คู่มือการเพิ่มประสิทธิภาพการชำระเงิน WooCommerce ฉบับย่อ
เผยแพร่แล้ว: 2020-12-20 เจ้าของร้านค้า WooCommerce ใช้เวลาและเงินเป็นจำนวนมากในการเพิ่มปริมาณการเข้าชมร้านค้าของคุณ จากนั้นจึงเปลี่ยนผู้เข้าชม อย่างไรก็ตาม ผู้เยี่ยมชมส่วนใหญ่ออกไปโดยไม่ทำการซื้อ เป็นมูลค่าการกล่าวขวัญว่า 69.57% ของตะกร้าสินค้าในปัจจุบันถูกละทิ้ง
เจ้าของร้านค้า WooCommerce ใช้เวลาและเงินเป็นจำนวนมากในการเพิ่มปริมาณการเข้าชมร้านค้าของคุณ จากนั้นจึงเปลี่ยนผู้เข้าชม อย่างไรก็ตาม ผู้เยี่ยมชมส่วนใหญ่ออกไปโดยไม่ทำการซื้อ เป็นมูลค่าการกล่าวขวัญว่า 69.57% ของตะกร้าสินค้าในปัจจุบันถูกละทิ้ง
หากต้องการเพิ่มยอดขายของร้านค้าและเพิ่มผลกำไร คุณต้องปรับปรุงขั้นตอนการชำระเงินของคุณ การเพิ่มประสิทธิภาพหน้าชำระเงินเป็นพื้นที่ที่มักถูกมองข้ามสำหรับผู้ค้าปลีกที่กำลังมองหาเส้นทางเพื่อเพิ่มรายได้ออนไลน์
ในโพสต์นี้ คุณจะได้เรียนรู้แนวคิดการเพิ่มประสิทธิภาพหน้าเช็คเอาต์สองสามข้อเพื่อช่วยให้คุณเพิ่มรายได้และทำให้มั่นใจว่าลูกค้าของคุณมีประสบการณ์การชำระเงินที่ดี บทความนี้จะช่วยให้คุณเพิ่มจำนวน Conversion ได้สูงสุด แนวคิดบางอย่างเกี่ยวข้องกับการใช้โค้ดบางส่วน ในขณะที่แนวคิดอื่นๆ สามารถทำได้โดยใช้ปลั๊กอิน
การเพิ่มประสิทธิภาพการชำระเงิน WooCommerce
ต่อไปนี้คือเคล็ดลับที่นำไปใช้ได้จริงเพื่อปรับปรุงประสบการณ์การชำระเงินในร้านค้าของคุณและรับรายได้เพิ่มขึ้นในระยะยาว:
1. ลบส่วนหัว แถบด้านข้าง และส่วนท้ายในหน้าชำระเงิน
เป้าหมายสูงสุดของหน้าเช็คเอาต์คือการสร้างคอนเวอร์ชั่น ยอดขาย และลูกค้าให้มากขึ้น หากนี่คือเป้าหมาย อย่าแสดงสิ่งที่ไม่จำเป็นต้องแสดง ยิ่งคุณแสดงปุ่มที่คลิกได้มากเท่าใด ลูกค้าก็จะยิ่งคลิกและออกจากหน้าการชำระเงินมากขึ้นเท่านั้น 
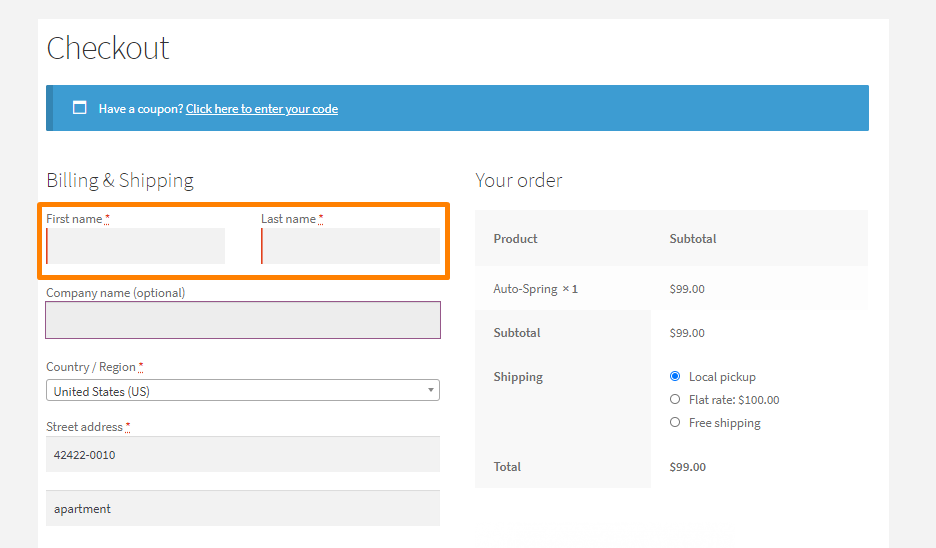
2. ซ่อนช่องที่ไม่จำเป็น
ผู้ซื้อจำนวนมากจะละทิ้งการซื้อของตนเนื่องจากมีแบบฟอร์มการชำระเงินหลายแบบ ช่องการชำระเงินบางส่วนอาจไม่จำเป็น ทั้งนี้ขึ้นอยู่กับธุรกิจของคุณ นักช็อปไม่ชอบกรอกแบบฟอร์มมากมาย เนื่องจากพวกเขาสับสนหรือหงุดหงิดเมื่อเห็นช่องข้อมูลจำนวนมากสำหรับพวกเขาในการซื้อที่อาจเกิดขึ้น
