วิธีใส่ตะกร้าสินค้า WooCommerce และชำระเงินในหนึ่งหน้า
เผยแพร่แล้ว: 2020-09-21
ในบทช่วยสอนสั้น ๆ นี้ ฉันจะแบ่งปันวิธีแก้ปัญหาเกี่ยวกับวิธีที่คุณสามารถวางตะกร้าสินค้า WooCommerce และชำระเงินในหน้าเดียว วิธีนี้จะช่วยเพิ่มประสิทธิภาพกระบวนการเช็คเอาต์ได้อย่างมาก และจะช่วยลูกค้าประหยัดเวลาได้มาก เนื่องจากพวกเขาไม่ต้องรอให้โหลดหน้าอื่น โซลูชันนี้สามารถใช้ได้หากคุณต้องการบันทึกขั้นตอนเพิ่มเติม โดยเฉพาะอย่างยิ่งในผลิตภัณฑ์ที่มีตั๋วสูงซึ่งขายได้ประมาณหนึ่งผลิตภัณฑ์ต่อคำสั่งซื้อ
รถเข็น WooCommerce และชำระเงินในหนึ่งหน้า
ลูกค้าที่ซื้อของออนไลน์เป็นประจำมักต้องการกระบวนการที่รวดเร็วและชำระเงิน พวกเขาอาจเลือกใช้ร้านค้าอื่นหากความเร็วในการโหลดต่ำหรือหากพวกเขาถูกเปลี่ยนเส้นทางไปยังหน้าอื่นก่อนชำระเงิน สาเหตุหลักที่ผู้คนจำนวนมากใช้ WooCommerce สำหรับร้านค้าออนไลน์ของพวกเขาคือมันอนุญาตให้คุณปรับเปลี่ยนได้
กระบวนการเช็คเอาต์เริ่มต้นใน WooCommerce มีสองหน้าแยกกันสำหรับรถเข็นและการชำระเงิน ฉันต้องการแสดงให้เห็นว่าคุณสามารถใส่ตะกร้าสินค้า WooCommerce และชำระเงินในหน้าเดียวได้อย่างไร เพื่อปรับปรุงประสบการณ์ผู้ใช้และเพิ่มการแปลงของคุณ
นี่จะเป็นแนวทางที่ดีที่สุดของคุณ เนื่องจากมีรหัสย่อ การตั้งค่า และตัวอย่าง PHP ผสมกัน ซึ่งคุณสามารถใช้เพื่อทำให้สิ่งนี้สำเร็จ นี้อาจดูซับซ้อนเล็กน้อย แต่ถ้าคุณทำตามขั้นตอนที่ฉันกำลังจะแชร์อย่างตั้งใจ คุณจะพบว่ามันง่ายกว่าที่คุณคิด
เหตุผลหลักในการทำเช่นนี้คือกระบวนการชำระเงินหลายขั้นตอนมีแนวโน้มที่จะมีปัญหาการละทิ้งรถเข็น ซึ่งจะช่วยปรับปรุงยอดขายในร้านค้า WooCommerce ของคุณ
