วิธีสร้างหน้ารับคำสั่งซื้อที่กำหนดเอง WooCommerce
เผยแพร่แล้ว: 2021-04-11 คุณต้องการเพิ่มหน้าขอบคุณที่กำหนดเองในร้านค้า WooCommerce ของคุณหรือไม่? หน้าขอบคุณเป็นหนึ่งในหน้าที่สำคัญที่สุดในร้านค้า WooCommerce เรียกอีกอย่างว่าหน้ารับคำสั่งซื้อ
คุณต้องการเพิ่มหน้าขอบคุณที่กำหนดเองในร้านค้า WooCommerce ของคุณหรือไม่? หน้าขอบคุณเป็นหนึ่งในหน้าที่สำคัญที่สุดในร้านค้า WooCommerce เรียกอีกอย่างว่าหน้ารับคำสั่งซื้อ
WooCommerce แสดงเนื้อหาของหน้าขอบคุณจากเทมเพลต Thankyou.php พบเทมเพลตนี้ใน โฟลเดอร์ woocommerce/templates/checkout/ เราจะใช้ธีมหน้าร้านเพื่อจุดประสงค์ในการอธิบาย Thankyou.php ควรคัดลอกไปที่: wp-content/plugins/woocommerce/checkout/ folder
ในโพสต์นี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างเทมเพลตของเราเองได้อย่างไร โดยคัดลอกไฟล์ Thankyou.php ไปยังโฟลเดอร์ของธีมของคุณในโครงสร้างโฟลเดอร์ที่คล้ายคลึงกัน
คุณต้องมีความรู้ด้านการเข้ารหัสหากคุณต้องการใช้วิธีนี้เพื่อปรับแต่งหน้าที่ได้รับคำสั่งซื้อของคุณ
มาดูกันว่าคุณสามารถปรับแต่งหน้าคำสั่งซื้อที่ได้รับได้อย่างไร
หน้ารับคำสั่งซื้อที่กำหนดเองของ WooCommerce