ดังนั้น คุณควรแสดงฟิลด์แบบฟอร์มน้อยลงเท่านั้น สิ่งนี้จะไม่ท่วมท้นผู้เยี่ยมชม และคุณจะมีโอกาสที่ดีกว่าในการเปลี่ยนพวกเขาให้เป็นลูกค้า ฉันแนะนำให้มีช่องการชำระเงินสูงสุดแปดช่อง ปลั๊กอิน WooCommerce มีเกือบยี่สิบฟิลด์ในหน้าชำระเงินมาตรฐาน
นี่คือฟิลด์บางส่วนที่คุณสามารถลบออกเพื่อเพิ่มประสิทธิภาพกระบวนการเช็คเอาต์ในร้านค้า WooCommerce ของคุณ:
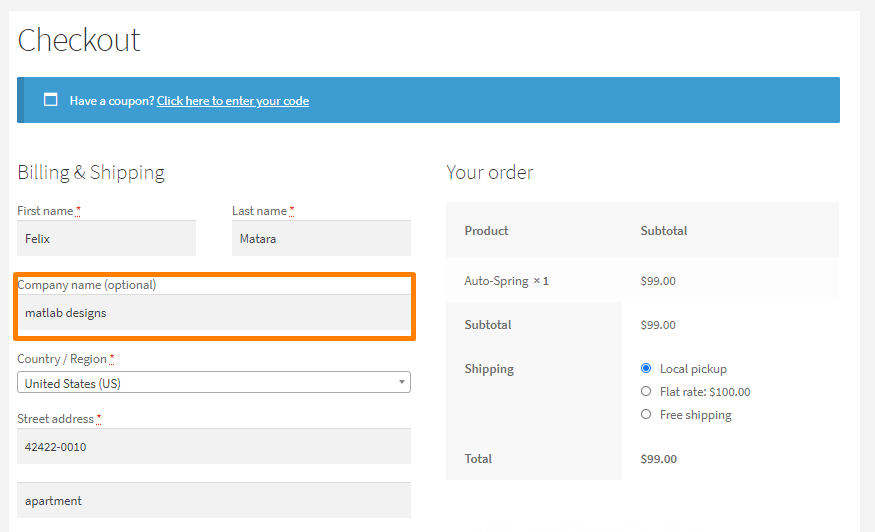
ชื่อ บริษัท
โดยค่าเริ่มต้น ฟิลด์ชื่อบริษัทเป็นฟิลด์บังคับที่ลูกค้าต้องกรอกข้อมูลในหน้าชำระเงิน อย่างไรก็ตาม หากคุณขายให้กับลูกค้าโดยตรง ฟิลด์นี้จะไม่เกี่ยวข้อง ตัวอย่างเช่น หากร้านค้าออนไลน์ของคุณขายอาหารให้กับผู้บริโภค คุณไม่จำเป็นต้องมีฟิลด์ของบริษัท
หากคุณขายให้กับทั้งผู้บริโภคและธุรกิจ คุณอาจต้องการเก็บฟิลด์นี้เป็นฟิลด์ตัวเลือก แทนที่จะลบออก ซึ่งหมายความว่าลูกค้าจะมีทางเลือกในการกรอก 
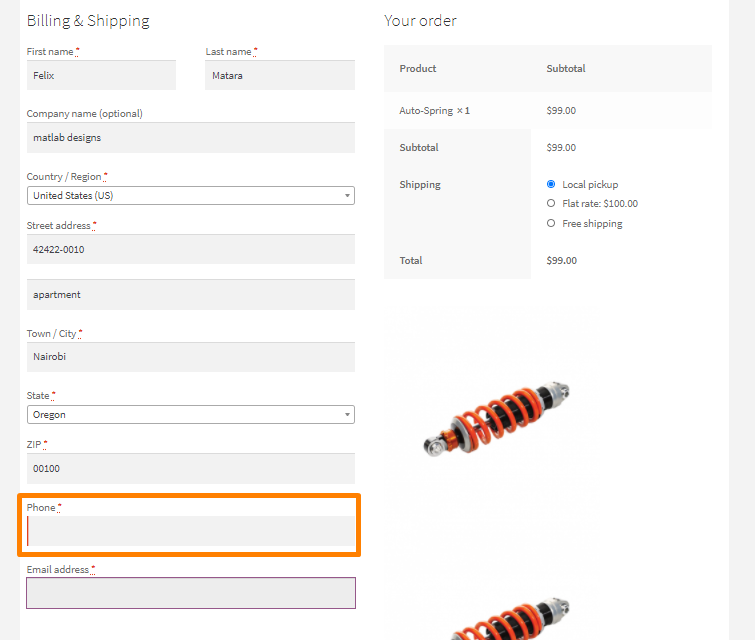
ช่องหมายเลขโทรศัพท์
ผู้บริโภคส่วนใหญ่ที่ซื้อผลิตภัณฑ์ออนไลน์มีข้อกังวลหลักเกี่ยวกับความเป็นส่วนตัวของข้อมูล พวกเขากังวลเกี่ยวกับวิธีที่นักการตลาดใช้ข้อมูลของตน ดังนั้นจึงมีทัศนคติที่เป็นธรรมชาติของความสงสัยและความไม่แน่นอนเกี่ยวกับการแบ่งปันข้อมูลส่วนบุคคล เช่น หมายเลขโทรศัพท์
ในปี 2018 สหภาพยุโรปได้แนะนำ GDPR และภูมิภาคอื่นๆ เช่น สหรัฐอเมริกาก็ค่อยๆ ปฏิบัติตามเพื่อปกป้องความเป็นส่วนตัวของผู้บริโภค
การขอหมายเลขโทรศัพท์ของผู้เยี่ยมชมในหน้าชำระเงินมีแนวโน้มที่จะลดอัตราการแปลง เพิ่มความสงสัยในเรื่องความเป็นส่วนตัวและเพิ่มโอกาสในการละทิ้งการซื้อ ฉันแนะนำให้ลบฟิลด์นี้ ยกเว้นกรณีที่คุณต้องการหมายเลขโทรศัพท์สำหรับการจัดส่งคำสั่งซื้อ 
ฟิลด์ที่อยู่ถนนที่สอง
ฟิลด์ที่อยู่ที่สองทำให้เกิดความสับสนและมักจะหยุดกระบวนการซื้อ ไม่ใช่ฟิลด์สากลเนื่องจากใช้กับผู้ใช้ส่วนน้อยเท่านั้น ฉันแนะนำให้ลบฟิลด์นี้
