วิธีสร้างและปรับแต่งเทมเพลตหน้าชำระเงิน WooCommerce ด้วย ProductX
เผยแพร่แล้ว: 2022-12-21หน้าชำระเงินสามารถปรับแต่งได้อย่างมาก ซึ่งจะเป็นประโยชน์ในบริบทต่างๆ ตัวอย่างเช่น การเพิ่มอัตรา Conversion ของร้านค้า WooCommerce ทำได้ง่ายเพียงแค่ปรับแต่งประสบการณ์การชำระเงินให้เหมาะกับความต้องการของคุณมากขึ้น เป็นข่าวดีสำหรับทุกคนเมื่อมี Conversion มากขึ้น เนื่องจากหมายถึงเงินที่มากขึ้นสำหรับทุกคน
บทช่วยสอนนี้จะอธิบายว่าทำไมการปรับเปลี่ยนรูปลักษณ์ของรถเข็นช็อปปิ้งจึงมีความสำคัญ เราจะอธิบายเคล็ดลับในการปรับปรุงกระบวนการชำระเงินของ WooCommerce โดยรวม
ทำให้ผู้คนซื้อสินค้าจากร้านค้าของคุณมากขึ้นและลดการละทิ้งรถเข็น
วันนี้เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างและปรับแต่งหน้าชำระเงินของ WooCommerce ด้วยวิธีง่ายๆ ได้อย่างไร
หน้าชำระเงินใน WooCommerce คืออะไร?
เมื่อใช้ WooCommerce ข้อมูลการชำระเงินและการจัดส่งจะถูกป้อนในหน้าชำระเงิน ผู้ใช้สามารถป้อนข้อมูลการชำระเงินและทำการซื้อให้เสร็จสิ้น
กระบวนการจัดซื้อจะสิ้นสุดไม่ได้จนกว่าขั้นตอนสุดท้ายจะเสร็จสมบูรณ์ ดังนั้นคุณต้องทำให้มันง่ายที่สุดเท่าที่จะเป็นไปได้สำหรับพวกเขาที่จะทำเช่นนั้น
ถ้ากระบวนการซื้อง่าย คนจะซื้อมากขึ้น มันง่ายมาก
ทำไมคุณควรปรับแต่งหน้าชำระเงินของ WooCommerce
จุดสุดท้ายของลูกค้าก่อนทำธุรกรรมคือหน้าชำระเงิน อาจเป็นปัจจัยในการตัดสินใจว่าพวกเขาจะซื้อจากไซต์ของคุณหรือไม่
ดังนั้นหน้าชำระเงิน WooCommerce ของคุณต้องมีความสวยงามและใช้งานได้จริงเพื่อเพิ่มยอดขาย คุณสามารถปรับปรุงประสบการณ์ได้หลายวิธี รวมถึง:
- การปรับแต่งเทมเพลตหน้าชำระเงิน
- รวบรวมการชำระเงินในหน้าเดียว
- การเพิ่ม ลบ หรือย้ายเขตข้อมูล
- เริ่มต้นการจัดส่งฟรีโดยอัตโนมัติ
- เชื่อมโยงสินค้าตรงไปยังหน้าชำระเงิน
สิ่งสำคัญคือคุณสามารถเปลี่ยนแปลงอะไรก็ได้ที่คุณต้องการในหน้าเริ่มต้น ProductX ให้ทางเลือกที่เป็นไปได้มากมายแก่คุณ
วิธีสร้างและปรับแต่งเทมเพลตหน้าชำระเงิน WooCommerce ด้วย ProductX
การเพิ่มใหม่ล่าสุดของ ProductX คือ "Dynamic site Builder" สามารถช่วยคุณสร้างและปรับแต่งเทมเพลตต่างๆ เช่น หน้าชำระเงิน คู่มือนี้จะแสดงวิธีปรับแต่งรูปลักษณ์ของหน้าชำระเงิน WooCommerce โดยไม่ต้องใช้โค้ดใดๆ
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน ProductX
ก่อนอื่น ติดตั้งและเปิดใช้งาน ProductX นี่คือคำแนะนำทีละขั้นตอนในการทำเช่นนั้น:

