วิธีเพิ่ม WooCommerce Currency Switcher ไปยังร้านค้าออนไลน์ด้วย 4 ขั้นตอนง่ายๆ
เผยแพร่แล้ว: 2022-11-30WooCommerce ให้ความยืดหยุ่นแก่เจ้าของร้านค้าในการเปลี่ยนสกุลเงินเริ่มต้นเป็นสกุลเงินที่ต้องการ หากคุณใช้งานร้านค้า WooCommerce อยู่แล้ว คุณจะรู้ว่ามีตัวเลือกในการเปลี่ยนสกุลเงินเริ่มต้นอยู่แล้ว ซึ่งคุณได้เลือกไว้ขณะตั้งค่าปลั๊กอิน WooCoommerce แต่ถ้าคุณต้องการช่วยเหลือผู้ซื้อโดยให้พวกเขามีตัวเลือกในการเปลี่ยนสกุลเงินเริ่มต้นเป็นสกุลเงินท้องถิ่น
คุณสามารถเพิ่มคุณสมบัติตัวสลับสกุลเงินไปยังร้านค้า WooCommerce ของคุณโดยทำตามขั้นตอนง่ายๆ 4 ขั้นตอน
- ขั้นตอน – 1. เปิด Addon ตัวสลับสกุลเงิน
- ขั้นตอน – 2. กำหนดค่าสกุลเงินและอัตราแลกเปลี่ยน
- ขั้นตอน – 3. เพิ่มตัวสลับสกุลเงินในหน้าร้านค้า
- ขั้นตอน – 4. เพิ่มตัวสลับสกุลเงินไปยังหน้าผลิตภัณฑ์
WooCommerce Currency Switcher คืออะไร?
ตัวสลับสกุลเงินของ woocommerce เป็นคุณสมบัติที่ช่วยให้นักช้อปเปลี่ยนระหว่างหลายสกุลเงินได้ เพื่อให้พวกเขาสามารถตรวจสอบราคาสินค้าของร้านค้า WooCommerce ของคุณในสกุลเงินท้องถิ่นของตนได้ โดยค่าเริ่มต้น WooCommerce ให้คุณเปลี่ยนสกุลเงินเริ่มต้นได้ แต่ถ้าคุณต้องการให้แน่ใจว่าสิ่งอำนวยความสะดวกนี้สำหรับผู้ซื้อที่มีศักยภาพของคุณ คุณต้องใช้ปลั๊กอิน/ส่วนขยายของบุคคลที่สาม
ประโยชน์ของ WooCommerce Currency Switcher
ก่อนที่จะอธิบายเชิงลึกเกี่ยวกับปลั๊กอินใดและวิธีเพิ่มคุณสมบัติการสลับสกุลเงิน เรามาพูดถึงข้อดีกันก่อน
คุณสมบัตินี้ช่วยให้คุณเข้าถึงผู้ชมทั่วโลก ผู้ชมทั่วโลกสามารถเปลี่ยนราคาสินค้าและซื้อผลิตภัณฑ์ที่ต้องการในสกุลเงินท้องถิ่นของตนได้ คุณจึงไม่ต้องกังวลเกี่ยวกับสกุลเงินในขณะที่โปรโมตร้านค้าของคุณไปยังหลายประเทศ
แนะนำ Addon ตัวสลับสกุลเงินของ ProductX
เราได้อธิบายเกี่ยวกับเครื่องมือสลับสกุลเงินแล้ว และคุณอาจรอไม่ไหวที่จะเพิ่มฟีเจอร์ที่น่าทึ่งเหล่านี้และขยายธุรกิจอีคอมเมิร์ซของคุณไปทั่วโลก อันดับแรก คำถามคือคุณควรใช้ปลั๊กอินตัวใด
ไม่ต้องกังวล เรามีทางออกที่สมบูรณ์แบบสำหรับคุณ ProductX ไม่เพียงแต่มีคุณสมบัติตัวสลับสกุลเงินเท่านั้น แต่ยังมีคุณสมบัติการนำเข้าทั้งหมดเพื่อสร้างร้านค้าอีคอมเมิร์ซที่เน้นการแปลงโดยการขยายฟังก์ชันที่มีอยู่ของ WooCommerce อ่านบล็อกต่อไปเพื่อเรียนรู้วิธีเพิ่มฟีเจอร์การสลับสกุลเงินสำหรับผู้มีโอกาสเป็นลูกค้าของร้านค้า WooCommerce ของคุณ
วิธีเพิ่มตัวสลับสกุลเงิน WooCommerce ด้วย 3 ขั้นตอนง่ายๆ
ตอนนี้คุณได้รับการแนะนำให้รู้จักคุณลักษณะตัวสลับสกุลเงินของ ProductX แล้ว ก็ถึงเวลาแนะนำขั้นตอนการใช้งาน แต่ก่อนอื่น คุณต้องติดตั้งปลั๊กอิน ProductX บนเว็บไซต์ WooCommerce ของคุณก่อน จากนั้นเริ่มทำตามขั้นตอนด้านล่าง
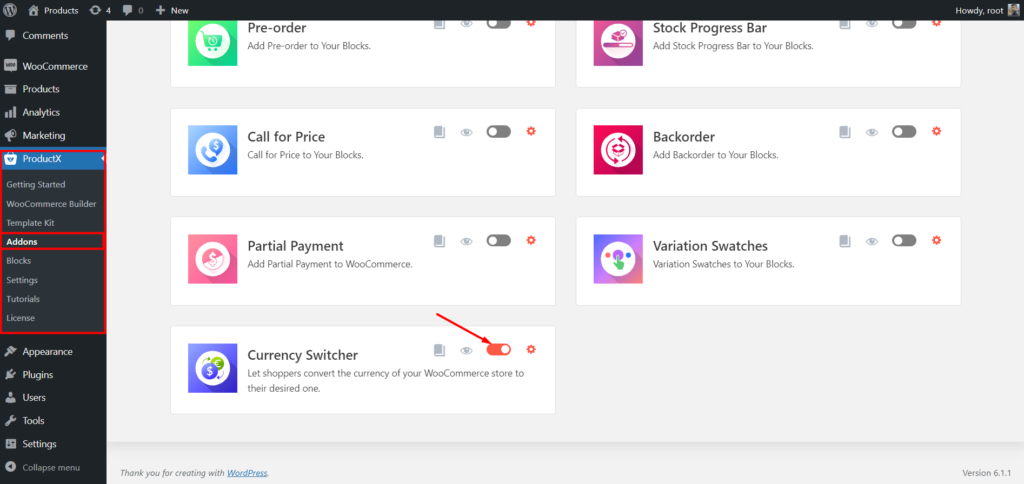
ขั้นตอน – 1. เปิด Addon ตัวสลับสกุลเงิน
อย่างที่ฉันได้กล่าวไปแล้ว ProductX เป็นโซลูชันแบบครบวงจรที่นำเสนอคุณสมบัติการนำเข้าทั้งหมดเพื่อขยายฟังก์ชันการทำงานที่มีอยู่ของ WooCoomerce และตัวสลับสกุลเงินทำงานเป็นส่วนเสริมของ ProductX ดังนั้นคุณต้องเปิดใช้งานส่วนเสริม สำหรับการที่:

- ไปที่ส่วนปลั๊กอิน ProductX
- คลิกที่ส่วนเสริม
- เปิด Addon ตัวสลับสกุลเงิน
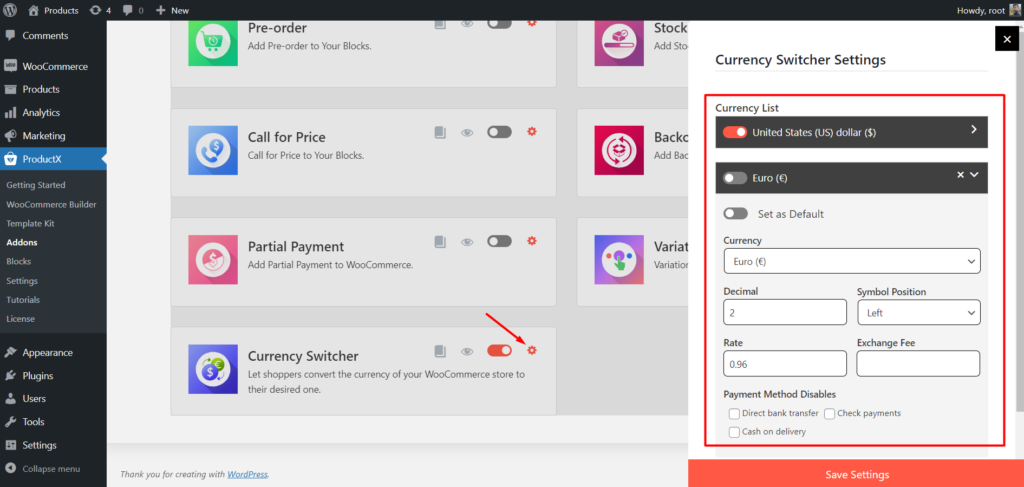
ขั้นตอน – 2. กำหนดค่าสกุลเงินและอัตราแลกเปลี่ยน
เมื่อคุณเปิดใช้งานส่วนเสริมแล้วให้คลิกที่ส่วนการตั้งค่า ตอนนี้คุณจะเห็นตัวเลือกเพื่อเพิ่มสกุลเงินและอัตราแลกเปลี่ยน
ก่อนอื่น สกุลเงินเริ่มต้นของร้านค้า WooCommerce ของคุณจะถูกเพิ่มในรายการสกุลเงิน และคุณจะสามารถเพิ่มสกุลเงินได้มากเท่าที่คุณต้องการ

