จะเปลี่ยนเลย์เอาต์ของส่วนที่ซื้อบ่อยใน WooCommerce ได้อย่างไร
เผยแพร่แล้ว: 2022-12-16สงสัยว่าจะเปลี่ยนเลย์เอาต์ของส่วน WooCommerce ที่ซื้อบ่อย ๆ ได้อย่างไร?
ส่วน WooCommerce ซื้อร่วมกันบ่อยเพิ่มพื้นที่เฉพาะในร้านค้าของคุณซึ่งคุณสามารถทำการตลาดผลิตภัณฑ์ของคุณแบบออร์แกนิก ส่วน 'ซื้อบ่อย' หรือ 'ลูกค้าซื้อด้วย' นี้เป็นวิธีที่รบกวนน้อยกว่าในการสื่อสารผลิตภัณฑ์ยอดนิยมของคุณกับลูกค้าของคุณ
เพื่อให้คำแนะนำผลิตภัณฑ์ WooCommerce ของคุณมีประสิทธิภาพ คุณจะต้องปรับปรุงการมองเห็นผลิตภัณฑ์ของคุณ นี่คือสิ่งที่คุณได้รับจาก WooCommerce ที่ซื้อร่วมกันบ่อยๆ
คุณสามารถใช้ปลั๊กอินคำแนะนำผลิตภัณฑ์ WooCommerce – ซื้อร่วมกันบ่อยสำหรับ WooCommerce จาก WebToffee เพื่อตั้งค่าส่วนเฉพาะดังกล่าวในร้านค้าของคุณ ปลั๊กอินเพิ่มวิดเจ็ตใหม่ลงในหน้าผลิตภัณฑ์ ซึ่งคุณสามารถเพิ่มผลิตภัณฑ์ที่ลูกค้ามักจะซื้อด้วยสินค้าบางรายการ เราจะพิจารณาในรายละเอียดในภายหลัง
ทำไมคุณต้องเปลี่ยนเลย์เอาต์ของ WooCommerce ที่ซื้อร่วมกันบ่อยๆ
