ความสำคัญของการเข้าถึงสำหรับร้านค้าออนไลน์ของคุณ
เผยแพร่แล้ว: 2016-11-16ทุกคนที่ซื้อของออนไลน์ทำแตกต่างกันเล็กน้อย เราตัดสินใจด้วยตนเอง ใช้อุปกรณ์ต่างๆ และโต้ตอบกับร้านค้าในรูปแบบที่เรารู้สึกสบายใจที่สุด
สำหรับนักช้อปบางคน กระบวนการดูหรือซื้อผลิตภัณฑ์แตกต่างจากที่คุณคาดไว้อย่างมาก การเชื่อมต่ออินเทอร์เน็ตอาจช้าเนื่องจากอาศัยอยู่ในประเทศกำลังพัฒนา พวกเขาอาจใช้โปรแกรมอ่านหน้าจอเนื่องจากความบกพร่องทางสายตา หรืออาจนำทางด้วยแป้นพิมพ์เนื่องจากไม่สามารถใช้เมาส์ได้อย่างน่าเชื่อถือ
ความแตกต่างเหล่านี้สร้างความจำเป็นในการออกแบบและบำรุงรักษาร้านที่ทุกคนสามารถเข้าถึงได้ นั่นคือเป้าหมายของการเข้าถึงสำหรับอีคอมเมิร์ซ: การสร้างร้านค้าออนไลน์ที่ ทุกคน สามารถใช้ได้ ไม่ว่าพวกเขาจะอายุเท่าไหร่ ระดับทักษะ สถานที่ตั้ง หรือการมีอยู่ของผู้ทุพพลภาพก็ตาม
วันนี้เราจะมาดูเหตุผลที่คุณควรทำให้ร้านค้า WooCommerce ของคุณสามารถเข้าถึงได้มากขึ้น และแหล่งข้อมูลบางส่วนที่คุณสามารถใช้เพื่อปรับปรุงการออกแบบและฟังก์ชันการทำงานสำหรับผู้ซื้อของคุณทั้งหมด
พร้อมที่จะเรียนรู้? มาเริ่มด้วยการมองให้ละเอียดยิ่งขึ้นว่าเราหมายถึงอะไรเมื่อเราพูดถึงการช่วยสำหรับการเข้าถึง
การเข้าถึงอีคอมเมิร์ซ: มันคืออะไรและเหตุใดจึงสำคัญ
World Wide Web Consortium (เรียกสั้นๆ ว่า W3C) กล่าวว่า “ การเข้าถึงได้หมายความว่าผู้ที่มีความทุพพลภาพสามารถใช้ [อินเทอร์เน็ต] ได้” บทนำของ Web Accessibility Initiative (WAI) อธิบายอย่างละเอียด:
การเข้าถึงเว็บครอบคลุมความทุพพลภาพทั้งหมดที่ส่งผลต่อการเข้าถึงเว็บ ซึ่งรวมถึงความพิการทางสายตา การได้ยิน ทางกายภาพ การพูด การรับรู้ และระบบประสาท
ความสามารถของลูกค้าในการเข้าถึงหรือใช้ร้านค้าออนไลน์อาจได้รับผลกระทบจากปัจจัยภายนอก เช่น ความเร็วในการเชื่อมต่ออินเทอร์เน็ต หรือความพร้อมของฮาร์ดแวร์คอมพิวเตอร์ นอกจากนี้ยังอาจได้รับผลกระทบจากปัจจัยชั่วคราว เช่น แขนหักหรือแว่นสายตาที่ไม่ถูกต้อง หรืออายุมากขึ้น

ไม่ว่าคุณจะเป็นนักพัฒนา ผู้สร้างร้านค้า หรือเจ้าของร้านค้า ถือเป็นความรับผิดชอบของคุณที่จะต้องตรวจสอบให้แน่ใจว่า ทุกคน สามารถใช้ร้านค้าของคุณได้อย่างมีประสิทธิภาพ สิ่งนี้ไม่เพียงทำให้ลูกค้าของคุณมีความสุขเท่านั้น: ตามที่ W3C แสดงให้เห็น มันสามารถมีผลกระทบอย่างแท้จริงต่อผลกำไรของคุณ การมองเห็นเครื่องมือค้นหา และ ROI ในระยะยาว
การช่วยสำหรับการเข้าถึงมีมากกว่าการเพิ่มข้อความแสดงแทนลงในรูปภาพและเพิ่มประสิทธิภาพร้านค้าของคุณให้โหลดได้อย่างรวดเร็ว เพื่อให้คุณสามารถเข้าใจได้ดีขึ้น มาดูกันว่าประสบการณ์ออนไลน์ของลูกค้าบางส่วนจะแตกต่างกันอย่างไร
