WebP คืออะไรและวิธีใช้รูปภาพ WebP ใน WordPress
เผยแพร่แล้ว: 2021-04-26รูปภาพที่สวยและสื่ออารมณ์ได้อย่างเต็มที่ เป็นหนึ่งในสาเหตุหลักที่ทำให้หน้าเพจมีความเร็วต่ำ การครอบตัด จัดรูปแบบ และไม่บีบอัดรูปภาพอย่างไม่ถูกต้องอาจทำให้ผู้เข้าชมหน้าเว็บไซต์ของคุณเสียค่าเข้าชมและอันดับที่ดีในการค้นหา โชคดีที่มีเด็กใหม่เข้ามาในกลุ่ม ซึ่งเป็นรูปแบบรูปภาพยุคถัดไปที่ออกแบบมาเพื่อรับมือกับวิกฤตความเร็วของหน้า ในโพสต์นี้ เราจะตอบคำถามว่า “WebP คืออะไร” และให้ข้อมูลเชิงลึกใหม่ๆ แก่คุณเกี่ยวกับรูปแบบไฟล์ภาพร่วมสมัย
รูปภาพมักเป็นสาเหตุสำคัญประการหนึ่งที่ทำให้หน้าเว็บโหลดช้า ซึ่งไม่เพียงแต่ทำให้เวลาในการโหลดช้าลงเท่านั้น แต่ยังใช้พื้นที่และทรัพยากรจำนวนมากบนเซิร์ฟเวอร์ของคุณอีกด้วย การเลือกประเภทไฟล์อย่างระมัดระวังและบีบอัดจะช่วยลดความเร็วในการโหลด แต่สามารถปรับให้เหมาะสมได้จนถึงตอนนี้เท่านั้นก่อนที่คุณภาพของภาพจะลดลง อีกทางเลือกหนึ่งคือใช้หนึ่งในประเภทไฟล์ภาพที่ปรับให้เหมาะสมที่สุด: WebP
WebP เป็นรูปแบบไฟล์รูปภาพยุคใหม่ที่พัฒนาโดย Google รูปแบบไฟล์นี้มีมาตั้งแต่ปี 2010 แต่ไม่มีการใช้กันอย่างแพร่หลายและยังเป็นที่รู้จักกันอย่างแพร่หลาย ในคำแนะนำต่อไปนี้ เราจะพูดถึงรูปแบบภาพ Next-gen WebP และอธิบายว่าคุณควรใช้รูปแบบเหล่านี้อย่างไรและทำไมบนเว็บไซต์ WordPress ของคุณ
WebP คืออะไร?
WebP คือรูปแบบรูปภาพแรสเตอร์จาก Google ที่ออกแบบมาสำหรับเว็บโดยเฉพาะ มันให้การบีบอัดแบบไม่สูญเสียข้อมูลและสูญเสียที่ช่วยให้นักออกแบบเว็บไซต์สามารถแสดงภาพที่สมบูรณ์ยิ่งขึ้นในขนาดไฟล์ที่เล็กกว่า
รูปภาพที่สูญเสียของ WebP ใช้การเข้ารหัสแบบคาดเดาเพื่อเข้ารหัสรูปภาพ ด้วยวิธีนี้ จะลดขนาดไฟล์โดยดูที่พิกเซลข้างเคียงเพื่อคาดการณ์ค่า แล้วเข้ารหัสเฉพาะความแตกต่างเท่านั้น รูปภาพ Lossy มีขนาดเล็กกว่าภาพ JPEG ถึง 34%
