ทำไมร้านค้า WooCommerce ควรให้ความสำคัญกับประสิทธิภาพ
เผยแพร่แล้ว: 2021-11-23ความสำเร็จของร้านค้า WooCommerce ของคุณได้รับผลกระทบโดยตรงจากประสิทธิภาพของไซต์ของคุณ ด้วยไซต์ที่รวดเร็วและเป็นมิตรกับผู้ใช้ คุณจะเพลิดเพลินกับอันดับการค้นหาที่ดีขึ้น ลูกค้าที่มีความสุขมากขึ้น และที่สำคัญที่สุดคือยอดขายที่เพิ่มขึ้น
ผู้บริโภคกว่า 70% ยอมรับว่า Page Speed ส่งผลโดยตรงต่อความเต็มใจที่จะซื้อจากผู้ค้าปลีก การศึกษาหลายชิ้นแสดงให้เห็นว่าไซต์อีคอมเมิร์ซจำนวนมากขาดยอดขายเนื่องจากความเร็วไซต์ที่ช้า เรามั่นใจว่าคุณไม่ต้องการที่จะเป็นหนึ่งในนั้น
แม้ว่าจะมีเทคนิคมากมายที่สามารถนำมาใช้ในการปรับปรุงความเร็วและประสิทธิภาพของไซต์ แต่การค้นหาต้นตอของปัญหาอย่างรวดเร็วอาจเป็นเรื่องยาก หากคุณไม่รู้ว่าจะเริ่มต้นจากตรงไหน ปลั๊กอินอย่าง Jetpack Boost สามารถระบุส่วนที่ต้องปรับปรุงและแก้ไขปัญหาสำคัญๆ มากมายที่ส่งผลต่อประสิทธิภาพของเว็บไซต์ของคุณได้โดยอัตโนมัติ
ในบทความนี้ คุณจะได้เรียนรู้ว่าประสิทธิภาพของเว็บไซต์ส่งผลต่อยอดขายของคุณอย่างไร คุณสามารถปรับปรุงอะไรได้บ้าง และเครื่องมืออย่าง Jetpack Boost สามารถช่วยได้อย่างไร
ประสิทธิภาพของเว็บไซต์ที่ช้าส่งผลต่อธุรกิจของคุณอย่างไร
เวลาโหลดนานหมายถึงยอดขายน้อยลง
ความเร็วของไซต์ที่ช้าทำให้เกิดหายนะสำหรับเว็บไซต์อีคอมเมิร์ซใดๆ จากการศึกษาพบว่า 57% ของลูกค้าของคุณจะออกหากต้องรอนานกว่าสามวินาทีเพื่อให้โหลดหน้า จากจำนวนนั้น 80% จะไม่กลับมาดูอีก
เสน่ห์ของการช้อปปิ้งออนไลน์สำหรับคนส่วนใหญ่คือความรวดเร็วและไม่เจ็บปวด หากคุณทำให้กระบวนการนั้นช้าและลำบาก คุณสามารถเดิมพันสินค้าคงคลังทั้งหมดของคุณว่าพวกเขาจะนำเงินที่หามาได้ยากไปยังร้านค้าออนไลน์อื่นด้วยเวลาโหลดที่เร็วขึ้น
