8 เหตุผลที่ทำให้เว็บไซต์ของคุณช้าในเบราว์เซอร์บนมือถือ
เผยแพร่แล้ว: 2022-08-31เป็นเรื่องที่เจ็บปวดและน่ารำคาญสำหรับคุณที่จะทำให้เว็บไซต์ของคุณช้าลงในเบราว์เซอร์มือถือในขณะที่ผู้เยี่ยมชมพยายามเข้าถึงคุณผ่านอุปกรณ์มือถือ หากคุณเผชิญกับสถานการณ์เช่นนี้ ย่อมต้องมีเหตุผลบางประการสำหรับสิ่งนั้น และคุณต้องค้นหาและแก้ไขโดยเร็วที่สุด ในบทความนี้ เราจะเน้นที่การค้นหาปัญหาและแสดงวิธีแก้ปัญหาโดยใช้การเพิ่มประสิทธิภาพความเร็วไซต์บนมือถือ
บนแพลตฟอร์มออนไลน์ ผู้เข้าชมกำลังยุ่งกับการทำงานในขณะนี้ และใช้เวลาน้อยลงในการค้นหาองค์ประกอบที่ต้องการ พวกเขาต้องการผลลัพธ์ที่รวดเร็วสำหรับการค้นหาและแสวงหาความราบรื่นของบริการ ดังนั้น ในขณะที่คุณให้บริการผู้ใช้พีซี คุณต้องรักษาความราบรื่นสำหรับผู้ใช้มือถือด้วย นั่นเป็นเหตุผลที่คุณต้องการการเพิ่มประสิทธิภาพความเร็วไซต์บนมือถือ
มาดำดิ่งลึกกันเถอะ!

ผู้คนเรียกดูเว็บไซต์บนมือถือมากกว่าบนพีซี
ในโลกสมัยใหม่นี้ การใช้โทรศัพท์มือถือเพิ่มขึ้นมากกว่าครั้งก่อนมาก และตอนนี้โทรศัพท์ Android อยู่ในอันดับต้นๆ ดังนั้นจึงจำเป็นต้องมีการเพิ่มประสิทธิภาพความเร็วไซต์บนอุปกรณ์เคลื่อนที่ สภาพสังคมเชิงนิเวศของผู้คนทำให้พวกเขาเก็บสิ่งของเทคโนโลยีไว้ในมือและในบ้าน
ในหมู่พวกเขามีพีซี แต่หลายคนไม่สามารถซื้อได้ แต่มีโทรศัพท์มือถือ Android แทน เป็นผลให้ผู้คนจำนวนมากเรียกดูเว็บไซต์บนมือถือมากกว่าบนพีซี

การตอบสนองมือถือหมายถึงอะไร
ตอนนี้จุดสำคัญอยู่ในโฟกัสแล้ว นั่นคือการตอบสนองของอุปกรณ์เคลื่อนที่ เป็นปัญหาสำหรับเว็บไซต์ของคุณที่คุณไม่สามารถละเลยหรือเก็บไว้ได้ หากคุณต้องการดึงดูดความสนใจของผู้ใช้มือถือจำนวนมาก คุณต้องทำให้ไซต์ของคุณตอบสนองบนมือถือ ที่นี้ การเพิ่มประสิทธิภาพความเร็วไซต์บนมือถือเป็นปัญหาสำคัญ มาดูกันว่าการตอบสนองของมือถือหมายถึงอะไร
การตอบสนองทางมือถือหมายถึงเว็บไซต์ทำงานและยอมรับได้ตามธรรมชาติในอุปกรณ์เคลื่อนที่ต่างๆ ที่มีขนาดหน้าจอต่างกันโดยการปรับเว็บไซต์ให้เหมาะสม หมายความว่าคุณต้องเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับอุปกรณ์มือถือขนาดต่างๆ เพื่อไม่ให้เลย์เอาต์เสียหาย หากคุณต้องการดึงดูดสายตาของผู้เยี่ยมชมส่วนใหญ่
ปัญหาทั่วไปที่ทำให้ไซต์โหลดช้าลงในเบราว์เซอร์มือถือ
ตอนนี้ เรากำลังจะหาสาเหตุของความช้าของเว็บไซต์ในเบราว์เซอร์มือถือ เราต้องพิจารณากระบวนการเพิ่มประสิทธิภาพความเร็วไซต์บนมือถือสำหรับสิ่งนี้ มีหลายสาเหตุที่ทำให้เกิดสิ่งนี้ แต่ที่นี่เราให้ 8 เหตุผล:

