วิธีสร้างหน้าร้านค้า WooCommerce โดยใช้ Elementor
เผยแพร่แล้ว: 2020-09-22ผลิตภัณฑ์แรกที่เคยสั่งซื้อทางออนไลน์บน Amazon ในปี 1995 - หนังสือ "แนวคิดของของไหลและการเปรียบเทียบเชิงสร้างสรรค์"
ประมาณ 25 ปีต่อมา อุตสาหกรรมอีคอมเมิร์ซทำยอดขายได้ประมาณ 3.5 ล้านล้านดอลลาร์สหรัฐ และคาดว่าจะแตะระดับ 4.9 ล้านล้านดอลลาร์ภายในปี 2564 ทั่วโลก
ดังนั้น หากคุณยังไม่ได้เปิดตัวเว็บไซต์อีคอมเมิร์ซ ก็เป็นเวลาที่ดีที่สุดที่จะเริ่มต้น ด้วยเครื่องมือที่เหมาะสมและการตั้งค่าที่เหมาะสม คุณสามารถสร้างร้านค้าออนไลน์แห่งแรกของคุณได้อย่างง่ายดายตั้งแต่เริ่มต้น และปรับปรุงเนื้อหาที่เกี่ยวข้องให้ทันสมัยอยู่เสมอ ไม่จำเป็นต้องมีความเชี่ยวชาญด้านเทคนิคมาก่อน!
วันนี้เราจะแนะนำคุณตลอดขั้นตอนการออกแบบเว็บไซต์อีคอมเมิร์ซของคุณโดยใช้ WooCommerce และ Elementor ทีละขั้นตอน และเราสัญญาว่าจะใช้เวลาไม่เกิน 30 นาทีในการกำหนดค่าทั้งหมด!
แต่ก่อนหน้านั้นให้เราตอบคำถาม-
ทำไมต้องออกแบบร้านอีคอมเมิร์ซของคุณด้วย Elementor?
การออกแบบเป็นรากฐานที่สำคัญของเว็บไซต์อีคอมเมิร์ซที่ประสบความสำเร็จ ขอบคุณ WordPress- มันช่วยปรับปรุงประสบการณ์การพัฒนาเว็บของผู้คนรวมถึงความสามารถในการปรับแต่งที่หลากหลายและรับรองความปลอดภัยของไซต์เช่นกัน การเพิ่มพิเศษอีกอย่างสำหรับ WordPress คือเครื่องมือสร้างหน้าเว็บไซต์ เช่น Elementor
Elementor ช่วยให้คุณสร้างหน้าเว็บที่น่าทึ่งโดยไม่คำนึงถึงความรู้ด้านเทคนิค การใช้โปรแกรมแก้ไขภาพนี้ทำให้ทุกคนสามารถสร้างเว็บไซต์แบบไดนามิกได้ในเวลาไม่กี่นาที ไม่เพียงแต่คุณสามารถลากและวางเพื่อออกแบบเว็บไซต์ของคุณ แต่ Elementor ยังช่วยให้คุณเห็นภาพรวมการเปลี่ยนแปลงแบบสดโดยไม่ต้องเปลี่ยนแท็บเบราว์เซอร์ นอกจากนี้ คุณยังสามารถคัดลอกและวางส่วนและบล็อกได้อย่างง่ายดายขณะออกแบบไซต์ WordPress ของคุณภายใน Elementor
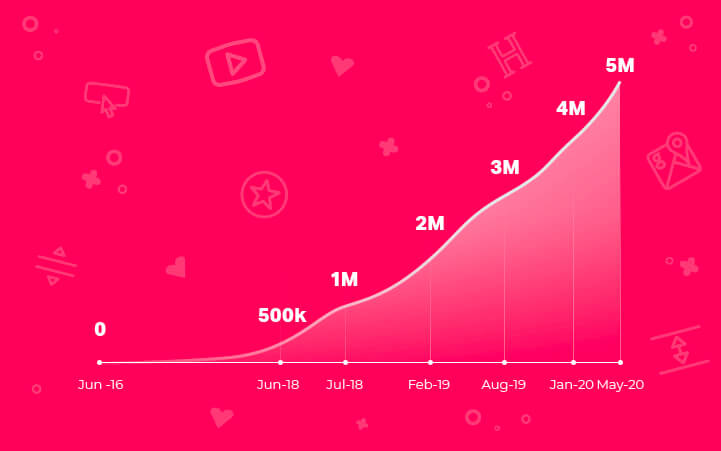
นั่นเป็นเหตุผลที่ผู้คนมากกว่า 5 ล้านคนใช้งาน Elementor Page Builder บนไซต์ WordPress ของตนอย่างแข็งขัน

