แยกทดสอบ WooCommerce ด้วย Google Optimize
เผยแพร่แล้ว: 2022-06-30คุณทราบดีว่าการเพิ่มปริมาณการเข้าชมร้านค้า WooCommerce ของคุณเป็นสิ่งสำคัญ เนื่องจากส่วนหนึ่งของการรับส่งข้อมูลนี้จะกลายเป็นลูกค้า อย่างไรก็ตาม คุณจะทราบได้อย่างไรว่าไซต์ของคุณมีประสิทธิภาพในการเปลี่ยนผู้เข้าชมให้เป็นลูกค้าหรือไม่
จำนวนผู้เข้าชมที่เป็นลูกค้าเรียกว่าอัตราการแปลง อัตราการแปลงมีความสำคัญสำหรับร้านค้า WooCommerce ที่กำลังเติบโตในการติดตามและทำงานเพื่อเพิ่มประสิทธิภาพ วิธีที่มีประสิทธิภาพสูงวิธีหนึ่งในการเพิ่มประสิทธิภาพอัตรา Conversion ของร้านค้าคือการตั้งค่าการทดสอบโดยใช้ Google Optimize เพื่อดูว่าอะไรทำให้อัตรา Conversion ของคุณดีขึ้น
บทความนี้จะช่วยคุณตั้งค่าการทดสอบแยก Google Optimize กับร้านค้า WooCommerce ของคุณ หลังจากจบบทช่วยสอนนี้ คุณจะเข้าใจวิธีทดสอบส่วนต่างๆ ของการออกแบบและถ้อยคำเพื่อเพิ่มอัตราการแปลงของคุณ ตามนั้น คุณไม่จำเป็นต้องเป็นนักพัฒนาหรือผู้เขียนโค้ด! ฉันสัญญาว่าฉันจะทำทุกอย่างให้เรียบง่าย
ฉันได้แบ่งบทความนี้ออกเป็นสามส่วน:
- วิธีตั้งค่าบัญชี Google Optimize ของคุณ
- รวม Google Optimize เข้ากับร้านค้า WooCommerce ของคุณ
- กำหนดค่าการทดสอบแยกครั้งแรกใน Google Optimize
ฉันขอแนะนำอย่างยิ่งให้เจ้าของร้าน WooCommerce ที่มีปริมาณการใช้งานที่เหมาะสม (ผู้เยี่ยมชมที่ไม่ซ้ำอย่างน้อย 5,000 คนต่อเดือน) เพื่อตั้งค่าการทดสอบแยก เป็นเครื่องมือที่ยอดเยี่ยมในการค้นหาว่าส่วนใดของโครงสร้างเว็บไซต์หรือถ้อยคำที่จำกัดอัตราการแปลงของคุณ คุณสามารถใช้ Google Optimize เพื่อตั้งค่าการทดสอบเหล่านี้ได้ฟรี ซึ่งเหมาะเป็นอย่างยิ่งสำหรับการเริ่มต้น ตัวอย่างของการทดสอบการแยกส่วนทั่วไปคือการทดสอบว่าปุ่ม "เพิ่มลงในรถเข็น" ควรมีสีใดเพื่อส่งเสริมให้มีการคลิกซ่อนหรือแสดงป้ายกำกับความน่าเชื่อถือในหน้าการชำระเงิน ถ้อยคำของปุ่ม "ชำระเงิน" และองค์ประกอบสำคัญอื่นๆ ในเว็บไซต์ร้านค้าของคุณ
สำหรับตัวอย่างนี้ เราจะทำการทดสอบบนปุ่ม "ชำระเงิน" และจะเปรียบเทียบสองสีที่ต่างกัน มาเริ่มกันเลย!
ตั้งค่าบัญชี Google Optimize ของคุณ
การสร้างบัญชี Google Optimize นั้นตรงไปตรงมา โดยเฉพาะอย่างยิ่งหากคุณใช้ Google อยู่แล้ว ตรงไปที่ https://marketingplatform.google.com/about/optimize/ และคลิกที่ปุ่ม “ลงชื่อเข้าใช้เพื่อเพิ่มประสิทธิภาพ” ที่มุมบนขวา หากคุณยังไม่มีบัญชี Google คุณจะต้องสร้างบัญชีใหม่

หลังจากที่คุณสร้างบัญชีแล้ว คุณจะได้รับการต้อนรับด้วยวิซาร์ดที่จะแนะนำคุณตลอดขั้นตอนการตั้งค่า เราจะผ่านมันไปด้วยกัน

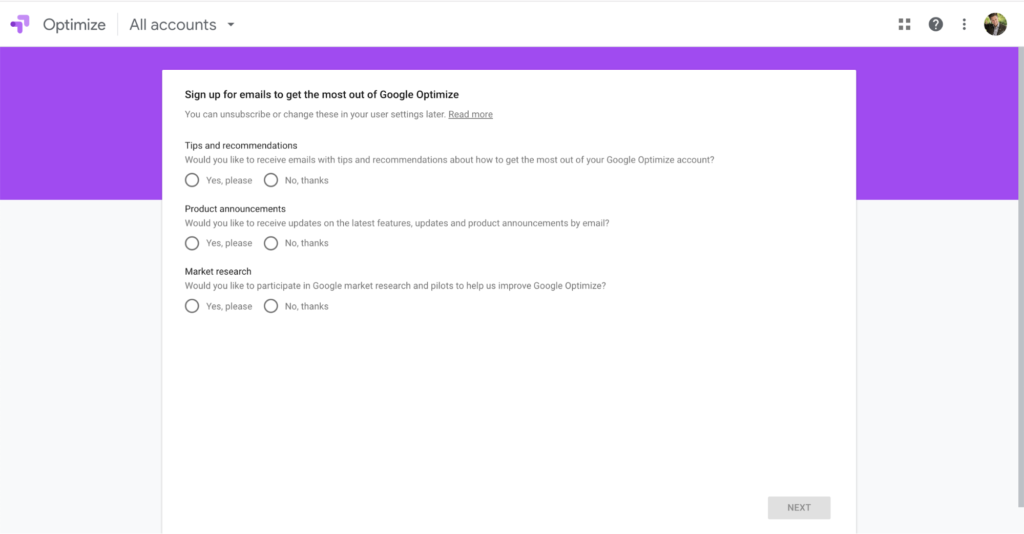
ขั้นตอนแรกในตัวช่วยสร้างคือ Google ขอให้คุณสมัครรับจดหมายข่าวทางอีเมลต่างๆ ขึ้นอยู่กับคุณถ้าคุณต้องการอีเมลเพิ่มเติมในกล่องจดหมายของคุณ – ฉันไม่ต้องการอย่างแน่นอน ดังนั้น ฉันจะทำเครื่องหมายที่ "ไม่" สำหรับช่องเหล่านี้ทั้งหมด