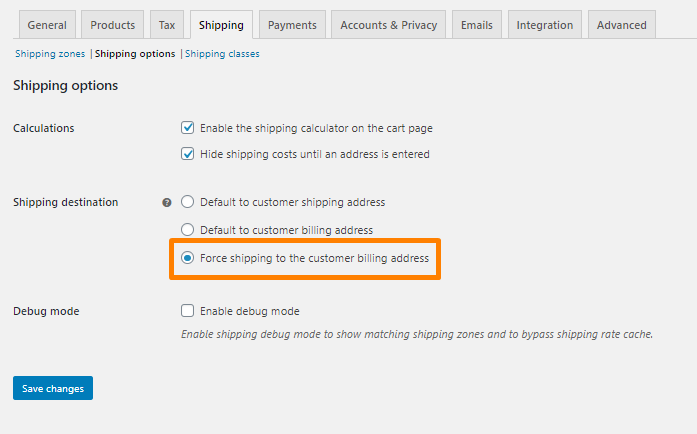
3. ใช้ที่อยู่สำหรับเรียกเก็บเงินเป็นที่อยู่สำหรับจัดส่งโดยค่าเริ่มต้น
ดังที่ได้กล่าวไว้ก่อนหน้านี้ จะเป็นการดีที่สุดถ้าคุณมีฟิลด์แบบฟอร์มน้อยกว่า เพื่อให้ผู้เยี่ยมชมของคุณสามารถดำเนินการชำระเงินให้เสร็จสิ้นภายในระยะเวลาอันสั้น
ที่อยู่สำหรับการเรียกเก็บเงินคือกลุ่มของฟิลด์ที่ลูกค้าต้องกรอกในหน้าชำระเงิน ในกรณีส่วนใหญ่ ลูกค้าในร้านค้าของคุณไม่จำเป็นต้องกรอกข้อมูลเพราะส่วนใหญ่มีที่อยู่สำหรับเรียกเก็บเงินและจัดส่งเหมือนกัน
สาเหตุหลักที่ร้านค้าออนไลน์ส่วนใหญ่ขอรายละเอียดการเรียกเก็บเงินคือต้องจับคู่กับข้อมูลบัตรเครดิต ซึ่งช่วยลดการฉ้อโกง
เกตเวย์การชำระเงิน Stripe และ PayPal ได้รับการปรับให้เหมาะสมแล้ว ดังนั้น หากร้านค้าของคุณรองรับการชำระเงินเหล่านี้ คุณไม่จำเป็นต้องมีขั้นตอนเพิ่มเติมนั้น 
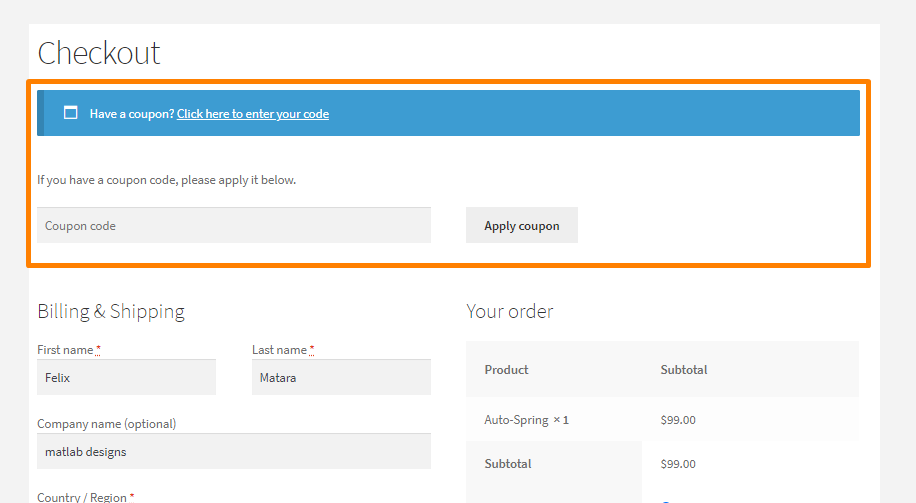
4. คูปองควรมีความโดดเด่นน้อยกว่า
คูปองช่วยให้ร้านค้า WooCommerce ของคุณเติบโต พวกเขาสามารถดึงดูดลูกค้าใหม่และกระตุ้นให้ "ผู้ซื้อหน้าต่าง" ทำ Conversion โดยการให้ส่วนลด นอกจากนี้ โอกาสที่ลูกค้าจะกลับมาที่ร้านของคุณ
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือคูปองจะลดอัตรากำไรของร้านค้าของคุณ หากคุณทำให้พวกเขาโดดเด่น ผู้ใช้จะเสียสมาธิและออกจากหน้าชำระเงินและออกไปค้นหารหัสโปรโมชันในร้านค้าออนไลน์ของคุณ
ส่วนคูปองจะแสดงในตำแหน่งที่เห็นได้ชัดเจน และยากที่จะมองข้าม มีหลายวิธีที่คุณสามารถแก้ไขได้ คุณสามารถซ่อน เปลี่ยนชื่อ หรือย้ายไปยังตำแหน่งอื่นได้ หากคุณตัดสินใจที่จะย้าย เราขอแนะนำให้คุณวางไว้เหนือฟิลด์แบบฟอร์มที่จำเป็น เมื่อผู้เข้าชมคลิกที่ "มีคูปองหรือไม่" ปุ่มมันขยายออกซึ่งรบกวนน้อยกว่า 
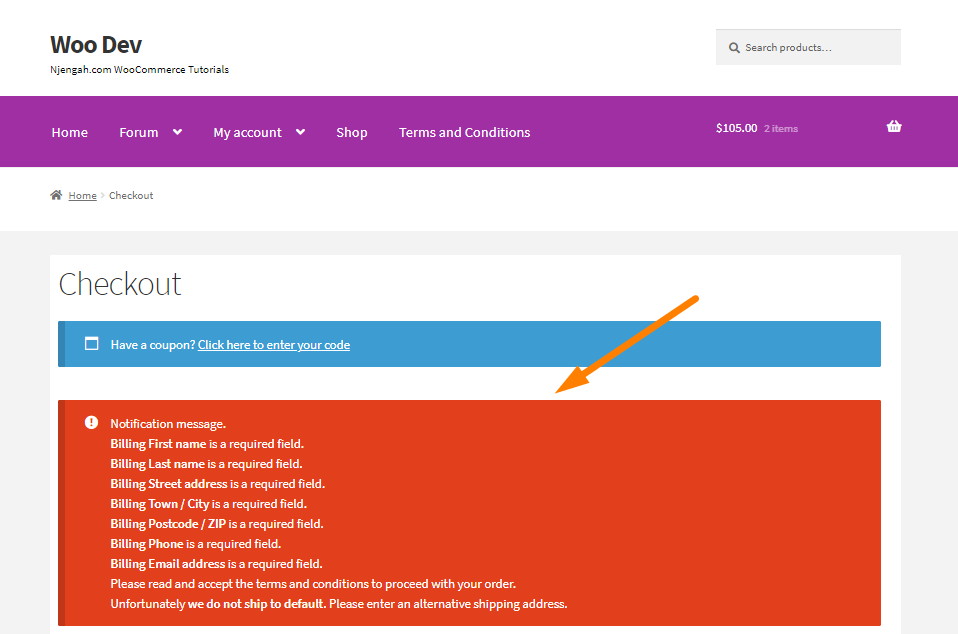
5. เปลี่ยนการตรวจสอบข้อผิดพลาดเริ่มต้น
ตามค่าเริ่มต้น หน้าชำระเงินของ WooCommerce จะแสดงข้อความแสดงข้อผิดพลาดที่ด้านบนของหน้า สิ่งนี้สร้างความหงุดหงิดให้กับผู้ใช้ในร้านค้าของคุณ และทำให้กระบวนการเช็คเอาต์ช้าลง ในกรณีที่เกิดข้อผิดพลาด ผู้ใช้ต้องค้นหาฟิลด์ที่เหมาะสมและทำการเปลี่ยนแปลงที่จำเป็น
