เมื่อใดและเมื่อใดที่จะไม่ใช้ WordPress หัวขาด
เผยแพร่แล้ว: 2022-08-04
Headless WordPress ได้รับความสนใจจากนักพัฒนาและบริษัทโฮสติ้งมากขึ้นเรื่อยๆ โดยเฉพาะในช่วงสองสามเดือนที่ผ่านมา ด้วย WP Engine ที่เปิดตัว Atlas Hosting และนักพัฒนาจำนวนมากขึ้นเรื่อยๆ ที่ต้องการเฟรมเวิร์ก Javascript เพื่อขับเคลื่อนส่วนหน้าของไซต์ ดูเหมือนว่า WordPress ที่ไม่มีส่วนหัวจะนำเสนอสิ่งที่ดีที่สุดของทั้งสองโลก: ประสบการณ์ด้านบรรณาธิการที่คุ้นเคยในแบ็กเอนด์พร้อมความยืดหยุ่นในการเลือกสแต็กเทคโนโลยีที่ทันสมัย ที่ส่วนหน้า
อย่างไรก็ตาม เพื่อประโยชน์ทั้งหมดของ WordPress แบบไม่มีหัว มีข้อเสียบางประการเช่นกัน ไม่ใช่ทุกสภาพแวดล้อมการโฮสต์ที่ได้รับการตั้งค่าให้รองรับ WordPress แบบไม่มีส่วนหัว ดังนั้นหากคุณคุ้นเคยกับการตั้งค่า WordPress แบบเดิมๆ คุณอาจต้องสร้างสรรค์กับโฮสติ้งของคุณ
นอกจากนี้ เนื่องจากส่วนหน้าและส่วนหลังแยกจากกัน บางส่วนของ WordPress ที่รวมอยู่ในปกติจำเป็นต้องสร้างขึ้นใหม่หรืออย่างน้อยที่สุดก็คิดใหม่
ในบทความนี้ เราจะมาดูกรณีการใช้งานบางกรณีของ WordPress แบบไม่มีหัว และบางสถานการณ์ที่คุณอาจต้องการติดตั้ง WordPress แบบเดิมๆ และในท้ายที่สุด หวังว่าคุณจะมีความคิดที่ดีขึ้นว่า WordPress แบบไม่มีหัวจะเป็นตัวเลือกที่ดีสำหรับโครงการต่อไปของคุณหรือไม่ มาดำน้ำกันเถอะ
WordPress หัวขาดคืออะไร
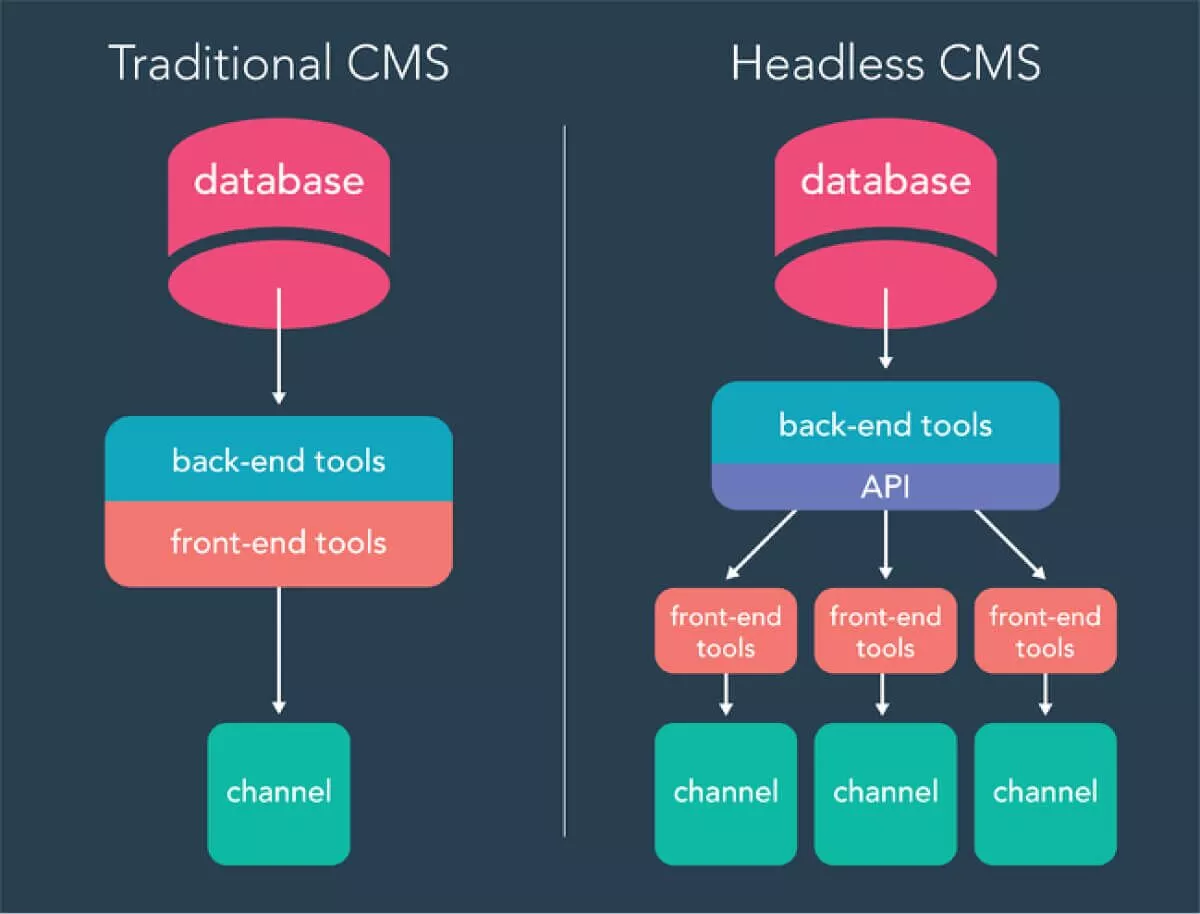
ในขณะที่การติดตั้ง WordPress แบบดั้งเดิมทำงานบนเซิร์ฟเวอร์ที่มีทั้งแบ็คเอนด์สำหรับบรรณาธิการและผู้สร้างเนื้อหาตลอดจนให้บริการเทมเพลตและทุกอย่างเพื่อทำให้เว็บไซต์ดูดีในส่วนหน้า แต่ WordPress ที่ไม่มีส่วนหัวเป็นคำที่ใช้อธิบายเมื่อส่วนหน้า และแบ็กเอนด์ที่ประกอบเป็นไซต์ WordPress จะถูกแยกออกจากกัน
ซึ่งหมายความว่าแม้ว่าประสบการณ์แบ็กเอนด์ของ WordPress แบบดั้งเดิมจะเหมือนกัน แต่ WordPress จะไม่รับผิดชอบในการให้บริการเทมเพลตหรือเนื้อหาที่เกี่ยวข้องกับธีม

