วิธีเพิ่มเมนูใหม่ในเมนูหน้าบัญชีของฉันใน Woocommerce
เผยแพร่แล้ว: 2020-01-29 คุณกำลังมองหาวิธีที่ตรงไปตรงมาในการเพิ่มแท็บใหม่ในหน้าบัญชีของฉันใน WooCommerce ที่ผู้ใช้ WooCommerce สามารถใช้งานได้อย่างรวดเร็วและง่ายดายโดยไม่คำนึงถึงระดับทักษะของพวกเขาหรือไม่? วิธีแก้ปัญหาด่วนในการเพิ่มแท็บใหม่ในหน้าบัญชีของฉันประกอบด้วยการเพิ่มตัวกรอง WooCommerce สองตัวที่ดูแลการเพิ่มเมนูและอีกส่วนดูแลการเปลี่ยนเส้นทางไปยังหน้าใหม่ที่เพิ่มไปยัง URL ที่เกี่ยวข้อง
คุณกำลังมองหาวิธีที่ตรงไปตรงมาในการเพิ่มแท็บใหม่ในหน้าบัญชีของฉันใน WooCommerce ที่ผู้ใช้ WooCommerce สามารถใช้งานได้อย่างรวดเร็วและง่ายดายโดยไม่คำนึงถึงระดับทักษะของพวกเขาหรือไม่? วิธีแก้ปัญหาด่วนในการเพิ่มแท็บใหม่ในหน้าบัญชีของฉันประกอบด้วยการเพิ่มตัวกรอง WooCommerce สองตัวที่ดูแลการเพิ่มเมนูและอีกส่วนดูแลการเปลี่ยนเส้นทางไปยังหน้าใหม่ที่เพิ่มไปยัง URL ที่เกี่ยวข้อง
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีเพิ่มเมนูในเมนูบัญชีของฉันของ WooCommerce แล้วสร้างตัวกรองการเปลี่ยนเส้นทางเพื่อเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าใด ๆ ที่คุณต้องการรวมถึงการเปลี่ยนเส้นทางภายนอก เริ่มต้นด้วยการทำความเข้าใจว่าหน้าเมนูบัญชีของฉันทำงานอย่างไร