สคริปต์มากเกินไป (JS, CSS, HTML)
สคริปต์ เช่น JS, CSS และ HTML ใช้สำหรับสร้างเว็บไซต์และจำเป็นที่สุด จำนวนเหล่านี้เป็นปัญหา ดังนั้น คุณต้องใช้สคริปต์เท่าที่จำเป็น ส่วนเกินเหล่านี้จะส่งผลต่อความเร็วของไซต์ของคุณ

ไฟล์รูปภาพและสื่อจำนวนมาก
อย่างที่คุณทราบ รูปภาพและไฟล์สื่อถูกใช้บนเว็บไซต์ เป็นเรื่องปกติที่พีซีจะใช้ไฟล์รูปภาพและสื่อจำนวนมาก แต่อาจไม่เหมาะกับอุปกรณ์พกพา คุณต้องใช้รายการที่เหมาะสมโดยหลีกเลี่ยงไฟล์รูปภาพและสื่อจำนวนมาก และรักษาจุดประสงค์ของผู้ใช้มือถือให้ไม่เปลี่ยนแปลง

การตอบสนองของเซิร์ฟเวอร์ไม่ดีสำหรับมือถือ
หากคุณเลือกเซิร์ฟเวอร์สำหรับไซต์ของคุณที่ตอบสนองปัญหาสำหรับอุปกรณ์เคลื่อนที่ แสดงว่าคุณล้าหลังมาก เป็นประเด็นสำคัญ ดังนั้น เลือกเซิร์ฟเวอร์ที่ทำงานได้ดีกว่าเพื่อการตอบสนองที่รวดเร็วขึ้น

โหลดช้า เนื้อหาแรก เต็ม สี
ผู้ใช้ส่วนใหญ่เด้งจากเว็บไซต์อย่างรวดเร็วด้วยเหตุผลเดียว นั่นคือ การโหลดหน้าเว็บช้า เป็นหนึ่งในสาเหตุที่สำคัญที่สุดสำหรับอัตราตีกลับของเว็บไซต์ คุณต้องออกแบบเว็บไซต์ของคุณด้วยตัวเลือกการโหลดที่รวดเร็ว เพื่อให้ผู้เยี่ยมชมสามารถเข้าถึงเว็บไซต์ของคุณได้ในเวลาไม่นาน

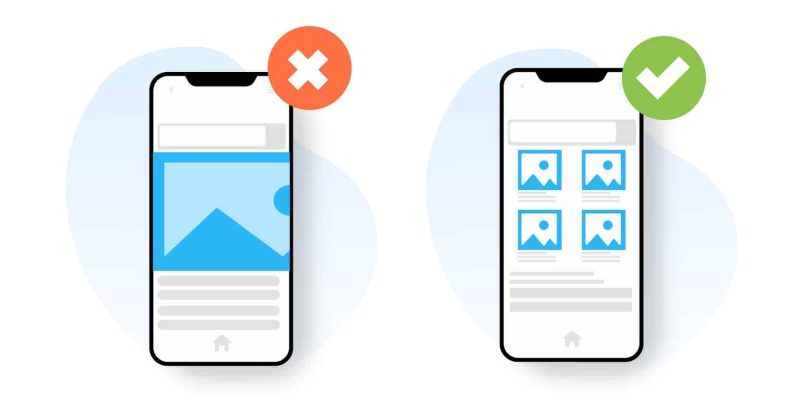
องค์ประกอบภาพมากเกินไป
องค์ประกอบภาพเป็นสิ่งจำเป็นสำหรับเว็บไซต์ แต่การใช้เกินความจำเป็นเป็นอันตราย คุณต้องใช้จำนวนที่ต้องการและตัดองค์ประกอบภาพที่ไม่จำเป็นออกจากไซต์ของคุณเพื่อดึงดูดผู้เยี่ยมชม

ประสบการณ์ผู้ใช้คุณภาพต่ำ
หากผู้ใช้เข้าสู่เว็บไซต์ของคุณและรู้สึกว่าไม่มีตัวเลือกหรือไม่สะดวกในการท่องเว็บ คุณจะสูญเสียผู้ใช้รายนั้นอย่างแน่นอน ดังนั้น ออกแบบเว็บไซต์ของคุณเพื่อ UX ที่ดีขึ้นสำหรับอุปกรณ์มือถือที่จะดึงดูดผู้ใช้มากขึ้น