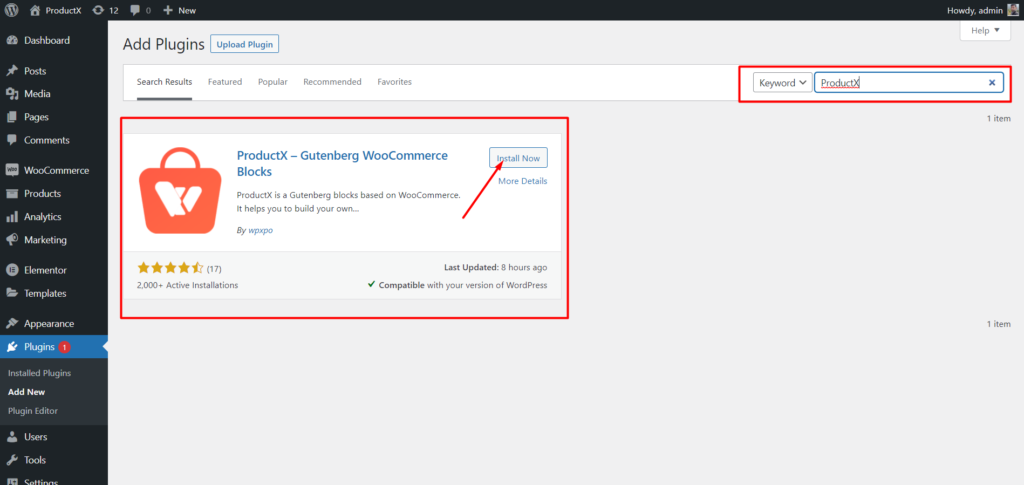
- เปิดเมนูปลั๊กอินใน WordPress Dashboard
- ตอนนี้ติดตั้งปลั๊กอินโดยคลิกตัวเลือก "เพิ่มใหม่"
- พิมพ์ “ProductX” ลงในแถบค้นหา จากนั้นกดปุ่ม “ติดตั้ง”
- คลิกปุ่ม “เปิดใช้งาน” หลังจากที่คุณติดตั้งปลั๊กอิน ProductX แล้ว
ขั้นตอนที่ 2: เปิดใช้ตัวสร้าง
หลังจากติดตั้ง ProductX คุณต้องเปิดใช้งาน Builder ในการเปิดใช้งาน คุณต้อง:

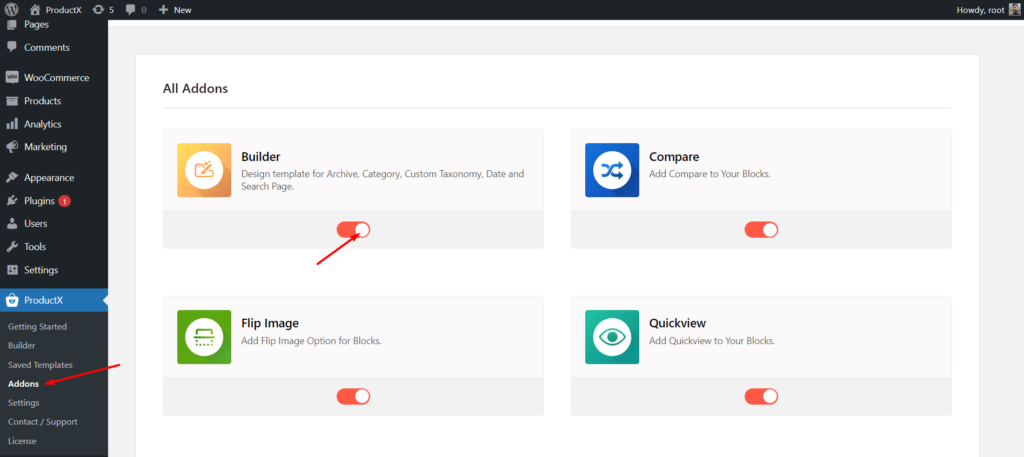
- ไปที่ ProductX จากแผงควบคุม WordPress
- เลือกแท็บ Addons
- เปิดใช้งาน Builder ผ่านตัวเลือกสลับ
ขั้นตอนที่ 3: สร้างเทมเพลตหน้าชำระเงิน
หลังจากเปิดใช้งาน Builder คุณต้องสร้างหน้าชำระเงิน ในการทำเช่นนั้น:

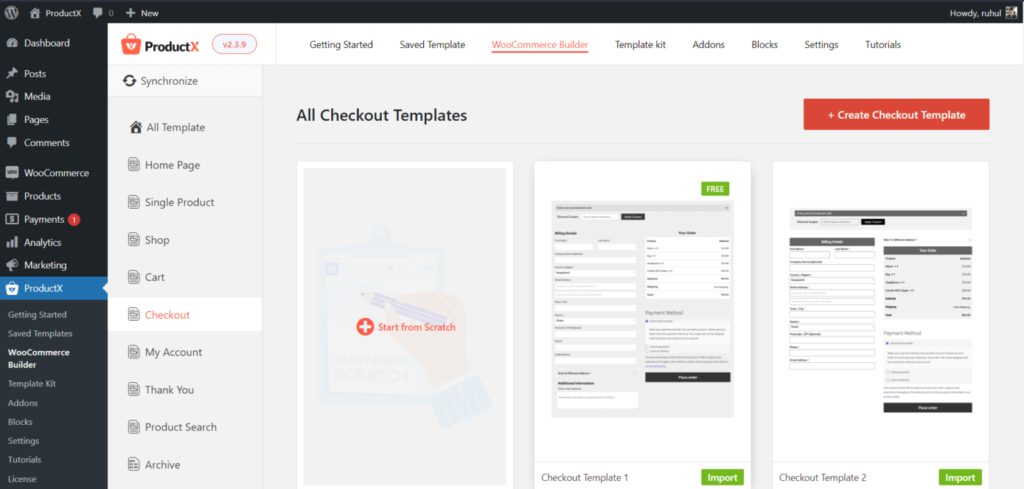
- ไปที่ ProductX จากแผงควบคุม WordPress
- เลือกแท็บตัวสร้าง
- เลือกเพิ่มการชำระเงิน
- เลือก เริ่มจากศูนย์ (ถ้าคุณต้องการสร้างตั้งแต่ต้น) หรือ นำเข้าเทมเพลต (ถ้าคุณต้องการเทมเพลตที่สร้างไว้ล่วงหน้า)
และคุณสร้างเทมเพลตหน้าชำระเงิน WooCommerce เสร็จแล้ว
ขั้นตอนที่ 4: จัดเรียงหน้าชำระเงิน WooCommerce
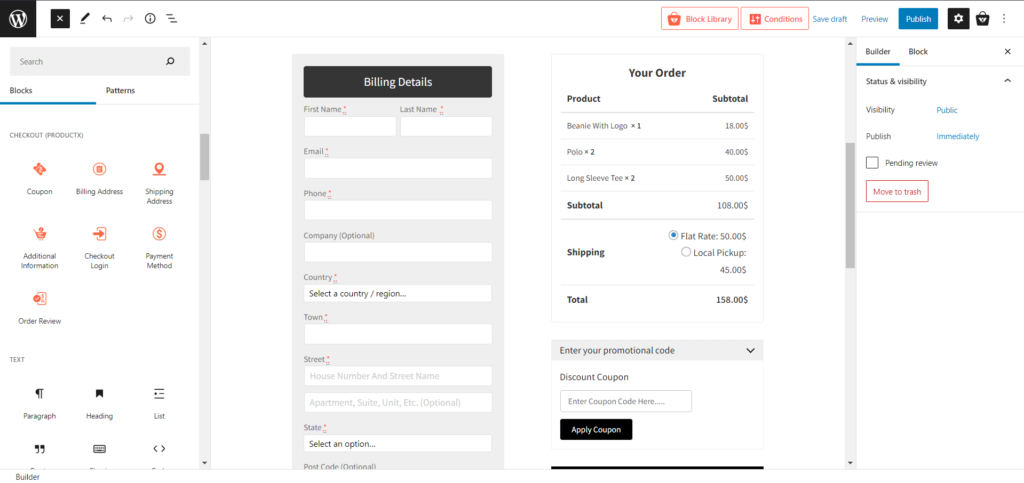
คุณได้สร้างเทมเพลตสำหรับหน้าชำระเงินแล้ว ตอนนี้คุณต้องตั้งค่า ขั้นแรก วางแผนหน้าชำระเงิน WooCommerce ของคุณโดยเพิ่มบล็อกสองสามบล็อกด้วยความช่วยเหลือจากคู่มือนี้

