วิธีสร้างรูปแบบผลิตภัณฑ์ WooCommerce
เผยแพร่แล้ว: 2022-06-08ต้องการทราบเกี่ยวกับ รูปแบบผลิตภัณฑ์ WooCommerce หรือไม่
ในคู่มือฉบับสมบูรณ์นี้ คุณจะเข้าใจได้อย่างง่ายดายว่า WooCommerce Product Variations คืออะไร และวิธีการสร้าง ผลิตภัณฑ์ผันแปร ด้วยรูปแบบที่ต้องการ และอย่าลืมรูปแบบผลิตภัณฑ์ที่มีสไตล์ด้วย Variations Swatches
แต่ก่อนที่จะไปที่คำอธิบายเชิงลึก คุณควรรู้ว่าผลิตภัณฑ์และรูปแบบผันแปรของ WooCommerce คืออะไร
ผลิตภัณฑ์ตัวแปร WooCommerce คืออะไร?
ผลิตภัณฑ์ตัวแปร WooCommerce หมายถึงผลิตภัณฑ์เหล่านั้นซึ่งเจ้าของร้านค้าสามารถเพิ่มแอตทริบิวต์ได้หลายรายการสำหรับผลิตภัณฑ์ มีหลายรูปแบบที่คุณสามารถเพิ่มลงในผลิตภัณฑ์บางอย่างได้ ขนาดและสีเป็นรูปแบบที่ใช้กันมากที่สุดซึ่งคุณสามารถเพิ่มลงในผลิตภัณฑ์ที่คุณต้องการได้ ไม่เพียงเท่านั้น ตัวแปรทั้งหมดสามารถมีรูปภาพผลิตภัณฑ์ ราคา และสต็อกได้
คุณลักษณะของผลิตภัณฑ์ WooCommerce คืออะไร?
คุณลักษณะของผลิตภัณฑ์ หมายถึงคำที่เราสามารถกำหนดค่าผลิตภัณฑ์ตัวแปร WooCommerce ได้ คุณสมบัติของผลิตภัณฑ์ ได้แก่ ขนาด สี และรูปภาพ สำหรับแอตทริบิวต์เหล่านี้ เราสามารถตั้งค่าได้หลายค่า ตัวอย่างเช่น ค่าของแอตทริบิวต์ size จะเป็น Small, Medium และ Large
รูปแบบผลิตภัณฑ์ WooCommerce คืออะไร?