ปัญหาการตอบสนอง
เมื่อผู้ใช้มือถือค้นหาเว็บไซต์ของคุณ และเลย์เอาต์ของเว็บไซต์แตกและทำงานช้า ผู้ใช้จะออกทันที กล่าวโดยสรุป หากเว็บไซต์ของคุณมีปัญหาในการตอบสนองต่อผู้ใช้ เว็บไซต์ของคุณก็จะล่มอย่างรวดเร็ว
นี่เป็นหนึ่งในจุดที่สำคัญที่สุดที่หากผู้เข้าชมต้องเผชิญกับเวลาสูงสุด สิ่งนี้จะส่งผลต่ออัตราตีกลับที่เพิ่มขึ้นของไซต์ของคุณ

ปลั๊กอินและ CMS ที่ล้าสมัย
นี่เป็นอีกเหตุผลสำคัญที่ทำให้ไซต์ของคุณช้าลงในเบราว์เซอร์มือถือ ปลั๊กอินและ CMS ที่ล้าสมัยไม่สามารถตามกระแสที่ทันสมัยได้ และคุณทราบผลลัพธ์เป็นอย่างดี เมื่อคุณตั้งค่าปลั๊กอินและใช้ CMS เมื่อพวกมันคำรามแล้ว
แต่เมื่อเวลาเปลี่ยนไป สิ่งเหล่านี้ก็ล้าสมัย และต้องมีเวอร์ชันใหม่และอัปเดต
ทำให้ไซต์ของคุณพร้อมสำหรับมือถือด้วยปลั๊กอินที่เหมาะสม
เช่นเดียวกับพีซี คุณต้องสร้างและปรับแต่งเว็บไซต์ของคุณให้พร้อมสำหรับมือถือ เพื่อจุดประสงค์นี้ คุณสามารถใช้ปลั๊กอินที่เหมาะสมเพื่อติดตามเทรนด์สมัยใหม่และดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณได้มากที่สุด ลองดูปลั๊กอินเหล่านี้:

Element Pack
Element Pack เป็นปลั๊กอินที่นำเสนอโดย BdThemes ที่มาพร้อมกับ Header Footer, Free Elementor Template Library, Grid, Carousel, Table และอื่นๆ เป็นโซลูชันเว็บขั้นสูงสุดและส่วนเสริมอันดับต้น ๆ พร้อมเครื่องมือพัฒนาเว็บไซต์ที่จำเป็นสำหรับ WordPress

มีองค์ประกอบสำคัญมากกว่า 50 รายการที่ช่วยลดความซับซ้อนของกระบวนการสร้างเว็บทั้งหมด Element Pack สำหรับ Elementor ได้รับการพัฒนาด้วยแนวทางปฏิบัติในการเขียนโปรแกรมที่ดีที่สุดของ CSS, HTML5 และ PHP 8.x ได้รับการปรับปรุงเพื่อให้เป็นไปตามมาตรฐานที่ดีที่สุดสำหรับความต้องการในการพัฒนาเว็บและเข้ากันได้กับ WordPress เวอร์ชันล่าสุด
คุณลักษณะที่เป็นมิตรต่อผู้ใช้ช่วยให้คุณสร้างและจัดการเว็บไซต์ของคุณได้ด้วยการลากและวางง่ายๆ เช่น เครื่องมือสร้างเพจ Elementor คุณสามารถสร้างเว็บไซต์รุ่นต่อไปที่เสริมพลังโดย Element Pack ซึ่งรวมองค์ประกอบที่ใช้บ่อยที่สุดเข้ากับชุดเว็บที่เป็นเอกลักษณ์เฉพาะที่จำเป็น สิ่งที่น่าตื่นเต้นคือคุณสามารถใช้ Element Pack ได้โดยไม่ต้องมีทักษะในการเขียนโปรแกรม
Element Pack มีวิดเจ็ตเหล่านี้ที่เป็นประโยชน์สำหรับคุณ:
1. กล่องไอคอนขั้นสูง
2. ข้อมูลวงกลม
3. การควบคุมการมองเห็น
4. เอฟเฟกต์ลูกปา
5. เลื่อนกระเบื้อง
6. คุณสมบัติเนื้อหาระยะไกล: เศษส่วนระยะไกล, การแบ่งหน้าระยะไกล, นิ้วหัวแม่มือระยะไกล, ลูกศรระยะไกล
7. เนื้อหาแบบไดนามิก: Dynamic Grid, Dynamic Carousel

