จะแก้ไขหน้าชำระเงินของ WooCommerce ได้อย่างไร (คู่มือสำหรับผู้เริ่มต้น)
เผยแพร่แล้ว: 2022-09-27สัปดาห์ที่แล้ว ฉันพยายามซื้อเสื้อจากร้านค้าออนไลน์ เลือกแบบ ขนาด และสีที่ชอบ แล้วพยายามเคลียร์ตะกร้า หน้าชำระเงินมีขนาดใหญ่และแบ่งออกเป็นหลายหน้า ทุกครั้งที่ฉันคิดว่าฉันทำเสร็จแล้ว ฉันต้องกรอกข้อมูลเพิ่มเติม หลังจาก 10 นาทีนี้ ฉันก็เบื่อและไปที่อื่น
แม้ว่านี่อาจไม่ใช่ประสบการณ์ที่แน่นอนของคุณ แต่คุณอาจประสบกับความไม่สะดวกบางประการที่ขัดขวางไม่ให้คุณซื้อผลิตภัณฑ์ออนไลน์ มั่นใจได้เลยว่าลูกค้าของคุณก็มีเช่นกัน นี่คือเหตุผลที่การสร้างประสบการณ์การชำระเงินที่ยอดเยี่ยมเป็นสิ่งสำคัญสำหรับการขายของคุณ บทความนี้มีทุกสิ่งที่คุณจำเป็นต้องรู้ในการ ปรับแต่งหน้าเช็คเอาต์ของ WooCommerce เพื่อให้เร็วขึ้น กระปรี้กระเปร่า และดียิ่งขึ้นสำหรับผู้ซื้อของคุณ
TL; DR: หน้า WooCommerce ทั้งหมดของคุณสามารถปรับแต่งได้อย่างง่ายดายด้วยปลั๊กอินตัวสร้างเพจ เช่น SeedProd หรือ Elementor แต่ก่อนที่คุณจะทำการเปลี่ยนแปลงใดๆ ในไซต์ของคุณ เราขอแนะนำให้คุณสำรองข้อมูลไซต์ WordPress ด้วย BlogVault การสำรองข้อมูลแบบเรียลไทม์ของ BlogVault ได้รับการออกแบบมาโดยเฉพาะเพื่อปกป้องไซต์ WooCommerce ทำให้การสำรองและกู้คืนทำได้ง่ายด้วยการคลิกเพียงไม่กี่ครั้ง ทำให้มั่นใจได้ว่าไม่ว่าอะไรจะเกิดขึ้นเว็บไซต์ของคุณจะปลอดภัย
หน้าชำระเงิน WooCommerce เริ่มต้นมีลักษณะอย่างไร
หน้าชำระเงิน WooCommerce เริ่มต้นนั้นไม่เลว มันไม่ดี ได้รับการออกแบบให้เป็นหน้าชำระเงินทั่วไปที่ใช้ได้กับผลิตภัณฑ์มากมาย ดังนั้นในขณะที่เรากำลังจะพูดถึงวิธีปรับแต่งหน้าชำระเงินของ WooCommerce เราจะไม่ทิ้งหน้าชำระเงินเริ่มต้นอย่างแน่นอน เป็นจุดเริ่มต้นที่ดี และเราแนะนำให้ปรับแต่งตามความรู้ของคุณเกี่ยวกับผลิตภัณฑ์ ลูกค้า และพฤติกรรมของพวกเขา
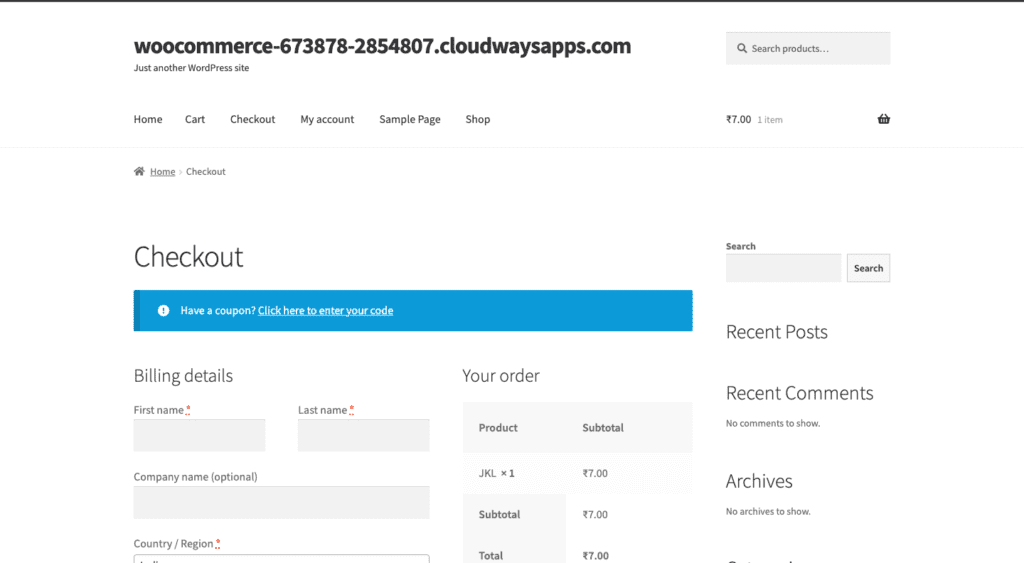
เปิดไซต์ของคุณในแท็บที่ไม่ระบุตัวตนและเพิ่มสินค้าลงในรถเข็นของคุณ ดำเนินการชำระเงินและดูหน้าการชำระเงินเริ่มต้น:

ตามค่าเริ่มต้น หน้าชำระเงินของ WooCommerce จะถามลูกค้าของคุณสำหรับรายละเอียดการเรียกเก็บเงินพื้นฐาน เช่น ชื่อ ที่อยู่ และหมายเลขโทรศัพท์ นอกจากนี้ยังมีรายละเอียดเกี่ยวกับการสั่งซื้อและวิธีการชำระเงินของคุณ นี่เป็นสิ่งที่คุณต้องการน้อยที่สุด แต่ไม่ได้สร้างประสบการณ์ที่ดีที่สุดให้กับลูกค้าของคุณ บทความนี้จะแสดงวิธีแก้ไขหน้าชำระเงินของ WooCommerce ด้วยวิธีต่างๆ
