Master High Converting WooCommerce การชำระเงินแบบหน้าเดียวด้วยเทมเพลตอันทรงพลัง
เผยแพร่แล้ว: 2021-12-31สนใจสร้างการชำระเงินหน้าเดียวของ WooCommerce หรือไม่? มองไม่เพิ่มเติม
การชำระเงินหน้าเดียวนั้นน่าทึ่งมาก!
ในฐานะผู้ค้าปลีกที่ใช้ WooCommerce หากคุณต้องการลดการละทิ้งรถเข็น เพิ่มการแปลง และรับรายได้มากขึ้นจากร้านค้าของคุณ การชำระเงินหน้าเดียวจะช่วยได้!
แม้ว่าจะไม่มีโซลูชันที่เหมาะกับทุกขนาดสำหรับอีคอมเมิร์ซ แต่ก็เป็นความจริงที่หน้าชำระเงินแบบหน้าเดียวจะมีประสิทธิภาพมากสำหรับธุรกิจส่วนใหญ่
มีประสิทธิภาพเพราะผู้ใช้ต้องการซื้อของอย่างรวดเร็วและง่ายดาย
ยิ่งคุณทำกระบวนการเช็คเอาต์ได้ง่ายขึ้นเท่าใด ก็ยิ่งมีแนวโน้มว่าจะมีผู้ใช้มากขึ้นเท่านั้น
ในบทความนี้ เราจะพูดถึง:
- การชำระเงินแบบหน้าเดียวของ WooCommerce คืออะไร
- แตกต่างจากหน้าชำระเงินปกติอย่างไร
- เหตุใดคุณจึงควรใช้การชำระเงินแบบหน้าเดียวสำหรับร้านค้าของคุณ
- วิธีสร้างการชำระเงินหน้าเดียว WooCommerce ของคุณเองอย่างง่ายดาย
เพื่อไม่ให้เป็นการเสียเวลา เรามาเริ่มกันเลย!
- การชำระเงินแบบหน้าเดียวคืออะไรและเหตุใดจึงใช้งานได้
- เหตุใดการชำระเงิน Woocommerce แบบปกติจึงล้มเหลว
- เปลี่ยนไปใช้การชำระเงินหน้าเดียวเพื่อเพิ่มรายได้
- 1. เร่งการซื้อ
- 2. จับภาพช่วงเวลา
- 3. การแสดงผลิตภัณฑ์เสริมและข้อเสนอที่ดีขึ้น
- 4. ขจัดสิ่งรบกวนสมาธิ
- 5. รวบรวมที่อยู่อีเมลเพื่อให้คุณสามารถกู้คืนรถเข็นที่ถูกละทิ้ง
- 6. การชำระเงินที่ปรับให้เหมาะกับมือถือ
- วิธีการสร้าง Woocommerce One-Page Checkout ด้วย Elementor และ Cartflows
- 1. การเลือกเทมเพลตการชำระเงินหน้าเดียว
- 2. ปรับแต่งด้วยเทมเพลตการชำระเงิน Elementor และ Cartflows
- 3. เพิ่ม/ลบ/แก้ไขช่องการชำระเงินที่กำหนดเอง
- 4. เพิ่มการกระแทกคำสั่งเดียวหรือหลายรายการ
- ปลั๊กอินการชำระเงินหน้าเดียวที่ดีที่สุด 3 อันดับแรกของ Woocommerce
- 1. CartFlows – เครื่องมือสร้างการชำระเงินหน้าเดียวที่ดีที่สุดสำหรับ WordPress
- 2. สุดยอด Addons สำหรับ Elementor (UAE)
- 3. ชำระเงินหน้าเดียวโดย WooCommerce
- เทมเพลตการชำระเงินหน้าเดียวยอดนิยมของเราสำหรับการแปลงที่สูงขึ้น
- เทมเพลตการชำระเงินหน้าเดียวของ WooCommerce #1
- เทมเพลตการชำระเงินหนึ่งหน้า #2
- เทมเพลตการชำระเงิน #3
- บทสรุป
การชำระเงินแบบหน้าเดียวคืออะไรและเหตุใดจึงใช้งานได้
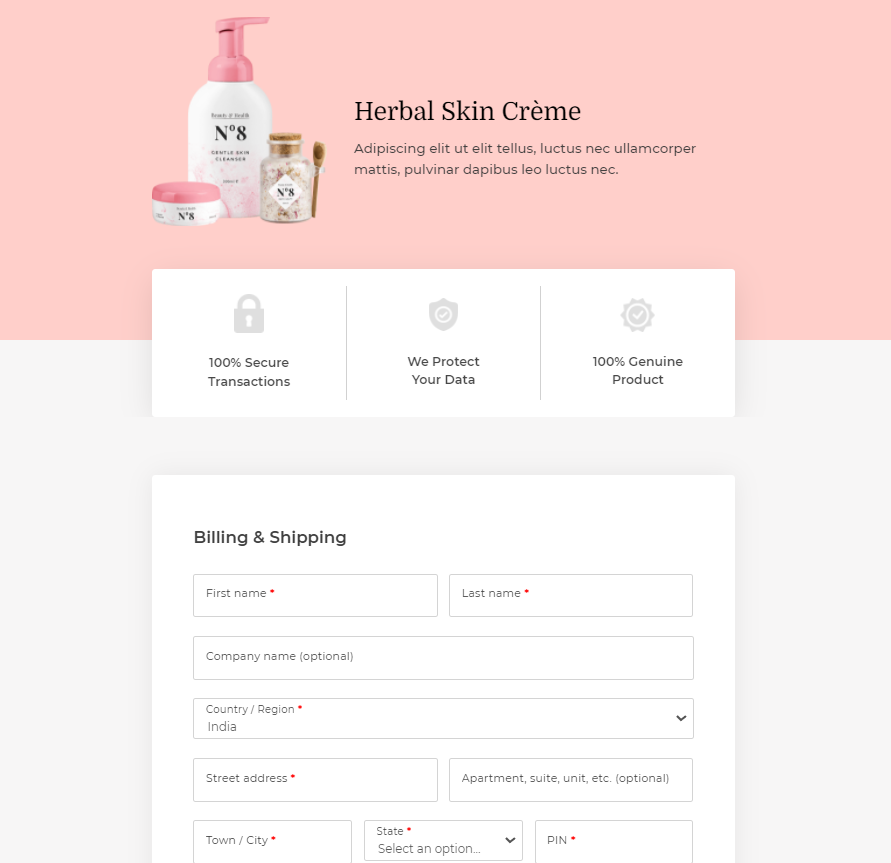
การชำระเงินแบบหน้าเดียวคือหน้าเดียวที่มีรูปภาพผลิตภัณฑ์ มูลค่าตะกร้าสินค้าทั้งหมด แบบฟอร์มการชำระเงิน และลิงก์การชำระเงิน
ได้รับการออกแบบมาเพื่อช่วยให้ลูกค้าของคุณซื้อผลิตภัณฑ์โดยไม่ต้องเพิ่มกระบวนการตัดสินใจ นอกจากนี้ยังเป็นประโยชน์สำหรับการบันทึกช่วงเวลาและช่วยให้การชำระเงินเสร็จสิ้นก่อนที่ลูกค้าจะเปลี่ยนใจ
เนื่องจากสิ่งรบกวนต่างๆ ถูกขจัดออกไปและแทนที่ด้วยสัญลักษณ์ความน่าเชื่อถือและคำรับรอง ลูกค้าจะได้เห็นข้อดีของผลิตภัณฑ์มากขึ้น
การประมวลผลรายละเอียดเล็กๆ น้อยๆ โดยไม่รู้ตัวนี้ช่วยให้ลูกค้าตัดสินใจซื้อได้อย่างรวดเร็วและปราศจากอุปสรรค
นี่เป็นหนึ่งในเหตุผลหลักว่าทำไมการเช็คเอาต์หน้าเดียวสามารถช่วยปรับปรุงทุกธุรกิจได้!
เหตุใดการชำระเงิน Woocommerce แบบปกติจึงล้มเหลว
หน้าชำระเงินเริ่มต้นที่ WooCommerce นำเสนอนั้นยาวเกินไป!
พิจารณาเรื่องนี้สักครู่
หากคุณกำลังขายผลิตภัณฑ์ดิจิทัล หน้าชำระเงินของ WooCommerce จะยังคงถามที่อยู่สำหรับการเรียกเก็บเงินและการจัดส่ง
เนื่องจากการลบออกยาก คุณจึงเลือกที่จะปล่อยให้เป็นเช่นนั้นได้
แต่สำหรับลูกค้า นั่นเป็นส่วนเสริมที่ไม่จำเป็นในแบบฟอร์ม และพวกเขาอาจออกจากหน้าการชำระเงินของคุณโดยไม่ได้ทำการซื้อให้เสร็จสิ้น
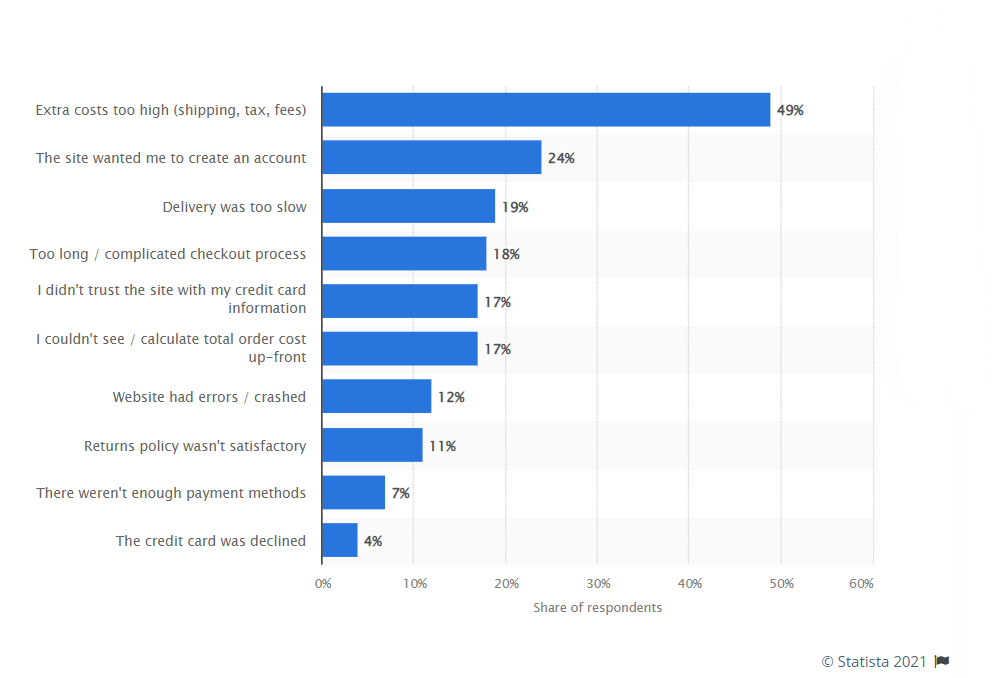
ตามสถิติของ Statista 18% ของการละทิ้งรถเข็นนั้นเกิดจากกระบวนการเช็คเอาต์ที่ยาวนาน นั่นเป็นจำนวนมากที่ผู้คนละทิ้งรถเข็นเพื่อสิ่งที่สามารถแก้ไขได้ง่าย!

