5+ วิธีในการลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ในธีม WooCommerce
เผยแพร่แล้ว: 2020-09-15 คุณต้องการลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ใน WooCommerce หรือไม่? หากคุณกำลังมองหาวิธีแก้ปัญหา ฉันได้อธิบายไว้ในบทแนะนำ Woocommerce ฉบับย่อเกี่ยวกับวิธีการลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ทีละขั้นตอน ง่ายต่อการติดตามและสามารถใช้งานได้โดยผู้ใช้ WordPress ทุกคนโดยไม่คำนึงถึงระดับของทักษะ หากคุณต้องการ ลบแถบด้านข้างออกจากไซต์ WordPress หรือธีมเฉพาะ ฉันอธิบายไว้โดยละเอียดที่นี่
คุณต้องการลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ใน WooCommerce หรือไม่? หากคุณกำลังมองหาวิธีแก้ปัญหา ฉันได้อธิบายไว้ในบทแนะนำ Woocommerce ฉบับย่อเกี่ยวกับวิธีการลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ทีละขั้นตอน ง่ายต่อการติดตามและสามารถใช้งานได้โดยผู้ใช้ WordPress ทุกคนโดยไม่คำนึงถึงระดับของทักษะ หากคุณต้องการ ลบแถบด้านข้างออกจากไซต์ WordPress หรือธีมเฉพาะ ฉันอธิบายไว้โดยละเอียดที่นี่
แถบด้านข้างหน้าผลิตภัณฑ์ WooCommerce
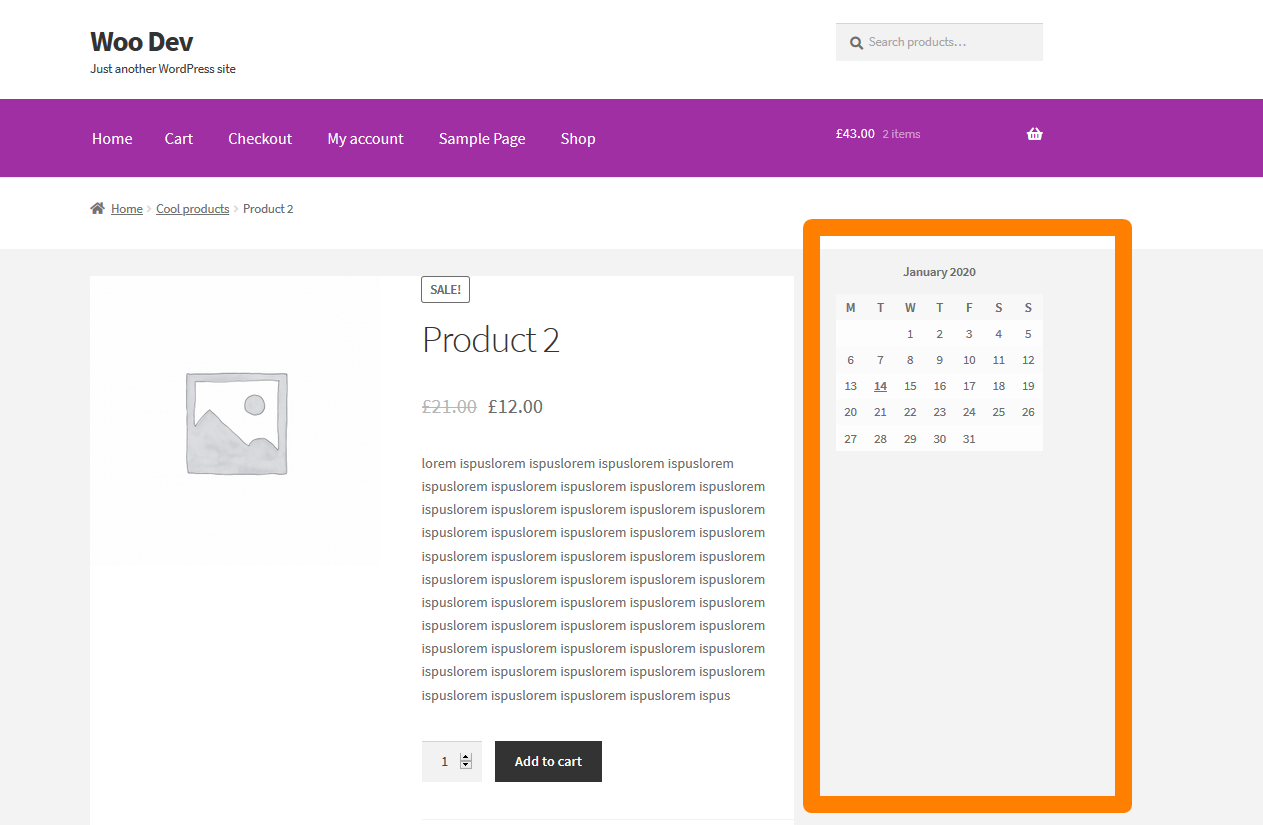
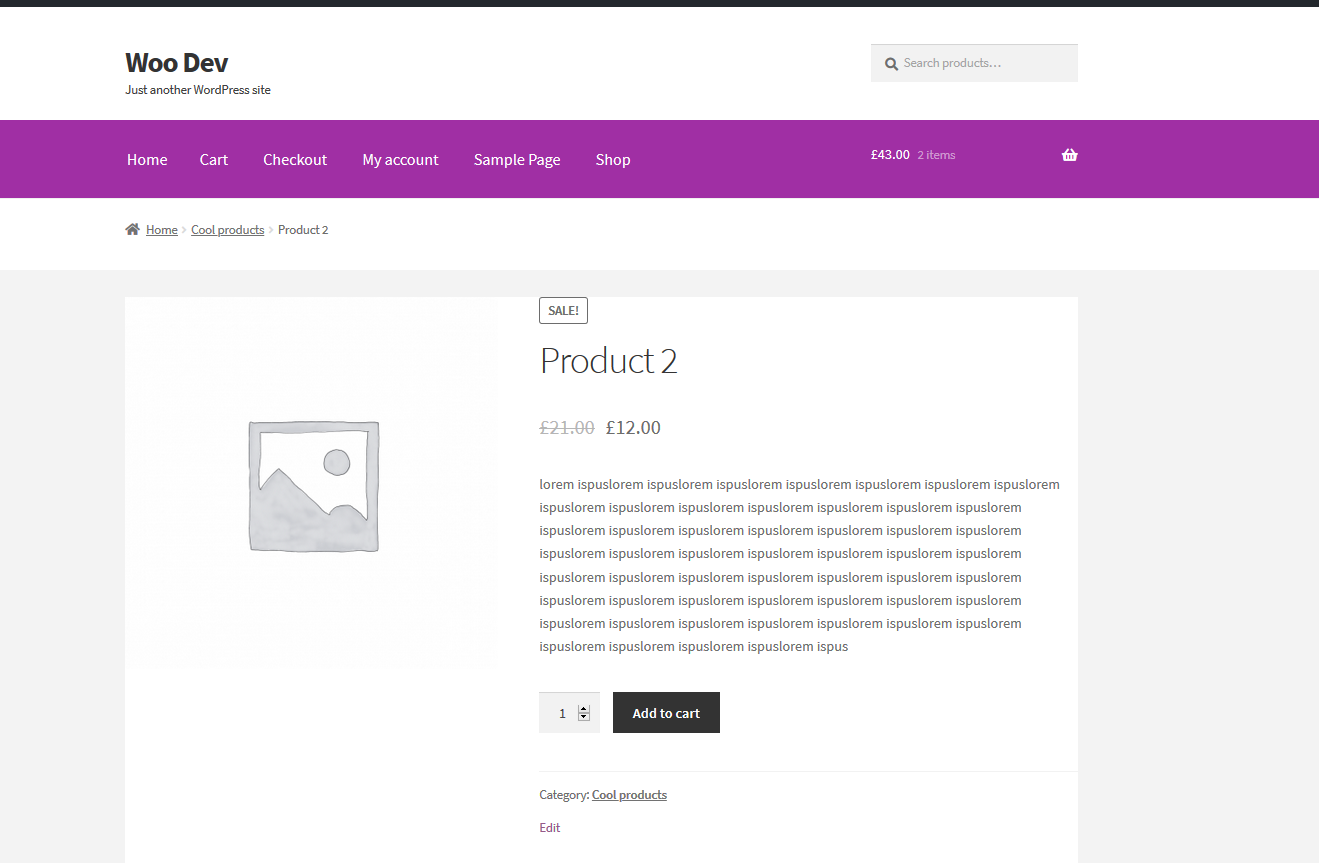