รูปภาพที่ไม่มีการสูญเสียของ WebP สร้างพิกเซลใหม่โดยใช้ชิ้นส่วนของภาพที่เคยเห็นแล้ว หากไม่พบการจับคู่สามารถใช้จานสีในพื้นที่ได้ รูปภาพที่ไม่สูญเสียข้อมูลมีขนาดเล็กกว่ารูปภาพเดียวกันกับ PNG 26% Lossless WebP รองรับอัลฟาแชนเนล (โปร่งใส) ด้วยขนาดไฟล์ที่เล็กกว่าภาพที่เปรียบเทียบได้เป็น PNG ถึง 3 เท่า
ไฟล์ WebP คืออะไร?
ไฟล์ WebP ใช้ข้อมูลภาพ VP8 หรือ VP8L และคอนเทนเนอร์ที่ใช้ RIFF ใช้นามสกุลไฟล์ .webp ไลบรารี libwebp คือการใช้งานอ้างอิงสำหรับข้อมูลจำเพาะ WebP คุณสามารถดูไลบรารีในที่เก็บ git หรือเป็น tarball
ประโยชน์ของการใช้ WebP
ข้อได้เปรียบหลักของ WebP คือ ขนาดไฟล์ที่เล็ก ด้วยวิธีนี้ หน้าเว็บของคุณจะโหลดเร็วขึ้น และคุณจะใช้ทรัพยากรน้อยลงจากเซิร์ฟเวอร์ของคุณ นอกจากนี้ยังหมายความว่าคุณจะสามารถใช้ภาพที่ใหญ่ขึ้นและมีสีสันมากขึ้นโดยไม่ต้องเพิ่มภาระงานปัจจุบันของเซิร์ฟเวอร์หากผู้เยี่ยมชมของคุณใช้เบราว์เซอร์ที่สนับสนุนภาพเหล่านั้น
อิสระใหม่ในการใช้งานรูปภาพและกราฟิกนี้จะ ช่วยในการออกแบบเว็บของคุณ คุณไม่จำเป็นต้องกังวลเกี่ยวกับแต่ละพิกเซลและ kb อีกต่อไป คุณไม่จำเป็นต้องใช้พื้นที่ขนาดเล็กภายในเลย์เอาต์ของคุณสำหรับรูปภาพของคุณ คุณสามารถใช้ขนาดที่เหมาะกับการออกแบบได้ แทนที่จะต้องทำให้การออกแบบพอดีกับรูปภาพขนาดเล็กลง เนื่องจากความเร็วของหน้าหรือเวลาในการโหลด
วิธีเพิ่มรูปภาพ WebP ลงใน WordPress
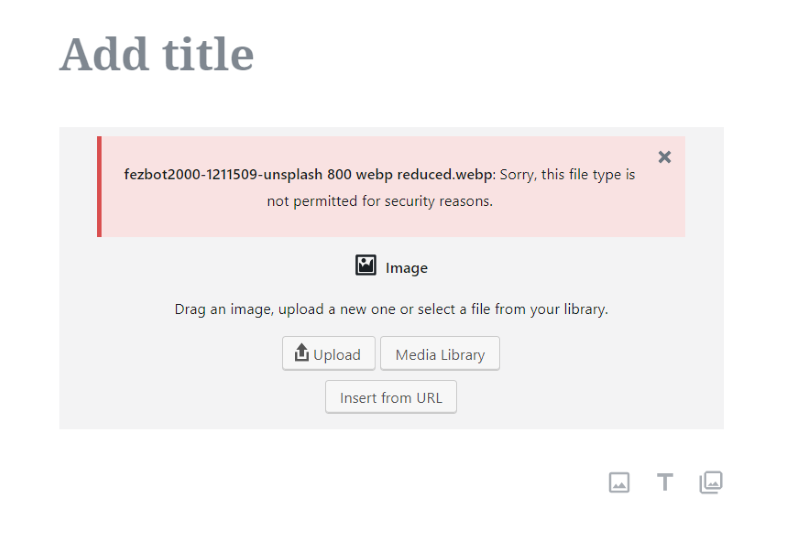
แม้จะมีพลังของภาพ WebP แต่ก็ไม่สามารถเพิ่มลงใน WordPress Media Library ได้อย่างง่ายดาย ประการหนึ่ง รูปแบบ WebP ยังไม่ได้รับการสนับสนุนในเบราว์เซอร์ทั้งหมด และต้องใช้รูปภาพสำรองสำหรับความเข้ากันได้ของเบราว์เซอร์แบบย้อนหลัง

