เหตุใดเว็บไซต์ WordPress ของคุณจึงต้องการรูปภาพ CDN
เผยแพร่แล้ว: 2021-11-16รูปภาพมีค่าหนึ่งพันคำ ดังนั้นเมื่อพูดถึงเว็บไซต์ของคุณ คุณต้องการภาพที่ดีที่สุดเท่าที่จะเป็นไปได้ ภาพบนเว็บไซต์ของคุณสามารถสร้างการตอบสนองทางอารมณ์ในผู้เข้าชม สื่อสารข้อความของคุณได้อย่างรวดเร็ว ข้ามอุปสรรคด้านภาษา และเพิ่มการมีส่วนร่วม
รูปภาพช่วยบอกเล่าเรื่องราวของคุณได้ แต่บางไซต์อาจมีภาพจำนวนมากเป็นพิเศษ ที่จริงแล้ว ไม่ว่าคุณจะมีเว็บไซต์ประเภทใด โดยเฉลี่ยแล้ว รูปภาพจะเป็นน้ำหนักส่วนใหญ่ในหน้าเว็บของคุณ นี่อาจเป็นปัญหาสำหรับบางคน เพราะถึงแม้ความสำเร็จของพวกเขาอาจต้องอาศัยภาพถ่ายคุณภาพสูง ยิ่งเว็บไซต์มีรูปภาพมากเท่าไร ก็ยิ่งโหลดช้าลงเท่านั้น
ขนาดหน้าใหญ่เป็นข่าวร้ายสำหรับความเร็วของหน้า ซึ่งเป็นตัวชี้วัดที่สำคัญเมื่อพูดถึงการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) การหาวิธีเพิ่มความเร็วในการโหลดรูปภาพของคุณโดยไม่ลดทอนคุณภาพหรือผลกระทบโดยรวม จะช่วยให้คุณบรรลุผลดีที่สุดจากทั้งสองโลก — ภาพที่ดูดีและโหลดได้เร็ว
CDN คืออะไร?
เครือข่ายการจัดส่งเนื้อหา (CDN) เป็นบริการที่ช่วยเพิ่มความเร็วให้กับเว็บไซต์ของคุณโดยเพิ่มประสิทธิภาพวิธีจัดเก็บและจัดส่งรูปภาพและไฟล์อื่นๆ ให้กับผู้เยี่ยมชมของคุณ
รูปภาพและไฟล์สแตติกอื่น ๆ จะถูกคัดลอกไปยังเครือข่ายของเซิร์ฟเวอร์ระหว่างประเทศ เซิร์ฟเวอร์เหล่านี้สามารถตอบสนองต่อผู้เยี่ยมชมได้อย่างรวดเร็วด้วยการส่งไฟล์จากตำแหน่งทางกายภาพที่ใกล้ที่สุด และโดยการประเมินฮาร์ดแวร์และซอฟต์แวร์ของผู้เยี่ยมชมเพื่อให้แน่ใจว่าจะได้รับขนาดและรูปแบบภาพที่ดีที่สุดทุกครั้ง