ผลิตภัณฑ์ตัวแปร WooCommerce อาจมีคุณลักษณะของผลิตภัณฑ์หลายรายการ ดังนั้น หากเราใช้แอตทริบิวต์ตั้งแต่สองอย่างขึ้นไปร่วมกันสำหรับผลิตภัณฑ์เดียวที่เรียกว่ารูปแบบต่างๆ ของผลิตภัณฑ์ ตัวอย่างเช่น เสื้อยืดที่เราขายอาจมีหลายสีและหลายขนาด ดังนั้นเราจึงต้องสร้างรูปแบบต่างๆ ด้วยคุณลักษณะเหล่านี้เพื่อให้ผู้ซื้อเลือกขนาดและสีของเสื้อยืดที่ต้องการ
วิธีการตั้งค่าผลิตภัณฑ์ตัวแปร WooCommerce ที่มีหลายรูปแบบ
ตอนนี้ คุณรู้สิ่งสำคัญทั้งหมดเกี่ยวกับผลิตภัณฑ์ผันแปรของ WooCommerce ถึงเวลาที่จะแนะนำคุณเกี่ยวกับการสร้างผลิตภัณฑ์ที่มีอยู่ตั้งแต่เริ่มต้น ป้อมที่คุณทำตามขั้นตอนด้านล่าง:
สร้างและกำหนดค่าคุณสมบัติผลิตภัณฑ์
สิ่งแรกและสำคัญที่สุดในการสร้างหรือเปลี่ยนแปลงผลิตภัณฑ์คือการสร้างคุณลักษณะของผลิตภัณฑ์ มีสองวิธีในการสร้างแอตทริบิวต์ เราสามารถสร้างแอตทริบิวต์ส่วนกลางหรือแอตทริบิวต์ระดับผลิตภัณฑ์ได้
คุณลักษณะสากลจะพร้อมใช้งานสำหรับผลิตภัณฑ์ทั้งหมด ในทางกลับกัน คุณลักษณะระดับผลิตภัณฑ์มีไว้สำหรับผลิตภัณฑ์เฉพาะ ซึ่งหมายความว่าหากคุณสร้างแอตทริบิวต์ที่คุณสร้างจากระดับผลิตภัณฑ์จะใช้ได้สำหรับผลิตภัณฑ์นั้นเท่านั้น
ฉันจะอธิบายทั้งสองวิธีเพื่อให้คุณตัดสินใจและสร้างโดยทำตามวิธีที่คุณต้องการ
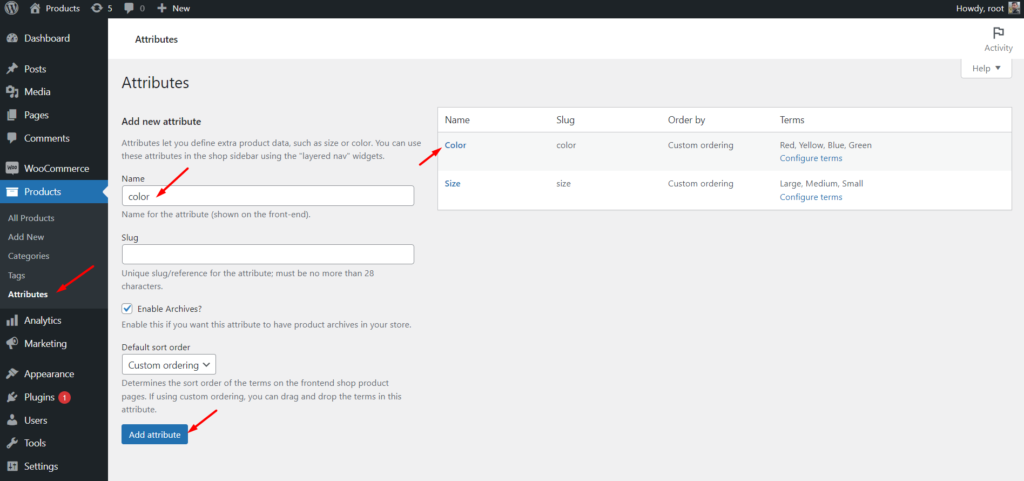
