การติดตามกิจกรรมแชท WhatsApp ใน Google Analytics 4 และ Google Tag Manager
เผยแพร่แล้ว: 2022-04-26สงสัยว่าจะ ติดตามกิจกรรมการแชทของ WhatsApp ใน Google Analytics 4 ได้อย่างไร? คุณมาถูกที่แล้ว
ดำน้ำในคู่มือนี้เพื่อหาวิธีที่เหมาะสมสำหรับคุณ บทช่วยสอนนี้มีสองส่วน:
- คู่มือพื้นฐาน (แนะนำสำหรับการใช้งานปกติ)
- คู่มือขั้นสูง (สำหรับการจัดหมวดหมู่เหตุการณ์เพิ่มเติมและการตั้งค่านามแฝง)
คู่มือพื้นฐาน
วิธีติดตามกิจกรรม NinjaTeam WhatsApp ใน Google Analytics 4
ในคำแนะนำสั้นๆ นี้ คุณจะได้เรียนรู้วิธีติดตามกิจกรรมการคลิกผ่านปลั๊กอิน NinjaTeam WhatsApp Chat WordPress นี่คือเครื่องมือที่จำเป็นที่คุณต้องเตรียม:
- Google Analytics 4 บนเว็บไซต์ของคุณ (การเข้าถึงของผู้ดูแลระบบ)
- ปลั๊กอิน WhatsApp Chat WordPress (เวอร์ชันพรีเมียม)
- ดีบักเกอร์ Google Analytics (ส่วนขยาย Chrome)
ขั้นตอนที่ 1: แทรก gtag.js ลงในไซต์ WordPress ของคุณ
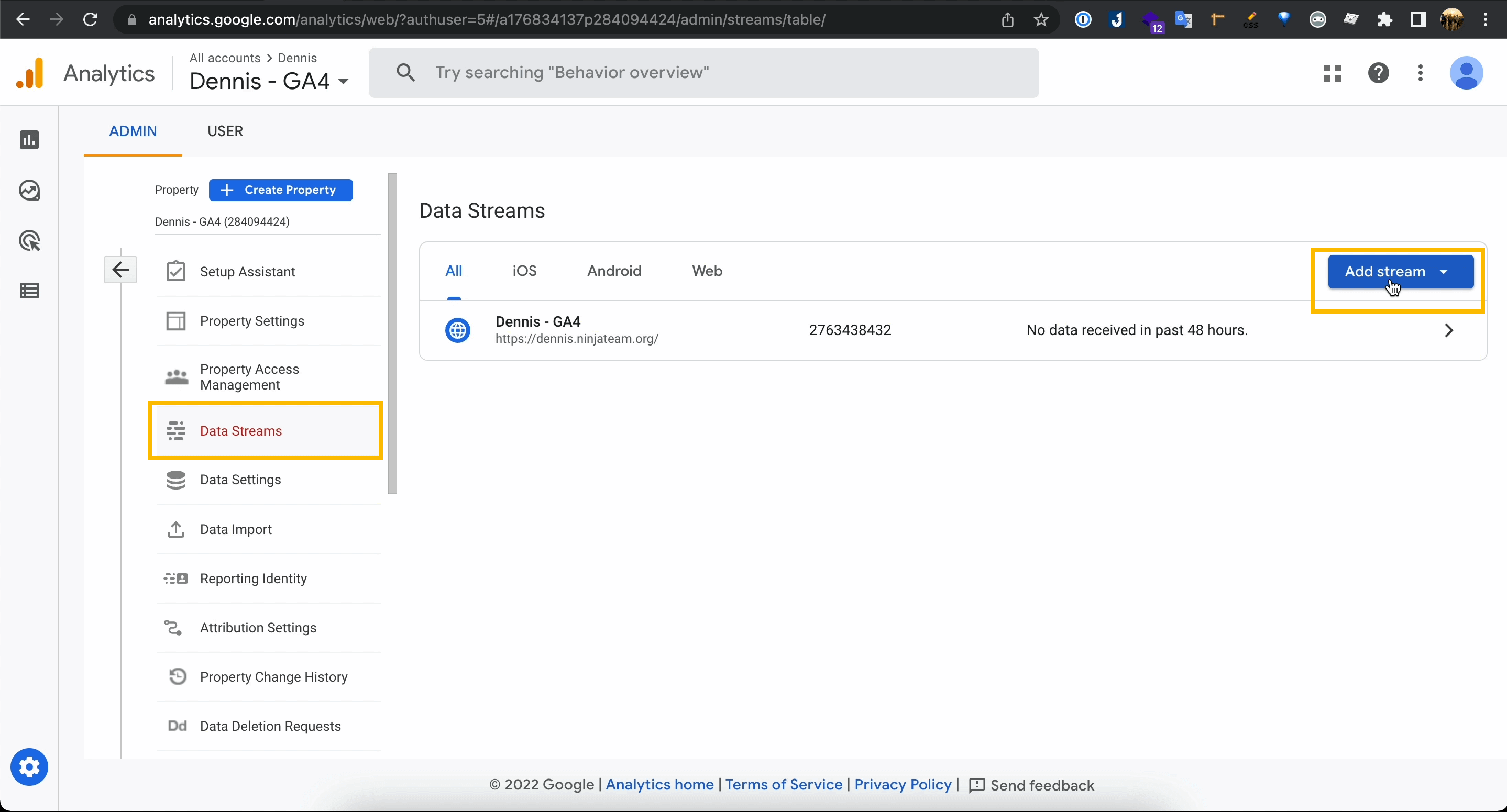
