วิธีแสดงผลิตภัณฑ์ที่เกี่ยวข้องใน WooCommerce ทีละขั้นตอน
เผยแพร่แล้ว: 2022-11-10คุณต้องการแสดงผลิตภัณฑ์ที่เกี่ยวข้องในร้านค้า WooCommerce ของคุณหรือไม่?
ผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce เป็นคำแนะนำผลิตภัณฑ์อย่างละเอียดที่กระตุ้นให้ผู้ซื้อซื้อผลิตภัณฑ์หรือบริการของคุณมากขึ้น สิ่งนี้สามารถช่วยให้คุณขายต่อเนื่องหรือขายต่อยอดสินค้าอื่นๆ และเพิ่มรายได้โดยไม่ดู "เร่งรีบ" เกินไป
ในบทความนี้ เราจะแสดงวิธีแสดงผลิตภัณฑ์ที่เกี่ยวข้องใน WooCommerce เพื่อเพิ่มยอดขายให้กับร้านค้าออนไลน์ของคุณ
ทำไมต้องแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce
การแสดงผลิตภัณฑ์ที่เกี่ยวข้องใน WooCommerce ทำให้ง่ายต่อการขายข้ามหรือขายต่อผลิตภัณฑ์อื่นๆ ในร้านค้าอีคอมเมิร์ซของคุณเพื่อเพิ่มอัตราการแปลง
การเพิ่มยอดขายคือเมื่อคุณโน้มน้าวให้ผู้ใช้ซื้อผลิตภัณฑ์ที่พวกเขาต้องการในเวอร์ชันที่มีราคาแพงกว่า อย่างไรก็ตาม การขายต่อเนื่องคือเมื่อคุณโน้มน้าวใจนักช้อปให้ซื้อผลิตภัณฑ์ที่เกี่ยวข้องและนอกเหนือจากที่พวกเขาซื้อ
การแสดงผลิตภัณฑ์ที่เกี่ยวข้องระหว่างการชำระเงิน ในหน้าผลิตภัณฑ์เดียว หรือวิดเจ็ตทั่วทั้งไซต์ WordPress ของคุณ เป็นวิธีง่ายๆ ในการขายผลิตภัณฑ์เพิ่มและขายต่อเนื่อง นอกจากนี้ กลยุทธ์นี้มักจะน่ารำคาญน้อยกว่าโฆษณาที่ล่วงล้ำและจดหมายข่าวทั่วไป
ผู้ซื้อจำนวนมากถึงกับพบว่าส่วนผลิตภัณฑ์ที่เกี่ยวข้องมีประโยชน์ ช่วยให้พวกเขาค้นพบผลิตภัณฑ์ที่พวกเขาไม่เคยได้ยินมาก่อนหรือสินค้าที่พวกเขาต้องการได้อย่างง่ายดาย แต่ไม่ทราบว่าคุณนำเสนอ
การเพิ่มสินค้าเหล่านั้นลงในตะกร้าสินค้าของลูกค้าจะช่วยประหยัดเวลาและความพยายามในการส่งคืนสินค้าในภายหลัง
ที่กล่าวว่าเรามาดูวิธีการแสดงผลิตภัณฑ์ที่เกี่ยวข้องใน WooCommerce
- วิธีที่ 1 การตั้งค่าผลิตภัณฑ์ที่เกี่ยวข้องสำหรับ WooCommerce
- วิธีที่ 2 วิธีแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ด้วย SeedProd
วิธีที่ 1 การตั้งค่าผลิตภัณฑ์ที่เกี่ยวข้องสำหรับ WooCommerce
หากคุณไม่ต้องการเปลี่ยนธีม WooCommerce หรือเพิ่มปลั๊กอิน WooCommerce เพิ่มเติมในไซต์ของคุณ เจ้าของร้านค้าสามารถแสดงผลิตภัณฑ์ที่เกี่ยวข้องโดยใช้การตั้งค่าเริ่มต้นของ WooCommerce
วิธีนี้ไม่ได้มีตัวเลือกการปรับแต่งมากมาย แต่เป็นวิธีง่ายๆ ในการขายต่อยอดและขายต่อเนื่องเพื่อเพิ่มมูลค่าการสั่งซื้อเฉลี่ยของยอดขายในร้าน
ขั้นตอนที่ 1 เพิ่มผลิตภัณฑ์ที่เชื่อมโยงใน WooCommerce
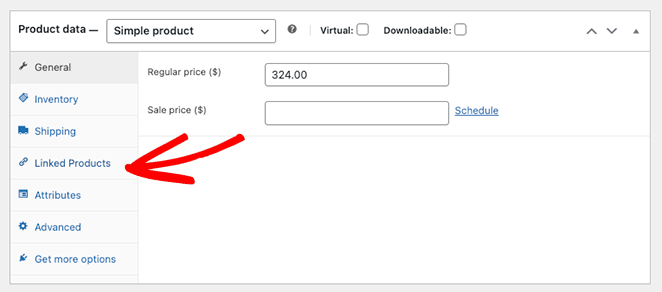
ขั้นแรก ไปที่ ผลิตภัณฑ์ » ผลิตภัณฑ์ทั้งหมด จากผู้ดูแลระบบ WordPress ของคุณ และแก้ไขผลิตภัณฑ์ WooCommerce ใดๆ ภายในตัวเลือกผลิตภัณฑ์ ให้เลื่อนลงไปที่ส่วนข้อมูลผลิตภัณฑ์และค้นหาแท็บ ผลิตภัณฑ์ที่เชื่อมโยง

