การออกแบบ UX คืออะไร? คู่มือสำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2025-01-23จำครั้งแรกที่คุณใช้ Google Maps, Etsy หรือ Facebook ได้ไหม การนำทางที่ง่ายดาย อินเทอร์เฟซที่ใช้งานง่าย และวิธี การทำงาน – นั่นคือความมหัศจรรย์ของประสบการณ์ผู้ใช้ที่ดี การออกแบบ UX คือศิลปะและวิทยาศาสตร์ในการสร้างผลิตภัณฑ์และบริการดิจิทัลที่ใช้งานง่าย สนุกสนาน และมีประสิทธิภาพสำหรับผู้ใช้ทุกคน มันเป็นเรื่องของการทำความเข้าใจอย่างลึกซึ้งว่าผู้คนคิด รู้สึก และประพฤติอย่างไรเมื่อโต้ตอบกับอินเทอร์เฟซ จากนั้นจึงออกแบบอินเทอร์เฟซนั้นเพื่อให้สิ่งที่พวกเขาต้องการ
ในโพสต์นี้ เราจะสำรวจว่าการออกแบบ UX คืออะไร และเจาะลึกหลักการสำคัญบางประการ นอกจากนี้เรายังแนะนำเครื่องมือบางอย่าง เช่น Divi ที่ช่วยคุณจัดการกับการออกแบบ UX บนเว็บไซต์ของคุณ มาดำน้ำกันเถอะ!
- 1 อะไรคือความแตกต่างระหว่างการออกแบบ UX และ UI?
- 2 หลักการสำคัญของการออกแบบ UX
- 2.1 1. การวิจัยผู้ใช้
- 2.2 2. การออกแบบปฏิสัมพันธ์
- 2.3 3. การออกแบบภาพ
- 2.4 4. การทดสอบการใช้งาน
- 2.5 5. การเข้าถึง
- 3 ข้อดีของการออกแบบ UX ที่ดีคืออะไร?
- 4 เครื่องมือที่ดีที่สุดสำหรับการออกแบบ UX ของเว็บไซต์
- 4.1 การออกแบบและสร้างเว็บไซต์
- 4.2 การสร้างต้นแบบ
- 4.3 การวิจัยและการทดสอบผู้ใช้
- 5 ยกระดับการออกแบบ UX ของเว็บไซต์ของคุณไปอีกระดับ
ความแตกต่างระหว่างการออกแบบ UX และ UI คืออะไร?

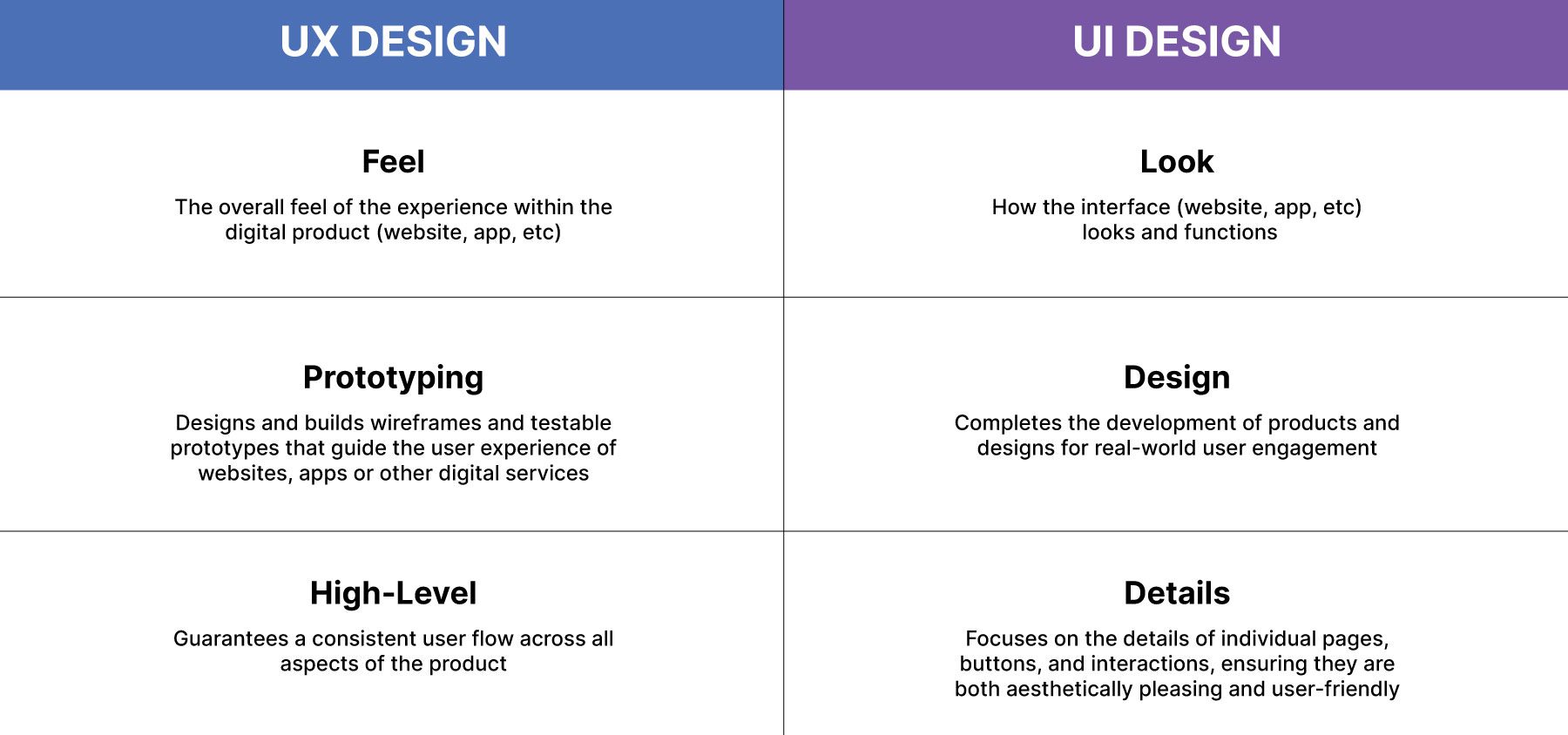
มีความเข้าใจผิดที่พบบ่อยว่าการออกแบบประสบการณ์ผู้ใช้ (UX) และการออกแบบส่วนต่อประสานกับผู้ใช้ (UI) นั้นเหมือนกัน พวกเขาทำงานร่วมกันเพื่อสร้างประสบการณ์ที่สวยงามและมีประสิทธิภาพให้กับเว็บ แอพ และอื่นๆ อีกมากมาย
การออกแบบ UX มุ่งเน้นไปที่ประสบการณ์โดยรวมของผู้ใช้กับเว็บไซต์ ผลิตภัณฑ์ดิจิทัล หรือบริการ เป็นการทำความเข้าใจความต้องการ พฤติกรรม และแรงจูงใจของผู้ใช้เพื่อสร้างผลิตภัณฑ์ดิจิทัลที่ใช้งานง่ายและมีประสิทธิภาพ และกระตุ้นให้ผู้คนดำเนินการ ให้มองว่ามันเป็นภาพรวม – วิธีที่ผู้ใช้รู้สึก คิด และกระทำขณะโต้ตอบกับผลิตภัณฑ์
ในทางกลับกัน UI มุ่งเน้นไปที่การนำเสนอด้วยภาพและองค์ประกอบเชิงโต้ตอบของผลิตภัณฑ์ มันเกี่ยวกับรูปลักษณ์และความรู้สึกของผลิตภัณฑ์ – สี การพิมพ์ รูปภาพ ปุ่ม และองค์ประกอบภาพอื่น ๆ ที่ผู้ใช้โต้ตอบด้วยโดยตรง การออกแบบ UI มีวัตถุประสงค์เพื่อสร้างอินเทอร์เฟซที่น่าพึงพอใจและใช้งานง่ายซึ่งง่ายต่อการนำทางและเข้าใจ
หากพูดให้ชัดเจน UX นั้นเกี่ยวกับ เหตุผล และ วิธี ของประสบการณ์ผู้ใช้ ในขณะที่ UI นั้นเกี่ยวกับ อะไร – รูปลักษณ์และความรู้สึกของอินเทอร์เฟซ
หลักการสำคัญของการออกแบบ UX