ตัวอย่างเช่น เมื่อดูเว็บไซต์เดียวกัน ผู้ที่ใช้แล็ปท็อปใน North Carolina จะได้รับไฟล์จากเซิร์ฟเวอร์ที่แตกต่างจากผู้ที่ใช้โทรศัพท์มือถือในอลาสก้า แต่ทั้งคู่จะได้รับประสบการณ์การใช้งานที่รวดเร็วและดีที่สุดเท่าที่จะเป็นไปได้ เนื่องจากไฟล์เหล่านั้นจะให้บริการโดยเซิร์ฟเวอร์ใดก็ตามที่อยู่ใกล้พวกเขาที่สุด และในรูปแบบและขนาดที่เหมาะสมที่สุดสำหรับอุปกรณ์ของพวกเขา
ฟังก์ชัน CDN ของรูปภาพ:
- แคชไฟล์รูปภาพและให้บริการอย่างรวดเร็วจากศูนย์ข้อมูลเฉพาะที่มีความเร็วสูงทั่วโลก
- นำเสนอรูปแบบไฟล์ภาพและขนาดแบบไดนามิกตามความสามารถของแพลตฟอร์มและอุปกรณ์ของผู้เยี่ยมชม
- บีบอัดและบันทึกรูปภาพในขนาดต่างๆ โดยอัตโนมัติเพื่อการจัดส่งที่รวดเร็ว
- อนุญาตให้ดาวน์โหลดไฟล์หลายไฟล์พร้อมกันโดยเบราว์เซอร์ของผู้เยี่ยมชม
บริการ CDN ที่ดีจะแนะนำการโหลดแบบ Lazy Loading ให้กับเว็บไซต์ของคุณโดยอัตโนมัติ การโหลดแบบขี้เกียจหมายความว่ารูปภาพจะไม่แสดงผลจนกว่าจะมองเห็นได้จริง เนื้อหาที่ด้านบนของหน้าจอสามารถโหลดได้อย่างรวดเร็ว และภาพที่ไกลออกไปจะโหลดต่อไปในพื้นหลัง การให้เนื้อหาที่มองเห็นแก่ผู้เยี่ยมชมของคุณโดยเร็วที่สุดหมายความว่าพวกเขามีโอกาสน้อยที่จะท่องไปด้วยความหงุดหงิด
เสียงเหมือนเวทมนตร์? มันเป็นแบบ แต่ไม่ใช่วิธีแก้ไขด่วนที่จะแก้ปัญหาความเร็วของภาพทั้งหมดได้ ก่อนที่คุณจะเริ่มต้นกับ CDN คุณจะต้องทำบางสิ่งที่ฝั่งเซิร์ฟเวอร์: ทดสอบเวลาในการโหลดรูปภาพ ระบุขนาดรูปภาพและการบีบอัด และตรวจสอบให้แน่ใจว่าคุณกำลังใช้รูปแบบไฟล์ที่มีประสิทธิภาพสูงสุด CDN จะช่วยให้ไซต์ของคุณมีความเร็วโดยไม่คำนึงถึง แต่จะทำงานได้ดีขึ้นหากคุณได้ทำการเพิ่มประสิทธิภาพเหล่านี้ในไซต์ของคุณก่อน
ทดสอบเวลาในการโหลดภาพของคุณ
สิ่งแรกที่คุณควรทำคือค้นหาว่าไซต์ของคุณทำงานเป็นอย่างไรในการทดสอบความเร็วหน้าเว็บ และดูว่ารูปภาพอาจส่งผลต่อเวลาในการโหลดของคุณอย่างไร