ขั้นตอนที่ 2 เพิ่มผลิตภัณฑ์ที่เกี่ยวข้องของคุณ
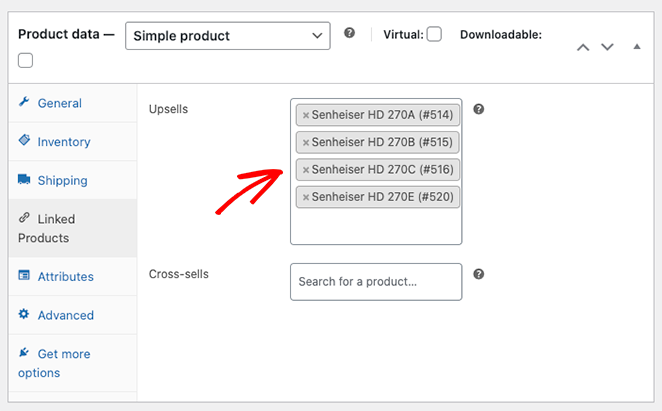
ส่วนผลิตภัณฑ์ที่เชื่อมโยงมี 2 ตัวเลือกที่แตกต่างกัน: การเพิ่มยอดขายและการขายต่อเนื่อง
โปรดจำไว้ว่า การเพิ่มยอดขายเป็นสินค้าที่คล้ายกับผลิตภัณฑ์ดั้งเดิม แต่มีป้ายราคาสูงกว่า Cross-sells เป็นผลิตภัณฑ์ที่คล้ายคลึงกันซึ่งผู้ซื้ออาจต้องการซื้อเพิ่มเติมจากผลิตภัณฑ์หลัก
เริ่มพิมพ์ชื่อผลิตภัณฑ์ลงในช่องที่คุณต้องการใช้ แล้วคลิกรายการที่ถูกต้องเมื่อปรากฏ

ขั้นตอนที่ 3 ดูตัวอย่างผลิตภัณฑ์ที่เกี่ยวข้องของคุณ
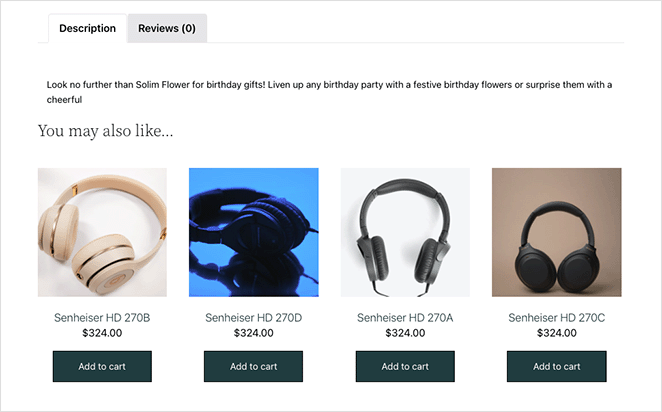
หลังจากเพิ่ม cross-sells หรือ upsells ให้กับผลิตภัณฑ์ WooCommerce ของคุณแล้ว ให้เลื่อนหน้าขึ้นและคลิกปุ่ม Preview Changes
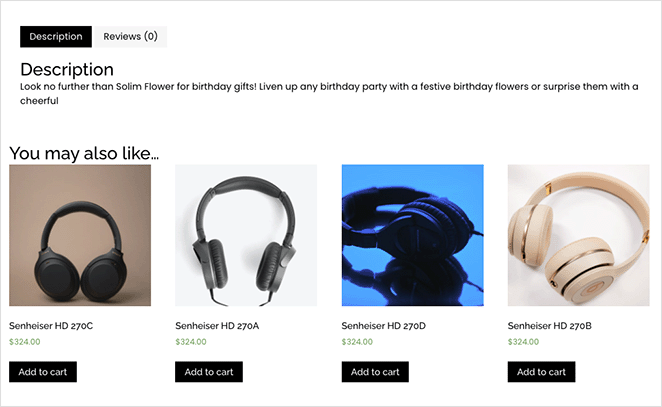
คุณจะเห็นผลิตภัณฑ์ที่เกี่ยวข้องภายใต้คำอธิบายผลิตภัณฑ์ปัจจุบันของคุณ