ในการตั้งค่าที่ไม่มีส่วนหัว WordPress จะแสดงเนื้อหาทั้งหมดของไซต์ผ่านจุดปลาย API (โดยปกติคือ WordPress REST API หรือ WP GraphQL) ตำแหน่งข้อมูล API เหล่านี้ถูกใช้โดยส่วนหน้าแยกต่างหากซึ่งรับผิดชอบทั้งหมดในการจัดการการแสดงเนื้อหา
ในหลายกรณี เว็บไซต์นี้เป็นไซต์ที่ประกอบเข้ากับเฟรมเวิร์ก Javascript ยอดนิยม แอปบนอุปกรณ์เคลื่อนที่ แอปพลิเคชันการสนทนาที่ขับเคลื่อนโดย Alexa หรือ Google Home หรืออินเทอร์เฟซเกือบทุกชนิดที่สามารถใช้เนื้อหาผ่าน API ได้ ดูวิดีโอ WPCasts ด้านล่างเพื่อดูว่าจะมีลักษณะอย่างไร
สิ่งนี้ทำให้ไซต์ WordPress ที่ไม่มีส่วนหัวมีความยืดหยุ่นมากขึ้นในแง่ของการนำเสนอเนื้อหา ด้วยการตั้งค่า WordPress แบบดั้งเดิม คุณจะถูกล็อกไว้ในเอาต์พุตที่ควบคุมโดยธีมเป็นส่วนใหญ่ แต่หากไม่มีส่วนหัว คุณสามารถส่งออกเนื้อหาเดียวกันและนำเสนอต่อผู้ใช้ปลายทางของคุณได้หลายวิธี เนื่องจากการนำเสนอถูกควบคุมโดยแพลตฟอร์มที่ ในที่สุดใช้ปลายทาง API
ประโยชน์ของ WordPress หัวขาด
WordPress แบบไม่มีหัวยังคงได้รับความนิยมเพิ่มขึ้นเรื่อยๆ เนื่องจากสำหรับนักพัฒนาและทีมเนื้อหาบางราย การติดตั้งแบบไม่ใช้หัวมีประโยชน์อย่างมาก
ทีมต่าง ๆ สามารถทำในสิ่งที่พวกเขาทำได้ดีที่สุด
บางองค์กร แม้แต่ธุรกิจซอฟต์แวร์ที่จ้างนักพัฒนา พบว่าในขณะที่ฝ่ายการตลาดต้องการใช้ WordPress สำหรับเว็บไซต์การตลาด แต่ก็ไม่ได้ทับซ้อนกับชุดทักษะของนักพัฒนาที่มีอยู่ และพวกเขาจบลงด้วยการจ้างเอเจนซี่หรือนักแปลอิสระ ใครที่เน้น WordPress มากกว่า
อย่างไรก็ตาม ด้วยการตั้งค่า WordPress แบบไม่ใช้หัว นักพัฒนาภายในสามารถเลือกที่จะใช้เฟรมเวิร์กส่วนหน้าใดก็ได้ที่ต้องการเพื่อพัฒนาส่วนหน้าของเว็บไซต์ โดยใช้ประโยชน์จากทักษะที่มีอยู่แม้ว่าจะไม่มีประสบการณ์กับ WordPress มาก่อนก็ตาม
จากนั้นงานเฉพาะของ WordPress สามารถจ้างและเชื่อมต่อกับส่วนหน้าภายในองค์กรผ่าน API ซึ่งอาจช่วยประหยัดค่าใช้จ่ายในการพัฒนาเว็บไซต์รวมทั้งช่วยให้แบรนด์และความรู้เฉพาะของบริษัททั้งหมดที่อยู่ในส่วนหน้าสามารถผ่านเข้ามาได้ ของไซต์ที่อาจมีบางสิ่งสูญหายในการแปลเป็นอย่างอื่น
