การออกแบบเว็บไซต์คืออะไร? มันเกี่ยวข้องกับอะไร & ทำอย่างไรจึงจะเชี่ยวชาญ
เผยแพร่แล้ว: 2025-01-02การออกแบบเว็บไซต์คืออะไร? คำตอบดูเหมือนง่ายพอจนกว่าคุณจะเริ่มถามว่าจริงๆ แล้วคำตอบหมายถึงอะไร มันทำให้ของดูสวยเหรอ? กำลังเขียนโค้ด? ทั้งคู่?
เป็นศาสตร์และศิลป์ของการสร้างเว็บไซต์ที่ได้ผล มันเกี่ยวข้องกับการนำชิ้นส่วนเหล่านั้นทั้งหมด ไม่ว่าจะเป็นเลย์เอาต์ สี รูปภาพ ข้อความ และปุ่ม มาเปลี่ยนให้เป็นสิ่งที่ทำงานได้ดี ข่าวดี? การออกแบบเว็บไซต์ไม่ใช่เรื่องง่ายอีกต่อไป ในโพสต์นี้ เราจะอธิบายการออกแบบเว็บไซต์และแสดงให้เห็นว่า Divi ทำให้การสร้างเว็บไซต์เป็นเรื่องง่ายอย่างน่าขันได้อย่างไร
- 1 การออกแบบเว็บไซต์หมายถึงอะไรจริงๆ
- 2 นักออกแบบหรือนักพัฒนา?
- 2.1 ทักษะสำคัญที่ทำให้การออกแบบเว็บไซต์
- 2.2 การค้นหาจุดหวานระหว่างทั้งสอง
- 3 ผลกระทบของการออกแบบเว็บไซต์ต่อความสำเร็จ
- 3.1 การแสดงตนทางออนไลน์ไม่สามารถต่อรองได้
- 3.2 เว็บไซต์ขับเคลื่อนการเติบโตของธุรกิจอย่างไร
- 3.3 สถิติเว็บไซต์ธุรกิจขนาดเล็ก
- 4 เหตุใด WordPress จึงครองการออกแบบเว็บไซต์
- 4.1 สร้างขึ้นเพื่อการปรับแต่ง
- 4.2 ข้อดีของปลั๊กอิน
- 4.3 SEO และประโยชน์ด้านประสิทธิภาพ
- 4.4 อิสระในการออกแบบโดยไม่มีรหัส
- 5 การออกแบบเว็บไซต์ด้วย Divi: จากหน้าว่างไปจนถึงการเปิดตัว
- 5.1 AI + การออกแบบเว็บ: Divi ทำให้ทั้งสองทำงานร่วมกันได้อย่างไร
- 5.2 สร้างด้วยสายตา สร้างอย่างทรงพลัง
- 6 ทำให้การออกแบบเว็บไซต์ได้ผลสำหรับธุรกิจของคุณ
- 6.1 ทำความเข้าใจเป้าหมายเว็บไซต์ของคุณ
- 6.2 ค้นคว้ามาตรฐานอุตสาหกรรมของคุณ
- 6.3 การเลือกการออกแบบที่เหมาะสม
- 6.4 เลือกเครื่องมือออกแบบของคุณ
- 6.5 ตั้งค่าโครงสร้างและเค้าโครงของคุณ
- 6.6 เตรียมเว็บไซต์ของคุณให้พร้อมสำหรับการเปิดตัว
- 7 อะไรต่อไปสำหรับเว็บไซต์ของคุณ?
การออกแบบเว็บไซต์หมายถึงอะไรจริงๆ
คนส่วนใหญ่คิดว่าการออกแบบเว็บไซต์หยุดอยู่ที่การเลือกสีและการจัดรูปภาพบนหน้าเว็บ ลองพิจารณาเว็บไซต์ใดๆ ที่คุณเยี่ยมชมให้ละเอียดยิ่งขึ้น และคุณจะเห็นการตัดสินใจเล็กๆ น้อยๆ มากมายที่ส่งผลต่อการใช้งานของคุณ
ใช้เว็บไซต์ร้านกาแฟที่คุณชื่นชอบ เมนูอ่านง่าย ปุ่มสั่งอาหารดูโดดเด่น และรูปภาพก็ชวนหิว หรือตรวจสอบเว็บไซต์ของห้องออกกำลังกายในพื้นที่ ตารางเรียนอยู่ด้านหน้าและตรงกลาง ราคามีความโปร่งใส และแบบฟอร์มสมัครก็เรียบง่ายมาก สิ่งเหล่านี้ไม่ใช่ตัวเลือกแบบสุ่ม แต่เป็นการตัดสินใจจากการคำนวณที่แนะนำผู้เข้าชมอย่างชัดเจนถึงจุดที่พวกเขาต้องไป
การออกแบบเว็บไซต์ที่ดีเริ่มต้นก่อนที่จะสร้างอะไรขึ้นมา กำลังวางแผนว่าผู้เยี่ยมชมค้นหาสิ่งที่ต้องการได้อย่างไร ตรวจสอบให้แน่ใจว่าข้อความสามารถอ่านได้ไม่ว่าคุณจะใช้โทรศัพท์หรือแล็ปท็อป และสร้างปุ่มที่ผู้คนต้องการคลิก ตัวเลือกแบบอักษร การผสมสี และเค้าโครงหน้าทุกแบบมีจุดประสงค์ที่นอกเหนือไปจากการดูดีเท่านั้น
การออกแบบที่ไม่ดีทำให้ผู้เข้าชมหงุดหงิดและทำให้ยอดขายลดลง เว็บไซต์ร้านอาหารที่ซ่อนเวลาทำการกระตุ้นให้ลูกค้าหิวโหยไปที่อื่น แบบฟอร์มการติดต่อที่ทำงานไม่ถูกต้องจะสูญเสียโอกาสในการขาย ร้านค้าออนไลน์ที่มีการชำระเงินอย่างสับสนจะเฝ้าดูผู้ซื้อละทิ้งรถเข็นของตน แม้แต่ข้อผิดพลาดง่ายๆ เช่น รูปภาพที่โหลดช้าหรือลิงก์เสียก็อาจทำให้ผู้เยี่ยมชมละทิ้งอย่างถาวร
การออกแบบเว็บไซต์ไม่ได้เป็นเพียงการสร้างสิ่งที่สวยงามเท่านั้น แต่ยังเกี่ยวกับการสร้างเว็บไซต์ที่เหมาะกับธุรกิจและลูกค้าอีกด้วย เมื่อทำถูกต้อง การออกแบบที่ดีจะมองไม่เห็น ผู้เยี่ยมชมพบสิ่งที่พวกเขาต้องการ ดำเนินการ และกลับมาอีก
นักออกแบบหรือนักพัฒนา?