เนื่องจากหน้าการชำระเงินเริ่มต้นมีฟิลด์ที่อาจไม่จำเป็น จึงไม่สามารถทำการชำระเงินที่สั้นและรวดเร็วได้
นอกจากนั้น เช็คเอาต์เริ่มต้นของ WooCommerce ไม่ได้ให้ความยืดหยุ่นมากนักในแง่ของการเพิ่มการตรวจสอบทางสังคมและสัญลักษณ์ความน่าเชื่อถือ
นี่เป็นโอกาสที่สูญเปล่าและบางสิ่งที่อาจทำให้ผู้ใช้ถูกเลื่อนออกไปและเดินจากไป
เปลี่ยนไปใช้การชำระเงินหน้าเดียวเพื่อเพิ่มรายได้
การชำระเงินแบบหน้าเดียวบน WooCommerce นั้นเกี่ยวกับการเร่งกระบวนการสั่งซื้อและเร่งการเดินทางของลูกค้า
WooCommerce One Page Checkout สามารถช่วยลดอัตราการละทิ้งรถเข็นได้
มีเหตุผลอีกมากมายที่จะเปลี่ยนไปใช้การชำระเงินแบบหน้าเดียว และเราจะเจาะลึกลงไปในเหตุผลสำคัญบางประการในการทำเช่นนั้น
แต่ต่อไปนี้คือเหตุผลโดยย่อว่าทำไมการชำระเงินแบบหน้าเดียวของ WooCommerce จึงทำงานได้ดีกว่าหน้าการชำระเงินปกติ:
- เร่งการซื้อ
- จับภาพช่วงเวลา
- การแสดงผลิตภัณฑ์เสริมและข้อเสนอที่ดีขึ้น
- ขจัดความฟุ้งซ่าน
- รวบรวมอีเมลเพื่อให้คุณสามารถกู้คืนรถเข็นที่ถูกละทิ้ง
- การชำระเงินที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่
มาเรียนรู้เพิ่มเติมเล็กน้อยเกี่ยวกับแต่ละประเด็นเหล่านี้กัน เพื่อให้คุณรู้ว่าเหตุใดการสละเวลาของคุณเพื่อเปลี่ยนไปใช้การชำระเงินแบบหน้าเดียวจึงเป็นเรื่องที่สมเหตุสมผล
1. เร่งการซื้อ
ด้วยข้อมูลทั้งหมดที่มีอยู่ในหน้าการชำระเงิน ลูกค้าของคุณสามารถดูทุกสิ่งที่ต้องการโดยไม่ต้องเลื่อนหรือเปลี่ยนแท็บเบราว์เซอร์
เพิ่มคำรับรองสำหรับการตรวจสอบทางสังคมและสัญลักษณ์ความน่าเชื่อถือเพื่อลดความเสี่ยงในการซื้อและคุณลดความเหนื่อยล้าในการตัดสินใจสำหรับลูกค้าของคุณ
พวกเขารู้ว่าผลิตภัณฑ์ของคุณคุ้มค่าและสามารถดำเนินการซื้อต่อไปได้โดยไม่ต้องกังวลเรื่องความเสี่ยง
2. จับภาพช่วงเวลา
ลูกค้าที่พร้อมจะซื้อผลิตภัณฑ์ของคุณกำลังถูกกระตุ้น และหากคุณจับภาพช่วงเวลานั้นและปล่อยให้พวกเขาซื้อสินค้าทันที คุณก็จะชนะการขาย
การชำระเงินที่ยาวขึ้นจะทำให้ลูกค้าเสียสมาธิ ซึ่งเป็นจุดที่การชำระเงินแบบหน้าเดียวช่วยได้
ยิ่งลูกค้าชำระเงินเสร็จได้เร็วเท่าใด อุปสรรคก็น้อยลงเท่านั้นที่จะขัดขวางแรงกระตุ้น ยิ่งคุณจับช่วงเวลาได้มากเท่าไร ยอดขายของคุณก็จะสูงขึ้นเท่านั้น
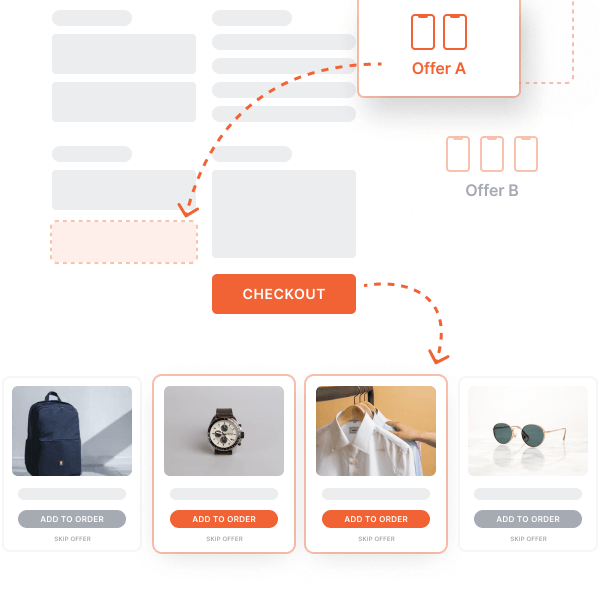
3. การแสดงผลิตภัณฑ์เสริมและข้อเสนอที่ดีขึ้น

คำสั่งซื้อและการเพิ่มยอดขายในคลิกเดียวจะง่ายขึ้นมากเมื่อคุณสามารถใช้ประโยชน์จากแรงกระตุ้นของลูกค้าในการซื้อได้
ลองนึกถึงข้อเสนออย่างเช่น "เพิ่มผลิตภัณฑ์อีกหนึ่งรายการในราคาเพียง $10"
ข้อเสนอเหล่านี้ใช้แรงกระตุ้นและกระตุ้นให้ลูกค้าเพิ่มผลิตภัณฑ์ลงในรถเข็น
แม้ว่าคุณอาจต้องลองใช้ข้อเสนอที่ได้ผล แต่ถ้าคุณสัมผัสความตื่นเต้นในเวลาที่เหมาะสม คุณสามารถเพิ่มมูลค่าการสั่งซื้อเฉลี่ย (AOV) ได้อย่างง่ายดาย
การเพิ่มอีกอย่างในหน้าการชำระเงินของคุณอาจเป็นตัวเลือกในการแบ่งการชำระเงินในช่วงสองสามเดือน วิธีนี้ใช้ได้ผลดีกับผลิตภัณฑ์ราคาแพงโดยเฉพาะ หากคุณสามารถลดต้นทุนให้เหลือเท่าที่เป็นไปได้
CartFlows ช่วยให้คุณสร้างส่วนลดและข้อเสนอได้อย่างง่ายดายในหน้าชำระเงิน และด้วยการบูรณาการอย่างลึกซึ้งกับผู้ประมวลผลการชำระเงินหลายตัว เช่น Stripe และ PayPal คุณสามารถเพิ่มตัวเลือกที่กำหนดเองเพื่อแบ่งการชำระเงินที่ใหญ่ขึ้นได้เช่นกัน
4. ขจัดสิ่งรบกวนสมาธิ
การชำระเงินแบบหน้าเดียวช่วยให้คุณคิดใหม่ว่าอะไรจำเป็น และเพิ่มเฉพาะช่องแบบฟอร์มเหล่านั้น เพื่อไม่ให้เสียสมาธิมากกว่าหน้าชำระเงินแบบยาว
เนื่องจากลูกค้าจะไม่เห็นสินค้าอื่นๆ ลิงก์อื่นๆ หรือสิ่งอื่นใดที่ดึงพวกเขาออกจากหน้าชำระเงิน คุณจึงสามารถขจัดสิ่งรบกวนสมาธิได้ ซึ่งควรเพิ่มการเสร็จสิ้นการชำระเงิน
จากนั้น คุณสามารถเพิ่มประสิทธิภาพหน้าเช็คเอาต์เพื่อเพิ่มรายได้ของคุณต่อไปโดยใช้การเพิ่มขึ้นตามคำสั่ง การเพิ่มยอดขาย และส่วนลด
5. รวบรวมที่อยู่อีเมลเพื่อให้คุณสามารถกู้คืนรถเข็นที่ถูกละทิ้ง