รูปภาพ WebP นั้น WordPress ไม่รองรับโดยกำเนิด แต่มีวิธีแก้ปัญหา
นอกจากนี้ยังมีขั้นตอนความปลอดภัยเพิ่มเติมที่จำเป็นเมื่อใช้ WebP ที่ป้องกันไม่ให้ WordPress อนุญาตให้ผู้ใช้อัปโหลดภาพ WebP ตามค่าเริ่มต้น สิ่งเหล่านี้ไม่ใช่ปัญหาด้านความปลอดภัยเช่นเดียวกับไฟล์ SVG ไฟล์ WebP จำเป็นต้องมีกระบวนการแก้ปัญหาก่อนจึงจะสามารถเพิ่มไปยัง Media Library ได้ เมื่อจัดรูปแบบอย่างถูกต้องแล้ว ก็สามารถอัปโหลดไปยังเว็บไซต์ WordPress ได้
คุณสามารถเพิ่มรูปภาพ WebP ลงใน WordPress ได้หลายวิธี คุณสามารถเลือก:
- เส้นทางแบบแมนนวล (ต้องใช้จารบีข้อศอกเล็กน้อย แต่ไม่มีอะไรซับซ้อนเกินไป) หรือ
- ใช้ปลั๊กอิน
หากคุณสนใจในการแก้ไขด่วน คุณสามารถใช้ปลั๊กอินตัวใดตัวหนึ่งต่อไปนี้แทนการทำตามขั้นตอนด้วยตนเองอย่างพิถีพิถัน
การเพิ่มรูปภาพ WebP ไปยัง WordPress . ด้วยตนเอง
ก่อนอื่น คุณต้องตรวจสอบให้แน่ใจว่ารูปภาพอยู่ในรูปแบบที่ถูกต้อง คุณจะต้องแปลงเป็น WebP
จากนั้น คุณต้องอัปโหลดรูปภาพไปยัง Media Library ของคุณ
การแปลงภาพเป็น WebP
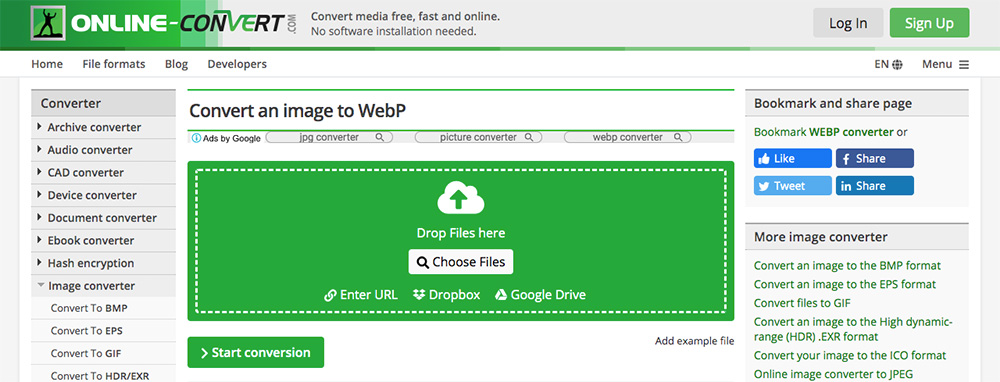
ก่อนที่คุณจะเริ่มใช้อิมเมจ WebP ได้ จะต้องแปลงรูปภาพเหล่านั้นให้อยู่ในรูปแบบไฟล์ที่ถูกต้อง เพื่อให้เข้ากันได้กับ WordPress Media Library ในการดำเนินการนี้ คุณจะต้องใช้โปรแกรมแปลงรูปภาพออนไลน์ เช่น Online-Convert.com
หากคุณมีไซต์ที่มีรูปภาพไม่กี่รูป คุณสามารถดึงข้อมูลเหล่านี้ลง แปลงและอัปโหลดรูปแบบใหม่ได้ นอกจากนี้ หากคุณกำลังสร้างไซต์ใหม่ คุณสามารถเรียกใช้เนื้อหารูปภาพของไซต์ใหม่ผ่านเครื่องมือแปลงก่อนที่คุณจะอัปโหลดรูปภาพ
ในการใช้ตัวแปลง เพียงแค่ลากและวางรูปภาพในตำแหน่งที่ระบุว่า "วางไฟล์ที่นี่" รอให้กระบวนการแปลงเสร็จสิ้น จากนั้นดาวน์โหลดภาพใหม่ของคุณ

