วิธีเปิดใช้งาน WooCommerce Quick View บนหน้าร้านค้า
เผยแพร่แล้ว: 2022-09-07คุณมีร้านค้าออนไลน์หรือไม่? ต้องการ วิธีการที่สะดวกกว่าในการนำเสนอข้อมูลผลิตภัณฑ์ ? ต้องการประสบการณ์การช็อปปิ้งที่คล่องตัวยิ่งขึ้นสำหรับลูกค้าของคุณหรือไม่?
WooCommerce เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับ WordPress ที่สามารถใช้สร้างร้านค้าได้ ใช้เวลาไม่นานในการเปิดตัวร้านค้าเสมือนจริงที่ทำงานได้อย่างสมบูรณ์ อย่างไรก็ตาม ไม่ใช่ความสามารถดั้งเดิมทั้งหมดที่จะให้คำตอบสำเร็จรูปในการแสดงรายการของคุณอย่างเต็มศักยภาพ
ตัวเลือก มุมมองด่วนของ WooCommerce เป็นตัวอย่างหนึ่ง
บทความนี้จะให้ความกระจ่างเกี่ยวกับตัวเลือกมุมมองด่วนสำหรับ WooCommerce เพื่อให้คุณใช้ในร้านค้าของคุณได้ นอกจากนี้ เราจะแนะนำคุณตลอดการตั้งค่าตัวเลือกมุมมองด่วน
WooCommerce Quick View คืออะไร?
ตามชื่อที่ระบุไว้ มุมมองด่วนจะให้ "มุมมองที่รวดเร็ว" ของสินค้าแก่ผู้บริโภค ข้อมูล ภาพถ่าย และตัวเลือกที่มีจะแสดงในป๊อปอัป
ในธุรกิจออนไลน์ทั่วไป คุณอาจเรียกดูผลิตภัณฑ์หลายรายการในหน้าร้านค้า แล้วคลิกผลิตภัณฑ์เฉพาะเพื่อเข้าถึงข้อมูลเพิ่มเติม หากไม่พอใจกับรายละเอียดและคุณลักษณะของผลิตภัณฑ์ คุณจะกลับไปที่หน้าแรกของร้านค้าและทำการค้นหาต่อไป
คุณจะทำแบบฝึกหัด "ไปมา" นี้บ่อยแค่ไหน? เราทำการคาดเดาอย่างมีการศึกษาจนกว่าคุณจะพบผลิตภัณฑ์ในอุดมคติหรือหมดความอดทน
จะเกิดอะไรขึ้นถ้าคุณสามารถตรวจสอบรายละเอียดผลิตภัณฑ์ที่สำคัญได้โดยตรงบนหน้าเว็บของร้านค้า จะเกิดอะไรขึ้นหากฟังก์ชัน Quick View ไม่ต้องการให้คุณไปที่หน้าข้อมูลผลิตภัณฑ์ จะสะดวกกว่าไหมถ้าจะเลือกดูสินค้าทั้งหมดและเลือกอย่างใดอย่างหนึ่ง
ทำให้ผู้บริโภคของคุณเพิ่มสินค้าลงในตะกร้าสินค้าได้ง่ายขึ้นโดยไม่ต้องไปที่หน้าคำอธิบายผลิตภัณฑ์ ดังนั้น ช่วยคุณในการปรับปรุงประสบการณ์ผู้ใช้ ส่งผลให้ยอดขายผลิตภัณฑ์เพิ่มขึ้นในที่สุด
ทำไมคุณควรใช้ WooCommerce Quick View?
