วิธีเปลี่ยนจำนวนผลิตภัณฑ์ที่แสดงต่อหน้าใน WooCommerce
เผยแพร่แล้ว: 2023-10-13กำลังมองหาวิธีเปลี่ยนจำนวนผลิตภัณฑ์ที่ปรากฏต่อหน้าในร้านค้า WooCommerce ของคุณหรือไม่?
จำนวนผลิตภัณฑ์เริ่มต้นที่ปรากฏบนหน้าร้านค้า WooCommerce คือ 16 กระจายอยู่ใน 3-4 แถว อย่างไรก็ตาม เลย์เอาต์ประเภทนี้ไม่เหมาะกับเว็บไซต์ WooCommerce หลายแห่ง
เช่น คุณได้เพิ่มขนาดรูปภาพสินค้าและเพิ่มรายละเอียดสินค้าหรือกล่องจดหมายข่าวไปที่หน้าร้านค้า เนื่องจากมีสินค้า 16 ชิ้นในเพจ จึงจะดูเกะกะและไม่เป็นมืออาชีพ
วิธีแก้ไขปัญหานี้อย่างมีประสิทธิภาพคือการลดจำนวนสินค้าในหน้าร้านค้าและแก้ไขจำนวนแถวที่ปรากฏต่อหน้าด้วย
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีเปลี่ยนจำนวนผลิตภัณฑ์และแถวที่ WooCommerce แสดงบนหน้าร้านค้าและแค็ตตาล็อกของคุณ
ตัวเลือกเริ่มต้นของ WooCommerce
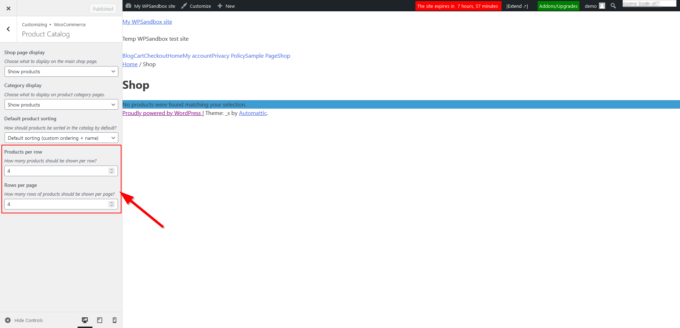
WooCommerce มีฟีเจอร์พื้นฐานที่ให้คุณเปลี่ยนจำนวนสินค้าและแถวบนหน้าร้านค้าของคุณได้ คุณสามารถเข้าถึงได้จากเมนู ลักษณะที่ปรากฏ → ปรับแต่ง → WooCommerce → แคตตาล็อกผลิตภัณฑ์ ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ
ในภาพหน้าจอด้านล่าง คุณจะเห็นได้ว่าธีม _s ของ Automattic (ผู้ดูแล WordPress) มีลักษณะอย่างไร ซึ่งไม่ได้เพิ่มตัวเลือกพิเศษใดๆ ให้กับเครื่องมือปรับแต่ง:

ในบทช่วยสอนนี้ ฉันจะแสดงโซลูชันที่ยืดหยุ่นมากขึ้นให้คุณดู — ธีม Botiga WooCommerce ฟรีของเรา
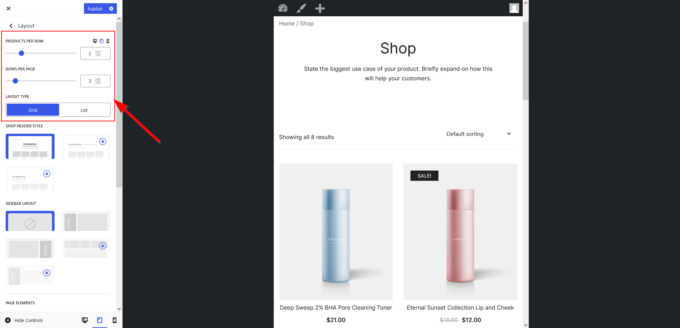
นอกจากจะมีตัวเลือกในการเปลี่ยนแถวและคอลัมน์โดยใช้แถบเลื่อนที่ใช้งานง่ายแล้ว คุณยังสามารถเลือกระหว่างเค้าโครงแคตตาล็อกผลิตภัณฑ์แบบตารางและแบบรายการได้อีกด้วย
นอกจากนี้ คุณยังสามารถกำหนดค่า 'ผลิตภัณฑ์ต่อแถว' และ 'แถวต่อหน้า' ที่แตกต่างกันสำหรับหน้าจอแท็บเล็ตและมือถือ ซึ่งช่วยปรับปรุงประสบการณ์ของลูกค้าของผู้ซื้อที่เข้าถึงร้านค้าของคุณจากอุปกรณ์หน้าจอขนาดเล็กได้อย่างมาก:

ตอนนี้เรามาดูวิธีใช้ธีม Botiga ฟรีเพื่อเปลี่ยนจำนวนผลิตภัณฑ์ที่แสดงต่อหน้าในร้านค้า WooCommerce ของคุณ
1. ติดตั้งและเปิดใช้งานธีม Botiga
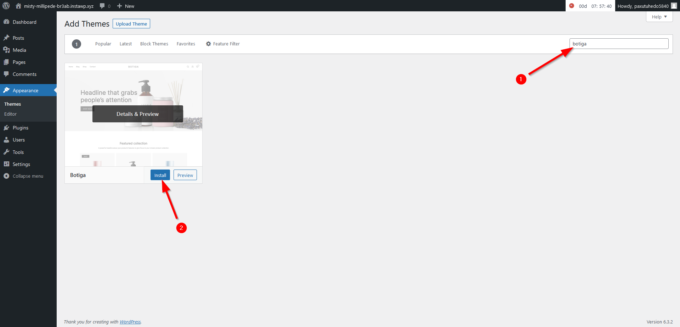
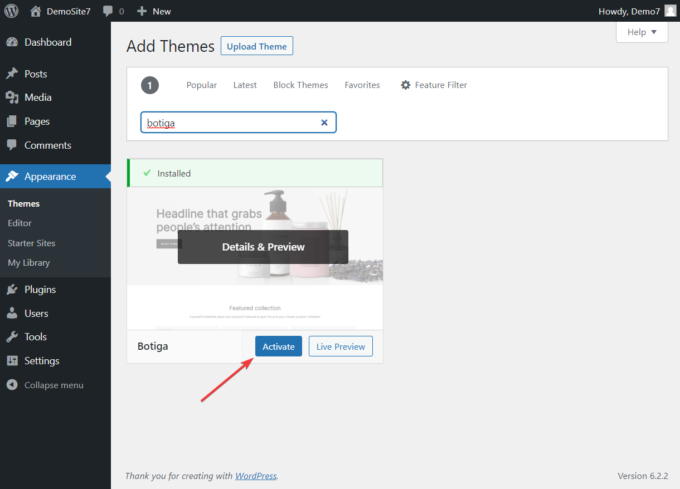
หากต้องการติดตั้งและเปิดใช้งาน Botiga ให้เปิดแดชบอร์ด WordPress ของคุณ ไปที่ Appearance → Themes → Add New และป้อน “ Botiga ” ลงในแถบค้นหา
เมื่อธีมปรากฏบนหน้าจอ ให้คลิกปุ่ม ติดตั้ง จากนั้นคลิกปุ่ม เปิดใช้งาน :

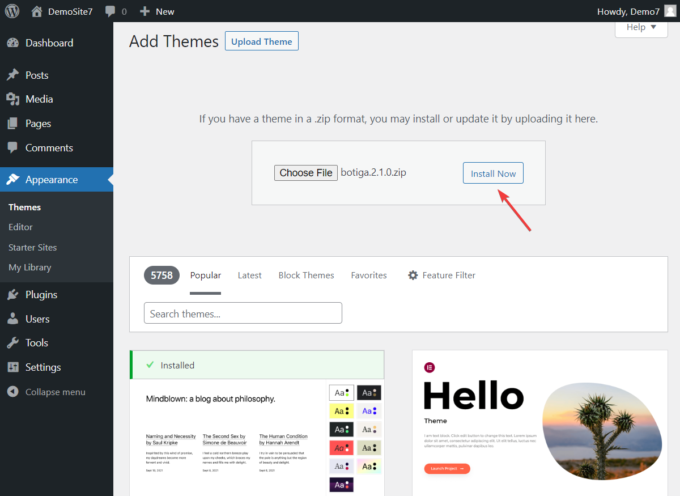
หรือคุณสามารถดาวน์โหลด Botiga ได้จากเว็บไซต์ของเรา จากนั้นไปที่ รูปลักษณ์ → ธีม → เพิ่มใหม่ แล้วคลิกปุ่ม อัปโหลดธีม
เมื่อตัวอัพโหลดไฟล์ปรากฏขึ้นบนหน้าจอ ให้อัพโหลดธีมโดยคลิกปุ่ม เลือกไฟล์ :

