จะเปิดใช้งานคำขอใบเสนอราคาสำหรับสินค้าที่หมดใน WooCommerce ได้อย่างไร
เผยแพร่แล้ว: 2022-12-15คำขอใบเสนอราคาของ WooCommerce สำหรับผลิตภัณฑ์ที่หมดสต็อกเป็นคุณสมบัติที่มีประโยชน์อย่างมากและมีศักยภาพในการปรับปรุงยอดขายของคุณ
เพียงแจ้งลูกค้าว่าสินค้าหมด ก็ทำให้พวกเขาละทิ้งไซต์ของคุณ และมองหาไซต์อื่นที่มีสินค้า สิ่งนี้ตรงกันข้ามกับสิ่งที่คุณควรทำ
เมื่อมีคนสนใจผลิตภัณฑ์ที่คุณนำเสนอ เท่ากับว่าคุณขยับเข้าใกล้การขายมากขึ้นไปอีกขั้น แต่จะไม่เป็นเช่นนั้นหากสินค้าหรือรูปแบบผลิตภัณฑ์ที่พวกเขาต้องการหมดสต็อก ในสถานการณ์เช่นนี้ ลูกค้าจะย้ายไปยังร้านค้าอื่นเพื่อค้นหาสินค้าเหล่านี้ คุณสามารถหลีกเลี่ยงสิ่งนี้ได้อย่างง่ายดายโดยใช้คุณสมบัติขอใบเสนอราคา
เราจะพิจารณาถึง 'สาเหตุและวิธี' ของสิ่งนี้โดยละเอียดในบล็อกนี้ ปลั๊กอินขอใบเสนอราคา WebToffee WooCommerce จะใช้เพื่อตั้งค่านี้ แม้ว่า WooCommerce จะมีปลั๊กอินการขอใบเสนอราคาหลายรายการ แต่ปลั๊กอินการขอใบเสนอราคาจาก WebToffee นั้นโดดเด่นเนื่องจากฟีเจอร์ที่หลากหลาย UI ที่เรียบง่าย และใช้งานง่าย
เหตุใดคุณจึงต้องมีคุณลักษณะคำขอใบเสนอราคาของ WooCommerce สำหรับสินค้าที่หมดสต็อก
ลูกค้าที่กำลังมองหาสินค้าเฉพาะอาจย้ายไปยังไซต์อื่นหากพบว่าสินค้าหมดในร้านของคุณ หากผู้ใช้รายนี้เป็นลูกค้าเก่า/ภักดี คุณเสี่ยงที่จะสูญเสียลูกค้านอกเหนือจากการขาย อย่างไรก็ตาม เมื่อใช้มาตรการที่เหมาะสม คุณจะสามารถรักษายอดขายไว้ได้ และที่สำคัญที่สุดคือลูกค้า