สิ่งนี้สร้างประสบการณ์การชำระเงินที่ไม่ดี เนื่องจากลูกค้าเห็นสัญญาณสีแดงกะพริบขนาดยักษ์ที่ด้านบน 
คุณสามารถใช้การตรวจสอบแบบอินไลน์แทนได้ ผู้เข้าชมจะรู้ว่าต้องทำอะไรเพื่อไปยังขั้นตอนต่อไป
6. ลบป้ายกำกับช่องแบบฟอร์ม
ร้านค้าออนไลน์หลายแห่งใช้ป้ายกำกับในช่องแบบฟอร์ม อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือป้ายกำกับจะสร้างความสับสนให้ลูกค้าในร้านค้าของคุณและทำให้ผู้ใช้กรอกข้อมูลในฟิลด์ได้ยาก
การศึกษาล่าสุดโดย UX Matters พบว่าวิธีที่มีประสิทธิภาพมากที่สุดคือไม่มีป้ายกำกับแบบอินไลน์ แต่ควรแสดงไว้เหนือช่องป้อนข้อมูล สิ่งนี้สร้างความประทับใจแรกพบที่ยอดเยี่ยม เนื่องจากอินเทอร์เฟซผู้ใช้นั้นสะอาด ดูไม่รกเพราะไม่แสดงฉลาก นอกจากนี้ยังทำให้ประสบการณ์การชำระเงินผ่านมือถือที่ใช้งานง่าย 
7. ใช้ที่อยู่ IP เพื่อตรวจหาประเทศโดยอัตโนมัติ
หากร้านค้า WooCommerce ของคุณดำเนินการในส่วนต่าง ๆ ของโลก ตัวเลือกการชำระเงิน สกุลเงิน และตัวเลือกการจัดส่งของคุณจะต้องเปลี่ยนไปตามสถานที่ตั้งของลูกค้าของคุณ
หากคุณไม่สามารถจัดส่งหรือขายในประเทศใดประเทศหนึ่งได้ เป็นการดีที่สุดที่จะแจ้งพวกเขาล่วงหน้า แทนที่จะปล่อยให้พวกเขาเพิ่มสินค้าลงในรถเข็น ต่อมาพวกเขาพบว่าร้านค้าของคุณไม่ได้จัดส่งไปยังที่ตั้งนั้น คุณสามารถตรวจหาที่อยู่ IP ของลูกค้าโดยอัตโนมัติ
หน้าชำระเงินจะเลือกประเทศโดยอัตโนมัติตามที่อยู่ IP เพื่อให้แน่ใจว่าข้อมูลที่ถูกต้องจะปรากฏบนหน้าชำระเงิน
ซึ่งช่วยประหยัดเวลาได้มาก และผู้เข้าชมจะได้รับแจ้งทันทีหากพวกเขาสามารถซื้อผลิตภัณฑ์ได้

8. ตรวจหาที่อยู่โดยอัตโนมัติตามรหัสไปรษณีย์
ลูกค้าประมาณ 4.7% ทำให้เกิดข้อผิดพลาดในการจัดส่งในหน้าชำระเงิน ตัวเลขนี้อาจดูเหมือนจำนวนน้อย แต่สิ่งนี้ทำให้เจ้าของร้านค้ามีค่าเฉลี่ย 35 ถึง 70 ดอลลาร์สำหรับแต่ละข้อผิดพลาด ซึ่งจะส่งผลต่ออัตรากำไรในร้านค้า WooCommerce ของคุณ