สร้างแอตทริบิวต์ส่วนกลาง: ในการสร้างแอตทริบิวต์ส่วนกลาง คุณสามารถทำตามขั้นตอนด้านล่าง:
- คลิกที่แท็บแอตทริบิวต์ของส่วนผลิตภัณฑ์
- พิมพ์ชื่อแอตทริบิวต์
- พิมพ์ชื่อทาก (ไม่บังคับ)
- คลิกที่ช่องทำเครื่องหมายของ Enable archives (ตัวเลือก)
- คลิกที่ปุ่มบันทึก

หลังจากสร้างแอตทริบิวต์ส่วนกลาง คุณต้องกำหนดค่าด้วยค่า ตัวอย่างเช่น หากคุณสร้างแอตทริบิวต์ขนาด คุณต้องเพิ่มขนาดที่ใช้ได้ด้วยใช่ไหม
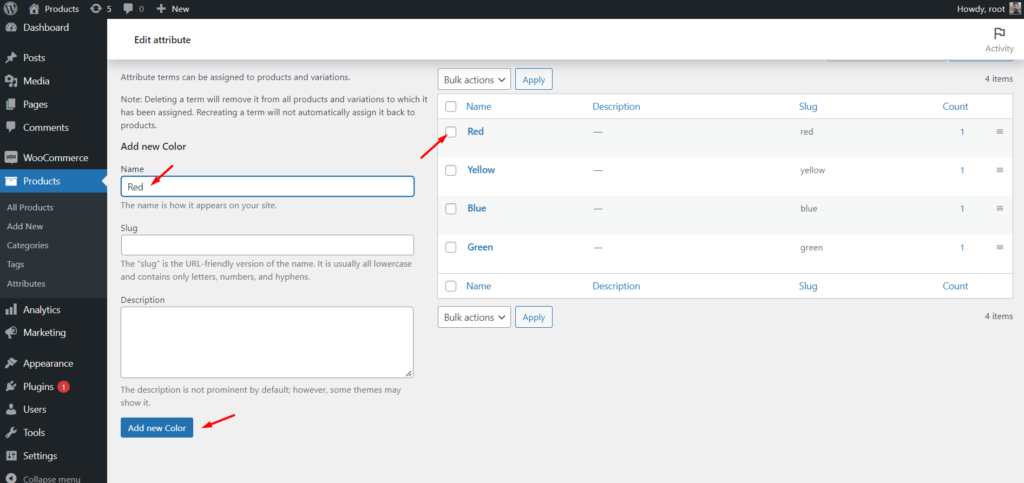
ในการกำหนดค่าแอตทริบิวต์ให้ทำตามขั้นตอนด้านล่าง:
- คลิกที่ปุ่มกำหนดค่า
- เพิ่มชื่อค่าที่ต้องการ
- เพิ่มชื่อบุ้งและคำอธิบาย (ไม่บังคับ)
- คลิกที่ปุ่มเพิ่มใหม่

นั่นคือค่าทั้งหมดที่คุณต้องการสร้างขึ้นทางด้านขวา ในทำนองเดียวกัน คุณสามารถเพิ่มค่าแอตทริบิวต์ที่ต้องการทั้งหมดได้
สร้างแอตทริบิวต์ระดับผลิตภัณฑ์: ถึงเวลาพูดคุยเกี่ยวกับการสร้างแอตทริบิวต์ระดับผลิตภัณฑ์ คุณสามารถสร้างได้ในขณะที่สร้างผลิตภัณฑ์ที่หลากหลาย โดยใช้วิธีดังนี้:
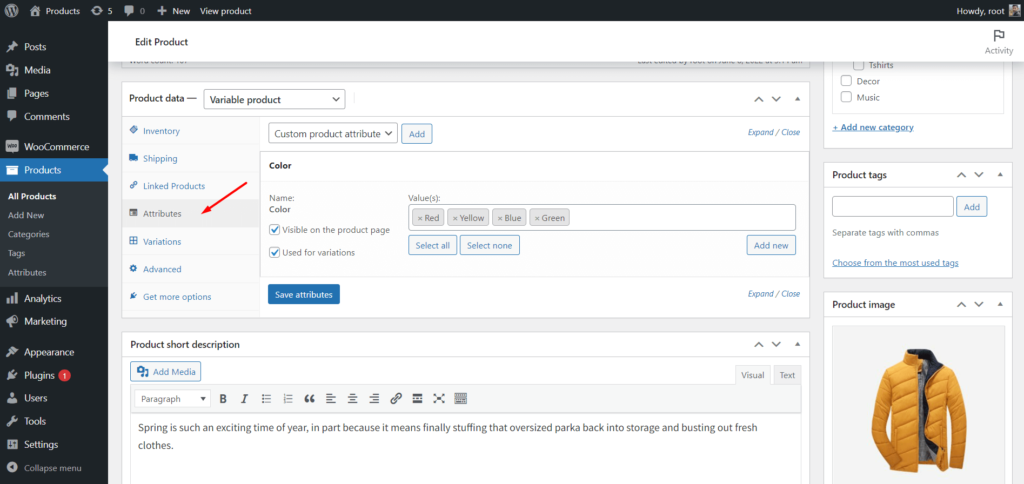
- คลิกที่แท็บคุณสมบัติ
- เลือกแอตทริบิวต์ที่กำหนดเองแล้วคลิกปุ่ม "เพิ่ม"
- พิมพ์ชื่อแอตทริบิวต์
- เพิ่มค่าแอตทริบิวต์
- ทำให้พร้อมใช้งานสำหรับหน้าผลิตภัณฑ์และรูปแบบต่างๆ