ใช้เครื่องมือออนไลน์เพื่อแปลงรูปภาพเป็น WebP
แปลงรูปภาพ WebP ออนไลน์
ตามค่าเริ่มต้น Adobe Photoshop ไม่อนุญาตให้ส่งออกไฟล์ในรูปแบบ WebP อย่างไรก็ตาม คุณสามารถเพิ่มฟังก์ชันนี้ด้วยปลั๊กอินสำหรับตัวโปรแกรมเอง ต้องดาวน์โหลดและเพิ่มปลั๊กอินพรีเมียมสำหรับ Adobe Photoshop (ไม่ใช่ WordPress) ลงในโฟลเดอร์ Photoshop ที่ใช้งานได้บนคอมพิวเตอร์ของคุณ
อีกทางเลือกหนึ่งคือการใช้แอปพลิเคชันเดสก์ท็อป ทั้ง Webpconv สำหรับ Windows และ WebPonize สำหรับ Mac เป็นแอปพลิเคชันเดสก์ท็อปที่สามารถดาวน์โหลดและใช้งานแบบออฟไลน์ได้ โปรแกรมเหล่านี้สามารถทำการแปลง JPEG เป็น WebP หรือ PNG เป็น WebP
หากคุณกำลังทำงานบนเว็บไซต์ที่มีอยู่ซึ่งมีช่วงของรูปภาพใน Media Library คุณจะต้องใช้โซลูชันที่มีประสิทธิภาพมากขึ้นในการแปลงรูปภาพเป็นรูปแบบ Next-gen สำหรับสิ่งนี้ คุณสามารถทำตามคำสั่งสอนแชร์บรรทัดคำสั่งในคู่มือ WebP นี้
เพิ่มรูปภาพ WebP ไปยังเว็บไซต์ของคุณ
เมื่อรูปภาพของคุณอยู่ในรูปแบบที่ถูกต้องแล้ว คุณสามารถอัปโหลดไปยังเว็บไซต์ของคุณได้ด้วยวิธีใดวิธีหนึ่งจากสองวิธี:
- เมื่อใช้ SFTP คุณสามารถเข้าสู่ระบบเซิร์ฟเวอร์และเพิ่มรูปภาพลงในโฟลเดอร์อัปโหลด ข้ามไลบรารีสื่อ หรือ
- คุณสามารถแก้ไขไฟล์ functions.php เพื่อเปิดใช้งานการอัพโหลด WebP
การเพิ่มรูปภาพ WebP โดยใช้ปลั๊กอิน
สิ่งที่ดีที่สุดอย่างหนึ่งเกี่ยวกับการใช้อิมเมจ WebP เป็นผู้ออกแบบหรือนักพัฒนาคือ คุณไม่จำเป็นต้องสร้างไฟล์เอง คุณจะต้องติดตั้งปลั๊กอินการแปลงแทน คุณจะอัปโหลดภาพปกติในรูปแบบ JPEG หรือ PNG และปลั๊กอินจะแปลงไฟล์เหล่านั้นเป็น WebP เพื่อส่งภาพไปยังผู้เยี่ยมชมของคุณ