หมายเหตุ : ก่อนที่คุณจะเริ่มแก้ไขหน้าชำระเงินของ WooCommerce ให้เตรียมผลิตภัณฑ์บางอย่างไว้ในรถเข็น นี่เป็นวิธีที่ยอดเยี่ยมในการดูผลกระทบของการเปลี่ยนแปลงในหน้าชำระเงิน
วิธีปรับแต่งหน้าชำระเงิน WooCommerce อย่างง่ายดายด้วย Elementor
คุณสามารถแก้ไขหน้าเช็คเอาต์ WooCommerce เริ่มต้นหรือใช้เทมเพลตที่มีอยู่ คุณสามารถลองใช้เทมเพลตต่างๆ ได้โดยคลิก เทมเพลต ในแถบด้านข้าง หากคุณต้องการแก้ไขหน้าชำระเงินเริ่มต้น ส่วนนี้เหมาะสำหรับคุณ วิธีที่ง่ายและรวดเร็วที่สุดในการทำให้หน้าเช็คเอาต์ของคุณดูเรียบร้อยคือการใช้ตัวสร้างเพจ เรากำลังใช้ Elementor ยอดนิยมในการทำเช่นนั้น แม้ว่าตัวสร้างเพจอื่นๆ จะทำงานในลักษณะเดียวกัน เราชอบ Elementor เพราะมันง่ายต่อการติดตั้งและใช้งาน อีกทั้งยังมาพร้อมกับวิดเจ็ตเฉพาะของ WooCommerce มากมาย
หากต้องการแก้ไขหน้าการชำระเงิน สิ่งที่คุณต้องมีคือวิดเจ็ตการชำระเงินของ Elementor แทนที่รหัสย่อของ woocommerce_checkout ด้วยวิดเจ็ต ซึ่งจะทำให้คุณมีหน้าชำระเงินที่ปรับแต่งได้อย่างเต็มที่ มันใช้งานได้ดีควบคู่ไปกับวิดเจ็ตตะกร้าสินค้าของ Elementor ทำให้กระบวนการออกแบบทั้งหมดทำได้ง่าย โปรดทราบว่าโซลูชันแบบครบวงจรนี้มาพร้อมกับราคา คุณต้องมี Elementor เวอร์ชัน Pro เพื่อใช้วิดเจ็ตเหล่านี้ หากคุณไม่ต้องการลงทุนใน Elementor นี่คือขั้นตอน:
- ติดตั้งและเปิดใช้งาน Elementor: บนแดชบอร์ด WordPress คลิก Plugins แล้ว Add New ค้นหาองค์ประกอบ คลิก ติดตั้ง และ เปิดใช้งาน เมื่อได้รับแจ้ง สิ่งนี้จะติดตั้ง Elementor Pro

- เพิ่มรหัสใบอนุญาต: คลิก Elementor ในแถบด้านข้าง คลิก ใบอนุญาต เพิ่มรหัสใบอนุญาต แล้วคลิก เปิดใช้งาน ปลั๊กอินพร้อมใช้งานแล้ว
- เปิดหน้าชำระเงินในตัวแก้ไข Elementor: วางเมาส์เหนือ หน้า แล้วคลิก ทุกหน้า วางเมาส์เหนือ หน้าชำระเงิน แล้วคลิก แก้ไข คลิก แก้ไขด้วย Elementor ที่ด้านบน รอสักครู่ หน้านี้จะเปิดขึ้นในตัวแก้ไข Elementor

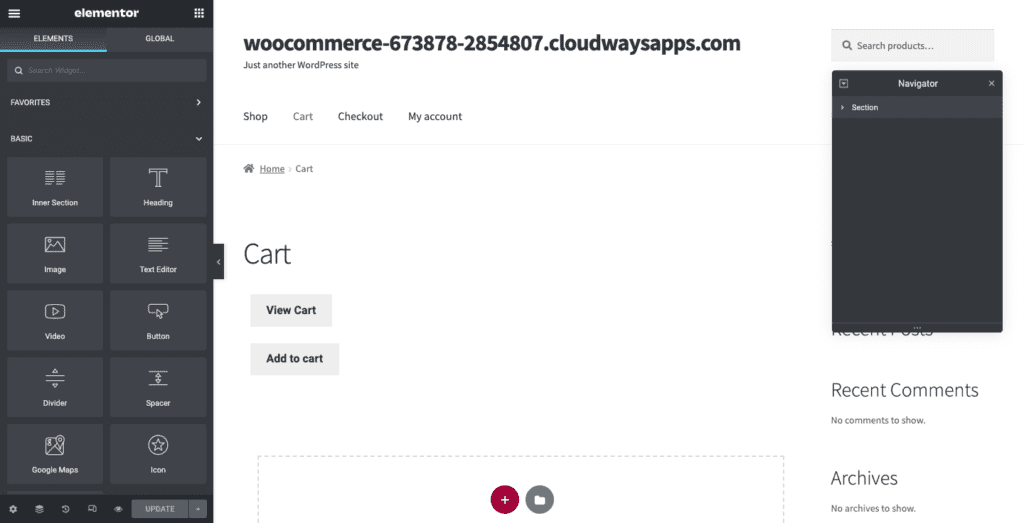
- ทำความคุ้นเคยกับการแก้ไข Elementor: Elementor ทำงานในส่วนแนวนอนที่คุณสามารถปรับแต่งได้โดยเลือกจำนวนคอลัมน์ที่แต่ละส่วนจะมี คลิก + บนตัวแก้ไขหน้าเพื่อเพิ่มส่วนและจะแจ้งให้คุณเลือกหมายเลขและเลย์เอาต์ของคอลัมน์ที่คุณต้องการในส่วนนั้น ลากองค์ประกอบจากแถบด้านข้างเพื่อเพิ่มลงในคอลัมน์ ปรับแต่งแต่ละองค์ประกอบจากแถบด้านข้าง คุณจะเห็นการตั้งค่าที่เกี่ยวข้องเมื่อคุณเลือกแต่ละองค์ประกอบ