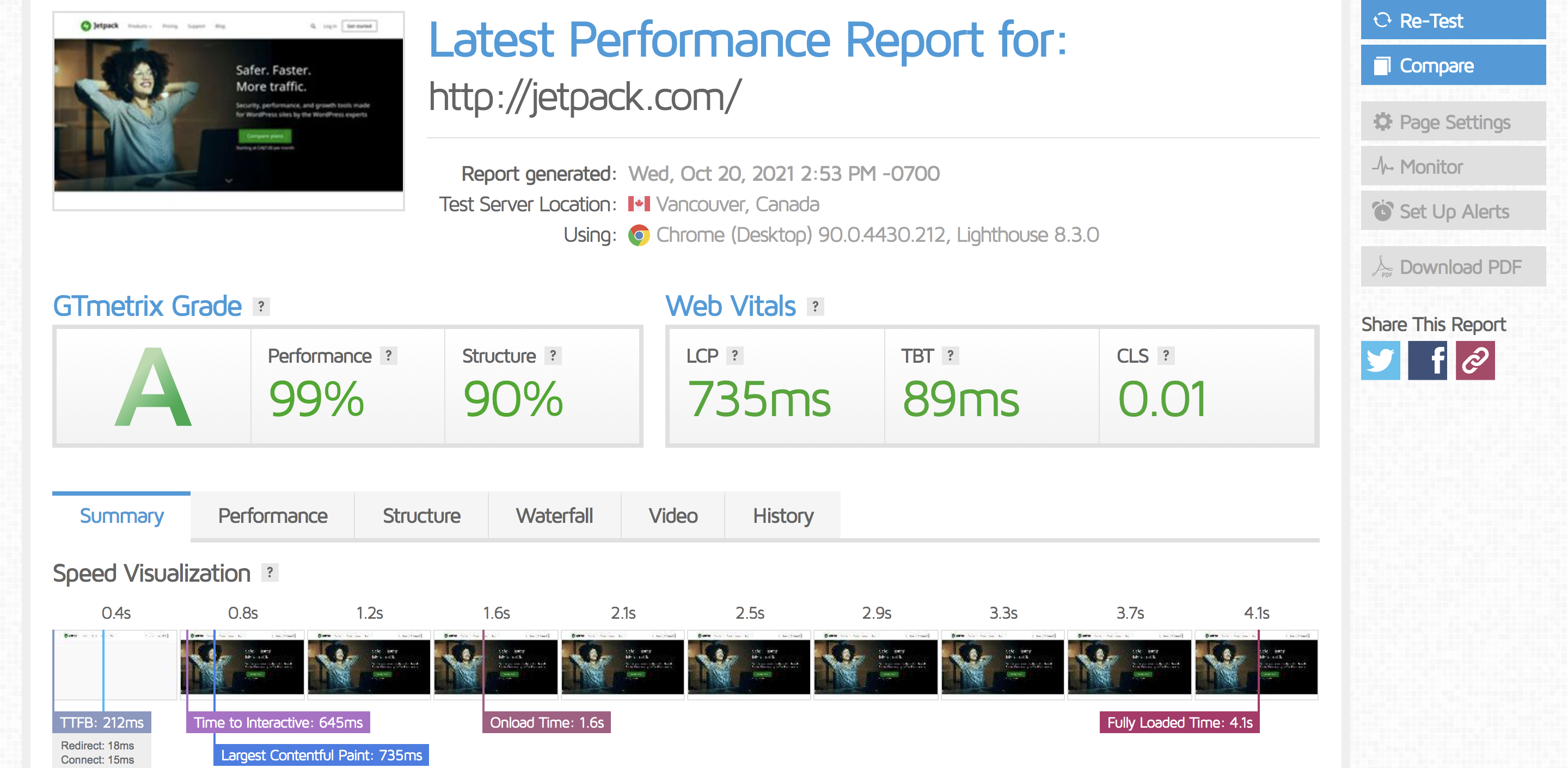
เริ่มต้นด้วยการเรียกใช้หน้าแรกของคุณผ่านเว็บไซต์ทดสอบความเร็วไซต์ เพียงป้อน URL ของคุณ รอสักครู่ แล้วรายงานฉบับสมบูรณ์เกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณจะถูกสร้างขึ้น

รายการโปรดบางส่วนของเรา ได้แก่ :
- ข้อมูลเชิงลึกของ Google PageSpeed เครื่องมือ PageSpeed Insights ของ Google ให้ข้อมูลเชิงลึกเกี่ยวกับแหล่งที่มาของปัญหาความเร็วที่อาจเกิดขึ้นบนเว็บไซต์ของคุณ และแนะนำวิธีปรับปรุงคะแนนของคุณ ดูรายการปัญหาที่รายงานสำหรับรายการที่เกี่ยวข้องกับรูปภาพโดยเฉพาะ
- จีทีเมทริก ซ์ GTMetrix จะทำให้เว็บไซต์ของคุณมีคะแนนโดยรวม ซึ่งจะให้ความรู้สึกที่ดีว่าผู้เข้าชมดูเว็บไซต์ของคุณได้เร็วเพียงใด ลองใช้แท็บ โครงสร้าง เพื่อค้นหาคำเตือนเฉพาะรูปภาพที่คุณสามารถแก้ไขได้
- พิงดอม . Pingdom มีประโยชน์อย่างยิ่งสำหรับเว็บไซต์ที่มีผู้ชมทั่วโลก เนื่องจากคุณสามารถกำหนดตำแหน่งของเซิร์ฟเวอร์ทดสอบและประเมินประสิทธิภาพจากส่วนต่างๆ ของโลกได้ นอกจากนี้ยังมีแผนภูมิเปอร์เซ็นต์เนื้อหาที่สะดวก เลื่อนลงเพื่อดูว่าเปอร์เซ็นต์ของภาพในหน้าปัจจุบันมีสัดส่วนเท่าใด
โจมตีประเด็น
ปัญหาเกี่ยวกับรูปภาพที่ส่งผลต่อเวลาในการโหลดมักเกิดจากปัจจัยสามประการ:
- รูปแบบไฟล์ที่ไม่มีประสิทธิภาพ บันทึกรูปภาพขนาดใหญ่เป็นไฟล์ JPG เสมอ หรือดีกว่านั้นคือรูปแบบ WebP ที่ค่อนข้างใหม่ของ Google เพื่อการประหยัดขนาดไฟล์เพิ่มเติม รูปแบบที่ไม่สูญเสียข้อมูล เช่น PNG ดีที่สุดสำหรับโลโก้และกราฟิกเฉพาะซึ่งจำเป็นต้องมีพื้นหลังที่ชัดเจน และควรใช้ GIF เท่าที่จำเป็นเมื่อต้องใช้ภาพเคลื่อนไหวจริงๆ