ใน WooCommerce หน้าผลิตภัณฑ์มาพร้อมกับแถบด้านข้างเริ่มต้นในธีมส่วนใหญ่ ซึ่งอาจเป็นปัญหาสำหรับผู้ใช้ WooCommerce จำนวนหนึ่ง ตัวอย่างเช่น ธีมเริ่มต้นของ WooCommerce – หน้าร้าน มาพร้อมกับแถบด้านข้างของหน้าผลิตภัณฑ์ดังที่แสดงในภาพด้านล่าง:

วันนี้ฉันจะแนะนำคุณเกี่ยวกับวิธีลบแถบด้านข้าง WooCommerce นี้บนหน้าผลิตภัณฑ์ เพื่อจุดประสงค์ในการอธิบาย ฉันจะใช้ธีม WordPress หน้าร้านของ WooCommerce แต่วิธีการนี้จะใช้ได้กับธีม WooCommerce ทั้งหมด
ทีละขั้นตอนวิธีการลบ WooCommerce Sidebar จากหน้าผลิตภัณฑ์
ต่อไปนี้เป็นขั้นตอนและตัวเลือกในการลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ WooCommerce:
- ลงชื่อเข้าใช้ไซต์ WooCommerce ของคุณ และเปิดตัวแก้ไขธีมและไฟล์ functions.php
- คุณยังสามารถใช้ FTP หรือ CPanel ของบริษัทโฮสติ้งของคุณ เพื่อเพิ่มข้อมูลโค้ดลงในไฟล์ functions.php ของธีมเฉพาะได้
- เพิ่ม ข้อมูลโค้ดที่ประกอบด้วยคำสั่ง remove action hook ไปที่ ' wp' ที่เกี่ยวโยงกับเหตุการณ์ woocommerce_sidebar ที่รับผิดชอบในการเพิ่มการกระทำของแถบด้านข้างในธีม WooCommerce
- สำหรับธีมหน้าร้าน WooCommerce มี hook storefront_sidebar พิเศษที่ คุณควรใช้เพื่อลบแถบด้านข้าง WooCommerce ออกจากหน้าผลิตภัณฑ์
- คุณยังสามารถ ใช้แท็กแบบมีเงื่อนไข is_product เพื่อตรวจสอบว่าคุณอยู่ในหน้าผลิตภัณฑ์ หรือไม่ ก่อนที่คุณจะสามารถลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ใน WooCommerce