อย่างไรก็ตาม คุณสามารถแนะนำการตรวจสอบความถูกต้องของรหัสไปรษณีย์ในหน้าชำระเงินเพื่อลดความเสี่ยงในการส่งสินค้าไปยังที่อยู่ที่ไม่ถูกต้องและลดต้นทุนการจัดส่งโดยรวมของคุณ
นอกจากนี้ การตรวจสอบความถูกต้องของรหัสไปรษณีย์จะลดจำนวนฟิลด์ในแบบฟอร์มที่ผู้เข้าชมต้องกรอก ช่วยประหยัดเวลาและลดปัญหาการละทิ้งรถเข็น มีส่วนขยาย WooCommerce มากมาย ซึ่งช่วยให้คุณตรวจสอบความถูกต้องของ Zipcode/ PostalCode
9. ตัวเลือกการชำระเงินหลายรายการ
มีตัวเลือกการชำระเงินมากมาย ทั้งแบบออฟไลน์และออนไลน์ ซึ่งคุณสามารถรวมไว้ในหน้าชำระเงิน WooCommerce ของคุณ ผู้มีโอกาสเป็นลูกค้าจะละทิ้งรถเข็นของตนหากร้านค้าของคุณไม่มีทางเลือกในการชำระเงินเพียงพอหรือหากบัตรถูกปฏิเสธ
คุณต้องให้ลูกค้ามีตัวเลือกการชำระเงินมากมาย รวมถึงตัวเลือกแบบดั้งเดิม เช่น VISA และ MasterCard ฉันแนะนำให้เพิ่มเกตเวย์การชำระเงินของ PayPal เนื่องจากเป็นตัวเลือกยอดนิยมสำหรับลูกค้าจำนวนมาก
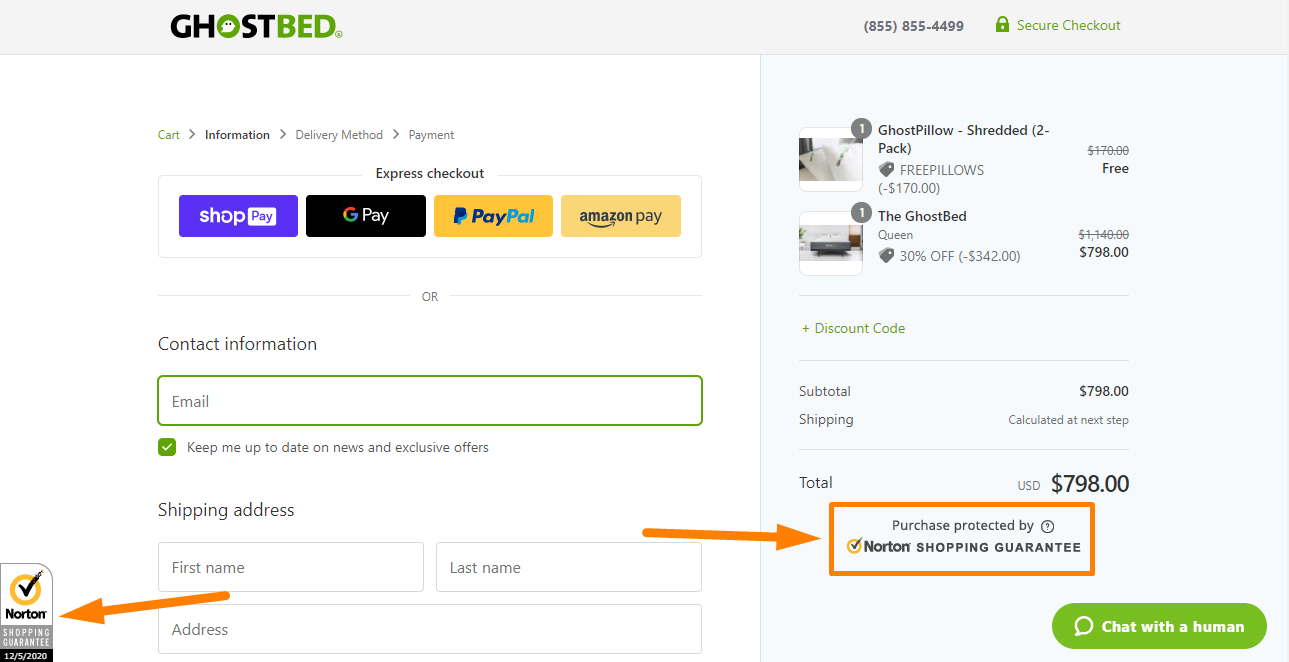
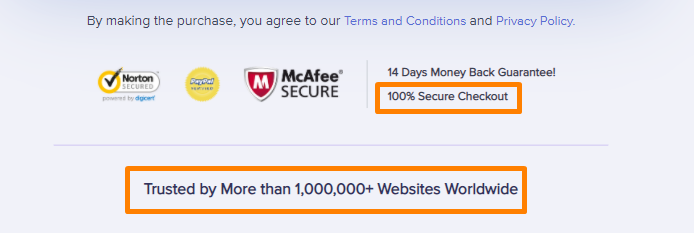
10. เพิ่มตราประทับความปลอดภัยและความน่าเชื่อถือ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ ลูกค้ามักจะกังวลเกี่ยวกับความเป็นส่วนตัวของพวกเขา ลูกค้าจำนวนมากจะละทิ้งรถเข็นหากไม่มีตราประทับความน่าเชื่อถือหรือหากเว็บไซต์ไม่ได้เข้ารหัส SSL เนื่องจากผู้มีโอกาสเป็นลูกค้าไม่รู้สึกปลอดภัย
ดังนั้น ผมขอแนะนำให้เพิ่มตราประทับความไว้วางใจและการเข้ารหัส SSL เพื่อให้ผู้ใช้รู้สึกปลอดภัย สิ่งนี้จะเพิ่มอัตราการแปลงและเพิ่มยอดขายของคุณ 
11. รับรองลูกค้าว่ารายละเอียดบัตรของพวกเขาปลอดภัย
การฉ้อโกงบัตรเครดิตยังคงเพิ่มขึ้นทุกปี ลูกค้าในร้านค้าของคุณจะต้องมั่นใจว่าจะไม่ตกเป็นเหยื่อของการฉ้อโกง
นอกจากการติดตั้ง SSL การเพิ่มตราประทับความน่าเชื่อถือ และการแสดงนโยบายความเป็นส่วนตัวแล้ว รับรองว่าการซื้อจากคุณนั้นปลอดภัย การแสดงนโยบายและตราความน่าเชื่อถือในหน้าเดียวนั้นมีประสิทธิภาพมาก เนื่องจากผู้เยี่ยมชมเห็นสิ่งนี้ก่อนจะป้อนรายละเอียดการชำระเงิน 