ข้อได้เปรียบในวิธีนี้คือ คุณจะต้องจัดการประเภทไฟล์ที่คุณคุ้นเคยเท่านั้น และผู้เยี่ยมชมของคุณที่ไม่สามารถใช้ WebP จะยังคงได้รับประเภทไฟล์ดั้งเดิม ผู้ที่สามารถรับประเภทไฟล์ WebP ได้จะเห็นเวลาในการโหลดเร็วขึ้น
อีกวิธีหนึ่งคืออนุญาตให้คุณอัปโหลดไฟล์ WebP ไปยังเว็บไซต์ของคุณ ไม่แนะนำวิธีนี้เนื่องจากเบราว์เซอร์บางตัวไม่รองรับรูปแบบนี้ ซึ่งหมายความว่าผู้เยี่ยมชมของคุณบางคนจะไม่สามารถดูภาพของคุณได้
มีปลั๊กอินฟรีและพรีเมียมหลายตัวที่แปลงรูปภาพเป็น WebP ต่อไปนี้คือตัวเลือกฟรีสองสามตัวเลือก
เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW

ดาวน์โหลด EWWW Image Optimizer จากที่เก็บ WordPress
EWWW Image Optimizer เป็นปลั๊กอินฟรีที่มีคุณสมบัติการแปลง WebP มันสร้างเวอร์ชัน WebP ของ JPEG และ PNGs ของคุณ มีตัวเลือกมากมาย เช่น กฎการเขียนใหม่ที่เข้ากันได้กับ Apache และตัวเลือกการเขียนใหม่ WebP เข้ากันได้กับทั้งแคชและ CDN และทำงานร่วมกับปลั๊กอิน Cache Enabler จาก KeyCDN
อันนี้น่าจะใช้ง่ายที่สุด คุณลักษณะ WebP ในตัวช่วยให้คุณใช้การแปลงแบบสูญเสียข้อมูลสำหรับ JPEG และแบบไม่สูญเสียข้อมูลสำหรับ PNG และการแปลงเป็นแบบอัตโนมัติ สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอินและเปิดใช้งานคุณลักษณะในแท็บ WebP ไม่จำเป็นต้องตั้งค่าอื่นใด
เครื่องมือเพิ่มประสิทธิภาพภาพ ShortPixel

ดาวน์โหลด ShortPixel Image Optimizer จากที่เก็บ WordPress
ShortPixel Image Optimizer เป็นปลั๊กอินฟรีที่จะแปลง JPEG, PNG หรือ GIF เป็น WebP ใช้การบีบอัดทั้งแบบสูญเสียและไม่สูญเสีย นอกจากนี้ยังทำงานร่วมกับปลั๊กอินแคชที่รับรู้ WebP โดยให้ภาพ WebP แก่เบราว์เซอร์ที่สามารถดูได้ และรูปแบบอื่นๆ ที่ไม่สามารถทำได้
นอกจากนี้ยังมีตัวเลือกในการเพิ่มรูปภาพ WebP ลงในหน้าส่วนหน้าโดยใช้ HTML ในการดำเนินการนี้ คุณสามารถใช้แท็ก <picture> แทนแท็ก <img> ปกติได้ หากต้องการตั้งค่าให้แปลงรูปภาพโดยอัตโนมัติ เพียงเปิดใช้งานคุณลักษณะนี้ในแท็บขั้นสูง คุณสามารถกู้คืนรูปภาพได้หากต้องการ
WebP Express

ดาวน์โหลด WebP Express จากที่เก็บ WordPress
WebP Express เป็นปลั๊กอินฟรีที่สร้างภาพที่มีขนาดเล็กกว่า JPEG ครึ่งหนึ่ง มันกำหนดเส้นทาง JPEG และ PNG ไปยังตัวแปลงรูปภาพที่จะแปลงหรือไปยังรูปภาพที่แปลงแล้ว มันทำงานได้ไม่ว่าอิมเมจจะไปถึงเซิร์ฟเวอร์อย่างไร ทำงานร่วมกับไลบรารีสื่อ แกลเลอรี และรูปภาพธีมที่อ้างอิงด้วย CSS
ไม่ทำงานกับเซิร์ฟเวอร์ Microsoft IIS หรือ WAMP และไม่ได้รับการทดสอบกับหลายไซต์ จำเป็นต้องมีการตั้งค่าบางอย่างสำหรับวิธีการแปลง แต่คุณมีหลายแบบให้เลือก รูปภาพจะใช้วิธีการแปลงที่ด้านบนสุดก่อน และหากวิธีนั้นล้มเหลว รูปภาพจะลดขั้นตอนลงจนกว่าจะพบวิธีการที่ใช้ได้กับรูปภาพ คุณสามารถลากตามลำดับที่คุณต้องการใช้
Opti MozJpeg Guetzli WebP

ดาวน์โหลด Opti MozJpeg Guetzli WebP จากที่เก็บ WordPress
Opti MozJpeg Guetzli WebP เป็นปลั๊กอินฟรีที่สร้างขึ้นโดยคำนึงถึงข้อมูลเชิงลึกของ Google Pagespeed ใช้โปรแกรมเข้ารหัสรูปภาพ Mozilla MozJpeg, Google Guetzli และ Google WebP เพื่อแปลงรูปภาพของคุณ สามารถติดตั้งตัวเข้ารหัสในเครื่องหรือคุณสามารถใช้ไคลเอ็นต์ ssh ในตัวได้ มันเข้าถึงตัวเข้ารหัสจากระยะไกลโดยใช้การเชื่อมต่อ ssh กับเครื่องเสมือนของผู้เขียน
มันสามารถแปลง PNG ของช่องที่ไม่ใช่อัลฟาทั้งหมดของคุณเป็น JPEG มันสำรองรูปภาพของคุณก่อนที่จะทำการเปลี่ยนแปลง คุณสามารถเปลี่ยนภาพของคุณกลับมาได้ทุกเมื่อที่ต้องการ
ตัวอย่างการใช้งาน WebP Images
ด้านล่างนี้เป็นการสาธิตการใช้งานจริงของภาพ WebP สำหรับตัวอย่างของฉัน ฉันต้องการแสดงความแตกต่างของคุณภาพและขนาดสองสามอย่าง ดังนั้นฉันจึงบันทึกรูปภาพเดียวกันในรูปแบบต่างๆ และระดับคุณภาพเพื่อเปรียบเทียบ ฉันกำลังแสดงภาพหน้าจอของรูปภาพในโปรแกรมแก้ไขรูปภาพ
สำหรับตัวอย่างเหล่านี้ ฉันใช้ Paint.NET ร่วมกับปลั๊กอิน WebP รูปภาพเหล่านี้มีขนาดลดลงเล็กน้อยเมื่อฉันอัปโหลดไปยังเว็บไซต์นี้ ดังนั้นพวกเขาจึงอาจดูแตกต่างไปจากที่เป็นจริงเล็กน้อย แต่หวังว่าพวกเขาจะให้การเปรียบเทียบที่ดี

นี่คือรูปภาพที่ฉันนำมาจาก Unsplash นี่คือไฟล์ JPEG ที่มีความกว้างลดลงเหลือ 800 พิกเซลและบันทึกที่คุณภาพ 98% เป็นไฟล์ 237kb

นี่คือภาพเดียวกันกับที่บันทึกเป็น PNG เป็นไฟล์ 1.09mb

นี่คือภาพเดียวกันกับที่บันทึกเป็น WebP นอกจากนี้ยังบันทึกที่คุณภาพ 98% เป็นไฟล์ขนาด 199kb

นี่คือไฟล์ WebP เดียวกันที่บันทึกไว้ที่ 34% เป็นไฟล์ 35kb เป็นการยากที่จะเห็นความแตกต่างระหว่างภาพ
จบความคิด
นั่นคือการดูว่า WebP คืออะไรและไฟล์ WebP คืออะไร รูปแบบนี้ลดขนาดไฟล์รูปภาพได้มาก ประหยัดพื้นที่ได้มาก และปรับปรุงเวลาในการโหลด ข้อเสียเปรียบหลักคือมันเข้ากันได้กับเบราว์เซอร์บางตัวเท่านั้น โชคดีที่คุณสามารถใช้ปลั๊กอินที่แปลงไลบรารีปัจจุบันของคุณเป็น WebP สำหรับผู้ที่ใช้เบราว์เซอร์ที่เข้ากันได้ในขณะที่ให้บริการประเภทไฟล์ทั่วไปกับไฟล์ที่ไม่สามารถดูรูปแบบ WebP ได้
WebP เป็นรูปแบบที่น่าสนใจ เนื่องจากมาจาก Google ฉันจึงคาดหวังว่าในที่สุดมันจะเข้ามาแทนที่มาตรฐานรูปภาพของเว็บ มีมาตั้งแต่ปี 2010 ถึงแม้ว่าจะอยู่มาได้ซักพักแล้ว แต่ก็เคลื่อนไหวช้า การประหยัดขนาดไฟล์และความเร็วในการโหลดทำให้คุ้มค่าที่จะใช้ปลั๊กอินเพื่อแปลงรูปภาพเพื่อให้บริการแก่ผู้เยี่ยมชมที่สามารถใช้งานได้ มันเป็นความเร็วฟรี
คุณใช้หรือวางแผนที่จะใช้ภาพ WebP ในการออกแบบเว็บไซต์ของคุณหรือไม่? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับ WebP ในความคิดเห็น