- ขนาดที่ไม่เหมาะสม แม้ว่าคุณจะแสดงภาพในพื้นที่เล็กๆ บนหน้าเว็บของคุณ เบราว์เซอร์จะต้องดาวน์โหลดไฟล์แบบเต็มก่อนที่จะย่อขนาดให้พอดีกับพื้นที่ที่กำหนด อย่าใส่รูปภาพขนาดใหญ่บนไซต์ของคุณโดยประมาทและพึ่งพาเบราว์เซอร์ในการปรับขนาดให้คุณ ให้ปรับขนาดก่อนเพื่อให้ตรงกับขนาดการแสดงผลสูงสุดสำหรับหน้าเว็บของคุณ
- ขาดการบีบอัด สามารถบีบอัดรูปภาพก่อนอัปโหลดโดยสูญเสียคุณภาพเพียงเล็กน้อย ผู้เข้าชมจะไม่เห็นความแตกต่างใดๆ เลย เว้นแต่คุณจะใช้งานไซต์ที่ใช้ภาพถ่ายเป็นหลัก และการลดขนาดได้ก็ดีมาก
หากคุณมีเว็บไซต์ที่เต็มไปด้วยรูปภาพอยู่แล้วและไม่ต้องการแทนที่ทุกรูป ไม่ต้องกังวล ปลั๊กอินอาจช่วยคุณได้ ปลั๊กอินสามารถแปลงรูปภาพของคุณให้เป็นรูปแบบที่เล็กกว่าเช่น WebP และให้บริการแก่ผู้เยี่ยมชมโดยไม่ต้องเปลี่ยนลิงก์ในหน้าและโพสต์ที่มีอยู่ของคุณ ปลั๊กอินยังสามารถปรับขนาดรูปภาพในแกลเลอรีสื่อของคุณเป็นขนาดที่มีประสิทธิภาพยิ่งขึ้น และตรวจสอบให้แน่ใจว่าได้บีบอัดอย่างเต็มที่แล้ว
มีปลั๊กอินบางตัวที่พยายามตรวจจับภาพที่ไม่ได้แนบหรือขนาดภาพที่ไม่ได้ใช้ และให้ตัวเลือกในการลบออก แต่โปรดระวัง ปลั๊กอินเหล่านี้ไม่ได้ระบุภาพที่ใช้และไม่ได้ใช้อย่างถูกต้องเสมอไป คุณอาจเผลอลบรูปภาพหรือรูปแบบขนาดที่แนบกับหน้าหรือโพสต์โดยไม่ได้ตั้งใจ สำรองข้อมูลไซต์ WordPress ของคุณเสมอก่อนที่จะปรับขนาดหรือลบสิ่งใดๆ
CDN รูปภาพเหมาะสำหรับเว็บไซต์ของคุณหรือไม่
เมื่อคุณได้ทำการเปลี่ยนแปลงบางอย่างกับรูปภาพบนเซิร์ฟเวอร์ของคุณแล้ว คุณยังต้องติดตั้ง CDN อิมเมจบนเว็บไซต์ของคุณหรือไม่? หากการตรวจสอบความเร็วไซต์ของคุณระบุว่ารูปภาพไม่ก่อให้เกิดปัญหากับเวลาในการโหลดหน้าเว็บอีกต่อไป คุณอาจไม่จำเป็นต้องใช้ CDN แต่ไซต์ใดๆ ที่ใช้รูปภาพจำนวนมากอาจพบว่าการเพิ่มประสิทธิภาพไฟล์บนเซิร์ฟเวอร์ไม่เพียงพอในการปรับปรุงความเร็วของหน้าเว็บอย่างมาก
CDN จะเป็นประโยชน์สำหรับเว็บไซต์ประเภทใด?