เพื่อให้กระบวนการนี้ง่ายสำหรับทุกคน เราได้กำหนดส่วนเฉพาะสำหรับบล็อกที่จำเป็นโดยเฉพาะ ซึ่งได้แก่:
- คูปอง
- ที่อยู่เรียกเก็บเงิน
- ที่อยู่จัดส่ง
- ข้อมูลเพิ่มเติม
- ชำระเงินเข้าสู่ระบบ
- วิธีการชำระเงิน
- รีวิวการสั่งซื้อ
คุณสามารถออกแบบหน้าชำระเงินของคุณได้ตามต้องการด้วยบล็อกเหล่านี้
ขั้นตอนที่ 5: ปรับแต่งเทมเพลตหน้าชำระเงิน WooCommerce
คุณได้สร้างและออกแบบหน้าหมวดหมู่แล้ว ดังนั้นเราจะดำเนินการแก้ไขทันที ดังนั้นอย่าเสียเวลาและไปที่ตัวเลือกการปรับแต่ง
ตามค่าเริ่มต้น เมื่อคุณสร้างหน้าชำระเงินด้วย ProductX บล็อกจะให้ตัวเลือกการปรับแต่งที่หลากหลายแก่คุณ ดังนั้น มาดูกันว่าการปรับแต่ง ProductX มีอะไรบ้างสำหรับบล็อกของมัน
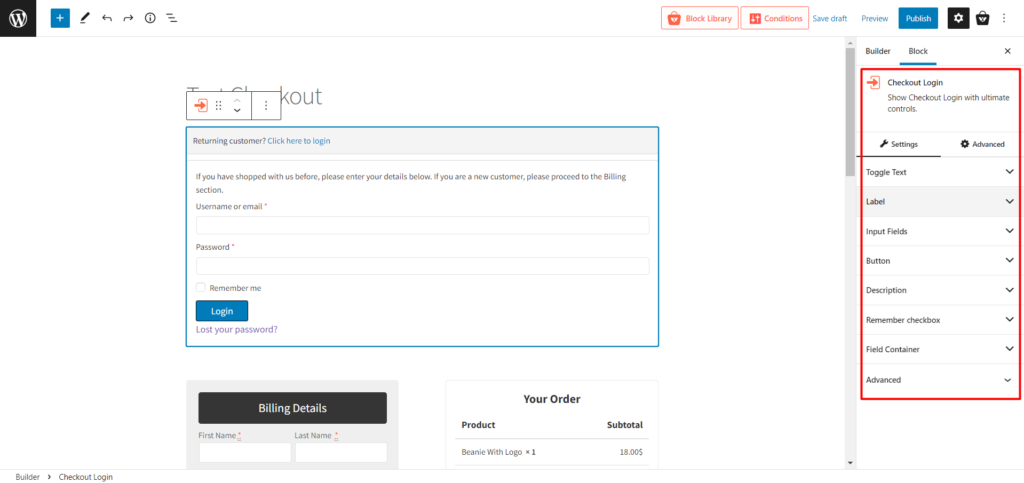
ชำระเงินเข้าสู่ระบบ
นี่คือช่องเข้าสู่ระบบสำหรับลูกค้าที่กลับมาพร้อมช่องทำเครื่องหมายจดจำฉัน

คุณจะพบการตั้งค่าการปรับแต่งต่อไปนี้:
- สลับข้อความ (การตั้งค่าเพื่อปรับแต่งการพิมพ์ทุกประเภท)
- ฉลาก (เปลี่ยนสีและขนาดของฉลาก)
- ช่องป้อนข้อมูล (เปลี่ยนสี พื้นหลัง และรูปแบบตัวอักษรสำหรับทั้งมุมมองปกติและโฟกัส)
- ปุ่ม (เปลี่ยนสีและขนาดของปุ่ม)
- คำอธิบาย (เปลี่ยนประเภทของคำอธิบาย)
- จำช่องทำเครื่องหมาย (กำหนดสีและรูปแบบตัวอักษรเอง)
- Field Container (เปลี่ยนพื้นหลังและเส้นขอบ)
- ขั้นสูง (ป้อนคลาส CSS เพิ่มเติม)
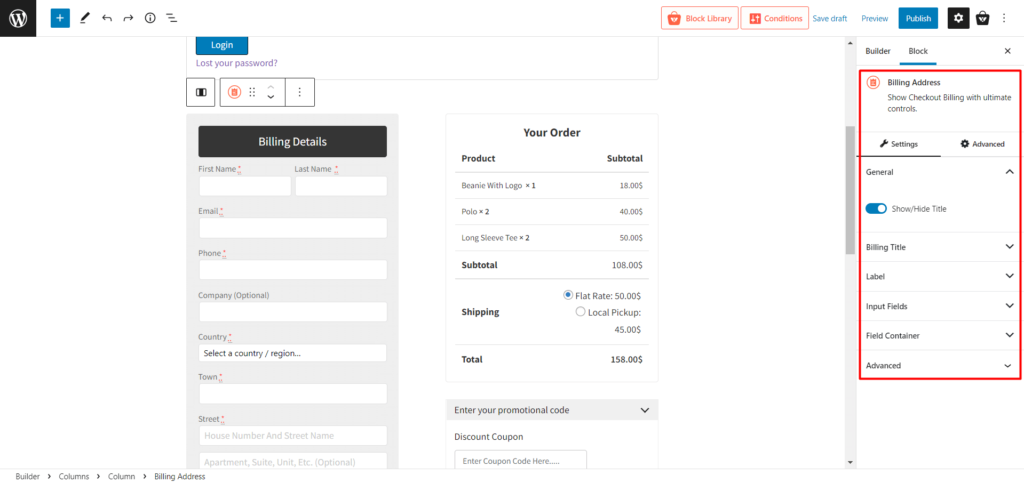
ที่อยู่เรียกเก็บเงิน
นี่คือฟิลด์ที่อยู่สำหรับการเรียกเก็บเงินตามปกติซึ่งมีการปรับแต่งมากมาย