จากทั้งหมดที่กล่าวมา นี่คือคำแนะนำทีละขั้นตอนง่ายๆ ในการวางตะกร้าสินค้าและการชำระเงินในหน้าเดียวกัน นอกจากนี้ คุณสามารถตัดสินใจทำการทดสอบและติดตาม WooCommerce เพื่อดูว่าอัตราการแปลงดีกว่าหรือไม่
ขั้นตอนในการใส่ WooCommerce Cart และ Checkout ใน One Page
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อหน้า Theme Editor เปิดขึ้น ให้มองหาไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันที่จะ ใส่ Cart และ Checkout ไว้ในหน้าเดียว
- เพิ่มรหัสต่อไปนี้ ที่ส่วนท้ายของไฟล์ php ซึ่งหมายความว่าเราต้องเพิ่มรหัสย่อ “woocommerce_cart” ในหน้าชำระเงิน อย่าลืมบันทึก การเปลี่ยนแปลง :
/**
* แสดงรถเข็น @ หน้าชำระเงินเท่านั้น – WooCommerce
*/
add_action( 'woocommerce_before_checkout_form', 'njengah_cart_on_checkout_page_only', 5 );
ฟังก์ชั่น njengah_cart_on_checkout_page_only () {
if ( is_wc_endpoint_url( 'order-received' ) ) ส่งคืน;
echo do_shortcode('[woocommerce_cart]');
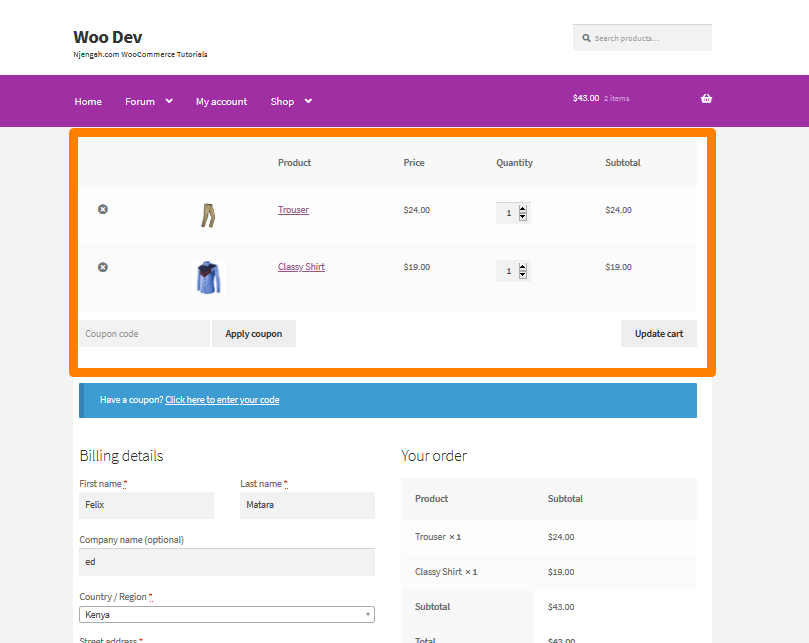
}- หากต้องการดูผลลัพธ์ เพียงรีเฟรชหน้าการชำระเงิน แล้วคุณจะเห็นสิ่งนี้:

เป็นมูลค่าการกล่าวขวัญว่า หากคุณคุ้นเคยกับการออกแบบหน้ารถเข็นสินค้า คุณอาจทราบ ส่วนยอดรวมตะกร้าสินค้า รหัสเรียบร้อยชิ้นนี้ที่ฉันแชร์จะซ่อนผลรวมโดยอัตโนมัติเนื่องจากรหัสย่อสองรหัสในหน้าเดียวกัน นี่เป็นคุณสมบัติที่ดี
- รหัสสั้นเพียงอย่างเดียวช่วยแก้ปัญหาได้ แต่หากคุณตรวจสอบอย่างละเอียด คุณจะพบว่า หน้าตะกร้าสินค้ายังคงปรากฏเป็นแบบสแตนด์อโลน นอกจากนี้ รถเข็นจะว่างเปล่าในหน้าชำระเงิน และ WooCommerce จะเปลี่ยนเส้นทางผู้ใช้ไปยังหน้ารถเข็นและแสดงข้อความรถเข็นที่ว่างเปล่า ซึ่งหมายความว่าต้องทำการปรับแต่งสองสามอย่างเพื่อเปลี่ยนแปลงสิ่งนี้ คุณต้องกำจัดหน้ารถเข็นโดยสมบูรณ์เพื่อที่ผู้ใช้จะไม่เห็นหน้านั้น