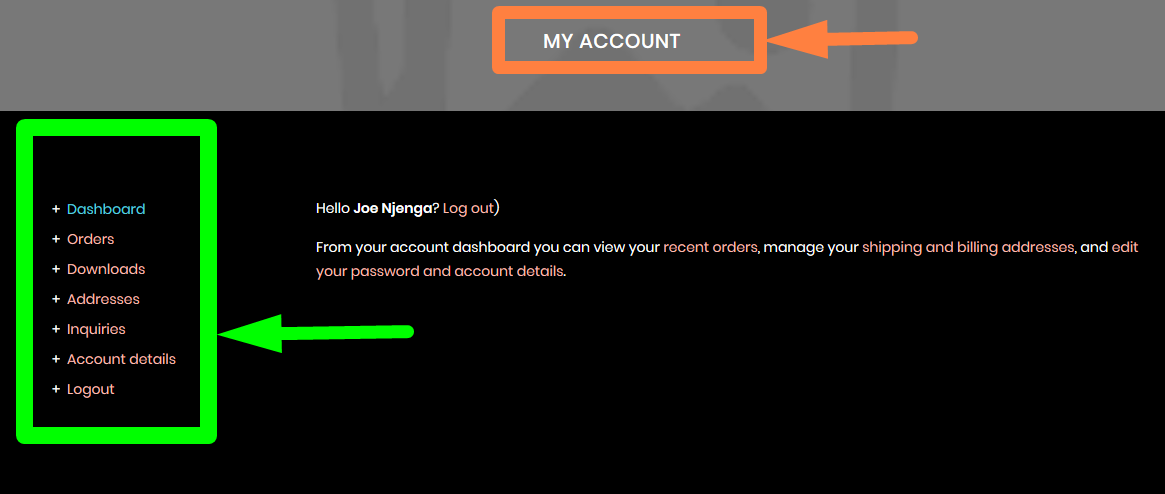
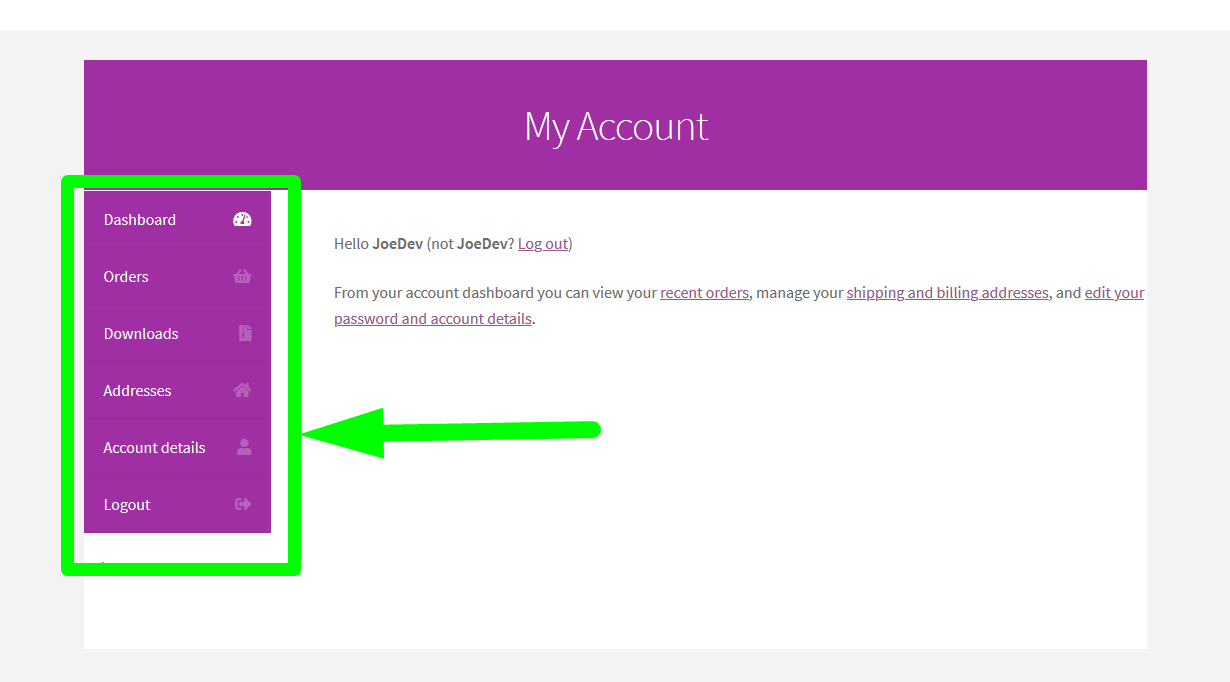
เมนูหน้า MyAccount WooCommerce ทำงานอย่างไร

แท็บเหล่านี้ใน WooCommerce นั้นเป็นเมนูโดยทั่วไปและเป็นไปได้ที่จะกรองเนื้อหาของหน้านั้นและรับอาร์เรย์ที่แสดงเมนูจากนั้นเพิ่มเนื้อหาลงในอาร์เรย์และส่งคืนเนื้อหา
WooCommerce/WordPress Filter Hooks
หากคุณไม่เคยทำงานกับตัวกรองมาก่อน ฉันได้เขียนบทแนะนำโดยละเอียดเกี่ยวกับตัวกรองในบทช่วยสอนนี้ Apply_filters และ do_action ซึ่งฉันได้กล่าวถึง วิธีการทำงานของตัวกรองของ WordPress
ตัวอย่างที่ดีอีกตัวอย่างหนึ่งคือ ตัวกรองที่เรานำไปใช้กับ the_content ในบทช่วยสอน WordPress นี้ เพื่อเพิ่มเนื้อหาก่อนหรือหลังโพสต์ WordPress หรือเนื้อหาหน้าเริ่มต้น
ข้อมูลเพียงพอเกี่ยวกับ hooks ของตัวกรอง ตอนนี้ให้เรามุ่งเน้นไปที่วิธีเพิ่มเมนูในหน้าบัญชีของฉันใน WooCommerce