ในฐานะเจ้าของร้านค้าออนไลน์ คุณทราบดีว่าการทำให้ประสบการณ์การช็อปปิ้งสำหรับลูกค้าของคุณง่ายขึ้นมีความสำคัญเพียงใด ไม่ว่าจะเป็นความสะดวกที่ลูกค้าสามารถค้นหาสิ่งที่พวกเขากำลังมองหาหรือความเร็วในการซื้อ การปรับปรุงแง่มุมเหล่านี้ของธุรกิจออนไลน์ของคุณสามารถเพิ่มโอกาสที่ลูกค้าจะซื้อ
ตัวเลือกมุมมองด่วนเป็นโอกาสที่สูญเปล่าระหว่างความสามารถดั้งเดิมของ WooCommerce เนื่องจากมีความสำคัญในการแสดงรายการของคุณในลักษณะที่ดีที่สุดในการทำธุรกรรม
แทนที่จะเข้าไปที่หน้ารายละเอียดสินค้า ลูกค้าอาจได้รับภาพรวมสั้นๆ เกี่ยวกับคุณสมบัติหลัก รูปภาพ และตัวเลือกการปรับแต่งของผลิตภัณฑ์โดยใช้ฟังก์ชันมุมมองด่วน
เมื่อทำงานกับ WordPress เราสามารถวางใจในการค้นหาปลั๊กอินที่มีประโยชน์เพื่อแก้ไขปัญหาในมือได้เสมอ ข่าวดีก็คือปัญหานี้สามารถแก้ไขได้ด้วยปลั๊กอิน Quick View ด้วยการปรับปรุงประสบการณ์การช็อปปิ้งสำหรับผู้บริโภคของคุณ คุณสามารถเพิ่ม Conversion และยอดขายด้วยปลั๊กอิน Quick View
วิธีเปิดใช้งาน WooCommerce Quick View ในหน้าร้านค้า
เรามาตั้งค่ามุมมองด่วนของ WooCommerce กันเถอะ อย่าเสียเวลาและเข้าสู่กระบวนการทันที
ติดตั้งผลิตภัณฑ์X
ไม่มีกริดหมวดหมู่สำหรับผู้ใช้ใน WordPress เพื่อให้ใช้งานได้บนเว็บไซต์ของเรา เราต้องรวมปลั๊กอินที่พัฒนาโดยบุคคลที่สาม ในฐานะที่เป็นหนึ่งในปลั๊กอินที่โดดเด่นที่สุดสำหรับการสร้างกริดในร้านค้าของ WooCommerce ProductX เป็นตัวเลือกที่ยอดเยี่ยม ขั้นแรก มาตั้งค่าปลั๊กอินนี้กัน

