WooCommerce รับรถเข็นหลังจากหยิบใส่รถเข็น
เผยแพร่แล้ว: 2022-05-28 คุณต้องการรับรถเข็นหลังจากคลิกปุ่ม Add to Cart หรือไม่? ในโพสต์ของวันนี้ เราจะแชร์วิธีที่คุณสามารถเปลี่ยนเส้นทางผู้ใช้ไปยังตะกร้าสินค้าได้โดยตรงหลังจากเพิ่มผลิตภัณฑ์ใหม่ลงในรถเข็น
คุณต้องการรับรถเข็นหลังจากคลิกปุ่ม Add to Cart หรือไม่? ในโพสต์ของวันนี้ เราจะแชร์วิธีที่คุณสามารถเปลี่ยนเส้นทางผู้ใช้ไปยังตะกร้าสินค้าได้โดยตรงหลังจากเพิ่มผลิตภัณฑ์ใหม่ลงในรถเข็น
อ่านต่อ เนื่องจากเราจะแชร์ข้อมูลโค้ดที่กำหนดเองเพื่อเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าที่กำหนดเองและชำระเงิน
นอกจากนี้ เราจะอธิบายวิธีการเปลี่ยนเส้นทางผู้ใช้ตามเงื่อนไขหลังจากเพิ่มในรถเข็นสำหรับสินค้า บางประเภท และคลาสการจัดส่ง
ก่อนที่คุณจะดำเนินการต่อ การสร้างธีมลูกเป็นสิ่งสำคัญ เพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณจะไม่สูญหายระหว่างการอัปเดต
เปลี่ยนเส้นทางผู้ใช้ไปที่รถเข็นหลังจากหยิบใส่รถเข็น
กระบวนการเปลี่ยนเส้นทางผู้ใช้ไปยังหน้ารถเข็นหลังจากหยิบใส่รถเข็นนั้นไม่ซับซ้อน เนื่องจาก WooCommerce มาพร้อมกับตัวเลือกในตัวที่ให้คุณเปลี่ยนเส้นทางผู้ใช้ไปยังตะกร้าสินค้าได้โดยตรง เมื่อพวกเขาได้เพิ่มผลิตภัณฑ์ใหม่ลงในรถเข็น
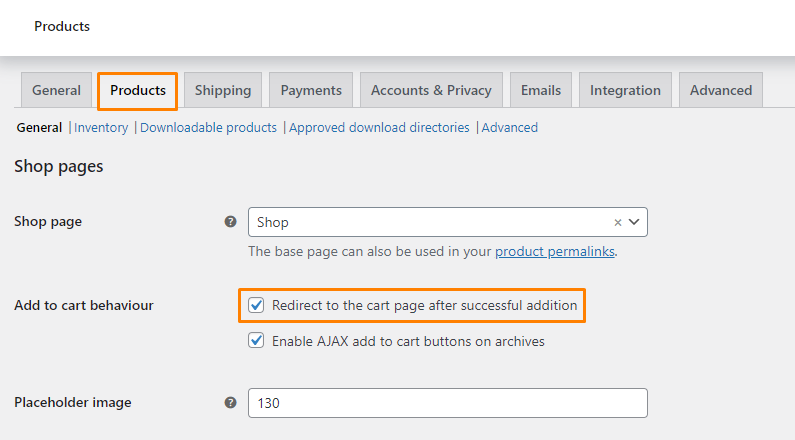
คุณสามารถค้นหาตัวเลือกได้ใน WooCommerce > การตั้งค่า > ผลิตภัณฑ์ > พื้นที่แสดงผล
ขั้นตอนต่อไปคือการตรวจสอบตัวเลือก “ เปลี่ยนเส้นทางไปยังหน้ารถเข็นหลังจากเพิ่มสำเร็จ ” การดำเนินการนี้จะเปลี่ยนเส้นทางผู้ใช้ทั้งหมดไปยังรถเข็นหลังจากเพิ่มสินค้าลงในตะกร้าแล้ว
 อย่าลืมบันทึกการเปลี่ยนแปลง
อย่าลืมบันทึกการเปลี่ยนแปลง
เปลี่ยนเส้นทางผู้ใช้ไปยังหน้าที่กำหนดเอง
หากคุณต้องการเปลี่ยนเส้นทางผู้ใช้ไปยังหน้า Landing Page ที่กำหนดเอง เราจะใช้ข้อมูลโค้ดที่กำหนดเองเพื่อเปลี่ยนเส้นทางผู้ใช้ไปยัง ID ของหน้าที่ระบุ คุณยังสามารถตั้งค่า URL ที่กำหนดเองทั้งหมดได้อีกด้วย
สิ่งที่คุณต้องทำคือลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณในฐานะผู้ดูแลระบบ
จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อเปิดหน้า Theme Editor ให้มองหาไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันเพื่อเปลี่ยนเส้นทางผู้ใช้ไปยังหน้า Landing Page ที่กำหนดเอง
