ขึ้นอยู่กับปัจจัยต่าง ๆ เช่นคุณภาพอาหารและความเอาใจใส่ของพนักงานรอ ในทำนองเดียวกัน UI เป็นส่วนสำคัญของ UX ในผลิตภัณฑ์ดิจิตอล แต่ UI ที่ยอดเยี่ยมเพียงอย่างเดียวไม่ได้รับประกัน UX ที่ยอดเยี่ยม
ทำไมการออกแบบ UI ที่ดีจึงสำคัญ?
อินเทอร์เฟซที่ออกแบบมาอย่างดีนั้นสนุกและใช้งานง่ายเพิ่มความพึงพอใจของผู้ใช้และการมีส่วนร่วม เมื่อผู้ใช้สามารถนำทางและโต้ตอบกับผลิตภัณฑ์ได้อย่างง่ายดายพวกเขามีแนวโน้มที่จะใช้เวลากับมันมากขึ้นสำรวจคุณสมบัติและกลับมาใช้ในอนาคต สิ่งนี้ไม่เพียง แต่ช่วยเพิ่มความพึงพอใจของผู้ใช้ แต่ยังช่วยเพิ่มการรักษาผู้ใช้และความภักดี
นอกจากนี้การออกแบบ UI ที่สอดคล้องกันในเว็บไซต์หรือแอพเสริมสร้างการจดจำแบรนด์และสร้างความน่าเชื่อถือของผู้ใช้ ผู้ใช้ที่เผชิญหน้ากับรูปลักษณ์ที่สอดคล้องกันในเว็บไซต์หรือแอพของ บริษัท พัฒนาความสัมพันธ์ที่แข็งแกร่งกับแบรนด์ ความสอดคล้องนี้ตอกย้ำเอกลักษณ์ของแบรนด์และส่งเสริมความมั่นใจทำให้พวกเขามีแนวโน้มที่จะโต้ตอบและแนะนำแบรนด์ให้ผู้อื่นมากขึ้น ในที่สุดอินเทอร์เฟซที่ใช้งานง่ายอาจส่งผลกระทบต่อความสำเร็จของแบรนด์อย่างมีนัยสำคัญ
หลักการหลักของการออกแบบ UI
นักออกแบบปฏิบัติตามหลักการสำคัญเพื่อสร้างส่วนต่อประสานผู้ใช้ที่มีประสิทธิภาพรวมถึงการใช้งานความสวยงามและการใช้งาน รากฐานของหลักการนี้เป็นแนวทางในการสร้างอินเทอร์เฟซที่สวยงามและใช้งานได้ในที่สุดก็ช่วยเพิ่มประสบการณ์การใช้งานของผู้ใช้
การใช้งานได้
ผู้ใช้ควรจะสามารถค้นหาสิ่งที่พวกเขากำลังมองหาและนำทางอินเทอร์เฟซได้อย่างง่ายดายโดยไม่ต้องสับสนหรือหงุดหงิด สิ่งนี้เกี่ยวข้องกับการใช้ปฏิสัมพันธ์ที่คาดเดาได้และใช้งานง่ายทำให้ผู้ใช้สามารถเรียนรู้วิธีการใช้อินเทอร์เฟซได้อย่างรวดเร็ว ผู้ใช้ทุกคนควรเข้าถึงอินเทอร์เฟซรวมถึงผู้ที่มีความพิการ พิจารณารวมความเข้ากันได้ของตัวอ่านหน้าจอการนำทางแป้นพิมพ์และขนาดข้อความที่ปรับได้
ความสวยงาม