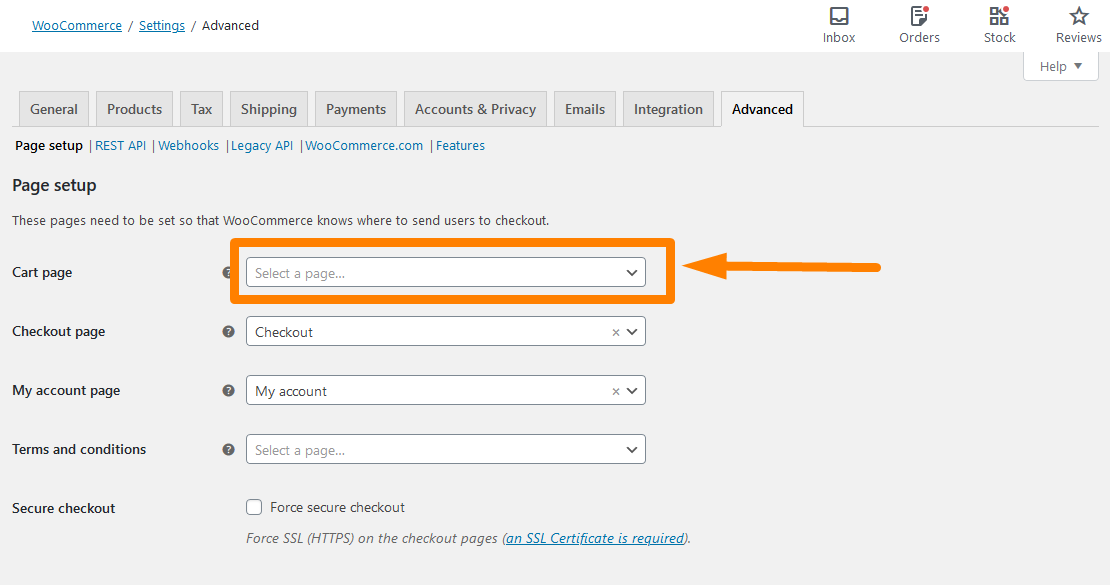
บนแดชบอร์ด WordPress ของคุณ คลิกที่ WooCommerce > การตั้งค่า ในหน้าการตั้งค่า ให้คลิกที่ แท็บขั้นสูง และคลิกที่ตัว "x" และ บันทึกการเปลี่ยนแปลงดังที่แสดง: 

- หลังจากนั้น คุณต้อง ลบหน้ารถเข็น เนื่องจากไม่มีประโยชน์อีกต่อไปและมีการเปลี่ยนเส้นทางอยู่แล้ว และตารางรถเข็นของคุณอยู่ในหน้าชำระเงินแล้ว
- อย่างไรก็ตาม หากคุณต้องการ เปลี่ยนเส้นทางหน้าชำระเงินที่ว่างเปล่า หากผู้ใช้เข้าถึงหน้าดังกล่าวโดยตรง หรือเมื่อตารางรถเข็นว่างเปล่า นี่เป็นข้อมูลเล็กน้อยสำหรับคุณ วิธีนี้จะช่วยให้คุณเปลี่ยนเส้นทางหน้าชำระเงินที่ว่างเปล่าไปยังหน้าแรกได้
จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อเปิดหน้า ตัวแก้ไขธีม ให้มองหาไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันที่จะ เปลี่ยนเส้นทางหน้าชำระเงินที่ว่างเปล่าไปยังหน้าแรก
- เพิ่มรหัสต่อไปนี้ ที่ส่วนท้ายของไฟล์ php
/**
* เปลี่ยนเส้นทางรถเข็นเปล่า/ชำระเงิน - WooCommerce
*/
add_action( 'template_redirect', 'njengah_redirect_empty_cart_checkout_to_home' );
ฟังก์ชัน njengah_redirect_empty_cart_checkout_to_home () {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect(home_url() );
ทางออก;
}
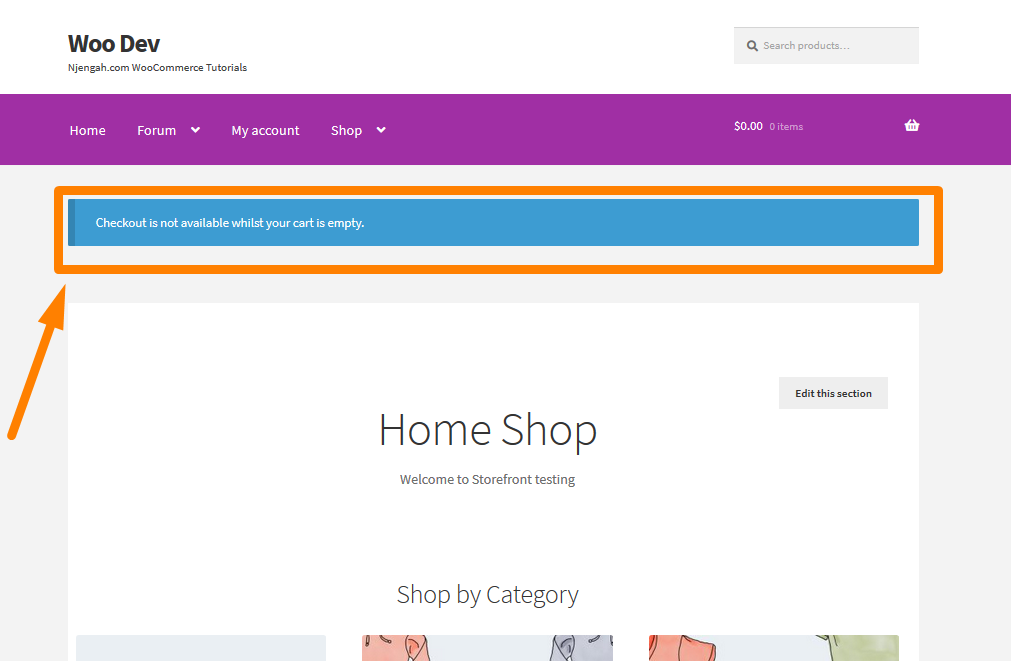
}- หากต้องการดูผลลัพธ์ ให้ลบผลิตภัณฑ์ทั้งหมดในรถเข็น แล้วคุณจะถูกเปลี่ยนเส้นทางไปยังหน้าแรกดังที่แสดง:

บทสรุป