ในการทำเช่นนี้คุณจะต้องมีคุณลักษณะคำขอใบเสนอราคาของ WooCommerce คุณจะสามารถให้ลูกค้าของคุณขอใบเสนอราคาที่กำหนดเองสำหรับผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่งได้ จากนั้นคุณสามารถตอบกลับด้วยราคาที่เหมาะสมและการจัดส่งโดยประมาณ มันจะเปิดโอกาสให้คุณแจ้งความล่าช้าที่อาจเกิดขึ้นในการจัดส่ง (เนื่องจากไม่มีสินค้าในสต็อกในทันที) และเสนอส่วนลดใด ๆ (เป็นสัญลักษณ์แสดงความขอบคุณสำหรับช่วงเวลาที่รอนาน) สิ่งนี้จะช่วยให้คุณรักษาลูกค้าไว้ได้
หลักการพื้นฐานของ 'คำขอใบเสนอราคา WooCommerce สำหรับสินค้าที่หมดสต็อก' สามารถเข้าใจได้จากสถานการณ์ที่คล้ายคลึงกันในร้านค้าที่มีหน้าร้านจริง ผู้คนจะสอบถามเกี่ยวกับผลิตภัณฑ์หากไม่มีสี/ขนาดเฉพาะของ 'เสื้อเชิ้ต' บนชั้นวาง นี่ก็เหมือนกัน การขอใบเสนอราคา คุณกำลังให้ผู้ใช้มีโอกาสสอบถามเกี่ยวกับผลิตภัณฑ์ อย่างไรก็ตาม นี่เป็นเพียงขั้นตอนแรกในกระบวนการ คุณจะต้องตอบกลับคำขอ เติมสต็อก จัดส่ง และจัดส่งสินค้าเพื่อให้ทำงานได้อย่างมีประสิทธิภาพ
ขอใบเสนอราคาสำหรับผลิตภัณฑ์ที่เรียบง่ายและหลากหลายซึ่งหมดสต็อก
สามารถใช้ปลั๊กอินคำขอใบเสนอราคา WebToffee WooCommerce เพื่อเพิ่มฟังก์ชัน 'ขอใบเสนอราคา' สำหรับผลิตภัณฑ์ทั้งหมด ผลิตภัณฑ์แนะนำ และสินค้าที่หมดสต็อก
หากคุณเปิดใช้งาน 'ขอใบเสนอราคา' สำหรับสินค้าที่หมดสต็อก ปุ่มขอใบเสนอราคาจะใช้งานได้เฉพาะสินค้าดังกล่าวในร้านค้าของคุณเท่านั้น อย่างไรก็ตาม คุณจะสามารถเปิดใช้คำขอใบเสนอราคาสำหรับสินค้าทั้งหมดในร้านของคุณ รวมถึงสินค้าที่หมดสต็อกได้ด้วยปลั๊กอินนี้