การเช็คเอาต์แบบหน้าเดียวไม่ได้เป็นเพียงประสบการณ์การเช็คเอาต์ที่เร็วขึ้นเท่านั้น แต่ยังสามารถใช้เป็นหน้าสร้างความสนใจในตัวสินค้าได้อีกด้วย
ด้วยการเช็คเอาท์หน้าเดียว คุณสามารถขอให้ผู้ใช้ป้อนชื่อและอีเมลของพวกเขาในสองฟิลด์แรก
ดังนั้น แม้ว่าพวกเขาจะฟุ้งซ่านขณะป้อนรายละเอียดการชำระเงิน คุณสามารถนำพวกเขากลับมาได้โดยใช้รายละเอียดที่คุณรวบรวม
ปลั๊กอินการละทิ้งรถเข็น CartFlows WooCommerce ฟรีช่วยให้คุณสามารถทำให้กระบวนการกู้คืนการละทิ้งรถเข็นของคุณเป็นไปโดยอัตโนมัติ
6. การชำระเงินที่ปรับให้เหมาะกับมือถือ
การเข้าชมร้านค้าออนไลน์มากกว่าครึ่งมาจากอุปกรณ์เคลื่อนที่ การเช็คเอาต์หน้าเดียวสั้นและเรียบง่ายสามารถปรับให้เหมาะกับอุปกรณ์มือถือได้อย่างง่ายดาย
ในการทำให้หน้าเช็คเอาต์เหมาะกับอุปกรณ์เคลื่อนที่ ให้เริ่มต้นด้วย:
- กล่องข้อความขนาดใหญ่
- แบบอักษรขนาดใหญ่
- เมนูการนำทางอย่างง่าย
- ข้อมูลผลิตภัณฑ์และการเรียกเก็บเงินที่เข้าถึงได้
- แสดงคำรับรองและหลักฐานทางสังคมในหน้าเดียวกัน
องค์ประกอบเหล่านี้ช่วยให้ลูกค้าตัดสินใจได้เร็วขึ้นโดยไม่ต้องกังวลใจด้วยการซูมเข้าและออกบนหน้าจอขนาดเล็ก
วิธีการสร้าง Woocommerce One-Page Checkout ด้วย Elementor และ Cartflows
ทฤษฎีพอได้ เริ่มต้นด้วยการสร้างการชำระเงินหน้าเดียวของ WooCommerce โดยใช้ปลั๊กอินที่เราโปรดปรานสองตัว – Elementor และ CartFlows
เหตุผลในการเลือก Elementor ก็คือความง่ายในการใช้งานและความนิยมในแง่ของผู้สร้างเพจ
หากคุณใช้เครื่องมือสร้างเพจอื่น คุณสามารถทำตามขั้นตอนและแทนที่ Elementor ด้วยฟังก์ชันของตัวสร้างเพจของคุณ
1. การเลือกเทมเพลตการชำระเงินหน้าเดียว
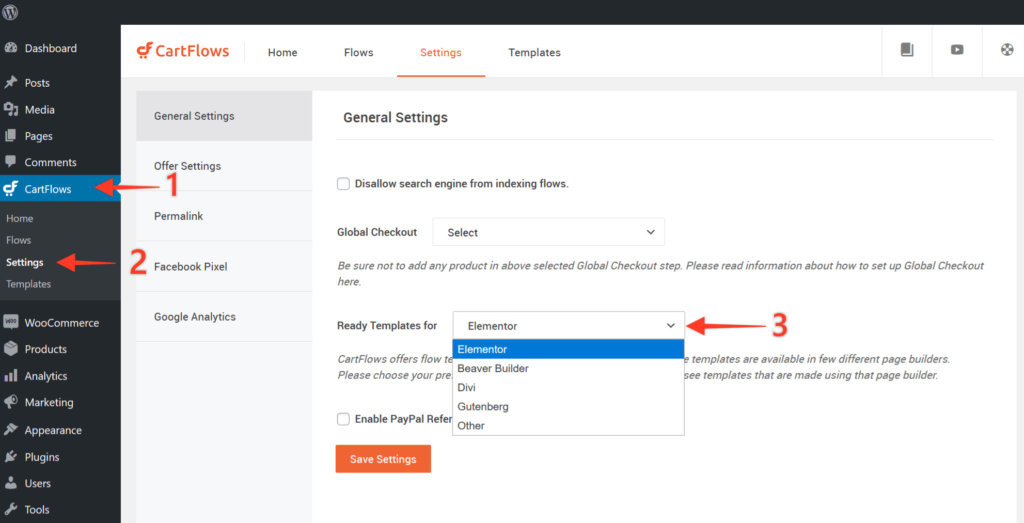
ขั้นตอนที่ 1: เลือก Page Builder ที่คุณชื่นชอบจาก CartFlows > Settings

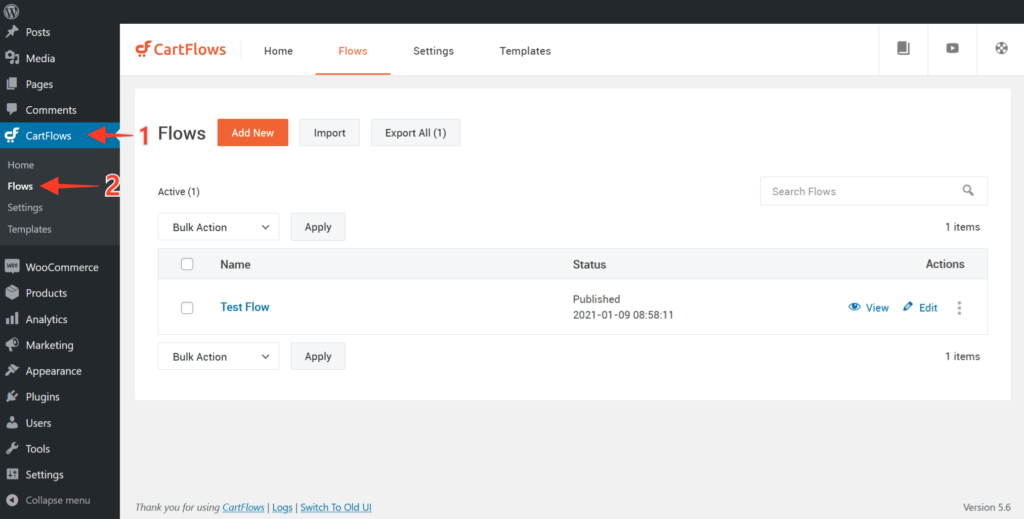
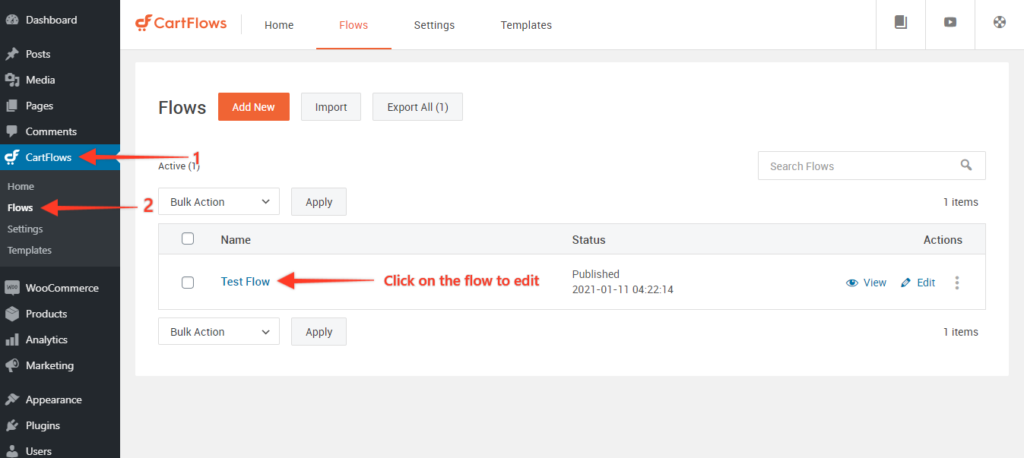
ขั้นตอนที่ 2: ตอนนี้ ไปที่ CartFlows > Flows

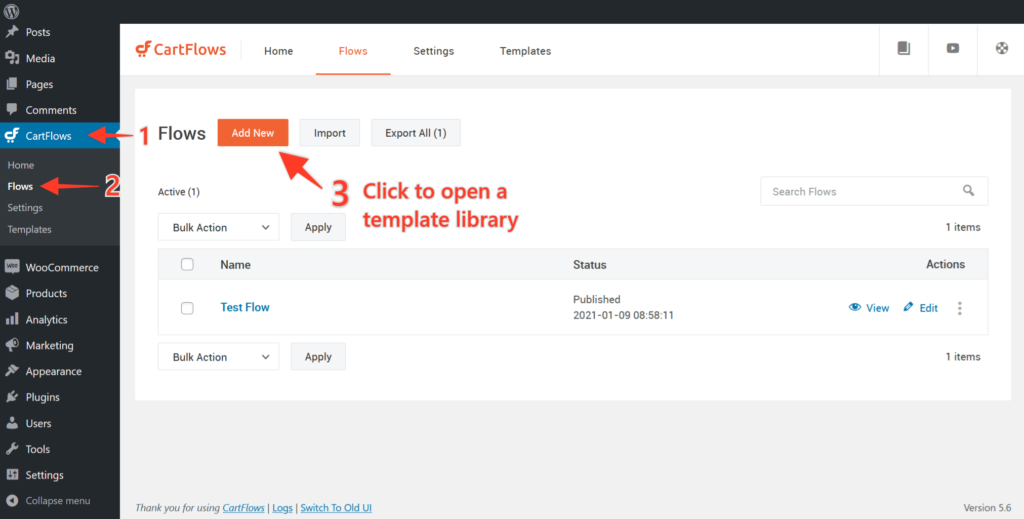
ขั้นตอนที่ 3: คลิกที่ เพิ่มใหม่ ที่ด้านบนของหน้าจอเพื่อดูเทมเพลตสำหรับตัวสร้างเพจที่คุณเลือกใน ขั้นตอนที่ 1