วิธีที่ 2 วิธีแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ด้วย SeedProd
ตอนนี้ มาดูวิธีการแสดงคำแนะนำผลิตภัณฑ์ที่เกี่ยวข้องแบบกำหนดเองกับ SeedProd

SeedProd เป็นเว็บไซต์แบบลากและวางที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสร้างและปรับแต่งส่วนใดก็ได้ของไซต์ WordPress ของคุณแบบเห็นภาพและไม่มีโค้ด
คุณยังสามารถใช้ SeedProd เพื่อปรับแต่งร้านค้า WooCommerce ของคุณได้ ด้วยเทมเพลตเว็บไซต์ WooCommerce แบบเต็มและบล็อก WordPress อันทรงพลัง คุณสามารถปรับแต่งร้านค้าออนไลน์ของคุณให้ตรงกับความต้องการในการออกแบบของคุณโดยไม่ต้องจ้างนักพัฒนา
ตัวอย่างเช่น คุณสามารถสร้างหน้าหมวดหมู่สินค้าที่กำหนดเอง กำหนดค่าคำอธิบายคุณลักษณะของผลิตภัณฑ์ หรือแม้แต่เพิ่มรถเข็นเมนูลงในการนำทางของร้านค้าของคุณ
วิธีนี้จะแทนที่ธีม WooCommerce ปัจจุบันของคุณด้วยการออกแบบที่กำหนดเอง
ไม่ต้องใช้รหัส รหัสย่อ ธีมลูก ส่วนเสริม หรือปลั๊กอินผลิตภัณฑ์ที่แนะนำ คุณไม่จำเป็นต้องแก้ไขไฟล์ functions.php ของคุณด้วยซ้ำ แต่คุณสามารถปรับแต่งทุกอย่างด้วยสายตาได้โดยไม่ยุ่งยาก
ทำตามขั้นตอนด้านล่างเพื่อเพิ่มผลิตภัณฑ์แนะนำใหม่ให้กับ WooCommerce อย่างง่ายดายด้วย Theme Builder ของ SeedProd
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
ในการเริ่มต้นใช้วิธีนี้ คุณจะต้องดาวน์โหลด SeedProd เวอร์ชัน Elite
มันมาพร้อมกับการสนับสนุน WooCommerce เต็มรูปแบบและบล็อกและส่วนทั้งหมดที่คุณต้องการในการปรับแต่ง การขายต่อเนื่อง และการเพิ่มยอดขายผลิตภัณฑ์ในร้านค้าของคุณ
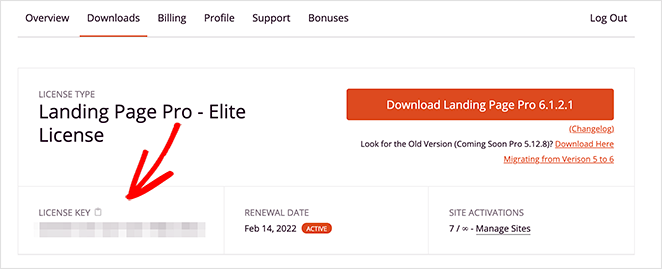
หลังจากเลือกแผนและสร้างบัญชีแล้ว ให้ไปที่แท็บ ดาวน์โหลด ของบัญชี SeedProd แล้วดาวน์โหลดปลั๊กอิน

ในขณะที่คุณอยู่ที่นั่น ให้คัดลอกรหัสใบอนุญาตผลิตภัณฑ์ของคุณ เนื่องจากคุณจะต้องใช้ในไม่ช้า
ไปที่เว็บไซต์ WordPress ของคุณและอัปโหลดไฟล์ SeedProd .zip ไปยังร้านค้าของคุณ หากคุณต้องการความช่วยเหลือ คุณสามารถทำตามคำแนะนำเหล่านี้ในการติดตั้งและเปิดใช้งานปลั๊กอิน WordPress
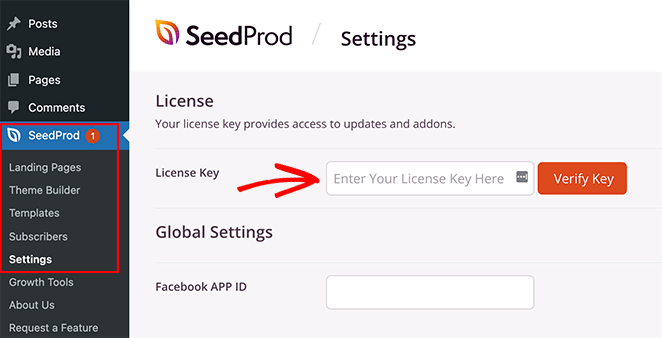
เมื่อเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ SeedProd » Settings และวางรหัสใบอนุญาตที่คุณคัดลอกเมื่อสักครู่ที่ผ่านมาลงในฟิลด์ที่พร้อมใช้งาน