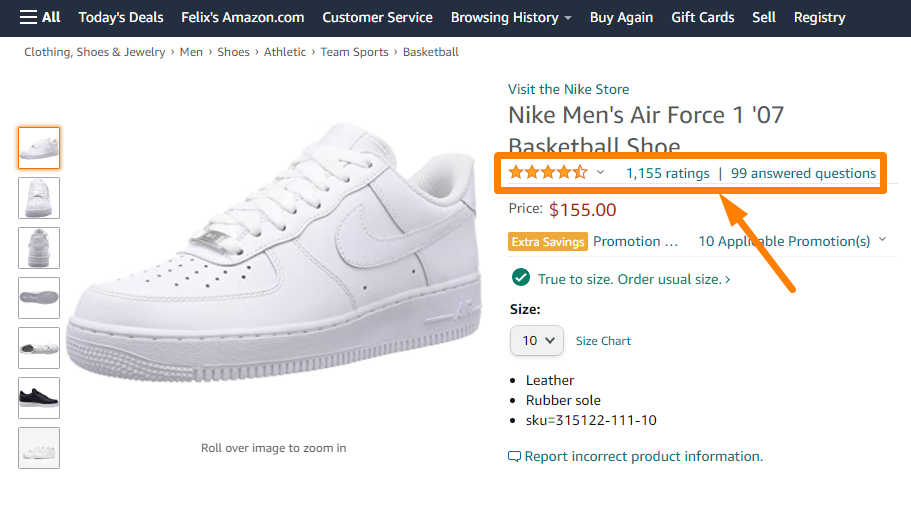
12. เน้นคำวิจารณ์จากลูกค้าที่ดีที่สุด
ผู้เข้าชมร้านค้าของคุณเป็นจำนวนมากเป็น 'ผู้ซื้อหน้าต่าง' ที่เพิ่งตรวจสอบราคา ซึ่งหมายความว่าเมื่อพวกเขาไปที่หน้าชำระเงิน พวกเขาจะตีกลับ อย่างไรก็ตาม คุณสามารถเปลี่ยนผู้เข้าชมเหล่านี้ได้โดยแสดงบทวิจารณ์เพื่อพิสูจน์ผลิตภัณฑ์ของคุณทางสังคม
หากคุณซื้อผลิตภัณฑ์ใดๆ ใน Amazon คุณจะเห็นจำนวนบทวิจารณ์ของลูกค้า
13. ส่งอีเมลไปยังผู้ใช้ที่ละทิ้งการชำระเงิน
เจ้าของร้านค้า WooCommerce ต้องลงทุนในการตลาดผ่านอีเมล ซึ่งถือเป็นช่องทางการตลาดที่มีประสิทธิภาพสูงสุด คุณสามารถส่งอีเมลแจ้งการละทิ้งตะกร้าสินค้าไปยังผู้เยี่ยมชมในร้านค้าของคุณได้ เนื่องจากพวกเขาอาจต้องซื้อสินค้า
นี่เป็นโซลูชันที่เรียบง่ายและชาญฉลาดเพื่อให้ลูกค้ากลับมาที่ร้านค้าของคุณ และอาจเพิ่มยอดขายของคุณได้
คุณสามารถใช้ปลั๊กอินการละทิ้งตะกร้าสินค้าที่จะช่วยคุณสร้างอีเมลตั้งแต่เริ่มต้น 
14. เพิ่มป๊อปอัป Exit Intent ในหน้าชำระเงิน
ง่ายมากที่จะเพิ่มป๊อปอัปที่ต้องการออกจากหน้าชำระเงินโดยใช้ปลั๊กอิน ใช้ในแลนดิ้งเพจ บล็อกโพสต์ และหน้าเว็บของร้านค้าออนไลน์มากมาย คุณสามารถเสนอส่วนลดให้ผู้เยี่ยมชมใหม่หรือรวบรวมที่อยู่อีเมลของพวกเขาและดูแลพวกเขาสำหรับการซื้อในอนาคต
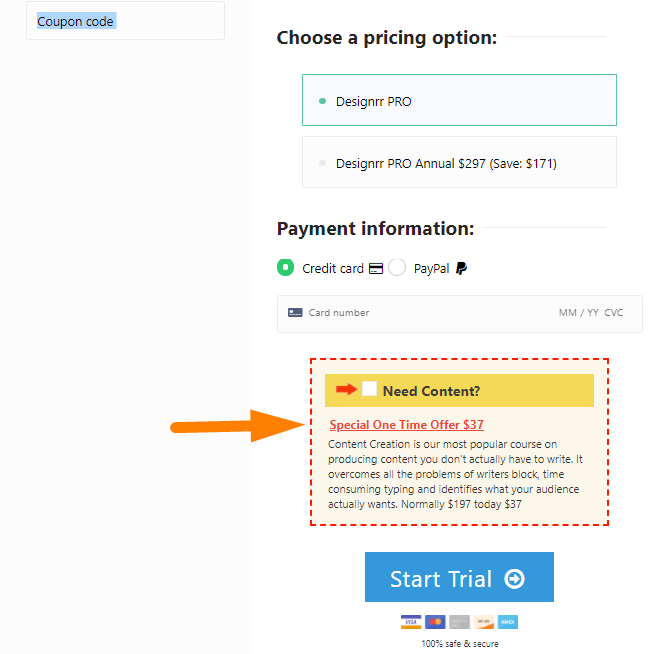
15. เพิ่มคำสั่ง Bump
การเพิ่มยอดสั่งซื้อในหน้าชำระเงินเป็นกลยุทธ์การเพิ่มประสิทธิภาพที่จะเพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ยของคุณจากลูกค้ารายหนึ่ง คุณสามารถแนะนำผลิตภัณฑ์เสริมหรือส่วนเสริมสำหรับสินค้าที่พร้อมจะซื้อได้
คุณไม่ควรสับสนระหว่างคำสั่งซื้อขายกับการซื้อต่อเนื่องหรือการขายต่อยอด การกระแทกของคำสั่งซื้อจะแสดงในหน้าชำระเงิน มูลค่าของคำสั่งซื้อควรน้อยกว่าการซื้อเดิม 
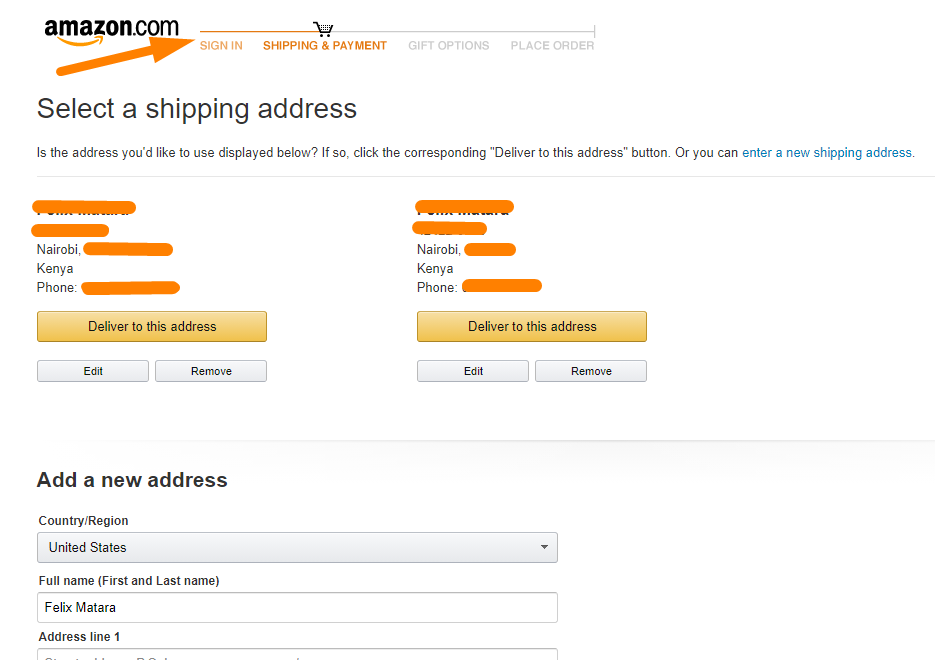
16. ชำระเงินหลายขั้นตอน