- แทนที่รหัสย่อการชำระเงินด้วยวิดเจ็ตการชำระเงิน: ลบรหัสย่อและเพิ่มวิดเจ็ตการชำระเงินจากไลบรารีทางด้านซ้าย นี่จะแสดงตัวอย่างว่าหน้าเช็คเอาต์ของ Elementor เป็นอย่างไร
- ปรับแต่งหน้าการชำระเงิน: คุณสามารถสำรวจการตั้งค่าต่างๆ ของ Elementor Checkout Widget ได้ในแถบด้านข้าง
ต่อไปนี้คือการตั้งค่าบางอย่างที่คุณสามารถเปลี่ยนได้:
- ทั่วไป: เลือกจากเค้าโครงคอลัมน์หนึ่งหรือสองคอลัมน์ และทำให้คอลัมน์หนึ่งติดหนึบ
- การเปลี่ยนแปลงแบบฟอร์มการเรียกเก็บเงินหรือการจัดส่ง: แก้ไขส่วนหัวสำหรับแต่ละแบบฟอร์มเหล่านี้ ตัวยึดตำแหน่ง และแต่ละฟิลด์
- ข้อมูลเพิ่มเติม: จัดเตรียมส่วนพิเศษสำหรับลูกค้าของคุณเพื่อเพิ่มคำแนะนำหรือข้อมูลสำหรับการสั่งซื้อของพวกเขา
- การตั้งค่าคูปอง: ปรับแต่งการจัดตำแหน่งและการพิมพ์คูปองของคุณ
คุณสามารถแก้ไขสิ่งต่างๆ เพิ่มเติมได้โดยคลิก สไตล์ :
- ปุ่มซื้อ: คุณสามารถเปลี่ยนสี ข้อความ ระยะห่าง ฯลฯ สำหรับปุ่มซื้อได้
- สรุปคำสั่งซื้อ: คุณสามารถเลือกรูปแบบตัวอักษรและระยะห่างของรายการผลิตภัณฑ์ที่สั่งซื้อได้
- วิชาการพิมพ์: คุณสามารถปรับแต่งข้อความทั้งหมดยกเว้นแบบฟอร์ม
- แบบฟอร์ม: ปรับแต่งรูปแบบตัวอักษรและสีของแบบฟอร์มของคุณ ใช้การตั้งค่า Rows Gap เพื่อเพิ่มระยะห่าง
- ตรวจสอบหน้าในมุมมองมือถือ: การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์มีความสำคัญมาก และคุณสามารถใช้มุมมองในตัวของ Elementor เพื่อดูว่าหน้าของคุณมีลักษณะอย่างไรบนหน้าจอขนาดต่างๆ
การแก้ไขหน้าชำระเงินเป็นเพียงรอยขีดข่วนบนพื้นผิว Elementor และ WooCommerce เป็นส่วนผสมที่มีประสิทธิภาพที่คุณสามารถใช้เพื่อทำให้ร้านค้าของคุณโดดเด่น
ดังนั้นเราจึงได้พูดคุยกันถึงความง่ายในการปรับแต่งหน้าเช็คเอาต์ทั้งหมดของคุณด้วย Elementor แต่ถ้าคุณไม่ต้องการใช้ปลั๊กอินเช่น Elementor และต้องการใช้ตัวแก้ไขในตัวล่ะ อ่านต่อเพื่อดูว่าคุณทำได้อย่างไร
วิธีปรับแต่งการออกแบบหน้าเช็คเอาต์ของคุณด้วยตัวแก้ไขในตัว
ในส่วนนี้ เราจะพูดถึงวิธีใช้ตัวแก้ไข Gutenberg เพื่อทำการเปลี่ยนแปลงในหน้าชำระเงินของ WooCommerce หากต้องการเปิดหน้าในตัวแก้ไข ให้วางเมาส์เหนือหน้าชำระเงิน แล้วคลิก แก้ไข