คุณจะสามารถตั้งค่าคำขอใบเสนอราคาสำหรับรายการสินค้าหมดสต็อกที่เรียบง่ายและผันแปรได้โดยใช้ปลั๊กอิน วิธีนี้ช่วยให้คุณเสนอขั้นตอนการทำงานทางเลือกแก่ลูกค้าได้ เมื่อพวกเขาไม่สามารถเพิ่มสินค้าลงในรถเข็นได้โดยตรง
มาดูกันว่าเราจะตั้งค่าได้อย่างไรพร้อมคำแนะนำทีละขั้นตอนง่ายๆ
วิธีแสดงปุ่ม 'ขอใบเสนอราคา' ใน WooCommerce เมื่อสินค้าหมด
ตามที่กล่าวไว้ก่อนหน้านี้ คำขอใบเสนอราคาสำหรับสินค้าที่หมดสต็อกสามารถตั้งค่าได้สองวิธี วิธีแรกคือการเปิดใช้คำขอใบเสนอราคาสำหรับผลิตภัณฑ์ที่หมดสต็อกเท่านั้น ประการที่สองคือการเปิดใช้งานคำขอใบเสนอราคาสำหรับผลิตภัณฑ์ทั้งหมดรวมถึงผลิตภัณฑ์ที่หมดสต็อก เราจะตรวจสอบทั้งสองที่นี่
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน
ปลั๊กอินคำขอ WooCommerce สำหรับใบเสนอราคามีให้ซื้อใน WebToffee เมื่อคุณซื้อเสร็จแล้ว คุณจะสามารถดาวน์โหลดไฟล์ zip ของปลั๊กอินได้ ตรวจสอบกล่องขาเข้าอีเมลของคุณหรือไปที่บัญชี WebToffee ของคุณเพื่อเข้าถึงไฟล์ zip
ลงชื่อเข้าใช้บัญชีผู้ดูแลระบบ WordPress ของคุณและไปที่ ปลั๊กอิน > เพิ่มใหม่ อัปโหลดไฟล์ zip ของปลั๊กอิน จากนั้นติดตั้งและเปิดใช้งานปลั๊กอิน
ขั้นตอนที่ 2: ตั้งค่าคำขอใบเสนอราคา WooCommerce สำหรับสินค้าที่หมดสต็อก
เมื่อเปิดใช้งานปลั๊กอิน เมนูใหม่ชื่อ Quotes จะปรากฏบนแถบนำทางด้านซ้าย
- คลิกที่ Quotes แล้วคุณจะเข้าสู่หน้า ทั่วไป
- ตอนนี้ คุณจะต้องเลือกคนที่คุณต้องการแสดงคำขอใบเสนอราคา
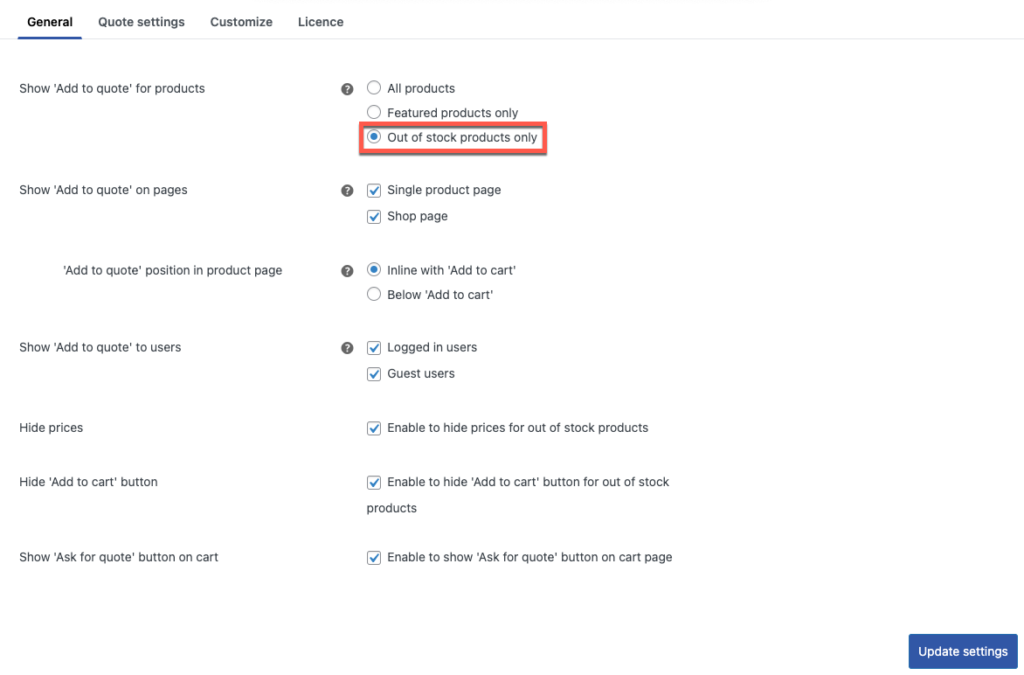
