ขนาดโลโก้ที่ดีที่สุดสำหรับเว็บไซต์ WordPress คืออะไร?
เผยแพร่แล้ว: 2024-05-31สำหรับเว็บไซต์ WordPress โดยทั่วไปขนาดโลโก้ 250 x 100 พิกเซลถือเป็นมาตรฐาน อย่างไรก็ตาม ขนาดโลโก้ของเว็บไซต์มีความแตกต่างกันอย่างมากในทางปฏิบัติ ทั้งบนเว็บไซต์ WordPress และที่อื่น ๆ
ในโพสต์นี้ ฉันจะกล่าวถึงแนวทางปฏิบัติที่ดีที่สุดในการเลือกขนาดโลโก้ที่เหมาะสมสำหรับไซต์ WordPress ของคุณ และให้ตัวอย่างจริงของโลโก้ที่เว็บไซต์ยอดนิยมใช้เพื่อการอ้างอิง
ในบทความนี้
- หลักเกณฑ์สำหรับโลโก้ WordPress คืออะไร?
- ตัวอย่างโลโก้ที่มีขนาดเหมาะสมบนเว็บไซต์ WordPress
- แนวทางปฏิบัติสำหรับโลโก้ในการแจ้งเตือนทางอีเมล
- การเพิ่มโลโก้ลงในการแจ้งเตือนแบบฟอร์มของคุณ
หลักเกณฑ์สำหรับโลโก้ WordPress คืออะไร?
ขนาดโลโก้ที่เหมาะสมสำหรับส่วนหัวของเว็บไซต์ของคุณขึ้นอยู่กับธีมเว็บไซต์ของคุณ ซึ่งเป็นสาเหตุที่ขนาดโลโก้มีความผันแปรอย่างมากทั่วทั้งเว็บ
ธีม WordPress จำนวนมากจะแนะนำขนาดโลโก้ที่เหมาะสมที่คุณควรใช้เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด ที่จริงแล้ว ธีมส่วนใหญ่จะปรับขนาดโลโก้ของคุณโดยอัตโนมัติเพื่อให้แน่ใจว่าเหมาะสมที่สุด