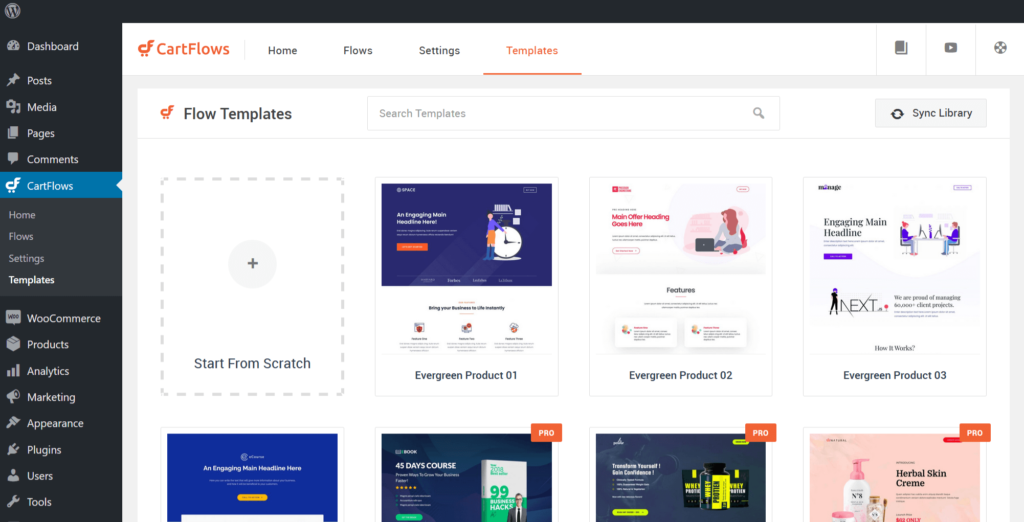
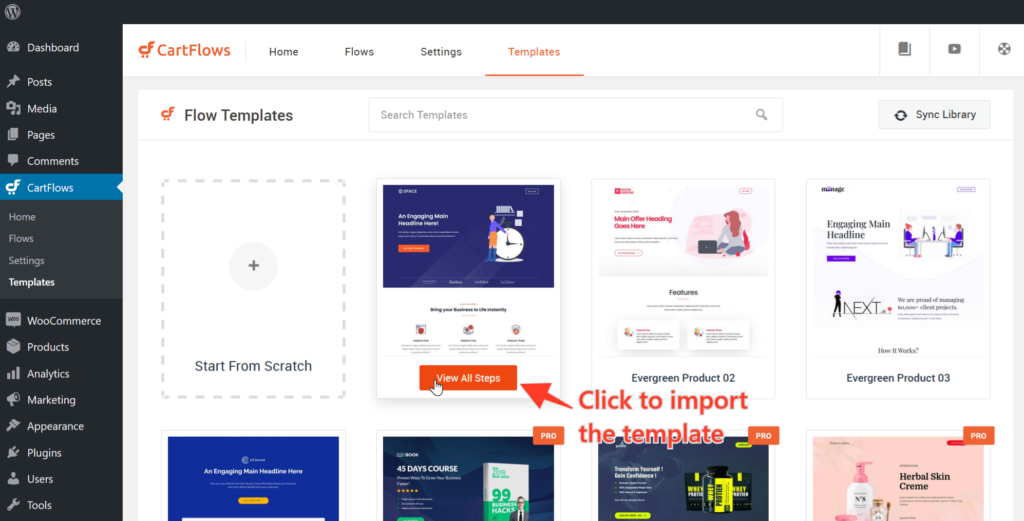
ขั้นตอนที่ 4: เรียกดูไลบรารีเทมเพลตที่แสดงบนหน้าจอ คุณสามารถกรองหรือค้นหาผ่านรายการโดยใช้คำสำคัญ หรือคุณสามารถเริ่มการชำระเงินตั้งแต่เริ่มต้น

ขั้นตอนที่ 5: วางเมาส์เหนือเทมเพลตที่คุณต้องการนำเข้าแล้วคลิก ดูขั้นตอนทั้งหมด

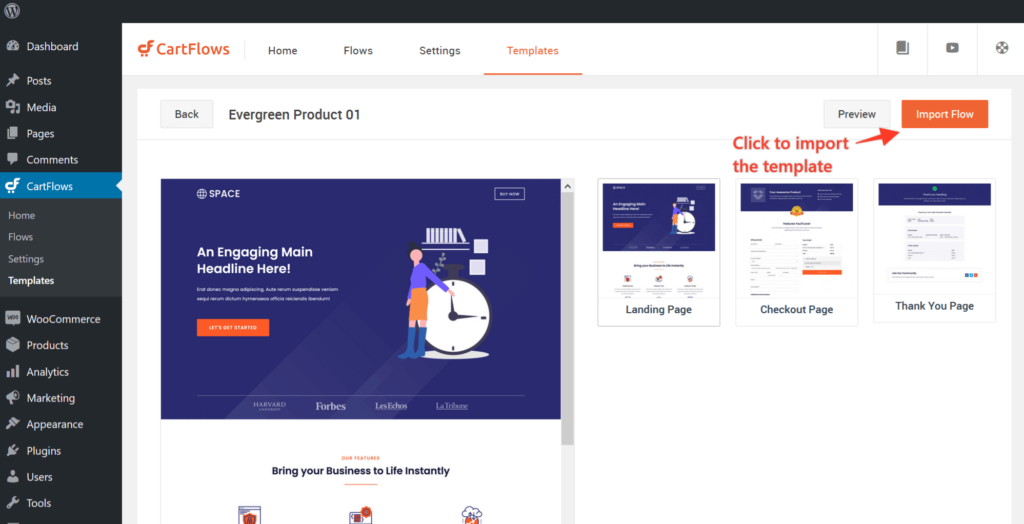
ขั้นตอนที่ 6: ถัดไป คลิก Import Flow และโฟลว์จะเริ่มนำเข้าไปยัง CartFlows

เมื่อเสร็จแล้ว หน้า Landing Page จะถูกนำเข้าและพร้อมที่จะปรับแต่ง!

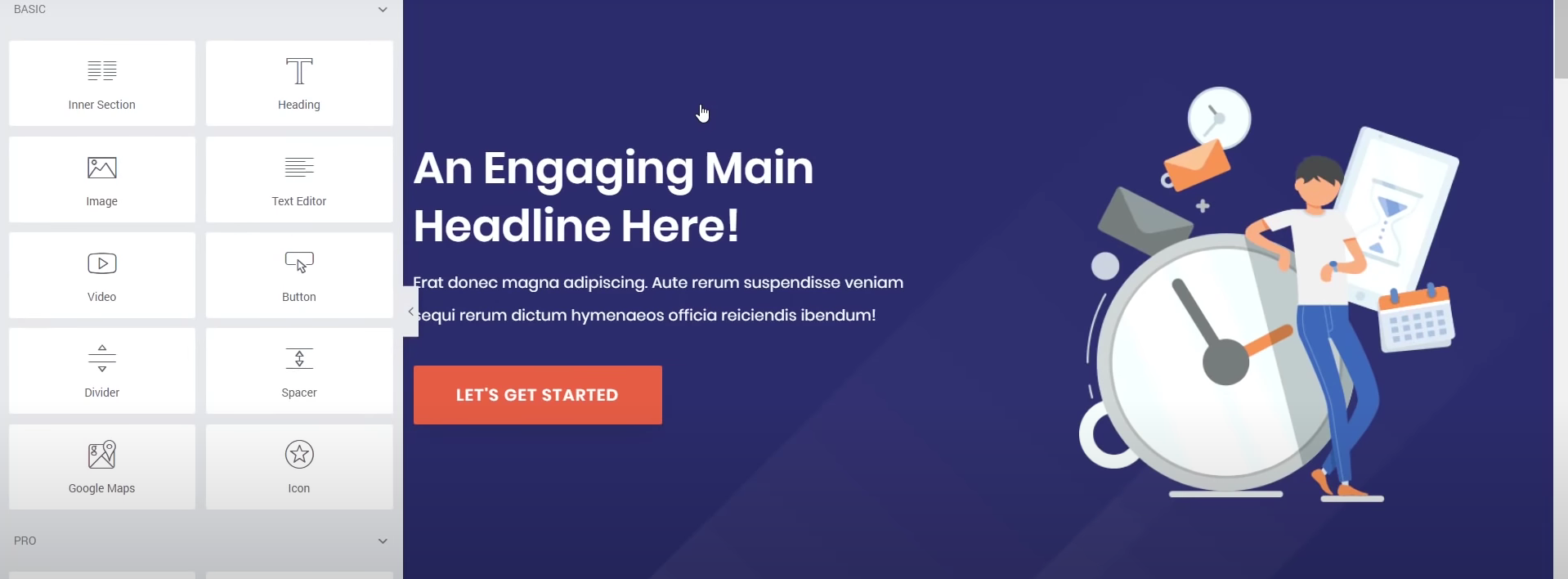
2. ปรับแต่งด้วยเทมเพลตการชำระเงิน Elementor และ Cartflows
เมื่อนำเข้าโฟลว์แล้ว คุณก็พร้อมที่จะเปลี่ยนแปลงขั้นตอนเหล่านั้นโดยใช้ Elementor
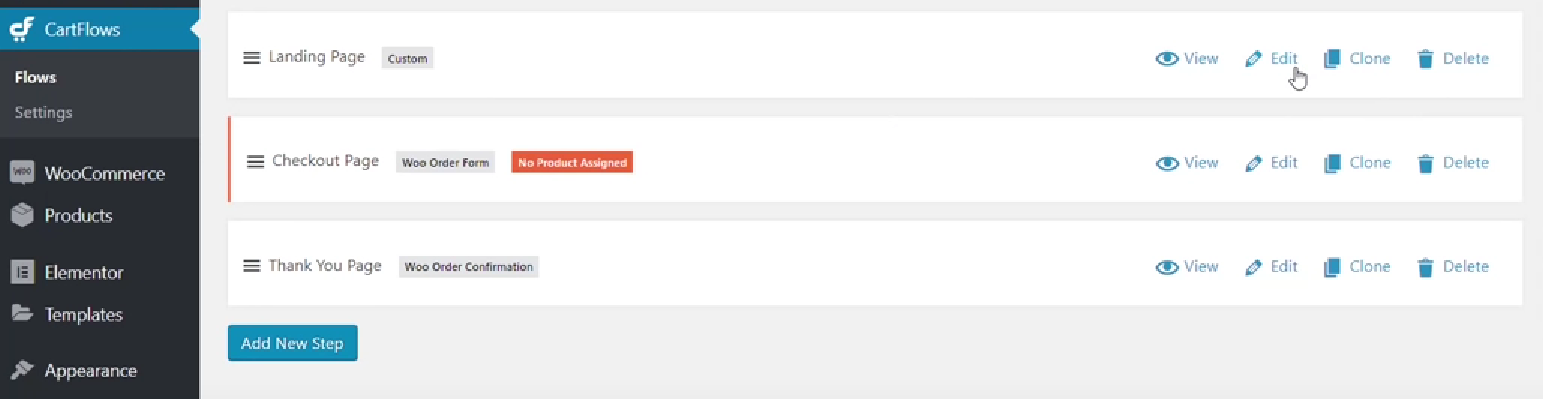
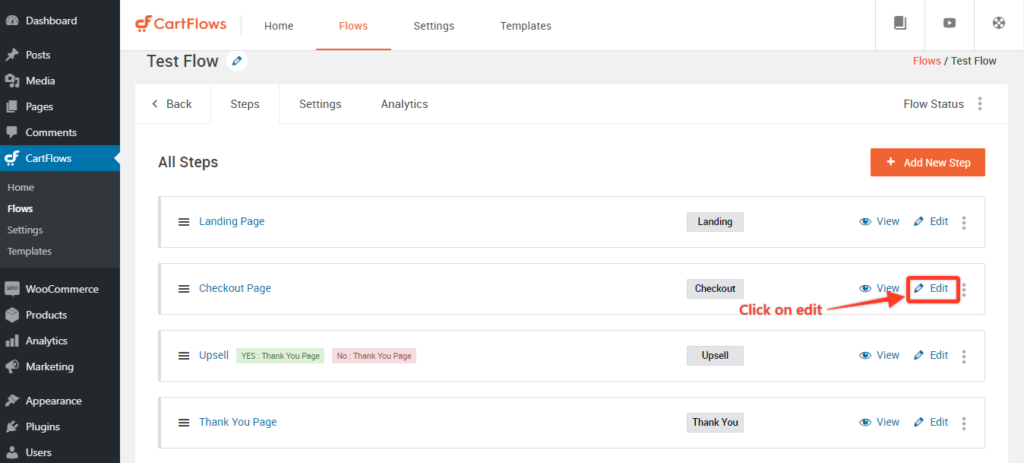
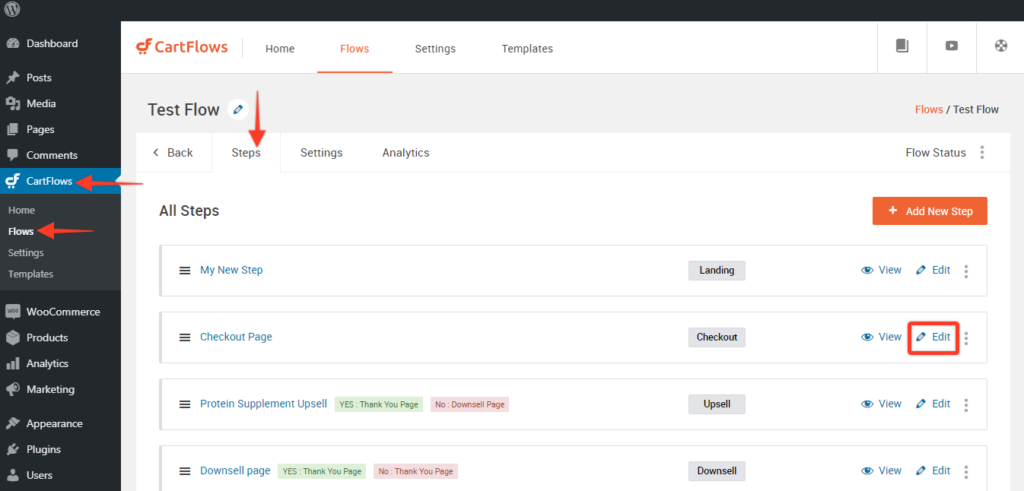
ขั้นตอนที่ 1: ไปที่โฟลว์ของคุณแล้วคลิก แก้ไข สำหรับขั้นตอนใดๆ ที่คุณต้องการเริ่มแก้ไข 
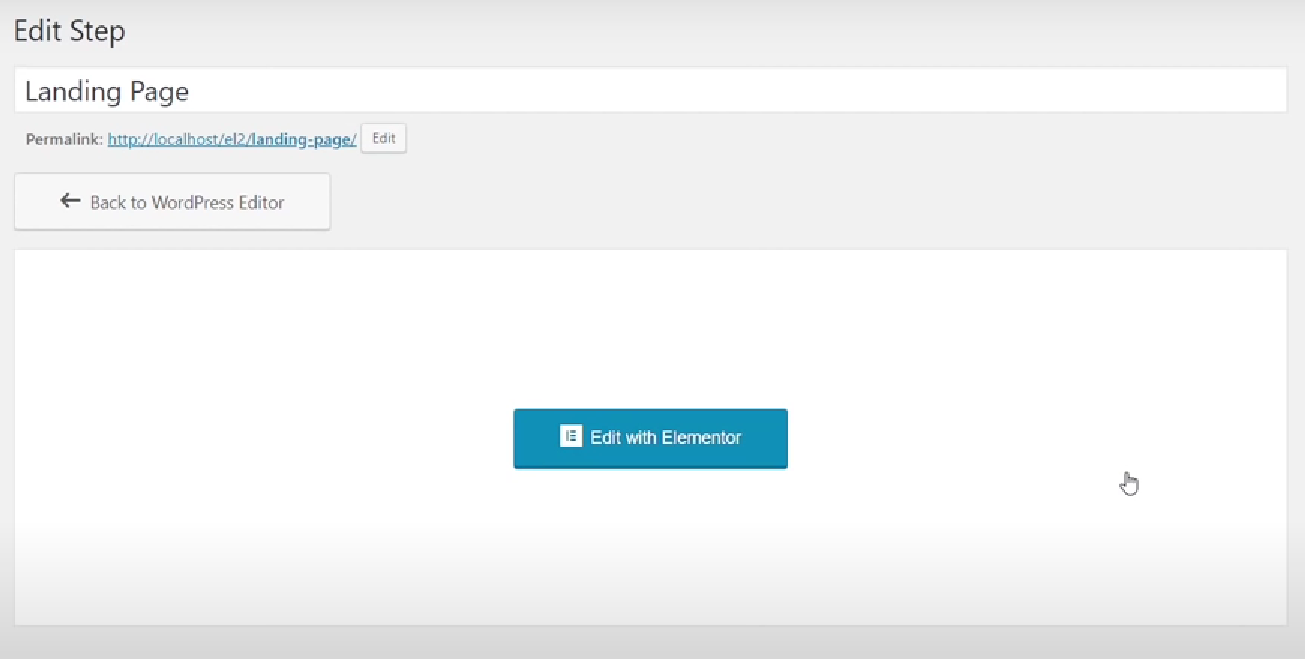
ขั้นตอนที่ 2: หน้าแก้ไขจะเปิดขึ้นเหมือนโพสต์หรือหน้าปกติที่คุณสร้างขึ้น เพียงคลิก แก้ไขด้วย Elementor

ขั้นตอนที่ 3: เมื่อเสร็จแล้ว คุณจะสามารถแก้ไขขั้นตอนของโฟลว์นั้น และแทนที่เนื้อหาและรูปภาพที่แสดงบนหน้า

ขั้นตอนที่ 4: เริ่มแก้ไขขั้นตอนโฟลว์ของคุณในแบบที่คุณทำกับหน้าปกติ และบันทึกการเปลี่ยนแปลงหลังจากที่คุณพอใจกับผลลัพธ์แล้ว
ทำแบบเดียวกันต่อไปสำหรับหน้าที่เหลือ แล้วคุณจะไปได้ดี!
3. เพิ่ม/ลบ/แก้ไขช่องการชำระเงินที่กำหนดเอง
CartFlows Pro ให้คุณควบคุมสิ่งที่แต่ละฟิลด์ในหน้าชำระเงินของคุณทำ
คุณสามารถสร้างฟิลด์ที่กำหนดเองเพื่อเก็บข้อมูลเพิ่มเติมได้หากจำเป็น คุณยังสามารถลบฟิลด์ทั้งหมดที่คุณเห็นว่าไม่จำเป็นสำหรับผลิตภัณฑ์ของคุณ
วิธีสร้างฟิลด์ใหม่:
เริ่มต้นด้วยการสร้างฟิลด์ใหม่บนหน้าชำระเงินของคุณ:
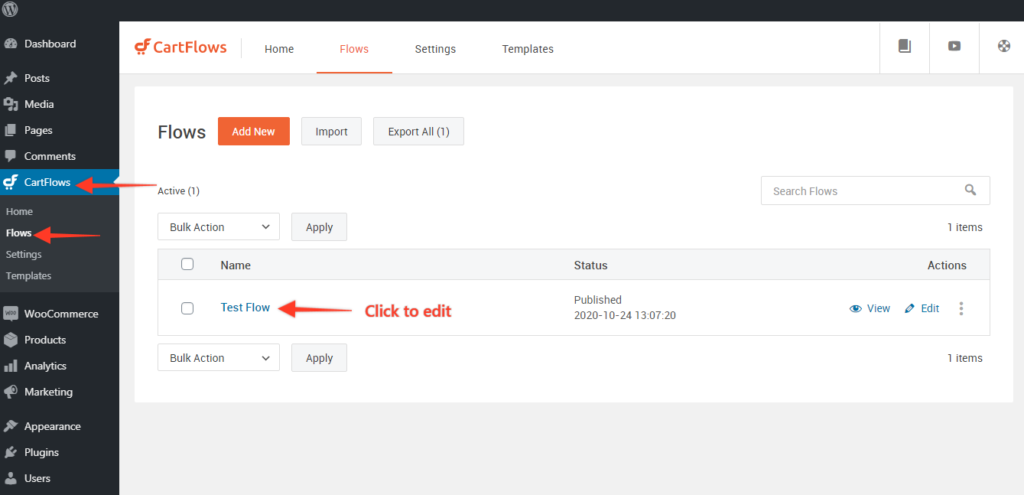
ขั้นตอนที่ 1 จากแดชบอร์ด WordPress ให้ไปที่ CartFlows > Flows เลือกโฟลว์แล้วคลิก แก้ไข

ขั้นตอนที่ 2 ตอนนี้ แก้ไขหน้าชำระเงิน

ขั้นตอนที่ 3 เลื่อนไปที่ด้านล่างสุดสำหรับส่วนเค้าโครงการ ชำระเงิน
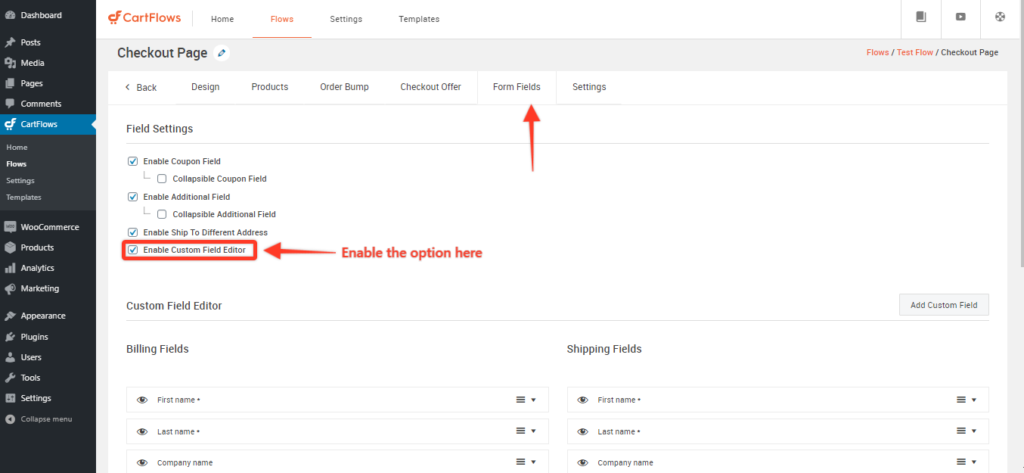
เลือก แท็บ Checkout Fields และทำเครื่องหมายที่ Enable Custom Field Editor checkout

คุณจะพบช่องการเรียกเก็บเงินและการชำระเงินสำหรับการจัดส่งที่แสดงอยู่บนแบบฟอร์มการชำระเงินของคุณ ขยายฟิลด์โดยคลิกลูกศรทางด้านขวาเพื่อดูตัวเลือกต่างๆ ที่ให้คุณ ปรับแต่ง ฟิลด์ การชำระเงินของ WooCommerce
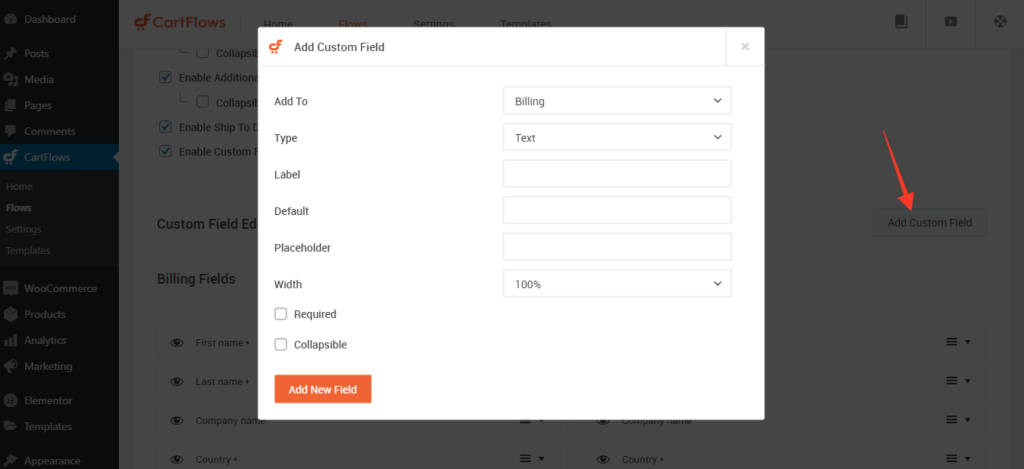
เลือก เพิ่มฟิลด์กำหนดเองใหม่ ฟิลด์นี้อนุญาตให้คุณป้อนฟิลด์เพิ่มเติมในส่วนการเรียกเก็บเงินหรือการจัดส่งของแบบฟอร์มการชำระเงิน
ขั้นตอนที่ 4: คุณสามารถสร้าง Text, Text area, Select, Checkbox หรือ Hidden field type เมื่อเสร็จแล้ว คลิก เพิ่มฟิลด์ใหม่ และ อัปเดต ขั้นตอน
การดำเนินการนี้จะอัปเดตหน้าการชำระเงินเพื่อแสดงฟิลด์เพิ่มเติม

วิธีลบฟิลด์ใน CartFlows
ด้วย CartFlows คุณสามารถเพิ่มหรือซ่อนช่องการชำระเงินได้อย่างง่ายดาย นี่เป็นคุณลักษณะที่สำคัญหากคุณต้องการสร้างการชำระเงินแบบหน้าเดียวเพื่อให้สามารถซื้อได้รวดเร็วขึ้น
คุณจะลบช่องการชำระเงินและสร้างการชำระเงิน WooCommerce แบบหน้าเดียวได้อย่างไร
เริ่มต้นด้วยการลบฟิลด์เพื่อสร้างการเช็คเอาต์หน้าเดียว

ขั้นตอนที่ 1: ไปที่ CartFlows > Flows > edit your_flow > Edit Checkout page.
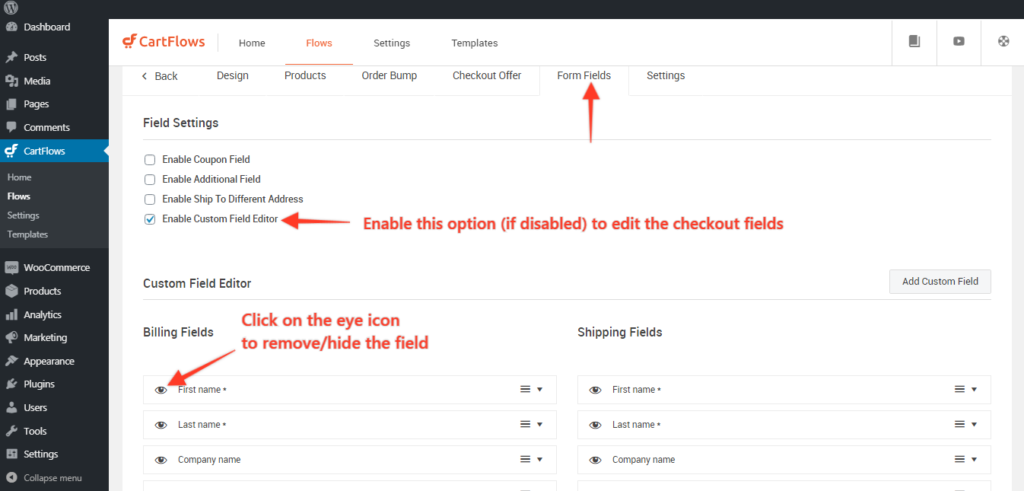
ขั้นตอนที่ 2: ไปที่แท็บ Form Fields จากนั้นเปิดใช้งานตัวเลือก – เปิดใช้งาน Custom Field Editor หากปิดใช้งาน
ขั้นตอนที่ 3: คลิก ไอคอนรูปตา เพื่อซ่อน/ลบฟิลด์ออกจากหน้าชำระเงิน
ขั้นตอนที่ 4: คลิกปุ่ม บันทึก/อัปเดต และทำเสร็จแล้ว
แค่นั้นแหละ!
การอัปเดตควรสะท้อนให้เห็นในหน้าชำระเงินของคุณเมื่อบันทึกการเปลี่ยนแปลงแล้ว
4. การเพิ่มการกระแทกคำสั่งเดียวหรือหลายรายการ
Order Bumps ใช้แรงกระตุ้นของลูกค้าเมื่อพวกเขากำลังจะซื้อ หากมีการเสนอผลิตภัณฑ์ที่เหมาะสมในเวลาที่เหมาะสม คุณสามารถเพิ่มมูลค่าการสั่งซื้อเฉลี่ยได้อย่างง่ายดาย
CartFlows Pro ทำให้ง่ายต่อการเพิ่มการกระแทกคำสั่งเดียวและหลายรายการในหน้าการชำระเงินของคุณ
ขั้นตอนที่ 1: ไปที่ CartFlows > Flows
ขั้นตอนที่ 2: เปิดโฟลว์ของคุณที่คุณต้องการเพิ่ม/แก้ไข/อัปเดตการชนคำสั่ง

ขั้นตอนที่ 3: คลิกปุ่มแก้ไขในหน้าชำระเงินของคุณ

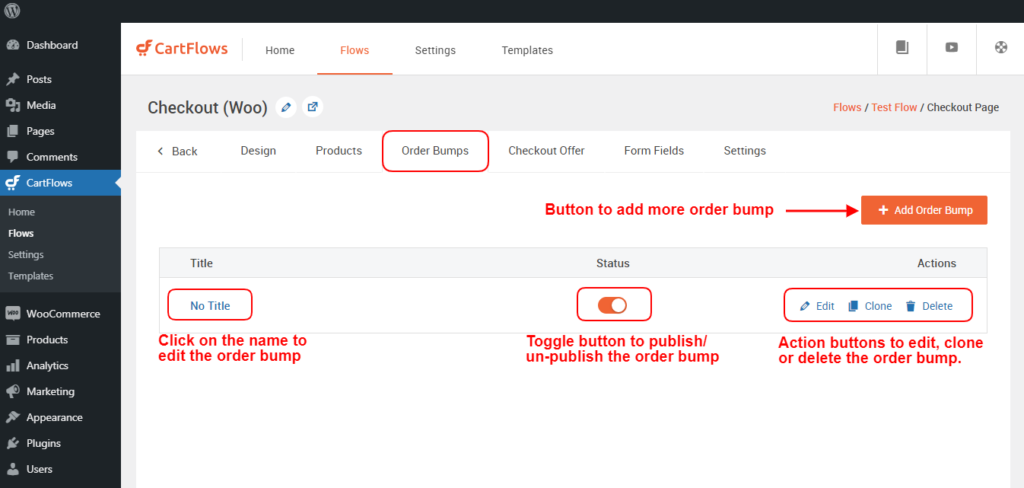
ขั้นตอนที่ 4: ไปที่แท็บ Order Bump และคลิกที่ปุ่ม Add Order Bump เพื่อเพิ่มการกระแทกคำสั่งหลายรายการ หรือคลิกที่ Edit หรือที่ชื่อของ Order Bump เพื่อแก้ไขการชนคำสั่ง