จากนั้นคลิกปุ่ม ติดตั้ง และ เปิดใช้งาน เพื่อติดตั้งและเปิดใช้งานธีม:

2. นำเข้าไซต์เริ่มต้น Botiga (ไม่บังคับ)
ไซต์เริ่มต้นคือการออกแบบเว็บไซต์ที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถนำเข้าได้ด้วยการคลิกเพียงไม่กี่ครั้ง
ไซต์เริ่มต้นของ Botiga ขึ้นชื่อในด้านการออกแบบที่หรูหราและเป็นมืออาชีพซึ่งทำงานได้อย่างราบรื่นกับโปรแกรมแก้ไขบล็อก WordPress (Gutenberg) และเครื่องมือสร้างเพจ Elementor เว็บไซต์เหล่านี้ถูกสร้างขึ้นมาเพื่อการแปลง
การนำเข้าไซต์เริ่มต้น Botiga ไม่ใช่ขั้นตอนบังคับ แต่สามารถช่วยได้มากในการตั้งค่าร้านค้า WooCommerce ของคุณ
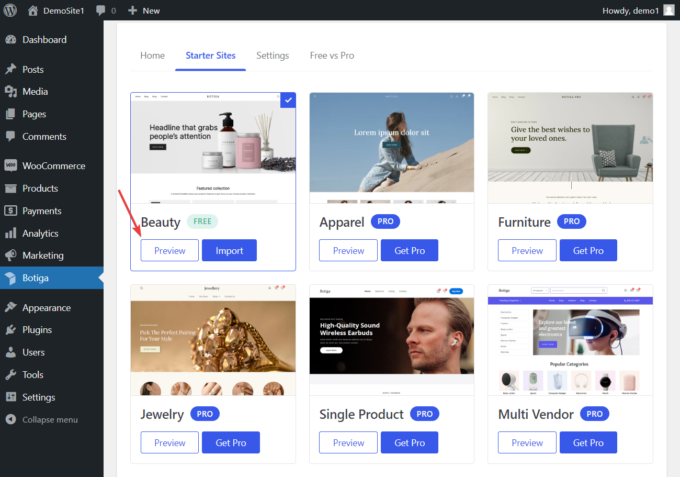
คุณสามารถดูตัวอย่างไซต์เริ่มต้นได้โดยไปที่ Botiga → ไซต์เริ่มต้น และคลิกปุ่ม ดูตัวอย่าง :

หากต้องการนำเข้าไซต์เริ่มต้นไปยังร้านค้า WooCommerce ของคุณ ให้คลิกปุ่ม นำเข้า — สำหรับบทช่วยสอนนี้ ฉันจะติดตั้งการสาธิต Beauty ฟรี
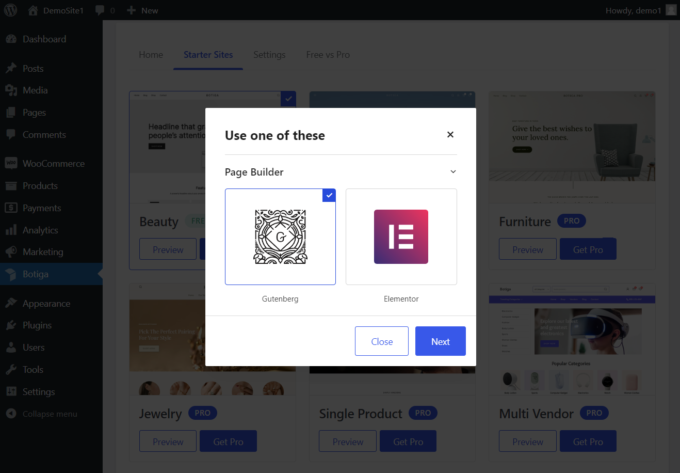
จากนั้นเลือกระหว่างเวอร์ชัน Gutenberg และ Elementor ขึ้นอยู่กับว่าคุณต้องการปรับแต่งเว็บไซต์ของคุณอย่างไร:

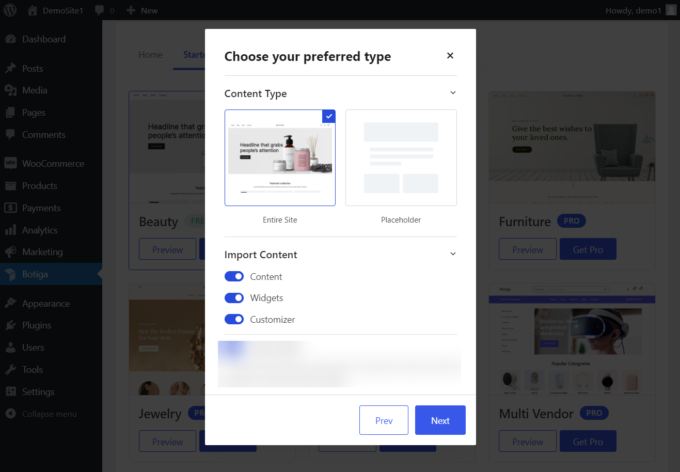
ตอนนี้ ตัดสินใจว่าคุณต้องการนำเข้าทั้งไซต์ ซึ่งรวมถึงรูปภาพ พาดหัว ข้อความ ฯลฯ หรือเพียงเนื้อหาตัวยึดตำแหน่ง
หากคุณไม่มีการตั้งค่าใดๆ ฉันขอแนะนำให้คุณนำเข้าเว็บไซต์ทั้งหมดพร้อมกับเนื้อหา วิดเจ็ต และการกำหนดค่าเครื่องมือปรับแต่งทั้งหมด เนื่องจากคุณยังคงสามารถลบหรือเปลี่ยนแปลงองค์ประกอบในภายหลังได้:

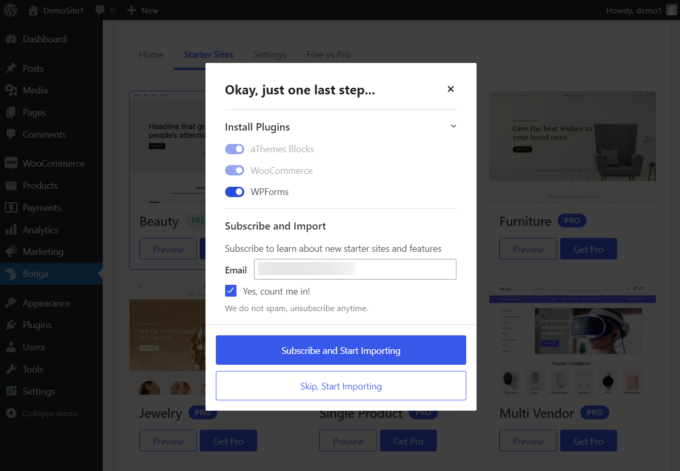
ในขั้นตอนสุดท้าย คุณจะเห็นปลั๊กอินที่ Botiga ต้องการติดตั้งบนเว็บไซต์ของคุณ
คุณยังมีตัวเลือกในการยกเลิกการเลือกปลั๊กอินที่ไม่จำเป็นบางส่วนก่อนเริ่มกระบวนการนำเข้า:

Botiga จะใช้เวลาสองสามวินาทีในการนำเข้าไซต์เริ่มต้น เมื่อกระบวนการเสร็จสิ้น ให้เปิดเว็บไซต์ของคุณเพื่อดูว่าการออกแบบใหม่ของคุณเป็นอย่างไร