โปรดไปที่ analytics.google.com > Google Analytics 4 > ผู้ดูแลระบบ ใต้แผงคุณสมบัติเว็บไซต์ของคุณ ให้คลิกที่ Data Streams
จากนั้นคลิก เพิ่มสตรีม เพื่อสร้างสตรีมข้อมูลใหม่ด้วยข้อมูลเหล่านี้:
- STREAM URL: วาง URL เว็บไซต์ของคุณ
- STREAM NAME: ตั้งชื่อที่เหมาะสม เช่น “ชื่อเว็บไซต์ – GA4”
- รหัสการวัด: รหัสนี้จะได้รับ และคุณจะต้องใช้รหัสนี้สำหรับใช้ในอนาคต (เช่น “G-CNMKLDZKZ7”)
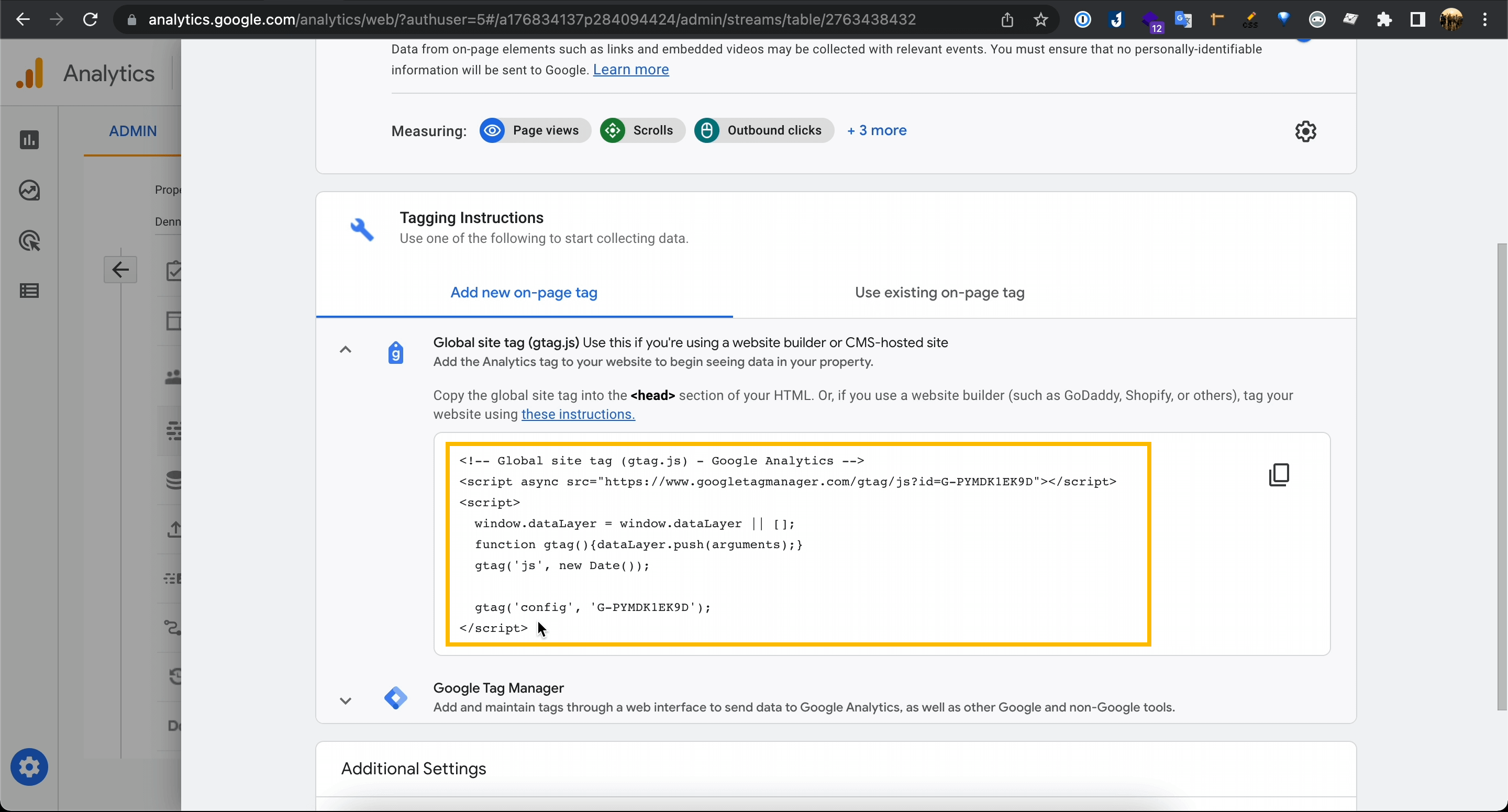
ในสตรีมข้อมูลปัจจุบัน ให้คลิกที่ คำแนะนำในการติดแท็ก แล้วคุณจะพบแท็กที่ติดทั่วเว็บไซต์ของ Google Analytics
โปรดคัดลอกสคริปต์นี้และวางลงในส่วนส่วนหัวของไซต์ WordPress ของคุณ
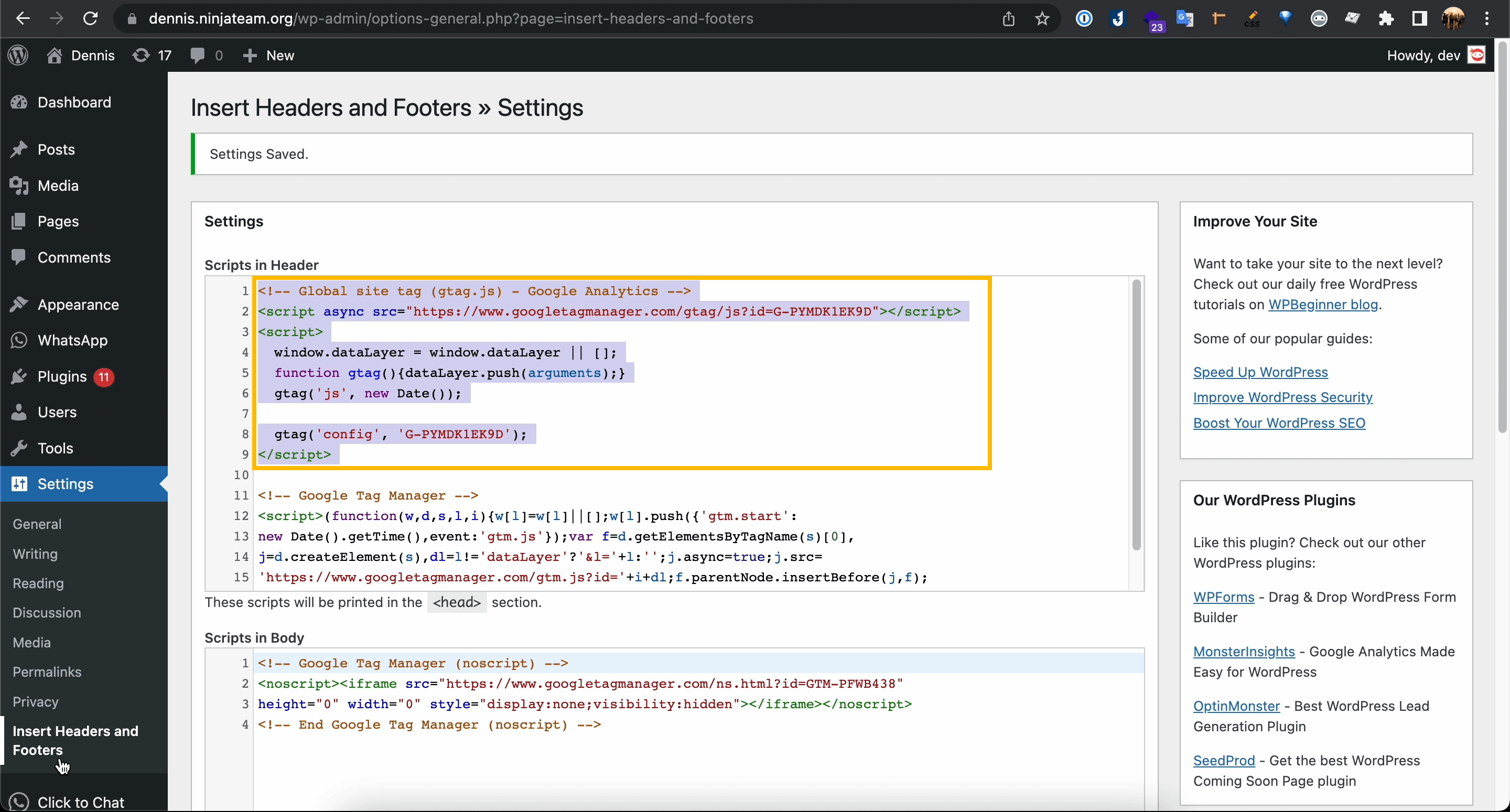
คุณสามารถแทรกรหัสนี้ได้อย่างง่ายดายโดยใช้รหัสกำหนดเองของส่วนหัวส่วนท้ายของ NinjaTeam (ปลั๊กอินฟรี)
จากนั้น โปรดคลิก บันทึกการเปลี่ยนแปลง เพื่อบันทึกแท็กใหม่
ขั้นตอนที่ 2: เปิดใช้งาน Google Analytics 4 ในปลั๊กอิน WhatsApp Chat