- หากคุณต้องการเปิดใช้งานสำหรับผลิตภัณฑ์ที่ไม่มีในสต็อกเท่านั้น ให้เลือก ผลิตภัณฑ์ที่ไม่มีในสต็อกเท่านั้น ใต้ แสดง 'เพิ่มในใบเสนอราคา' สำหรับผลิตภัณฑ์
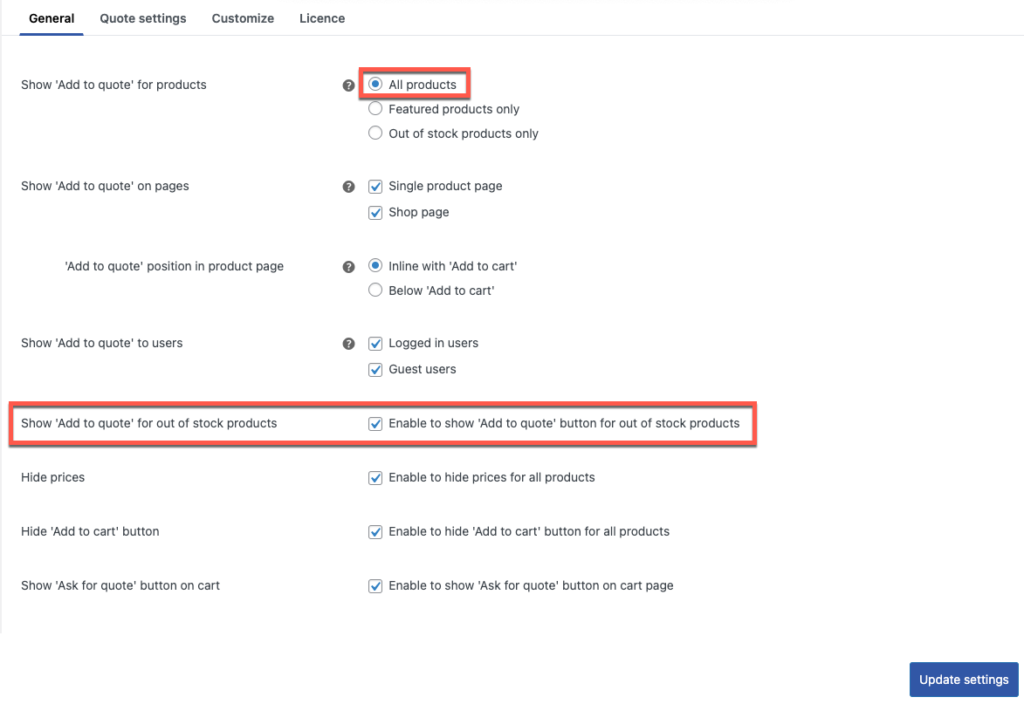
- หากคุณต้องการให้ผลิตภัณฑ์ ทั้งหมด เลือกผลิตภัณฑ์ทั้งหมด ภายใต้ แสดง 'เพิ่มในใบเสนอราคา' สำหรับผลิตภัณฑ์ และทำเครื่องหมายในช่องที่เกี่ยวข้องกับ แสดง 'เพิ่มในใบเสนอราคา' สำหรับผลิตภัณฑ์ที่หมดสต๊อก

- เลือกตำแหน่งที่คุณต้องการเพิ่ม 'ปุ่มเพิ่มในใบเสนอราคา' และตัดสินใจว่าจะวางตำแหน่งใด
- ตัดสินใจว่าใครควรเห็นปุ่ม - ผู้ใช้ที่ลงชื่อเข้าใช้ ผู้ใช้ที่เป็นผู้เยี่ยมชม หรือทั้งสองอย่าง
- ซ่อนราคาสำหรับผลิตภัณฑ์หากคุณต้องการ
- เปิดใช้งานปุ่ม 'ขอใบเสนอราคา' บนหน้ารถเข็นหากจำเป็น
- อัปเดตการตั้งค่าก่อนดำเนินการต่อ

เมื่อเสร็จแล้ว ปุ่ม 'เพิ่มในใบเสนอราคา' จะแสดงแทนปุ่ม 'เพิ่มในรถเข็น' สำหรับสินค้าที่หมดสต็อก

กำหนดการตั้งค่าใบเสนอราคาอื่นๆ (เช่น หน้าคำขอใบเสนอราคา การตั้งค่าอีเมล และอื่นๆ) เพื่อกำหนดค่าฟังก์ชันคำขอใบเสนอราคา WooCommerce อย่างสมบูรณ์ ดูบทความเกี่ยวกับการตั้งค่าคุณสมบัติคำขอ WooCommerce เพื่อทราบข้อมูลเพิ่มเติม
วิธีนี้จะทำงานอย่างไร
ในกรณีของผลิตภัณฑ์ทั่วไป 'ปุ่มหยิบใส่ตะกร้า' จะถูกแทนที่ด้วย 'เพิ่มลงในใบเสนอราคา' ในร้านค้าและหน้าผลิตภัณฑ์แต่ละรายการของผลิตภัณฑ์ WooCommerce ที่หมดสต็อก ผู้ใช้เมื่อคลิกที่ปุ่มนี้จะสามารถเพิ่มรายการไปยังหน้า 'ขอใบเสนอราคา' พวกเขาจะต้องไปที่หน้านี้เพื่อดำเนินการส่งคำขอใบเสนอราคาไปยังผู้ดูแลร้าน