1. ไซต์ที่มีรูปภาพคุณภาพสูงมากมาย
รูปแบบไฟล์ที่สูญเสียและการบีบอัดนั้นใช้ได้สำหรับเว็บไซต์ส่วนใหญ่ แต่เมื่อรูปภาพเป็นสิ่งที่คุณขาย คุณต้องรักษาคุณภาพให้สูง ไซต์ที่เกี่ยวกับการถ่ายภาพหรืองานศิลปะมักจะเต็มไปด้วยภาพที่มีความละเอียดสูง และการประนีประนอมกับคุณภาพไม่ใช่ตัวเลือก
ไซต์อื่นๆ อาจไม่มีรูปภาพสำหรับขาย แต่อาจใช้รูปภาพจำนวนมากเพื่อปรับปรุงประสบการณ์ของผู้ใช้ รูปภาพสามารถส่งเสริม SEO ของคุณ ทำให้เนื้อหาของคุณเป็นมิตรกับการแชร์บนโซเชียลมีเดีย ชี้แจงข้อความของคุณ และทำให้ไซต์ของคุณน่าสนใจและมีส่วนร่วมมากขึ้น ประโยชน์ของรูปภาพคุณภาพสูงนั้นมีค่าสำหรับ SAAS, อีคอมเมิร์ซ, นิตยสาร และไซต์ประเภทอื่นๆ อีกมากมาย แต่รูปภาพจำนวนมากบนหน้า — แม้ในขณะที่ปรับให้เหมาะสม — สามารถเพิ่มได้อย่างรวดเร็ว ผลักดันขนาดหน้าของคุณไปสู่พื้นที่ที่มีปัญหา

2. เว็บไซต์ที่มีแกลเลอรี่ภาพ
ไซต์ที่ขายตามภาพมักจะมีแกลเลอรีรูปภาพในทุกหน้า หากเว็บไซต์ของคุณมีรายการอสังหาริมทรัพย์ พอร์ตโฟลิโอการออกแบบกราฟิก แพ็คเกจท่องเที่ยว การปรับปรุงการออกแบบภายใน หรือโครงการฮาวทู คุณน่าจะมีหน้าและบล็อกโพสต์ที่มีรูปภาพจำนวนมากซึ่งโหลดช้าและจะได้ประโยชน์จาก อิมเมจ CDN
3. ไซต์ที่ใช้ภาพฮีโร่หรือตัวเลื่อน
เป็นที่นิยมสำหรับไซต์ประเภทต่างๆ มากมาย รูปภาพฮีโร่ในบริเวณส่วนหัวมักจะสะดุดตาอยู่เสมอ แต่สามารถเพิ่มน้ำหนักให้กับหน้าได้มาก แถบเลื่อนบนหน้าแรก โดยเฉพาะอย่างยิ่งที่ด้านบน อาจส่งผลกระทบอย่างมากต่อความเร็วในการโหลดหน้าเว็บ เนื่องจากการโหลดรูปภาพขนาดใหญ่จำนวนมากพร้อมกันและป้องกันไม่ให้เนื้อหาส่วนที่เหลือของคุณแสดงผล ในทั้งสองสถานการณ์ จำเป็นต้องมีการโหลดแบบ Lazy Loading โดย CDN อิมเมจ
4. ไซต์ที่มีผู้ชมจากต่างประเทศ
หน้าร้านดิจิทัลที่กำหนดเป้าหมายไปยังฐานลูกค้าต่างประเทศจะให้บริการลูกค้าของตนได้ดีที่สุดด้วย CDN อิมเมจ รูปภาพขนาดใหญ่ของผลิตภัณฑ์ให้บริการจากศูนย์ข้อมูลทั่วโลก โดยมีตำแหน่งทางกายภาพที่ใกล้เคียงที่สุดกับผู้เยี่ยมชมที่ส่งเนื้อหาจริง สิ่งนี้ทำให้ไซต์ของคุณรวดเร็วสำหรับนักช็อปทุกคน ซึ่งเป็นองค์ประกอบสำคัญในการลดอัตราการละทิ้งและกระตุ้นยอดขาย
5. ไซต์ที่ดึงดูดผู้ชมบนมือถือจำนวนมาก
ภายในปี 2025 คาดว่าอย่างน้อยสามในสี่ของโลกจะใช้อินเทอร์เน็ตผ่านอุปกรณ์พกพาโดยเฉพาะ ไซต์ของคุณพร้อมที่จะให้บริการผู้ชมส่วนใหญ่ในอนาคตของคุณหรือไม่? CDN รูปภาพที่ดีจะแสดงขนาดภาพที่ออกแบบมาสำหรับหน้าจอของผู้เยี่ยมชมแต่ละคน ผู้ใช้มือถือจะดาวน์โหลดภาพในขนาดที่เล็กเท่านั้นที่ต้องการ เพิ่มความเร็วของไซต์และประหยัดค่าข้อมูลด้วย
การเลือก CDN รูปภาพที่ดีที่สุดสำหรับ WordPress
หากเว็บไซต์ของคุณทำงานบน WordPress การเลือกรูปภาพ CDN นั้นเป็นเรื่องง่าย เครือข่ายการส่งเนื้อหาของ Jetpack ให้การเพิ่มประสิทธิภาพที่ครอบคลุมในขณะที่ผสมผสานอย่างราบรื่นกับ WordPress CMS และรักษาน้ำหนักโค้ดให้น้อยที่สุดด้วยไลบรารีที่ใช้ร่วมกัน
ทำไมถึงเลือก Jetpack CDN?