- เพิ่มข้อมูลโค้ดนี้ใน functions.php และ update จากนั้นไป ที่หน้าผลิตภัณฑ์ WooCommerce ของคุณในส่วนหน้าเพื่อดูว่าการเปลี่ยนแปลงมีผลหรือไม่
- อีกวิธีหนึ่งที่คุณสามารถใช้ เพื่อลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์คือ การตั้งค่าเทมเพลตโพสต์แบบกำหนดเองแบบเต็มความกว้าง ซึ่งมีคำอธิบายอย่างชัดเจนในโพสต์นี้เกี่ยวกับวิธีลบแถบด้านข้างออกจาก WordPress สำหรับกรณีนี้ คุณต้องมีธีม WordPress ที่รองรับเทมเพลตโพสต์แบบกำหนดเอง เช่น หนึ่งในธีม WordPress ระดับพรีเมียมที่ดีที่สุด – DIVI
ตัวอย่างโค้ดเพื่อลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ใน WooCommerce
มีสามวิธีที่คุณสามารถใช้เพื่อลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ใน WooCommerce ตามที่อธิบายไว้ในสรุปทีละขั้นตอนด้านบน
#1) ลบ Action Hook ไปที่ 'WP' โดยใช้ WooCommerce Sidebar
ดังนั้นเราจะเริ่มต้นด้วย hook remove_action ที่เพิ่มในเหตุการณ์ 'wp' รหัสควรเป็นดังนี้:
add_action( 'wp', 'njengah_remove_sidebar_product_pages' );
ฟังก์ชัน njengah_remove_sidebar_product_pages () {