บทบรรณาธิการสามารถใช้ WordPress ที่พวกเขาคุ้นเคยได้
หากคุณมีทีมบรรณาธิการหรือผู้สร้างเนื้อหาที่คุ้นเคยกับประสบการณ์การแก้ไข WordPress อยู่แล้ว (ซึ่งเป็นเรื่องปกติมากขึ้นเรื่อยๆ เนื่องจาก WordPress เข้ายึดครองส่วนแบ่งการตลาดมากยิ่งขึ้น) คุณไม่จำเป็นต้องตัดสินใจว่าจะให้ส่วนหน้าของคุณเป็นปัจจุบันหรือไม่ ด้วยเทคโนโลยีล่าสุดและมอบประสบการณ์ที่พวกเขาคุ้นเคยให้กับทีมสร้างเนื้อหา
ด้วยการใช้การตั้งค่า WordPress แบบไม่มีหัว ผู้สร้างเนื้อหาสามารถดำเนินการผลิตเนื้อหาในประสบการณ์ WordPress ที่พวกเขาคุ้นเคยได้ต่อไป ในขณะที่ทีมพัฒนามีอิสระที่จะใช้เทคโนโลยีส่วนหน้าที่พวกเขาสบายใจที่สุด
API แบ็กเอนด์สามารถขับเคลื่อนแพลตฟอร์มต่างๆ ได้
เมื่อทำงานกับการตั้งค่าหัวขาดที่ WordPress ขับเคลื่อนจุดปลาย API แทนที่จะให้บริการแม่แบบส่วนหน้า คุณมีความยืดหยุ่นที่จะให้ปลายทางเหล่านี้ส่งเนื้อหาไปยังส่วนต่อประสานที่ไม่ใช่เพียงแค่เว็บไซต์

ปลายทาง API เดียวกันกับที่ส่งออกเนื้อหาของคุณไปยังเว็บยังสามารถขับเคลื่อนแอปพลิเคชันมือถือ เชื่อมต่อกับ CMS อื่นที่ขับเคลื่อนสิ่งพิมพ์สิ่งพิมพ์ เป็นผู้ให้บริการเนื้อหาสำหรับแอปพลิเคชันเสียงกับ Alexa หรือ Google Home และอีกมากมาย
เนื่องจากมีการตั้งค่าอินเทอร์เฟซจำนวนมากเพื่อใช้ API การใช้ WordPress เป็นแอปพลิเคชันแบบไม่ใช้หัวจึงช่วยเพิ่มโอกาสที่คุณจะสามารถใช้และนำเนื้อหาที่คุณเขียนอยู่แล้วใน WordPress กลับมาใช้ใหม่ได้
ข้อเสียของ WordPress หัวขาด
แม้ว่าการติดตั้ง WordPress แบบไม่มีหัว จะมี ประโยชน์บางอย่าง แต่ก็ไม่ใช่สำหรับทุกคนอย่างแน่นอน หากคุณเคยชินกับประสบการณ์การใช้งาน WordPress แบบเดิมๆ และไม่เหมาะกับสถานการณ์ใด ๆ ข้างต้น ต่อไปนี้คือข้อเสียบางประการที่คุณควรพิจารณาก่อนเริ่มใช้งาน
ปลั๊กอินไม่ทำงานเสมอไป
คนส่วนใหญ่มีความประทับใจใน WordPress และระบบนิเวศของ WordPress ว่าหากคุณต้องการฟังก์ชันเพิ่มเติมสำหรับไซต์ของคุณ คุณสามารถค้นหาปลั๊กอินที่มีฟังก์ชันดังกล่าว ติดตั้งและ "ใช้งานได้" โดยไม่ต้องใช้โค้ดหรือการกำหนดค่าใดๆ