ฉันชอบที่จะเริ่มต้นบทช่วยสอนทั้งหมดของฉันด้วยการสรุปทีละขั้นตอนอย่างรวดเร็วเพื่อช่วยให้คุณเรียนรู้และเข้าใจสิ่งที่เกิดขึ้นในโค้ด ฉันไม่ชอบแชร์โค้ดและขอให้คุณคัดลอกและวางโดยไม่อธิบายว่าโค้ดใช้ทำอะไร นี่เป็นแนวทางที่ดี เนื่องจากผู้อ่านสามารถสร้างสรรค์สิ่งใหม่ๆ และเพิ่มคุณลักษณะเฉพาะเจาะจงมากขึ้นให้กับข้อมูลโค้ดได้
ขั้นตอนในการเพิ่มแท็บใหม่ในหน้าบัญชีของฉัน WooCommerce

ในการเพิ่มแท็บใหม่ในหน้าบัญชีของฉัน มีขั้นตอนสามขั้นตอนดังต่อไปนี้:
- สร้างตัวกรองเบ็ดเพื่อเพิ่มแท็บใหม่ในหน้าบัญชีของฉัน และตัวกรองควรรวบรวมข้อมูลทั้งหมดที่แสดงบนเมนูแล้วจึง ผลักดันข้อมูลใหม่ของ คุณ (โปรดจำไว้ว่าคำว่า PUSH ฉันจะอธิบายรายละเอียดเพิ่มเติมในโพสต์นี้)
- สร้างตัวกรองที่สองที่เพิ่มการเปลี่ยนเส้นทาง URL ของเมนูที่ คุณเพิ่มในขั้นตอนแรกไปยังเพจที่คุณสร้างขึ้น
- เพิ่มรหัสนี้ลงในไฟล์ functions.php ของคุณในธีมของคุณ หรือคุณสามารถเพิ่มรหัสนี้ในคลาสปลั๊กอินหรือฟังก์ชัน และคุณจะเพิ่มเมนูใหม่บนหน้าบัญชีของฉันใน WooCommerce ได้สำเร็จ
เพิ่มเมนูในหน้าบัญชีของฉันใน Woocommerce
ในช่วงสองสามวันที่ผ่านมา ลูกค้าขอให้ฉันเพิ่มเมนูใหม่บนหน้าบัญชีของฉันในไซต์ WooCommerce ที่มีอยู่ ตามหลักการแล้ว เมนูควรเปลี่ยนเส้นทางไปยัง ฟอรัม ที่เราเพิ่มไว้ก่อนหน้านี้โดยใช้ BuddyPress
