WooCommerce Archive Hooks [คู่มือฉบับสมบูรณ์]
เผยแพร่แล้ว: 2022-05-28 ในโพสต์สั้น ๆ ของวันนี้ เราจะแชร์ hooks หน้าเก็บถาวรผลิตภัณฑ์ WooCommerce จุดมุ่งหมายหลักของคู่มือนี้คือการช่วยเหลือทั้งผู้เริ่มต้นและนักพัฒนาขั้นสูงในการปรับแต่งหน้าร้านค้า
ในโพสต์สั้น ๆ ของวันนี้ เราจะแชร์ hooks หน้าเก็บถาวรผลิตภัณฑ์ WooCommerce จุดมุ่งหมายหลักของคู่มือนี้คือการช่วยเหลือทั้งผู้เริ่มต้นและนักพัฒนาขั้นสูงในการปรับแต่งหน้าร้านค้า
สิ่งสำคัญคือต้องเรียนรู้วิธีปรับแต่งหน้านี้โดยไม่ต้องแก้ไขไฟล์หลัก หน้าคลังผลิตภัณฑ์ประกอบด้วยรายการผลิตภัณฑ์ที่เกี่ยวข้องกับหมวดหมู่
WooCommerce มาพร้อมกับ hooks ที่แตกต่างกันสำหรับหน้าร้านค้า หน้าผลิตภัณฑ์ หน้าตะกร้าสินค้า และหน้าชำระเงิน ช่วยเพิ่มเนื้อหาในตำแหน่งต่างๆ ในหน้าเหล่านี้
เราได้รวบรวม hooks ที่เก็บถาวรของ WooCommerce เพื่อให้คุณสามารถทราบตำแหน่งที่แท้จริงได้ เป็นมูลค่าการกล่าวขวัญว่าคุณยังสามารถคัดลอกและวางฟังก์ชันเหล่านั้นแล้ววางฟังก์ชันที่กำหนดเองของคุณ
WooCommerce Archive Hooks
นี่คือรายการของ hooks ทั้งหมด:
- woocommerce_before_main_content – วางไว้ที่จุดเริ่มต้นของหน้าร้านค้า
- woocommerce_archive_description – วางไว้หลังชื่อหัวข้อ 'Shop' บนหน้าร้านค้า
- woocommerce_before_shop_loop – วางไว้หน้ารายการสินค้าในหน้าร้านค้า
- woocommerce_before_shop_loop_item – วางไว้ที่ด้านบนของแต่ละผลิตภัณฑ์ในรายการ
- woocommerce_before_shop_loop_item_title – วางไว้เหนือรูปภาพผลิตภัณฑ์
- woocommerce_shop_loop_item_title – วางไว้เหนือชื่อผลิตภัณฑ์
- woocommerce_after_shop_loop_item_title – อยู่ใต้ชื่อผลิตภัณฑ์