ทุกเว็บไซต์มีความแตกต่างกันในรูปแบบใดรูปแบบหนึ่ง อาจแตกต่างกันในรูปลักษณ์ สิ่งที่แสดง แบรนด์ ฯลฯ ดังนั้น ส่วนที่ซื้อร่วมกันบ่อยควรผสมผสานเข้ากับองค์ประกอบอื่นๆ ของร้านค้าของคุณด้วย นี่คือเหตุผลที่การเปลี่ยนเลย์เอาต์ของส่วน WooCommerce ที่ซื้อร่วมกันบ่อยๆ นั้นสำคัญมาก
สิ่งอื่นที่ควรทราบที่นี่คือลูกค้า (โดยเฉพาะผู้ซื้อออนไลน์) จะคุ้นเคยกับเลย์เอาต์บางอย่าง ตัวอย่างเช่น นักช็อปออนไลน์เกือบทั้งหมดจะเคยเยี่ยมชมร้านค้าออนไลน์ของ Amazon อย่างน้อยหนึ่งครั้ง ดังนั้นพวกเขาจะมีความคิดว่าสิ่งต่าง ๆ ควรมีลักษณะอย่างไร หากคุณสามารถแทนที่สิ่งนั้นในร้านค้าของคุณ คุณจะสามารถได้รับความไว้วางใจจากลูกค้า
เช่นเดียวกับสิ่งอื่นๆ ความคุ้นเคยจะดึงลูกค้าเข้ามา นั่นคือ ผู้ใช้จะมีความมั่นใจมากขึ้นที่จะมีส่วนร่วมกับบางสิ่งหากพวกเขาโต้ตอบกับสิ่งนั้นก่อนหน้านี้ ดังนั้นส่วนที่ซื้อบ่อยเหมือน Amazon อาจกระตุ้นให้ลูกค้าเข้ามาดูมากขึ้น แต่นี่ไม่ได้หมายความว่าคุณควรประนีประนอมกับการออกแบบ เพื่อให้แน่ใจว่าสิ่งนี้ ปลั๊กอิน 'WebToffee ลูกค้าซื้อด้วย' เสนอเค้าโครงที่แตกต่างกันสามแบบให้คุณเลือก