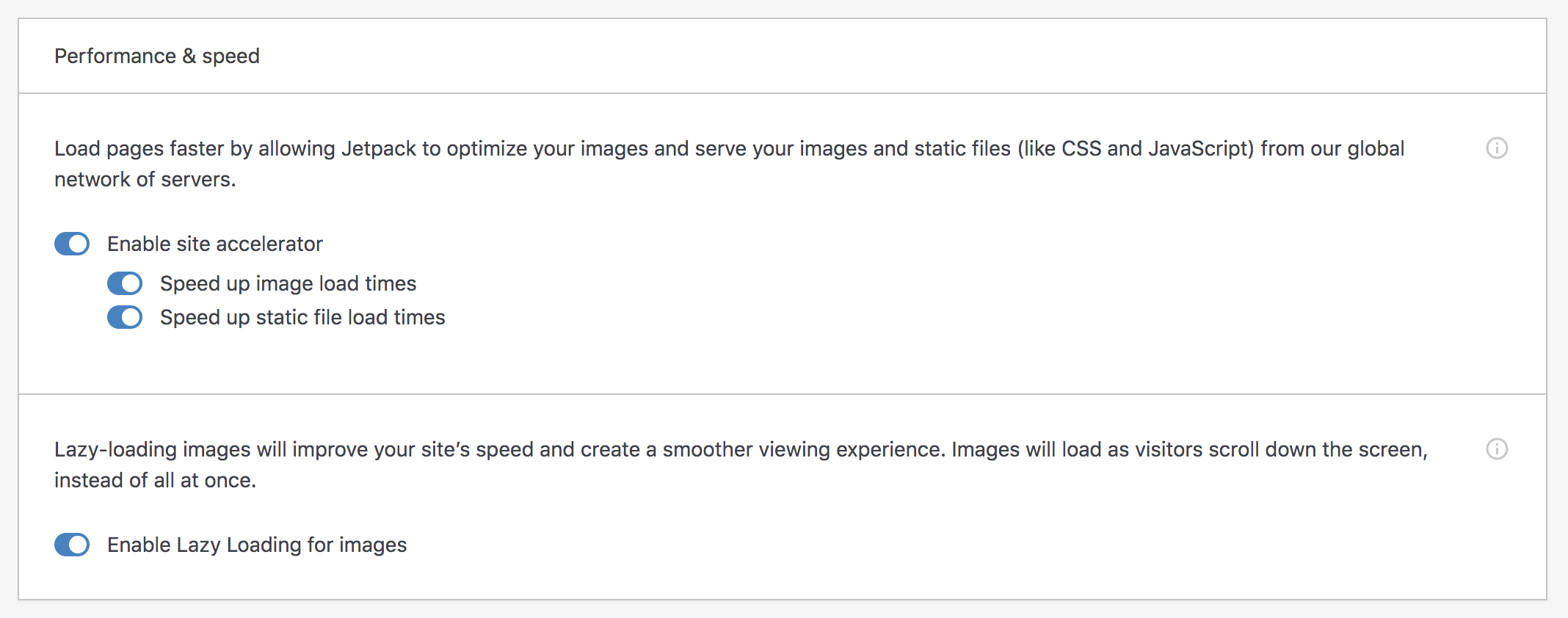
มันเป็นเรื่องง่าย. ใช้เวลาเพียงไม่กี่คลิกในการเพิ่มปลั๊กอินลงในเว็บไซต์ของคุณ และเนื่องจากปลั๊กอินนี้สร้างขึ้นโดยทีมงานที่อยู่เบื้องหลัง WordPress คุณจึงวางใจได้ว่าปลั๊กอินจะมีความเสถียร ปลอดภัย และราบรื่น เมื่อติดตั้งแล้ว การเปิด CDN รูปภาพทำได้เพียงคลิกเดียว — ดูที่แท็บ การตั้งค่า → ประสิทธิภาพ และสลับตัวเลือกสำหรับ “เปิดใช้งานตัวเร่งไซต์” หลังจากประมวลผลไม่กี่นาที CDN รูปภาพของคุณจะเปิดใช้งานและกำลังทำงานเพื่อปรับปรุงเว็บไซต์ของคุณ

มันทรงพลัง ฟีเจอร์ทั้งหมดที่คุณต้องการเพื่อเร่งความเร็วไซต์ของคุณและนำเสนอภาพด้วยวิธีที่ชาญฉลาดและเหมาะสมที่สุดจะถูกรวมไว้โดยอัตโนมัติ
- รูปภาพของคุณจะถูกจัดเก็บไว้นอกสถานที่บนเซิร์ฟเวอร์ WordPress ซึ่งสามารถจัดส่งได้อย่างรวดเร็วจากสถานที่ต่างๆ ทั่วโลก
- แต่ละภาพจะแสดงผลแบบไดนามิกในรูปแบบและขนาดที่เหมาะสมสำหรับอุปกรณ์และแพลตฟอร์มของผู้เยี่ยมชม
- รวมการโหลดขี้เกียจ
ผลลัพธ์สุดท้าย? ไซต์ที่เร็วกว่าซึ่งเหมาะกับผู้ใช้ของคุณอย่างถุงมือ ซึ่งหมายถึง SEO ที่ดีขึ้น อัตราตีกลับที่น้อยลง และการมีส่วนร่วมที่ดีขึ้น
แจกฟรี. แท้จริงฟรี ฟีเจอร์ CDN รวมอยู่ด้วยโดยไม่มีค่าใช้จ่าย ใครก็ตามที่ติดตั้งปลั๊กอินสามารถเปิดการทำงานได้ทันที ยิ่งไปกว่านั้น เนื่องจากรูปภาพถูกโหลดจากเซิร์ฟเวอร์ภายนอก เซิร์ฟเวอร์เว็บไซต์ของคุณจึงไม่ต้องการแบนด์วิดท์มากเป็นรายเดือน คุณอาจเห็นการประหยัดค่าใช้จ่ายด้วย ทั้งนี้ขึ้นอยู่กับวิธีการตั้งค่าโฮสติ้งของคุณ
ค้นหาความสมดุลที่ดีที่สุด
รูปภาพมีความสำคัญต่อการมีส่วนร่วม การสื่อสาร และการโต้ตอบบนเว็บไซต์ของคุณ อย่าปล่อยให้ปัญหาด้านความเร็วบังคับให้คุณต้องประนีประนอมกับการออกแบบ ให้สร้างเว็บไซต์ที่ทั้งรวดเร็วและสวยงามด้วยพลังของฟังก์ชันอิมเมจ CDN ของ Jetpack
คำถามที่พบบ่อยเกี่ยวกับ CDN ของรูปภาพ
มีคำถาม? เรามีคำตอบ!
CDN รูปภาพส่งผลเสียต่อคุณภาพของภาพถ่ายหรือไม่
ทางสายตา ไม่มีความแตกต่างที่เห็นได้ชัดเจนระหว่างรูปภาพที่แสดงในรูปแบบดั้งเดิมกับรูปภาพที่ส่งโดย CDN ของรูปภาพ เช่น Jetpack Jetpack ใช้รูปแบบ WebP ทุกครั้งที่ทำได้ ซึ่งจะบีบอัดรูปภาพโดยไม่สูญเสียคุณภาพ หากคุณกำลังใช้เบราว์เซอร์ที่ทันสมัยและเปิดใช้งาน WebP ให้ลองเปรียบเทียบแบบเคียงข้างกันและดูว่าคุณสามารถระบุความแตกต่างได้หรือไม่!
CDN รูปภาพจะปรับปรุงความเร็วไซต์ของฉันหรือไม่
อย่างแน่นอน! แม้ว่าผลกระทบจะรุนแรงที่สุดในเว็บไซต์ที่มีรูปภาพจำนวนมากซึ่งมีรูปภาพ แกลเลอรี หรือตัวเลื่อนจำนวนมาก คุณจะเห็นการปรับปรุงที่วัดผลได้โดยไม่คำนึงถึง นอกจากนี้ ผู้เยี่ยมชมจากต่างประเทศ ผู้ที่ใช้อุปกรณ์พกพา และผู้ที่เข้าชมในช่วงเวลาเร่งด่วนจะสังเกตเห็นการปรับปรุงความเร็วที่เพิ่มขึ้น
CDN รูปภาพช่วย SEO หรือไม่?
ใช่! แม้ว่ารูปภาพจะถูกส่งจากเซิร์ฟเวอร์พิเศษของ Jetpack แต่ URL ดั้งเดิมของแต่ละรูปภาพก็รวมอยู่ในหน้าด้วย เครื่องมือค้นหาสามารถจัดทำดัชนีรูปภาพได้อย่างเหมาะสม นอกจากนี้ เสิร์ชเอ็นจิ้นอย่าง Google จะพิจารณาความเร็ว การมีส่วนร่วม และอัตราตีกลับเมื่อกำหนดอันดับ SEO ของคุณ ซึ่งทั้งหมดจะดีขึ้นเมื่อมีการเพิ่ม CDN รูปภาพในเว็บไซต์ของคุณ
มี CDN อิมเมจ WordPress ฟรีหรือไม่?
พนันได้เลย. CDN ของ Jetpack สำหรับ WordPress คุณสมบัติ CDN รูปภาพทั้งหมดเป็นส่วนหนึ่งของบริการ Jetpack ระดับฟรี
การตั้งค่า CDN ของรูปภาพทำได้ง่ายเพียงใด
การติดตั้งและกำหนดค่าอิมเมจ CDN จะมีความซับซ้อนแตกต่างกันไปตามโซลูชันที่คุณเลือก แต่วิธีที่ง่ายที่สุดในการติดตั้งอิมเมจ CDN บนไซต์ WordPress ของคุณคือการใช้ Jetpack เพียงติดตั้งปลั๊กอินฟรี จากนั้นเปิดฟังก์ชันตัวเร่งไซต์ด้วยการคลิกภายใต้ การตั้งค่า → ประสิทธิภาพ ง่ายมาก!
ฉันจะแน่ใจได้อย่างไรว่าเว็บไซต์ WordPress ของฉันมีขนาดรูปภาพที่ดีที่สุด
CDN รูปภาพของคุณจะส่งไฟล์ไปยังผู้ชมของคุณในขนาดที่เหมาะกับทั้งการจัดวางและความสามารถของอุปกรณ์ในรูปแบบที่ตอบสนอง ดังนั้นไม่ต้องกังวลกับการอัปโหลดภาพในขนาดต่างๆ กัน เป็นการดีที่สุดเสมอที่จะไม่อัปโหลดภาพดิบของคุณในรูปแบบขนาดใหญ่ CDN ของรูปภาพอาจหมดเวลาขณะพยายามดาวน์โหลดหรือประมวลผลรูปภาพขนาดใหญ่ แม้แต่รูปภาพฮีโร่หรือตัวเลื่อน ให้อัปโหลดไฟล์ขนาดที่เล็กที่สุดเท่าที่จะเป็นไปได้ในขณะที่ยังคงคุณภาพที่ต้องการ
ฉันสามารถบีบอัดภาพด้วยตนเองได้หรือไม่?
คุณสามารถและคุณควร สามารถบีบอัดรูปภาพด้วยตนเองก่อนอัปโหลด หรือแม้แต่ใช้ปลั๊กอินเสริม CDN รูปภาพที่ดีจะบีบอัดไฟล์ของคุณ แปลงไฟล์ให้เป็นรูปแบบที่ปรับให้เหมาะสม เช่น WebP และสร้างขนาดต่างๆ ที่เหมาะสมกับวิวพอร์ตต่างๆ ก่อนที่จะส่งให้ผู้เยี่ยมชม — ทั้งหมดนี้โดยอัตโนมัติเบื้องหลัง
การบีบอัดรูปภาพแบบไม่สูญเสียข้อมูลคืออะไร และจะช่วยเว็บไซต์ WordPress ของฉันได้อย่างไร
เนื่องจากไฟล์รูปภาพมักจะประกอบกันเป็นกลุ่มของขนาดหน้าเดียว การบีบอัดรูปภาพของคุณจึงต้องเสียค่าใช้จ่ายมากที่สุด รูปแบบเช่น JPG และ GIF ใช้การบีบอัดแบบสูญเสียข้อมูล ซึ่งหมายความว่าคุณภาพบางส่วนจะหายไปในการแปลง การบีบอัดแบบไม่สูญเสียข้อมูลหมายความว่าคุณไม่ต้องลดทอนคุณภาพเลย แต่ยังคงได้รับประโยชน์จากขนาดไฟล์ภาพที่เล็กลง CDN รูปภาพที่ดี เช่น Jetpack จะแปลงไฟล์ของคุณเป็นรูปแบบที่ทันสมัย เช่น WebP ซึ่งเป็นรูปแบบที่ไม่สูญเสียซึ่งมีอัตราการบีบอัดที่ยอดเยี่ยม และทำให้เวลาในการโหลดเว็บไซต์ของคุณแตกต่างอย่างเห็นได้ชัด