นักออกแบบและนักพัฒนาเว็บไซต์มักจะรวมตัวกันเป็นกลุ่มก้อน แต่ก็มีความแตกต่างไม่แพ้กันกับสถาปนิกและคนงานก่อสร้าง ทั้งสองมีบทบาทสำคัญในการสร้างเว็บไซต์ แต่ทักษะและจุดมุ่งเน้นของพวกเขาแทบจะไม่ทับซ้อนกันเลย ในขณะที่นักออกแบบสร้างสรรค์ประสบการณ์ด้านภาพและการเดินทางของผู้ใช้ นักพัฒนาก็สร้างรากฐานทางเทคนิคที่ทำให้ทุกอย่างทำงานได้ การทำความเข้าใจความแตกต่างเหล่านี้ช่วยให้ธุรกิจทราบได้อย่างแน่ชัดว่าพวกเขาต้องการใครสำหรับโครงการเว็บไซต์ของตน:
| ดีไซเนอร์ | นักพัฒนา |
|---|---|
| สร้างเค้าโครงภาพ | เขียนและจัดการโค้ด |
| มุ่งเน้นไปที่ประสบการณ์ผู้ใช้ | สร้างฟังก์ชันการทำงานของไซต์ |
| ทำงานร่วมกับทฤษฎีสีและการพิมพ์ | ทำงานร่วมกับภาษาการเขียนโปรแกรม |
| ออกแบบเค้าโครงที่ตอบสนอง | ใช้กรอบการตอบสนอง |
| ใช้เครื่องมือเช่น Figma และ Sketch | ใช้เครื่องมือเช่น VS Code และ Git |
| ทดสอบการใช้งานและการไหล | ทดสอบการทำงานและประสิทธิภาพ |
ต้องการความช่วยเหลือเกี่ยวกับเว็บไซต์ของคุณหรือไม่? ต่อไปนี้เป็นคำแนะนำโดยย่อเพื่อทราบว่าควรเรียกใครมาทำงานเฉพาะเจาะจง:
| งาน | ดีไซเนอร์ | นักพัฒนา |
|---|---|---|
| โลโก้และเอกลักษณ์ของแบรนด์ | ||
| ฟังก์ชั่นที่กำหนดเอง | ||
| เค้าโครงหน้าและโครงร่าง | ||
| การตั้งค่าการประมวลผลการชำระเงิน | ||
| การปรับปรุงส่วนต่อประสานกับผู้ใช้ | ||
| การเพิ่มประสิทธิภาพความปลอดภัย | ||
| การจัดรูปแบบแบบฟอร์มการติดต่อ | ||
| ฟังก์ชั่นแบบฟอร์มการติดต่อ | ||
| การตอบสนองบนมือถือ | ||
| การเพิ่มประสิทธิภาพความเร็ว | ||
| การสร้างตราสินค้าด้วยภาพ | ||
| การจัดการฐานข้อมูล |
ทักษะสำคัญที่ทำให้การออกแบบเว็บไซต์
การออกแบบเว็บไซต์ไม่ใช่แค่การทำให้สิ่งต่างๆ ดูสวยงามเท่านั้น แต่ยังเป็นการผสมผสานทักษะต่างๆ ที่ทำงานร่วมกัน แม้ว่าไม่มีใครคาดหวังให้คุณเชี่ยวชาญทุกสิ่ง แต่การทำความเข้าใจความสามารถหลักเหล่านี้จะช่วยสร้างเว็บไซต์ที่ดูดีและให้ผลลัพธ์ สิ่งสำคัญในการออกแบบเว็บไซต์สมัยใหม่มีดังนี้:
- การออกแบบภาพ: การออกแบบเว็บไซต์ที่ดีเริ่มต้นด้วยพื้นฐานด้านภาพที่แข็งแกร่ง การทำความเข้าใจว่าสีทำงานร่วมกันอย่างไร การเลือกแบบอักษรที่อ่านง่าย และการสร้างเลย์เอาต์ที่สมดุลไม่ได้เกี่ยวกับความสวยงามเท่านั้น แต่ยังเกี่ยวกับการสร้างเว็บไซต์ที่แนะนำผู้เยี่ยมชมผ่านเนื้อหาอย่างเป็นธรรมชาติอีกด้วย ทุกตัวเลือกที่มองเห็นจะส่งผลต่อวิธีที่ผู้ใช้โต้ตอบกับไซต์ของคุณ
- ประสบการณ์ผู้ใช้: การออกแบบ UX เปลี่ยนเว็บไซต์ที่ดูดีให้กลายเป็นเว็บไซต์ที่มีประสิทธิภาพ นี่หมายถึงการวางแผนว่าผู้เยี่ยมชมจะไปยังไซต์ของคุณอย่างไร การจัดระเบียบเนื้อหาอย่างมีเหตุผล และทำให้มั่นใจว่าทุกอย่างทำงานได้อย่างราบรื่นไม่ว่าจะดูบนโทรศัพท์ แท็บเล็ต หรือเดสก์ท็อป
- พื้นฐานทางเทคนิค: แม้ว่าคุณไม่จำเป็นต้องเขียนโค้ดเหมือนนักพัฒนา แต่การทำความเข้าใจวิธีการทำงานของเว็บไซต์จะช่วยให้ตัดสินใจเลือกการออกแบบได้ดีขึ้น การทราบพื้นฐานของ HTML และ CSS รวมถึงวิธีที่เบราว์เซอร์ต่างๆ แสดงเนื้อหา จะช่วยป้องกันข้อผิดพลาดในการออกแบบทั่วไป
- การแก้ปัญหา: การออกแบบเว็บไซต์มักหมายถึงการค้นหาวิธีแก้ปัญหาที่สร้างสรรค์เพื่อรับมือกับความท้าทายที่ไม่เหมือนใคร ไม่ว่าจะปรับเนื้อหาที่ซับซ้อนให้อยู่ในเลย์เอาต์ที่ดูสะอาดตา หรือทำให้การนำทางสำหรับผู้เยี่ยมชมใหม่และผู้เข้าชมที่กลับมา ทักษะการแก้ปัญหาที่แข็งแกร่งจะเปลี่ยนสถานการณ์ที่ยุ่งยากให้กลายเป็นโอกาส
- การสื่อสาร: เว็บไซต์ที่ดีที่สุดได้รับการออกแบบโดยการทำความเข้าใจว่าผู้ใช้ต้องการอะไร ซึ่งหมายถึงการถามคำถามที่ถูกต้อง ตีความความคิดเห็นอย่างถูกต้อง และแปลเป้าหมายของลูกค้าให้เป็นตัวเลือกการออกแบบที่มีประสิทธิภาพ