เพิ่มรหัสต่อไปนี้ในไฟล์ functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = get_permalink( 1 ); // URL to redirect to (1 is the page ID here)
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
อย่าลืมเพิ่ม URL ที่ถูกต้องเพื่อให้โค้ดทำงานได้
เปลี่ยนเส้นทางไปยังการชำระเงินหลังจากหยิบใส่รถเข็น
หรือคุณอาจต้องการเปลี่ยนเส้นทางผู้ใช้ของคุณไปยังหน้าชำระเงิน ในกรณีนี้ ให้เพิ่มโค้ดต่อไปนี้ลงในไฟล์ function.php ของธีมย่อยของคุณ:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
// $url = wc_get_checkout_url(); // since WC 2.5.0
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
ผู้ใช้เปลี่ยนเส้นทางตามเงื่อนไขหลังจากหยิบใส่รถเข็น
หากคุณต้องการเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าอื่นเฉพาะเมื่อพวกเขาเพิ่มผลิตภัณฑ์เฉพาะลงในรถเข็นหรือผลิตภัณฑ์จากหมวดหมู่/คลาสการจัดส่งเฉพาะ เราจะแชร์ข้อมูลโค้ดที่กำหนดเองบางส่วนที่คุณสามารถใช้เพื่อให้บรรลุสิ่งนี้
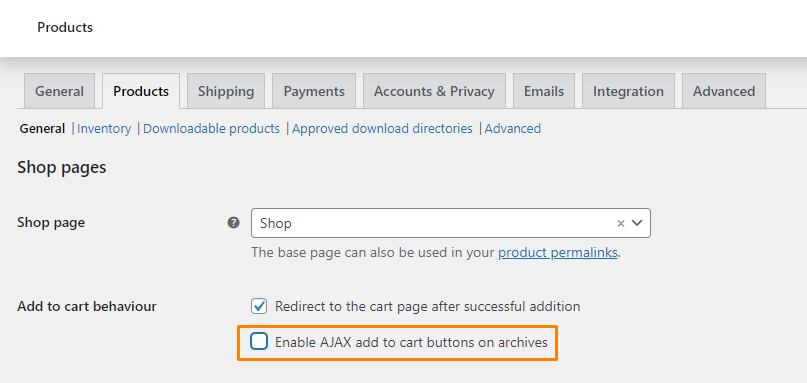
อย่างไรก็ตาม สิ่งสำคัญคือต้องปิดใช้งานปุ่มเพิ่มในรถเข็น AJAX หากคุณต้องการให้การเปลี่ยนเส้นทางแบบมีเงื่อนไขทำงานอย่างถูกต้อง ซึ่งสามารถทำได้โดยไปที่ WooCommerce > การตั้งค่า > ผลิตภัณฑ์ > พื้นที่แสดงผล
ขั้นตอนต่อไปคือการยกเลิกการเลือกตัวเลือก " เปิดใช้งานปุ่ม AJAX เพิ่มในรถเข็นบนไฟล์เก็บถาวร "
 อย่าลืมบันทึกการเปลี่ยนแปลง
อย่าลืมบันทึกการเปลี่ยนแปลง
1. เปลี่ยนเส้นทางสำหรับผลิตภัณฑ์บางอย่าง
หากคุณต้องการเปลี่ยนเส้นทางสำหรับรหัสผลิตภัณฑ์เฉพาะ ให้เพิ่มรหัสต่อไปนี้ในไฟล์ functions.php:

/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
อย่าลืมเพิ่มรหัสผลิตภัณฑ์ที่ถูกต้องเพื่อให้ข้อมูลโค้ดทำงาน
2. เปลี่ยนเส้นทางสำหรับบางหมวดหมู่
หากคุณต้องการเปลี่ยนเส้นทางสำหรับบางหมวดหมู่ ให้เพิ่มรหัสต่อไปนี้ในไฟล์ functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products that have the 't-shirts' category
if ( has_term( 't-shirts', 'product_cat', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
อย่าลืมป้อนหมวดหมู่ที่ถูกต้องในข้อมูลโค้ด