การชำระเงินหลายขั้นตอนช่วยให้ร้านค้าของคุณเพิ่มอัตราการแปลง มีขั้นตอนการชำระเงินที่สะอาดและปราศจากสิ่งรบกวน Elementor มีเทมเพลตสำหรับการชำระเงินหลายขั้นตอน ซึ่งคุณสามารถใช้สำหรับร้านค้า WooCommerce ของคุณ ต่อไปนี้คือตัวอย่างการชำระเงินหลายขั้นตอน: 
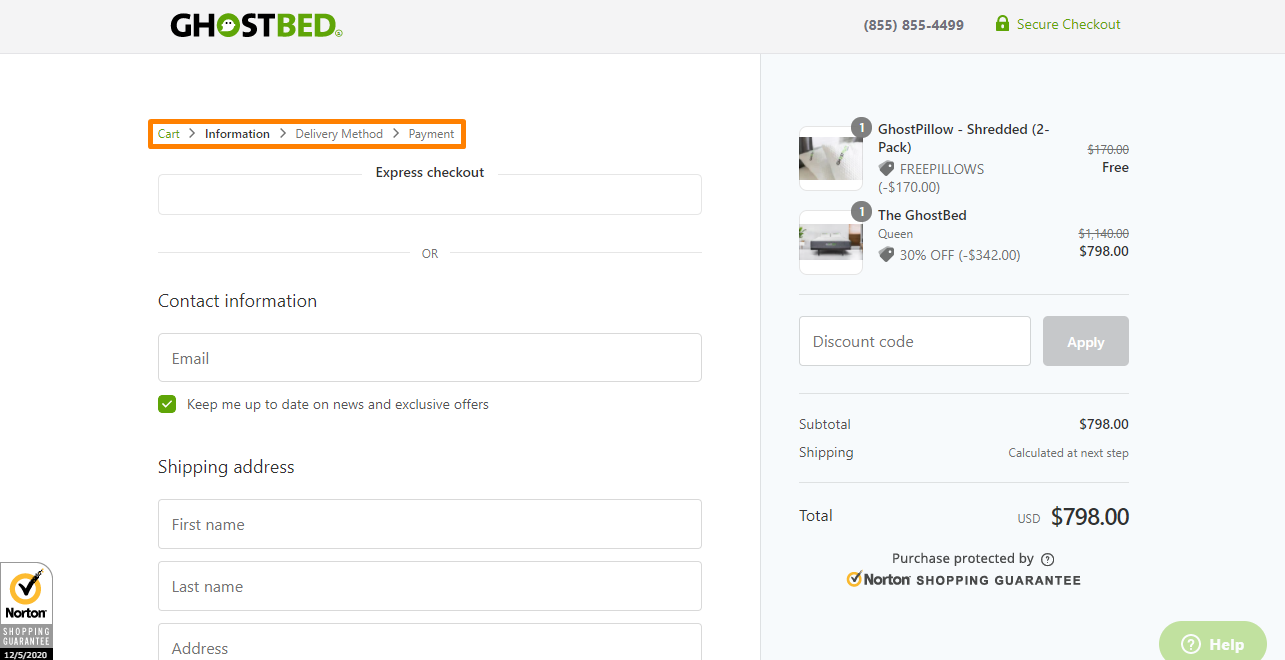
17. แสดงแถบความคืบหน้า
ตัวระบุแถบความคืบหน้าช่วยให้ลูกค้าทราบว่าตนอยู่ที่ไหนในเส้นทางการชำระเงิน นอกจากนี้ยังแสดงขั้นตอนที่เหลือที่จะไป นี่คือตัวอย่างของตัวบ่งชี้แถบความคืบหน้า: 
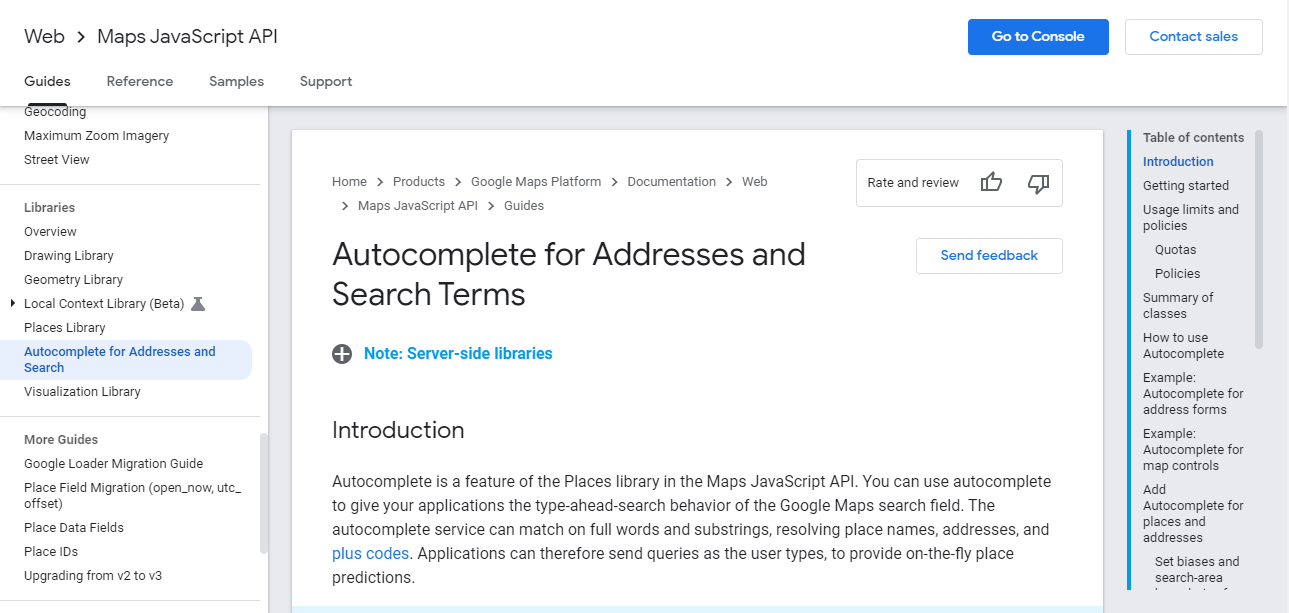
18. เปิดใช้งานการเติมข้อความอัตโนมัติของที่อยู่ Google
การกรอกข้อมูลในฟิลด์ที่อยู่อาจใช้เวลานาน และนี่อาจเป็นกระบวนการที่น่าผิดหวัง ซึ่งทำให้ผู้มีโอกาสเป็นลูกค้าละทิ้งหน้าการชำระเงิน คุณสามารถเปิดใช้งานการเติมข้อความอัตโนมัติของที่อยู่ Google เพื่อเพิ่มประสิทธิภาพกระบวนการนี้ ผู้ใช้จะพิมพ์อักขระสองสามตัวแรกของที่อยู่ของตน และดูรายการคำแนะนำที่อยู่ที่เป็นไปได้
การเติมข้อความอัตโนมัติของที่อยู่ Google ทำงานได้อย่างถูกต้องในส่วนต่างๆ ของโลก แต่คุณไม่สามารถอนุญาตบางประเทศได้ 
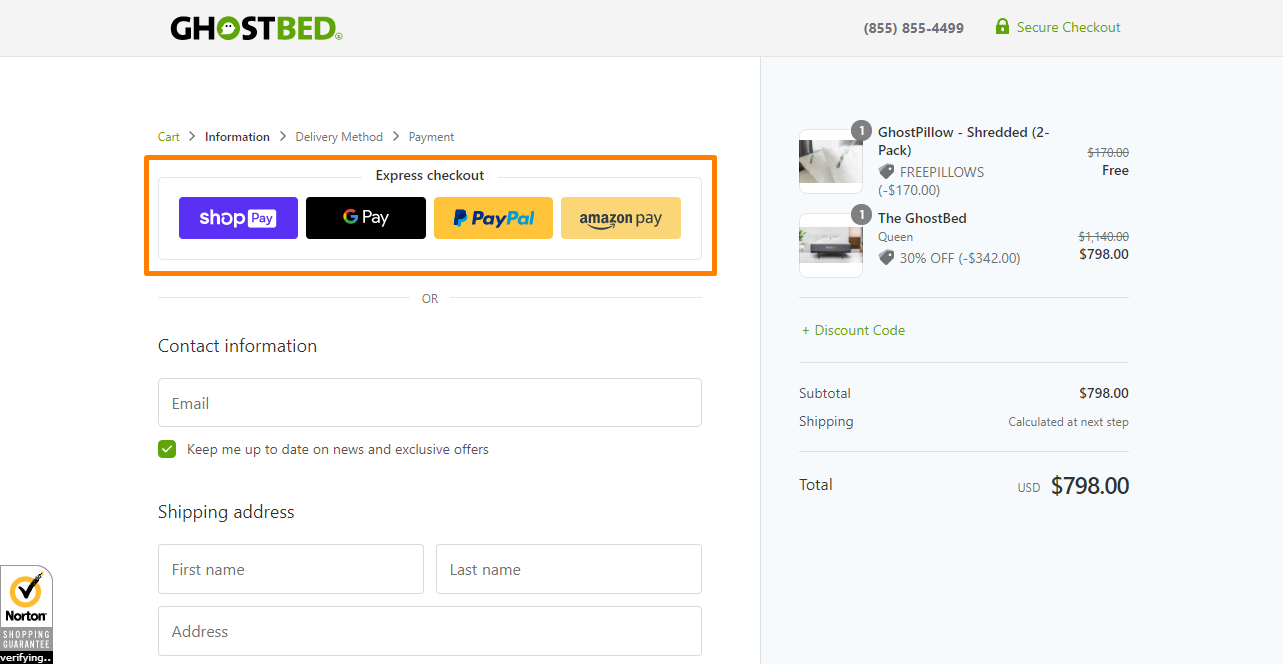
19. เสนอตัวเลือกการชำระเงินด่วน
ผู้ค้าปลีกออนไลน์ชั้นนำได้ใช้ตัวเลือกการชำระเงินด่วนสำหรับร้านค้าของตน ซึ่งหมายความว่าลูกค้าสามารถชำระเงินผ่าน Amazon Pay, Apple Pay, Google Pay, PayPal Express และอื่นๆ
วิธีนี้เร็วกว่า 60% และช่วยประหยัดเวลาระหว่างขั้นตอนการชำระเงิน ลูกค้าเลือกตัวเลือกการชำระเงินด่วนที่ต้องการและเข้าสู่ระบบเพื่อชำระเงิน: 
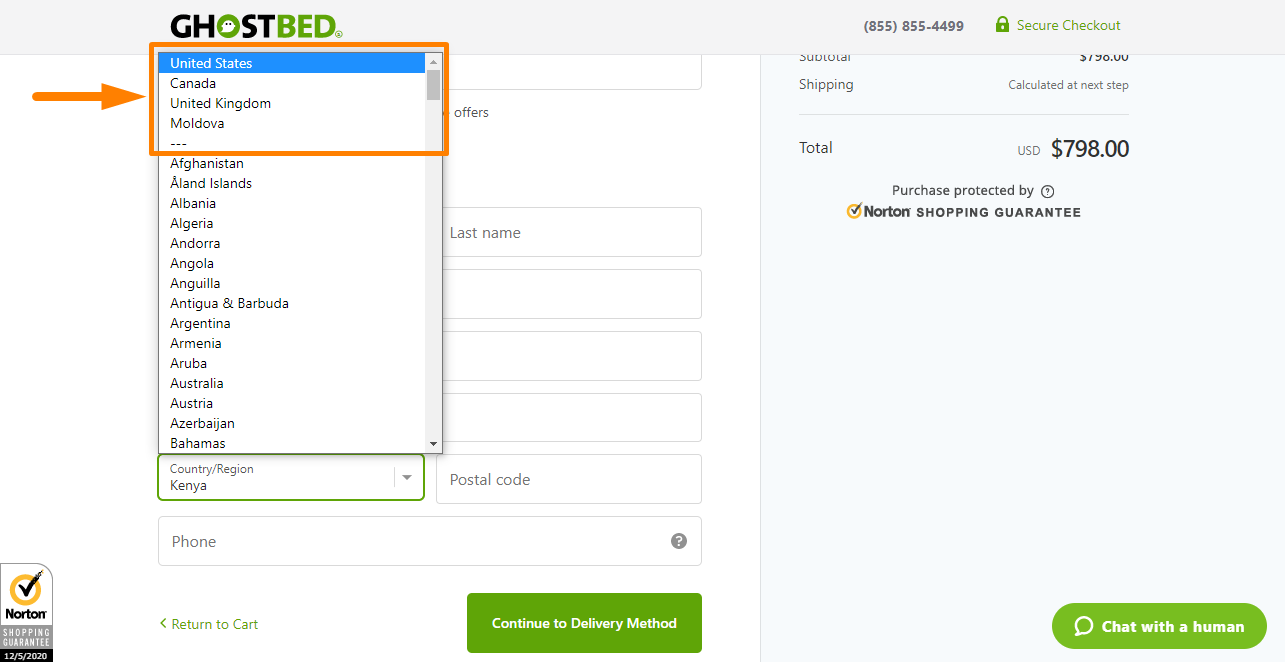
20. แสดงประเทศที่มียอดขายสูงสุดเป็นอันดับแรกในเมนูแบบเลื่อนลง
จะช่วยได้หากคุณแสดงยอดขายสูงสุดของคุณเป็นอันดับแรกในด้านประเทศ ซึ่งช่วยให้ผู้เข้าชมสามารถเลือกจากมินิลิสต์โดยไม่ต้องเสียเวลาพยายามค้นหาประเทศ
ผู้ใช้จะเห็นรายชื่อประเทศแบบย่อที่ด้านบน และส่วนที่เหลือจะเรียงลำดับตามตัวอักษร: 
21. ให้ผู้ใช้ปรับจำนวนและลบรายการ