นอกเหนือจากทั้งหมด Elementor ยังมีคอลเล็กชันส่วนเสริมที่เป็นประโยชน์มากมาย เพื่อให้คุณมีตัวเลือกมากมายในการกำหนดค่าเว็บไซต์ของคุณในลักษณะที่เหมาะกับแบรนด์ของคุณอย่างแม่นยำ
หากคุณกำลังวางแผนที่จะสร้างร้านอีคอมเมิร์ซด้วย Elementor มีข่าวดีอีกอย่างสำหรับคุณ! ตัวสร้างเพจ WordPress นี้รองรับ WooCommerce อย่างสมบูรณ์ ซึ่งเป็นปลั๊กอินอีคอมเมิร์ซที่ดีที่สุดสำหรับ WordPress
เคล็ดลับสำหรับมือโปร: อย่างที่กล่าวไปแล้ว คุณสามารถเปลี่ยนไซต์ WordPress ของคุณให้เป็นร้านค้าออนไลน์ที่ทำงานได้อย่างสมบูรณ์โดยใช้ WooCommerce เพียงไม่กี่คลิกเท่านั้น ในขณะที่ Elementor ช่วยให้คุณสามารถทำให้การออกแบบร้านค้าของคุณมีส่วนร่วมกับผู้เยี่ยมชมของคุณมากขึ้นโดยไม่ต้องใช้โค้ดใดๆ
วิธีสร้างเว็บไซต์อีคอมเมิร์ซใน WordPress

ตามที่ได้สัญญาไว้ เราจะแสดงให้คุณเห็นถึงกระบวนการสร้างเว็บไซต์อีคอมเมิร์ซที่ง่ายที่สุดแต่ราคาไม่แพงโดยใช้ WooCommerce Elementor pro นี่คือวิธีการทำ –
สิ่งเหล่านี้เป็นข้อกำหนดเบื้องต้นในการสร้างร้านค้าออนไลน์ของคุณ:
- ไซต์ WordPress
- WooCommerce (ฟรี)
- องค์ประกอบ (ฟรี)
- องค์ประกอบ (Pro)
- HappyAddons – ส่วนเสริม Elementor (ฟรี)
ก่อนอื่น คุณต้องซื้อโดเมนและโฮสติ้งของคุณเอง จากนั้นกำหนดค่าไซต์ WordPress ของคุณและติดตั้งปลั๊กอินที่จำเป็นทั้งหมด เช่น WooCommerce, Elementor, HappyAddons เป็นต้น
ในขณะเดียวกัน หากคุณต้องการคำแนะนำอย่างรวดเร็วในการเริ่มต้นใช้งาน Elementor & WooCommerce ให้อ่านคู่มือสำหรับผู้เริ่มต้นใช้งานนี้
ด้านล่างวิดีโอแสดงวิธีกำหนดค่าการตั้งค่าและหน้า WooCommerce พื้นฐาน ไปดูกันเลยดีกว่า!
หมายเหตุสำคัญ: การติดตั้ง WooCommerce จะพาคุณไปชมตัวเลือกการตั้งค่าที่จำเป็นทั้งหมดสั้นๆ เช่น การชำระเงิน การจัดส่ง การทำงานร่วมกันของปลั๊กอินอื่นๆ เป็นต้น
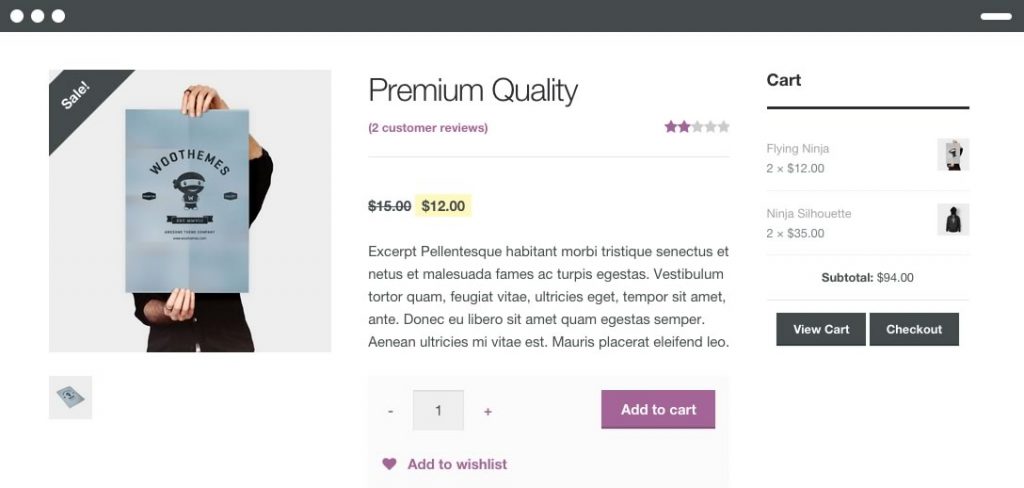
เมื่อคุณตั้งค่าพื้นฐานเสร็จแล้ว ไซต์ WooCommerce ของคุณก็พร้อมที่จะบิน ตอนนี้คุณสามารถเพิ่มสินค้าไปยังร้านค้าออนไลน์ของคุณได้ เลย์เอาต์พื้นฐานของหน้าร้านค้า WooCommece มีลักษณะดังนี้:

แม้ว่า WooCommerce จะมีฟังก์ชันที่คุณต้องการทั้งหมดที่คุณคาดหวังจากร้านอีคอมเมิร์ซ แต่ตัวเลือกการออกแบบก็ยังถูกจำกัดที่นี่ บางครั้งก็ซับซ้อนด้วย! มี Elementor ให้คุณปรับเปลี่ยนการออกแบบร้านค้าในแบบของคุณ
คุณอาจต้องการอ่าน: วิธีใช้ Elementor: วิธีง่ายๆในการเริ่มต้น

