ทำไมคุณควรเพิ่มประสิทธิภาพรูปภาพของคุณด้วย Imagify (และปรับปรุง SEO และคะแนน PageSpeed ของคุณ)
เผยแพร่แล้ว: 2021-07-26การเพิ่มประสิทธิภาพภาพมักถูกมองข้าม ความจริงก็คือ การปรับรูปภาพให้เหมาะสมเพื่อประสิทธิภาพจะทำให้ไซต์ของคุณเร็วขึ้น และ — ที่สำคัญยิ่งกว่านั้น — จะให้ประสบการณ์ที่ยอดเยี่ยมแก่ผู้ใช้ของคุณ ประสบการณ์ที่น่าอัศจรรย์หมายถึงผู้ใช้ที่มีความสุขและมีส่วนร่วม และจำนวน Conversion ที่มากขึ้น
ฟังดูมีแนวโน้มใช่มั้ย?
นี่คือสิ่งที่เกิดขึ้นกับผู้ใช้ Imagify สองคนคือ Lee Mac และ Christian Eichhorn พวกเขาเป็นทั้งที่ปรึกษา SEO และคุณสามารถเดิมพันได้: พวกเขารู้ว่าต้องทำอย่างไรเพื่อปรับปรุงการเข้าชมและ Conversion ที่เกิดขึ้นเอง
และนี่คือประสบการณ์ของพวกเขากับ Imagify ตั้งแต่เริ่มต้น
สิ่งแรกอันดับแรก: ทำไมต้องปรับแต่งรูปภาพให้เหมาะสม
ทุกคนต้องการไซต์ที่เร็วกว่า แต่… มันเกี่ยวอะไร? ความท้าทายด้านประสิทธิภาพหลักประการหนึ่งมาจากการ เพิ่มประสิทธิภาพเมตริกประสิทธิภาพที่เกี่ยวข้องและปรับปรุงการเข้าชม SEO คุณอาจทราบแล้วว่า Core Web Vitals เปิดตัวเป็นส่วนหนึ่งของการอัปเดตประสบการณ์การใช้งาน Google Page ซึ่งเป็นปัจจัยใหม่ในการจัดอันดับ กล่าวอีกนัยหนึ่ง ประสิทธิภาพของ Core Web Vital อาจส่งผลต่อประสิทธิภาพ SEO ของคุณ ได้เช่นกัน
เป็นเหตุผลหลักที่ลีเริ่มปรับแต่งภาพ เขาอธิบายว่า: “ดูเหมือนว่า Google จะให้ความสำคัญกับความเร็วของหน้ามากกว่า ด้วยการรายงานที่ปรับปรุงของ Cumulative Layout Shift (CLS) และ First Contentful Paint (FCP) ขณะปรับให้เหมาะสม sendmyrepair.com สำหรับพารามิเตอร์เหล่านี้ ฉันตระหนักว่ามีการเพิ่มความเร็วให้เหมาะสมโดยการแปลงและโหลดรูปภาพในรูปแบบ WebP”
คุณอาจทราบแล้ว: การแปลงรูปภาพเป็นรูปแบบ WebP เป็นหนึ่งในเทคนิคการเพิ่มประสิทธิภาพที่เกี่ยวข้องมากที่สุด ซึ่งจะลดขนาดรูปภาพของคุณโดยที่ยังคงคุณภาพเท่าเดิม ในทางกลับกัน เว็บไซต์ของคุณจะเร็วขึ้น และผู้ใช้จะเพลิดเพลินไปกับประสบการณ์การใช้งานที่ยอดเยี่ยม