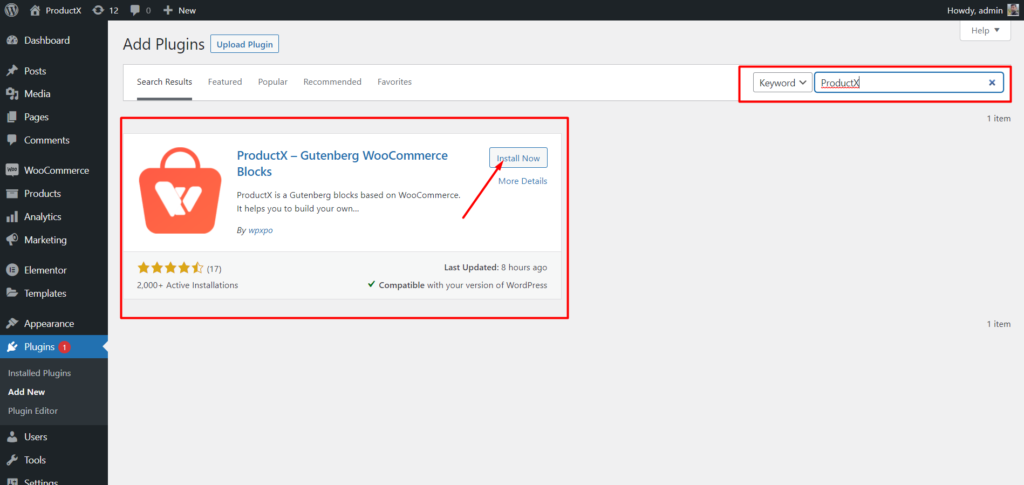
- เปิดเมนูปลั๊กอินในแดชบอร์ด WordPress
- ถัดไป ติดตั้งปลั๊กอินโดยคลิกตัวเลือก "เพิ่มใหม่"
- ลองพิมพ์ "ProductX" ลงในแถบค้นหา จากนั้นกดปุ่ม "Install"
- คลิกปุ่ม “เปิดใช้งาน” หลังจากที่คุณได้ติดตั้งปลั๊กอิน ProductX แล้ว
การเปิดใช้งาน WooCommerce Quick View
หลังจากติดตั้ง ProductX คุณต้องเปิดใช้งานเพื่อใช้ตัวเลือกมุมมองด่วนของ WooCommerce
สิ่งที่คุณต้องทำคือ:

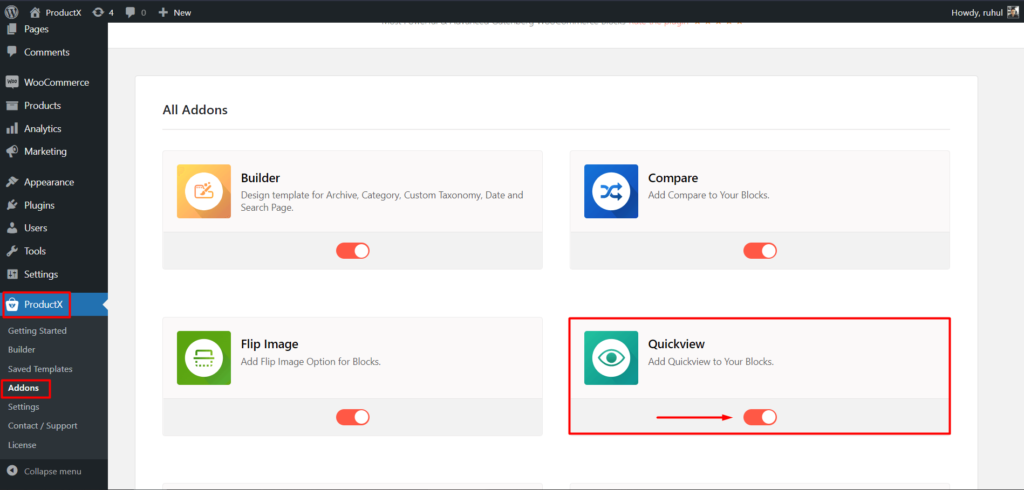
- จากแดชบอร์ด WordPress เลือก ProductX และไปที่ Addons
- จากนั้นในหน้า addon ให้เปิดใช้งาน Quick View โดยสลับปุ่ม
ตอนนี้คุณได้เปิดใช้งานปุ่มดูอย่างรวดเร็วของหน้าร้านค้าเรียบร้อยแล้ว
สร้างเทมเพลตหน้าร้านค้าใหม่
ตอนนี้ เราต้องสร้างเทมเพลตใหม่สำหรับหน้าร้านค้า ซึ่งคุณจะแสดงตัวเลือกมุมมองด่วน ในการทำเช่นนั้น:

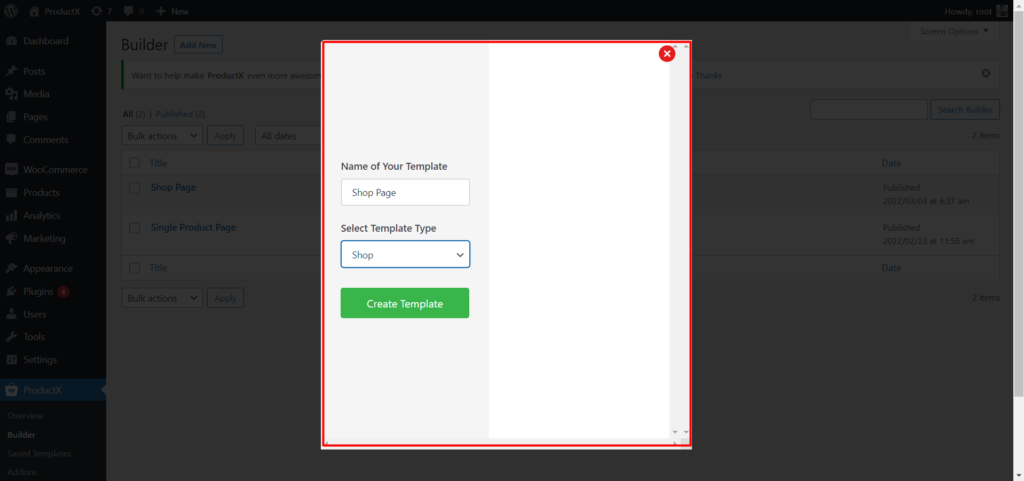
- คลิกที่ตัวเลือกตัวสร้างของ ProductX
- คลิกที่ปุ่ม “เพิ่มใหม่”
- ตั้งชื่อแม่แบบ
- เลือกร้านค้าเป็นประเภทเทมเพลต
- คลิกที่ปุ่มบันทึกและเริ่มปรับแต่ง
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างและแก้ไขหน้าร้านค้า WooCommerce โปรดคลิกที่นี่
แสดง WooCommerce Quick View บนหน้าร้านค้า?