สำรวจความแตกต่างมากมายระหว่างประสบการณ์ออนไลน์
ในขณะที่เราอยู่ในขั้นตอนการวางแผนเบื้องต้นสำหรับโพสต์นี้ เราได้พบกับลูกค้า WooCommerce ที่ติดต่อเราเพื่อขอความช่วยเหลือ สมาชิกในทีมคนหนึ่งของเราขอให้ลูกค้าส่งภาพหน้าจอของข้อผิดพลาดมาให้เรา พวกเขาทำไม่ได้และให้เหตุผลกับเรา:
เราตาบอด คอมพิวเตอร์อ่านข้อความถึงเรา
ลูกค้ารายนี้สร้างร้านค้าทั้งหมดด้วยโปรแกรมอ่านหน้าจอและเทคโนโลยีช่วยเหลืออื่นๆ จากนั้นพวกเขาก็โต้ตอบกับ WooCommerce ลูกค้าและทีมสนับสนุนของเราผ่านการใช้เสียง
นี่เป็นช่วงเวลาที่ต้องตบหน้าผากอย่างแน่นอนสำหรับทีมสนับสนุนของเรา แต่มันก็เป็นเครื่องเตือนใจที่ ยอดเยี่ยม ในการสร้างร้านค้าที่เข้าถึงได้ — เพราะถ้าคนตาบอดสามารถ สร้าง ร้านค้าที่ใช้งานได้ด้วยโปรแกรมอ่านหน้าจอ พวกเราที่มีสายตาเต็มหรือบางส่วนควรจะสามารถสร้างร้านค้าที่ ใช้งานได้ กับโปรแกรมอ่านหน้าจอ

นอกเหนือจากโปรแกรมอ่านหน้าจอแล้ว ยังมีลูกค้าที่ไม่สามารถใช้เมาส์คอมพิวเตอร์ได้ อาจเป็นเพราะความพิการทางร่างกาย นักช็อปเหล่านี้นำทางเว็บไซต์ด้วยปุ่มแท็บและลูกศร และลิงก์ "คลิก" ด้วยปุ่ม Enter
นอกจากนี้ยังมีผู้ซื้อที่ต้องการความช่วยเหลือในการสั่งซื้อ ลูกค้าบางคนรู้สึกสบายใจมากขึ้นที่จะให้ข้อมูลการเรียกเก็บเงินทางโทรศัพท์ ผู้อื่นไม่สามารถดูหรือใช้แบบฟอร์มสั่งซื้อออนไลน์ได้ และคนอื่น ๆ สามารถเข้าถึงเทคโนโลยีที่ไม่รองรับการสั่งซื้อออนไลน์ได้อย่างน่าเชื่อถือ
นี่เป็นเพียงตัวอย่างวิธีต่างๆ มากมายที่ผู้คนใช้อินเทอร์เน็ตและซื้อสินค้าออนไลน์ ภูมิหลัง ประสบการณ์ และอุปกรณ์จำนวนมากทำให้มั่นใจได้ว่าเราทุกคนทำสิ่งต่าง ๆ แตกต่างกันเล็กน้อย… และสร้างความต้องการร้านค้าที่เหมาะกับทุกคน
ขั้นตอนแรกสู่ร้านค้าที่เข้าถึงได้ง่ายขึ้น: ลองสิ่งที่คุณมีอยู่แล้ว
เมื่อเข้าใจถึงความสำคัญของการช่วยสำหรับการเข้าถึงแล้ว คุณอาจถามว่า "ฉันจะรู้ได้อย่างไรว่าฉันสามารถเข้าถึงได้หรือไม่"
สิ่งแรกที่คุณควรทำคือลองใช้ร้านค้าของคุณเอง สวมบทบาทนักช้อปที่ตาบอดสี ไม่สามารถใช้เมาส์ได้ หรือสายตาไม่ดี
ในขณะที่คุณเรียกดูร้านค้าของคุณ คุณสังเกตเห็นภาพหรือปุ่มที่อาจดูแปลก ๆ โดยปราศจากการรับรู้สีทั้งหมดหรือไม่? คุณสามารถใช้แป้นพิมพ์เพื่อนำทางหรือเป็นขั้นตอนที่น่าเบื่อ หากคุณเพิ่มการซูมเป็น 150% ขึ้นไป ร้านค้าของคุณยังใช้งานได้หรือไม่
คุณอาจพบข้อกังวลบางประการเช่นกัน ทั้งนี้ขึ้นอยู่กับสื่อในร้านค้าของคุณ หากคุณมีวิดีโอสินค้า มีคำบรรยายหรือไม่? คำอธิบายผลิตภัณฑ์ของคุณบอกว่าเสื้อมีความรู้สึกอย่างไร (ตามเนื้อผ้า) และมีสีอะไรบ้าง?
