สร้าง Product Carousel โดยใช้ WooCommerce Product Carousel Widget ในเว็บไซต์ Elementor
เผยแพร่แล้ว: 2021-07-31การสร้างร้านค้า WooCommerce อาจเป็นวิธีที่ดีในการเริ่มต้นธุรกิจอีคอมเมิร์ซของคุณ ขณะสร้างเว็บไซต์อีคอมเมิร์ซ คุณต้องเน้นที่การออกแบบร้านค้า ปรับปรุงประสบการณ์ผู้ใช้และช่วยเพิ่มยอดขายของคุณในท้ายที่สุด
WooCommerce + Elementor + Happy Addons = การผสมผสานที่ยอดเยี่ยมในการออกแบบเว็บไซต์อีคอมเมิร์ซในเวลาไม่กี่นาที
ใน Happy Addons Pro คุณจะได้รับวิดเจ็ตและฟีเจอร์ WooCommerce ขั้นสูงสุดพิเศษที่จะช่วยคุณสร้างร้านค้าออนไลน์ในฝันของคุณ
ตอนนี้ เราอยากจะแนะนำวิดเจ็ต Product Carousel ของ Happy Addons Pro ที่ให้คุณออกแบบภาพหมุนผลิตภัณฑ์ที่สวยงามสำหรับเว็บไซต์ Elementor ของคุณ มาสำรวจว่าวิดเจ็ตที่มีประโยชน์นี้ทำงานอย่างไร
วิธีการใช้วิดเจ็ตภาพหมุนผลิตภัณฑ์ WooCommerce ของ Happy Addons เพื่อสร้าง Carousel อันน่าทึ่ง
การสร้างภาพหมุนเพื่อแสดงสินค้าของร้านค้าออนไลน์ของคุณบนเว็บไซต์ Elementor ไม่ใช่เรื่องยากอีกต่อไป
การใช้ Widget Carousel Product Carousel ของ Happy Addons คุณสามารถสร้างภาพหมุนผลิตภัณฑ์พิเศษเฉพาะสำหรับเว็บไซต์ Elementor ของคุณโดยทำตาม 3 ขั้นตอนง่ายๆ ก่อนเริ่มขั้นตอนเหล่านี้ ให้เราแสดงรายการข้อกำหนดเบื้องต้นก่อน
ข้อกำหนดเบื้องต้น
ในการใช้งาน WooCommerce Product Carousel Widget คุณต้องมีสิ่งต่อไปนี้:
- WooCommerce (ฟรี)
- องค์ประกอบ (ฟรี)
- Happy Addons (ฟรี)
- Happy Addons Pro
มาเริ่มกันเลย:
ขั้นตอนที่หนึ่ง – เพิ่ม Widget Carousel Product Addons ที่มีความสุข
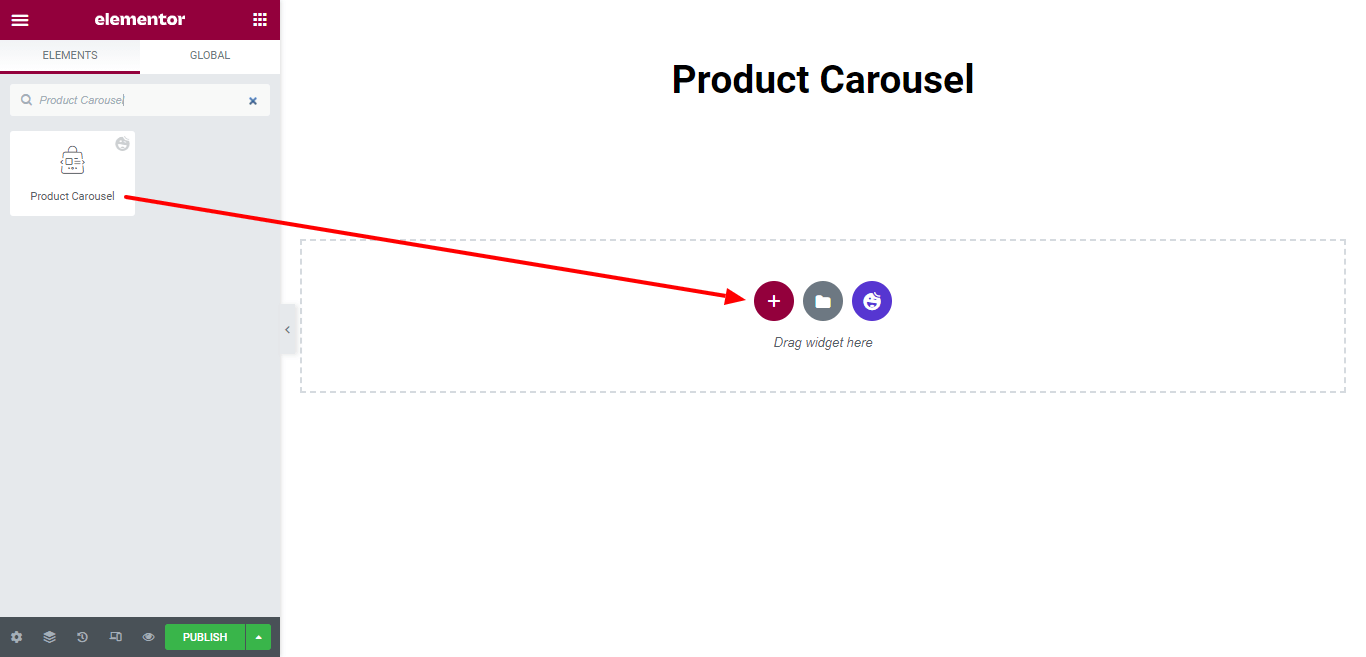
ขั้นแรก ค้นหาวิดเจ็ต Product Carousel ในแถบค้นหาและเลือกวิดเจ็ตจากเมนูด้านซ้าย จากนั้นลากและวางลงบนพื้นที่ทำงาน

ขั้นตอนที่สอง – เพิ่มเนื้อหาลงใน Carousel ของผลิตภัณฑ์
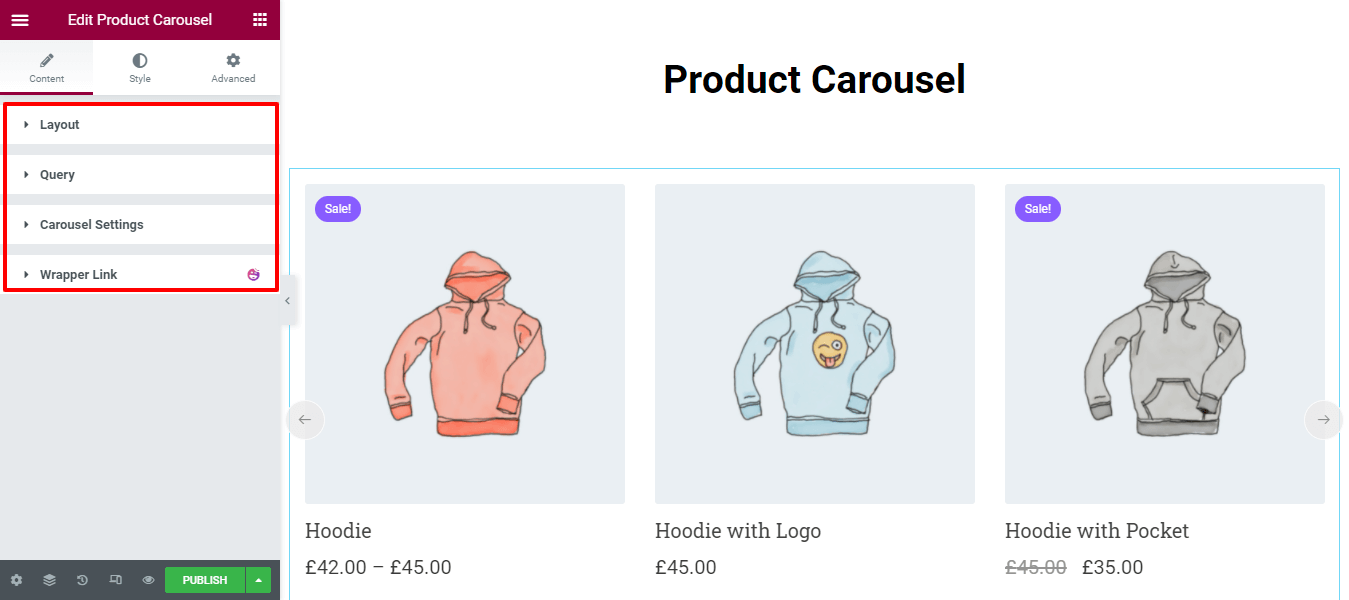
ในพื้นที่ เนื้อหา คุณจะพบตัวเลือกที่จำเป็นสำหรับการเพิ่มเนื้อหาไปยังภาพหมุน ทางเลือกคือ
- เค้าโครง
- แบบสอบถาม
- การตั้งค่าม้าหมุน