คุณจะพบการตั้งค่าการปรับแต่งต่อไปนี้:
- ทั่วไป (แสดง/ซ่อนชื่อเรื่อง)
- Billing Title (เปลี่ยนข้อความ สี และรูปแบบอื่นๆ)
- ฉลาก (เปลี่ยนสีและขนาดของฉลาก)
- ช่องป้อนข้อมูล (เปลี่ยนสี พื้นหลัง และรูปแบบตัวอักษรสำหรับทั้งมุมมองปกติและโฟกัส)
- Field Container (เปลี่ยนพื้นหลังและเส้นขอบ)
- ขั้นสูง (ป้อนคลาส CSS เพิ่มเติม)
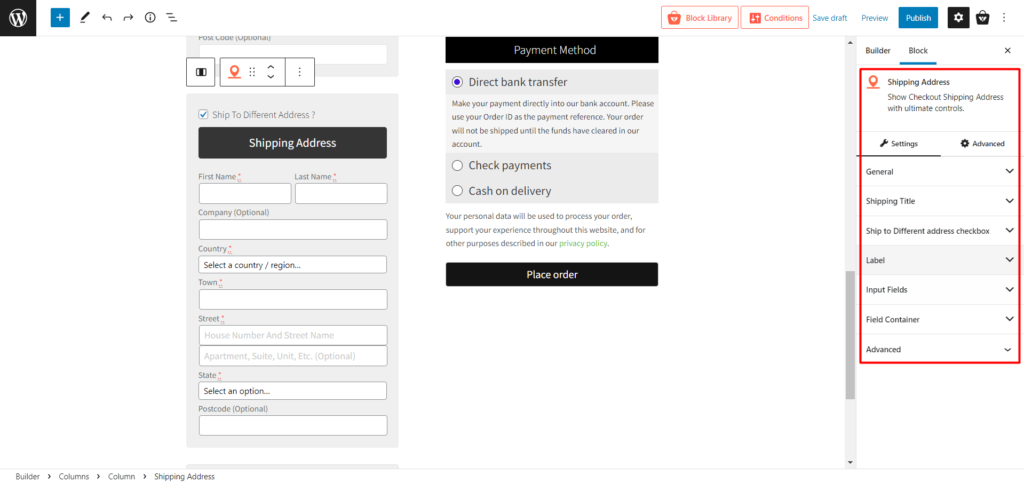
ที่อยู่จัดส่ง
หากคุณมีที่อยู่สำหรับจัดส่งนอกเหนือจากการเรียกเก็บเงิน จะมีช่องทำเครื่องหมายที่คลิกได้เพื่อแสดงช่องป้อนข้อมูลสำหรับบล็อกนี้