ไพรม์สไลเดอร์
Prime Slider เป็นปลั๊กอินที่นำเสนอโดย BdThemes ที่ทุ่มเทให้กับการสร้างตัวเลื่อนสำหรับเว็บไซต์ใด ๆ ที่สร้างขึ้นใน WordPress และ Elementor ปรับแต่งได้อย่างเต็มที่ รวดเร็ว และใช้งานได้เหมาะกับทุกไซต์ รวมถึงอีคอมเมิร์ซ บล็อก และอื่นๆ ด้วย UI/UX ที่อัปเดต
ตัวเลื่อนหลักเป็นตัวสร้างตัวเลื่อนที่เข้ากันได้กับธีม WP และปลั๊กอิน Elementor Page Builder ซึ่งหมายความว่าปัญหาที่ไม่คาดคิดจะถูกป้องกันด้วย มันจะช่วยให้คุณมีตัวเลื่อนแบบไดนามิกและใช้งานได้
มีปลั๊กอินตัวเลื่อนหลายสิบตัวในตลาดออนไลน์ แต่คุณสามารถเลือก Prime Slider ได้โดยไม่ต้องคิดสองครั้งเพราะมันมีคุณสมบัติที่ยอดเยี่ยมเหล่านี้:
* สะดุดตาด้วยข้อมูลที่เป็นประโยชน์
* ตอบสนอง หมายความว่าสามารถดูได้อย่างสมบูรณ์แบบบนอุปกรณ์ใด ๆ รวมทั้งเดสก์ท็อป มือถือ และแท็บเล็ต
* ปรับ SEO ให้เหมาะสม เช่น ชื่อ ลิงก์ เบรดครัมบ์
* ปรับให้เหมาะสมอย่างมากสำหรับประสิทธิภาพของเว็บและเซิร์ฟเวอร์
ประสบการณ์และความคาดหวังของลูกค้ามีความสำคัญมาก ดังนั้นจึงมีความพยายามมากกว่า 100 ในการทำให้ผลิตภัณฑ์นี้ใช้งานได้จริงและใช้งานได้จริง
Prime Slider จัดเตรียมวิดเจ็ตเหล่านี้สำหรับผู้ใช้:
1. ทั่วไป – เบส
2. ไอโซเลท – เบส
3. เฟียสต้าร์
4. ตัวเลื่อนแบบกำหนดเอง
5. Multiscroll
6. Pagepiling
7. Wooexpand

Ultimate Post Kit
Ultimate Post Kit สำหรับ Elementor เป็นปลั๊กอินตัวแรกที่ให้คุณออกแบบเว็บไซต์บล็อกด้วยมุมมองที่ใหม่และสดชื่น นี่เป็นเครื่องมือที่ดีที่สุดสำหรับนักการตลาด บล็อกเกอร์ และเจ้าของเว็บประเภทโพสต์
มันมีส่วนต่อประสานการโพสต์ที่ได้รับการปรับแต่งอย่างดีพร้อมคุณสมบัติการแก้ไขการลากและวางที่มีชื่อเสียงของ Elementor จำนวนวิดเจ็ตที่ไม่ซ้ำกันโดย Ultimate Post Kit ช่วยให้คุณนำเสนอโพสต์หรือบล็อกของคุณด้วยเลย์เอาต์ที่ปรับให้เหมาะกับ SEO ตัวเลื่อนสุดเจ๋ง การออกแบบที่สะดุดตา และอื่นๆ
คุณไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดใดๆ เพื่อใช้ปลั๊กอินนี้ มันง่ายพอที่จะใช้งานได้โดยผู้เริ่มต้น แต่น่าทึ่งมากที่นักพัฒนามืออาชีพจะชอบวิดเจ็ตที่ปรับแต่งได้อย่างเต็มที่สำหรับประสบการณ์การออกแบบเว็บระดับมืออาชีพ ใช้ Ultimate Post Kit เพื่อออกแบบไซต์บล็อกของคุณในเวลาไม่กี่นาทีด้วยสถาปนิกบล็อกยุคใหม่เพื่อช่วยให้คุณดึงดูดปริมาณการเข้าชมมากขึ้น
Ultimate Post Kit ได้รับการพัฒนาโดยใช้แนวทางปฏิบัติของโค้ดที่ดีที่สุดสำหรับ WordPress โดยมีความเข้ากันได้สูงสุดกับ PHP, CSS, JS, HTML5 และ WordPress core ล่าสุด มันเร็วพอที่จะใช้งานได้
Ultimate Post Kit มีวิดเจ็ตเหล่านี้ให้คุณเลือกสำหรับไซต์ของคุณ:
1. แท็บ Forbes
2. เปลี่ยนกริด
3. Elite Carousel
4. โฟล็อกซ์สไลเดอร์
5. รายชื่อแฟน
6. Oras Timeline
7. สไลเดอร์สไลเดอร์
8. วงกลมความคืบหน้าการอ่าน