คลิกปุ่ม ยืนยันคีย์ และคุณพร้อมที่จะเริ่มปรับแต่งไซต์ WooCommerce ของคุณแล้ว
ขั้นตอนที่ 2 เลือกชุดเทมเพลต WooCommerce
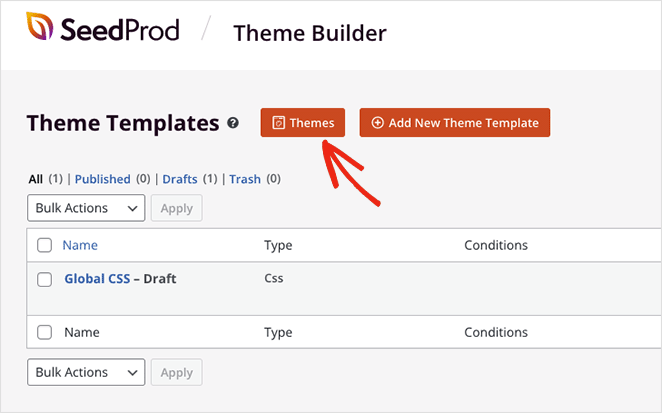
จากนั้นไปที่ SeedProd » Theme Builder จากแดชบอร์ด WordPress ของคุณ นี่คือที่ที่คุณจะสามารถปรับแต่งทุกส่วนของธีม WooCommerce ของคุณได้ แต่ก่อนอื่น คุณจะต้องเลือกเทมเพลต

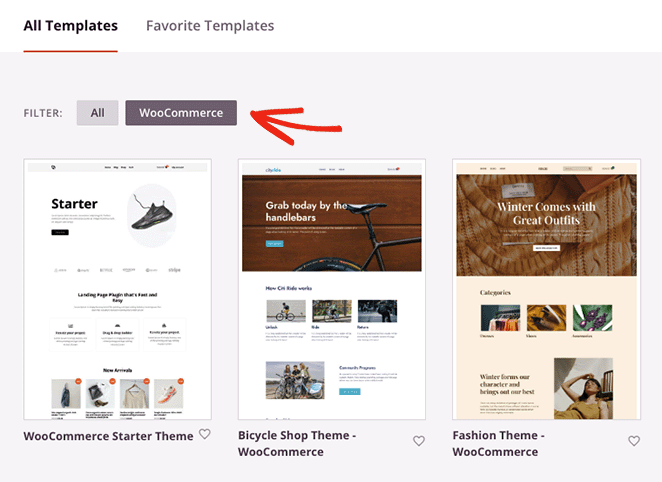
หากต้องการเลือกเทมเพลต ให้คลิกปุ่ม ธีม
คุณยังสามารถเลือกตัวกรอง WooCommerce เพื่อดูเฉพาะชุดเทมเพลต WooCommerce

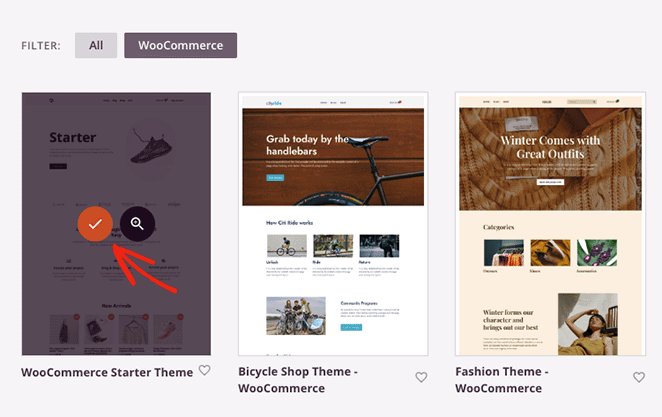
เมื่อคุณพบชุดอุปกรณ์ที่ต้องการแล้ว ให้วางเมาส์เหนืออุปกรณ์นั้นแล้วคลิกไอคอนเครื่องหมายถูก

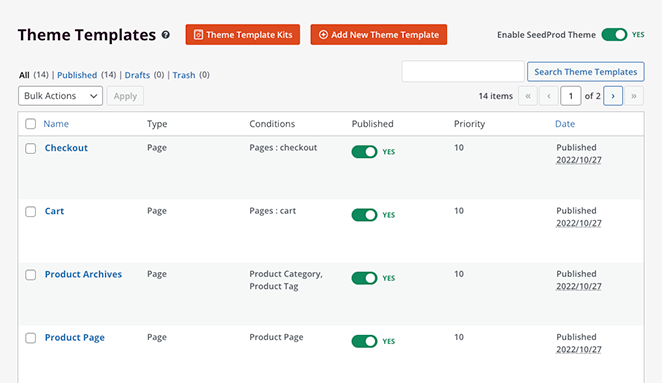
SeedProd จะนำเข้าชุดเครื่องมือทั้งหมดไปยังไซต์ WordPress ของคุณ รวมถึงหน้าผลิตภัณฑ์ ตะกร้าสินค้า การชำระเงิน คลังผลิตภัณฑ์ และหน้าร้านค้า คุณสามารถดูส่วนเทมเพลตเหล่านี้ทั้งหมดในแดชบอร์ดตัวสร้างธีม