คุณจะพบการตั้งค่าการปรับแต่งต่อไปนี้:
- ทั่วไป (แสดง/ซ่อนชื่อเรื่อง)
- ชื่อเรื่องการจัดส่ง (เปลี่ยนข้อความ สี และรูปแบบอื่นๆ)
- กล่องกา เครื่องหมายจัดส่งไปยังที่อยู่ อื่น (เปลี่ยนข้อความ สี และรูปแบบอื่นๆ ของกล่องกาเครื่องหมาย)
- ฉลาก (เปลี่ยนสีและขนาดของฉลาก)
- ช่องป้อนข้อมูล (เปลี่ยนสี พื้นหลัง และรูปแบบตัวอักษรสำหรับทั้งมุมมองปกติและโฟกัส)
- Field Container (เปลี่ยนพื้นหลังและเส้นขอบ)
- ขั้นสูง (ป้อนคลาส CSS เพิ่มเติม)
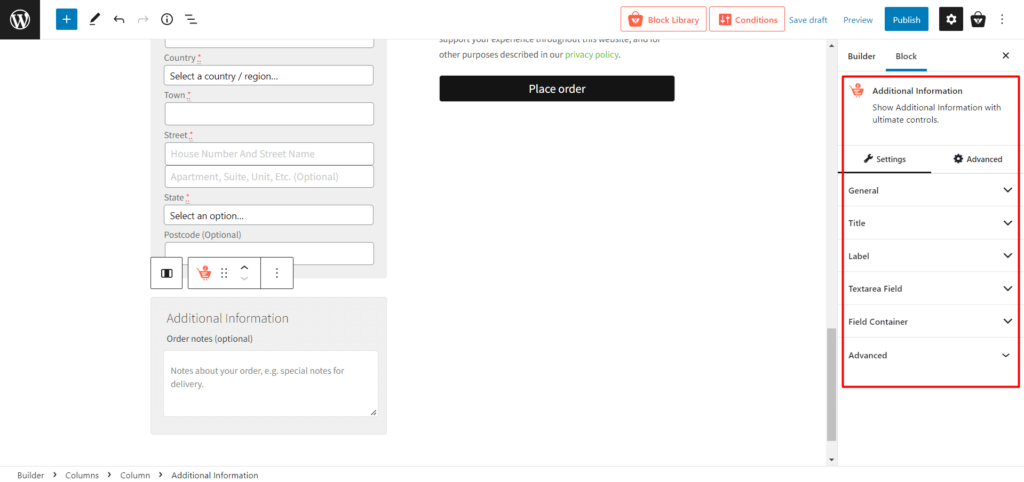
ข้อมูลเพิ่มเติม
เป็นฟิลด์ Textarea สำหรับลูกค้าเพื่อเพิ่มบันทึกเพิ่มเติมสำหรับการซื้อหรือการส่งมอบ

คุณจะพบการตั้งค่าการปรับแต่งต่อไปนี้:
- ทั่วไป (เปิด/ปิดชื่อเรื่อง)
- ชื่อเรื่อง (เปลี่ยนข้อความ สี พื้นหลัง และรูปแบบอื่นๆ)
- ฉลาก (เปลี่ยนสีและขนาดของฉลาก)
- ฟิลด์พื้นที่ข้อความ (เปลี่ยนสี พื้นหลัง และรูปแบบตัวอักษรสำหรับทั้งมุมมองปกติและมุมมองที่โฟกัส)
- Field Container (เปลี่ยนพื้นหลังและเส้นขอบ)
- ขั้นสูง (ป้อนคลาส CSS เพิ่มเติม)
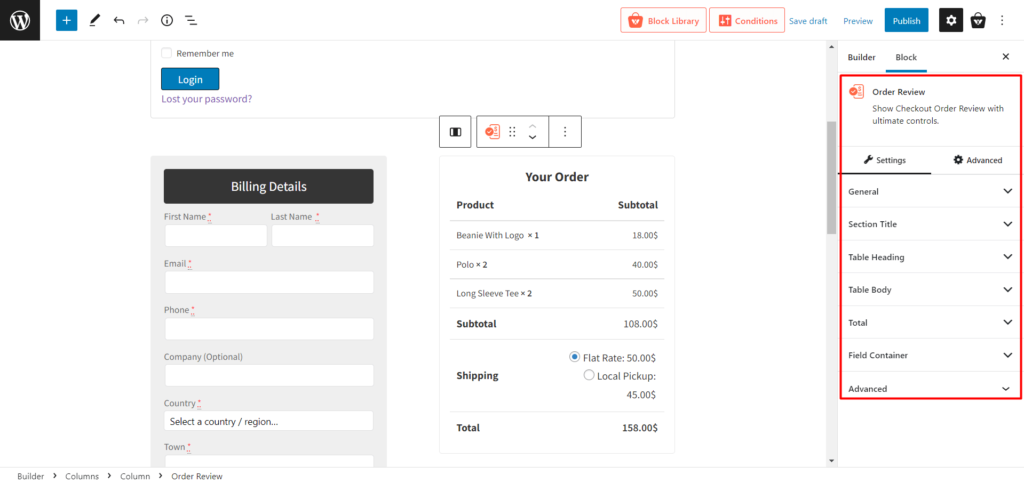
รีวิวการสั่งซื้อ
เป็นบล็อกทั่วไปในการแสดงรีวิวตัวเลือกรถเข็นของคุณแก่ลูกค้า