- woocommerce_after_shop_loop_item – วางไว้เหนือชื่อ 'Add to Cart'
- woocommerce_after_shop_loop – อยู่ใต้รายการผลิตภัณฑ์
- woocommerce_after_main_content – วางไว้หลังเนื้อหาหน้าทั้งหมด
WooCommerce add_action สำหรับหน้าคลังผลิตภัณฑ์
สิ่งสำคัญคือต้องเรียนรู้วิธีใช้ hooks เหล่านี้เพื่อเพิ่มฟังก์ชันทริกเกอร์ที่กำหนดเองในส่วนต่างๆ ในหน้าเก็บถาวรใน WooCommerce คุณสามารถปลด/ถอดแต่ละรายการได้:
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
ตัวอย่างการเพิ่ม Hook To Archive Page
ในส่วนนี้ เราจะอธิบายวิธีที่คุณสามารถเพิ่มคำอธิบายร้านค้าเหนือชื่อ 'ร้านค้า' การวางโค้ดในไฟล์ functions.php ของธีมลูกเป็นสิ่งสำคัญ เพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณจะไม่สูญหายระหว่างการอัปเดต

นี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
- เข้าสู่ระบบแดชบอร์ด WordPress ของคุณในฐานะผู้ดูแลระบบ
- จากแดชบอร์ด ให้ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม เมื่อหน้าตัวแก้ไขธีมเปิดขึ้น ให้มองหาไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันเพื่อเพิ่มคำอธิบายร้านค้าใต้ชื่อ 'ร้านค้า'
- เพิ่มรหัสต่อไปนี้ในไฟล์ fuctions.php:
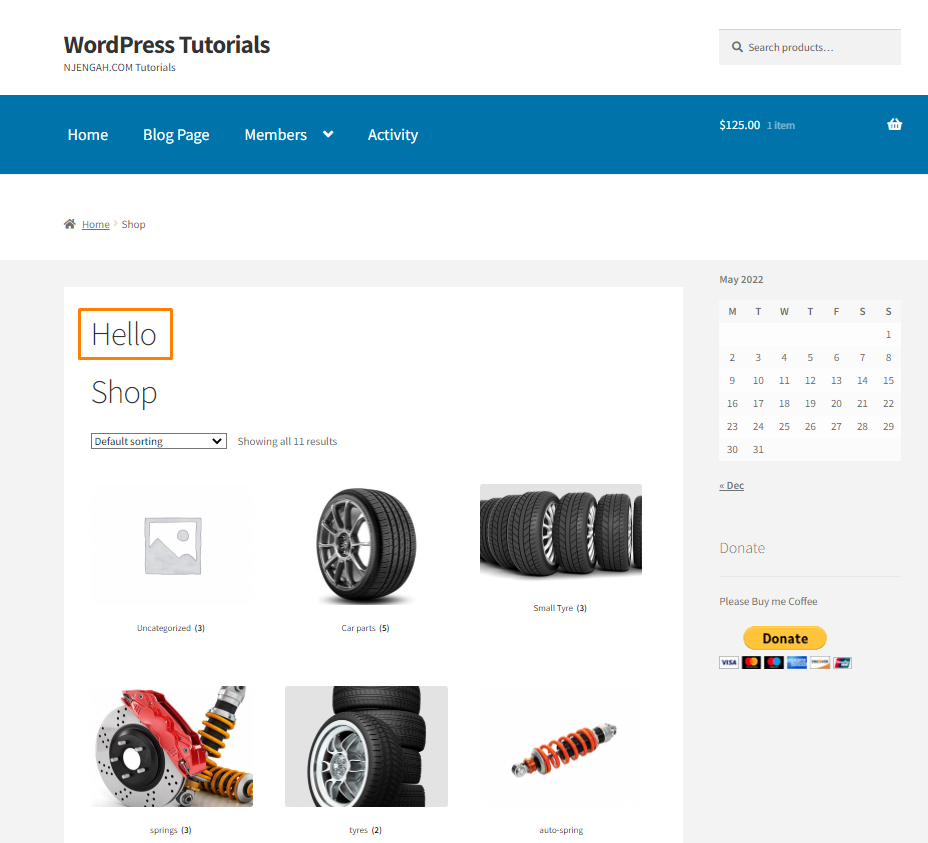
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- นี่คือผลลัพธ์:

- หรือหากคุณต้องการเพิ่มข้อความใต้หน้า 'ร้านค้า' ให้เพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php:
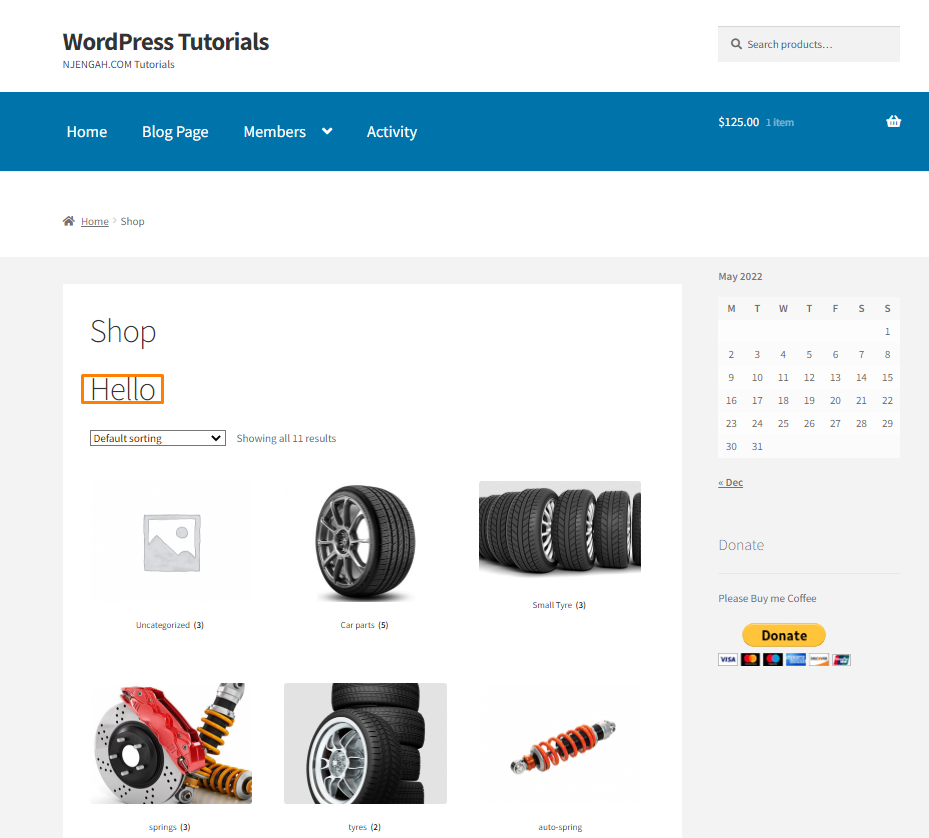
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- นี่คือผลลัพธ์:

บทสรุป
ในโพสต์นี้ เราได้แชร์ hooks ที่เก็บถาวรของ WooCommerce ทั้งหมด คุณสามารถใช้มันเพื่อปรับแต่งหน้าร้านค้าโดยเพิ่มข้อความหรือส่วนโดยไม่ต้องแก้ไขไฟล์หลัก
การวางโค้ดของคุณลงในไฟล์ functions.php ของธีมลูกเป็นสิ่งสำคัญ เพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณจะไม่สูญหายระหว่างการอัปเดต
หากคุณต้องการปรับแต่งเพิ่มเติมในหน้าร้านค้า โปรดติดต่อเราเพื่อขอใบเสนอราคาที่กำหนดเอง เราหวังว่าโพสต์นี้จะช่วยให้คุณปรับแต่งหน้าร้านค้าได้
บทความที่คล้ายกัน
- วิธีเปลี่ยนการกลับไปที่ลิงค์ร้านค้าใน Woocommerce
- วิธีเพิ่มการค้นหาไปยังหน้าร้านค้าใน WooCommerce
- วิธีซ่อนหมวดหมู่ WooCommerce Storefront Theme
- วิธีจัดสไตล์หน้าชำระเงิน WooCommerce
- วิธีรับคำสั่งซื้อล่าสุดโดย ID ผู้ใช้ WooCommerce
- WooCommerce Visual Hook Guide ชำระเงิน
- วิธีตรวจสอบว่าหน้าผลิตภัณฑ์ใน WooCommerce
- วิธีแสดง Dropdown Variation Dropdown บนหน้าร้านค้า WooCommerce
- วิธีเพิ่มข้อมูลในหน้าร้านค้า WooCommerce
- วิธีแสดงหมวดหมู่สินค้าใน WooCommerce
- วิธีแสดงประเภทเดียวเท่านั้นใน WooCommerce
- วิธีรับชื่อแบรนด์สินค้าใน WooCommerce
- วิธีเปลี่ยนข้อความใส่รถเข็น คู่มือ WooCommerce พร้อมตัวอย่าง
- วิธีซ่อนร้านค้าใน WooCommerce
- วิธีเพิ่มผลิตภัณฑ์ในเครือของ Amazon ใน WooCommerce
- วิธีเพิ่มข้อความหลังราคาใน WooCommerce » เพิ่มคำต่อท้ายราคา
- 80+ เคล็ดลับในการปรับแต่งหน้าร้าน WooCommerce Theme: สุดยอดคู่มือการปรับแต่งธีมหน้าร้าน
- วิธีเพิ่มปุ่มซื้อเลย WooCommerce โดยไม่ต้องใช้ปลั๊กอิน
- วิธีแก้ไขการชำระเงินไม่พร้อมใช้งานในขณะที่รถเข็นของคุณว่างเปล่า WooCommerce