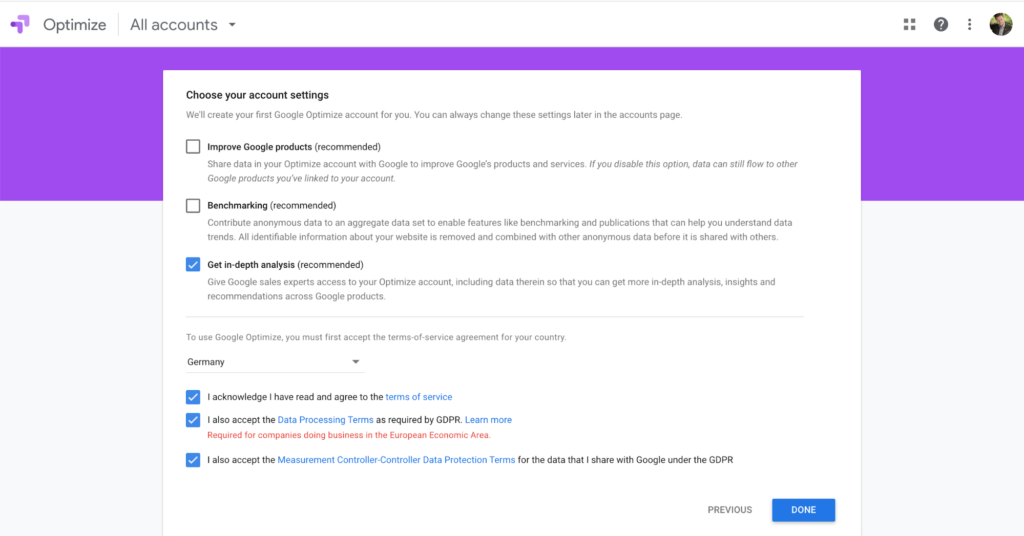
ขั้นตอนที่ 2 คือการกำหนดค่าบัญชี Google Optimize บัญชีแรกของคุณ คุณจะถูกถามคำถามทุกประเภทที่เกี่ยวข้องกับความเป็นส่วนตัวของข้อมูลและ GDPR ซึ่งขึ้นอยู่กับตำแหน่งทางกายภาพของธุรกิจของคุณเป็นอย่างมาก ในสหรัฐอเมริกา คุณมีกฎเกณฑ์ที่เข้มงวดน้อยกว่าในสหภาพยุโรป นี่คือบทความที่ดีเกี่ยวกับสิ่งที่ผู้ค้าปลีกอีคอมเมิร์ซจำเป็นต้องรู้เกี่ยวกับ GDPR

เนื่องจากฉันอาศัยอยู่ในเยอรมนี ฉันต้องยอมรับกล่องเกี่ยวกับ GDPR ฉันไม่ต้องการให้ข้อมูลของฉันถูกแชร์กับบริการอื่นๆ ของ Google ที่ฉันไม่ได้เชื่อมโยงกับบัญชีของฉันด้วยตนเอง คุณจะต้องเชื่อมโยงบัญชี Google Analytics กับ Google Optimize เพื่อรับประโยชน์สูงสุดจากข้อมูลของคุณ แต่นอกเหนือจากกรณีการใช้งานเช่นนั้น ฉันต้องการรักษาข้อมูลของฉันให้เป็นส่วนตัว
แค่นั้นแหละ! บัญชีของคุณได้รับการตั้งค่าแล้ว และคุณก็พร้อมที่จะสร้างการทดสอบการทดสอบแยกครั้งแรกของคุณ
ผสานรวม Google Optimize เข้ากับการติดตั้ง WordPress ของคุณ
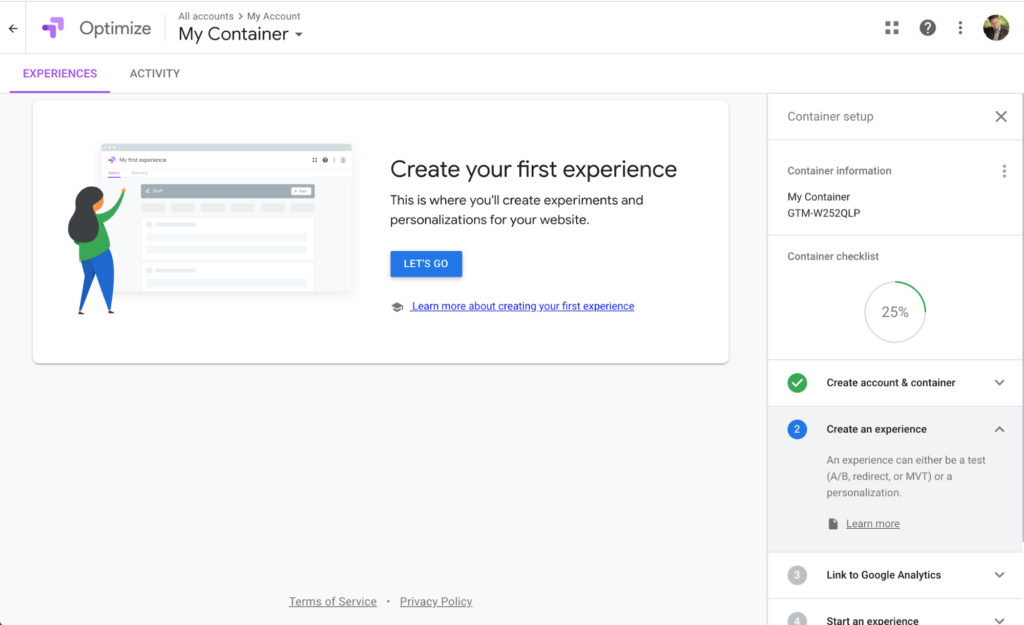
หลังจากตั้งค่าบัญชีตามที่อธิบายไว้ข้างต้นเสร็จแล้ว Google จะขอให้คุณสร้าง "ประสบการณ์ครั้งแรก" ประสบการณ์คือวิธีที่ Google จัดกลุ่มการทดลองที่ทำงานบนเว็บไซต์เดียว ดังนั้น หากคุณมีไซต์หรือร้านค้าหลายแห่ง และต้องการผสานรวมเข้ากับ Google Optimize คุณจะต้องสร้างประสบการณ์เดียวสำหรับแต่ละไซต์