อย่างไรก็ตาม ด้วยการตั้งค่า WordPress แบบไม่มีส่วนหัว ปลั๊กอินจำนวนมากใช้งานไม่ได้เนื่องจากไม่จำเป็นต้องทราบว่าต้องจัดเตรียมฟังก์ชันการทำงานผ่าน API สำหรับปลั๊กอินบางตัว พฤติกรรมแบบนั้นเป็นไปไม่ได้ด้วยซ้ำ
ยกตัวอย่าง ปลั๊กอินที่เพิ่มลิงก์แบ่งปันทางสังคมที่ด้านบนของหน้าโพสต์เดียว เพื่อทำให้เนื้อหาสามารถแชร์ได้ง่ายขึ้นในเครือข่ายสังคมต่างๆ ด้วยการติดตั้ง WordPress ปกติ ปลั๊กอินนี้สามารถเปิดใช้งานและไอคอนแชร์โซเชียลสามารถฉีดได้อย่างง่ายดายโดยอัตโนมัติ หรือใช้รหัสย่อหรือบางสิ่งบางอย่าง และคุณก็พร้อมแล้ว
อย่างไรก็ตาม ด้วยการตั้งค่าหัวขาด ไอคอนโซเชียลเหล่านี้จะไม่ถูกส่งผ่านเอาต์พุต API เนื่องจากไม่มีอยู่ในเนื้อหาโพสต์ และแม้ว่าจะถูกเพิ่มลงในเอาต์พุตของจุดสิ้นสุด API สำหรับโพสต์ใดโพสต์หนึ่งแล้วก็ตาม พวกเขาจะไม่ปรากฏบนส่วนหน้าของไซต์ เว้นแต่ส่วนหน้าจะถูกสร้างขึ้นโดยเฉพาะเพื่อค้นหาผลลัพธ์นั้นและแสดงปุ่มต่างๆ แม้ว่าจะเป็นไปไม่ได้ แต่สิ่งนี้ทำให้ปลั๊กอิน WordPress จำนวนมากใช้เวลานานกว่าในการติดตั้งแบบไม่มีส่วนหัว
ทีมที่คุ้นเคยกับ WordPress ไม่ได้ "โง่" เสมอไป
หากนักพัฒนาหรือทีมพัฒนาของคุณคุ้นเคยกับการตั้งค่า WordPress แบบเดิมๆ อยู่แล้ว ซึ่งตรรกะในการแสดงผลมีอยู่ในธีมและการปรับแต่งส่วนใหญ่นั้นทำกับไฟล์ธีม การเปลี่ยนความคิดนั้นให้ทำงานกับการตั้งค่าแบบไม่มีหัวในบางครั้งอาจทำได้ยาก
แม้แต่จากมุมมองของกระบวนการพัฒนา บางครั้งการตั้งค่าแบบไม่มีหัวก็ต้องมีการเปลี่ยนแปลงวิธีการใช้การควบคุมเวอร์ชัน วิธีการตั้งค่าและจัดการการปรับใช้อัตโนมัติและการโฮสต์ และเพิ่มความจำเป็นในการสื่อสาร โดยเฉพาะอย่างยิ่งหากนักพัฒนาหรือทีมที่แตกต่างกันสองคนทำงานบน ส่วนหน้าและส่วนหลังของไซต์ ทั้งหมดนี้เป็นงานที่นักพัฒนาเคยทำงานร่วมกันในธีม WordPress ที่มีมาตรฐานมากขึ้น อาจไม่เคยต้องรับมือมาก่อน
การดีบักอาจทำได้ยากขึ้น