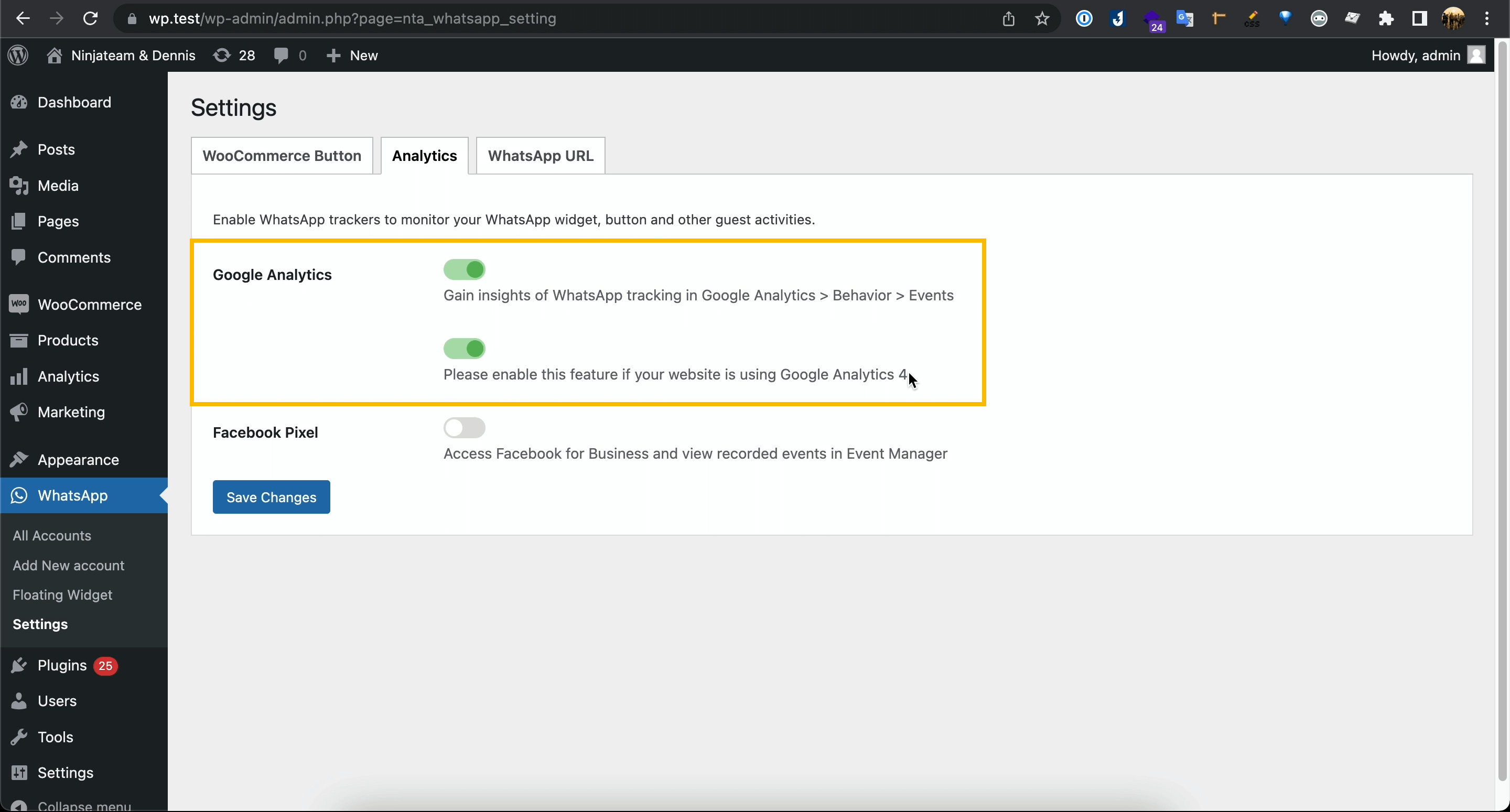
จากแดชบอร์ด WordPress ของคุณ โปรดไปที่ WhatsApp > การตั้งค่า > Analytics
ภายใต้ตัวเลือก Google Analytics โปรดเปิดใช้งานตัวเลือกสำหรับ Google Analytics 4 จากนั้นคลิกบันทึกการเปลี่ยนแปลง
ขั้นตอนที่ 3: ทดสอบกิจกรรมแชทของ WhatsApp
เมื่อคุณทำสองขั้นตอนข้างต้นเสร็จแล้ว การติดตามก็ใช้งานได้จริง แต่ถ้าคุณต้องการความมั่นใจ คุณสามารถติดตั้ง Google Analytics Debugger เพื่อทดสอบเหตุการณ์ได้
ไปข้างหน้าและเพิ่มส่วนขยายใน Chrome
เมื่อเพิ่มแล้ว โปรดเปิดใช้งานในโปรไฟล์ Chrome ปัจจุบันของคุณ
ขณะที่เปิดส่วนขยายอยู่ ให้ไปที่หน้าใดหน้าหนึ่งของเว็บไซต์ของคุณแล้วคลิกวิดเจ็ตแชทของ WhatsApp สิ่งนี้จะสร้างเหตุการณ์บนเว็บไซต์ของคุณ ซึ่งจะถูกบันทึกโดยแท็ก Google Analytics
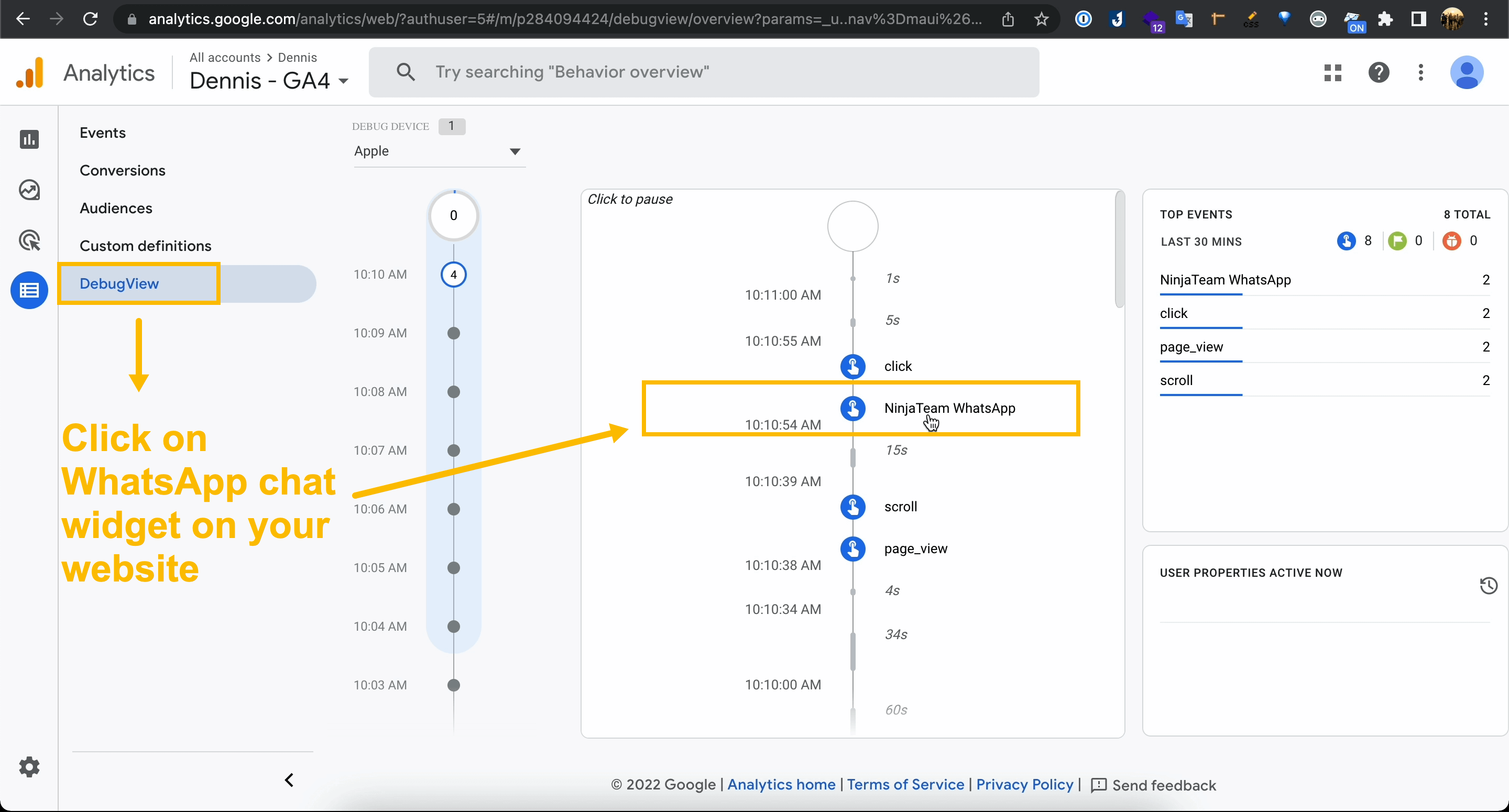
หลังจากนั้น โปรดไปที่หน้าต่าง GA4 เลือก Configure > DebugView ที่นี่ คุณจะเห็นมุมมองสดที่บันทึกเหตุการณ์ปัจจุบันบนเว็บไซต์ของคุณ
