วิธีเพิ่มการค้นหาผลิตภัณฑ์ WooCommerce: คำแนะนำในการยกระดับประสบการณ์การช็อปปิ้ง
เผยแพร่แล้ว: 2023-05-17คุณต้องการปรับปรุงการค้นหาผลิตภัณฑ์ในร้านค้า WooCommerce ของคุณหรือไม่? หากคุณต้องการทำให้ลูกค้าของคุณค้นหาสิ่งที่ต้องการได้ง่ายขึ้นและเพิ่มยอดขายของคุณ คุณมาถูกที่แล้ว!
เราทุกคนรู้ว่ามันน่าหงุดหงิดแค่ไหนเมื่อคุณไม่พบสิ่งที่ต้องการใช่ไหม? ด้วยการแทนที่คุณลักษณะการค้นหาเริ่มต้นใน WooCommerce ด้วยโซลูชันที่ชาญฉลาดขึ้น คุณจะสามารถทำให้ลูกค้าค้นพบสินค้าได้ง่ายขึ้นและมีประสบการณ์การช็อปปิ้งที่ยอดเยี่ยม ในบทความนี้ เราจะแสดงวิธีสร้างประสบการณ์การค้นหาที่เป็นนวัตกรรมและรวดเร็วยิ่งขึ้นสำหรับร้านค้าออนไลน์ของคุณ
เราจะแนะนำคุณตลอดกระบวนการทีละขั้นตอน เตรียมตัวให้พร้อมเพื่อเพิ่มการค้นหาผลิตภัณฑ์ WooCommerce ของคุณ! ในตอนท้ายของคู่มือนี้ คุณจะมีสิ่งที่จำเป็นในการยกระดับการค้นหาผลิตภัณฑ์ WooCommerce ของคุณ ดังนั้นจะเพิ่มการค้นหาผลิตภัณฑ์ WooCommerce ได้อย่างไร มาดูกัน!
จะเพิ่มการค้นหาผลิตภัณฑ์ WooCommerce ในหน้าได้อย่างไร
การค้นหาผลิตภัณฑ์ WooCommerce เริ่มต้นมีข้อจำกัดที่อาจส่งผลต่อประสิทธิภาพของการค้นหาผลิตภัณฑ์ อาจให้ผลลัพธ์ที่ไม่ถูกต้อง ทำงานช้าเมื่อแคตตาล็อกเพิ่มขึ้น ไม่มีตัวเลือกการกรอง มีปัญหากับคำเหมือนหรือสะกดผิด และเสนอตัวเลือกการเรียงลำดับที่จำกัด การเอาชนะข้อจำกัดเหล่านี้มีความสำคัญต่อการปรับปรุงประสบการณ์การค้นหา เพิ่มยอดขาย และเพิ่มความพึงพอใจของลูกค้า
ProductX เอาชนะข้อจำกัดเหล่านี้และทำให้การค้นหาผลิตภัณฑ์ WooCommerce สมบูรณ์แบบสำหรับร้านค้าของคุณ ด้วยพลังของการค้นหา WooCommerce AJAX และชุดตัวเลือกการปรับแต่งที่สมบูรณ์ ProductX คือสิ่งที่คุณต้องการจริงๆ ดังนั้น ติดตั้ง ProductX เพื่อก้าวนำหน้าเกม
และอย่างที่เราบอกไปก่อนหน้านี้ ให้เราเพิ่มการค้นหาผลิตภัณฑ์ใน WooCommerce โดยไม่รอช้า มี 2 วิธีในการใช้การค้นหาผลิตภัณฑ์ WooCommerce คุณสามารถใช้บนหน้าใดก็ได้หรือเพิ่มตัวเลือกการค้นหาในส่วนหัวของ Store เราจะครอบคลุมทั้งสองวิธีดังนั้นจงอยู่ต่อไปจนจบ
ขั้นตอนที่ 1: เพิ่มบล็อกการค้นหาผลิตภัณฑ์ในหน้า
เมื่อคุณติดตั้ง ProductX สำเร็จแล้ว บล็อกการค้นหาผลิตภัณฑ์จะพร้อมใช้งานพร้อมกับการปรับแต่งเพิ่มเติม ดังนั้น เพื่อไม่ให้เป็นการเสียเวลา เราจะแสดงวิธีเพิ่ม WooCommerce Product Search ในร้านค้าของคุณ