ดังที่คุณเห็นในส่วนด้านขวา เราสร้างประสบการณ์นั้นเสร็จแล้ว 25% ในส่วนนี้ของบทช่วยสอน เราจะปรับแต่งชื่อคอนเทนเนอร์ของเรา ตั้งค่าพื้นฐานสำหรับการทดสอบแยก และเชื่อมโยงไปยัง Google Analytics
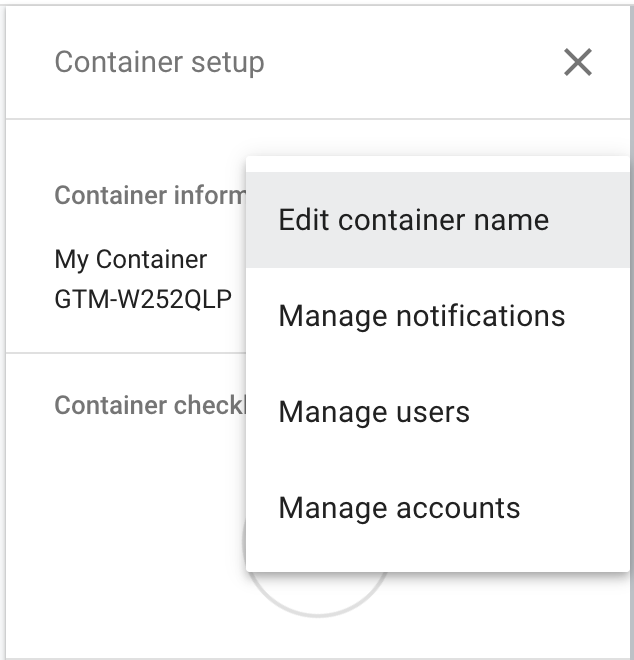
ในการจัดระเบียบคอนเทนเนอร์ ฉันชอบใช้ URL ของเว็บไซต์เป้าหมายเป็นชื่อ คุณสามารถเปลี่ยนชื่อคอนเทนเนอร์ได้ง่ายๆ โดยคลิกที่จุดแนวตั้งสามจุดข้าง "ข้อมูลคอนเทนเนอร์" ในแถบด้านข้างขวา

คลิกที่ "แก้ไขชื่อคอนเทนเนอร์" และป้อนชื่อใดก็ได้ที่จะช่วยให้คุณจำเว็บไซต์ที่คอนเทนเนอร์นี้รวมอยู่ได้ สำหรับจุดประสงค์ของบทช่วยสอนนี้ ฉันจะใช้ “Woo Google Optimize Demo”
กำหนดค่าประสบการณ์การทดสอบแยกครั้งแรกของคุณใน Google Optimize
เมื่อคุณตั้งชื่อคอนเทนเนอร์ของคุณอย่างเหมาะสมแล้ว มาดูการตั้งค่าการทดสอบแยกครั้งแรกสำหรับร้านค้า WooCommerce ของคุณ ขั้นแรก ให้คลิกที่ปุ่มสีน้ำเงิน “ไปกันเถอะ” ซึ่งจะเป็นการเปิดพื้นที่ใหม่ทางด้านขวาของหน้าจอ

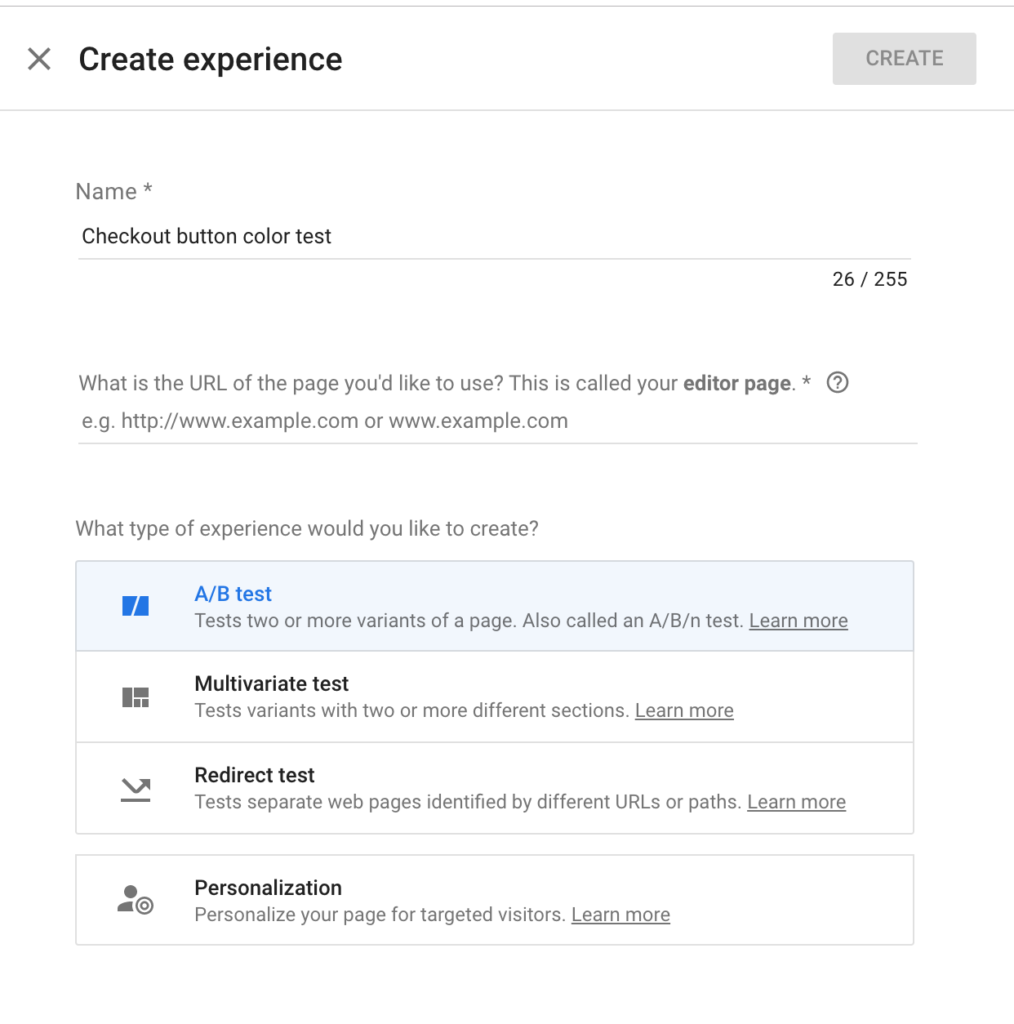
ในพื้นที่นั้น คุณสามารถระบุชื่อประสบการณ์ของคุณได้ ฉันเรียกฉันว่า "การทดสอบสีของปุ่มชำระเงิน" สำหรับตัวอย่างนี้ คุณต้องระบุ URL ของหน้าที่คุณต้องการเรียกใช้การทดสอบ ซึ่งจะเป็น URL ของหน้า Checkout
คุณสามารถระบุเพิ่มเติมว่าต้องการเรียกใช้ประสบการณ์ประเภทใด Google Optimize มีสี่ประเภทที่แตกต่างกัน:
- การทดสอบ A/B วิธีนี้ช่วยให้คุณสร้างรูปแบบหนึ่งของหน้าเดิมและเปรียบเทียบกันได้ โดยส่งส่วนหนึ่งของการเข้าชมไปยังหน้าเดิมและอีกส่วนหนึ่งไปยังรูปแบบใหม่
- การทดสอบหลายตัวแปร วิธีนี้ช่วยให้คุณสร้างหน้าเดิมได้หลายรูปแบบ ฉันจะใช้เฉพาะเมื่อคุณมีปริมาณการใช้ข้อมูลมาก มิฉะนั้น จะใช้เวลานานในการให้ผลลัพธ์ที่น่าเชื่อถือ
- การทดสอบการเปลี่ยนเส้นทาง คุณสามารถเปลี่ยนเส้นทางส่วนหนึ่งของการเข้าชมของคุณไปยังหน้าที่อื่นที่ไม่ใช่หน้าเดิม นี่เป็นวิธีที่ดีหากคุณต้องการเปรียบเทียบการจัดวางหน้าเว็บสองแบบที่ต่างกันโดยสิ้นเชิง หรือหากคุณต้องการเพิ่มการเข้าชมส่วนหนึ่งไปยังโดเมนย่อยของคุณ
- การปรับเปลี่ยนในแบบของคุณ คุณสามารถใช้ประสบการณ์ประเภทนี้เพื่อปรับแต่งเนื้อหาของเว็บไซต์ของคุณได้ ขึ้นอยู่กับกฎเกณฑ์บางประการ เช่น คุณสามารถกำหนดเป้าหมายประเทศและให้ข้อมูลเฉพาะสำหรับประเทศเหล่านั้น (เช่น ช่องทำเครื่องหมาย GDPR สำหรับลูกค้าที่อยู่ในสหภาพยุโรปบน Checkout เท่านั้น)
สำหรับบทช่วยสอนนี้ เราจะตั้งค่าการทดสอบ A/B แบบง่ายๆ เพื่อเปรียบเทียบสีของปุ่มชำระเงินที่ต่างกันสองสี

