23 ตัวอย่างผลงาน Wix ที่ดีที่สุดในปี 2023
เผยแพร่แล้ว: 2024-01-05คุณกำลังตามล่าหาตัวอย่างพอร์ตโฟลิโอของ Wix ที่ทำให้ต้องอ้าปากค้างอยู่ใช่ไหม?
คุณถูกแจ็กพอตแล้ว!
ฉันตื่นเต้นที่จะแบ่งปันคอลเลกชันผลงานที่คัดสรรมาอย่างดีซึ่งโดดเด่นในด้านความคิดสร้างสรรค์ทางออนไลน์
ตั้งแต่เลย์เอาต์ที่ทันสมัยและเป็นมืออาชีพไปจนถึงการแสดงออกทางศิลปะที่โดดเด่น แต่ละพอร์ตโฟลิโอนำเสนอการผสมผสานที่มีเอกลักษณ์ระหว่างจินตนาการและทักษะ เหมาะอย่างยิ่งสำหรับจุดประกายไอเดียมากมายสำหรับโครงการของคุณเอง
เมื่อคุณสำรวจตัวอย่างเหล่านี้ คุณจะสังเกตเห็นว่าศิลปินหรือมืออาชีพแต่ละคนใช้ความยืดหยุ่นของ Wix ในการบอกเล่าเรื่องราวของตนเองได้อย่างไร โดยนำเสนอผลงานของพวกเขาในแบบที่มีเอกลักษณ์เฉพาะตัว
ไม่ว่าคุณจะเป็นช่างภาพ นักออกแบบกราฟิก ศิลปิน หรือเพียงผู้ชื่นชอบการออกแบบที่ดี ผลงานเหล่านี้ย่อมสร้างแรงบันดาลใจและปลุกเร้าคุณได้อย่างแน่นอน
ดังนั้นสิ่งที่คุณรอ? รับแรงบันดาลใจตอนนี้!
โพสต์นี้ครอบคลุมถึง:
- ตัวอย่างผลงาน Wix มากกว่า 20 รายการ
- คามี เฟอร์เรอล
- ชารอน ราดิช
- แม็กซ์ มอนโกเมอรี่
- กลุ่มโรบิน
- ดอทพิเจียน
- ซอนยา ฟาน ดุลเมน
- เฮดอฟ
- ไอวี่ เฉิน
- คาลวิน พอซาเนีย
- เฮเลน่า เฮาส์
- มารีเอลา เมซกิต้า
- ส้ม คุณดีใจ
- เวนดี้ จู
- แฟรงกี้ แรตฟอร์ด
- งานแต่งงานโดยแชนนอน
- เปียน
- สตูดิโอ บอนนี่
- กลุ่มการลงทุนสะพาน
- เบลล่า แอนด์ บลูม
- นาตาลี เลเต้
- เจนนิเฟอร์ เซียว
- อาเทลิเย่ ตินิกา
- จูน ดิแกน
- วิธีสร้างเว็บไซต์ผลงานด้วย Wix
- คำถามที่พบบ่อยเกี่ยวกับ Wix Portfolios
- จะสร้างพอร์ตโฟลิโอบน Wix ได้อย่างไร?
- เทมเพลตที่ดีที่สุดสำหรับพอร์ตโฟลิโอของ Wix คืออะไร?
- ฉันสามารถปรับแต่งพอร์ตโฟลิโอ Wix ของฉันได้หรือไม่?
- ฉันสามารถขายงานของฉันโดยตรงจากพอร์ตโฟลิโอ Wix ของฉันได้หรือไม่?
- จะเพิ่มประสิทธิภาพพอร์ตโฟลิโอ Wix สำหรับ SEO ได้อย่างไร?
- ฉันจะปกป้องงานของฉันในพอร์ตโฟลิโอ Wix ของฉันได้อย่างไร?
ตัวอย่างผลงาน Wix มากกว่า 20 รายการ
ชมตัวอย่างพอร์ตโฟลิโอของ Wix ที่น่าทึ่งเหล่านี้ ซึ่งแต่ละตัวอย่างพิสูจน์ถึงความคิดสร้างสรรค์และความกล้าหาญในการออกแบบ
เตรียมพร้อมที่จะรับแรงบันดาลใจจากความเป็นไปได้อันไร้ขอบเขตที่รอพอร์ตการลงทุนของคุณอยู่!
หมายเหตุ : คุณอาจสนใจเทรนด์การออกแบบพอร์ตโฟลิโอที่ดีที่สุด
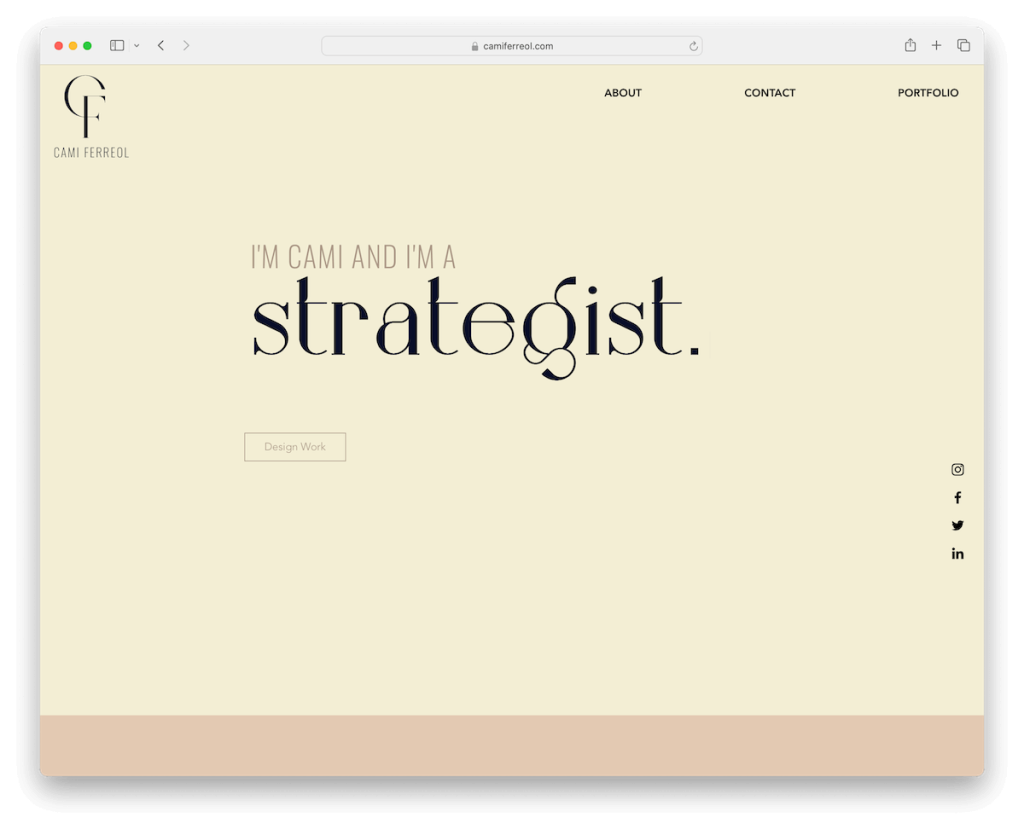
1. คามี เฟอร์เรอล
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Cami Ferreol โดดเด่นด้วยความเรียบง่ายหรูหราและคุณสมบัติที่น่าดึงดูด ส่วนครึ่งหน้าบนนั้นสร้างความประทับใจด้วยเอฟเฟกต์เครื่องพิมพ์ดีดแบบไดนามิก ดึงดูดความสนใจได้ทันที
แถบการนำทางที่โปร่งใสและเหนียวทำให้การท่องเว็บราบรื่น ในขณะที่ไอคอนโซเชียลที่วางไว้ทางด้านขวามือช่วยเสริมการเชื่อมต่อ
หัวใจของไซต์คือตารางภาพขนาดย่อขนาดใหญ่ที่เคลื่อนไหวได้ ซึ่งจัดแสดงผลงานของ Cami ในลักษณะที่มีการโต้ตอบและดึงดูดสายตา
การผสมผสานระหว่างความเรียบง่ายและการโต้ตอบทำให้เว็บไซต์ไม่เพียงแค่เป็นพอร์ตโฟลิโอเท่านั้น แต่ยังเป็นประสบการณ์ที่น่าจดจำอีกด้วย
หมายเหตุ : กระตุ้นความสนใจของผู้เยี่ยมชมด้วยส่วนครึ่งหน้าบนที่มีข้อความหนาแน่น (พร้อมเอฟเฟกต์เครื่องพิมพ์ดีดเสริม)
เหตุผลที่เราเลือกมัน : ผลงานของ Cami Ferreol เป็นการผสมผสานอย่างลงตัวระหว่างการออกแบบที่เรียบง่ายและองค์ประกอบเชิงโต้ตอบ ซึ่งสร้างมาตรฐานระดับสูงสำหรับพอร์ตการลงทุนออนไลน์ที่น่าดึงดูดและใช้งานง่าย
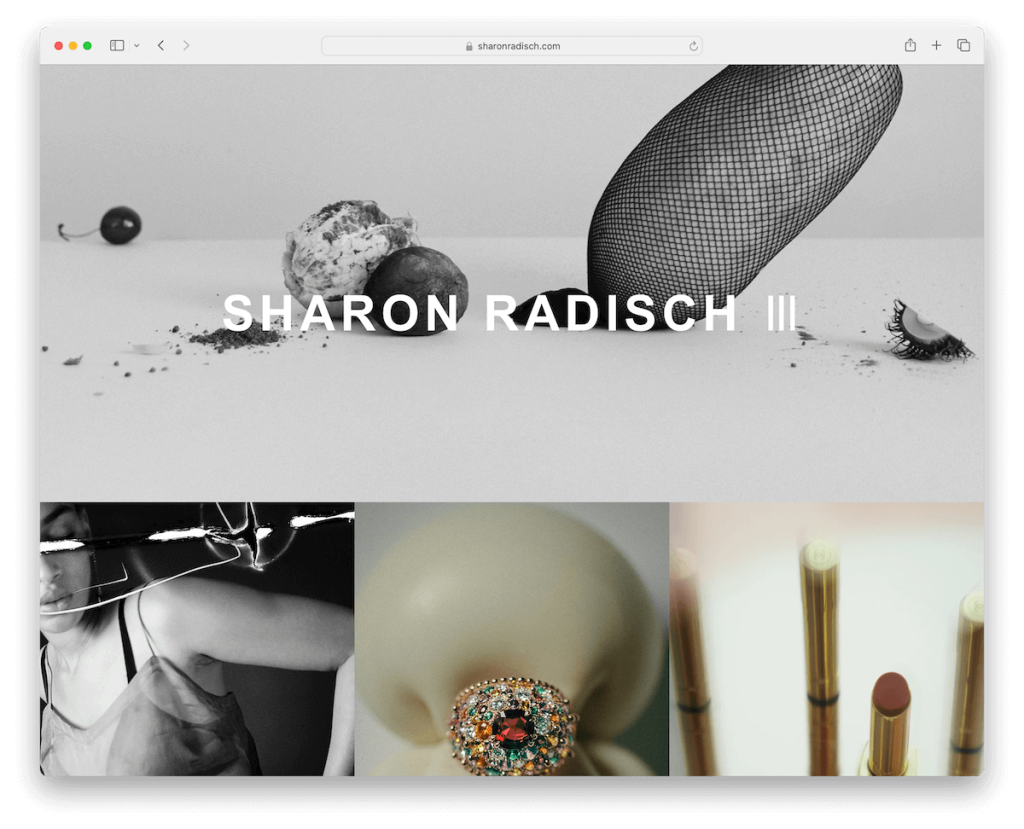
2. ชารอน ราดิช
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Sharon Radisch ผสมผสานฟังก์ชันการทำงานเข้ากับองค์ประกอบการออกแบบที่ละเอียดอ่อนอย่างมีเอกลักษณ์ ทักทายผู้เยี่ยมชมด้วยป๊อปอัปการสมัครรับจดหมายข่าวซึ่งผสานรวมการมีส่วนร่วมของผู้ชมได้อย่างราบรื่น