หากคุณเห็นเหตุการณ์ NinjaTeam WhatsApp บนไทม์ไลน์ แสดงว่าการกำหนดค่าใหม่ของคุณได้รับการตั้งค่าอย่างถูกต้องและทำงานได้ดี

คู่มือขั้นสูง
ขั้นตอนที่ 1: เพิ่มแท็ก Google Analytics 4 ผ่าน Google Tag Manager
ในขั้นตอนนี้ คุณจะต้องสร้างแท็ก GA4 สองแท็กที่ทำงานร่วมกัน:
- Google Analytics: การกำหนดค่า GA4
- Google Analytics: เหตุการณ์ GA4
ในการเริ่มต้น ให้ไปที่ https://tagmanager.google.com/ แล้วเลือกบัญชีเครื่องจัดการแท็กของคุณ หรือสร้างบัญชีใหม่หากยังไม่มี ภายใต้บัญชีเครื่องจัดการแท็ก ให้เพิ่มเว็บไซต์ของคุณเป็น คอนเทนเนอร์ ใหม่ ซึ่งรวมถึงรายละเอียดเหล่านี้:
- ชื่อคอนเทนเนอร์: “yourwebsite.com”
- ประเภทคอนเทนเนอร์: “เว็บ”
- รหัสคอนเทนเนอร์: รหัสนี้จะได้รับ (เช่น “GTM-PCPS4LD”)
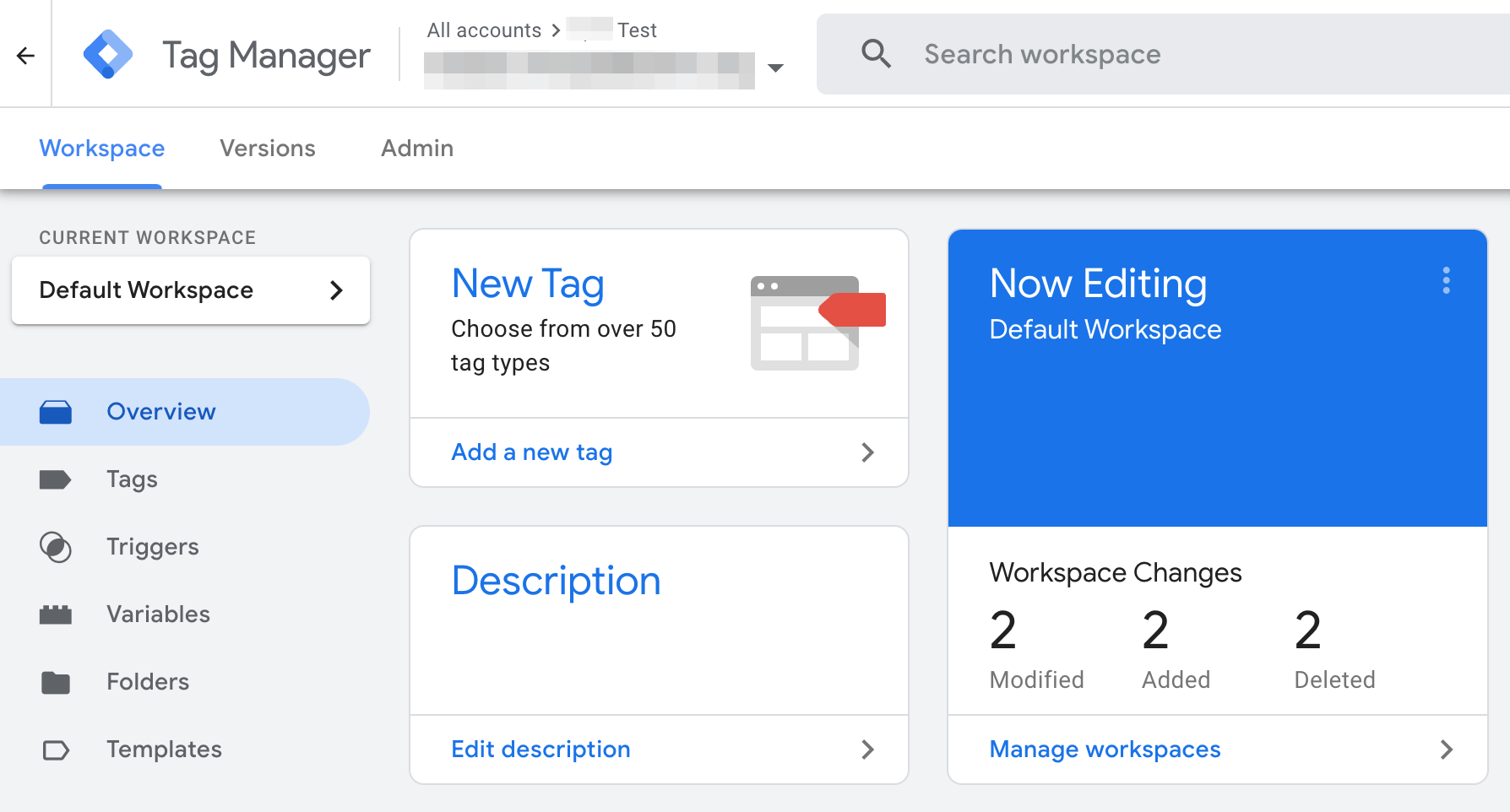
หลังจากนั้น คุณสามารถเข้าสู่ คอนเทนเนอร์ > พื้นที่ทำงาน และเข้าสู่แดชบอร์ดใหม่ด้วยแผงด้านซ้าย รวมถึงภาพรวม แท็ก ทริกเกอร์ ตัวแปร ฯลฯ