หากต้องการเพิ่มสกุลเงินใหม่ให้คลิกที่ปุ่มเพิ่มใหม่และเลือกสกุลเงินที่ต้องการโดยคลิกที่เมนูแบบเลื่อนลง
หลังจากเพิ่มสกุลเงินแล้ว คุณต้องกำหนดค่าด้วยการกรอกข้อมูลในฟิลด์ต่อไปนี้
ทศนิยม: จำนวนตำแหน่งทศนิยม
ตำแหน่งสัญลักษณ์: เลือกตำแหน่งของสัญลักษณ์สกุลเงิน
อัตรา: เพิ่มอัตราการสนทนาระหว่างสกุลเงินเริ่มต้นและสกุลเงินที่เพิ่มใหม่
ค่าธรรมเนียมการแลกเปลี่ยน: เพิ่มการสนทนาสกุลเงินของคุณฟรีหากคุณมี
หลังจากกรอกข้อกำหนดแล้ว คุณสามารถซ่อนวิธีการชำระเงินที่คุณต้องการได้ เพียงเท่านี้ก็สามารถบันทึกการตั้งค่าได้แล้ว
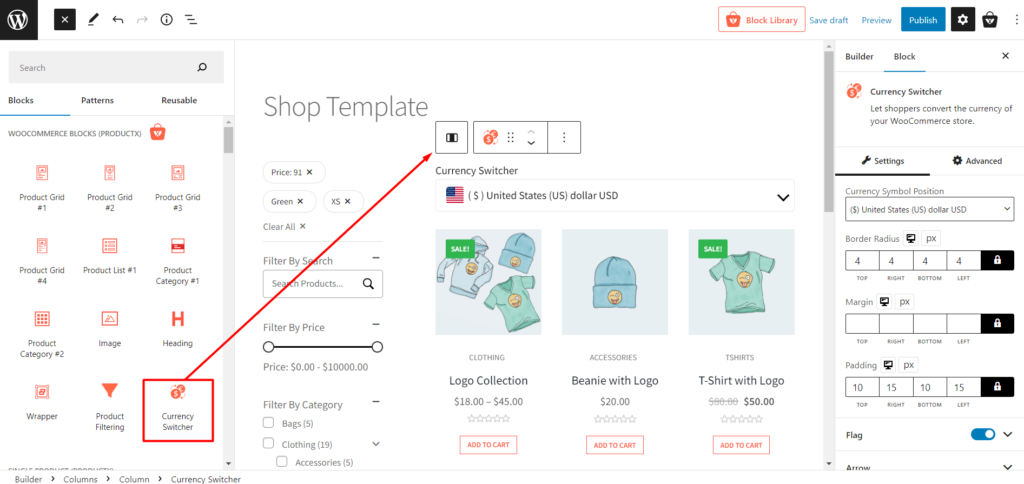
ขั้นตอนที่ 3 เพิ่มตัวสลับสกุลเงินในหน้าร้านค้า
หลังจากทำการกำหนดค่าที่จำเป็นทั้งหมดแล้ว ก็ถึงเวลาทำให้ตัวเลือกการสลับสกุลเงินพร้อมใช้งานสำหรับผู้ซื้อ สำหรับสิ่งนั้น เราได้ทำให้มีอยู่ในร้านค้าและหน้าเก็บถาวรและหน้าผลิตภัณฑ์เดียว ก่อนอื่นเรามาเพิ่มเพจร้าน ยังไง?
ไม่ต้องกังวล ProductX ยังมีตัวสร้าง WooCommerce ที่ทรงพลังซึ่งช่วยสร้างหน้าร้านค้าที่กำหนดเองพร้อมกับตัวสลับสกุลเงิน สำหรับการสร้างหน้าร้านค้าแบบกำหนดเอง ให้ทำตามจุดหยุดด้านล่าง
- ไปที่ส่วน WooCommmerce Builder ของ ProductX
- คลิกที่หน้าร้านจากตัวเลือกที่มีทั้งหมด
- นำเข้าเทมเพลตที่สร้างไว้ล่วงหน้าหรือเริ่มสร้างใหม่ตั้งแต่ต้น
- เพิ่ม Currency Switcher Block ในตำแหน่งที่คุณต้องการ
- ปรับแต่งบล็อกตามความต้องการของคุณและเผยแพร่หน้าร้านค้า