การออกแบบ UX มีหลักการสำคัญหลายประการที่แนะนำนักออกแบบในการสร้างประสบการณ์ผู้ใช้ที่มีประสิทธิภาพ โดยเกี่ยวข้องกับการดำเนินการวิจัยอย่างละเอียดเกี่ยวกับพฤติกรรมผู้ใช้ การออกแบบเชิงโต้ตอบ มุ่งเน้นไปที่ความสวยงามของอินเทอร์เฟซ และการทดสอบอย่างละเอียดเมื่อสร้างขึ้น เรามาสำรวจหลักการสำคัญบางประการของการออกแบบ UX กันดีกว่า เพื่อที่คุณจะได้เข้าใจวิธีการทำงานทั้งหมดได้ดีขึ้น
1. การวิจัยผู้ใช้
การทำความเข้าใจผู้ใช้เป็นพื้นฐานของการออกแบบ UX ที่ประสบความสำเร็จ การวิจัยผู้ใช้เกี่ยวข้องกับการรวบรวมข้อมูลเกี่ยวกับความต้องการ พฤติกรรม และแรงจูงใจของผู้ใช้ การระบุเป้าหมาย ความท้าทาย และวิธีที่ผู้ใช้โต้ตอบกับผลิตภัณฑ์ที่คล้ายคลึงกัน ช่วยให้คุณสร้างประสบการณ์ที่ยึดผู้ใช้เป็นศูนย์กลางได้อย่างแท้จริง
วิธีการวิจัยที่สำคัญ ได้แก่ :
- การสัมภาษณ์ผู้ใช้: การสนทนาเชิงลึกกับผู้ใช้แต่ละรายเพื่อเปิดเผยมุมมอง ประสบการณ์ และแรงจูงใจของพวกเขา
- แบบสำรวจและแบบสอบถาม: รวบรวมข้อมูลจากผู้ชมจำนวนมากขึ้นเพื่อรับข้อมูลเชิงลึกเกี่ยวกับการตั้งค่า ทัศนคติ และพฤติกรรมของผู้ใช้
- การทดสอบการใช้งาน: สังเกตผู้ใช้โต้ตอบกับต้นแบบหรือผลิตภัณฑ์จริงเพื่อระบุปัญหาการใช้งาน
- การวิเคราะห์การแข่งขัน: วิเคราะห์ผลิตภัณฑ์ของคู่แข่งเพื่อทำความเข้าใจจุดแข็งและจุดอ่อนและระบุโอกาสในการสร้างความแตกต่าง
สถาปัตยกรรมสารสนเทศ