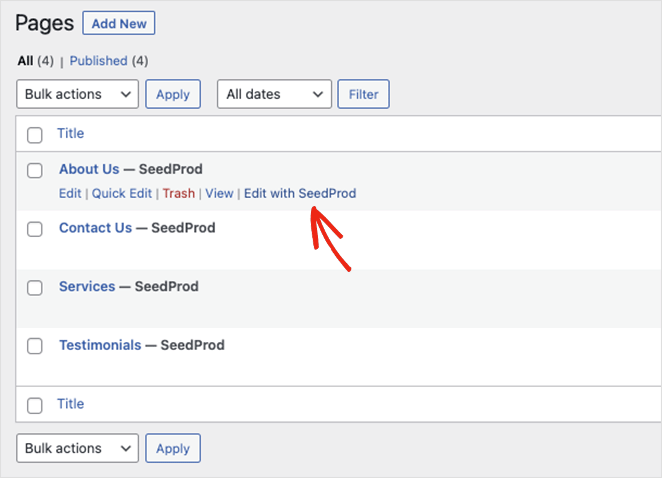
นอกจากนี้ คุณจะพบว่า SeedProd สร้างหน้าเนื้อหาโดยอัตโนมัติ เช่น หน้าเกี่ยวกับ ติดต่อ และหน้าบริการจากการสาธิตเทมเพลต คุณสามารถค้นหาหน้าเหล่านั้นได้ในเมนูหน้า WordPress เริ่มต้น ซึ่งคุณสามารถคลิกเพื่อแก้ไขหน้าเหล่านั้นด้วยเครื่องมือสร้างการลากและวางของ SeedProd

หลังจากติดตั้งแม่แบบของคุณ คุณก็พร้อมที่จะเริ่มเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องไปยังร้านค้าของคุณ เริ่มต้นด้วยการแสดงสินค้าที่เกี่ยวข้องในหน้าตะกร้าสินค้า
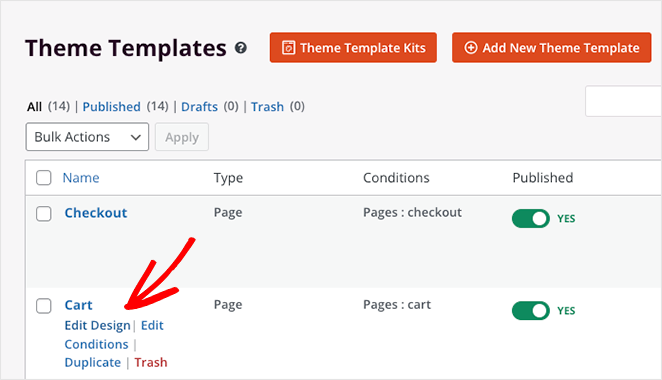
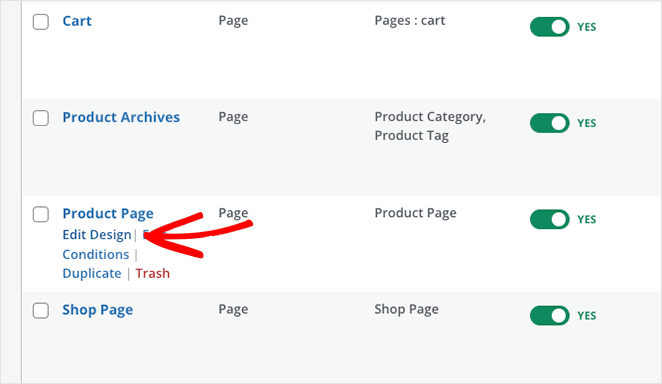
ในการแก้ไขหน้ารถเข็นของคุณ ตรวจสอบให้แน่ใจว่าคุณอยู่ในแดชบอร์ดตัวสร้างธีม ค้นหาเทมเพลตรถเข็น วางเมาส์เหนือรายการนั้น แล้วคลิกลิงก์ แก้ไขการออกแบบ