ในบทช่วยสอนนี้ ฉันต้องการสันนิษฐานว่าเป็นกรณีนี้ และเราจะดำเนินการต่อและเพิ่มเมนูไปยังหน้าบัญชีของฉัน และควรเปลี่ยนเส้นทางไปยังฟอรัม
สำหรับการเริ่มต้น รูปภาพด้านล่างแสดงผลิตภัณฑ์ขั้นสุดท้ายของวิธีที่ฉันเพิ่มแท็บใหม่ในหน้าบัญชีของฉันของไซต์ WooCommerce นี้ และเปลี่ยนเส้นทางผู้ใช้ไปยังฟอรัม

เพิ่มตัวกรองแรกเพื่อเพิ่มเมนูในหน้าบัญชีของฉัน
รหัสสำหรับเพิ่มแท็บใหม่ในหน้าบัญชีของฉันประกอบด้วย hook ตัวกรองและฟังก์ชันเรียกกลับดังที่แสดงด้านล่าง:
//ขอแรกที่เพิ่มรายการเมนูในบัญชีของฉัน เมนู WooCommerce
ฟังก์ชัน example_forum_link ( $menu_links ){
// เราจะขอ "ฟอรั่มผู้หญิง" ทีหลัง
$new = array( 'example-forum' => 'Forum Example' );
// หรือในกรณีต้องการ 2 ลิงค์
// $new = array( 'link1' => 'Link 1', 'link2' => 'Link 2' );
// array_slice() เป็นสิ่งที่ดีเมื่อคุณต้องการเพิ่มองค์ประกอบระหว่างองค์ประกอบอื่น
$menu_links = array_slice( $menu_links, 0, 1, จริง)
+ $ใหม่
+ array_slice( $menu_links, 1, NULL, จริง );
ส่งคืน $men_links;
}
add_filter ( 'woocommerce_account_menu_items', 'example_forum_link' );