ถ้า ( is_product() ) {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}ข้อมูลโค้ดนี้จะลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ทั้งหมดเมื่อเพิ่มลงในไฟล์ธีม functions.php หรือปลั๊กอิน WooCommerce ที่กำหนดเองของคุณ
มันทำงานอย่างไร
ข้อมูลโค้ดนี้ประกอบด้วย action hook ที่เพิ่มในเหตุการณ์ 'wp' และฟังก์ชันการโทรกลับใช้ hook remove_action เพื่อลบแถบด้านข้างทั้งหมดในหน้าผลิตภัณฑ์เนื่องจากระบุ woocommerce_sidebar
นี่เป็นวิธีที่มีประสิทธิภาพที่สุดในการลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ในผลิตภัณฑ์ WooCommerce ทั้งหมดของคุณ
#2) ใช้ is_active_sidebar() เพื่อลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ WooCommerce
อีกเทคนิคหนึ่งที่คุณสามารถใช้เพื่อลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ใน WooCommerce คือการใช้ฟังก์ชัน is_active_sidebar WordPress นี่คือตัวอย่างของข้อมูลโค้ดที่ใช้ is_active_sidebar เพื่อลบแถบด้านข้างของ WooCommerce:
/**
* ปิดการใช้งานแถบด้านข้างในหน้าผลิตภัณฑ์ใน WooCoomerce
*
*/
ฟังก์ชัน njengah_remove_sidebar( $is_active_sidebar, $index ) {
if( $index !== "sidebar-1" ) {
ส่งคืน $is_active_sidebar;
}
if( ! is_product() ) {
ส่งคืน $is_active_sidebar;
}
คืนค่าเท็จ;
}
add_filter( 'is_active_sidebar', 'njengah_remove_sidebar', 10, 2 );มันทำงานอย่างไร
รหัสนี้ประกอบด้วยตะขอตัวกรองที่ตรวจสอบว่ามีแถบด้านข้างที่มีดัชนีของ แถบข้าง-1 ซึ่งสามารถเปลี่ยนแปลงให้ตรงกับรหัส/ชื่อแถบด้านข้างอื่นๆ หรือไม่
หากพบแถบด้านข้าง การส่งคืนจะถูกตั้งค่าเป็น false เพื่อปิดใช้งานแถบด้านข้าง เพื่อให้มีประสิทธิภาพในหน้าผลิตภัณฑ์ ส่วนสุดท้ายใช้ is_product() เพื่อตรวจสอบว่าเราอยู่ในหน้าผลิตภัณฑ์หรือไม่

หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับดัชนีแถบด้านข้างซึ่งเทียบเท่ากับชื่อแถบด้านข้างหรือ ID คุณควรอ่านที่นี่ – วิธีเพิ่มแถบด้านข้างใน WordPress หรือที่นี่ – วิธีลงทะเบียนแถบด้านข้างใน WordPress

#3) ลบแถบด้านข้างออกจากธีม WooCommerce หน้าร้านโดยใช้ Remove Hook บน storefront_sidebar Action
สำหรับข้อมูลโค้ดเฉพาะนี้ คุณสามารถใช้เพื่อลบแถบด้านข้างของหน้าผลิตภัณฑ์ WooCommerce เนื่องจากมันทำงานบน hook เฉพาะสำหรับธีมหน้าร้านที่เป็น storefront_sidebar โค้ดต่อไปนี้ควรลบแถบด้านข้างในธีมหน้าร้าน:
add_action ( 'get_header', 'njengah_remove_storefront_sidebar' );
ฟังก์ชัน njengah_remove_storefront_sidebar () {
ถ้า ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}มันทำงานอย่างไร
นี่เป็นเพียงส่วนเกี่ยวของการกระทำ get_header และฟังก์ชันการโทรกลับมี remove_action ที่กำหนดเป้าหมายไปที่ hook storefront_sidebar เฉพาะที่เพิ่มแถบด้านข้างในธีมหน้าร้าน Woocommerce
คุณยังสามารถค้นหาได้จากเอกสารธีมเฉพาะของคุณ หากธีม WooCommerce ปัจจุบันของคุณมีตะขอประเภทนี้ ซึ่งตอนนี้คุณสามารถแทนที่ในโค้ดด้านบนได้ และมันจะทำงานได้อย่างราบรื่น
#4) ลบ WooCommerce Sidebar โดยใช้เทมเพลตหน้าผลิตภัณฑ์ที่กำหนดเอง
ธีม WooCommerce แบบพรีเมียมและฟรีบางธีมมาพร้อมกับเทมเพลตโพสต์ที่กำหนดเองสำหรับหน้าผลิตภัณฑ์ที่ตั้งค่าหน้าเต็มความกว้างที่กำจัดแถบด้านข้าง
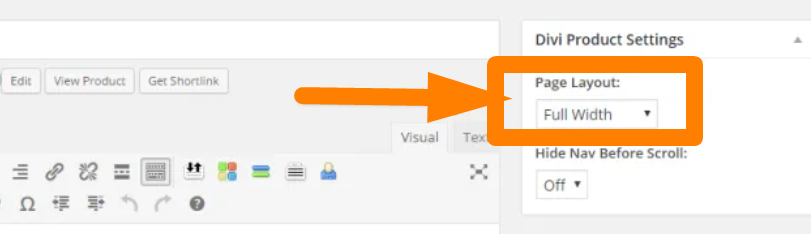
ตัวอย่างคลาสสิกคือ ธีม Divi ดังที่คุณเห็นในภาพด้านล่าง คุณสามารถเลือกเทมเพลตแบบเต็มและแถบด้านข้างจะถูกลบออก

มันทำงานอย่างไร
การใช้เทมเพลตโพสต์แบบกำหนดเองแบบเต็มความกว้างเป็นเทคนิคที่อธิบายไว้ในโพสต์นี้ – วิธีลบแถบด้านข้างของ WordPress
#5) ใช้ CSS เพื่อลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ WooCommerce
อีกวิธีหนึ่งที่ใช้กันทั่วไปและง่ายในการซ่อนแถบด้านข้าง WooCommerce จากหน้าผลิตภัณฑ์ของคุณคือการใช้คุณสมบัติการแสดงผล CSS ตัวอย่างของรหัสดังกล่าวมีการแบ่งปันด้านล่าง:
.right-sidebar .widget-area {
ความกว้าง: 21.7391304348%;
ลอย: ขวา;
ระยะขอบขวา: 0;
แสดง: ไม่มี;
}มันทำงานอย่างไร
คุณสมบัติการแสดง CSS เมื่อตั้งค่าเป็น none จะลบองค์ประกอบออกจากการดู คุณสมบัติ CSS อื่นที่สามารถใช้เพื่อซ่อนแถบด้านข้างคือการมองเห็น
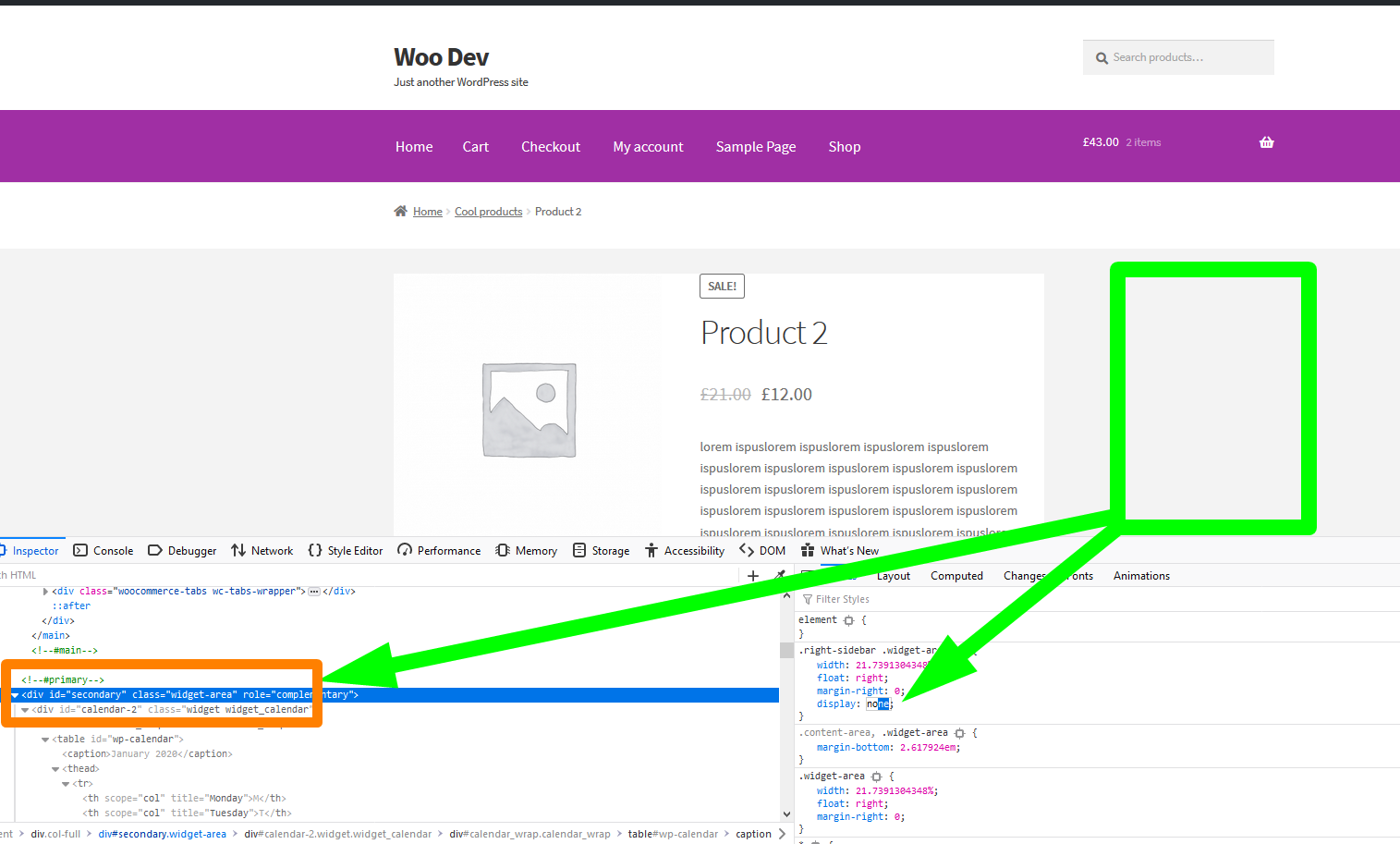
เมื่อตั้งค่าการมองเห็นเป็นซ่อน องค์ประกอบ HTML จะถูกซ่อนจากมุมมอง คุณควรตรวจสอบคลาสของแถบด้านข้างของธีมของคุณก่อนจึงจะสามารถใช้เทคนิคนี้ดังที่แสดงด้านล่าง:

WooCommerce ลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ ธีมหน้าร้าน
#1) เพิ่มข้อมูลโค้ดเพื่อลบแถบด้านข้างของธีมหน้าร้าน
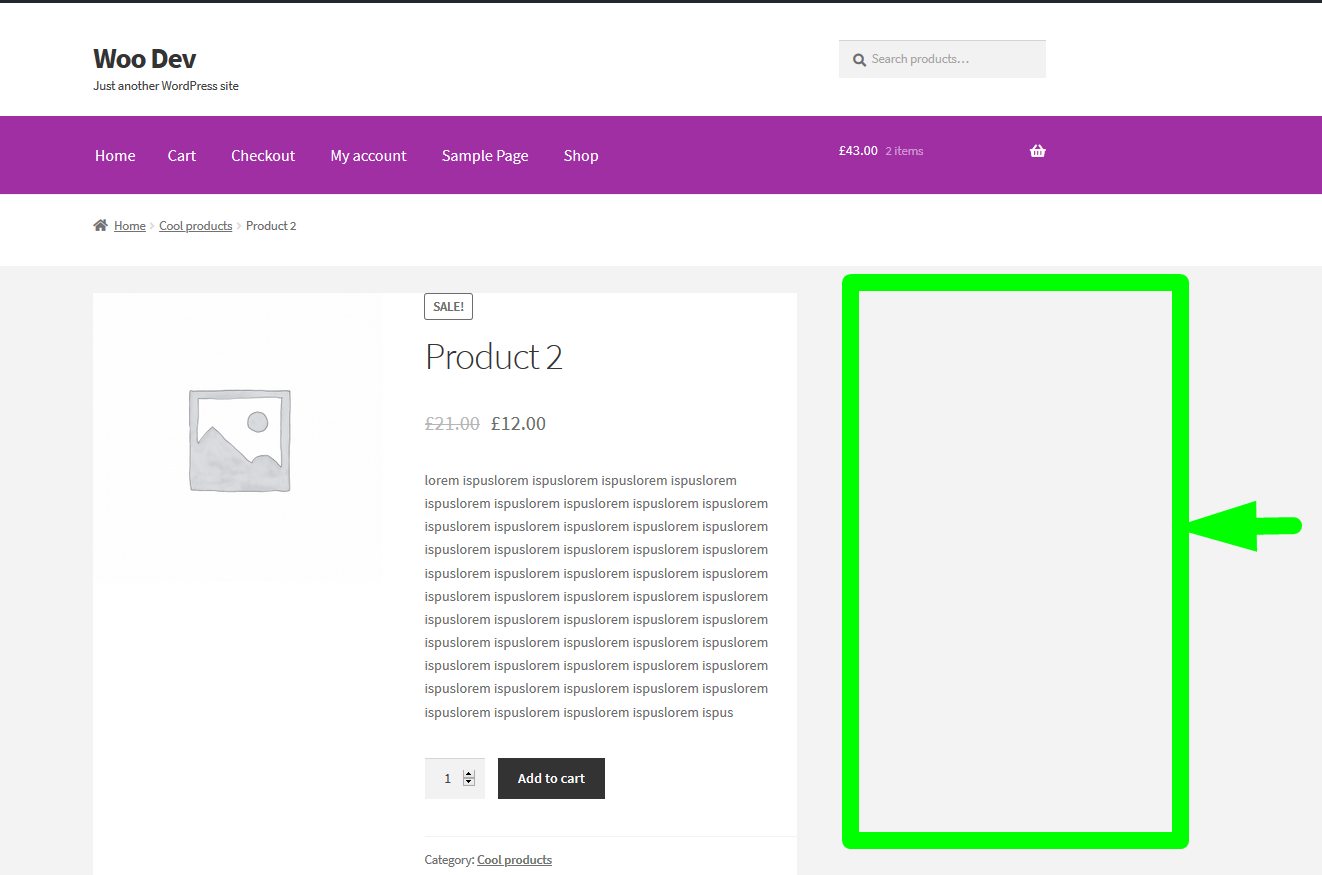
เมื่อคุณเพิ่มข้อมูลโค้ดด้านบนใน ไฟล์ functions.php ของธีมหน้าร้านควรลบแถบด้านข้างออก และควรเป็นแบบที่แสดงในภาพด้านล่าง:

#2) ลบวิดเจ็ต ลบ WooCommerce จากธีมหน้าร้าน
เคล็ดลับง่ายๆ อีกประการหนึ่งในการลบแถบด้านข้างออกจากธีมหน้าร้านคือ ตรวจสอบให้แน่ใจว่าไม่มีการเพิ่มวิดเจ็ตในแถบด้านข้างหลักดังที่แสดงในภาพด้านล่าง:

ห่อ
บทช่วยสอนนี้ครอบคลุมวิธีที่ดีที่สุดที่คุณสามารถใช้เพื่อลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ใน WooCommerce มีวิธีอื่นที่คุณสามารถใช้เพื่อ ลบแถบด้านข้างออกจากไซต์ WordPress ตามที่กล่าวไว้ในโพสต์นี้ – วิธีลบแถบด้านข้างของ WordPress นอกจากนี้ยังช่วยให้เข้าใจวิธีเพิ่มแถบด้านข้างใน WordPress โดยเฉพาะสำหรับ นักพัฒนา WordPress หรือ นักพัฒนาธีม WooCommerce ฉันหวังว่าคุณจะพบเคล็ดลับเหล่านี้ที่แบ่งปันในโพสต์นี้มีประโยชน์