ลองสำรวจแต่ละตัวเลือกทีละตัว
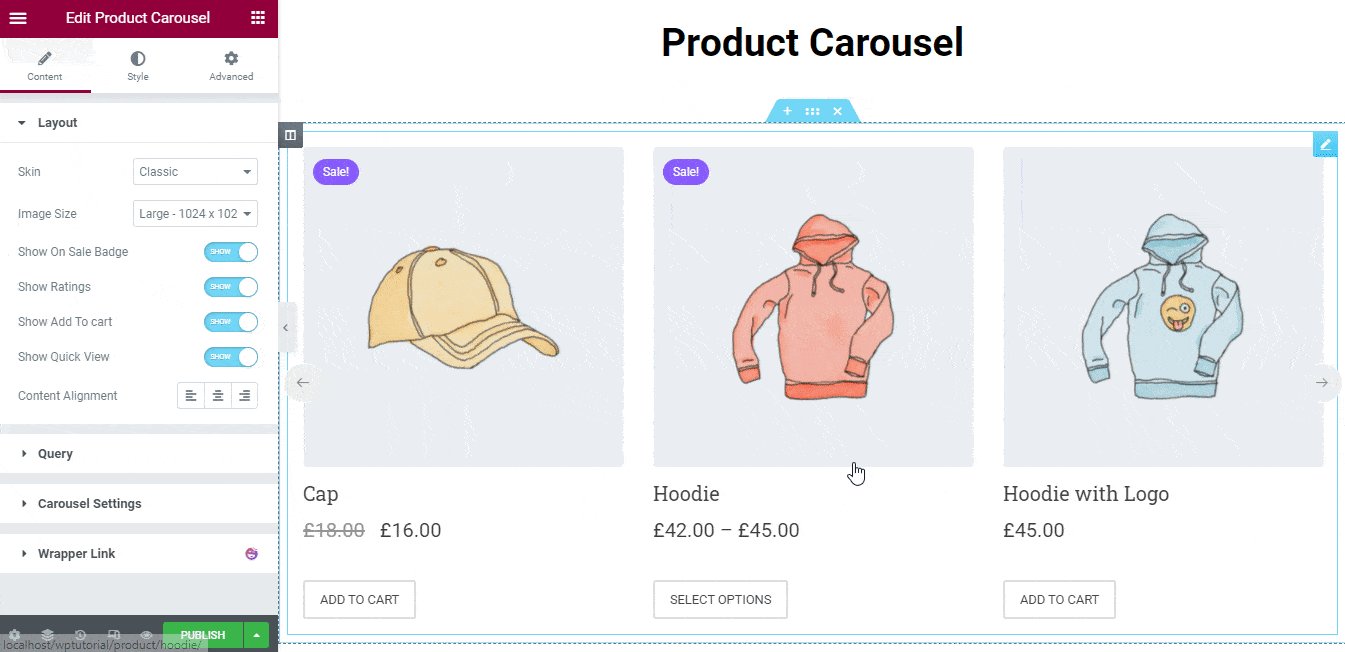
1. เค้าโครง
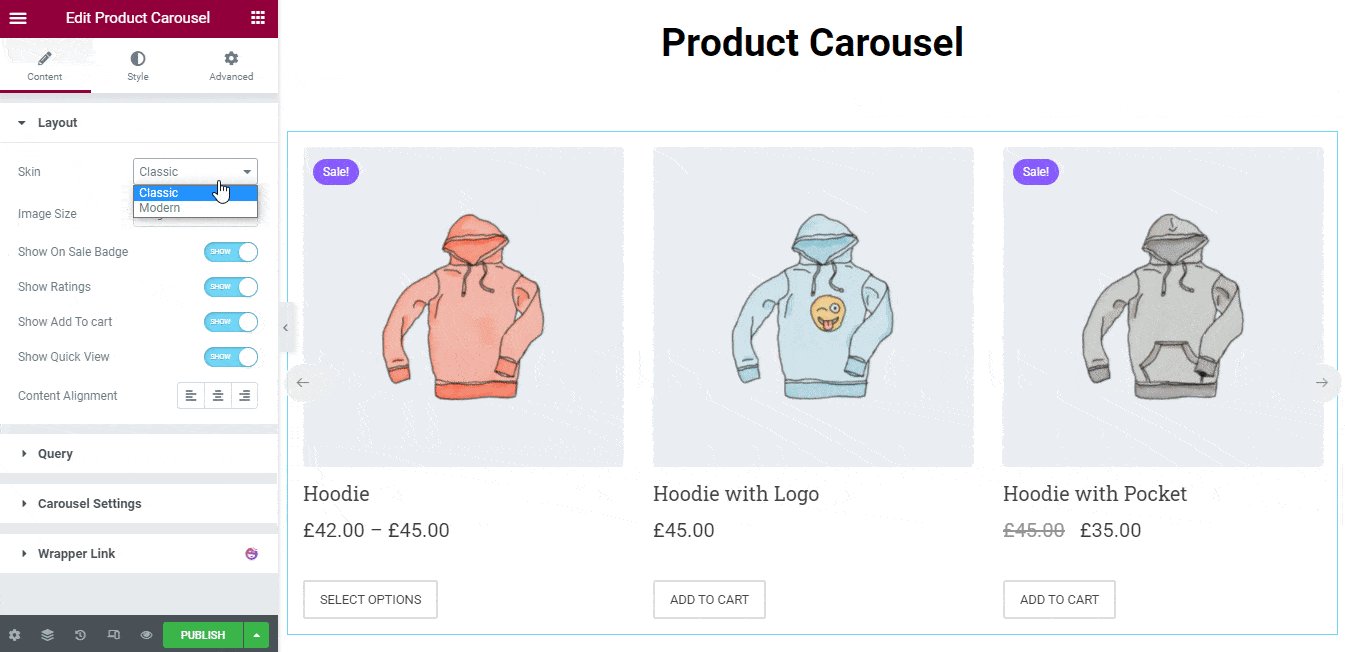
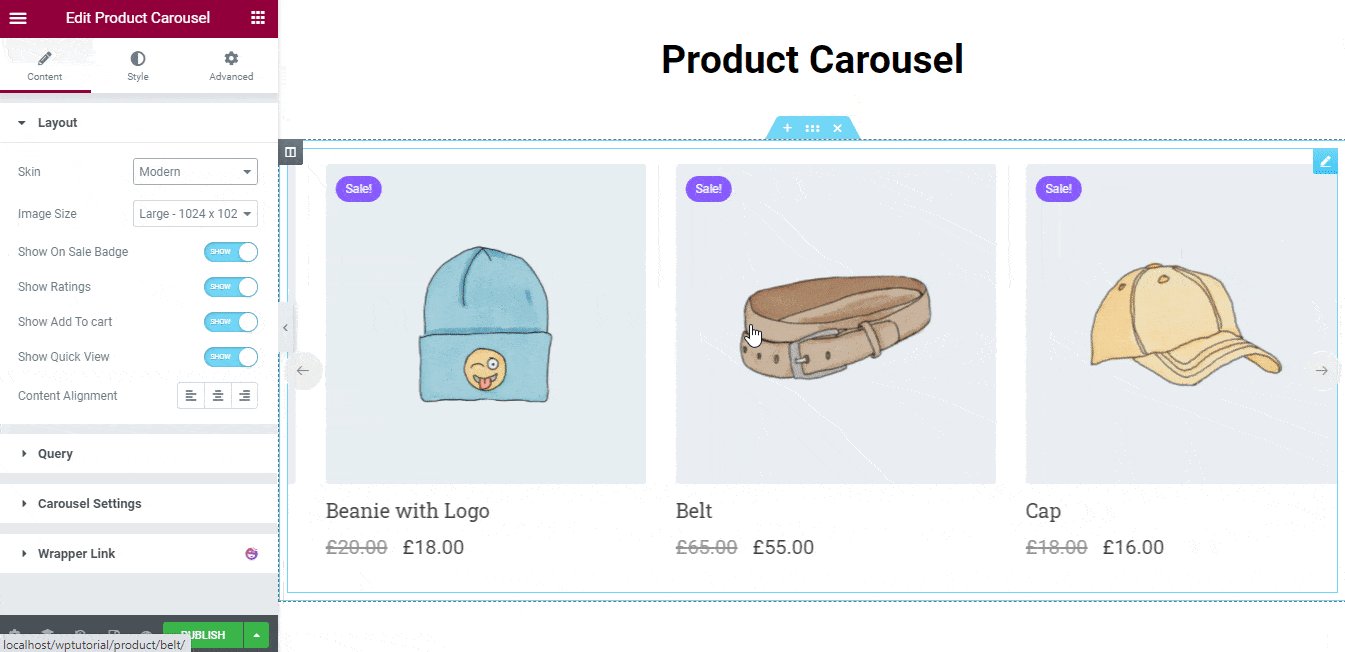
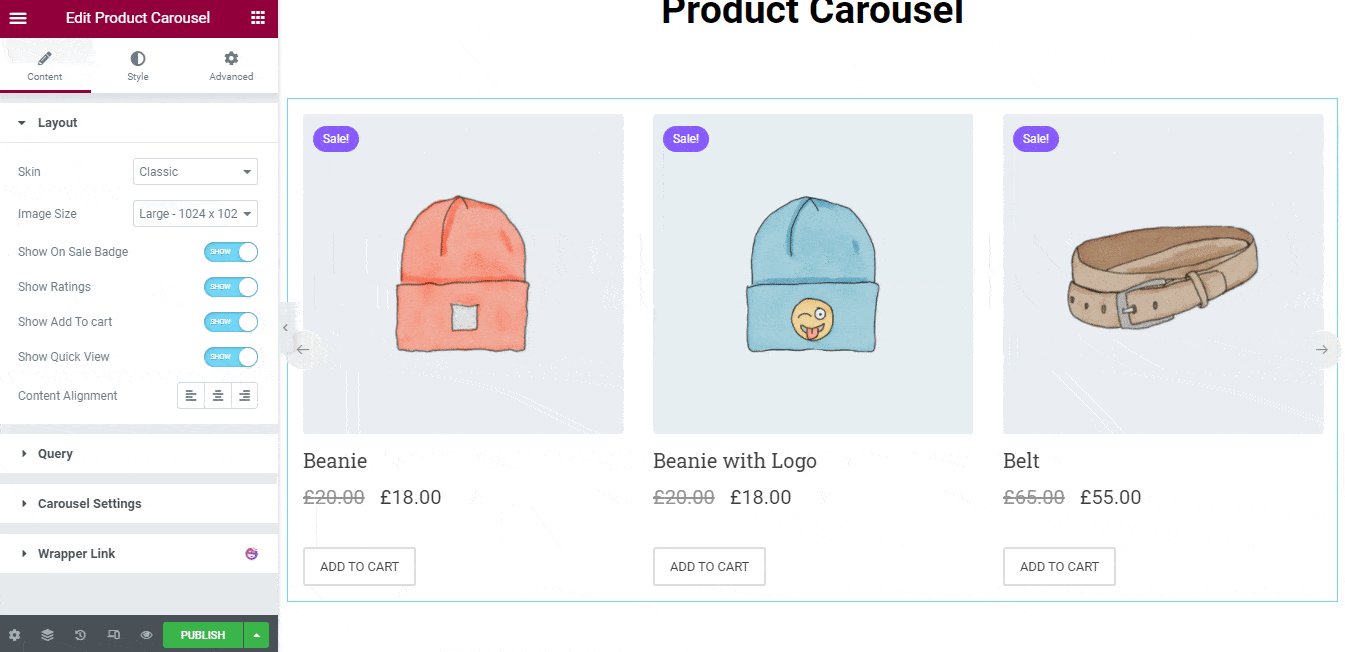
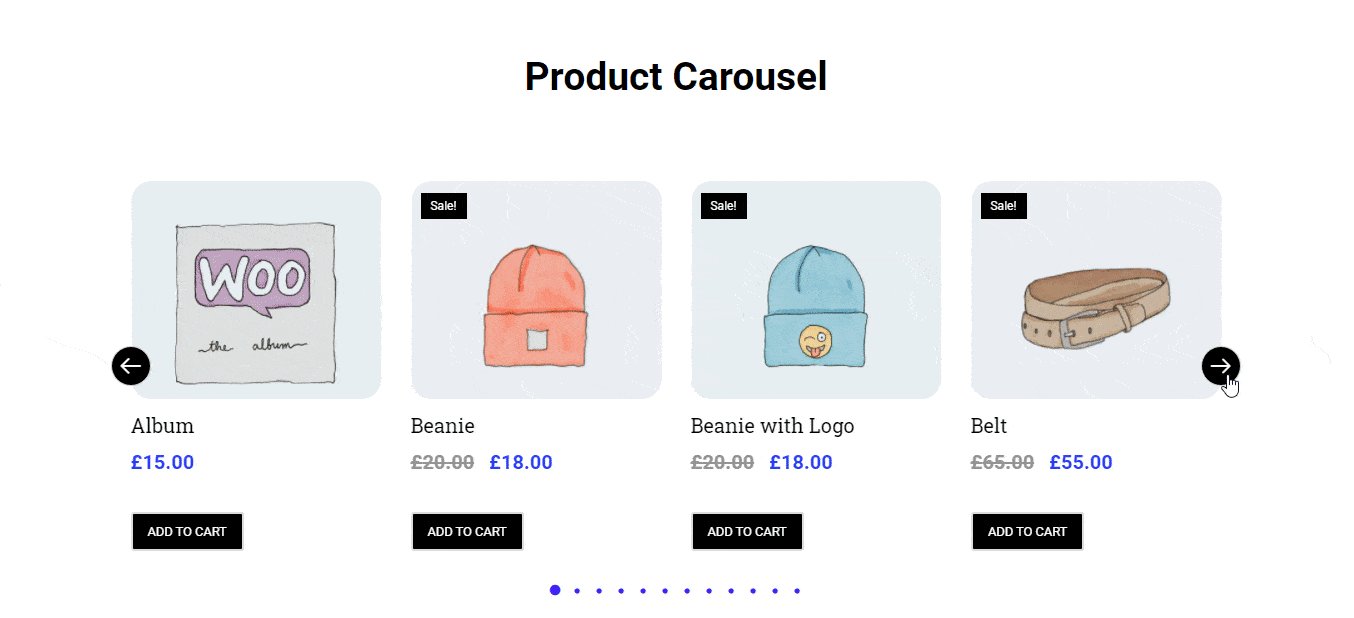
ใน Layout–> Skin คุณสามารถตั้งค่าการออกแบบสกินม้าหมุนได้ Classic & Modern ดูภาพด้านล่างเพื่อทำความเข้าใจว่าการออกแบบสกินทำงานอย่างไร