ระบบใดๆ ไม่ว่าจะเป็นแบบกระจายหรือแบบโมโนลิธ อาจมีข้อบกพร่องที่เกิดขึ้นระหว่างการดำเนินการ อย่างไรก็ตาม หนึ่งในความท้าทายของระบบแบบกระจายคือมีข้อมูลมากขึ้นและมีตัวเลือกอีกมากมายที่คุณต้องทำเมื่อพยายามแก้ปัญหา ตัวอย่างเช่น ด้วยการตั้งค่า WordPress แบบไม่มีหัว หากคุณประสบปัญหากับการโหลดโพสต์ไม่เป็นไปตามที่คาดหวัง
ในการเริ่มต้นแก้ไขข้อบกพร่องนี้ คุณต้องตัดสินใจก่อนว่าปัญหาอยู่ที่ส่วนหน้าของเว็บไซต์หรือส่วนหลัง เนื่องจากสิ่งเหล่านี้มักถูกโฮสต์ไว้สองแห่งที่แยกจากกัน คุณจะต้องค้นหาไฟล์บันทึกที่ถูกต้องสำหรับระบบที่คุณคิดว่าจุดบกพร่องนั้นเกิดขึ้น
หากมีปัญหาในแบ็กเอนด์ เช่น ที่ไม่ได้ให้โพสต์ที่ถูกต้องผ่านจุดปลาย API หากคุณกำลังดีบักไซต์ WordPress ปกติ คุณอาจลอง echo หรือ var_dump ข้อมูลการดีบักบางอย่างแล้วดูว่าข้อมูลนั้นออกมาที่ส่วนหน้าอย่างไรในขณะที่คุณดีบัก
อย่างไรก็ตาม ด้วยการตั้งค่าแบบไม่มีส่วนหัว ข้อมูลนี้จะไม่ปรากฏในเทมเพลตของคุณ แต่จะอยู่ที่ตำแหน่งข้อมูล API ของคุณ และขึ้นอยู่กับการกำหนดค่าปลายทาง API ของคุณ การดีบักประเภทนี้อาจไม่ทำงานเลย
โดยเฉพาะอย่างยิ่ง ถ้างานในการดูแลส่วนหน้าของเว็บไซต์และส่วนหลังของเว็บไซต์นั้นแยกกันระหว่างสองทีมที่แตกต่างกัน การดีบักการตั้งค่า WordPress แบบไม่มีส่วนหัวนั้นมักจะยากกว่าและเกี่ยวข้องกับการสื่อสารมากกว่าเว็บไซต์ WordPress แบบดั้งเดิม โดยเฉพาะอย่างยิ่ง หากคุณไม่เคยมีประสบการณ์กับการดีบักระบบแบบกระจาย อาจเป็นเหตุผลที่ดีที่จะชอบการตั้งค่าที่ตรงไปตรงมามากกว่า
WYSIWYG นั้นยากกว่า
หนึ่งในคำมั่นสัญญาที่สำคัญของ Block Editor ใน WordPress ก็คือว่ามันจะย้ายประสบการณ์ WordPress ของคุณให้ใกล้เคียงกับหนึ่งในอุดมคติของแพลตฟอร์ม CMS จำนวนมาก – ให้ประสบการณ์ "สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ" เมื่อเนื้อหาย้ายจากตัวแก้ไขไปยัง ส่วนหน้าของเว็บไซต์

อย่างไรก็ตาม ในไซต์ WordPress ที่รูปแบบบล็อกในตัวแก้ไขอยู่ในฐานโค้ดที่แยกจากจอแสดงผลส่วนหน้า จะทำให้ส่วนประกอบเหล่านี้ซิงค์ได้ยากขึ้นเล็กน้อย เมื่อมีการเปลี่ยนแปลงใด ๆ ในฐานโค้ดส่วนหน้า การเปลี่ยนแปลงเหล่านั้นจะต้องได้รับการสื่อสารและสะท้อนให้เห็นในรูปแบบตัวแก้ไขเพื่อให้ประสบการณ์ WYSIWYG สอดคล้องกัน