Christian ต้องการเพิ่มประสิทธิภาพรูปภาพเพื่อ เพิ่มประสิทธิภาพ SEO เช่นกัน ในเรื่องนี้ การแปลงรูปภาพให้อยู่ในรูปแบบ WebP เป็นประเด็นสำคัญ: “เราต้องการวิธีที่สะดวกสบายในการเพิ่มประสิทธิภาพรูปภาพสำหรับ SEO สำหรับเว็บไซต์ของเราและเว็บไซต์ของลูกค้าของเรา เราต้องการเพิ่มประสิทธิภาพรูปภาพสินค้าของร้านค้าอีคอมเมิร์ซโดยเฉพาะ การเข้ารหัส HTML ของรูปภาพเหล่านี้มีความสำคัญมาก ประการแรก เราต้องการให้รูปภาพทั้งหมดถูกเข้ารหัสในรูปแบบ WebP และรวมไว้ในแท็ก <picture> นี่คือตัวเลือกการปรับให้เหมาะสมมาตรฐานใน Imagify ซึ่งเราพบว่ามีประโยชน์มาก เหตุผลที่สองคือ เราต้องการเครื่องมือในการบีบอัดรูปภาพสินค้าที่มีอยู่ทั้งหมดของลูกค้าร้านค้าออนไลน์ของเราเป็นจำนวนมาก ”
เพื่อความง่ายในการเพิ่มประสิทธิภาพรูปภาพจำนวนมาก Lee กล่าวเสริมว่า: “ระบบอัตโนมัติเป็นกุญแจสำคัญ ฉันต้องการปรับแต่งรูปภาพของไซต์โดยไม่ต้องโอนไปยังบริการหรือเครื่องมือด้วยตนเอง — ด้วยรูปภาพมากกว่า 7000 รูป ฉันแค่ต้องการตั้งค่าและลืมมันไป”
แทบไม่ต้องพูดเลย การเพิ่มประสิทธิภาพรูปภาพจำนวนมากเป็นกลุ่มช่วยประหยัดเวลาอันมีค่า และ Imagify ช่วยให้คุณทำได้โดยไม่ต้องใช้ความพยายามเลย!
กำลังมองหาโซลูชันการปรับภาพให้เหมาะสมที่สุด
เมื่อเห็นได้ชัดว่าเหตุใดคุณจึงควรเพิ่มประสิทธิภาพรูปภาพ คุณอาจลองใช้วิธีแก้ปัญหาต่างๆ ตั้งแต่แบบใช้เองไปจนถึงปลั๊กอินอื่นๆ นี่คือสิ่งที่ลีและคริสเตียนทำในวิธีที่แตกต่างออกไป
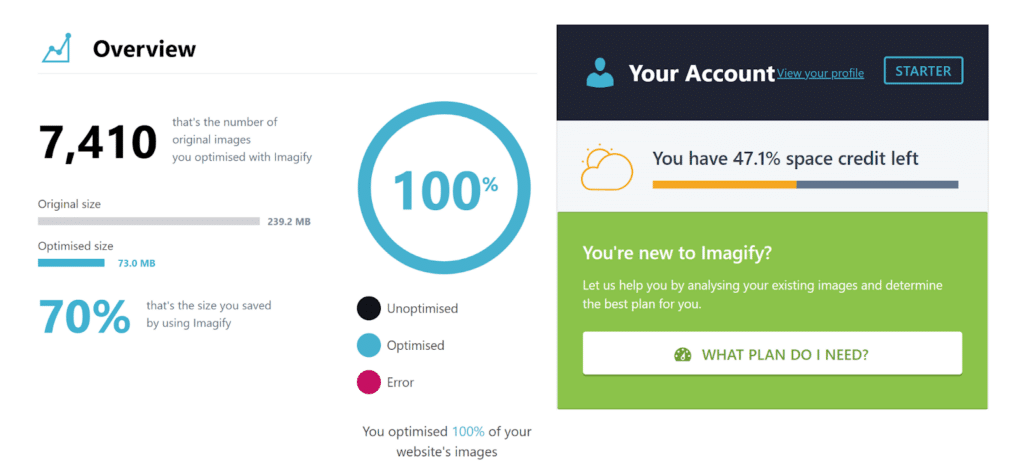
Lee เริ่มต้นด้วยวิธีแก้ปัญหาแบบแมนนวล: “ฉันกำลังปรับรูปภาพของฉันให้เหมาะสมหลังจากประมวลผลขนาดรูปภาพเป็นชุดและครอบตัดผืนผ้าใบใน Photoshop เมื่อเริ่มอัปโหลดไปยังไซต์และทดสอบความเร็วของหน้าเว็บด้วยเครื่องมือต่างๆ เช่น WebPageTest, GTmetrix และ Google Page Speed Insights เห็นได้ชัดว่ามีโอกาสที่จะประหยัดมากขึ้นทั่วทั้งไซต์ กลายเป็นว่าประหยัดขนาดไฟล์ภาพโดยรวม 70% จาก 239.2 MB เป็น 73.9 MB”
ในทางกลับกัน Christian เปรียบเทียบปลั๊กอินหลายตัวก่อนที่จะเลือก Imagify: “WP Smush เป็นผู้สมัคร เราตัดสินใจเลือกใช้ Imagify เพราะพบว่าการตั้งค่าตัวเลือกทั้งหมดง่ายกว่า โดยเฉพาะรูปแบบ WebP และมาตรฐาน <picture> นั้นตั้งค่าได้ง่ายและชัดเจน นอกจากนี้ คุณลักษณะการบีบอัดจำนวนมากและการบีบอัดสามขั้นตอนยังง่ายต่อการเข้าใจ” และเขาอธิบายว่า:
“ อะไรทำให้ Imagify แตกต่างจากปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพอื่นๆ การใช้งานและความเข้าใจที่ง่าย ”.