แต่ละเลย์เอาต์ในปลั๊กอินนั้นแตกต่างกันเพื่อให้แน่ใจว่าคุณสามารถค้นหาเลย์เอาต์ที่เหมาะกับร้านค้าของคุณได้ มาดูกันว่าคุณจะตั้งค่าได้อย่างไร
จะเพิ่ม WooCommerce ส่วนการซื้อร่วมกันและเปลี่ยนเลย์เอาต์ได้อย่างไร
คุณสามารถเพิ่มส่วน WooCommerce ที่ซื้อบ่อยเหมือน Amazon (หรือรูปลักษณ์ที่กำหนดเอง) ในร้านค้าของคุณด้วยความช่วยเหลือของปลั๊กอิน WebToffee เมื่อซื้อปลั๊กอินแล้ว ให้ติดตั้งและเปิดใช้งานบนปลั๊กอินของคุณตามคำแนะนำด้านล่างเพื่อตั้งค่าส่วนนี้
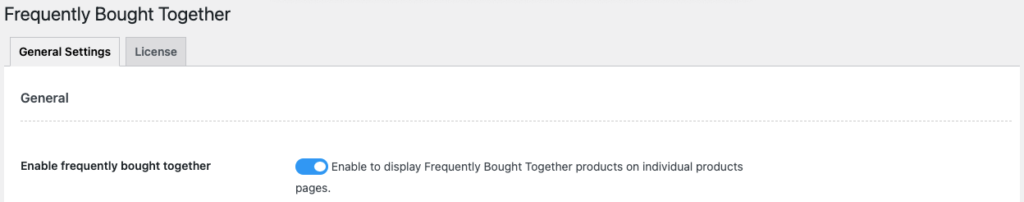
ขั้นตอนที่ 1: เปิดใช้งานส่วน 'ลูกค้าที่ซื้อด้วย' ใน WooCommerce
- ไปที่ WooCommerce > ซื้อบ่อยด้วยกัน บนแถบเมนูด้านซ้าย
- ทำเครื่องหมายที่ตัวเลือก เปิดใช้งานการซื้อร่วมกันบ่อยๆ

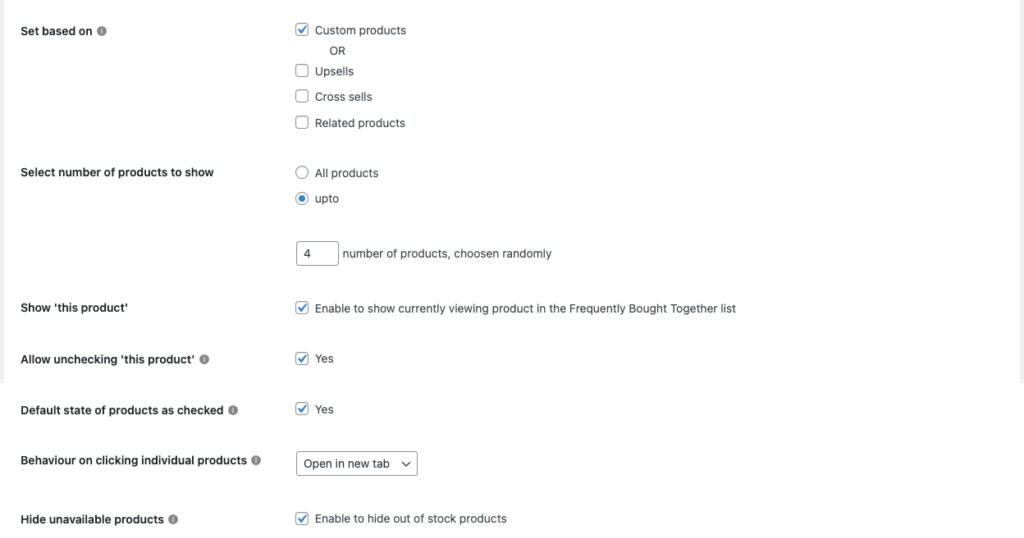
ขั้นตอนที่ 2: กำหนดการตั้งค่าปลั๊กอิน
- เลือกผลิตภัณฑ์ที่คุณต้องการแสดงเป็น WooCommerce ที่ซื้อร่วมกัน
- หากคุณเลือก กำหนดเอง คุณจะต้องระบุความสัมพันธ์ของผลิตภัณฑ์ด้วยตนเองสำหรับผลิตภัณฑ์ทั้งหมดที่ควรแสดงในส่วนนี้
- หากไม่ คุณสามารถเลือกผลิตภัณฑ์ในส่วนที่เกี่ยวข้องตามการขายเพิ่มหรือการซื้อต่อเนื่องที่คุณตั้งค่าไว้ก่อนหน้านี้
- คุณยังสามารถใช้ความสัมพันธ์ของผลิตภัณฑ์แบบกำหนดเองที่คุณสร้างขึ้นโดยใช้ปลั๊กอิน – ผลิตภัณฑ์ที่เกี่ยวข้องสำหรับ WooCommerce
- เลือกจำนวนสินค้าที่จะแสดงในส่วน
- ตัดสินใจว่าจะแสดงผลิตภัณฑ์หลัก (ผลิตภัณฑ์ที่ลูกค้ากำลังดูอยู่) หรือไม่ในส่วนนี้
- ระบุสถานะเริ่มต้นของผลิตภัณฑ์หลักและผลิตภัณฑ์ที่เกี่ยวข้อง
- ตัดสินใจว่าจะเกิดอะไรขึ้นเมื่อลูกค้าคลิกที่ผลิตภัณฑ์ที่เกี่ยวข้องกับแต่ละรายการ
- หากจำเป็น ให้กำหนดค่าเพื่อซ่อนสินค้าที่หมดสต็อก

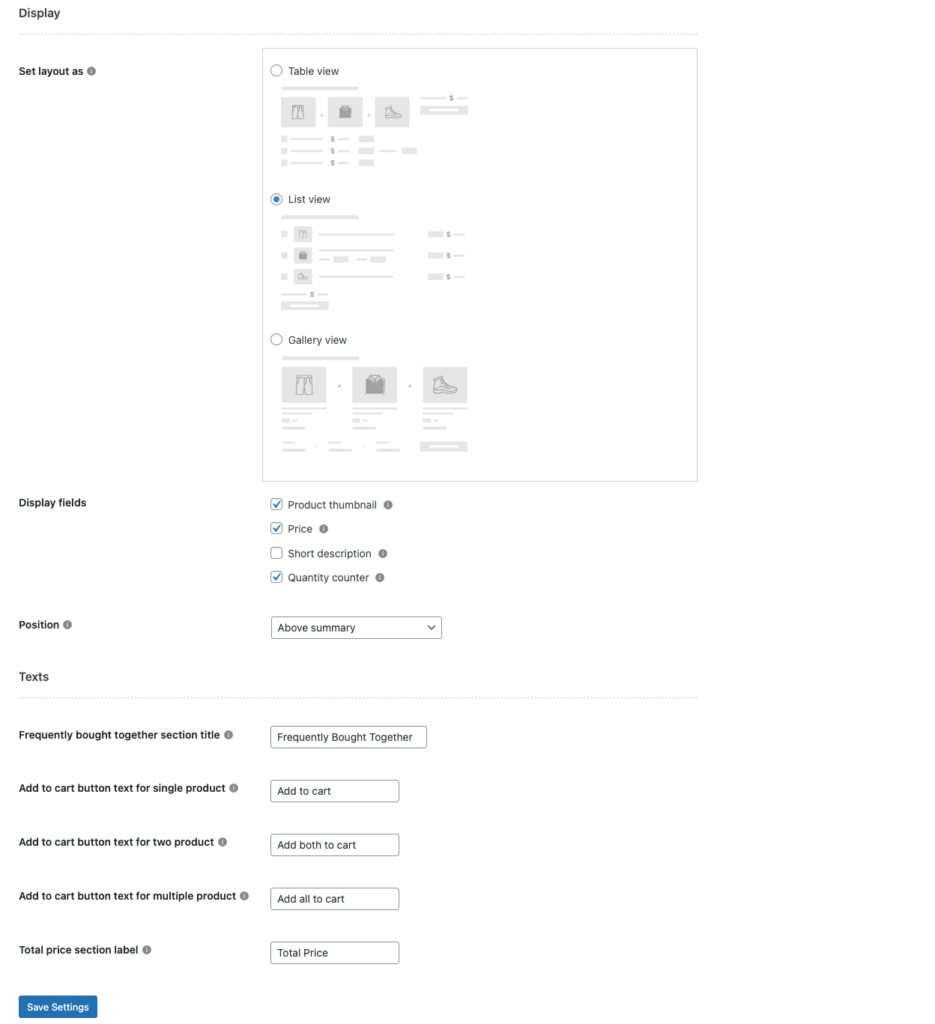
ขั้นตอนที่ 3: เลือกเค้าโครง WooCommerce ที่ซื้อร่วมกันบ่อยๆ
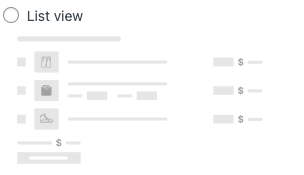
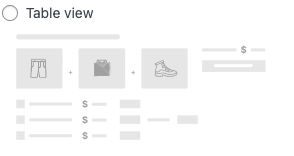
- เลือกวิธีที่คุณต้องการให้ส่วนนั้นปรากฏ สามารถใช้มุมมองตาราง มุมมองรายการ (เหมือน Amazon) หรือมุมมองแกลเลอรี



- ระบุฟิลด์ที่คุณต้องการแสดง มีภาพขนาดย่อของผลิตภัณฑ์ ราคา คำอธิบายสั้น ๆ และตัวนับปริมาณ
- วางวิดเจ็ตในตำแหน่งที่สะดวกสบาย คุณสามารถเลือกจากรายการตำแหน่งที่กำหนดไว้ล่วงหน้า
- ตอนนี้กำหนดค่าการเปลี่ยนแปลงที่คุณต้องการทำกับป้ายชื่อ ปุ่ม และข้อความชื่อเรื่อง หากมี
- คลิกที่ บันทึกการตั้งค่า เพื่อบันทึกการเปลี่ยนแปลงที่ทำ

ขั้นตอนที่ 4: กำหนดค่าผลิตภัณฑ์ที่ซื้อร่วมกันบ่อยๆ
เมื่อคุณตั้งค่าการแสดงคำแนะนำผลิตภัณฑ์ WooCommerce เรียบร้อยแล้ว คุณสามารถดำเนินการต่อเพื่อกำหนดค่าความสัมพันธ์ของผลิตภัณฑ์ได้

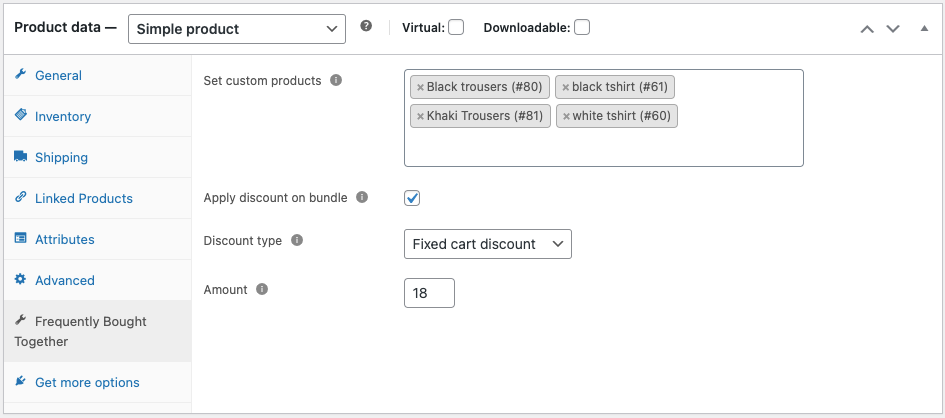
หากคุณเลือก ผลิตภัณฑ์แบบกำหนดเอง เป็นความสัมพันธ์ของผลิตภัณฑ์ในขั้นตอนที่ 2.3 ให้ไปที่หน้าแก้ไขผลิตภัณฑ์ของผลิตภัณฑ์นั้น และไปที่ส่วนการซื้อร่วมกันบ่อยในวิดเจ็ตข้อมูลผลิตภัณฑ์ เพิ่มผลิตภัณฑ์ที่กำหนดเองที่นั่นและตั้งค่าส่วนลดสำหรับ WooCommerce ที่ซื้อร่วมกันบ่อยๆ หากจำเป็น

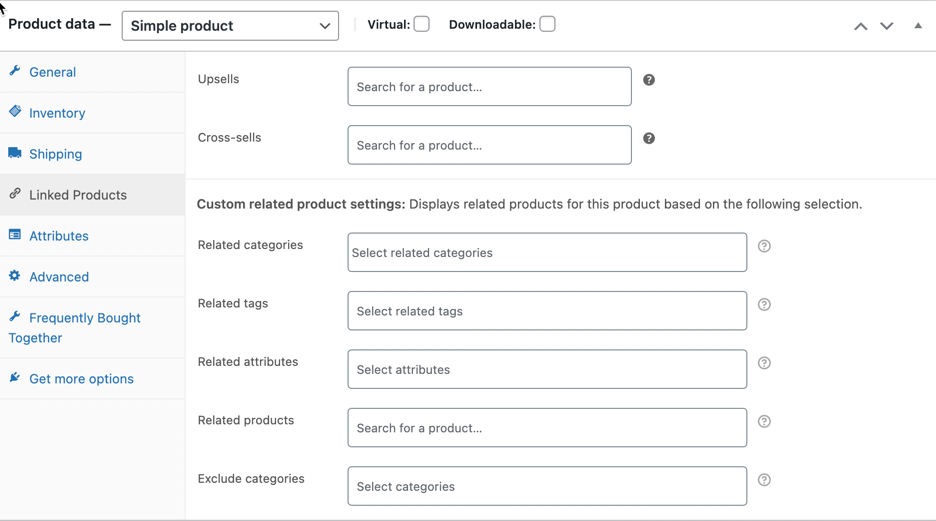
หากคุณได้เลือกผลิตภัณฑ์ที่เกี่ยวข้อง ขายต่อยอด หรือขายต่อ ให้ไปที่แท็บผลิตภัณฑ์ที่เชื่อมโยงในส่วนเดียวกันและกำหนดค่าคำแนะนำ

เมื่อกำหนดค่าแล้ว ให้อัปเดตผลิตภัณฑ์
สิ่งนี้จะดูเป็นอย่างไรในร้านค้าของคุณ?
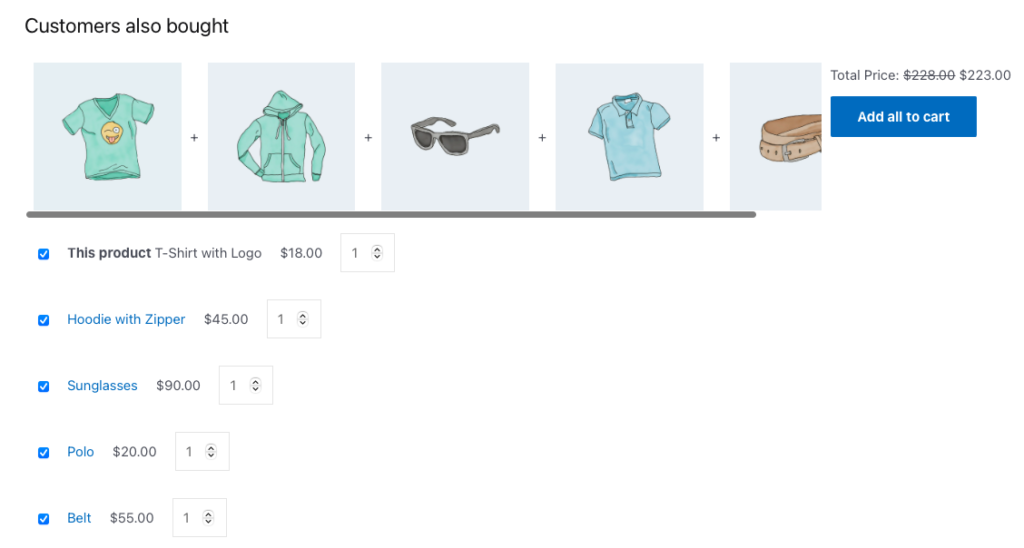
ร้านค้าที่เปิดใช้งานมุมมองรายการ (ส่วน WooCommerce เหมือน Amazon ที่ซื้อร่วมกันบ่อยๆ) จะมีหน้าผลิตภัณฑ์แบบนี้

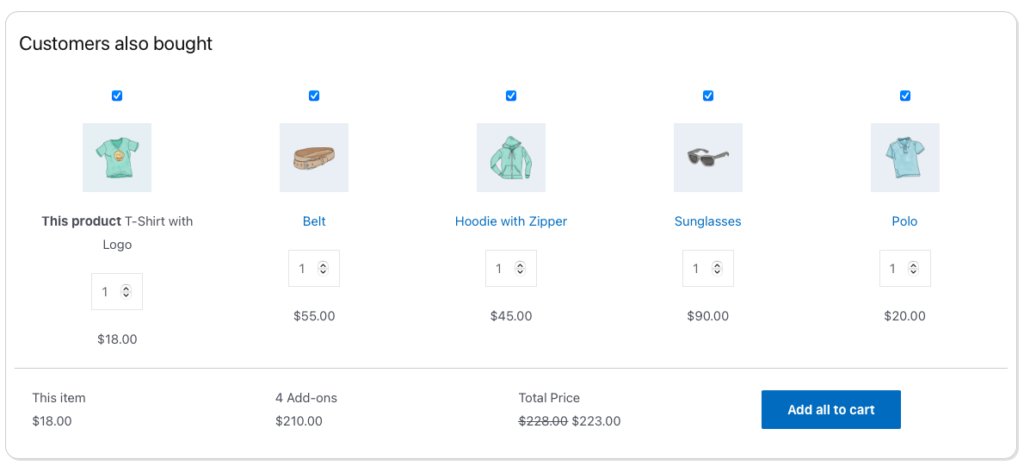
มุมมองแกลเลอรีในร้านค้าจะปรากฏในลักษณะนี้

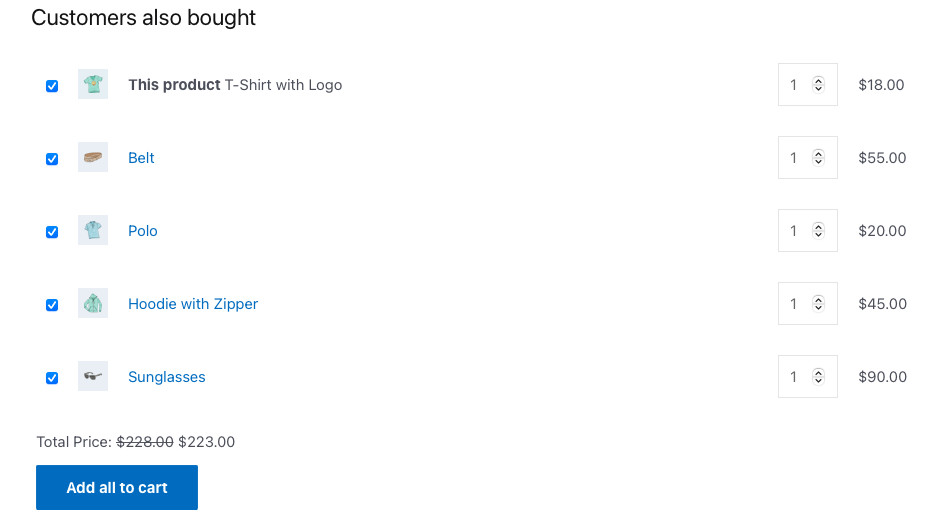
นี่คือลักษณะที่มุมมองตารางจะปรากฏในร้านค้าของคุณ

ผลิตภัณฑ์ทั้งหมดใน WooCommerce จะถูกเลือกตามค่าเริ่มต้น คุณสามารถยกเลิกการเลือก เปลี่ยนจำนวน และเพิ่มทั้งหมดลงในรถเข็นได้ในไม่กี่คลิก
คุณสมบัติหลักของปลั๊กอิน WooCommerce ที่มักซื้อร่วมกัน
จุดประสงค์หลักของปลั๊กอินนี้คือการเพิ่มวิดเจ็ตคำแนะนำที่ซื้อร่วมกันโดยเฉพาะในร้านค้าของคุณ นอกจากนี้ ลูกค้ายังซื้อปลั๊กอินคำแนะนำซึ่งมีการกำหนดค่าและเลย์เอาต์หลายแบบเพื่อให้ได้รับประโยชน์สูงสุดจากคุณลักษณะนี้ ซึ่งรวมถึง
- ตั้งค่าส่วนลดเป็นชุดเพื่อกระตุ้นให้ซื้อทั้งชุด
- เค้าโครงคำแนะนำหลายรายการ