คุณมักจะพบจุดอ่อนได้โดยการทำให้ช้าลงและให้ความสนใจ จุดอ่อนเหล่านี้มักจะแก้ไขได้ง่าย ตัวอย่างเช่น เปลี่ยนสีของปุ่มหรือเพิ่มการนำทางของคุณให้สูงขึ้นบนหน้าเว็บ แต่จุดอ่อนเหล่านี้ต้องการความเต็มใจที่จะใช้ชีวิตของคุณ แม้จะเป็นเพียงชั่วคราวในฐานะบุคคลที่มีความสามารถต่างกัน
ใช้คำติชมของนักช้อปจริง เครื่องมือออนไลน์ฟรี และแหล่งข้อมูลอย่างเป็นทางการเพื่อปรับปรุงร้านค้าของคุณ
แน่นอน เว้นแต่คุณ จะมี ความทุพพลภาพ ด้อยโอกาส หรืออยู่ในสถานการณ์อื่นที่ทำให้คุณไม่สามารถใช้ร้านค้าออนไลน์ในลักษณะทั่วไป ได้ อาจเป็นเรื่องยากที่จะรู้ว่าคุณกำลังท้าทายนักช็อปของคุณให้ทำสิ่งง่ายๆ อย่างไร
เราขอแนะนำให้คุณใช้ — และบางทีอาจถึงขั้นร้องขอ — คำติชมที่แท้จริงจากผู้ซื้อเพื่อเรียนรู้วิธีทำให้กระบวนการเข้าถึงร้านค้าของคุณง่ายขึ้น การรับข้อเสนอแนะนี้อาจเป็นเรื่องยาก แต่ถ้าคุณขออย่างแข็งขัน (เช่นในอีเมลหลังการซื้อ) จะใช้เวลา
คุณยังสามารถลองใช้บริการ เช่น UserTesting.com หรือทำงานร่วมกับหน่วยงานในพื้นที่ที่เสนอการทดสอบเพื่อรวบรวมความคิดเห็น แม้ว่าคุณจะต้อง ถามเกี่ยวกับการทดสอบเฉพาะด้านการเข้าถึงก่อน

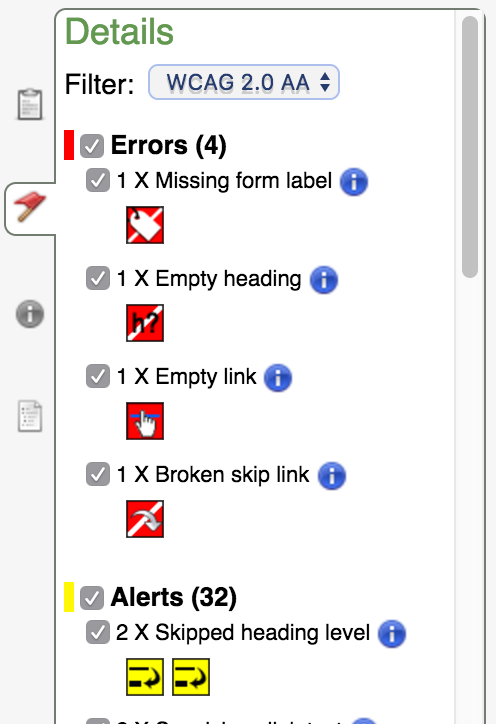