การเอาชนะข้อสงสัย: เหตุใด Imagify จึงเป็นทางออกที่ถูกต้อง
คุณอาจมีคำถามหรือข้อกังวลก่อนที่จะซื้อปลั๊กอินใหม่ ซึ่งถือเป็นเรื่องปกติ
ก่อนที่จะลองใช้ Imagify ลีกังวลเกี่ยวกับการหมดเวลา ปัญหาฝั่งเซิร์ฟเวอร์ และความเป็นไปได้ที่ภาพจะประมวลผลล้มเหลวเป็นระยะๆ จากนั้นเขาก็พบปลั๊กอินตัวช่วยสองสามตัวที่ Imagify จัดเตรียมไว้ให้เพื่อให้แน่ใจว่าสิ่งนี้จะไม่เกิดขึ้น: Bulk Optimization Buffer และ Don't use ImageMagick
Christian กลัวว่า Imagify อาจขัดแย้งกับปลั๊กอินประสิทธิภาพอื่นที่คล้ายคลึงกัน แต่สิ่งนี้ก็ไม่ได้เกิดขึ้นเช่นกัน เขายังกังวลด้วยว่า Imagify อาจเป็นปัญหาในการตั้งค่าปลั๊กอินอย่างถูกต้อง “ไม่เป็นไรหรอก” เขายอมรับ
ดังนั้น... หากคุณคิดว่า Imagify อาจทำงานไม่ถูกต้อง หรือทำให้เกิดข้อขัดแย้งกับประสิทธิภาพอื่นๆ หรือตั้งค่าได้ยาก ไม่ต้องกังวล ทุกอย่างจะทำงานได้ดี - คุณต้องลองใช้ Imagify ฟรีเท่านั้น!

Imagify ช่วยให้บรรลุเป้าหมายทางธุรกิจได้อย่างไร
และตอนนี้ เรามาพูดถึงเป้าหมายทางธุรกิจกัน การเพิ่มประสิทธิภาพการทำงาน รวมถึงการเพิ่มประสิทธิภาพภาพ มีเป้าหมายสุดท้ายประการหนึ่งคือ เพื่อช่วยธุรกิจของคุณโดยการเพิ่มการเข้าชมและการแปลงที่เกิดขึ้นเอง และมอบประสบการณ์ที่ยอดเยี่ยมแก่ผู้ใช้
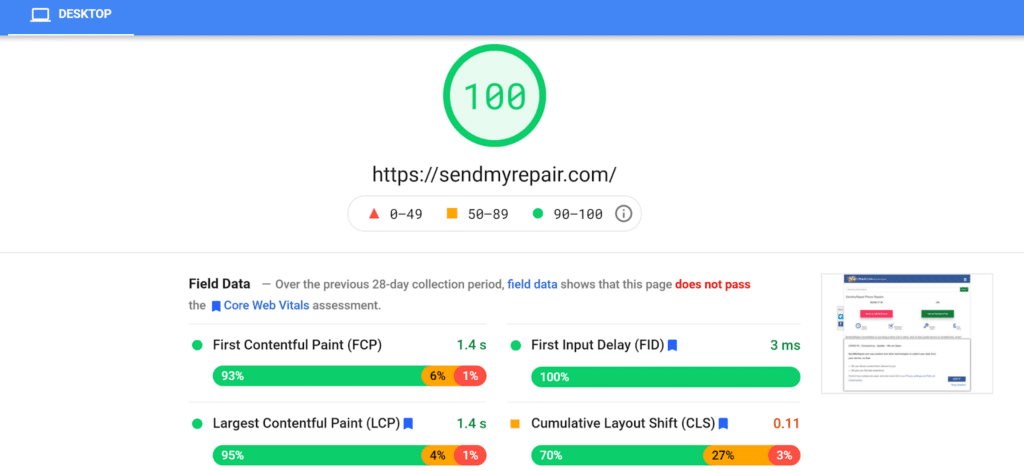
Lee อธิบายว่า: “ ตั้งแต่การเพิ่มประสิทธิภาพรูปภาพทั่วทั้งไซต์ด้วย Imagify ฉันได้เห็นการเข้าชมที่เพิ่มขึ้นของผู้เข้าชม ฉันเชื่อว่านี่เป็นเพราะตัววัดความเร็วหน้าเว็บโดยรวมถูกยกขึ้นใน Google Core Web Vitals