ออกแบบหน้าผลิตภัณฑ์ของคุณด้วย Elementor
ตัวสร้างเพจ WordPress นี้มีเทมเพลตสำเร็จรูปที่สวยงามจำนวนหนึ่งซึ่งเหมาะสำหรับเว็บไซต์ WooCommerce นอกจากนี้ Elementor ยังรองรับวิดเจ็ต WooCommerce 10+ ที่ช่วยให้คุณควบคุมร้านค้าออนไลน์ของคุณโดยรวมได้อย่างง่ายดายมาก ดังนั้นคุณจะไม่รู้สึกว่าถูกจำกัดด้วยจำนวนขององค์ประกอบ WooCommerce และยิ่งไปกว่านั้น คุณยังสามารถสร้างภาพได้อีกด้วย
ก่อนเข้าสู่ขั้นตอนการออกแบบ ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Elementor, Elementor pro เวอร์ชันล่าสุดเรียบร้อยแล้ว และเปิดใช้งาน WooCommerce 3.4 หรือสูงกว่าบนเว็บไซต์ของคุณ ยกเว้นว่าคุณจะไม่สามารถเข้าถึงเทมเพลตผลิตภัณฑ์ของ Elementor ได้
ขั้นตอนที่หนึ่ง: สร้างเทมเพลตผลิตภัณฑ์เดียว
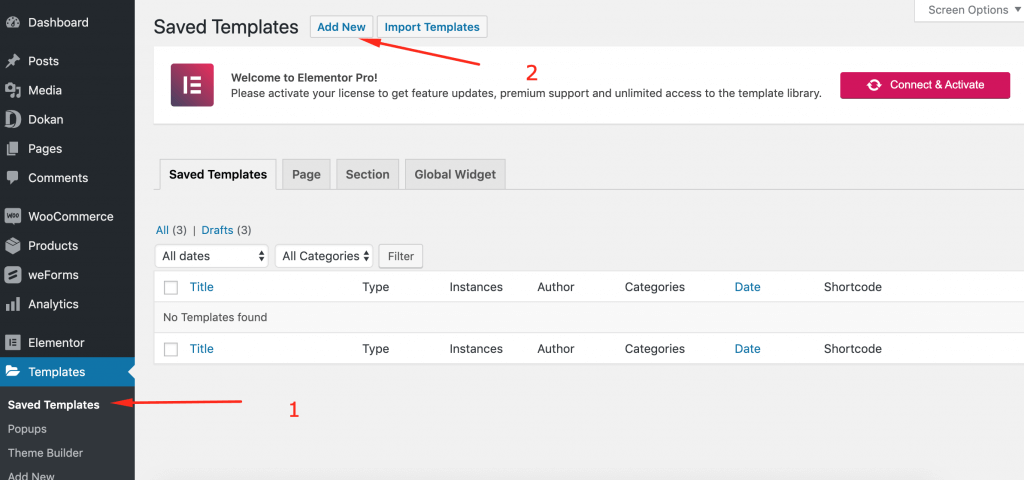
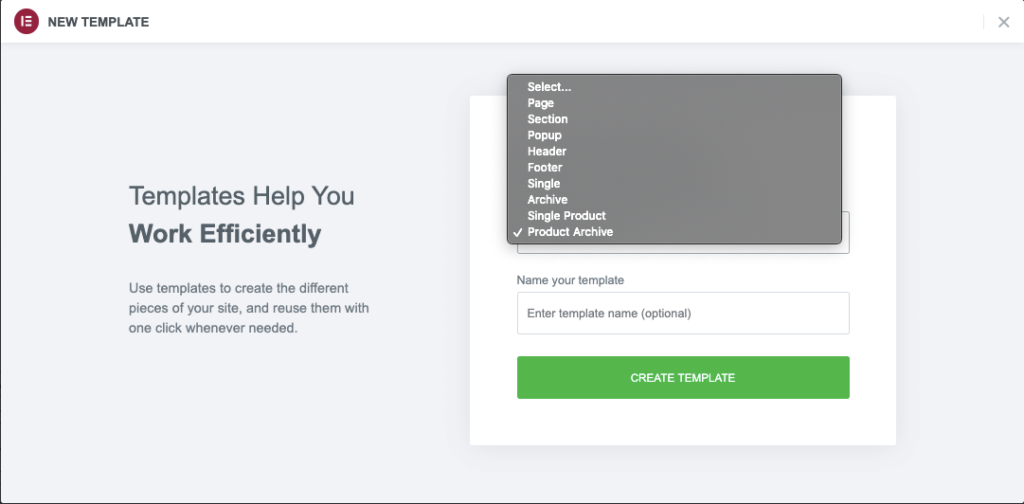
ขั้นแรก ให้ไปที่ – WordPress Admin Dashboard → เทมเพลต → เพิ่มใหม่