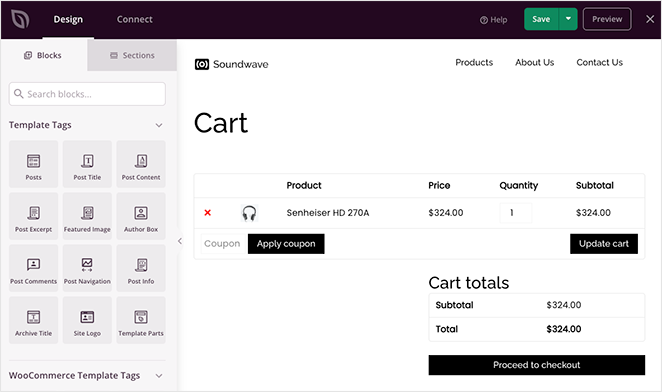
หน้าตะกร้าสินค้าของคุณจะเปิดขึ้นในโปรแกรมแก้ไขภาพของ SeedProd
ขั้นตอนที่ 3 แสดงผลิตภัณฑ์ที่เกี่ยวข้องในหน้ารถเข็น WooCommerce
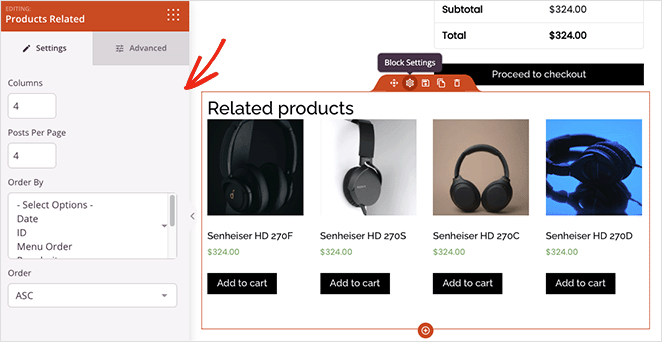
เมื่อหน้าตะกร้าสินค้าของคุณเปิดขึ้น คุณจะเห็นว่ามีการจัดวางแบบ 2 คอลัมน์ โดยมีบล็อก WordPress และส่วนต่างๆ ทางด้านซ้าย และการแสดงตัวอย่างแบบสดทางด้านขวา

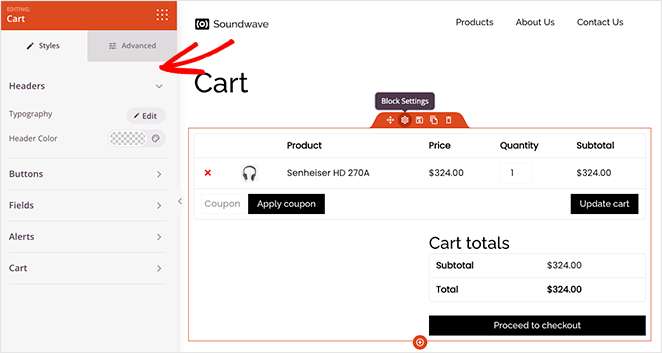
การคลิกที่ใดก็ได้บนหน้าตัวอย่างช่วยให้คุณปรับแต่งการตั้งค่าและตัวเลือกการจัดสไตล์ของบล็อกนั้นได้ด้วยการคลิกเพียงไม่กี่ครั้ง ตัวอย่างเช่น การตั้งค่าบล็อกรถเข็นช่วยให้คุณเปลี่ยนรูปแบบตัวอักษร ลักษณะปุ่ม สีของช่อง และอื่นๆ

การเพิ่มสินค้าที่เกี่ยวข้องไปยังหน้าตะกร้าสินค้าของคุณนั้นง่ายมากด้วย SeedProd
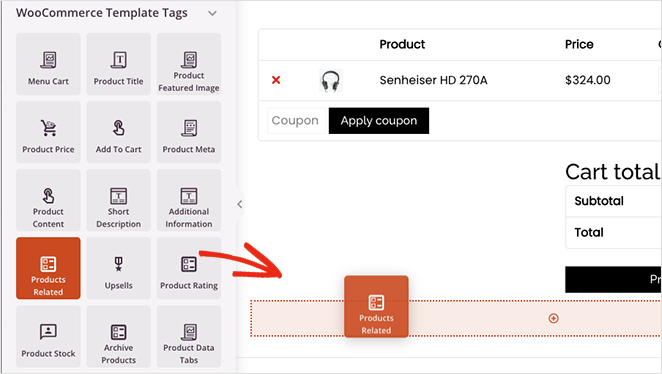
เลื่อนไปที่แท็กเทมเพลต WooCommerce ในแถบด้านข้างด้านซ้ายและค้นหาบล็อก ที่เกี่ยวข้องกับผลิตภัณฑ์ ตอนนี้คลิกและลากบล็อกเข้าที่ในหน้าตัวอย่างของคุณ

ภายในการตั้งค่าบล็อก คุณสามารถปรับคอลัมน์และเปลี่ยนจำนวนผลิตภัณฑ์ที่เกี่ยวข้องได้ คุณยังสามารถสั่งซื้อผลิตภัณฑ์เฉพาะได้โดยเลือกตัวเลือกในเมนูแบบเลื่อนลง:
- วันที่
- รหัสสินค้า
- สั่งเมนู
- ความนิยม
- สุ่ม
- เรตติ้ง
- ชื่อ