ตอนนี้ไปที่ส่วนหน้าสุดของหน้าร้านค้าและดูว่ามีลักษณะอย่างไร เมื่อคุณไปที่หน้าร้านค้า คุณจะสามารถเลือกเปลี่ยนสกุลเงินได้ คุณสามารถเปลี่ยนสกุลเงินได้โดยเลือกสกุลเงินที่คุณต้องการจากดร็อปดาวน์ หากคุณซื้อสินค้าและเปลี่ยนสกุลเงินเริ่มต้นเป็นสกุลเงินใหม่ พวกเขาจะเห็นสกุลเงินที่เลือกไว้ในทุกหน้า อย่างไรก็ตาม จะสามารถเปลี่ยนสกุลเงินได้จากหน้าร้านค้าเท่านั้น พวกเขาต้องการเพิ่มสกุลเงินอะไรจากหน้าผลิตภัณฑ์
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างและปรับแต่ง WooCommerce Shop Page โดยคลิกที่นี่
ไม่ต้องกังวล WooCommerce Builder ของ ProductX ช่วยให้คุณออกแบบหน้าทั้งหมดของร้านค้า WooCoomerce ใหม่ได้แบบไดนามิก และคุณสามารถเพิ่มสกุลเงินได้โดยเปลี่ยนเป็นหน้าใดก็ได้ในขณะที่สร้างหน้าใหม่ เรามาสร้างหน้าผลิตภัณฑ์แบบกำหนดเองพร้อมกับตัวสลับสกุลเงินกันเถอะ
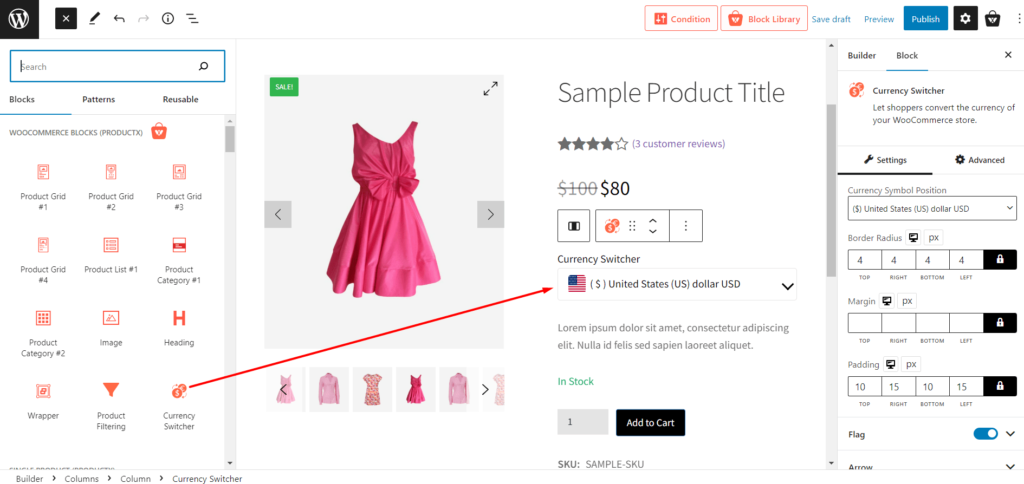
ขั้นตอน – 4. เพิ่มตัวสลับสกุลเงินไปยังหน้าผลิตภัณฑ์
หากคุณต้องการเปิดใช้งานตัวเลือกการเปลี่ยนสกุลเงินในหน้าผลิตภัณฑ์ คุณต้องสร้างเทมเพลตที่กำหนดเองสำหรับหน้าผลิตภัณฑ์เดียว และในขณะที่สร้างเทมเพลต คุณเพียงแค่เพิ่มบล็อกตัวสลับสกุลเงิน มาดูขั้นตอนกันเลย
- ไปที่ส่วน WooCommmerce Builder ของ ProductX
- คลิกที่ผลิตภัณฑ์เดียวจากตัวเลือกที่มีทั้งหมด
- นำเข้าเทมเพลตที่สร้างไว้ล่วงหน้าหรือเริ่มสร้างใหม่ตั้งแต่ต้น
- เพิ่ม Currency Switcher Block ในตำแหน่งที่คุณต้องการ
- ปรับแต่งบล็อกตามความต้องการของคุณและเผยแพร่เทมเพลตหน้าผลิตภัณฑ์