หากคุณไม่แน่ใจ แนวทางที่ดีที่สุดคือเริ่มต้นด้วยหลักเกณฑ์ทั่วไปในการใช้โลโก้ที่มีขนาด 250 x 100 พิกเซล จากนั้นทำการปรับเปลี่ยนตามความจำเป็น
มาดูหลักเกณฑ์ทั่วไปสำหรับโลโก้และวิธีการใช้งานในส่วนต่างๆ ของไซต์กัน
หัวข้อ
ส่วนหัวของเว็บไซต์ของคุณเป็นสถานที่ที่เป็นธรรมชาติที่สุดสำหรับโลโก้ของคุณที่จะปรากฏ นี่คือสิ่งสำคัญบางประการที่คุณควรใส่ใจเมื่อเพิ่มโลโก้ของคุณไปที่ส่วนหัว:
- สัดส่วน: โลโก้ที่ดีที่สุดนั้นมีสัดส่วนที่ดีเมื่อเทียบกับองค์ประกอบอื่นๆ ในส่วนหัวของคุณ หลีกเลี่ยงการไล่ตามตัวเลขวิเศษสำหรับขนาดโลโก้ของคุณ ให้มุ่งเป้าไปที่ขนาดที่เหมาะสมกับธีมและส่วนหัวของเว็บไซต์แทน
- ขนาดสูงสุด: โลโก้ไม่ได้หมายถึงให้เต็มความกว้างของส่วนหัวของไซต์ของคุณ หากต้องการเว้นพื้นที่เพียงพอสำหรับองค์ประกอบการนำทาง พยายามอย่าทำให้โลโก้ของคุณมีความกว้างเกิน 500 พิกเซลและสูง 200 พิกเซล
- รูปแบบไฟล์: ใช้รูปแบบไฟล์ SVG สำหรับโลโก้ของคุณ โลโก้ SVG เหมาะอย่างยิ่งสำหรับการออกแบบที่ตอบสนอง เนื่องจากสามารถขยายหรือลดขนาดได้อย่างไร้ที่ติโดยไม่ปรากฏเป็นพิกเซล
- ขนาดไฟล์: ขนาดไฟล์ (เพื่อไม่ให้สับสนกับขนาดมิติ) ของโลโก้สมัยใหม่มักไม่เกิน 50 KB หากคุณไม่สามารถรักษาให้ต่ำขนาดนั้นได้ ให้ตั้งเป้าไว้ที่สูงสุด 100 KB เพื่อหลีกเลี่ยงไม่ให้ความเร็วในการโหลดหน้าเว็บช้าลง
- หน้าแรกของลิงก์: โลโก้จะเชื่อมโยงกับหน้าแรกของเว็บไซต์ของคุณเสมอ ซึ่งทำหน้าที่เป็นองค์ประกอบการนำทางที่เป็นประโยชน์สำหรับประสบการณ์ผู้ใช้
ฟาวิคอน
ไอคอน Fav คือโลโก้เว็บไซต์ของคุณในรูปแบบเล็กๆ ที่จะแสดงในแท็บเบราว์เซอร์ ผู้เยี่ยมชมมองว่าไอคอน Fav เป็นสัญลักษณ์แห่งความไว้วางใจ เนื่องจากเว็บไซต์มืออาชีพและถูกต้องตามกฎหมายส่วนใหญ่มีไอคอนเหล่านี้
ขนาด Favicon นั้นมีมาตรฐานมากกว่ามาก ดังนั้นการปฏิบัติตามกฎทั่วไปที่นี่จึงง่ายกว่า โดยทั่วไปแล้ว เว็บไซต์จะใช้ขนาดเหล่านี้สำหรับไอคอน Fav:
- 16 x 16 พิกเซล
- 32 x 32 พิกเซล
- 48 x 48 พิกเซล
ส่วนท้าย
การมีโลโก้ในส่วนท้ายของคุณไม่จำเป็น มีตัวอย่างมากมายของเว็บไซต์ที่ออกแบบมาอย่างดีซึ่งไม่มีโลโก้ในส่วนท้าย
อย่างไรก็ตาม หากคุณต้องการใช้โลโก้ในส่วนท้าย คำแนะนำเดียวกันนี้ใช้กับส่วนหัว โดยเน้นที่สัดส่วนและความพอดีของธีม

โลโก้ในส่วนท้ายมักจะมีขนาดเท่ากันหรือเล็กกว่าโลโก้ในส่วนหัวของคุณ อย่างไรก็ตาม สิ่งสำคัญคือการให้โลโก้ของคุณมีสัดส่วนที่เหมาะสมภายในบริบทของส่วนท้ายโดยรวมของคุณ
ตัวอย่างโลโก้ที่มีขนาดเหมาะสมบนเว็บไซต์ WordPress
หลังจากวิเคราะห์โลโก้เว็บไซต์จำนวนมาก ฉันพบว่าไม่มีกฎตายตัวสำหรับขนาดโลโก้ในอุดมคติ
เว็บไซต์ส่วนใหญ่ที่ฉันตรวจสอบนั้นเบี่ยงเบนไปจากขนาดโลโก้มาตรฐานที่แนะนำโดยทั่วไปสำหรับเว็บไซต์ นี่คือตัวอย่างบางส่วนที่น่าสังเกต:
WPForms

ขนาดโลโก้: 260 x 70 พิกเซล
โลโก้ WPForms เกือบจะกว้างเท่ากับโลโก้ WordPress มาตรฐาน แต่มีความสูงสั้นกว่ามาก เว็บไซต์ที่ออกแบบอย่างมืออาชีพส่วนใหญ่ใช้โลโก้ที่มีความกว้างแต่ไม่สูงมาก
WPBeginner

ขนาดโลโก้: 140 x 40 พิกเซล
WPBeginner เป็นผู้มีอำนาจสูงสุดในทุกสิ่งเกี่ยวกับ WordPress ดังนั้นโลโก้จึงสมควรได้รับการพิจารณาอย่างรอบคอบ ขนาดโลโก้อาจดูเล็กเมื่อคุณดูตัวเลข แต่โลโก้มีสัดส่วนที่ลงตัวกับส่วนหัวของเว็บไซต์
เป็นตัวอย่างที่ดีที่สุดของโลโก้ที่เหมาะกับธีมของเว็บไซต์ แทนที่จะถูกบังคับให้มีขนาดที่กำหนดไว้ล่วงหน้าตามหลักเกณฑ์ทั่วไป