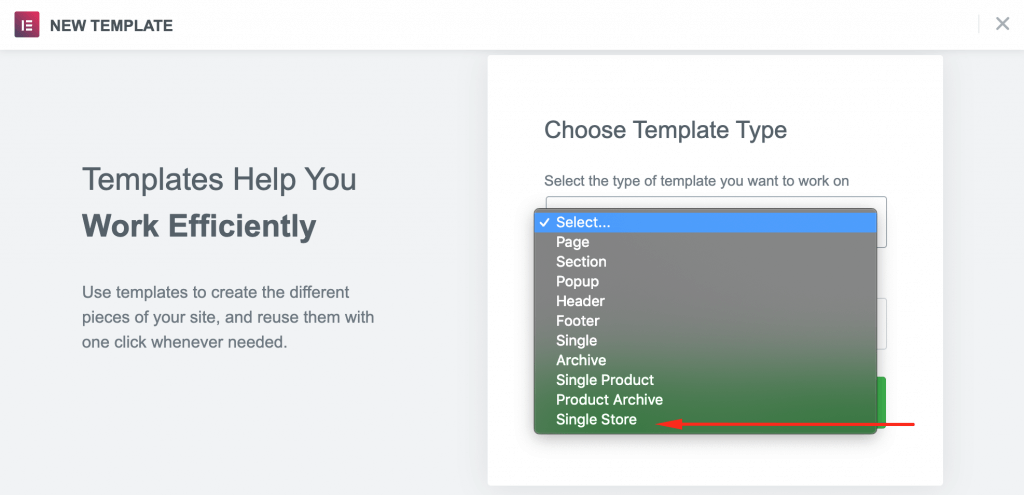
คุณจะเห็นรูปแบบโมดอลการสร้างเทมเพลต Elementor ที่นี่ เลือกประเภทของเทมเพลตที่คุณต้องการสร้าง สำหรับการออกแบบร้านค้า คุณต้องเลือกประเภท Single Store

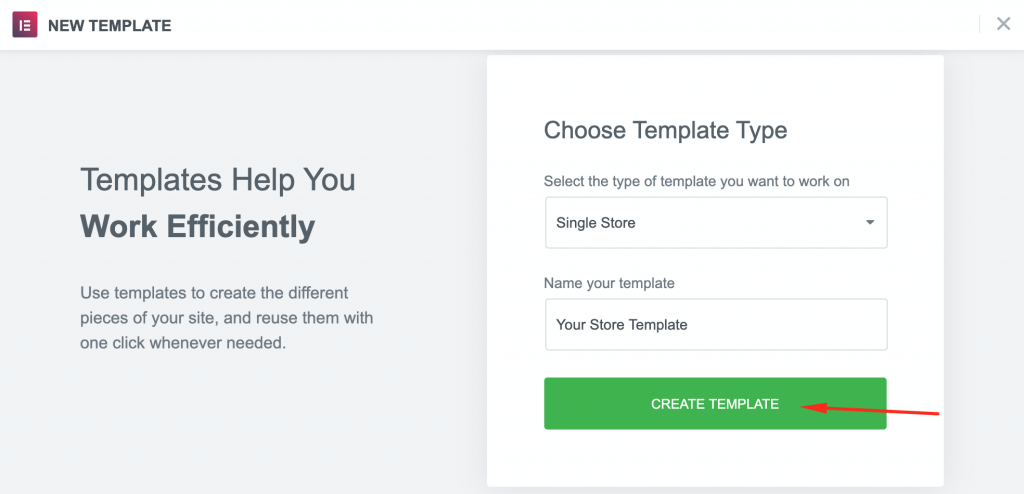
ใส่ชื่อสำหรับแม่แบบของคุณ กดปุ่มสร้างเทมเพลต