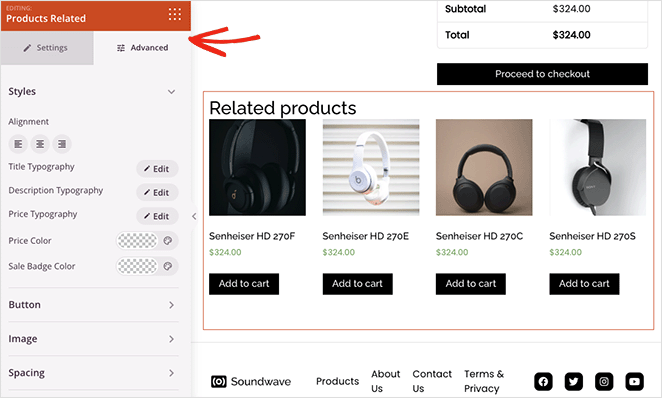
ในแท็บการตั้งค่า ขั้นสูง คุณสามารถปรับสไตล์ของบล็อกผลิตภัณฑ์ที่เกี่ยวข้องได้ ตัวอย่างเช่น คุณสามารถเปลี่ยนรูปแบบตัวอักษร สี ปุ่ม เงาของภาพ และอื่นๆ

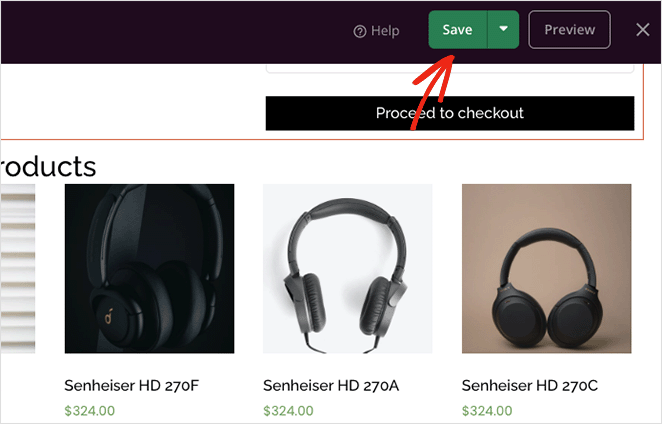
เมื่อคุณพอใจกับรูปลักษณ์ของทุกอย่างแล้ว ให้คลิกปุ่ม บันทึก ที่มุมบนขวาของหน้าจอ

ตอนนี้เรามาดูวิธีการเพิ่มยอดขายผลิตภัณฑ์ใน WooCommerce ด้วย SeedProd
ขั้นตอนที่ 4 แสดง WooCommerce Up-Sells บนหน้าผลิตภัณฑ์
หากคุณต้องการเพิ่มยอดขายผลิตภัณฑ์ WooCommerce คุณสามารถใช้บล็อกการเพิ่มยอดขายของ SeedProd แต่ก่อนอื่น คุณจะต้องเชื่อมโยงผลิตภัณฑ์ในการตั้งค่าผลิตภัณฑ์ WooCommerce โดยทำตามขั้นตอนในวิธีที่ 1
บล็อกการเพิ่มยอดขายของ SeedProd ใช้งานได้กับเทมเพลตหน้าผลิตภัณฑ์เดียวเท่านั้น ดังนั้นคุณจะต้องกลับไปที่แดชบอร์ด Theme Builder และแก้ไขเทมเพลต หน้าผลิตภัณฑ์ ของคุณ

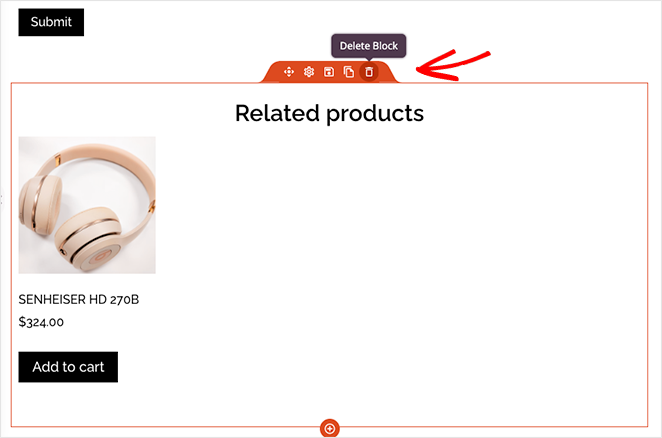
เทมเพลตที่เราใช้อยู่มีการแนะนำผลิตภัณฑ์อยู่แล้ว เรามาลบผลิตภัณฑ์ที่เกี่ยวข้องกันโดยคลิกที่ไอคอนถังขยะ