ภาพวาดพันคำ! นี่คือข้อพิสูจน์ที่มองเห็นได้ของการเพิ่มความเร็วโดยรวมที่เกิดขึ้น โปรดทราบว่าหน้านี้ไม่ผ่าน Core Web Vitals ในช่วง 28 วันก่อนหน้า ตอนนี้มันผ่านไปแล้ว ต้องขอบคุณ Imagify ส่วนหนึ่ง”

เขาเสริมว่า: "ฉันยังให้บริการ Google Ads กับตำแหน่งทางภูมิศาสตร์บางแห่งและมีรายได้เพิ่มขึ้นจากการโฆษณา" เราบอกว่าเว็บไซต์ที่เร็วกว่าช่วยให้แปลงได้ใช่ไหม
และนี่คือรูปภาพ 7,410 ภาพที่ปรับให้เหมาะสมเป็นกลุ่มด้วย Imagify คุณลองนึกภาพออกไหมว่าคุณต้องทำเอง

กล่าวโดยย่อ การเพิ่มประสิทธิภาพภาพของคุณอย่างง่ายดายและรวดเร็วช่วยให้คุณประหยัดเวลาได้มากมายและมุ่งเน้นไปที่กลยุทธ์ทางธุรกิจ
Lee เห็นด้วย: “ตอนนี้ฉันไม่ต้องจัดการกับความยุ่งยากของการเพิ่มประสิทธิภาพภาพ ล่วงหน้า ก่อนที่จะอัปโหลด ฉันสามารถทำได้ทันที และมุ่งความสนใจไปที่ด้านอื่นๆ ของ SEO ”
Christian เสริม: “ในฐานะเจ้าของธุรกิจ ตอนนี้ง่ายกว่าที่จะปรึกษาลูกค้าเกี่ยวกับคำถามเกี่ยวกับการเพิ่มประสิทธิภาพภาพ หากพวกเขาถามฉัน: คุณแนะนำอะไรและทำไม ฉันสามารถบอกให้พวกเขาใช้ Imagify สำหรับรูปภาพ เพราะใช้งานง่ายและมีคุณสมบัติที่สำคัญทั้งหมด เช่น WebP และแท็กรูปภาพ จนถึงตอนนี้ ลูกค้าทุกคนพอใจกับมันแล้ว เพราะการบีบอัดรูปภาพแบบทันทีเกิดขึ้นขณะอัปโหลด ”
เคล็ดลับสุดท้ายในการเพิ่มประสิทธิภาพภาพของคุณ
ต้องการรับเคล็ดลับสุดท้ายในการเพิ่มประสิทธิภาพภาพของคุณหรือไม่?