ออโตเมเตอร์ที่แปลกประหลาด

ขนาดโลโก้: 200 x 65 พิกเซล
โลโก้ Uncanny Automator เป็นอีกตัวอย่างหนึ่งของโลโก้ที่มีอัตราส่วนกว้างยาวสูง (หรือพูดง่ายๆ ก็คือ สัดส่วนความกว้างต่อความสูงสูง) แม้ว่าชื่อแบรนด์จะมีสองบรรทัดในโลโก้ แต่ก็มีความสูงเพียง 65 พิกเซลเท่านั้น
ประเด็นที่สำคัญ
จากตัวอย่างเหล่านี้ (และอื่นๆ อีกมากมายที่ฉันค้นหา) เราสามารถสรุปข้อสรุปที่ชัดเจนเกี่ยวกับแนวโน้มขนาดโลโก้ได้
แม้ว่าขนาดโลโก้ของเว็บไซต์ต่างๆ บนเว็บจะมีความหลากหลาย แต่คุณลักษณะทั่วไปบางประการก็ปรากฏให้เห็นอย่างชัดเจน:
- อัตราส่วนภาพสูง: โลโก้สมัยใหม่มักจะมีอัตราส่วนภาพสูงและมีรูปแบบสี่เหลี่ยมผืนผ้าเสมอ เป็นเรื่องปกติที่จะเห็นอัตราส่วน 3:1, 4:1, 5:1 และสูงกว่านั้นสำหรับโลโก้เว็บ ในอดีต โลโก้มีลักษณะเป็นรูปสี่เหลี่ยมจัตุรัสมากขึ้น โดยมีอัตราส่วนกว้างยาว 1:1 และ 4:3 ซึ่งเป็นเรื่องปกติมากกว่า
- ขนาดโดยรวมเล็ก: แม้ว่าอัตราส่วนภาพจะสูงขึ้นอย่างมากในปัจจุบัน แต่ขนาดโดยรวมของโลโก้กลับเล็กลง ในการออกแบบสมัยใหม่ โลโก้ใช้พื้นที่เล็กๆ ที่มุมซ้ายเท่านั้น ทำให้มีพื้นที่หายใจเพียงพอสำหรับองค์ประกอบอื่นๆ ของส่วนหัว การเปลี่ยนแปลงนี้ได้รับอิทธิพลจากเทรนด์การสร้างแบรนด์สมัยใหม่ที่เน้นความเรียบง่าย
แนวทางปฏิบัติสำหรับโลโก้ในการแจ้งเตือนทางอีเมล
การใช้โลโก้ภายในการแจ้งเตือนทางอีเมลเป็นแนวทางปฏิบัติในการสร้างแบรนด์ที่ยอดเยี่ยม ขนาดของโลโก้อีเมลค่อนข้างคล้ายกับโลโก้ส่วนหัวของเว็บไซต์ โดยมีอัตราส่วนกว้างยาวสูงในกรณีส่วนใหญ่
งานวิจัยของฉันวิเคราะห์โลโก้อีเมลจากแบรนด์ต่างๆ (Uncanny Automator, WP Mail SMTP, Drip และอื่นๆ) แสดงให้เห็นว่าโลโก้อีเมลโดยทั่วไปมีขนาดไม่เกิน 300 x 100 พิกเซล