สิ่งนี้จะนำคุณไปสู่ตัวแก้ไข Gutenberg Block ตัวแก้ไขบล็อกทำงานในบล็อกแนวนอนของเนื้อหาประเภทต่างๆ คุณสามารถเพิ่มข้อความ รูปภาพ หรือหัวเรื่องได้โดยการเพิ่มบล็อกจากไลบรารีทางด้านซ้าย แต่ละบล็อกสามารถปรับแต่งแยกกันได้ คุณจะเห็นบล็อกไลบรารีในแถบด้านข้าง โดยคลิก + ที่ด้านบนซ้าย คุณสามารถเปลี่ยนการตั้งค่าของแต่ละบล็อกได้โดยคลิกปุ่มเฟืองที่ด้านบนขวาของแท็บบล็อก
นอกจากนี้ คุณจะเห็นข้อความ รหัสย่อ ในหน้าจริง รหัสสั้นเป็นวิธีการของ WooCommerce ในการรวมช่องการชำระเงินเข้ากับหน้าของคุณ ดูเหมือนว่านี้:
woocommerce_checkout
อย่าลบรหัสย่อนี้ คุณสามารถเพิ่มรูปภาพหรือข้อความด้านล่างและเหนือรหัสย่อนี้ได้ ต่อไปในบทความนี้ เราจะพูดถึงการแก้ไขฟิลด์เหล่านั้น แต่สำหรับตอนนี้ เรามาพูดถึงวิธีการเปลี่ยนแปลงการออกแบบทั่วไปกันบ้าง นี่คือขั้นตอนในการทำเช่นนั้น:
เพิ่มข้อความ
- เพิ่มวิดเจ็ตย่อหน้า: คุณสามารถเพิ่มข้อความด้านล่างและด้านบนรหัสย่อของคุณ คุณจะเห็นข้อความว่า "พิมพ์/เลือกบล็อก" คุณสามารถลากและวางวิดเจ็ตย่อหน้าหรือเพียงแค่เริ่มพิมพ์ข้อความที่คุณต้องการ ดับเบิลคลิกเพื่อไปยังบล็อกอื่น
- ปรับแต่งข้อความ: คุณสามารถแก้ไขรูปแบบตัวอักษรและสีได้ในแท็บบล็อกทางด้านขวา เพียงแค่เลือกข้อความหรือบล็อก
หากต้องการเพิ่มส่วนหัว คุณสามารถเปลี่ยนเพิ่มวิดเจ็ตส่วนหัวและแก้ไขได้เช่นเดียวกัน มีหลายขนาดเช่น H1, H2 และอื่น ๆ ที่คุณสามารถเลือกได้เช่นกัน
เพิ่มรูปภาพ
- เพิ่มวิดเจ็ตรูปภาพ: คลิก + ที่ด้านบนซ้ายแล้วพิมพ์รูปภาพในแถบค้นหา เลือกประเภทของวิดเจ็ตรูปภาพที่คุณต้องการแล้วคลิก หรือลากและวางลงในคอลัมน์
- เลือกรูปภาพ: เลือกรูปภาพจากไลบรารีสื่อของคุณโดยคลิก ไลบรารีสื่อ หรือคลิก อัปโหลด เพื่อเลือกไฟล์จากคอมพิวเตอร์ในพื้นที่ของคุณ คุณสามารถเพิ่มคำบรรยายภาพได้หากต้องการ
เพิ่มปุ่ม
- เพิ่มวิดเจ็ตปุ่ม : คุณสามารถค้นหาได้ในแถบค้นหาในไลบรารีบล็อก
- ปุ่มปรับแต่ง: เปลี่ยนป้ายของปุ่ม การจัดตำแหน่ง และการพิมพ์ของป้ายในป๊อปอัปที่ปรากฏขึ้น คุณยังสามารถเปลี่ยนสี เส้นขอบ และขนาดในการตั้งค่าบล็อกได้อีกด้วย
- ไฮเปอร์ลิงก์ของปุ่ม: คลิกปุ่ม URL ในป๊อปอัปแล้ววาง URL ของหน้าที่คุณต้องการเชื่อมโยงปุ่มนั้นไป
สำรวจวิดเจ็ตอื่นๆ ในตัวแก้ไขบล็อกเพื่อช่วยคุณปรับแต่งทั้งหน้า เราขอแนะนำให้คุณดูตัวอย่างหน้าโดยคลิก แสดงตัวอย่าง ที่ด้านบนขวา เมื่อเสร็จแล้ว ให้คลิก อัปเดต

แม้ว่าเครื่องมือแก้ไข Gutenberg จะทำได้หลายอย่าง แต่คุณไม่สามารถเปลี่ยนแปลงบางอย่าง เช่น ฟิลด์ได้ ส่วนถัดไปจะกล่าวถึงวิธีการเปลี่ยนแปลงเหล่านั้น