หลังจากเปิดใช้งานแล้วส่วนการแสดงผลก็มาถึง นอกจากนี้ยังง่ายเหมือนกับการเปิดใช้งาน
หากต้องการแสดงบนหน้าร้านค้า สิ่งที่คุณต้องทำคือ:

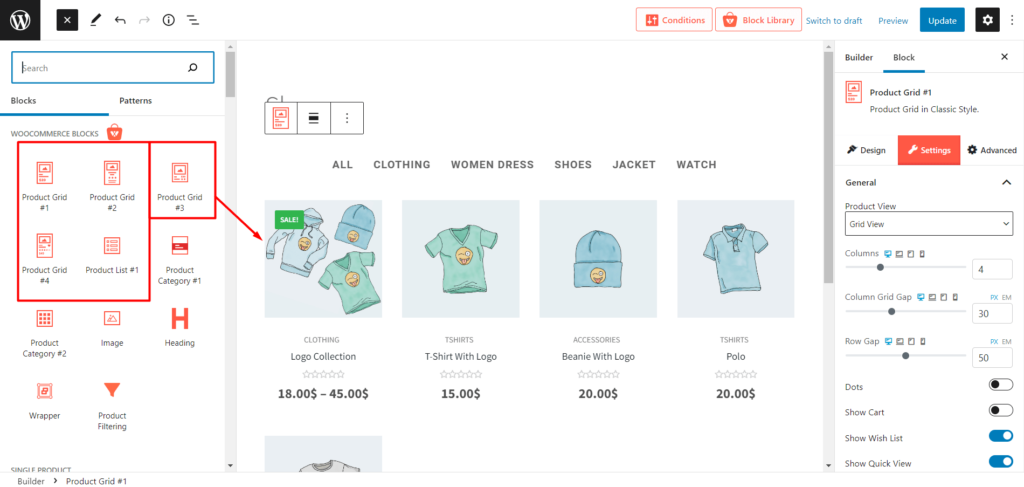
- คลิกไอคอนเครื่องหมายบวกเพื่อใช้บล็อก ProductX จากนั้นเลือก Product Grid หรือ Product list

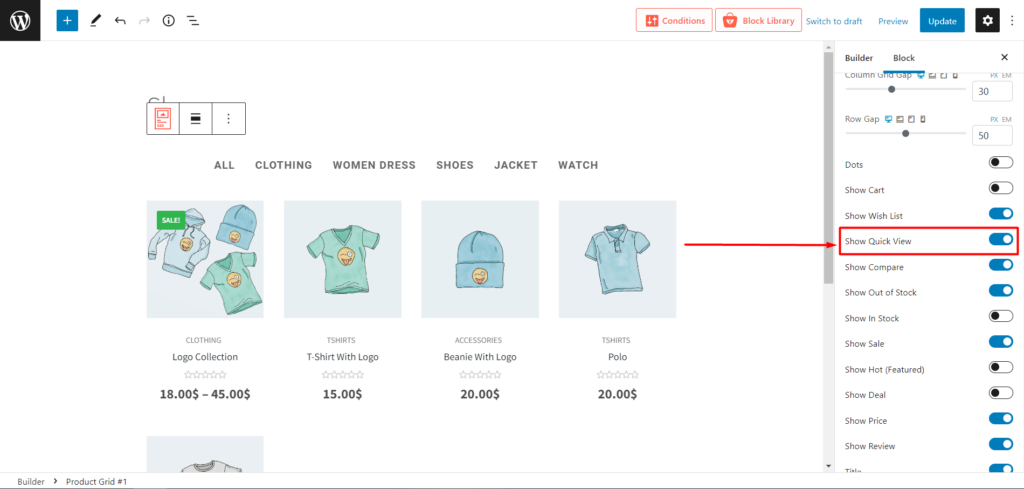
- หลังจากเพิ่มบล็อกแล้ว ให้ไปที่การตั้งค่า และเปิดใช้งานตัวเลือก 'แสดงมุมมองด่วน'

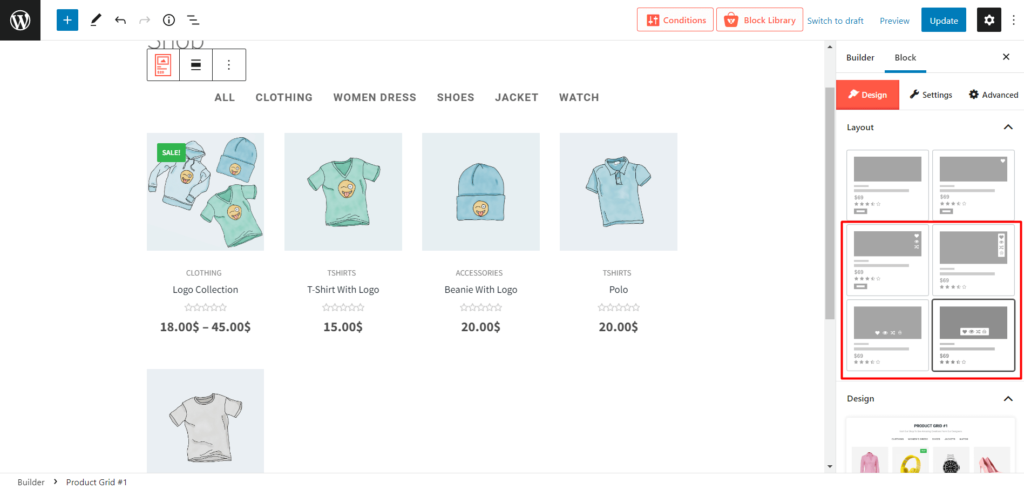
- แต่คุณยังไม่เสร็จ คลิกแท็บ ออกแบบ และเลือกเลย์เอาต์ที่มีโลโก้ดวงตา
และตอนนี้ คุณสามารถแสดงมุมมองด่วนของ WooCommerce บนผลิตภัณฑ์ของคุณบนหน้าร้านค้าได้อย่างง่ายดาย
ตัวเลือกการปรับแต่ง WooCommerce Quick View
หลังจากทำตามขั้นตอนทั้งหมดและแสดงตัวเลือก Quick View ที่ต้องการแล้ว จะต้องทำอย่างไรต่อไป คุณเดาได้เลย การปรับแต่ง
ใช่ ProductX มีตัวเลือกการปรับแต่งมากมายเพื่อแสดงผลิตภัณฑ์ของคุณ ซึ่งคุณสามารถทำได้โดยไปที่การตั้งค่าของบล็อกที่เปิดใช้งานมุมมองด่วน
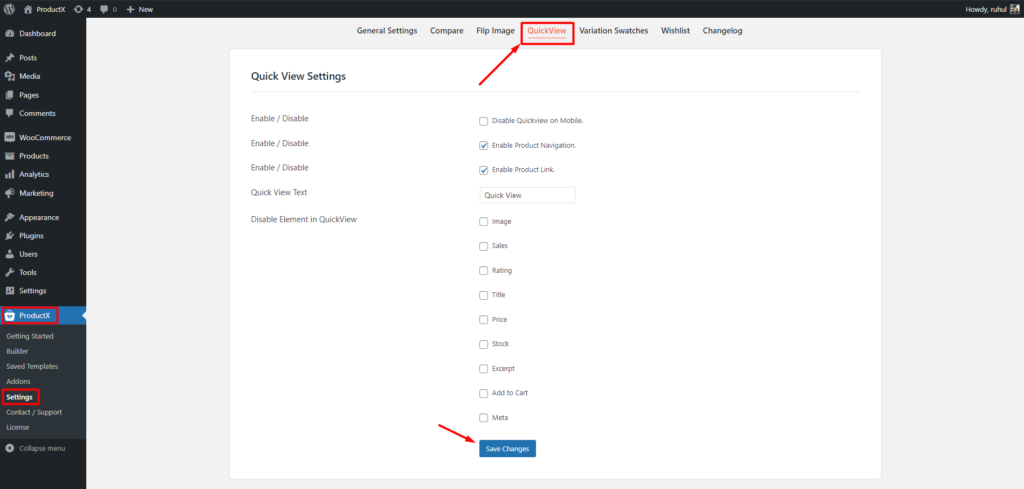