เพียงเท่านี้ คุณก็สร้างผลิตภัณฑ์ที่หลากหลายพร้อมรูปแบบที่ต้องการได้แล้ว
สร้างผลิตภัณฑ์ตัวแปร
ตอนนี้ คุณได้เรียนรู้ทั้งสองวิธีในการสร้างคุณลักษณะและ cobfiquring แล้ว ถึงเวลาสร้างผลิตภัณฑ์ที่หลากหลาย กระบวนการนี้อาจสร้างความสับสนหากคุณทำเป็นครั้งแรก ไม่ต้องกังวลเพียงทำตามขั้นตอนด้านล่างและคุณจะสามารถสร้างผลิตภัณฑ์ที่หลากหลายได้อย่างง่ายดาย
ทำให้แอตทริบิวต์พร้อมใช้งานสำหรับรูปแบบต่างๆ
ตามที่ฉันได้กล่าวไปแล้วว่าคุณต้องทำให้แอตทริบิวต์พร้อมใช้งานสำหรับรูปแบบต่างๆ คุณสามารถข้ามขั้นตอนนี้ได้หากต้องการสร้างแอตทริบิวต์ที่ระดับผลิตภัณฑ์ แต่สิ่งต่าง ๆ เล็กน้อยสำหรับแอตทริบิวต์ส่วนกลาง
หากต้องการให้แอตทริบิวต์ส่วนกลางพร้อมใช้งานสำหรับรูปแบบต่างๆ คุณสามารถทำตามขั้นตอนด้านล่าง:
- คลิกที่แอตทริบิวต์ในขณะที่สร้างผลิตภัณฑ์ตัวแปร
- เลือกแอตทริบิวต์ส่วนกลางที่ต้องการจากดรอปดาวน์
- เลือกค่าที่ต้องการหรือคลิกที่ปุ่ม “เลือกทั้งหมด”
- ทำให้สามารถใช้ได้สำหรับหน้าผลิตภัณฑ์และรูปแบบต่างๆ

สร้างความแตกต่างจากคุณลักษณะทั้งหมด
หลังจากทำให้แอตทริบิวต์ที่ต้องการพร้อมใช้งานสำหรับรูปแบบต่างๆ ก็ถึงเวลาสร้างรูปแบบที่มีแอตทริบิวต์ทั้งหมด สำหรับการที่:
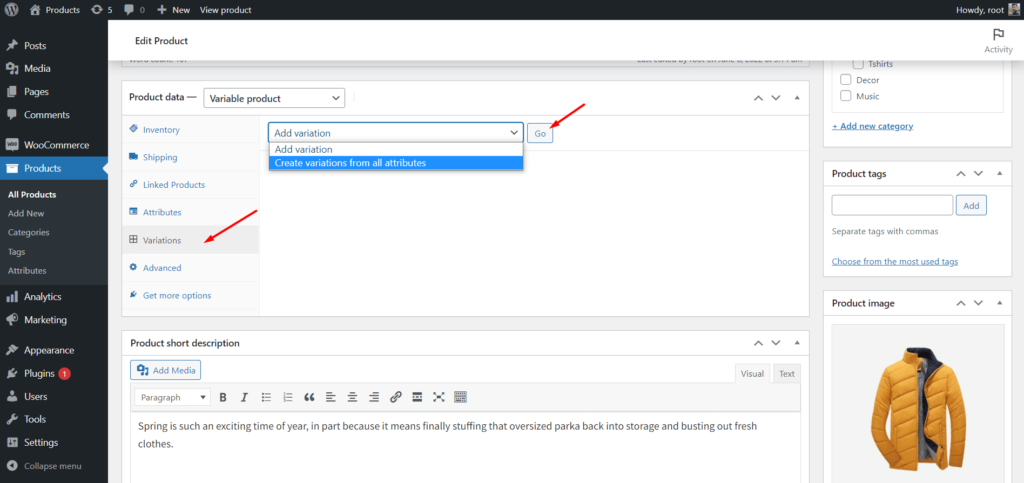
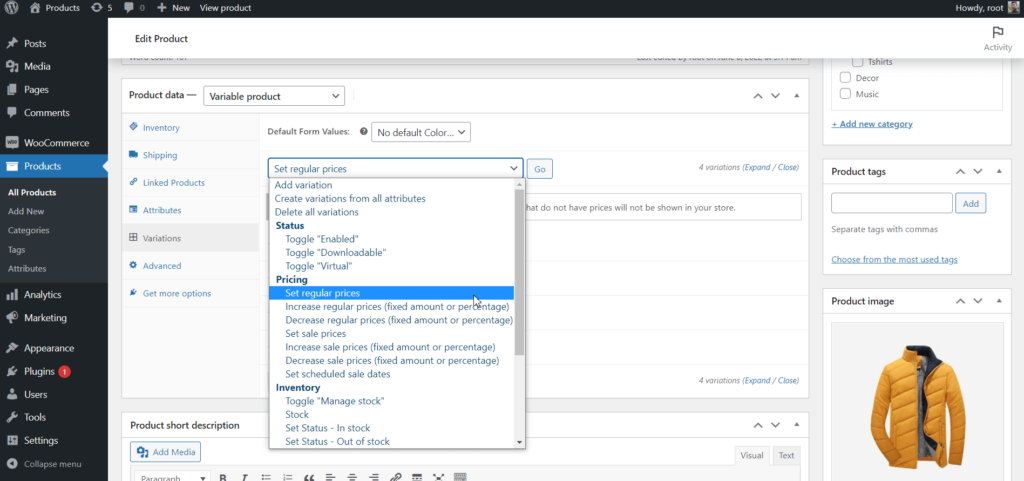
- คลิกที่แท็บรูปแบบ