เครื่องมือฟรีที่เราแนะนำคือ WAVE ซึ่งเป็นเครื่องมือช่วยการเข้าถึงเว็บ เสียบ URL ใด ๆ ลงในเครื่องมือนี้ แล้วคุณจะเห็นรายการข้อผิดพลาดและการแจ้งเตือนที่อาจเป็นปัญหาสำหรับผู้ซื้อ ตั้งแต่ข้อความแสดงแทนที่ขาดหายไป (จำเป็นสำหรับโปรแกรมอ่านหน้าจอ) ไปจนถึงลิงก์เสียหรือลิงก์ว่างเปล่า (เพียงแค่การออกแบบที่ไม่ดีโดยทั่วไป)


WAVE ยังมีเอกสารประกอบสำหรับข้อผิดพลาดหรือการแจ้งเตือนแต่ละรายการ ดังนั้นคุณจึงสามารถอ่านว่าทำไมบางสิ่งจึงถูกตั้งค่าสถานะและตัดสินใจว่าจะจัดการกับมันอย่างไร
โดยเฉพาะในด้านการมองเห็น คุณสามารถลองใช้ Vischeck เพื่อจำลองลักษณะของเว็บไซต์เมื่อตาบอดสี หรือใช้ ACTF aDesigner เพื่อตรวจสอบเนื้อหาในร้านค้าของคุณว่าเข้ากันได้กับเครื่องมือต่างๆ เช่น โปรแกรมอ่านหน้าจอ
สำหรับการทดสอบความเร็ว — เนื่องจากการเชื่อมต่ออินเทอร์เน็ตที่ช้าอาจส่งผลกระทบต่อประสบการณ์ของประเทศกำลังพัฒนา — เราขอแนะนำ Pingdom ซึ่งจะทดสอบร้านค้าของคุณและให้คำแนะนำโดยละเอียดสำหรับการปรับปรุง มีเคล็ดลับดีๆ ไม่กี่ข้อในโพสต์นี้ ซึ่งเกี่ยวข้องกับการเพิ่มประสิทธิภาพ WooCommerce โดยเฉพาะ
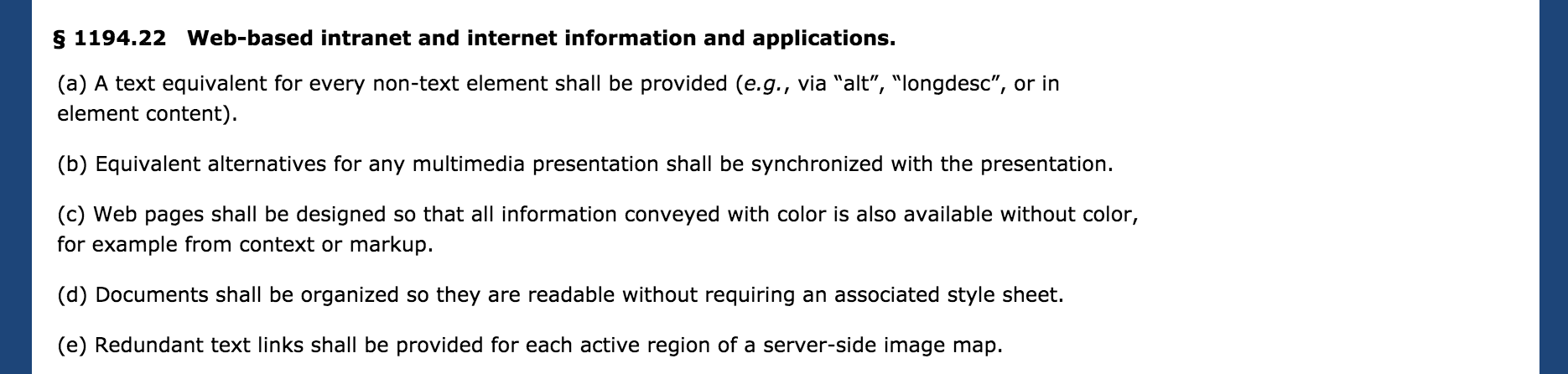
สุดท้าย หากคุณอาศัยอยู่ในสหรัฐอเมริกา (หรือขายให้กับลูกค้าที่อาศัยอยู่ที่นั่น) คุณสามารถอ่านมาตรฐานมาตรา 508 ของรัฐบาลสำหรับอิเล็กทรอนิกส์และเทคโนโลยีสารสนเทศได้ มาตรฐานเหล่านี้ (โดยเฉพาะในมาตรา 1194.22) มีข้อกำหนดสำหรับเทคโนโลยีที่เข้าถึงได้ เช่น เว็บไซต์ ซึ่งรวมถึงข้อความแสดงแทน รายการที่สามารถรับชมได้เมื่อตาบอดสี และการแจ้งเตือนสำหรับการตอบกลับตามกำหนดเวลา