อย่างไรก็ตาม หากคุณไปที่ ProductX จากแดชบอร์ดของ WordPress และเลือกการตั้งค่า คุณจะเห็นตัวเลือกมากมาย คลิกแท็บ QuickView แล้วคุณจะเปิดการปรับแต่งเพิ่มเติม
วิธีเปิดใช้งานการนำทางผลิตภัณฑ์สำหรับ WooCommerce Quick View
คุณรู้หรือไม่ว่าคุณสามารถเปิดใช้งานการนำทางผลิตภัณฑ์ได้ คุณอาจทราบดีว่า WordPress และ WooCommerce ให้การนำทางผลิตภัณฑ์แก่คุณโดยค่าเริ่มต้น แต่จะทำแบบเดียวกันในโหมดดูด่วนได้อย่างไร ใช่ ProductX ให้ตัวเลือกนั้นแก่คุณเช่นกัน


จากการตั้งค่า QuickView จาก ProducX คุณสามารถเปิดหรือปิดใช้งานตัวเลือกต่อไปนี้:
- ภาพ
- ฝ่ายขาย
- เรตติ้ง
- ชื่อ
- ราคา
- คลังสินค้า
- ข้อความที่ตัดตอนมา
- หยิบใส่ตะกร้า
- เมต้า
นอกจากนี้ คุณสามารถทำเช่นเดียวกันกับลิงก์ผลิตภัณฑ์
คุณสามารถทำทุกอย่างได้ตั้งแต่เปลี่ยนข้อความในมุมมองด่วนไปจนถึงปิดใช้งานองค์ประกอบบางอย่าง นอกจากนี้ คุณยังสามารถปิดใช้งานตัวเลือกมุมมองด่วนนี้เฉพาะสำหรับอุปกรณ์มือถือได้หากต้องการ
บทสรุป