ส่วนต่อประสานผู้ใช้ที่ดีดึงดูดสายตาและน่าสนใจทำให้มีส่วนร่วมมากขึ้น มันใช้สีที่สอดคล้องกันการพิมพ์และระยะห่างเพื่อสร้างรูปลักษณ์ที่เหนียวแน่นและเป็นมืออาชีพ เพื่อให้มีรูปลักษณ์ที่สอดคล้องกันอินเทอร์เฟซผู้ใช้ที่ดีควรสะท้อนบุคลิกและค่านิยมของแบรนด์ตลอดองค์ประกอบภาพทั้งหมด
ฟังก์ชั่น
การออกแบบ UI ที่ดียังเกี่ยวข้องกับการนำเสนอข้อมูลอย่างชัดเจนและรัดกุมหลีกเลี่ยงความยุ่งเหยิงและการรบกวนที่ทำให้ผู้ใช้หงุดหงิด ควรสื่อสารวัตถุประสงค์ของอินเทอร์เฟซอย่างมีประสิทธิภาพและการกระทำที่ผู้ใช้ควรทำ สุดท้ายควรมีประสิทธิภาพ มุ่งมั่นที่จะช่วยเหลือผู้ใช้ในการค้นหาสิ่งที่พวกเขาต้องการอย่างรวดเร็วและมีประสิทธิภาพ
องค์ประกอบสำคัญของการออกแบบ UI
ตอนนี้เราเข้าใจความแตกต่างระหว่าง UI และ UX แล้วเรามาดำดิ่งลงไปในองค์ประกอบหลักของการออกแบบ UI นักออกแบบใช้การสร้างบล็อกเหล่านี้เพื่อสร้างอินเทอร์เฟซที่มีส่วนร่วมและใช้งานง่าย เราสามารถจัดหมวดหมู่พวกเขาเป็นสามพื้นที่หลัก: การออกแบบภาพการออกแบบปฏิสัมพันธ์และสถาปัตยกรรมข้อมูล
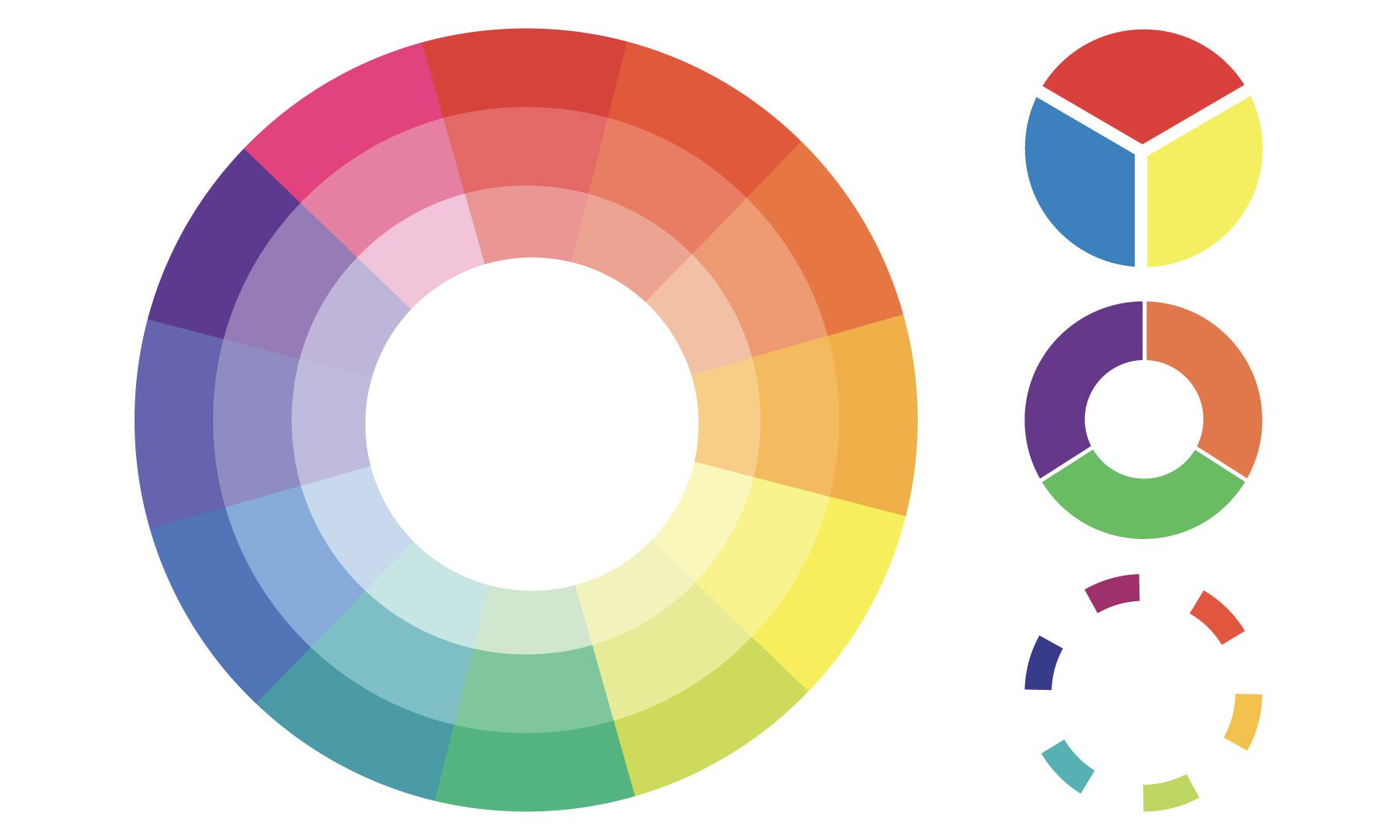
ทฤษฎีสี

สีทำให้เกิดอารมณ์และมีผลกระทบอย่างมีนัยสำคัญต่อการรับรู้ของผู้ใช้ ตัวอย่างเช่นสีน้ำเงินมักบ่งบอกถึงความไว้วางใจและความสงบในขณะที่สีแดงสามารถเป็นสัญลักษณ์ของความเร่งด่วนหรืออันตราย การทำความเข้าใจจิตวิทยาสีช่วยให้นักออกแบบเลือกสีที่สอดคล้องกับประสบการณ์ผู้ใช้ที่ต้องการและบุคลิกภาพของแบรนด์
ควรเลือกชุดค่าผสมสีอย่างระมัดระวังเพื่อความสวยงามและการเข้าถึง ความคมชัดสูงระหว่างสีและสีพื้นหลังเป็นสิ่งจำเป็นสำหรับการอ่านโดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา ควรพิจารณาการตาบอดสีเมื่อเลือกการผสมสี
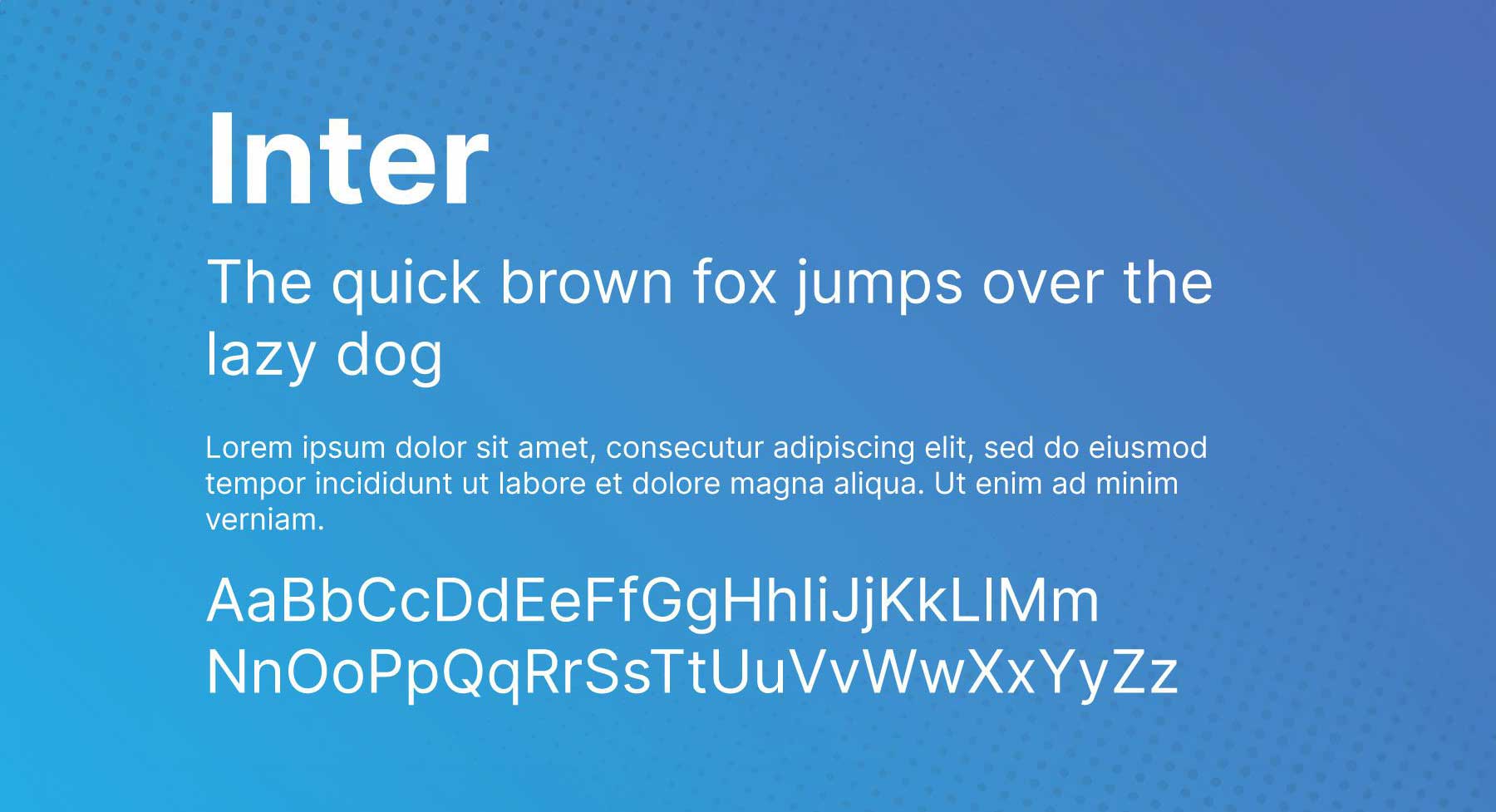
การพิมพ์

การพิมพ์เป็นมากกว่าการเลือกแบบอักษรสวย ๆ ตัวเลือกตัวอักษรขนาดความสูงของเส้นและระยะห่างจดหมายล้วนมีส่วนช่วยในการอ่านโดยรวมของข้อความและการดึงดูดสายตา เลือกแบบอักษรที่อ่านง่ายบนขนาดหน้าจอที่แตกต่างกันและสร้างลำดับชั้นภาพที่ชัดเจนโดยใช้น้ำหนักและขนาดตัวอักษรที่แตกต่างกันสำหรับทุกพื้นที่ในเว็บไซต์ของคุณ