3. เปิดตัวปรับแต่ง
คุณสามารถเปลี่ยนจำนวนสินค้าและแถวที่ปรากฏบนหน้าร้านค้าของคุณได้จากเครื่องมือปรับแต่ง WordPress Botiga ได้เพิ่มตัวเลือกของตัวเองให้กับเครื่องมือปรับแต่งระหว่างกระบวนการติดตั้ง (ขั้นตอนที่ 1)
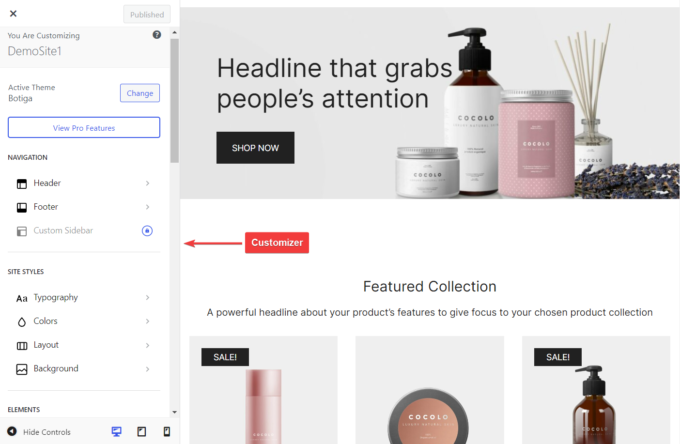
หากต้องการเปิดตัวปรับแต่ง ให้คลิกเมนู ลักษณะที่ปรากฏ ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณแล้วเลือกตัวเลือก ปรับแต่ง
WordPress จะนำคุณไปยังหน้าแรกของคุณโดยที่เครื่องมือปรับแต่งจะปรากฏทางด้านซ้ายของหน้าจอ:

4. เปลี่ยนจำนวนผลิตภัณฑ์และแถว
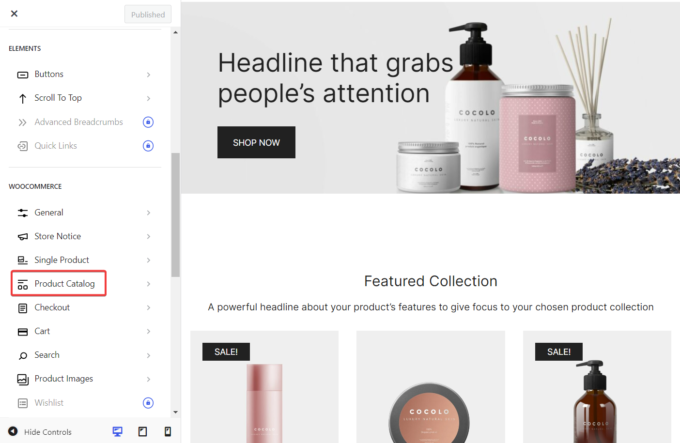
หากต้องการเปลี่ยนจำนวนผลิตภัณฑ์ที่แสดงต่อหน้าในร้านค้าและหน้าแค็ตตาล็อกอื่นๆ ของคุณ ให้คลิกตัวเลือก WooCommerce → Product Catalog ในตัวปรับแต่ง:

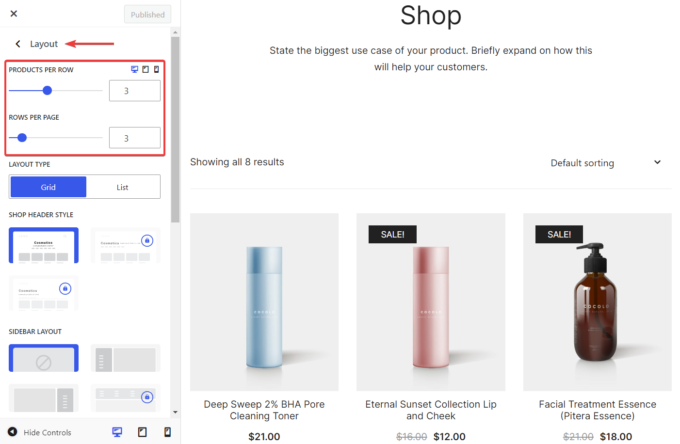
ในแผงถัดไป คลิกแท็บ เค้าโครง เพื่อเปิดการตั้งค่าเค้าโครงของแค็ตตาล็อกผลิตภัณฑ์
สองตัวเลือกแรกที่คุณจะเห็นคือตัวเลือก ผลิตภัณฑ์ต่อแถว และ แถวต่อหน้า
การกำหนดค่าทั้งสองตัวเลือกนี้จะเปลี่ยนจำนวนผลิตภัณฑ์และแถวที่ปรากฏต่อหน้าในหน้าร้านค้าและแค็ตตาล็อกของร้านค้า WooCommerce ของคุณ
คุณยังสามารถตั้งค่าจำนวนผลิตภัณฑ์และแถวที่แตกต่างกันสำหรับผู้ใช้มือถือและแท็บเล็ตได้โดยการคลิกไอคอนแท็บเล็ตและมือถือที่มุมขวาบนของแผง เลย์เอาต์ และกำหนดค่าตัวเลือก ผลิตภัณฑ์ต่อแถว และ แถวต่อ หน้าที่เป็นของมือถือและแท็บเล็ต มุมมอง:

เมื่อกำหนดค่าตัวเลือกแล้ว ให้คลิกปุ่ม เผยแพร่ ที่ด้านบนของเครื่องมือปรับแต่งเพื่อบันทึกการตั้งค่า
5. ปรับแต่งหน้าร้านค้าของคุณให้ดียิ่งขึ้น
Botiga มีตัวเลือกอื่นๆ ในแผง เค้าโครง ที่ให้คุณปรับแต่งเค้าโครงหน้าร้านค้าของคุณได้
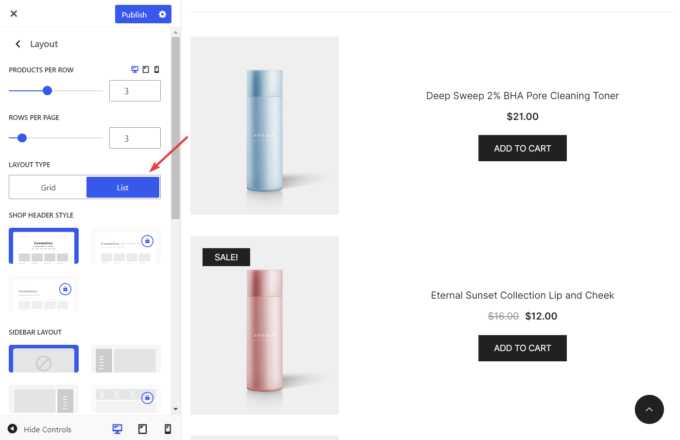
ตัวอย่างเช่น หน้าร้านค้า WooCommerce เริ่มต้นจะแสดงสินค้าในรูปแบบตาราง ด้วย Botiga คุณสามารถเปลี่ยนเค้าโครงหน้าร้านค้าจากตารางเป็นรายการได้
เค้าโครงรายการทำให้คุณสามารถเพิ่มรายละเอียดเพิ่มเติมลงในการ์ดผลิตภัณฑ์ของคุณได้
หากต้องการเปลี่ยนประเภทเลย์เอาต์ของหน้าร้านค้าของคุณ ให้ไปที่ รูปลักษณ์ → เครื่องมือปรับแต่ง → WooCommerce → แค็ตตาล็อกผลิตภัณฑ์ → เลย์เอาต์ → ประเภทเลย์เอาต์ แล้วเลือกตัวเลือก รายการ :

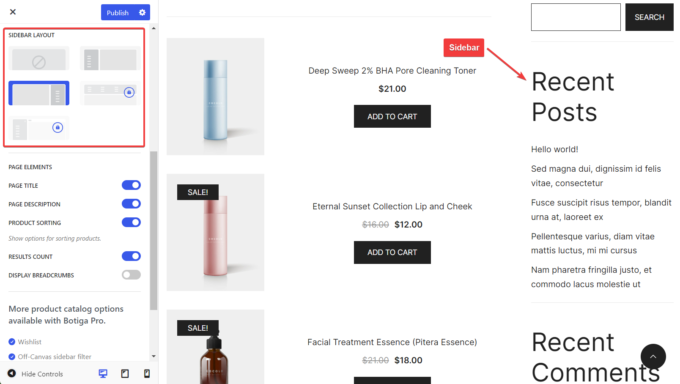
Botiga ยังมีตัวเลือกที่ช่วยให้คุณสามารถเพิ่มแถบด้านข้างทางด้านซ้ายหรือขวาของหน้าร้านค้าของคุณ เพื่อให้คุณสามารถแสดงกล่องจดหมายข่าว วิดเจ็ต 'โพสต์ล่าสุด' วิดเจ็ต 'สินค้าที่ได้รับคะแนนสูงสุด' หรือเนื้อหาสนับสนุนอื่น ๆ ต่อไป ไปยังแค็ตตาล็อกผลิตภัณฑ์ของคุณ
หากต้องการเพิ่มแถบด้านข้างให้กับหน้าร้านค้าของคุณ ให้เลื่อนลงในแผง เค้าโครง ค้นหาการตั้งค่า เค้าโครงแถบด้านข้าง และเลือกเค้าโครงแถบด้านข้างแบบใดแบบหนึ่งที่มีอยู่:

เมื่อการกำหนดค่าเสร็จสมบูรณ์ ให้คลิกปุ่ม เผยแพร่ ที่ด้านบนของเครื่องมือปรับแต่งเพื่อบันทึกการเปลี่ยนแปลง
6. ตรวจสอบหน้าร้านค้าของคุณ
แม้ว่าเครื่องมือปรับแต่งจะแสดงการเปลี่ยนแปลงแบบเรียลไทม์ แต่หน้าร้านค้าของคุณยังคงดูไม่น่าดึงดูดเมื่อคุณปิดแผงเครื่องมือปรับแต่ง
ดังนั้นฉันขอแนะนำให้คุณตรวจสอบหน้าร้านค้าของคุณโดยไม่ต้องเปิดเครื่องมือปรับแต่งบนหน้าจอของคุณ
หากคุณไม่ชอบสิ่งที่คุณเห็น ให้กลับไปที่เครื่องมือปรับแต่งและกำหนดค่า ผลิตภัณฑ์ต่อแถว แถวต่อหน้า และตัวเลือกแคตตาล็อกผลิตภัณฑ์อื่นๆ ในแผง เค้าโครง
แค่นั้นแหละ. ตอนนี้คุณได้เปลี่ยนจำนวนผลิตภัณฑ์และแถวที่ปรากฏบนหน้าร้านค้า WooCommerce ของคุณแล้ว
สรุป
การแก้ไขจำนวนสินค้าและแถวในหน้าร้านค้า WooCommerce อาจจำเป็นเมื่อคุณพยายามปรับปรุงการออกแบบและอัตราคอนเวอร์ชันของร้านค้าของคุณ
Botiga ธีมที่รวดเร็ว ใช้งานง่าย และเต็มไปด้วยฟีเจอร์ของเราที่สร้างขึ้นสำหรับเว็บไซต์ WooCommerce ช่วยให้คุณสามารถเปลี่ยนจำนวนผลิตภัณฑ์และแถวในแค็ตตาล็อกผลิตภัณฑ์ของคุณ ในขณะเดียวกันก็ช่วยให้คุณสลับไปใช้เค้าโครงรายการ เพิ่มแถบด้านข้างไปยังหน้าร้านค้าได้ , และอื่น ๆ.
คุณสามารถเปลี่ยนจำนวนสินค้าและแถวในร้านค้าและหน้าแค็ตตาล็อกอื่นๆ ในร้านค้า WooCommerce ของคุณได้โดยทำตามขั้นตอนเหล่านี้:
- ติดตั้งและเปิดใช้งานธีม Botiga ฟรี
- นำเข้าไซต์เริ่มต้น (ไม่บังคับ)
- เปิดตัวปรับแต่ง
- เปลี่ยนจำนวนผลิตภัณฑ์และแถวในแค็ตตาล็อกผลิตภัณฑ์ของคุณ
- เปลี่ยนเค้าโครงและ/หรือเพิ่มแถบด้านข้างไปยังหน้าร้านค้าของคุณ
- ตรวจสอบหน้าร้านค้าและทำการแก้ไขเพิ่มเติมหากจำเป็น
ดาวน์โหลดธีม Botiga ฟรีของเราและสร้างร้านค้า WooCommerce ที่มีฟีเจอร์หลากหลาย ใช้งานง่าย และเพิ่มประสิทธิภาพการแปลง
คุณมีคำถามเกี่ยวกับวิธีเปลี่ยนจำนวนสินค้าและแถวในหน้า WooCommerce Shop หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