นี่คือจุดสิ้นสุดของการบอกคุณถึงกระบวนการที่สมบูรณ์และง่ายดายในการแสดงมุมมองด่วนของ WooCommerce บนหน้าร้านค้า พร้อมตัวเลือกการปรับแต่งเพิ่มเติมที่คุณอาจมองข้าม ProductX ช่วยคุณในเกือบทุกสถานการณ์และในทุก ๆ ด้านที่คุณต้องการแสดงผลิตภัณฑ์ของคุณ ดังนั้นสิ่งที่คุณรอ? รับ ProductX ตอนนี้และทำให้ชีวิตของคุณง่ายขึ้นมาก โชคดีที่สุด!
คุณสามารถดูบทแนะนำวิดีโอ WordPress ได้ที่ช่อง YouTube ของเรา พบกับเราบน Facebook และ Twitter สำหรับการอัปเดตเป็นประจำ!
![ขอแนะนำตัวสร้างแบบสอบถาม PostX WordPress [จัดเรียงโพสต์และหน้าของบล็อกโพสต์] 9 WordPress Query Builder](/uploads/article/42491/MHJPA6jWlFIIrt5H.jpg)
ขอแนะนำตัวสร้างแบบสอบถาม PostX WordPress [จัดเรียงโพสต์และหน้าของบล็อกโพสต์]

ตัวสร้าง WooCommerce เฉพาะสำหรับ ProductX

WooCommerce: แสดงหมวดหมู่ในหน้าร้านค้า!
![ข้อผิดพลาด HTTP ในการอัปโหลดรูปภาพไปยัง WordPress [6-Quick Solutions] 12 HTTP_error_uploading_image_to_WordPress](/uploads/article/42491/ZoJQ4X8pzb10STYo.jpg)
ข้อผิดพลาด HTTP ในการอัปโหลดรูปภาพไปยัง WordPress [6-Quick Solutions]