ในการสร้างแท็ก GA4 ใหม่ คุณสามารถคลิก เพิ่มแท็กใหม่ หรือไปที่ แท็ บแท็ก แล้วเลือก ใหม่

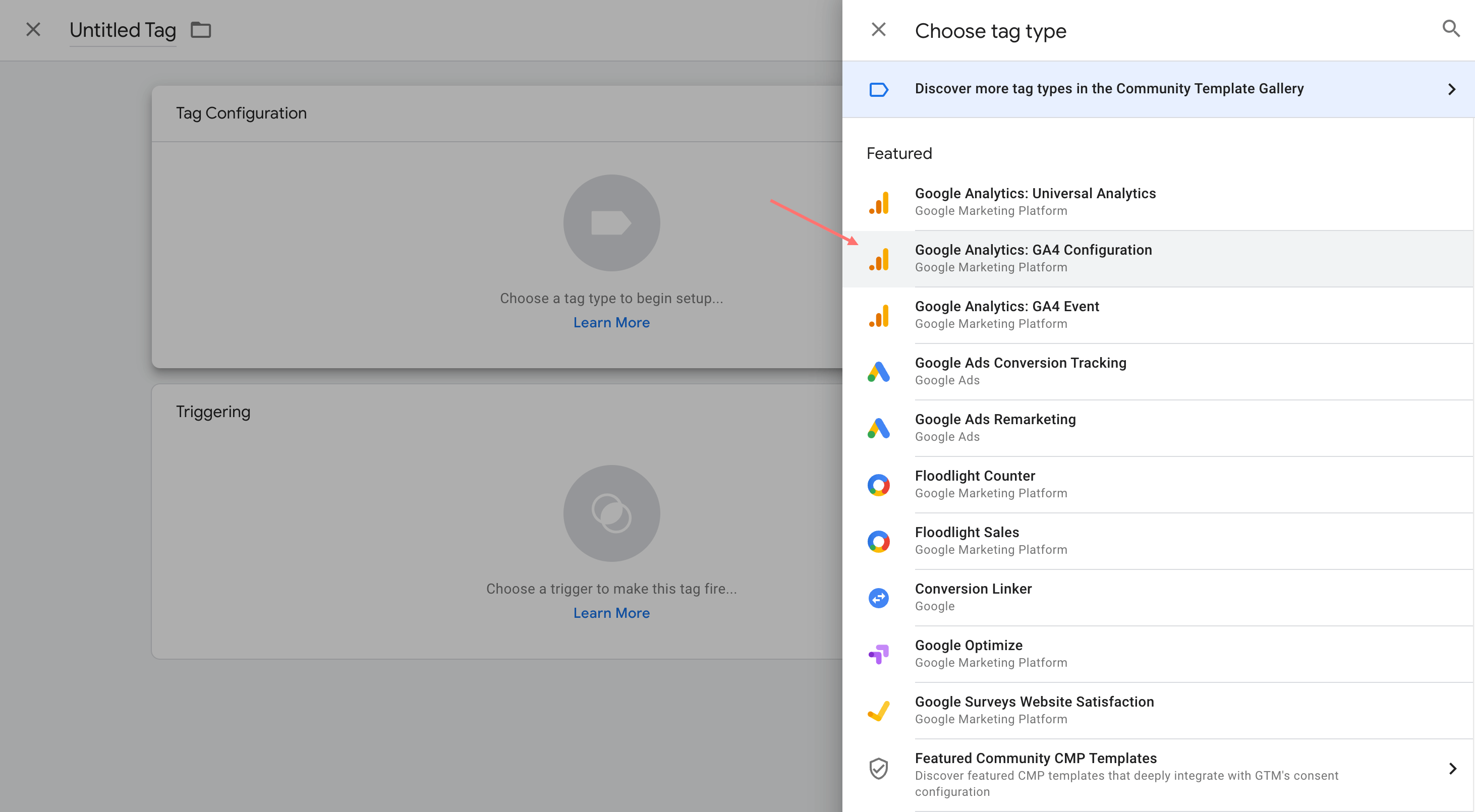
แท็กไม่มีชื่อใหม่จะเปิดขึ้นในลิ้นชัก โปรดคลิกการ กำหนดค่าแท็ก และ:
- เลือกประเภทแท็ก: Google Analytics: การกำหนดค่า GA4
- รหัสการวัด: คัดลอกรหัสจากสตรีมข้อมูล GA4 และวางลงในการกำหนดค่าแท็กนี้


จากนั้น บันทึก Google Analytics: แท็กการกำหนดค่า GA4 ของคุณ
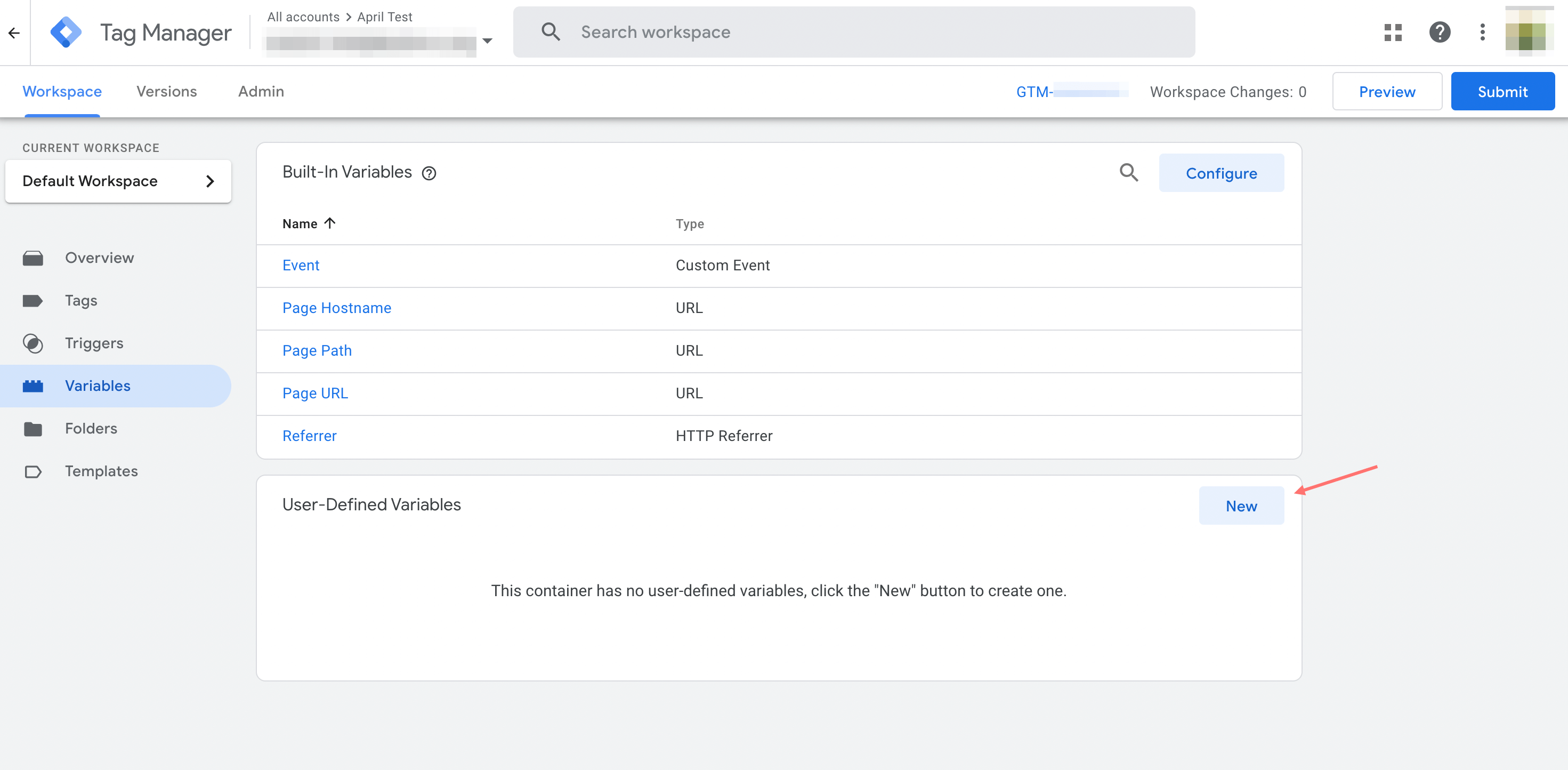
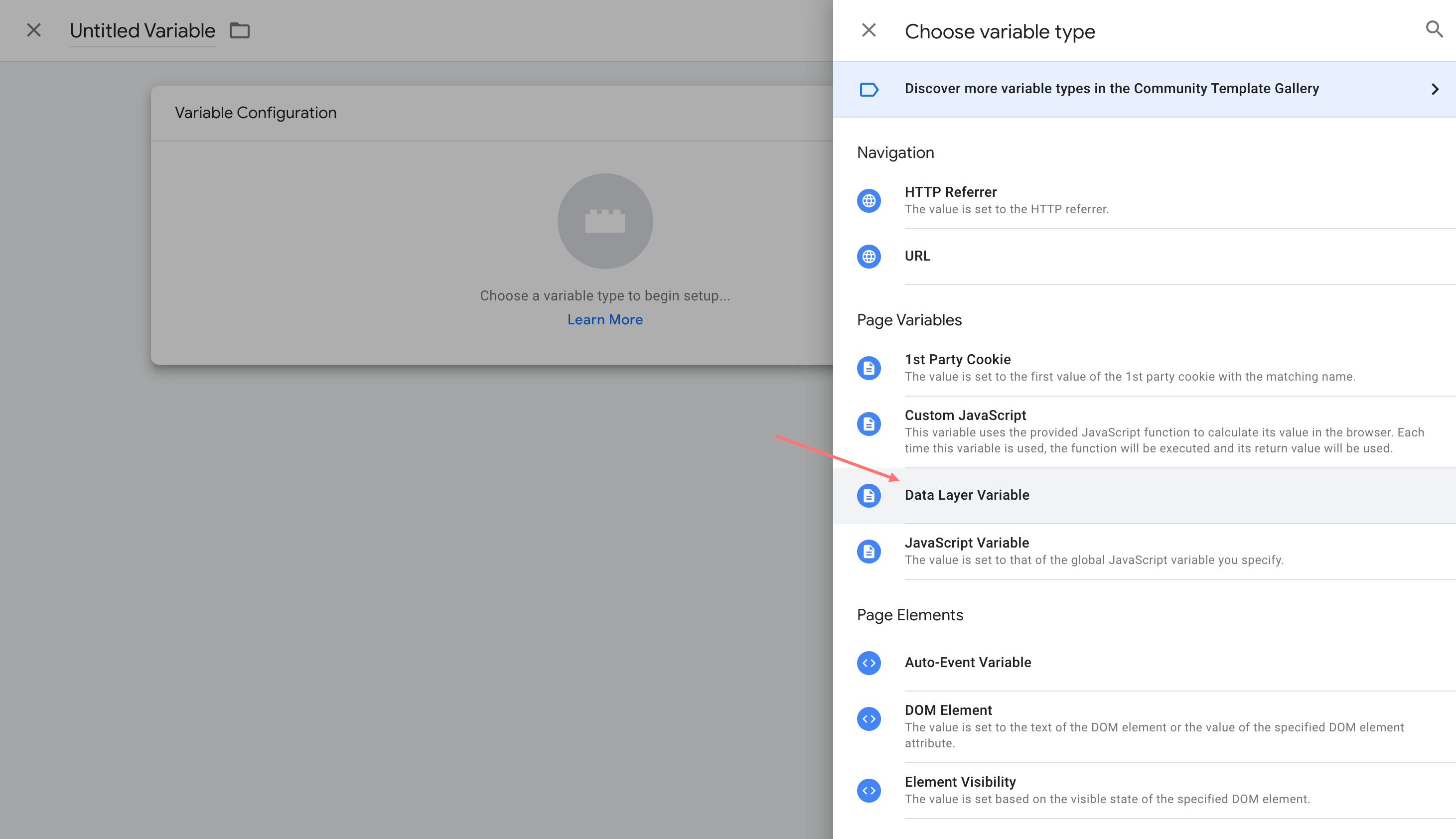
ในแท็กที่จำเป็นถัดไป ก่อนที่จะเพิ่มแท็ก Google Analytics: GA4 Event คุณต้องเพิ่มตัวแปรใหม่ ดังนั้นโปรดไปที่ Variables แล้วคลิก New

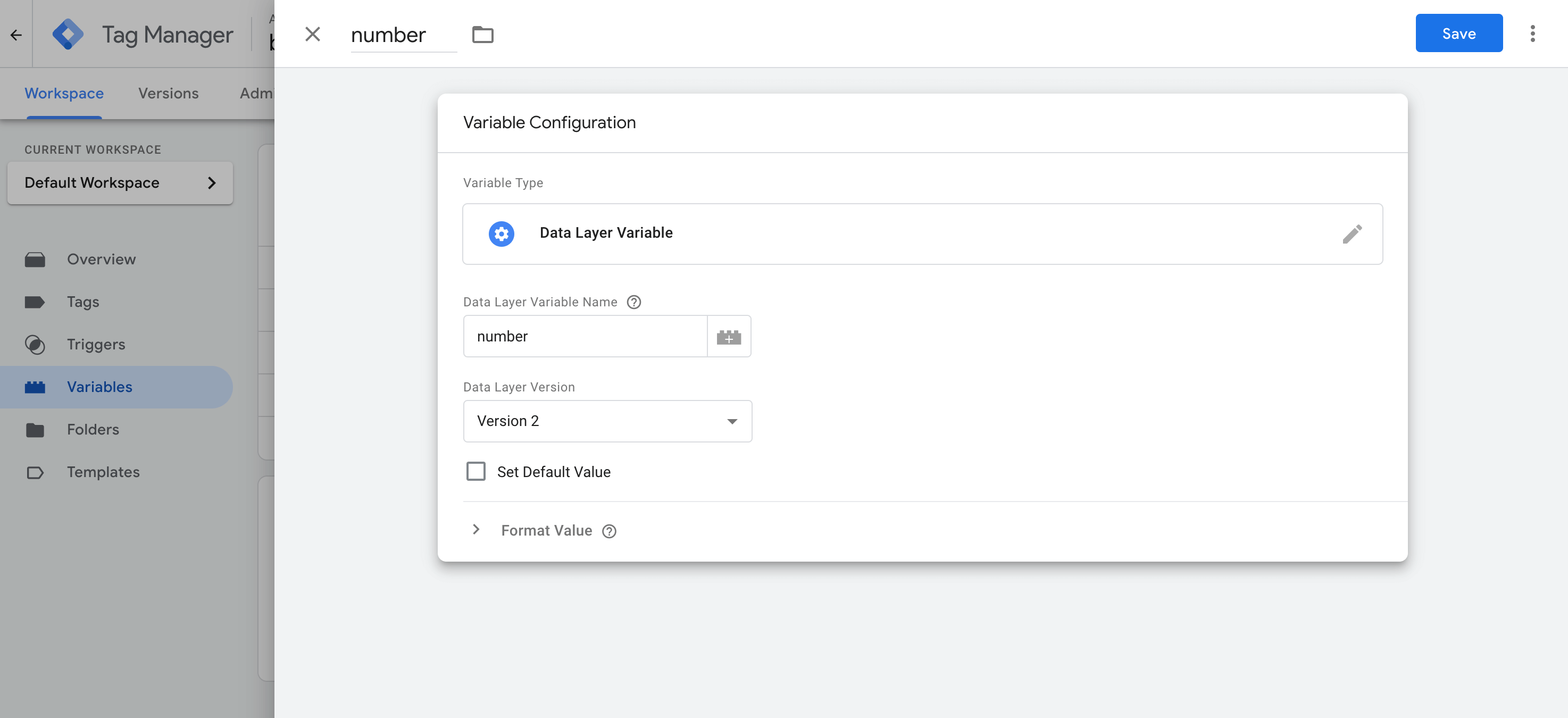
เลือกประเภทตัวแปรเป็น ตัวแปรชั้นข้อมูล

ระบุชื่อตัวแปรใหม่โดยตั้งชื่อเป็น "number" และตั้งชื่อตัวแปร Data Layer เป็น "number"
จากนั้น โปรด บันทึก ตัวแปรใหม่ และคุณสามารถทำซ้ำได้หากต้องการเพิ่มตัวแปรเพิ่มเติม