การศึกษาเมื่อเร็ว ๆ นี้พบว่าการปรับปรุง 0.1 วินาทีในการโหลดเพิ่มจำนวนการดูหน้าเว็บ อัตราการแปลง และมูลค่าการสั่งซื้อเฉลี่ย อันที่จริง การเปลี่ยนแปลงเล็กน้อยในความเร็วของไซต์ทำให้ลูกค้าใช้จ่ายเพิ่มขึ้นเกือบ 10% แม้ว่าการเปลี่ยนแปลงความเร็วไซต์ของคุณไม่จำเป็นต้องรุนแรง แม้แต่การปรับปรุงเล็กน้อยก็สามารถเพิ่มรายได้ให้กับร้านค้า WooCommerce ของคุณได้
เว็บไซต์ที่ช้าทำให้ลูกค้าไม่พอใจ
การรอให้เว็บไซต์โหลดนานขึ้นจะทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี สถิติที่เราได้กล่าวถึงกลับเป็นข้อมูลนี้ แต่เรารู้ว่าคุณสัมผัสได้ถึงประสบการณ์การช็อปปิ้งออนไลน์ของคุณเอง ใช้เวลาสักครู่และคิดถึงทุกครั้งที่คุณคลิกออกจากเว็บไซต์ก่อนเวลาอันควร เนื่องจากใช้เวลาในการโหลดนานเกินไป คุณน่าจะทำมาหลายครั้งจนนับไม่ถ้วนทั้งหมด
ไม่เพียงแต่คุณไม่พอใจกับแบรนด์เท่านั้น แต่คุณคงไม่กลับไปดูว่าเว็บไซต์ของตนเร่งความเร็วหรือไม่ ด้วยเหตุนี้ ไม่ว่าผลิตภัณฑ์ของพวกเขาจะยอดเยี่ยมเพียงใด ประสบการณ์ของคุณอาจทำให้คุณสูญเสียความไว้วางใจในแบรนด์นั้น
หากคุณเป็นลูกค้าประจำของไซต์ใดไซต์หนึ่ง คุณอาจมีความอดทนเพิ่มขึ้นเล็กน้อย แต่ไซต์ที่ช้าอาจทำให้ผู้ที่ซื้อซ้ำที่ซื่อสัตย์ที่สุดกลับปฏิเสธ หากคุณกำลังเรียกดูผลิตภัณฑ์จำนวนมาก ลองนึกภาพว่าคุณต้องรอถึงห้าวินาทีเพื่อโหลดหน้าเว็บเพิ่มเติมแต่ละหน้า
เพื่อนของเราที่ Ericsson Mobility เปิดเผยว่าผู้ใช้รู้สึกเครียดเมื่อรอหน้าเว็บที่จะโหลดนั้นเปรียบได้กับการดูหนังสยองขวัญคนเดียวหรือความวิตกกังวลของพวกเขาเมื่อทำแบบทดสอบคณิตศาสตร์
หากนั่นไม่ใช่แรงจูงใจในการเร่งประสิทธิภาพของไซต์ เราก็ไม่รู้ว่ามันคืออะไร
ผลงานที่ซบเซาส่งผลให้อันดับออนไลน์แย่
ไม่มีทางหลีกเลี่ยงได้ ไซต์ที่ช้าไม่ได้อันดับเช่นกันในเครื่องมือค้นหา เครื่องมือค้นหาให้ความสำคัญกับประสบการณ์ของผู้ใช้เพราะต้องการให้ผลลัพธ์ที่เกี่ยวข้องและเป็นมิตรกับผู้ใช้มากที่สุด
การศึกษาหนึ่งของ Google พบว่าอัตราตีกลับเพิ่มขึ้น 32% เมื่อเวลาในการโหลดเปลี่ยนจากหนึ่งเป็นสามวินาที หากเวลาในการโหลดคือ 5 วินาที คุณจะเห็นการเลื่อนขึ้นเป็น 90% ด้วยตัวเลขเช่นนี้ จึงไม่น่าแปลกใจเลยที่เว็บไซต์ที่มีประสิทธิภาพดีกว่าด้วยอัตราตีกลับที่ต่ำกว่าจะได้รับรางวัลจากเครื่องมือค้นหาและได้รับการจัดอันดับที่สูงขึ้น
แม้ว่าคุณจะคิดว่าไซต์ของคุณค่อนข้างเร็ว แต่ก็ไม่มีสิ่งใดที่เร็วเกินไปในโลกของความเร็วหน้าเว็บ ทุกครั้งที่คุณลดความเร็วของไซต์ คุณจะเพิ่มโอกาสที่ไซต์ของคุณจะมีอันดับสูงขึ้นในผลการค้นหา
Google Core Web Vitals จัดลำดับความสำคัญของเว็บไซต์ที่มีประสิทธิภาพสูงในผลการค้นหา
ในปี 2020 Google ได้ประกาศการอัปเดตระบบการจัดอันดับว่ายังคงเปิดตัวตลอดปี 2021 จุดประสงค์หลักของการเปิดตัวนี้คือเพื่อปรับปรุงประสบการณ์ของผู้ใช้ออนไลน์ทั้งหมด แต่คุณอาจสงสัยว่าการเปลี่ยนแปลงเหล่านี้จะส่งผลต่อสถานะ เว็บไซต์ของคุณในผลการค้นหา
การอัปเดตอย่างหนึ่งของ Google ที่อาจส่งผลต่อการจัดอันดับการค้นหาของคุณคือโครงการ Core Web Vitals ตัวชี้วัดเหล่านี้ระบุองค์ประกอบของเว็บไซต์ เช่น เวลาในการโหลด การโต้ตอบ และความเสถียรของภาพ เพื่อวัดประสบการณ์ของผู้ใช้
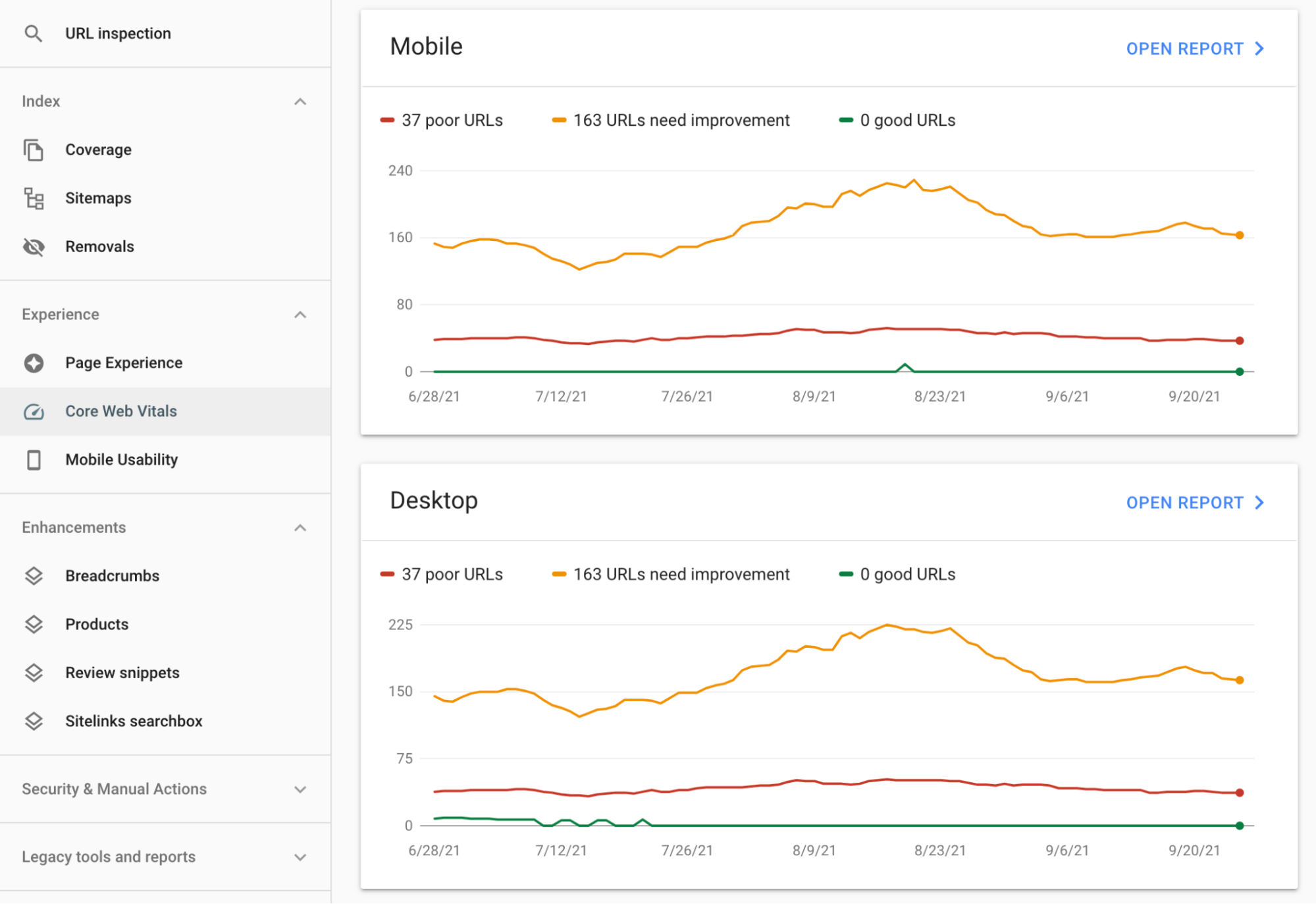
รายงาน Core Web Vitals ของ Google ใช้องค์ประกอบสามประการในการประเมินประสบการณ์ของผู้ใช้บนหน้าเว็บ:
- Largest Contentful Paint (LCP): องค์ประกอบนี้เกี่ยวข้องกับเวลาในการโหลดที่ผู้เข้าชมรับรู้ โดยจะวัดเวลาที่หน้าเว็บโหลดคุณลักษณะที่มองเห็นได้ชัดเจนที่สุด ที่ใดก็ได้ระหว่างศูนย์วินาทีถึง 2.5 วินาทีเป็นคะแนนที่ยอดเยี่ยม ในขณะที่อะไรที่มากกว่าสี่วินาทีหมายความว่าเว็บไซต์ของคุณสามารถใช้การปรับปรุงในด้านนี้
- First Input Delay (FID): ความล่าช้าในการป้อนข้อมูลครั้งแรกจะวัดการโต้ตอบของไซต์และระยะเวลาที่ใช้ในการตอบสนองต่อคำสั่งของผู้เข้าชม จะพิจารณาถึงความล่าช้าระหว่างการคลิกปุ่มหรือลิงก์ของผู้เข้าชมบนเว็บไซต์ของคุณ และระยะเวลาที่เว็บไซต์ของคุณตอบสนอง เพื่อให้เว็บไซต์ของคุณมอบประสบการณ์ที่ดีแก่ผู้ใช้ เว็บไซต์ของคุณต้องมีคะแนน FID 100ms หรือน้อยกว่า หากคุณได้คะแนนมากกว่า 300ms แสดงว่าคะแนน FID ของคุณน้อยกว่าที่เป็นตัวเอก และคุณจะต้องทำการเปลี่ยนแปลง
- Cumulative Layout Shift (CLS): CLS วัดความเสถียรของหน้าเว็บของคุณขณะโหลด คุณไม่ต้องการให้องค์ประกอบในเว็บไซต์ของคุณเปลี่ยนแปลงมากเกินไปขณะโหลด หากอันดับ CLS ของคุณคือ 0.1 หรือต่ำกว่า ให้ตบหลังตัวเอง หากสูงกว่า 0.25 ก็ถึงเวลากลับไปที่กระดานวาดภาพ
เรียนรู้เพิ่มเติมว่า Web Vitals หลักส่งผลต่อ SEO อย่างไร
เมื่อกลางเดือนมิถุนายน 2564 Google ประกาศว่าจะรวมคะแนนของ Core Web Vitals เหล่านี้เป็นตัวชี้วัดในระบบการจัดอันดับ ในเดือนสิงหาคม 2021 พวกเขาได้เปิดตัวการอัปเดตเพิ่มเติม (ปัจจุบันสำหรับ URL อุปกรณ์เคลื่อนที่เท่านั้น) ชื่อ Page Experience
เว็บไซต์ที่นำเสนอประสบการณ์ผู้ใช้และเพจที่ยอดเยี่ยม ตามรายงาน Core Web Vitals และ Page Experience ของ Google จะได้รับความนิยมในการจัดอันดับออนไลน์
หากคุณได้เพิ่มไซต์ของคุณลงใน Google Search Console แล้ว คุณสามารถดูเมตริกของไซต์ภายใต้ Core Web Vitals และตรวจสอบส่วนต่างๆ ของไซต์ที่ต้องปรับปรุง

หากคุณกำลังสร้างเว็บไซต์ใหม่ ตั้งเป้าที่จะสร้างเว็บไซต์ด้วย Core Web Vitals ในระดับแนวหน้าของการออกแบบของคุณ มองหาแผนการโฮสต์ที่มั่นคงซึ่งให้ความเร็วเว็บไซต์ที่ยอดเยี่ยมและเหมาะกับความต้องการด้านการรับส่งข้อมูลของคุณ ตรวจสอบให้แน่ใจว่าสามารถรองรับการจราจรที่คับคั่งได้เช่นเดียวกับที่เกิดขึ้นในวัน Black Friday และ Cyber Monday เพื่อหลีกเลี่ยงเวลาในการโหลดที่ช้า
หลีกเลี่ยงธีมเว็บไซต์ที่ซับซ้อนเกินไปซึ่งอาจทำให้โหลดของคุณเป็นคอขวดหรือส่งผลให้ฟังก์ชันการทำงานของไซต์ถูกบุกรุก ให้เน้นที่การรักษาธีมของคุณให้มีน้ำหนักเบา เพิ่มประสิทธิภาพรูปภาพของคุณให้มีขนาด และลดจำนวนปลั๊กอินที่คุณใช้ให้เหลือน้อยที่สุดที่ไซต์ของคุณต้องการ ความพยายามเหล่านี้จะช่วยรายงาน Core Web Vitals ของคุณ ปรับปรุงความเร็วโดยรวมของเว็บไซต์ของคุณ และช่วยให้คุณไต่อันดับสูงขึ้นในการจัดอันดับของ Google
หากคุณรู้สึกหนักใจเล็กน้อยเกี่ยวกับวิธีที่คุณจะปรับปรุงคะแนน FID หรือลดจำนวน CLS ของคุณ คุณไม่จำเป็นต้องกังวลมากเกินไป นี่คือที่มาของ Jetpack Boost เพื่อให้คุณได้คะแนน Core Web Vital ที่ปรับปรุงโดยไม่จำเป็นต้องรู้ศัพท์แสงทางเทคนิคทั้งหมด

Jetpack Boost จะปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณอย่างไร
คุณจึงได้พิจารณาแล้วว่าเว็บไซต์ของคุณสามารถช่วยเพิ่มประสิทธิภาพได้เล็กน้อย แม้ว่าปลั๊กอินอื่นๆ จะช่วยคุณปรับปรุงเมตริกความเร็วไซต์ได้ แต่มักต้องการความรู้ด้านเทคนิคเพื่อใช้ประโยชน์สูงสุดจากปลั๊กอินเหล่านี้ ใช้ Jetpack Boost เพื่อปรับปรุงปัญหาเว็บไซต์ของคุณโดยไม่มีค่าใช้จ่ายสำหรับนักพัฒนา
Jetpack Boost จะ:
- ตรวจสอบประสิทธิภาพไซต์ของคุณ: ด้วยความพยายามเพียงเล็กน้อยในส่วนของคุณ Jetpack Boost ให้รายงานที่เป็นประโยชน์และให้คำแนะนำที่มีประสิทธิภาพสำหรับความเร็วไซต์ของคุณ
- ปรับปรุง SEO ของคุณ: การปรับปรุงประสิทธิภาพเว็บไซต์ของคุณเกี่ยวข้องโดยตรงกับ SEO ของคุณ ดูเว็บไซต์ของคุณเพิ่มขึ้นในการจัดอันดับออนไลน์และรับการเข้าชมมากขึ้น
- เพิ่มความเร็วไซต์ของคุณ: เว็บไซต์ที่เร็วขึ้นเท่ากับยอดขายและการแปลงที่มากขึ้น ใช้แดชบอร์ดและเครื่องมือง่ายๆ ของ Boost เพื่อทำให้เว็บไซต์ของคุณรวดเร็วทันใจ
ประโยชน์ของ Jetpack Boost
อินเทอร์เฟซที่เรียบง่าย — ไม่จำเป็นต้องมีนักพัฒนา
หนึ่งในคุณสมบัติที่น่าดึงดูดใจที่สุดของ Jetpack Boost คือมันไม่จำเป็นต้องมีความรู้ล่วงหน้า คุณไม่จำเป็นต้องเป็นนักพัฒนาซอฟต์แวร์เพื่อเรียนรู้เกี่ยวกับปลั๊กอินหรือติดตั้งลงในไซต์ของคุณ อินเทอร์เฟซตรงไปตรงมา และคุณจะเห็นว่าเว็บไซต์ของคุณเร็วแค่ไหนผ่านเครื่องมือวัดผล

รายงานประสิทธิภาพของเว็บไซต์ที่เข้าใจง่าย
ด้วยรายงานเหล่านี้ คุณจะทราบได้อย่างรวดเร็วว่าไซต์ของคุณทำงานเป็นอย่างไร Jetpack Boost ให้คะแนนประสิทธิภาพเว็บไซต์ของคุณจาก A ถึง F คุณจะได้รับคะแนนเริ่มต้นเมื่อติดตั้งครั้งแรกและคะแนนที่อัปเดตหลังจากใช้การปรับให้เหมาะสม
ข้ามการกำหนดค่าที่ซับซ้อน
หลีกเลี่ยงการกำหนดค่าที่ซับซ้อนและใช้เวลานานซึ่งมาพร้อมกับปลั๊กอินความเร็วอื่นๆ ปลั๊กอินเหล่านี้อาจทำให้ไซต์ของคุณเสียหาย ทำให้เกิดความสับสน หรือแม้กระทั่งทำงานช้าลงหากตั้งค่าไม่ถูกต้อง คุณสามารถเปิด Jetpack Boost และทำงานได้โดยไม่ต้องใช้โค้ดเพิ่มเติมหรือความรู้ด้านเทคนิคใดๆ
วิธีใช้ Jetpack Boost
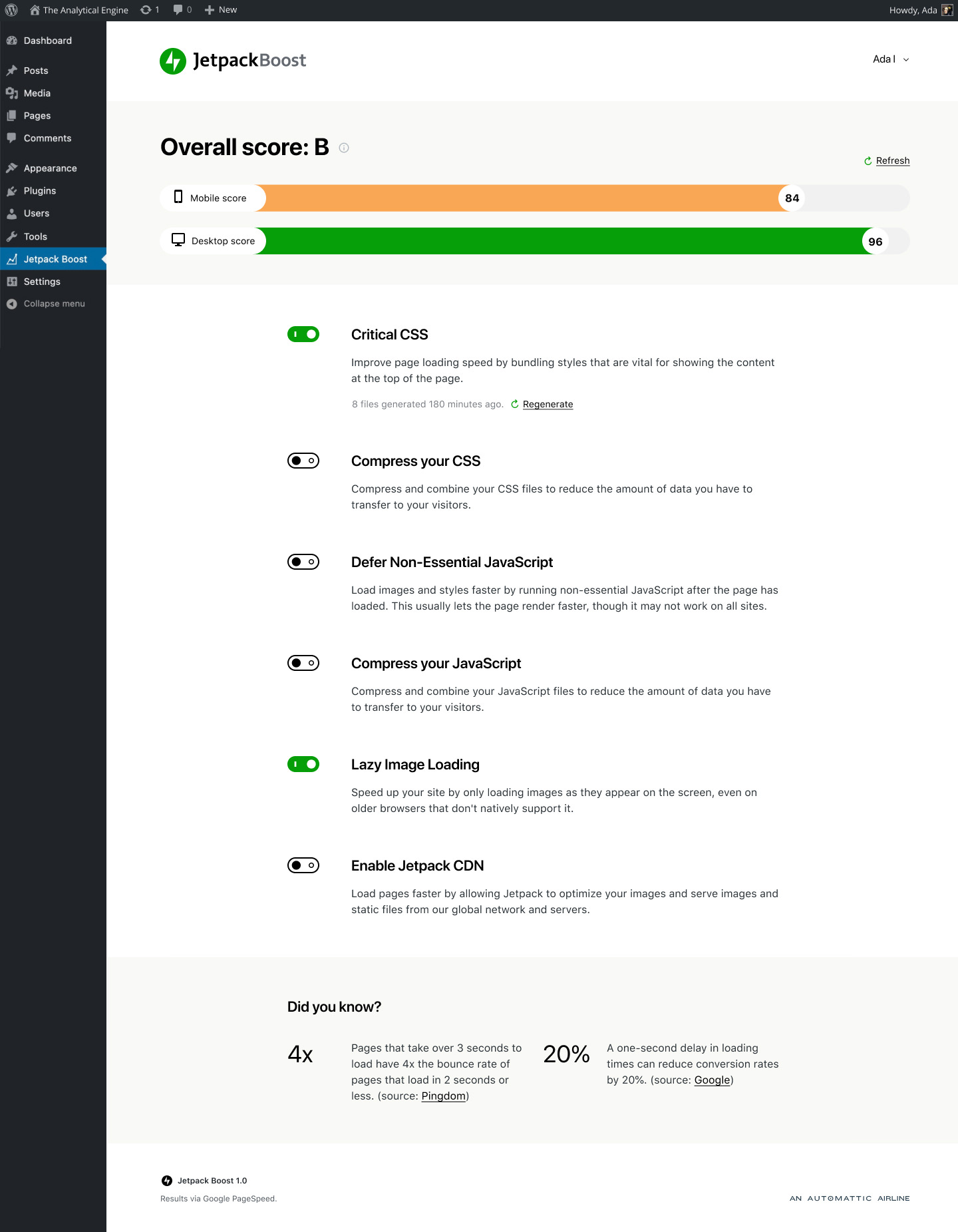
อินเทอร์เฟซของ Jetpack Boost นั้นเรียบง่ายและใช้งานง่าย ลองดูสองสามส่วน:
คะแนนโดยรวม — คะแนนประสิทธิภาพ
คะแนนประสิทธิภาพโดยรวมคือคะแนนเฉลี่ยของเว็บไซต์ของคุณจากทั้งหน้าจอเดสก์ท็อปและมือถือ
หากต้องการทราบวิธีการเฉลี่ยคะแนนที่ดีขึ้น สมมติว่าคะแนนมือถือของคุณคือ 54 ในขณะที่คะแนนเดสก์ท็อปของคุณคือ 91. 54 + 91 = 145 145 / 2 = 72.5 คะแนนประสิทธิภาพโดยรวมของคุณจะเท่ากับ C แม้ว่าจะไม่แย่ แต่ประสิทธิภาพของไซต์บนอุปกรณ์เคลื่อนที่อาจใช้การปรับปรุงบางอย่างได้
ปรับปรุงโมดูล
มีโมดูลการปรับปรุงหกโมดูลที่คุณสามารถเปิดหรือปิดได้:
- CSS ที่สำคัญ: รวมสไตล์ที่สำคัญที่ใช้กับเนื้อหาที่ด้านบนสุดของหน้า
- บีบอัด CSS: บีบอัดและรวมไฟล์ CSS เพื่อลดปริมาณข้อมูลที่ถ่ายโอน
- ชะลอ Javascript ที่ไม่จำเป็น: ช่วยให้ไซต์ของคุณโหลดเร็วขึ้นโดยเรียกใช้ JavaScript ที่ไม่จำเป็นหลังจากที่โหลดหน้าเว็บแล้ว
- บีบอัด Javascript: บีบอัดและรวมไฟล์ JavaScript เพื่อลดปริมาณข้อมูลที่ถ่ายโอน
- Lazy Image Loading: โหลดภาพตามที่ปรากฏบนหน้าจอแทนที่จะโหลดทั้งหมดในคราวเดียว
- เปิดใช้งาน Jetpack CDN: ให้บริการรูปภาพและไฟล์สแตติกอื่น ๆ จากเครือข่ายเซิร์ฟเวอร์ทั่วโลกของ Jetpack
แค่นั้นแหละ! ไม่มีอะไรอื่นให้คุณปรับแต่งได้ ทำให้ปลั๊กอินนี้ใช้งานง่ายอย่างมีความสุข
คุณสมบัติหลักของ Jetpack Boost
เพื่อให้ได้ประโยชน์สูงสุดจากปลั๊กอิน Jetpack Boost คุณจะต้องเปิดใช้งานโมดูลการปรับปรุงอย่างน้อยสามโมดูล ต่อไปนี้คือภาพรวมโดยย่อของแต่ละโมดูลและสิ่งที่พวกเขาทำสำเร็จในไซต์ของคุณ
ปรับโครงสร้าง CSS ให้เหมาะสมด้วย CSS ที่สำคัญ
สไตล์ชีตแบบเรียงซ้อนหรือ CSS เป็นคำแนะนำที่บอกเบราว์เซอร์ถึงวิธีจัดรูปแบบหน้าเว็บ CSS ควบคุมสิ่งต่างๆ เช่น สีแบบอักษรและขนาดรูปภาพ
เนื่องจาก CSS เป็นทรัพยากรที่บล็อกการแสดงผล หน้าเว็บจึงไม่สามารถแสดงได้จนกว่าจะดาวน์โหลดจนครบถ้วนและพร้อมใช้งานในเบราว์เซอร์
เพื่อต่อสู้กับสิ่งนี้ Jetpack Boost ใช้เทคนิคที่เรียกว่า Critical CSS เทคนิคนี้ทำงานโดยแยก CSS ที่จำเป็นสำหรับการแสดงเนื้อหาไปยังส่วนของไซต์ที่มองเห็นได้โดยไม่ต้องเลื่อน ด้วยเหตุนี้ หน้าเว็บจึงสามารถโหลดเร็วขึ้นโดยไม่จำเป็นต้องโหลดไฟล์ CSS ทั้งหมด
ด้วยการกำจัดทรัพยากรการบล็อกการเรนเดอร์ Jetpack Boost จะช่วยปรับปรุงประสบการณ์ผู้ใช้บนไซต์ของคุณรวมถึงคะแนน Core Web Vitals ของคุณ
เลื่อน JavaScript ที่ไม่จำเป็น
การตั้งค่านี้ใน Jetpack Boost จะเลื่อนเวลา JavaScript ที่ไม่จำเป็นออกไปจนกว่าจะโหลดหน้าเว็บ Boost จัดลำดับความสำคัญของข้อมูลภาพและโหลดก่อนในขณะที่ปล่อยให้ JavaScript มีความสำคัญน้อยกว่าสำหรับภายหลัง เมื่อผู้เข้าชมเคลื่อนที่ผ่านเว็บไซต์ องค์ประกอบอื่นๆ ของหน้าเว็บจะโหลดอยู่เบื้องหลัง สิ่งนี้ทำให้ผู้เข้าชมรู้สึกว่าโหลดเร็วขึ้น ซึ่งสามารถช่วยลดอัตราตีกลับได้
ขี้เกียจโหลดภาพ
การโหลดรูปภาพที่ขี้เกียจทำให้หน้าของไซต์ของคุณแสดงได้โดยไม่ต้องดาวน์โหลดทุกภาพบนหน้าเว็บในคราวเดียว เฉพาะภาพที่ผู้ใช้มองเห็นเท่านั้นที่จะโหลด และเมื่อเลื่อน รูปภาพเพิ่มเติมจะปรากฏขึ้น คุณลักษณะของ Boost นี้ลดแบนด์วิดท์ในขณะที่ปรับปรุงความเร็วไซต์ของคุณ
ใช้เครือข่ายการจัดส่งเนื้อหา
ในฐานะที่เป็นส่วนหนึ่งของ Jetpack Boost คุณสามารถเข้าถึง CDN สำหรับ WordPress ได้ฟรีของ Jetpack สิ่งนี้ใช้เครือข่ายเซิร์ฟเวอร์ทั่วโลก ดังนั้นไม่ว่าผู้เยี่ยมชมจะอยู่ที่ใด รูปภาพและเนื้อหาจำนวนมากจะถูกโหลดจากสถานที่ใกล้เคียง ฟรี ไม่จำกัดจำนวนไฟล์ที่คุณสามารถให้บริการ และสร้างขึ้นสำหรับ WordPress และ WordPress เท่านั้น ผลลัพธ์? คุณได้รับ CDN ที่ใช้งานง่ายและเชื่อถือได้ซึ่งช่วยเพิ่มความเร็วให้กับไซต์ของคุณโดยไม่ต้องเปลืองกระเป๋าเงินหรือเวลาของคุณ
เป็นส่วนที่สำคัญที่สุดอย่างหนึ่งของการปรับปรุงประสิทธิภาพของไซต์และรวมอยู่ใน Jetpack Boost
วิธีการติดตั้ง Jetpack Boost
การตั้งค่าปลั๊กอิน Jetpack Boost สามารถทำได้ในห้าขั้นตอนง่ายๆ:
- ไปที่ไดเร็กทอรีปลั๊กอิน WordPress
- ค้นหาปลั๊กอิน Jetpack Boost
- ติดตั้ง Jetpack Boost จากไดเร็กทอรีปลั๊กอินและเปิดใช้งาน
- ไปที่ส่วน Jetpack Boost ของส่วนผู้ดูแลระบบ WordPress ของเว็บไซต์ของคุณ
- เปิดคุณลักษณะที่คุณต้องการทดลองใช้บนเว็บไซต์ของคุณและดูการเปลี่ยนแปลงประสิทธิภาพของเว็บไซต์ให้ดีขึ้น
ประสิทธิภาพที่คุณวางใจได้
โลกรอบตัวเราเคลื่อนไหวอย่างรวดเร็ว แต่ไซต์อีคอมเมิร์ซของคุณควรเคลื่อนไหวเร็วขึ้น ไม่ว่าคุณกำลังมองหาที่จะเปิดร้านเล็กๆ หรือเริ่มต้นอาณาจักร WooCommerce ช่วยให้คุณเริ่มต้นด้วยตัวเลือกโฮสติ้งและธีมที่ยอดเยี่ยมที่จะไม่ทำให้เว็บไซต์ของคุณช้าลง
ในการดำเนินธุรกิจร้านค้าที่ประสบความสำเร็จ คุณจะต้องติดตามประสิทธิภาพและความเร็วของไซต์ของคุณ แม้ว่าจะมีเทคนิคมากมายที่คุณสามารถใช้ปรับปรุงประสิทธิภาพร้านค้า WooCommerce ของคุณได้ แต่การระบุทุกปัญหาอาจเป็นเรื่องยาก
อินเทอร์เฟซที่เรียบง่ายของ Jetpack Boost ทำให้การปรับปรุง Core Web Vitals ของคุณเป็นเรื่องง่าย ปลั๊กอินที่ใช้งานง่ายนี้ช่วยให้คุณปรับปรุง SEO และการจัดอันดับไซต์ เพิ่มความเร็วไซต์ และเพิ่มการแปลง
ด้วยการนำศัพท์แสงทางเทคนิคออกจากประสิทธิภาพของไซต์ Jetpack Boost จะระบุปัญหาของไซต์และแก้ไขปัญหาเหล่านี้ในเวลาที่คุณต้องรับประทานอาหารกลางวัน (อาจน้อยกว่านี้!)
ดาวน์โหลด Jetpack Boost เพื่อปรับปรุงประสิทธิภาพเว็บไซต์ WooCommerce ของคุณและให้ธุรกิจของคุณเหนือกว่าคู่แข่ง