คุณจะพบการตั้งค่าการปรับแต่งต่อไปนี้:
- ทั่วไป (เปิด/ปิดตัวเลือกชื่อหัวข้อ)
- ชื่อส่วน (เปลี่ยนข้อความ สี การจัดตำแหน่ง และรูปแบบอื่นๆ)
- ส่วนหัวของ ตาราง (เปลี่ยนข้อความและรูปแบบอื่นๆ ของส่วนหัวของบล็อกนี้)
- ตัวตาราง (เปลี่ยนรูปแบบตัวพิมพ์ของเนื้อความของบล็อคนี้)
- รวม (เปลี่ยนรูปแบบตัวอักษรของส่วนรวมของบล็อกนี้)
- Field Container (เปลี่ยนพื้นหลังและเส้นขอบ)
- ขั้นสูง (ป้อนคลาส CSS เพิ่มเติม)
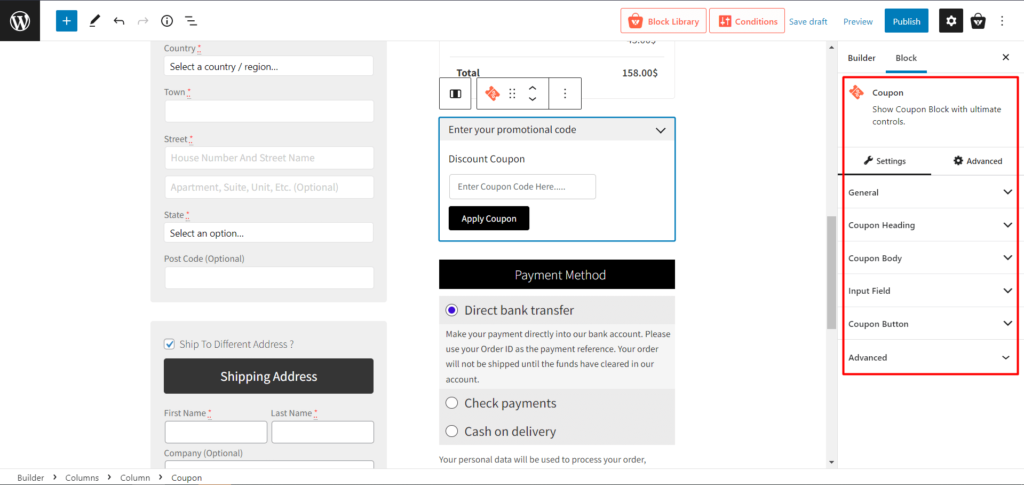
คูปอง
เป็นช่องใส่รหัสส่วนลด/คูปอง