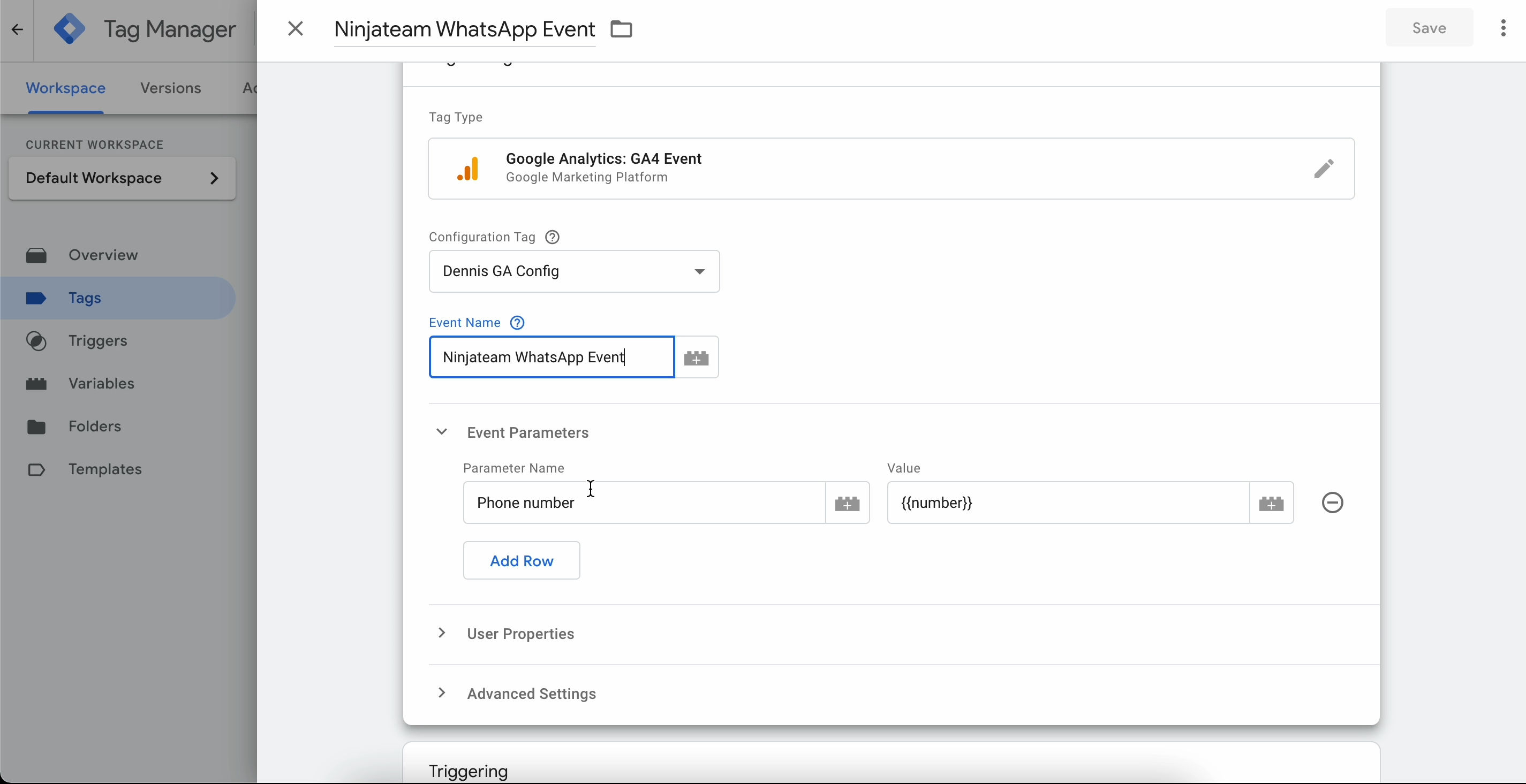
ตอนนี้ คุณสร้างแท็กใหม่เป็น Google Analytics: แท็กเหตุการณ์ GA4 ในการกำหนดค่าแท็ก ให้ระบุชื่อเหตุการณ์
สำหรับ Event Parameters คุณสามารถเพิ่มแถวใหม่และป้อน Parameter Name and Value ตัวอย่างเช่น “Phone” ที่มีค่า {{number}}, “Page” ที่มีค่า {{url}}

ขั้นตอนที่ 2: สร้างเหตุการณ์ด้วย Google Tag Manager โดยใช้ dataLayer
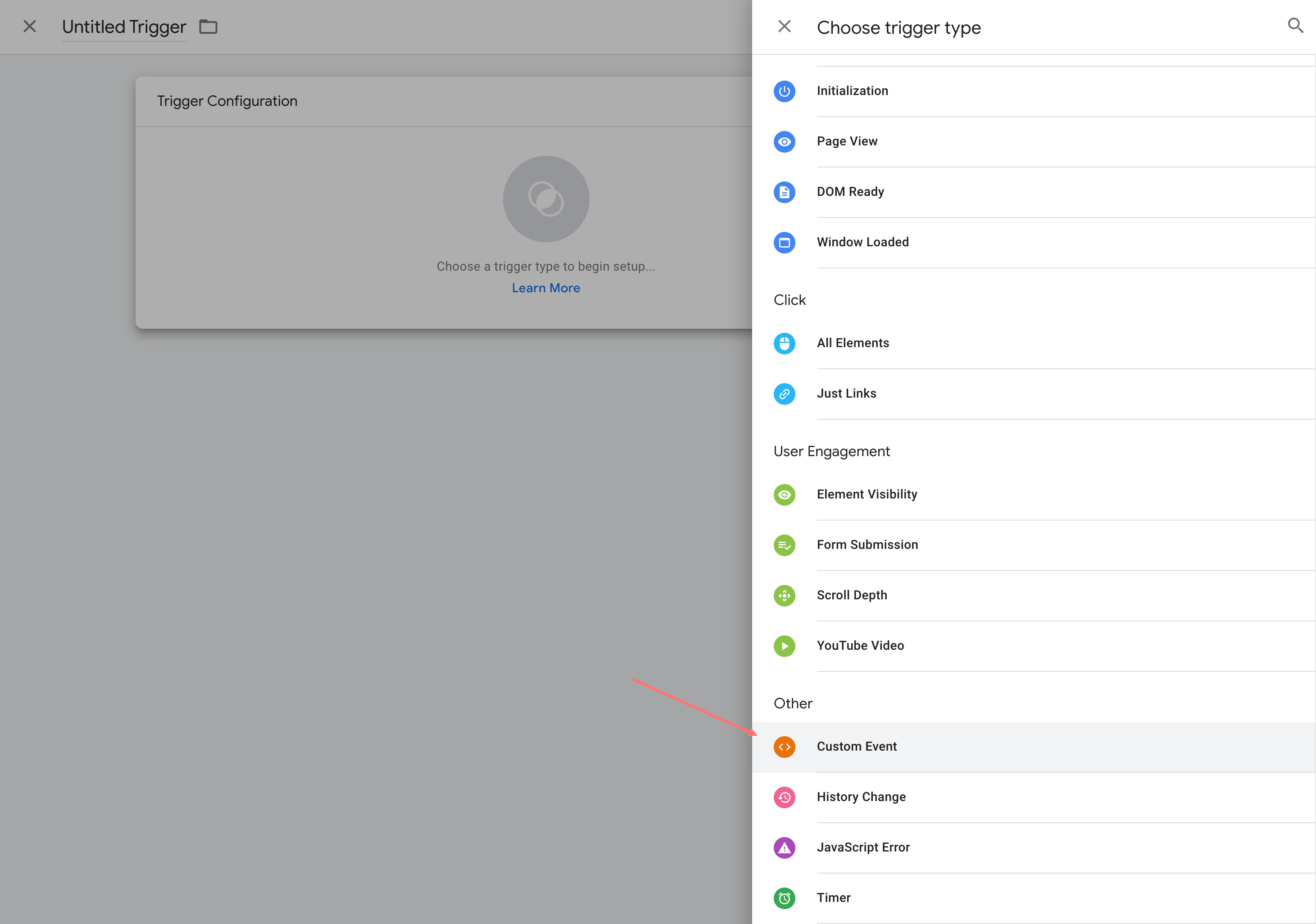
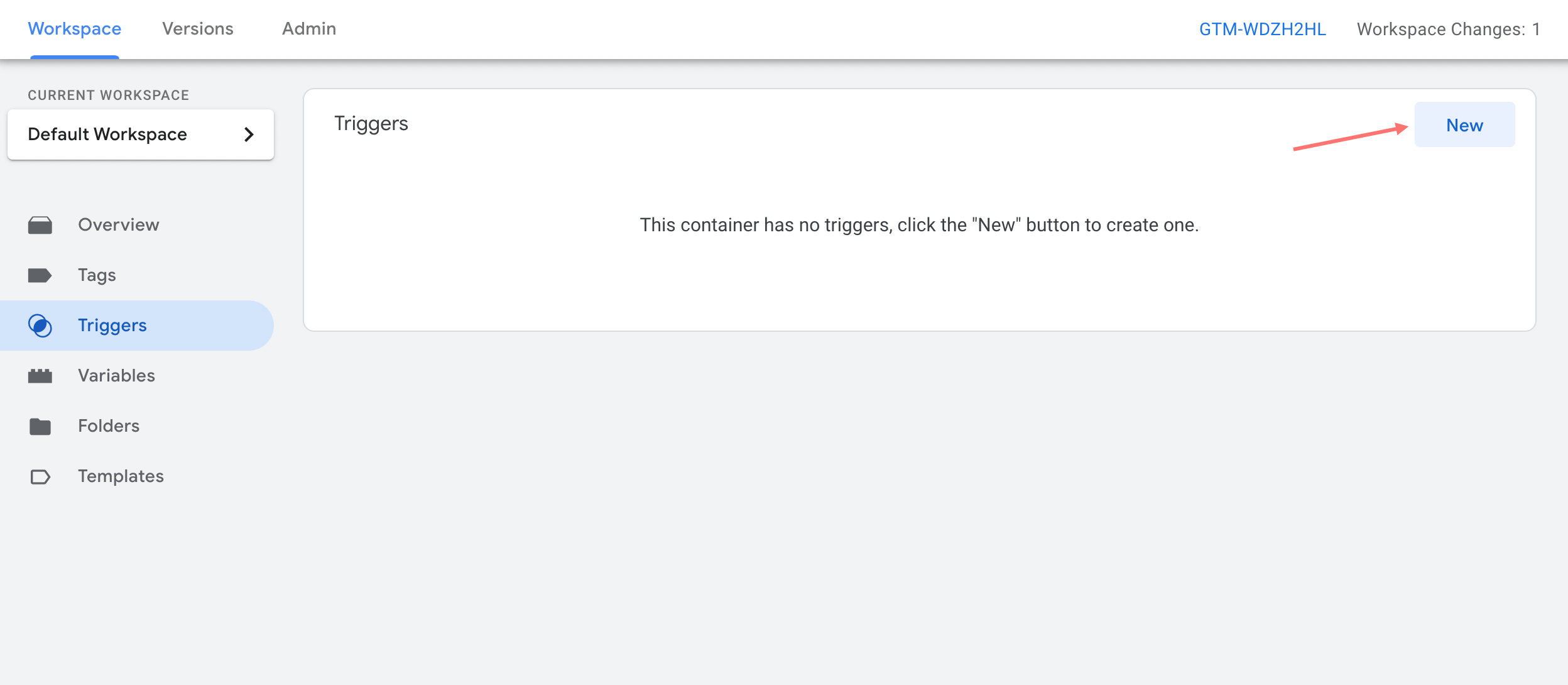
จากแท็บท ริกเกอร์ โปรดเพิ่มทริกเกอร์ใหม่

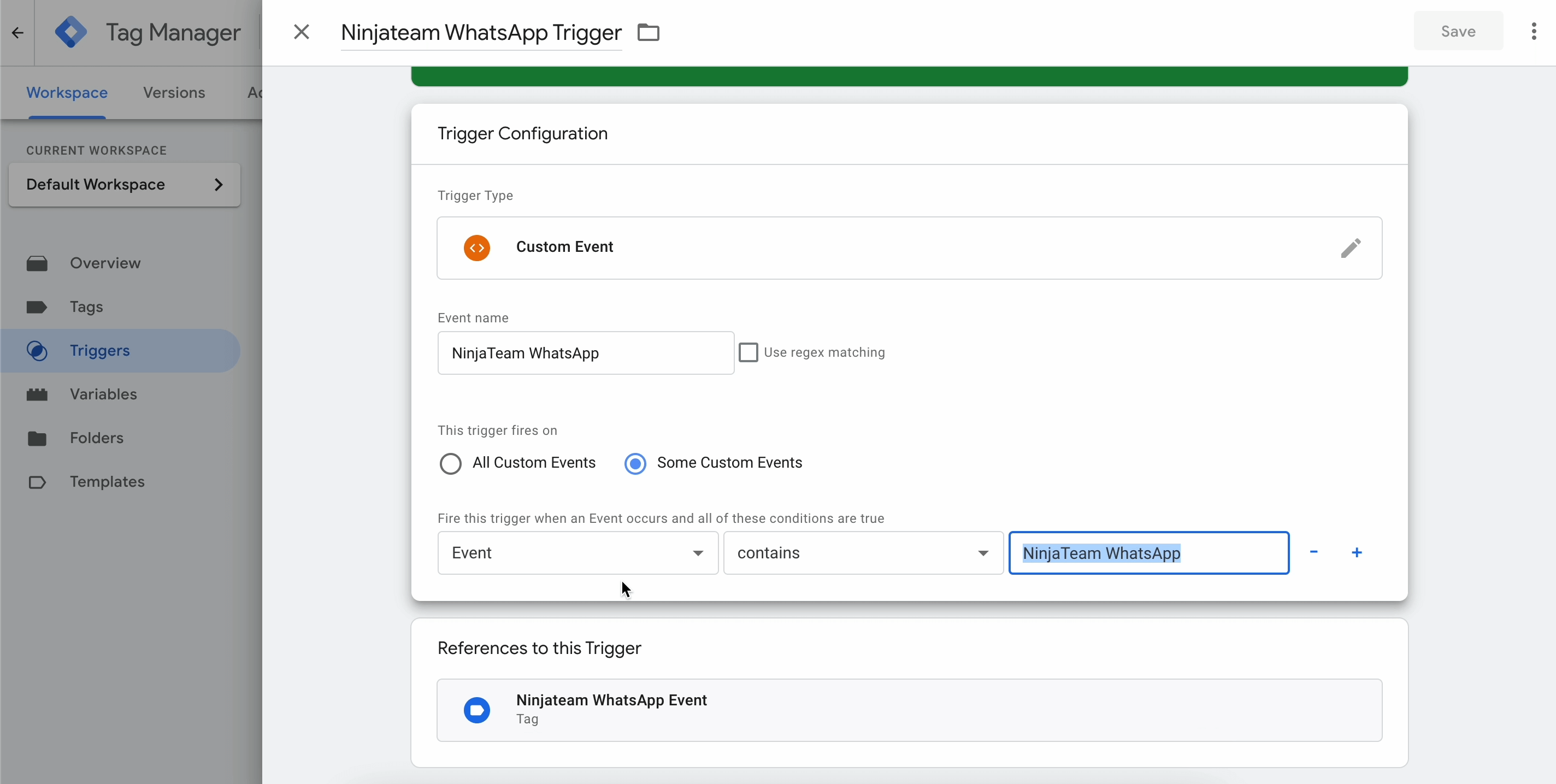
เลือกประเภททริกเกอร์เป็น เหตุการณ์ที่กำหนดเอง
คุณสามารถตั้งชื่อทริกเกอร์เป็น “NinjaTeam WhatsApp Trigger”
สำคัญ : ตั้ง ชื่อกิจกรรม เป็น " NinjaTeam WhatsApp " และ กิจกรรม ประกอบด้วย " NinjaTeam WhatsApp "

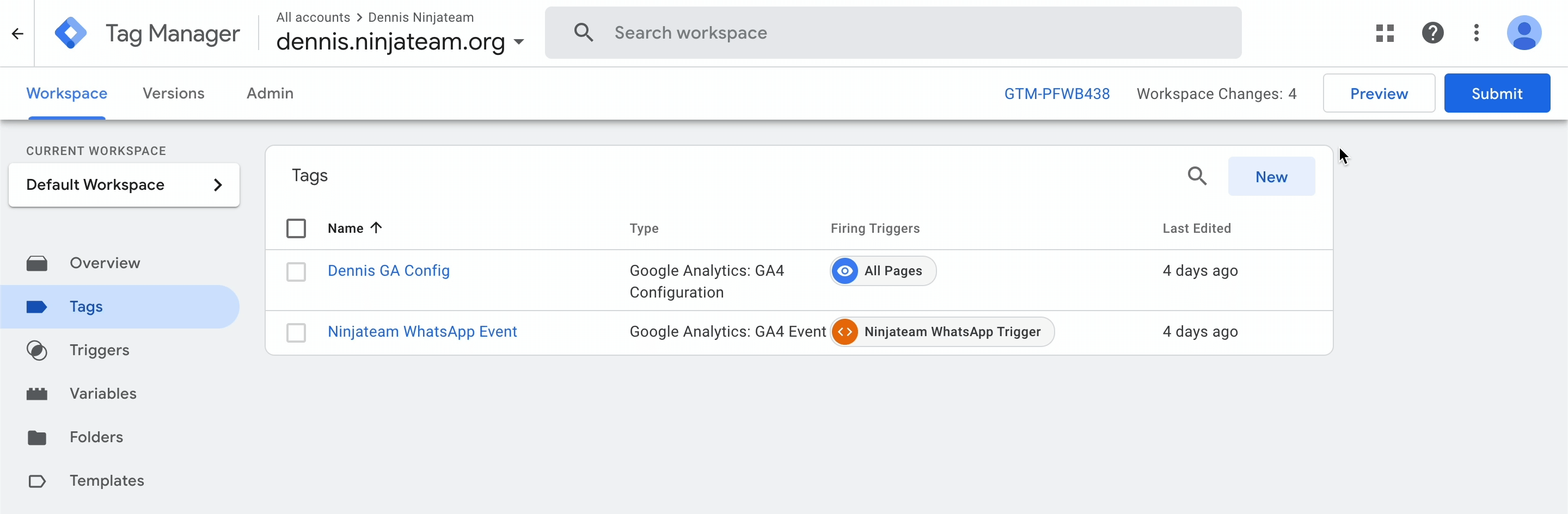
เมื่อกำหนดค่าแท็กและทริกเกอร์เสร็จแล้ว คุณจะเห็นแท็ก 2 ประเภทแสดงดังนี้

ขั้นตอนที่ 3: ส่งกิจกรรมไปยัง Google Analytics 4