ผู้ใช้ต้องกลับไปที่หน้ารถเข็นเพื่อปรับจำนวนสินค้าหรือลบรายการ คุณสามารถต่อท้ายรถเข็นขนาดเล็กได้ในหน้าชำระเงิน ซึ่งจะช่วยให้ลูกค้าสามารถเปลี่ยนปริมาณของผลิตภัณฑ์หรือลบรายการได้
22. กรอกแบบฟอร์มการชำระเงินล่วงหน้าสำหรับผู้ใช้ที่กลับมา
นี่คือแฮ็กการเพิ่มประสิทธิภาพหน้าเช็คเอาต์ของ WooCommerce ที่น่าสนใจ ซึ่งจะเติมหน้าเช็คเอาต์ล่วงหน้าเพื่อหลีกเลี่ยงการละทิ้งตะกร้าสินค้าในร้านค้าของคุณ ช่วยประหยัดเวลา เนื่องจากลูกค้าจะกรอกรายละเอียดที่เหลือเพื่อดำเนินการให้เสร็จสิ้นเท่านั้น
บทสรุป
หน้าการชำระเงินของร้านค้าของคุณต้องสร้างความไว้วางใจและความมั่นใจ คุณไม่ควรครอบงำผู้ใช้ด้วยการขอข้อมูลมากเกินไป คุณสามารถใช้แนวคิดใดๆ ในบทความนี้เพื่อเพิ่มอัตราการแปลงในร้านค้า WooCommerce ของคุณ ฉันค่อนข้างมั่นใจว่าคุณจะเริ่มสังเกตเห็นการเพิ่มขึ้นของยอดขายในทันที
บทความที่คล้ายกัน
- วิธีซ่อนราคาเมื่อสินค้าหมดใน WooCommerce
- วิธีเพิ่ม WooCommerce Checkout Default Country
- วิธีสร้างฟิลด์การชำระเงินตามเงื่อนไขของ WooCommerce
- วิธีตั้งค่า WooCommerce คุณต้องลงชื่อเข้าใช้ Checkout
- ออกจากระบบ WooCommerce โดยไม่มีการยืนยัน : วิธีลบ "คุณแน่ใจหรือไม่ว่าต้องการออกจากระบบ"
- วิธีซ่อนภาษีในการชำระเงินหากมีค่าฟิลด์ WooCommerce
- วิธีเปิดใช้งานการชำระเงินของแขก WooCommerce
- วิธีทำให้การชำระเงินธีมหน้าร้านฟรีเป็นเรื่องง่าย
- WooCommerce ความแตกต่างระหว่าง PayPal และ PayPal Checkout
- วิธีการเปลี่ยนชื่อหน้าชำระเงิน WooCommerce
- วิธีแก้ไขเทมเพลตหน้าชำระเงิน WooCommerce
- วิธีเพิ่มฟิลด์วันที่เพื่อชำระเงินใน WooCommerce
- วิธีลบฟิลด์ประเทศออกจากการชำระเงิน WooCommerce
- วิธีเพิ่มหน้าชำระเงินใบแจ้งหนี้ WooCommerce
- วิธีซ่อนฟิลด์ชื่อบริษัท WooCommerce หน้าชำระเงิน
- วิธีซ่อนราคาและเพิ่มลงในรถเข็นสำหรับผู้ใช้ที่ออกจากระบบ WooCommerce
- วิธีสร้างช่องทำเครื่องหมายในหน้าชำระเงินของ WooCommerce
- วิธีเพิ่ม Select Field เพื่อชำระเงิน WooCommerce
- วิธีบังคับให้ชำระเงินที่ปลอดภัยใน WooCommerce