วิธีปรับแต่งช่องหน้าชำระเงิน
การเปลี่ยนช่องหน้าชำระเงินอาจส่งผลกระทบมากกว่าที่คุณคิด มันกำหนดประสบการณ์สำหรับลูกค้าของคุณจริงๆ มีสองวิธีในการดำเนินการ: ด้วยปลั๊กอินตัวจัดการฟิลด์หรือด้วยตนเอง เราจะพูดถึงทั้งสองในส่วนนี้
การปรับแต่งช่องหน้าด้วยนามสกุล
เรากำลังใช้ปลั๊กอิน Checkout Field Manager สำหรับ WooCommerce สำหรับบทช่วยสอนนี้ คุณจะต้องซื้อส่วนขยาย เมื่อคุณทำเสร็จแล้ว ต่อไปนี้คือขั้นตอนในการเริ่มต้น
- ติดตั้งและเปิดใช้งานปลั๊กอิน: บนแผง wp-admin ของคุณ ให้วางเมาส์เหนือ Plugins ve toband คลิก Add New คลิก อัปโหลดปลั๊กอิน และ เลือกไฟล์ และธีม เลือกโฟลเดอร์ zip ที่คุณเพิ่งดาวน์โหลด คลิก ติดตั้ง ทันทีและ เปิดใช้งาน

- แก้ไขหรือเพิ่มฟิลด์ในการตั้งค่า WooCommerce: วางเมาส์เหนือ WooCommerce แล้วคลิก ชำระเงิน คลิก การเรียกเก็บเงิน การจัดส่ง และ เพิ่มเติม ที่ด้านบน และที่นี่คุณจัดการฟิลด์ทั้งหมดของคุณดังนี้:
- ปิดใช้งานฟิลด์: คุณสามารถปิดใช้งานฟิลด์ที่ไม่จำเป็น โดยการสลับคอลัมน์ ปิด การใช้งาน
- ทำให้บางฟิลด์เป็นภาคบังคับ: คุณสามารถสลับเป็น จำเป็น และทำให้บางฟิลด์เป็นภาคบังคับ
- แก้ไขรูปลักษณ์ของฟิลด์: คุณสามารถเปลี่ยนการจัดตำแหน่งของฟิลด์ให้เป็นชิดซ้าย จัดชิดขวา หรือกว้าง โดยเลือกจากเมนูดรอปดาวน์ในคอลัมน์ ตำแหน่ง
- แก้ไขเนื้อหาที่มีอยู่: คลิก แก้ไข ที่ส่วนท้ายของฟิลด์ที่เกี่ยวข้อง แล้วป๊อปอัปจะปรากฏขึ้น คุณสามารถเปลี่ยนชื่อ ประเภท ป้ายชื่อ คำอธิบาย ฯลฯ จากนั้นคลิก บันทึก
- เพิ่มฟิลด์ใหม่ : คลิก + เพิ่มฟิลด์ใหม่ ที่ด้านบนซ้าย คุณสามารถกรอกรายละเอียดตามที่คุณต้องการ คลิก บันทึก
- บันทึกการเปลี่ยนแปลง: เมื่อเสร็จแล้ว ให้คลิก บันทึก ที่มุมล่างซ้าย
ปรับแต่งช่องหน้าด้วยรหัส
หากคุณคุ้นเคยกับการเขียนโค้ด คุณสามารถเพิ่มโค้ดลงในไฟล์ function.php ของธีมของคุณได้ โดยทั่วไป เมื่อแก้ไขธีมโดยใช้โค้ด ให้สร้างธีมลูกก่อนแล้วแก้ไข การดำเนินการนี้จะคงการเปลี่ยนแปลงและการปรับแต่งของคุณไว้เมื่อธีมอัปเดต
สิ่งสำคัญที่ควรทราบคือ Checkout Field Manager ซึ่งเป็นส่วนขยายที่เรากล่าวถึงในส่วนก่อนหน้านี้ จะแทนที่การเปลี่ยนแปลงที่ทำกับไฟล์ functions.php จึงไม่สามารถใช้คู่ขนานกันได้
นอกจากนี้ สิ่งสำคัญคือต้องเข้าใจว่า WooCommerce โหลดฟิลด์เพจอย่างไรตั้งแต่แรก WooCommerce ใส่ฟิลด์ผ่านตัวกรอง ซึ่งช่วยให้คุณสามารถเพิ่มโค้ดที่กำหนดเองเพื่อทำการเปลี่ยนแปลงในฟิลด์ได้ ในกรณีของหน้าชำระเงินของ WooCommerce ตัวกรองนี้มีดังต่อไปนี้:
$this->checkout_fields = Apply_filters('woocommerce_checkout_fields', $this->checkout_fields);
ซึ่งหมายความว่าการเชื่อมต่อกับ woocommerce_checkout_fields สามารถแทนที่โค้ดที่มีอยู่ได้ Hooks เป็นส่วนสำคัญของโค้ดที่ปรับเปลี่ยนไฟล์หลักของ WordPress ไซต์ของคุณมีตะขอที่มาพร้อมกับ:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
นอกจากนี้ยังมีรายการ hooks มากมายที่ WooCommerce เสนอให้คุณเลือก คุณยังสามารถตรวจสอบรายการขอเกี่ยวนี้ใน Business Bloomer ที่ช่วยให้คุณเห็นภาพตะขอได้ ตอนนี้ เรามาพูดถึงวิธีการเปลี่ยนฟิลด์กัน
เปลี่ยนตัวยึดตำแหน่งในฟิลด์ order_comments
// ขอเข้า
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// ฟังก์ชั่นที่ติดหูของเรา – $fields ถูกส่งผ่านตัวกรอง
ฟังก์ชั่น custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'ตัวยึดตำแหน่งใหม่ของฉัน'
ส่งคืน $fields
}
เปลี่ยนป้ายกำกับของช่อง order_comments
// ขอเข้า
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// ฟังก์ชั่นติดงอมแงม – ฟิลด์ $ ถูกส่งผ่านตัวกรอง!
ฟังก์ชั่น custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'ตัวยึดตำแหน่งใหม่ของฉัน'
$fields['order']['order_comments']['label'] = 'ป้ายกำกับใหม่ของฉัน'
ส่งคืนฟิลด์ $;
}
ลบฟิลด์
// ขอเข้า
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// ฟังก์ชั่นติดงอมแงม – ฟิลด์ $ ถูกส่งผ่านตัวกรอง!
ฟังก์ชั่น custom_override_checkout_fields ($fields) {
unset($fields['order']['order_comments'])
ส่งคืนฟิลด์ $;
}
มีบทความของ WooCommerce เกี่ยวกับการใช้รหัสเพื่อช่วยคุณปรับแต่งช่องการชำระเงินของคุณ
ตอนนี้ เรามาพูดถึงวิธีเปลี่ยนเลย์เอาต์ของหน้า Checkout กัน
วิธีเปลี่ยนเลย์เอาต์หน้าชำระเงิน
คุณสามารถปรับแต่งเลย์เอาต์ของหน้า WooCommerce ของคุณโดยเพิ่ม action hooks ต่อไปนี้คือวิธีที่คุณสามารถเปลี่ยนได้:
การใช้ปลั๊กอินการจัดการข้อมูลโค้ด
เราจะเริ่มต้นด้วยวิธีที่ง่ายกว่านั้น ซึ่งก็คือการเพิ่มโดยใช้ปลั๊กอินการจัดการข้อมูลโค้ด
- ติดตั้งและเปิดใช้งานปลั๊กอินการจัดการข้อมูลโค้ด: เรากำลังใช้ข้อมูลโค้ด คุณสามารถค้นหาได้ในไดเรกทอรีปลั๊กอินของคุณ วางเมาส์เหนือ Plugins แล้วคลิก Add New จากนั้นค้นหา Code Snippets และคลิก ติดตั้ง และ เปิดใช้งาน