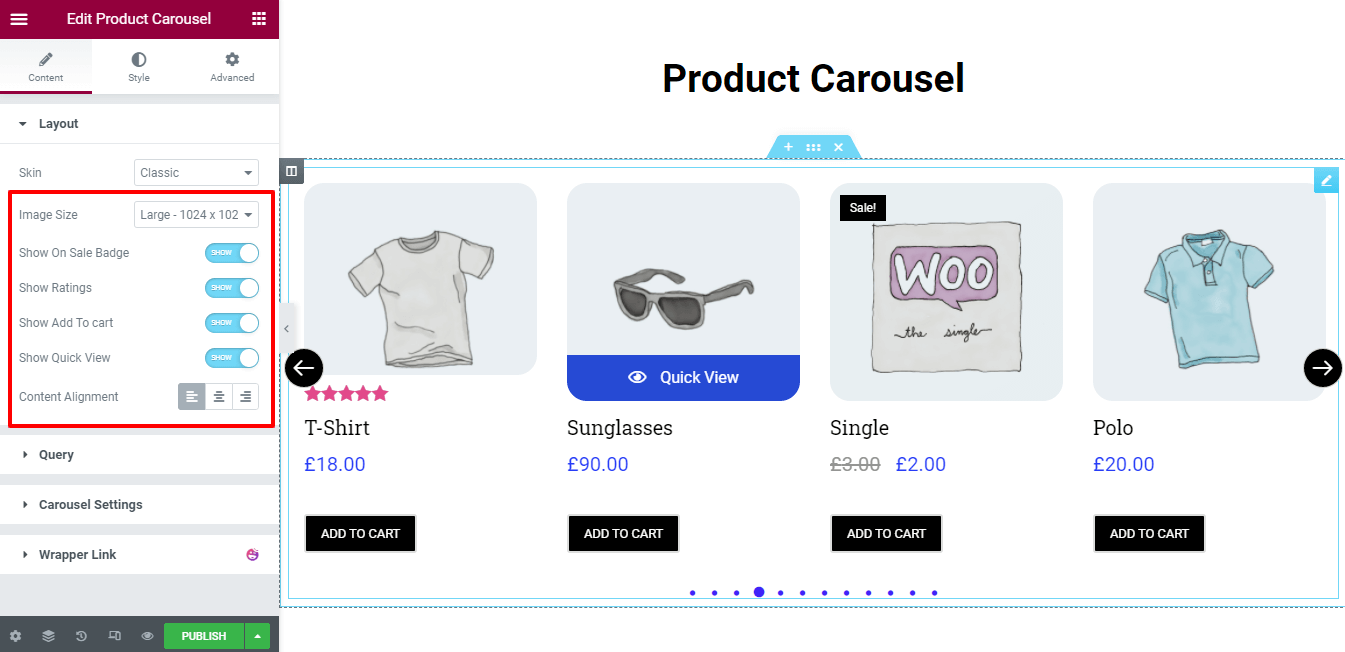
คุณยังสามารถปรับแต่งเนื้อหาเค้าโครงโดยใช้การตั้งค่าต่อไปนี้
- ขนาดรูปภาพ: คุณสามารถเปลี่ยนขนาดรูปภาพของผลิตภัณฑ์ได้ตามความต้องการ
- แสดงป้ายลดราคา: คุณยังสามารถแสดงและซ่อนป้ายลดราคาได้อีกด้วย
- แสดงการให้คะแนน: หากคุณต้องการแสดงการให้คะแนนผลิตภัณฑ์ คุณสามารถทำได้ที่นี่
- แสดงใส่ตะกร้า: ปุ่มหยิบใส่ตะกร้ายังสามารถแสดงและซ่อนตามวัตถุประสงค์ของคุณ
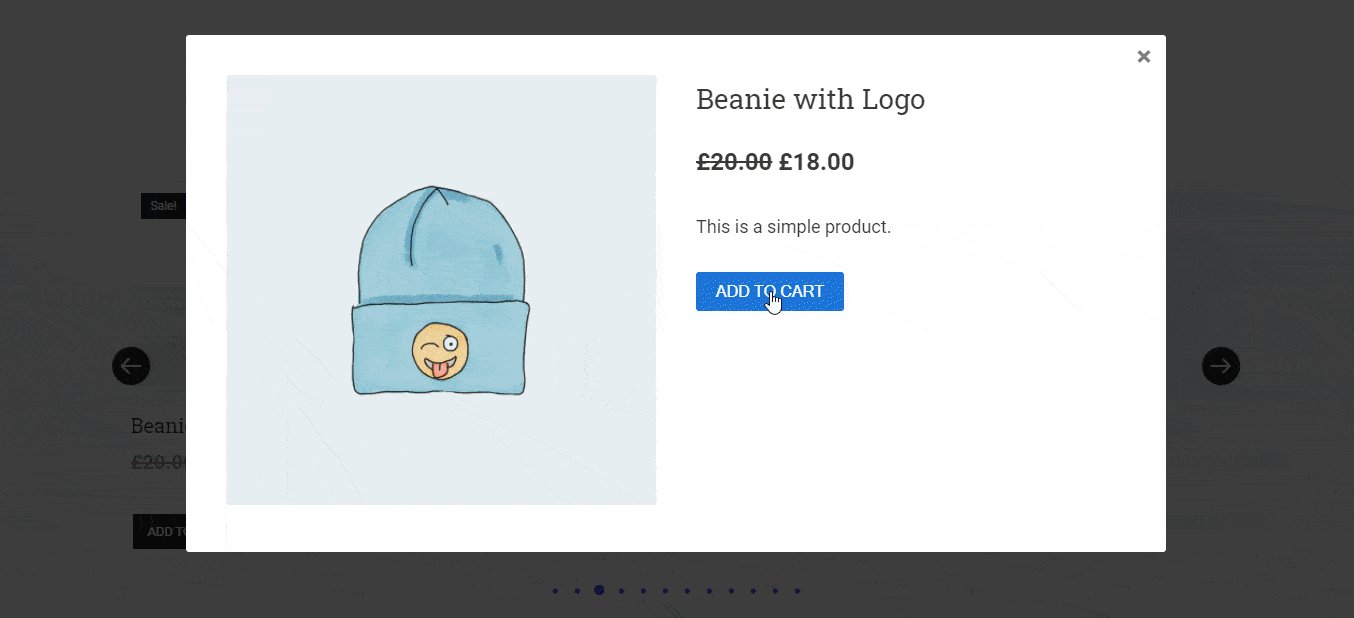
- แสดงมุมมองด่วน: หากคุณต้องการดูผลิตภัณฑ์แต่ละรายการ คุณต้องเปิดใช้งานแสดงมุมมองด่วน
- การจัดแนวเนื้อหา : คุณยังสามารถกำหนดการจัดแนวเนื้อหา เช่น ซ้าย กลาง และขวา

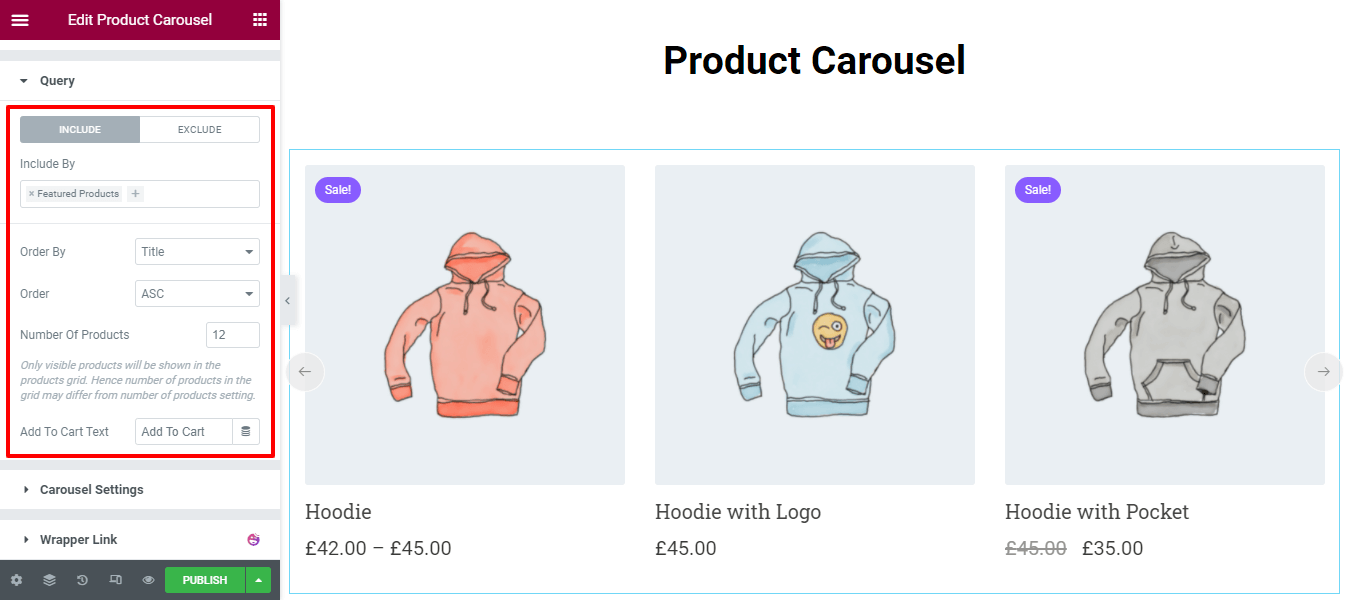
2. แบบสอบถาม
ตัวเลือก Query ช่วยในการสอบถามสินค้าในร้านค้าของคุณ เพื่อให้คุณสามารถแสดงในภาพหมุนได้
ที่นี่ คุณสามารถรวมและยกเว้นผลิตภัณฑ์ เช่น สินค้าเด่น สินค้ามาใหม่ สินค้าขายดี และอีกมากมาย
คุณยังสามารถ สั่งซื้อโดย ผลิตภัณฑ์โดยใช้ ชื่อ, รหัส, วันที่, ลำดับเมนู และ สุ่ม และสามารถกำหนด Order เช่น ASC & DSC ได้

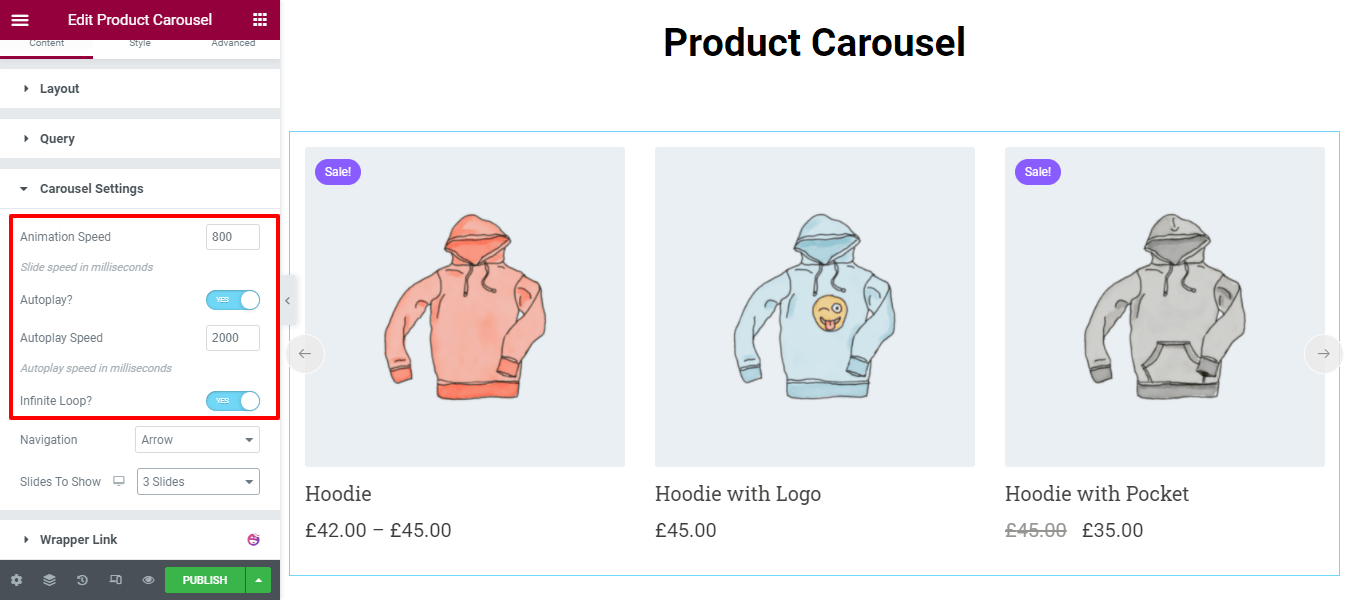
3. การตั้งค่าม้าหมุน
ที่นี่ในการ ตั้งค่าภาพหมุน คุณสามารถตั้งค่า ความเร็วของแอนิเมชัน เล่นอัตโนมัติ ความเร็วในการเล่นอัตโนมัติ และ วนไม่สิ้นสุด ของภาพหมุนของผลิตภัณฑ์ได้

หมายเหตุ: ความเร็วของสไลด์ แอนิเมชั่น และ ความเร็วในการเล่นอัตโนมัติ จะกำหนดเป็น มิลลิวินาที
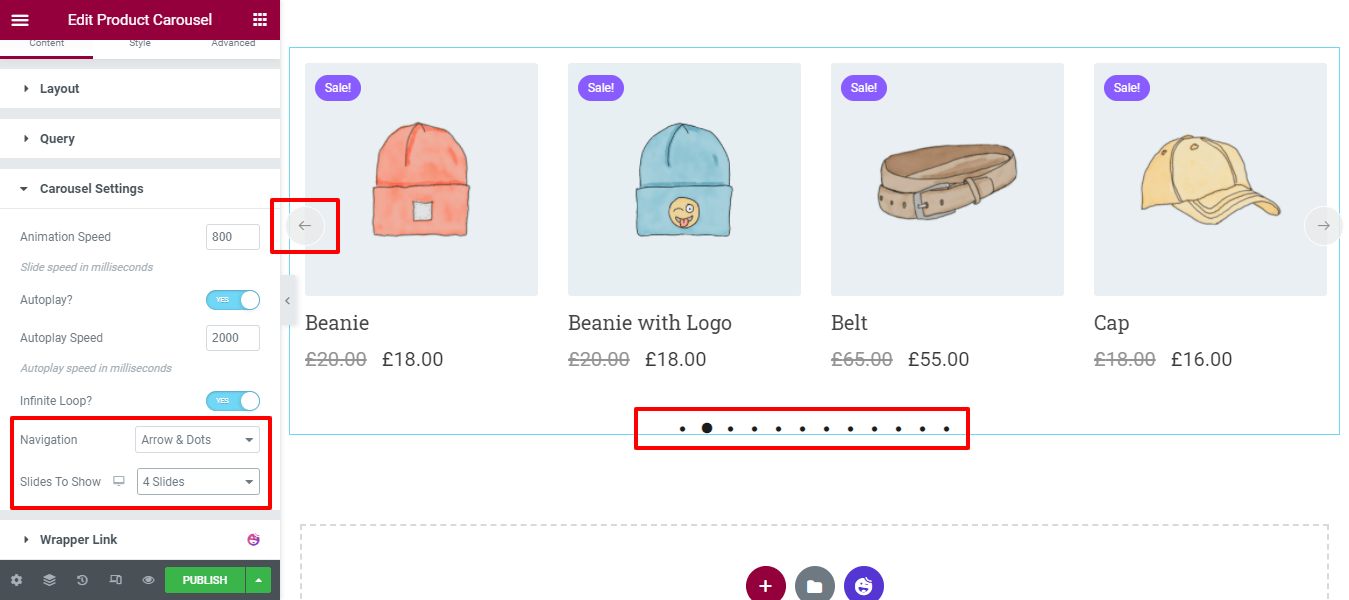
การนำทางการตั้งค่าภาพหมุน & สไลด์ที่จะแสดง
คุณสามารถตั้งค่ารูปแบบ การนำทาง เช่น Arrow, Dots และ Arrow & Dots ในพื้นที่การตั้งค่าภาพหมุน ที่นี่ คุณยังสามารถจัดการจำนวน สไลด์ที่จะแสดง บนภาพหมุนได้อีกด้วย

ขั้นตอนที่สาม – จัดรูปแบบม้าหมุนผลิตภัณฑ์ WooCommerce ของคุณ
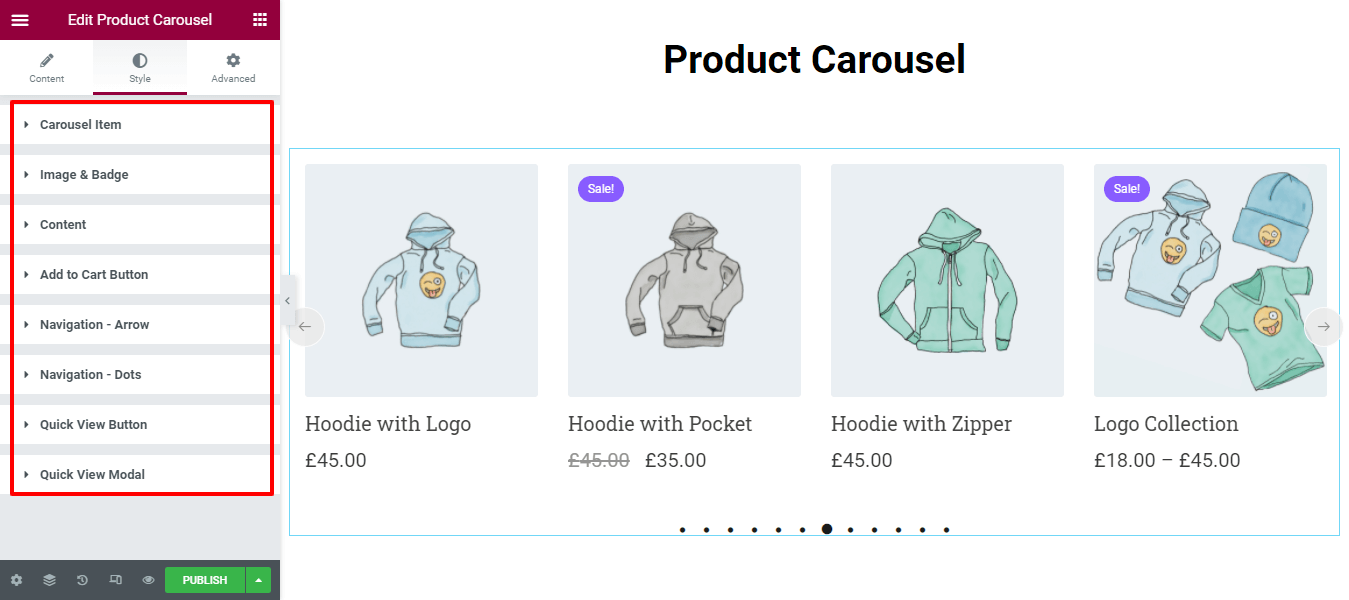
ในส่วน สไตล์ คุณจะพบตัวเลือกการจัดสไตล์ที่จำเป็นในการปรับแต่งเนื้อหาให้เข้ากับภาพหมุน นี่คือตัวเลือกที่มีอยู่
- รายการม้าหมุน
- รูปภาพ & ป้าย
- เนื้อหา
- ปุ่มหยิบใส่รถเข็น
- การนำทาง – Arrow
- การนำทาง – Dots
- ปุ่มดูด่วน
- โมดอลดูด่วน

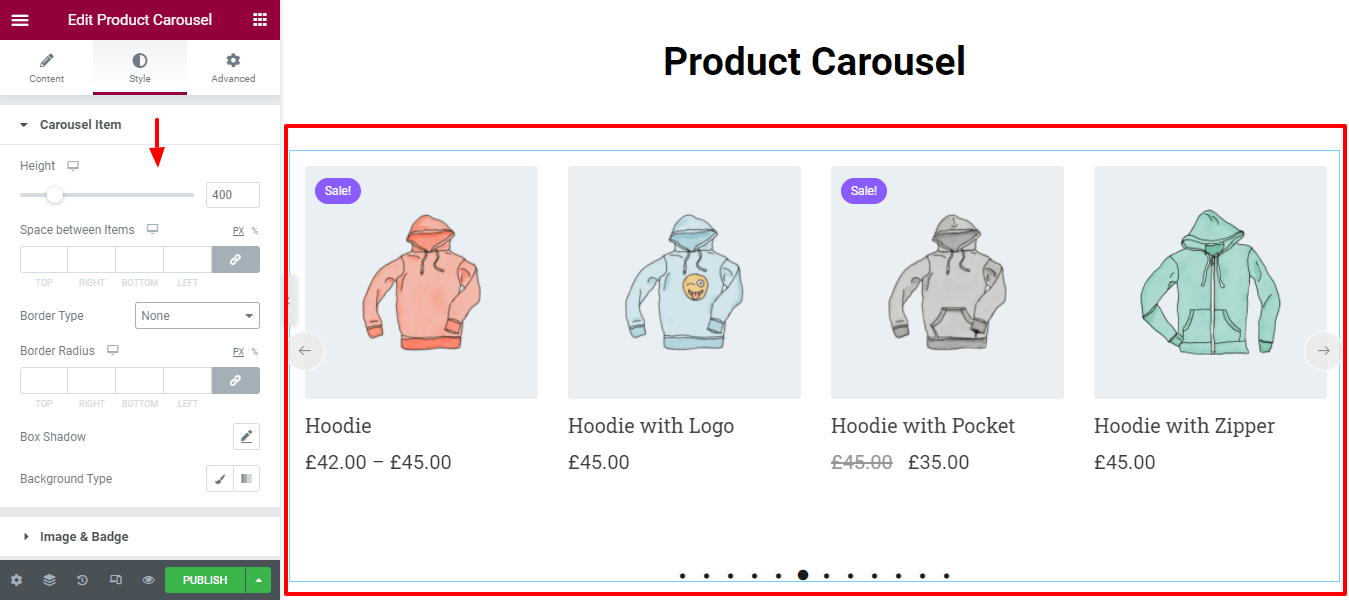
1. รายการม้าหมุน
ใน Style–> Carousel Items คุณสามารถปรับแต่งเนื้อหาภาพหมุนทั้งหมดได้ Height, Space between Items, Border Type, Border Radius, Box Shadow และ Background Type

2. รูปภาพ & ป้าย
หากคุณต้องการออกแบบรูปภาพและตราสินค้าใหม่ คุณสามารถทำได้ที่นี่ในตัวเลือก รูปภาพ และ ตราสัญลักษณ์

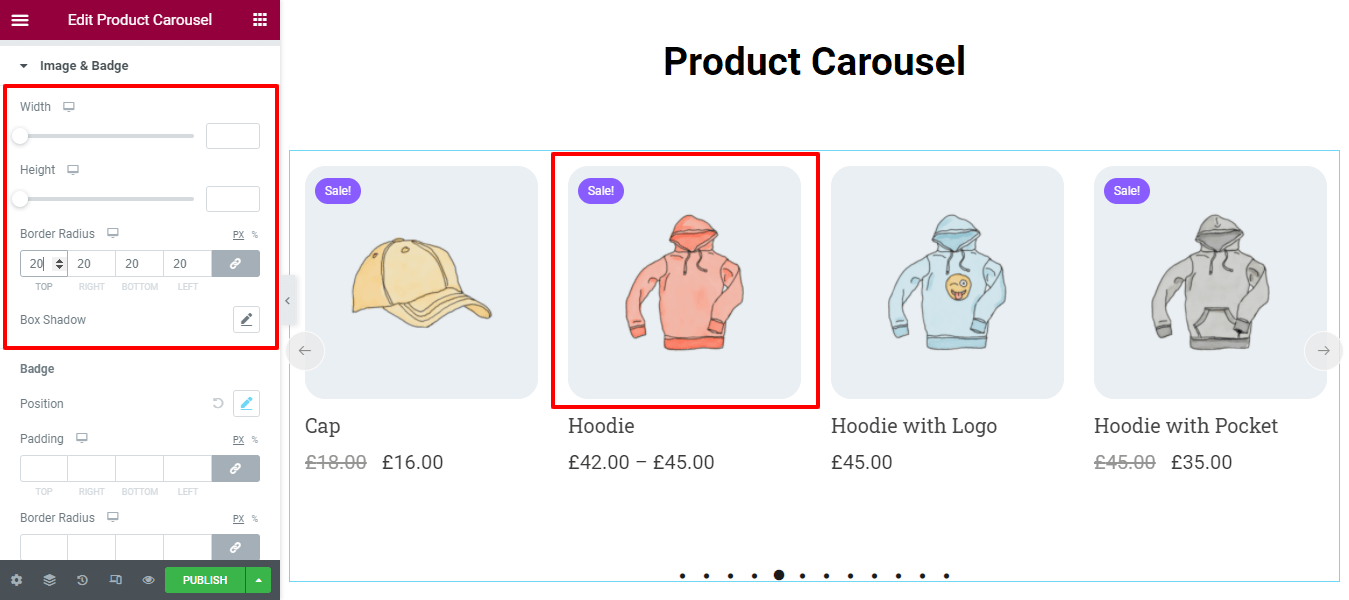
ภาพ
คุณสามารถตั้งค่ารูปภาพ ความกว้าง ความสูง รัศมีเส้นขอบ และ เงากล่อง