ไอคอนเมนูแฮมเบอร์เกอร์ที่โดดเด่นผสมผสานกับความสวยงามของเว็บไซต์ เพิ่มความเรียบง่ายในขณะที่ยังคงใช้งานได้
เค้าโครงตารางของพอร์ตโฟลิโอมีเอฟเฟกต์โฮเวอร์ที่น่าดึงดูด เพิ่มไดนามิกให้กับประสบการณ์การรับชม
ส่วนท้ายที่สะอาดและไม่เกะกะช่วยยึดไซต์ ให้ข้อมูลที่จำเป็นโดยไม่กระทบต่อเนื้อหาภาพ วิธีการออกแบบนี้สร้างการนำเสนอออนไลน์ที่น่าดึงดูดและซับซ้อน
หมายเหตุ : ลดความซับซ้อนของส่วนหัวด้วยไอคอนเมนูแฮมเบอร์เกอร์
เหตุผลที่เราเลือกมัน : ผลงานของ Sharon Radisch โดดเด่นด้วยการทำงานร่วมกันอย่างประณีตระหว่างความละเอียดอ่อนและการโต้ตอบ ทำให้เป็นแบบอย่างของการออกแบบเว็บที่ทันสมัยและเรียบง่าย
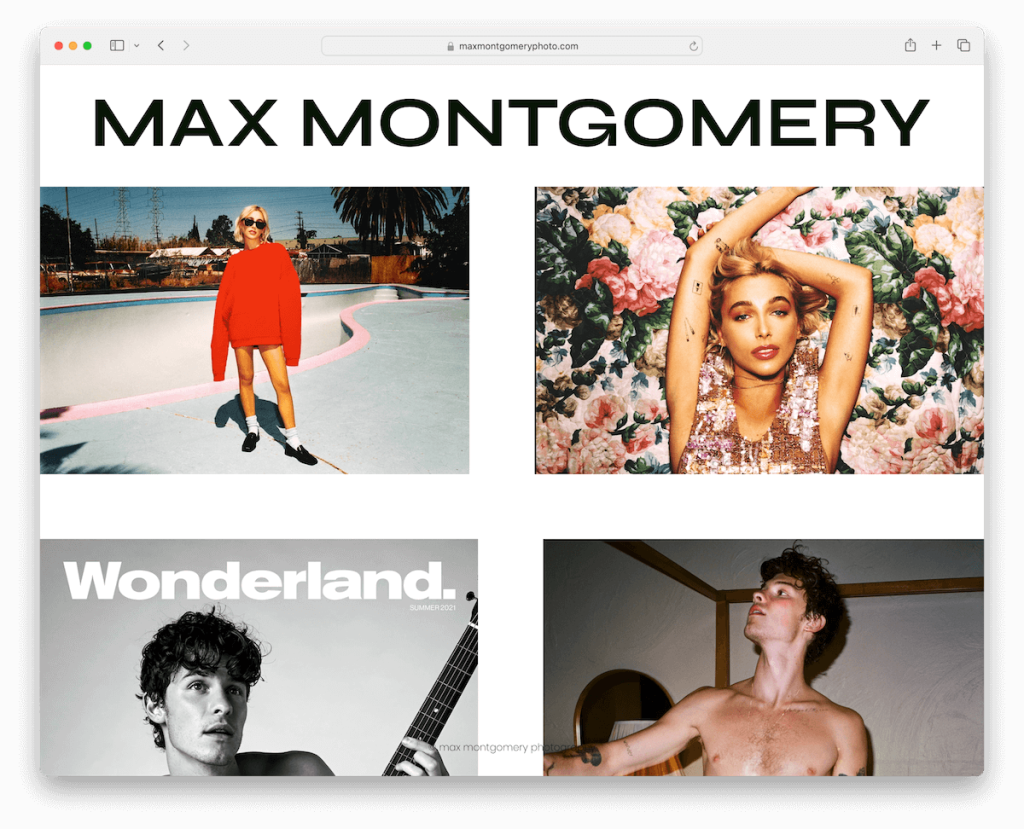
3. แม็กซ์ มอนโกเมอรี่
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Max Montgomery ฉีกกรอบเดิมๆ ด้วยการออกแบบที่แหวกแนว โดยหลีกเลี่ยงส่วนหัวและส่วนท้ายแบบดั้งเดิมเพื่อประสบการณ์ที่เข้มข้นและดื่มด่ำ
ไซต์มีเค้าโครงตาราง แต่มีการปรับเปลี่ยน: การเว้นวรรคเพิ่มเติมระหว่างภาพขนาดย่อช่วยเพิ่มความรู้สึกกว้างขวางและสง่างาม โดยเน้นแต่ละส่วนอย่างชัดเจน
คุณสมบัติหลักคือแกลเลอรีไลท์บ็อกซ์ ซึ่งช่วยให้ผู้ชมได้เจาะลึกเข้าไปในผลงานแต่ละชิ้นโดยไม่ต้องออกจากหน้าเพจ ทำให้เกิดการสำรวจเชิงศิลปะและวิสัยทัศน์ของ Max อย่างใกล้ชิดและน่าดึงดูด
หมายเหตุ : เมื่อสร้างแกลเลอรีพอร์ตโฟลิโอบนเว็บไซต์ของคุณ ให้ใช้เอฟเฟกต์ไลท์บ็อกซ์เพื่อประสบการณ์ที่ดื่มด่ำยิ่งขึ้น
เหตุผลที่เราเลือกมัน : ผลงานของ Max Montgomery มีความสวยงามที่โดดเด่นและสะอาดตา นำเสนอประสบการณ์การรับชมภาพที่ชวนหลงใหลผ่านเค้าโครงที่เป็นเอกลักษณ์และแกลเลอรีไลท์บ็อกซ์
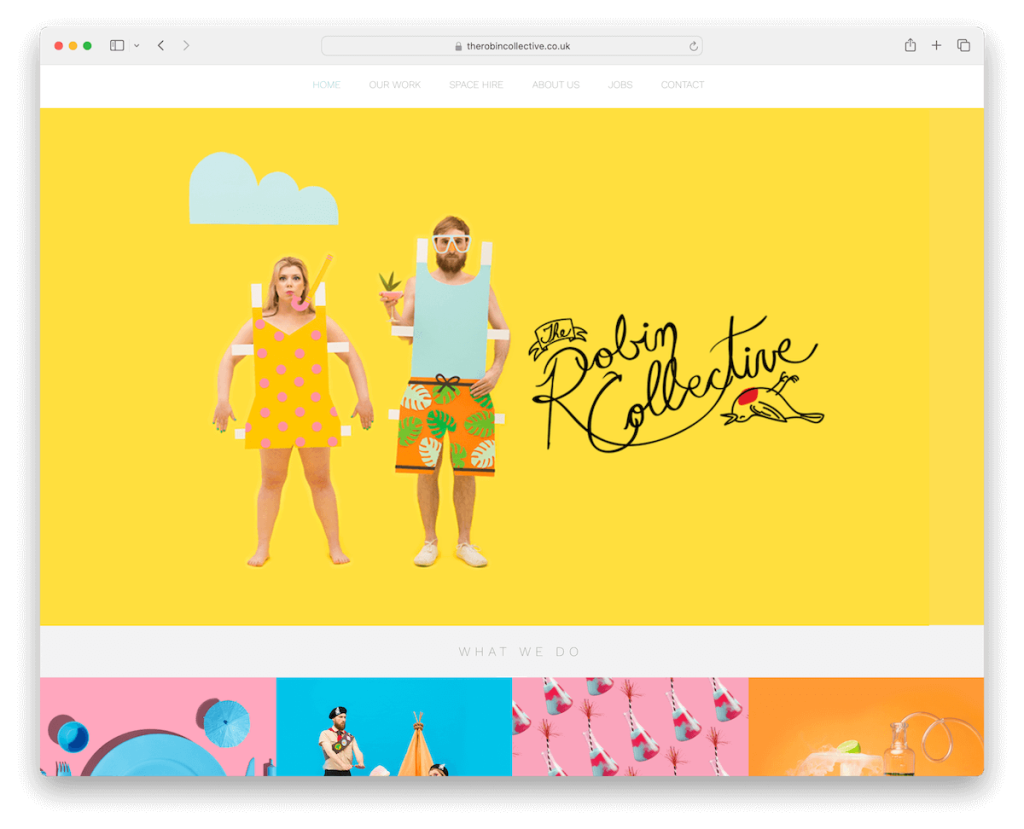
4. กลุ่มโรบิน
สร้างด้วย: Wix

ตัวอย่างเว็บไซต์พอร์ตโฟลิโอของ Robin Collective ผสมผสานความเรียบง่ายและฟังก์ชันการทำงานอย่างเชี่ยวชาญ
ส่วนหัวและส่วนท้ายของมันถูกแยกส่วนตามความจำเป็น โดยส่วนหัวจะมีลิงก์เมนูหลัก และส่วนท้ายนำเสนอรายละเอียดทางธุรกิจและไอคอนโซเชียล
แกนหลักของไซต์มีเค้าโครงตาราง แบ่งหมวดหมู่งานและกรณีศึกษาอย่างประณีต ทำให้การนำทางใช้งานง่ายและสวยงาม
นอกจากนี้ ส่วนเฉพาะสำหรับแบบฟอร์มการสมัครรับจดหมายข่าวจะดึงดูดผู้เยี่ยมชมอย่างชาญฉลาด และกระตุ้นให้พวกเขาเชื่อมต่อกัน
หมายเหตุ : แจ้งให้แฟนๆ และลูกค้า (ที่มีศักยภาพ) ของคุณได้รับข้อมูลล่าสุดโดยเสนอให้พวกเขาสมัครรับจดหมายข่าวของคุณ
เหตุผลที่เราเลือกมัน : ผลงานของ Robin Collective ผสมผสานการออกแบบที่เรียบง่ายเข้ากับการใช้งานเชิงกลยุทธ์ นำเสนอผลงานที่เป็นมิตรต่อผู้ใช้และดึงดูดสายตา
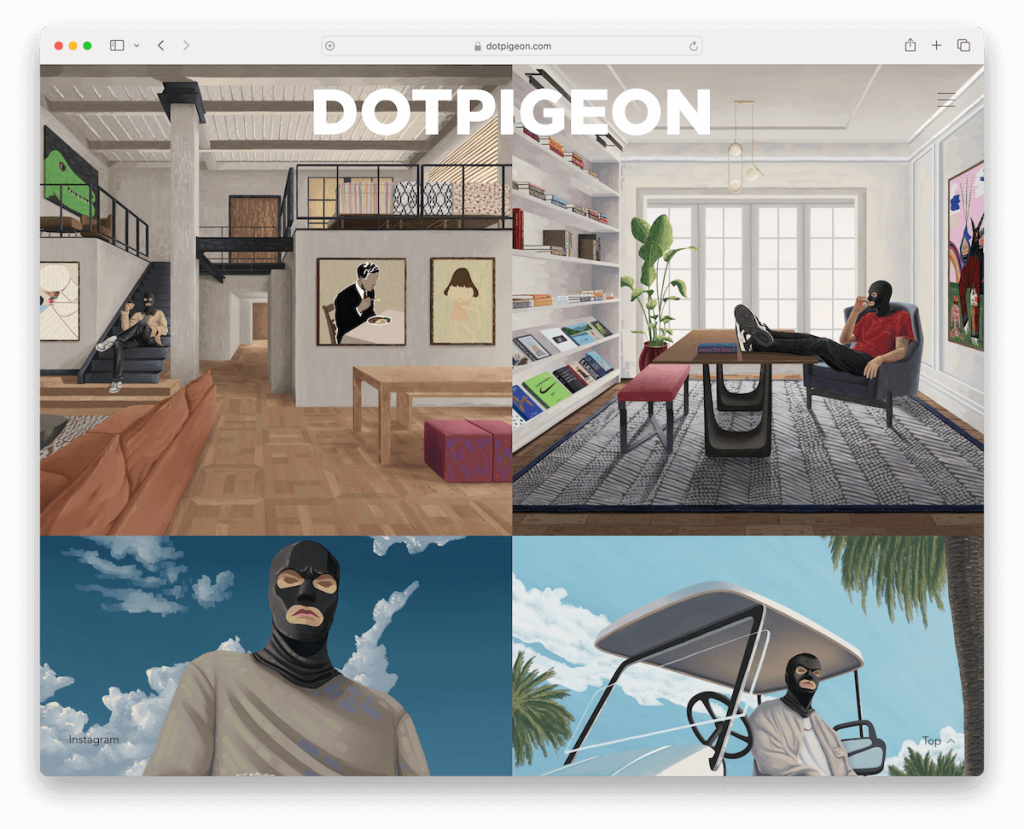
5. ดอทพิเจียน
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Dotpigeon เป็นตัวอย่างที่โดดเด่นของการออกแบบที่โดดเด่นและใช้งานได้จริง มีเค้าโครงตารางสองคอลัมน์ขนาดใหญ่ที่ช่วยให้งานศิลปะแต่ละชิ้นมีพื้นที่เหลือเฟือในการส่องแสง เสริมด้วยแกลเลอรีไลท์บ็อกซ์เพื่อประสบการณ์การรับชมที่ตระการตา
ปุ่ม "กลับสู่ด้านบน" ที่สะดวกสบายและข้อความ "Dotpigeon" ที่ลอยอยู่ที่ด้านบนของหน้าจอ ซึ่งเมื่อคลิกจะเลื่อนหน้ากลับไปที่จุดเริ่มต้นได้อย่างราบรื่น ช่วยให้การนำทางง่ายดาย
การรวมลิงก์ Instagram ไว้ในส่วนท้ายช่วยเชื่อมโยงผู้เยี่ยมชมเข้ากับสถานะทางสังคมของพวกเขาได้อย่างราบรื่น
หมายเหตุ : สร้างตารางพอร์ตโฟลิโอครอบงำเว็บไซต์ของคุณ เพิ่มความโดดเด่นให้กับงานแต่ละชิ้นของคุณ
เหตุผลที่เราเลือกมัน : ผลงานของ Dotpigeon เป็นตัวอย่างสำคัญของการออกแบบเว็บไซต์สมัยใหม่ ผสมผสานความสวยงามที่โดดเด่นเข้ากับคุณสมบัติที่เป็นมิตรต่อผู้ใช้เพื่อการเผชิญหน้าที่น่าจดจำ