นั่นแหละ! ตอนนี้คุณมีขั้นตอนการชำระเงินที่ปรับให้เหมาะสมแล้ว และคุณไม่จำเป็นต้องกังวลเกี่ยวกับปัญหาการละทิ้งรถเข็นในร้าน WooCommerce ของคุณ ในตัวอย่างแรก ฉันได้เพิ่มรหัสย่อ "woocommerce_cart" ลงในหน้าการชำระเงิน เพื่อเพิ่มตารางตะกร้าสินค้าที่ด้านบนและแบบฟอร์มการชำระเงินด้านล่าง อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือ คุณต้องลบหน้ารถเข็นโดยสมบูรณ์ เพื่อที่ผู้ใช้จะไม่เห็นหน้านั้น
นอกจากนี้ ฉันได้เพิ่มข้อมูลโค้ด PHP โบนัสที่จะช่วยให้คุณเปลี่ยนเส้นทางการชำระเงินที่ว่างเปล่า ฉันหวังว่าโพสต์สั้น ๆ นี้จะให้วิธีแก้ปัญหาเกี่ยวกับวิธีใส่ WooCommerce Cart และ Checkout ในหน้าเดียว
บทความที่คล้ายกัน
- วิธีเปลี่ยนไอคอนเกตเวย์การชำระเงิน WooCommerce
- วิธีเพิ่มไอคอนการชำระเงิน WooCommerce ในส่วนท้าย [HTML]
- วิธีซ่อนไอคอน PayPal บนหน้าชำระเงิน WooCommerce
- วิธีปรับขนาดรูปภาพผลิตภัณฑ์ WooCommerce
- วิธีการเปลี่ยนเส้นทางหน้า WordPress โดยไม่มีปลั๊กอิน?
- วิธีการติดตั้ง WooCommerce Storefront ทีละขั้นตอน [คู่มือฉบับสมบูรณ์]
- เปลี่ยนดำเนินการชำระเงินข้อความใน WooCommerce
- วิธีแสดงผลิตภัณฑ์ WooCommerce ตามหมวดหมู่
- ซ่อนหรือลบช่องปริมาณจากหน้าผลิตภัณฑ์ WooCommerce
- วิธีซ่อนยอดรวมรถเข็นใน WooCommerce หรือลบแถวยอดรวมย่อย
- วิธีซ่อนฟิลด์รหัสคูปอง WooCommerce
- วิธีปิดการใช้งานวิธีการชำระเงินสำหรับหมวดหมู่เฉพาะ
- วิธีซ่อนปุ่ม Add to Cart ใน WooCommerce
- วิธีรับวิธีการชำระเงินใน WooCommerce » ตัวอย่างโค้ด
- วิธีสร้างหน้าบัญชีของฉันใน WooCommerce
- ธีมหน้าร้าน WooCommerce คืออะไร? [ตอบ]
- วิธีเปลี่ยนเส้นทางไปยังรถเข็นหลังจากเข้าสู่ระบบใน WooCommerce
- วิธีเปลี่ยนข้อความปุ่มเพิ่มในรถเข็นในหน้าร้านค้า WooCommerce
- วิธีข้ามรถเข็นและเปลี่ยนเส้นทางไปยังหน้าชำระเงิน WooCommerce
- วิธีการเปลี่ยนประกาศ 'ใส่ในรถเข็น' ของ WooCommerce