- คัดลอก hook: ไปที่ไลบรารี WooCommerce ของ hooks และคัดลอกโค้ดหรือสร้าง hook ที่กำหนดเองในโปรแกรมแก้ไขข้อความแล้วคัดลอก ตัวอย่างเช่น หากคุณต้องการเพิ่มส่วนข้อกำหนดในการให้บริการที่ด้านล่าง นี่คือสิ่งที่คุณจะต้องคัดลอก
- เพิ่มรหัส: วางเมาส์เหนือข้อมูลโค้ดทางด้านซ้ายแล้วคลิก เพิ่มใหม่ เพิ่มชื่อที่เป็นที่รู้จักสำหรับเบ็ด เลือกแท็บฟังก์ชัน วางรหัสที่ด้านล่าง ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือกเพื่อ เรียกใช้ Snippet Everywhere แล้วคลิก บันทึกการเปลี่ยนแปลงและเปิดใช้งาน คุณได้เพิ่มเบ็ดสำเร็จแล้ว
การเพิ่มรหัสด้วยตนเอง
หากคุณต้องการเพิ่มลงในไฟล์ function.php ของธีม ให้ทำตามขั้นตอนต่อไปนี้:
- เปิดตัวแก้ไขไฟล์ธีม: วางเมาส์เหนือลักษณะที่ปรากฏบนแถบด้านข้างแล้วคลิก ตัวแก้ไขไฟล์ธีม
- คัดลอกรหัสเบ็ด: คุณสามารถคัดลอกจากห้องสมุด WooCommerce หรือสร้างรหัสที่กำหนดเองในโปรแกรมแก้ไขข้อความแล้วคัดลอก เช่นเดียวกับที่เราใช้ในส่วนก่อนหน้านี้ หากคุณต้องการเพิ่มส่วนข้อกำหนดและเงื่อนไข นี่คือรหัสที่คุณต้องการคัดลอก มีมากกว่านั้นใน WooCommerce hooks librar
- แก้ไขไฟล์ functions.php: ทางด้านขวา ให้เลื่อนดูเมนูของไฟล์จนกว่าคุณจะพบ functions.php วางรหัสที่คุณคัดลอกแล้วคลิก อัปเดตไฟล์ ยินดีด้วย. คุณได้เพิ่มเบ็ดให้กับธีมของคุณแล้ว
ปลั๊กอินและส่วนขยายเพิ่มเติมสำหรับหน้าชำระเงินของคุณ
ต่อไปนี้คือส่วนขยายเพิ่มเติมบางส่วนที่เราแนะนำให้คุณติดตั้ง เนื่องจากจะช่วยให้คุณสร้างประสบการณ์การชำระเงินที่ยอดเยี่ยมได้อย่างแน่นอน:
- ส่วนเสริมของ WooCommerce Checkout: ส่วนขยายนี้อนุญาตให้ลูกค้ารวมส่วนเสริมในคำสั่งซื้อของตน เช่น การห่อของขวัญ เป็นต้น
- WooCommerce One Page Checkout: ช่วยให้คุณสามารถทำให้หน้าใด ๆ เป็นหน้าชำระเงินและทำให้กระบวนการซื้อของง่ายขึ้นเนื่องจากลูกค้าสามารถเลือกและซื้อสินค้าในหน้าเดียวกันได้
- WooCommerce Social Login: อนุญาตให้ลูกค้าเข้าสู่ระบบด้วยบัญชีโซเชียลมีเดียแทนอีเมลหรือหมายเลขโทรศัพท์
- การติดตามคำสั่งซื้อของ YITH WooCommerce: ช่วยจัดการข้อมูลการจัดส่งได้อย่างง่ายดาย ช่วยให้ลูกค้าของคุณสามารถติดตามการซื้อของพวกเขา
- YITH Advanced Refund System สำหรับ WooCommerce: ช่วยให้คุณตั้งค่าระบบการคืนเงินได้
ทำไมคุณควรปรับแต่งหน้าชำระเงิน WooCommerce ของคุณ?