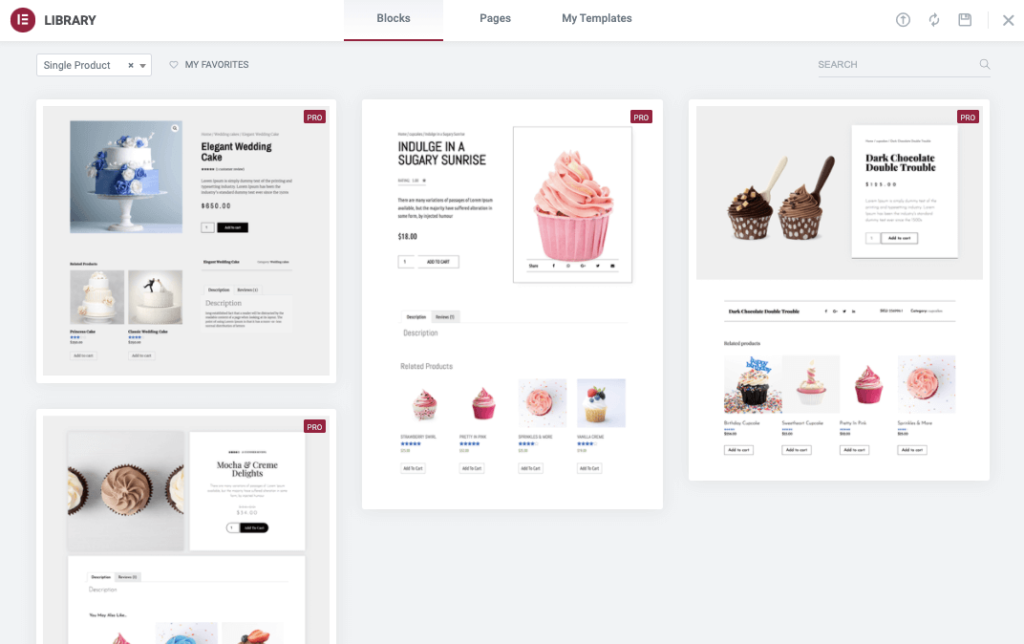
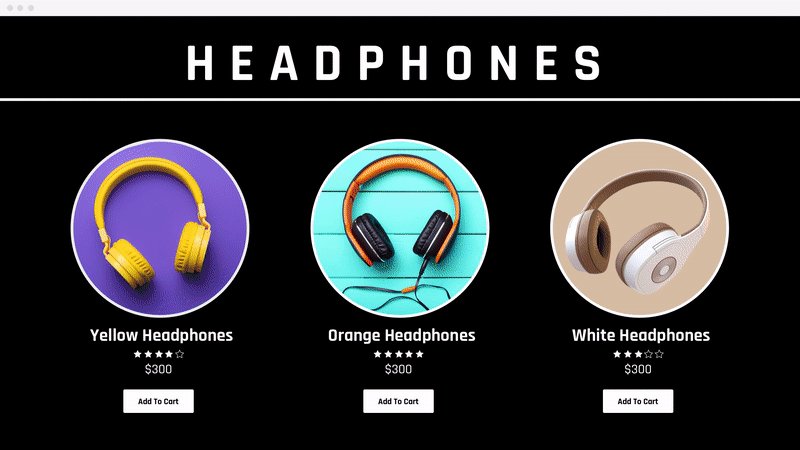
ถัดไป คุณจะเข้าสู่ไลบรารีเทมเพลต Elementor มาเลือกเทมเพลตสำหรับหน้าร้านค้า WooCommerce ของคุณ-
ขั้นตอนที่สอง: แทรกเทมเพลต Elementor
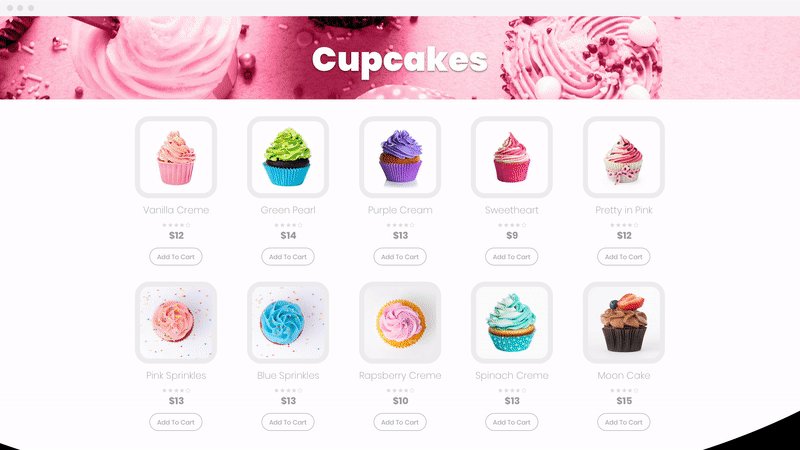
ในขั้นตอนนี้ คุณต้องเลือกเลย์เอาต์ที่คุณต้องการปรับแต่งร้านค้าออนไลน์ของคุณด้วย Elementor หรือคุณสามารถเริ่มต้นจากศูนย์และออกแบบหน้าเว็บของคุณโดยแทรกวิดเจ็ตและคุณลักษณะต่างๆ ที่ระบุ

ขั้นตอนที่สาม: ตกแต่งร้านค้าของคุณด้วยวิดเจ็ตสินค้า
คุณสามารถปรับแต่งหน้าร้านค้าของคุณได้สองวิธี - เติมเทมเพลตด้วยเนื้อหาของคุณเองหรือแก้ไขเลย์เอาต์เพิ่มเติมก่อนที่จะเพิ่มเนื้อหาใด ๆ หากคุณเลือกตัวเลือกที่สอง อย่าลืมว่าการปรับแต่ง Elementor ภายในการออกแบบของคุณนั้นง่ายมาก
โชคดีที่ Elementor มีวิดเจ็ตจำนวนหนึ่งที่สร้างขึ้นเพื่อจุดประสงค์เดียวในการสร้างหน้า WooCommerce ด้วยวิดเจ็ต WooCommerce คุณสามารถปรับแต่งทุกส่วนของร้านค้าออนไลน์ของคุณได้

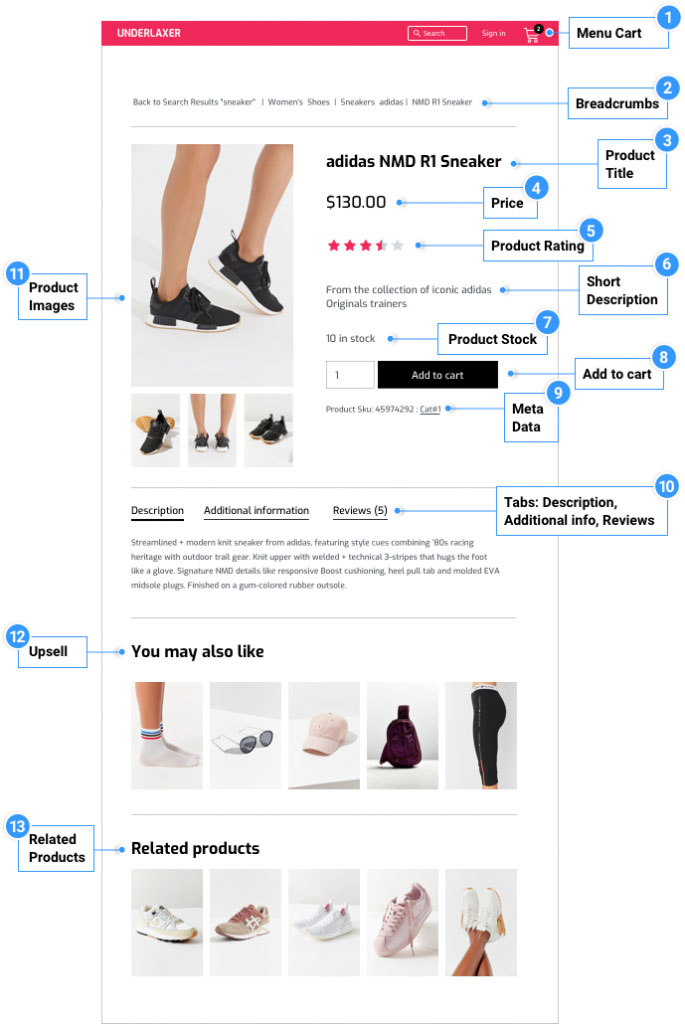
วิดเจ็ตที่หน้าผลิตภัณฑ์ของคุณต้องการ:
- ชื่อผลิตภัณฑ์และคำอธิบาย
- ปุ่มหยิบใส่รถเข็น
- ราคาสินค้า
- ภาพสินค้า
- เพิ่มยอดขาย
- คะแนนผลิตภัณฑ์
- แท็บข้อมูลผลิตภัณฑ์
- Meta & ข้อมูลเพิ่มเติม
- เนื้อหาผลิตภัณฑ์
- เกล็ดขนมปัง
- สินค้าที่เกี่ยวข้อง
- สต็อคสินค้า