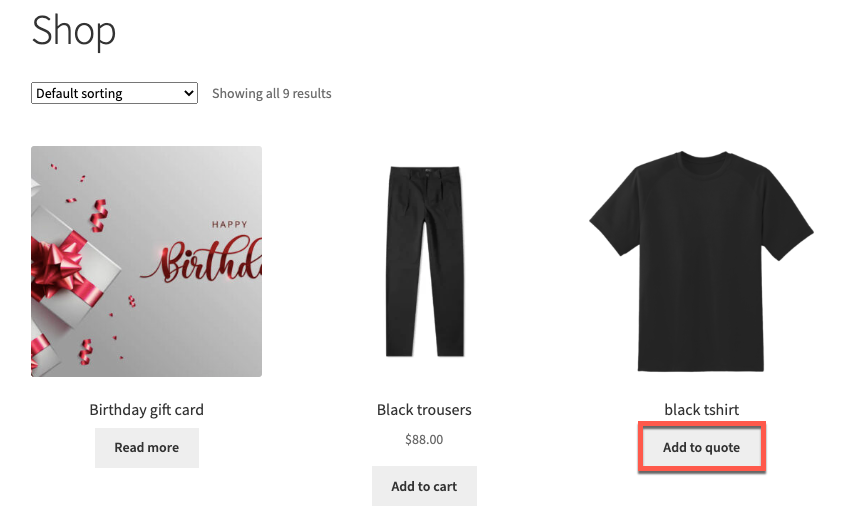
ปุ่มเพิ่มในใบเสนอราคาสำหรับสินค้าหมดในหน้าร้านค้า

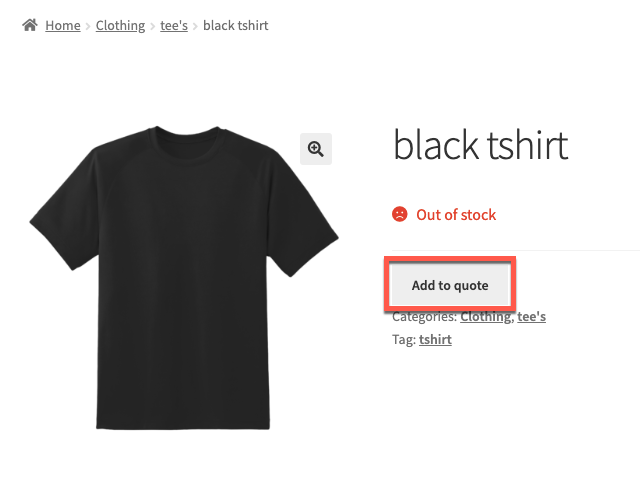
ปุ่มเพิ่มในใบเสนอราคาสำหรับสินค้าหมดในหน้าสินค้า
ในกรณีของสินค้าแบบผันแปร ปุ่มเพิ่มในใบเสนอราคาจะถูกเพิ่มในหน้าสินค้าของแบบเฉพาะเจาะจงที่ไม่มีในสต็อก ตัวอย่างเช่น หากไซส์ 8 ของรองเท้าบางรุ่นหมด ปุ่มเพิ่มในใบเสนอราคาจะถูกเพิ่มในหน้าสินค้าเมื่อเลือกไซส์นั้นๆ เท่านั้น
บทสรุป
ปุ่มขอใบเสนอราคาเป็นคุณสมบัติที่จำเป็นซึ่งจะช่วยให้ลูกค้าของคุณสามารถขอประมาณการแทนการซื้อโดยตรงในราคาคงที่ คำขอตัวเลือกใบเสนอราคาสำหรับผลิตภัณฑ์ WooCommerce ที่หมดสต็อกช่วยลดการไหลออกของลูกค้าที่กำลังมองหาผลิตภัณฑ์เฉพาะ คุณลักษณะนี้ยังช่วยให้คุณสามารถเสนอราคาที่กำหนดเองสำหรับผลิตภัณฑ์เพื่อให้ลูกค้าของคุณสงบลงและทำให้พวกเขารอนานขึ้นอีกเล็กน้อยจนกว่าคุณจะเติมสินค้าใหม่
ปลั๊กอินใบเสนอราคา WebToffee WooCommerce เป็นเครื่องมือเฉพาะที่ปรับแต่งเพื่อตอบสนองความต้องการคำขอใบเสนอราคา WooCommerce ทั้งหมดของคุณ อำนวยความสะดวกทุกอย่าง ตั้งแต่การเสนอราคาอัตโนมัติตามจำนวนเงินที่ตั้งไว้ ไปจนถึงการส่งคำขอใบเสนอราคาที่ปรับให้เหมาะกับความต้องการเฉพาะขององค์กร ปลั๊กอินยังให้คุณปรับแต่งรูปลักษณ์ของการตั้งค่าใบเสนอราคาบนหน้าร้านของคุณได้อย่างเต็มที่
หวังว่าบทความนี้จะช่วยคุณได้ แจ้งให้เราทราบหากคุณมีคำถามเกี่ยวกับปลั๊กอินนี้หรือคุณลักษณะของปลั๊กอินนี้ในความคิดเห็นด้านล่าง