หลังจากคลิกที่ปุ่ม เพิ่มปุ่มคำสั่งซื้อใหม่ ป๊อปอัปจะปรากฏขึ้นซึ่งคุณสามารถเลือกชื่อให้กับการชนคำสั่งเพื่อระบุการใช้ตัวอักษรได้
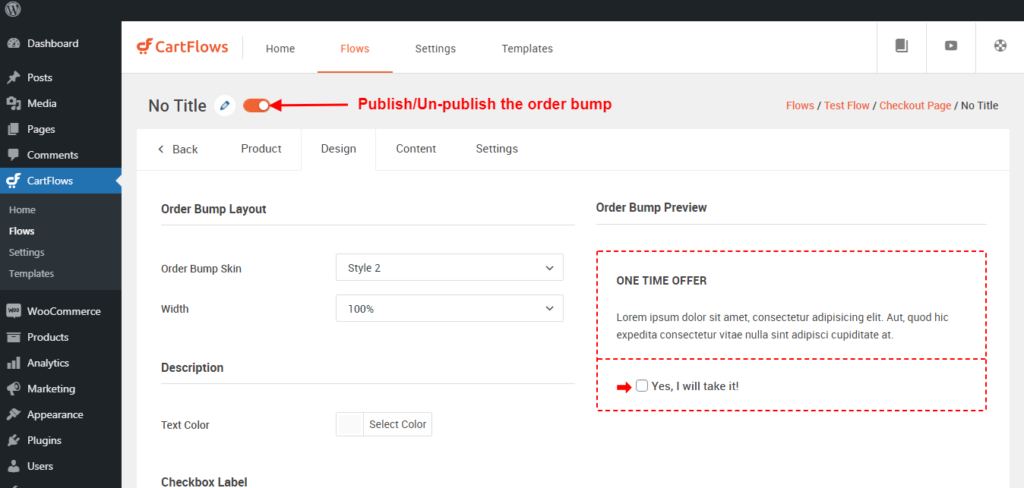
ขั้นตอนที่ 5: หลังจากเปิดการชนคำสั่ง คุณจะได้รับ 4 แท็บ ได้แก่ ผลิตภัณฑ์ การออกแบบ เนื้อหา และการตั้งค่า
หลังจากป้อนการตั้งค่าการชนคำสั่งซื้อ คุณสามารถเปลี่ยนชื่อได้ในลักษณะเดียวกับที่ทำสำหรับขั้นตอนต่างๆ

แท็บที่ให้มาในการชนคำสั่งมีดังนี้
- แท็บสินค้า: เลือกสินค้าและจัดการส่วนลดสำหรับสินค้านั้น
- แท็บออกแบบ: จากแท็บนี้ คุณสามารถจัดการการออกแบบ:e รูปลักษณ์และความรู้สึกของการชนคำสั่งได้
- แท็บเนื้อหา: จากแท็บนี้ คุณสามารถจัดการเนื้อหาที่แสดงของการชนคำสั่งได้
- แท็บการตั้งค่า: จากแท็บนี้ คุณสามารถจัดการการตั้งค่าสำหรับการชนคำสั่งนั้น ๆ
นอกจากนี้ การปรับปรุงใหม่คือ คุณสามารถดูตัวอย่างการออกแบบการชนคำสั่งในขณะที่ออกแบบและอัปเดตเนื้อหา
ขั้นตอนที่ 6: เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว คุณต้องบันทึกแต่ละแท็บ เพียงคลิก บันทึกการเปลี่ยนแปลง ที่ด้านล่างของแต่ละแท็บ
ปลั๊กอินการชำระเงินหน้าเดียวที่ดีที่สุด 3 อันดับแรกของ Woocommerce
นี่คือเครื่องมือสร้างหน้าชำระเงินที่ดีที่สุดสำหรับ WordPress และ WooCommerce
1. CartFlows – เครื่องมือสร้างการชำระเงินหน้าเดียวที่ดีที่สุดสำหรับ WordPress

CartFlows เป็นเครื่องมือสร้างช่องทางการขายที่ยืดหยุ่นสูงสำหรับ WordPress และ WooCommerce มันถูกสร้างขึ้นเพื่อเป็นโซลูชันอีคอมเมิร์ซเต็มรูปแบบ
มันรวมเข้ากับปลั๊กอินที่คุณโปรดปรานจำนวนมากเพื่อให้เวิร์กโฟลว์ง่ายขึ้นและราบรื่นยิ่งขึ้น
ทำให้ง่ายต่อการสร้างหน้า Landing Page ที่สวยงาม เนื่องจากทำงานร่วมกับเครื่องมือสร้างหน้ายอดนิยมมากมาย เช่น Elementor, Beaver และ Divi
หากคุณเป็นผู้ประกอบการที่เริ่มสร้างรายได้จากร้านค้าอีคอมเมิร์ซของคุณแล้ว CartFlows คือตัวเลือกที่สมเหตุสมผล
ด้วยคุณลักษณะการสร้างรายได้และการเพิ่มประสิทธิภาพในตัว คุณอาจเข้าถึงผลกำไรเริ่มต้นได้เร็วขึ้นมากด้วย CartFlows
มันทำงานได้อย่างสมบูรณ์แบบสำหรับผู้ใช้ที่มีความสนใจในการขายสินค้าผ่านการเผยแพร่เนื้อหา
ดังนั้นสิ่งนี้จะเป็นประโยชน์สำหรับเจ้าของธุรกิจอีคอมเมิร์ซ ผู้สร้างหลักสูตร ผู้ส่งสินค้าทางเรือ ผู้ฝึกสอนออนไลน์ ผู้เขียน และผู้สร้างเนื้อหาอื่นๆ
2. สุดยอด Addons สำหรับ Elementor (UAE)

Elementor เป็นแพลตฟอร์มสร้างเว็บไซต์ชั้นนำสำหรับ WordPress เหมาะอย่างยิ่งสำหรับผู้เชี่ยวชาญด้านเว็บ รวมถึงนักพัฒนา นักออกแบบ และนักการตลาด
ด้วยการรวม Elementor กับ Ultimate Addons สำหรับ Elementor คุณสามารถออกแบบหน้าชำระเงินที่สวยงามได้อย่างง่ายดาย
ดังนั้น หากคุณต้องการเพียงสร้างหน้าชำระเงิน ปลั๊กอินนี้สามารถปรับปรุงการทำงานของ Elementor เพื่อช่วยให้คุณสร้างหน้าเหล่านี้ได้อย่างง่ายดาย
3. ชำระเงินหน้าเดียวโดย WooCommerce
WooCommerce ตระหนักดีว่าการชำระเงินเริ่มต้นนั้นยาว ดังนั้นพวกเขาจึงเปิดตัวปลั๊กอินเพื่อช่วยแก้ไข One Page Checkout โดย WooCommerce ช่วยให้คุณแสดงผลิตภัณฑ์ที่เลือกและแบบฟอร์มการชำระเงินในหน้าเดียวกัน ลูกค้าสามารถแก้ไขคำสั่งซื้อและชำระเงินต่อไปได้โดยไม่ต้องออกจากหน้าชำระเงิน
คุณสามารถสร้างแบบฟอร์มการชำระเงินที่แตกต่างกันด้วยปลั๊กอินนี้ และเพิ่มรหัสย่อไปยังหน้า Landing Page ที่คุณสร้าง
เทมเพลตการชำระเงินหน้าเดียวยอดนิยมของเราสำหรับการแปลงที่สูงขึ้น
CartFlows มีรายการเทมเพลตหน้าเดียวที่เพิ่มขึ้นเรื่อยๆ เพื่อวัตถุประสงค์ที่แตกต่างกัน คุณสามารถสำรวจเทมเพลตการชำระเงินของเราได้ที่นี่ หรือเรียกดูเทมเพลตสำหรับหน้า Landing Page การเลือกรับ การขายต่อยอด และการขายดาวน์
ต่อไปนี้คือรายการเทมเพลตการชำระเงินแบบหน้าเดียวที่เราโปรดปรานซึ่งคุณสามารถใช้งานได้ทันที:
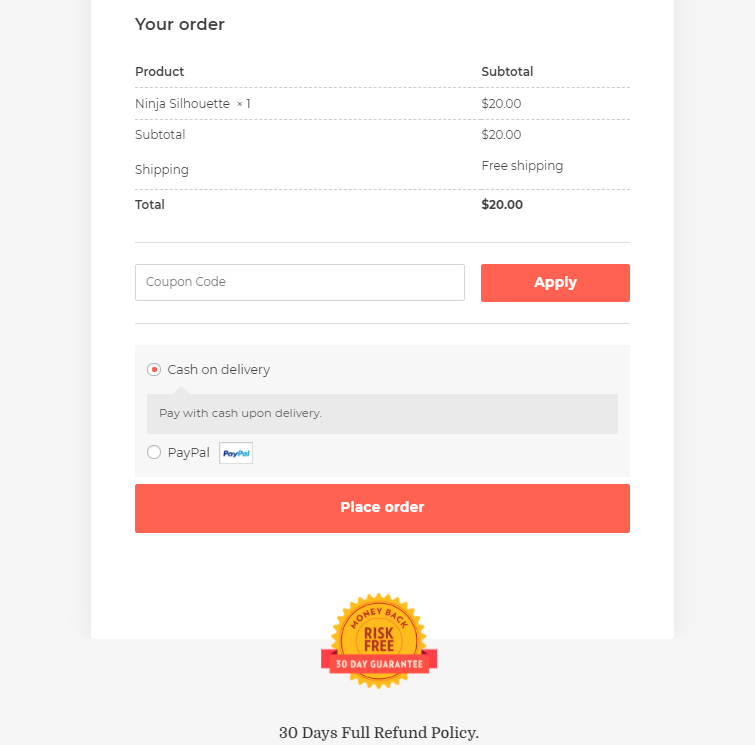
เทมเพลตการชำระเงินหน้าเดียวของ WooCommerce #1
ฉันชอบหน้านี้เป็นพิเศษเนื่องจากแนวทางที่เรียบง่าย หน้านี้แสดงเฉพาะแบบฟอร์มการชำระเงินขั้นสุดท้าย สัญลักษณ์ความน่าเชื่อถือ และจำนวนเงินที่ชำระทั้งหมดในตอนท้าย