บทความที่คล้ายกัน
- วิธีปรับขนาดรูปภาพผลิตภัณฑ์ WooCommerce
- วิธีลบเอฟเฟกต์การซูมบนภาพผลิตภัณฑ์ WooCommerce
- วิธีตั้งค่าผลิตภัณฑ์เด่นใน WooCommerce
- วิธีการลบได้ถูกเพิ่มไปยังข้อความรถเข็นของคุณ WooCommerce
- วิธีเพิ่มไอคอนลบในหน้าชำระเงินของ WooCommerce
- วิธีเปลี่ยนข้อความในสต็อกใน WooCommerce
- วิธีลบรายละเอียดการเรียกเก็บเงินออกจาก WooCommerce Checkout
- วิธีการนับรายการที่เพิ่มลงในรถเข็น รหัสการนับรถเข็น WooCommerce
- วิธีลบเมนูดาวน์โหลด หน้าบัญชีของฉัน WooCommerce
- วิธีลบหมวดหมู่ออกจากหน้าผลิตภัณฑ์ WooCommerce ใน 2 ตัวเลือกง่ายๆ
- วิธีลบแถบด้านข้างออกจากหน้า WordPress หรือซ่อนแถบด้านข้างของ WordPress
- วิธีเพิ่มข้อความก่อนราคาใน WooCommerce » เพิ่มข้อความก่อนราคา
- วิธีการเปลี่ยนราคาสินค้าโดยทางโปรแกรมใน WooCommerce
- วิธีเพิ่มคำอธิบายหลังราคาใน WooCommerce
- วิธีการเปลี่ยนดำเนินการชำระเงินข้อความใน WooCommerce
- วิธีสร้างหน้าบัญชีของฉันใน WooCommerce
- วิธีสร้างปุ่มออกจากระบบ WooCommerce
- วิธีเพิ่มหมวดหมู่ให้กับผลิตภัณฑ์ WooCommerce
- วิธีการเปลี่ยนเส้นทางหลังจากชำระเงิน WooCommerce : เปลี่ยนเส้นทางไปยังหน้าขอบคุณแบบกำหนดเอง
- วิธีแสดงผลิตภัณฑ์ WooCommerce ตามหมวดหมู่