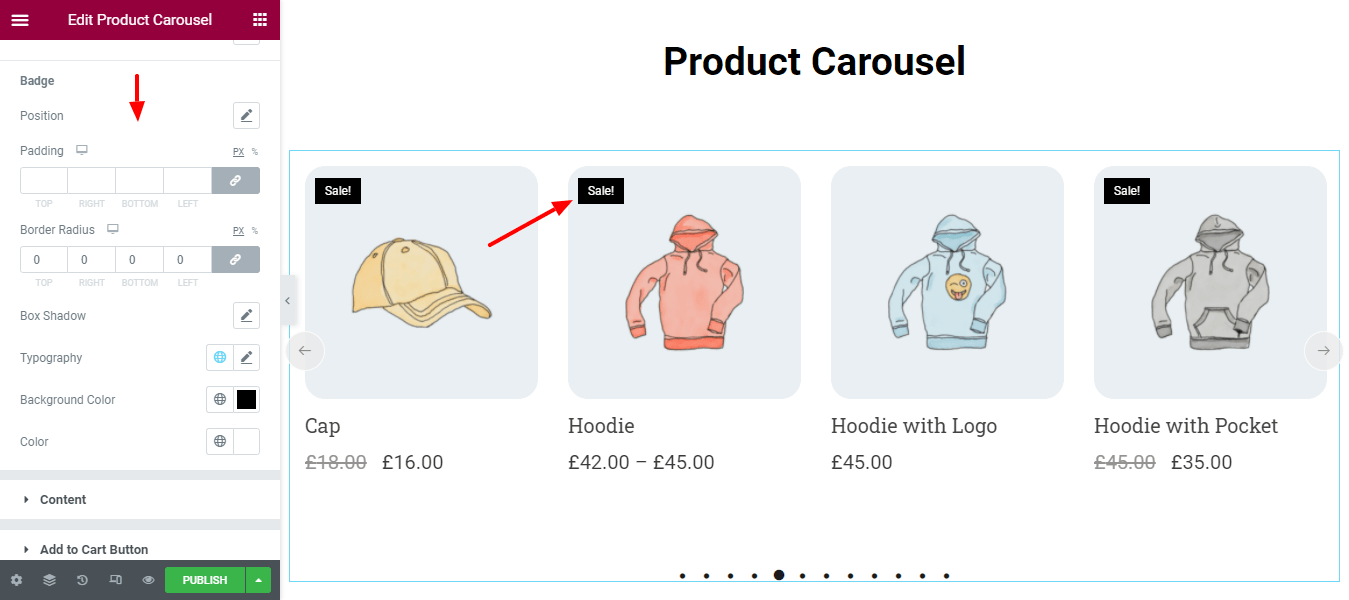
ป้าย
และยังสามารถเปลี่ยน ตำแหน่งป้าย ช่องว่างภายใน รัศมีเส้นขอบ กล่องเงา การพิมพ์ สีพื้นหลัง และ สี ในแบบของคุณเอง

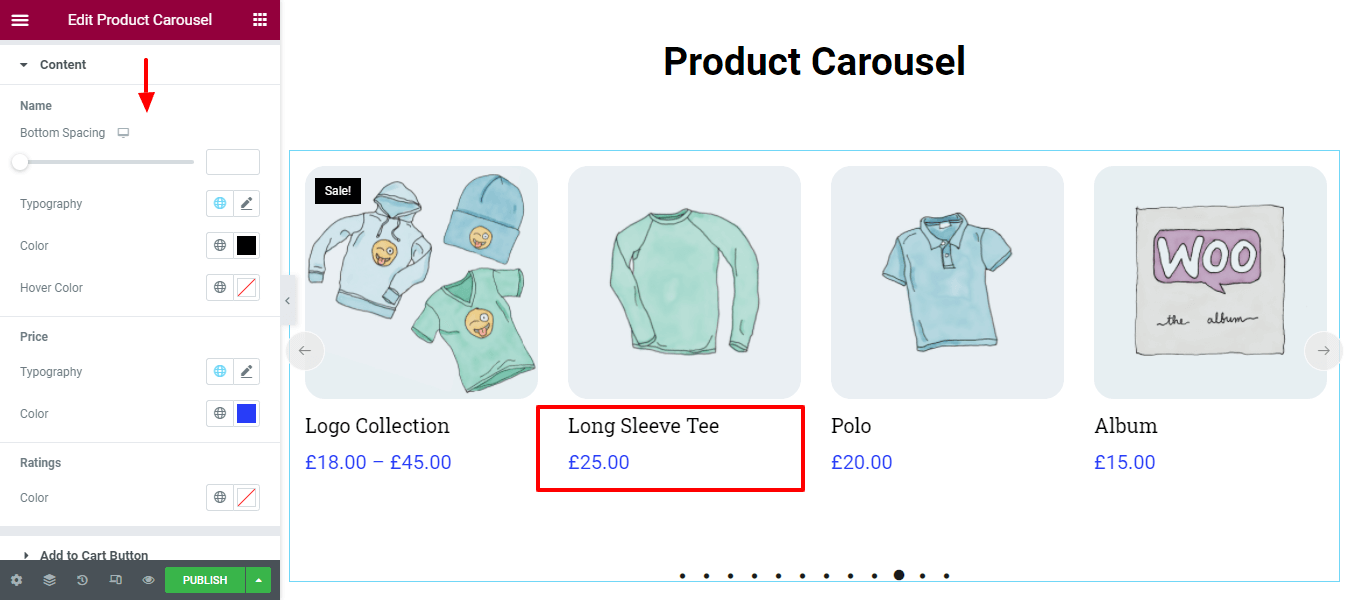
3. เนื้อหา
คุณสามารถกำหนดสไตล์เนื้อหาของ ชื่อ ราคา และ การจัดอันดับ โดยไปที่ สไตล์ -> พื้นที่เนื้อหา

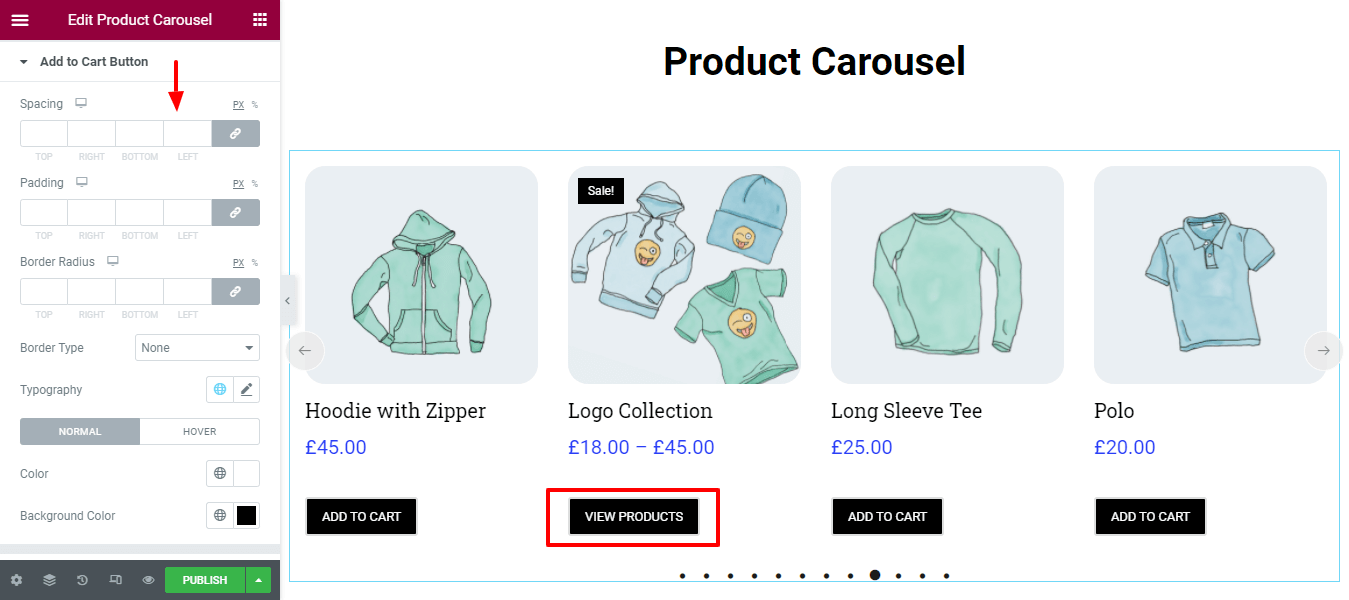
4. ปุ่มหยิบใส่รถเข็น
ตามความต้องการของคุณ คุณสามารถปรับแต่งการออกแบบ ปุ่ม Add To Cart ได้ ที่นี่ คุณสามารถจัดการ Spacing, Padding, Border Radius, Border Type และ Typography ของปุ่มรถเข็น

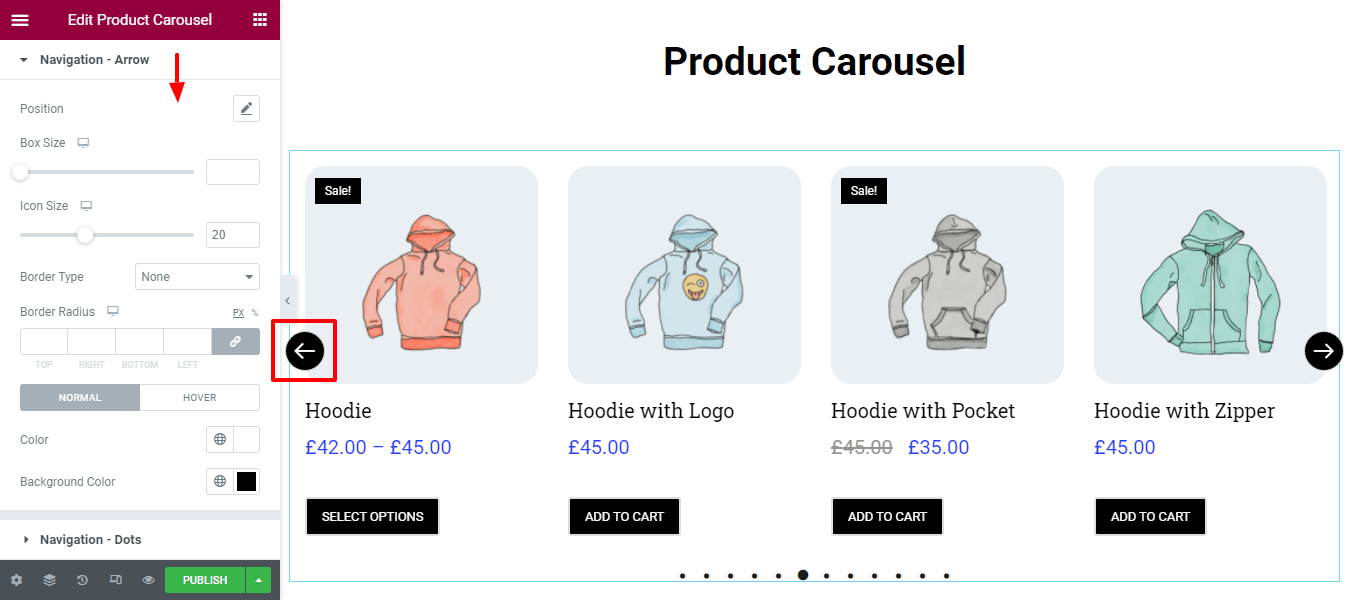
5. ลูกศรนำทาง
ลูกศรการนำทาง แบบหมุนของผลิตภัณฑ์ยังสามารถปรับแต่งได้ เพื่อให้ดูมีสไตล์ยิ่งขึ้น คุณต้องไปที่ สไตล์–> พื้นที่ลูกศรนำทาง ที่นี่ คุณจะได้รับตัวเลือกการจัดรูปแบบการนำทาง