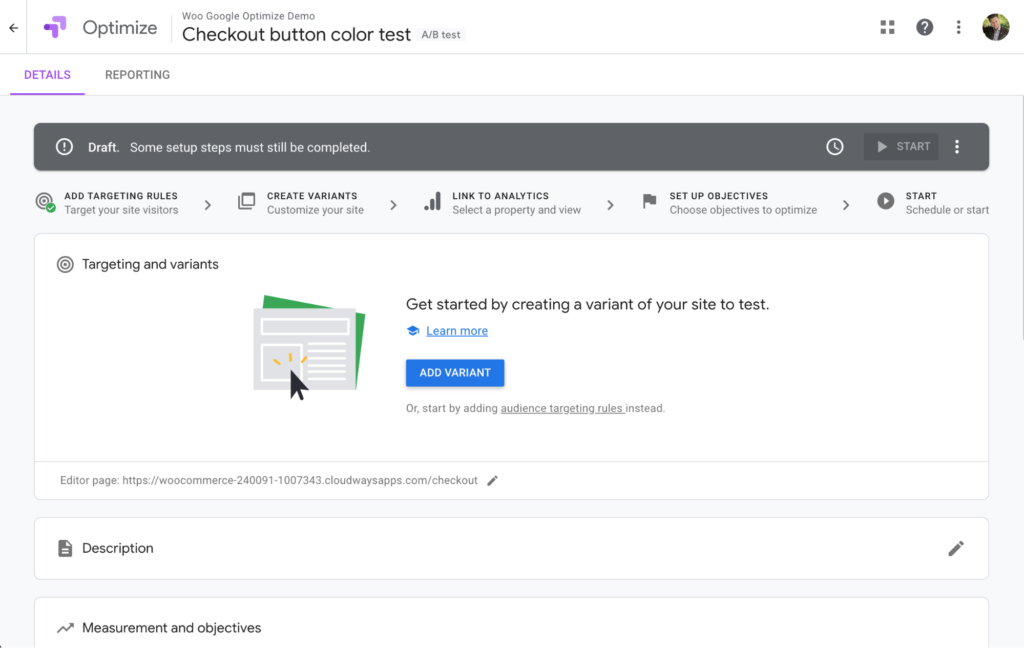
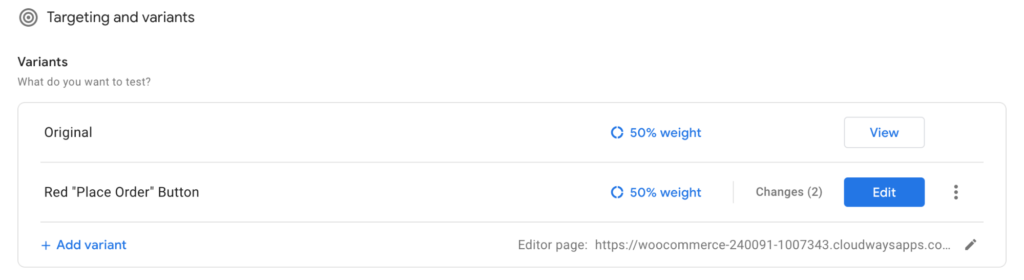
คลิกที่ "เพิ่มตัวแปร" ในหน้าจอถัดไปและตั้งชื่อตัวแปรที่จะช่วยให้คุณรู้ว่าคุณกำลังทดสอบอะไร ในกรณีของฉัน ฉันจะเปลี่ยนปุ่ม "สั่งซื้อ" ในหน้าชำระเงินเป็นสีพื้นหลังสีแดง ดังนั้น "ปุ่มสั่งซื้อสีแดง" จึงเหมาะสมสำหรับบทช่วยสอนนี้