ต้องการแรงบันดาลใจเพิ่มเติมหรือไม่? ตรวจสอบตัวอย่างพอร์ตโฟลิโอของศิลปินที่ประณีตเหล่านี้
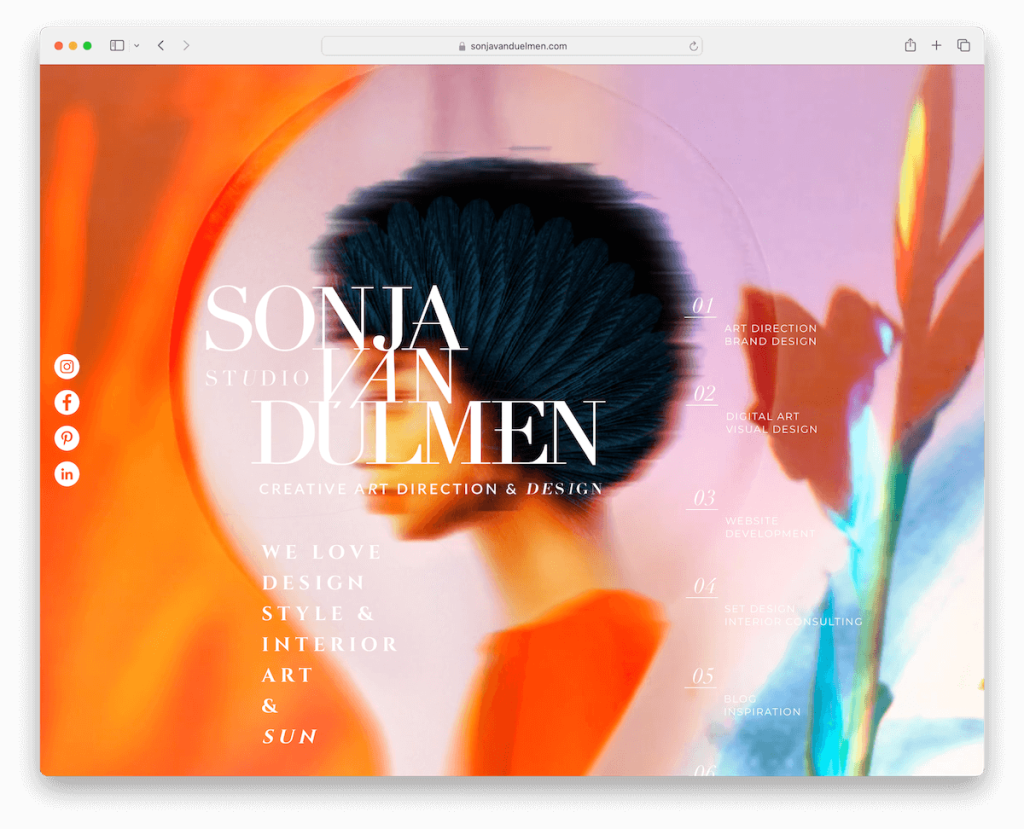
6. ซอนย่า ฟาน ดุลเมน
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Sonja Van Dulmen เป็นผลงานชิ้นเอกของงานศิลปะดิจิทัล โดยนำเสนอพื้นหลังแบบเต็มหน้าจอที่เต็มไปด้วยภาพเคลื่อนไหวที่น่าดึงดูดและเอฟเฟกต์พารัลแลกซ์
การออกแบบมีไอคอนโซเชียลแบบลอยอยู่ทางด้านซ้าย ทำให้มั่นใจในการเข้าถึงอย่างต่อเนื่อง
นอกจากนี้ ภาพขนาดย่อยังเป็นภาพเคลื่อนไหว ทำให้งานของเธอมีชีวิตชีวาและเพิ่มมิติเชิงโต้ตอบ แถบเลื่อนขนาดใหญ่เป็นคุณลักษณะที่แข็งแกร่ง ซึ่งช่วยให้สามารถแสดงโครงการของ Sonja แบบไดนามิกได้
แบบฟอร์มติดต่อที่ด้านล่างของหน้าแรกช่วยให้เกิดการสื่อสารที่ง่ายดาย ในขณะที่รายละเอียดที่ไม่ซ้ำใครทั่วทั้งไซต์ช่วยเพิ่มความน่าดึงดูดทางสายตาและเพิ่ม UX
หมายเหตุ : เพิ่มความลึกและความดื่มด่ำให้กับพอร์ตโฟลิโอออนไลน์ของคุณด้วยเอฟเฟกต์พารัลแลกซ์ที่ดึงดูดความสนใจ
เหตุผลที่เราเลือกมัน : ผลงานของ Sonja Van Dulmen ประกอบไปด้วยแอนิเมชั่นเชิงศิลปะ เอฟเฟกต์พารัลแลกซ์ และองค์ประกอบแบบอินเทอร์แอคทีฟ ทำให้การเลื่อนดูเป็นเรื่องน่าเพลิดเพลิน
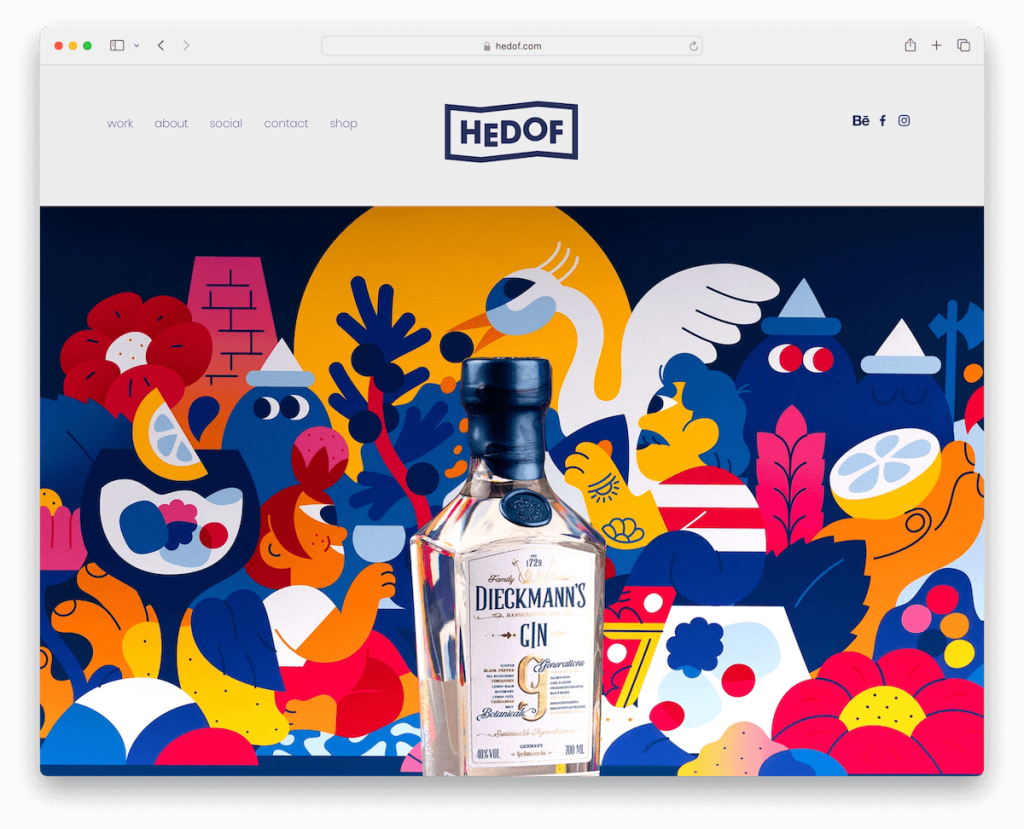
7. เฮดอฟ
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Hedof เป็นตัวอย่างที่ชัดเจนของการออกแบบที่สะอาดตาและมีประสิทธิภาพด้วยแถบการนำทางที่ปรับปรุงใหม่ซึ่งมีเมนูแบบเลื่อนลงที่ใช้งานง่ายและไอคอนโซเชียลที่เข้าถึงได้ง่าย
แถบเลื่อนขนาดใหญ่ซึ่งครองตำแหน่งที่โดดเด่น นำเสนอสไลด์ที่คลิกได้ซึ่งดึงดูดผู้ชมเข้าสู่ผลงานของ Hedof โดยไม่รบกวนข้อความหรือ CTA
เค้าโครงตารางของเว็บไซต์มีภาพขนาดย่อที่เคลื่อนไหวได้ ซึ่งเพิ่มความไดนามิกเล็กน้อยให้กับประสบการณ์การท่องเว็บ
สุดท้ายนี้ ส่วนท้ายสี่คอลัมน์ที่ใช้งานได้จริงจะสรุปไซต์โดยนำเสนอข้อมูลเพิ่มเติมและลิงก์ในลักษณะที่เป็นระเบียบและเป็นระเบียบ
หมายเหตุ : การเพิ่มแถบเลื่อนลงในพอร์ตโฟลิโอออนไลน์ของคุณเป็นวิธีที่ยอดเยี่ยมในการแสดงผลงานของคุณ
เหตุผลที่เราเลือกมัน : ผลงานของ Hedof โดดเด่นด้วยการออกแบบที่เน้นผู้ใช้เป็นหลัก ผสมผสานแถบเลื่อนขนาดใหญ่ที่น่าดึงดูดและภาพขนาดย่อแบบเคลื่อนไหวเข้ากับการนำทางที่มีประสิทธิภาพ
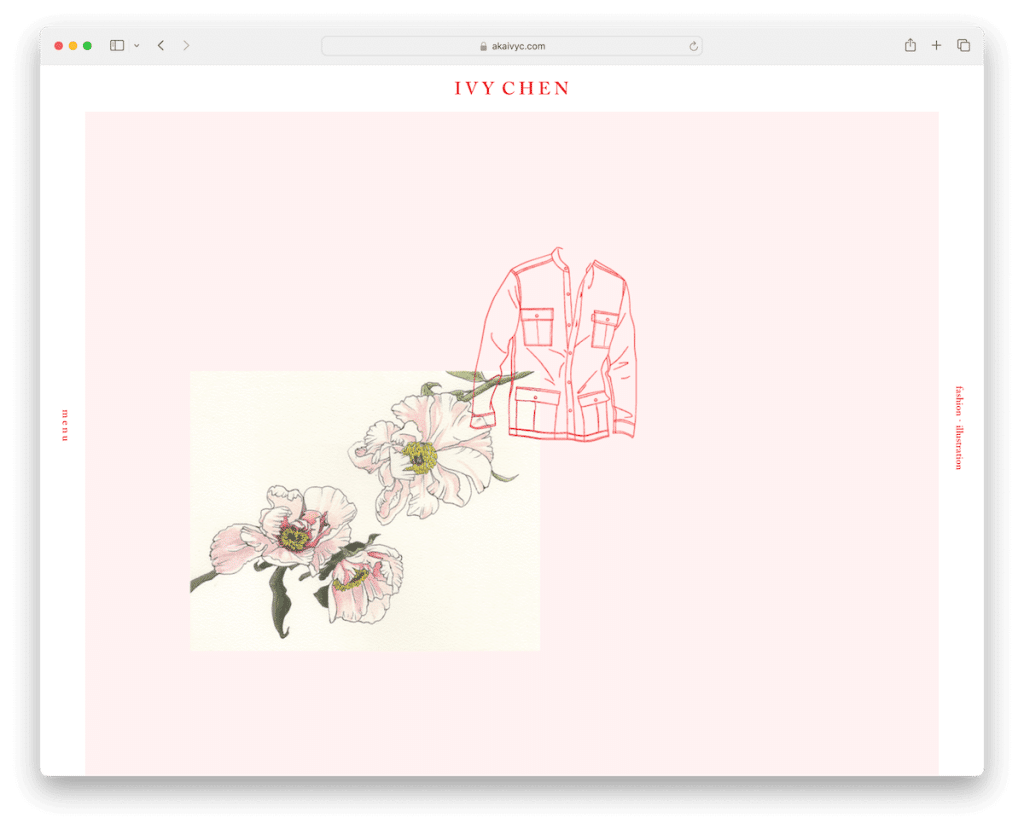
8. ไอวี่ เฉิน
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Ivy Chen นำเสนอประสบการณ์การเลื่อนดูที่น่าดึงดูดใจ การเปลี่ยนจากส่วนหนึ่งไปยังอีกส่วนหนึ่งได้อย่างราบรื่น สร้างแรงบันดาลใจให้ผู้เยี่ยมชมด้วยความลื่นไหล
เว็บไซต์มีส่วนหัวที่ติดหนึบและเมนูด้านซ้ายแบบใหม่พร้อมการนำทางแฮมเบอร์เกอร์แนวนอนที่โดดเด่น
นอกจากนี้ยังมาพร้อมกับปุ่ม back-to-top พร้อมประสบการณ์ back-to-top ที่ดีที่สุดที่ฉันเคยเห็นมา มันไม่เร็วเกินไป ดังนั้นการเลื่อนแบบสมจริงที่คุณเพิ่งพบเห็นก็แทบจะพอใจไม่แพ้กันเมื่อย้อนกลับ
หมายเหตุ : ใช้ความคิดสร้างสรรค์ของคุณเพื่อเพิ่มสีสันให้กับประสบการณ์การเลื่อนดูพอร์ตโฟลิโอของคุณ เช่นเดียวกับที่ Ivy ทำ
เหตุผลที่เราเลือกมัน : ผลงานของ Ivy Chen ได้สร้างมาตรฐานใหม่ในการออกแบบเว็บไซต์ด้วยการเลื่อนที่น่าตื่นตาตื่นใจและการนำทางที่เป็นนวัตกรรมใหม่ นำเสนอการแสดงที่น่าดึงดูดและใช้งานง่าย
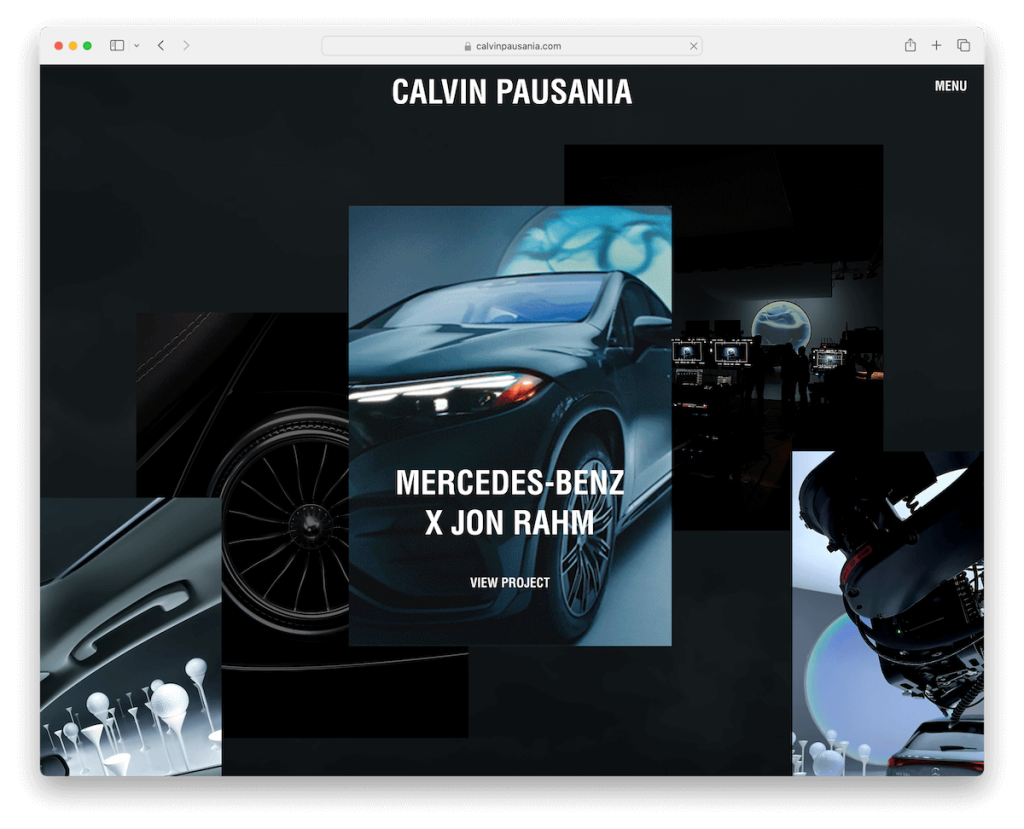
9. คาลวิน พอซาเนีย
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Calvin Pausania เป็นผลงานดิจิทัลที่มีพื้นหลังแบบเคลื่อนไหวซึ่งกำหนดโทนเสียงแบบไดนามิกตั้งแต่เริ่มต้น
เว็บไซต์นำเสนอประสบการณ์การเลื่อนที่น่าหลงใหล ด้วยเนื้อหาที่โหลดอย่างหรูหราในขณะที่คุณดู เสริมด้วยแอนิเมชั่นที่น่าดึงดูดที่ทำให้โปรเจ็กต์มีชีวิต