ไม่ได้เกี่ยวกับร้านค้าทั้งหมด: จดจำการช่วยสำหรับการเข้าถึงเมื่อคุณทำงานกับอีเมล โซเชียลมีเดีย และอื่นๆ
เช่นเดียวกับตัวอย่างที่เราให้ไว้ข้างต้นของลูกค้า WooCommerce ที่ตาบอด สิ่งสำคัญคือต้องจำไว้ว่าลูกค้าแต่ละรายของคุณโต้ตอบกับคุณแตกต่างกันอย่างไร แต่การช่วยสำหรับการเข้าถึงมีมากกว่าหน้าเพจในร้านค้าของคุณ แต่ยังครอบคลุมสถานะออนไลน์ทั้งหมดของคุณ
ทุกครั้งที่คุณตอบกลับอีเมล ส่งข้อความทางการตลาด หรือโพสต์ทวีต คุณกำลังโต้ตอบกับลูกค้าที่เข้าถึงอินเทอร์เน็ตด้วยวิธีการที่แตกต่างกันมาก คิดเกี่ยวกับ:
- การสื่อสารทางอีเมล — คุณรวมอีเมลในรูปแบบข้อความธรรมดาหรือไม่ แล้วตัวเลือก “ดูออนไลน์” ล่ะ? ลูกค้าส่วนใหญ่จะสร้างทั้งสองสิ่งนี้โดยค่าเริ่มต้น
- คุณสนับสนุนผู้ซื้อของคุณอย่างไร — หากปกติแล้วคุณขอภาพหน้าจอของปัญหาหรือภาพถ่ายข้อบกพร่อง ให้พิจารณาเสนอตัวเลือกอื่น ตัวอย่างเช่น เราอนุญาตให้ลูกค้า WooCommerce สร้างการเข้าสู่ระบบชั่วคราว เพื่อให้เราสามารถตรวจสอบปัญหาได้ด้วยตนเอง
- คำขอของคุณ โดยเฉพาะกับลิงก์ วลีเช่น "คลิกที่นี่" หรือ "คลิกลิงก์ในประวัติของเรา" อาจมีปัญหาไม่เฉพาะสำหรับผู้ใช้โปรแกรมอ่านหน้าจอเท่านั้น แต่ยังรวมถึงผู้ที่อยู่ในแท็บเล็ตหรืออุปกรณ์เคลื่อนที่ (ซึ่งกำลังแตะไม่คลิก! ).