สถาปัตยกรรมข้อมูล (IA) เป็นพิมพ์เขียวสำหรับการจัดระเบียบเนื้อหาภายในเว็บไซต์ แอป หรือผลิตภัณฑ์ดิจิทัล โดยมุ่งเน้นที่การสร้างโครงสร้างที่ชัดเจน สมเหตุสมผล และค้นหาได้ ซึ่งช่วยให้ผู้ใช้นำทางและเข้าถึงข้อมูลที่จำเป็นได้อย่างง่ายดาย
สถาปัตยกรรมข้อมูลที่มีประสิทธิภาพ (IA) อาศัยหลักการสำคัญสามประการ: โครงสร้างที่ชัดเจนและสม่ำเสมอซึ่งจัดระเบียบข้อมูลเป็นลำดับชั้นของหมวดหมู่และหมวดหมู่ย่อยที่กำหนดไว้อย่างดี การนำทางที่มีประสิทธิภาพที่ให้ตัวเลือกที่ใช้งานง่ายและสอดคล้องกัน เช่น เมนู breadcrumbs และฟังก์ชันการค้นหา และฟังก์ชันการค้นหาที่มีประสิทธิภาพซึ่งช่วยให้ผู้ใช้สามารถค้นหาข้อมูลเฉพาะได้อย่างรวดเร็ว
ส่วนประกอบ IA ทั่วไปประกอบด้วย:
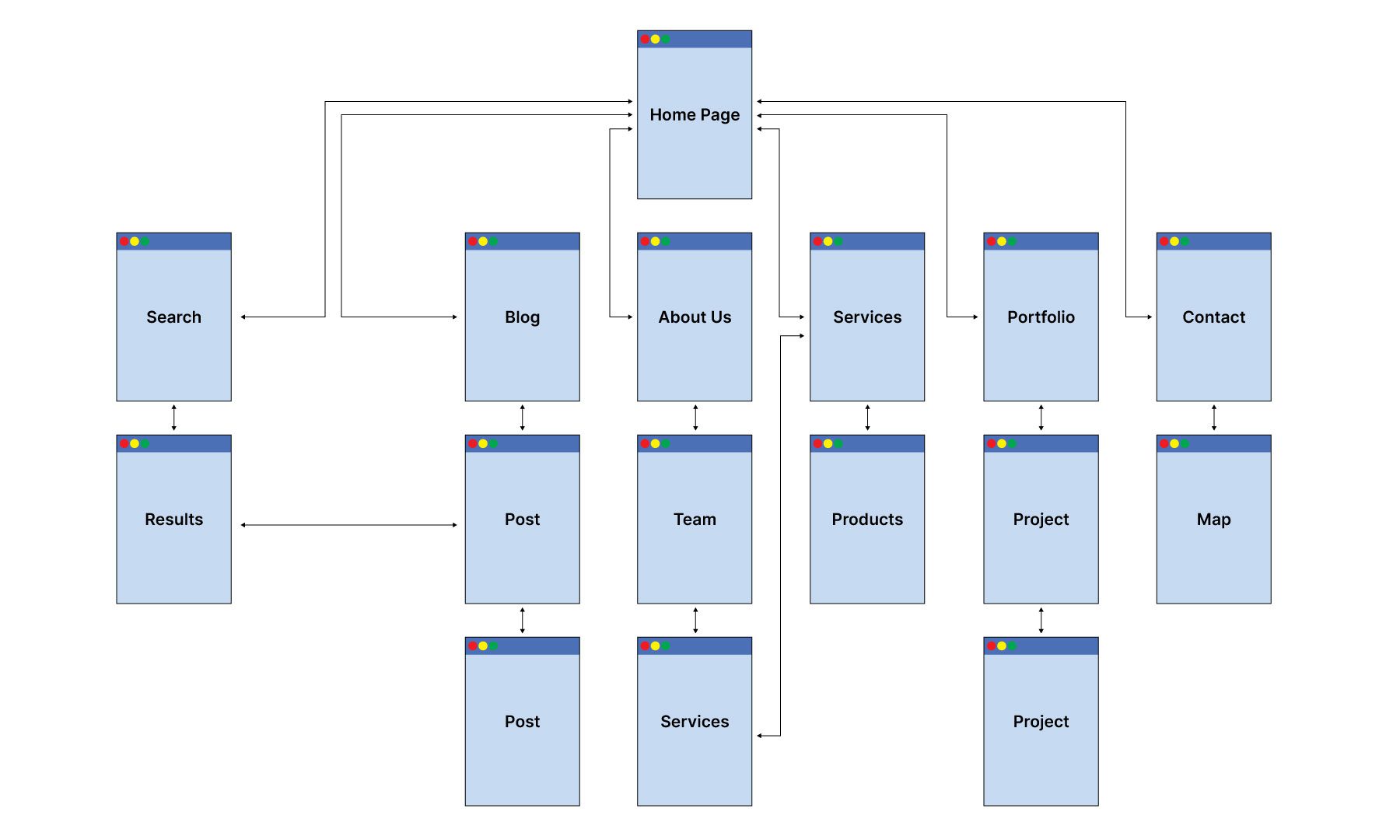
- แผนผังเว็บไซต์: การแสดงโครงสร้างของเว็บไซต์ด้วยภาพ ซึ่งแสดงความสัมพันธ์ระหว่างหน้าต่างๆ
- Taxonomies: ระบบการจำแนกประเภทสำหรับการจัดระเบียบเนื้อหา เช่น หมวดหมู่และแท็กใน WordPress
- เมนูการนำทาง: วิธีหลักสำหรับผู้ใช้ในการย้ายไปมาระหว่างส่วนต่างๆ ของไซต์หรือแอป
คิดว่า IA เป็นแผนงานสำหรับเว็บไซต์หรือแอปของคุณ เมื่อได้รับการออกแบบมาอย่างดี ผู้ใช้สามารถนำทางได้อย่างง่ายดาย ช่วยให้พวกเขาเข้าใจว่าสิ่งต่าง ๆ ได้รับการจัดระเบียบอย่างไร ทำให้การค้นหาสิ่งที่พวกเขากำลังมองหาเป็นเรื่องง่าย และช่วยให้พวกเขาทำสิ่งต่าง ๆ ได้อย่างรวดเร็วและง่ายดาย IA ที่ดีทำให้ประสบการณ์การใช้งานทั้งหมดราบรื่นและสนุกสนานยิ่งขึ้น
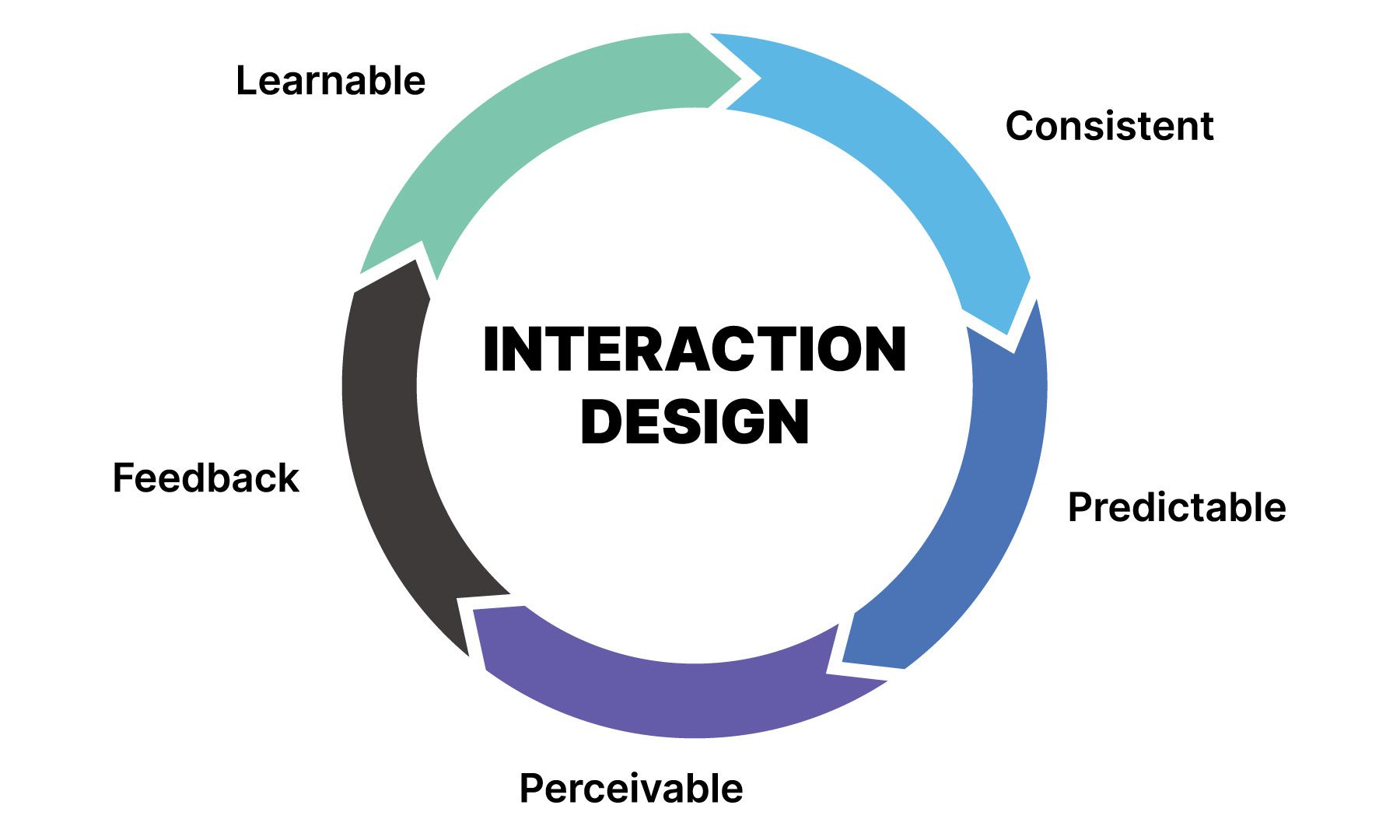
2. การออกแบบปฏิสัมพันธ์

การออกแบบการโต้ตอบเป็นเรื่องเกี่ยวกับวิธีที่ผู้ใช้ ใช้ เว็บไซต์หรือแอป มันไม่ได้เกี่ยวกับรูปลักษณ์เท่านั้น แต่ยังรู้สึกอย่างไรที่ได้โต้ตอบกับมัน เรากำลังคุยกันเรื่องการออกแบบโฟลว์และรับรองว่าทุกอย่างจะราบรื่นและใช้งานง่าย
สิ่งสำคัญบางประการที่ต้องจำไว้คือความสามารถในการใช้งาน การเข้าถึง และวิธีที่ผู้ใช้ใช้งานอินเทอร์เฟซ มาสำรวจสิ่งเหล่านี้เพิ่มเติมเพื่อดูว่าเหตุใดสิ่งเหล่านี้จึงมีความสำคัญต่อประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
การใช้งาน