ส่วนหัวโปร่งใสแบบลอยพร้อมเมนูแฮมเบอร์เกอร์แบบมินิมอลช่วยให้นำทางได้ง่ายในขณะที่ยังคงความสวยงามทันสมัยของเว็บไซต์
การไม่มีส่วนท้ายช่วยเพิ่มความรู้สึกทันสมัยและไม่เกะกะ โดยมุ่งเน้นไปที่การเดินทางด้วยภาพทั้งหมด
หมายเหตุ : เพิ่มประสบการณ์ผู้ใช้ไซต์ของคุณด้วยส่วนหัวและการนำทางแบบลอย
เหตุผลที่เราเลือกมัน : ผลงานของ Calvin Pausania สร้างความประทับใจด้วยพื้นหลังภาพเคลื่อนไหวแบบไดนามิกและการโหลดเนื้อหาที่ราบรื่น นำเสนอ UX ที่สวยงามและน่าดึงดูด
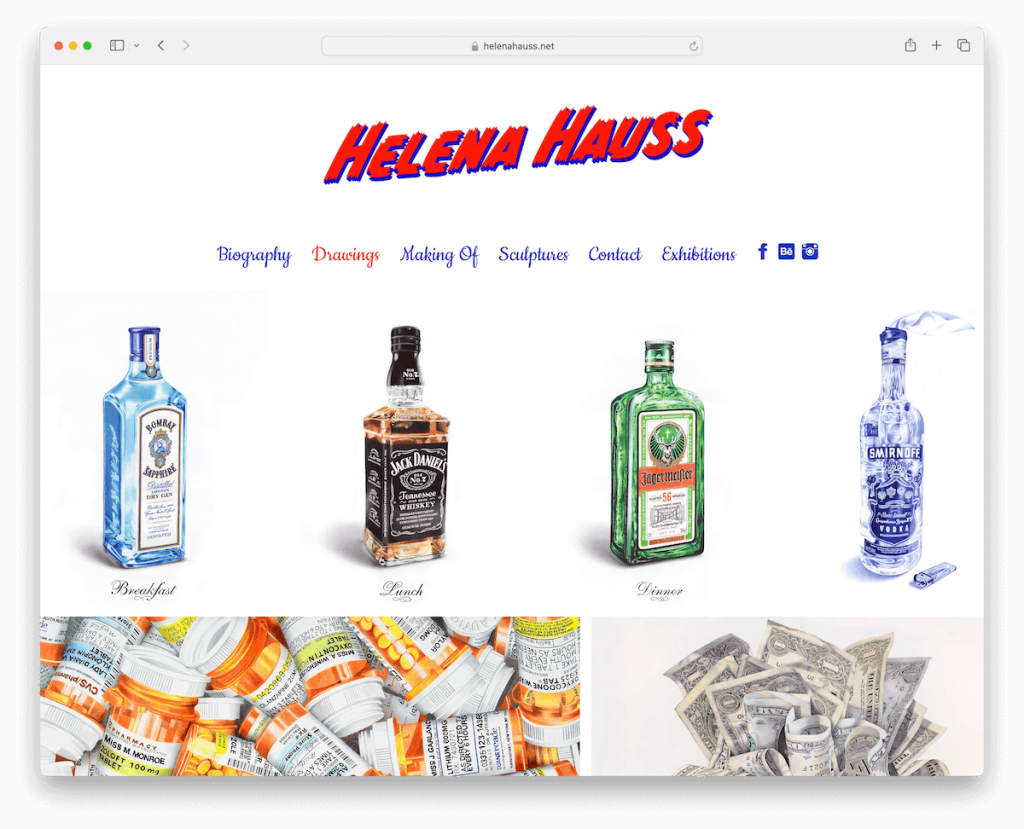
10. เฮเลนา เฮาส์
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Helena Hauss เป็นข้อพิสูจน์ถึงความสง่างามของความเรียบง่าย พร้อมด้วยการออกแบบที่เรียบง่ายและสะอาดตา ซึ่งช่วยให้งานศิลปะของเธอโดดเด่น
ไซต์นี้ใช้เค้าโครงตารางก่ออิฐสำหรับผลงานของเธอ ทำให้มีการแสดงผลงานที่สวยงามน่าพึงพอใจและง่ายต่อการใช้งาน
หน้างาน/โครงการแต่ละหน้ามีรายละเอียดที่รอบคอบพร้อมรูปภาพเพิ่มเติมมากมาย ซึ่งจะทำให้แต่ละชิ้นมีข้อมูลเชิงลึก วิธีการนี้เน้นย้ำการเดินทางทางศิลปะและทักษะของเธอในลักษณะที่เรียบง่ายสวยงาม
หมายเหตุ : ตารางก่ออิฐเป็นวิธีที่ดีในการนำเสนอผลงานของคุณอย่างน่าสนใจ
เหตุผลที่เราเลือกมัน : ผลงานของ Helena Hauss ส่งเสริมความสง่างามแบบมินิมอลลิสต์ด้วยการออกแบบที่สะอาดตาและหน้าโครงการแต่ละโครงการที่ครอบคลุม
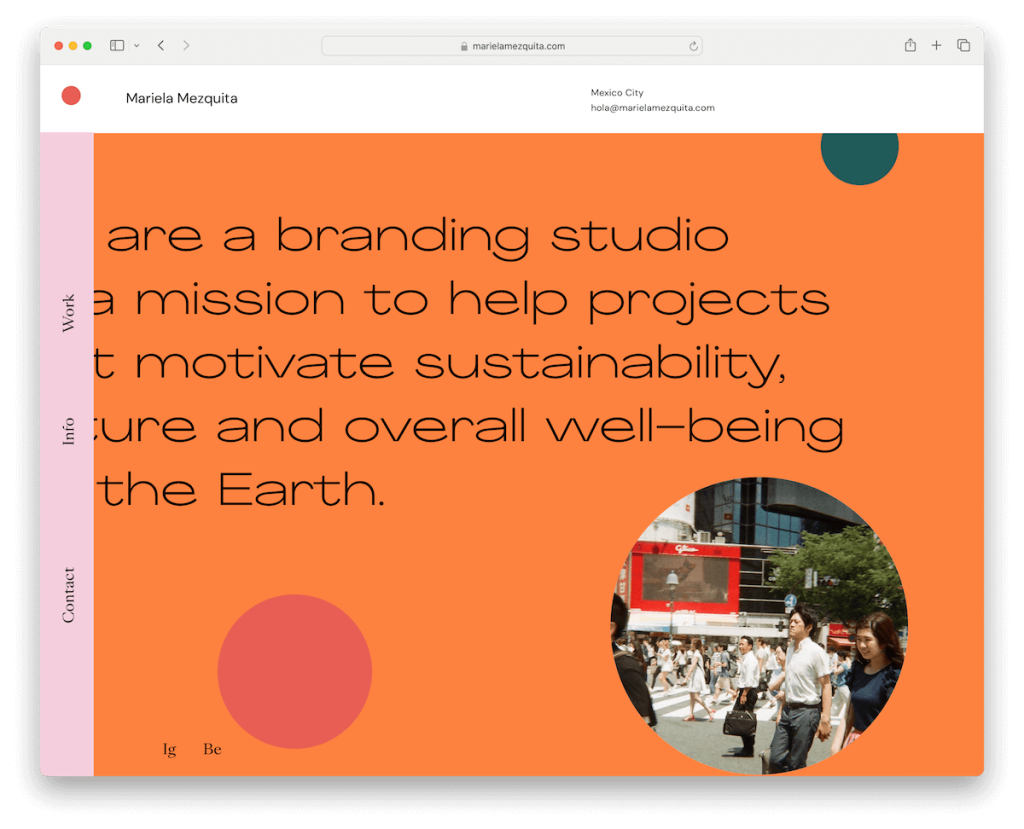
11. มารีเอลา เมซกีตา
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Mariela Mezquita ผสมผสานฟังก์ชันการทำงานและความมีศิลปะอย่างมีเอกลักษณ์
มีส่วนหัวแบบลอยที่แสดงอีเมลของเธอเพื่อการติดต่อที่ง่ายดาย เสริมด้วยเมนูแบบลอยที่มีประโยชน์ทางด้านซ้ายเพื่อการนำทางที่ราบรื่น การออกแบบยังมีปุ่มโซเชียลติดหนึบที่ด้านล่าง ทำให้มั่นใจได้ถึงการเชื่อมต่ออย่างต่อเนื่อง
การพิมพ์ครึ่งหน้าบนที่หนักหน่วง เสริมด้วย GIF ดึงดูดผู้เข้าชมได้ทันที
ส่วนสีเทาที่น่าสนใจของไซต์นี้เผยให้เห็นภาพโปรเจ็กต์เมื่อวางเมาส์เหนือ เพิ่มเลเยอร์แบบโต้ตอบให้กับประสบการณ์การท่องเว็บ โดยจัดแสดงผลงานของเธอในรูปแบบที่ดึงดูดสายตา
หมายเหตุ : คุณสามารถปรับปรุงการออกแบบพอร์ตโฟลิโอของคุณได้ตลอดเวลา (แม้ว่าข้อความจะหนักก็ตาม) ด้วย GIF และภาพเคลื่อนไหวที่จับใจ
เหตุผลที่เราเลือกมัน : ผลงานของ Mariela Mezquita รวมองค์ประกอบการนำทางที่ใช้งานได้จริงเข้ากับคุณสมบัติด้านภาพ ทำให้เกิดการแสดงผลงานเชิงโต้ตอบและการพิมพ์ที่หลากหลาย
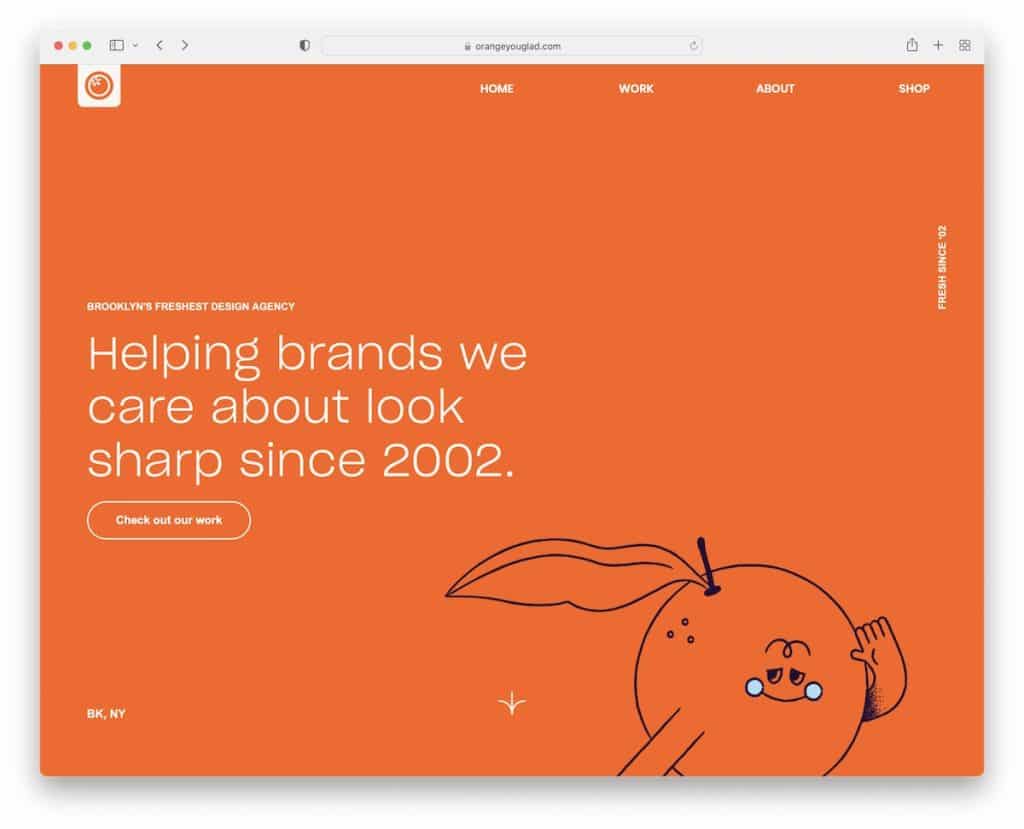
12. ส้มคุณดีใจ
สร้างด้วย: Wix

เว็บไซต์ผลงาน Orange You Glad ตื่นตาด้วยการออกแบบที่สนุกสนานแต่เป็นมืออาชีพ
มีแถบนำทางแบบโปร่งใสที่ช่วยเสริมส่วนครึ่งหน้าบนขนาดใหญ่ที่ดึงดูดความสนใจ ซึ่งมีข้อความที่น่าสนใจ ปุ่มกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจน และภาพเคลื่อนไหวสีส้มที่สวยงาม
ไซต์จัดส่วนต่างๆ สำหรับโครงการและบริการอย่างชาญฉลาด ปรับปรุงการนำทางของผู้ใช้
คุณลักษณะที่โดดเด่นคือส่วนติดต่อขนาดใหญ่ ตกแต่งด้วยข้อความ "HOWDY" ที่สร้างสรรค์ โดยแต่ละตัวอักษรจะตอบสนองอย่างน่าขบขันเมื่อวางเมาส์เหนือ เพิ่มองค์ประกอบของความสนุกสนานและการโต้ตอบให้กับ UX
หมายเหตุ : ตรวจสอบให้แน่ใจว่าคุณทำให้บริการของคุณ (แม้แต่การกำหนดราคา) มองเห็นได้ชัดเจน เพื่อให้ผู้มีโอกาสเป็นลูกค้าทราบอย่างชัดเจนว่าคุณนำเสนออะไร
เหตุผลที่เราเลือกมัน : ผลงานของ Orange You Glad เป็นการผสมผสานระหว่างความคิดสร้างสรรค์และการโต้ตอบ ด้วยการออกแบบที่สนุกสนานและองค์ประกอบที่น่าดึงดูด เช่น ข้อความ "HOWDY" ที่โต้ตอบได้

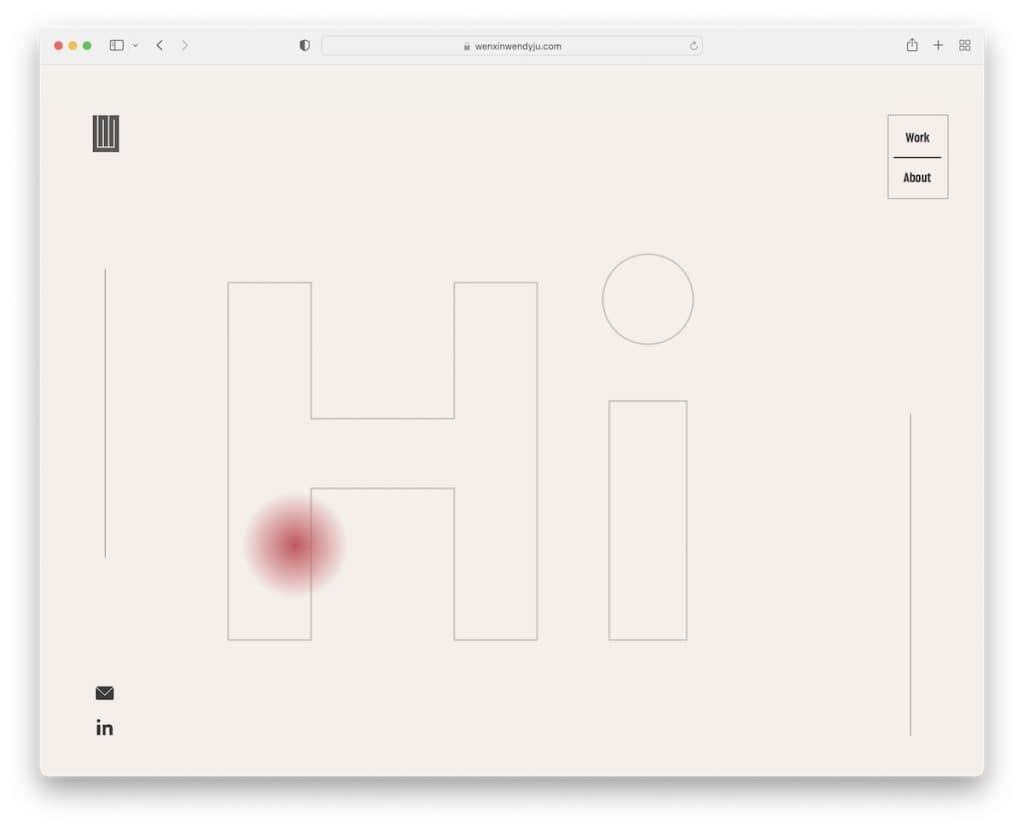
13. เวนดี้ จู
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Wendy Ju มีส่วนหัวแบบไดนามิกที่หายไปหรือปรากฏขึ้นอีกครั้งตามการเลื่อน ซึ่งเพิ่มความประณีต
พื้นที่ครึ่งหน้าบนนั้นมีข้อความหนาแน่นพร้อมเอฟเฟกต์เครื่องพิมพ์ดีดที่น่าดึงดูดซึ่งดึงดูดผู้เยี่ยมชม
ภาพขนาดย่อที่เคลื่อนไหวได้ทั่วทั้งไซต์ทำให้งานของเธอดูมีชีวิตชีวา ในขณะที่เคอร์เซอร์ของเมาส์แบบกำหนดเองจะเพิ่มองค์ประกอบส่วนตัวที่มีเอกลักษณ์เฉพาะตัว
ความเรียบง่ายของเว็บไซต์ถูกปัดเศษด้วยส่วนท้ายพื้นฐาน รวมถึงอีเมลและไอคอน LinkedIn ช่วยให้มั่นใจได้ถึงการเชื่อมต่ออย่างมืออาชีพที่ง่ายดาย
หมายเหตุ : คุณต้องการปรับปรุงเว็บไซต์พอร์ตโฟลิโอแบบมินิมอลหรือไม่? ทำไมไม่สร้างเคอร์เซอร์แบบกำหนดเองล่ะ?
เหตุผลที่เราเลือก : ผลงานของ Wendy Ju ใช้องค์ประกอบแบบไดนามิก เช่น ส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้ง และเคอร์เซอร์แบบกำหนดเอง เพื่อสร้าง UX ที่น่าดึงดูดและน่าจดจำ
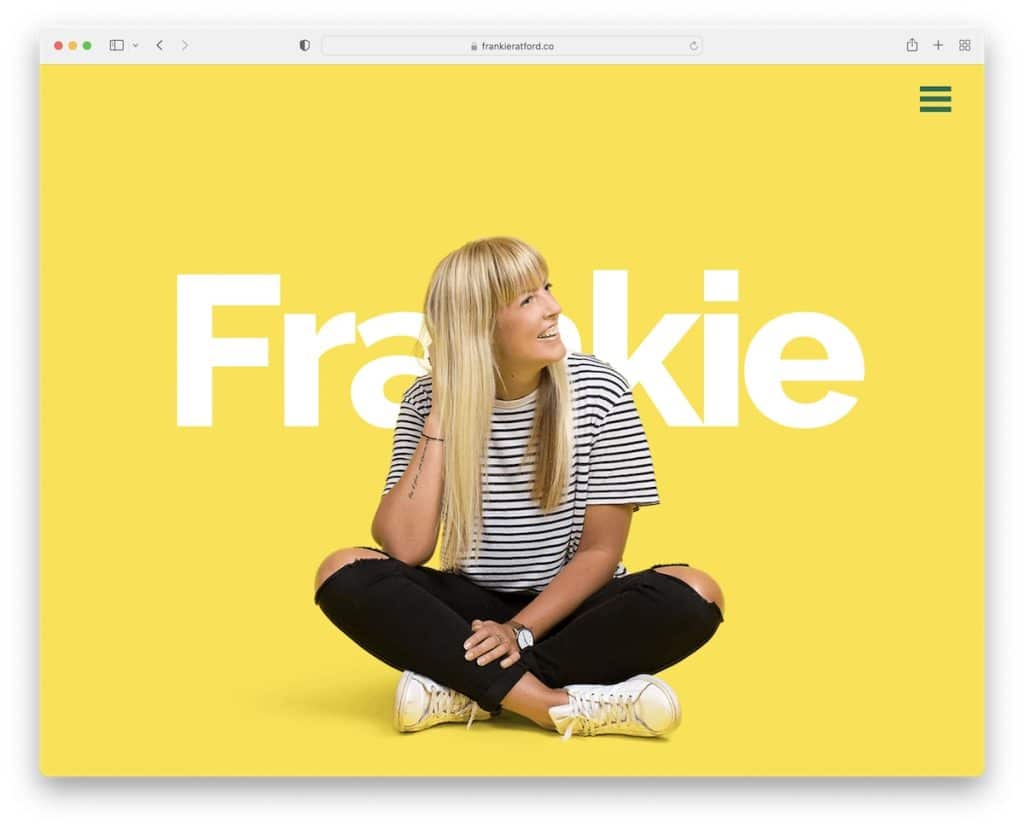
14. แฟรงกี้ แรตฟอร์ด
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Frankie Ratford เป็นการผสมผสานระหว่างสไตล์และการใช้งานที่น่าพึงพอใจ มีไอคอนเมนูแฮมเบอร์เกอร์ลอย เพิ่มความทันสมัยให้กับประสบการณ์การนำทาง
เว็บไซต์ได้รับการปรับปรุงด้วยเอฟเฟกต์พารัลแลกซ์สุดเจ๋ง สร้างความดึงดูดสายตาแบบไดนามิกเมื่อคุณเลื่อนดู
การเปลี่ยนผ่านระหว่างส่วนต่างๆ ที่น่าพึงพอใจทำให้การเดินทางผ่านเนื้อหาเป็นไปอย่างราบรื่น นอกจากนี้ สีสันที่สดใสยังช่วยเพิ่มพลังและบุคลิกภาพ ในขณะที่ตารางพอร์ตโฟลิโอซึ่งเชื่อมโยงกับโครงการของลูกค้า นิทรรศการก็ทำงานได้อย่างมีประสิทธิภาพ
ส่วนท้ายแบบมินิมอลปิดท้ายดีไซน์ด้วยความสง่างามที่เกินบรรยาย
หมายเหตุ : เมนูแฮมเบอร์เกอร์เป็นวิธีที่ดีในการทำให้ส่วนหัวสะอาดและเรียบง่าย ในขณะเดียวกันก็รับประกันการนำทางที่จำเป็น
เหตุผลที่เราเลือกมัน : ผลงานของ Frankie Ratford ผสมผสานเอฟเฟกต์พารัลแลกซ์แบบไดนามิก การเปลี่ยนผ่านที่ไร้ที่ติ และโทนสีที่สดใส
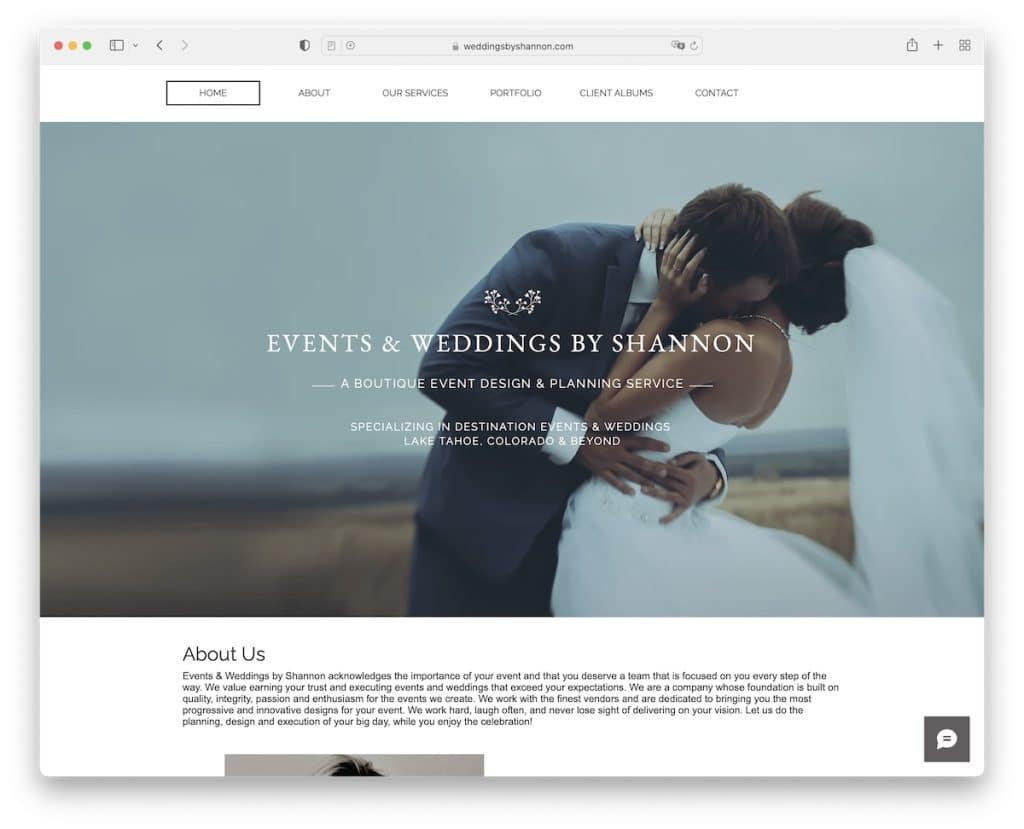
15. งานแต่งงานโดยแชนนอน
สร้างด้วย: Wix

Weddings By Shannon นำเสนอเว็บไซต์ผลงานที่ผสมผสานความซับซ้อนและการใช้งานจริงได้อย่างเชี่ยวชาญ
แบนเนอร์รูปภาพขนาดเต็มความกว้างพร้อมเอฟเฟกต์พารัลแลกซ์ดึงดูดความสนใจได้ทันที สร้างความรู้สึกถึงความลึกและการเคลื่อนไหว
แถบนำทางที่เรียบง่ายช่วยให้เรียกดูได้อย่างง่ายดาย ในขณะที่ตารางพอร์ตโฟลิโอที่น่าทึ่งพร้อมฟีเจอร์ไลท์บ็อกซ์จะแสดงช่วงเวลางานแต่งงานอย่างหรูหรา
วิดเจ็ตแชทแบบลอยช่วยให้ผู้เยี่ยมชมมีส่วนร่วมได้ทันที และปุ่มย้อนกลับด้านบนที่สะดวกช่วยให้การนำทางราบรื่น
พื้นหลังส่วนท้ายที่ตัดกันช่วยเพิ่มความดึงดูดสายตา ทำให้รายละเอียดธุรกิจและการติดต่อโดดเด่น
หมายเหตุ : ปุ่มย้อนกลับด้านบนอาจเป็นวิธีแก้ปัญหาที่ยอดเยี่ยมสำหรับ UX ที่ดีขึ้น หากคุณไม่ได้ใช้แถบนำทางแบบลอย
เหตุผลที่เราเลือกมัน : ผลงานของ Weddings By Shannon มีการผสมผสานระหว่างแบนเนอร์พารัลแลกซ์แบบเต็มความกว้าง คุณสมบัติที่ใช้งานง่าย และตารางรูปภาพที่ได้รับการดูแลจัดการอย่างสวยงาม
อย่าพลาดคอลเลกชันเว็บไซต์จัดงานแต่งงานที่งดงามที่สุดของเรา
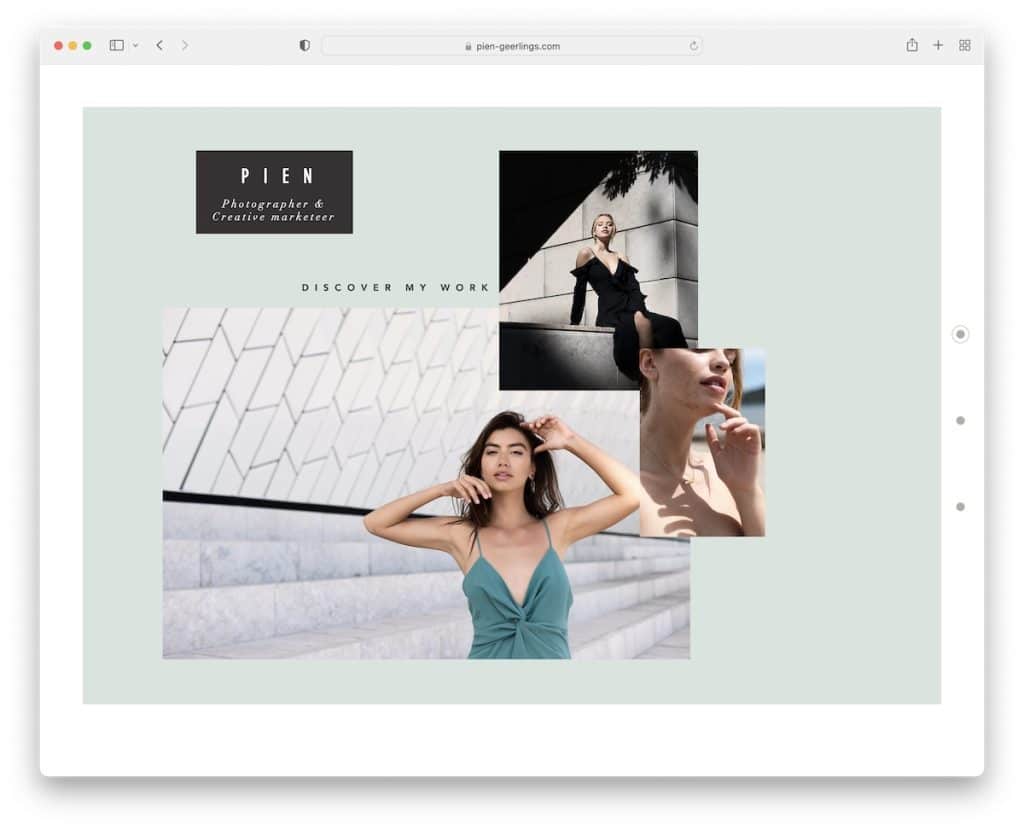
16. เปียน
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Pien เป็นตัวอย่างที่โดดเด่นของการออกแบบเว็บไซต์ที่มีสไตล์ โดยมีเค้าโครงหน้าเดียวที่ทันสมัยซึ่งรวบรวมประสิทธิภาพและสไตล์ไว้ด้วยกัน
การออกแบบที่เป็นเอกลักษณ์คือจุดแถบด้านข้างแบบลอยสามจุดที่ทำหน้าที่เป็นแนวทางที่ใช้งานง่ายในแต่ละส่วน ซึ่งช่วยปรับปรุงการเดินทางของผู้ใช้
การรวมแกลเลอรีไลท์บ็อกซ์ช่วยให้รับชมผลงานของ Pien ได้อย่างน่าหลงใหล ในขณะที่แถบเลื่อนแนวตั้งที่ผสานรวมอย่างประณีตข้างแบบฟอร์มการติดต่อช่วยเพิ่มสัมผัสที่หรูหราและโต้ตอบได้
การผสมผสานองค์ประกอบต่างๆ นี้ส่งผลให้ได้รับประสบการณ์การท่องเว็บที่ราบรื่นและน่าดึงดูด
หมายเหตุ : การสร้างเว็บไซต์พอร์ตโฟลิโอหน้าเดียวทำให้การดูผลงานและบริการของคุณเร็วขึ้น (นี่คือตัวอย่างเว็บไซต์หน้าเดียวที่ยอดเยี่ยมบางส่วน)
เหตุผลที่เราเลือกมัน : ผลงานของ Pien ผลักดันความเป็นเลิศด้วยเค้าโครงหน้าเดียว จุดนำทางที่ใช้งานง่าย และการผสานรวมแกลเลอรีไลท์บ็อกซ์และแถบเลื่อนแนวตั้งที่หรูหรา
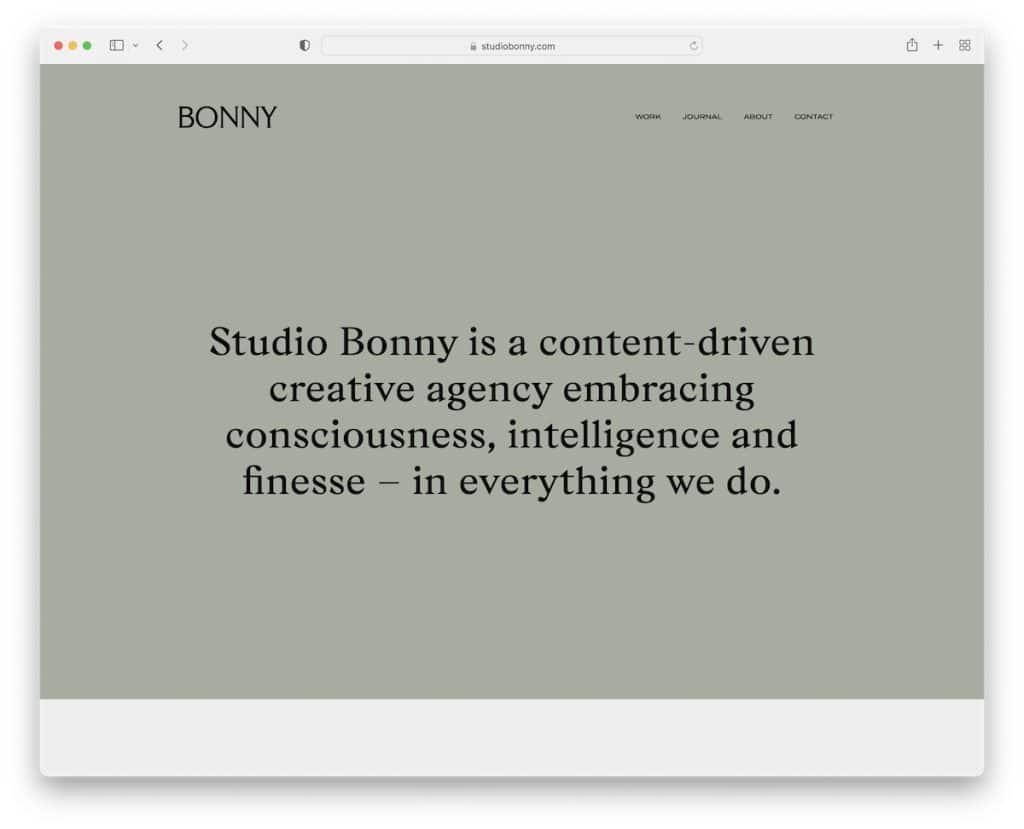
17. สตูดิโอ บอนนี่
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Studio Bonny เป็นข้อพิสูจน์ถึงพลังของความเรียบง่ายและการออกแบบที่มีประสิทธิภาพ
ส่วนครึ่งหน้าบนนั้นตรงไปตรงมา โดยมีพื้นหลังทึบจับคู่กับประโยคที่ทรงพลังประโยคเดียวที่ดึงดูดผู้เยี่ยมชมในทันที แถบการนำทางที่โปร่งใสช่วยเสริมความเรียบง่าย ทำให้มั่นใจได้ว่าการสำรวจเนื้อหาจะราบรื่น
การโหลดเนื้อหาแบบเลื่อนและภาพขนาดย่อแบบเคลื่อนไหวทำให้การนำเสนอผลงานของพวกเขามีชีวิตชีวา
ส่วนท้ายที่เรียบง่ายซึ่งมีเฉพาะข้อมูลลิขสิทธิ์ที่จำเป็นและไอคอน Instagram เน้นย้ำถึงความสวยงามที่สะอาดตาและไม่เกะกะของเว็บไซต์
หมายเหตุ : การออกแบบที่เรียบง่ายถือเป็นการตัดสินใจที่ดีเสมอไป
เหตุผลที่เราเลือก : ผลงานของ Studio Bonny ผสมผสานข้อความแนะนำที่มีประสิทธิภาพ การโหลดเนื้อหาแบบไดนามิก และความสวยงามที่สะอาดตาเพื่อนำเสนอตัวตนทางออนไลน์ที่น่าจดจำ
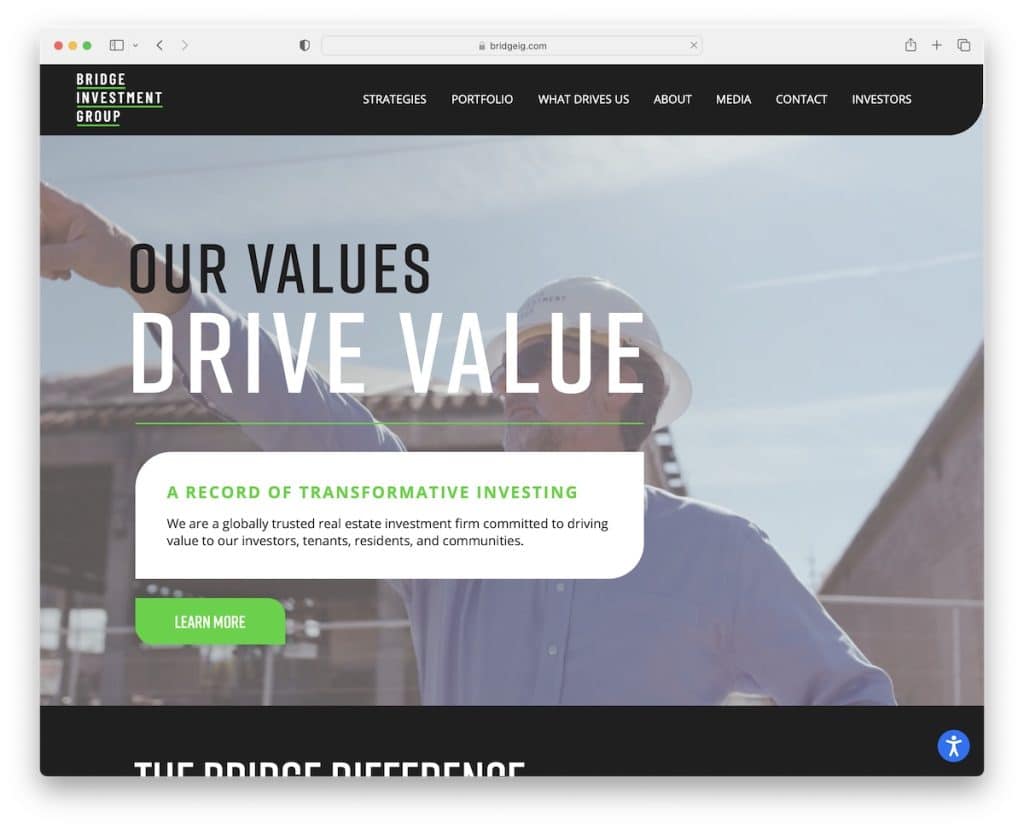
18. กลุ่มการลงทุนสะพาน
สร้างด้วย: Wix

เว็บไซต์พอร์ตโฟลิโอของ Bridge Investment Group ทักทายผู้เยี่ยมชมด้วยแบนเนอร์วิดีโอเชิญชวนครึ่งหน้าบน พร้อมด้วยข้อความที่กระชับและปุ่มคำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจน
แถบนำทางได้รับการออกแบบให้หายไปอย่างชาญฉลาดและปรากฏขึ้นอีกครั้งตามทิศทางการเลื่อนของผู้ใช้ ช่วยเพิ่มความสะดวกในการใช้งาน นอกจากนี้ เมนูแบบเลื่อนลงและตัวกำหนดค่าการเข้าถึงยังช่วยยกระดับฟังก์ชันการทำงานของไซต์อีกด้วย
แถบเลื่อนสมัยใหม่นำเสนอกลยุทธ์ของกลุ่มได้อย่างมีประสิทธิภาพ โดยแสดงความเชี่ยวชาญของพวกเขาอย่างมีส่วนร่วมและโต้ตอบได้ (ยังมีปุ่มย้อนกลับด้านบนด้วย แต่อาจไม่จำเป็นด้วยซ้ำเนื่องจากแถบนำทางปรากฏขึ้นอีกครั้ง)
หมายเหตุ : คุณต้องการเข้าถึงผู้คนมากขึ้นหรือไม่? ผสานรวมตัวกำหนดค่าการเข้าถึงเพื่อให้ทุกคนสามารถปรับรูปลักษณ์ของไซต์ของคุณได้
เหตุผลที่เราเลือกมัน : ผลงานของ Bridge Investment Group ผสมผสานองค์ประกอบภาพ เช่น แบนเนอร์วิดีโอและแถบเลื่อนที่ทันสมัยพร้อมคุณสมบัติการนำทางอัจฉริยะ มอบประสบการณ์ผู้ใช้ที่เข้าถึงได้
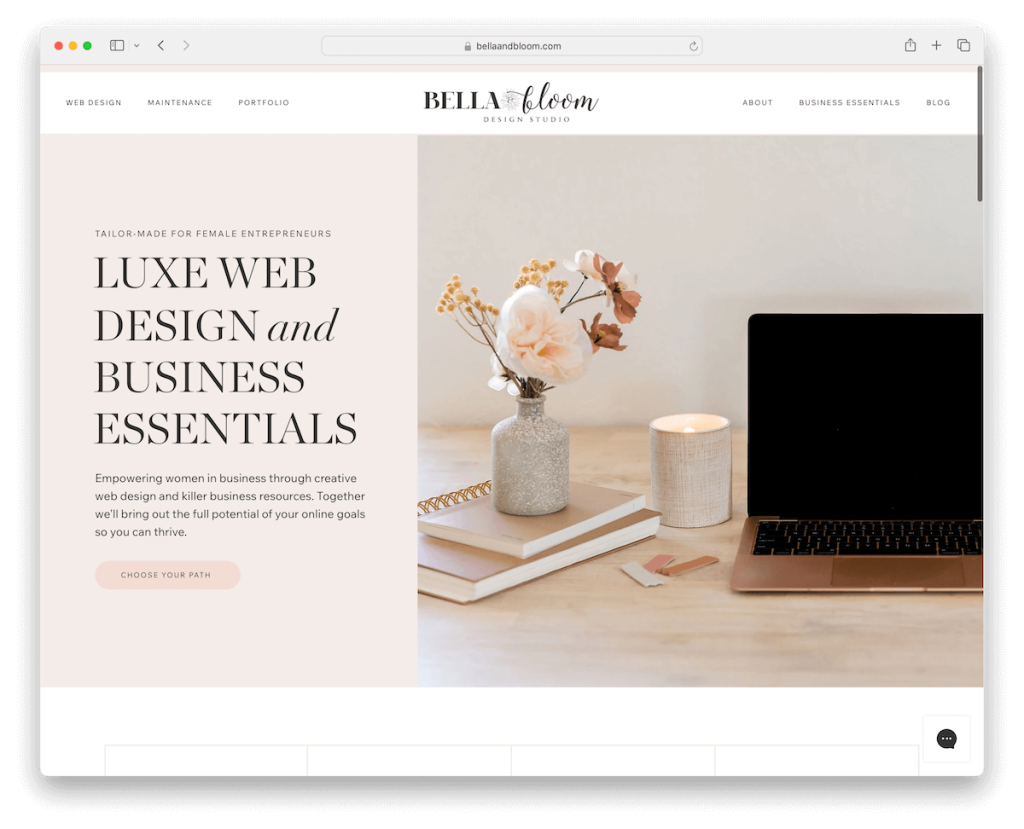
19. เบลล่าและบลูม
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Bella & Bloom เปรียบเสมือนบทกวีที่สวยงามสำหรับการออกแบบของผู้หญิง โดยนำเสนอความสวยงามที่เบาและโปร่งสบายทั่วส่วนหัว ฐาน และส่วนท้ายของเว็บไซต์
เว็บไซต์มีส่วนหัวแบบลอยที่เพิ่มความหรูหราและความสะดวกสบาย ทำให้มั่นใจได้ถึงการนำทางที่ง่ายดาย
วิดเจ็ตแชทติดหนึบถูกวางไว้อย่างพิถีพิถัน ช่วยให้ผู้เยี่ยมชมโต้ตอบได้ทันที
พื้นหลังพารัลแลกซ์ทั่วทั้งไซต์สร้างความรู้สึกถึงความลึกและการเคลื่อนไหว ช่วยเพิ่มประสบการณ์การมองเห็น
ฟีด Instagram ที่วางตำแหน่งไว้อย่างสวยงามด้านล่างส่วนท้ายจะผสานรวมโซเชียลมีเดียได้อย่างลงตัว โดยนำเสนอโพสต์ล่าสุด
หมายเหตุ : แนะนำบุคลิกภาพของคุณผ่านการออกแบบพอร์ตโฟลิโอของคุณ (สี ตัวอักษร ฯลฯ)
เหตุผลที่เราเลือกมัน : ผลงานของ Bella & Bloom ดึงดูดสายตาด้วยการออกแบบที่สวยงามแบบผู้หญิง ผสมผสานคุณสมบัติที่หรูหราอย่างไร้รอยต่อ เช่น พื้นหลังพารัลแลกซ์และฟีดโซเชียลมีเดีย
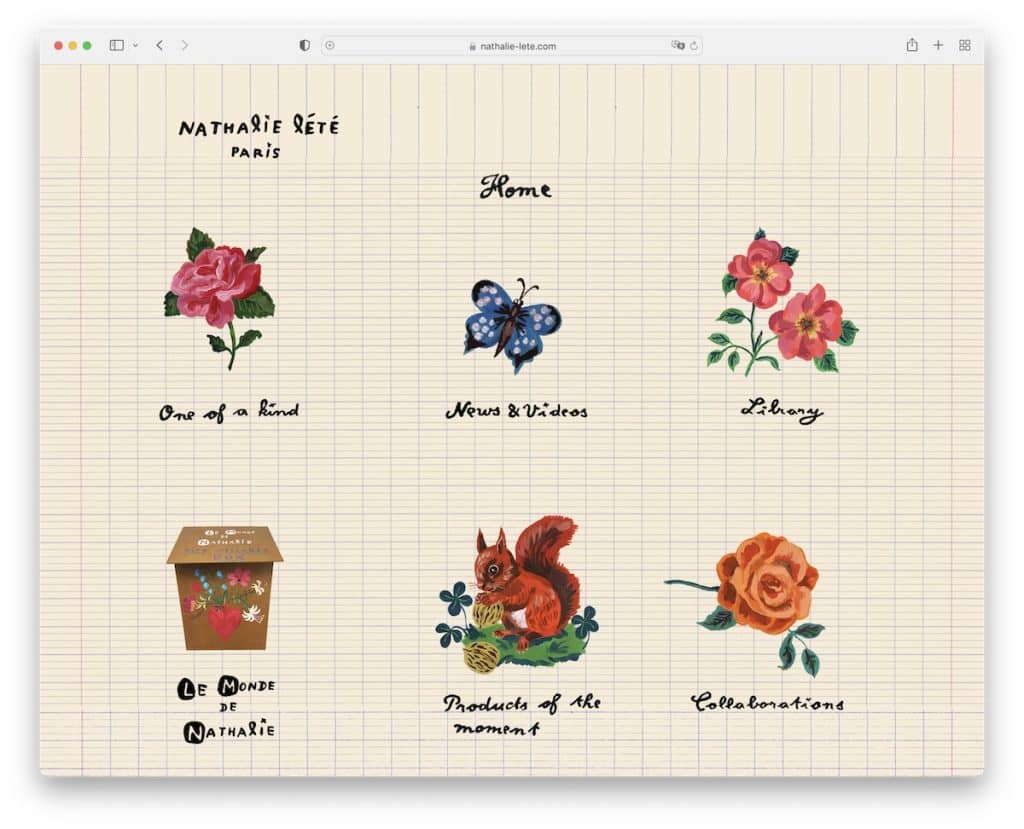
20. นาตาลี เลเต้
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Nathalie Lete มีเสน่ห์ด้วยกลิ่นอายทางศิลปะ โดยมีรูปแบบพื้นหลังที่เป็นเอกลักษณ์ซึ่งสร้างโทนสีที่แปลกตา
หน้าแรกตกแต่งด้วยกราฟิกที่สวยงาม เพิ่มเป็นสองเท่าของลิงก์การนำทางที่ใช้งานง่าย ซึ่งนำทางผู้เยี่ยมชมผ่านโลกแห่งความคิดสร้างสรรค์ของเธอ
การไม่มีส่วนหัวและส่วนท้ายแบบดั้งเดิมเน้นย้ำถึงประสบการณ์ทางศิลปะที่ดื่มด่ำ โดยเน้นไปที่งานของเธอเพียงอย่างเดียว
ผลงานไลท์บ็อกซ์จัดแสดงผลงานของเธออย่างหรูหรา ช่วยให้สามารถดูรายละเอียดและชื่นชมงานศิลปะแต่ละชิ้นได้ อีกทั้งยังเน้นย้ำถึงเสน่ห์ของสถานที่และสไตล์ศิลปะอันโดดเด่นของนาธาลี
หมายเหตุ : ยกระดับสิ่งต่าง ๆ ไปอีกระดับด้วยการแนะนำกราฟิกที่วาดเองของคุณเพื่อเพิ่มความเป็นส่วนตัว
เหตุใดเราจึงเลือกผลงานนี้ : ผลงานของ Nathalie Lete นำเสนอวิสัยทัศน์ทางศิลปะของเธออย่างมีเอกลักษณ์ ผสมผสานพื้นหลังที่แปลกตา การนำทางแบบกราฟิก และผลงานไลท์บ็อกซ์
อย่าลืมตรวจสอบเว็บไซต์ผลงานศิลปะที่ยอดเยี่ยมเหล่านี้เพื่อดูตัวอย่างที่น่าทึ่งเพิ่มเติม
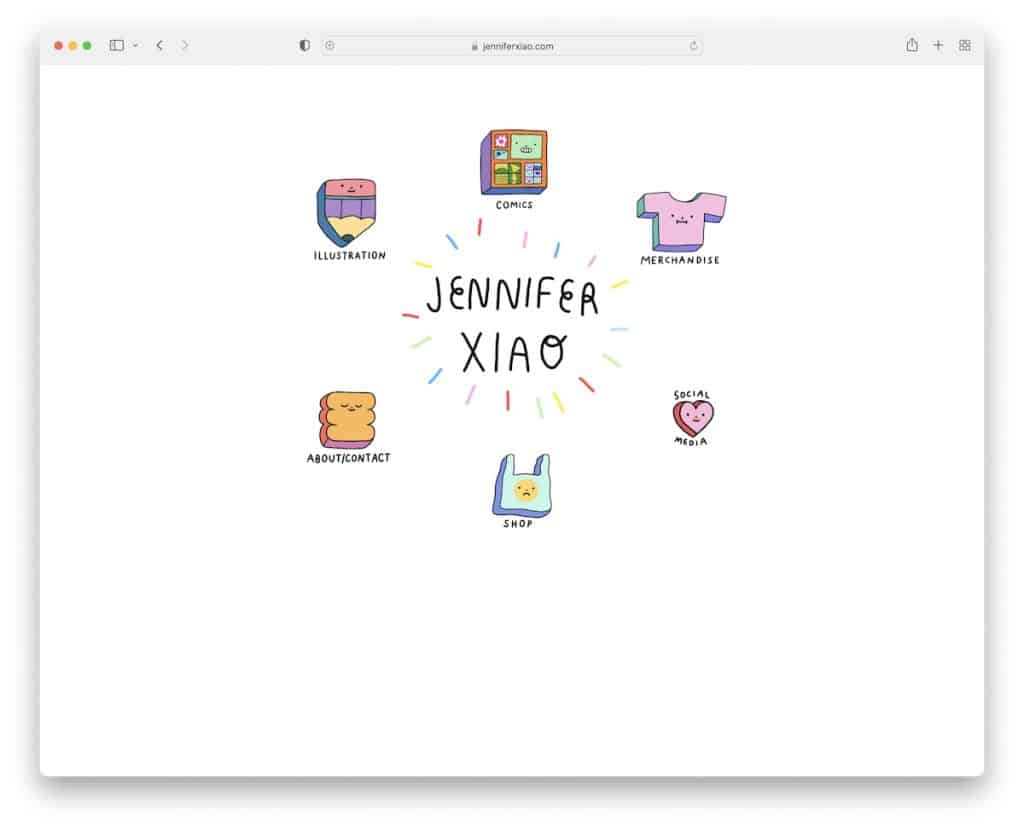
21. เจนนิเฟอร์ เซียว
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Jennifer Xiao เป็นการจัดแสดงการออกแบบที่กำหนดเองและการโต้ตอบที่ยอดเยี่ยม
หน้าแรกตกแต่งด้วยกราฟิกที่ออกแบบตามความต้องการซึ่งเลียนแบบปุ่มที่คลิกได้เมื่อวางเมาส์เหนือ เพิ่มความน่าดึงดูดและความรู้สึกสัมผัสให้กับประสบการณ์ดิจิทัล ข้อความเคลื่อนไหว “Jennifer Xiao” เป็นส่วนสำคัญของการออกแบบ โดยให้สัมผัสที่เป็นส่วนตัวและมีชีวิตชีวา
ส่วนพอร์ตโฟลิโอมีเอฟเฟกต์โฮเวอร์ที่รอบคอบ โดยเผยให้เห็นชื่อของแต่ละโปรเจ็กต์ ซึ่งไม่เพียงเพิ่มการมีส่วนร่วมของผู้ใช้เท่านั้น แต่ยังให้การนำเสนอผลงานของเธอที่ประณีตและเป็นระเบียบ ซึ่งสะท้อนถึงความใส่ใจในรายละเอียดและความคิดสร้างสรรค์อย่างพิถีพิถันของ Jennifer
หมายเหตุ : กราฟิกและแอนิเมชั่นที่เจ๋งและจับใจ เมื่อคุณไม่หักโหมจนเกินไป ก็สามารถทำงานได้อย่างมหัศจรรย์
เหตุผลที่เราเลือกมัน : ผลงานของ Jennifer Xiao ผสมผสานกราฟิกเชิงโต้ตอบแบบกำหนดเองและข้อความแอนิเมชั่นที่สวยงามเข้าด้วยกันอย่างลงตัว นำเสนอผลงานที่สนุกสนานแต่ให้ข้อมูล
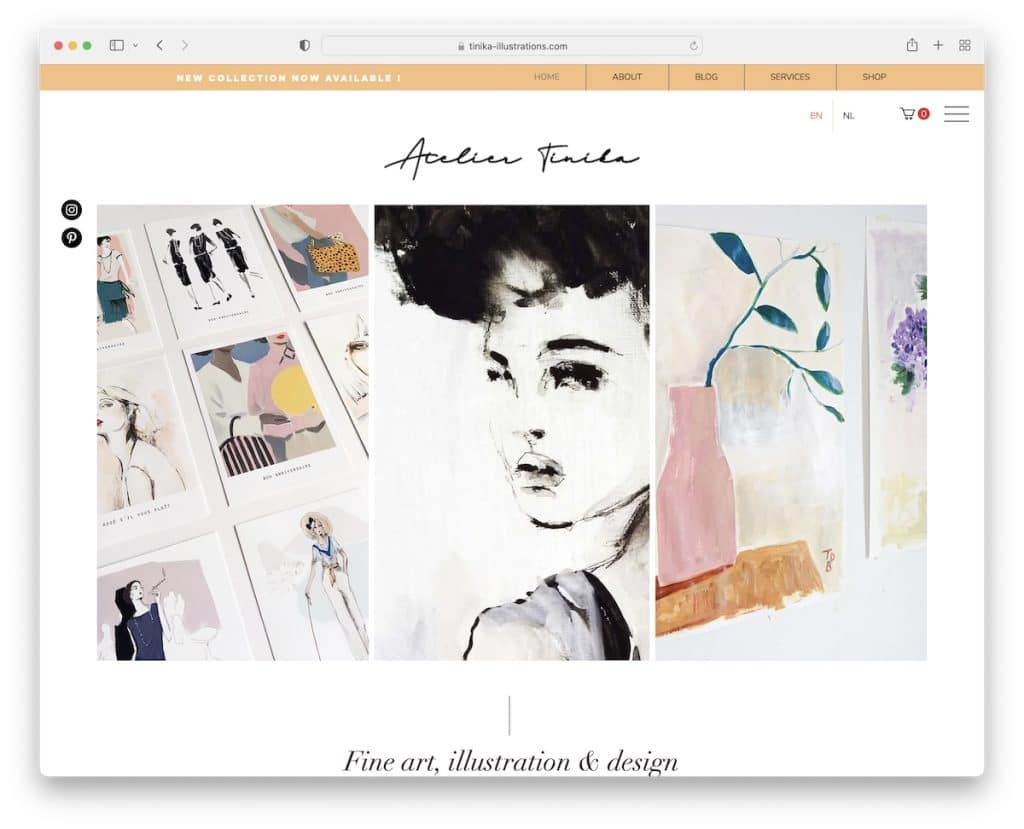
22. อาเทลิเย่ร์ ตินิกา
สร้างด้วย: Wix

เว็บไซต์ผลงานของ Atelier Tinika เริ่มต้นด้วยส่วนหัวที่มีหลายส่วนที่รวบรวมลิงก์เมนู ตัวเลือกภาษา และตะกร้าสินค้าอย่างมีประสิทธิภาพ
ไอคอน Instagram และ Pinterest แบบติดหนึบให้การเชื่อมต่อโซเชียลอย่างต่อเนื่องทางด้านซ้าย การออกแบบที่เป็นนวัตกรรมประกอบด้วยภาพสามภาพผสมผสานกันเป็นแบนเนอร์ที่มีเสน่ห์ครึ่งหน้าบน เพื่อดึงดูดผู้เข้าชม
ตารางบล็อกที่มีการจัดระเบียบอย่างดีและส่วนคำรับรองจากใจจริงจะเพิ่มความสมบูรณ์และการมีส่วนร่วม
เว็บไซต์ลงท้ายด้วยแบบฟอร์มสมัครรับจดหมายข่าวในส่วนท้าย โดยมีลิงก์สำคัญล้อมรอบ
หมายเหตุ : ติดไอคอนโซเชียลมีเดียของคุณไว้ที่ด้านบนหรือด้านข้างของหน้าจอ เพื่อให้ผู้เยี่ยมชมไม่ต้องค้นหาเมื่อต้องการเชื่อมต่อกับคุณ
เหตุผลที่เราเลือกมัน : ผลงานของ Atelier Tinika ผสมผสานส่วนหัวอเนกประสงค์ โซเชียลมีเดียที่เหนียวแน่น และองค์ประกอบการออกแบบที่สวยงามตระการตาเพื่อการมีตัวตนบนเว็บที่ครอบคลุมและน่าดึงดูด
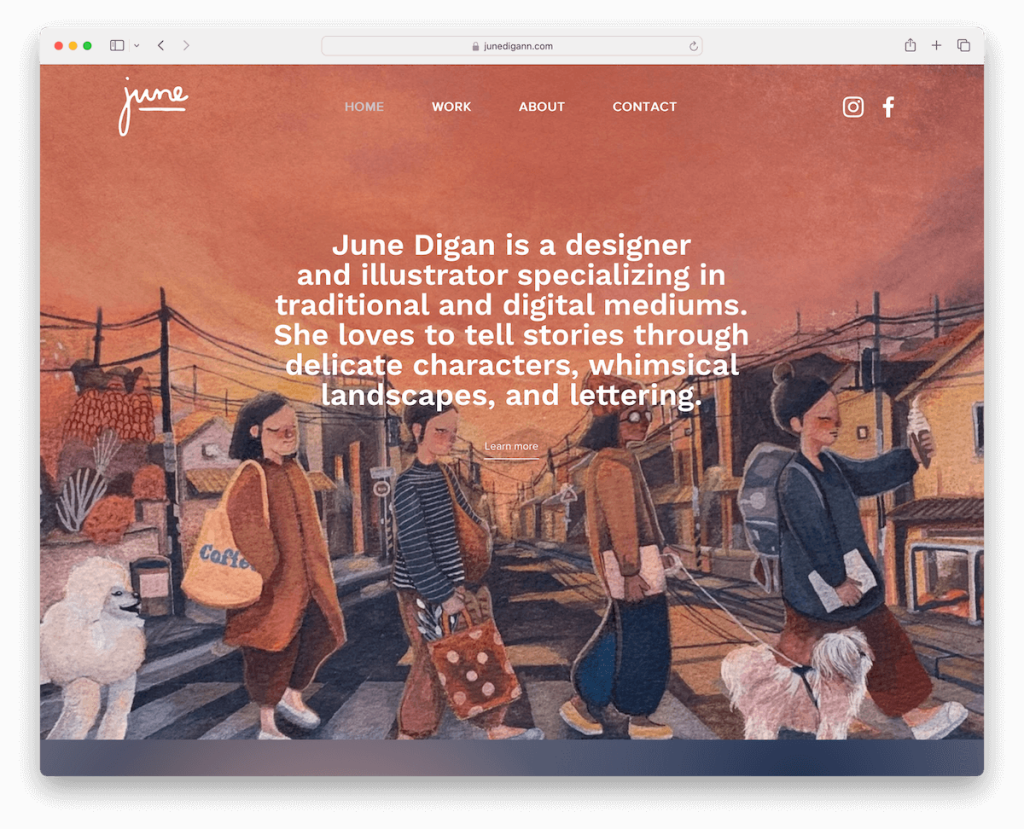
23. จูน ดิแกน
สร้างด้วย: Wix

เว็บไซต์ผลงานของ June Digan มีแบนเนอร์พารัลแลกซ์ที่สวยงาม ซึ่งเพิ่มเลเยอร์ความลึกแบบไดนามิกในขณะที่ผู้เยี่ยมชมเลื่อนดู
ส่วนหัวที่โปร่งใสช่วยให้เว็บไซต์ดูเรียบร้อยและทันสมัย พร้อมด้วยลิงก์และไอคอนโซเชียลที่ต้องมี
ตารางพอร์ตโฟลิโอขนาดใหญ่ได้รับการออกแบบอย่างพิถีพิถัน โดยแต่ละองค์ประกอบที่สามารถคลิกได้จะนำไปสู่หน้าโครงการแต่ละหน้าเพื่อการดูรายละเอียด นอกจากนี้ ภาพขนาดย่อแบบเคลื่อนไหวยังทำให้พอร์ตโฟลิโอแต่ละชิ้นของเธอดูมีชีวิตชีวา ดึงดูดผู้ชมให้สำรวจเพิ่มเติม
ส่วนท้ายพื้นฐานที่มีไอคอนโซเชียลมีเดียและอีเมลจะให้ลิงก์ติดต่อที่สำคัญ ซึ่งช่วยปิดท้ายประสบการณ์ผู้ใช้ได้เป็นอย่างดี
หมายเหตุ : ใช้หน้าโครงการพอร์ตโฟลิโอแต่ละหน้าเพื่อนำเสนองานและกระบวนการของคุณในเชิงลึกมากขึ้น
เหตุผลที่เราเลือกมัน : ผลงานของ June Digan รวมแบนเนอร์พารัลแลกซ์แบบไดนามิก ภาพขนาดย่อที่เคลื่อนไหวแบบโต้ตอบได้ และตารางพอร์ตโฟลิโอที่ครอบคลุมสำหรับการแสดงที่น่าดึงดูดและดึงดูดสายตา
วิธีสร้างเว็บไซต์ผลงานด้วย Wix
- ลงทะเบียน/เข้าสู่ระบบ Wix : เริ่มต้นด้วยการไปที่เว็บไซต์ Wix หากคุณยังใหม่ ให้ลงทะเบียนสำหรับบัญชี หากคุณมีอยู่แล้ว เพียงเข้าสู่ระบบ
- เลือกเทมเพลตพอร์ตโฟลิโอ : เลือก “สร้างไซต์ใหม่” และเลือกหมวดหมู่พอร์ตโฟลิโอ เรียกดูเทมเพลตพอร์ตโฟลิโอและเลือกเทมเพลตที่เหมาะกับสไตล์และความต้องการของคุณ
- ปรับแต่งเทมเพลตของคุณ : ใช้ Wix Editor เพื่อปรับแต่งเทมเพลตที่คุณเลือก คุณสามารถเปลี่ยนข้อความ สี แบบอักษร และเค้าโครงได้ ลากและวางองค์ประกอบเพื่อจัดเรียงหน้าใหม่ตามที่คุณต้องการ
- เพิ่มเนื้อหาของคุณ : อัปโหลดงานของคุณ เช่น รูปภาพ วิดีโอ หรือเอกสาร สร้างแกลเลอรี สไลด์โชว์ หรือหน้าโครงการเพื่อแสดงผลงานของคุณอย่างมีประสิทธิภาพ
- ปรับให้เหมาะสมสำหรับ SEO : ใช้คุณสมบัติ SEO ของ Wix เพื่อให้แน่ใจว่าพอร์ตโฟลิโอของคุณอยู่ในอันดับที่ดีในเครื่องมือค้นหา ซึ่งรวมถึงการเพิ่มคำสำคัญ คำอธิบายเมตา และข้อความแสดงแทนสำหรับรูปภาพ
- ดูตัวอย่างและทดสอบไซต์ของคุณ : ใช้คุณลักษณะแสดงตัวอย่างเพื่อดูว่าไซต์ของคุณมีลักษณะและการทำงานอย่างไร ทดสอบลิงก์ แบบฟอร์ม และการนำทางทั้งหมดเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง
- เผยแพร่พอร์ตโฟลิโอของคุณ : เมื่อพอใจกับไซต์ของคุณแล้ว คลิก "เผยแพร่" เพื่อทำให้พอร์ตโฟลิโอของคุณใช้งานได้ แบ่งปัน URL บนโซเชียลมีเดียและเครือข่ายมืออาชีพของคุณ
คำถามที่พบบ่อยเกี่ยวกับ Wix Portfolios
จะสร้างพอร์ตโฟลิโอบน Wix ได้อย่างไร?
เริ่มต้นด้วยการลงทะเบียนกับ Wix เลือกเทมเพลตพอร์ตโฟลิโอ และใช้ตัวแก้ไขแบบลากและวางเพื่อเพิ่มและจัดระเบียบเนื้อหาของคุณ
เทมเพลตที่ดีที่สุดสำหรับพอร์ตโฟลิโอของ Wix คืออะไร?
Wix มีเทมเพลตที่หลากหลาย ทางเลือกที่ดีที่สุดขึ้นอยู่กับสาขาของคุณ (เช่น การถ่ายภาพ การออกแบบกราฟิก) และสไตล์ส่วนตัว สำรวจแกลเลอรีเทมเพลตเพื่อดูตัวเลือก
ฉันสามารถปรับแต่งพอร์ตโฟลิโอ Wix ของฉันได้หรือไม่?
ใช่ พอร์ตโฟลิโอของ Wix สามารถปรับแต่งได้สูง คุณสามารถเปลี่ยนเค้าโครง โทนสี แบบอักษร และอื่นๆ เพื่อให้ตรงกับแบรนด์และสไตล์ของคุณได้
ฉันสามารถขายงานของฉันโดยตรงจากพอร์ตโฟลิโอ Wix ของฉันได้หรือไม่?
ได้ คุณสามารถตั้งค่าร้านค้าออนไลน์บนพอร์ตโฟลิโอ Wix ของคุณเพื่อขายงานของคุณได้ โดยใช้ฟีเจอร์อีคอมเมิร์ซของ Wix และการบูรณาการการชำระเงิน
จะเพิ่มประสิทธิภาพพอร์ตโฟลิโอ Wix สำหรับ SEO ได้อย่างไร?
ใช้เครื่องมือ SEO ในตัวของ Wix เพื่อเพิ่มเมตาแท็ก ข้อความแสดงแทนสำหรับรูปภาพ และใช้คำสำคัญที่เกี่ยวข้องกับงานของคุณเพื่อให้มองเห็นเครื่องมือค้นหาได้ดีขึ้น
ฉันจะปกป้องงานของฉันในพอร์ตโฟลิโอ Wix ของฉันได้อย่างไร?
Wix นำเสนอฟีเจอร์ต่างๆ เช่น ปิดการใช้งานการคลิกขวา ใส่ลายน้ำให้กับรูปภาพ และการตั้งค่าการป้องกันด้วยรหัสผ่านสำหรับบางหน้าเพื่อช่วยปกป้องงานของคุณทางออนไลน์