การค้นหาจุดหวานระหว่างทั้งสอง
นี่คือจุดที่ผู้สร้างเว็บไซต์ยุคใหม่เชื่อมช่องว่าง แทนที่จะจ้างทั้งนักออกแบบและนักพัฒนา ปัจจุบันธุรกิจจำนวนมากเลือกใช้โซลูชันที่รวมเครื่องมือการออกแบบภาพเข้ากับฟังก์ชันการทำงานในตัว แพลตฟอร์มที่ดีที่สุดช่วยให้คุณสามารถลากและวางองค์ประกอบต่างๆ ในขณะที่จัดการกับการยกของหนักทางเทคนิคเบื้องหลังได้
คุณจะได้รับอิสระในการสร้างสรรค์ของเครื่องมือออกแบบที่จับคู่กับคุณสมบัติการพัฒนาที่แข็งแกร่ง โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียวหรือต้องจัดการกับผู้เชี่ยวชาญหลายคน เครื่องมือเหล่านี้ได้ปฏิวัติการสร้างเว็บด้วยการผสมผสานด้านภาพและเทคนิคเข้าไว้ในขั้นตอนการทำงานที่มีประสิทธิภาพเป็นหนึ่งเดียว ทำให้ธุรกิจทุกขนาดสามารถเข้าถึงการออกแบบเว็บระดับมืออาชีพได้
ผลกระทบของการออกแบบเว็บไซต์ต่อความสำเร็จ
เว็บไซต์สวย ๆ ก็ดี แต่มาพูดถึงตัวเลขกันดีกว่า ข้อมูลแสดงให้เห็นว่าการออกแบบเว็บไซต์ส่งผลต่อทุกสิ่งตั้งแต่การขายไปจนถึงความไว้วางใจของผู้ใช้อย่างไร สิ่งเหล่านี้ไม่ได้เป็นเพียงคำกล่าวอ้างทางการตลาด แต่เป็นสถิติจริงจากธุรกิจต่างๆ ที่เห็นผลลัพธ์ที่วัดผลได้จากตัวเลือกการออกแบบของพวกเขา
การแสดงตนทางออนไลน์ไม่สามารถต่อรองได้
จำครั้งสุดท้ายที่คุณอยากลองร้านอาหารใหม่ได้ไหม? คุณอาจดึงโทรศัพท์ออกมาแล้วเปิดดู ลูกค้าของคุณก็ทำแบบเดียวกัน
แม้ว่าธุรกิจบางแห่งยังคงต้องอาศัยการสัญจรแบบวอล์คอิน แต่ปัจจุบันคนส่วนใหญ่พบกับแบรนด์ต่างๆ ผ่านหน้าจอก่อน และพวกเขาตัดสินอย่างรวดเร็ว — Google พบว่าผู้เยี่ยมชมสร้างความคิดเห็นเกี่ยวกับการออกแบบเว็บไซต์ของคุณในเวลาเพียง 50 มิลลิวินาที
เว็บไซต์ของคุณทำงานเหมือนสร้างความประทับใจครั้งแรกในการประชุมทางธุรกิจ ใส่ชุดยับๆ คนก็สังเกตเห็น เปิดตัวเว็บไซต์ที่ดูเทอะทะ แล้วลูกค้าก็คลิกไป มันง่ายอย่างที่คิด
เว็บไซต์ขับเคลื่อนการเติบโตของธุรกิจอย่างไร
เคยสังเกตไหมว่าบางเว็บไซต์รู้สึกอย่างไร? เมนูอยู่ในตำแหน่งที่คุณคาดหวัง การจองบริการทำได้ด้วยการคลิกสองครั้ง และการค้นหาข้อมูลติดต่อเป็นเรื่องง่าย
นั่นไม่ใช่โชค แต่เป็นการออกแบบอันชาญฉลาดในที่ทำงาน การวางปุ่ม การเลือกสี และเค้าโครงหน้าแต่ละปุ่มจะแนะนำผู้เยี่ยมชมให้กลายเป็นลูกค้าหรือส่งพวกเขาไปหาคู่แข่ง
ดูตัวเลขจาก Design Management Institute ธุรกิจที่ออกแบบเว็บไซต์ได้โดดเด่นกว่าธุรกิจอื่นๆ ถึง 219% ใน Standard & Poor's (S&P) 500 นั่นสมเหตุสมผลแล้วใช่ไหม เมื่อเว็บไซต์ของคุณทำงานได้ดีขึ้น ธุรกิจของคุณก็จะทำงานได้ดีขึ้น
สถิติเว็บไซต์ธุรกิจขนาดเล็ก
ธุรกิจขนาดเล็กมักคิดว่าไม่สามารถแข่งขันกับเว็บไซต์องค์กรขนาดใหญ่ได้ ผิด. เครื่องมือออกแบบเว็บไซต์สมัยใหม่ได้เปลี่ยนแปลงเกมไปอย่างสิ้นเชิง ร้านกาแฟในพื้นที่สามารถสร้างเว็บไซต์ที่ดูและทำงานได้อย่างราบรื่นเหมือนกับ Starbucks โดยไม่ต้องใช้งบประมาณขององค์กร
คิดถึงร้านค้าท้องถิ่นที่คุณรัก บางทีพวกเขาอาจทำแซนด์วิชที่ดีที่สุดในเมืองหรือเสนอการฝึกอบรมส่วนบุคคลที่ให้ผลลัพธ์ที่แท้จริง ความเชี่ยวชาญในการดำเนินธุรกิจของพวกเขาไม่ได้แปลเป็นการสร้างเว็บไซต์เสมอไป นั่นคือที่มาของเครื่องมือการออกแบบที่เป็นนวัตกรรม - พวกมันเชื่อมช่องว่างระหว่างความรู้ความชำนาญของธุรกิจขนาดเล็กและการนำเสนอเว็บแบบมืออาชีพ
ธุรกิจขนาดเล็กที่ลงทุนในการออกแบบเว็บไซต์ที่แข็งแกร่งจะดึงดูดลูกค้าเป้าหมายได้มากกว่าธุรกิจที่มีเว็บไซต์ล้าสมัย เงินที่ใช้ไปกับการออกแบบที่ดีไม่ได้เป็นเพียงค่าใช้จ่าย แต่ยังเป็นการดึงดูดลูกค้าใหม่ๆ ผ่านทางประตูดิจิทัลของคุณ