การใช้งานในการออกแบบ UX คือการทำให้สิ่งต่างๆ เป็นเรื่อง ง่าย สำหรับผู้ใช้ นักออกแบบ UX ต้องการให้พวกเขาทำสิ่งต่าง ๆ ได้อย่างรวดเร็วและง่ายดายโดยไม่ยุ่งยาก
เพื่อให้บรรลุเป้าหมายนี้ พวกเขามุ่งเน้นไปที่สิ่งสำคัญบางประการ:
- ใช้งานง่าย: การเรียนรู้และการใช้ผลิตภัณฑ์ง่ายแค่ไหน?
- การโต้ตอบที่ใช้งานง่าย : รู้สึกเป็นธรรมชาติและคาดเดาได้หรือไม่?
- ความพึงพอใจของผู้ใช้: ผู้ใช้พอใจกับประสบการณ์ของตนหรือไม่?
สินค้าใช้งานได้จริงก็เหมือนเครื่องจักรที่ทาน้ำมันอย่างดี ผู้ใช้ใหม่ควรสามารถเข้าใจสิ่งต่าง ๆ ได้อย่างรวดเร็ว การโต้ตอบควรสอดคล้องกันและคาดเดาได้ เพื่อให้ผู้ใช้ทราบว่าควรคาดหวังอะไร ผู้ใช้ที่กลับมาควรรู้สึกสบายใจและคุ้นเคยกับอินเทอร์เฟซ
ท้ายที่สุดแล้ว การใช้งานที่ดีจะช่วยให้ผู้ใช้บรรลุเป้าหมายได้อย่างมั่นใจ สิ่งนี้นำไปสู่ประสบการณ์เชิงบวกและสนุกสนานซึ่งเราทุกคนต่างมุ่งมั่นเพื่อให้ได้มา
กระแสผู้ใช้