- เลือกตัวเลือกในการสร้างรูปแบบจากแอตทริบิวต์ทั้งหมดจากเมนูแบบเลื่อนลง
- คลิกที่ปุ่มไป

ตอนนี้ WooCommerce จะสร้างรูปแบบต่างๆ ที่เป็นไปได้ทั้งหมดด้วยชุดค่าผสม ภายหลัง คุณกำหนดค่าเหล่านี้ด้วยราคา รูปภาพ และสต็อกที่ต้องการ
หมายเหตุ: รูปแบบที่แตกต่างกันอาจมีรูปภาพ ราคา และสต็อกต่างกัน อย่างไรก็ตาม คุณเพิ่มราคาเดียวกันสำหรับรูปแบบที่มีทั้งหมด
กำหนดค่ารูปแบบต่างๆ
ในขณะที่กำหนดค่ารูปแบบต่างๆ คุณต้องขยายตัวเลือกรูปแบบทั้งหมดและเพิ่มค่าที่จำเป็น อย่างไรก็ตาม ตามที่ได้กล่าวไว้ก่อนหน้านี้ คุณสามารถเพิ่มราคาเดียวกันสำหรับรูปแบบทั้งหมดของ สำหรับการที่:
- คลิกที่ดรอปดาวน์อีกครั้งหลังจากทำการเปลี่ยนแปลง
- เลือกตัวเลือก “ตั้งราคาปกติ”
- คลิกที่ปุ่มไป
- เพิ่มราคาที่ต้องการ
- คลิกที่ปุ่มตกลง

ตอนนี้รูปแบบทั้งหมดจะมีราคาเท่ากัน หลังจากกำหนดค่าผลิตภัณฑ์ตัวแปรอย่างถูกต้องแล้ว ให้คลิกปุ่มบันทึกการเปลี่ยนแปลงและเผยแพร่โพสต์ หลังจากนี้ คุณสามารถดูส่วนหน้าของหน้าผลิตภัณฑ์ได้
วิธีตั้งค่าผลิตภัณฑ์ WooCommerce หลากหลายราคา
ดังที่ได้กล่าวมาแล้ว คุณยังสามารถกำหนดราคา รูปภาพ และสต็อกที่แตกต่างกันสำหรับรูปแบบต่างๆ ได้ โดยทำดังนี้:
- ไปที่แท็บรูปแบบ
- ขยายรูปแบบทั้งหมด
- เพิ่มราคา รูปภาพ และสต็อกที่ต้องการ
- คลิกที่บันทึกการเปลี่ยนแปลง