- วิธีทำให้กระบวนการง่ายขึ้น — คุณสามารถรับสายโทรศัพท์แทนอีเมลได้หรือไม่? สั่งซื้อด้วยตนเองหรือทางโทรศัพท์แทนผ่านร้านค้าของคุณ? หรือหากคุณใช้ เพียง การโทรศัพท์ คุณจะใช้กระบวนการใดในการออนไลน์เพื่อช่วยลูกค้าคลายความกังวล ฯลฯ
คำแนะนำสุดท้าย: อย่าตั้งเป้าว่า "ดีพอ"
คุณอาจเคยเห็นรูปแบบต่างๆ ของภาพนี้มาก่อน:

อาจเป็นเรื่องน่าดึงดูดใจที่จะอ่านเคล็ดลับบางประการเกี่ยวกับการช่วยสำหรับการเข้าถึง ทดลองใช้ร้านค้าของคุณโดยใช้แป้นพิมพ์หรือการทดสอบออนไลน์เพียงครั้งเดียว และเรียกมันว่า "ดีพอ" แต่ดีพอไม่ดี จริง ๆ
การอัปเดตร้านค้าของคุณโดยเฉพาะเพื่อให้ผู้ซื้อที่มีความสามารถแตกต่างกันได้รับประสบการณ์ที่ดีขึ้น เป็นสิ่งที่ น่าชื่นชม แต่นั่นไม่ได้ช่วยนักช็อปที่มีการเชื่อมต่อช้ากว่าหรืออุปกรณ์ที่มีหน้าจอขนาดเล็กมาก นั่นคือเหตุผลที่เราแนะนำให้ตั้งเป้าหมายสูงสุดของคุณเพื่อ ปรับปรุงประสบการณ์สำหรับนักช็อป อุปกรณ์ และความต้องการหลายประเภท
เราคิดว่าเป้าหมายนี้มีมากกว่าความสามารถในการเข้าถึง ซึ่งเป็นเป้าหมายที่กว้างขึ้นของความสุขของลูกค้าโดยรวม ลองคิดแบบนี้: คุณจะทำอย่างไรเพื่อให้ลูกค้า ทุก รายมีแนวโน้มจะซื้อจากคุณมากขึ้น ไม่ว่าพวกเขาจะเป็นผู้ใช้คอมพิวเตอร์เดสก์ท็อปที่ตาบอดหรือเป็นนักช้อปมือถือที่มีสายตายาวในประเทศกำลังพัฒนา
คุณอาจต้องทำการเปลี่ยนแปลงเฉพาะกับร้านค้าของคุณสำหรับสถานการณ์ เฉพาะ เหล่านั้น แต่นั่นเป็นเหตุผลที่เราคิดว่าคุณควรเน้นที่ความเท่าเทียมและความเท่าเทียม — เพราะการให้ทุกคนได้รับสิ่งที่ พวกเขา ต้องการจะทำให้พวกเขามีแนวโน้มที่จะซื้อจากคุณ มากขึ้น
นี่คือการสร้างประสบการณ์การช็อปปิ้งที่ครอบคลุมมากขึ้น
การช่วยสำหรับการเข้าถึงไม่ใช่เรื่องง่ายที่จะครอบคลุม เรียนรู้ได้น้อยกว่ามาก เราได้พยายามอย่างเต็มที่เพื่อแสดงให้คุณเห็นว่าเหตุใดจึงสำคัญ แต่เราขอแนะนำให้ทำการวิจัยเพิ่มเติมและอ่านเรื่องนี้ W3C เป็นจุดเริ่มต้นที่ดี
สำหรับตอนนี้ เราหวังว่าโพสต์นี้จะให้ข้อคิดแก่คุณ และเคล็ดลับหรือแหล่งข้อมูลที่เป็นประโยชน์เล็กน้อยเมื่อคุณทำงานไปยังร้านค้าที่ทุกคนสามารถใช้ได้
มีคำถามเกี่ยวกับเครื่องมือช่วยการเข้าถึง เคล็ดลับ หรือแนวคิดที่แนะนำในโพสต์นี้หรือไม่ หรือข้อเสนอแนะของคุณเองที่จะให้ในเรื่องนี้? เรา ชอบ ที่จะได้ยินจากคุณเกี่ยวกับเรื่องนี้ - แสดงความคิดเห็นด้านล่างเพื่อเริ่มต้นการสนทนา
ขอบคุณที่อ่าน!
- เราทำให้ธีมหน้าร้านของเราเข้าถึงได้ง่ายขึ้นได้อย่างไร
- สิ่งที่ควรพิจารณาเมื่อวางแผนการนำทางร้านค้าของคุณ
เครดิตรูปภาพส่วนหัว: #WOCinTech Chat (CC)