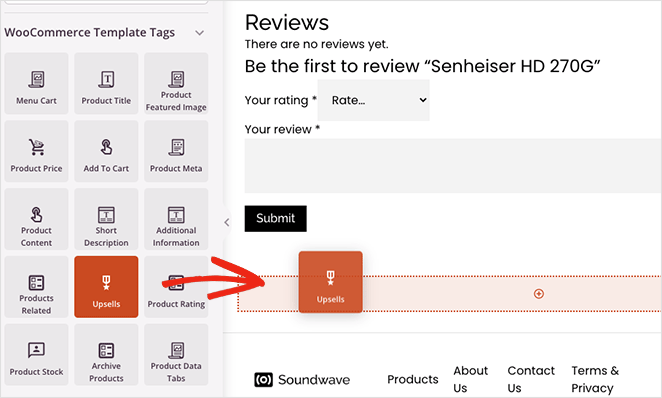
ถัดไป ให้ค้นหาบล็อกการ เพิ่มยอดขาย ในส่วนแท็กเทมเพลตของ WooCommerce แล้วลากไปยังหน้าของคุณ

คุณจะไม่เห็นตัวอย่างแบบสดของบล็อกนี้ แต่คุณสามารถปรับแต่งบล็อกได้เหมือนกับบล็อกผลิตภัณฑ์ที่เกี่ยวข้อง
ปรับแต่งไซต์ WooCommerce ของคุณต่อไปจนกว่าคุณจะพอใจกับรูปลักษณ์ที่คุณต้องการ และอย่าลืมคลิกปุ่ม บันทึก เพื่อบันทึกการเปลี่ยนแปลงของคุณเป็นประจำ
ขั้นตอนที่ 5. เผยแพร่ธีม WooCommerce ของคุณ
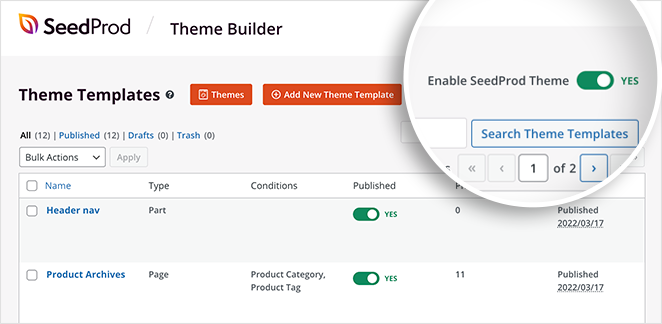
เมื่อคุณพร้อมที่จะทำการเปลี่ยนแปลงของคุณบนเว็บไซต์ของคุณ ให้ไปที่หน้าตัว สร้างธีม และค้นหาปุ่มสลับ เปิดใช้งานธีม SeedProd หมุนไปที่ตำแหน่ง "ใช่" และการเปลี่ยนแปลงของคุณจะถูกเผยแพร่

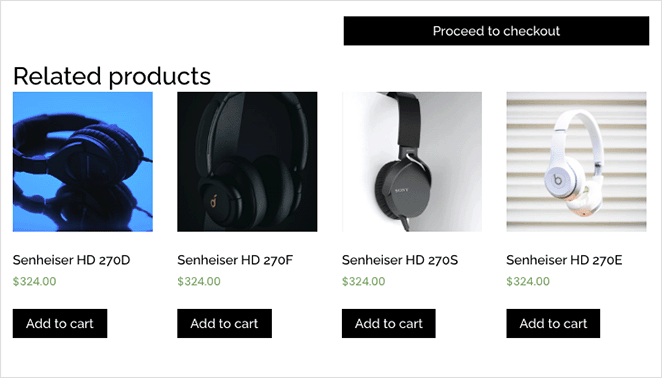
ตอนนี้คุณสามารถดูตัวอย่างหน้าผลิตภัณฑ์แต่ละรายการและหน้าตะกร้าสินค้าของคุณเพื่อดูคำแนะนำผลิตภัณฑ์ที่คล้ายคลึงกัน
นี่คือตัวอย่างหน้าตะกร้าสินค้า:

และนี่คือตัวอย่างการเพิ่มยอดขายในหน้าผลิตภัณฑ์:

ที่นั่นคุณมีมัน!
ตอนนี้คุณรู้วิธีใช้ WooCommerce เพื่อแสดงผลิตภัณฑ์ที่เกี่ยวข้องแล้ว ฟีเจอร์ WooCommerce ของ SeedProd เป็นวิธีที่ง่ายที่สุดในการปรับแต่งร้านค้าออนไลน์ของคุณ
พร้อมที่จะเพิ่มยอดขายผลิตภัณฑ์ของคุณแล้วหรือยัง?
คุณอาจชอบบทแนะนำและเคล็ดลับ WooCommerce อื่น ๆ เหล่านี้:
- วิธีเพิ่มปุ่ม Add-to-Cart แบบกำหนดเองใน WooCommerce
- วิธีสร้างหน้าขอบคุณ WooCommerce (อย่างง่ายดาย)
- วิธีแสดงหมวดหมู่สินค้าและแท็กใน WooCommerce
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต