ทำไมคุณต้องมี CDN สำหรับ WordPress
เผยแพร่แล้ว: 2020-01-31ความเร็วและความน่าเชื่อถือเป็นสิ่งสำคัญที่ปฏิเสธไม่ได้สำหรับเว็บไซต์ใดๆ: 47 เปอร์เซ็นต์ของผู้บริโภคคาดหวังว่าร้านค้าออนไลน์จะโหลดได้ภายในเวลาไม่ถึงสองวินาที และความล่าช้าในการโหลดหนึ่งวินาทีจะลดการดูหน้าเว็บลง 11 เปอร์เซ็นต์ นอกจากนี้ ด้วยเครื่องมือค้นหาที่ให้ความสำคัญกับเวลาในการโหลดมากขึ้น การเพิ่มความเร็วไซต์ให้สูงสุดจึงเป็นสิ่งสำคัญสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา (SEO)
แม้ว่าจะมีหลายวิธีในการปรับปรุงความเร็วของเว็บไซต์ แต่หนึ่งในโซลูชันที่มีประสิทธิภาพมากที่สุดคือการใช้เครือข่ายการจัดส่งเนื้อหา (CDN) การรวม CDN ช่วยลดความเครียดบนเซิร์ฟเวอร์ของคุณ และช่วยให้ผู้เยี่ยมชมสามารถโหลดหน้าบนเว็บไซต์ของคุณได้เร็วขึ้น
ในบทความนี้ เราจะอธิบายว่า CDN คืออะไรและพูดถึงประโยชน์หลักๆ ของ CDN นอกจากนี้เรายังจะแสดงวิธีใช้ WordPress CDN ของ Jetpack มาเริ่มกันเลย!
CDN คืออะไร?
โฮสต์เว็บส่วนใหญ่ให้บริการคำขอหน้าแก่ผู้เยี่ยมชมทั้งหมดของคุณจากเซิร์ฟเวอร์เดียว โดยไม่คำนึงถึงตำแหน่งของพวกเขา หากเซิร์ฟเวอร์ของเว็บไซต์ของคุณตั้งอยู่ในอเมริกาเหนือ และผู้เยี่ยมชมจากออสเตรเลียพยายามเข้าถึง ข้อมูลทั้งหมดจะต้องเดินทางเป็นระยะทางไกลเพื่อเข้าถึงพวกเขา ยิ่งระยะทางยาวเท่าไหร่ เว็บไซต์ของคุณก็จะใช้เวลาในการโหลดมากขึ้นเท่านั้น
CDN คือเครือข่ายของเซิร์ฟเวอร์ที่กระจายไปทั่วโลกอย่างมีกลยุทธ์ ช่วยลดภาระของเซิร์ฟเวอร์ของคุณด้วยการดาวน์โหลดเนื้อหา เช่น รูปภาพ วิดีโอ และ CSS จากเว็บไซต์ของคุณและให้บริการผ่านเครือข่ายของตนเอง
หากเซิร์ฟเวอร์ของบริษัทโฮสติ้งปกติของคุณอยู่ในซานฟรานซิสโก และผู้ใช้เยี่ยมชมไซต์ของคุณในลอนดอน CDN จะโหลดเว็บไซต์ของคุณจากเซิร์ฟเวอร์ที่ใกล้ที่สุด (ซึ่งอาจอยู่ในลอนดอน) แทนที่จะไปทั้งหมดจากสหรัฐอเมริกา CDN ให้เวลาทำงานที่สูงขึ้น , การเพิ่มประสิทธิภาพสื่อ และการส่งมอบสินทรัพย์ที่รวดเร็วยิ่งขึ้น
มีประโยชน์มากมายในการใช้ CDN แต่ควรสังเกตว่าในกรณีส่วนใหญ่ CDN ไม่ฟรี บางแพลตฟอร์มมีฟังก์ชัน CDN ฟรีแบบจำกัด แต่ถ้าคุณต้องการเข้าถึงคุณลักษณะทั้งหมด คุณจะต้องจ่ายเงิน
ประโยชน์สี่ประการของการใช้ CDN กับ WordPress
เว็บไซต์เกือบทุกแห่งสามารถใช้ประโยชน์จากการรวม CDN ได้ ไม่ว่าคุณจะใช้ WordPress หรือไม่ก็ตาม ประโยชน์หลักสี่ประการของการใช้ CDN:
1. หน้าเร็วขึ้น
ความเร็วของหน้าเป็นหนึ่งในตัวชี้วัดที่ใหญ่ที่สุดของคุณภาพประสบการณ์ผู้ใช้ที่เว็บไซต์นำเสนอ หากหน้าเว็บใช้เวลาโหลดสามวินาทีหรือนานกว่านั้น คุณจะเริ่มสูญเสียผู้เข้าชมจำนวนมาก
ทุกวันนี้ ผู้ใช้ส่วนใหญ่สามารถเข้าถึงการเชื่อมต่ออินเทอร์เน็ตที่มีความเร็วค่อนข้างสูง ซึ่งหมายความว่าอุปกรณ์ของพวกเขาสามารถโหลดหน้าที่ซับซ้อนได้ในเวลาไม่กี่วินาที หากหน้าเว็บใช้เวลาในการโหลดนานเกินไป ปัญหามักจะไม่ได้อยู่ที่จุดสิ้นสุดของผู้เข้าชม แต่จะอยู่ในการตั้งค่าเซิร์ฟเวอร์หรือเว็บไซต์ของคุณแทน
มีสาเหตุหลายประการที่เซิร์ฟเวอร์อาจใช้เวลานานเกินไปในการแสดงข้อมูลเมื่อผู้เยี่ยมชมพยายามเข้าถึงเว็บไซต์ของคุณ:
- ระยะทางไกลระหว่างผู้เยี่ยมชมและที่ตั้งเซิร์ฟเวอร์ของคุณ ยิ่งระยะห่างระหว่างผู้ใช้กับเซิร์ฟเวอร์ของคุณนานเท่าใด หน้าเว็บของคุณจะสามารถโหลดได้มากเท่านั้น
- เซิร์ฟเวอร์เต็มไปด้วยคำขอ หากเว็บไซต์ของคุณมีผู้เข้าชมพร้อมกันมากเกินไป เซิร์ฟเวอร์สามารถเริ่มส่งคำขอหรือใช้เวลาในการแสดงข้อมูลนานเกินไป
- เพจของคุณมีเนื้อหาสื่อที่ไม่ได้รับการปรับให้เหมาะสมมากเกินไป รูปภาพและวิดีโอคุณภาพสูงสามารถมีไฟล์ขนาดใหญ่ได้ ดังนั้นหน้าเว็บที่มีสื่อจำนวนมากจึงสามารถโหลดได้นานขึ้น
การใช้ CDN สามารถแก้ปัญหาทั้งสามได้ในคราวเดียว ด้วย CDN คุณจะสามารถเข้าถึงเครือข่ายศูนย์ข้อมูลทั่วโลกที่สามารถแคชเว็บไซต์ของคุณได้ เมื่อผู้เยี่ยมชมพยายามเข้าถึงเว็บไซต์ของคุณ CDN จะสกัดกั้นคำขอและเปลี่ยนเส้นทางไปยังศูนย์ข้อมูลที่ใกล้ที่สุด
ในการทำเช่นนั้น CDN จะลดระยะทางที่ข้อมูลต้องเดินทางไปถึงผู้ใช้ CDN ส่วนใหญ่สามารถแคชและปรับเนื้อหาสื่อให้เหมาะสมได้ ซึ่งหมายความว่าหน้าเว็บใช้เวลาในการโหลดน้อยลง
สุดท้าย ศูนย์ข้อมูล CDN ได้รับการปรับให้เหมาะสมเพื่อจัดการกับการรับส่งข้อมูลจำนวนมาก หากคุณกำลังใช้แผนโฮสติ้งที่ใช้ร่วมกัน เวลาตอบสนองของเซิร์ฟเวอร์อาจช้าลงอย่างมากหากคุณได้รับปริมาณการรับส่งข้อมูลในระดับปานกลาง
หากคุณเริ่มประสบปัญหาด้านประสิทธิภาพกับเว็บไซต์ของคุณ คุณอาจต้องพิจารณาอัปเกรดเป็นโฮสต์เว็บหรือแผนที่ดีกว่า การเพิ่ม CDN ลงในส่วนผสม เว็บไซต์ของคุณจะพร้อมมากขึ้นเพื่อรองรับการรับส่งข้อมูลที่เพิ่มขึ้นในขณะที่มอบประสบการณ์การใช้งานที่ดียิ่งขึ้นแก่ผู้ใช้
2. การเพิ่มประสิทธิภาพในตัวสำหรับไฟล์มีเดีย
CDN จำนวนมากปรับเนื้อหาสื่อของเว็บไซต์ของคุณให้เหมาะสมโดยอัตโนมัติก่อนที่จะทำการแคช หากคุณเคยใช้ปลั๊กอินเพิ่มประสิทธิภาพสื่อของ WordPress คุณอาจคุ้นเคยกับกระบวนการนี้:

เครื่องมือบีบอัดรูปภาพใช้กราฟิกและบีบอัดโดยใช้วิธีการ "สูญเสีย" หรือ "ไม่สูญเสีย" การบีบอัดแบบไม่สูญเสียข้อมูลจะรักษาคุณภาพของภาพทั้งหมดไว้ แต่คุณมักจะประหยัดน้อยลงในแง่ของขนาดไฟล์ ในทางกลับกัน การบีบอัดแบบ Lossy อาจทำให้คุณภาพของภาพลดลงบ้าง แต่คุณได้ขนาดไฟล์ที่เล็กกว่ามาก
ตามหลักการแล้ว คุณควรเพิ่มประสิทธิภาพทุกภาพเดียวที่คุณอัปโหลดไปยัง WordPress เว็บไซต์สมัยใหม่มักใช้รูปภาพจำนวนมาก หากไฟล์เหล่านั้นมีคุณภาพสูงและความละเอียดสูง ไฟล์เหล่านั้นก็สามารถเพิ่มเวลาในการโหลดหน้าเว็บได้อย่างมาก
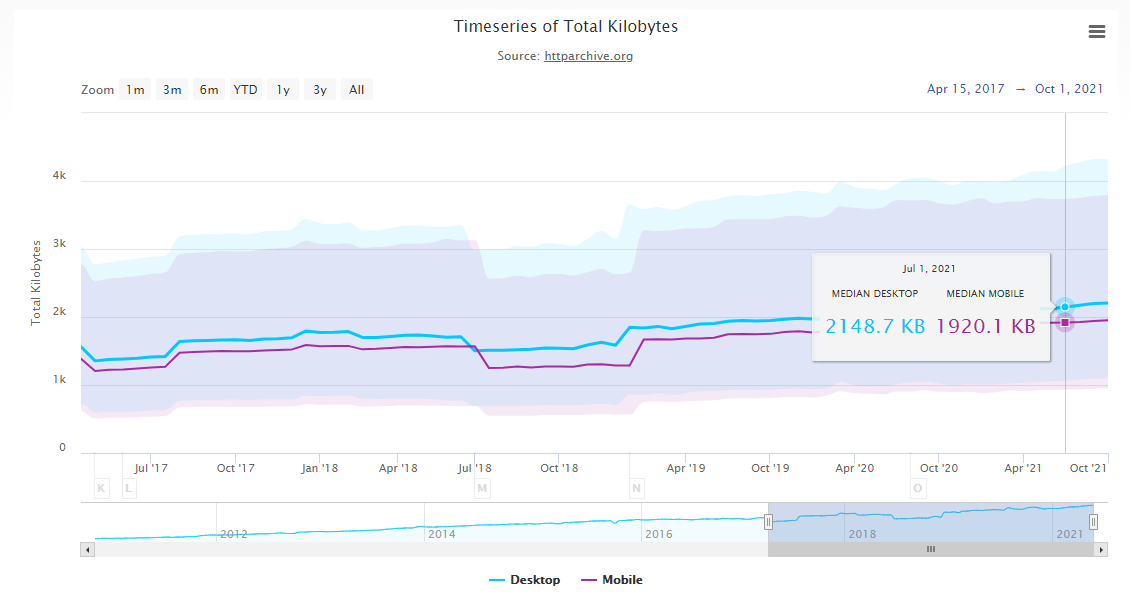
ตั้งแต่ปี 2017 ขนาดหน้าเฉลี่ยเพิ่มขึ้นจากประมาณ 1.3 MB เป็น 2.1 MB สาเหตุหลักมาจากความซับซ้อนที่เพิ่มขึ้นของเว็บไซต์สมัยใหม่ และ การใช้ไฟล์มีเดียมากขึ้น:

ยิ่งคุณใช้ไฟล์สื่อบนเว็บไซต์มากเท่าไหร่ คุณก็ยิ่งได้รับประโยชน์จาก CDN มากเท่านั้น อย่างไรก็ตาม หากคุณจะมีไฟล์วิดีโอบนเว็บไซต์ คุณควรโฮสต์ไฟล์เหล่านั้นบนแพลตฟอร์มเฉพาะ หากคุณใช้ Jetpack CDN คุณจะสามารถเข้าถึงบริการโฮสต์วิดีโอแบบไม่มีโฆษณา ซึ่งช่วยให้คุณแสดงไฟล์มีเดียจากเซิร์ฟเวอร์ของเราได้
3. การป้องกันจากการปฏิเสธบริการโจมตี (DDoS)
Denial of Service Attacks (DDoS) เกิดขึ้นเมื่อเครือข่ายที่ประสานกันของบอทโจมตีเซิร์ฟเวอร์ที่มีคำขอจำนวนมากในคราวเดียว การโจมตีเหล่านี้เพิ่มขึ้น 55 เปอร์เซ็นต์จากปี 2020 เป็น 2021 บางการสำรวจระบุว่าธุรกิจออนไลน์ถึง 35 เปอร์เซ็นต์ประสบกับการโจมตีเหล่านี้ไม่ทางใดก็ทางหนึ่ง
มีหลายวิธีในการลดการโจมตี DDoS โฮสต์เว็บบางรายมีพฤติกรรมเชิงรุกเกี่ยวกับการรักษาความปลอดภัยและบล็อกที่อยู่ IP ที่น่าสงสัยหรือพยายามเจาะเข้าไปในไซต์ของคุณโดยอัตโนมัติ น่าเศร้าที่การโจมตี DDoS ที่สำคัญมักจะเพียงพอที่จะทำให้เซิร์ฟเวอร์เฉพาะที่ทรงพลังต้องคุกเข่า
หากเว็บไซต์ของคุณถูกโจมตี ผู้เข้าชมอาจไม่สามารถเข้าถึงได้ อย่างดีที่สุด พวกเขาจะพบกับเวลาในการโหลดนานขึ้น และทำอะไรไม่ได้นอกจากรอการโจมตีหรือติดต่อโฮสต์เว็บของคุณเพื่อดูว่าสามารถช่วยได้หรือไม่
เมื่อใช้ CDN คุณจะเพิ่มระดับการรักษาความปลอดภัยระหว่างส่วนที่เหลือของเว็บและไซต์ของคุณ CDN สร้างขึ้นเพื่อรองรับการรับส่งข้อมูลจำนวนมหาศาล เพียงแค่การรวม CDN แสดงว่าคุณกำลังดำเนินการขั้นตอนใหญ่ในการปกป้องเว็บไซต์ของคุณแล้ว
4. เพิ่มเวลาทำงานของเว็บไซต์
โฮสต์เว็บที่มีชื่อเสียงส่วนใหญ่เสนอสถานะการออนไลน์ที่เกือบจะสมบูรณ์แบบ ไม่ใช่เรื่องแปลกที่จะเห็นบริการเว็บโฮสติ้งที่มีข้อมูลเวลาทำงานซึ่งแสดงว่าเซิร์ฟเวอร์พร้อมใช้งาน 99.9% ของเวลาทั้งหมด

หากคุณติดอยู่กับบริการโฮสติ้งที่ไม่ดี การหยุดทำงานอาจเกิดขึ้นบ่อยขึ้น ข้อดีอย่างหนึ่งของการใช้ CDN คือบริการแคชสำเนาเว็บไซต์ของคุณทั่วทั้งศูนย์ข้อมูล หากเซิร์ฟเวอร์ของคุณใช้งานไม่ได้กะทันหัน ผู้เยี่ยมชมจะยังสามารถเข้าถึงสำเนาของไซต์ของคุณได้ด้วย CDN
ในทางหนึ่ง CDN สามารถทำหน้าที่เป็นข้อมูลสำรองในขณะที่คุณทำงานกับโฮสต์เว็บเพื่อให้เว็บไซต์ของคุณกลับมาทำงานได้อีกครั้ง เช่นเดียวกับหากคุณพบข้อผิดพลาด WordPress ที่ป้องกันไม่ให้ผู้ใช้เข้าถึงไซต์ของคุณ ด้วย CDN คุณสามารถแก้ไขข้อผิดพลาดได้ด้วยตนเองโดยไม่สูญเสียการรับส่งข้อมูล
ใครควรใช้เครือข่ายการจัดส่งเนื้อหา
1. เว็บไซต์ WordPress ที่มีผู้ชมทั่วโลก
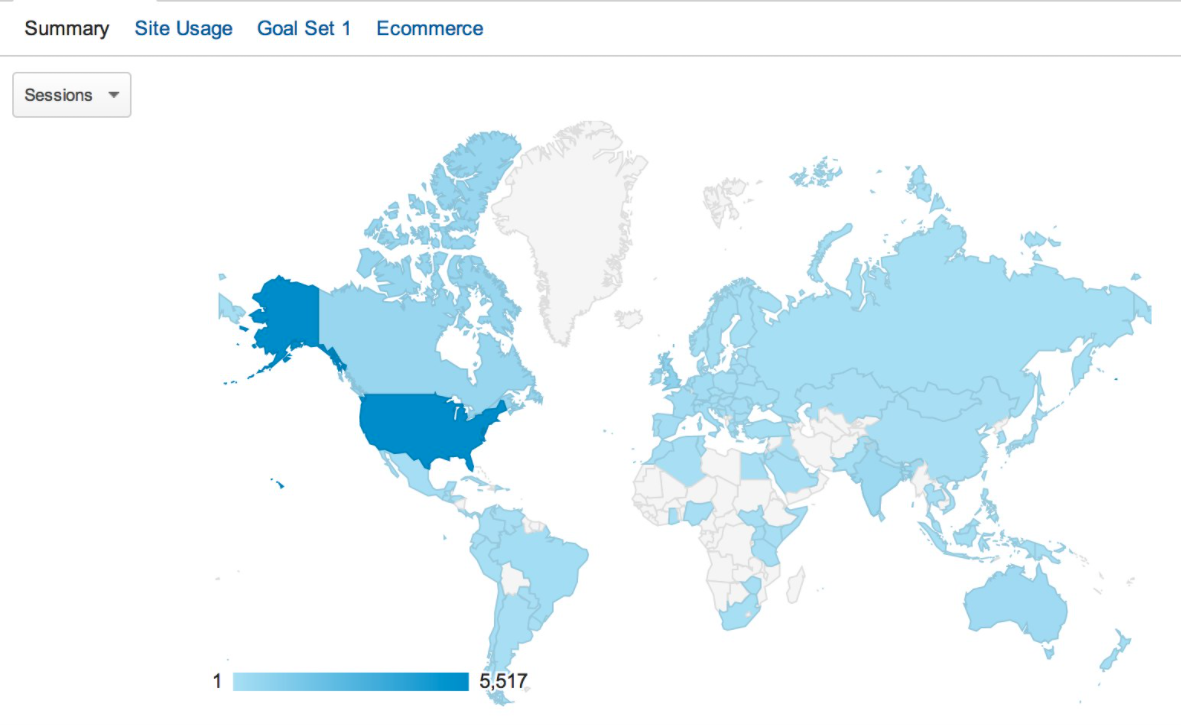
การเข้าชมส่วนใหญ่ของคุณอาจมาจากสหรัฐอเมริกา ดังนั้นจึงควรโฮสต์เว็บไซต์ของคุณที่นั่น หากปริมาณการใช้ข้อมูลที่ดีมาจากยุโรป เอเชีย หรือโอเชียเนีย WordPress CDN จะช่วยปรับปรุงเวลาในการโหลดโดยให้บริการทรัพย์สินของเว็บไซต์จากเซิร์ฟเวอร์ที่อยู่ใกล้กับบุคคลในเชิงภูมิศาสตร์ ด้วยวิธีนี้ ผู้เยี่ยมชมทุกคนจะได้รับประสบการณ์การใช้งานที่ยอดเยี่ยม ไม่ว่าพวกเขาจะอยู่ที่ไหนก็ตาม
ในกรณีส่วนใหญ่ ผู้ชมของคุณจะไม่ถูกจำกัดอยู่เพียงประเทศเดียว การดูข้อมูลวิเคราะห์อย่างรวดเร็วสามารถให้ข้อมูลเชิงลึกเกี่ยวกับตำแหน่งของผู้เข้าชมได้

แม้ว่าผู้ชมของคุณจะไม่ใช่ "ในพื้นที่" เพียงส่วนน้อย คุณก็ยังได้รับประโยชน์มากมายเมื่อใช้ CDN ผู้ใช้ที่อยู่ใกล้กับตำแหน่งเซิร์ฟเวอร์ของคุณจะยังคงได้รับประสบการณ์การโหลดที่ดีขึ้น
2. เว็บไซต์ที่มีไลบรารีไฟล์สื่อขนาดใหญ่
Jetpack เสนอวิธีที่มีประสิทธิภาพในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ แต่ CDN อาจเป็นดาวเด่นของการแสดง นั่นเป็นเพราะมันสามารถช่วยคุณแคชไฟล์ที่ใหญ่ที่สุดของคุณ รวมถึงรูปภาพด้วย
CDN ไม่เพียงแต่ปรับปรุงเวลาในการโหลดโดยให้บริการสินทรัพย์จากเซิร์ฟเวอร์แบบกระจายเท่านั้น แต่ยังปรับขนาดรูปภาพสำหรับอุปกรณ์มือถือโดยอัตโนมัติอีกด้วย โทรศัพท์และแท็บเล็ตมักมีการเชื่อมต่ออินเทอร์เน็ตที่ไม่ดีหรือไม่เสถียร ดังนั้นการโหลดรูปภาพที่รวดเร็วและเหมาะสมจึงมีความสำคัญอย่างยิ่งต่อประสบการณ์การใช้งานที่ดีของผู้ใช้
Jetpack ยังรวมถึงการโหลดแบบ Lazy Loading ซึ่งหมายความว่าจะโหลดเฉพาะภาพที่อยู่บนหน้าจอ ในขณะที่โหลดภาพอื่นๆ เมื่อคุณเลื่อนหน้าลง ซึ่งสามารถลดเวลาในการโหลดหน้าแรกได้อย่างมาก
3. เว็บไซต์ที่มีการเข้าชมเพิ่มขึ้น
เป็นความฝันของทุกบริษัท — คุณจะได้สัมภาษณ์ทางเครือข่ายโทรทัศน์รายใหญ่ ทวีตของคนดังที่มีชื่อเสียงเกี่ยวกับแบรนด์ของคุณ หรือวิดีโอที่คุณสร้างกลายเป็นไวรัล แต่ถ้าไซต์ของคุณไม่สามารถรับมือกับการไหลเข้าอย่างกะทันหันของการเข้าชม ไซต์อาจโหลดช้าหรือหยุดทำงานพร้อมกัน การปิดตัวลงของแฟนใหม่หรือทำให้คุณสูญเสียยอดขาย
ธุรกิจขนาดเล็กมีความเสี่ยงเป็นพิเศษ เนื่องจากลูกค้าแต่ละรายที่ละทิ้งเว็บไซต์ที่เสียหายชั่วคราวอาจส่งผลเสียต่อผลกำไรของคุณอย่างมีนัยสำคัญมากกว่าของบริษัทที่มีความมั่นคง
CDNs สร้างสมดุลให้กับคำขอของไซต์ในเครือข่ายเซิร์ฟเวอร์แบบกระจายทั้งหมด วิธีนี้ช่วยให้คุณรองรับผู้เยี่ยมชมได้มากขึ้นในคราวเดียว โดยกระจายไปทั่วสถานที่ต่างๆ
ไซต์ของคุณอาจเห็นการเข้าชมเพิ่มขึ้นอย่างกะทันหันเนื่องจากเหตุผลที่เลวร้ายกว่า: การโจมตี DDoS CDN ทำหน้าที่เป็นประเภทของการป้องกัน DDoS และดังนั้นจึงเป็นส่วนสำคัญของคุณลักษณะด้านความปลอดภัยของเว็บไซต์ที่ดี
CDN ราคาเท่าไหร่?
ค่าใช้จ่ายแตกต่างกันไปตามผู้ให้บริการ แต่โดยทั่วไปแล้ว CDN จะคิดค่าบริการต่อกิกะไบต์ของการถ่ายโอนข้อมูล โดยมีราคาแตกต่างกันไปตามภูมิภาค (เช่น เอเชียอาจมีราคาสูงกว่าอเมริกาเหนือ) CDN จำนวนมากยังเรียกเก็บค่าบริการรายเดือนจากคุณ
เพื่อให้แนวคิดแก่คุณ ค่าบริการ CDN รายเดือนเริ่มต้นที่ประมาณ 20 ดอลลาร์โดยเฉลี่ยสำหรับเว็บไซต์ขนาดเล็กที่มีการเข้าชมไม่มากนัก เมื่อเว็บไซต์ของคุณเติบโตขึ้น ค่าใช้จ่ายเหล่านั้นก็จะเพิ่มขึ้น ไม่ใช่เรื่องแปลกที่ CDN จะมีค่าใช้จ่ายหลายร้อยหรือหลายพันดอลลาร์ต่อเดือนหากคุณใช้งานเว็บไซต์ยอดนิยม
สาเหตุที่พบบ่อยที่สุดประการหนึ่งที่ผู้ใช้บางคนไม่ลงทุนใน CDN ก็คือ อาจมีค่าใช้จ่ายสูง ในหลายกรณี CDN อาจมีราคาแพงกว่าแผนโฮสติ้ง แต่ให้ประโยชน์มากมาย ช่วงเหล่านี้มีตั้งแต่เวลาในการโหลดเร็วขึ้นไปจนถึงความปลอดภัยของไซต์ที่เพิ่มขึ้น
ด้วย Jetpack คุณไม่ต้องกังวลกับโครงสร้างราคาที่ซับซ้อน WordPress CDN ของ Jetpack ใช้ได้กับเว็บไซต์ WordPress ทุกแห่ง สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอินและเชื่อมต่อกับบัญชีของคุณ (ซึ่งเราจะแสดงวิธีการดำเนินการให้คุณทราบในไม่กี่นาที)
ไม่เหมือนกับ CDN ฟรีอื่นๆ Jetpack ไม่มีคุณสมบัติจำกัด CDN สามารถแคชทุกหน้าบนเว็บไซต์ของคุณ ช่วยให้คุณส่งไฟล์มีเดียได้เร็วขึ้น และปกป้องเว็บไซต์ของคุณจากการโจมตีแบบเดรัจฉาน
อะไรทำให้ Jetpack เป็น CDN ที่ดีที่สุด
Jetpack เป็นปลั๊กอิน WordPress ที่มี CDN ฟรี คุณจะได้รับประโยชน์จากการนำเสนอรูปภาพและไฟล์คงที่อย่างเหมาะสม แต่ไม่ต้องกังวลกับการสร้างโซนพุชและดึง การเปลี่ยนเส้นทางสินทรัพย์ หรือขั้นตอนทางเทคนิคอื่นๆ ที่จำเป็นในการตั้งค่า CDN อื่นๆ ส่วนใหญ่
แม้ว่า Jetpack CDN จะให้บริการฟรี แต่ก็เหนือกว่าคู่แข่งที่จ่ายเงินจำนวนมากในแง่ของคุณสมบัติและความสะดวกในการใช้งาน
นี่คือห้าเหตุผลที่ Jetpack เป็น WordPress CDN ที่ดีที่สุด:
1. ติดตั้งง่าย
ตามเนื้อผ้า การรวม CDN กับ WordPress อาจเป็นกระบวนการที่ใช้เวลานาน คุณอาจต้องแก้ไขเนมเซิร์ฟเวอร์ของโดเมน ปิดใช้งานเครื่องมือแคชในไซต์ของคุณ และใช้เวลาตรวจสอบว่าหน้าเว็บของคุณโหลดอย่างถูกต้องหลังจากนั้น
Jetpack ทำสิ่งที่แตกต่างออกไป เนื่องจากเป็นบริการที่เน้น WordPress สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอิน เมื่อปลั๊กอินทำงาน คุณสามารถเปิดฟังก์ชัน CDN ของ Jetpack ได้ทุกเมื่อโดยไม่ต้องออกจากแดชบอร์ดของ WordPress
2. คุณสามารถเข้าถึงศูนย์ข้อมูล WordPress.com
Jetpack นำเสนอเนื้อหาจากศูนย์ข้อมูลเฉพาะที่มีความเร็วสูง ซึ่งเป็นเครือข่ายเดียวกันกับที่ขับเคลื่อนเว็บไซต์ WordPress.com ที่ดีที่สุดหลายพันแห่ง และได้รับความไว้วางใจจากผู้ใช้หลายล้านคน
แม้ว่าคุณจะมีไซต์ WordPress ที่โฮสต์เอง คุณก็ยังได้รับประโยชน์จากการใช้ Jetpack CDN ข้อแม้เพียงอย่างเดียวคือ คุณจะต้องมีบัญชี WordPress.com เพื่อเข้าถึงฟังก์ชันการทำงานของ Jetpack (แม้ว่าคุณจะเลือกบัญชีฟรีได้ก็ตาม)
ด้วยบัญชีฟรี คุณสามารถเปิดใช้งาน Jetpack บนเว็บไซต์ WordPress ของคุณ และเริ่มเพลิดเพลินกับเวลาโหลดหน้าและความปลอดภัยที่ลดลงในเวลาไม่กี่นาที
3. สามารถลดค่าธรรมเนียมการโฮสต์ของคุณ
นอกจากการแจกจ่ายเนื้อหาเว็บไซต์ในเซิร์ฟเวอร์หลายเครื่องแล้ว CDN ยังถ่ายไฟล์สแตติกอีกด้วย ซึ่งหมายความว่าอิมเมจ เช่นเดียวกับ CSS และ JavaScript จะถูกโหลดจากเครือข่ายของ CDN ไม่ใช่เซิร์ฟเวอร์ของคุณ
โฮสต์เว็บจำนวนมากจะพยายามเกลี้ยกล่อมให้คุณเลือกใช้แผนที่แพงกว่าโดยพิจารณาจากความจุที่เพิ่มขึ้นและการจัดสรรแบนด์วิดท์ ด้วยการใช้ CDN คุณจะได้รับประสิทธิภาพเท่าเดิม (หรือดียิ่งขึ้นไปอีก) ในขณะที่ยังคงจ่ายเงินสำหรับแผนโฮสติ้งที่ค่อนข้างถูก
นั่นเป็นเพราะว่า CDN อย่าง Jetpack นั้นต้องรับภาระหนักจากเซิร์ฟเวอร์ของคุณ พวกเขาสามารถโหลดรูปภาพและไฟล์สื่ออื่นๆ ที่ผู้เยี่ยมชมเห็น และให้บริการสำเนาแคชของเว็บไซต์ของคุณจากศูนย์ข้อมูลของพวกเขา
เพื่อความชัดเจน คุณ ยัง ต้องจ่ายสำหรับการโฮสต์ แม้ว่าคุณจะใช้ CDN อยู่ก็ตาม แต่เมื่อเวลาผ่านไป Jetpack CDN จะช่วยให้คุณประหยัดเงินได้มากกว่าการอัพเกรดแผนโฮสติ้งของคุณ
4. ไม่จำกัดและฟรี
ไม่จำกัดจำนวนไฟล์ที่คุณสามารถให้บริการกับ Jetpack ไม่ว่าเว็บไซต์ของคุณจะมีห้าหน้าหรือห้าพัน สิบภาพหรือหนึ่งหมื่น Jetpack ก็พร้อมช่วยเหลือคุณ
CDN ส่วนใหญ่จะเรียกเก็บเงินจากคุณโดยขึ้นอยู่กับปริมาณการเข้าชมที่คุณได้รับ รวมทั้งค่าบริการรายเดือน ค่าธรรมเนียมเหล่านี้สามารถเพิ่มขึ้นถึงจุดที่คุณจ่ายสำหรับ CDN มากกว่าที่คุณจ่ายสำหรับการโฮสต์ ด้วย Jetpack คุณไม่ต้องกังวลกับระดับราคาที่ซับซ้อนหรือค่าใช้จ่ายส่วนเกิน
5. สร้างขึ้นสำหรับ WordPress
แทนที่จะต้องกำหนดค่า CDN บุคคลที่สามเพื่อทำงานกับไซต์ WordPress ของคุณ Jetpack ได้รับการออกแบบมาโดยเฉพาะสำหรับ WordPress คุณไม่จำเป็นต้องเดาว่าการตั้งค่าใดดีที่สุดสำหรับสถานการณ์ของคุณ — Jetpack จะดูแลให้คุณเอง ไม่ว่าคุณจะใช้ธีมหรือปลั๊กอินอะไรก็ตาม

CDN อื่นๆ ต้องการให้คุณกำหนดการตั้งค่า คุณอาจเห็นผลลัพธ์ที่ดีขึ้นหรือแย่ลงในการทดสอบประสิทธิภาพ ทั้งนี้ขึ้นอยู่กับการตั้งค่าที่คุณใช้ ด้วย Jetpack คุณไม่ต้องกังวลกับการตั้งค่าการกำหนดค่าที่ซับซ้อน
Jetpack CDN มีมาตั้งแต่ Jetpack 2.0 (เปิดตัวในปี 2012) เมื่อมันถูกเรียกว่า Photon ผ่านการทดสอบตามเวลาและได้รับการพิสูจน์แล้วว่าสามารถเร่งความเร็วไซต์ของคุณได้อย่างมีประสิทธิภาพ
วิธีตั้งค่า CDN . ของคุณเอง
มีผู้ให้บริการ CDN มากมาย โดยทั้งหมดมีค่าใช้จ่าย คุณลักษณะ และขั้นตอนการตั้งค่าต่างกัน ในกรณีส่วนใหญ่ การตั้งค่า CDN เพื่อทำงานกับเว็บไซต์ของคุณเป็นกระบวนการที่ซับซ้อนซึ่งอาจใช้เวลาหลายชั่วโมง
นอกจากนี้ คุณต้องมีความรู้ด้านเทคนิคเพื่อกำหนดค่า CDN เพื่อทำงานกับ WordPress อย่างน้อยที่สุด คุณจะต้องอ่านเอกสารของบริการเพื่อให้แน่ใจว่าคุณกำลังทำทุกอย่างตามหนังสือ
โดยทั่วไป การตั้งค่า CDN ประกอบด้วยขั้นตอนต่อไปนี้:
- สมัครใช้บริการ CDN มีตัวเลือกมากมาย Amazon Cloudfront, KeyCDN และ MaxCDN เป็นบางส่วนที่พบได้บ่อยที่สุด
- สร้างโซนดึง ในการสร้างโซนดึง คุณต้องตั้งชื่อโซนแล้วตั้งค่า URL ที่ CDN ควร "ดึง" เนื้อหา โดยทั่วไปคุณไม่จำเป็นต้องมี File Transfer Protocol (FTP) แต่ควรใช้ URL ของเว็บไซต์ของคุณแทน โซนดึงอาจมีตัวเลือกขั้นสูง เช่น การเปิดใช้งานใบรับรอง Secure Sockets Layer (SSL)
- สร้างโซนพุช เป็นเรื่องปกติที่จะมีไฟล์รูปภาพ, CSS หรือ JavaScript ที่มีขนาดเกิน 100 MB แต่หากคุณมีวิดีโอที่ต้องส่งผ่าน CDN อาจจำเป็นต้องใช้โซนพุช ในการพุชไฟล์ คุณมักจะต้องใช้ไคลเอนต์บุคคลที่สาม
- สร้าง URL ที่กำหนดเองสำหรับ CDN ของคุณ CDN มักจะให้ URL แก่คุณ (เช่น user54334.thecdn.com/yourasset.css) แต่คนส่วนใหญ่ต้องการให้เป็นโดเมนย่อยของพวกเขา ในสถานการณ์นี้ คุณจะต้องแก้ไขการตั้งค่า DNS และสร้าง CNAME ที่ชี้จากโดเมนย่อยที่คุณเลือกไปยังโดเมนที่สร้างโดย CDN
- ทดสอบ URL ใหม่ของคุณ ในการทดสอบ เพียงแค่ใช้ที่อยู่เว็บของเนื้อหาที่ทราบ (เช่น yourjetpack.blog/picture.jpg) และแทนที่ด้วย CDN URL (เช่น cdn.yourjetpack.blog/picture.jpg) หากลิงก์โหลด แสดงว่า URL ของคุณทำงานอย่างถูกต้อง
- เปลี่ยนเส้นทางสินทรัพย์ของคุณ ในขั้นตอนนี้ เว็บไซต์ของคุณยังคงชี้ไปที่ URL ที่ไม่ใช่ CDN คุณจะต้องค้นหา URL ที่ไม่ใช่ CDN ทั้งหมดและแทนที่ด้วย CDN URL
ในหลายกรณี คุณอาจตั้งค่า CDN ได้อย่างสมบูรณ์ แต่บริการจะไม่อัปเดตแคชหลังจากที่คุณทำการเปลี่ยนแปลงในเว็บไซต์ หากเป็นเช่นนั้น คุณจะต้องล้างแคชของ CDN ด้วยตนเอง
ผู้ให้บริการ CDN ส่วนใหญ่ช่วยให้คุณสามารถกำหนดค่าระยะเวลาที่ใช้ในการล้างแคชและจัดเก็บสำเนาใหม่ของเว็บไซต์ของคุณ ตามหลักการแล้วมันควรจะเกิดขึ้นทุกวัน แต่ตัวเลือกของคุณจะแตกต่างกันไปขึ้นอยู่กับว่าคุณใช้ CDN อะไร
หากคุณใช้ WordPress บริการ CDN จำนวนมากจะให้คำแนะนำพิเศษเกี่ยวกับวิธีกำหนดค่าบริการให้ทำงานร่วมกับ CMS คุณยังมีตัวเลือกในการใช้ CDN ที่สร้างขึ้นโดยคำนึงถึงผู้ใช้ WordPress และไม่ต้องดำเนินการตามขั้นตอนการตั้งค่าที่ซับซ้อน
วิธีการตั้งค่า Jetpack CDN
หากคุณใช้ Jetpack สำหรับการสำรองข้อมูลอัตโนมัติแบบเรียลไทม์ การป้องกันกำลังดุร้าย หรือคุณสมบัติอื่นๆ ที่มีอยู่ คุณสามารถเปิดใช้งาน CDN ได้ทันที หากคุณยังไม่ได้ใช้ Jetpack ให้เริ่มต้นด้วยการเข้าสู่ระบบ WordPress และไปที่ Plugins → Add New แท็บ
ใช้แถบค้นหาทางด้านขวาเพื่อค้นหาปลั๊กอิน “Jetpack” แล้วคลิก ติดตั้ง ทันที ถัดจากตัวเลือกแรก:

เมื่อ WordPress ติดตั้งปลั๊กอินเสร็จแล้ว ให้เลือกตัวเลือกเพื่อเปิดใช้งานทันที หลังจากติดตั้ง Jetpack ระบบจะแจ้งให้คุณลงชื่อเข้าใช้บัญชี WordPress.com หรือลงทะเบียนใหม่

เมื่อคุณทำเสร็จแล้ว ให้ทำตามขั้นตอนต่อไปนี้:
- ไปที่ Jetpack → การตั้งค่า ในเมนูแดชบอร์ด WordPress ของคุณ
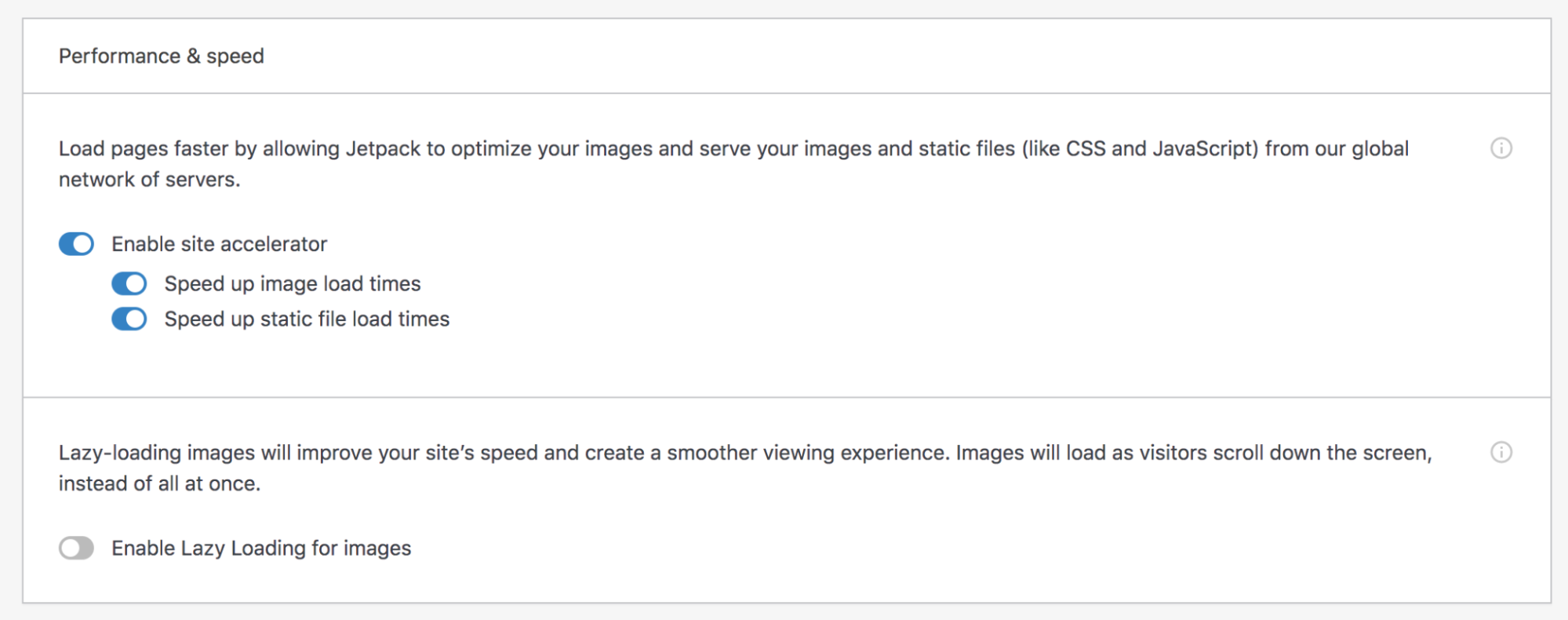
- คลิกที่ ประสิทธิภาพ แท็บ
- เลือก เปิดใช้งาน Site Accelerator
นี่คือสิ่งที่ ประสิทธิภาพ แท็บดูเหมือนเมื่อกำหนดการตั้งค่า Jetpack:

จะใช้เวลาสองสามวินาทีในการโหลด หลังจากนั้นไซต์ของคุณจะเริ่มแสดงรูปภาพและไฟล์สแตติกอื่นๆ เช่น CSS และ JavaScript จาก CDN ทั่วโลก การเปิดใช้งาน CDN ของ Jetpack จะเป็นการเปิดการตั้งค่าเพื่อเพิ่มความเร็วให้กับรูปภาพและเวลาในการโหลดไฟล์แบบคงที่ คุณยังสามารถเลือกที่จะเปิดการตั้งค่าแต่ละรายการได้ หากคุณไม่ต้องการใช้ประโยชน์จากฟีเจอร์ CDN ของ Jetpack เต็มรูปแบบ
นอกจากนี้ คุณสามารถเปิดใช้งานคุณสมบัติการโหลดแบบ Lazy Loading จาก Performance แท็บ ด้วยวิธีนี้ รูปภาพจะโหลดขึ้นเมื่อผู้เยี่ยมชมเลื่อนลงมาในแต่ละหน้าบนเว็บไซต์ของคุณ แทนที่จะโหลดทั้งหมดพร้อมกัน การโหลดแบบ Lazy Loading สามารถปรับปรุงเวลาในการโหลดสำหรับเว็บไซต์ที่มีสื่อจำนวนมากได้อย่างมาก ดังนั้นเราขอแนะนำให้คุณใช้
แค่นั้นแหละ! ไม่มีค่าใช้จ่าย ไม่มีการตั้งค่าแบบตายตัว และไม่มีความเสี่ยงจากการหยุดทำงาน — เพียงแค่เร่งเนื้อหาที่โหลดจาก CDN ทั่วโลก
คุณสมบัติเพิ่มเติมของ Jetpack ได้แก่:
- ลิงก์อัตโนมัติไปยัง CDN URL ไม่จำเป็นต้องเขียนใหม่ที่ซับซ้อน Jetpack ทำทุกอย่างเพื่อคุณ
- การปรับขนาดรูปภาพ นี่เป็นวิธีที่รวดเร็วในการลดขนาดและเวลาในการโหลดของเว็บไซต์
หากคุณกำลังโฮสต์เนื้อหาวิดีโอ ให้พิจารณาใช้ VideoPress ซึ่งรวมถึงโฮสติ้งวิดีโอ WordPress แบบไม่จำกัด เมื่อใช้คุณลักษณะนี้ วิดีโอทั้งหมดของคุณจะอยู่ในเครือข่ายทั่วโลกเดียวกันกับเนื้อหาอื่นๆ ของคุณ
การทดสอบความเร็ว CDN
เหตุผลที่น่าสนใจที่สุดในการใช้ CDN คือสามารถปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณได้อย่างมาก ด้วยเหตุนี้ เราจึงต้องการแสดงให้คุณเห็นถึงความแตกต่างระหว่างเว็บไซต์ที่ไม่ใช้ CDN กับเว็บไซต์ที่ใช้
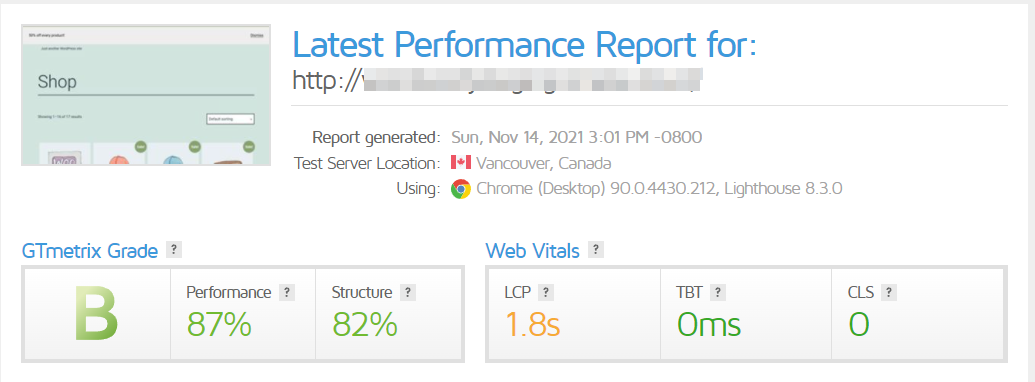
เราตั้งค่าทดสอบเว็บไซต์ WordPress บนโฮสต์เว็บที่เราชื่นชอบ ต่อไปนี้คือข้อมูลคร่าวๆ ว่าไซต์นั้นวัดจากมุมมองด้านประสิทธิภาพก่อนเปิดใช้งาน Jetpack CDN ได้อย่างไร:

เว็บไซต์ทดสอบของเราโหลดได้ค่อนข้างเร็วโดยไม่ต้องปรับให้เหมาะสม โดยรวมแล้ว Largest Contentful Paint (LCP) คือ 1.8 วินาที โดยปกติ LCP ใดๆ ที่น้อยกว่า 1.2 วินาทีจะเหมาะสมที่สุด หากคุณข้ามเส้นนั้น อัตราตีกลับของเว็บไซต์ของคุณจะเริ่มสูงขึ้น เราเลยอยากให้มันต่ำกว่านี้
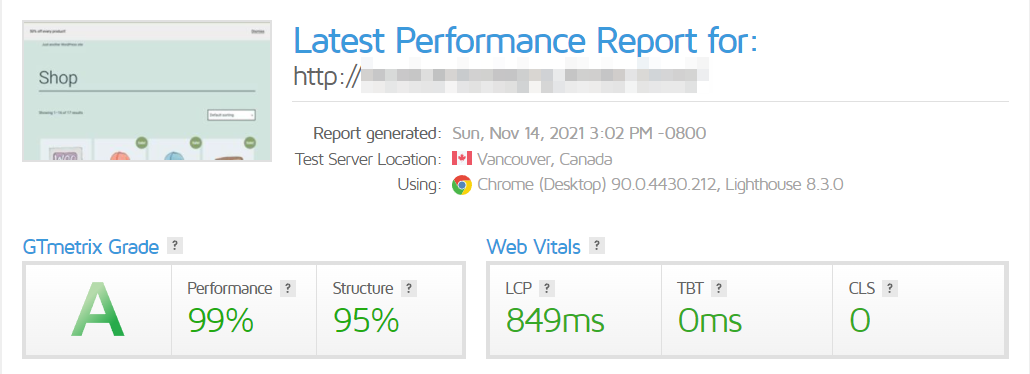
ตอนนี้ มาดูกันว่าจะเกิดอะไรขึ้นหลังจากที่เราเปิดใช้งาน Jetpack CDN:

นอกเหนือจากการเปิดใช้ Jetpack CDN แล้ว เราไม่ได้ทำการเปลี่ยนแปลงส่วนใดๆ ของเว็บไซต์หรือการกำหนดค่าของเว็บไซต์ การเปิดใช้งาน CDN หมายความว่า Jetpack จะแคชสื่อและไฟล์สแตติกทั้งหมดบนเว็บไซต์ ส่งผลให้ LCP ลดลงหนึ่งวินาที
สิ่งสำคัญที่ควรทราบคือการใช้ CDN เป็นเพียงหนึ่งในหลายๆ วิธีที่คุณสามารถเพิ่มประสิทธิภาพไซต์ของคุณได้ ซึ่งหมายความว่าหากคุณได้รับเวลาในการโหลดที่ยอดเยี่ยมด้วย CDN คุณสามารถปรับปรุงให้ดียิ่งขึ้นไปอีก หากคุณต้องการเจาะลึกการตั้งค่าเว็บไซต์ของคุณ และอาจพิจารณาเปลี่ยนไปใช้โฮสต์เว็บใหม่
ในบันทึกเดียวกันนั้น ผลลัพธ์ที่คุณได้รับเมื่อใช้ CDN อาจไม่เหมือนกับของเรา เว็บไซต์ WordPress ส่วนใหญ่จะเห็นประสิทธิภาพที่เพิ่มขึ้นอย่างเห็นได้ชัดจากการใช้ Jetpack ผลลัพธ์ของคุณจะแตกต่างกันไปตามไซต์ของคุณ การกำหนดค่า และโฮสต์เว็บที่คุณกำลังใช้
อีกเหตุผลหนึ่งที่คุณควรพิจารณาใช้ CDN ก็คือจะช่วยให้เว็บไซต์ของคุณสามารถรักษาประสิทธิภาพสูงสุดไว้ได้แม้ว่าจะอยู่ภายใต้ความเครียดก็ตาม ขึ้นอยู่กับว่าเว็บโฮสต์และแผนที่คุณใช้ หน้าของไซต์ของคุณอาจโหลดได้อย่างรวดเร็ว แต่ถ้าคุณไม่ได้รับการเข้าชมมากเท่านั้น
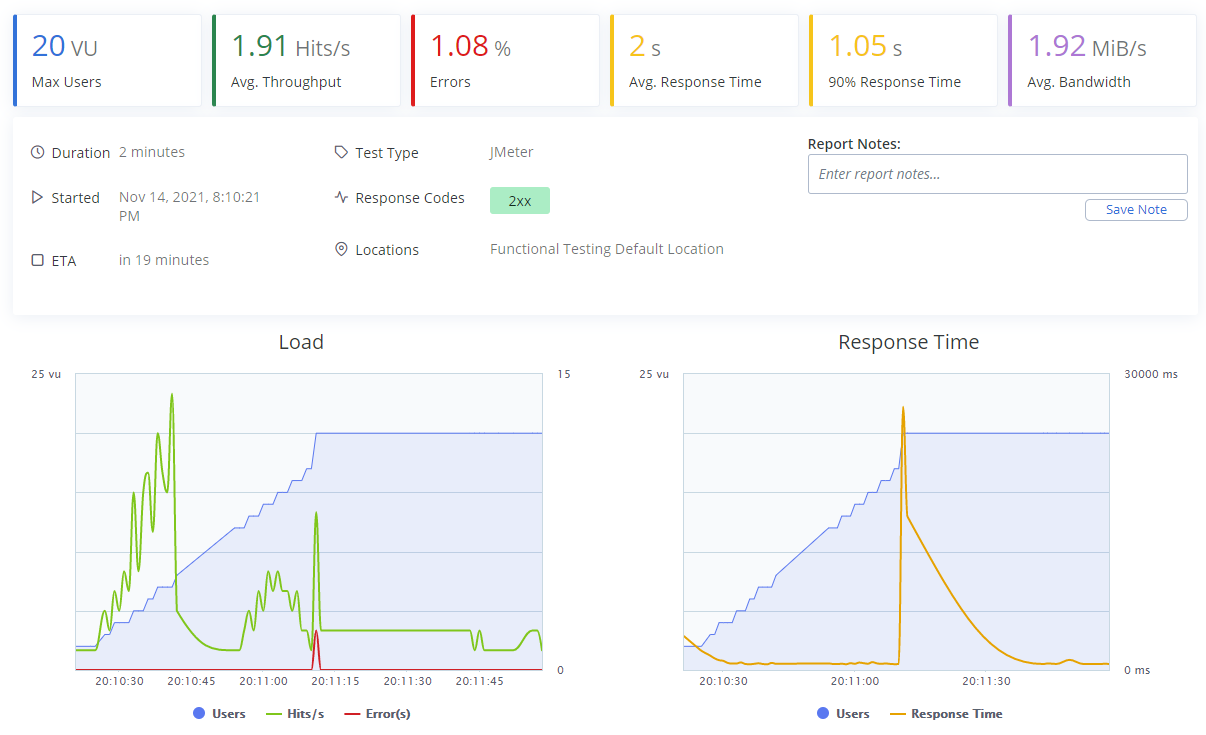
ด้วยเหตุนี้ เราจึงตัดสินใจเรียกใช้เว็บไซต์ทดสอบของเราผ่านการทดสอบความเครียดขณะใช้ Jetpack CDN หากไม่มี CDN เวลาในการโหลดของคุณจะแตกต่างกันไปตามจำนวนผู้ใช้ที่พยายามเข้าถึงไซต์ของคุณพร้อมๆ กันเพิ่มขึ้น ด้วย CDN ผลลัพธ์ควรคงที่พอสมควร

ในระหว่างการทดสอบ เราเห็นเวลาโหลดเฉลี่ย 1.05 วินาที ซึ่งมากกว่าตัวเลขที่เราเห็นระหว่างการทดสอบความเร็วหน้าปกติเล็กน้อย แต่นั่นเป็นที่คาดหมาย เมื่อพิจารณาว่าเราใช้สถานที่ทดสอบอื่น และเราทำให้เว็บไซต์อยู่ภายใต้ความเครียดโดยการกำหนดค่าบอท 20 ตัวเพื่อเข้าถึงพร้อมกัน
โดยรวมแล้ว การใช้ Jetpack CDN ช่วยปรับปรุงเวลาในการโหลดไซต์ของเราได้อย่างมาก และ ผลลัพธ์ยังคงใกล้เคียงกันเมื่อวางไว้ภายใต้สภาวะตึงเครียด ทั้งหมดนั้นในขณะที่ใช้แผนโฮสติ้งพื้นฐาน
คำถามที่พบบ่อยเกี่ยวกับเครือข่ายการจัดส่งเนื้อหา
ข้อดีที่ใหญ่ที่สุดอย่างหนึ่งของการใช้ Jetpack คือทำให้กระบวนการทั้งหมดในการเลือกและตั้งค่า CDN สำหรับ WordPress ง่ายขึ้น ถึงกระนั้น สิ่งสำคัญคือคุณต้องเข้าใจว่า CDN ทำงานอย่างไรโดยทั่วไป
ด้วยเหตุนี้ เราจึงรวบรวมรายการคำถามที่พบบ่อยเกี่ยวกับ CDN โดยทั่วไปเพื่อให้แน่ใจว่าคุณมีข้อมูลทั้งหมดที่ต้องการ
1. ฉันจะทราบได้อย่างไรว่าไซต์ของฉันใช้ CDN อยู่แล้วหรือไม่
CDN ส่วนใหญ่ไม่มีบริการฟรี นั่นหมายความว่าคุณจะรู้ว่าคุณกำลังใช้ CDN หากคุณได้รับใบเรียกเก็บเงิน ด้วย Jetpack คุณจะสามารถเข้าถึงฟังก์ชัน CDN เต็มรูปแบบได้ฟรี ปลั๊กอินไม่ได้เตือนคุณว่าคุณกำลังใช้ CDN แต่คุณจะสังเกตเห็นได้เนื่องจากเวลาในการโหลดที่เร็วขึ้นและประสิทธิภาพที่ดีขึ้นทั่วทั้งกระดาน
หากคุณใช้ Jetpack คุณสามารถตรวจสอบว่าฟังก์ชัน Site Accelerator CDN เปิดใช้งานอยู่หรือไม่โดยเข้าไปที่การตั้งค่าของปลั๊กอิน ปลั๊กอินช่วยให้คุณเปิด CDN ได้โดยสลับสวิตช์ ซึ่งทำให้มองเห็นได้ง่ายเมื่อทำงาน
หรือคุณสามารถใช้คุณสมบัติน้ำตกของเครื่องมือทดสอบความเร็วที่คุณชื่นชอบ เช่น GTMetrix หรือ Pingdom Page Speed ดู URL ของไฟล์แบบคงที่ที่กำลังโหลด — หาก CDN ทำงานอยู่ สิ่งเหล่านี้ควรเป็น URL ที่คุณตั้งค่าหรือ URL เริ่มต้นจาก CDN ของคุณ
2. ฉันจะทดสอบประสิทธิภาพของ CDN ได้อย่างไร
วิธีที่ดีที่สุดในการทดสอบประสิทธิภาพของ CDN คือการใช้ชีวิตประจำวัน หลังจากที่คุณเปิดใช้งาน CDN คุณอาจพบว่าอัตราตีกลับของไซต์ของคุณลดลงเนื่องจากมีผู้ใช้ที่ออกจากไซต์น้อยลงในขณะที่โหลดหน้าเว็บ หากคุณมีอัตราตีกลับต่ำอยู่แล้ว คุณจะยังคงได้รับประโยชน์จากเวลาในการโหลดที่ลดลงสำหรับคุณและผู้เยี่ยมชมของคุณ
วิธีอื่นๆ ในการทดสอบประสิทธิภาพของ CDN รวมถึงการใช้เครื่องมือ เช่น PageSpeed Insights หรือ GTMetrix บริการฟรีเหล่านี้ช่วยให้คุณตรวจสอบได้ว่าหน้าเว็บภายในไซต์ของคุณใช้เวลานานเท่าใดในการโหลด พวกเขายังจะเสนอคำแนะนำเกี่ยวกับวิธีการปรับปรุงประสิทธิภาพทั่วทั้งกระดาน (นอกเหนือจากการใช้ CDN)
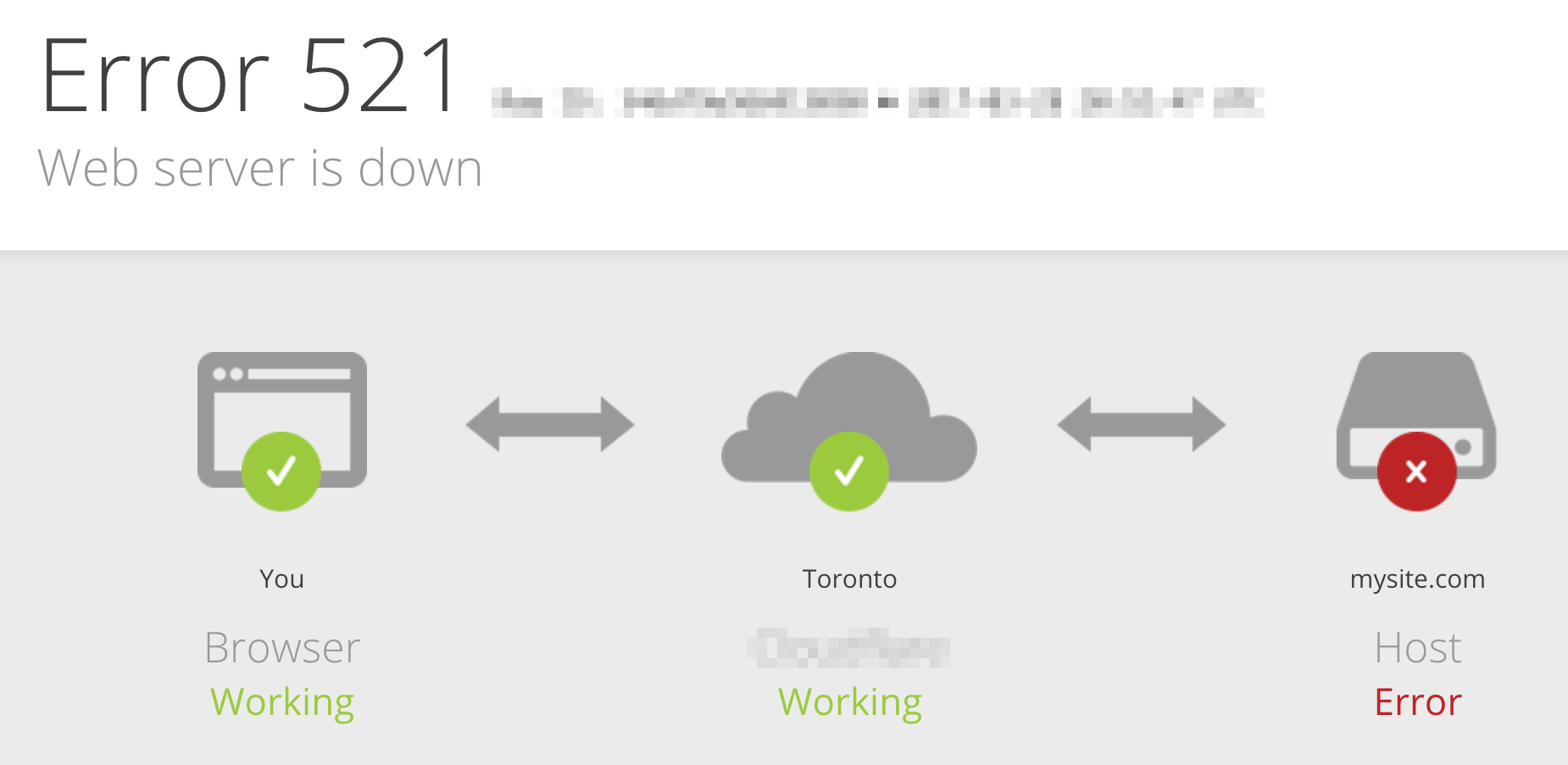
3. ฉันจะตรวจสอบข้อผิดพลาดกับ CDN ได้อย่างไร
CDN จำนวนมากจะแสดงหน้าจอข้อผิดพลาดที่กำหนดเองหากคุณประสบปัญหากับบริการของพวกเขา ต่อไปนี้คือตัวอย่างลักษณะของหน้าจอข้อผิดพลาด CDN:

หากคุณพบข้อผิดพลาด การตรวจสอบเอกสารของ CDN ควรให้ข้อมูลเกี่ยวกับวิธีการแก้ไข ด้วย Jetpack มักเกิดข้อผิดพลาดเนื่องจากปลั๊กอินดูแลการกำหนดค่า CDN เพื่อให้ทำงานได้อย่างสมบูรณ์กับเว็บไซต์ WordPress ของคุณ เว้นแต่ว่าเซิร์ฟเวอร์ WordPress.com จะหยุดทำงาน (ซึ่งจะไม่เกิดขึ้น) คุณไม่ควรประสบปัญหา CDN กับไซต์ของคุณ
หมายเหตุ: ในบางครั้ง ธีมหรือปลั๊กอินจะใช้งานร่วมกันไม่ได้กับ CDN ของคุณ โดยเฉพาะหากใช้สำหรับการสร้างไฟล์สแตติก อย่างไรก็ตามมันค่อนข้างหายาก
4. ฉันควรใช้ CDN สำหรับเว็บไซต์ท้องถิ่นขนาดเล็กหรือไม่?
ไม่มีเว็บไซต์ใดที่ไม่ได้รับประโยชน์จากการใช้ CDN แม้ว่าคุณจะได้รับการเข้าชมในระดับปานกลาง แต่การใช้ CDN จะช่วยปรับปรุงประสบการณ์ของผู้ใช้ได้อย่างมาก ในทางกลับกัน ควรแปลเป็นการมีส่วนร่วมและ Conversion ที่เพิ่มขึ้น
นอกจากนี้ยังช่วยปรับปรุง Web Vitals หลักของคุณ ซึ่งเมื่อเร็วๆ นี้ได้กลายเป็นปัจจัยในการจัดอันดับสำหรับ Google
ข้อแม้เดียวเมื่อใช้ CDN คือต้นทุน บริการ CDN จำนวนมากเรียกเก็บค่าธรรมเนียมรายเดือนที่สูงชันบวกกับค่าใช้จ่ายเพิ่มเติม ขึ้นอยู่กับปริมาณการรับส่งข้อมูลที่คุณได้รับ สำหรับเว็บไซต์ขนาดเล็ก เว็บไซต์เหล่านั้นสามารถจับคู่และเกินกว่าที่คุณจ่ายไปสำหรับการโฮสต์อยู่แล้วด้วยซ้ำ
ด้วย Jetpack คุณจะสามารถเข้าถึงฟังก์ชัน CDN ฟรีที่ใช้ประโยชน์จากศูนย์ข้อมูล WordPress.com เพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณ เมื่อคุณลดค่าใช้จ่ายลงแล้ว ไม่มีเหตุผลใดที่จะ ไม่ ใช้ CDN กับ WordPress
5. เมื่อใดที่ฉันไม่ควรใช้ CDN
ในอิหร่าน ซูดาน ซีเรีย หรือคิวบา การใช้ CDN อาจทำให้เนื้อหาของคุณถูกบล็อกเนื่องจากข้อจำกัดของรัฐบาล ดังนั้น หากกลุ่มเป้าหมายของคุณอยู่ในประเทศเหล่านี้ คุณอาจต้องการหลีกเลี่ยงการใช้
มิเช่นนั้น มักไม่มีเหตุผลที่จะไม่ใช้ CDN สำหรับเว็บไซต์ของคุณ CDN ปรับปรุงประสิทธิภาพของไซต์ทั่วทั้งกระดาน และช่วยให้คุณให้บริการเพจและไฟล์แก่ผู้เยี่ยมชมของคุณได้เร็วขึ้น
เมื่อใช้ CDN คุณอาจพบปัญหาขณะทำการเปลี่ยนแปลงเว็บไซต์ CDN สามารถจัดเก็บไซต์เวอร์ชันเก่าของคุณ และไม่สามารถอัปเดตสำเนาที่แคชไว้หลังจากที่คุณแก้ไขไซต์ของคุณ โชคดีที่นั่นคือสิ่งที่คุณสามารถแก้ไขได้ง่ายๆ โดยบังคับให้ CDN ล้างแคชด้วยตนเอง
อีกทางหนึ่ง เราขอแนะนำว่า หากคุณกำลังทำการเปลี่ยนแปลงในเว็บไซต์ คุณต้องดำเนินการโดยใช้สภาพแวดล้อมการจัดเตรียม ด้วยวิธีนี้ คุณสามารถแก้ไขไซต์ของคุณอย่างสงบและล้างแคชของ CDN เมื่อคุณส่งการเปลี่ยนแปลงเหล่านั้นไปสู่การใช้งานจริง
เมื่อใช้ Jetpack ปัญหาการแคชไม่ใช่ปัญหา ปลั๊กอินจะล้างแคชโดยอัตโนมัติเมื่อคุณทำการเปลี่ยนแปลงในเว็บไซต์ WordPress ของคุณ
6. เหตุใด URL สำหรับไฟล์สแตติกจึงเปลี่ยนไปเมื่อใช้ CDN
ผู้ให้บริการ CDN ที่ดีที่สุดไม่เพียงแต่แคชเว็บไซต์ของคุณ แต่ยังจัดเก็บสำเนาสื่อและไฟล์สแตติกของคุณในศูนย์ข้อมูลด้วย ไฟล์ต้นฉบับยังคงอยู่บนเซิร์ฟเวอร์ของคุณ แต่เมื่อผู้เยี่ยมชมเข้าถึงหน้า CDN จะโหลดสำเนาของตัวเอง
เนื่องจากไฟล์เหล่านั้นอยู่บนเซิร์ฟเวอร์ของ CDN จึงมี URL ของตัวเองซึ่งจะไม่รวมโดเมนเดิมของคุณ จากมุมมองที่ใช้งานได้จริง ผู้ใช้ส่วนใหญ่จะไม่สังเกตเห็นการเปลี่ยนแปลงด้วยซ้ำ แต่จะได้รับประโยชน์จากเวลาในการโหลดที่เร็วขึ้น
ปรับปรุงความเร็วไซต์ด้วย Jetpack CDN
หากไซต์ของคุณโหลดช้า มีผู้ชมทั่วโลก หรือคาดว่าจะมีการเข้าชมเพิ่มขึ้น Jetpack CDN สามารถสร้างความแตกต่างได้ทั้งหมด ติดตั้ง Jetpack และปฏิบัติตามคู่มือการเริ่มต้นใช้งานที่เป็นประโยชน์เพื่อตั้งค่าในไม่กี่นาที!
เนื่องจาก CDN เป็นบริการฟรีโดยสมบูรณ์ คุณจึงไม่มีอะไรต้องเสีย และคุณจะได้รับประโยชน์จากประโยชน์ด้านความปลอดภัย ความเร็ว และประสิทธิภาพอื่นๆ มากมายของ Jetpack การติดตั้งและเปิดใช้งาน Jetpack นั้นง่ายดาย และคุณจะเห็นการปรับปรุงประสิทธิภาพเว็บไซต์ของคุณเกือบจะในทันที
เรียนรู้เพิ่มเติมเกี่ยวกับ Jetpack CDN