3. เปลี่ยนเส้นทางสำหรับชั้นการขนส่งบางประเภท
หากคุณต้องการเปลี่ยนเส้นทางสำหรับคลาสการจัดส่งบางประเภท ให้เพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products with the 'small-item' shipping class
if ( has_term( 'small-item', 'product_shipping_class', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
อย่าลืมเพิ่มคลาสการจัดส่งที่ถูกต้องในข้อมูลโค้ด
บทสรุป
ถึงตอนนี้ เรามั่นใจว่าคุณสามารถเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าต่างๆ ในร้านค้า WooCommerce ของคุณได้ สิ่งสำคัญคือต้องเพิ่มข้อมูลโค้ดในไฟล์ functions.php ของธีมย่อยของคุณ เพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณจะไม่สูญหายระหว่างการอัปเดต
หากคุณต้องการการปรับแต่งเพิ่มเติม โปรดติดต่อเราเพื่อขอใบเสนอราคาที่กำหนดเอง เราหวังว่าโพสต์นี้จะช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับการเปลี่ยนเส้นทางผู้ใช้หลังจากเพิ่มในรถเข็น
บทความที่คล้ายกัน
- วิธีเปลี่ยนเส้นทางผู้ใช้หากไม่ได้ลงชื่อเข้าใช้ WordPress » Page Redirect
- วิธีตั้งค่า WooCommerce คุณต้องลงชื่อเข้าใช้ Checkout
- วิธีเปลี่ยนเส้นทางไปยังรถเข็นหลังจากเข้าสู่ระบบใน WooCommerce
- วิธีเพิ่มเข้าสู่ระบบ WooCommerce ด้วยหมายเลขโทรศัพท์
- วิธีแสดงภาษีในการชำระเงินใน WooCommerce
- WooCommerce การจัดส่งที่แตกต่างกันสำหรับประเทศต่างๆ
- วิธีการเปลี่ยนข้อความ SKU WooCommerce
- วิธีจัดสไตล์หน้าชำระเงิน WooCommerce
- วิธีแก้ไขการชำระเงินไม่พร้อมใช้งานในขณะที่รถเข็นของคุณว่างเปล่า WooCommerce
- วิธีรับคำสั่งซื้อล่าสุดโดย ID ผู้ใช้ WooCommerce
- WooCommerce Visual Hook Guide ชำระเงิน
- วิธีเปลี่ยนข้อความที่หมดใน WooCommerce
- วิธีการติดตั้ง WooCommerce Storefront ทีละขั้นตอน [คู่มือฉบับสมบูรณ์]
- วิธีรับ URL ของหน้า WooCommerce » รถเข็น ร้านค้า ชำระเงิน & บัญชี
- วิธีเพิ่มข้อความหลังราคาใน WooCommerce » เพิ่มคำต่อท้ายราคา
- วิธีซ่อนการดาวน์โหลดจากบัญชีของฉัน WooCommerce
- WooCommerce Archive Hooks [คู่มือฉบับสมบูรณ์]
- วิธีการตั้งค่า WooCommerce ต่อการจัดส่งสินค้า
- ซ่อนหรือลบช่องปริมาณออกจากหน้าผลิตภัณฑ์ WooCommerce