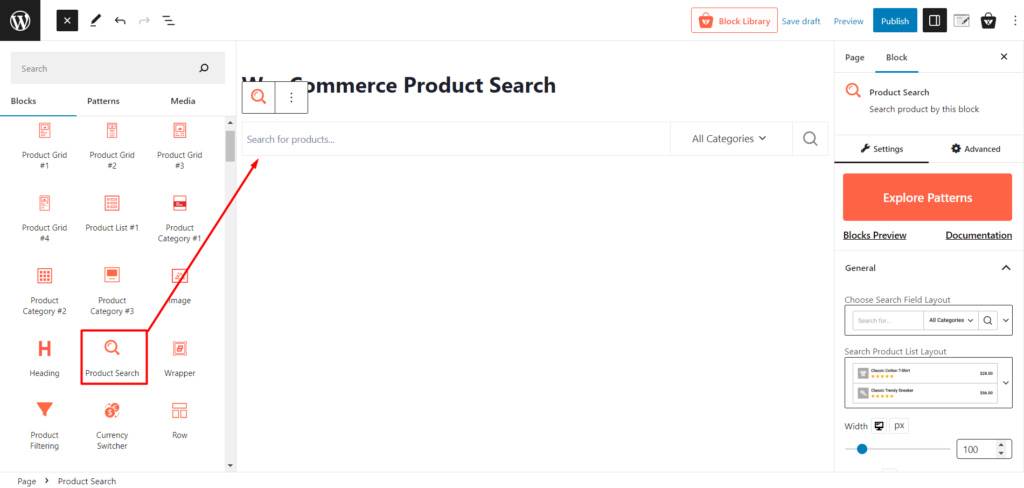
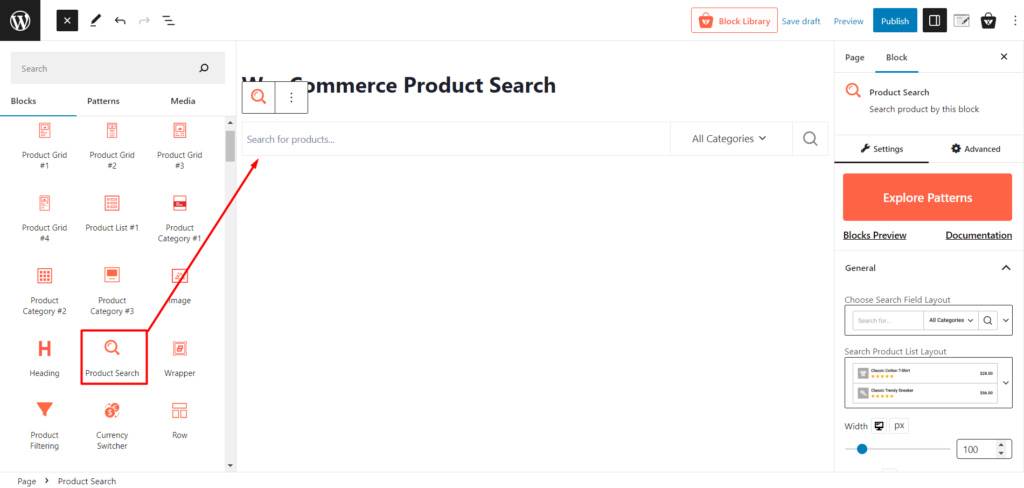
ก่อนอื่นคุณต้องไปที่หน้า คุณสามารถไปที่ตัวเลือกหน้า WordPress แล้วคลิกเพิ่มใหม่เพื่อสร้างหน้าใหม่ จากนั้น ค้นหา “Product Search” เพื่อเลือกบล็อคนี้ และนี่จะเพิ่มบล็อกการค้นหาในหน้า
ขั้นตอนที่ 2: ปรับแต่งบล็อกการค้นหาผลิตภัณฑ์ WooCommerce
หลังจากเพิ่มบล็อกค้นหาสินค้าแล้ว คุณสามารถปรับแต่งตามความต้องการของคุณได้ บล็อกนี้มีตัวเลือกการปรับแต่งมากมายเพื่อให้การค้นหาผลิตภัณฑ์ที่สมบูรณ์แบบสำหรับร้านค้าของคุณ
ให้เราเห็นตัวเลือกการปรับแต่งที่คุณจะได้รับโดยไม่ชักช้า
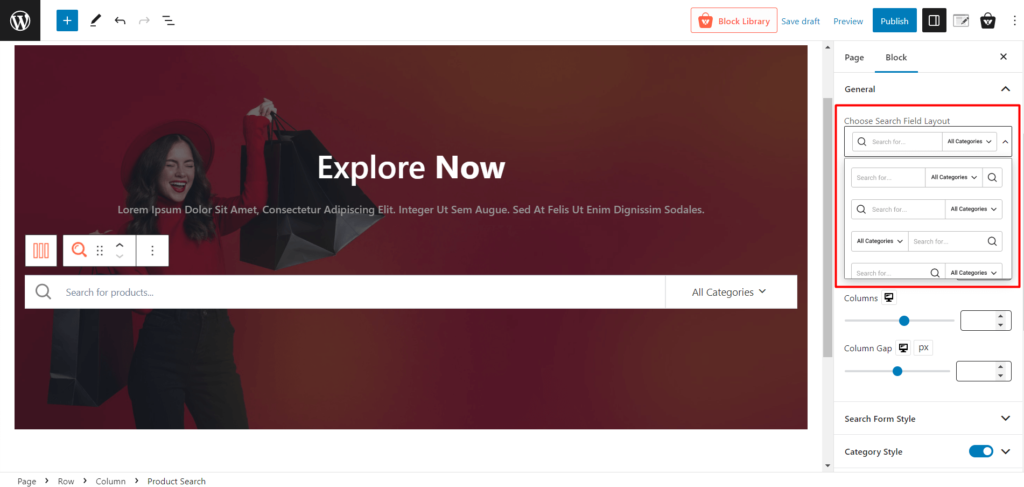
เค้าโครงช่องค้นหา
คลิกที่ตัวเลือกเค้าโครงเพื่อเลือกเค้าโครงต่างๆ สำหรับช่องค้นหาของคุณ คุณสามารถทดลองกับเลย์เอาต์ต่างๆ เพื่อค้นหาเลย์เอาต์ที่เหมาะกับการออกแบบเว็บไซต์และประสบการณ์ผู้ใช้ของคุณมากที่สุด

มีเค้าโครงช่องค้นหา 5 แบบให้เลือก และคุณสามารถคลิกเพื่อเลือกเค้าโครงที่คุณต้องการได้อย่างง่ายดาย
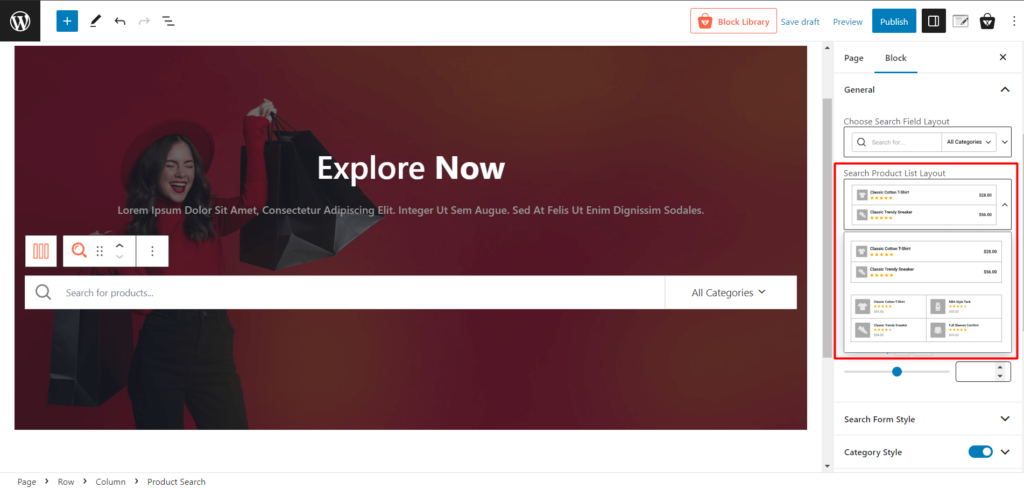
ค้นหาเค้าโครงรายการสินค้า
คุณสามารถใช้เลย์เอาต์รายการผลิตภัณฑ์ในการค้นหาเพื่อสร้างการแสดงผลการค้นหาที่เป็นระเบียบและสวยงาม คุณจะได้รับเลย์เอาต์รายการผลิตภัณฑ์การค้นหาที่แตกต่างกัน 3 แบบ และยังปรับความกว้าง จำนวนคอลัมน์ และช่องว่างของคอลัมน์เพื่อเพิ่มประสิทธิภาพการจัดเรียงภาพขนาดย่อ ชื่อ ราคา และการให้คะแนนของผลิตภัณฑ์

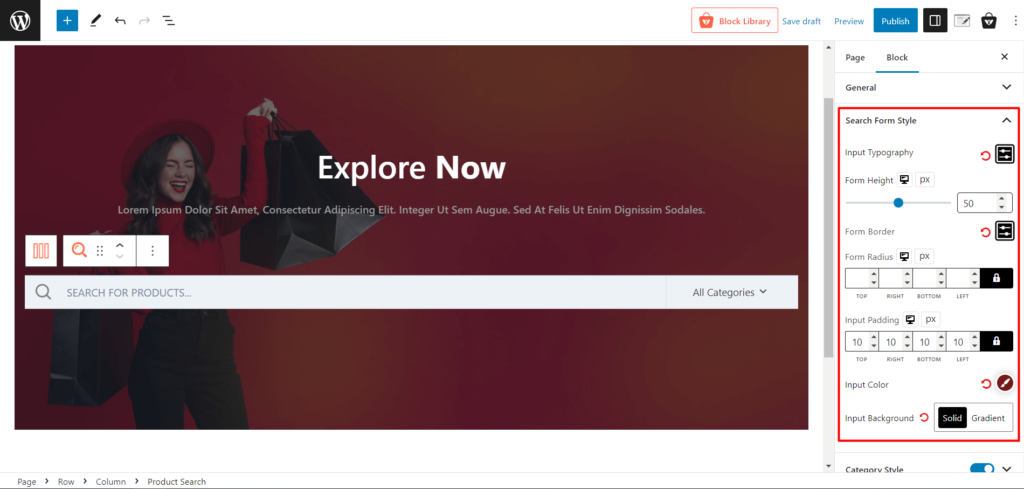
รูปแบบแบบฟอร์มการค้นหา
ใช้การตั้งค่ารูปแบบการค้นหาเพื่อแก้ไขสี (สีที่ป้อนและพื้นหลัง) รูปแบบตัวอักษร เส้นขอบ และองค์ประกอบภาพอื่นๆ เช่น รัศมีของแบบฟอร์มและการเติมข้อมูลเข้าของแบบฟอร์มการค้นหา

แผงการตั้งค่าใช้งานง่ายมากและคุณสามารถเลือกการตั้งค่าที่คุณต้องการเพื่อปรับแต่งการตั้งค่าที่อยู่ติดกัน
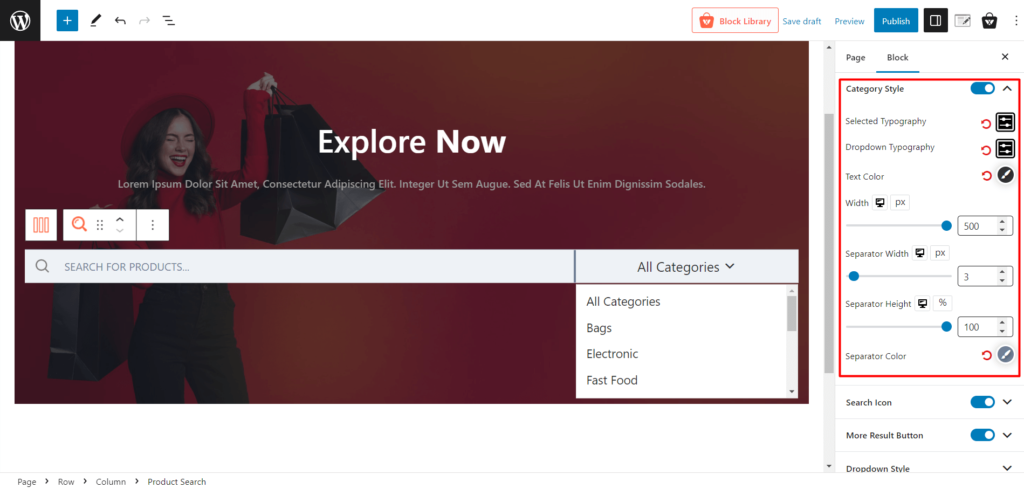
สไตล์หมวดหมู่
ด้วยการตั้งค่านี้ คุณสามารถปรับแต่งสไตล์ของหมวดหมู่สินค้าที่แสดงในผลการค้นหาได้ ปรับสีข้อความ แบบอักษร ระยะห่าง และการจัดวางเพื่อเน้นหมวดหมู่ของคุณและทำให้ดึงดูดสายตา

คุณสามารถปรับแต่งตัวเลือกการพิมพ์สำหรับข้อความที่เลือกและข้อความแบบเลื่อนลงได้ นอกจากนี้ คุณสามารถปรับความกว้าง ความกว้างของตัวคั่น ความสูง และสีของตัวคั่น
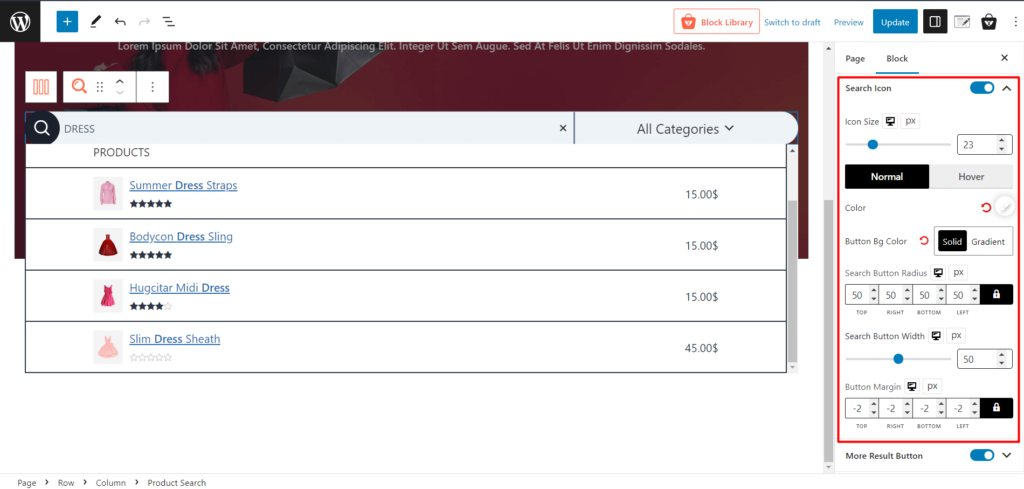
ค้นหาไอคอน
ไอคอนค้นหาเป็นไอคอนที่ใช้งานง่ายที่สุดที่ผู้คนใช้ในการระบุช่องค้นหา จากการตั้งค่าไอคอนค้นหา คุณสามารถปรับขนาด สี และสีพื้นหลังสำหรับโหมดปกติและโหมดโฮเวอร์ ปรับแต่งรัศมี ความกว้าง และขอบปุ่มเพื่อวางไอคอนค้นหาได้อย่างสมบูรณ์แบบ

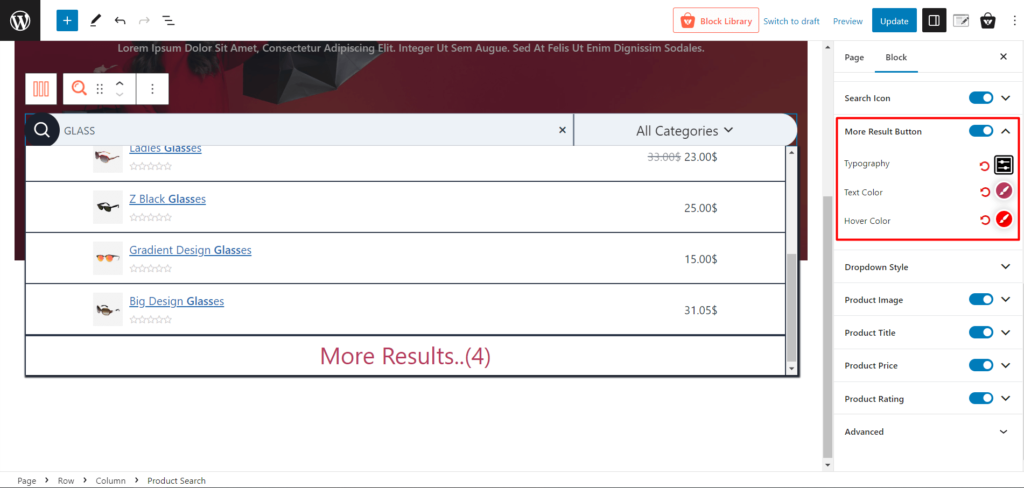
ปุ่มผลลัพธ์เพิ่มเติม
ปุ่ม "ผลลัพธ์เพิ่มเติม" ช่วยให้ผู้ใช้สามารถโหลดผลการค้นหาเพิ่มเติมโดยไม่ต้องออกจากหน้า ซึ่งเป็นวิธีที่สะดวกในการสำรวจผลิตภัณฑ์เพิ่มเติม หากต้องการออกแบบการค้นหาผลิตภัณฑ์ของคุณให้สมบูรณ์แบบ คุณสามารถเปลี่ยนรูปแบบตัวอักษร ข้อความ และสีโฮเวอร์ได้จากการตั้งค่า

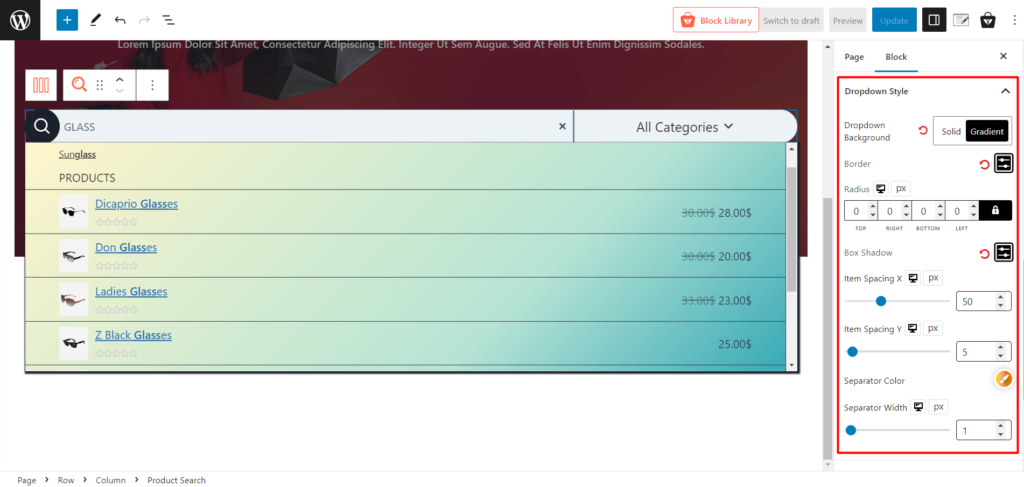
สไตล์แบบเลื่อนลง
ในการตั้งค่าเหล่านี้ คุณสามารถกำหนดรูปแบบของเมนูแบบเลื่อนลงในบล็อกการค้นหาของคุณได้เอง ปรับสี เส้นขอบ และรัศมี นอกจากนี้ คุณจะได้รับการตั้งค่าเงากล่อง ระยะห่างรายการ (X และ Y) และตัวเลือกสำหรับเลือกสีตัวคั่นและปรับความกว้างของตัวคั่น

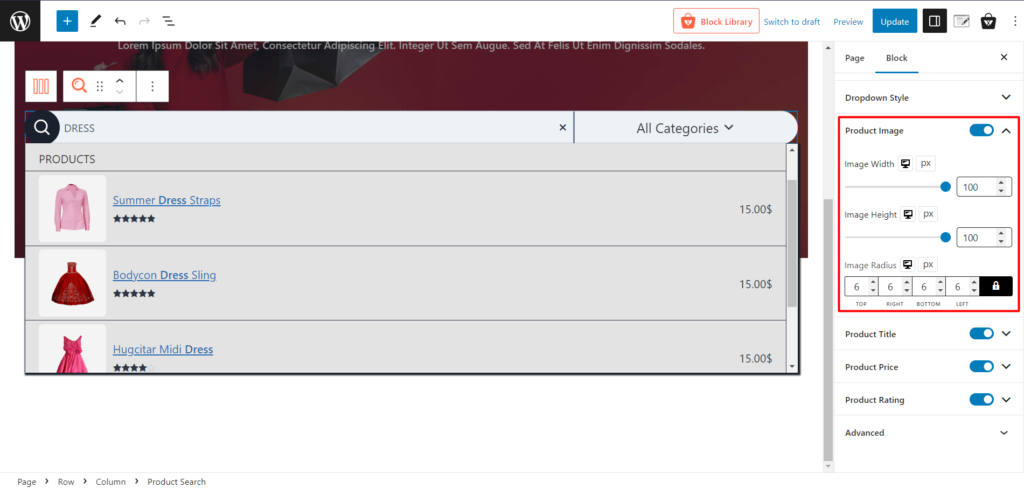
รูปภาพสินค้า
ควบคุมการแสดงรูปภาพสินค้าในผลการค้นหาด้วยการตั้งค่านี้ ปรับความกว้าง ความสูง และรัศมีของภาพได้อย่างง่ายดายด้วยการตั้งค่าที่ใช้งานง่าย

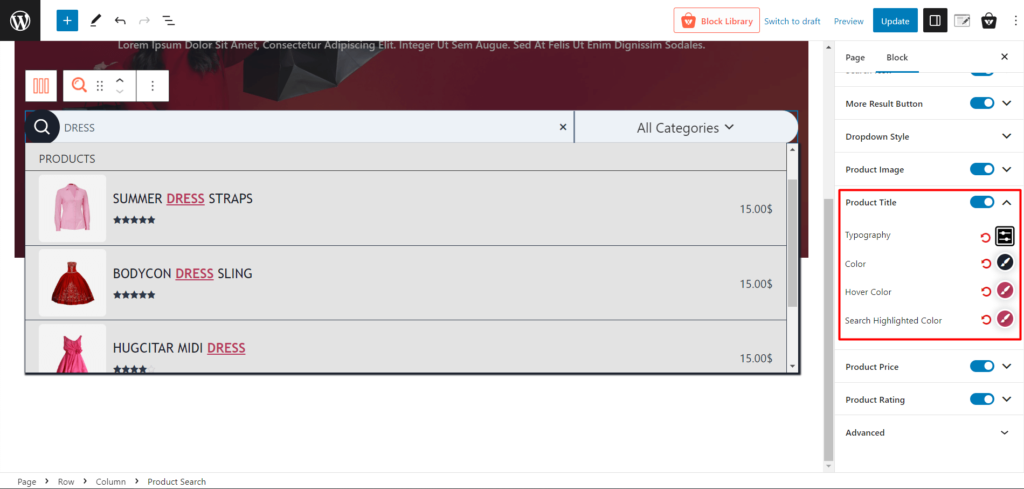
ชื่อผลิตภัณฑ์
ปรับแต่งลักษณะที่ปรากฏของชื่อผลิตภัณฑ์ในผลการค้นหา แก้ไขการตั้งค่าที่เกี่ยวข้องกับการพิมพ์ทั้งหมด สีโฮเวอร์ และสีที่ไฮไลต์การค้นหาเพื่อให้ดูสวยงาม

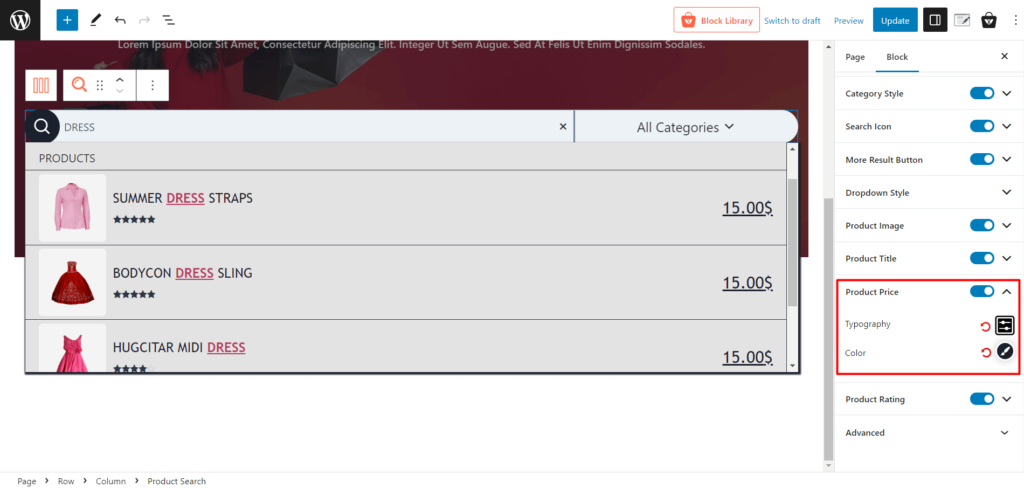
ราคาสินค้า
ปรับแต่งสีและการตั้งค่าการพิมพ์ที่จำเป็นจากที่นี่เพื่อแสดงราคาสินค้าของคุณได้ดีขึ้นในช่องค้นหาสินค้า

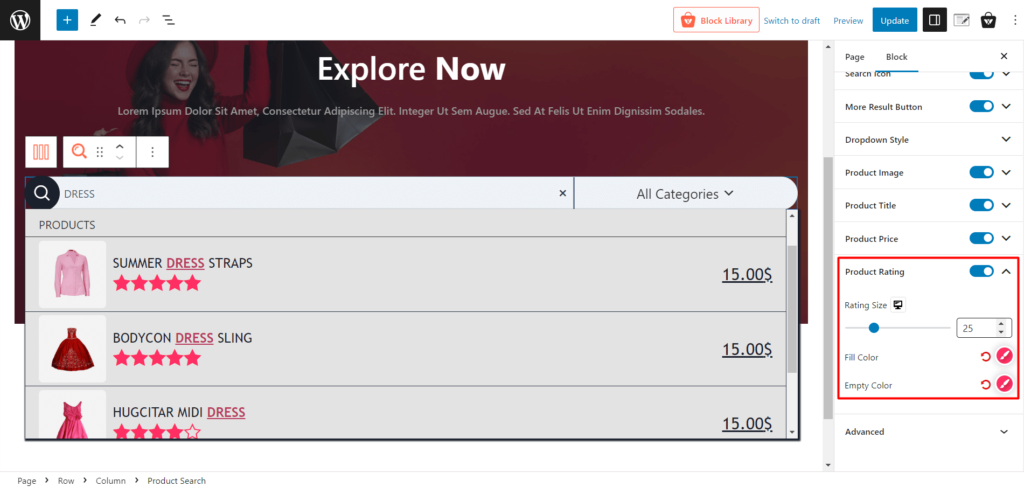
การให้คะแนนผลิตภัณฑ์
ควบคุมสีของการจัดอันดับผลิตภัณฑ์ในผลการค้นหา เปิดหรือปิดการให้คะแนนด้วยการคลิกเพียงครั้งเดียว หรือเปลี่ยนสีของการให้คะแนนของคุณได้อย่างง่ายดาย

วิธีเพิ่มการค้นหาผลิตภัณฑ์ WooCommerce ในส่วนหัว
คุณยังสามารถเพิ่มการค้นหาผลิตภัณฑ์ WooCommerce ในส่วนหัวได้อีกด้วย เราจะแสดงคำแนะนำทีละขั้นตอนเพื่อให้คุณสามารถใช้งานได้โดยไม่ยุ่งยาก
ขั้นตอนที่ 1: สร้างเทมเพลตที่บันทึกไว้
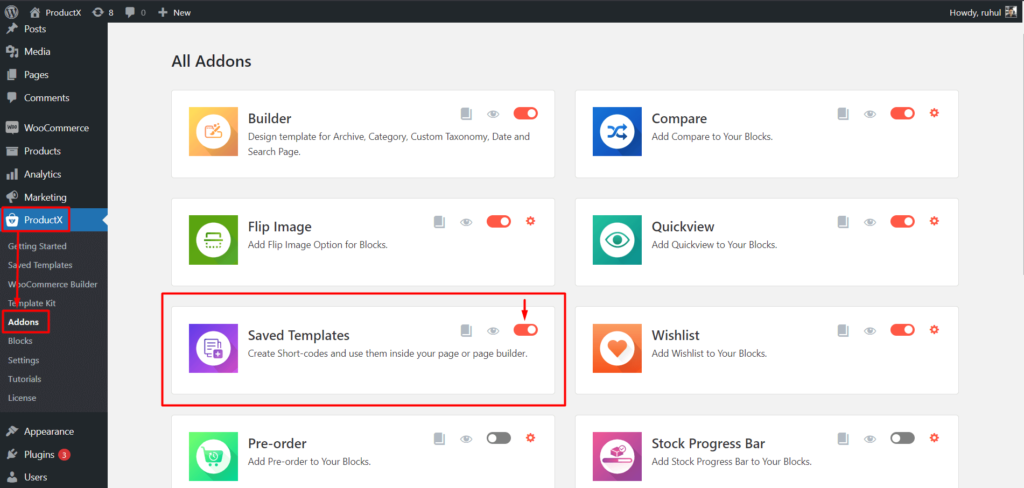
ก่อนอื่น คุณต้องเปิดใช้งานส่วนเสริมเทมเพลตที่บันทึกไว้

ตอนนี้ไปที่ ProductX →เทมเพลตที่บันทึกไว้ แล้วคลิก “เพิ่มเทมเพลตใหม่”

เพิ่ม "Product Search Block" และปรับแต่งตามต้องการ แล้วคลิกเผยแพร่
ขั้นตอนที่ 2: คัดลอกรหัสย่อ
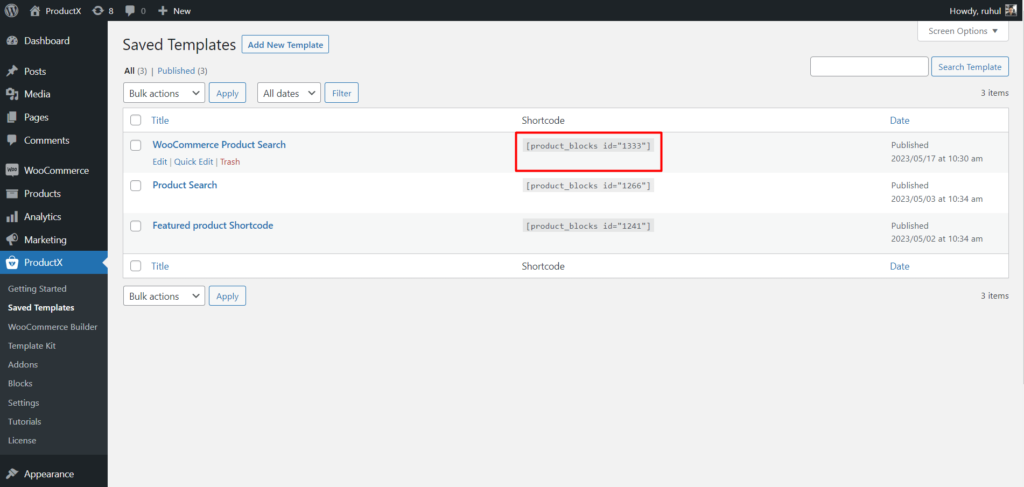
กลับไปที่หน้า “เทมเพลตที่บันทึกไว้” (ProductX → เทมเพลตที่บันทึกไว้) และคุณจะเห็นรหัสย่อ

คลิกที่รหัสย่อเพื่อคัดลอก

ขั้นตอนที่ 3: ไปที่เครื่องมือปรับแต่งธีม
“หมายเหตุ: คุณสามารถปรับแต่งธีมส่วนใหญ่ได้จากเครื่องมือปรับแต่งของมัน และการเพิ่มการค้นหาผลิตภัณฑ์ WooCommerce สามารถทำได้จากส่วนหัวของธีม ธีมที่แตกต่างกันอาจมีชื่อเมนูต่างกัน วันนี้เรากำลังใช้ธีม Kadence เป็นต้น”
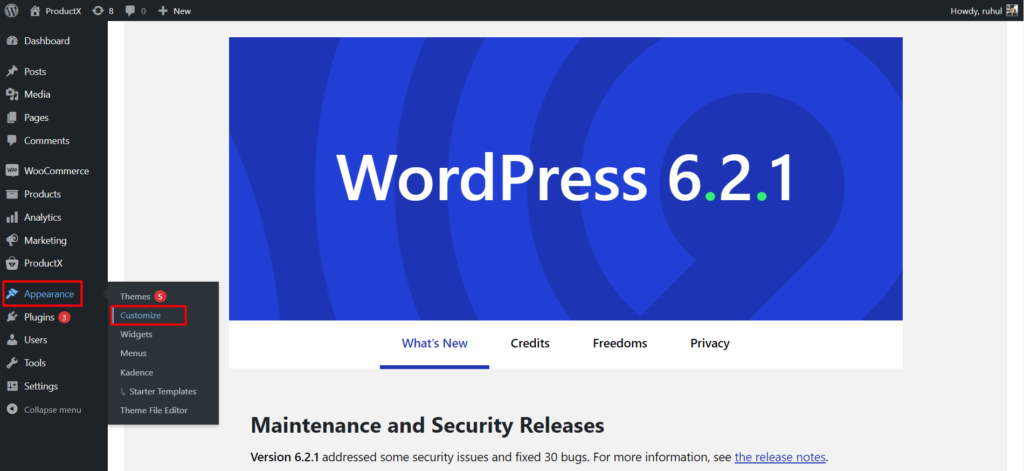
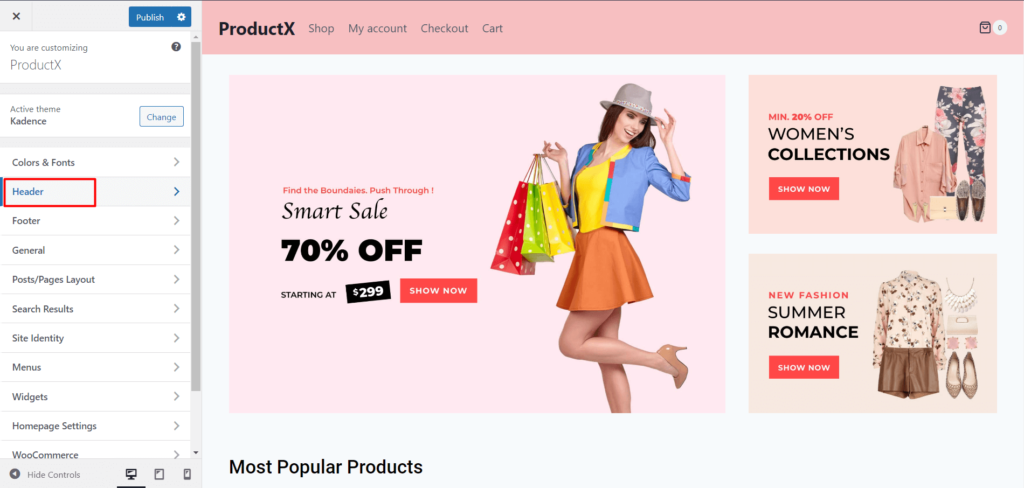
ตอนนี้ไปที่ ลักษณะ → ปรับแต่ง

เลือก “Header” เพื่อเข้าสู่การตั้งค่า

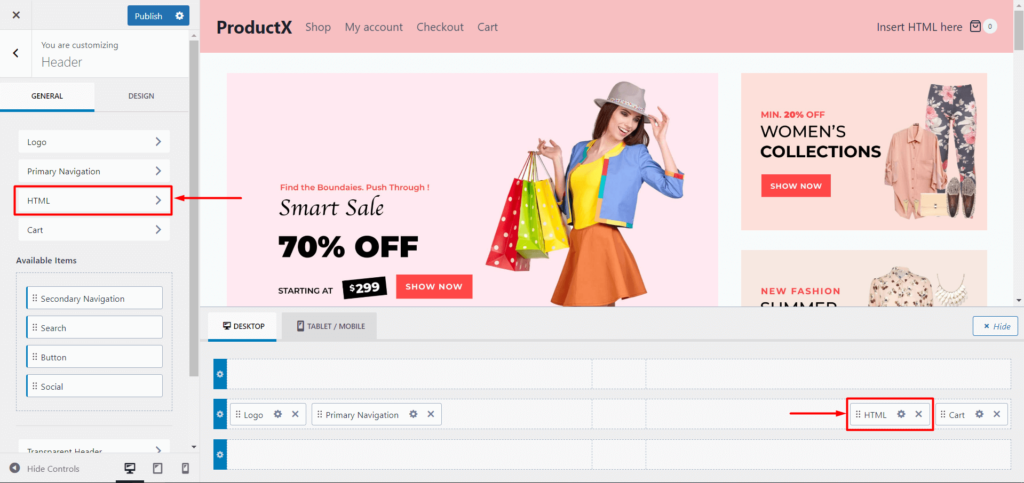
เพิ่ม HTML ในส่วนที่คุณต้องการ
ขั้นตอนที่ 4: วางรหัสย่อ
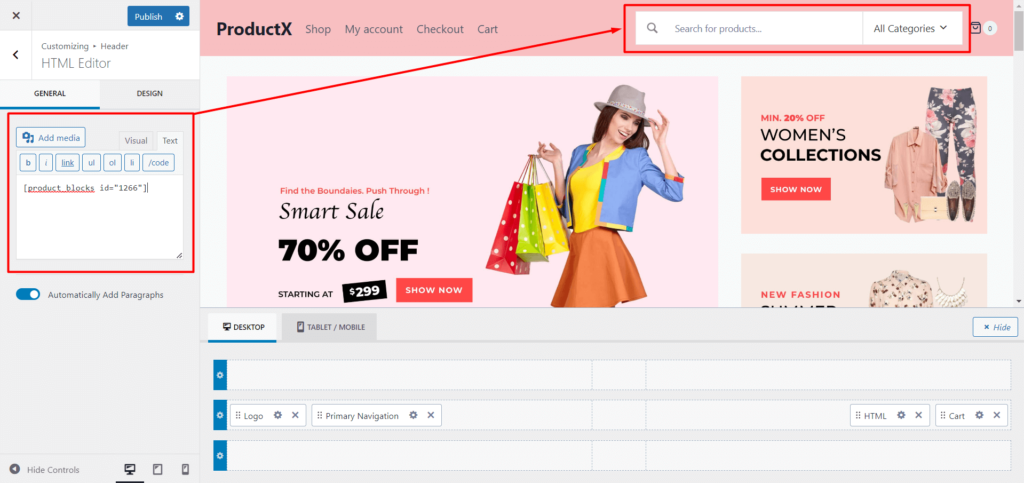
ตอนนี้ คลิกที่ HTML และไปที่แท็บข้อความ คุณจะเห็นช่องข้อความที่นี่

วางรหัสย่อในช่องข้อความแล้วคลิกเผยแพร่

การดำเนินการนี้จะเพิ่มตัวเลือกการค้นหาผลิตภัณฑ์ WooCommerce ในส่วนหัว
หมายเหตุ: ธีมที่แตกต่างกันมีความกว้างของส่วนหัวที่แตกต่างกัน หากการค้นหาผลิตภัณฑ์ของคุณไม่เหมาะสม ให้ปรับ "ความกว้าง" จากการตั้งค่าทั่วไปของบล็อก "การค้นหาผลิตภัณฑ์"
บทสรุป
โดยสรุป การปรับแต่ง WooCommerce Product Search Block ด้วย ProductX ช่วยให้คุณควบคุมประสบการณ์การค้นหาได้อย่างเต็มที่
ด้วยความช่วยเหลือของการตั้งค่าการปรับแต่งที่สมบูรณ์ คุณสามารถสร้างประสบการณ์การค้นหาที่ปรับแต่งและดึงดูดสายตาสำหรับลูกค้าของคุณ
การปรับปรุงฟังก์ชันการค้นหาผลิตภัณฑ์ของคุณช่วยปรับปรุงประสบการณ์ของผู้ใช้และเพิ่มโอกาสที่ลูกค้าจะค้นพบผลิตภัณฑ์ที่พวกเขาต้องการ ซึ่งนำไปสู่การขายที่ดีขึ้นและความพึงพอใจของลูกค้าในที่สุด
ด้วย ProductX คุณสามารถเพิ่มประสิทธิภาพร้านค้า WooCommerce ของคุณและมอบประสบการณ์การค้นหาที่เหมาะสมและมีประสิทธิภาพแก่ผู้ซื้อ
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!
![วิธีสร้างบล็อกอาหาร [ใน 9 ขั้นตอนง่ายๆ] 21 How to Create a Food Blog in 9 Easy Steps](/uploads/article/48968/8cx1yzTNsTgD1gTG.jpg)
วิธีสร้างบล็อกอาหาร [ใน 9 ขั้นตอนง่ายๆ]

การแบ่งหน้า WooCommerce 2 ประเภทพร้อมการตั้งค่า

วิธีจัดลำดับโพสต์ใหม่ใน WordPress (3 วิธีที่มีประสิทธิภาพ)

วิธีแสดงวิดีโอ WordPress เป็นรูปภาพเด่นด้วย PostX