การประทับตราที่ ปราศจากความเสี่ยงที่ วางไว้อย่างมีกลยุทธ์ช่วยเพิ่มความไว้วางใจเพื่อให้ลูกค้าของคุณมีแนวโน้มที่จะดำเนินการชำระเงินมากขึ้น คุณสามารถใช้การชำระเงินนี้ได้หากคุณมีร้านค้าที่ออกแบบน้อยที่สุด
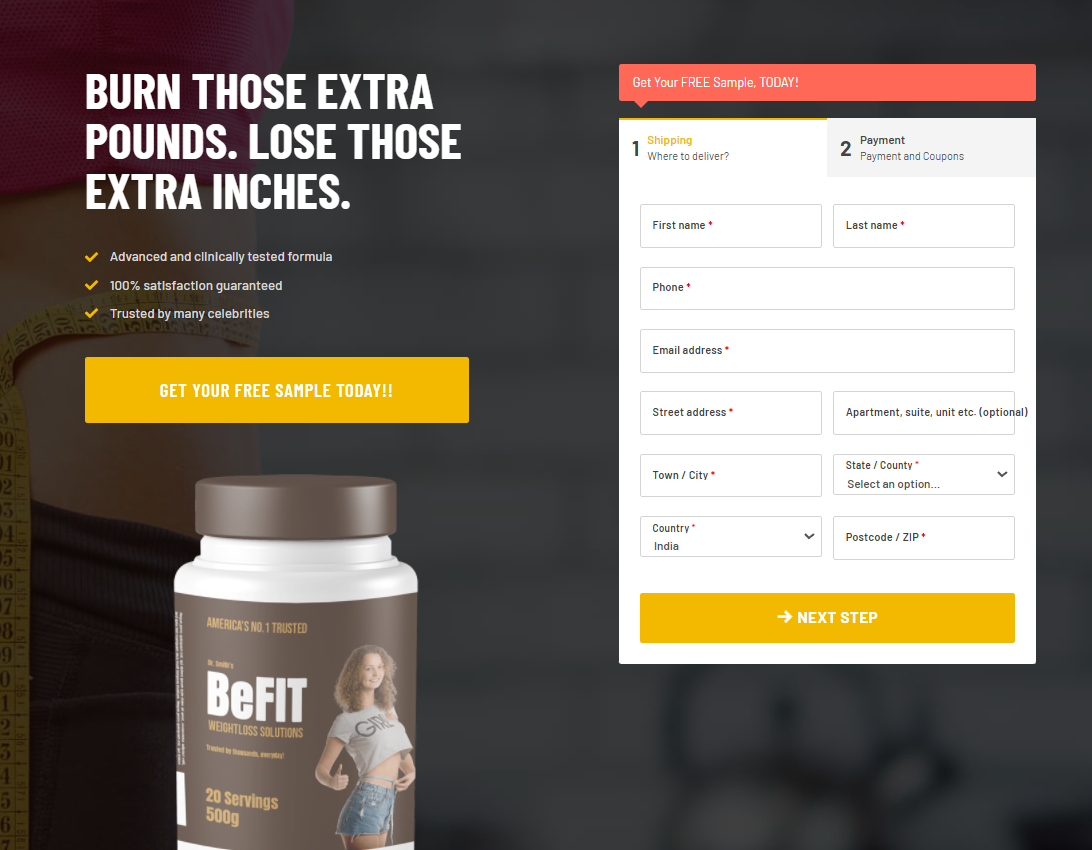
เทมเพลตการชำระเงินหนึ่งหน้า #2

หน้านี้จะทำงานได้ดีมากสำหรับการชำระเงินผลิตภัณฑ์เดียว โดยจะแสดงผลิตภัณฑ์ ประโยชน์ และรูปภาพของผลิตภัณฑ์ทางด้านซ้าย แบบฟอร์มการชำระเงิน 2 ขั้นตอนขั้นต่ำจะแสดงข้างข้อมูลนี้
หากผู้ใช้เลือกที่จะเลื่อนลง มีวิดีโอเรื่องราวความสำเร็จและคำรับรองจากลูกค้าที่มีอยู่ซึ่งจะช่วยเสริมความเชื่อมั่นในผลิตภัณฑ์
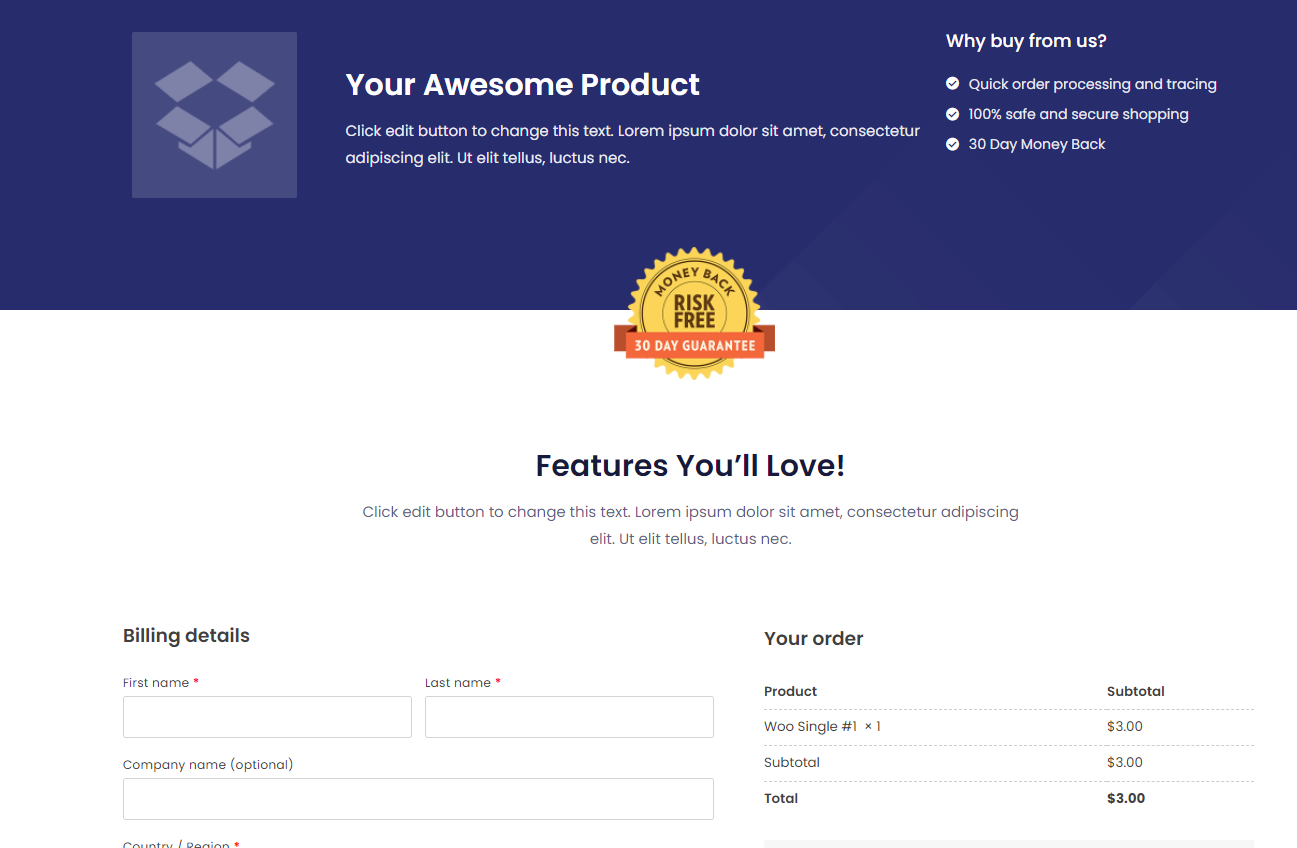
เทมเพลตการชำระเงิน #3

เทมเพลตนี้มีความคลาสสิกมากกว่า ใช้งานได้กับร้านค้าส่วนใหญ่โดยไม่คำนึงถึงการออกแบบโดยเพียงแค่เปลี่ยนส่วนหัวสีน้ำเงินที่ด้านบน
ดังนั้นเมื่อนึกไม่ออกว่าจะมีเทมเพลตใดที่เหมาะกับความต้องการของคุณ ให้ลองใช้เทมเพลตนี้แล้วพร้อมลุย!
บทสรุป
การสร้างการชำระเงินหน้าเดียวใน WooCommerce เป็นหนึ่งในขั้นตอนสำคัญที่คุณสามารถใช้สู่เส้นทางการเพิ่มประสิทธิภาพอัตราการแปลงของคุณ
การชำระเงินที่ง่ายดายเช่นนี้ช่วยให้คุณเร่งกระบวนการทั้งหมดและการตัดสินใจให้กับลูกค้าของคุณ
ในขณะที่การสร้างหน้าเช็คเอาต์ที่หรูหราและรวดเร็วนั้นยากกว่ามากใน WooCommerce แต่ CartFlows ทำให้การเริ่มต้นจากศูนย์เป็นเรื่องง่ายมาก และสร้างขั้นตอนการชำระเงินขั้นสูงได้อย่างง่ายดาย
ดังนั้นไปข้างหน้าและลอง คุณอาจเพิ่ม Conversion ได้ด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอนที่เราพูดถึงที่นี่!