ตอนนี้คุณสามารถออกแบบร้านค้าออนไลน์ในฝันของคุณโดยใช้วิดเจ็ต WooCommerce เหล่านี้โดยไม่ต้องรู้รหัสใด ๆ
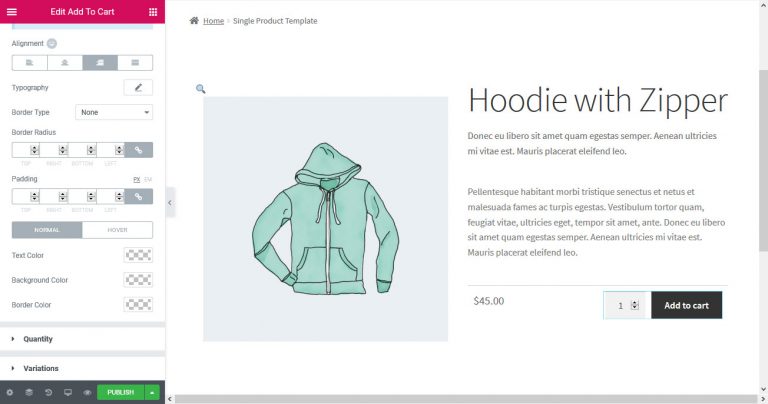
ขั้นตอนที่สี่: กำหนดค่าปุ่มหยิบใส่ตะกร้า
ปุ่ม CTA เป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดในหน้าผลิตภัณฑ์ คุณต้องออกแบบให้สวยงามและวางปุ่มไว้ที่จุดกึ่งกลางเพื่อให้ทุกคนสังเกตเห็นได้ง่าย Elementor มีสองตัวเลือกสำหรับปุ่ม Add-to-Cart: ปกติและกำหนดเอง
ด้วยตัวแก้ไข Elementor คุณสามารถปรับแต่งรูปแบบปุ่มตามเอกลักษณ์ของแบรนด์ของคุณได้ คุณจะได้รับตัวเลือกการจัดสไตล์มากมาย เช่น การเปลี่ยนสี การออกแบบตัวอักษร เส้นขอบ รูปร่าง เอฟเฟกต์โฮเวอร์ และอื่นๆ

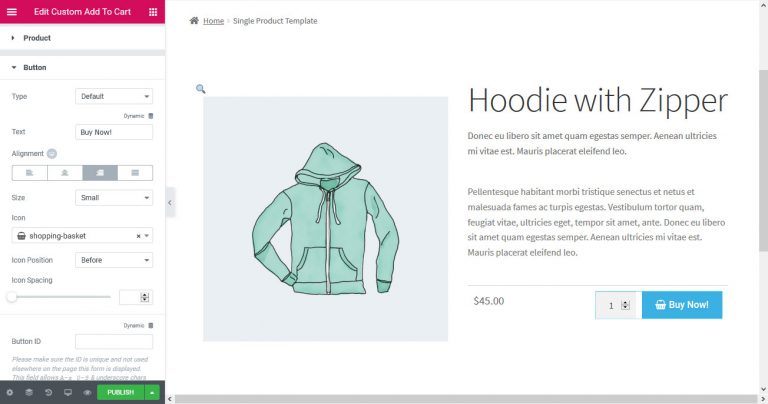
อย่างไรก็ตาม หากคุณต้องการควบคุมปุ่ม Add-to-cart อย่างสมบูรณ์ คุณควรเลือกใช้ตัวเลือก Add-to-Cart แบบกำหนดเอง