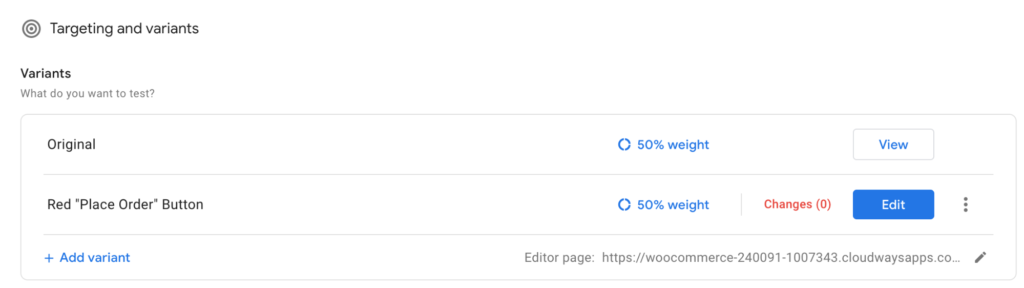
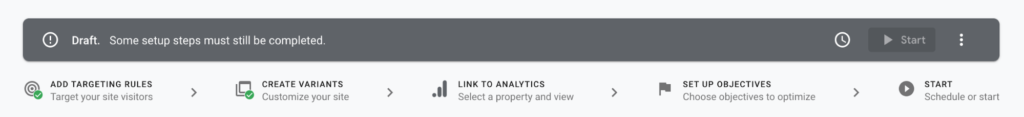
คลิกที่ "เสร็จสิ้น" ซึ่งจะนำคุณกลับไปที่หน้าจอภาพรวม ก่อนที่เราจะสามารถดำเนินการกำหนดค่าการทดสอบ เราต้องตรวจสอบให้แน่ใจว่าเรามีสินค้าในรถเข็นจริงๆ เพื่อให้สามารถเข้าถึงหน้าการชำระเงินและเราสามารถทำการเปลี่ยนแปลงได้

Google Optimize จะพยายามเปิดหน้า Checkout ทันทีที่คุณคลิก "แก้ไข" เพื่อกำหนดค่าตัวแปร ดังนั้น คุณต้องแน่ใจว่าคุณเปิดแท็บไว้กับร้านค้า WooCommerce ของคุณและอยู่ในหน้าชำระเงิน
นอกจากนี้ โปรดตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งส่วนขยาย Google Optimize สำหรับ Chrome แล้ว นี่คือลิงก์ไปยัง Chrome เว็บสโตร์ (ส่วนขยายฟรี)

ตกลง ไปต่อและกำหนดค่าการทดสอบ A/B โดยคลิกที่ "แก้ไข" คุณจะเห็นว่า Google Optimize จะโหลดซ้ำ และตอนนี้เปิดหน้า Checkout ของคุณ นั่นเป็นเหตุผลที่เราจำเป็นต้องมีสินค้าในรถเข็นเพื่อที่เราจะได้มองเห็นหน้านั้นจริง ๆ และไม่ถูกเปลี่ยนเส้นทางไปยังหน้าตะกร้าสินค้าที่ว่างเปล่า
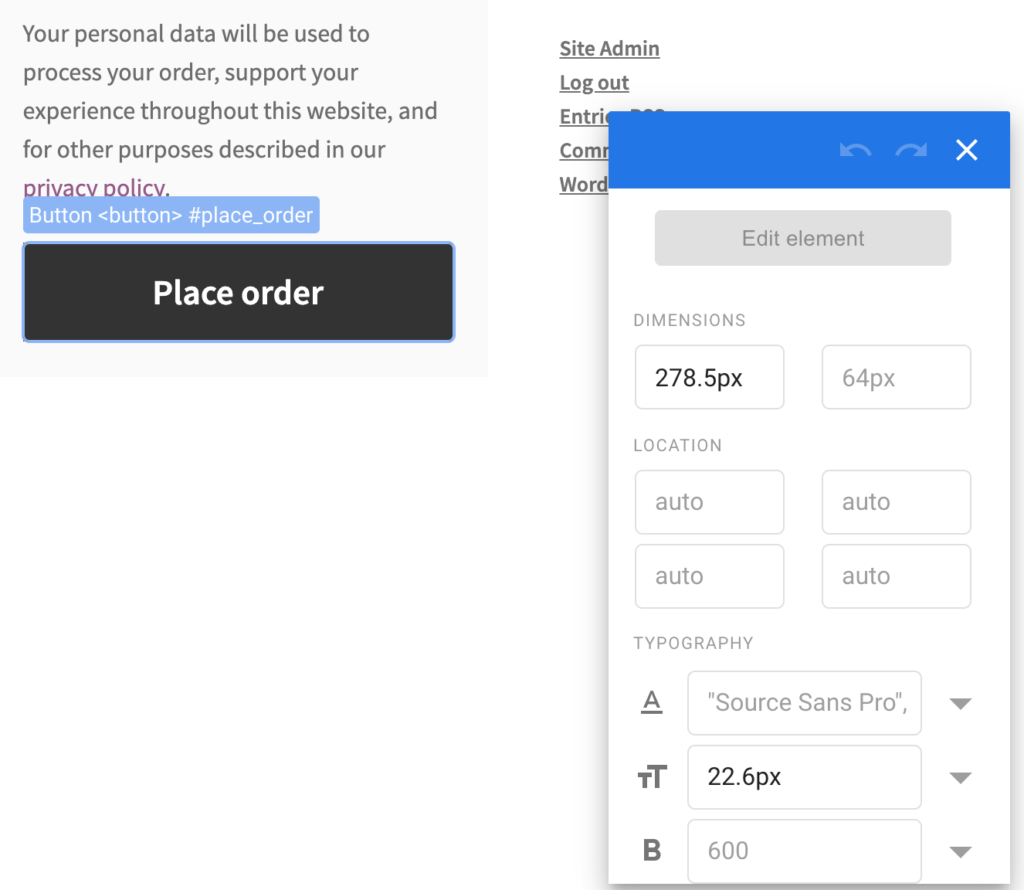
ทันทีที่คุณเริ่มเลื่อนเมาส์ไปบนหน้าจอ คุณจะเห็นว่าแต่ละองค์ประกอบ HTML ของหน้า Checkout ของคุณถูกเน้น ไปที่ปุ่ม "สั่งซื้อ" และคลิกที่มัน ซึ่งจะเปิดหน้าต่างแอตทริบิวต์ที่คุณเห็นในภาพหน้าจอด้านบน
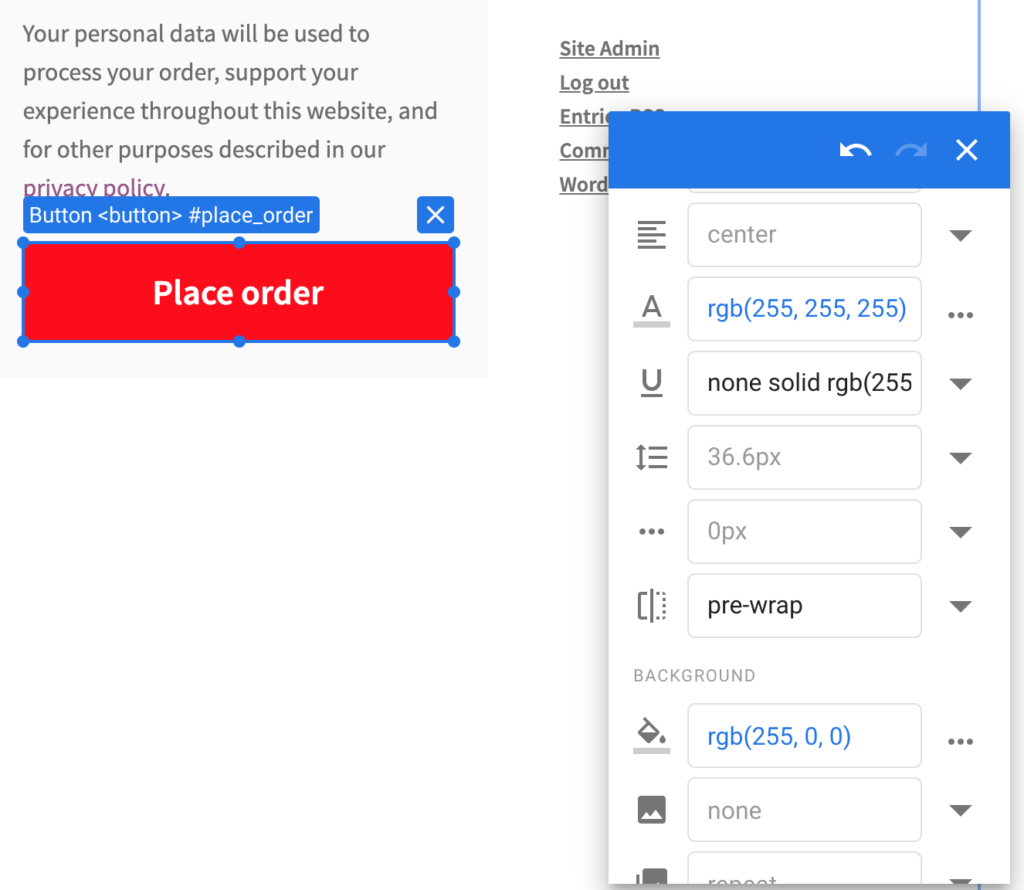
การเปลี่ยนสีพื้นหลังและสีข้อความนั้นง่ายมาก ในหน้าต่างแอตทริบิวต์นั้น ให้เลื่อนลงมาจนกว่าคุณจะเห็นช่องสำหรับสีข้อความและสีพื้นหลัง และอัปเดตค่าเป็นสีใดก็ได้ที่คุณต้องการทดสอบ ในตัวอย่างนี้ ปุ่ม "สั่งซื้อ" มีพื้นหลังสีดำพร้อมข้อความสีเทา ฉันได้เปลี่ยนข้อความนั้นเป็นข้อความสีขาวบนพื้นหลังสีแดงในการทดสอบ A/B