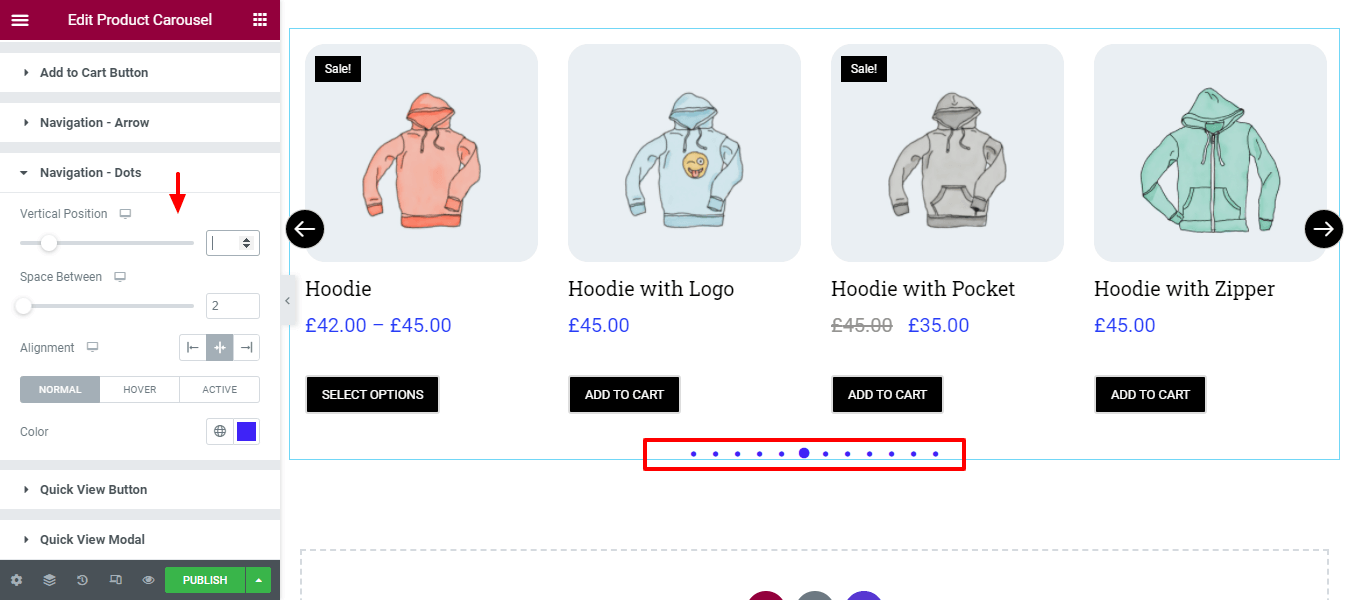
6. จุดนำทาง
เช่นเดียวกับลูกศรนำทาง คุณยังสามารถออกแบบ ตำแหน่งแนวตั้ง ช่องว่างระหว่าง การจัดตำแหน่ง และ Colo r ของจุดนำทางใหม่ได้

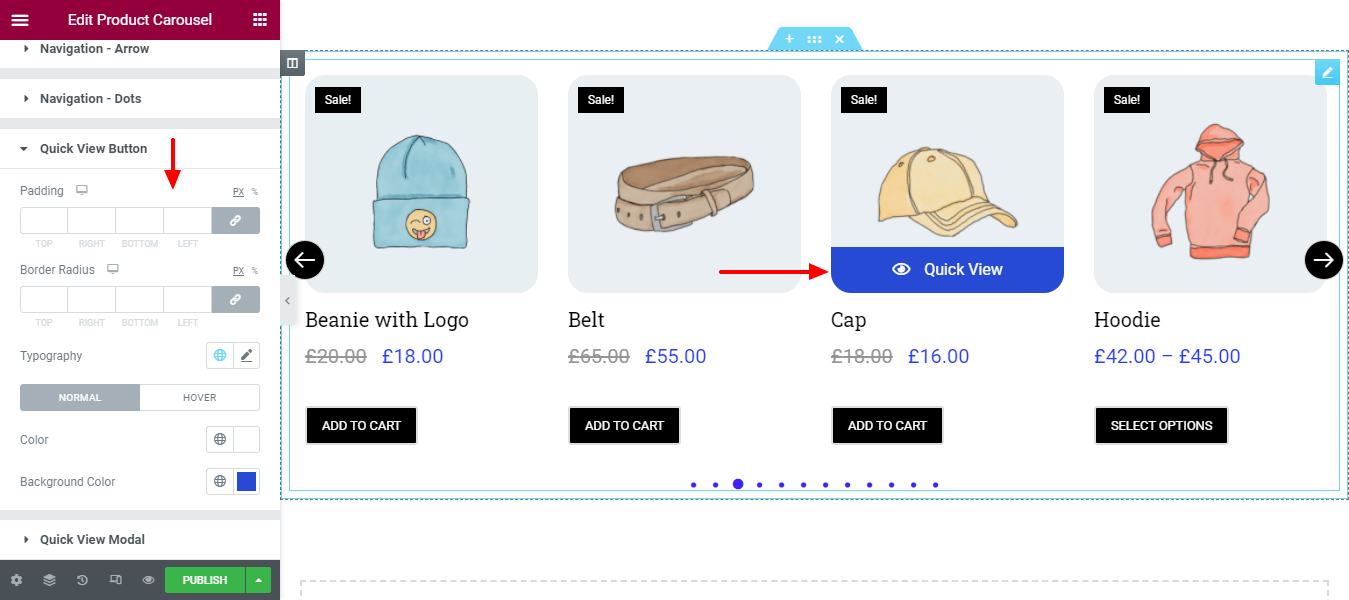
7. ปุ่มดูด่วน
หากต้องการ คุณสามารถเปลี่ยน Padding, Border Radius, Typography, Color และ Background Color ของ ปุ่ม Quick View

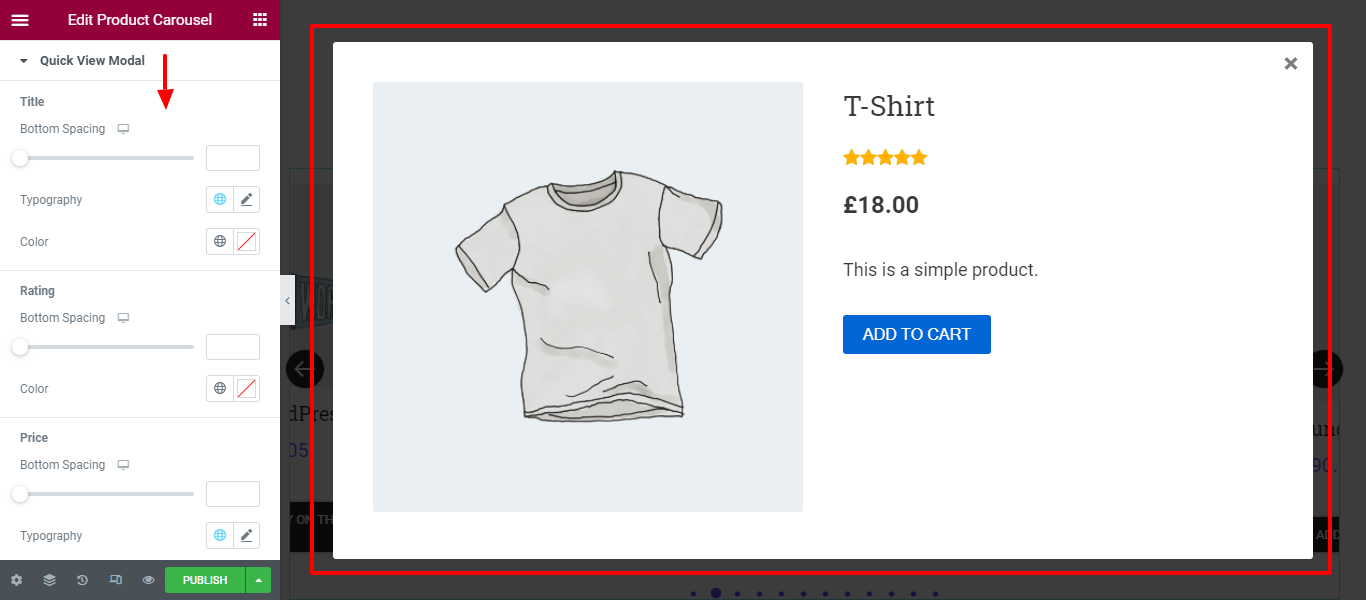
8. โมดอลดูด่วน
คุณยังสามารถออกแบบเนื้อหา Modal ของ Quick View เช่น Title, Rating, Price, Summary และ Add to Cat ในสไตล์ของคุณเอง