Lee กล่าวว่า: “ฉันทำ SEO มาเป็นเวลานาน และจากประสบการณ์ของฉัน ตอนนี้ผู้ใช้คาดหวังผลลัพธ์ในทันทีมากกว่าที่เคย
หากความเร็วหน้าเว็บของคุณได้รับผลกระทบในทางลบจากรูปภาพที่ปรับให้เหมาะสมไม่ดี ในระดับนี้ อาจส่งผลกระทบอย่างใหญ่หลวงต่อผลกำไรของคุณ ”
นี่คือสิ่งที่ลีแนะนำ:
- ลบภาพที่ไม่ได้ใช้ในโฟลเดอร์อัปโหลดของคุณก่อนประมวลผลภาพเป็นชุดเพื่อไม่ให้เสียเวลาในการเพิ่มประสิทธิภาพ
- เมื่อคุณเริ่มกระบวนการปรับภาพให้เหมาะสมแล้ว ก็ปล่อยให้มันทำงานโดยไม่หยุดชะงักและมุ่งความสนใจไปที่งานอื่นๆ เพื่อให้แน่ใจว่าคุณเปิดแท็บเบราว์เซอร์ไว้
- หากคุณประสบปัญหาการหมดเวลา โปรดติดต่อ Imagify เพื่อใช้ประโยชน์จากปลั๊กอินตัวช่วยทั้งสองนี้: Bulk Optimization Buffer และ อย่าใช้ ImageMagick
- ตรวจสอบให้แน่ใจว่าคุณครอบตัดรูปภาพของคุณให้มีขนาดที่ถูกต้องก่อนที่จะอัปโหลดไปยังไซต์ของคุณและปรับให้เหมาะสมด้วย Imagify ดังนั้นรูปภาพจะมีขนาดเท่ากัน (โดยเฉพาะสำหรับรูปภาพผลิตภัณฑ์ใน WooCommerce)
คริสเตียนเริ่มต้นจากแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO รูปภาพ: “สิ่งแรกคือต้องแน่ใจว่าคุณใช้ชื่อไฟล์และขนาดที่เหมาะสม ALT และแท็กชื่อ” แล้วเขากล่าวเสริมว่า: “ฉันคิดว่าการใช้รูปภาพที่ไม่ใช่สต็อกคุณภาพสูงเป็นสิ่งสำคัญ คุณภาพสูงหมายถึงคุณค่าสำหรับผู้เข้าชมเนื่องจากรูปภาพหรือกราฟิกอธิบายทั้งย่อหน้าด้วยภาพเดียว คุณควรใช้ภาพและกราฟิกเพื่อให้มีผลต่อสัญญาณของผู้ใช้เป็นเวลาพักในเชิงบวก ด้วยวิธีนี้ คุณสามารถใช้รูปภาพเพื่อปรับปรุงประสิทธิภาพ SEO ของคุณสำหรับหน้าที่วางรูปภาพไว้ สำหรับการค้นหารูปภาพเอง เราได้ผลลัพธ์ที่ดีในการวางรูปภาพที่ควรจะอยู่ในอันดับของคำหลักบางคำที่ใกล้เคียงกับองค์ประกอบข้อความที่ใช้กับคำหลักเหล่านั้น”
สรุป: ทำไมคุณควรลอง Imagify
หากคุณต้องการสรุปเหตุผลที่คุณควรลองใช้ Imagify ได้ที่นี่
สำหรับลี “ Imagify เป็นตัวเลือกที่ดีที่สุดในการเพิ่มความเร็วและปรับปรุงเมตริก Core Web Vitals ในทางกลับกัน เว็บไซต์ของคุณจะปรับปรุงการจัดอันดับและจะได้รับอัตราตีกลับที่ต่ำกว่าเนื่องจากการโหลดหน้าเว็บที่เร็วฟ้าผ่า”
Christian เห็นด้วย: “หากใครกำลังมองหาการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์ของตน ฉันขอแนะนำ imagify เพราะมีฟีเจอร์ดีๆ มากมาย เช่น รูปแบบ WebP ”
พร้อมที่จะปรับแต่งภาพของคุณด้วย Imagify และเพิ่มประสิทธิภาพ SEO ของคุณหรือไม่ คุณสามารถลองใช้แผนฟรีและดูว่า Imagify ใช้งานง่ายและมีประสิทธิภาพในการปรับปรุงความเร็วได้อย่างไร!