คุณจะพบการตั้งค่าการปรับแต่งต่อไปนี้:
- หัวข้อคูปอง (เปลี่ยนข้อความและรูปแบบอื่นๆ ของหัวข้อบล็อกนี้)
- Coupon Body (เปลี่ยนรูปแบบตัวอักษรของบล็อกนี้)
- ช่องป้อนข้อมูล (เปลี่ยนสี พื้นหลัง และรูปแบบตัวอักษรสำหรับทั้งมุมมองปกติและโฟกัส)
- ปุ่มคูปอง (เปลี่ยนตำแหน่ง ข้อความ และการพิมพ์อื่นๆ)
- ขั้นสูง (ป้อนคลาส CSS เพิ่มเติม)
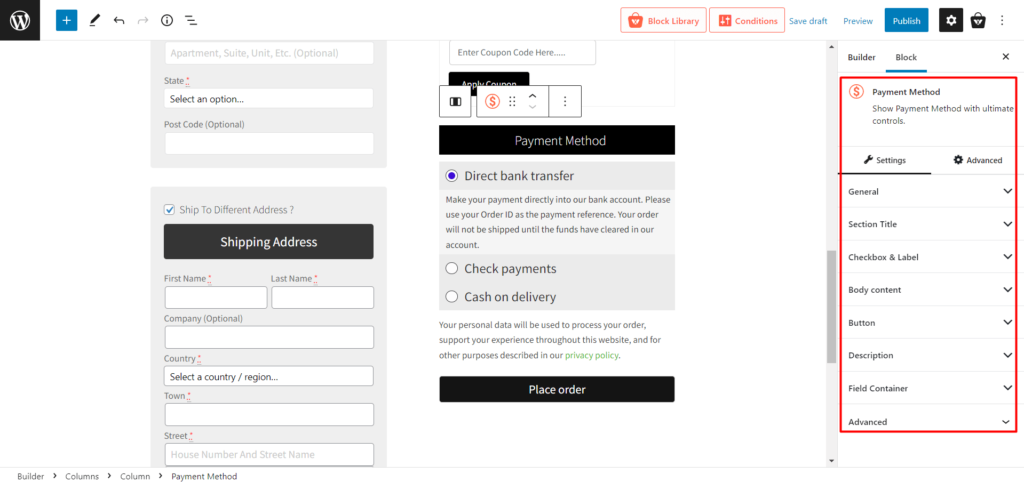
วิธีการชำระเงิน
เป็นบล็อกปกติที่จะแสดงระบบการชำระเงิน แต่มีการปรับแต่งเล็กน้อย

คุณจะพบการตั้งค่าการปรับแต่งต่อไปนี้:
- ทั่วไป (เปิด/ปิดตัวเลือกชื่อหัวข้อ)
- ชื่อส่วน (เปลี่ยนข้อความ สี การจัดตำแหน่ง และรูปแบบอื่นๆ)
- ช่องทำ เครื่องหมายและป้ายกำกับ (เปลี่ยนสี พื้นหลัง และตัวพิมพ์)
- เนื้อหาเนื้อหา (เปลี่ยนรูปแบบการพิมพ์ของเนื้อหาเนื้อหาของบล็อกนี้)
- ปุ่ม (เปลี่ยนสีและขนาดของปุ่ม)
- คำอธิบาย (เปลี่ยนประเภทของคำอธิบาย)
- Field Container (เปลี่ยนพื้นหลังและเส้นขอบ)
- ขั้นสูง (ป้อนคลาส CSS เพิ่มเติม)
อย่างที่คุณเห็น ProductX Dynamic Site Builder ใหม่ทำให้เจ้าของไซต์สามารถปรับแต่งได้ง่ายขึ้นและสร้างหน้าชำระเงินที่ใช้งานง่ายสำหรับผู้ใช้
บทสรุป
แม้ว่า WooCommerce จะดีสำหรับร้านค้าออนไลน์ แต่การปรับแต่งเริ่มต้นนั้นไม่ได้ดีที่สุดสำหรับลูกค้า
การเพิ่มประสิทธิภาพหน้าชำระเงินด้วย ProductX นั้นเป็นไปได้ ไม่ว่าคุณจะมีความเชี่ยวชาญหรือจำนวนสินค้าที่คุณเสนอขาย
เนื่องจากความสำคัญเป็นขั้นตอนการซื้อครั้งสุดท้าย การดำเนินการนี้จึงต้องได้รับการเอาใจใส่อย่างรอบคอบ อย่างไรก็ตาม มันคุ้มค่าที่จะลดจำนวนรถเข็นที่ถูกละทิ้งและเพิ่มจำนวนการทำธุรกรรมที่สำเร็จ
อย่างไรก็ตาม ไม่เพียงแค่ปรับแต่งหน้าชำระเงิน WooCommerce ของคุณ แต่ยังต้องทำให้หน้าผลิตภัณฑ์ของคุณโดดเด่นอีกด้วย
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!

สร้างร้านค้าออนไลน์ของคุณโดยใช้ Gutenberg Product Blocks สำหรับ WooCommerce

เพิ่มการเข้าชมแบบออร์แกนิก: จัดอันดับหน้าหมวดหมู่โดยใช้ PostX

WooCommerce จัดส่งฟรี: กระตุ้นให้ผู้ซื้อซื้อสินค้ามากขึ้น!

การเปรียบเทียบปลั๊กอินกริดผลิตภัณฑ์ WooCommerce ที่ดีที่สุด