การ จำกัด จำนวนแบบอักษรที่คุณใช้ในโครงการของคุณดีที่สุดเมื่อเลือกแบบอักษร การใช้แบบอักษรมากเกินไปสามารถสร้างรูปลักษณ์ที่ยุ่งเหยิงและไม่เป็นมืออาชีพ ติดกับแบบอักษรสูงสุดสองหรือสามแบบและพิจารณาบริบท ตัวอย่างเช่นเลือกแบบอักษรที่เหมาะสมสำหรับบริบทของโครงการของคุณ แบบอักษรที่ขี้เล่นอาจเหมาะสำหรับร้านทำอาหารสุนัข แต่มันจะไม่เหมาะสมสำหรับเว็บไซต์การเงิน
ภาพ

การใช้รูปภาพไอคอนและภาพประกอบสามารถเพิ่มความน่าดึงดูดและการใช้งานภาพของอินเทอร์เฟซได้อย่างมีนัยสำคัญ พวกเขาสามารถถ่ายทอดข้อมูลได้อย่างรวดเร็วเพิ่มความสนใจด้านภาพและทำให้อินเทอร์เฟซมีส่วนร่วมมากขึ้น
ควรใช้ภาพอย่างมีกลยุทธ์เพื่อสนับสนุนลำดับชั้นของภาพและให้ความสำคัญกับความสนใจของผู้ใช้ รูปภาพยังสามารถบอกเล่าเรื่องราวสร้างประสบการณ์ผู้ใช้ที่ดื่มด่ำและน่าดึงดูดยิ่งขึ้น
เค้าโครงและองค์ประกอบ

เค้าโครงที่มีโครงสร้างที่ดีเกี่ยวข้องกับตำแหน่งเชิงกลยุทธ์ขององค์ประกอบภาพภายในส่วนต่อประสานผู้ใช้ มันเป็นมากกว่าการวางสิ่งต่าง ๆ บนหน้าจอ มันเกี่ยวกับการสร้างลำดับชั้นภาพที่เป็นแนวทางในสายตาของผู้ใช้จัดลำดับความสำคัญของข้อมูลและกระตุ้นให้ผู้ใช้ดำเนินการ เค้าโครงที่จัดระเบียบอย่างดีช่วยให้ผู้ใช้เข้าใจข้อมูลที่นำเสนอให้กับพวกเขาได้อย่างรวดเร็วนั้นง่ายต่อการนำทางและดึงดูดความสนใจของผู้ใช้
เมื่อพิจารณาเค้าโครงของคุณรวมระบบกริดความสมดุลของภาพและการใช้พื้นที่สีขาวเป็นอย่างดี ระบบกริดสร้างโครงสร้างสำหรับการจัดระเบียบองค์ประกอบบนหน้าเพื่อให้มั่นใจถึงความสอดคล้องของภาพและความสมดุล ภายในกรอบนี้ระยะห่างที่สอดคล้องกันระหว่างองค์ประกอบช่วยเพิ่มคำสั่งและปรับปรุงความสามารถในการอ่าน การจัดตำแหน่งที่เหมาะสมยังเพิ่มความสมดุลของภาพในขณะที่ความสมดุลแบบอสมมาตรสามารถแนะนำความสนใจด้านภาพแบบไดนามิก ในที่สุดใช้พื้นที่สีขาวเพื่อเพิ่มความสามารถในการอ่านเน้นข้อมูลที่สำคัญและลดความยุ่งเหยิงทางสายตา
กระบวนการออกแบบ UI
กระบวนการออกแบบ UI เกี่ยวข้องกับการวางแผนอย่างรอบคอบการสร้างต้นแบบการทดสอบและการปรับแต่ง
การวิจัยและการวางแผน
ขั้นตอนการวางแผนรวมถึงขั้นตอนเหล่านี้: การวิจัยผู้ใช้, การวิเคราะห์คู่แข่ง, สถาปัตยกรรมข้อมูล (IA) และ wireframing การวิจัยผู้ใช้เป็นสิ่งสำคัญสำหรับการทำความเข้าใจกับกลุ่มเป้าหมายของคุณ พิจารณาดำเนินการสำรวจผู้ใช้การสัมภาษณ์และการทดสอบการใช้งานเพื่อรวบรวมข้อมูลเชิงลึกเกี่ยวกับความต้องการของผู้ใช้การตั้งค่าและจุดปวด

เพื่อให้เข้าใจทิศทางที่ดีขึ้นการออกแบบ UI ของคุณควรพิจารณาดำเนินการวิเคราะห์คู่แข่งของส่วนต่อประสานผู้ใช้ของ บริษัท ที่คล้ายกัน โดยการวิเคราะห์ว่า บริษัท อื่น ๆ เข้าหาความท้าทายในการออกแบบที่คล้ายกันนักออกแบบ UI สามารถได้รับข้อมูลเชิงลึกเกี่ยวกับแนวปฏิบัติที่ดีที่สุดในอุตสาหกรรมนั้น ซึ่งรวมถึงการระบุรูปแบบ UI ทำความเข้าใจกับความคาดหวังของผู้ใช้และตระหนักถึงข้อผิดพลาดที่อาจเกิดขึ้นเพื่อหลีกเลี่ยง โดยการทำความเข้าใจว่าคู่แข่งกำลังทำอะไรนักออกแบบสามารถระบุช่องว่างในตลาดและพัฒนาคุณสมบัติ UI ที่ไม่เหมือนใครซึ่งให้ความได้เปรียบในการแข่งขัน
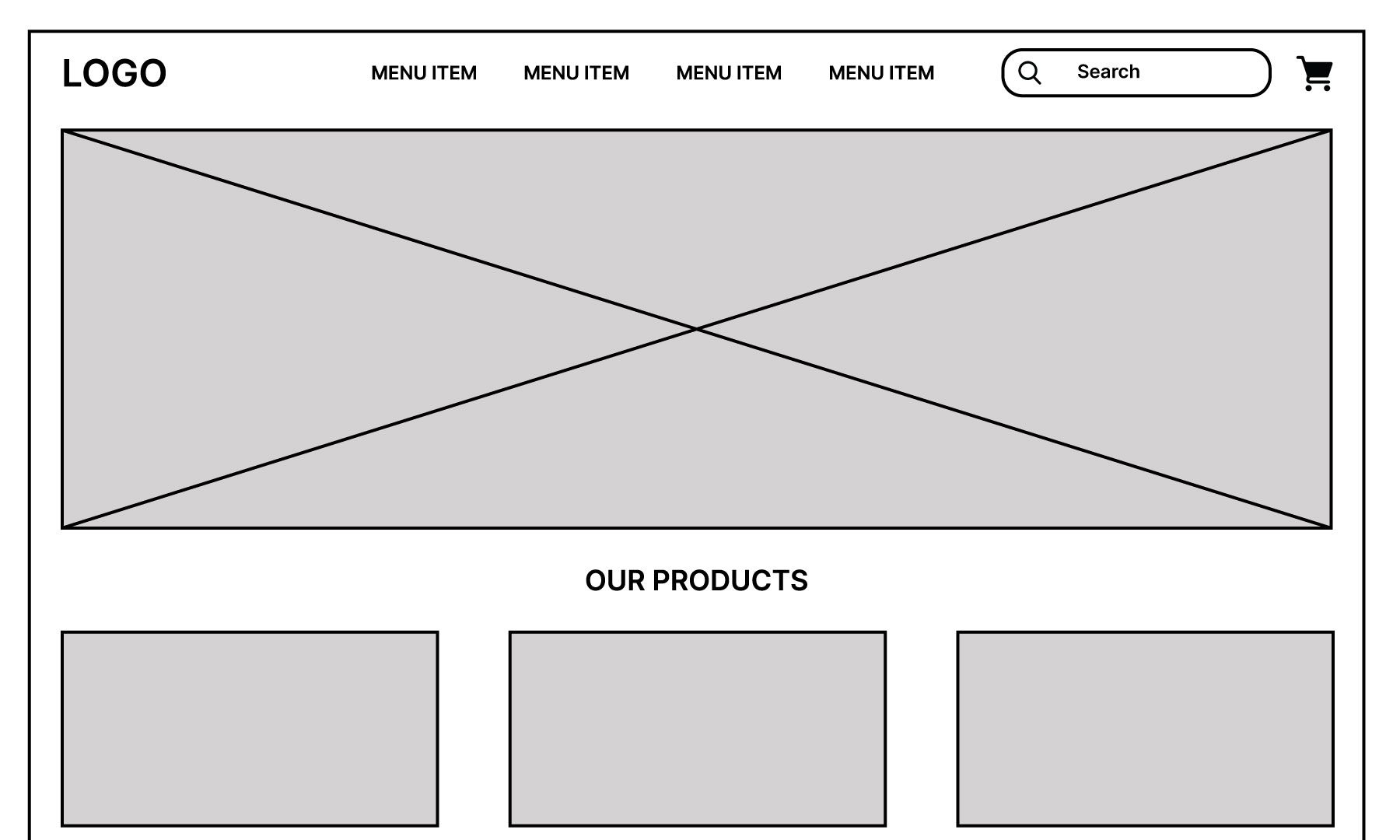
สุดท้ายใช้สถาปัตยกรรมข้อมูล (IA) เพื่อจัดระเบียบและจัดโครงสร้างเนื้อหาของคุณภายใน UI สถาปัตยกรรมข้อมูลเป็นเหมือนการสร้างแผนงานสำหรับเว็บไซต์หรือแอพของคุณ มันเกี่ยวกับวิธีที่คุณจัดการสิ่งต่าง ๆ เพื่อให้ผู้ใช้เข้าใจได้ง่ายขึ้น คิดว่ามันเป็นโครงกระดูก - มันเป็นตัวกำหนดว่าทุกอย่างเข้ากันได้อย่างไร ในทางกลับกัน Wireframing ก็เหมือนกับการสร้างภาพร่างคร่าวๆของเว็บไซต์หรือแอพของคุณก่อนที่คุณจะเริ่มวาดภาพ มันเป็นเพียงแผนการมองเห็นที่เรียบง่ายที่แสดงเค้าโครงพื้นฐานและองค์ประกอบที่แตกต่างกันเช่นปุ่มกล่องข้อความและรูปภาพจะถูกจัดเรียงบนหน้าจอ
การสร้างต้นแบบและการทดสอบ
นักออกแบบ UI ควรสร้างต้นแบบแบบโต้ตอบที่จำลองประสบการณ์ผู้ใช้เพื่อให้สามารถทดสอบและข้อเสนอแนะได้ก่อน ต้นแบบเหล่านี้จะถูกทดสอบกับผู้ใช้เพื่อรวบรวมข้อเสนอแนะเกี่ยวกับการใช้งานการใช้งานง่ายและประสบการณ์ผู้ใช้โดยรวม ข้อเสนอแนะนี้มีความสำคัญสำหรับกระบวนการออกแบบซ้ำซึ่งเกี่ยวข้องกับการออกแบบอย่างต่อเนื่องการทดสอบและรอบการปรับแต่ง วิธีการโต้ตอบนี้ทำให้มั่นใจได้ว่าผลิตภัณฑ์ขั้นสุดท้ายตรงกับความต้องการและความคาดหวังของผู้ใช้โดยการรวมข้อเสนอแนะตลอดกระบวนการออกแบบ
เครื่องมือที่ดีสำหรับการออกแบบ UI มีอะไรบ้าง?
เพื่อฝึกฝนการออกแบบ UI อย่างมีประสิทธิภาพนักออกแบบสามารถใช้เครื่องมือและทรัพยากรที่ทรงพลังต่าง ๆ สำหรับสีการพิมพ์การสร้างต้นแบบและภาพ นี่คือเครื่องมือบางอย่างที่ต้องพิจารณาเมื่อคุณเริ่มต้นการออกแบบ UI
ทฤษฎีสี
เครื่องมือทฤษฎีสีช่วยให้นักออกแบบเลือกสีที่สอดคล้องกับประสบการณ์ผู้ใช้ที่ต้องการและบุคลิกภาพของแบรนด์ นี่คือเครื่องมือทฤษฎีสีที่มีประโยชน์สำหรับการออกแบบ UI
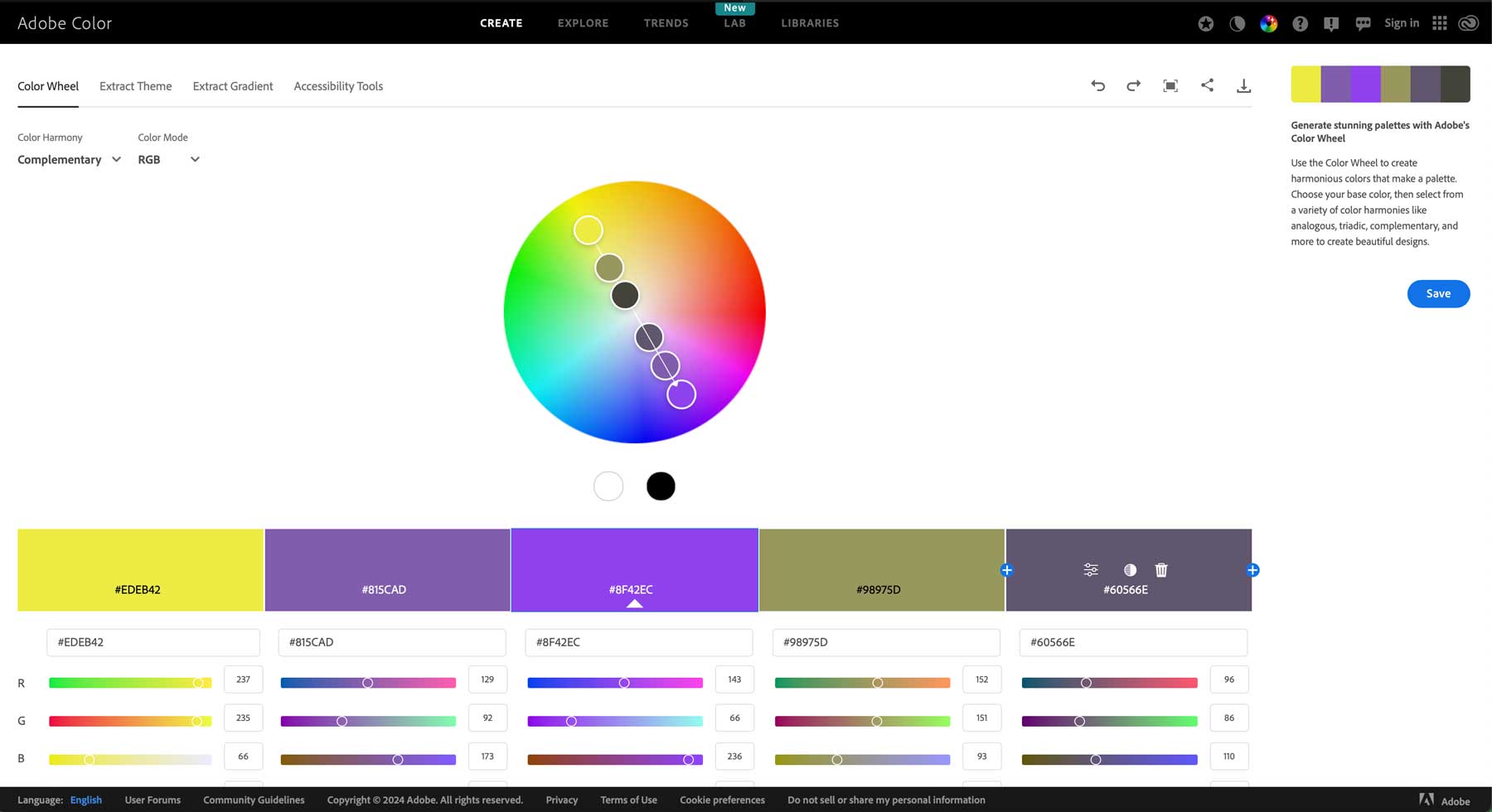
สี adobe

Adobe Color ซึ่งเดิมชื่อ Adobe Kuler เป็นเครื่องมือที่ทรงพลังภายในชุด Adobe Creative Cloud Suite ที่ช่วยให้นักออกแบบ UI สร้างบันทึกและแบ่งปันจานสี คุณสมบัติที่สำคัญ ได้แก่ วงล้อสีสำหรับการสำรวจพระพุทธศาสนาที่หลากหลาย (เสริม, อะนาล็อก, ฯลฯ ), ความสามารถในการแยกสีออกจากภาพและเครื่องมือในการปรับและปรับแต่งโทนสี สิ่งนี้ช่วยให้นักออกแบบ UI สามารถสร้างจานสีที่ดึงดูดสายตาและกลมกลืนได้อย่างรวดเร็ว
สี

coolors.co เป็นเครื่องกำเนิดจานสีบนเว็บที่ออกแบบมาเพื่อปรับปรุงเวิร์กโฟลว์ของนักออกแบบ UI มันมีอินเทอร์เฟซที่ใช้งานง่ายสำหรับการสร้างจานสีแบบสุ่มด้วยการคลิกเพียงครั้งเดียวโดยใช้ปัญญาประดิษฐ์ จากนั้นผู้ใช้สามารถปรับแต่ละสีภายในจานสีหรือล็อคสีที่พวกเขาต้องการทดสอบด้วยชุดค่าผสมที่แตกต่างกัน เครื่องทำความเย็นยังอนุญาตให้ประหยัดและแบ่งปันจานสีทำให้เป็นเครื่องมือความร่วมมือสำหรับทีมออกแบบ
การสร้างต้นแบบ
นี่คือเครื่องมือต้นแบบที่มีประโยชน์ที่นักออกแบบ UI สามารถใช้เพื่อสร้างต้นแบบที่มีประสิทธิภาพและมีประสิทธิภาพ เครื่องมือเหล่านี้ยังมีคุณสมบัติการทำงานร่วมกันนักออกแบบสามารถใช้เพื่อรับข้อเสนอแนะที่มีค่า
คนร่าง

Divi เป็นธีม WordPress แบบลากแล้ววางและตัวสร้างหน้าซึ่งสามารถเป็นเครื่องมือที่ยอดเยี่ยมสำหรับนักออกแบบ UI มันมีคอลเลกชันขนาดใหญ่ของเลย์เอาต์ที่ทำไว้ล่วงหน้าและองค์ประกอบการออกแบบที่สมบูรณ์แบบสำหรับการสร้างอินเทอร์เฟซที่สวยงามและใช้งานง่าย Divi ยังอนุญาตให้มีการปรับแต่งสูงดังนั้นนักออกแบบสามารถสร้างการออกแบบที่ไม่เหมือนใครและมีประสิทธิภาพด้วยเอฟเฟกต์โฮเวอร์ภาพเคลื่อนไหวและภาพเคลื่อนไหวเลื่อน ชุดรูปแบบนั้นง่ายต่อการเรียนรู้และใช้งานแม้สำหรับผู้ที่ไม่ได้เขียนโค้ด สิ่งนี้ทำให้ Divi เป็นตัวเลือกที่ยอดเยี่ยมสำหรับนักออกแบบ UI ที่ต้องการต้นแบบและทดสอบการออกแบบของพวกเขาอย่างรวดเร็ว
รูปปั้น

Figma เป็นเครื่องมือออกแบบบนคลาวด์ที่ปฏิวัติวิธีการทำงานของนักออกแบบ UI มันเป็นแพลตฟอร์มการทำงานร่วมกันที่นักออกแบบสามารถทำงานพร้อมกันในโครงการเดียวกันโดยไม่คำนึงถึงสถานที่ Figma นำเสนอคุณสมบัติที่น่าประทับใจรวมถึงการแก้ไขกราฟิกแบบเวกเตอร์การสร้างต้นแบบและส่วนประกอบแบบโต้ตอบ ความสามารถในการทำงานร่วมกันแบบเรียลไทม์ช่วยให้การสื่อสารและข้อเสนอแนะที่ราบรื่นภายในทีมออกแบบ เครื่องมือต้นแบบที่แข็งแกร่งของ Figma ช่วยให้นักออกแบบ UI สามารถสร้างต้นแบบแบบโต้ตอบที่คล้ายกับประสบการณ์ผู้ใช้ขั้นสุดท้ายอนุญาตให้ทดสอบผู้ใช้และรวบรวมข้อเสนอแนะที่มีค่า
ภาพสต็อก
รูปภาพไอคอนและภาพเวกเตอร์ช่วยให้มีความหลากหลายในการออกแบบ UI ของคุณ มีเว็บไซต์ภาพสต็อกมากมาย แต่ส่วนใหญ่มีราคาแพง นี่คือสองตัวเลือกที่เหมาะสมและฟรีเพื่อช่วยให้คุณค้นหาภาพที่สมบูรณ์แบบสำหรับโครงการของคุณ
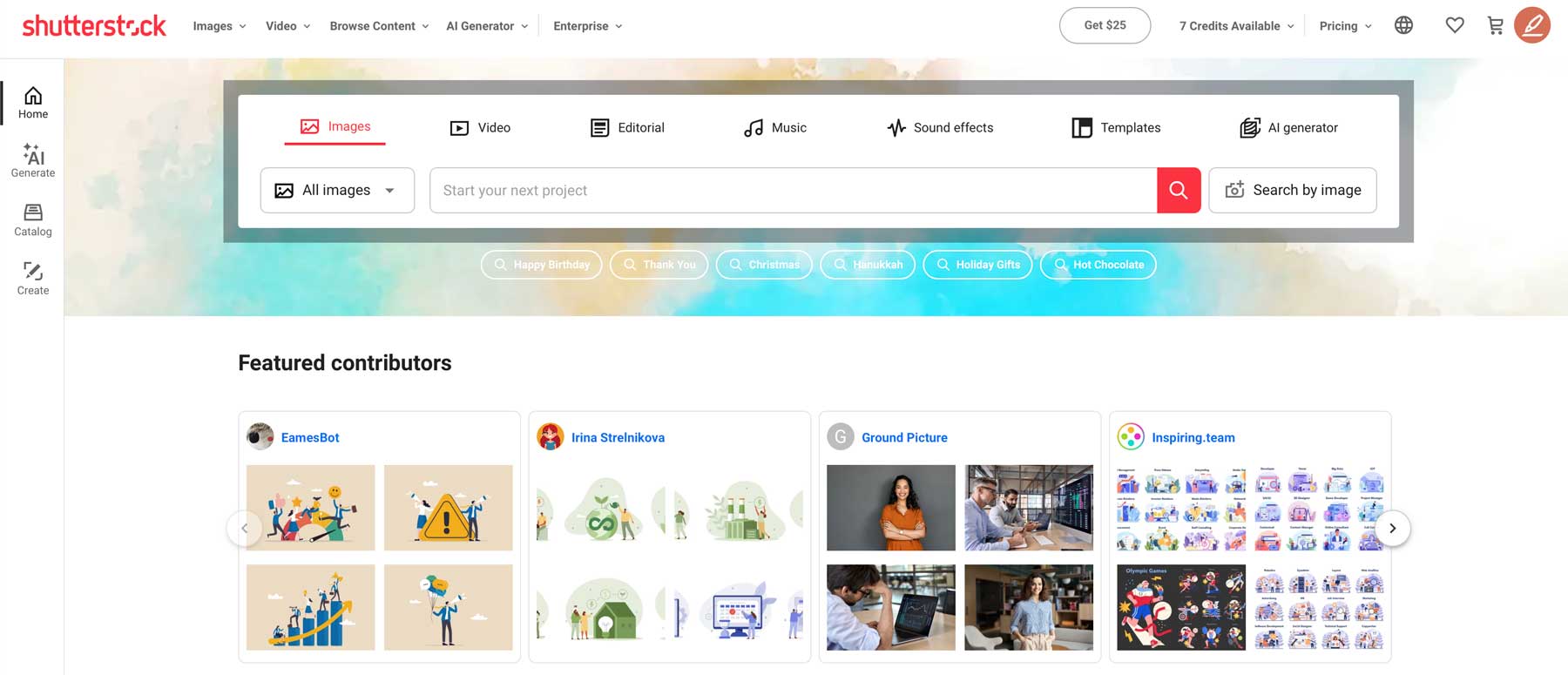
Shutterstock

Shutterstock เป็นผู้ให้บริการชั้นนำของภาพสต็อกคุณภาพสูงเวกเตอร์และสินทรัพย์สร้างสรรค์อื่น ๆ มันมีห้องสมุดเนื้อหาที่หลากหลายและหลากหลายรวมถึงภาพถ่ายภาพประกอบวิดีโอและเพลงทั้งหมดที่มีให้ผ่านรูปแบบการสมัครสมาชิกหรือแบบจ่ายต่อการใช้งาน Shutterstock ยังมีเครื่องกำเนิดภาพ AI ด้วยดังนั้นคุณสามารถสร้างภาพตามความต้องการของโครงการของคุณ เครื่องมือค้นหาและการกรองที่แข็งแกร่งของ Shutterstocks ความสามารถของ AI และเนื้อหาคุณภาพสูงทำให้เป็นทรัพยากรที่มีค่าสำหรับการค้นหาภาพที่สมบูรณ์แบบเพื่อนำการออกแบบ UI ของคุณมาสู่ชีวิต
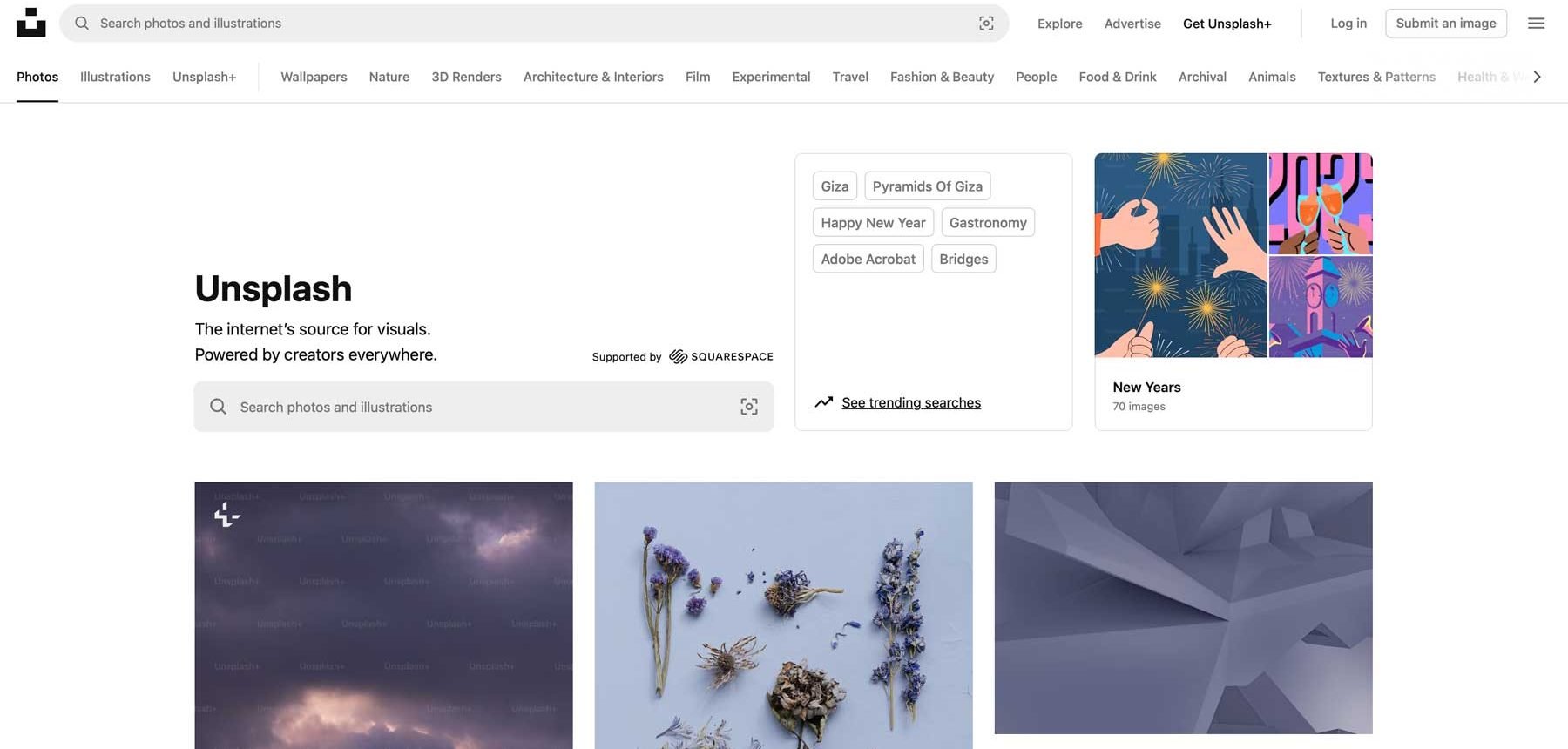
สาด

UNSPLASH เป็นแพลตฟอร์มออนไลน์ยอดนิยมที่ให้บริการห้องสมุดที่มีความละเอียดสูงฟรีฟรีสำหรับการใช้งานส่วนตัวและเชิงพาณิชย์ ช่างภาพมืออาชีพมีส่วนร่วมในภาพเหล่านี้ซึ่งมักจะมีคุณภาพพิเศษ UNSPLASH เป็นทรัพยากรที่มีค่าสำหรับนักออกแบบ UI เนื่องจากมีภาพต่าง ๆ ที่เหมาะสมสำหรับโครงการออกแบบหลายโครงการตั้งแต่ภาพผลิตภัณฑ์และภาพไลฟ์สไตล์ไปจนถึงภาพนามธรรมและฉากธรรมชาติ การเข้าถึงภาพที่มีคุณภาพสูงนี้ช่วยให้นักออกแบบสามารถปรับปรุงการออกแบบเพิ่มความสนใจด้านภาพและสร้างประสบการณ์ผู้ใช้ที่มีส่วนร่วมมากขึ้นโดยไม่ต้องซื้อภาพถ่ายสต็อกราคาแพง
การจับคู่แบบอักษร
เครื่องมือจับคู่แบบอักษรสามารถช่วยคุณค้นหาแบบอักษรที่เหมาะสมสำหรับโครงการของคุณ หากคุณวางแผนที่จะใช้แบบอักษรมากกว่าหนึ่งแบบให้แน่ใจว่าพวกเขาเติมเต็มซึ่งกันและกัน วิธีการทั่วไปคือการจับคู่แบบอักษร serif สำหรับส่วนหัวด้วยตัวอักษร Sans-serif สำหรับข้อความร่างกายหรือในทางกลับกัน
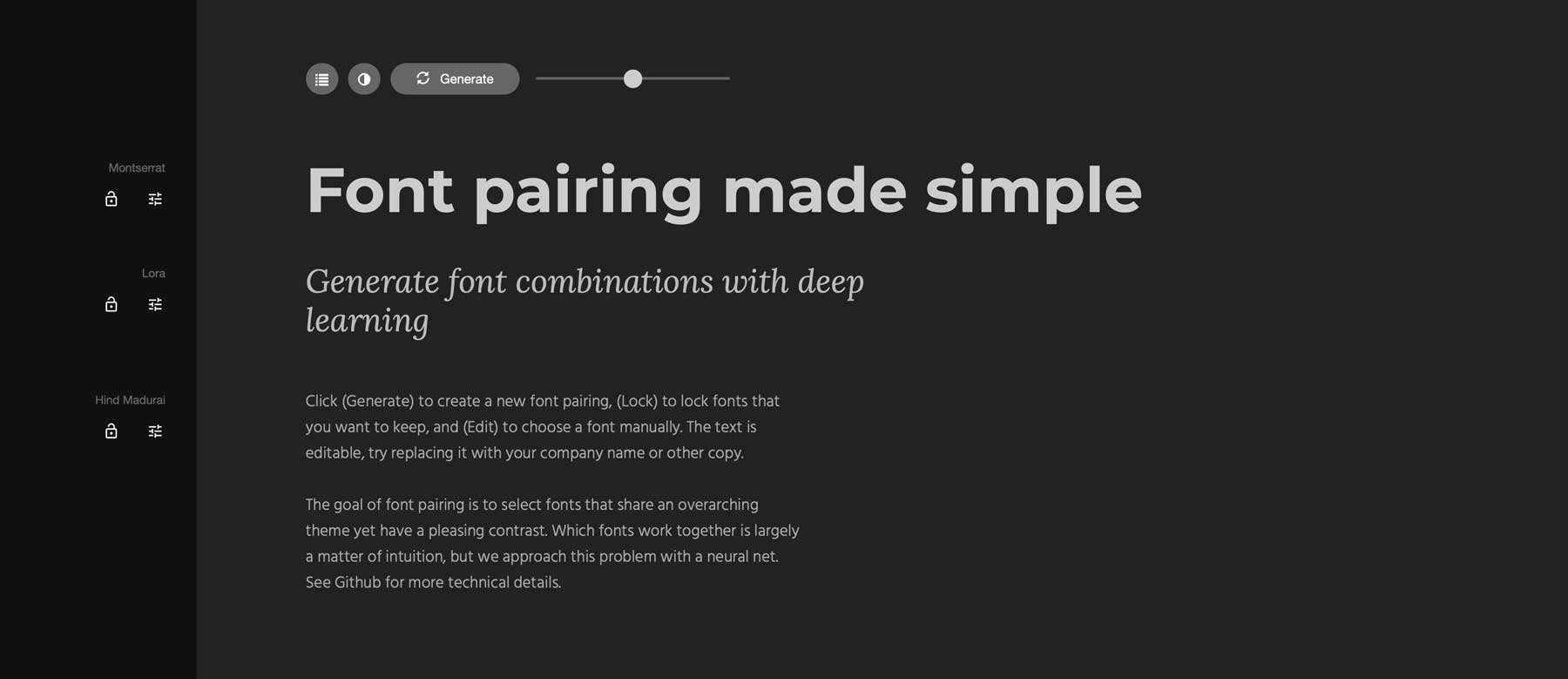
ความสุขแบบอักษร

Font Joy เป็นเครื่องมือบนเว็บที่ออกแบบมาเพื่อช่วยเหลือนักออกแบบ UI ในการค้นหาการจับคู่แบบอักษรที่สมบูรณ์แบบสำหรับโครงการของพวกเขา มันใช้ประโยชน์จากพลังของปัญญาประดิษฐ์ในการวิเคราะห์และแนะนำฟอนต์ที่เติมเต็มซึ่งกันและกัน ด้วยการคลิกเพียงครั้งเดียวนักออกแบบสามารถสร้างชุดฟอนต์ที่หลากหลาย Font Joy ยังมีคุณสมบัติการปรับแต่งช่วยให้ผู้ใช้สามารถล็อคตัวอักษรเฉพาะที่พวกเขาชอบและแก้ไขข้อความตัวอย่างเพื่อดูว่าฟอนต์ที่เลือกปรากฏขึ้นอย่างไร
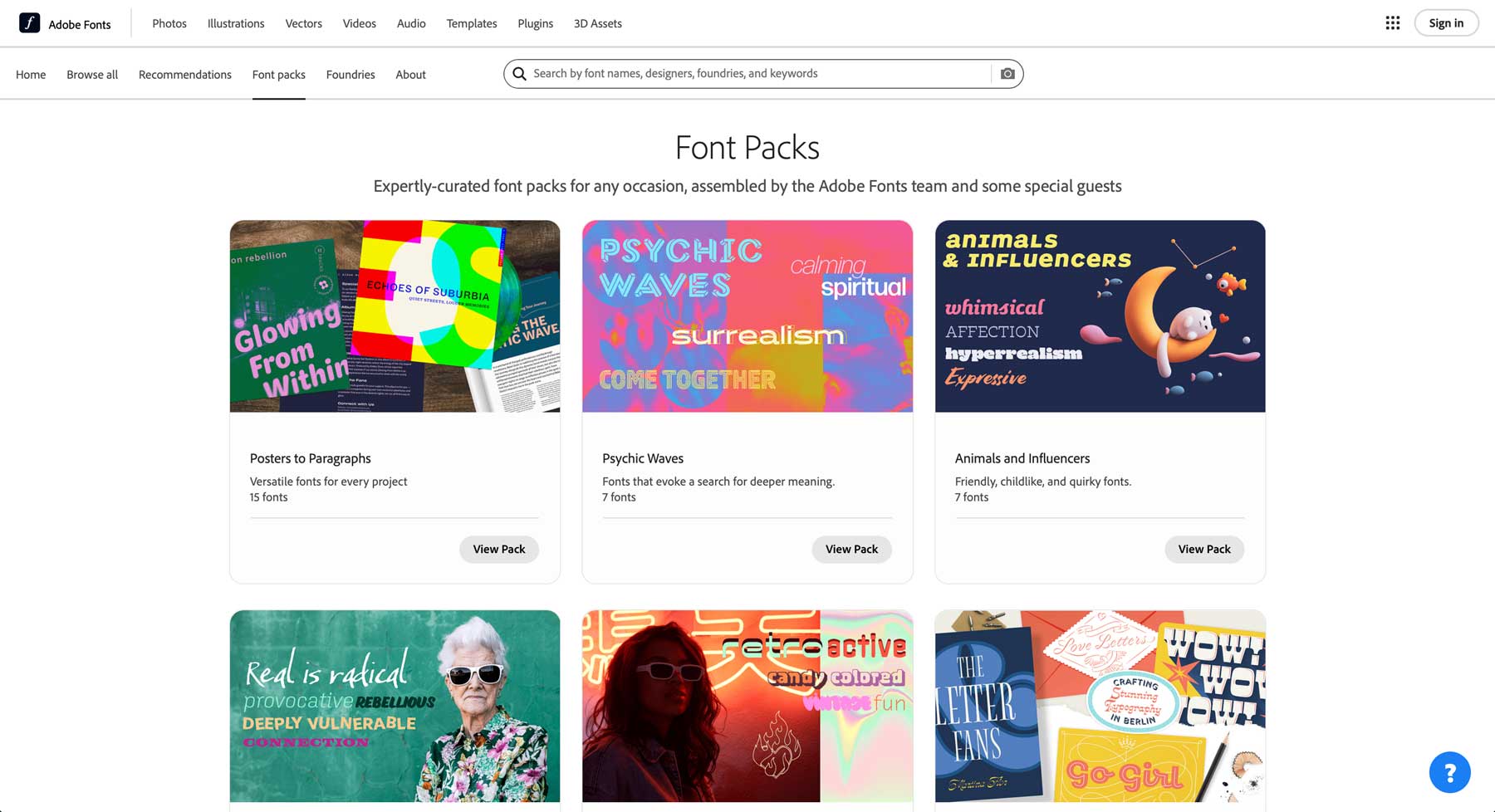
Adobe Fonts

Adobe Fonts เป็นบริการสมัครสมาชิกจาก Adobe ที่ให้นักออกแบบ UI เข้าถึงห้องสมุดขนาดใหญ่ที่มีคุณภาพสูง คอลเล็กชั่นที่กว้างขวางของ Adobe รวมถึงแบบอักษรจากโรงหล่อที่รู้จักกันดีและนักออกแบบอิสระนำเสนอสไตล์ที่หลากหลายเพื่อให้เหมาะกับความต้องการของโครงการ Adobe Fonts ยังมีแพ็คฟอนต์ที่หลากหลายซึ่งเติมเต็มซึ่งกันและกัน แพ็คเหล่านี้ได้รับการออกแบบมาเพื่อให้การเลือกแบบอักษรง่ายและรับประกันได้ว่าจะทำงานร่วมกันได้ดี ไม่ว่าคุณจะกำลังมองหาชุดที่ทันสมัยและเรียบง่ายคอลเล็กชั่นขี้เล่นและเล่นโวหารหรือแบบคลาสสิกและสง่างามแบบอักษร Adobe เป็นสิ่งที่ต้องมีสำหรับนักออกแบบ UI
สร้างอินเทอร์เฟซผู้ใช้ที่มีประสิทธิภาพด้วยเครื่องมือที่เหมาะสม
| เครื่องมือ | ราคาเริ่มต้น | วัตถุประสงค์ | ||
|---|---|---|---|---|
| 1 | คนร่าง | $ 89/ปี | ตัวสร้างหน้าและธีม WordPress แบบลากแล้ววางซึ่งทำให้ง่ายต่อการสร้างอินเทอร์เฟซผู้ใช้ที่น่าทึ่ง | เยี่ยม |
| 2 | รูปปั้น | $ 15/เดือน (ต่อที่นั่ง) | เครื่องมือสร้างต้นแบบร่วมกันสำหรับการสร้างการออกแบบ UI แบบโต้ตอบ | เยี่ยม |
| 3 | Shutterstock | $ 29/เดือน (10 ภาพ) | เว็บไซต์ภาพสต็อกและเวกเตอร์พร้อมเครื่องกำเนิดภาพ AI Onboard | เยี่ยม |
| 4 | Adobe Fonts | $ 59/เดือน | ห้องสมุดตัวอักษรที่มีแบบอักษรมากกว่า 3,000 ตัว (ฟรี 1,000 ฟรี) | เยี่ยม |
| 5 | สี adobe | ฟรี | สร้างบันทึกและแบ่งปันจานสี | เยี่ยม |
| 6 | เครื่องทำความเย็น | $ 3/เดือน | สร้างจานสีโดยใช้ AI | เยี่ยม |
| 7 | สาด | $ 16/เดือน | เว็บไซต์ภาพถ่ายสต็อกฟรีพร้อมใบอนุญาตเชิงพาณิชย์ | เยี่ยม |
| 8 | ลูกวัว | ฟรี | เครื่องมือจับคู่แบบอักษร AI แบบกำเนิดฟรี | เยี่ยม |
การออกแบบ UI เป็นมากกว่าการทำให้สิ่งต่าง ๆ ดูดี - มันเกี่ยวกับการสร้างประสบการณ์ผู้ใช้ที่มีความสุขที่จะใช้และใช้งานง่าย จากช่วงเวลาที่ผู้ใช้โต้ตอบกับเว็บไซต์หรือแอพของคุณการออกแบบ UI จะแนะนำการเดินทางของพวกเขาทำให้มันราบรื่นและสนุกสนาน ด้วยการทำความเข้าใจหลักการหลักเช่นการใช้งานสุนทรียศาสตร์และการใช้งานและการใช้ประโยชน์จากเครื่องมือที่เหมาะสมคุณสามารถสร้างอินเทอร์เฟซที่น่าทึ่งและเพิ่มการมีส่วนร่วม
พร้อมที่จะดำน้ำลึก? สำรวจกฎ 1o ของการออกแบบ UI ที่ดีเพื่อติดตามโครงการออกแบบเว็บทุกโครงการเพื่อปลดล็อกความลับในการสร้างส่วนต่อประสานผู้ใช้ที่ยอดเยี่ยม
เมื่อนำการออกแบบเว็บไซต์ของคุณมาใช้ให้ลองพิจารณา Divi ซึ่งเป็นเครื่องมือที่ทรงพลังและใช้งานง่ายสำหรับการสร้างอินเทอร์เฟซเว็บไซต์