เมื่อเสร็จแล้ว ฉันได้กำหนดค่าตัวแปรการทดสอบ A/B อย่างสมบูรณ์แล้ว และสามารถกด "บันทึก" ที่มุมบนขวาของตัวแก้ไขรูปแบบต่างๆ
Sidenote: อย่าทดสอบมากกว่าหนึ่งองค์ประกอบต่อตัวแปร เมื่อคุณทดสอบการเปลี่ยนแปลงมากกว่าหนึ่งรายการต่อตัวแปร คุณจะไม่ทราบว่าการเปลี่ยนแปลงภาพใดทำให้เกิดการเปลี่ยนแปลงพฤติกรรมผู้เข้าชมเว็บไซต์ของคุณ

กลับไปที่หน้าจอภาพรวม ตอนนี้คุณจะเห็นว่าตัวแปร Google Optimize บอกว่าเรากำลังทดสอบการเปลี่ยนแปลง 2 อย่าง – แต่อย่าปล่อยให้เรื่องนั้นทำให้คุณสับสน เราไม่แนะนำให้ทดสอบมากกว่าหนึ่งองค์ประกอบในแต่ละครั้ง และนั่นคือสิ่งที่เราทำที่นี่ การเปลี่ยนแปลงหนึ่งเป็นสีแบบอักษร และการเปลี่ยนแปลงอื่นเป็นสีพื้นหลังของปุ่ม ยังคงเป็นเพียงองค์ประกอบเดียวที่เรากำลังทดสอบ
ขั้นตอนต่อไปคือการเชื่อมต่อบัญชี Google Optimize กับ Analytics ดังนั้น คุณต้องคลิกปุ่ม "ลิงก์ไปยัง Analytics" ในแถบความคืบหน้าหรือเลื่อนลงไปที่หัวข้อ "การวัดและวัตถุประสงค์"

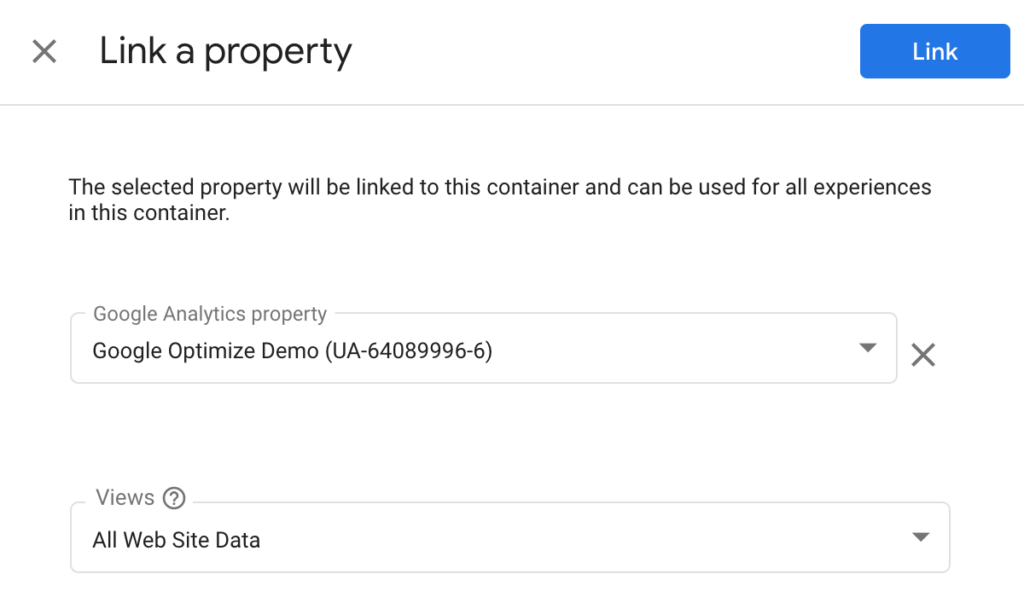
ที่นั่น คุณสามารถคลิกปุ่ม "ลิงก์ไปยัง Analytics" และเลือกพร็อพเพอร์ตี้และข้อมูลพร็อพเพอร์ตี้ที่เหมาะสม Sidenote: โปรดตรวจสอบให้แน่ใจว่า Google Analytics ได้รับการตั้งค่าอย่างถูกต้องในร้านค้า WooCommerce ของคุณก่อนดำเนินการต่อ

จากนั้น คุณจะเห็นข้อมูลโค้ดที่คุณต้องใส่ลงในเว็บไซต์ของคุณ วิธีใช้งานจริงขึ้นอยู่กับการกำหนดค่า Google Analytics ของคุณ (การติดตามสากลเทียบกับแท็กที่ติดทั่วเว็บไซต์) สำหรับตัวอย่างนี้ ฉันใช้การผสานรวมแท็กที่ติดทั่วเว็บไซต์ สิ่งที่ฉันต้องทำคือเพิ่มโค้ดหนึ่งบรรทัดลงในไซต์ของฉัน Google Optimize อธิบายไว้อย่างดีในที่นี้ ดังนั้นโปรดอ่านคำแนะนำอย่างละเอียด
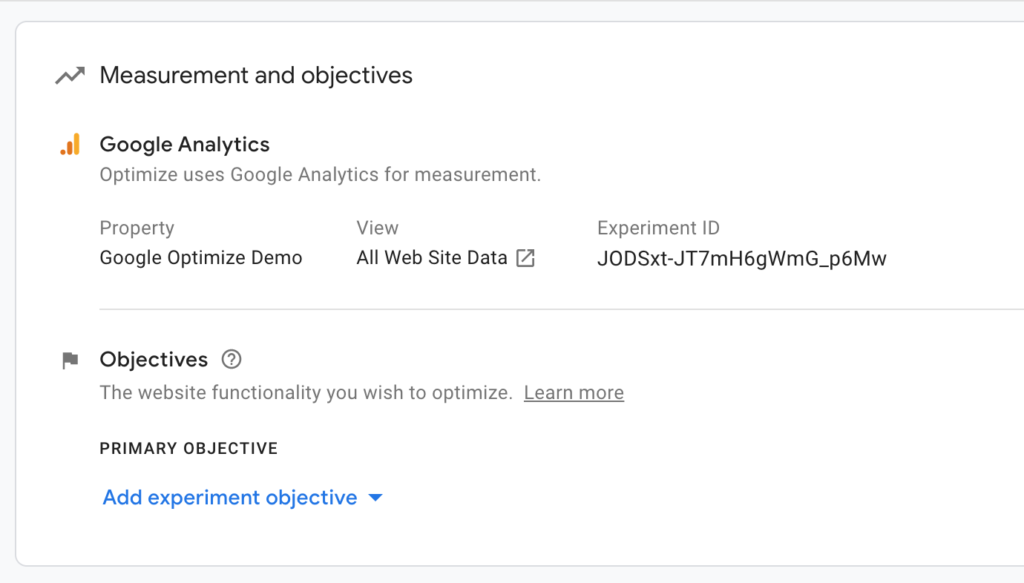
ขั้นตอนสุดท้ายที่เราต้องทำคือตั้งค่ากิจกรรมการติดตามสำหรับปุ่ม "สั่งซื้อ" เราจำเป็นต้องบอก Google Analytics ให้ติดตามการคลิกปุ่มเพื่อให้ Google Optimize สามารถใช้ข้อมูลที่ติดตามเป็นวัตถุประสงค์ที่กำหนดเองสำหรับการทดสอบแยก หากไม่มีการติดตามการคลิก Google Optimize จะไม่สามารถระบุรูปแบบที่ชนะจากการทดสอบของเราได้ เนื่องจากจะไม่มีข้อมูลที่ถูกต้องในการทำเช่นนั้น
มีหลายวิธีในการเพิ่มการติดตามการคลิกไปยังไซต์ WooCommerce ของคุณ วิธีที่ฉันชอบคือการใช้ Google Tag Manager ฉันจะไม่ลงลึกในการตั้งค่ากระบวนการติดตามทั้งหมดที่นี่ เพราะนั่นจะเป็นการโพสต์ในตัวเอง อย่างไรก็ตาม ฉันขอแนะนำให้อ่านบทความนี้ในสื่อ หากคุณไม่เคยตั้งค่าการติดตามการคลิกมาก่อน
เมื่อคุณได้ตั้งค่า Google Tag Manager ด้วยแท็กที่ถูกต้องและใช้งานบนไซต์ WooCommerce ของคุณแล้ว (เช่น การใช้ปลั๊กอินฟรีนี้) คุณก็พร้อมที่จะตั้งค่าวัตถุประสงค์ที่กำหนดเองใน Google Optimize แล้ว