ขั้นแรก คุณต้องสร้าง 2 โฟลเดอร์ "woocommerce" & "checkout" เราขอแนะนำให้คุณเปลี่ยนข้อมูลที่แสดงในตารางรายละเอียดคำสั่งซื้อและรายละเอียดลูกค้า (เมื่อเข้าสู่ระบบ)
หากคุณไม่เห็นไฟล์ WooCommerce จะใช้ฟังก์ชัน woocommerce_order_details_table() ที่แนบมากับ woocommerce_thankyou hook ฟังก์ชัน woocommerce_order_details_table() ถูกกำหนดไว้ในไฟล์ include/wc-template-functions.php
การปรับแต่งหน้าคำสั่งซื้อที่ได้รับโดยการเขียนทับเทมเพลต WooCommerce
หน้าขอบคุณจริง ๆ แล้วเป็นชุดของไฟล์เทมเพลตที่แตกต่างกัน 4 ไฟล์:
- templates/checkout/thankyou.php
- templates/order/order-details.php
- templates/order/order-details-item.php
- templates/order/order-details-customer.php
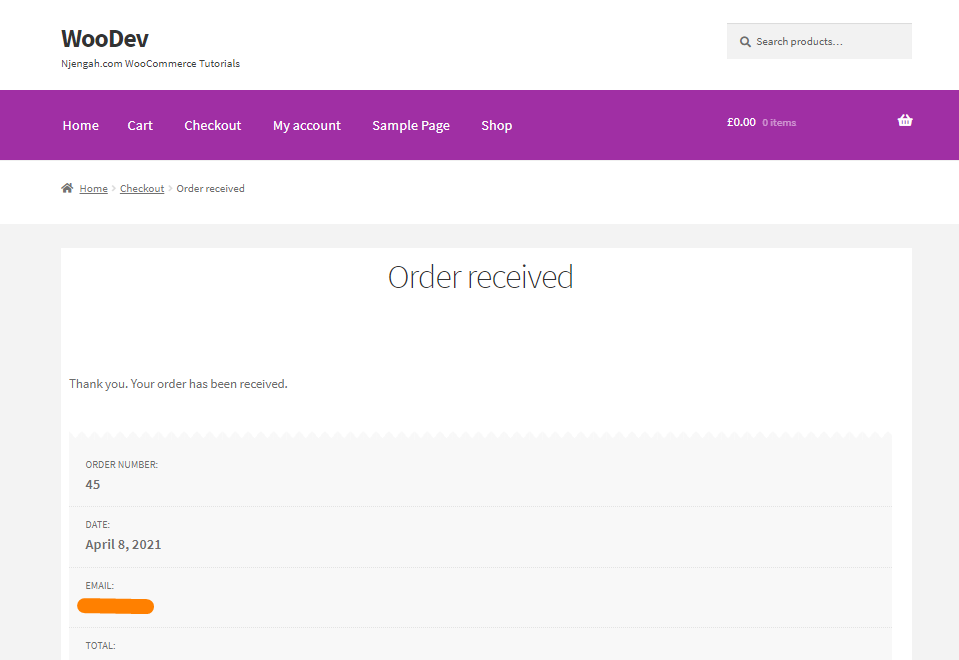
นี่คือวิธีแสดงหน้าคำสั่งซื้อที่ได้รับ: 
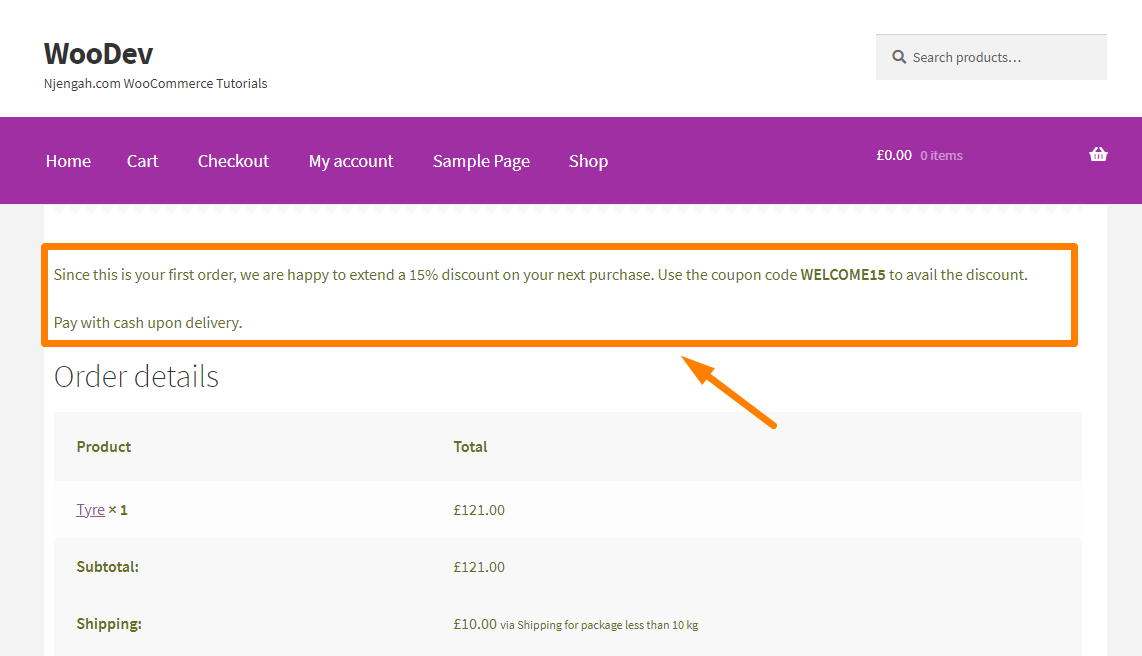
เราต้องการเพิ่มรหัสคูปองให้กับลูกค้าสำหรับการซื้อครั้งต่อไปและลบวิธีการชำระเงินออกจากส่วนด้านบน
เราต้องการเพิ่มไว้เหนือส่วนรายละเอียดการสั่งซื้อ
ดังนั้น เราจะ เพิ่มโค้ดต่อไปนี้ในเทมเพลตหน้าขอบคุณ :
<?php Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.
