หน้า WooCommerce พร้อม Elementor
เผยแพร่แล้ว: 2021-11-23WordPress ทำให้ชีวิตของเราง่ายขึ้นด้วยคุณสมบัติที่น่าทึ่งสำหรับการสร้างเว็บไซต์ของคุณ โดยเฉพาะเว็บช็อปของ WooCommerce ไม่มีอะไรง่ายไปกว่าการออกแบบหน้า WooCommerce ของคุณด้วย Elementor เนื่องจากคุณไม่จำเป็นต้องจัดการกับโค้ดเลย
แต่คุณอาจยังคงสงสัยว่าทำไม Elementor? นั่นเป็นเพราะมันเป็นเครื่องมือที่สมบูรณ์แบบในการออกแบบเว็บไซต์ซื้อของออนไลน์ใน WooCommerce ที่แม้แต่คนที่ไม่เชี่ยวชาญด้านเทคนิคก็สามารถทำได้ Elementor ทำให้มันเป็นไปได้โดยนำคุณผ่านประสบการณ์การสร้างเว็บไซต์ที่ท่วมท้น
คุณพร้อมที่จะออกแบบหน้า WooCommerce ด้วย Elementor แล้วหรือยัง? ให้เราแนะนำคุณด้วยขั้นตอนที่แม่นยำเกี่ยวกับความง่ายในการรับหน้า WooCommerce แบบไดนามิกโดยใช้ตัวสร้างหน้า Elementor
มาเริ่มกันเลย!
Elementor เข้ากันได้กับ WooCommerce หรือไม่? ทำไมต้องไปกับมัน?
สำหรับเว็บไซต์ WooCommerce ที่ประสบความสำเร็จ การออกแบบเว็บมีความสำคัญมาก ต้องใช้อินเทอร์เฟซไซต์ที่ค่อนข้างน่าสนใจและคุณลักษณะที่จัดไว้อย่างเรียบร้อยเพื่อดึงดูดความสนใจจากลูกค้าในธุรกิจของคุณ
WordPress เป็นแพลตฟอร์มที่ยอดเยี่ยมอยู่แล้วซึ่งคุณสามารถออกแบบเว็บไซต์ได้อย่างง่ายดาย แต่ Elementor ทำให้ง่ายต่อการสร้างเว็บไซต์ที่สวยงามภายในไม่กี่นาที ปลั๊กอินนี้ทรงพลังมากและมาพร้อมกับวิดเจ็ตที่ช่วยเพิ่มคุณสมบัติและฟังก์ชันการทำงานให้กับเว็บไซต์ของคุณ
แต่ Elementor เข้ากันได้กับ WordPress หรือไม่ ใช่แล้ว. อันที่จริง Elementor เข้ากันได้กับ WordPress และทุกสิ่งที่อยู่ภายใน การออกแบบหน้า WooCommerce ด้วย Elementor นั้นง่าย ยืดหยุ่น และเป็นเรื่องง่ายแม้สำหรับมือใหม่
เพียงเพราะใครก็ตามที่ไม่มีความรู้ด้านการเขียนโค้ดก็สามารถออกแบบเว็บไซต์ด้วย Elementor ได้ มันจึงเป็นเครื่องมือที่ดีที่สุดในคลังให้คุณใช้ ไม่น่าแปลกใจเลยที่ผู้คนมากกว่า 5 ล้านคนใช้ Elementor เพื่อสร้างเว็บไซต์ของตนเองในปัจจุบัน
พร้อมสำหรับการแสดงหลักแล้วหรือยัง? ให้ฉันแนะนำวิธีการที่เหมาะสมในการสร้างและปรับแต่งหน้า WooCommerce ของคุณด้วย Elementor ด้านล่าง
สร้างหน้า WooCommerce ด้วย Elementor

ดังที่เราได้กล่าวไปแล้ว การสร้างหน้า WooCommerce ด้วย Elementor ไม่ใช่เรื่องยาก ทุกอย่างทำได้ง่ายด้วย WordPress และขั้นตอนทั้งหมดของงานนี้ก็เป็นเช่นเดียวกัน นี่คือวิธีที่เราทำ-
ขั้นแรก คุณต้องเตรียมการเช่นการติดตั้งปลั๊กอินที่จำเป็นสำหรับ WordPress-
- เว็บไซต์ WordPress ของคุณ
- Elementor Page Builder (ฟรี & Pro)
- WooCommerce (ฟรี)
- Element Pack Lite (ฟรี)
หลังจากที่คุณตั้งค่าเริ่มต้นเสร็จแล้ว เช่น การซื้อโดเมนและโฮสติ้ง กำหนดค่า WordPress บนเว็บไซต์ของคุณ ติดตั้งปลั๊กอิน Elementor, WooCommerce, Element Pack Lite เป็นต้น อาจใช้เวลาสักครู่ในการกำหนดค่าทุกอย่างที่จำเป็นในการเรียกใช้เว็บไซต์ของคุณ
โดยเฉพาะอย่างยิ่ง การตั้งค่า WooCommerce ต้องใช้เวลาสองสามนาที และคุณจำเป็นต้องกรอกข้อมูลทุกประเภท รวมถึงข้อมูลการชำระเงิน การจัดส่ง ผู้ติดต่อส่วนบุคคล ฯลฯ
เมื่อคุณกลับไปที่แดชบอร์ดแล้ว การกำหนดค่าจะเสร็จสิ้น และคุณพร้อมที่จะสร้างหน้า WooCommerce ด้วย Elementor
โปรดทราบว่าทั้ง Elementor และ WooCommerce มีวิดเจ็ตจำนวนมากเพื่อเพิ่มฟังก์ชันการทำงานของ WooCommerce ให้กับเว็บไซต์ของคุณ แต่ถึงกระนั้นสิ่งเหล่านี้ยังไม่เพียงพอที่จะซึมซับฟังก์ชั่นที่เหมาะสมของ WooCommerce หรือการออกแบบเว็บได้อย่างเต็มที่
นั่นเป็นเหตุผลที่เราต้องการปลั๊กอินตัวช่วย เช่น Element Pack Lite เพื่อเพิ่มคุณค่าให้กับเว็บไซต์ทั้งโดยการออกแบบและคุณสมบัติ ตอนนี้ ก้าวไปข้างหน้ากับขั้นตอนการออกแบบ
ปรับแต่งหน้า WooCommerce ด้วย Elementor ได้อย่างง่ายดาย
เนื่องจากตัวสร้างเพจ Elementor อนุญาตให้คุณนำเข้าเทมเพลตที่พร้อมใช้งาน มันจึงง่ายมากในการทำงานกับเทมเพลต จากนั้นเรียกมันภายในเพจและเริ่มปรับแต่งเทมเพลต นอกจากนี้ Elementor มีวิดเจ็ตอย่างง่ายมากกว่า 10 รายการสำหรับ WooCommerce เพื่อสร้างฐานของหน้าร้านค้าของคุณ
แต่เมื่อคุณคว้าปลั๊กอินที่จำเป็นทั้งหมด รวมถึง Element Pack Pro คุณจะได้รับวิดเจ็ตมากเกินพอที่จะครอบคลุมพื้นที่ทั้งหมดของเว็บไซต์ WooCommerce ของคุณ ดังนั้นจึงไม่มีที่ว่างสำหรับความรู้สึกถูกระงับขณะออกแบบหน้าเว็บของคุณ
แต่ก่อนหน้านั้น ตรวจสอบให้แน่ใจว่าปลั๊กอินเป็นเวอร์ชันล่าสุด เว้นแต่จะไม่ทำงานตามที่ควรจะเป็น
ขั้นตอนที่ 1: มาสร้างหน้า WooCommerce กันเถอะ เทมเพลท
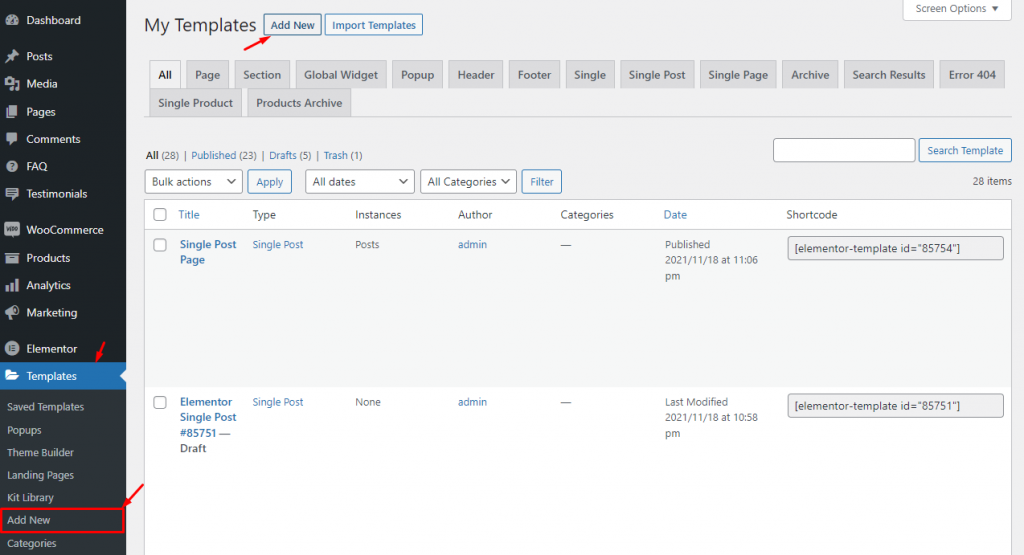
สำหรับผู้เริ่มต้น ให้ไปที่ส่วนการสร้างเทมเพลตจากเว็บไซต์ WordPress ของคุณ เพียงไปที่ Dashboard> แม่แบบ> เพิ่มใหม่

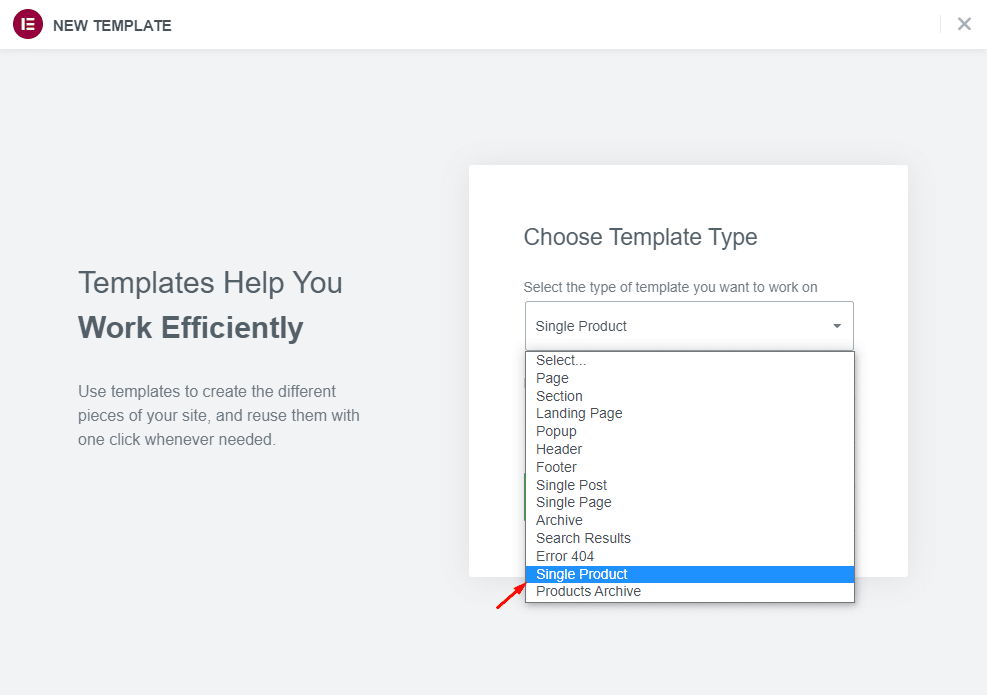
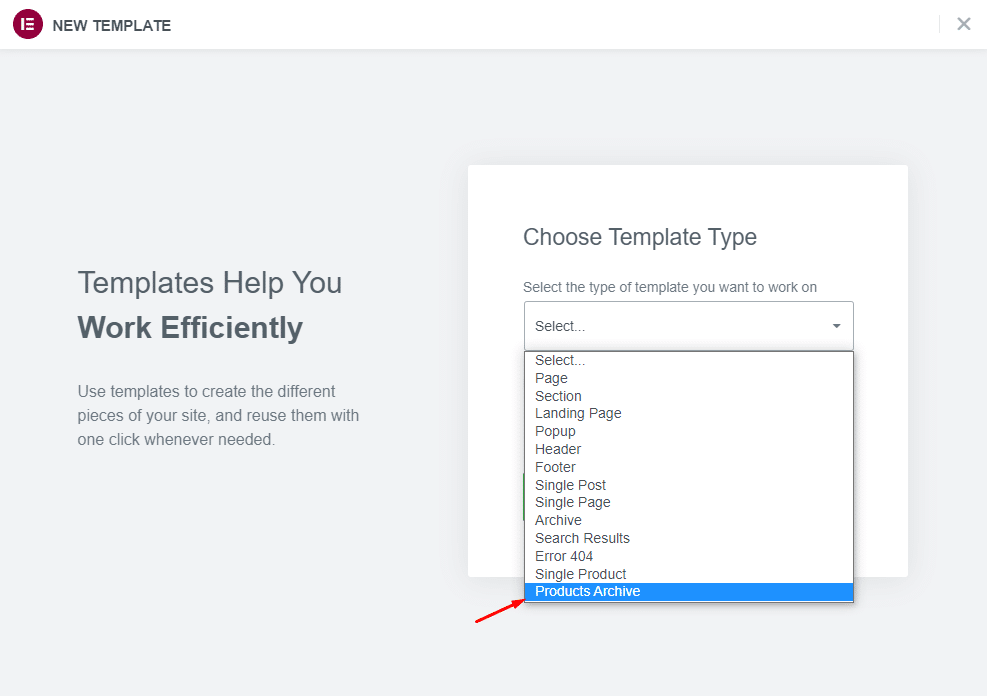
การแตะที่ปุ่ม "เพิ่มใหม่" จะแสดงหน้าต่างป๊อปอัปที่คุณต้องการสร้างเทมเพลต มีหลายตัวเลือกที่นี่ และคุณต้องเลือกหนึ่งตัวเลือกที่อ่านว่า "ผลิตภัณฑ์เดียว" ในขณะที่เรากำลังจะสร้างหน้า WooCommerce สำหรับผลิตภัณฑ์ นี่คือการตั้งค่าที่เราจะทำ
นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Elementor Pro แล้ว มิฉะนั้น ตัวเลือกเหล่านี้จะไม่ปรากฏให้เห็น

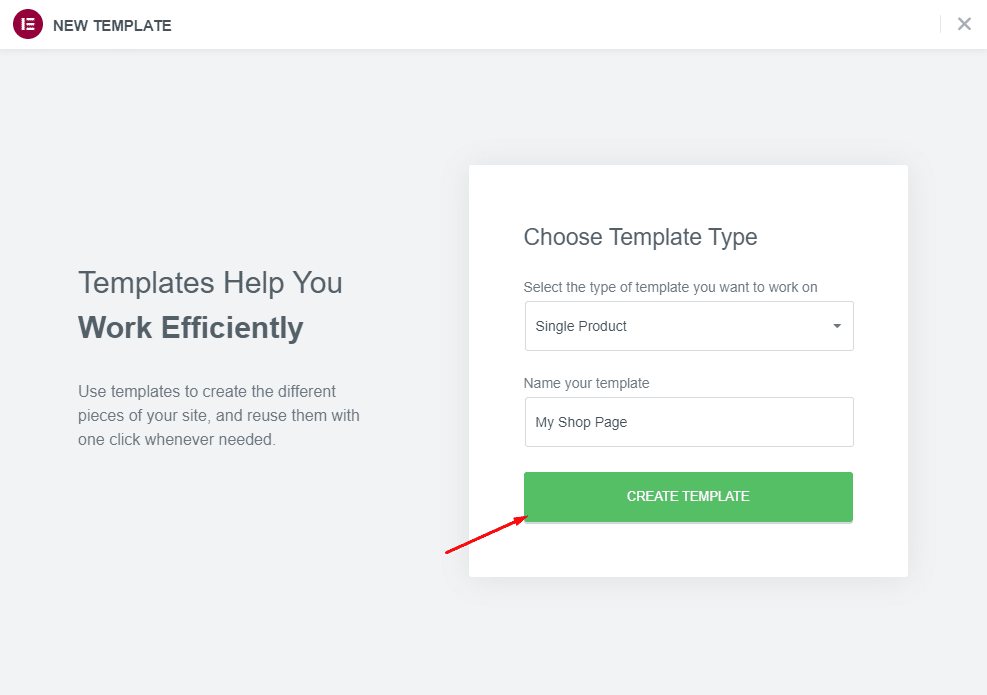
เพียงเพิ่มชื่อเทมเพลตข้างๆ เพื่อระบุเทมเพลตสำหรับใช้งานในอนาคตได้อย่างง่ายดาย

จากนั้นกดปุ่ม "สร้างเทมเพลต" และเริ่มใส่องค์ประกอบลงในหน้าเพื่อสร้างหน้า WooCommerce ถัดไปของคุณด้วย Elementor
ขั้นตอนที่ 2: การแทรกเทมเพลตหน้า
ตอนนี้ คุณพร้อมที่จะสร้างเทมเพลตหน้า WooCommerce แล้ว มีสองวิธีที่คุณสามารถทำได้ ทั้งเริ่มจากศูนย์หรือใช้เทมเพลตพร้อมแล้วปรับแต่ง
ไม่มีความแตกต่างระหว่างสองตัวเลือกมากนัก เพียงแต่เวลาที่จำเป็นในการกรอกเทมเพลตให้สมบูรณ์ เพื่อความสะดวกในการใช้งาน ให้เพิ่มเทมเพลตที่พร้อมใช้งานก่อน
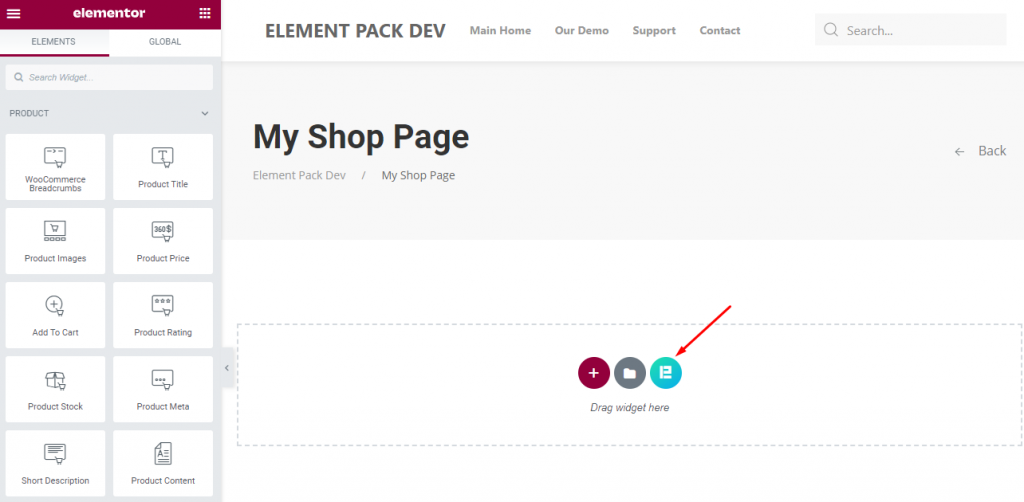
เพียงคลิกที่ไอคอนไลบรารีเทมเพลต Element Pack เพื่อเปิดไลบรารีภายในตัวแก้ไขเพจ

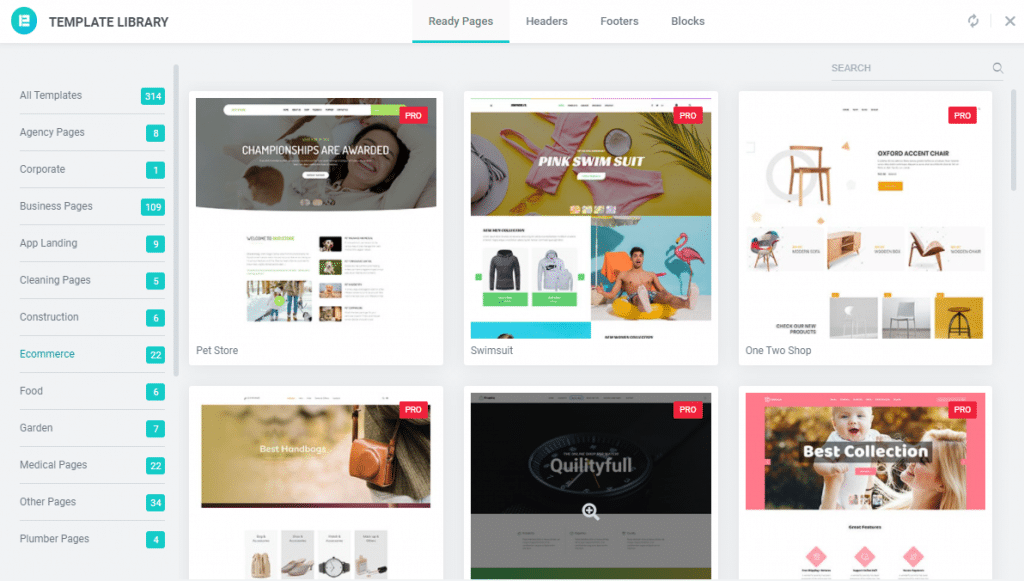
สิ่งที่คุณต้องทำคือไปที่ไลบรารีเทมเพลตและเลือกการออกแบบเพจที่เหมาะสมกับธีมร้านค้าของคุณ เมื่อคุณพบแล้ว ให้วางเมาส์เหนือเทมเพลตแล้วคลิกปุ่ม "แทรก"

โปรดทราบว่าคุณยังสามารถใช้เทมเพลตหน้า WooCommerce จาก Elementor Pro เมื่อคุณปรับแต่งเทมเพลตแล้ว มันจะเป็นการออกแบบที่ไม่เหมือนใครซึ่งจะไม่เหมือนกับตัวเทมเพลตเอง

ขั้นตอนที่ 3: เพิ่มและปรับแต่งคุณสมบัติ
เป็นสิ่งสำคัญมากที่จะต้องทราบเกี่ยวกับคุณลักษณะที่ลูกค้าของคุณจะเพลิดเพลินก่อนที่คุณจะเริ่มเทวิดเจ็ตลงในหน้าเทมเพลต คุณสามารถเลือกเนื้อหาใหม่หรือปรับแต่งเลย์เอาต์ปัจจุบันเพื่อการปรับปรุงเพิ่มเติมได้ตลอดเวลา
มีวิดเจ็ตมากมายที่ Elementor จัดหาให้ซึ่งจะเพิ่มความน่าสนใจให้กับเว็บไซต์ WooCommerce ของคุณ ด้วยวิดเจ็ตเหล่านี้ คุณสามารถออกแบบหน้า WooCommerce ทีละส่วนและสร้างเว็บไซต์ที่สมบูรณ์ได้อย่างง่ายดาย
มาดูวิดเจ็ตที่มีอยู่ก่อน -
- ชื่อสินค้า
- คำอธิบาย
- หยิบใส่ตะกร้า
- ราคาสินค้า
- ภาพ
- เรตติ้ง
- ปริมาณสินค้า
- เมต้า
- เกล็ดขนมปัง
- สินค้าที่เกี่ยวข้อง
- สต็อกและสินค้าหมด
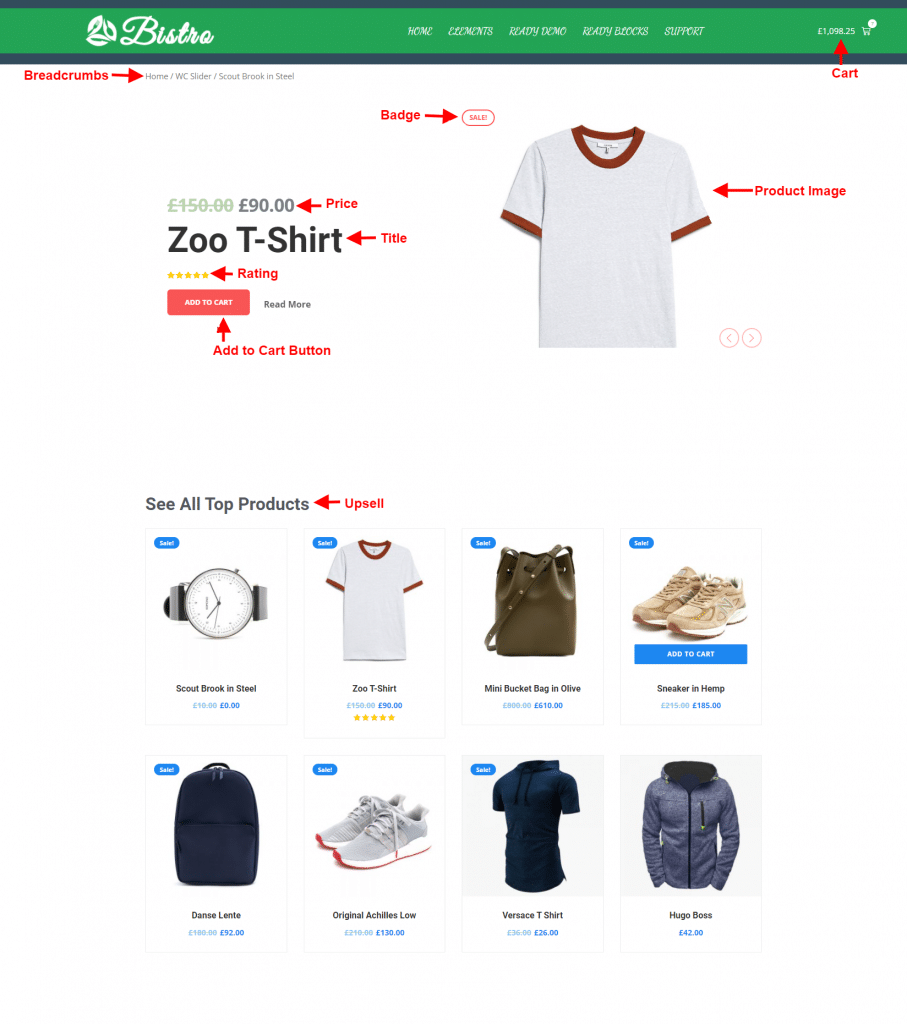
นี่คือหน้าผลิตภัณฑ์ WooCommerce แบบกำหนดเองโดยใช้องค์ประกอบจากรายการด้านบน

เป็นกลยุทธ์ที่ดีในการออกแบบหน้าผลิตภัณฑ์ให้น้อยที่สุดเพื่อให้ผู้เยี่ยมชมให้ความสำคัญกับผลิตภัณฑ์มากขึ้น อย่างไรก็ตาม ขณะนี้คุณสามารถแยกแยะระหว่างคุณลักษณะต่างๆ และรู้วิธีออกแบบหน้าเว็บของคุณได้
ขั้นตอนที่ 4: ปุ่มรถเข็นสำหรับหน้า WooCommerce
การมีปุ่ม CTA ที่ใช้งานได้เพียงพอบนเว็บไซต์ WooCommerce ของคุณเป็นวิธีที่ดีในการดึงดูดผู้เยี่ยมชมและให้เกียรติผู้มีโอกาสเป็นลูกค้า CTA ไม่เพียงแต่ดึงดูดลูกค้า แต่ยังทำให้ไซต์ของคุณดูน่าดึงดูดสำหรับผู้เยี่ยมชมอีกด้วย
ง่ายมากที่จะเพิ่มปุ่ม CTA หรือ "Add-to-cart" บนหน้า WooCommerce ของคุณด้วย Elementor อย่างไรก็ตาม มีปุ่ม "Add-to-cart" สองประเภทใน Elementor คือแบบคงที่และแบบไดนามิก
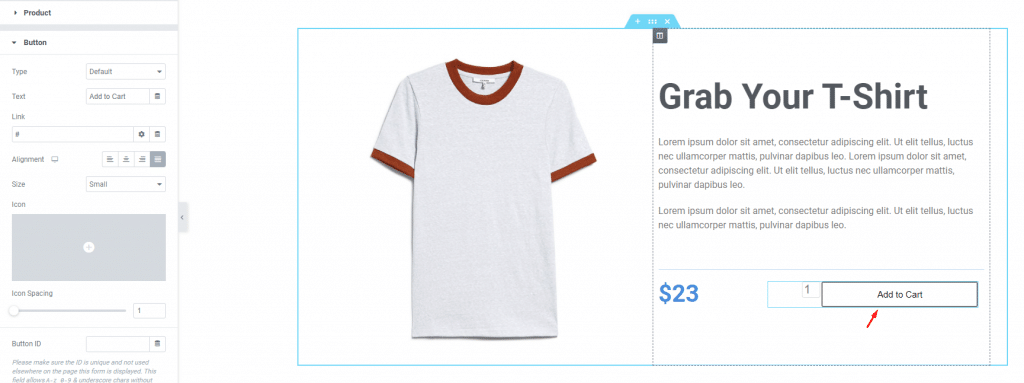
การใช้สแตติกเป็นวิธีที่เร็วที่สุดในการเพิ่ม CTA ให้กับเพจของคุณ แต่ไม่มีการควบคุมสำหรับสไตล์ เราขอแนะนำให้ใช้ปุ่ม CTA แบบไดนามิกโดยใช้วิดเจ็ตของ Element Pack สำหรับ WooCommerce "WC- Add To Cart"

ที่นี่ คุณสามารถปรับแต่งปุ่มตะกร้าสินค้าเพื่อให้ดูแตกต่างไปจากผลิตภัณฑ์ของคุณ คุณสามารถไปปรับแต่งสี พื้นหลัง เส้นขอบ ช่องว่างภายใน การจัดตำแหน่ง ป้าย ไอคอน ขนาด ฯลฯ สำหรับปุ่มได้ตลอดเวลา
สิ่งที่คุณต้องทำคือจับคู่ความสูงของปุ่มตามระดับสายตาของผู้ใช้ โปรดทราบว่าตำแหน่งของปุ่มมีความสำคัญมาก เนื่องจากส่งผลต่อการตัดสินใจของผู้ใช้ในการซื้อผลิตภัณฑ์
ขั้นตอนที่ 5: กำหนดค่าหน้าเก็บถาวรผลิตภัณฑ์ WooCommerce ด้วย Elementor
จนถึงตอนนี้ คุณได้ทำหน้าผลิตภัณฑ์เดียวบน WooCommerce เสร็จเรียบร้อยแล้ว ตอนนี้ คุณต้องสร้างหน้าเก็บถาวรผลิตภัณฑ์เพื่อแสดงผลิตภัณฑ์ของคุณเป็นกลุ่ม และช่วยให้ผู้เยี่ยมชมนำทางได้อย่างง่ายดาย
มาสร้างมันสำหรับพวกเรากันเถอะ เช่นเดียวกับเมื่อก่อน ไปที่แดชบอร์ด WordPress ของคุณและไปที่เมนู เทมเพลต แล้วคลิก "เพิ่มใหม่"
คราวนี้ ให้เลื่อนลงมาและเลือกตัวเลือก คลังผลิตภัณฑ์ สำหรับเทมเพลตที่มีชื่อเพื่อระบุในภายหลัง

ตอนนี้เสร็จสิ้นด้วยการกดปุ่ม สร้างเทมเพลต รอให้หน้าแก้ไข Elementor ปรากฏขึ้น
เมื่อคุณเห็นหน้าว่าง คุณสามารถเริ่มทำงานกับเทมเพลตอื่นที่พร้อมใช้งานสำหรับหน้าเก็บถาวรหรือสร้างของคุณเองตั้งแต่เริ่มต้น Elementor มีวิดเจ็ตจำนวนมากเพื่อสร้างส่วนต่างๆ ของหน้าเก็บถาวร
แต่คุณสามารถข้ามขั้นตอนการระดมสมองและใช้วิดเจ็ตจากปลั๊กอิน Element Pack Pro ได้ มีคุณลักษณะบางอย่างของ WooCommerce ที่รวมหลายส่วนของอินเทอร์เฟซเพื่อสร้างภาพที่สมบูรณ์
ดูรายการด้านล่าง -
- ผลงาน Carousel
- ตัวเลื่อนอุปกรณ์
- กำหนดเอง Carousel
- ตัวเลื่อน WooCommerce
- ผลิตภัณฑ์ WooCommerce
- WooCommerce Carousel
- หมวดหมู่ WooCommerce
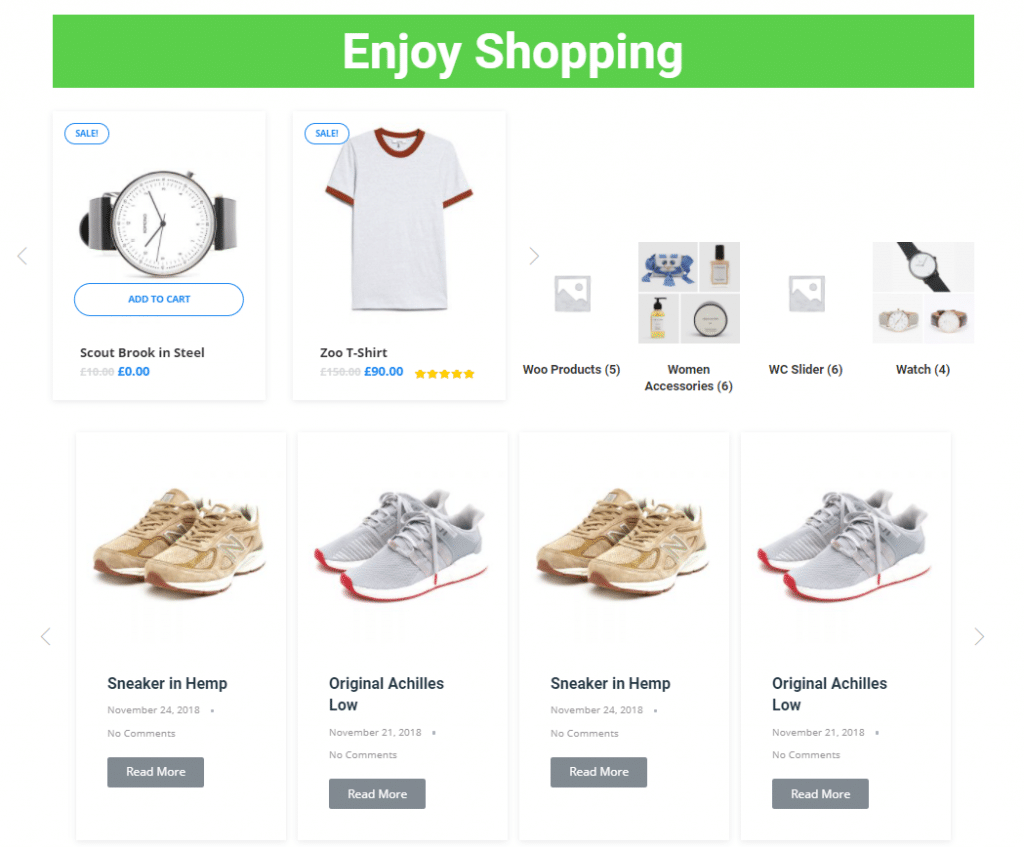
การใช้วิดเจ็ตเหล่านี้ทำให้คุณสามารถพัฒนาหน้า WooCommerce ที่น่าทึ่งด้วย Elementor สำหรับคลังผลิตภัณฑ์

นี่เป็นเพียงตัวอย่างเล็กๆ มีหลายสิ่งที่คุณทำได้และมีเพียงท้องฟ้าเท่านั้นที่เป็นขีดจำกัด
ขั้นตอนที่ 6: ปรับแต่งการออกแบบหน้าด้วย Element Pack Pro
จนถึงตอนนี้ คุณได้สร้างหน้า WooCommerce ด้วย Elementor ยกเว้นว่าคุณไม่ได้ทำการเปลี่ยนแปลงที่สำคัญใดๆ กับการออกแบบ Elementor เป็นเครื่องมือที่ยอดเยี่ยมในการปรับแต่งอินเทอร์เฟซ แต่ยังคงขาดการควบคุมการออกแบบที่ซับซ้อน
แต่อย่ากังวลไปเลย คุณมี Element Pack Pro เพื่อทำงานที่ยังไม่เสร็จให้กับคุณ เครื่องมือนี้มีชื่อเสียงมากในด้านการควบคุมการปรับแต่งสำหรับแต่ละฟีเจอร์ที่มี (มากกว่า 200 ฟีเจอร์) ดังนั้น คุณสามารถมีหัวเรื่องแบบเคลื่อนไหว แกลเลอรีภาพเคลื่อนไหว ภาพหมุนผลิตภัณฑ์ ตาราง ตัวเลื่อน การเบลอส่วน ลิงก์ของ Wrapper และคุณสมบัติที่น่าทึ่งอื่นๆ ได้ในที่เดียว
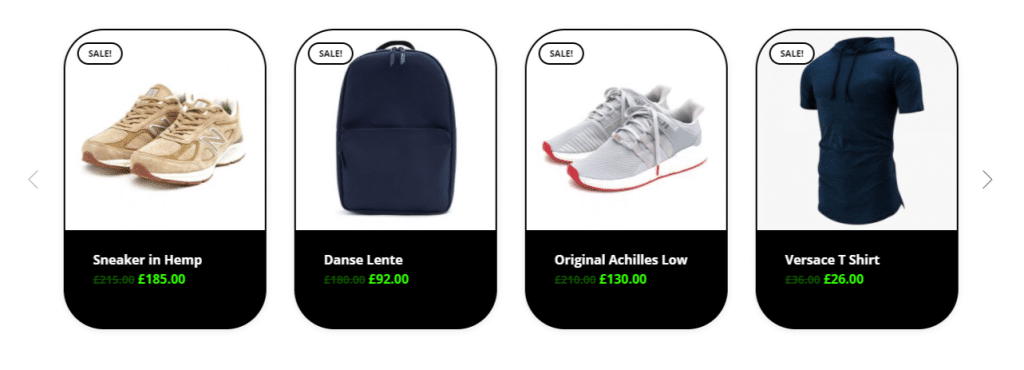
ตัวอย่างเช่น ให้เราแสดงให้เห็นว่า WooCommerce Carousel ของเราสามารถปรับแต่งให้เหมาะกับรสนิยมของคุณได้อย่างไร

ขั้นตอนที่ 7: เผยแพร่หน้า WooCommerce ด้วย Elementor
เมื่อทุกอย่างพร้อมแล้ว เราก็สร้างหน้าผลิตภัณฑ์เดียว หน้าเก็บถาวร และเตรียมการออกแบบหน้าเสร็จแล้ว ก็ถึงเวลาใส่หน้าลงในเว็บไซต์ที่ใช้งานจริง
หลังจากบันทึกเทมเพลตแล้ว คุณสามารถไปที่แดชบอร์ด ในหน้าที่คุณต้องการใส่ผลิตภัณฑ์หรือเก็บถาวร แล้วเรียกเทมเพลตที่นั่น ง่ายและสะดวก คุณไม่จำเป็นต้องทำสำเนาหน้าดังกล่าวด้วยซ้ำ เพราะคุณสามารถใช้เทมเพลตที่บันทึกไว้ได้ทุกเมื่อที่ต้องการ
นี่คือวิธีที่คุณทำงานกับเทมเพลตเพื่อสร้างหน้า WooCommerce ที่สวยงามด้วย Elementor
ผ่อนคลายในขณะที่ออกแบบหน้า WooCommerce ที่ซับซ้อนในไม่กี่นาที
การออกแบบหน้า WooCommerce ด้วย Elementor นั้นไม่ยุ่งยากและสนุกมากขึ้นเมื่อคุณรู้ว่าคุณกำลังทำอะไรอยู่ ในฐานะซอฟต์แวร์ที่เป็นมิตรกับผู้เริ่มต้นใช้งาน Elementor ช่วยให้คุณเชี่ยวชาญพื้นฐานได้อย่างรวดเร็วโดยไม่ต้องใช้มือที่สาม
นั่นคือทั้งหมด!
ใช้ส่วนความคิดเห็นสำหรับคำถามใดๆ ที่เกี่ยวข้องกับบทความนี้ หรือคุณสามารถใช้ตัวเลือก LiveChat เพื่อพูดคุยกับเราโดยตรง ขอบคุณที่คอยอยู่
อยู่อย่างปลอดภัย.