สิ่งนี้มีความสำคัญมากยิ่งขึ้นสำหรับธุรกิจในท้องถิ่นที่แข่งขันกันในตลาดที่มีผู้คนพลุกพล่าน ซึ่งความโดดเด่นทางออนไลน์อาจหมายถึงความแตกต่างระหว่างความเจริญรุ่งเรืองและความอยู่รอด
เหตุใด WordPress จึงครองการออกแบบเว็บไซต์
จำได้ไหมว่าเมื่อสร้างเว็บไซต์ซึ่งหมายถึงการต่อสู้กับโค้ดหรือการตั้งค่าเทมเพลตที่ตัดคุกกี้ วันเหล่านั้นผ่านไปแล้ว ต้องขอบคุณ WordPress เป็นส่วนใหญ่ ไม่ใช่แค่แพลตฟอร์มสร้างเว็บไซต์ แต่เป็นแพลตฟอร์มที่เปลี่ยนความคิดของเราเกี่ยวกับการออกแบบเว็บไซต์ไปอย่างสิ้นเชิง

ในขณะที่โซลูชันอื่นๆ ล็อคคุณไว้ในวิสัยทัศน์ว่าเว็บไซต์ควรเป็นอย่างไร WordPress มอบกุญแจให้คุณและพูดว่า “ทำให้เป็นของคุณ” นั่นเป็นเหตุผลว่าทำไมจึงขับเคลื่อน 43% ของเว็บไซต์ทั้งหมด ตั้งแต่ร้านกาแฟเล็กๆ น้อยๆ ไปจนถึง Disney และ The New York Times แต่ตัวเลขดิบเป็นเพียงรอยขีดข่วนบนพื้นผิวเท่านั้น
WordPress ยังคงติดอยู่และเติบโตเพราะมันสามารถแก้ไขปัญหาที่แท้จริงสำหรับคนจริงๆ มันเชื่อมช่องว่างระหว่างนักพัฒนามืออาชีพที่เรียกเก็บอัตราพรีเมียมกับเจ้าของธุรกิจที่ต้องการเว็บไซต์ที่ใช้งานได้ ยังดีกว่าคือสร้างระบบนิเวศทั้งหมดที่ทั้งสองสามารถเจริญเติบโตได้
บางคนเรียกมันว่าการทำให้เป็นประชาธิปไตยของการออกแบบเว็บไซต์ เราเรียกมันว่าสามัญสำนึก สิ่งมหัศจรรย์จะเกิดขึ้นเมื่อคุณมอบเครื่องมือที่เหมาะสมให้กับผู้คนและมีอิสระในการใช้งานในแบบของพวกเขา
สร้างขึ้นเพื่อการปรับแต่ง
คิดว่า WordPress เป็นอาคารที่มีบล็อก LEGO แทนที่จะแกะสลักจากหิน ต้องการแกลเลอรี่ภาพหรือไม่? คลิก. ต้องการร้านค้าออนไลน์หรือไม่? คลิก. ต้องการเพิ่มการแชทสดหรือไม่? คุณเดาได้แล้ว — คลิก นี่ไม่เกี่ยวกับการเปลี่ยนแปลงเทมเพลตที่เข้มงวดง่ายๆ มันเกี่ยวกับการสร้างสิ่งที่คุณต้องการอย่างแม่นยำทีละชิ้น
ผู้สร้างเว็บไซต์ส่วนใหญ่มีแพ็คเกจแบบรับไปหรือทิ้งไปให้คุณ WordPress พลิกโมเดลนั้นไว้บนหัว ทุกส่วนของเว็บไซต์ของคุณ — ตั้งแต่รูปลักษณ์ไปจนถึงวิธีการทำงาน — สามารถปรับแต่งและปรับแต่งได้ นั่นคือความงามของ WordPress — มันเติบโตไปพร้อมกับคุณ เริ่มต้นง่ายๆ จากนั้นเพิ่มคุณสมบัติตามต้องการ ไม่ต้องสร้างใหม่ตั้งแต่ต้น ไม่ต้องเจาะผนังดีไซน์
ข้อดีของปลั๊กอิน
ปลั๊กอินทำให้ WordPress เป็นแพลตฟอร์มที่ตอบสนองความต้องการของคุณ แทนที่จะบังคับให้คุณปฏิบัติตาม ในขณะที่แพลตฟอร์มอื่น ๆ รวมทุกอย่างไว้ในแพ็คเกจเดียว WordPress ช่วยให้คุณสร้างแบบลีนและใจร้าย โดยเพิ่มสิ่งที่เว็บไซต์ของคุณต้องการอย่างแม่นยำผ่านคลังปลั๊กอินมากกว่า 60,000 รายการ

คิดถึงโทรศัพท์ของคุณ เริ่มต้นง่ายๆ จากนั้นจึงมีประสิทธิภาพมากขึ้นในแต่ละแอปที่คุณดาวน์โหลด ปลั๊กอิน WordPress ทำงานในลักษณะเดียวกัน บล็อกธรรมดาๆ จะกลายเป็นร้านค้าออนไลน์
ไซต์ธุรกิจขั้นพื้นฐานได้พัฒนาไปสู่การเป็นแหล่งการจอง และผลงานของศิลปินก็เริ่มจัดการการชำระเงินของลูกค้า ต่างจากแพลตฟอร์มที่ถูกล็อคไว้ WordPress รักษาเครื่องมือเหล่านี้ให้เฉียบคมผ่านการอัพเดตอย่างต่อเนื่องและการแข่งขันของนักพัฒนาที่ดุเดือด
ความงดงามอยู่ที่ความเรียบง่ายนี้ — เริ่มต้นจากสิ่งเล็กๆ เติบโตให้ใหญ่ และนำเสนอเฉพาะฟีเจอร์ที่ธุรกิจของคุณใช้เท่านั้น
SEO และประโยชน์ด้านประสิทธิภาพ
ความเร็วดิบและการจัดอันดับการค้นหาสร้างหรือทำลายเว็บไซต์ ในขณะที่บางแพลตฟอร์มถือว่าสิ่งเหล่านี้เป็นส่วนเสริมระดับพรีเมียม WordPress ก็รวมพวกมันไว้ในแกนหลัก โครงสร้างโค้ดที่สะอาดตาของแพลตฟอร์มช่วยให้ทุกไซต์เริ่มต้นใช้เครื่องมือค้นหาได้อย่างเป็นธรรมชาติ — จึงเป็นเหตุผลว่าทำไมสำนักข่าวและแบรนด์หลักๆ จึงเลือกใช้เว็บไซต์นี้เนื่องจากมีการนำเสนอทางดิจิทัล