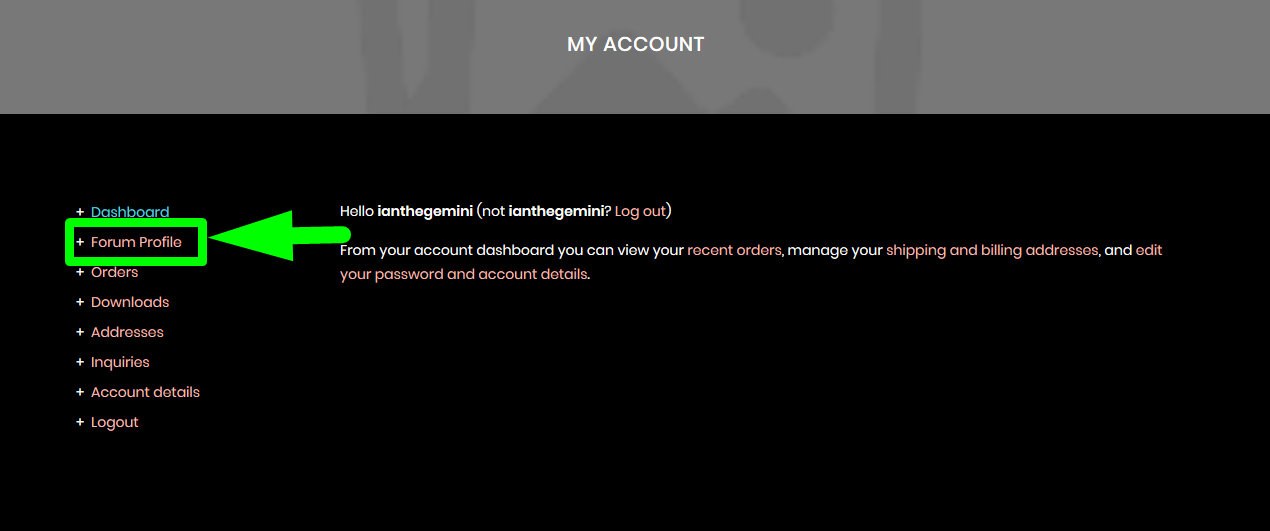
เมื่อคุณเพิ่มรหัสนี้ใน functions.php คุณจะเห็นเมนูใหม่ในหน้าบัญชีของฉันดังแสดงในภาพด้านล่าง:


รหัสทำงานอย่างไร
- ในตัวกรองนี้ เราใช้ตัวแปร $menu_links ที่เราส่งไปยังฟังก์ชันเรียกกลับเพื่อรับเมนูทั้งหมดบนหน้าบัญชีของฉันในอาร์เรย์
- หลังจากที่เราได้รับอาร์เรย์ของลิงก์เมนูแล้ว เราใช้ ฟังก์ชัน array_slice() เพื่อดึงข้อมูลแล้ว กด ในรายการเมนูใหม่ของเรา จากนั้นเราจะรวมเมนูทั้งหมดไว้ในอาร์เรย์เดียวและแนบไปกับ woocommerce_account_menu_items WooCommerce hook
- ณ จุดนี้ รายการเมนูจะปรากฏบนเมนูบัญชีของฉัน
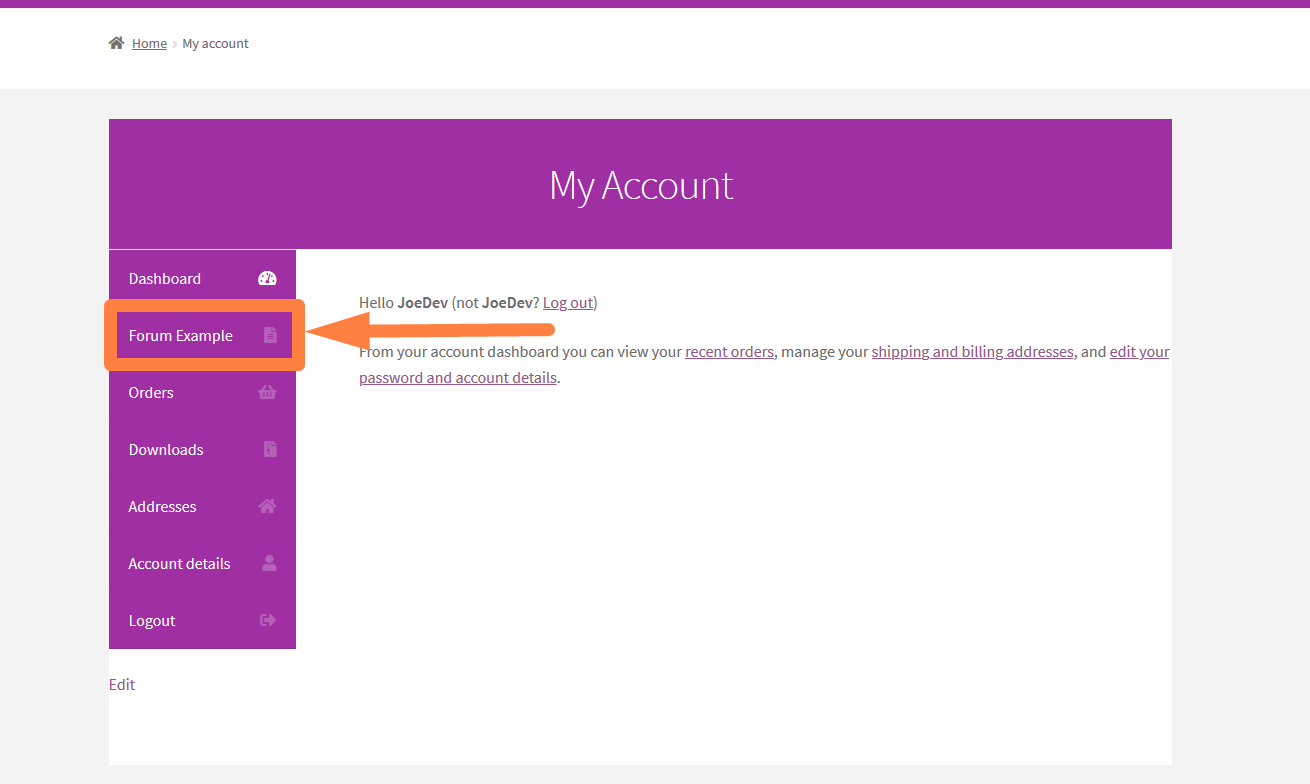
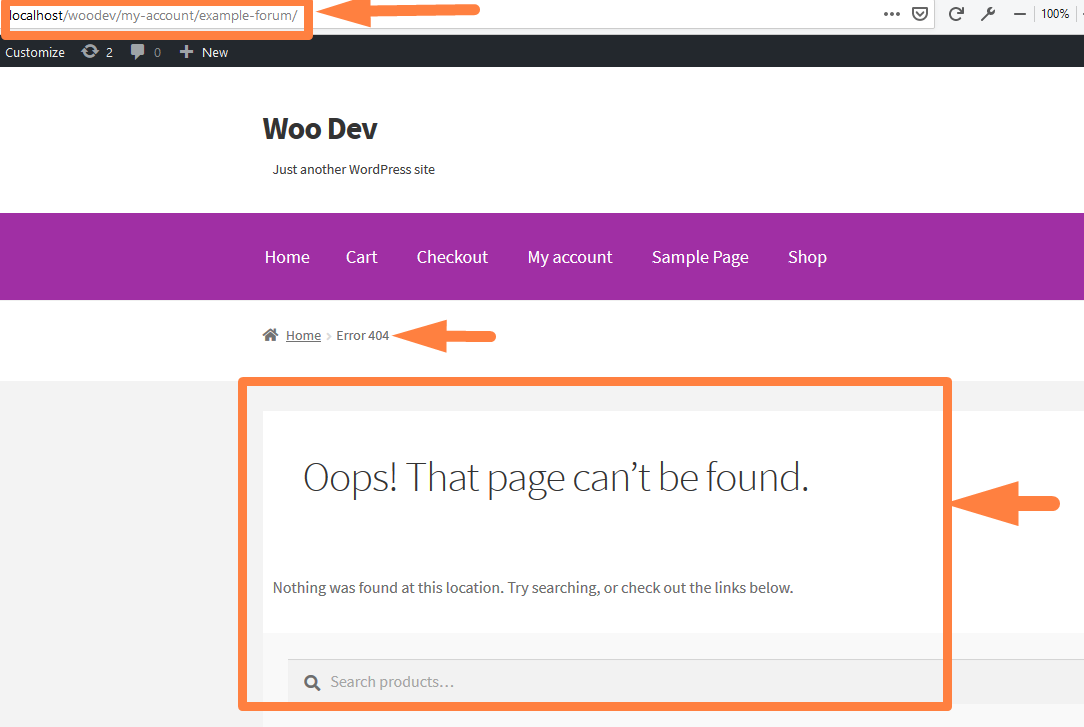
อย่างที่คุณเห็นตัวกรองได้เพิ่มเมนูใหม่บนเมนูเริ่มต้นของบัญชีของฉัน เมื่อคุณคลิกที่เมนู คุณจะถูกเปลี่ยนเส้นทางไปยัง หน้า 404 เนื่องจากตอนนี้การเปลี่ยนเส้นทางในรายการเมนูใหม่นี้กำลังทำงานดังที่แสดงในภาพด้านล่าง:

หน้านี้ไม่มีอยู่ในแดชบอร์ดของ WooCommerce แต่คุณสามารถดู ฟอรัมตัวอย่าง กระสุน เราเพิ่มในตัวกรองแรกและเราจะใช้ในตัวกรองที่สองเพื่อเปลี่ยนเส้นทางไปยังหน้าฟอรัม