ด้านล่างนี้คือเทมเพลต Thankyou.php จากธีมของฉัน:
<!--?php defined( 'ABSPATH' ) || exit; ?--> <div class="woocommerce-order"> <!--?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() );</p> <p> ?--> <!--?php if ( $order->has_status( 'failed' ) ) : ?--> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"> <?php esc_html_e( 'Order number:', 'woocommerce' ); ?> <strong><?php echo $order->get_order_number(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <li class="woocommerce-order-overview__date date"> <?php esc_html_e( 'Date:', 'woocommerce' ); ?> <strong><?php echo wc_format_datetime( $order->get_date_created() ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( is_user_logged_in() && $order->get_user_id() === get_current_user_id() && $order->get_billing_email() ) : ?> <li class="woocommerce-order-overview__email email"> <?php esc_html_e( 'Email:', 'woocommerce' ); ?> <strong><?php echo $order->get_billing_email(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php endif; ?> <li class="woocommerce-order-overview__total total"> <?php esc_html_e( 'Total:', 'woocommerce' ); ?> <strong><?php echo $order->get_formatted_order_total(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( $order->get_payment_method_title() ) : ?> <li class="woocommerce-order-overview__payment-method method"> <?php esc_html_e( 'Payment method:', 'woocommerce' ); ?> <strong><?php echo wp_kses_post( $order->get_payment_method_title() ); ?></strong> </li> <?php endif; ?> </ul> <?php endif; ?> <p>Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.</p> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>
นี่คือผลลัพธ์: 

สิ่งสำคัญที่ควรทราบคือ เมื่อคุณทราบแล้วว่าข้อมูลใดมาจากเทมเพลตใด คุณเพียงแค่คัดลอกเทมเพลตที่ถูกต้องไปยังโฟลเดอร์ของปลั๊กอิน
บทสรุป
ในโพสต์นี้ คุณได้เรียนรู้วิธีเขียนทับเทมเพลตที่ได้รับคำสั่งซื้อแล้ว คุณสามารถใช้วิธีการเดียวกันนี้เพื่อปรับแต่งเทมเพลตอื่นๆ หากคุณมีปัญหาใดๆ โปรดปรึกษานักพัฒนา WordPress ที่มีคุณสมบัติ
บทความที่คล้ายกัน
- WooCommerce Redirect หลังจากออกจากระบบ [สุดยอดคู่มือ]
- 100+ Tips, Tricks & Snippets Ultimate WooCommerce ซ่อนคู่มือ
- การเปลี่ยนเส้นทาง WooCommerce หลังจากชำระเงิน : เปลี่ยนเส้นทางไปยังหน้าขอบคุณแบบกำหนดเอง
- วิธีลบชื่อหมวดหมู่สินค้า WooCommerce
- วิธีการเปลี่ยนเส้นทางหน้า WordPress โดยไม่มีปลั๊กอิน?
- วิธีการย้ายหน้าร้านเมนูหลัก WooCommerce
- วิธีอนุมัติคำสั่งซื้ออัตโนมัติใน WooCommerce
- วิธีลบข้อความส่วนท้ายของอีเมล 'สร้างด้วย WooCommerce'
- วิธีซ่อนวิธีการจัดส่งสำหรับเงื่อนไขบางประการ
- วิธีล้างรถเข็นเมื่อออกจากระบบใน WooCommerce
- วิธีแก้ไขเทมเพลตหน้าชำระเงิน WooCommerce
- วิธีรับรหัสคำสั่งซื้อในหน้าชำระเงิน WooCommerce
- วิธีสร้างพื้นที่วิดเจ็ตที่กำหนดเองใน WordPress ทีละขั้นตอน
- วิธีตรวจสอบว่าผู้ใช้ลงชื่อเข้าใช้ WordPress
- คู่มือการเพิ่มประสิทธิภาพการชำระเงิน WooCommerce ฉบับย่อ
- วิธีรับชื่อหมวดหมู่ผลิตภัณฑ์ปัจจุบันใน WooCommerce
- วิธีรับวิธีการชำระเงินใน WooCommerce » ตัวอย่างโค้ด
- วิธีบังคับให้ชำระเงินที่ปลอดภัยใน WooCommerce
- วิธีสร้างคูปองใน WooCommerce
- วิธีการเปลี่ยนชื่อหน้าชำระเงิน WooCommerce