โดยทั่วไปแล้วไซต์ WordPress จะโหลดเร็วขึ้นเนื่องจากนำเสนอสิ่งที่เบราว์เซอร์ต้องการอย่างแม่นยำ — ไม่มีอะไรเพิ่มเติม รูปภาพ เพจ และโพสต์แต่ละรายการได้รับการปรับให้เหมาะสมทันทีที่แกะกล่อง
นอกจากนี้ โครงสร้างของแพลตฟอร์มยังสอดคล้องกับวิธีที่ Google อ่านเว็บไซต์อีกด้วย การตั้งค่าลิงก์ถาวรที่ชาญฉลาด ลำดับชั้นของเนื้อหาที่ชัดเจน และการออกแบบที่เหมาะกับอุปกรณ์พกพานั้นไม่ได้มีความพิเศษ — มันเป็นฟีเจอร์มาตรฐาน
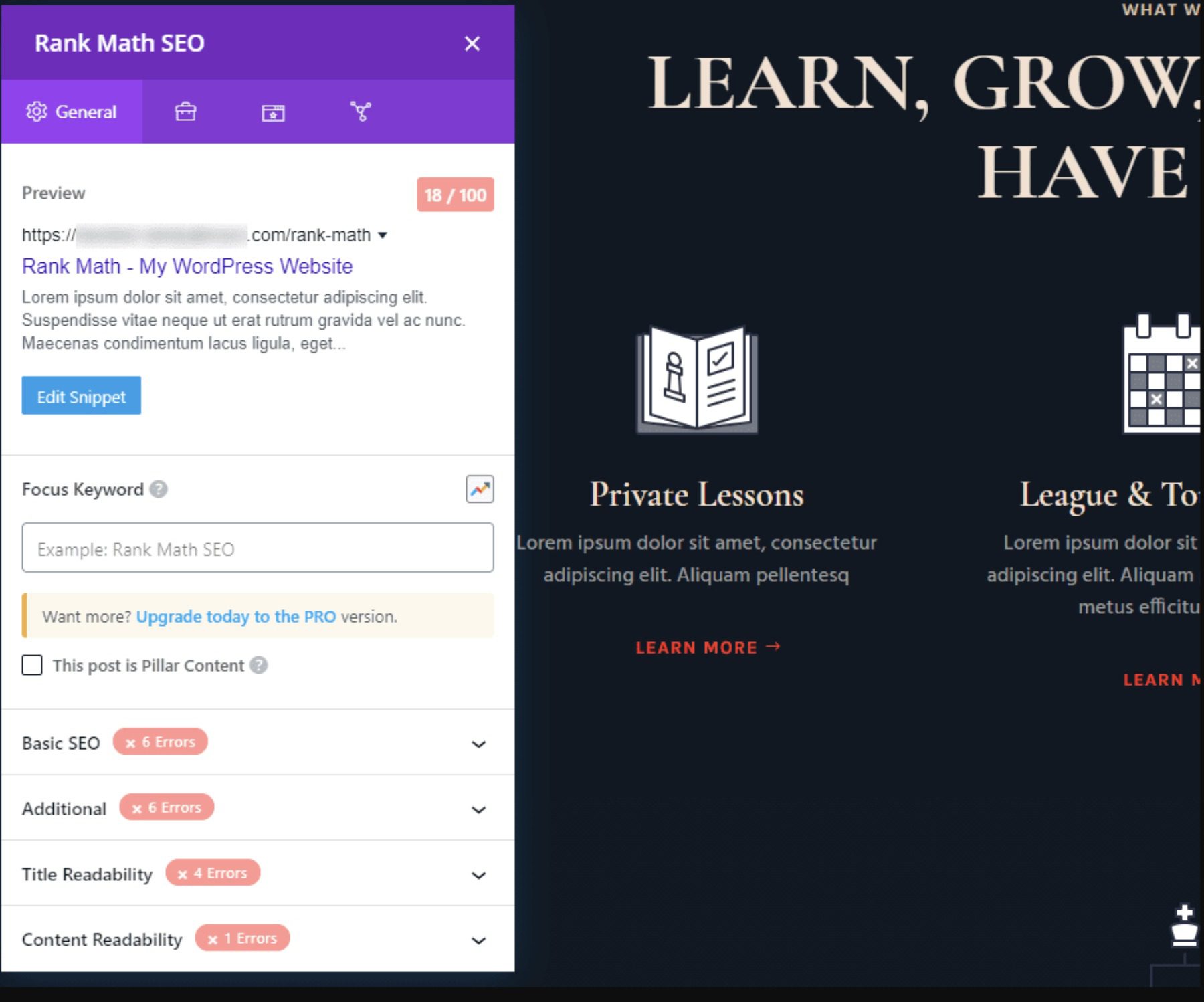
ผู้เล่นรายใหญ่อย่าง RankMath และ Yoast สร้างปลั๊กอิน SEO สำหรับ WordPress โดยเฉพาะ โดยปรับปรุงอย่างต่อเนื่องให้สอดคล้องกับมาตรฐานที่พัฒนาอย่างต่อเนื่องของ Google นั่นเป็นสาเหตุที่เว็บไซต์ WordPress มักจะไต่อันดับการค้นหาเร็วกว่าคู่แข่ง

ออกแบบอิสระโดยไม่ต้องใช้รหัส
การออกแบบเว็บไซต์มาถึงทางแยกเมื่อหลายปีก่อน เส้นทางหนึ่งนำไปสู่โค้ดที่ซับซ้อนและนักพัฒนาที่มีราคาแพง ในขณะที่อีกเส้นทางหนึ่งจบลงด้วยเทมเพลตที่เข้มงวดซึ่งทั้งหมดดูเหมือนกัน WordPress จัดการกับความท้าทายนี้โดยตรงด้วย Gutenberg ซึ่งเป็นโปรแกรมแก้ไขบล็อกในตัว เรียบง่าย สะอาดตา และสมบูรณ์แบบสำหรับไซต์ที่เน้นเนื้อหา Gutenberg นำการแก้ไขแบบลากและวางมาสู่ผู้ใช้หลายล้านคน
เนื่องจากเว็บไซต์มีความซับซ้อนมากขึ้น เครื่องมือสร้างเพจสมัยใหม่จึงขยายขอบเขตเหล่านี้ออกไป พวกเขาเปลี่ยนการออกแบบเว็บไซต์ให้เป็นงานศิลป์ด้านภาพ โดยที่เลย์เอาต์ที่น่าทึ่งมาจากองค์ประกอบที่เคลื่อนไหวไปมา ไม่ใช่การเขียนโค้ด คุณสมบัติที่ครั้งหนึ่งเคยต้องใช้ความรู้ทางเทคนิคเชิงลึก เช่น แอนิเมชั่นขั้นสูงหรือการออกแบบที่ตอบสนอง กลายเป็นการชี้แล้วคลิก ลากและวางอย่างง่ายดาย
นักออกแบบมืออาชีพพบว่าพวกเขาสามารถทำงานได้เร็วขึ้น ในขณะที่เจ้าของธุรกิจค้นพบว่าพวกเขาสามารถสร้างไซต์ที่ซับซ้อนได้ด้วยตนเอง
การออกแบบเว็บไซต์ด้วย Divi: จากหน้าว่างไปจนถึงการเปิดตัว
การออกแบบเว็บไซต์เปลี่ยนจากการเขียนโค้ดที่ซับซ้อนไปสู่ความคิดสร้างสรรค์ที่ใช้งานง่ายเมื่อเครื่องมือที่เหมาะสมทำงานร่วมกัน Divi สร้างจากรากฐานอันทรงพลังของ WordPress โดยผสมผสานการแก้ไขภาพ เทมเพลตที่แข็งแกร่ง และฟีเจอร์ AI อัจฉริยะเข้าไว้ในประสบการณ์เดียวที่ไร้รอยต่อ
หมดยุคของการจำกัดเครื่องมือลากและวางแล้ว Visual Builder ของ Divi นำการควบคุมการออกแบบแบบเรียลไทม์มาไว้ที่ปลายนิ้วของคุณด้วยโมดูลพิเศษกว่า 200 โมดูล แต่ละรายการเพิ่มความเป็นไปได้ในการออกแบบใหม่ๆ ให้กับเว็บไซต์ของคุณ — ไม่ต้องเขียนโค้ด
การเริ่มต้นเว็บไซต์ไม่ควรหมายถึงการจ้องมองผืนผ้าใบว่างเปล่า Divi เต็มไปด้วยเลย์เอาต์ที่สร้างขึ้นอย่างมืออาชีพมากกว่า 2,000 แบบและคอลเลกชันเว็บไซต์ที่สมบูรณ์ ทุกองค์ประกอบจะรักษาความกลมกลืนของภาพได้อย่างสมบูรณ์แบบ ตั้งแต่หน้าแรกไปจนถึงส่วนร้านค้าของคุณ

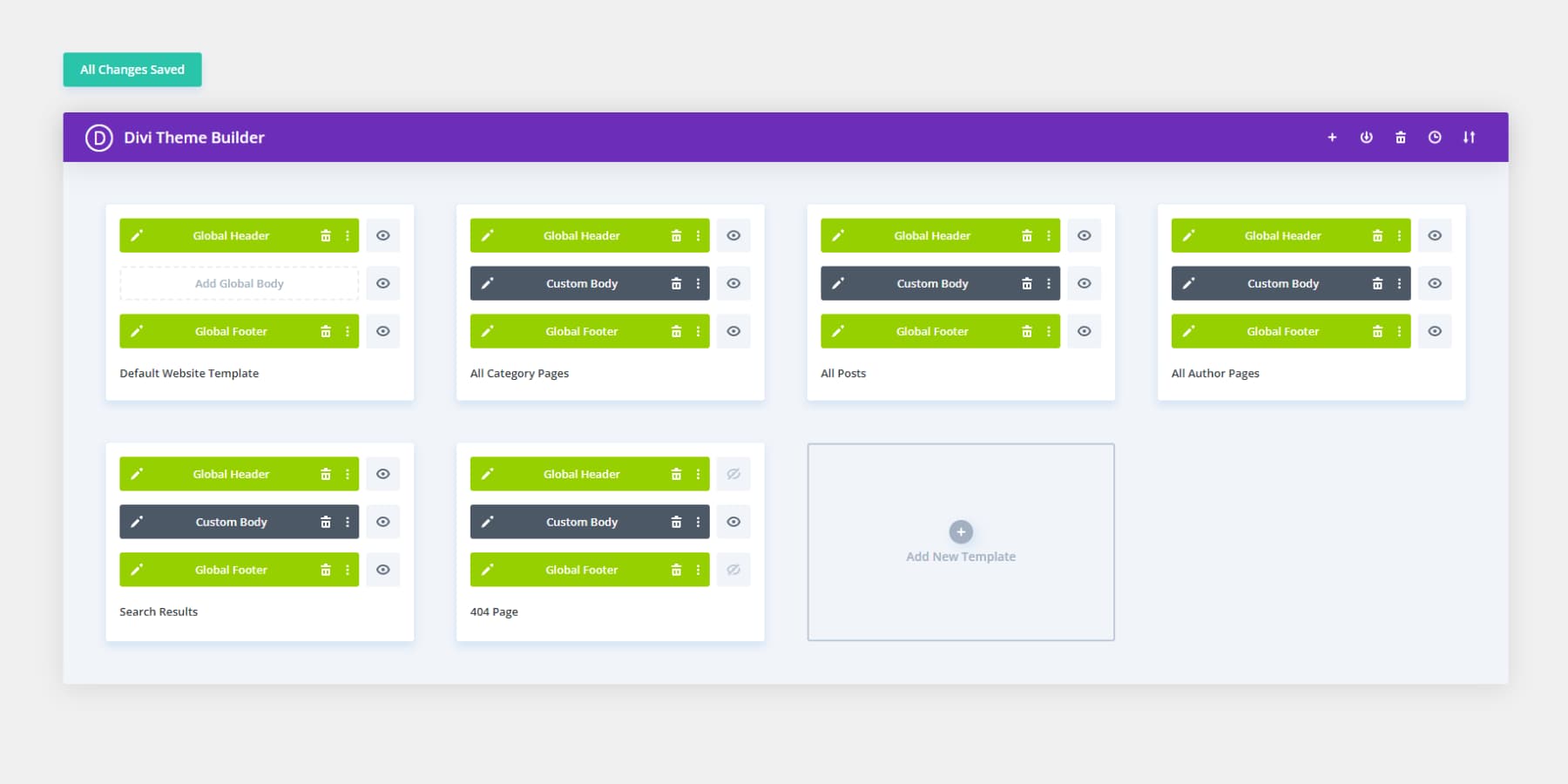
ต้องการปรับแต่งองค์ประกอบที่จำเป็นทั่วทั้งไซต์หรือไม่ Theme Builder ช่วยให้คุณออกแบบทุกสิ่งได้อย่างชัดเจน ไม่ว่าจะเป็นส่วนหัว ส่วนท้าย เทมเพลตบล็อก และอื่นๆ อีกมากมาย คุณสามารถควบคุมวิธีที่เนื้อหาของคุณปรากฏในทุกหน้า สร้างประสบการณ์ที่สอดคล้องกันที่ดึงดูดผู้เยี่ยมชม
เริ่มต้นใช้งาน Divi
AI + การออกแบบเว็บ: Divi ทำให้ทั้งสองทำงานร่วมกันได้อย่างไร
การออกแบบเว็บไซต์ได้เข้าสู่ยุคใหม่ที่ AI ทำงานควบคู่ไปกับความคิดสร้างสรรค์ของมนุษย์ ตอนนี้ Divi AI รวมอยู่ในฟีเจอร์หลักของ Divi แล้ว โดยจะทำหน้าที่เป็นผู้ช่วยออกแบบส่วนตัวของคุณ — สร้างสรรค์เนื้อหาที่ตรงกับแบรนด์ สร้างภาพที่กำหนดเอง และสร้างส่วนของหน้าใหม่จากข้อความแจ้งง่ายๆ