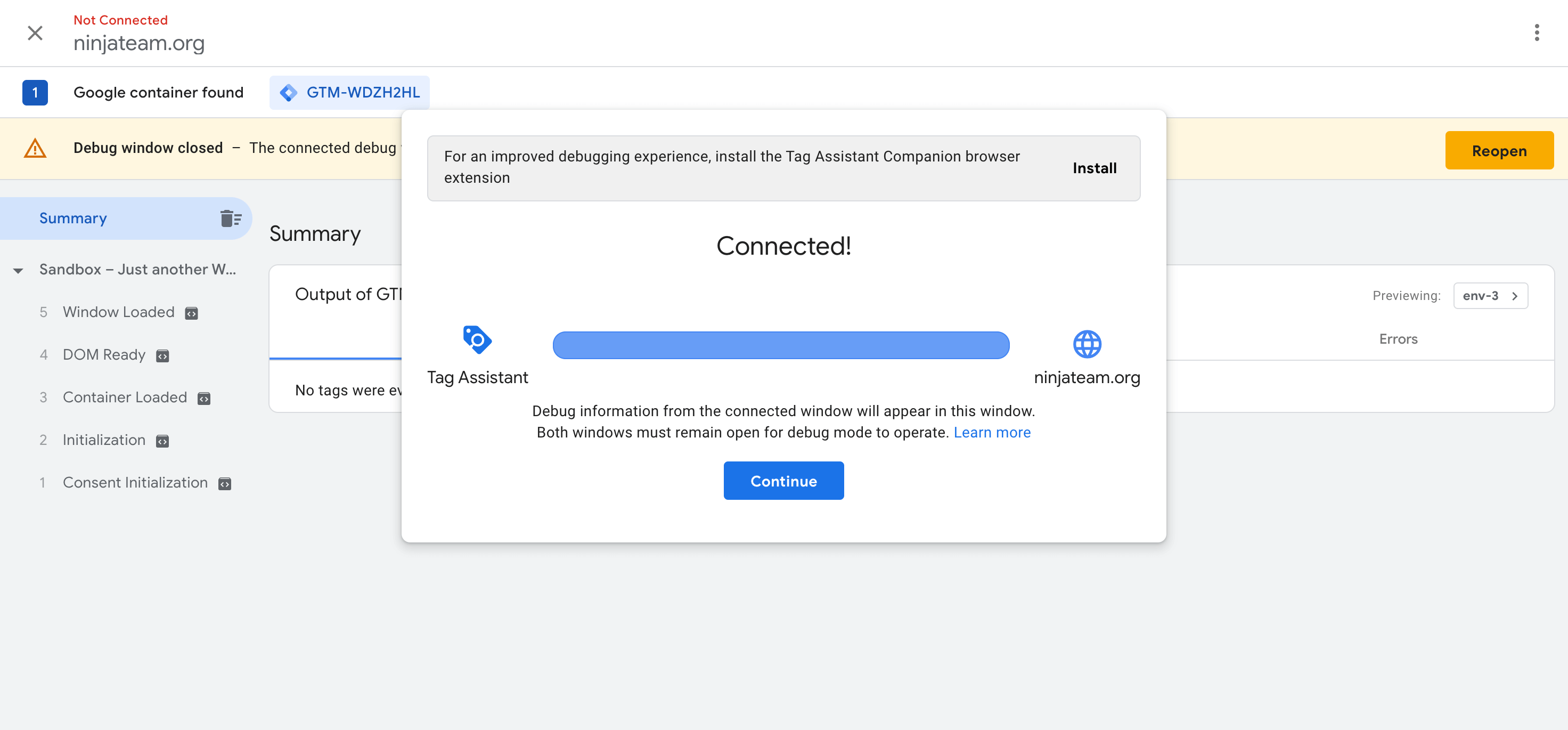
จากหน้าจอพื้นที่ทำงานเครื่องจัดการแท็ก ให้คลิกที่ ดูตัวอย่าง เพื่อเปิด Google Tag Assistant การดำเนินการนี้จะเปิดเซสชันการแก้ไขข้อบกพร่องใหม่ และเมื่อป๊อปอัปแจ้ง ให้คลิกดำเนินการ ต่อ

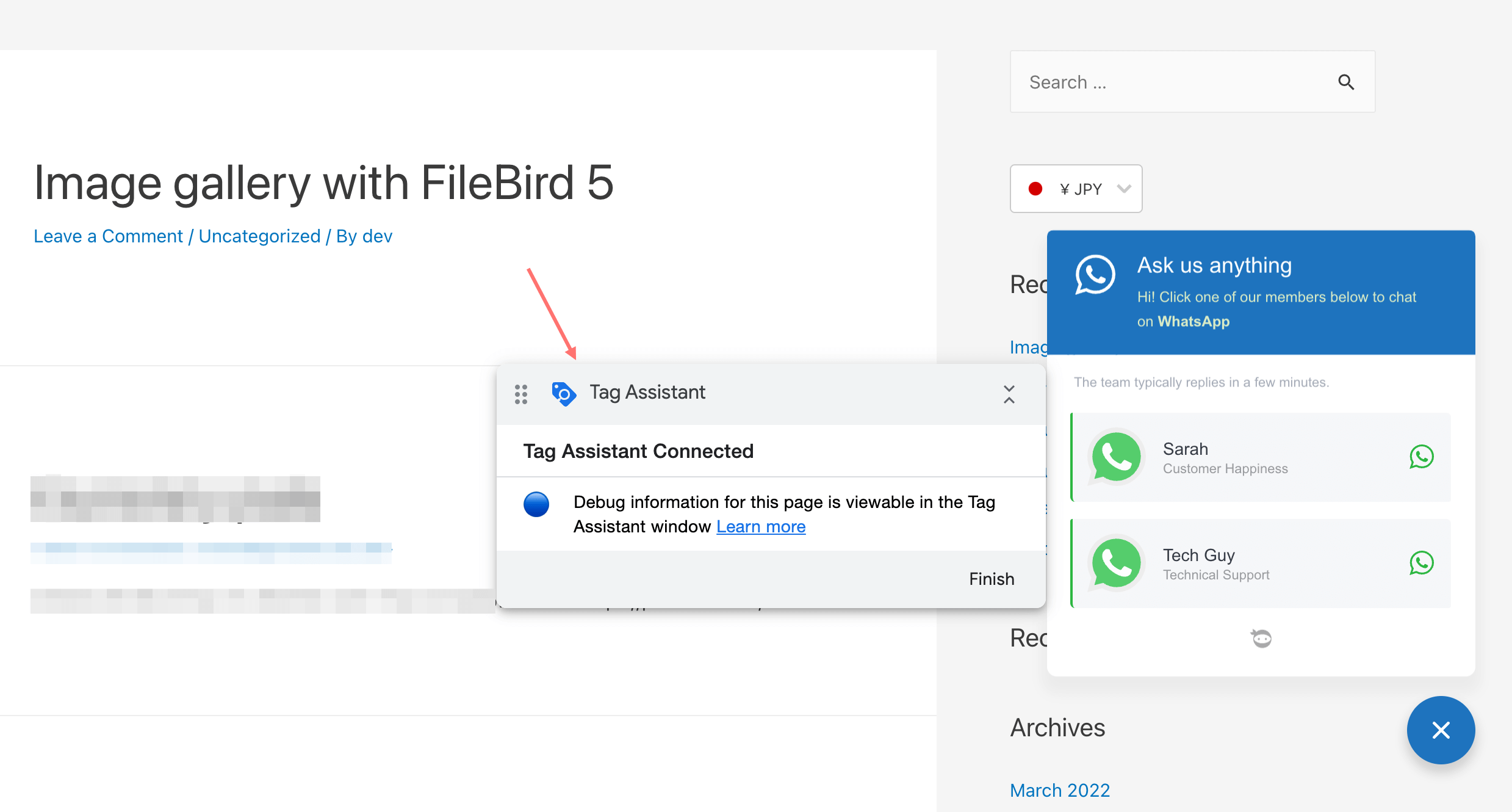
จากนั้นไปที่หน้าเว็บของคุณ แล้วคุณจะเห็นป้าย GTM Tag Assistant Connected ตอนนี้คุณสามารถเรียกใช้การทดสอบโดยดำเนินการคลิกบนหน้าเว็บ ตัวอย่างเช่น ลองคลิกที่วิดเจ็ต WhatsApp และเลือกตัวแทนฝ่ายสนับสนุนเพื่อแชท

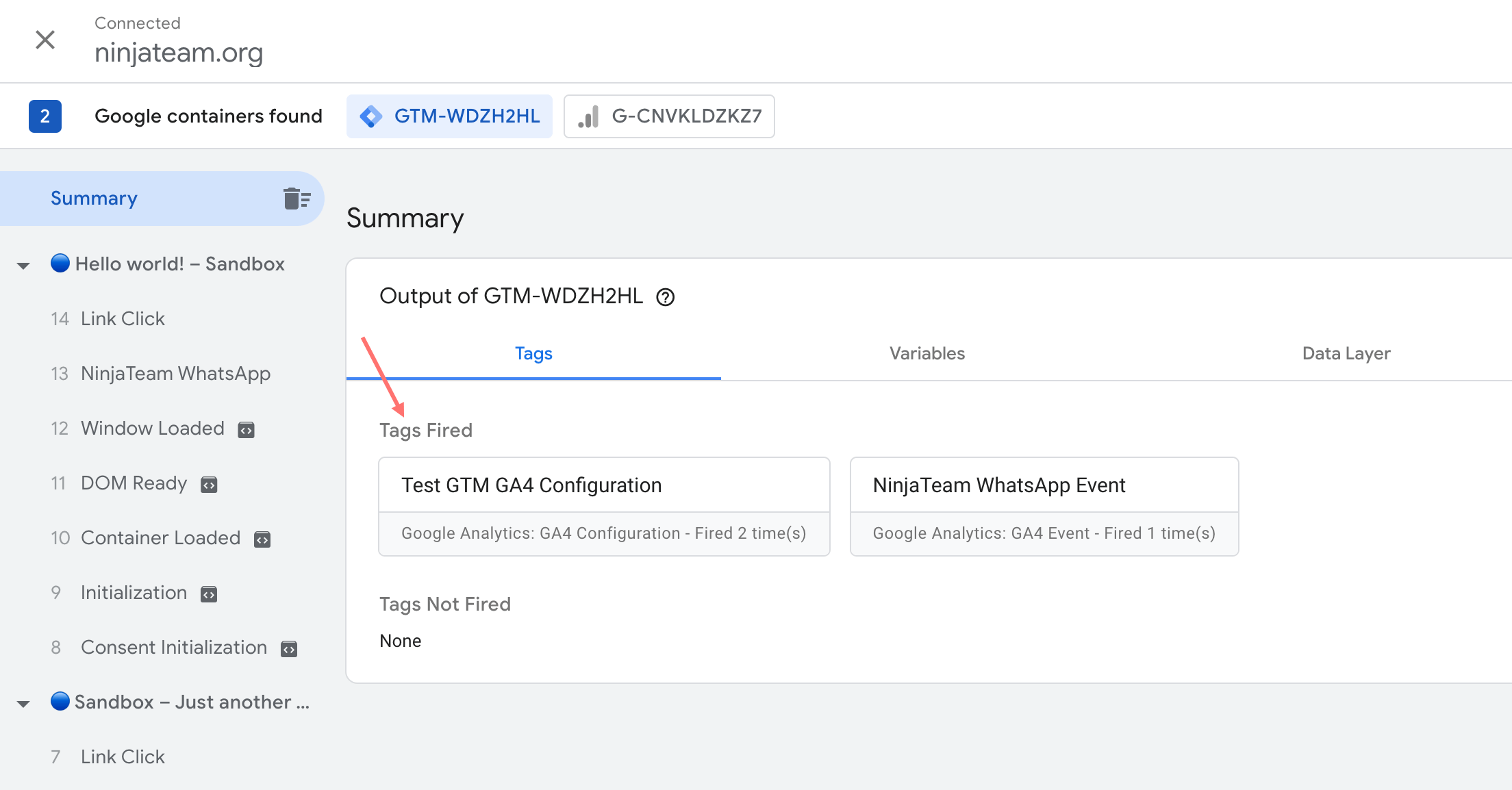
จากนั้นไปที่หน้าจอผู้ช่วยแท็ก หากคุณเห็นแท็กสองแท็กเริ่มทำงานภายใต้ผลลัพธ์ของ GTM แสดงว่าทริกเกอร์เหตุการณ์ได้รับการตั้งค่าอย่างเหมาะสม

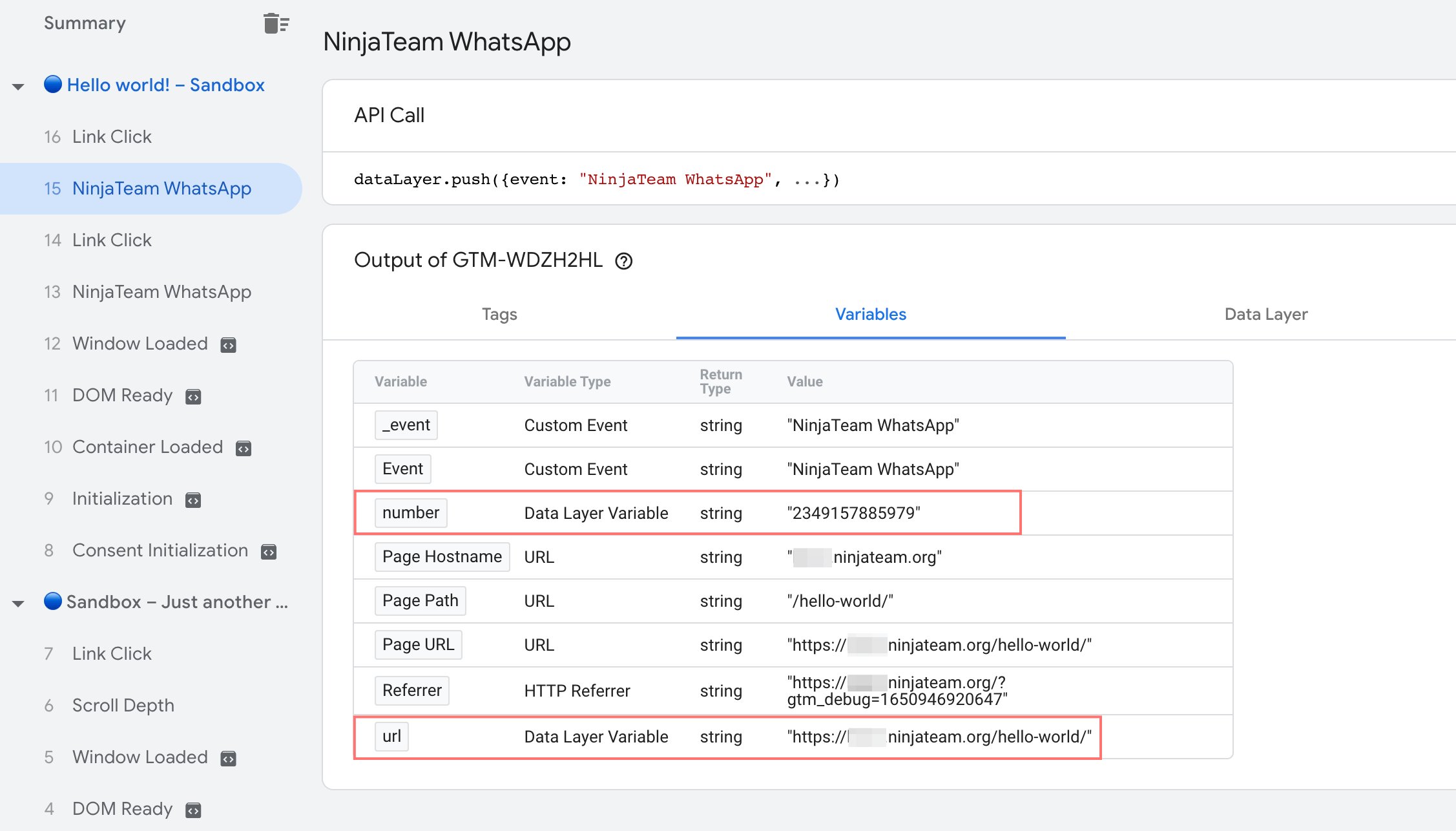
นอกจากนี้ จากสรุปผู้ช่วยแท็กของ Google คุณสามารถคลิกที่ ชั้นข้อมูล เพื่อตรวจสอบค่าของชั้นข้อมูลที่ส่งไปยัง Google Analytics 4 ที่นี่ คุณสามารถดูค่าของชั้นข้อมูล เช่น number , url , event_category เป็นต้น