Ultimate Store Kit
Ultimate Store Kit เหมาะอย่างยิ่งสำหรับธุรกิจอีคอมเมิร์ซในการสร้างเว็บไซต์ร้านค้าออนไลน์ที่ไม่เหมือนใครในเวลาไม่กี่นาที เมื่อใช้ปลั๊กอินนี้ คุณสามารถสร้างหน้าผลิตภัณฑ์ร้านค้าส่วนบุคคล หน้า Landing Page หน้าผลิตภัณฑ์เด่น และคุณสมบัติอื่น ๆ อีกหลายอย่าง รวมทั้งแท็ก ป้ายสถานะ สิ่งที่อยากได้ ปุ่ม และอื่นๆ
ได้รับการพัฒนาเพื่อให้นักพัฒนาเว็บและนักออกแบบสามารถสร้างเว็บไซต์อีคอมเมิร์ซที่น่าทึ่งได้อย่างง่ายดาย ด้วย Ultimate Store Kit สำหรับ Elementor คุณไม่จำเป็นต้องมีรายการปลั๊กอินจำนวนมากที่ทำให้เว็บไซต์ของคุณช้าลง
ปลั๊กอินนี้มาพร้อมกับองค์ประกอบที่จำเป็นทั้งหมดที่คุณอาจต้องการในขณะที่สร้างเว็บไซต์อีคอมเมิร์ซบน WordPress- Product Grid/List, Product Carousel, Product Category Grid, Product Accordion, Product Image Accordion, Product Table, Product Slider, Product Review Grid และ เร็วๆ นี้. นอกจากนี้ยังให้การควบคุมองค์ประกอบการออกแบบโดยให้ผู้ใช้เปลี่ยนสีและขนาดตัวอักษรได้ตามความต้องการ!
Ultimate Store Kit มีวิดเจ็ตเหล่านี้:
1. กริดเงา
2. สไลเดอร์สวรรค์
3. ม้าหมุนฟลอเรนซ์
4. ตารางมาตรฐาน EDD
5. หมวดหมู่สินค้า
6. ตัวเลื่อนตู้โชว์
7. กล่องเด่น

Pixel Gallery
Pixel Gallery คือส่วนเสริมแกลเลอรี WordPress ตัวแรกที่ใช้ Elementor ซึ่งมอบประสบการณ์การสร้างแกลเลอรีรูปภาพที่ง่ายที่สุด ไม่ต้องเขียนโค้ด แค่ลากและวางวิดเจ็ตแกลเลอรีลงในหน้าเว็บของคุณ แล้วคุณจะเริ่มสร้างแกลเลอรี WordPress ที่ยอดเยี่ยมได้ภายในไม่กี่นาที
วิดเจ็ต Pixel Gallery มีเลย์เอาต์และเทมเพลตแกลเลอรีที่สร้างไว้ล่วงหน้า คุณสามารถแทรกวิดเจ็ตเพื่อเลือกรูปภาพที่คุณต้องการแสดง และ Pixel จะแสดงด้วยอินเทอร์เฟซแกลเลอรีที่ไม่ซ้ำกันหลายแบบ นอกจากนี้คุณยังสามารถเพลิดเพลินกับการปรับแต่งที่ไร้ขีดจำกัดสำหรับวิดเจ็ต Pixel Gallery ทั้งหมดผ่านส่วนเสริมของตัวสร้างเว็บไซต์ Elementor
Pixel Gallery ไม่ใช่ปลั๊กอินตัวสร้างแกลเลอรีทั่วไปสำหรับ WordPress ต่างจากคู่แข่งตรงที่มีตัวเลือกรูปลักษณ์ ประสิทธิภาพ และการออกแบบมากกว่าสำหรับการสร้างแกลเลอรีที่ดีที่สุดใน WordPress
Pixel Gallery มีวิดเจ็ตด้านล่าง:
1. ความบ้าคลั่ง
2. ความชำนาญ
3. แพนด้า
4. ทัวร์
5. ยุค
6. ไข้
7. Koral
บทสรุป
ในการสนทนาข้างต้น เราได้ค้นหาสาเหตุที่เว็บไซต์ของคุณช้าในเบราว์เซอร์มือถือและวิธีแก้ปัญหา เราหวังว่าสิ่งนี้จะช่วยคุณในการกู้คืนปัญหาที่ทำให้เว็บไซต์ของคุณช้าลงในเบราว์เซอร์มือถือ
ขอขอบคุณที่อ่านบทความอย่างละเอียด ขอให้เป็นวันที่ดี!