ต้องการทำให้ภาพเว็บไซต์ของคุณสมบูรณ์แบบหรือไม่? เครื่องมือ Divi AI ช่วยให้คุณปรับแต่งและแปลงภาพของคุณอย่างละเอียดโดยไม่ต้องออกจากเครื่องมือสร้างนอกเหนือจากการสร้างมันขึ้นมา
แต่สิ่งมหัศจรรย์นี้เกิดขึ้นกับ Divi Quick Sites ซึ่งปัญญาประดิษฐ์จะสร้างเว็บไซต์ที่ปรับแต่งตามความต้องการทางธุรกิจของคุณ
แตกต่างจากเทมเพลตทั่วไปที่ทำให้คุณกรอกข้อมูลในช่องว่าง Divi Quick Sites นำเสนอการออกแบบที่เป็นเอกลักษณ์พร้อมเนื้อหาและภาพที่เกี่ยวข้องซึ่งตรงกับเอกลักษณ์ของแบรนด์ของคุณ สำหรับร้านค้าออนไลน์ มันยังจัดการการตั้งค่า WooCommerce โดยอัตโนมัติอีกด้วย
ในขณะที่ AI ขับเคลื่อนคุณสมบัติมากมาย Divi Quick Sites ยังมีเว็บไซต์เริ่มต้นที่สร้างขึ้นอย่างมืออาชีพ ทีมออกแบบของเราสร้างสิ่งเหล่านี้ตั้งแต่เริ่มต้น ด้วยการถ่ายภาพที่กำหนดเองและภาพประกอบที่เป็นเอกลักษณ์ เลือกไซต์เริ่มต้น เพิ่มข้อมูลธุรกิจของคุณ และดูการเปลี่ยนแปลงเป็นเว็บไซต์ที่เสร็จสมบูรณ์ภายในไม่กี่นาที
ทุกโครงการ Quick Sites ไม่ว่าจะสร้างโดย AI หรือแบบเริ่มต้น มีระบบการออกแบบที่ซับซ้อนอยู่แล้ว ตั้งแต่เมนูการนำทางที่ประสานกันไปจนถึงชุดสีที่สอดคล้อง ทุกอย่างทำงานได้อย่างกลมกลืน
ค่าที่ตั้งล่วงหน้าสากลช่วยให้มั่นใจว่าองค์ประกอบใหม่จะตรงกับการออกแบบที่มีอยู่ของคุณ ในขณะที่การตั้งค่าธีมจะรักษาความสอดคล้องของภาพทั่วทั้งไซต์ของคุณ โครงสร้างในตัวนี้ช่วยให้คุณมุ่งเน้นไปที่สิ่งที่สำคัญอย่างแท้จริงได้ เช่น เนื้อหา รูปภาพ และเอกลักษณ์ของแบรนด์ที่ไม่ซ้ำใคร
สร้างด้วยสายตา สร้างอย่างทรงพลัง
สำหรับผู้คิดเชิงภาพ Divi รู้สึกเหมือนเป็นอิสระในการสร้างสรรค์ สำหรับผู้ที่เข้าใจโค้ด นี่คือขุมพลังที่ซ่อนอยู่ สถาปัตยกรรมโอเพ่นซอร์สที่อัดแน่นไปด้วย hooks และตัวกรอง ช่วยให้นักพัฒนาก้าวข้ามขอบเขต ในขณะที่นักออกแบบสร้างสรรค์เลย์เอาท์ที่มีพิกเซลสมบูรณ์แบบในพื้นที่ทำงานเดียวกัน ด้วยการผสานรวมในตัวมากกว่า 75 รายการกับเครื่องมือและบริการระดับโปรที่ปลายนิ้วของคุณ เว็บไซต์จึงสามารถปรับเปลี่ยนคุณสมบัติที่สำคัญบางอย่างได้

WordPress พูด SEO ได้แล้ว แต่ Divi เพิ่มระดับเสียง แทนที่จะจัดการกับการเพิ่มประสิทธิภาพ SEO ในภายหลัง เครื่องมืออย่าง Rank Math SEO ผสมผสานเข้ากับโปรแกรมแก้ไขภาพได้โดยตรง สร้างเพจที่น่าทึ่งซึ่งเครื่องมือค้นหาต้องการรวบรวมข้อมูล — โดยไม่ประนีประนอมระหว่างความสวยงามและประสิทธิภาพ

ความเจ็บปวดที่เพิ่มขึ้น? ไม่อยู่ที่นี่ สร้างเว็บไซต์ได้มากเท่าที่คุณต้องการภายใต้ใบอนุญาตเดียว ไม่มีการจำกัดโพสต์ ผลิตภัณฑ์ หรือความเป็นไปได้ใดๆ เลย เมื่อมีคำถามปรากฏขึ้น ชุมชน Facebook ที่เข้มแข็งกว่า 76,000 คนของเราก็เข้ามาพร้อมวิธีแก้ปัญหาที่แท้จริง (ไม่ใช่แค่ “คุณลองปิดแล้วเปิดใหม่อีกครั้งหรือยัง?”) ในกรณีที่ชุมชนไม่เพียงพอ ฝ่ายสนับสนุนที่นับถือของเรายินดีช่วยเหลือคุณเสมอ
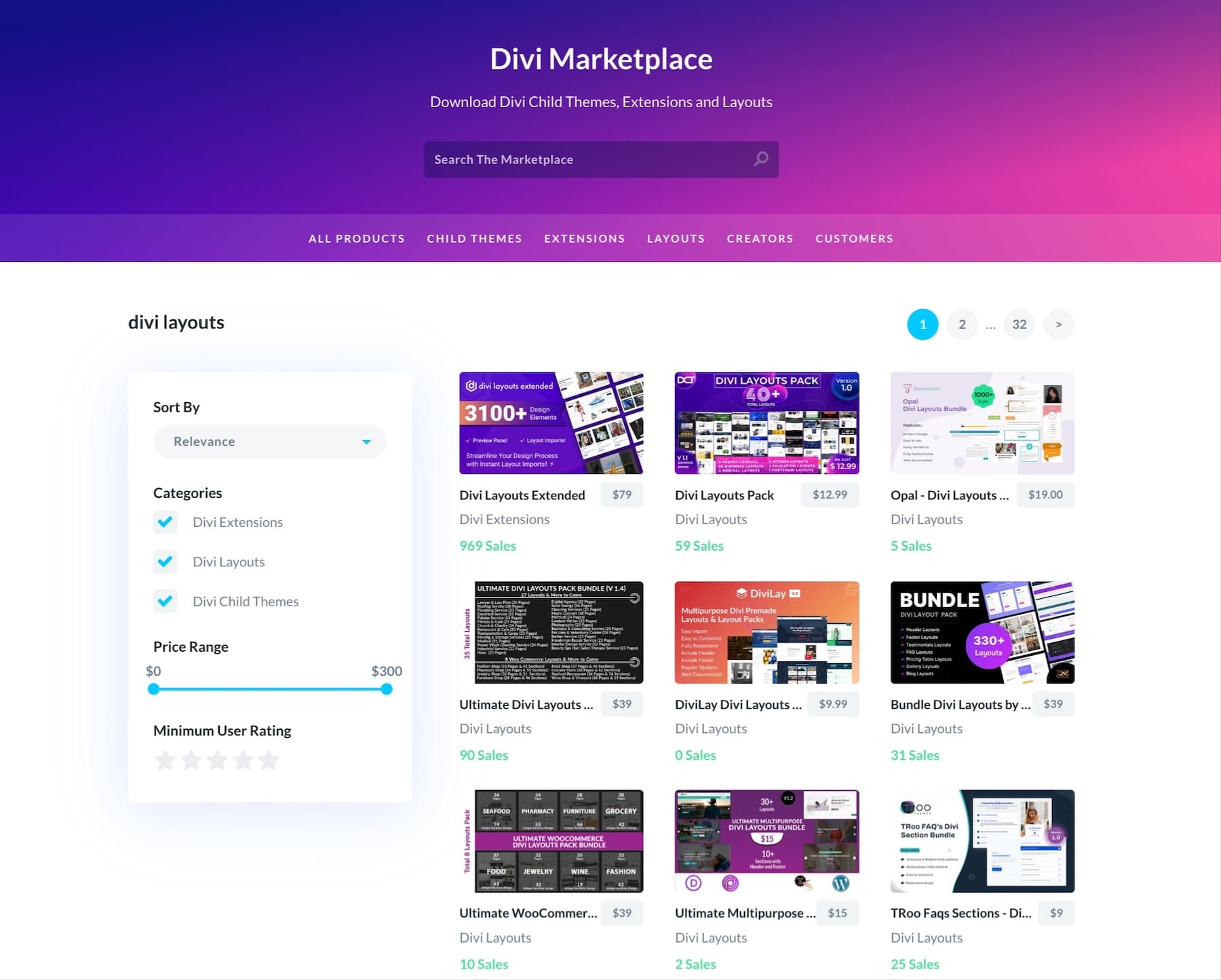
Divi Marketplace ช่วยให้สิ่งใหม่ๆ อยู่เสมอด้วยธีมและส่วนขยายระดับมืออาชีพที่จุดประกายแนวคิดใหม่ๆ การอัปเดตแพลตฟอร์มแต่ละครั้งจะยกระดับมาตรฐาน เปลี่ยนเว็บไซต์ดีๆ ให้กลายเป็นเว็บไซต์ที่ยอดเยี่ยม ยอมรับเถอะว่าเว็บไม่เคยหยุดนิ่ง และชุดเครื่องมือของคุณก็ไม่ควรเช่นกัน

ลอง Divi วันนี้!
ทำให้การออกแบบเว็บใช้งานได้สำหรับธุรกิจของคุณ
การออกแบบเว็บไซต์หมายถึงการเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า แม้ว่าการออกแบบที่ดีจะดึงดูดสายตา แต่การออกแบบที่ยอดเยี่ยมจะขับเคลื่อนผลลัพธ์ มาดูวิธีทำให้เว็บไซต์ของคุณเป็นเครื่องมือทางธุรกิจที่ทรงพลัง ไม่ใช่แค่หน้าสวยๆ บนอินเทอร์เน็ตอีกต่อไป
ทำความเข้าใจเป้าหมายเว็บไซต์ของคุณ
ก่อนที่จะเลือกสีหรือเลือกแบบอักษร ให้กำหนดเป้าหมายของเว็บไซต์ของคุณให้ชัดเจน เว็บไซต์ร้านอาหารที่กระตุ้นการจองจำเป็นต้องมีฟีเจอร์ที่แตกต่างจากในแฟ้มผลงานของศิลปินที่แสดงผลงาน เริ่มต้นด้วยการระบุเป้าหมายที่เป็นรูปธรรม - บางทีคุณอาจต้องการเพิ่มยอดขายออนไลน์ 30% หรือดึงดูดสมาชิกอีเมลใหม่ 50 รายต่อเดือน
คิดถึงผู้เยี่ยมชมของคุณด้วย พวกเขากำลังค้นหาข้อมูลผลิตภัณฑ์หรือต้องการซื้อทันทีหรือไม่ พวกเขากำลังอ่านบล็อกโพสต์หรือจองการนัดหมายหรือไม่? การทำความเข้าใจรูปแบบเหล่านี้จะช่วยกำหนดตัวเลือกการออกแบบที่ชาญฉลาด เช่น ตำแหน่งที่จะวางปุ่มที่จำเป็นหรือเนื้อหาใดที่สมควรได้รับความสนใจ
โปรดจำไว้ว่า เป้าหมายที่วัดผลได้นำไปสู่ผลลัพธ์เชิงปริมาณ เว็บไซต์ของคุณควรจะทำงานหนักพอๆ กับที่คุณทำ
ค้นคว้ามาตรฐานอุตสาหกรรมของคุณ
ดูเว็บไซต์ของคู่แข่งสามอันดับแรกของคุณ ไม่ใช่เพื่อคัดลอกเว็บไซต์ แต่เพื่อทำความเข้าใจว่าอะไรใช้ได้ผล สังเกตว่าพวกเขาวางข้อมูลติดต่อไว้ที่ใด แสดงผลิตภัณฑ์อย่างไร และฟีเจอร์ใดปรากฏอย่างสม่ำเสมอในทุกไซต์ รูปแบบเหล่านี้มักส่งสัญญาณถึงสิ่งที่ลูกค้าของคุณคาดหวัง
ใส่ใจกับรายละเอียดที่เป็นประโยชน์: เว็บไซต์ส่วนใหญ่ในสาขาของคุณใช้ระบบการจองออนไลน์หรือไม่ หน้าการกำหนดราคาโปร่งใสหรือซ่อนอยู่หลังแบบฟอร์มการติดต่อหรือไม่ ข้อมูลใดที่อยู่ในส่วนท้ายเทียบกับเมนูหลัก จดบันทึกเกี่ยวกับความเร็วในการโหลดและเลย์เอาท์บนมือถือด้วย — สิ่งเหล่านี้จะเป็นเกณฑ์มาตรฐานความคาดหวังของอุตสาหกรรม
แต่อย่าเพียงแต่ติดตามฝูงชน ตรวจจับสิ่งที่ขาดหายไปหรือทำได้ไม่ดีในไซต์ของคู่แข่ง ช่องว่างเหล่านั้นกลายเป็นโอกาสในการโดดเด่นในขณะที่ยังคงเป็นไปตามมาตรฐานอุตสาหกรรม
การเลือกการออกแบบที่เหมาะสม
การออกแบบที่ยอดเยี่ยมเริ่มต้นด้วยแรงบันดาลใจที่สดใส เรียกดูคอลเลกชันเฉพาะอุตสาหกรรมบน Site Inspire หรือ Land-book เพื่อดูว่าธุรกิจที่ประสบความสำเร็จจัดโครงสร้างเว็บไซต์ของตนอย่างไร หากต้องการตัวอย่างที่ล้ำสมัย โปรดดู CSS Design Awards ซึ่งเว็บไซต์ก้าวข้ามขอบเขตความคิดสร้างสรรค์ในขณะที่ยังคงใช้งานได้
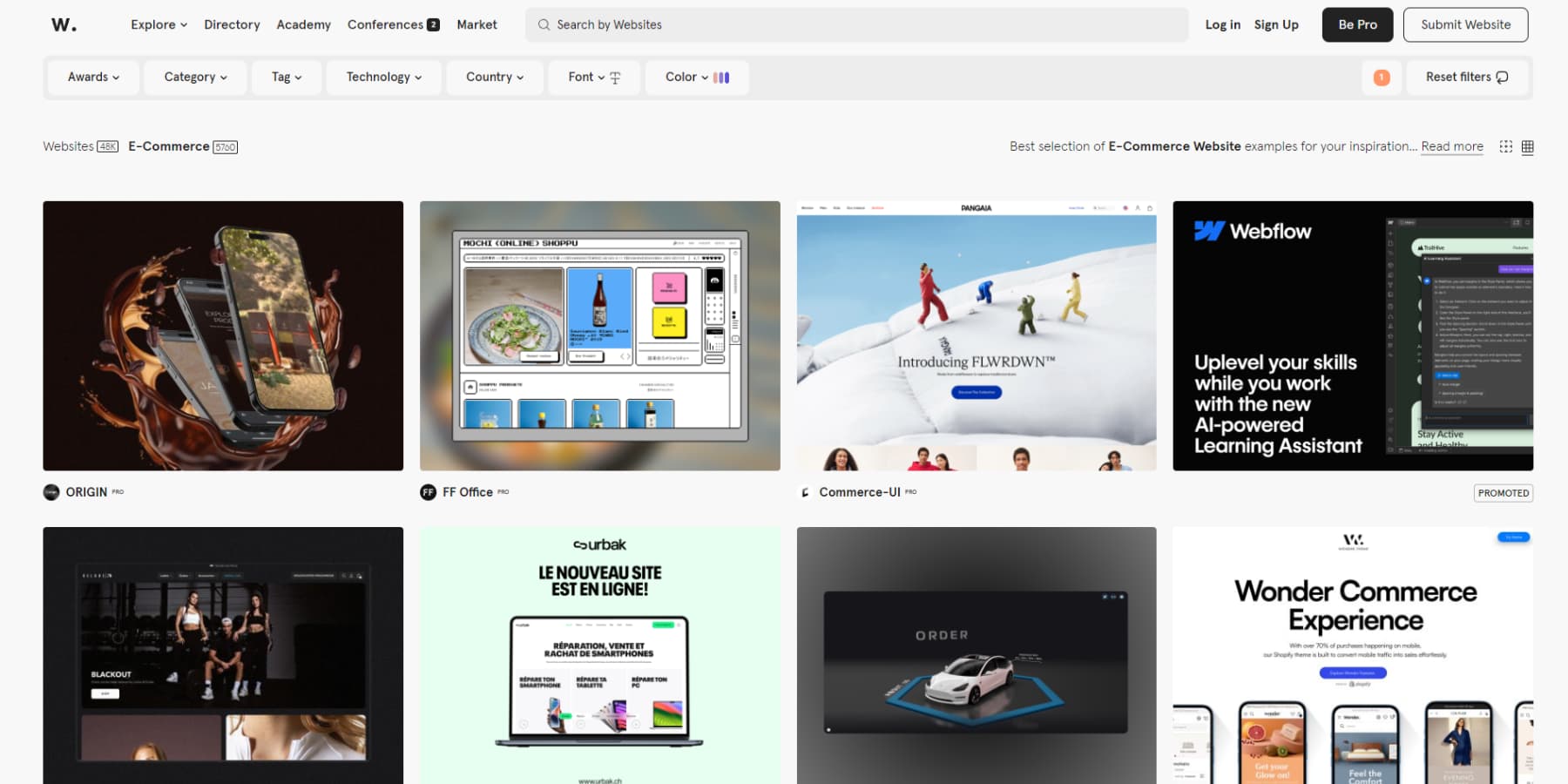
มองใกล้บ้านมากขึ้น? สำรวจ Awwwards สำหรับไซต์ที่จัดกลุ่มตามอุตสาหกรรมและสไตล์ บางครั้ง แนวคิดที่ดีที่สุดมาจากสถานที่ที่ไม่คาดคิด เช่น สำนักงานกฎหมายอาจเรียนรู้จากแนวทางการนำเสนอข้อมูลของแบรนด์หรู หรือร้านกาแฟอาจยืมแนวคิดการจัดวางจากเว็บไซต์ฟิตเนสที่ประสบความสำเร็จ

เพียงจำไว้ว่า: แรงบันดาลใจไม่ควรหมายถึงการเลียนแบบ นำองค์ประกอบที่เหมาะกับเป้าหมายของคุณมาปรับใช้ให้เหมาะกับเสียงที่เป็นเอกลักษณ์ของแบรนด์คุณ
เลือกเครื่องมือออกแบบของคุณ
เว็บไซต์ที่ประสบความสำเร็จทุกเว็บไซต์เริ่มต้นด้วยองค์ประกอบหลักสามประการ ได้แก่ โฮสติ้ง ชื่อโดเมน และเครื่องมือออกแบบที่เหมาะสม ให้คิดว่ามันเหมือนกับการสร้างบ้าน — คุณต้องมีพื้นฐานที่มั่นคง (โฮสติ้ง) ที่อยู่ที่ถูกต้อง (โดเมน) และเครื่องมือก่อสร้างที่เหมาะสม (แพลตฟอร์มการออกแบบ)
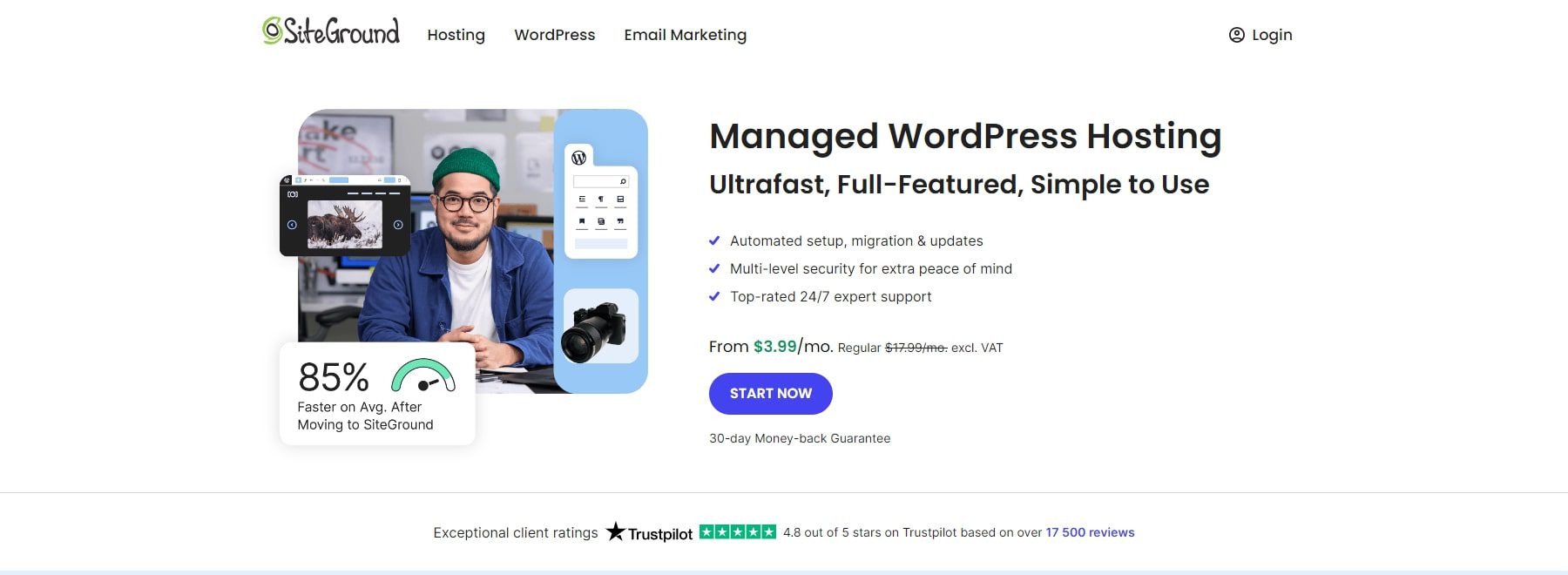
สำหรับโฮสติ้ง ให้มองหาผู้ให้บริการที่เชี่ยวชาญด้าน WordPress เซิร์ฟเวอร์ที่ได้รับการปรับปรุงประสิทธิภาพของ SiteGround และการรักษาความปลอดภัยในตัวทำให้ไซต์ของคุณทำงานได้อย่างราบรื่น

ในส่วนของชื่อโดเมน ผู้รับจดทะเบียนอย่าง Namecheap เสนอราคาที่ตรงไปตรงมาโดยไม่มีค่าธรรมเนียมการต่ออายุที่ไม่คาดคิด

การสร้างบน WordPress ช่วยให้คุณมีรากฐานที่เติบโตไปพร้อมกับธุรกิจของคุณ ในขณะที่ WordPress จัดการพื้นฐาน การเพิ่ม Divi จะแปลงมันให้เป็นพื้นที่ทำงานการออกแบบที่สมบูรณ์ ซึ่งคุณสามารถสร้างสิ่งที่คุณจินตนาการได้อย่างแน่นอน — ไม่จำเป็นต้องเขียนโค้ด
ตั้งค่าโครงสร้างและเค้าโครงของคุณ