คุณมีความยืดหยุ่นในการวางปุ่มนี้ไว้ที่ใดก็ได้ที่คุณต้องการในหน้าผลิตภัณฑ์ของคุณ คุณยังสามารถเลือกประเภทของปุ่ม (ค่าเริ่มต้น ข้อมูล สำเร็จ คำเตือน อันตราย) ป้ายกำกับ สี การจัดตำแหน่ง ขนาด ไอคอน ตำแหน่ง & ระยะห่าง นอกจากนี้ คุณยังสามารถกำหนดรหัสปุ่มสำหรับติดตามเหตุการณ์ใน Analytics ของคุณได้
ต่อไป มาดูวิธีออกแบบหน้าเก็บถาวรผลิตภัณฑ์ของคุณด้วย WooCommerce Elementor Pro
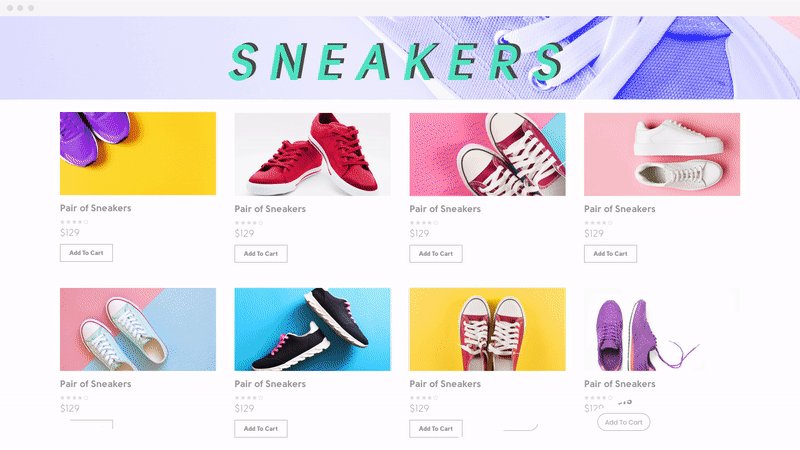
ขั้นตอนที่ห้า: ปรับแต่งหน้าคลังผลิตภัณฑ์ของคุณด้วย WooCommerce Elementor Pro
ด้านบนเราได้แสดงวิธีปรับแต่งหน้าผลิตภัณฑ์เดียวของคุณใน Elementor ตอนนี้ เรากำลังจะแสดงขั้นตอนในการออกแบบคลังผลิตภัณฑ์ด้วย Elementor Pro
เช่นเดียวกับหน้าผลิตภัณฑ์เดียว ไปที่ WordPress Admin Dashboard → เทมเพลต → เพิ่มใหม่
คราวนี้เลือก Product Achieve จากเมนูแบบเลื่อนลงและตั้งชื่อให้กับเทมเพลตของคุณ

ถัดไป ให้กดปุ่ม CREATE TEMPLATE และรอจนกว่าตัวแก้ไขจะโหลดขึ้นมา
อีกครั้ง คุณสามารถเลือกบล็อกที่สร้างไว้ล่วงหน้าหรือเริ่มทำงานบนหน้าว่าง นอกจากวิดเจ็ต Elementor ปกติทั้งหมดที่นี่ คุณจะได้รับวิดเจ็ตเก็บถาวรของ WooCommerce ที่ระบุ เช่น-
- ชื่อเรื่องที่เก็บถาวร
- สินค้าเก็บถาวร
- สินค้า
- คำอธิบายที่เก็บถาวร
- เกล็ดขนมปัง WooCommerce
- กำหนดเอง หยิบใส่รถเข็น
- หน้า WooCommerce
- หมวดหมู่สินค้า
- เมนูรถเข็น
การใช้วิดเจ็ตเหล่านี้และเครื่องมือออกแบบอื่นๆ คุณสามารถจัดร้านค้าออนไลน์ของคุณในแบบที่คุณต้องการได้อย่างง่ายดาย

ขั้นตอนที่หก: อัปเกรดเครื่องมือออกแบบของคุณโดยใช้ HappyAddons
แม้ว่า Elementor จะเป็นหนึ่งในปลั๊กอินที่มีคุณลักษณะหลากหลายที่สุดในการออกแบบเว็บไซต์ในฝันของคุณโดยไม่ต้องมีทักษะในการเขียนโค้ดใดๆ ยังคงใช้ HappyAddons อยู่ คุณยังสามารถสำรวจศักยภาพการออกแบบเพิ่มเติมและขยายปลั๊กอินหลักให้ดียิ่งขึ้นไปอีก
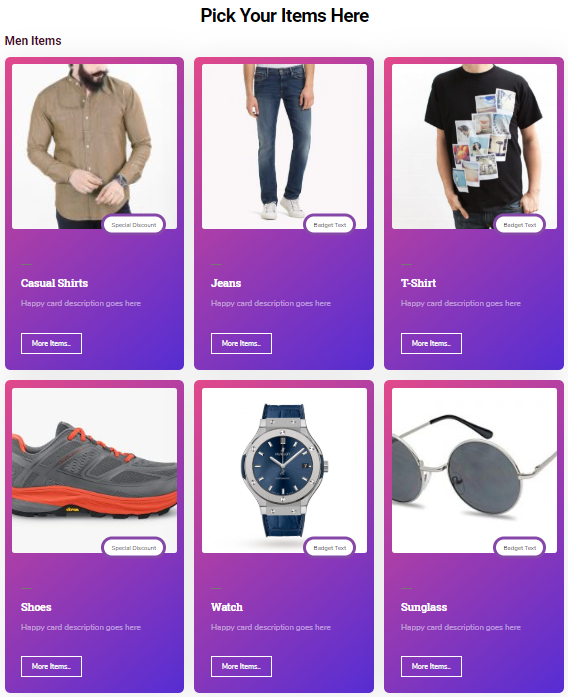
เนื่องจาก Happy Addons ทำให้มือของคุณมีประสิทธิภาพมากขึ้นด้วยการแนะนำวิดเจ็ตและคุณสมบัติที่มีประโยชน์มากมาย เช่น เอฟเฟกต์ลอยตัว ข้อความเคลื่อนไหว การคัดลอกและวางข้ามโดเมน Happy Blocks และอื่นๆ องค์ประกอบการออกแบบพิเศษเหล่านี้ช่วยให้คุณทำให้ผลิตภัณฑ์ของคุณดูน่าสนใจยิ่งขึ้น เพื่อให้คุณสามารถดึงดูดลูกค้าสูงสุดมาที่ร้านค้าอีคอมเมิร์ซของคุณ
ที่นี่เราใช้ "Card Widget" จาก HappyAddons เพื่อให้หน้าผลิตภัณฑ์มีลักษณะเฉพาะ