เพิ่มตัวกรองที่สองเพื่อเพิ่มเมนูไปยังหน้าบัญชีของฉัน
ดังที่กล่าวไว้ข้างต้น ตัวกรองที่สองจะเพิ่มหน้าที่เราต้องการเปลี่ยนเส้นทางเมนูนี้ และในกรณีนี้ เราสามารถเพิ่มได้โดยใช้รหัสที่แสดงด้านล่าง:
// ตัวกรองที่สองเพื่อเปลี่ยนเส้นทางปลายทาง WooCommerce ไปยัง URL ที่กำหนดเอง
ฟังก์ชัน forum_example_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( $endpoint === 'ตัวอย่างฟอรัม') {
// นี่คือที่ที่คุณเพิ่ม URL ที่กำหนดเอง อาจเป็นภายนอกเช่น ในกรณีนี้ เราต้องไปที่โปรไฟล์ของฉันบน bbpress froum
// ฉันจะใช้ฟังก์ชันนี้ (bp_core_get_username( bp_loggedin_user_id() );) เพื่อรับ ID ผู้ใช้โปรไฟล์ของฉันและเพิ่มลงใน URL ดังที่แสดงด้านล่าง
$url = site_url() .'/members/' . bp_core_get_username( bp_loggedin_user_id() );
}
ส่งคืน $url;
}
add_filter( 'woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4 );
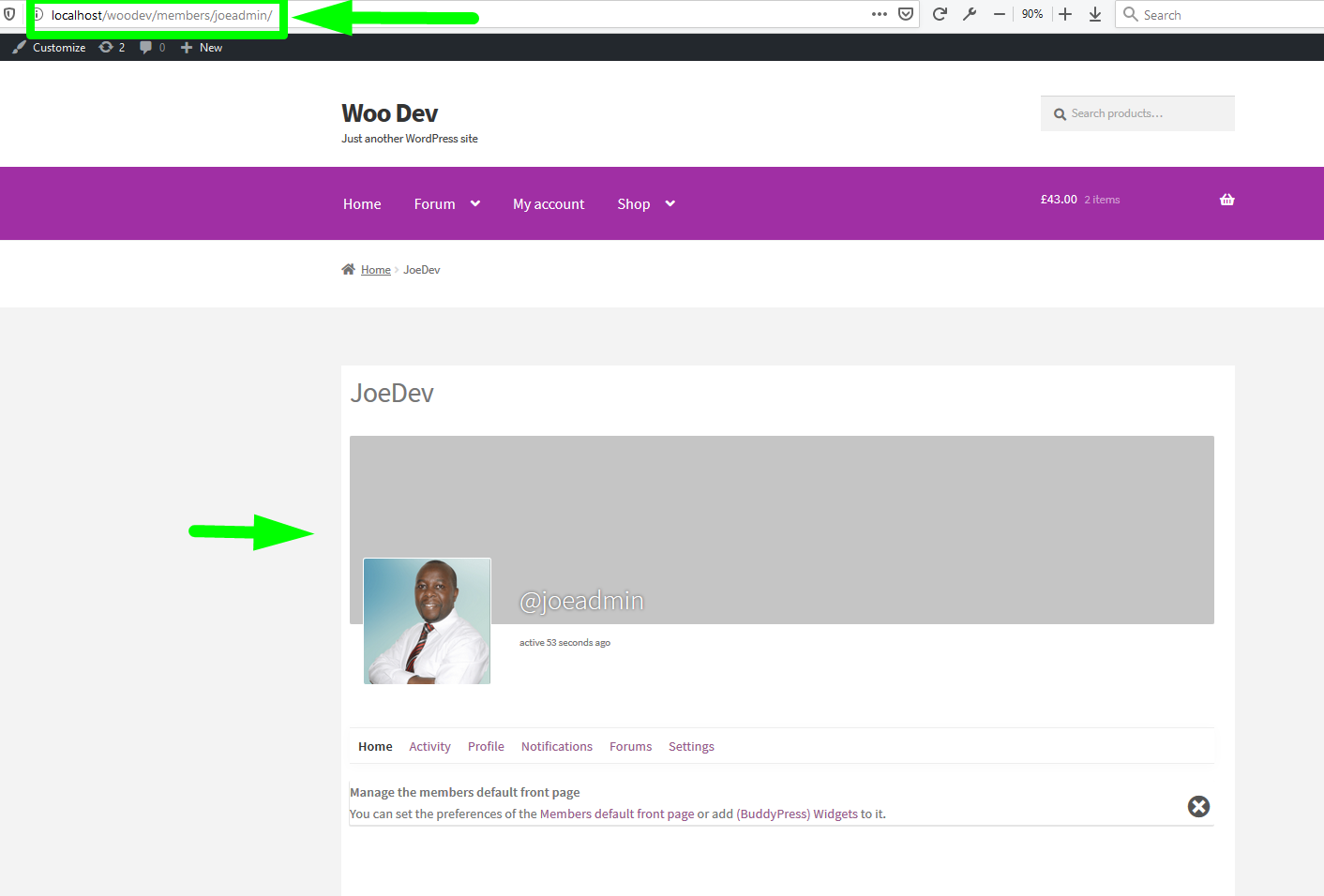
เมื่อคุณเพิ่มรหัสนี้ใต้ตัวกรองแรกที่เราได้เพิ่มในขั้นตอนข้างต้น เมนูตัวอย่างฟอรัมของคุณควรเปลี่ยนเส้นทางไปยังโปรไฟล์ผู้ใช้เฉพาะดังที่แสดงในภาพด้านล่างซึ่งฉันได้เปลี่ยนเส้นทางไปยังโปรไฟล์ของฉันในฟอรัม BBPress

กรอกข้อมูลโค้ดเพื่อเพิ่มแท็บใหม่ในหน้าบัญชีของฉันและเปลี่ยนเส้นทางไปยังหน้าใดก็ได้
ในการเพิ่มเมนูใหม่ให้กับเมนูหน้าบัญชีของฉันใน WooCommerce คุณควรเพิ่มข้อมูลโค้ดแบบเต็มที่แชร์ด้านล่าง ในไฟล์ functions.pfp ของธีมของคุณ และแทนที่ตัวแปรด้วยกระสุนและเพจที่คุณต้องการเปลี่ยนเส้นทางเมนู
//ขอแรกที่เพิ่มรายการเมนูในบัญชีของฉัน เมนู WooCommerce
ฟังก์ชัน example_forum_link ( $menu_links ){
// เราจะขอ "ฟอรั่มผู้หญิง" ทีหลัง
$new = array( 'example-forum' => 'Forum Example' );
// หรือในกรณีต้องการ 2 ลิงค์
// $new = array( 'link1' => 'Link 1', 'link2' => 'Link 2' );
// array_slice() เป็นสิ่งที่ดีเมื่อคุณต้องการเพิ่มองค์ประกอบระหว่างองค์ประกอบอื่น
$menu_links = array_slice( $menu_links, 0, 1, จริง)
+ $ใหม่
+ array_slice( $menu_links, 1, NULL, จริง );
ส่งคืน $men_links;
}
add_filter ( 'woocommerce_account_menu_items', 'example_forum_link' );
// ตัวกรองที่สองเพื่อเปลี่ยนเส้นทางปลายทาง WooCommerce ไปยัง URL ที่กำหนดเอง
ฟังก์ชัน forum_example_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( $endpoint === 'ตัวอย่างฟอรัม') {
// นี่คือที่ที่คุณเพิ่ม URL ที่กำหนดเอง มันอาจเป็นภายนอกเช่นในกรณีนี้เราต้องไปที่โปรไฟล์ของฉันบน bbpress froum
// ฉันจะใช้ฟังก์ชันนี้ (bp_core_get_username( bp_loggedin_user_id() );) เพื่อรับ ID ผู้ใช้โปรไฟล์ของฉันและเพิ่มลงใน URL ดังที่แสดงด้านล่าง
$url = site_url() .'/members/' . bp_core_get_username( bp_loggedin_user_id() );
}
ส่งคืน $url;
}
add_filter( 'woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4 );
ห่อ
การสร้างแท็บเมนูใหม่ในหน้าบัญชีของฉันบน WooCommerce ไม่ควรเป็นเรื่องยากอีกต่อไปหลังจากอ่านบทช่วยสอนนี้ ฉันได้อธิบายทีละขั้นตอนและด้วยตัวอย่างที่ใช้งานได้จริงเกี่ยวกับวิธีการเพิ่มแท็บใหม่ในหน้าบัญชีของฉันและสร้างการเปลี่ยนเส้นทางไปยังหน้าที่คุณเลือก ฉันได้เขียนบทช่วยสอนอื่น ๆ เกี่ยวกับวิธีการเพิ่มการเปลี่ยนเส้นทาง WooCommerce หลังจากชำระเงินและเปลี่ยนเส้นทาง WooCommerce หลังจากลงทะเบียน หากคุณไม่สามารถใช้โซลูชันนี้ได้ คุณสามารถขอความช่วยเหลือจากนักพัฒนา WooCommerce มืออาชีพได้