เช่นเดียวกับข้อเสียอื่น ๆ ของ WordPress แบบไม่มีส่วนหัวที่กล่าวไว้ข้างต้น นั่นหมายความว่าการสื่อสารและการจัดระเบียบที่มากขึ้นเป็นสิ่งจำเป็นเพื่อให้ฐานโค้ดทั้งสองซิงค์กันและมอบประสบการณ์ที่ดีที่สุดสำหรับทั้งผู้สร้างเนื้อหาที่ใช้แบ็กเอนด์ แต่ยังรวมถึงผู้ใช้ปลายทางด้วย ส่วนหน้าของไซต์
แล้วแบบไหนดีกว่ากัน?
หากคุณมาไกลถึงขนาดนี้แล้ว คุณอาจจะคาดเดาคำตอบนี้ได้ แต่คุณควรใช้ WordPress แบบไม่มีหัวสำหรับโครงการไซต์ต่อไปของคุณจริงๆ หรือไม่นั้นขึ้นอยู่กับคุณ ทีมงานที่ดำเนินการอยู่ วิธีการปรับใช้โครงการ และปัจจัยอื่น ๆ อีกมากมาย
หากคุณมีทีมฟรอนต์เอนด์ที่เข้มแข็งซึ่งสามารถเชื่อมต่อกับ API และเคยชินในการสื่อสารการเปลี่ยนแปลงและทำงานกับระบบที่มีการกระจายมากขึ้น อาจเป็นการเหมาะสมสำหรับพวกเขาที่จะมุ่งเน้นไปที่ส่วนหน้าของไซต์ในขณะที่ทีมที่แยกจากกันทำงานในส่วนของ WordPress จริง .
อย่างไรก็ตาม หากคุณเป็นฟรีแลนซ์ที่เล่นคนเดียว หรือไม่มีประสบการณ์มากมายในระบบแบบกระจาย การควบคุมเวอร์ชัน การปรับใช้ ฯลฯ คุณควรติดตั้ง WordPress แบบเดิมๆ
WordPress หัวขาดสามารถเป็นกระบวนทัศน์ที่ทรงพลังที่ช่วยให้คุณใช้ประโยชน์จากเทคโนโลยีที่ทันสมัยและเชื่อมช่องว่างระหว่างประสบการณ์ด้านบรรณาธิการที่ผู้สร้างเนื้อหาคุ้นเคย ในขณะที่ยังสามารถใช้เทคโนโลยีที่ใหม่กว่าที่ยังไม่มาถึงระบบนิเวศของ WordPress ได้
และในขณะที่เครื่องมือสำหรับนักพัฒนาเกี่ยวกับ headless WordPress ยังคงทำงานได้ดีขึ้นด้วยโฮสติ้งเฉพาะแบบ headless และเครื่องมืออื่นๆ ที่ออกแบบมาเพื่อให้การพัฒนาในการตั้งค่า headless ง่ายขึ้น ก็จะเข้าถึงได้มากขึ้นสำหรับนักพัฒนาและแบรนด์มากขึ้นเท่านั้น
กล่าวโดยย่อ WordPress แบบไม่มีหัวอยู่ที่นี่และหากใช้อย่างถูกต้องก็สามารถเป็นเครื่องมือที่ยอดเยี่ยมในกล่องเครื่องมือของคุณในขณะที่คุณสร้างไซต์ WordPress ต่อไป