เป้าหมายหลักของหน้าเช็คเอาต์คือการกระตุ้นให้ลูกค้าซื้อของจากไซต์ของคุณ และนี่คือสาเหตุที่หน้าชำระเงินที่กำหนดเองทำอย่างนั้น:
- เร็วขึ้นสำหรับลูกค้าของคุณ: หากคุณสามารถลบฟิลด์ที่ไม่จำเป็นและทำให้กระบวนการซื้อเร็วขึ้นสำหรับลูกค้าของคุณ พวกเขามีโอกาสน้อยที่จะละทิ้งรถเข็นของพวกเขา ยิ่งกระบวนการนานขึ้น ลูกค้าก็ยิ่งมีแรงจูงใจในการซื้อน้อยลงเท่านั้น
- เพิ่มยอดขายสินค้ามากขึ้น: คุณสามารถใช้หน้าชำระเงินเพื่อขายสินค้าอื่นๆ ที่พวกเขาอาจสนใจหรือผลิตภัณฑ์ที่เกี่ยวข้อง นี่เป็นโอกาสสำหรับคุณในการแสดงให้ลูกค้าเห็นว่าพวกเขารู้ว่าพวกเขาต้องการอะไรแต่ไม่รู้ว่าคุณขายได้
- ทำให้ขั้นตอนการชำระเงินรู้สึกปลอดภัย: คุณสามารถเพิ่มคำรับรองและสิ่งนี้จะช่วยให้ลูกค้ารู้สึกว่าพวกเขาสามารถไว้วางใจคุณได้ คุณยังสามารถแสดงความโปร่งใสว่าเหตุใดคุณจึงขอข้อมูลบางอย่าง
วิธีที่ดีที่สุดในการปรับแต่งหน้าชำระเงิน WooCommerce ของคุณ
- สร้างบัญชีได้อย่างง่ายดาย: ทำให้ขั้นตอนการสร้างบัญชีสำหรับลูกค้าของคุณไม่ยุ่งยาก หาเวลาระหว่างการเพิ่มสินค้าลงตะกร้าและชำระเงินค่าสินค้าให้เร็วที่สุด ลบช่องที่ไม่จำเป็นออก เช่น “บริษัท” ถ้าเป็นไปได้ให้เลือก
- เพิ่มปัจจัยด้านความไว้วางใจ: สิ่งนี้สร้างความไว้วางใจภายในลูกค้าว่าเงินของพวกเขาจะไปยังที่ที่ปลอดภัย
- เพิ่มองค์ประกอบการพิสูจน์ทางสังคม: สิ่งนี้สนับสนุนให้ลูกค้าแบ่งปันประสบการณ์กับร้านค้าของคุณบนไซต์โซเชียลมีเดีย
- การเรียกเก็บเงินที่ โปร่งใส: ไม่มีค่าใช้จ่ายเพิ่มเติมโดยไม่จำเป็น ตรวจสอบให้แน่ใจว่าคุณมีความชัดเจนว่าเงินของพวกเขาจะไปที่ใด ตัวอย่างเช่น เพิ่มเฉพาะค่าจัดส่งเพิ่มเติมจากต้นทุนของผลิตภัณฑ์
- เสนอตัวเลือกการชำระเงินที่เพียงพอ: สร้างสมดุลระหว่างการเพิ่มตัวเลือกการชำระเงินมากเกินไปและน้อยเกินไป ใช้เกตเวย์การชำระเงินที่ได้รับความนิยมในหมู่ผู้ชมเป้าหมายของคุณ เรามีบทความเกี่ยวกับการเพิ่ม Stripe หรือ PayPal ในหน้า WooCommerce ของคุณที่คุณสามารถตรวจสอบได้
ความคิดสุดท้าย
การชำระเงิน WooCommerce เริ่มต้นเป็นแบบพื้นฐาน แต่ปรับแต่งได้ ทุกด้านของหน้าชำระเงินสามารถแก้ไขได้เพื่อสร้างประสบการณ์การช็อปปิ้งที่ยอดเยี่ยมให้กับลูกค้าของคุณ แต่ก่อนที่คุณจะทำการเปลี่ยนแปลงใดๆ คุณจำเป็นต้องสำรองข้อมูลไซต์ของคุณโดยใช้ BlogVault สิ่งนี้ช่วยให้คุณประกันได้เมื่อมีบางอย่างผิดพลาดหรือหากคุณทำให้ประสบการณ์การช็อปปิ้งแย่ลงโดยไม่ได้ตั้งใจ BlogVault ไม่เพียงแต่ใช้การสำรองข้อมูลตามเวลาจริงเท่านั้น แต่กระบวนการกู้คืนยังเป็นส่วนสำคัญอีกด้วย
คำถามที่พบบ่อย
ตะขอแอคชั่นคืออะไร?
Action hooks ช่วยให้คุณเพิ่มข้อมูลโค้ดลงในไฟล์หลักที่ส่งผลต่อวิธีการทำงานของไซต์ของคุณ WordPress มีไลบรารี hooks ขนาดใหญ่ที่คุณสามารถใช้หรือคุณสามารถสร้างเองได้
คุณจะแก้ไขข้อความบน WooCommerce Checkout Pages ได้อย่างไร
คุณสามารถใช้ตัวแก้ไข WordPress ในตัวหรือปลั๊กอินตัวสร้างหน้าเพื่อแก้ไขและปรับแต่งแบบอักษรและข้อความทั่วทั้งไซต์ของคุณ เราแนะนำให้ใช้ตัวสร้างเพจ เช่น SeedProd ใช้งานง่ายและมีทั้งเวอร์ชันฟรีและจ่ายเงิน
คุณเพิ่มตะขอและตัวกรองที่ไหน
คุณควรเพิ่ม hooks และตัวกรองลงในไฟล์ function.php ของธีมลูกของคุณ ธีมลูกมีรูปลักษณ์และความรู้สึกเหมือนกันกับธีมหลักของคุณ แต่ให้คุณปรับแต่งและเพิ่มโค้ดได้ คุณสามารถระบุธีมลูกของคุณได้โดยไปที่ ลักษณะที่ปรากฏ > ธีม และค้นหาธีมที่ไม่มีรูปภาพเด่น = หากคุณไม่มีธีมย่อย ให้ตรวจสอบบทความนี้เกี่ยวกับการสร้าง