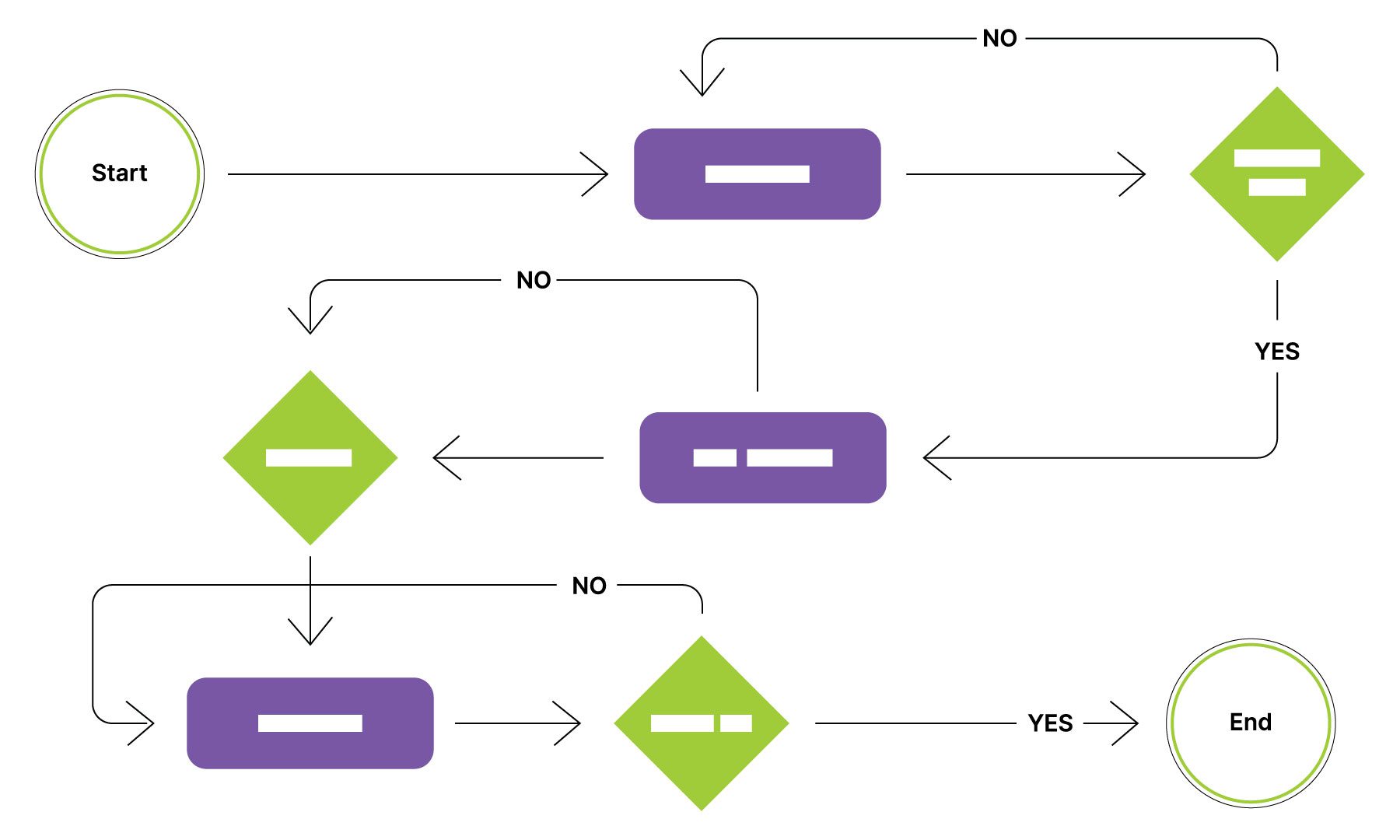
กระแสผู้ใช้คือแผนงานที่แนะนำผู้ใช้ผ่านเว็บไซต์หรือแอปของคุณ ตัวอย่างเช่น หากคุณอยู่ในเว็บไซต์ทำอาหารและต้องการค้นหาสูตรคุกกี้ช็อกโกแลตชิป ขั้นตอนของผู้ใช้จะวางแผนการเดินทางของคุณตั้งแต่วินาทีแรกที่เข้าสู่หน้าแรกจนถึงจุดที่คุณเพิ่มสูตรอาหารลงในรายการโปรดของคุณ
นี่เป็นตัวอย่างง่ายๆ:
- เริ่มต้น: คุณมาถึงหน้าแรกของเว็บไซต์
- ค้นหา: คุณใช้แถบค้นหาเพื่อค้นหา "คุกกี้ช็อกโกแลตชิป"
- ผลลัพธ์: คุณเรียกดูผลการค้นหาและเลือกสูตรอาหาร
- หน้าสูตรอาหาร: คุณอ่านส่วนผสมและคำแนะนำแล้ว
- การดำเนินการ: คุณสามารถเพิ่มสูตรอาหารลงในรายการโปรด พิมพ์ หรือแม้แต่เริ่มรายการซื้อของชำที่นั่น
กระแสผู้ใช้ที่ดีควรมีความชัดเจน ง่ายต่อการติดตาม และไม่มีทางเบี่ยงที่ไม่คาดคิดหรืออุปสรรคที่ทำให้สับสน ด้วยการวางแผนการเดินทางของผู้ใช้เหล่านี้อย่างรอบคอบ นักออกแบบ UX สามารถระบุปัญหาที่อาจเกิดขึ้น และทำให้ประสบการณ์โดยรวมราบรื่นและสนุกสนานยิ่งขึ้น
3. การออกแบบภาพ
การออกแบบภาพเป็นเรื่องของ รูปลักษณ์ และ ความรู้สึก ของเว็บไซต์หรือแอปของคุณ มันเหมือนกับบุคลิกและสไตล์ของผลิตภัณฑ์ดิจิทัลของคุณ รวมถึงสี แบบอักษร รูปภาพ และความรู้สึกของภาพโดยรวม เป็นสิ่งที่ทำให้ผลิตภัณฑ์ของคุณดูน่าดึงดูดและมีส่วนร่วม
ลำดับชั้นของภาพ
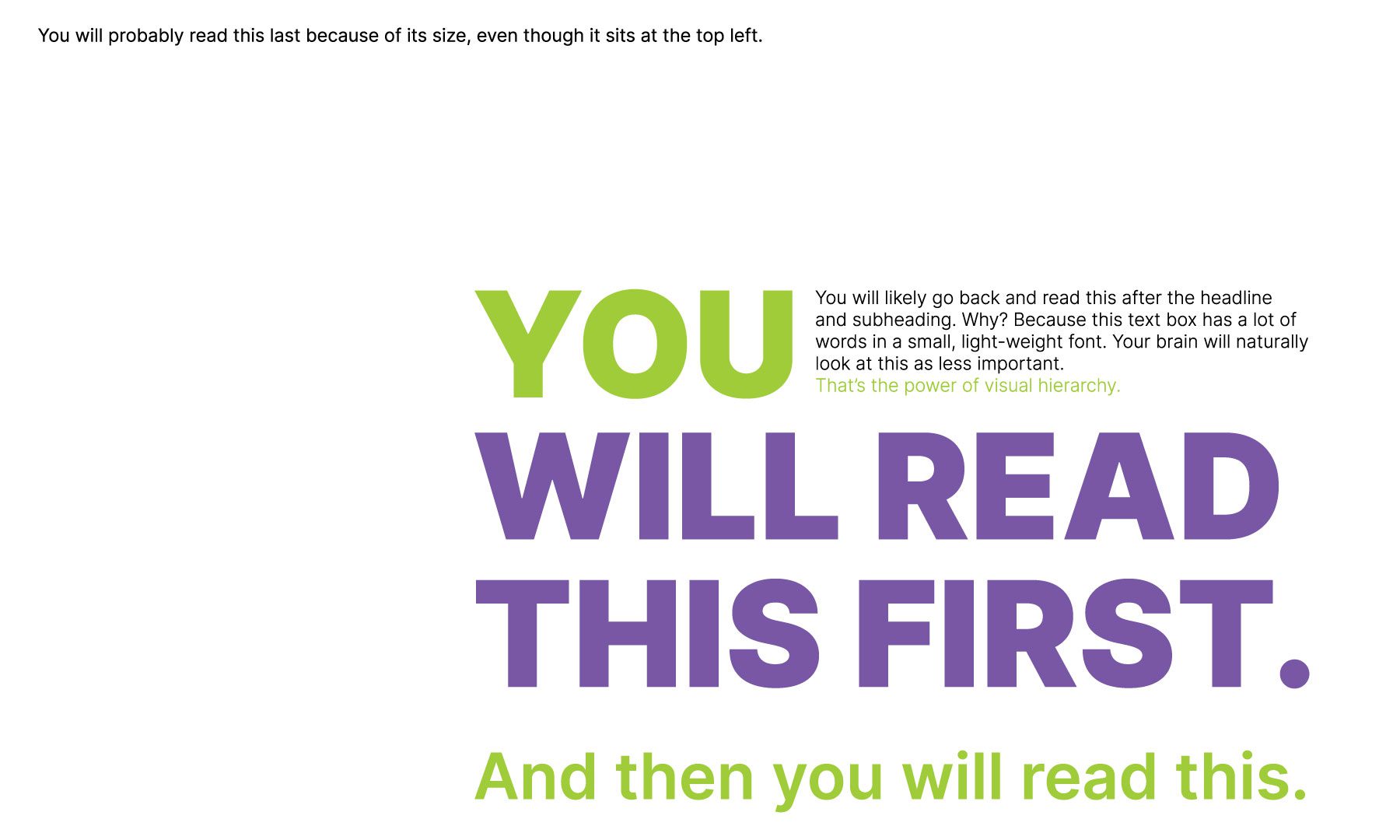
ลำดับชั้นที่มองเห็นคือสิ่งที่ช่วยนำทางสายตาของคุณทั่วทั้งหน้า ทุกอย่างอยู่ที่วิธีที่นักออกแบบจัดเรียงสิ่งต่างๆ เช่น ข้อความ รูปภาพ ปุ่ม เพื่อแสดงให้คุณเห็นว่าสิ่งที่สำคัญที่สุด
ลองคิดดู: ยิ่งบางสิ่งยิ่งใหญ่และโดดเด่นมากขึ้นเท่าไร ก็ยิ่งดึงดูดความสนใจได้มากขึ้นเท่านั้น ดังนั้นสิ่งสำคัญต่างๆ เช่น พาดหัวข่าวมักจะปรากฏออกมา ในขณะที่ข้อความที่มีขนาดเล็กกว่าจะง่ายต่อการเพิกเฉย
ดูภาพด้านล่าง ดวงตาของคุณมักจะถูกดึงดูดไปที่พาดหัวข่าวใหญ่และมีสีสันนั้นก่อนใช่ไหม? จากนั้น คุณอาจสังเกตเห็นหัวข้อย่อยที่เล็กกว่าและเส้นเล็กๆ ที่มุมซ้ายบน สมองของเราทำงานอย่างไร เรามักจะสังเกตเห็นสิ่งที่ใหญ่ที่สุดก่อน และถือว่าสิ่งเล็กๆ น้อยๆ มีความสำคัญน้อยกว่า