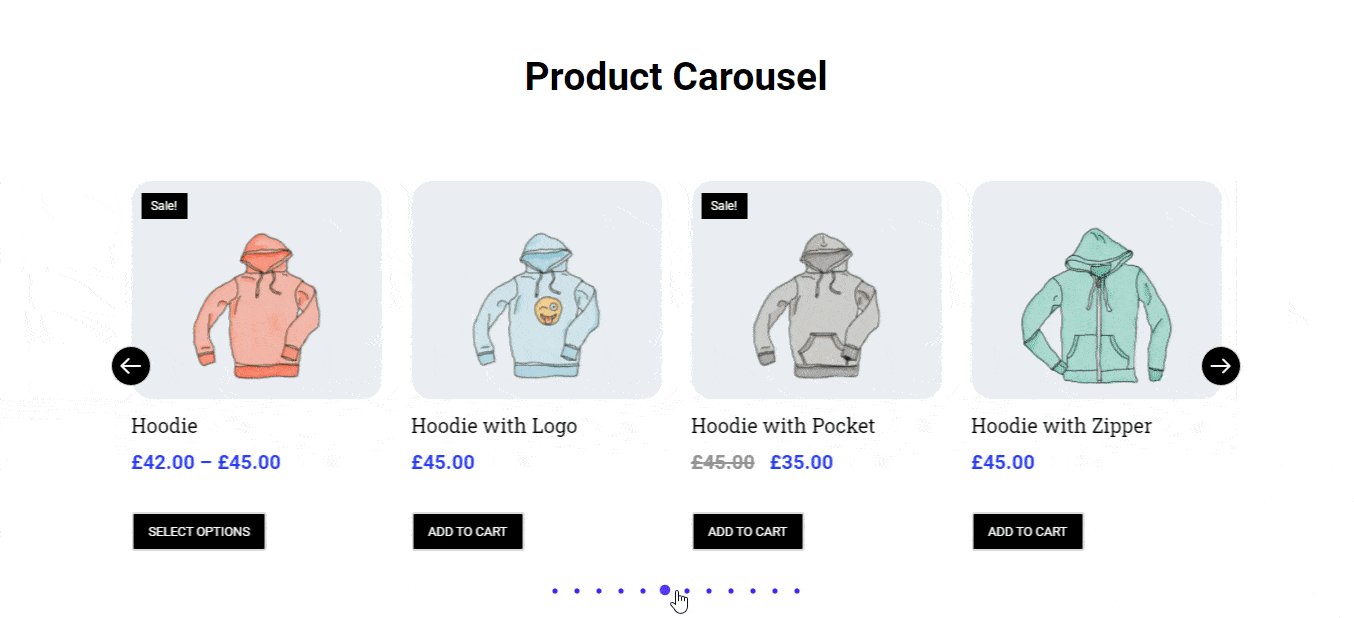
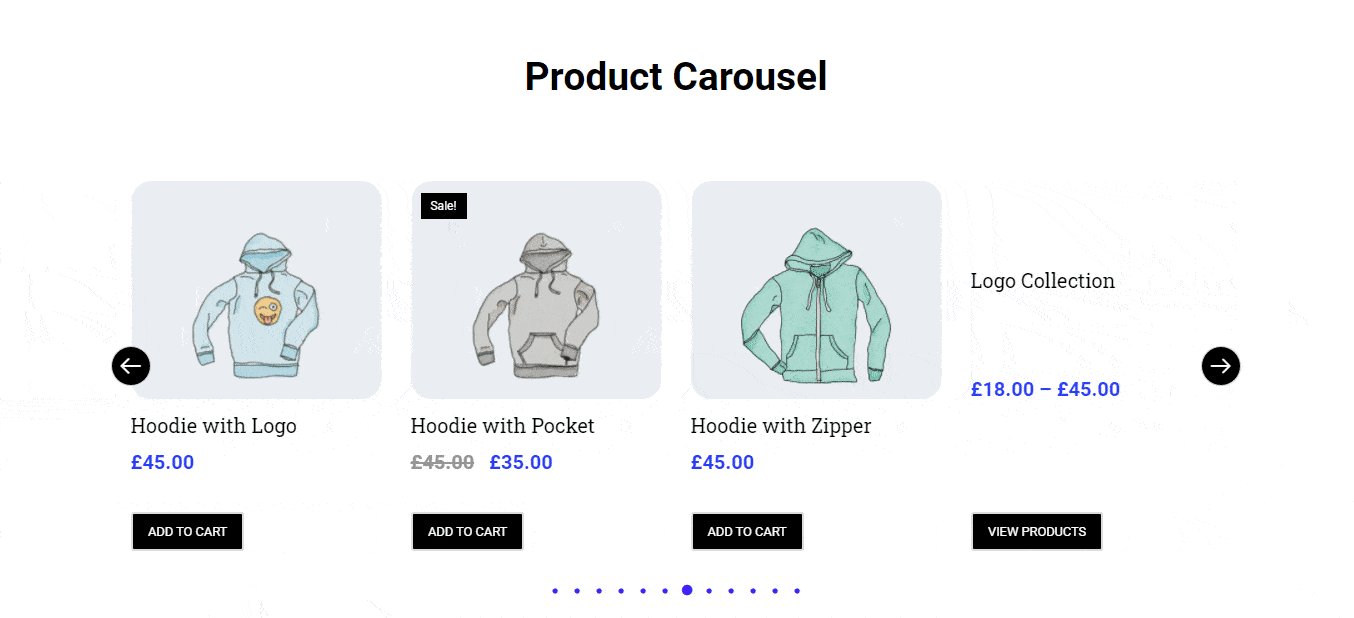
ตัวอย่างสุดท้ายของ WooCommerce Product Carousel Widget
หากคุณทำตามคำแนะนำด้านบนทั้งหมด ผลลัพธ์สุดท้ายของภาพหมุนผลิตภัณฑ์ของคุณจะมีลักษณะเหมือนภาพด้านล่าง

หากต้องการทราบรายละเอียดเพิ่มเติม โปรดดูเอกสารประกอบของวิดเจ็ตภาพหมุนของผลิตภัณฑ์ Happy Addons
Happy Addons วิดเจ็ต WooCommerce อื่น ๆ ที่คุณอาจพิจารณาเพื่อออกแบบร้านค้าออนไลน์ของคุณ

Happy Addons Pro มาพร้อมกับวิดเจ็ต WooCommerce ที่มีประโยชน์ 7 รายการ รวมถึงวิดเจ็ต Product Carousel วิดเจ็ตที่จำเป็นเหล่านี้ช่วยสร้างเว็บไซต์อีคอมเมิร์ซในลักษณะที่เป็นระเบียบมากขึ้น มาพูดถึง WooCommerce Widgets อื่นๆ ที่เป็นประโยชน์กัน
1. Product Grid (Pro) : Product Grid เป็นวิดเจ็ตที่น่าทึ่งที่ช่วยให้คุณสามารถแสดงผลิตภัณฑ์ WooCommer ของคุณในการจัดตำแหน่งกริดที่สมบูรณ์แบบ ตอนนี้คุณสามารถแสดงผลิตภัณฑ์หลายรายการของคุณในส่วนต่างๆ ของร้านค้า Elementor WooCommerce ของคุณได้อย่างง่ายดาย
2. Product Category Grid (Pro) : คุณมักจะต้องแสดงผลิตภัณฑ์อีคอมเมิร์ซตามหมวดหมู่สำหรับลูกค้าเป้าหมายเฉพาะ ด้วยวิดเจ็ตกริดหมวดหมู่ผลิตภัณฑ์ Happy Addons ใหม่นี้ คุณสามารถแสดงผลิตภัณฑ์ร้านค้า WooCommerce ตามหมวดหมู่ได้อย่างง่ายดาย
3. Product Category Carousel (Pro) : คุณสามารถเพิ่มผลิตภัณฑ์ตามหมวดหมู่ในแถบเลื่อนแบบหมุนได้โดยใช้วิดเจ็ต Product Category Carousel ที่ทันสมัย
4. Single Product (Pro) : วิดเจ็ต Single Product ให้คุณตกแต่งแต่ละผลิตภัณฑ์ในสไตล์ของคุณเอง
5. Mini Cart (Pro) : ด้วยวิดเจ็ต Mini Cart ใหม่และมีประสิทธิภาพ คุณสามารถเพิ่มฟังก์ชันตะกร้าสินค้าลงในเว็บไซต์อีคอมเมิร์ซได้ ตอนนี้ลูกค้าของคุณสามารถจัดการคำสั่งซื้อภายในรถเข็นของตนได้อย่างเหมาะสม
6. Cart (Pro) : หากคุณต้องการปรับแต่งและออกแบบหน้ารถเข็น WooCommerce เริ่มต้นใหม่ในรูปแบบในฝันของคุณ ให้ลองใช้วิดเจ็ตรถเข็นของ Happy Addons ที่มีประโยชน์ และทำให้หน้ารถเข็นของคุณดูสวยงาม
7. ชำระเงิน (Pro) : เช่นเดียวกับหน้ารถเข็น คุณยังสามารถกำหนดหน้าชำระเงินเริ่มต้นของ WooCommerce ในลักษณะที่เป็นระเบียบได้โดยใช้วิดเจ็ต Checkout ของ Happy Addons
คุณยังสามารถสำรวจ 85+ HappyAddons Widgets ได้อย่างรวดเร็ว (Pro & Free)
คุณพร้อมที่จะใช้ Widget Carousel Product ของ Addons ที่มีความสุขหรือไม่
สิ่งสำคัญคือต้องทำให้เว็บไซต์อีคอมเมิร์ซของคุณดูสวยงาม และพยายามทำให้ลวงมากขึ้นเพื่อให้ผู้ใช้สามารถมีส่วนร่วมกับร้านค้า WooCommerce ของคุณ
ในคู่มือนี้ เราได้แสดงวิธีสร้างภาพหมุนผลิตภัณฑ์ที่น่าทึ่งบนเว็บไซต์ Elementor ของคุณโดยใช้วิดเจ็ตภาพหมุนผลิตภัณฑ์ WooCommerce ที่มีประโยชน์ของ Happy Addons
หากคุณยังคงมีคำถามใดๆ เกี่ยวกับบล็อก คุณสามารถแสดงความคิดเห็นกับเราได้
โปรดแบ่งปันบทความนี้บนช่องทางโซเชียลของคุณเพื่อให้ผู้อื่นได้เรียนรู้ และสมัครรับจดหมายข่าวของเราเพื่อรับบทแนะนำ Elementor และ WordPress ที่กำลังจะมีขึ้น นั่นฟรี!