- เผยแพร่หรืออัปเดตผลิตภัณฑ์
นั่นคือทั้งหมด ขณะนี้รูปแบบผลิตภัณฑ์ของคุณมีจำหน่ายในราคาที่แตกต่างกัน เพื่อที่ว่าเมื่อผู้ซื้อเลือกรูปแบบสินค้าที่ต้องการ พวกเขาจะเห็นราคาที่แน่นอนสำหรับรูปแบบนั้น
วิธีการจัดรูปแบบผลิตภัณฑ์ WooCommerce หลากหลายรูปแบบ
การนำเสนอเริ่มต้นของผลิตภัณฑ์ตัวแปร WooCommerce นั้นดี แต่ไม่ใช่สิ่งที่ดีที่สุด คุณจะประหลาดใจที่รู้ว่า 22% ของเว็บไซต์อีคอมเมิร์ซ 1 ล้านอันดับแรกสร้างด้วย WooCommerce แต่นั่นไม่ได้หมายความว่า WooCommerce เริ่มต้นนั้นเพียงพอสำหรับพวกเขาในการสร้างเว็บไซต์ที่สวยงามและเน้นการแปลง
ต้องใช้พวกเขาในการจ้างนักพัฒนาหรือซื้อธีมและปลั๊กอินระดับพรีเมียมเพื่อทำให้ WooCommerce ของพวกเขาดูน่าดึงดูดและเน้นการแปลง
เหตุใดคุณจึงไม่พยายามทำให้ไซต์ของคุณน่าดึงดูดยิ่งขึ้นโดยใช้ปลั๊กอินเสริมสำหรับ WooCommerce
คุณอาจกำลังคิดว่าคุณควรเลือกปลั๊กอินใด มีปลั๊กอินมากมายใน WordPress เพื่อขยายฟังก์ชันการทำงานที่มีอยู่ของ WooCommerce อย่างไรก็ตาม ขอแนะนำให้เลือกปลั๊กอินแบบ all-in-one แทนปลั๊กอินและปลั๊กอินหลายตัวสำหรับคุณลักษณะต่างๆ เนื่องจากไม่แนะนำให้ใช้ปลั๊กอินหลายตัวบนไซต์ WordPress เลย

อาจทำให้ไซต์ของคุณเสียหายโดยการทำให้ช้าลงกว่าเดิม
ปลั๊กอิน ProductX Gutenberg WooCommerce เป็นหนึ่งในคู่หูที่ดีที่สุดสำหรับ WooCommerce มันมาพร้อมกับ Product Blocks, Starter Packs (Premade Template) คุณสมบัติที่จำเป็น และส่วนเสริม
Variation Swatches เป็นหนึ่งในส่วนเสริมที่ดีที่สุดของ ProductX โดยคุณสามารถสร้างรูปแบบผลิตภัณฑ์ให้น่าดึงดูดสายตา
ด้านล่างนี้คือวิธีการจัดรูปแบบรูปแบบต่างๆ ของผลิตภัณฑ์โดยใช้ส่วนเสริมของชุดตัวอย่างรูปแบบต่างๆ
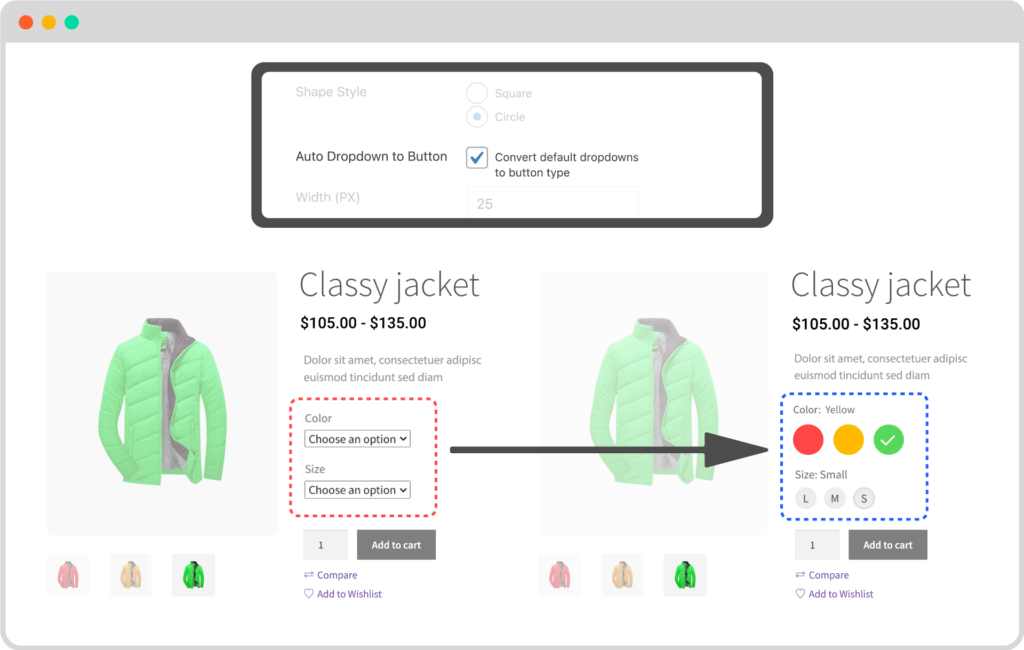
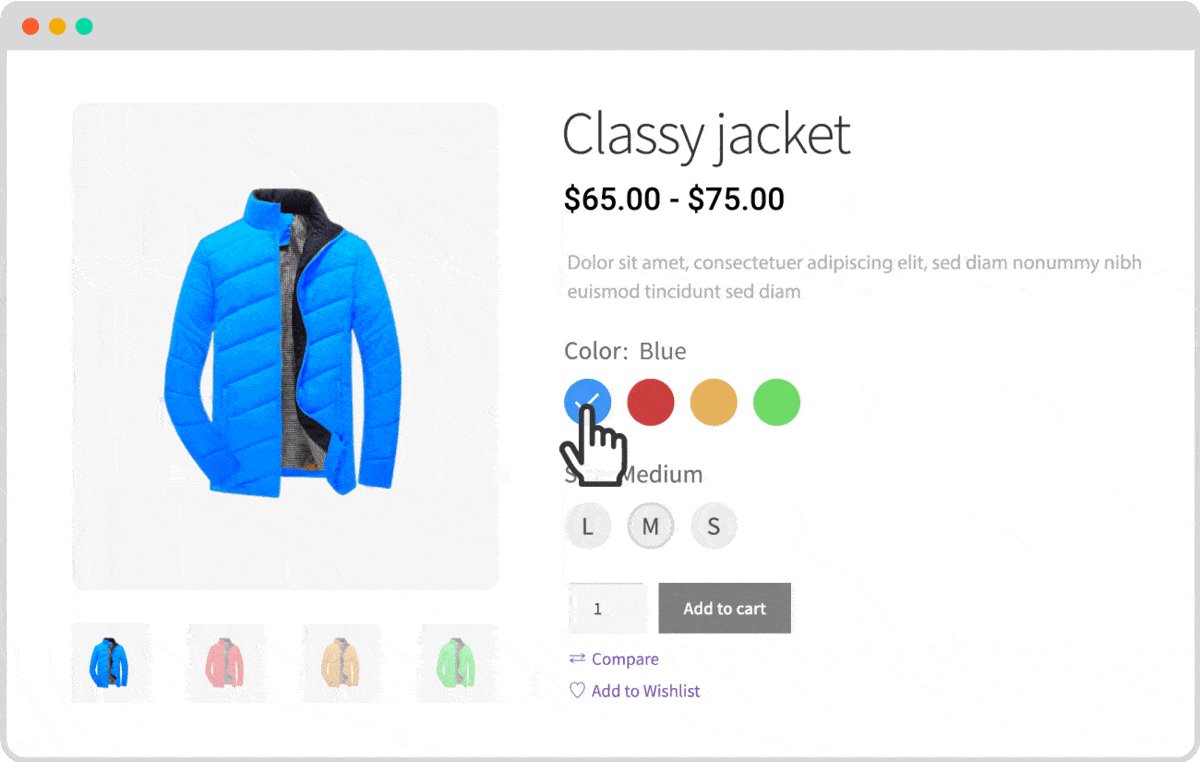
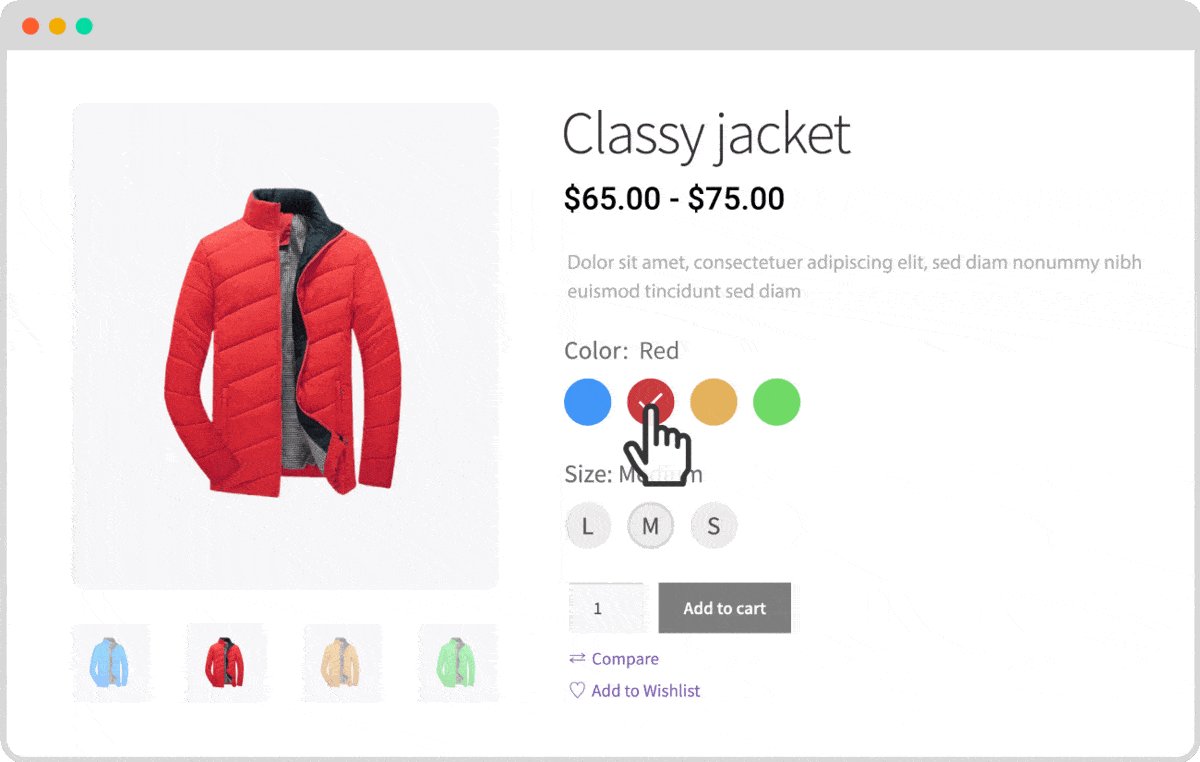
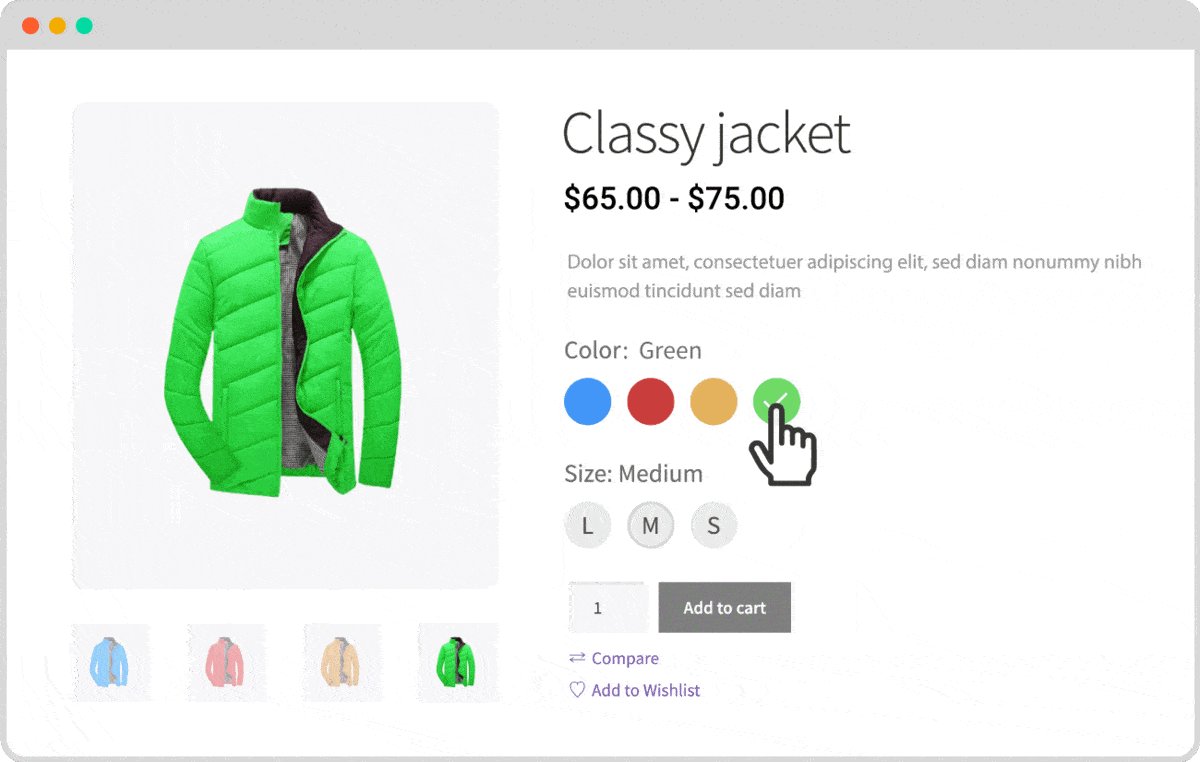
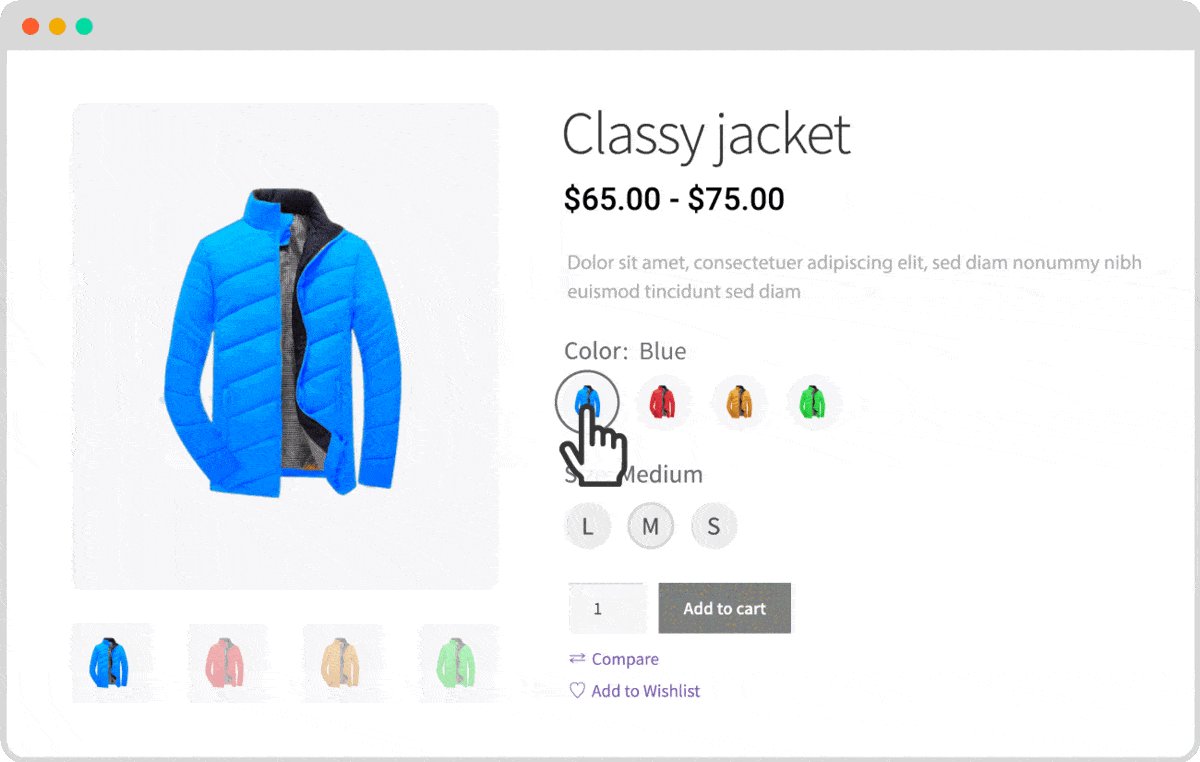
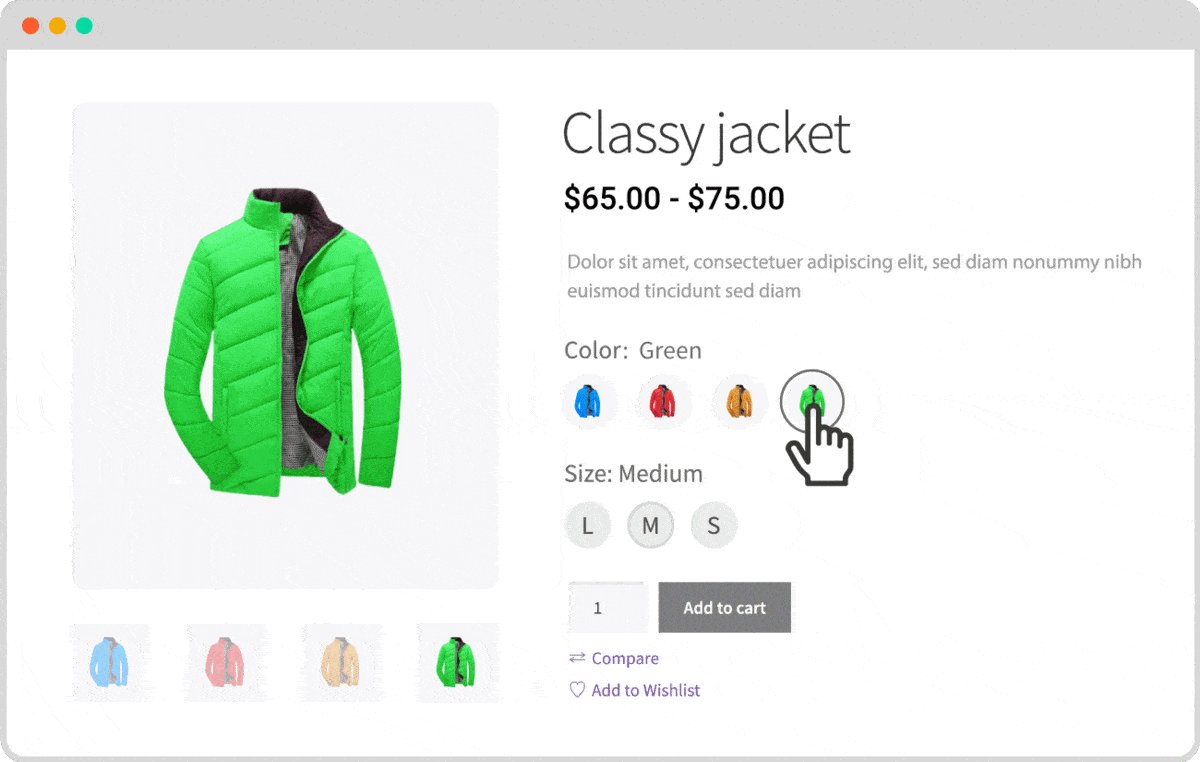
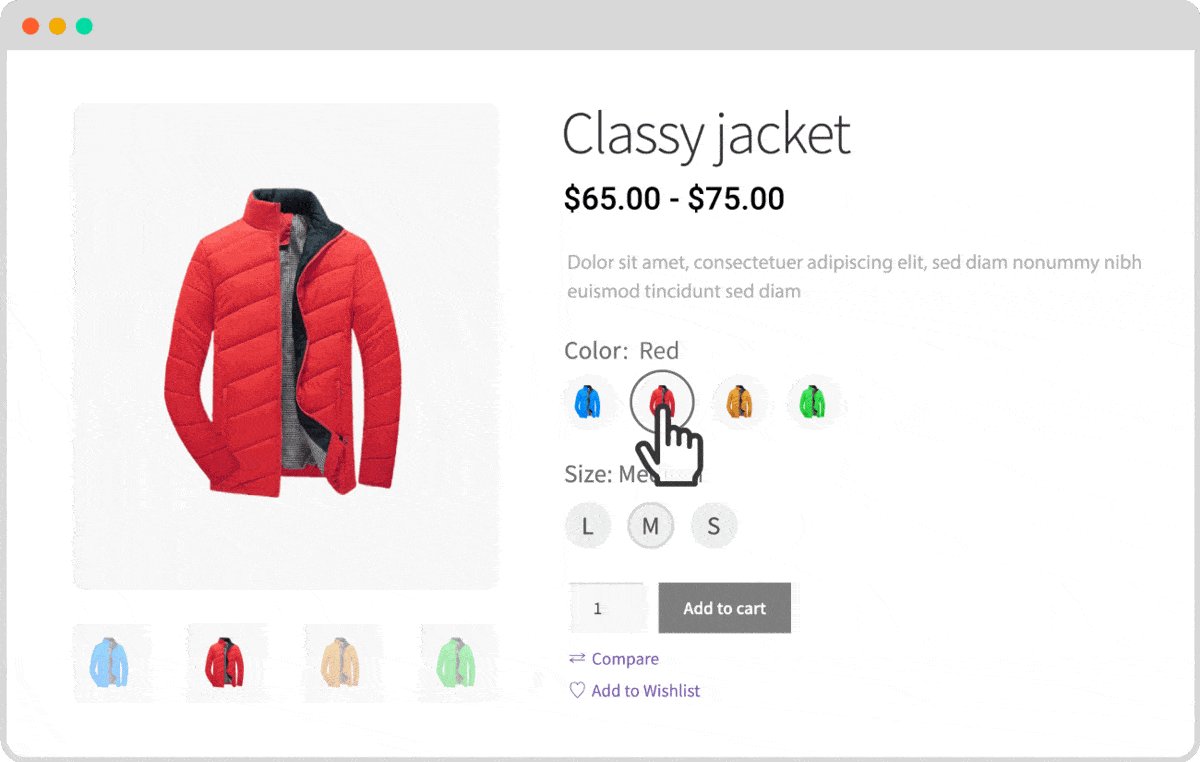
แปลงรายการแบบเลื่อนลงเป็น Swatches: ก่อนอื่น คุณแปลงรูปแบบรูปแบบ WooCommerce เริ่มต้นเป็น Swatches ที่สวยงาม ดังที่คุณทราบแล้ว รูปแบบผลิตภัณฑ์เริ่มต้นของ WooCommerce มาพร้อมกับตัวเลือกการเลือกแบบเลื่อนลง ตัวเลือกอาจเป็นชื่อสีและขนาด แต่ด้วยส่วนเสริม คุณสามารถแปลงเป็นสีและป้ายกำกับที่ต้องการแทนชื่อสีและขนาดได้

สร้าง Swatches สี: เมื่อคุณเริ่มใช้ Swatches addon ของ ProductX คุณจะได้รับตัวเลือกเพิ่มเติมในขณะที่สร้างและกำหนดค่าแอตทริบิวต์ส่วนกลาง ช่วยให้คุณเลือกสีที่ต้องการเป็นค่าของแอตทริบิวต์สี เพื่อที่สีจะแสดงแทนชื่อสี

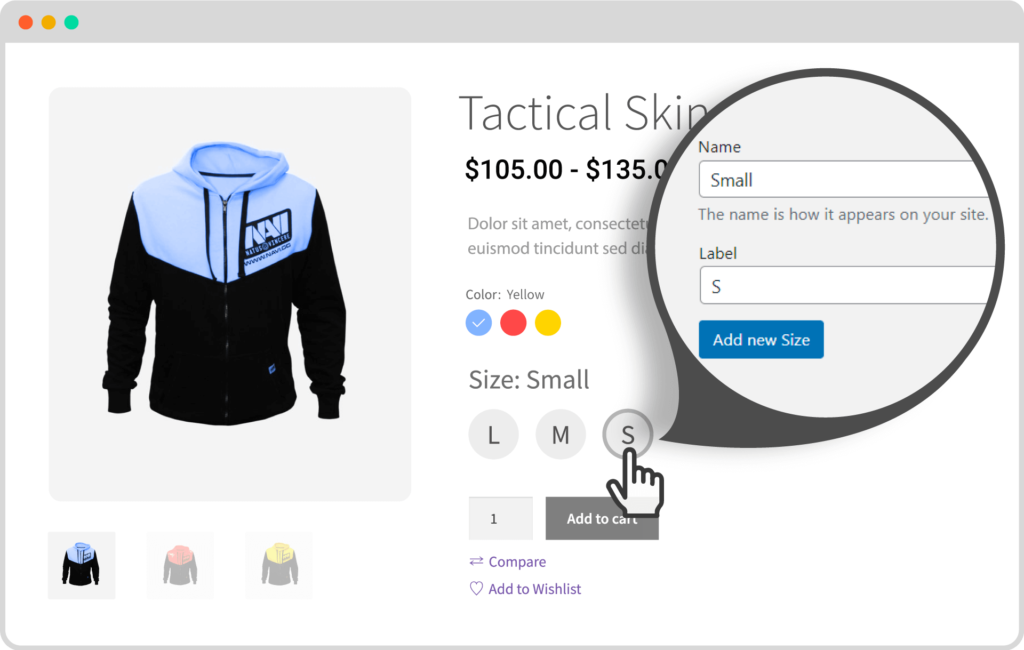
สร้าง Swatches ป้าย: คุณยังสามารถแสดงป้ายชื่อแทนชื่อของขนาดในขณะที่สร้างและกำหนดค่าแอตทริบิวต์ขนาด ตัวอย่างเช่น เมื่อคุณเพิ่มแอตทริบิวต์ขนาดเป็นสื่อ คุณจะได้รับตัวเลือกในการเพิ่มป้ายกำกับเป็น M หรืออะไรก็ได้ที่คุณต้องการ

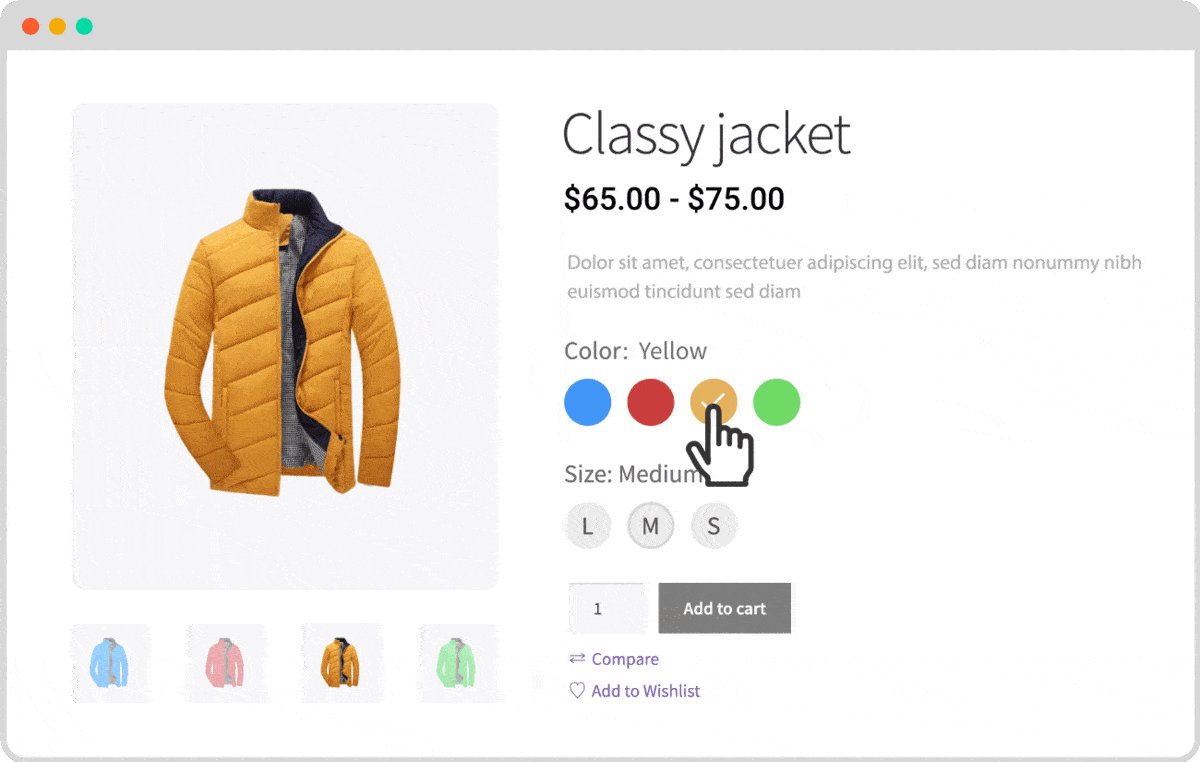
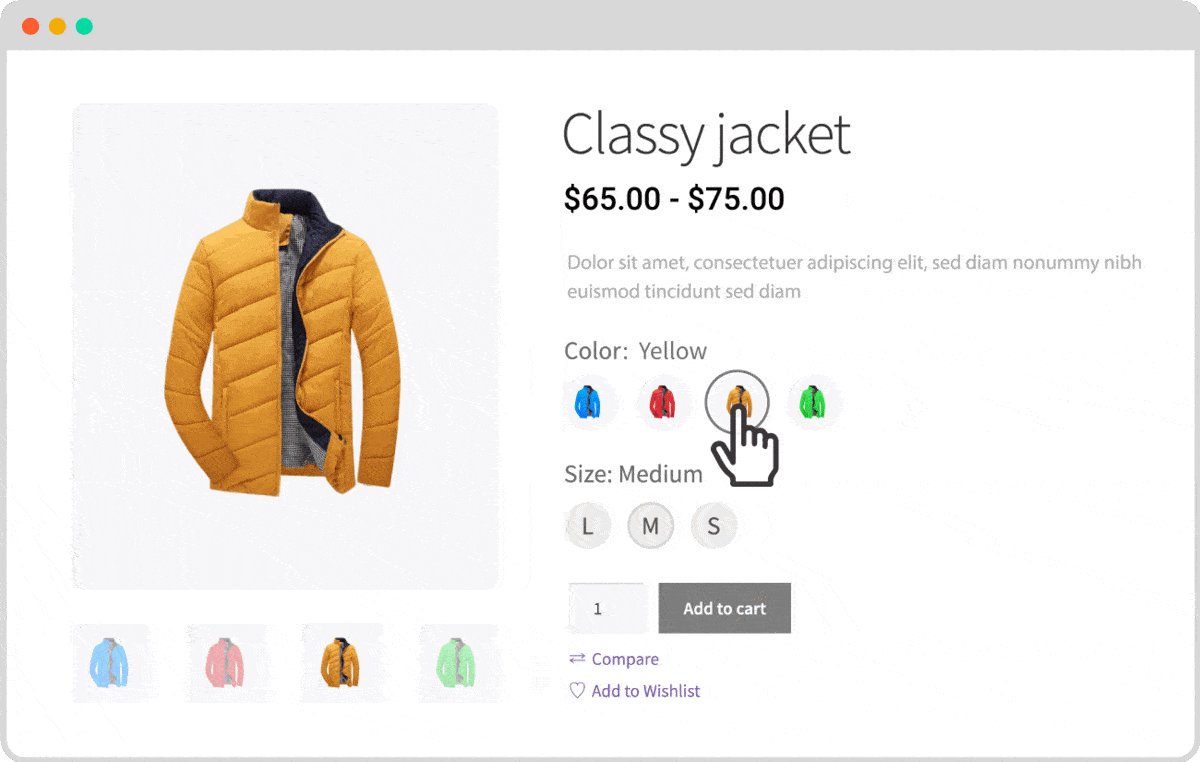
สร้างภาพตัวอย่าง: คุณจะทึ่งเมื่อรู้ว่าคุณยังสามารถแสดงภาพผลิตภัณฑ์เป็นรูปแบบต่างๆ ของผลิตภัณฑ์ได้อีกด้วย คุณเพียงแค่ต้องตั้งค่ารูปภาพเป็นประเภทแอตทริบิวต์สี จากนั้นคุณจะสามารถกำหนดภาพที่ต้องการด้วยชื่อสีได้

เรียนรู้เพิ่มเติม: WooCommerce Variation Swatches
บทสรุป
นั่นคือทั้งหมดที่เกี่ยวกับ รูปแบบผลิตภัณฑ์ WooCommerce และวิธีที่คุณสามารถจัดรูปแบบได้ ตอนนี้สามารถเริ่มต้นสร้างผลิตภัณฑ์ที่หลากหลายและจัดรูปแบบด้วยตัวอย่างรูปแบบต่างๆ อย่าลังเลที่จะแสดงความคิดเห็นด้านล่างหากคุณประสบปัญหาใด ๆ

การปรับแต่งเมนู WordPress ในธีมยี่สิบยี่สิบสอง

วิธีแปลง Gutenberg Blocks เป็น Shortcode

การอัปเดตความปลอดภัยที่สำคัญสำหรับ PostX และ ProductX

สุดยอด WordPress Gutenberg Tutorial 2021 [คู่มือสำหรับผู้เริ่มต้น]
