วิธีสร้างแบบฟอร์มการสั่งซื้อ WooCommerce (ใน 5 ขั้นตอน)
เผยแพร่แล้ว: 2022-06-17หากคุณเปิดร้านอีคอมเมิร์ซ การนำเสนอเส้นทางของผู้ซื้อที่ราบรื่นเป็นสิ่งสำคัญสำหรับความสำเร็จ อย่างไรก็ตาม WooCommerce จะสร้างหน้าแยกสำหรับแต่ละผลิตภัณฑ์โดยค่าเริ่มต้น ซึ่งจะทำให้ผู้เยี่ยมชมของคุณช้าลง อ่านต่อเพื่อเรียนรู้วิธีสร้างแบบฟอร์มคำสั่งซื้อของ WooCommerce เพื่อให้คุณสามารถแสดงรายการผลิตภัณฑ์ทั้งหมดได้อย่างสะดวกในที่เดียว:

ในโพสต์นี้ เราจะอธิบายว่าแบบฟอร์มคำสั่งซื้อคืออะไรและจะเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้สำหรับผู้บริโภคได้อย่างไร จากนั้นเราจะแนะนำวิธีการสร้างและปรับแต่งแบบฟอร์มคำสั่งซื้อใน WooCommerce โดยใช้ Beaver Builder มาดำดิ่งกันเลย!
สารบัญ
- บทนำสู่แบบฟอร์มการสั่งซื้อ WooCommerce
- วิธีสร้างแบบฟอร์มการสั่งซื้อ WooCommerce (ใน 5 ขั้นตอน)
- ขั้นตอนที่ 1: ติดตั้ง WooCommerce Product Table Lite
- ขั้นตอนที่ 2: สร้างตารางสำหรับผลิตภัณฑ์ของคุณ
- ขั้นตอนที่ 3: แก้ไขผลิตภัณฑ์ในตารางการสืบค้นของคุณ
- ขั้นตอนที่ 4: แก้ไขคอลัมน์และแถวของตารางผลิตภัณฑ์ของคุณ
- ขั้นตอนที่ 5: ปรับแต่งรายละเอียดและรูปลักษณ์ของแบบฟอร์มคำสั่งซื้อ
- บทสรุป
บทนำสู่แบบฟอร์มการสั่งซื้อ WooCommerce
WooCommerce เป็นหนึ่งในโซลูชั่นที่ใช้กันทั่วไปมากที่สุดสำหรับการสร้างธุรกิจออนไลน์ด้วย WordPress ปลั๊กอิน WordPress นี้เป็นที่รู้จักในด้านความเรียบง่ายและใช้งานง่าย
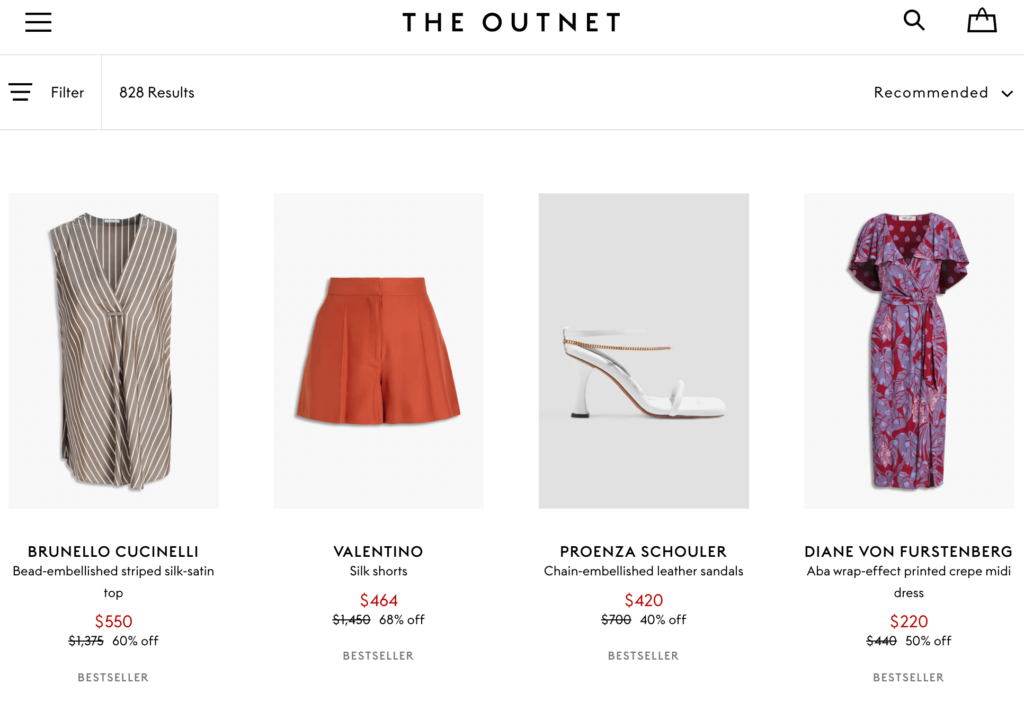
การตั้งค่าเริ่มต้นในธีมยอดนิยมสำหรับร้านค้า WooCommerce มักจะแสดงรายการที่มีรูปภาพและราคาขนาดใหญ่:

บางครั้งก็มีปุ่ม Add to Cart นอกจากนี้ รูปภาพผลิตภัณฑ์มักจะนำเสนอในตารางสามหรือสี่รายการต่อแถว อาจใช้พื้นที่มากบนหน้า
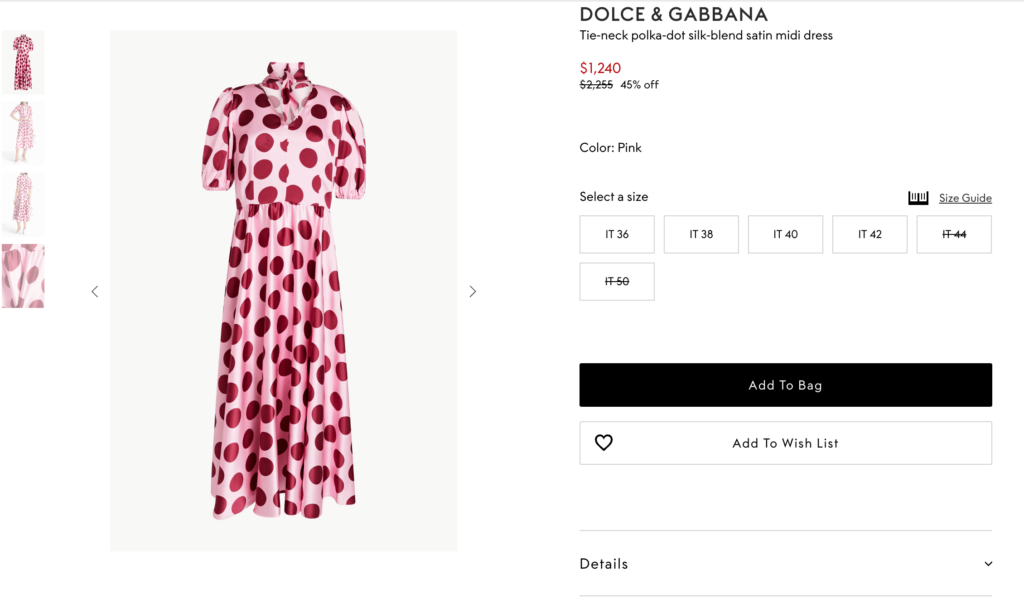
โดยทั่วไป ผู้ใช้สามารถเรียกดูหน้าผลิตภัณฑ์หรือพิมพ์สิ่งที่พวกเขากำลังมองหาในแถบค้นหา เลย์เอาต์นี้มอบประสบการณ์อีคอมเมิร์ซมาตรฐานแก่ลูกค้า:

ในกรณีส่วนใหญ่ การออกแบบเว็บพื้นฐานนี้ใช้ได้ผลดีเพราะช่วยให้ผู้ซื้อสามารถเรียกดูผลิตภัณฑ์ได้ในขณะเดียวกันก็ดูรายละเอียดของพวกเขาด้วย อย่างไรก็ตาม เลย์เอาต์นี้ไม่เหมาะสำหรับร้านค้าอีคอมเมิร์ซทุกร้าน พูดง่ายๆ ก็คือ หน้าร้านค้า WooCommerce จำนวนมากอาจซับซ้อนเกินไปสำหรับความต้องการของร้านค้าของคุณ
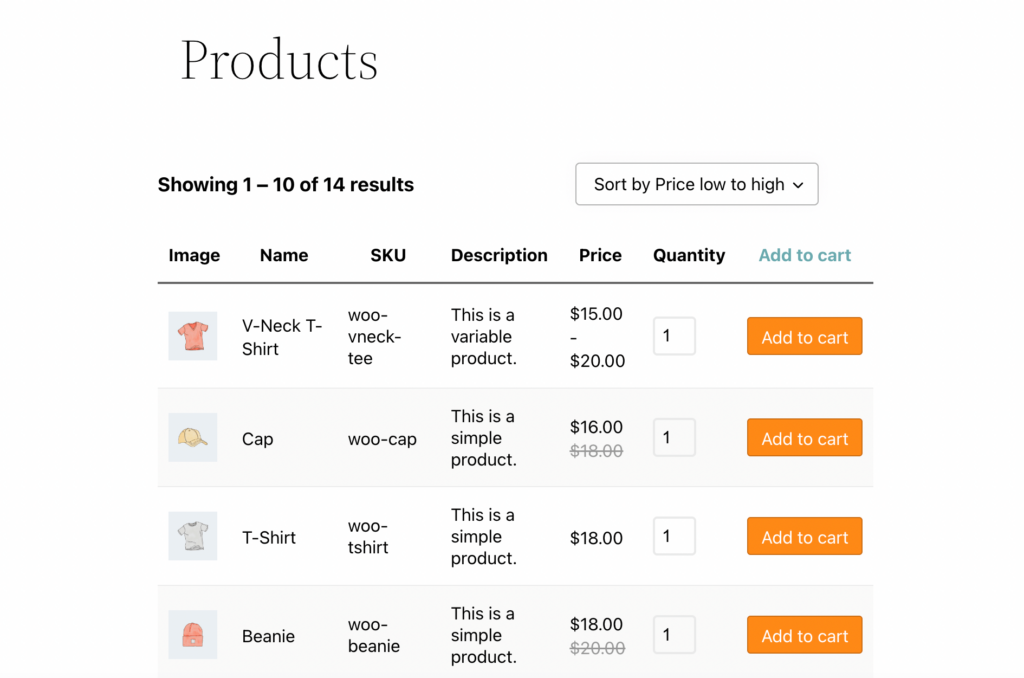
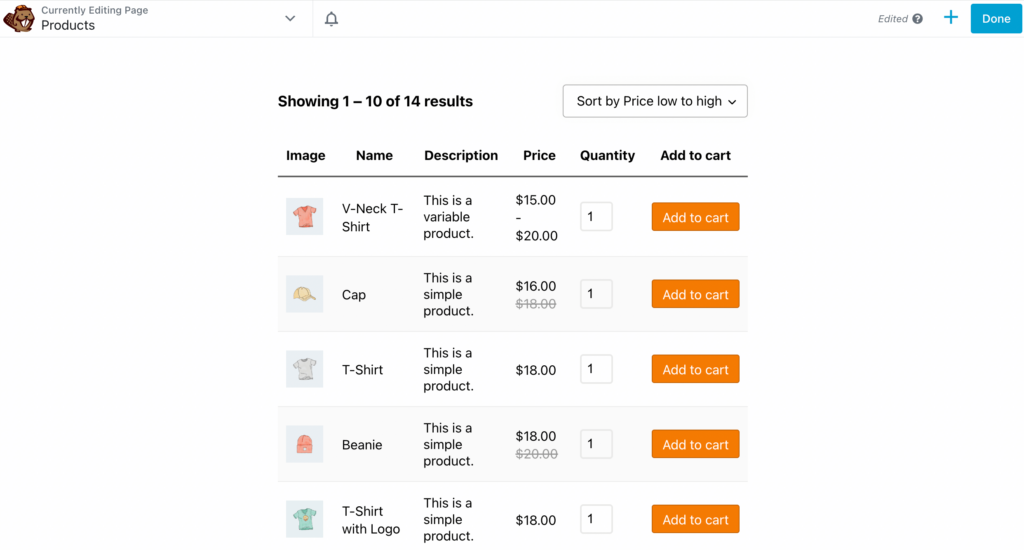
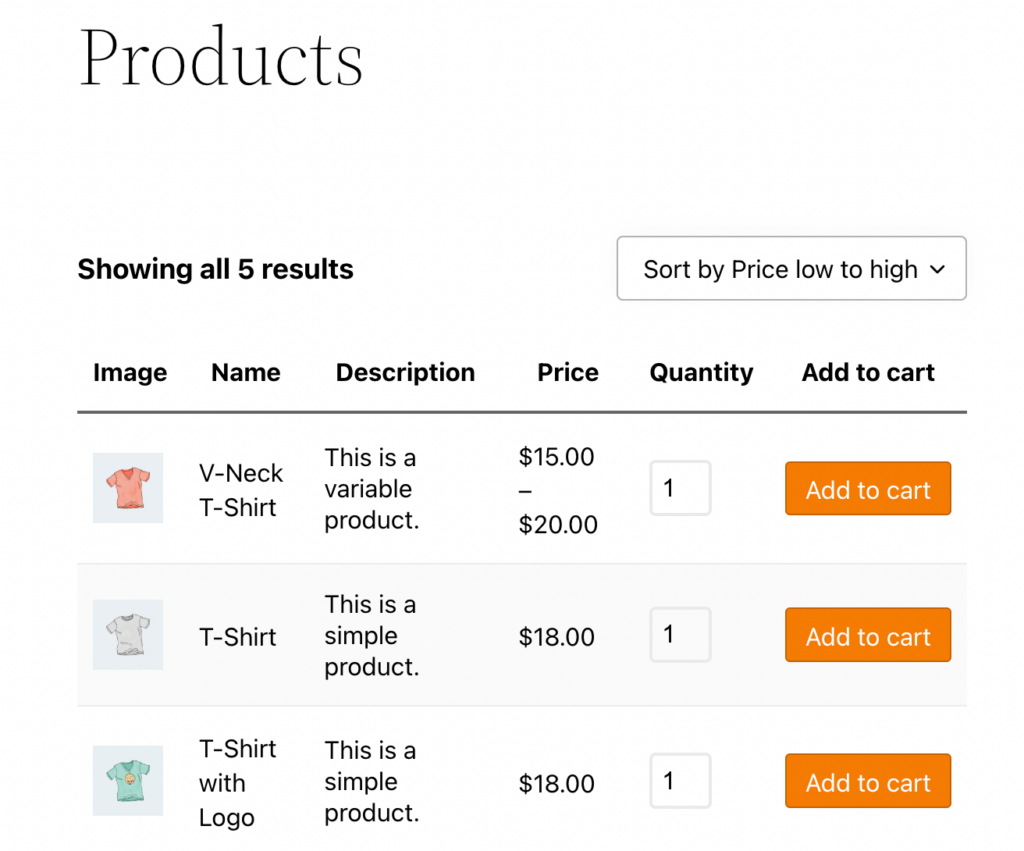
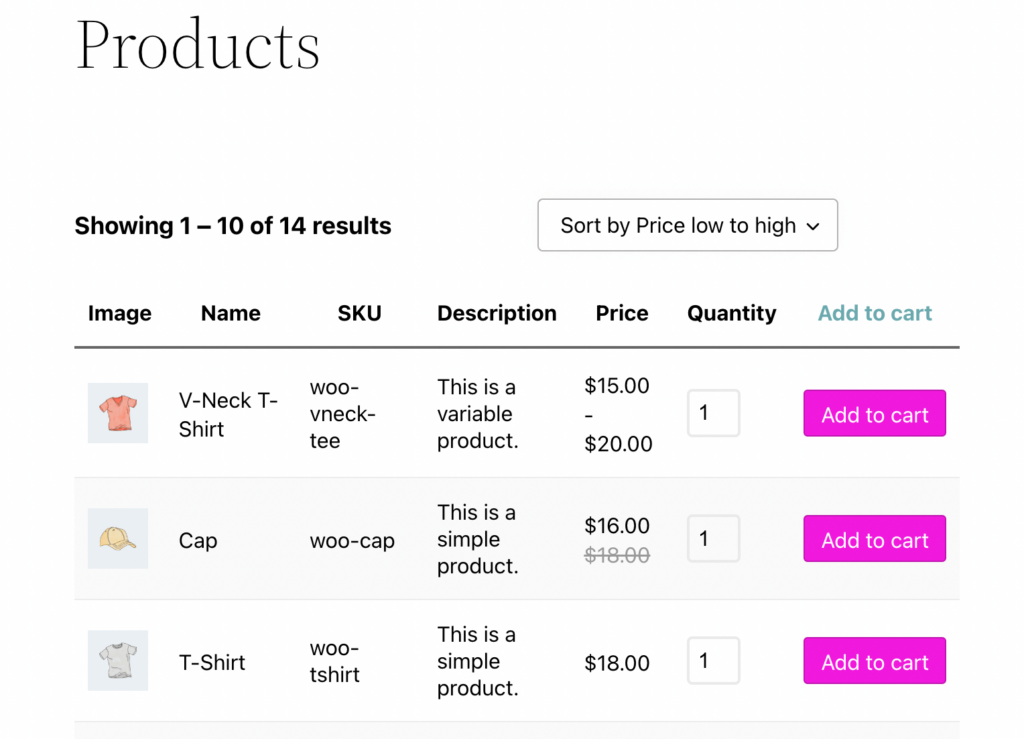
นั่นคือเมื่อแบบฟอร์มการสั่งซื้อมีประโยชน์ รูปแบบที่เรียบง่ายนี้จะรวมผลิตภัณฑ์ทั้งหมดของคุณไว้ในหน้าเดียว รายการถูกนำเสนอในตาราง โดยที่แต่ละผลิตภัณฑ์มีแถวของตัวเอง:

แบบฟอร์มการสั่งซื้อมีประโยชน์มากมาย ตัวอย่างเช่น ช่วยให้ลูกค้าของคุณเลือกจำนวนสินค้าที่ต้องการเพิ่มลงในรถเข็นได้ง่ายขึ้น ซึ่งจะทำให้ขั้นตอนการชำระเงินรวดเร็วขึ้น
พวกเขาอาจดึงดูดผู้ซื้อจำนวนมากและผู้ซื้อขายส่งโดยเฉพาะเนื่องจากความง่ายในการเพิ่มผลิตภัณฑ์จำนวนมากในครั้งเดียว ด้วยเหตุนี้ จึงสามารถปรับปรุงประสบการณ์ผู้ใช้ (UX) และเพิ่มยอดขายให้กับธุรกิจของคุณได้
แบบฟอร์มการสั่งซื้ออาจไม่เหมาะสำหรับทุกคน ตัวอย่างเช่น ร้านค้าบางแห่งที่มีแค็ตตาล็อกสินค้าจำกัดไม่จำเป็นต้องมีการแสดงประเภทนี้ แม้ว่าประสบการณ์การซื้อที่คล่องตัวจะเป็นประโยชน์ต่อธุรกิจขนาดเล็กบางประเภท แต่คุณอาจเสี่ยงต่อผู้ซื้อที่ไม่เพียงพอหากคุณมีผลิตภัณฑ์ไม่เพียงพอที่จะนำเสนอ
วิธีสร้างแบบฟอร์มการสั่งซื้อ WooCommerce (ใน 5 ขั้นตอน)
เมื่อคุณทราบความแตกต่างระหว่างหน้าร้าน WooCommerce มาตรฐานและแบบฟอร์มคำสั่งซื้อแล้ว มาดูวิธีใช้งานสำหรับเว็บไซต์อีคอมเมิร์ซ WordPress ของคุณ โปรดทราบว่าคุณต้องมีร้านค้า WooCommerce ที่ใช้งานอยู่และเครื่องมือสร้างเพจ Beaver Builder สำหรับบทช่วยสอนนี้
ขั้นตอนที่ 1: ติดตั้ง WooCommerce Product Table Lite
สำหรับคำแนะนำนี้ เราจะใช้ WooCommerce Product Table Lite นี่เป็นปลั๊กอินที่มีประสิทธิภาพและได้รับคะแนนสูงสำหรับการสร้างตารางผลิตภัณฑ์ที่เรียบง่ายแต่มีความเป็นมืออาชีพ:

ในการรับเครื่องมือ ให้ไปที่แดชบอร์ด WordPress ของคุณ ไปที่ ปลั๊กอิน > เพิ่มใหม่ และค้นหาปลั๊กอินโดยใช้เครื่องมือค้นหาที่มุมบนขวาของหน้าจอ
เพียงติดตั้งและเปิดใช้งานปลั๊กอินตามปกติ หลังจากติดตั้งแล้ว คุณจะเห็นแท็บใหม่สำหรับเครื่องมือในแผงด้านซ้ายมือ
ขั้นตอนที่ 2: สร้างตารางสำหรับผลิตภัณฑ์ของคุณ
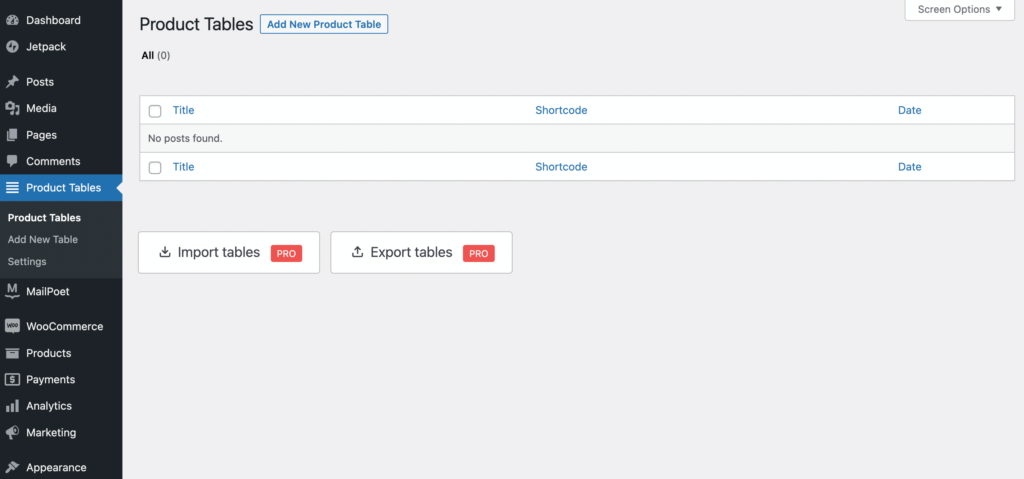
ตอนนี้คุณพร้อมที่จะสร้างตารางสำหรับผลิตภัณฑ์ของคุณแล้ว ในการเริ่มต้น ให้ไปที่ ตาราง ผลิตภัณฑ์ > เพิ่มตารางผลิตภัณฑ์ใหม่ :

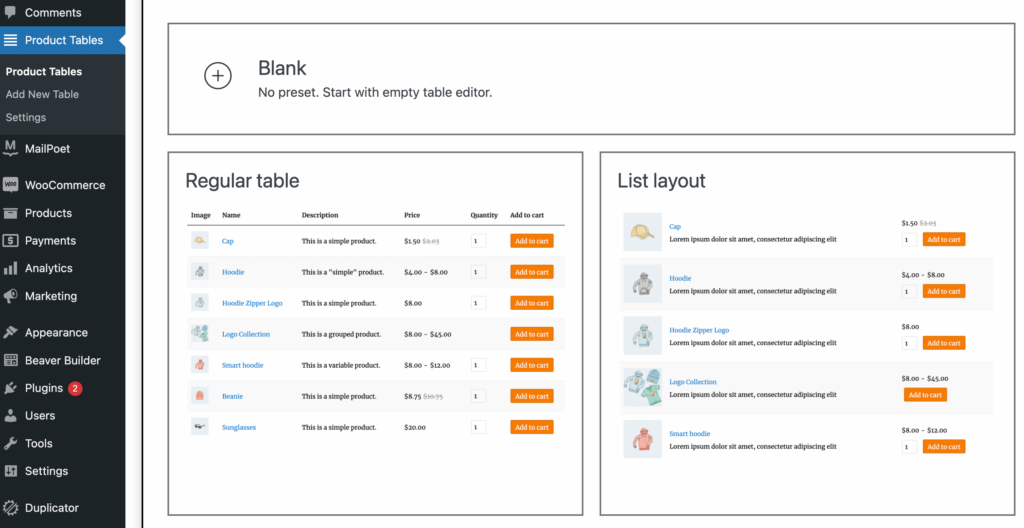
ในหน้าจอต่อไปนี้ คุณควรเห็นค่าที่ตั้งไว้ล่วงหน้าสองค่าที่ใช้ได้ ซึ่งได้แก่ Regular table และ List Layout คุณสามารถเลือกสิ่งที่คุณต้องการเริ่มต้นด้วย หรือเลือกตัวแก้ไขตารางเปล่าโดยใช้ตัวเลือก ว่าง :

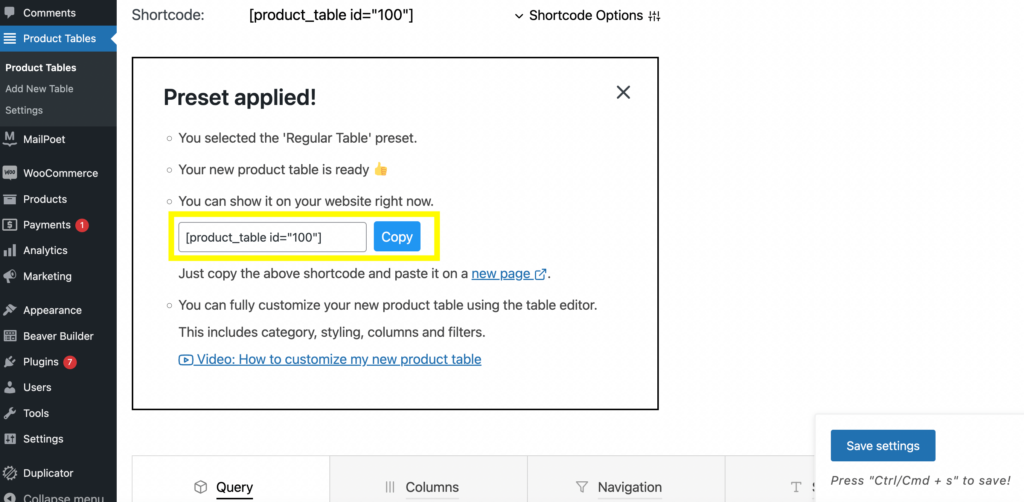
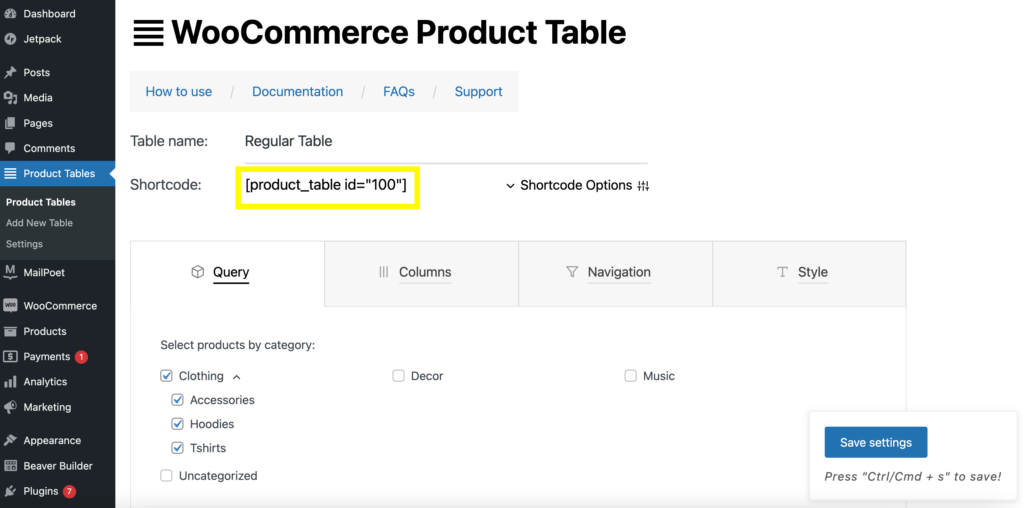
ตัวอย่างเช่น เราจะเลือก ตารางปกติ ซึ่งจะนำคุณไปยังหน้าตารางผลิตภัณฑ์ คุณจะใช้ รหัสย่อ [product_table id=”100″] ในภายหลัง:

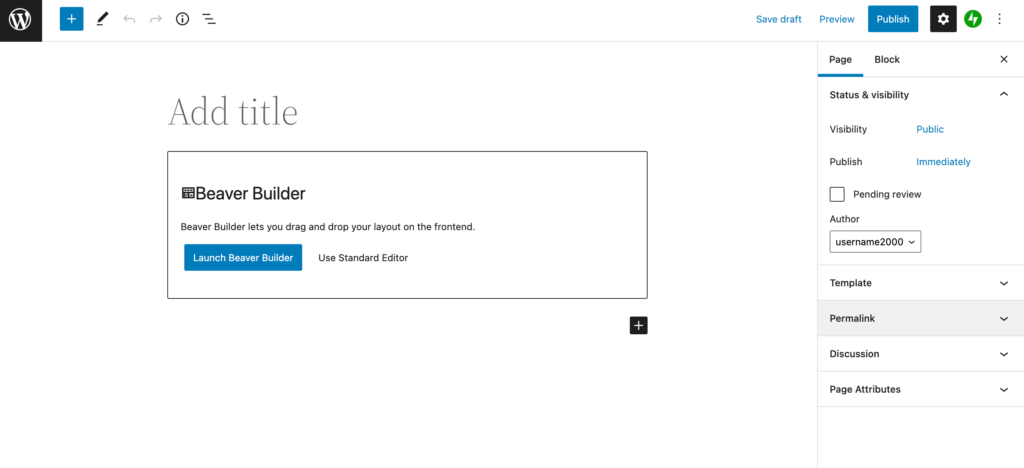
ถัดไป คุณสามารถคลิกที่ หน้าใหม่ ใต้ฟิลด์รหัสย่อได้ การดำเนินการนี้จะนำคุณไปยังเครื่องมือแก้ไขบล็อกโดยอัตโนมัติ แต่ให้เลือก Launch Beaver Builder ที่นี่:

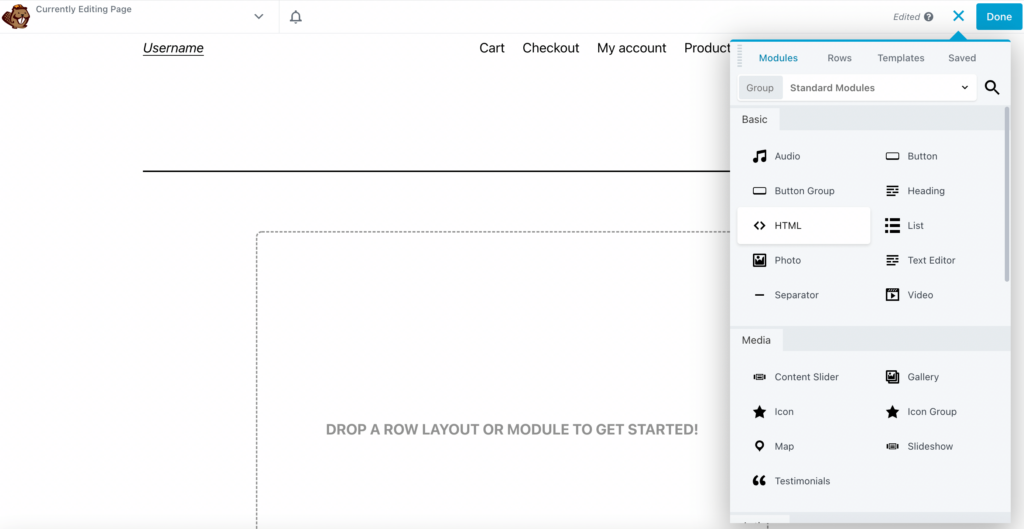
ตอนนี้ คลิกเครื่องหมายบวกสีน้ำเงินที่ด้านบนขวาเพื่อแสดงเมนูแบบเลื่อนลง ภายใต้ โมดูล เลือกโมดูล HTML :

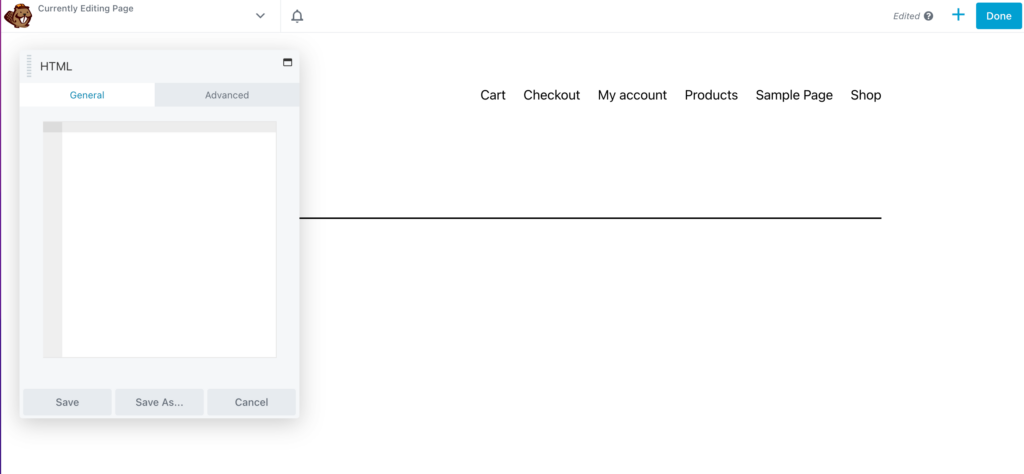
ลากไปที่หน้าแล้วคุณจะเห็นช่องว่าง:

ตอนนี้ได้เวลาเพิ่มรหัสย่อแล้ว กลับไปที่แดชบอร์ดของคุณและคัดลอกรหัสตารางผลิตภัณฑ์รหัสย่อ:

วางลงในโมดูล HTML ของคุณแล้วคลิก บันทึก สิ่งนี้จะเปิดเผยตารางผลิตภัณฑ์ของคุณ:

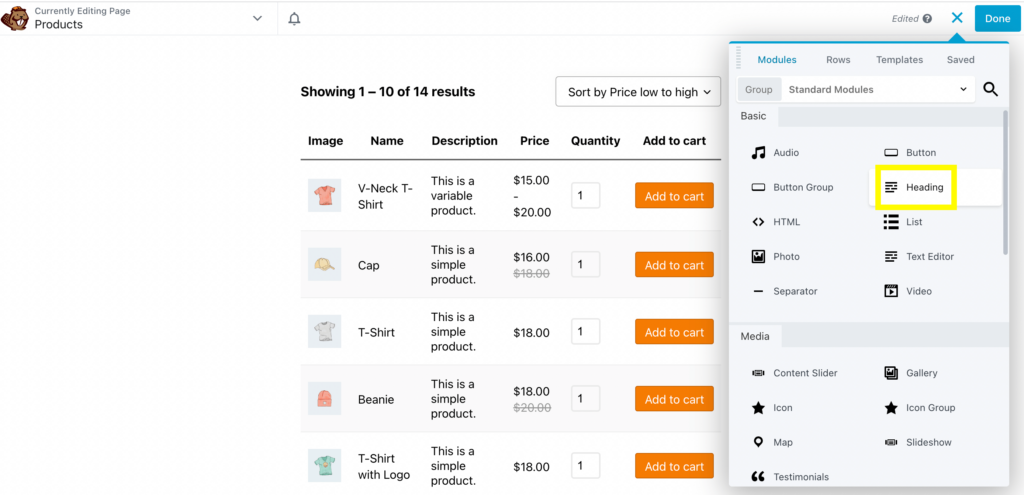
คุณยังสามารถเพิ่มหัวเรื่องในหน้านี้ได้โดยคลิกโมดูล หัวเรื่อง แล้วลากไปที่หน้าด้านบนแบบฟอร์มการสั่งซื้อของคุณ:

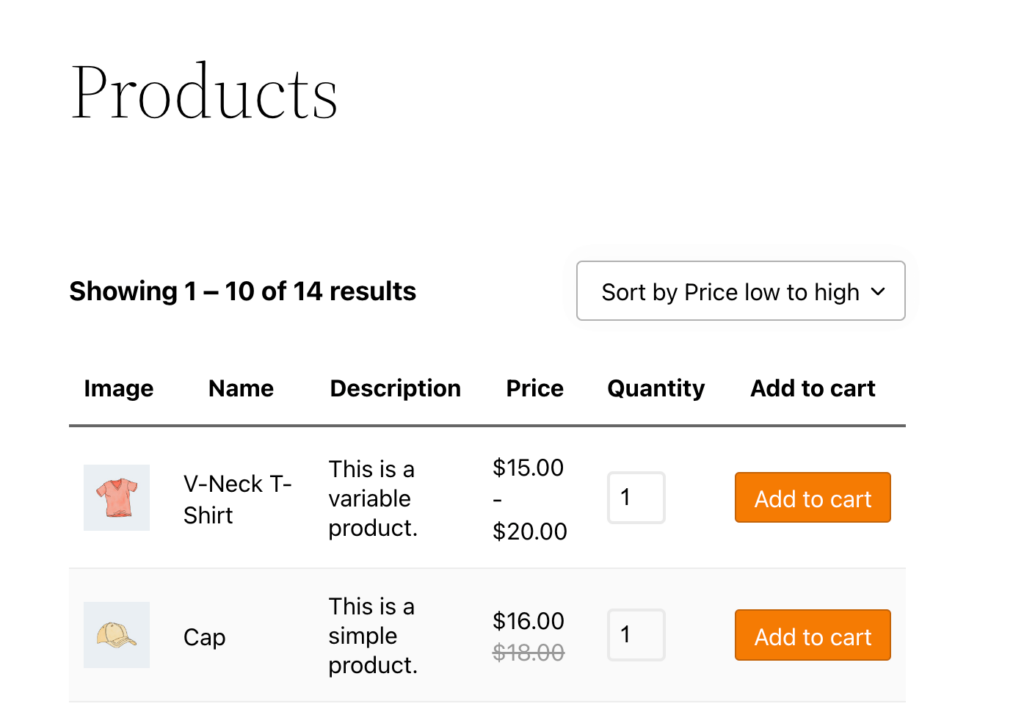
จากนั้นพิมพ์ชื่อตารางของคุณ:

คุณสามารถแก้ไขชื่อตารางของคุณขึ้นอยู่กับผลิตภัณฑ์ของคุณ
ขั้นตอนที่ 3: แก้ไขผลิตภัณฑ์ในตารางการสืบค้นของคุณ
หากคุณต้องการใช้เลย์เอาต์ของแบบฟอร์มคำสั่งซื้อ โอกาสที่คุณมีผลิตภัณฑ์จำนวนมากให้จัดระเบียบ นั่นเป็นเหตุผลที่ขั้นตอนต่อไปของเราคือการปรับเปลี่ยนตารางการสืบค้นของคุณ ซึ่งจะช่วยให้คุณสามารถเลือกผลิตภัณฑ์ที่จะแสดงในแบบฟอร์มของคุณได้
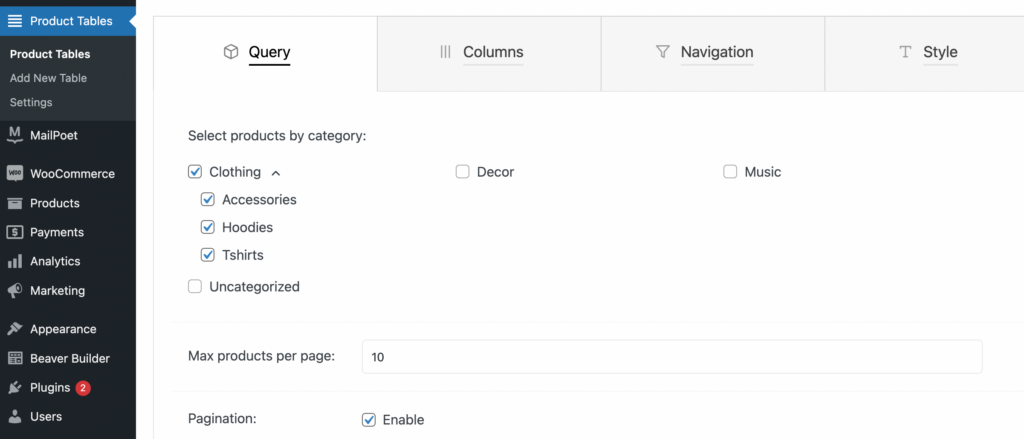
ในการดำเนินการนี้ คุณจะต้องกลับไปที่แดชบอร์ด ตารางผลิตภัณฑ์ และคลิกแท็บการ สืบค้น จากนั้นเลือกหมวดหมู่สินค้า
สำหรับแบบฟอร์มคำสั่งฝึกหัด เราจะใช้หมวด เสื้อผ้า คุณสามารถแก้ไขเพิ่มเติมว่าผลิตภัณฑ์ใดที่คุณต้องการแสดงตามหมวดหมู่ย่อย:

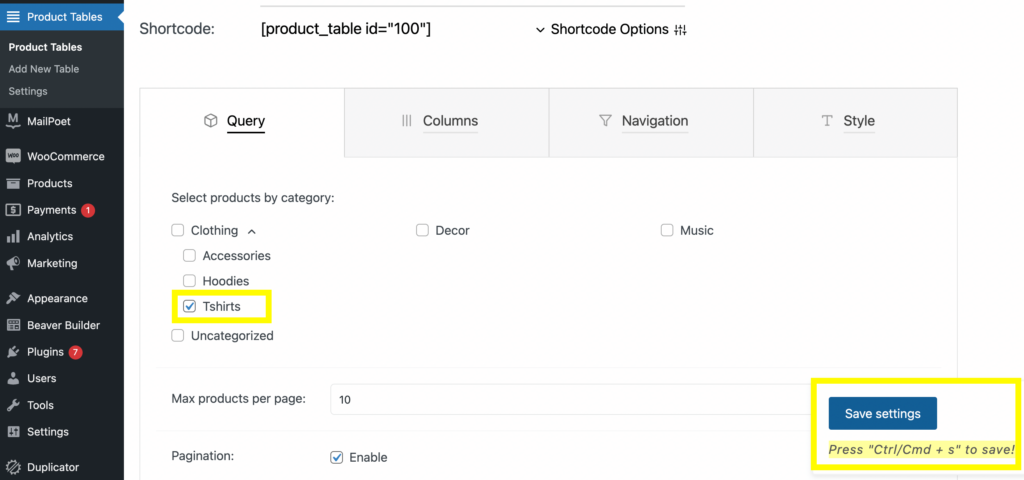
เมื่อคุณพอใจกับการเลือกของคุณแล้ว ให้คลิกที่ บันทึกการตั้งค่า และรีเฟรชหน้าแสดงตัวอย่างจากเมื่อก่อน ลองทำสิ่งนี้กับหมวด เสื้อยืด :

เลือก เสื้อยืด จากนั้นคลิกที่ บันทึกการตั้งค่า และรีเฟรชหน้าแสดงตัวอย่างของคุณ คุณควรเห็นเฉพาะผลิตภัณฑ์ที่คุณเลือก:


โปรดทราบว่าคุณไม่จำเป็นต้องสร้างตารางผลิตภัณฑ์ใหม่ทุกครั้งที่คุณต้องการแสดงหมวดหมู่ใดประเภทหนึ่ง ปลั๊กอินนี้มีตัวเลือกรหัสย่อต่างๆ ให้คุณ
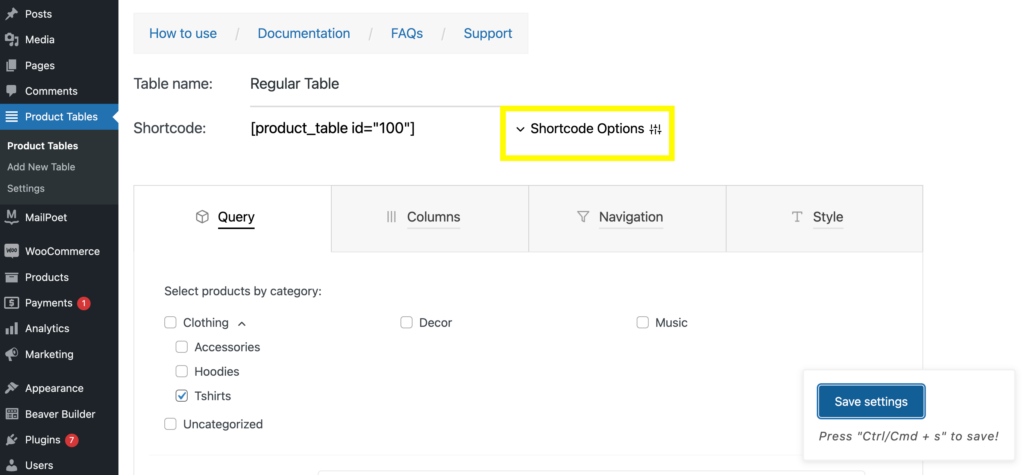
หากคุณต้องการใช้รหัสอื่น เพียงไปที่แท็บ ตัวเลือกรหัสย่อ แล้วเปลี่ยนตัวเลือก:

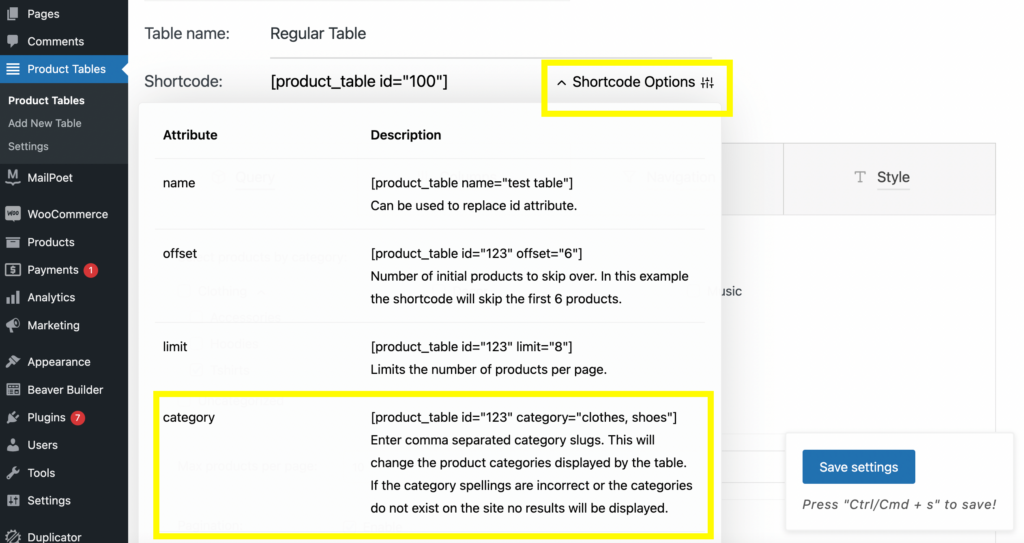
ตัวอย่างเช่น หากคุณต้องการแสดงหมวดหมู่หนึ่งบนตารางผลิตภัณฑ์ของคุณ ให้คัดลอกรหัสย่อของ หมวดหมู่ :

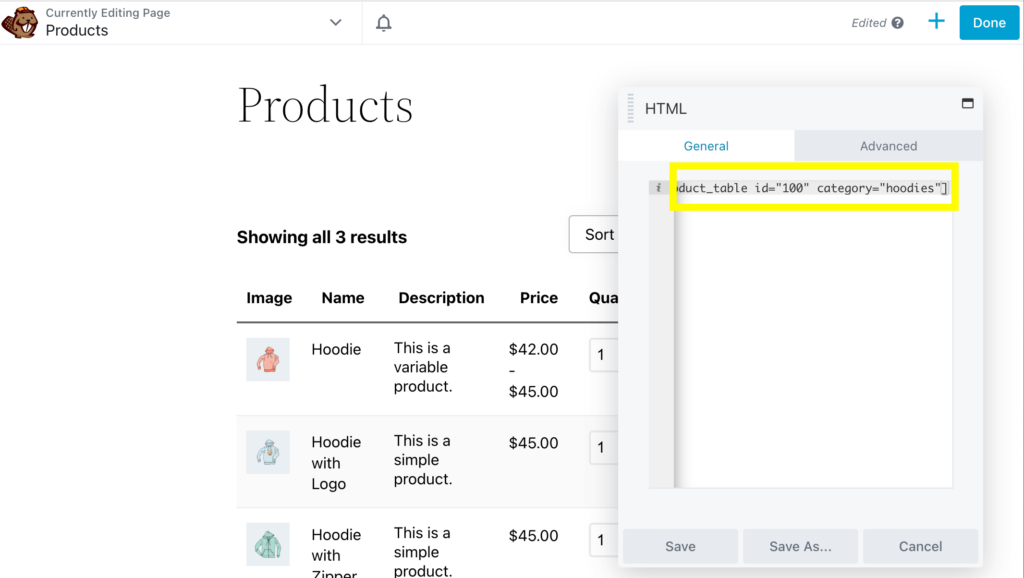
วางลงในโมดูล HTML จากนั้นป้อนชื่อหมวดหมู่ลงในรหัสย่อ ที่นี่เราใช้ "hoodies" เป็นตัวอย่าง:

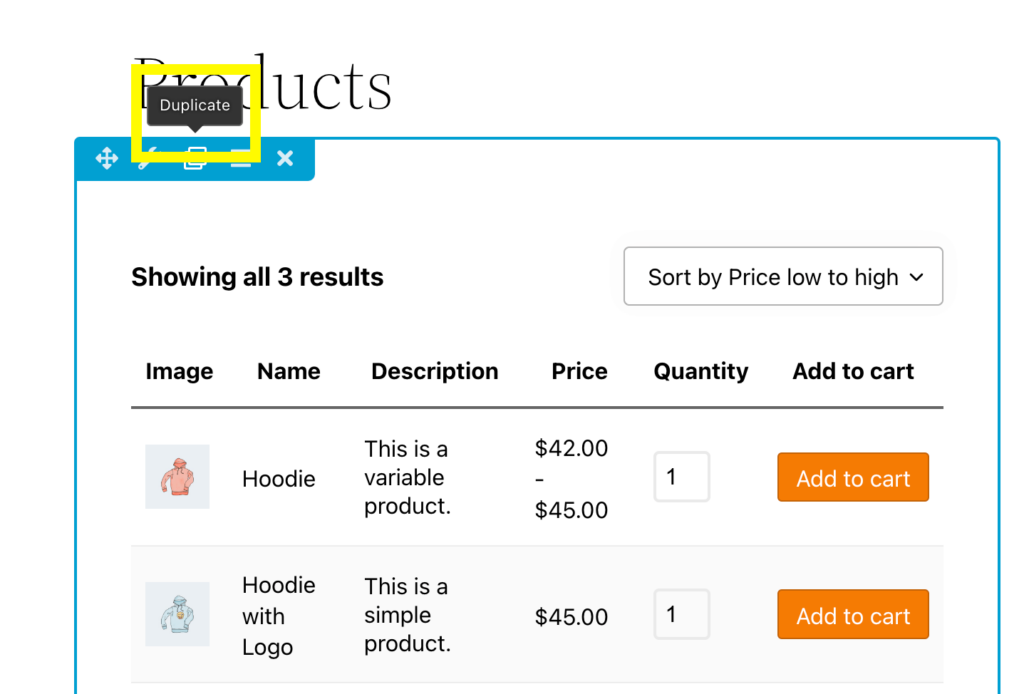
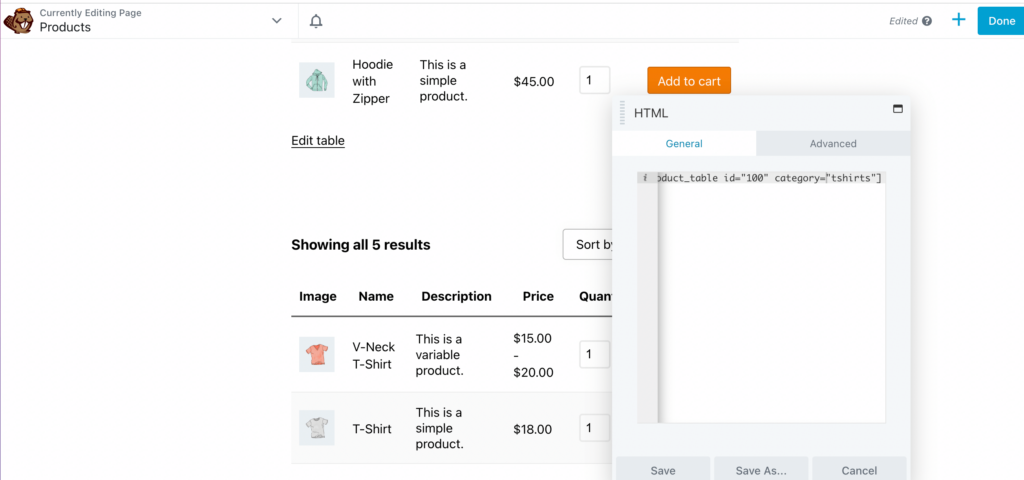
คุณยังสามารถเพิ่มหลายตารางในหน้าเดียวกันได้โดยการทำซ้ำบล็อกรหัสย่อและพิมพ์ในหมวดหมู่ต่างๆ:

เราได้เพิ่มแบบฟอร์มการสั่งซื้อที่สองสำหรับ “เสื้อยืด” :

คุณสามารถเพิ่มตารางได้มากเท่าที่คุณต้องการและเพิ่มส่วนหัวสำหรับแต่ละตาราง
ขั้นตอนที่ 4: แก้ไขคอลัมน์และแถวของตารางผลิตภัณฑ์ของคุณ
นอกจากการเลือกสินค้าเฉพาะแล้ว คุณยังสามารถปรับแต่งคอลัมน์และแถวในตารางของคุณได้อีกด้วย นี่คือสิ่งที่ควรลองใช้ในแบ็กเอนด์แล้วดูตัวอย่างที่ส่วนหน้า ลองทำสิ่งนี้โดยเพิ่มคอลัมน์หน่วยเก็บสต็อก (SKU)
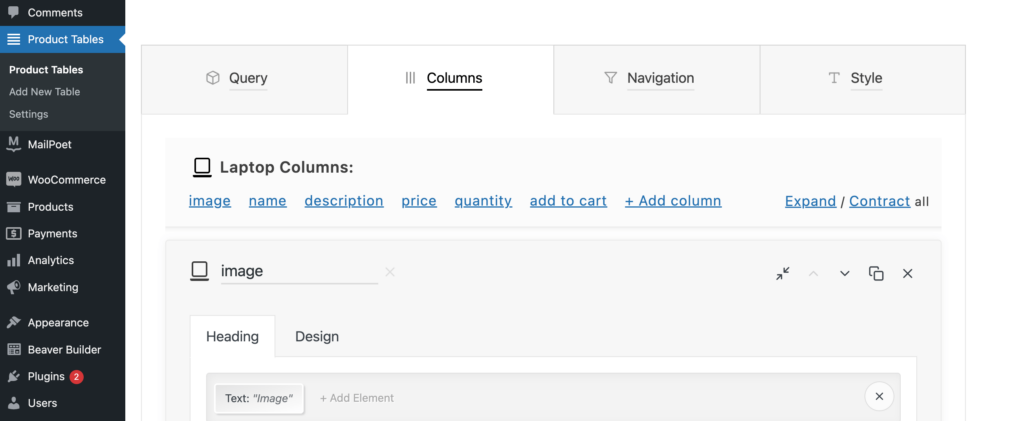
ในการเริ่มต้น ให้ลบรหัสย่อของหมวดหมู่ในโมดูล HTML จากนั้นเปิดแท็บ คอลัมน์ ใต้ ตารางผลิตภัณฑ์ ในแดชบอร์ดของคุณ:

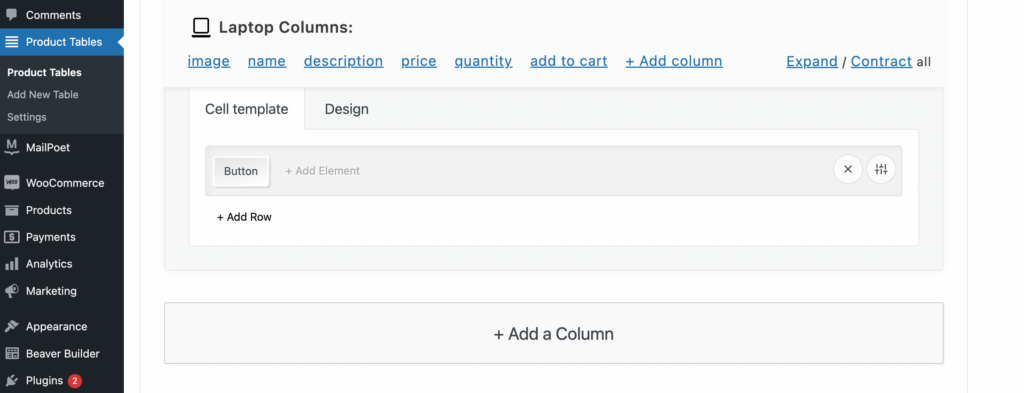
จากนั้นเลื่อนลงไปที่ + เพิ่มคอลัมน์ และคลิกที่มัน:

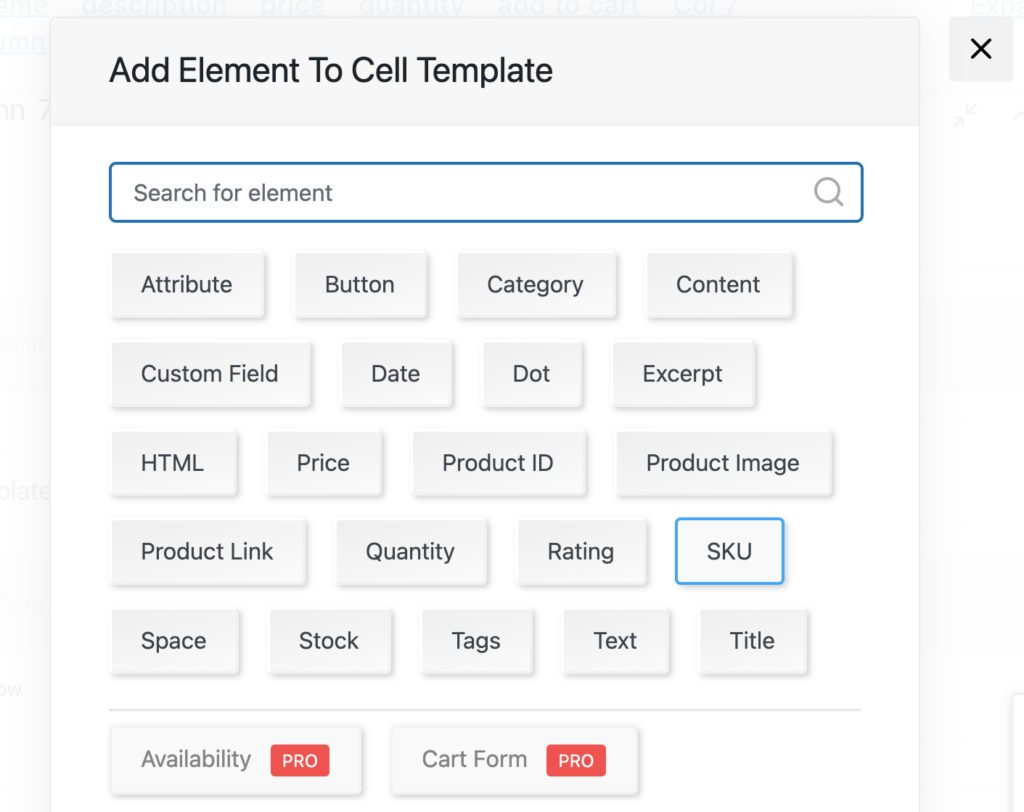
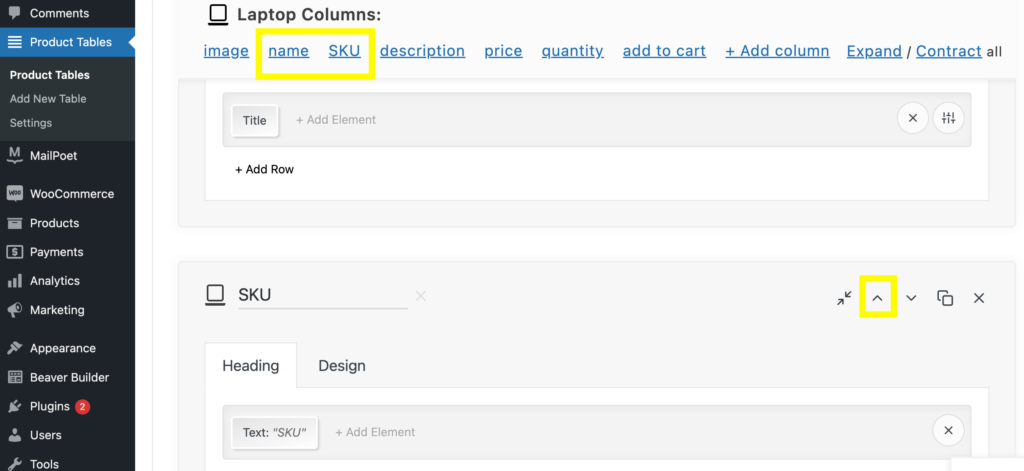
จากนั้นเลือก เพิ่มองค์ประกอบ ใต้แท็บ เทมเพลตเซลล์ ซึ่งจะเป็นการเปิดหน้าต่างที่มีเมนูขององค์ประกอบให้เลือก ที่นี่ คลิกที่ SKU :

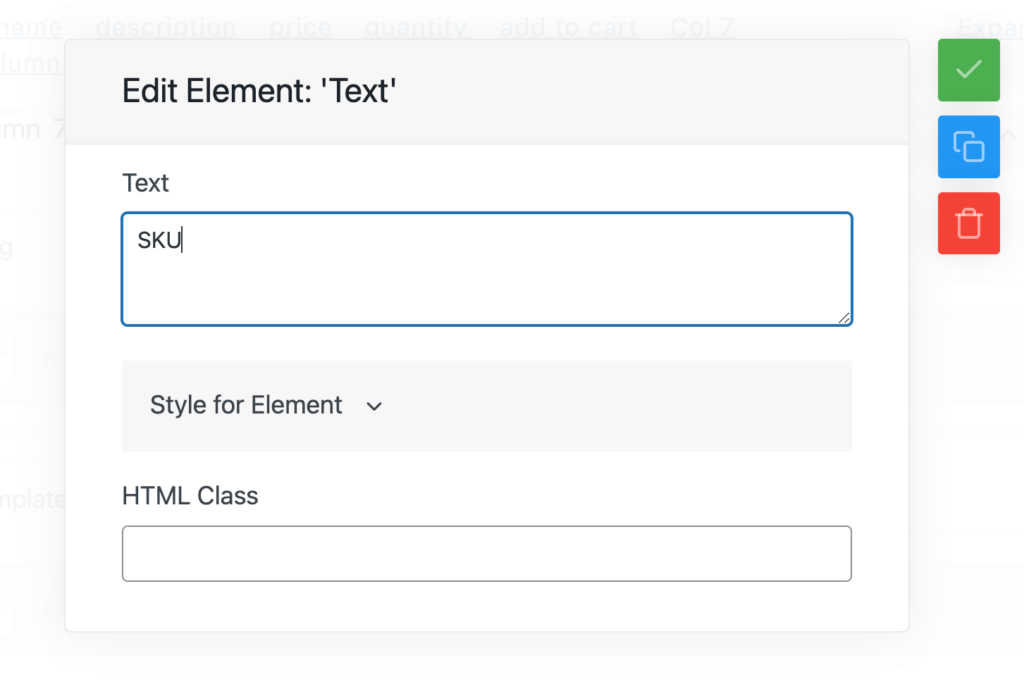
ถัดไป คลิก เพิ่มองค์ประกอบ ภายใต้แท็บ หัวเรื่อง เลือก ข้อความ และพิมพ์ SKU :

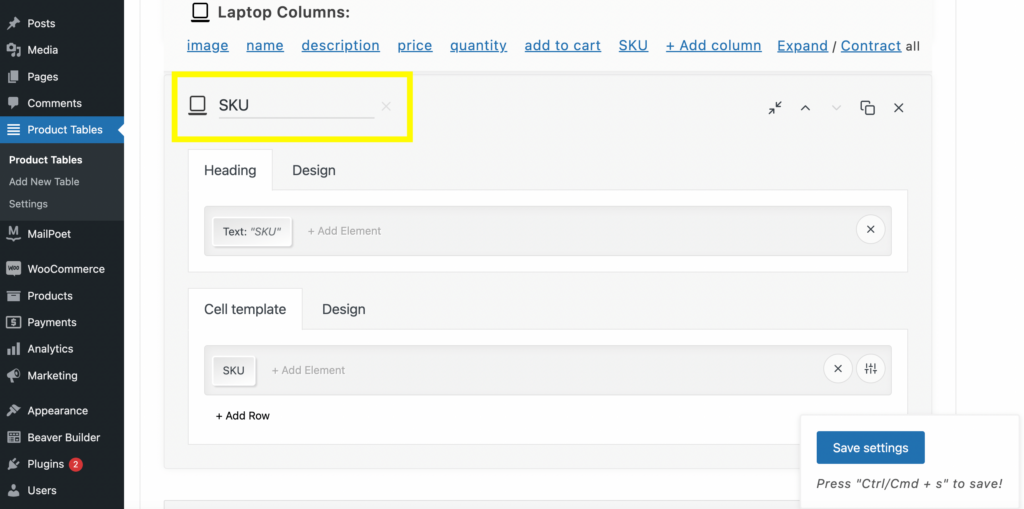
หลังจากนั้น คลิกออกจากแท็บและเปลี่ยนชื่อคอลัมน์ SKU :

หากต้องการย้ายสิ่งนี้ไปถัดจากคอลัมน์ ชื่อ ในแผงด้านบน ให้คลิกที่ลูกศรขึ้น:

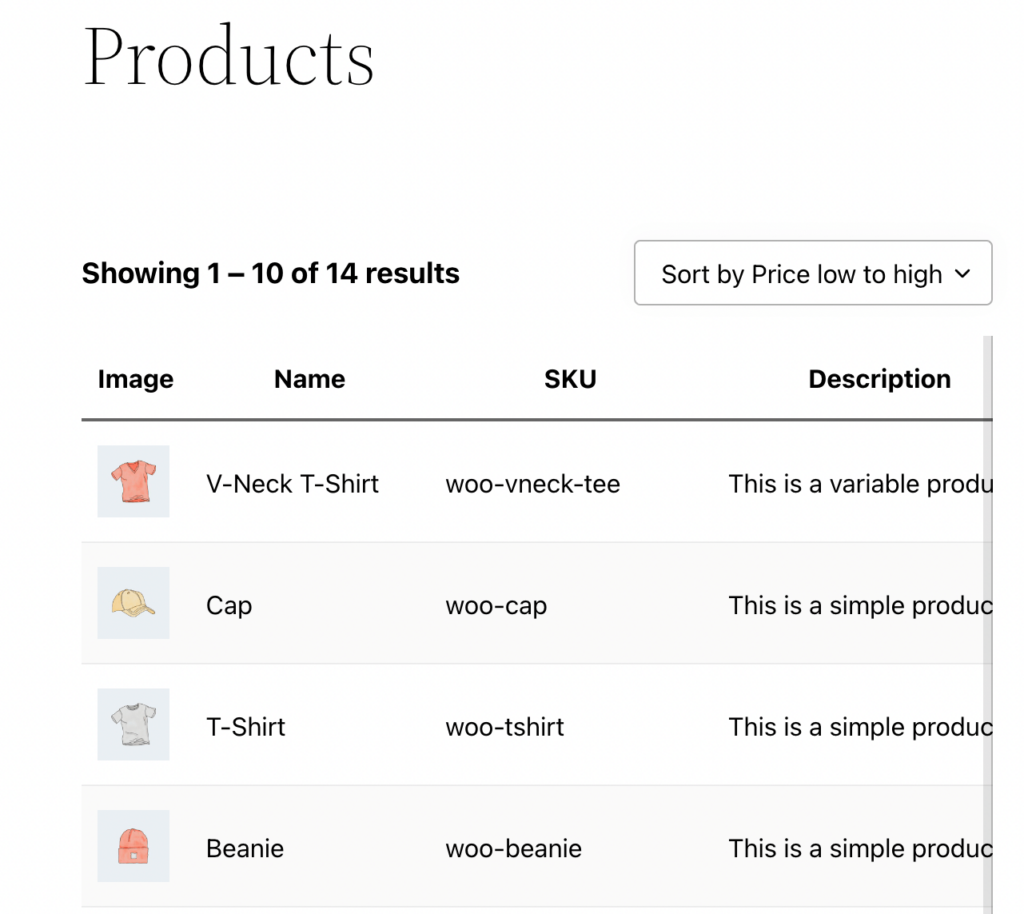
ตอนนี้คุณสามารถคลิกที่ บันทึกการตั้งค่า และรีเฟรชหน้าแสดงตัวอย่างของคุณ คอลัมน์ SKU ใหม่ควรอยู่ถัดจากคอลัมน์ ชื่อ :

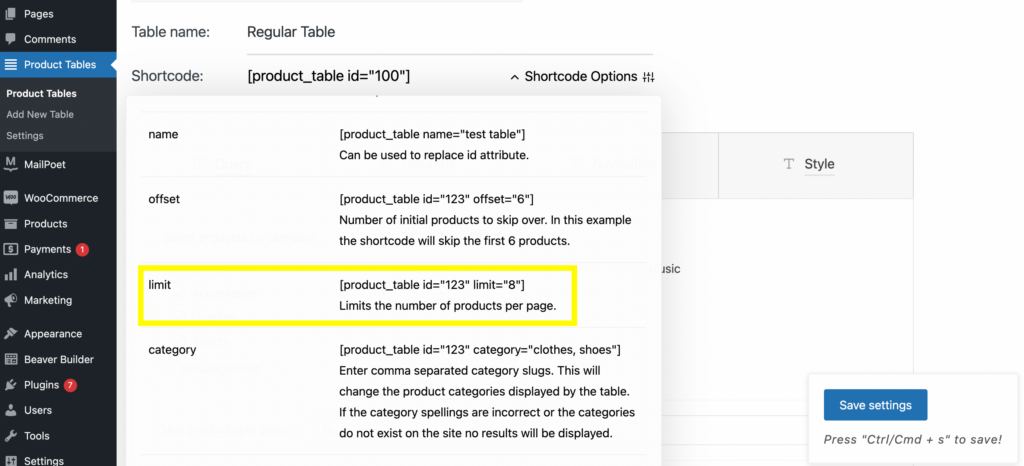
คุณยังสามารถเปลี่ยนจำนวนสินค้าที่ดูต่อหน้าได้โดยใช้รหัสย่อ ในการดำเนินการนี้ ให้กลับไปที่แท็บ ตัวเลือกรหัสย่อ คุณจะพบรหัสย่อ จำกัด :

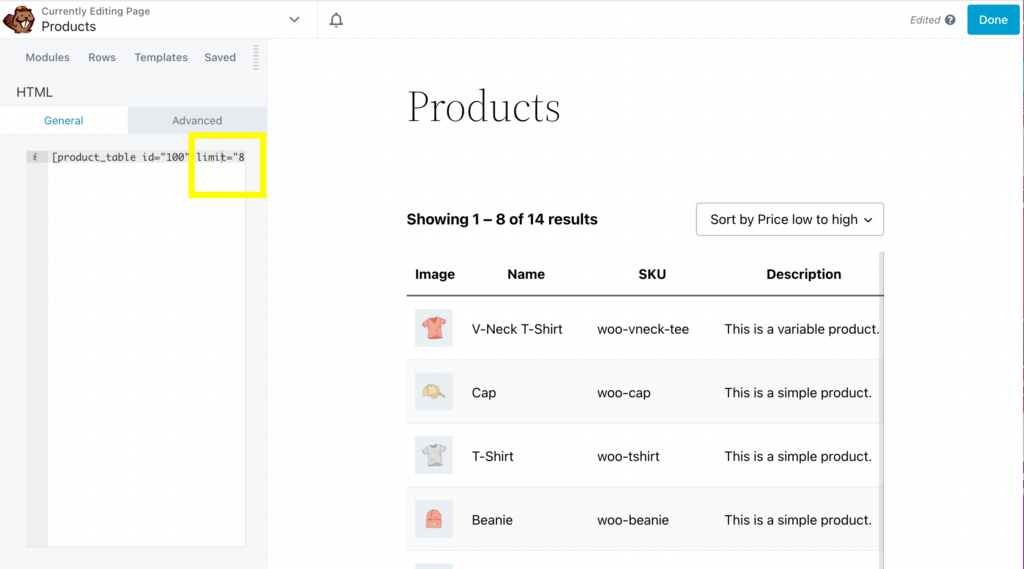
คัดลอกรหัสย่อนี้แล้ววางลงในโมดูล HTML ป้อนจำนวนผลิตภัณฑ์ที่คุณต้องการให้แสดงต่อหน้า เราเลือก “8” สำหรับตัวอย่างนี้:

คุณสามารถแก้ไขส่วนอื่นๆ ของตารางของคุณได้โดยใช้แท็บ ตัวเลือกรหัสย่อ เช่น ออฟเซ็ต รหัส และ SKU
ขั้นตอนที่ 5: ปรับแต่งรายละเอียดและรูปลักษณ์ของแบบฟอร์มคำสั่งซื้อ
นอกเหนือจากที่เราได้กล่าวไปแล้ว คุณยังสามารถแก้ไขรายละเอียดต่างๆ ของแบบฟอร์มการสั่งซื้อของคุณได้ เช่น ปุ่มหยิบใส่ตะกร้า ขนาดภาพ และอื่นๆ
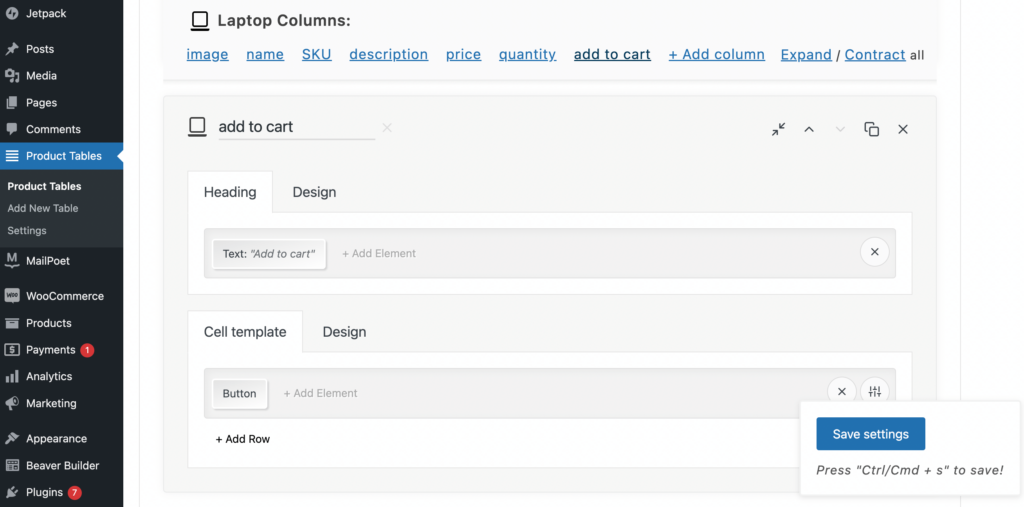
หากคุณต้องการปรับแต่งแบบฟอร์มการสั่งซื้อของคุณเพิ่มเติม ให้กลับไปที่แท็บ ตารางผลิตภัณฑ์ ในการแก้ไขปุ่มหยิบใส่ตะกร้า ให้ไปที่ คอลัมน์ > หยิบใส่ตะกร้า :

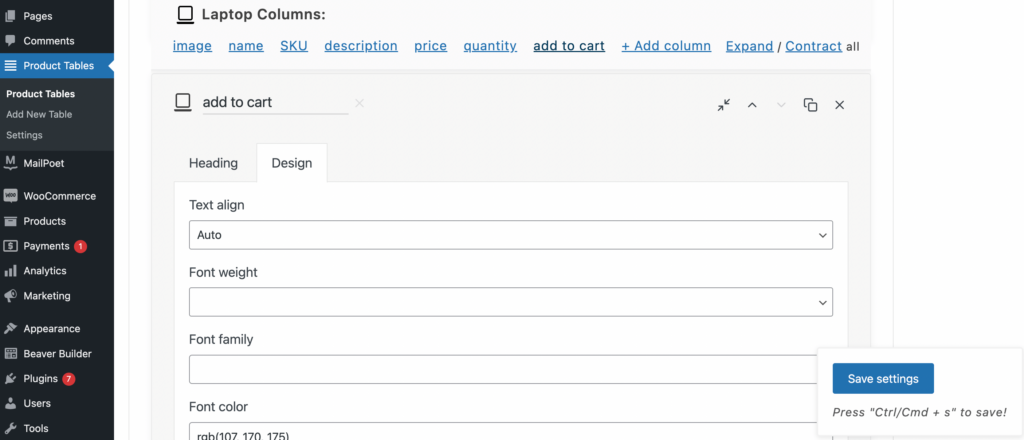
จากนั้นคลิกที่ ออกแบบ จากที่นี่ คุณสามารถแก้ไขสี น้ำหนักของฟอนต์ ตระกูล และสีพื้นหลังได้:

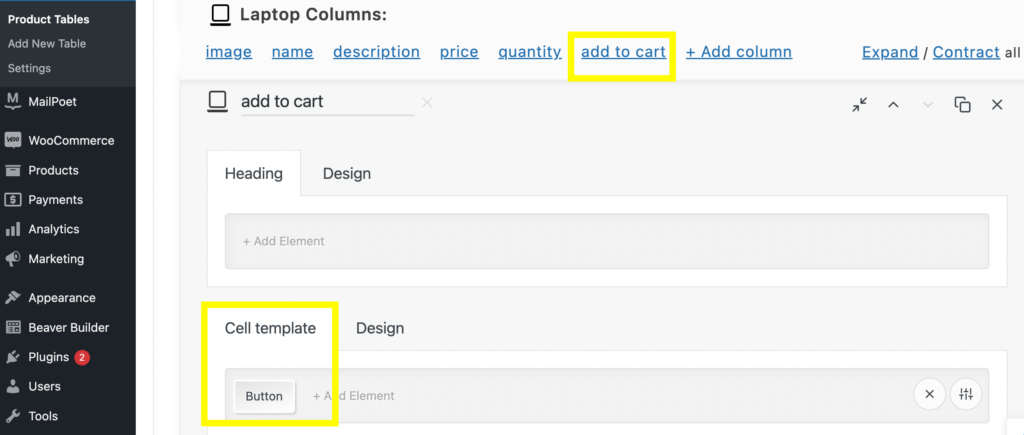
คุณยังสามารถแก้ไขปุ่ม เพิ่มในรถเข็น โดยเลือกจากเมนูด้านบนและคลิก ปุ่ม ภายใต้ เทมเพลตเซลล์ :

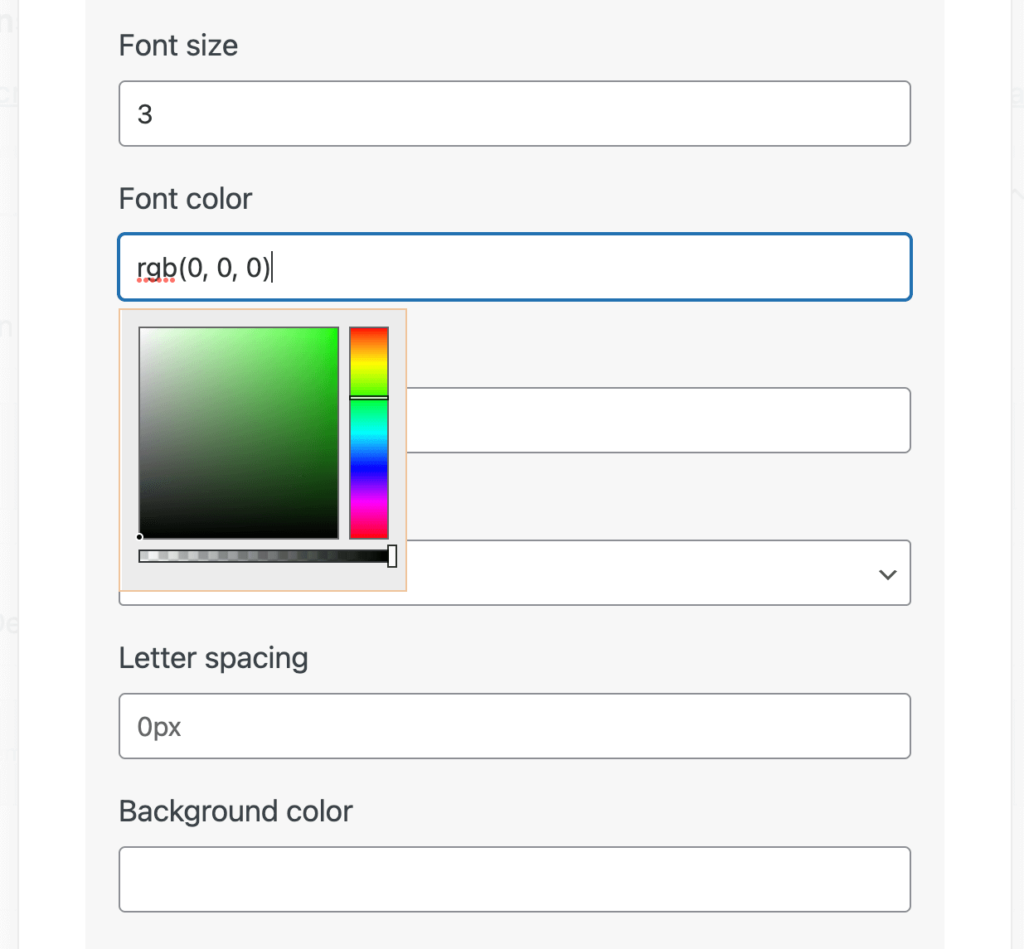
จากที่นี่ คุณสามารถสร้างสี ป้ายกำกับ "หยิบใส่ตะกร้า" ได้ เช่นเดียวกับสินค้า หมด และการเลือก ป้ายรถเข็น คุณยังสามารถกำหนดรูปแบบแบบอักษร สี น้ำหนัก การเว้นวรรคตัวอักษร และความกว้างของเส้นขอบได้ดังนี้

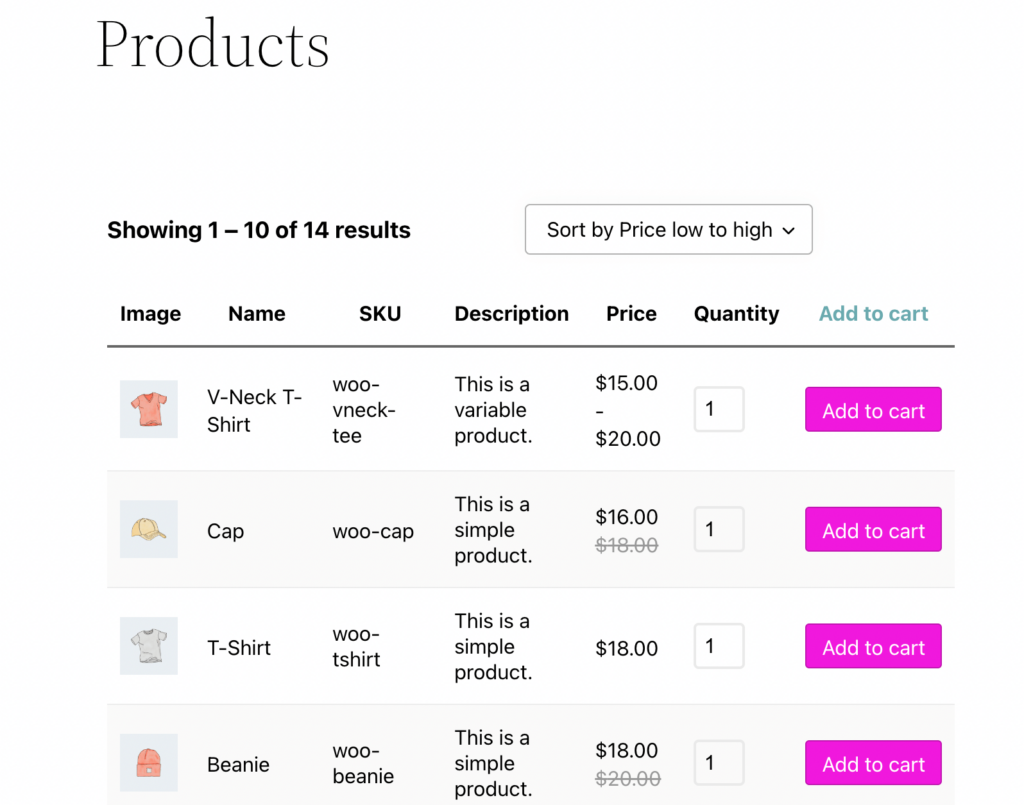
เมื่อคุณทำการเปลี่ยนแปลงแล้ว ให้คลิกที่ บันทึกการตั้งค่า และรีเฟรชแท็บแสดงตัวอย่างส่วนหน้าของคุณ:

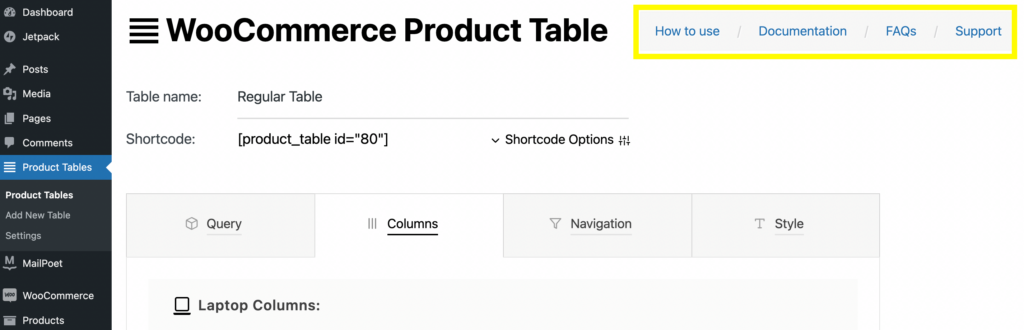
มีหลายวิธีที่คุณสามารถแก้ไขและปรับแต่งแบบฟอร์มคำสั่งซื้อของคุณได้ หากคุณต้องการคำแนะนำเพิ่มเติมเกี่ยวกับวิธีการใช้ประโยชน์จากปลั๊กอิน WooCommerce Product Table Lite อย่างเต็มที่ คุณสามารถดูหน้า วิธีใช้ เอกสาร คำถามที่ พบบ่อย และหน้า สนับสนุน ที่ด้านบนของตาราง:

ที่นั่นคุณมีมัน! ตอนนี้คุณควรมีแบบฟอร์มการสั่งซื้อที่ใช้งานได้อย่างสมบูรณ์สำหรับไซต์ WooCommerce ของคุณ
บทสรุป
แบบฟอร์มการสั่งซื้อสามารถช่วยปรับปรุงประสบการณ์การช็อปปิ้งในร้าน WooCommerce ของคุณ รูปแบบการแสดงผลนี้อาจเป็นประโยชน์อย่างยิ่งหากลูกค้าของคุณต้องซื้อจำนวนมาก ในที่สุด การนำเสนอผลิตภัณฑ์ของคุณในที่เดียวสามารถนำไปสู่ Conversion ที่เพิ่มขึ้นสำหรับไซต์อีคอมเมิร์ซของคุณ
สรุป ต่อไปนี้คือวิธีสร้างแบบฟอร์มคำสั่งซื้อ WooCommerce โดยใช้ตัวสร้างหน้า Beaver Builder:
- ติดตั้งและเปิดใช้งานปลั๊กอิน WooCommerce Product Table Lite
- สร้างตารางเพื่อแสดงสินค้าของคุณ
- ปรับผลิตภัณฑ์ในตารางแบบสอบถามของคุณโดยใช้รหัสย่อ
- แก้ไขตารางของคุณโดยแก้ไขคอลัมน์และแถว
- ปรับแต่งรายละเอียดของแบบฟอร์มการสั่งซื้อของคุณ เช่น ปุ่ม ขนาดรูปภาพ และสีแบบอักษร
คุณมีคำถามใด ๆ เกี่ยวกับวิธีการสร้างแบบฟอร์มการสั่งซื้อสำหรับร้านค้า WooCommerce ของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