ซึ่งสอดคล้องกับหลักเกณฑ์ทั่วไปสำหรับโลโก้อีเมล
ที่จริงแล้ว เราขอแนะนำให้คุณใช้โลโก้ขนาด 300 x 100 หรือต่ำกว่าเมื่อตั้งค่าเทมเพลตการแจ้งเตือนทางอีเมลใน WPForms
สงสัยว่าจะเพิ่มโลโก้ลงในการแจ้งเตือน WPForms ของคุณได้อย่างไร? ง่ายกว่าที่คุณคิด!
การเพิ่มโลโก้ลงในการแจ้งเตือนแบบฟอร์มของคุณ
WPForms ช่วยให้คุณสร้างการแจ้งเตือนทางอีเมลแบบกำหนดเองที่จะถูกส่งโดยอัตโนมัติทุกครั้งที่ส่งแบบฟอร์ม
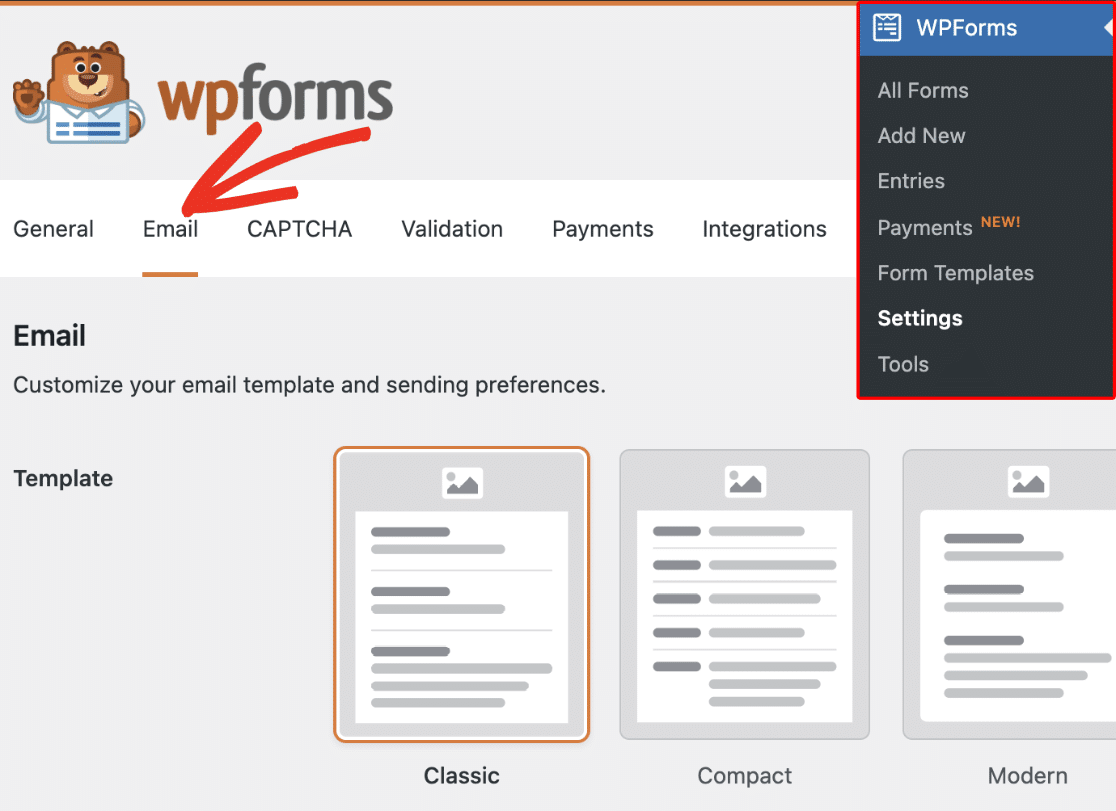
คุณสามารถออกแบบลักษณะทั่วไปของการแจ้งเตือนแบบฟอร์มของคุณได้อย่างง่ายดายโดยใช้เทมเพลตการแจ้งเตือน WPForms สำเร็จรูป เพียงไปที่ WPForms »การตั้งค่า จากโปรแกรมแก้ไข WordPress ของคุณ และคลิกที่แท็บ อีเมล

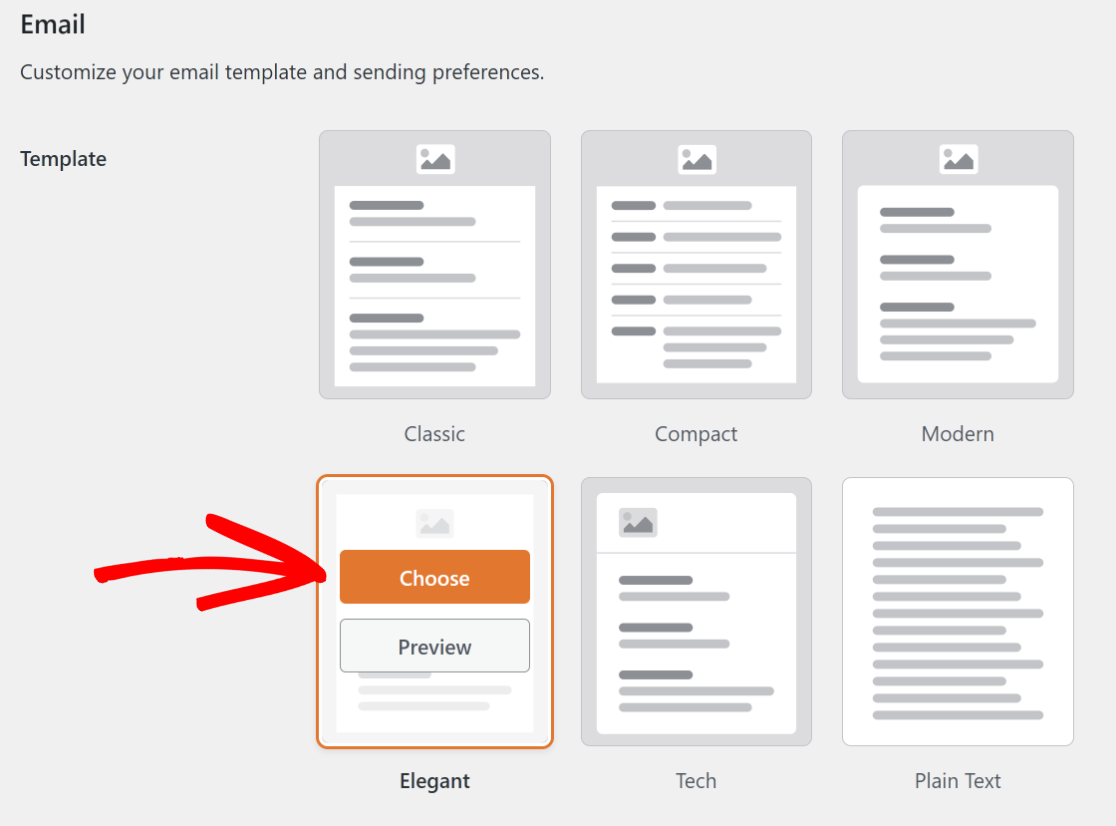
หลังจากนั้น ให้เลือกเทมเพลตสำหรับอีเมลของคุณ คุณสามารถเลื่อนเคอร์เซอร์ไปเหนือเทมเพลตที่มีอยู่เพื่อ เลือก เทมเพลตทันทีหรือดูตัวอย่าง
เป็นความคิดที่ดีเสมอที่จะตรวจดูตัวอย่างก่อน เพื่อที่คุณจะได้ทราบว่าเทมเพลตจะมีลักษณะอย่างไรสำหรับการแจ้งเตือนแบบฟอร์มของคุณ

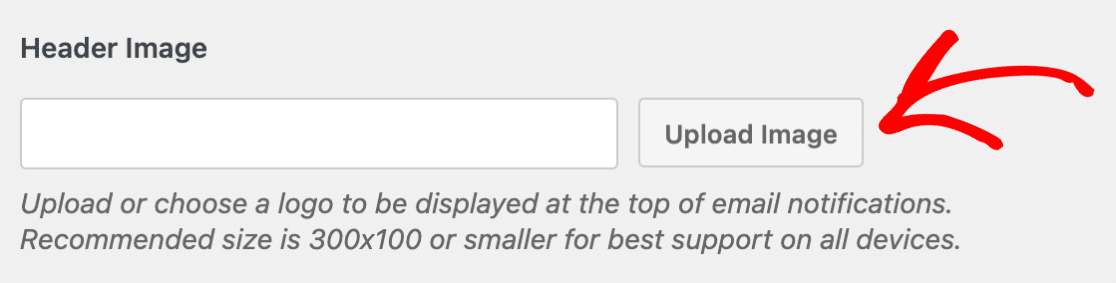
เลื่อนลงไปที่ส่วนรูปภาพส่วนหัวแล้วกดปุ่ม อัปโหลด

ณ จุดนี้ โอเวอร์เลย์การอัปโหลดไฟล์ WordPress จะเปิดขึ้น ซึ่งคุณสามารถอัปโหลดภาพโลโก้ของคุณได้ อย่าลืมอัปโหลดโลโก้ที่มีขนาด 300 x 100 หรือเล็กกว่าเพื่อความชัดเจนและการตอบสนองที่ดีที่สุดในทุกอุปกรณ์
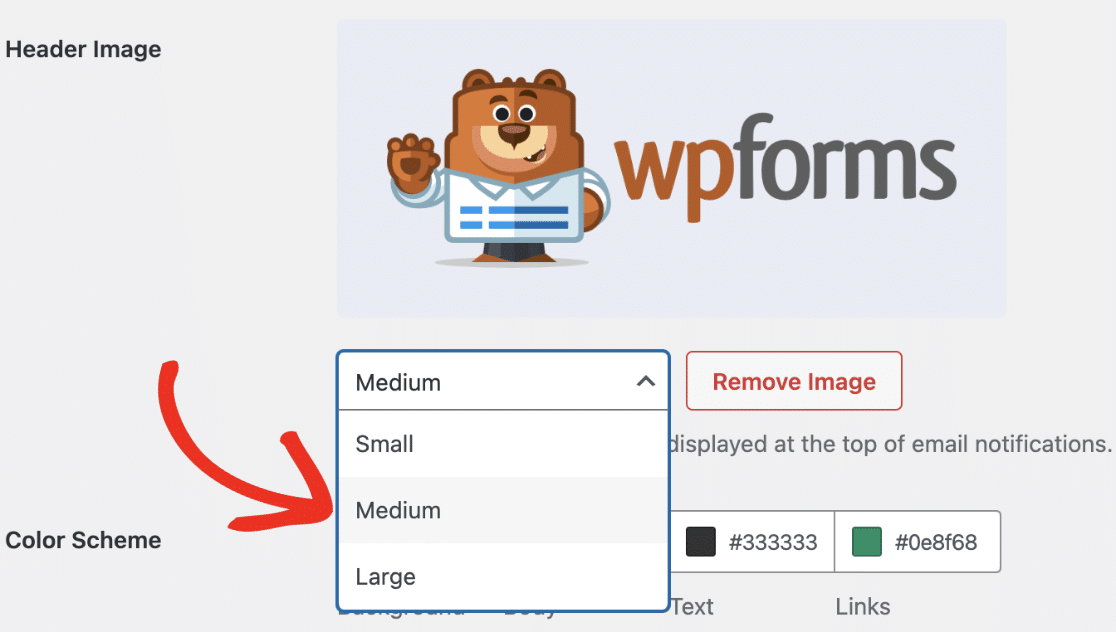
หลังจากที่คุณอัปโหลดโลโก้แล้ว คุณจะเห็นเมนูแบบเลื่อนลงที่ให้คุณปรับขนาดได้ นี่เป็นวิธีง่ายๆ ในการตรวจสอบโลโก้อีเมลของเราในขนาดต่างๆ และเลือกใช้ขนาดที่เหมาะกับคุณ

คุณยังสามารถเปลี่ยนการตั้งค่าอีเมลอื่นๆ ได้ที่นี่ เช่น ตัวพิมพ์และรูปแบบสี คู่มือนี้จะอธิบายวิธีสร้างเทมเพลตอีเมลที่ปรับแต่งเองโดยสมบูรณ์
ต่อไป สร้างโลโก้ของคุณด้วย AI
การทราบแนวทางปฏิบัติที่ดีที่สุดและหลักเกณฑ์ในการสร้างโลโก้ที่มีขนาดเหมาะสมเป็นเพียงก้าวแรกเท่านั้น คุณยังคงต้องสร้างโลโก้ที่สวยงามให้กับแบรนด์ของคุณตั้งแต่แรก
โชคดีที่เครื่องมือ AI ทำให้งานนี้ค่อนข้างง่าย ด้วยเครื่องมือสร้างโลโก้ AI ที่ดีที่สุดและคำแนะนำที่ถูกต้อง คุณควรเตรียมโลโก้ให้พร้อมในเวลาอันรวดเร็ว!
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟอร์มมากกว่า 1,800 รายการและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