การสร้างแบรนด์
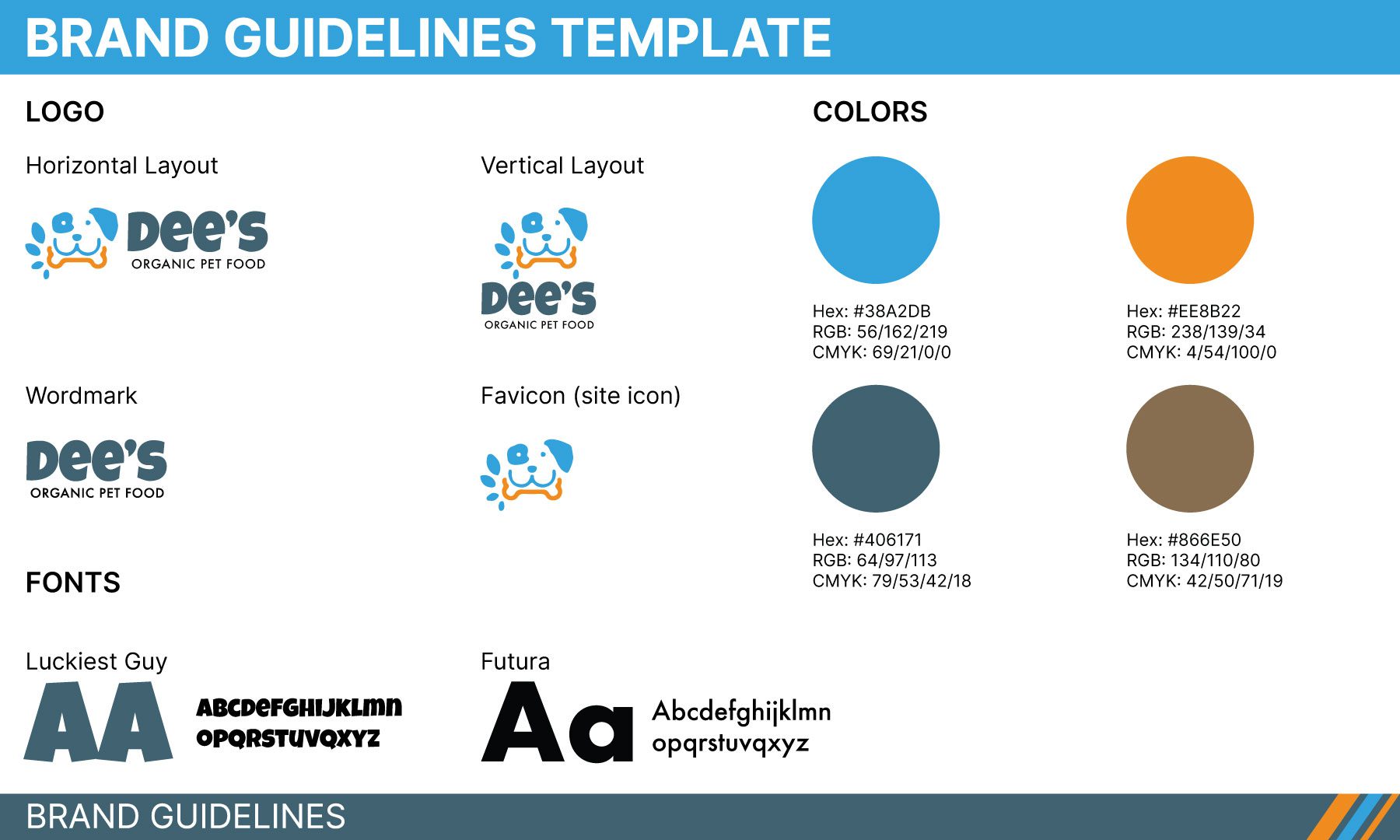
แบรนด์ของคุณต้องการรูปลักษณ์และความรู้สึกที่สอดคล้องกันเพื่อให้เป็นที่รู้จัก นั่นคือที่มาขององค์ประกอบภาพ เช่น โลโก้ โทนสี และแบบอักษร คิดว่าสิ่งเหล่านี้เป็นสไตล์ที่เป็นเอกลักษณ์ของแบรนด์ เมื่อคุณใช้สิ่งเหล่านี้อย่างสม่ำเสมอ มันจะช่วยให้ผู้คนระบุผลิตภัณฑ์ของคุณได้อย่างง่ายดายและสร้างความไว้วางใจ ด้วยเหตุนี้การมีหลักเกณฑ์ในการสร้างแบรนด์จึงมีความสำคัญมาก มันเหมือนกับกฎเกณฑ์สำหรับรูปลักษณ์ของแบรนด์ของคุณ เพื่อให้แน่ใจว่าทุกอย่างจะดูสวยงามและเป็นมืออาชีพ

ตัวอย่างด้านล่างนี้กำหนดวิธีใช้โลโก้อย่างชัดเจน สีที่จะใช้ และแบบอักษรให้เลือก อาจดูเรียบง่าย แต่หลักเกณฑ์เหล่านี้ช่วยปรับปรุงกระบวนการออกแบบและรับประกันรูปลักษณ์ที่สอดคล้องกันในทุกแพลตฟอร์มของคุณ

ท้ายที่สุดแล้วมันจะสร้างเอกลักษณ์ของแบรนด์ที่แข็งแกร่งและน่าจดจำซึ่งผู้ใช้จะจดจำและไว้วางใจได้อย่างง่ายดาย
4. การทดสอบการใช้งาน

การทดสอบการใช้งานเป็นส่วนสำคัญของกระบวนการออกแบบ UX เป็นที่ที่นักออกแบบจะได้เห็นว่าคนจริงๆ ใช้การออกแบบของตนอย่างไร ผู้ใช้จะได้รับงานที่ต้องทำและดูว่าพวกเขาโต้ตอบกับอินเทอร์เฟซอย่างไร สิ่งนี้ช่วยให้นักออกแบบเข้าใจว่าผู้ใช้ใช้ผลิตภัณฑ์อย่างไร มองเห็นบริเวณที่อาจติดขัด และเรียนรู้ว่าพวกเขาคิดอย่างไรขณะใช้อินเทอร์เฟซ
ในระหว่างการทดสอบ ให้ใส่ใจอย่างใกล้ชิดว่าผู้ใช้ทำผิดพลาดบ่อยเพียงใด ไม่ว่าพวกเขาจะหงุดหงิดหรือไม่ และทำงานได้อย่างมีประสิทธิภาพเพียงใด ซึ่งจะช่วยระบุจุดที่ต้องปรับปรุง เช่น ขั้นตอนที่ไม่จำเป็นหรือการโต้ตอบที่ทำให้เกิดความสับสน
จากผลการทดสอบการใช้งาน นักออกแบบสามารถทำการปรับเปลี่ยนอินเทอร์เฟซที่จำเป็นได้ ซึ่งอาจเกี่ยวข้องกับการออกแบบเค้าโครงใหม่ ปรับแต่งการนำทาง ปรับปรุงความชัดเจนของภาพ หรือทำให้ข้อความง่ายขึ้น
สิ่งสำคัญคือต้องจำไว้ว่าการทดสอบการใช้งานนั้นเป็นกระบวนการที่ต้องทำซ้ำๆ นักออกแบบ UX สามารถและควรทำการทดสอบหลายรอบ รวมความคิดเห็นของผู้ใช้ และปรับปรุงอินเทอร์เฟซอย่างต่อเนื่องเพื่อสร้างประสบการณ์ที่เน้นผู้ใช้เป็นศูนย์กลางอย่างแท้จริง
5. การเข้าถึง

ความสามารถในการเข้าถึงในการออกแบบ UX คือการทำให้ทุกคนสามารถใช้เว็บไซต์หรือแอปของคุณได้ ไม่ว่าพวกเขาจะมีความสามารถใดก็ตาม ซึ่งรวมถึงผู้ที่มีความบกพร่องทางการมองเห็น การได้ยิน การเคลื่อนไหว หรือการรับรู้ เป้าหมายคือการสร้างประสบการณ์ที่ครอบคลุมซึ่งผู้ใช้ทุกคนสามารถเข้าถึงและใช้อินเทอร์เฟซได้อย่างมีประสิทธิภาพและเป็นอิสระ
สิ่งสำคัญบางประการที่ควรคำนึงถึงมีดังนี้:
- โปรแกรมอ่านหน้าจอ: ลองนึกภาพว่าหากคุณ ได้ยิน เพียงเว็บไซต์แทนที่จะเห็นมัน นั่นคือจุดที่โปรแกรมอ่านหน้าจอเข้ามา พวกเขาอ่านออกเสียงข้อความบนหน้าจอเพื่อผู้ที่มีความบกพร่องทางการมองเห็น
- การนำทางด้วยแป้นพิมพ์: ลองนึกถึงการใช้แป้นพิมพ์เพื่อสำรวจทั้งเว็บไซต์ ไม่ว่าจะเป็นการคลิกลิงก์ กรอกแบบฟอร์ม หรือทุกอย่าง องค์ประกอบแบบโต้ตอบทั้งหมดควรสามารถเข้าถึงได้ด้วยวิธีนี้
- แท็ก Alt สำหรับรูปภาพ: แท็ก Alt เป็นเหมือนคำอธิบายรูปภาพเล็กๆ น้อยๆ ช่วยให้โปรแกรมอ่านหน้าจอเข้าใจสิ่งที่อยู่ในรูปภาพ เพื่อให้ผู้ใช้ที่มีความบกพร่องทางการมองเห็นยังคงเข้าใจบริบทได้
- เนื้อหาที่ชัดเจนและกระชับ: การใช้ภาษาที่เข้าใจง่ายถือเป็นสิ่งสำคัญ ไม่ใช่แค่สำหรับผู้พิการทางสติปัญญาเท่านั้น แต่สำหรับทุกคนด้วย ทำให้เนื้อหาของคุณเข้าใจและนำทางได้ง่ายขึ้น และดีต่อการเพิ่มประสิทธิภาพกลไกค้นหา (SEO)
เมื่อคำนึงถึงปัจจัยเหล่านี้ นักออกแบบ UX จะสามารถสร้างประสบการณ์ดิจิทัลที่ครอบคลุมและเข้าถึงได้อย่างแท้จริงสำหรับผู้ใช้ทุกคน
การออกแบบ UX ที่ดีมีประโยชน์อย่างไร?
การออกแบบ UX ที่ดีไม่ใช่แค่การทำให้สิ่งต่างๆ ดูสวยงามเท่านั้น แต่ยังเป็นการตัดสินใจทางธุรกิจที่ชาญฉลาดอีกด้วย
- ลูกค้ามีความสุข ผลกำไรมากขึ้น: เมื่อผู้ใช้พบว่าผลิตภัณฑ์ของคุณใช้งานง่ายและสนุกสนาน พวกเขามีแนวโน้มที่จะกลับมาซื้ออีก สิ่งนี้นำไปสู่อัตราคอนเวอร์ชั่นที่สูงขึ้น ความผูกพันของลูกค้าที่เพิ่มขึ้น และชื่อเสียงของแบรนด์ที่แข็งแกร่งยิ่งขึ้น
- ประหยัดเงิน ประหยัดเวลา: การลงทุนใน UX ที่ดีล่วงหน้าจะช่วยให้คุณประหยัดเงินได้ในระยะยาว การระบุและแก้ไขปัญหาการใช้งานตั้งแต่เนิ่นๆ ช่วยให้คุณหลีกเลี่ยงการออกแบบใหม่และการแก้ไขข้อบกพร่องที่มีค่าใช้จ่ายสูงในภายหลังในกระบวนการพัฒนาได้
- ลูกค้าประจำ ความสำเร็จที่ยั่งยืน: ประสบการณ์การใช้งานเชิงบวกช่วยส่งเสริมความภักดีของลูกค้า เมื่อผู้ใช้มีประสบการณ์เชิงบวกกับเว็บไซต์หรือแอปของคุณอย่างสม่ำเสมอ พวกเขามีแนวโน้มที่จะกลายเป็นลูกค้าซ้ำและกลายเป็นผู้สนับสนุนแบรนด์ โดยกระจายข่าวให้เพื่อนและครอบครัวของพวกเขา
เครื่องมือที่ดีที่สุดสำหรับการออกแบบ UX ของเว็บไซต์
การเลือกเครื่องมือออกแบบ UX ที่เหมาะสมนั้นขึ้นอยู่กับสิ่งที่คุณกำลังสร้าง สมมติว่าคุณกำลังทำงานบนเว็บไซต์ ต่อไปนี้คือเครื่องมือยอดนิยมบางส่วนที่สามารถทำให้ชีวิตของคุณในฐานะนักออกแบบ UX ง่ายขึ้นและมีประสิทธิภาพมากขึ้น
การออกแบบและสร้างเว็บไซต์

Divi เป็นธีม WordPress ที่ทรงพลังซึ่งมี อินเทอร์เฟซแบบภาพสำหรับการสร้างเลย์เอาต์เว็บไซต์ที่ซับซ้อนโดยไม่ต้องเขียน โค้ด แม้ว่า Divi จะขึ้นชื่อในเรื่องความง่ายในการใช้งานและฟังก์ชันการลากและวาง แต่ Divi ยังมีชุดเครื่องมือการออกแบบที่มีประสิทธิภาพ รวมถึงระบบกริดที่ยืดหยุ่น CSS ที่กำหนดเอง และความสามารถในการสร้างและบันทึกองค์ประกอบการออกแบบที่นำมาใช้ซ้ำได้ สิ่งนี้ทำให้เป็นเครื่องมือที่มีค่าสำหรับนักออกแบบ UX ที่ทำงานภายในระบบนิเวศของ WordPress ช่วยให้พวกเขาสามารถวนซ้ำแนวคิดการออกแบบได้อย่างรวดเร็วและสร้างอินเทอร์เฟซที่ดึงดูดสายตาและใช้งานง่าย
การสร้างต้นแบบ
ไม่ว่าคุณจะสร้างเว็บไซต์ด้วย WordPress หรือใช้ HTML เก่า เครื่องมือสร้างต้นแบบเหล่านี้สามารถช่วยให้คุณเริ่มต้นได้อย่างรวดเร็ว
ฟิกม่า

Figma ได้รับความนิยมสำหรับนักออกแบบ UX ด้วยคุณสมบัติการทำงานร่วมกันและความสามารถในการออกแบบที่ทรงพลัง ระบบทำงานบนคลาวด์ ซึ่งหมายความว่าทีมสามารถทำงานร่วมกันในการออกแบบแบบเรียลไทม์ ให้ข้อเสนอแนะทันที และปรับปรุงขั้นตอนการทำงาน
Figma โดดเด่นอย่างแท้จริงเมื่อพูดถึงการสร้างต้นแบบ ช่วยให้คุณสร้างประสบการณ์เชิงโต้ตอบที่ให้ความรู้สึกเหมือนจริงอย่างเหลือเชื่อ ทำให้คุณสัมผัสได้ว่าผลิตภัณฑ์ขั้นสุดท้ายจะมีพฤติกรรมอย่างไร
Figma มาพร้อมกับคลังปลั๊กอินและการผสานรวมขนาดใหญ่ ภายในระบบนิเวศของ Figma คุณสามารถเชื่อมต่อกับเครื่องมือต่างๆ เช่น Trello สำหรับการจัดการโครงการ Slack สำหรับการสื่อสารในทีม และแม้แต่ UserTesting สำหรับการวิจัยและทดสอบผู้ใช้
ร่าง

Sketch เป็นเครื่องมือสร้างต้นแบบและออกแบบสำหรับผู้ใช้ Mac มันมีอินเทอร์เฟซที่ใช้งานง่ายและคลังปลั๊กอินขนาดใหญ่ ทำให้มันเป็นทรัพย์สินที่ทรงพลังสำหรับนักออกแบบ UX เหมาะอย่างยิ่งสำหรับการสร้างการออกแบบที่สะอาดตาและสมบูรณ์แบบทุกพิกเซล คุณสมบัติเช่นสัญลักษณ์และไลบรารีช่วยให้คุณสร้างองค์ประกอบการออกแบบที่นำมาใช้ซ้ำได้ ซึ่งช่วยประหยัดเวลาได้มากและทำให้มั่นใจถึงความสอดคล้องกันทั่วทั้งโครงการของคุณ นอกจากนี้ Sketch ยังทำให้การส่งออกการออกแบบของคุณในรูปแบบที่นักพัฒนาสามารถใช้งานได้ง่าย ช่วยให้กระบวนการออกแบบทั้งหมดเร็วขึ้น
การวิจัยและการทดสอบผู้ใช้
เมื่อคุณสร้างต้นแบบแล้ว ก็ถึงเวลาทดสอบ การวิจัยและทดสอบผู้ใช้มีความสำคัญอย่างยิ่งเพื่อให้แน่ใจว่าการออกแบบของคุณใช้งานได้และสนุกสนานสำหรับคนจริงๆ ต่อไปนี้เป็นเครื่องมือที่ยอดเยี่ยมบางส่วนที่จะช่วยคุณรวบรวมความคิดเห็นอันมีค่าของผู้ใช้
การทดสอบผู้ใช้

UserTesting คือเครื่องมือวิจัยและทดสอบผู้ใช้ที่เชื่อมช่องว่างระหว่างการออกแบบและผู้ใช้จริง แพลตฟอร์มดังกล่าวช่วยให้นักออกแบบ UX สามารถทำการทดสอบการใช้งานระยะไกลกับบุคคลจริง โดยให้ข้อมูลเชิงลึกอันล้ำค่าเกี่ยวกับปฏิกิริยาของผู้ใช้ต่อผลิตภัณฑ์ดิจิทัลหรือต้นแบบ แตกต่างจากการทดสอบภายใน UserTesting ทำให้นักออกแบบได้รู้จักกับผู้ใช้ในวงกว้างที่มีภูมิหลังและประสบการณ์ที่หลากหลาย ด้วยการสังเกตพฤติกรรมของผู้ใช้ผ่านการบันทึกและรวบรวมคำติชม ผู้ออกแบบสามารถระบุปัญหาการใช้งานได้ในช่วงต้นของการพัฒนา
เขาวงกต

Maze เป็นแพลตฟอร์มแบบครบวงจรสำหรับการทดสอบผู้ใช้ การสร้างต้นแบบ และการทดสอบ A/B เป็นทรัพย์สินที่มีค่าสำหรับนักออกแบบ UX เนื่องจากช่วยให้พวกเขาสร้างต้นแบบเชิงโต้ตอบที่เลียนแบบประสบการณ์ผู้ใช้ในโลกแห่งความเป็นจริงได้ Maze สามารถปรับปรุงประสิทธิภาพการทดสอบของผู้ใช้โดยการสรรหาผู้เข้าร่วมผ่านเซสชันการทดสอบระยะไกล นอกจากนี้ยังช่วยให้นักออกแบบสามารถสังเกตผู้ใช้ผ่านการบันทึก และรวบรวมข้อเสนอแนะผ่านแบบสำรวจและพูล ทั้งหมดนี้อยู่ภายในอินเทอร์เฟซ Maze สุดท้ายนี้ ฟังก์ชันการทดสอบ A/B ช่วยให้นักออกแบบสามารถเปรียบเทียบรูปแบบการออกแบบที่แตกต่างกัน และระบุว่ารูปแบบใดโดนใจผู้ใช้
ยกระดับการออกแบบ UX ของเว็บไซต์ของคุณไปอีกระดับ
| เครื่องมือ | ราคา | วัตถุประสงค์ | ||
|---|---|---|---|---|
| 1 | ดิวิ | $89/ปี | ธีม WordPress ที่ทรงพลังและตัวสร้างเพจที่สมบูรณ์แบบสำหรับการสร้างประสบการณ์ผู้ใช้ที่มีประสิทธิภาพ | เยี่ยม |
| 2 | ฟิกม่า | $15/เดือน (ต่อผู้ใช้) | เครื่องมือสร้างต้นแบบสำหรับการออกแบบ UX และการทำงานร่วมกันระหว่างสมาชิกในทีม | เยี่ยม |
| 3 | ร่าง | $10/เดือน (เรียกเก็บเงินเป็นรายปี) | เครื่องมือออกแบบ UX สำหรับ Mac ที่อนุญาตให้ผู้ใช้สร้างต้นแบบและสร้างกราฟิกแบบเวกเตอร์ | เยี่ยม |
| 4 | การทดสอบผู้ใช้ | ต้องโทรศัพท์เพื่อสอบถามราคา | อนุญาตให้นักออกแบบ UX ดำเนินการทดสอบผู้ใช้ระยะไกล | เยี่ยม |
| 5 | เขาวงกต | $99/เดือน | แพลตฟอร์มแบบครบวงจรสำหรับการทดสอบผู้ใช้ การสร้างต้นแบบ และการทดสอบ A/B | เยี่ยม |
การออกแบบ UX ที่ยอดเยี่ยมไม่ใช่แค่เรื่องของความสวยงามเท่านั้น (แม้ว่าจะเป็นสิ่งสำคัญก็ตาม) เป็นเรื่องเกี่ยวกับการสร้างประสบการณ์ที่สนุกสนานซึ่งเปลี่ยนผู้ซื้อที่ซื้อของหน้าร้านให้เป็นลูกค้าที่ชำระเงิน คุณสามารถสร้างผลิตภัณฑ์ที่ผู้ใช้ชื่นชอบได้โดยการเน้นไปที่ความต้องการของผู้ใช้ สร้างการโต้ตอบที่เป็นธรรมชาติ และผสมผสานภาพที่ไตร่ตรองอย่างรอบคอบ
กุญแจสำคัญคือการใช้ประโยชน์จากเครื่องมืออันทรงพลัง เช่น Divi สำหรับการออกแบบที่มีประสิทธิภาพ Figma สำหรับการสร้างต้นแบบการทำงานร่วมกัน และ UserTesting สำหรับคำติชมอันมีค่า เครื่องมือเหล่านี้จะช่วยให้คุณปรับปรุงขั้นตอนการทำงานและช่วยให้คุณสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
อย่ารอช้า เริ่มเส้นทางการออกแบบ UX ของคุณวันนี้! สำรวจบล็อกของเราเพื่อดูข้อมูลเชิงลึกเพิ่มเติมและสำรวจเครื่องมือที่กล่าวถึงในโพสต์นี้
- 12 ซอฟต์แวร์ออกแบบกราฟิกที่ดีที่สุด (เปรียบเทียบ)
- 9 เครื่องมือออกแบบที่ดีที่สุด (จัดอันดับและเปรียบเทียบ)
- กฎ 10 ประการของการออกแบบ UI ที่ดีที่ต้องปฏิบัติตามในทุกโครงการออกแบบเว็บไซต์