คุณอาจต้องการอ่าน: วิธีสร้างหน้าร้านค้าด้วย Elementor & HappyAddons
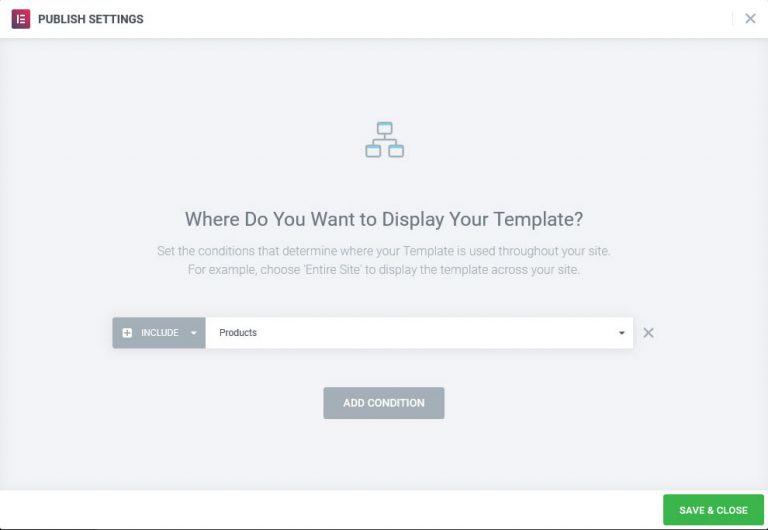
ขั้นตอนที่เจ็ด: กำหนดเงื่อนไขและเผยแพร่หน้าร้านค้าของคุณ
เมื่อคุณปรับแต่งเสร็จแล้วให้กดปุ่ม เผยแพร่ แต่ก่อนหน้านั้น ให้กำหนดเงื่อนไขที่หน้าผลิตภัณฑ์ของคุณจะปรากฏขึ้น

คุณสามารถกำหนดค่านี้สำหรับผลิตภัณฑ์ทั้งหมด สำหรับหมวดหมู่เฉพาะและ/หรือประเภทย่อย แท็ก หรือเฉพาะผลิตภัณฑ์โดยผู้เขียนบางราย นอกจากนี้ยังใช้เงื่อนไขที่ซับซ้อนมากขึ้น
เสร็จสิ้นทุกอย่างและบันทึก สุดท้าย เผยแพร่การออกแบบใหม่ให้ใช้งานได้จริง นี่คือวิธีที่คุณสามารถกำหนดค่าไซต์อีคอมเมิร์ซแรกของคุณโดยใช้ WooCommerce Elementor Pro
ปรับแต่งร้านค้าออนไลน์ของคุณเองในไม่กี่นาทีและเพิ่มยอดขายของคุณอย่างมาก
อีคอมเมิร์ซค่อยๆ ปรับโครงสร้างการค้าปลีกใหม่ ไม่มีการมองย้อนกลับไปในขณะนี้! นอกจากนี้ การระบาดใหญ่ของโควิด-19 ยังปรากฏเป็นพรแก่ผู้ประกอบการอีคอมเมิร์ซ และผู้เชี่ยวชาญคาดการณ์ว่าผลกระทบของ coronavirus จะไม่เพียงแต่เป็นแรงกระตุ้นในระยะสั้นให้กับอุตสาหกรรมอีคอมเมิร์ซเท่านั้น แต่ยังเป็นสิ่งที่อยู่ต่อไป
ในสถานการณ์เช่นนี้ การเริ่มต้นไซต์อีคอมเมิร์ซอาจเป็นการตัดสินใจที่เปลี่ยนแปลงชีวิตคุณได้ และอะไรจะวิเศษไปกว่านี้ถ้าคุณสามารถสร้างเว็บไซต์ด้วยตัวคุณเองแทนที่จะจ้างมืออาชีพ การใช้ WooCommerce คุณสามารถสร้างร้านค้าออนไลน์ในฝันของคุณได้ในพริบตา นอกจากนี้ Elementor ยังเป็นเครื่องมือที่มีประโยชน์ในการทำให้การออกแบบร้านค้าของคุณน่าสนใจยิ่งขึ้น
ทำให้คอมโบนี้มีประโยชน์สำหรับคุณในการดึงดูดผู้ซื้อและเพิ่มยอดขายในร้านค้าอีคอมเมิร์ซของคุณ
โปรดใช้ส่วนความคิดเห็นด้านล่างหากคุณมีคำถามเพิ่มเติมหรือประสบปัญหาใดๆ ระหว่างการสร้างร้านค้าออนไลน์ของคุณเอง