และในแท็บตัวแปร คุณสามารถดู ตัวเลข และ URL ตัวแปรชั้นข้อมูลใหม่ที่คุณได้ตั้งค่าไว้ในขั้นตอนที่ 1 ยิ่งคุณตั้งค่าตัวแปรมาก ป้ายกำกับเหตุการณ์ก็จะยิ่งปรากฏในรายงาน Google Analytics ของคุณมากขึ้น

คุณสามารถทำการทดสอบซ้ำได้หลายครั้ง และกลับมาตรวจสอบอีกครั้งด้วย รายงานแบบเรียลไทม์ของ GA4 เพื่อให้แน่ใจว่ากิจกรรม NinjaTeam WhatsApp ทำงานได้ดีและส่งคืนตัวแปรที่ต้องการทั้งหมดที่คุณตั้งค่าไว้
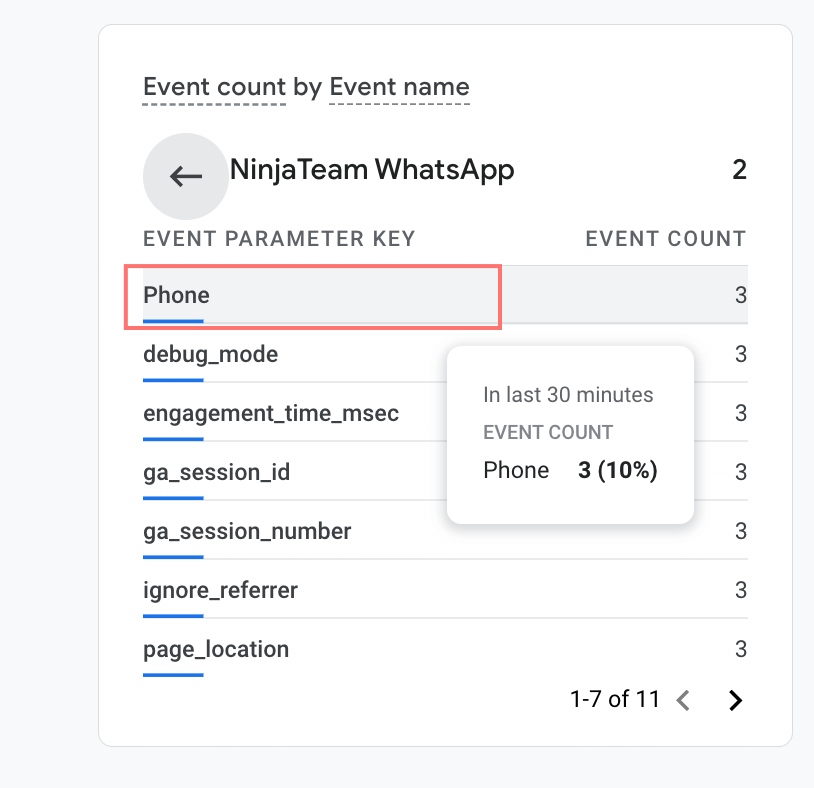
หากคุณใช้ "โทรศัพท์" เป็นชื่อกิจกรรมใน พารามิเตอร์เหตุการณ์ (ขั้นตอนที่ 1) คุณจะเห็นกิจกรรม "โทรศัพท์" ที่นับอยู่ในเหตุการณ์ "NinjaTeam WhatsApp" ในรายงานแบบเรียลไทม์ของ GA4

ไปยังคุณ
ฉันหวังว่าคู่มือนี้จะช่วยให้คุณตั้งค่าการติดตามเหตุการณ์ของ Google Analytics 4 ได้สำเร็จ และอย่าลืมแชร์กับเราว่าเว็บไซต์ของคุณทำงานเป็นอย่างไรด้วยปลั๊กอิน WhatsApp Chat WordPress และการติดตามกิจกรรม GA4