- เกณฑ์ความสัมพันธ์ของผลิตภัณฑ์หลายรายการ
- ปรับแต่งช่องแสดงผลในส่วน
- กำหนดสถานะเริ่มต้นของผลิตภัณฑ์ในส่วน
- ซ่อนสินค้าที่หมดสต็อก
- จำกัดจำนวนสินค้าที่จะแสดง
- ลบผลิตภัณฑ์หลักออกจากวิดเจ็ต
- ปิดไม่ให้ผู้ใช้ยกเลิกการเลือกผลิตภัณฑ์หลักขณะเพิ่มชุดสินค้าลงในรถเข็น
- เลือกวิธีการเปิดผลิตภัณฑ์เมื่อคลิก
บทสรุป
ส่วนที่ซื้อร่วมกันบ่อยในร้านค้า WooCommerce ดึงดูดสายตาให้กับผลิตภัณฑ์ของคุณมากขึ้น สิ่งนี้จะช่วยคุณปรับปรุงมูลค่าการสั่งซื้อเฉลี่ยของคำสั่งซื้อของคุณ เลย์เอาต์ที่กำหนดเองสำหรับส่วน WooCommerce ที่ซื้อร่วมกันบ่อยๆ ช่วยให้คุณเปลี่ยนเลย์เอาต์ของส่วนได้ตามความต้องการของคุณ
ลูกค้า WooCommerce ที่ซื้อชุดผลิตภัณฑ์นั้นติดตั้งได้ง่ายและปรับปรุงการมองเห็นผลิตภัณฑ์ของคุณ
หวังว่าบทความนี้จะตอบคำถามของคุณทั้งหมด ขอขอบคุณที่อ่านและโปรดแจ้งให้เราทราบหากคุณมีข้อสงสัยเพิ่มเติมเกี่ยวกับเรื่องนี้