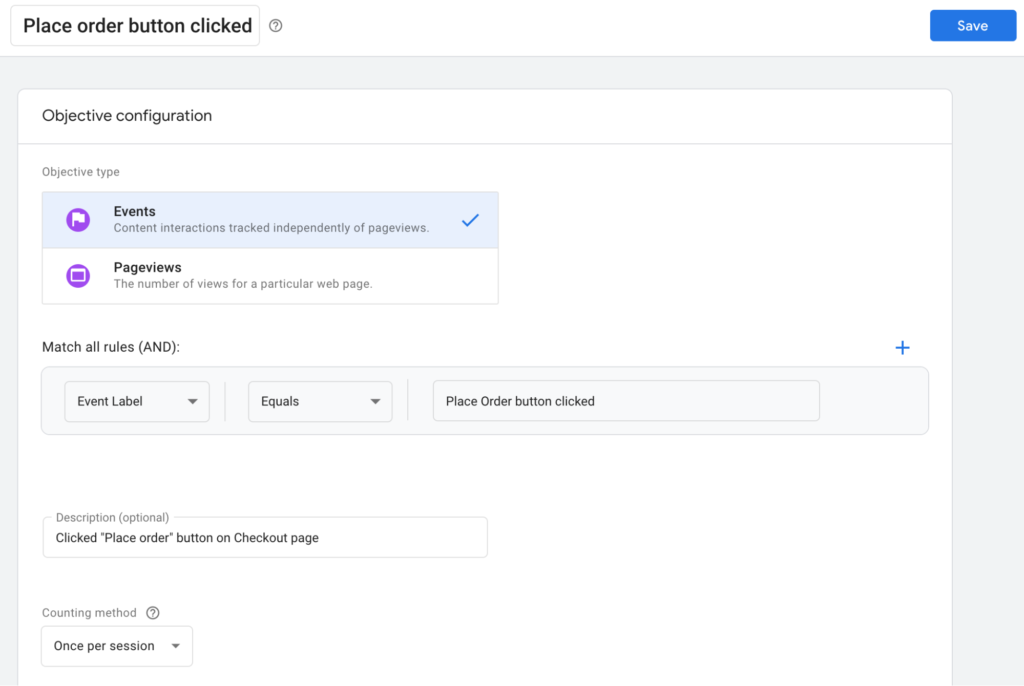
คลิก "เพิ่มวัตถุประสงค์การทดสอบ" และเลือก "สร้างแบบกำหนดเอง" ซึ่งจะทำให้คุณมีหน้าจอที่คุณกำหนดกฎการติดตามของคุณเอง

โปรดทราบว่าค่า “ป้ายกำกับเหตุการณ์” ต้องตรงกับป้ายกำกับที่คุณกำหนดค่าใน Google Tag Manager เพื่อให้ Google Optimize ติดตามเหตุการณ์ที่กำหนดเองนี้ได้ - คลิกที่ปุ่ม "สั่งซื้อ" - ป้ายกำกับเหตุการณ์จะต้องตรงกันใน Google Optimize และ Google Tag Manager คุณยังใช้ "การดำเนินการกับเหตุการณ์" "หมวดหมู่เหตุการณ์" หรือ "มูลค่าเหตุการณ์" เป็นพารามิเตอร์กฎได้ แต่สำหรับบทแนะนำนี้ ป้ายกำกับจะใช้ได้
หลังจากบันทึกวัตถุประสงค์ที่กำหนดเองแล้ว คุณสามารถเรียกใช้เครื่องมือวินิจฉัยเพื่อตรวจสอบว่าการตั้งค่าการทดสอบ Google Optimize ของคุณถูกต้อง โปรดจำไว้ว่า Optimize ต้องการให้ Google Analytics โหลดบนหน้าเว็บของคุณ ดังนั้น หากคุณแยกผู้ใช้ออกจากการติดตาม (เช่น การบล็อกการติดตามสำหรับผู้ดูแลระบบทั้งหมดใน WP) ก็มีแนวโน้มว่าการตรวจสอบนี้จะล้มเหลว หากเป็นเช่นนั้น เราขอแนะนำให้คุณรวมผู้ใช้ของคุณในการติดตาม Google Analytics ชั่วคราว อีกวิธีหนึ่ง คุณสามารถเปิดร้านค้า WooCommerce ในหน้าต่างที่ไม่ระบุตัวตน และตรวจสอบว่าโค้ดทั้งหมดสำหรับ Google Tag Manager, Google Analytics และ Google Optimize ถูกโหลดลงในโค้ดของร้านค้าของคุณ
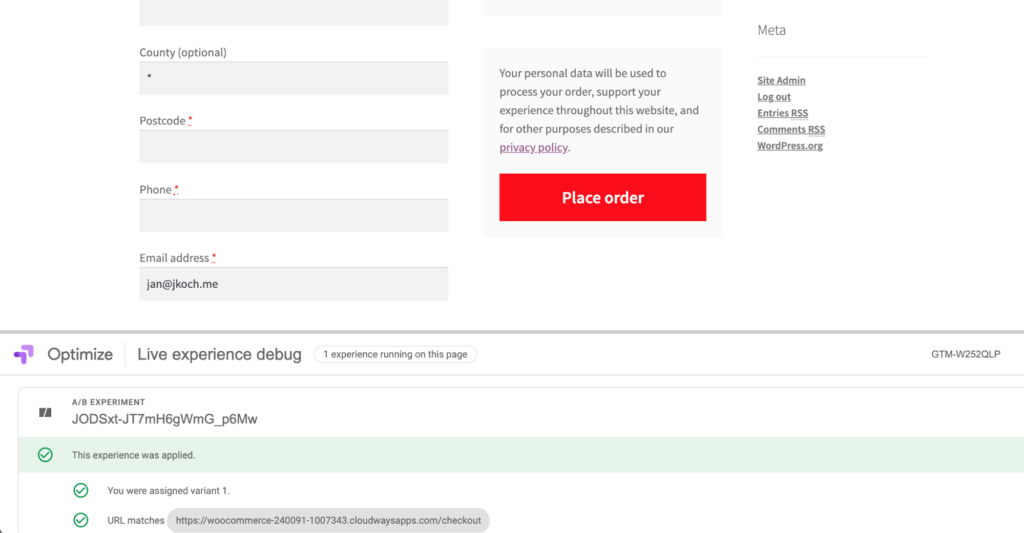
ณ จุดนี้ ประสบการณ์ของคุณควรพร้อมใช้งานอย่างถูกต้อง คุณสามารถใช้โหมด Live Debug จาก Google Optimize และเรียกดูไซต์ของคุณเพื่อตรวจสอบประสบการณ์ได้ คุณจะเห็นว่า Chrome แสดงพื้นที่ด้านล่างเว็บไซต์ที่ให้ข้อมูลเชิงลึกเกี่ยวกับวิธีการทำงานของ Google Optimize บนไซต์ WooCommerce ของคุณ

ในภาพหน้าจอนี้ คุณจะเห็นว่ามีการนำประสบการณ์ไปใช้และข้อมูลเพิ่มเติมบางอย่าง เช่น รูปแบบที่ฉันเห็นและ URL ที่ทำให้รูปแบบดังกล่าวทำงาน
สุดท้าย คุณพร้อมที่จะรวบรวมข้อมูลทดสอบและเพิ่มประสิทธิภาพไซต์ WooCommerce ของคุณเพื่อรับ Conversion และรายได้ที่มากขึ้น กระบวนการนี้อาจสร้างความสับสนได้ ดังนั้นหากคุณติดขัดตรงไหน โปรดติดต่อ Twitter และเราสามารถช่วย: @iamjankoch มีความสุขในการทดสอบ!