การวางแผนโครงสร้างเว็บไซต์ของคุณหมายถึงการวางแผนว่าผู้เยี่ยมชมค้นหาสิ่งที่ต้องการได้อย่างไร เริ่มต้นด้วยการนำทางหลักของคุณ — จัดกลุ่มเนื้อหาที่คล้ายกันไว้ด้วยกัน และใช้ป้ายกำกับที่ชัดเจนซึ่งเหมาะสมกับผู้ชมของคุณ ไซต์ที่ประสบความสำเร็จส่วนใหญ่มีรายการเมนูหลัก 5-7 รายการ ทำให้ทุกอย่างเรียบง่ายและใช้งานง่าย
การเริ่มต้นใหม่อาจทำให้รู้สึกหวาดหวั่น — นั่นคือจุดที่ Divi Quick Sites เปลี่ยนแปลงเกม คุณสามารถควบคุม AI เพื่อสร้างเว็บไซต์ที่สมบูรณ์และปรับแต่งได้ตามความต้องการทางธุรกิจของคุณ หรือเลือกจากไซต์เริ่มต้นที่ออกแบบอย่างมืออาชีพซึ่งสร้างโดยทีมออกแบบของเรา ทั้งสองนำเสนอเว็บไซต์ที่สมบูรณ์พร้อมระบบการออกแบบที่ซับซ้อน ไม่ใช่แค่เทมเพลตพื้นฐาน
สิ่งที่ทำให้ Quick Sites มีเอกลักษณ์เฉพาะตัวก็คือการทำงานร่วมกันของทุกสิ่ง เมนูการนำทาง โทนสี ส่วนหัว และส่วนท้ายช่วยรักษาความกลมกลืนของภาพทั่วทั้งไซต์ของคุณ

การเชื่อมโยงกันในตัวนี้ช่วยให้คุณมุ่งเน้นไปที่การปรับแต่งเนื้อหาในขณะที่ยังคงรักษาองค์กรระดับมืออาชีพที่ช่วยให้ผู้เยี่ยมชมมีส่วนร่วม
โปรดจำไว้ว่าโครงสร้างที่ดีนั้นนอกเหนือไปจากสิ่งที่ผู้เยี่ยมชมมองเห็น ใช้แท็กส่วนหัวที่สอดคล้องกัน จัดระเบียบเนื้อหาในส่วนที่เป็นตรรกะ และตรวจสอบให้แน่ใจว่าเลย์เอาต์บนมือถือของคุณเหมาะสมพอๆ กับเวอร์ชันเดสก์ท็อป
เตรียมเว็บไซต์ของคุณให้พร้อมสำหรับการเปิดตัว
ก่อนที่จะกดปุ่มเผยแพร่ ให้อ่านข้อมูลสำคัญๆ ก่อน ตรวจสอบเนื้อหาของคุณบนอุปกรณ์ต่างๆ — สิ่งที่ดูสมบูรณ์แบบบนแล็ปท็อปของคุณอาจต้องปรับแต่งบนโทรศัพท์หรือแท็บเล็ต ทดสอบทุกลิงก์ แบบฟอร์ม และปุ่มเพื่อตรวจจับการเชื่อมต่อที่เสียหาย
ตรวจสอบให้แน่ใจว่าข้อมูลพื้นฐาน SEO ของคุณครอบคลุม ชื่อหน้า คำอธิบายเมตา และข้อความแสดงแทนรูปภาพช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาของคุณ ตรวจสอบข้อมูลติดต่อ ลิงก์โซเชียลมีเดีย และหน้ากฎหมาย เช่น นโยบายความเป็นส่วนตัว อีกครั้ง ติดตั้งการวิเคราะห์เพื่อติดตามพฤติกรรมของผู้เยี่ยมชมตั้งแต่วันแรกด้วยปลั๊กอินเช่น MonsterInsights

จัดทำรายการตรวจสอบก่อนการเปิดตัวให้สะดวก: ไอคอน Fav ของคุณแสดงอย่างถูกต้องหรือไม่ คุณได้ตั้งค่าการสำรองข้อมูลอัตโนมัติแล้วหรือยัง? เว็บไซต์ของคุณโหลดเร็วหรือไม่? รายละเอียดเล็กๆ น้อยๆ ก็มีความสำคัญ การแสดงตัวอย่างแบบตอบสนองในตัวและแผงการตั้งค่าที่ครอบคลุมของ Divi ช่วยให้คุณสามารถระบุและแก้ไขปัญหาก่อนที่ผู้เยี่ยมชมจะทำ
อะไรต่อไปสำหรับเว็บไซต์ของคุณ?
การทำความเข้าใจการออกแบบเว็บไซต์หมายถึงการตระหนักว่าเว็บไซต์ที่สวยงามจำเป็นต้องมีวิสัยทัศน์ที่สร้างสรรค์และการดำเนินการทางเทคนิค ในตอนนั้น เส้นแบ่งระหว่างการออกแบบเว็บไซต์และการพัฒนาไม่ได้จางลง: นักออกแบบสร้างสิ่งต่าง ๆ ที่สวยงาม และนักพัฒนาทำให้มันใช้งานได้ อย่างไรก็ตาม บรรทัดดังกล่าวทำให้ธุรกิจต้องเสียเวลาและเงิน และทำให้เกิดอาการปวดหัวนับไม่ถ้วนเมื่อต้องประสานงานระหว่างทั้งสองโลก
นั่นไม่ใช่การออกแบบเว็บอีกต่อไป
เครื่องมือสมัยใหม่ได้ทำลายการแบ่งแยกนี้ โดยพิสูจน์ให้เห็นว่าคุณไม่จำเป็นต้องเสียสละความเป็นเลิศด้านการมองเห็นสำหรับฟังก์ชันการทำงานหรือการปรับแต่งเชิงลึกเพื่อความสะดวกในการใช้งาน Divi ยืนอยู่ตรงทางแยกนี้ เปลี่ยนความซับซ้อนของการออกแบบเว็บไซต์ให้เป็นสิ่งที่ใครๆ ก็เชี่ยวชาญได้ โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียวด้วยเครื่องมือสร้างภาพ เค้าโครงที่สร้างไว้ล่วงหน้า และเครื่องมือที่ขับเคลื่อนด้วย AI
เว็บไซต์ที่ดีที่สุดคือเว็บไซต์ที่เหมาะกับธุรกิจของคุณ เริ่มสร้างของคุณวันนี้
สร้างอย่างไร้ขีดจำกัดด้วย Divi