ตอนนี้ตัวเลือกการเปลี่ยนสกุลเงินจะถูกเพิ่มไปยังหน้าผลิตภัณฑ์ด้วย คุณสามารถไปที่ส่วนหน้าและดูว่ามีลักษณะอย่างไร

คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างและปรับแต่ง WooCommerce Single Product Page โดยคลิกที่นี่
บทสรุป
นั่นคือทั้งหมดที่เกี่ยวกับตัวสลับสกุลเงินของ WooCommerce ฉันหวังว่าคุณจะเพิ่มตัวเลือกการเปลี่ยนสกุลเงินในร้านค้า WooCommerce ของคุณสำเร็จแล้ว หากคุณยังพบปัญหาใดๆ เกี่ยวกับปลั๊กอิน ProductX โปรดแสดงความคิดเห็นด้านล่าง หรือคุณสามารถติดต่อทีมสนับสนุนของเรา

วิธีแสดงหมวดหมู่สินค้าใน WooCommerce

ปลั๊กอินบล็อกผลิตภัณฑ์ WooCommerce ที่ดีที่สุด

เคล็ดลับและเทคนิคที่น่าทึ่งในการเพิ่มยอดขาย WooCommerce

การเปรียบเทียบปลั๊กอินกริดผลิตภัณฑ์ WooCommerce ที่ดีที่สุด
