วิธีปรับแต่งหน้าร้านค้า WooCommerce ใน Elementor
เผยแพร่แล้ว: 2020-10-27คุณใช้ Elementor และต้องการปรับปรุงร้านค้าออนไลน์ของคุณหรือไม่? ในคู่มือนี้ เราจะแสดง วิธีตั้งค่าและปรับแต่งหน้าร้านค้า WooCommerce ของคุณใน Elementor โดยใช้บล็อก วิดเจ็ต และอื่นๆ หากคุณกำลังทำธุรกิจออนไลน์ การมีร้านค้าที่น่าสนใจและใช้งานง่ายเป็นสิ่งสำคัญสำหรับเว็บไซต์ของคุณ การมีภาพหมุน ส่วนของสินค้าเด่น ส่วนสินค้าแนะนำที่ขายดีที่สุด และโดยรวมวิธีการเรียกดูแค็ตตาล็อกที่เข้าถึงได้ง่ายเป็นสิ่งสำคัญสำหรับร้านค้าของคุณที่จะเติบโต นั่นเป็นเหตุผลที่วันนี้ เรามีบางสิ่งที่พิเศษมากสำหรับผู้ใช้ Elementor ทุกคนที่มีร้านค้าออนไลน์ ในคู่มือฉบับสมบูรณ์นี้ คุณจะได้เรียนรู้ทีละขั้นตอนในการตั้งค่าและปรับแต่งหน้าร้านค้า WooCommerce ของคุณใน Elementor
ทำไมต้องปรับแต่งหน้าร้านค้า WooCommerce
หน้าร้านค้าของ WooCommerce เป็นเพียงหน้าเก็บถาวรประเภทโพสต์สำหรับผลิตภัณฑ์ของคุณ กล่าวคือเป็นหน้าที่คุณแสดงผลิตภัณฑ์ร้านค้าทั้งหมดของคุณ อย่างไรก็ตาม คำจำกัดความง่ายๆ นี้ไม่ได้เน้นย้ำถึงความสำคัญของหน้าร้านค้าที่ปรับแต่งมาอย่างดีสำหรับเว็บไซต์ WooCommerce ของคุณ
การแสดงครั้งแรกมีความสำคัญมากและสำหรับร้านค้า WooCommerce หน้าร้านค้าเป็นหนึ่งในสิ่งที่สำคัญที่สุด วิธีที่คุณแสดงรายการของคุณสามารถสร้างความแตกต่างอย่างมากในอัตราการแปลงของคุณ คุณสามารถบอกได้อย่างง่ายดายว่าธุรกิจให้ความสนใจเว็บไซต์มากเพียงใด โดยพิจารณาว่าหน้าร้านค้าของตนมีความชัดเจนและออกแบบมาอย่างดีเพียงใด ทุกอย่างตั้งแต่กริดผลิตภัณฑ์ที่ได้รับการจัดการอย่างดีไปจนถึงส่วนเพิ่มเติมที่ดี เช่น ตัวเลือกการกรอง รายการหมวดหมู่ และปุ่มรถเข็นมีความสำคัญต่อรูปลักษณ์ของไซต์ WooCommerce ของคุณ
นอกจากนี้ ลูกค้าของคุณจะใช้เวลาส่วนใหญ่กับหน้าร้านค้าของคุณเพื่อเรียกดูผลิตภัณฑ์ของคุณ ดังนั้น คุณต้องทำตามขั้นตอนเพิ่มเติมเพื่อให้แน่ใจว่าประสบการณ์การช็อปปิ้งของพวกเขาสมบูรณ์แบบ ทำให้ง่ายที่สุดสำหรับพวกเขาในการซื้อสินค้าของคุณด้วยหน้าร้านค้าที่จัดไว้อย่างดีและเป็นระเบียบ ยิ่งไปกว่านั้น คุณสามารถปรับแต่งหน้าร้านค้าของคุณเพื่อเพิ่มองค์ประกอบการสร้างลูกค้าเป้าหมายและเพิ่มผลกำไรของคุณ ซึ่งรวมถึงปุ่มคำกระตุ้นการตัดสินใจ ส่วนผลิตภัณฑ์เด่น ป๊อปอัปสำหรับการขายและข้อเสนอ และอื่นๆ อีกมากมาย
หน้าร้านค้า WooCommerce ที่กำหนดเองเปิดโอกาสให้คุณปรับปรุงประสบการณ์ของลูกค้าและเพิ่มยอดขายของคุณ ก่อนหน้านี้เราเคยเห็นวิธีการต่างๆ ในการปรับแต่งหน้าร้านค้าใน WooCommerce อย่างไรก็ตาม ด้วย Elementor กระบวนการนี้ง่ายกว่ามาก
Elementor และ WooCommerce: คอมโบที่สมบูรณ์แบบ
WooCommerce และ Elementor เป็นปลั๊กอินที่ได้รับความนิยมสูงสุดสองปลั๊กอิน ความยืดหยุ่นและคุณสมบัติมากมายที่แต่ละคุณสมบัติมีให้นั้นนับไม่ถ้วน หากคุณกำลังเปิดร้านอีคอมเมิร์ซ WooCommerce เป็นปลั๊กอินสุดท้ายสำหรับเกือบทุกความต้องการที่คุณอาจมี
นอกจากนี้ Elementor ยังเป็นหนึ่งในเครื่องมือสร้างเว็บไซต์แบบลากและวางที่ดีที่สุด ช่วยให้คุณสามารถออกแบบ ปรับแต่ง และจัดเตรียมหน้าต่างๆ ของไซต์ของคุณได้เกือบทุกหน้า และหากยังไม่พอ คุณยังสามารถสร้างเมนูเด่นและเพลิดเพลินกับส่วนเสริมและเทมเพลตที่หลากหลายซึ่งสะดวกมาก ด้วยการใช้ทั้ง WooCommerce และ Elementor คุณสามารถออกแบบและสร้างหน้าร้านค้าและธุรกิจระดับมืออาชีพด้วยค่าใช้จ่ายและความพยายามขั้นต่ำ ตั้งค่าเลย์เอาต์ร้านค้า กริดผลิตภัณฑ์ ม้าหมุน และเพลิดเพลินไปกับเลย์เอาต์ที่สวยงามมากมายด้วยความช่วยเหลือของ Elementor นอกจากนี้ คุณสามารถตั้งค่าและปรับแต่งหน้าเช็คเอาต์และหน้าตะกร้าสินค้า และผสานรวมเข้ากับตัวเลือกการชำระเงินและคุณสมบัติที่หลากหลาย เพื่อความสะดวกของลูกค้าที่ดียิ่งขึ้น
คุณยังสามารถเพิ่มหน้าแบบกำหนดเองและการออกแบบสำหรับสินค้าดิจิทัล และรวมถึงตัวเลือกหน้าแบบกำหนดเองสำหรับการจัดส่ง การชำระเงิน โพสต์ และหน้าก่อนการซื้อ และอื่นๆ อีกมากมาย ทั้งหมดนี้ทำให้มั่นใจได้ว่าไซต์ธุรกิจของคุณจะดูเป็นมืออาชีพและเป็นมิตรกับลูกค้า คุณยังสามารถเพิ่มฟีเจอร์ WooCommerce ที่ด้านบนของปุ่มคำกระตุ้นการตัดสินใจที่ใช้งานง่าย ตัวเลื่อนที่พร้อมใช้พารัลแลกซ์ และอีกมากมาย โอกาสมากมายไม่มีที่สิ้นสุด ตอนนี้ หากคุณมั่นใจมากพอ ให้เราแนะนำขั้นตอนที่คุณสามารถทำได้ มีหลายสิ่งที่คุณทำได้ แนวคิดก็คือขั้นตอนเหล่านี้จะช่วยให้คุณเริ่มต้นสร้าง หน้าร้านค้าที่เป็นมิตรมากขึ้นสำหรับร้านค้า WooCommerce ของคุณ
ก่อนที่เราจะเริ่มต้น
ก่อนที่คุณจะเริ่มดำเนินการ โปรดทราบว่าในการสร้างหน้าเก็บถาวรสำหรับร้านค้า WooCommerce คุณจะต้อง ใช้ Elementor Pro คุณอาจไม่สามารถปฏิบัติตามคำแนะนำของเราได้ดีหากคุณใช้ Elementor Free แน่นอนว่ามีข้อดีมากมายในการใช้ Elementor Pro กับเวอร์ชันฟรีและเครื่องมือสร้างเพจแบบลากและวางอื่นๆ ส่วนใหญ่ Elementor Pro มีคุณสมบัติที่น่าทึ่งเช่น:
- วิดเจ็ตโปร 50+ รายการและเทมเพลตหน้าโปรมากกว่า 300 รายการ
- บูรณาการอย่างสมบูรณ์กับ WooCommerce รวมถึงผู้สร้าง WooCommerce และวิดเจ็ต WooCommerce โดยเฉพาะ
- ตัวสร้างป๊อปอัปที่กำหนดเองสำหรับการสร้างลูกค้าเป้าหมายที่ดีขึ้นสำหรับเว็บไซต์ของคุณ
- 10+ สาธิตเว็บไซต์เต็มรูปแบบ/แม่แบบที่จะใช้
- และอื่น ๆ อีกมากมาย
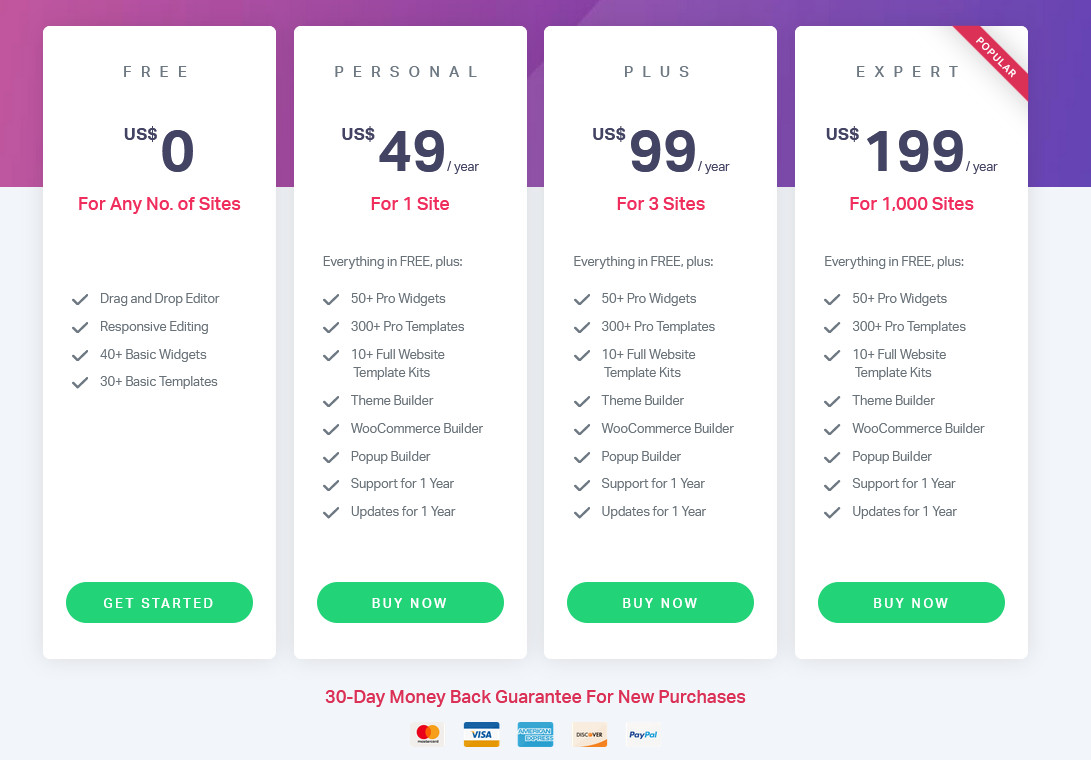
หากคุณกำลังพิจารณาซื้อ Elementor Pro เราขอแนะนำให้คุณทำเช่นนั้น ราคา Elementor เริ่มต้นที่ 49 USD ต่อปีสำหรับไซต์เดียว 
วิธีปรับแต่งหน้าร้านค้า WooCommerce ใน Elementor
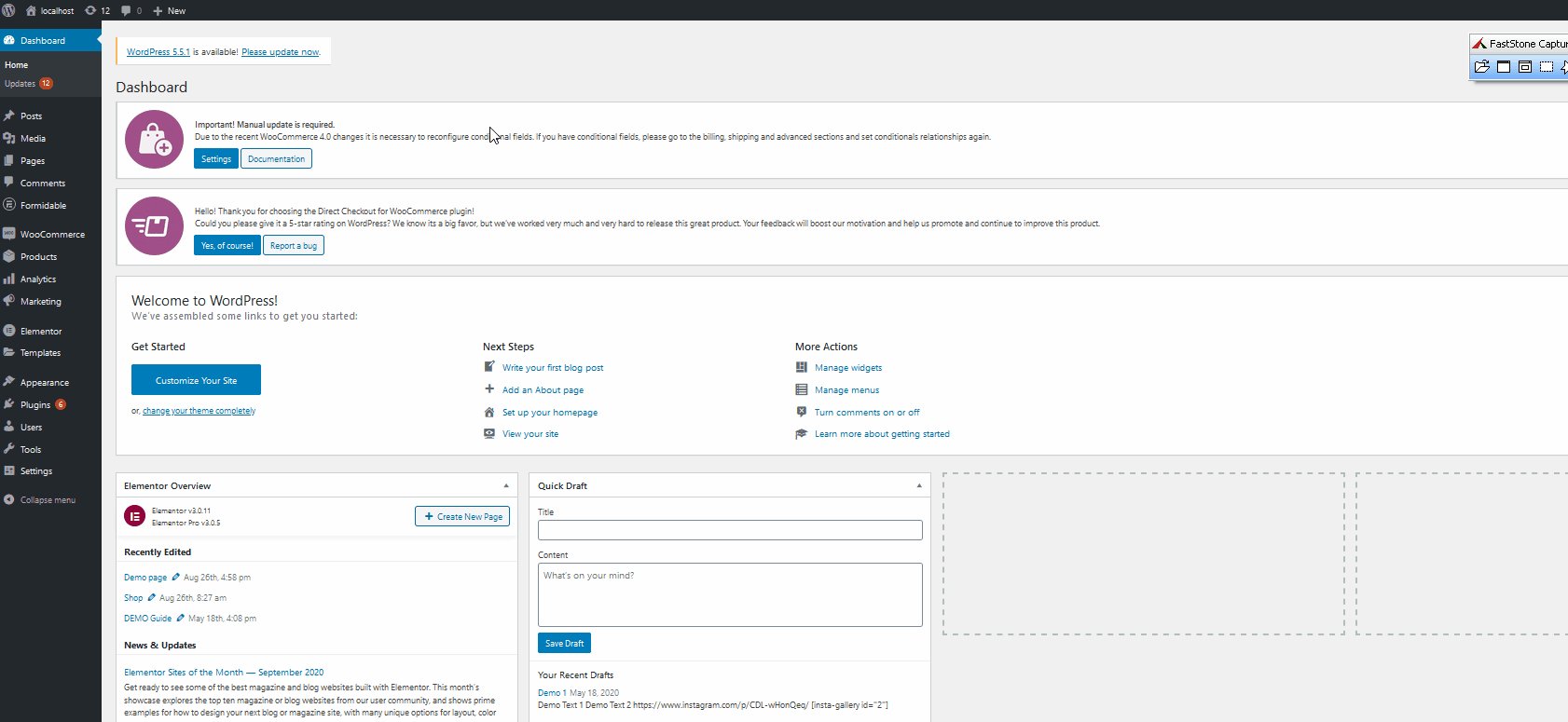
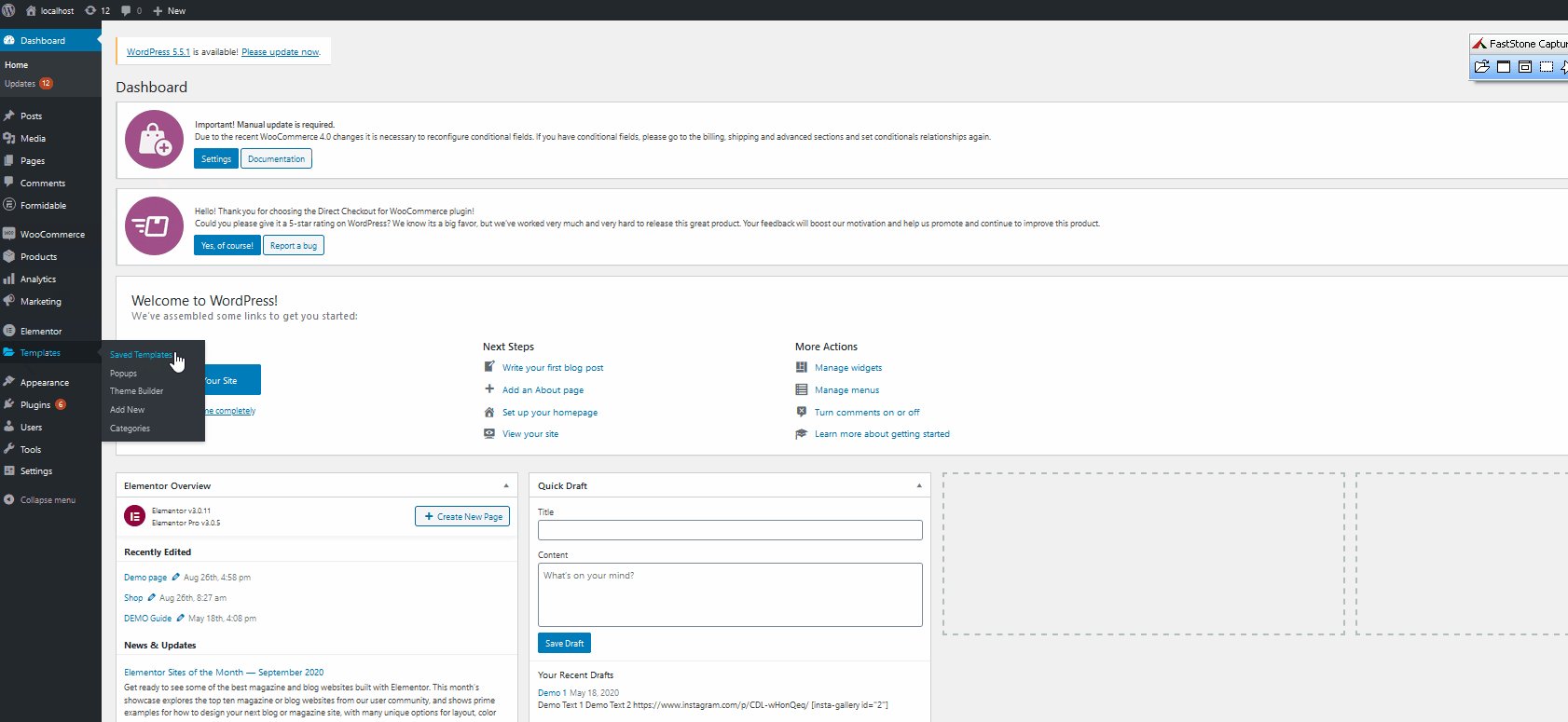
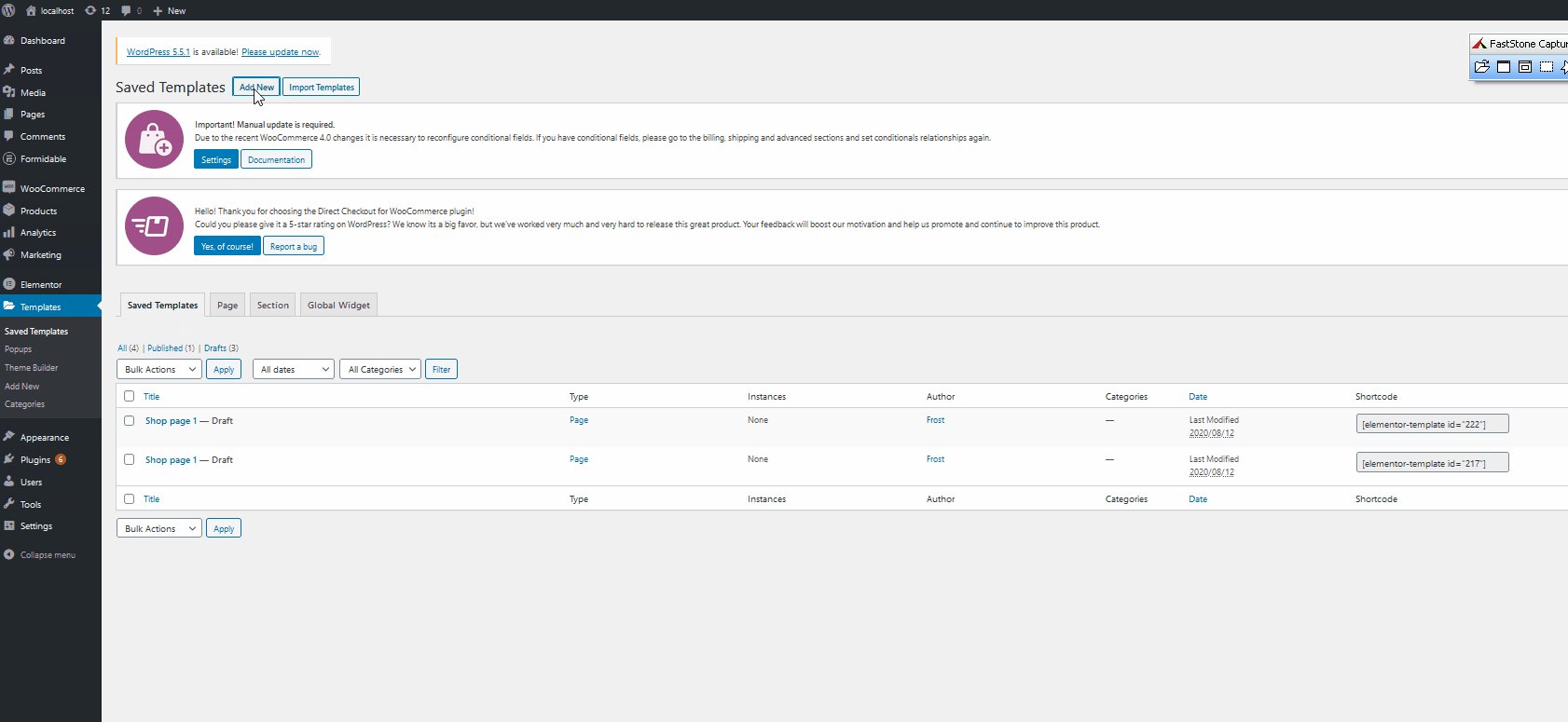
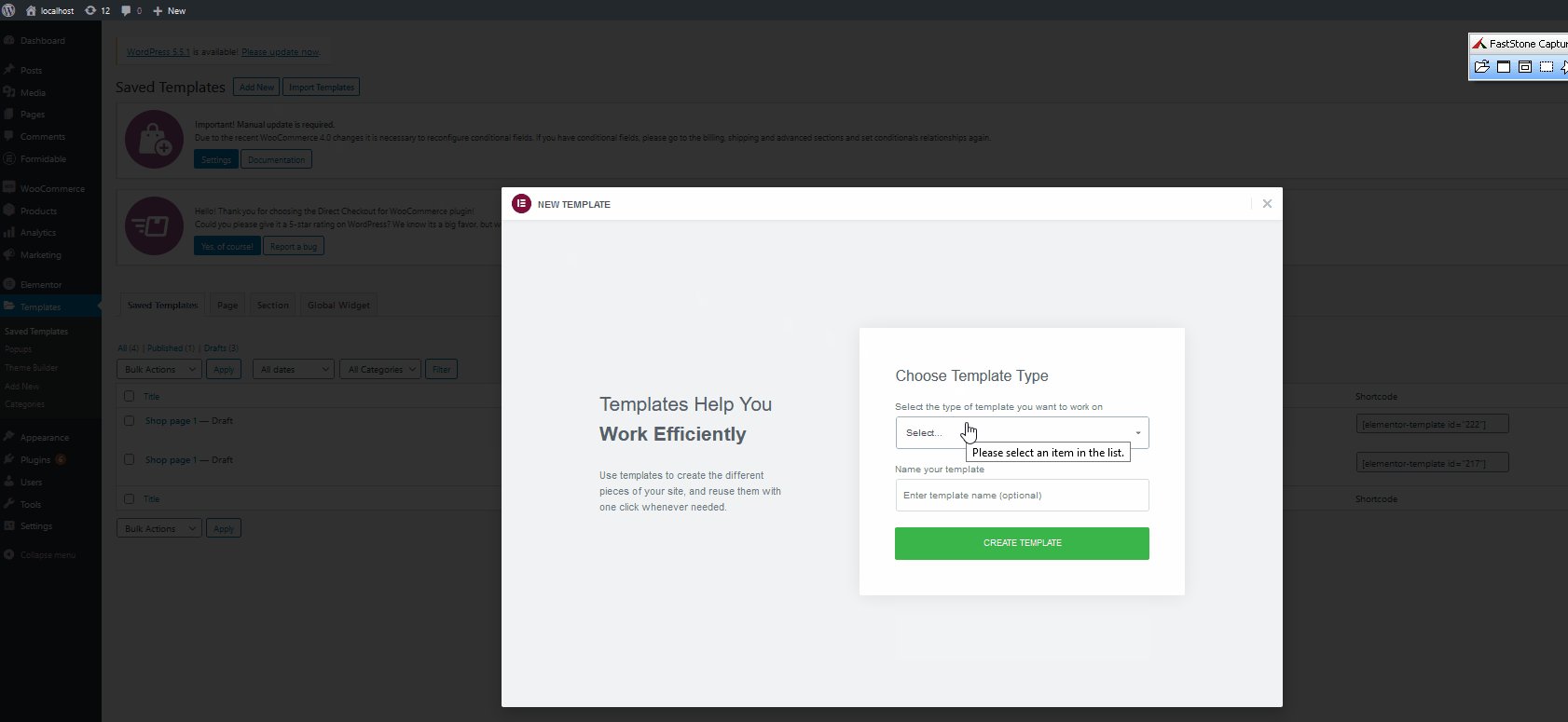
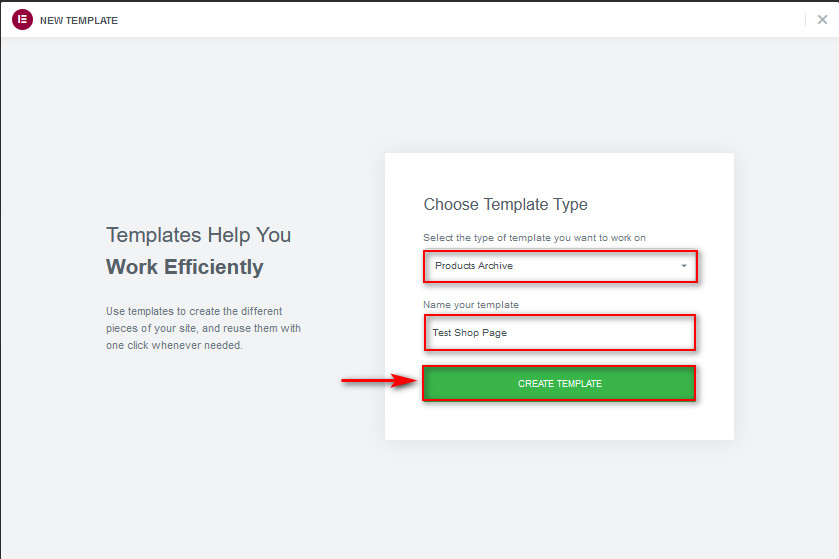
มาเริ่มกันที่บทช่วยสอนของเรากัน เราจะถือว่าคุณมี Elementor และปลั๊กอิน WooCommerce ติดตั้งและตั้งค่า มีหน้าและหน้าร้านค้ามากมายที่คุณสามารถจัดการด้วย Elementor และ WooCommerce แต่มาเริ่มด้วยการสร้างหน้าร้านค้า WooCommerce ที่คุณกำหนดเองใน Elementor ในการดำเนินการนี้ คุณต้องสร้าง คลังผลิตภัณฑ์ โดยใช้ Elementor ดังนั้น ใน แดชบอร์ดผู้ดูแลระบบ WordPress ให้ ไปที่ เทมเพลต > เทมเพลตที่บันทึกไว้ จากนั้นคลิก เพิ่มใหม่ ที่ด้านบนซ้าย  จากนั้นเลือกประเภทขององค์ประกอบเป็น Product Archive และตั้งชื่อเทมเพลตของคุณ เมื่อคุณกด Create Template คุณจะไปที่หน้า Elementor เพื่อปรับแต่งหน้าเก็บถาวรของคุณ
จากนั้นเลือกประเภทขององค์ประกอบเป็น Product Archive และตั้งชื่อเทมเพลตของคุณ เมื่อคุณกด Create Template คุณจะไปที่หน้า Elementor เพื่อปรับแต่งหน้าเก็บถาวรของคุณ 
การปรับแต่งเทมเพลตของคุณและเปิดใช้งาน Elementor Blocks and Templates
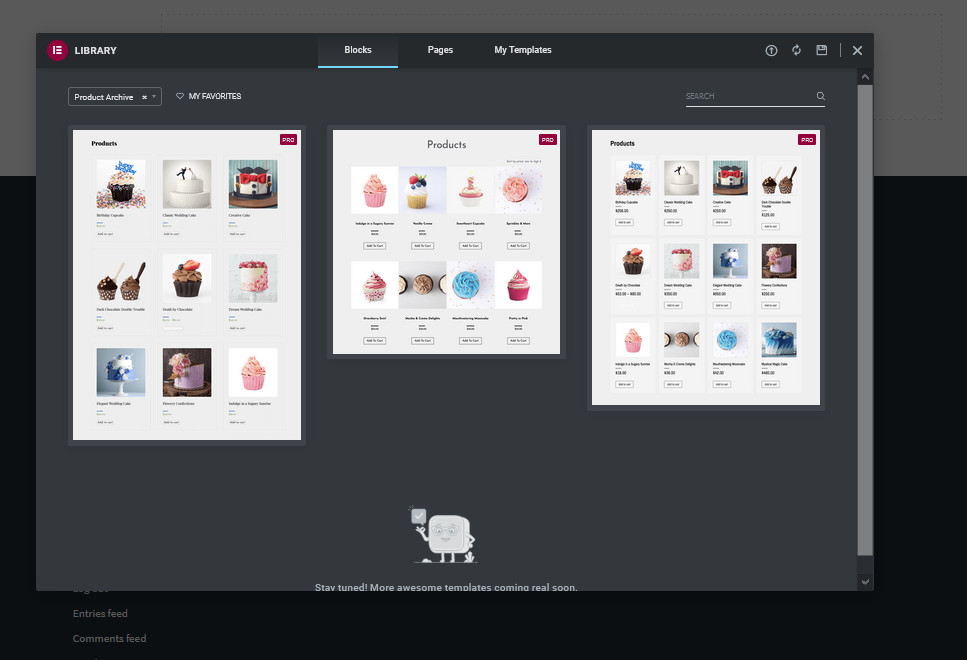
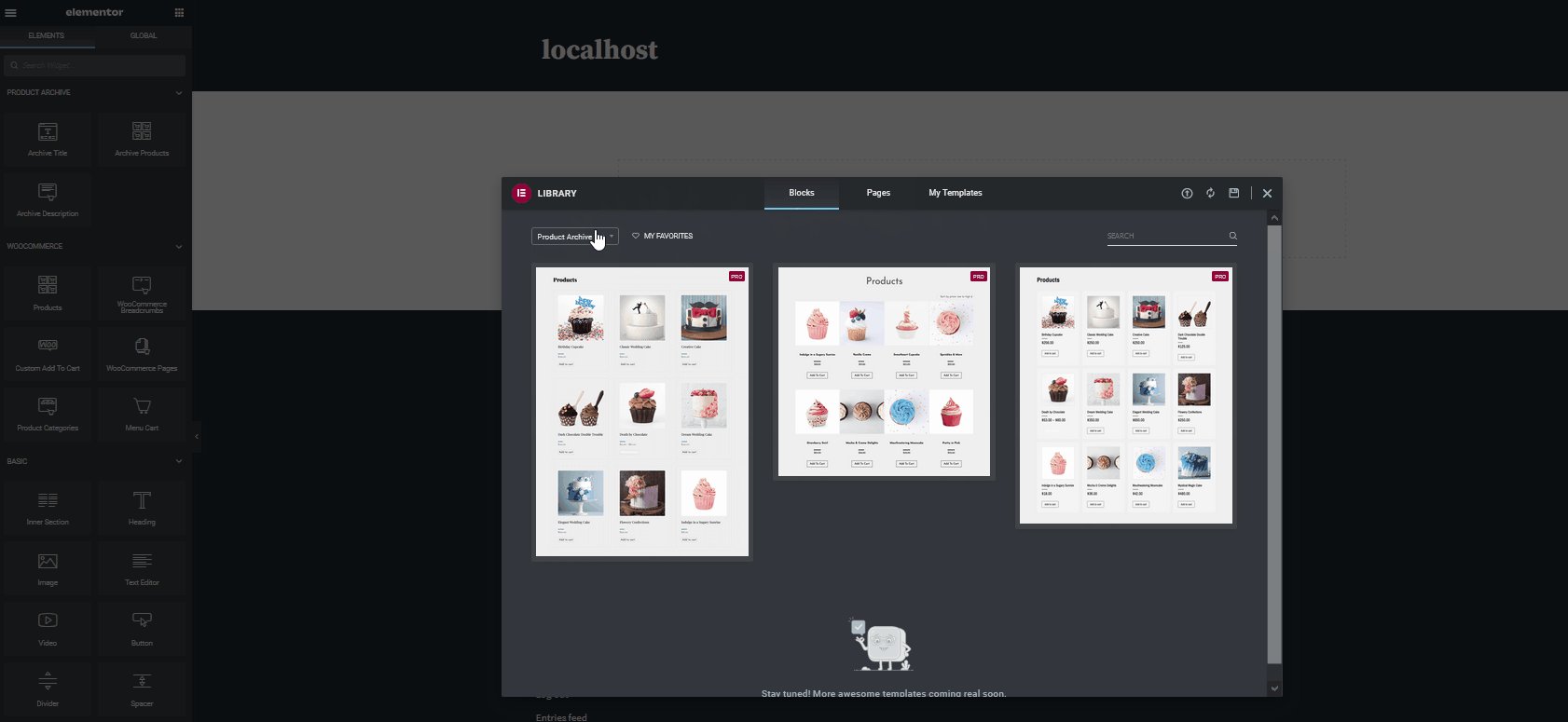
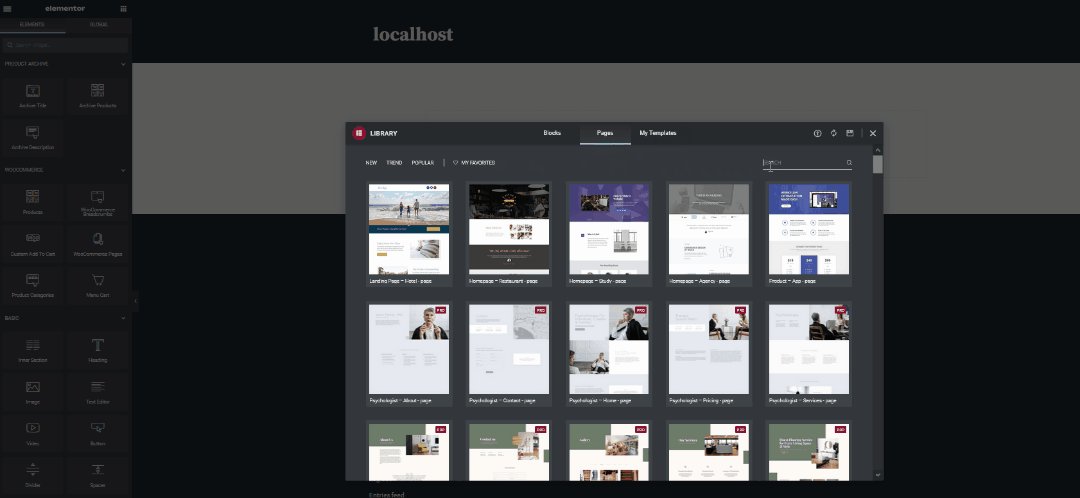
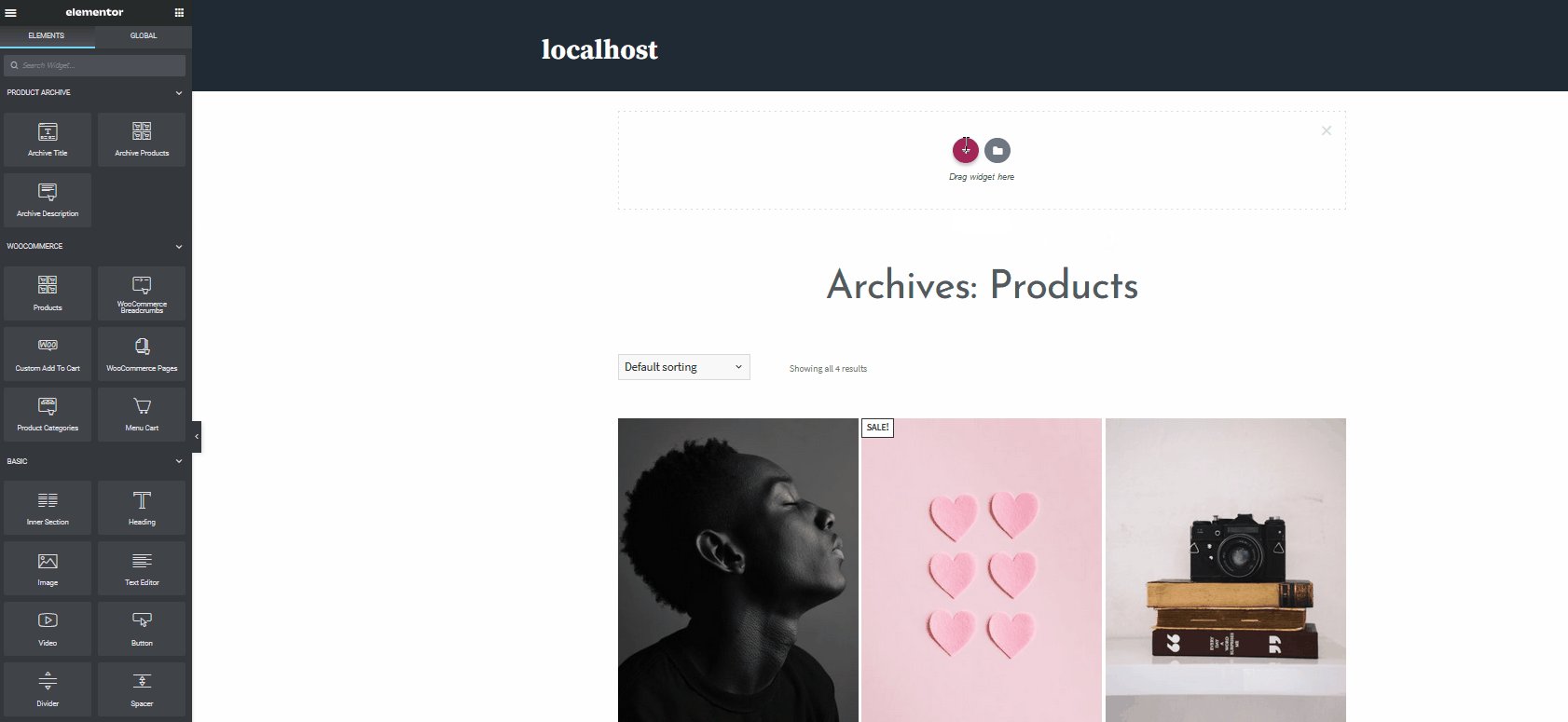
เมื่อคุณเปิดหน้า Elementor แทนที่จะต้องเริ่มต้นจากศูนย์ คุณจะมีตัวเลือกให้แทรก บล็อก Archives ที่ตกแต่ง อย่างสมบูรณ์สำหรับหน้าร้านค้าของคุณโดยอัตโนมัติ  หากต้องการเปิดสิ่งนี้เมื่อใดก็ได้ตามต้องการ คุณเพียงคลิกที่ไอคอน โฟลเดอร์ ในส่วน วิดเจ็ตลากที่นี่ แล้วกดแท็บ บล็อก คุณยังสามารถใช้ตัวเลือกตัวกรองเพื่อเลือกบล็อกเฉพาะสำหรับหน้าเฉพาะ หลังจากนั้น คลิกที่บล็อกใดๆ ที่เหมาะกับความต้องการของคุณ จากนั้นกดปุ่ม แทรก
หากต้องการเปิดสิ่งนี้เมื่อใดก็ได้ตามต้องการ คุณเพียงคลิกที่ไอคอน โฟลเดอร์ ในส่วน วิดเจ็ตลากที่นี่ แล้วกดแท็บ บล็อก คุณยังสามารถใช้ตัวเลือกตัวกรองเพื่อเลือกบล็อกเฉพาะสำหรับหน้าเฉพาะ หลังจากนั้น คลิกที่บล็อกใดๆ ที่เหมาะกับความต้องการของคุณ จากนั้นกดปุ่ม แทรก  ด้วยวิธีนี้ คุณจะประหยัดเวลาได้มาก และเริ่มต้นด้วยหน้าสาธิตที่ออกแบบโดย Elementor เพื่อช่วยให้คุณตั้งค่าหน้าร้านค้าของคุณได้เร็วขึ้นมาก โดยคลิกที่ไอคอน โฟลเดอร์ ในส่วน ลากวิดเจ็ตที่นี่ แล้วกด Pages จากนั้นเลือกการออกแบบหน้าเว็บที่คุณต้องการ หรือคุณสามารถใช้แถบค้นหาเพื่อค้นหาการออกแบบหน้าสำหรับประเภทของหน้าร้านค้าที่คุณต้องการ หลังจากที่คุณเลือกการออกแบบแล้ว ให้คลิก แทรก เพื่อนำเข้าหน้าไปยังเทมเพลตที่เก็บถาวรของคุณ
ด้วยวิธีนี้ คุณจะประหยัดเวลาได้มาก และเริ่มต้นด้วยหน้าสาธิตที่ออกแบบโดย Elementor เพื่อช่วยให้คุณตั้งค่าหน้าร้านค้าของคุณได้เร็วขึ้นมาก โดยคลิกที่ไอคอน โฟลเดอร์ ในส่วน ลากวิดเจ็ตที่นี่ แล้วกด Pages จากนั้นเลือกการออกแบบหน้าเว็บที่คุณต้องการ หรือคุณสามารถใช้แถบค้นหาเพื่อค้นหาการออกแบบหน้าสำหรับประเภทของหน้าร้านค้าที่คุณต้องการ หลังจากที่คุณเลือกการออกแบบแล้ว ให้คลิก แทรก เพื่อนำเข้าหน้าไปยังเทมเพลตที่เก็บถาวรของคุณ  คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับบล็อกที่ออกแบบไว้ล่วงหน้าและเทมเพลตของเพจ และทำทั้งหมดได้ที่นี่ ตอนนี้เรามาดูวิธี ปรับแต่งบล็อกและเพิ่มองค์ประกอบเพิ่มเติมในหน้าร้านค้า WooCommerce ด้วย Elementor
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับบล็อกที่ออกแบบไว้ล่วงหน้าและเทมเพลตของเพจ และทำทั้งหมดได้ที่นี่ ตอนนี้เรามาดูวิธี ปรับแต่งบล็อกและเพิ่มองค์ประกอบเพิ่มเติมในหน้าร้านค้า WooCommerce ด้วย Elementor

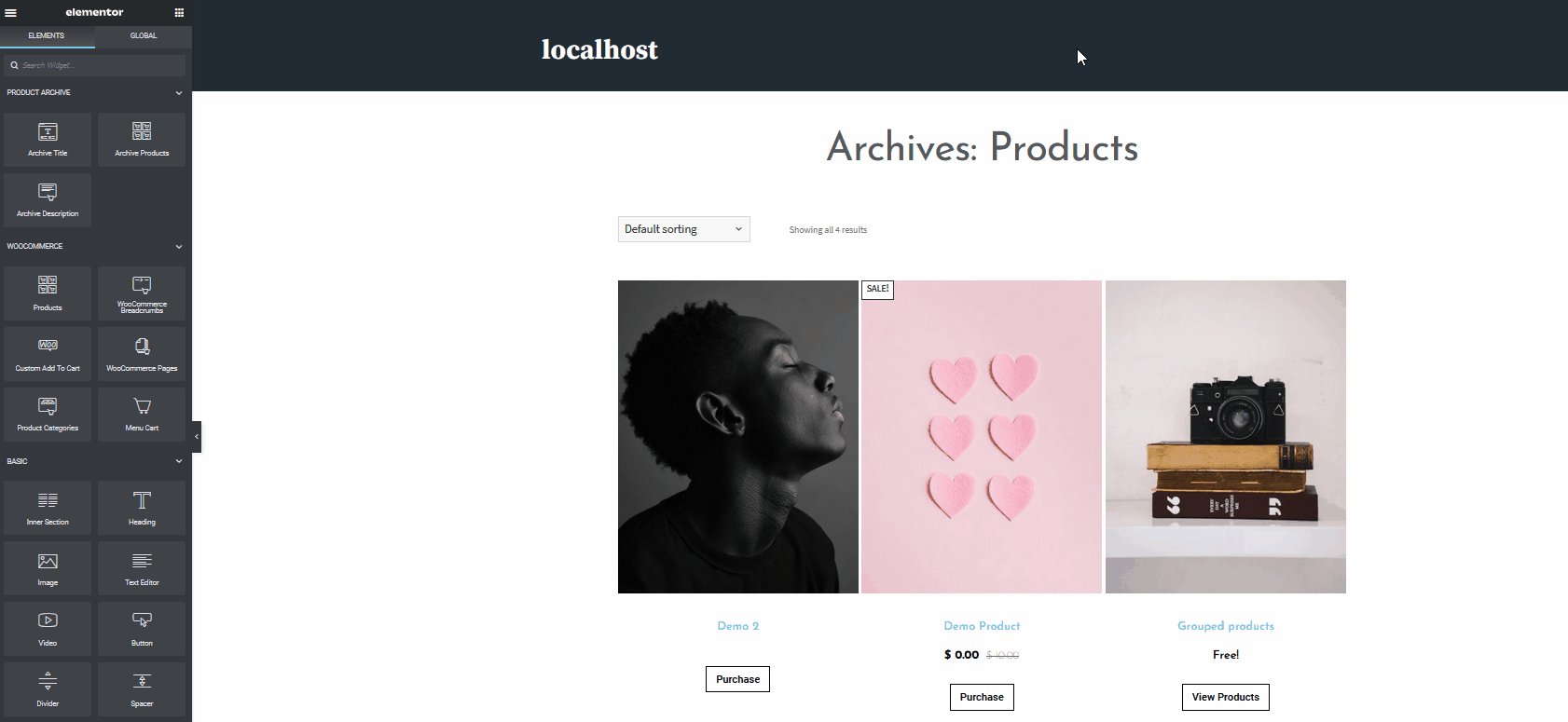
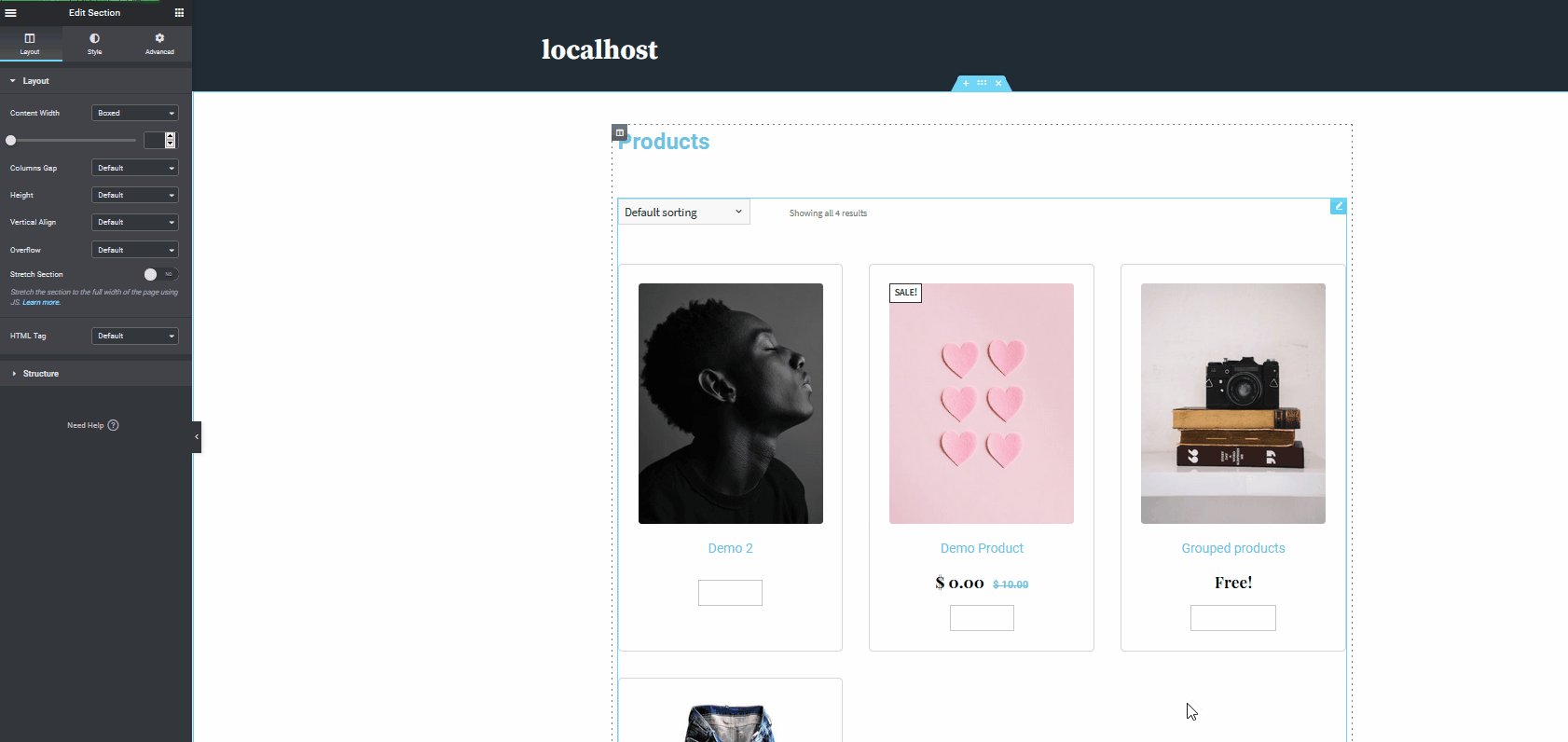
ปรับแต่งหน้าร้านค้า WooCommerce ใน Elementor
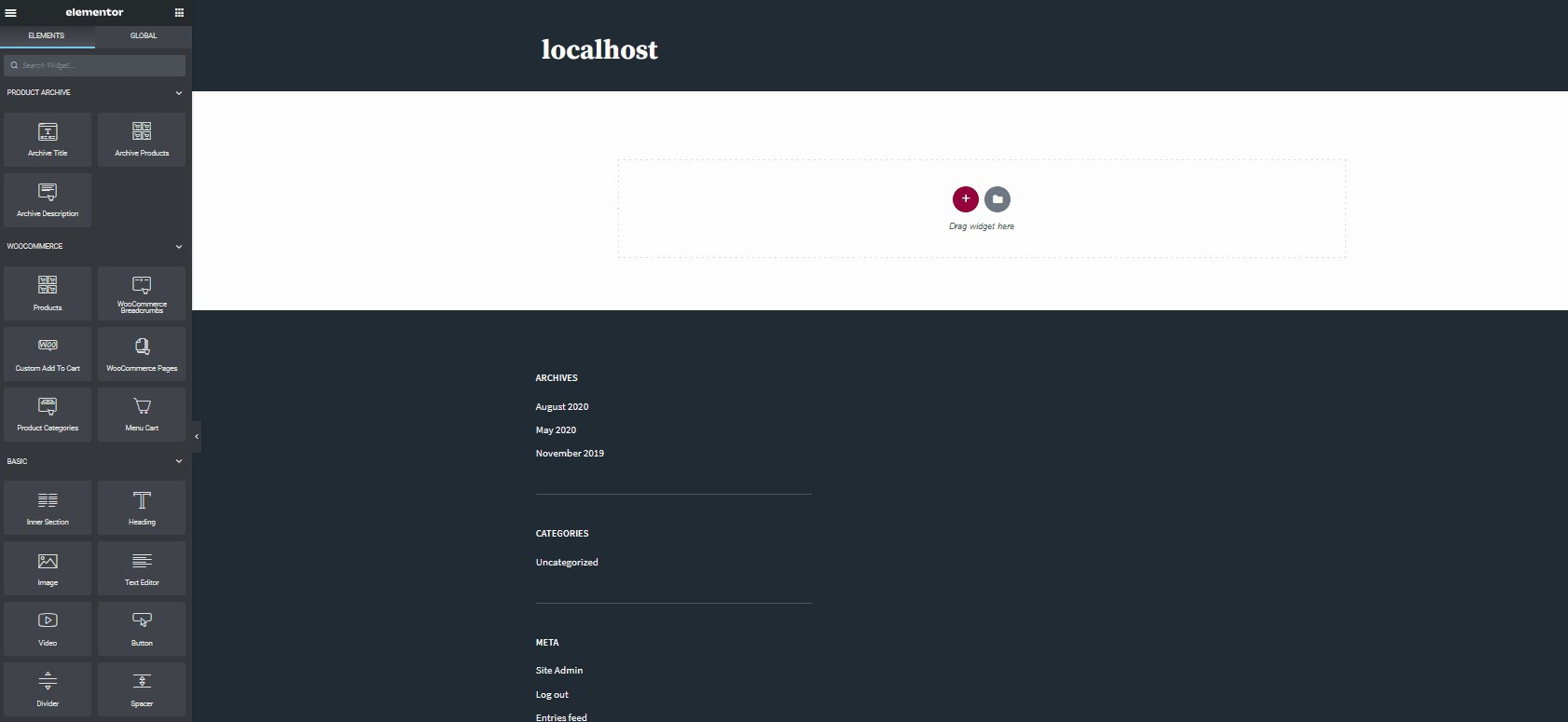
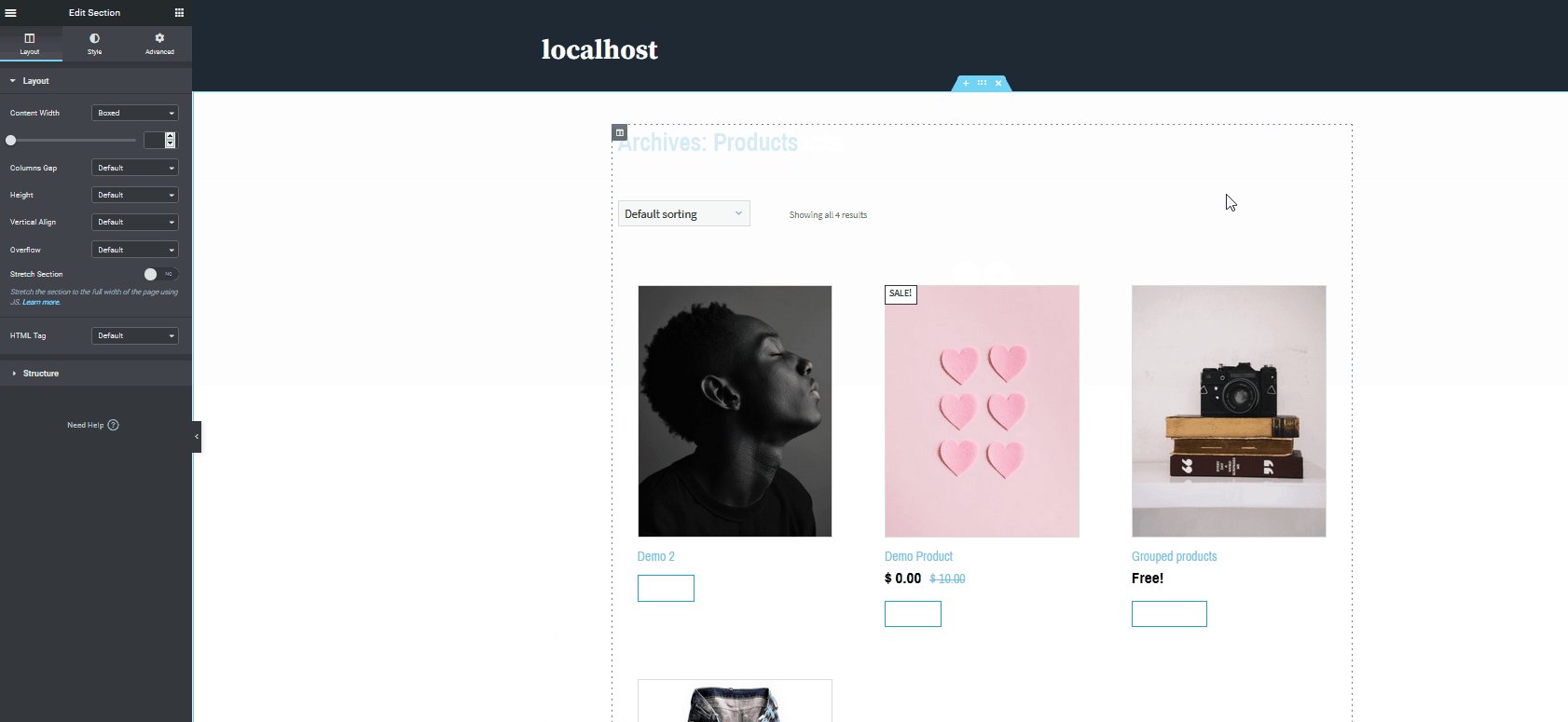
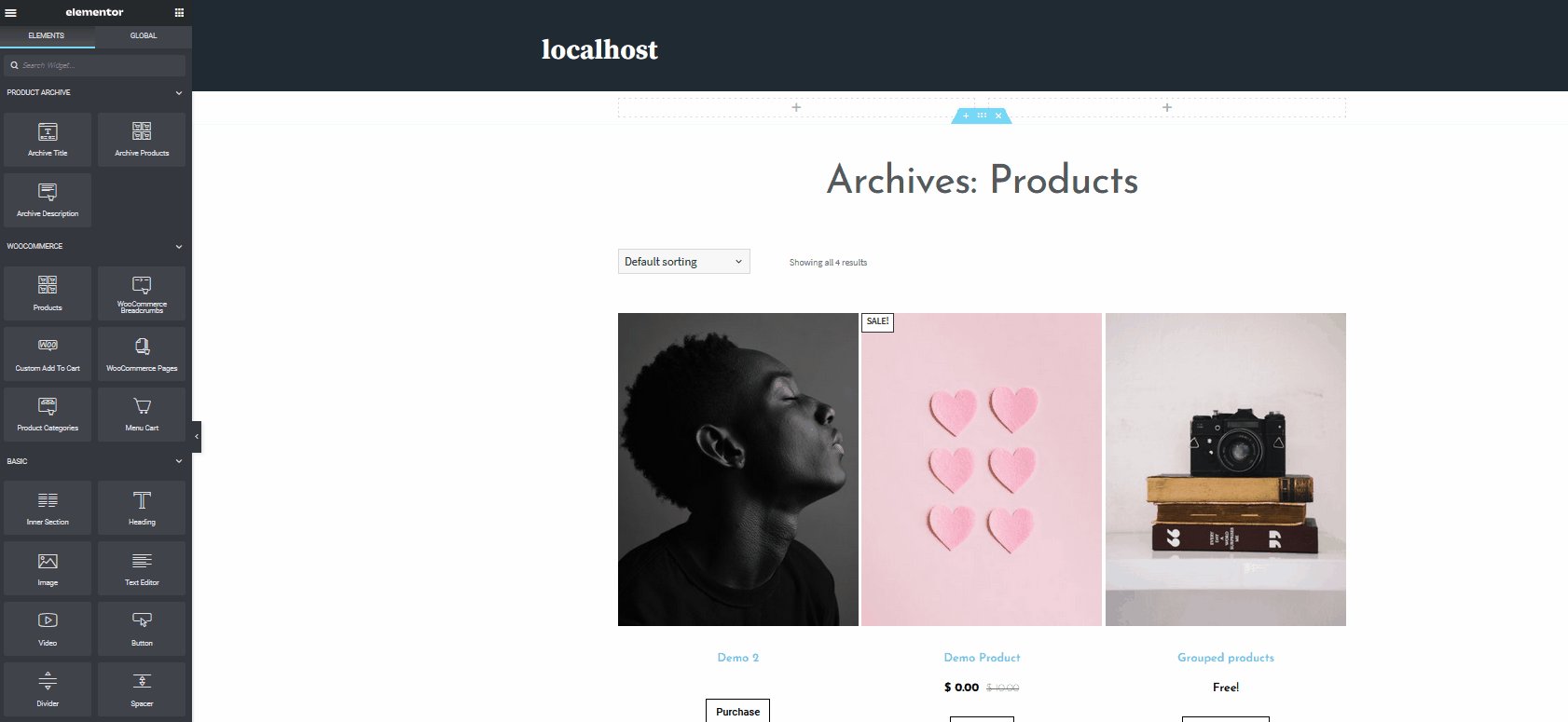
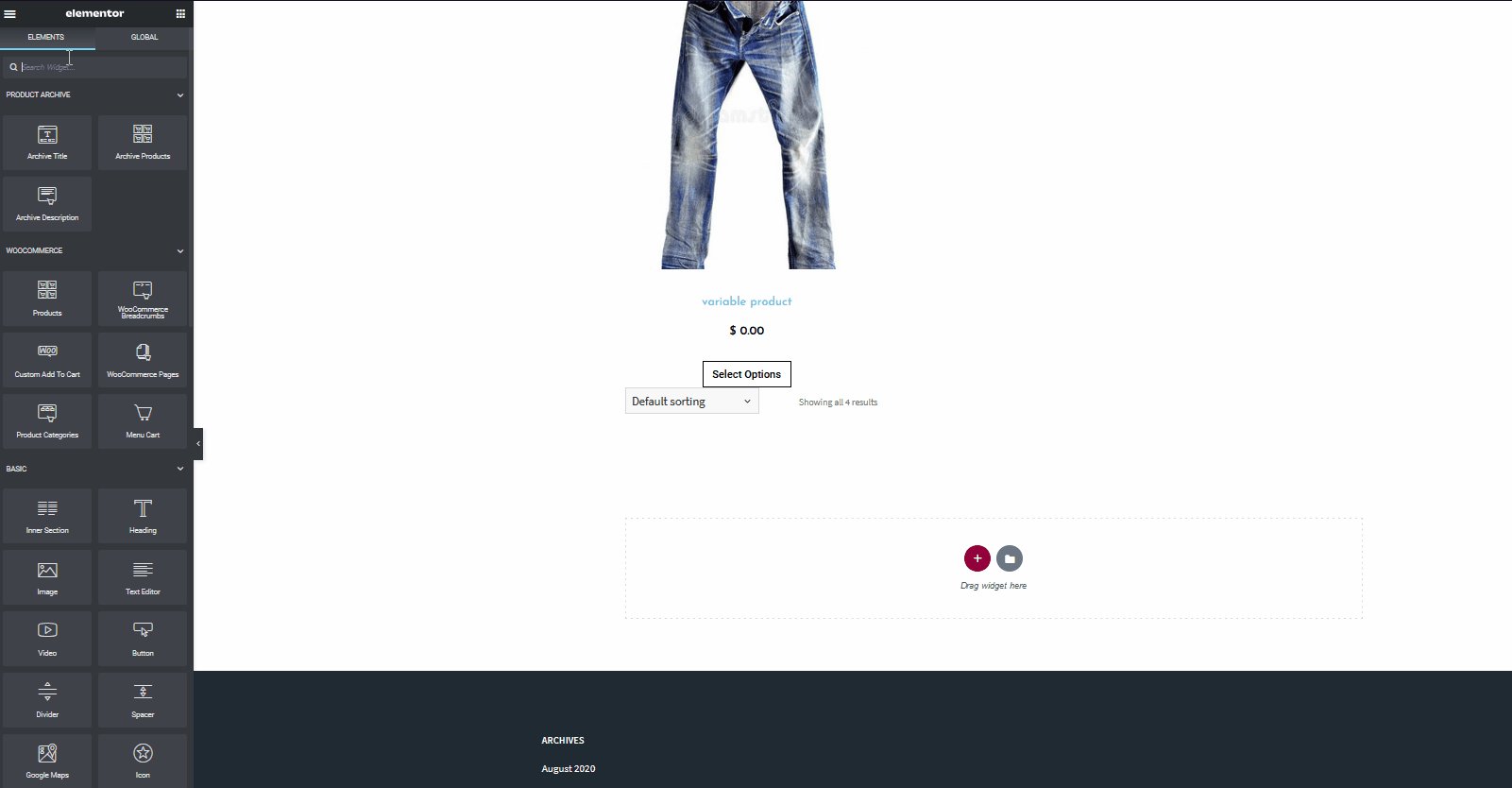
ในการปรับแต่งหน้าร้านค้า คุณสามารถเพิ่มวิดเจ็ตและแก้ไขให้เข้ากับรูปลักษณ์ของเว็บไซต์ของคุณได้ เริ่มจากการเพิ่มวิดเจ็ตที่จำเป็นให้กับร้านค้าของคุณ หลังจากที่คุณเพิ่ม บล็อกฐาน แล้ว ให้รวมวิดเจ็ตที่มีประโยชน์บางอย่าง เช่น รถเข็นเมนู และ เบรดครัมบ์ของ WooCommerce มีวิดเจ็ตอื่นๆ มากมายที่คุณเพิ่มในหน้าร้านค้าของคุณโดยใช้ Elementor และคุณควรลองเล่นและค้นหาวิดเจ็ตที่ดีที่สุดสำหรับคุณ
เพิ่มส่วนวิดเจ็ต
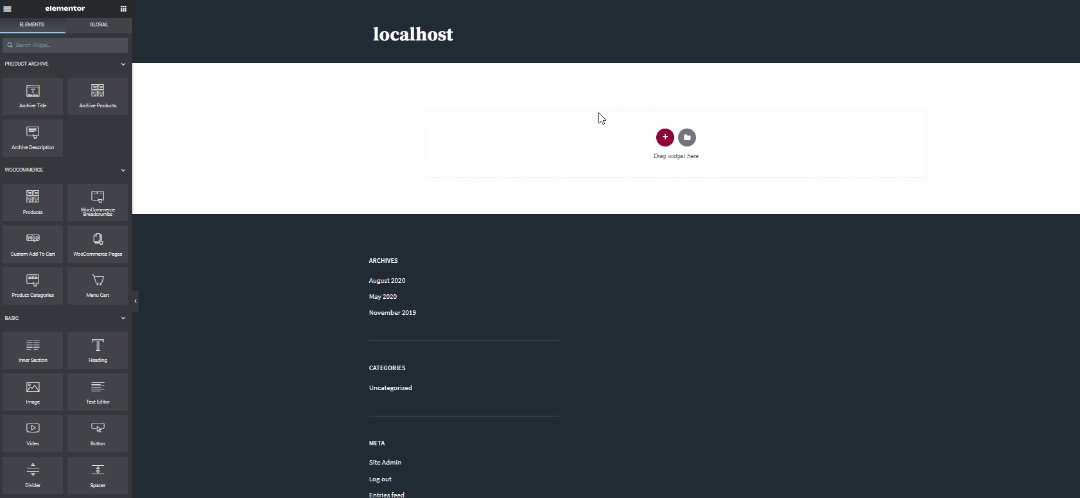
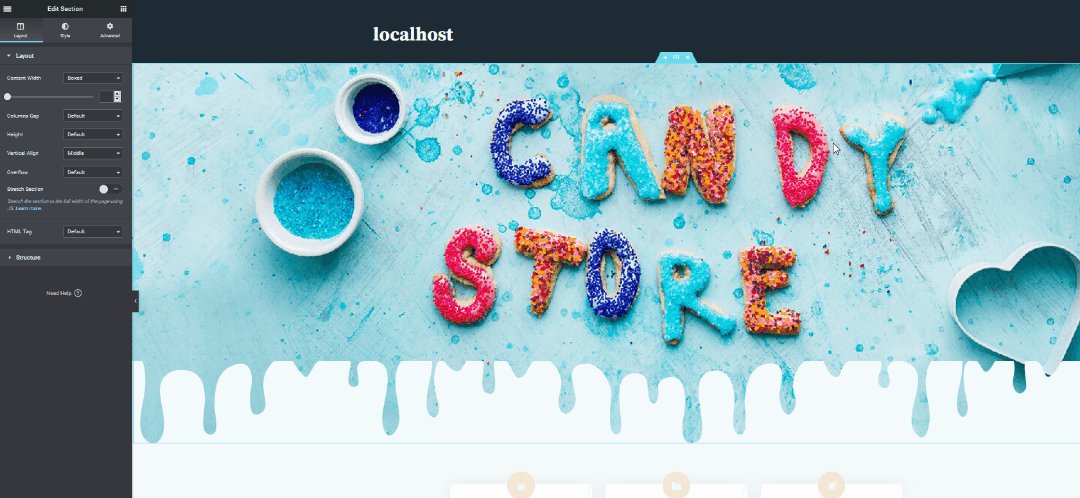
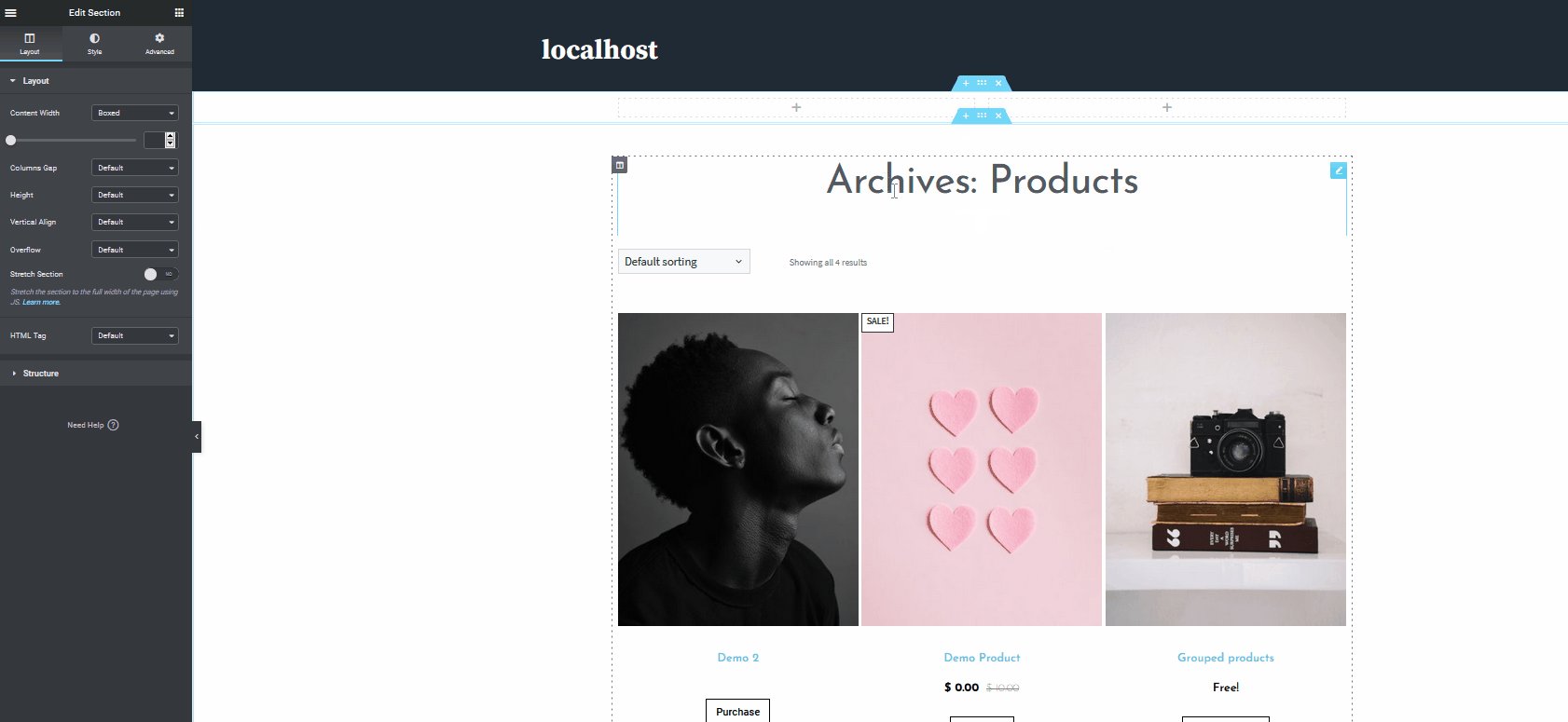
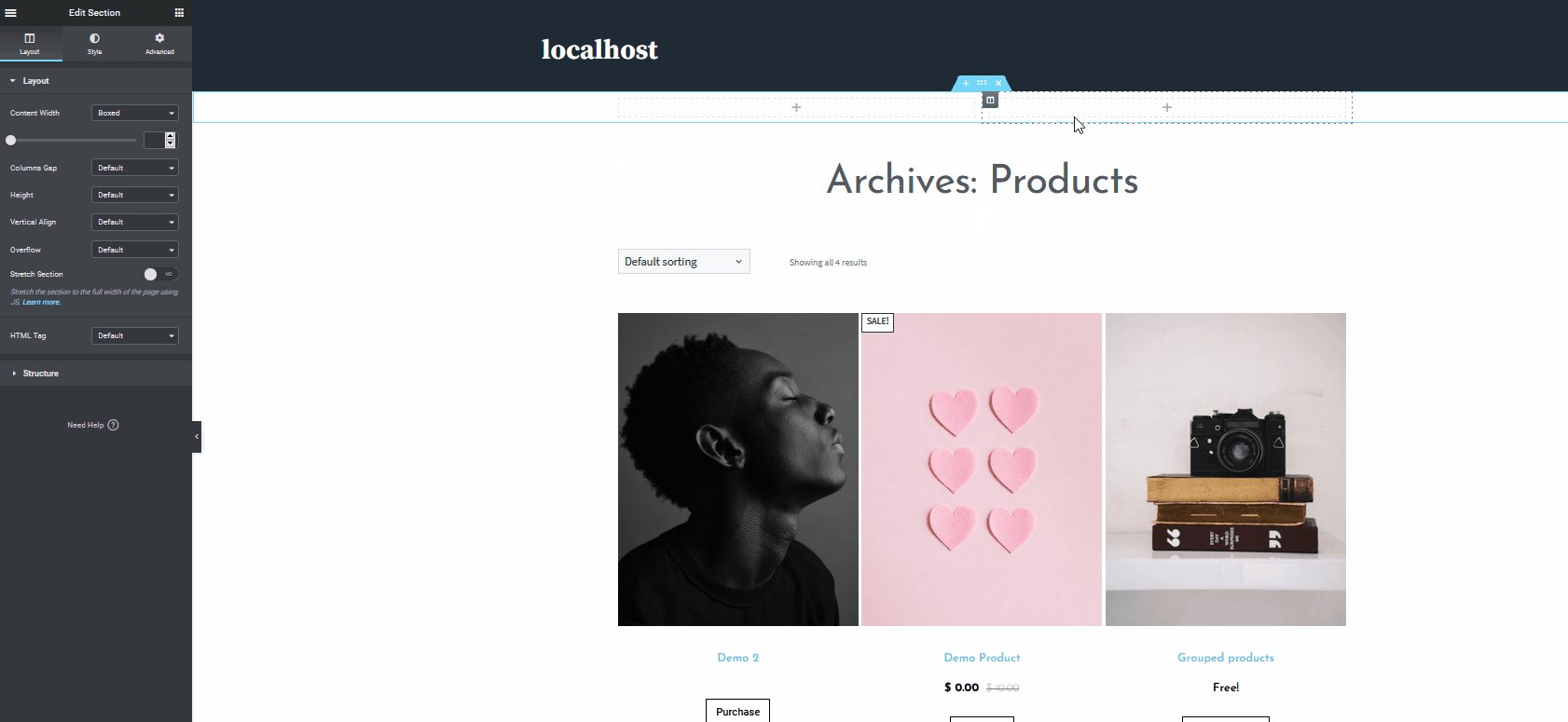
ไปข้างหน้าและเพิ่มส่วนวิดเจ็ตโดยคลิกที่ปุ่ม เพิ่มส่วน (ปุ่ม Blue Plus)  นี่จะเป็นการเปิดส่วนวิดเจ็ตใหม่ ถัดไป ให้คลิกที่ ปุ่มเครื่องหมายบวก ที่ระบุว่าเป็น ส่วน "เพิ่มใหม่" ใต้พื้นที่วิดเจ็ตและเลือก โครงสร้าง เนื่องจากเราเพิ่งจะเพิ่ม WooCommerce Breadcrumbs และปุ่มรถเข็นเมนู มาเลือกโครงสร้าง 2×1 กัน สิ่งนี้จะเพิ่มส่วนกริด 2 × 1 อย่างง่ายซึ่งคุณสามารถเพิ่มวิดเจ็ตของคุณไปยังตำแหน่งที่ระบุ
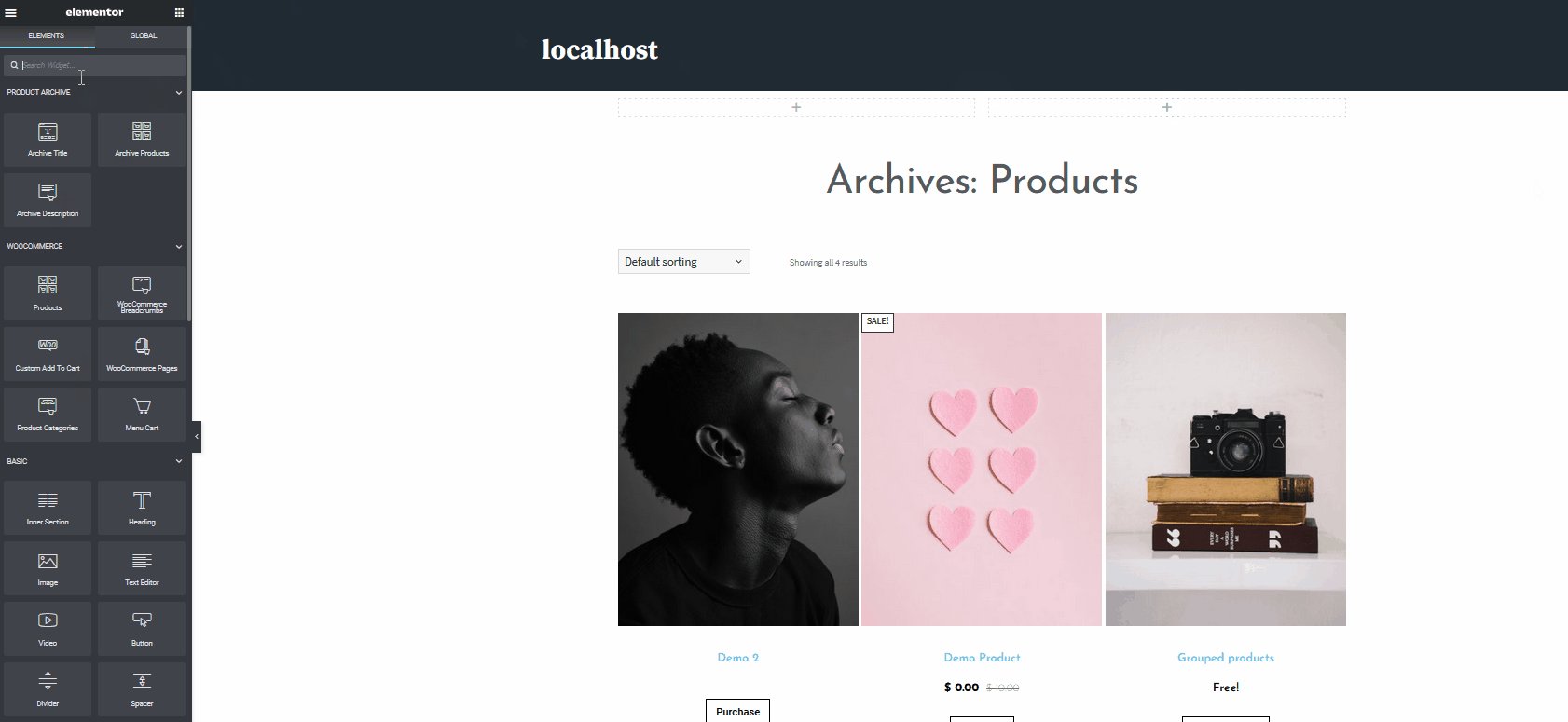
นี่จะเป็นการเปิดส่วนวิดเจ็ตใหม่ ถัดไป ให้คลิกที่ ปุ่มเครื่องหมายบวก ที่ระบุว่าเป็น ส่วน "เพิ่มใหม่" ใต้พื้นที่วิดเจ็ตและเลือก โครงสร้าง เนื่องจากเราเพิ่งจะเพิ่ม WooCommerce Breadcrumbs และปุ่มรถเข็นเมนู มาเลือกโครงสร้าง 2×1 กัน สิ่งนี้จะเพิ่มส่วนกริด 2 × 1 อย่างง่ายซึ่งคุณสามารถเพิ่มวิดเจ็ตของคุณไปยังตำแหน่งที่ระบุ  หลังจากนั้น ใช้แถบด้านข้างและย้ายไปยัง รายการองค์ประกอบ โดยคลิกที่ ไอคอนตาราง ที่ ด้านบนขวา ของแถบด้านข้าง
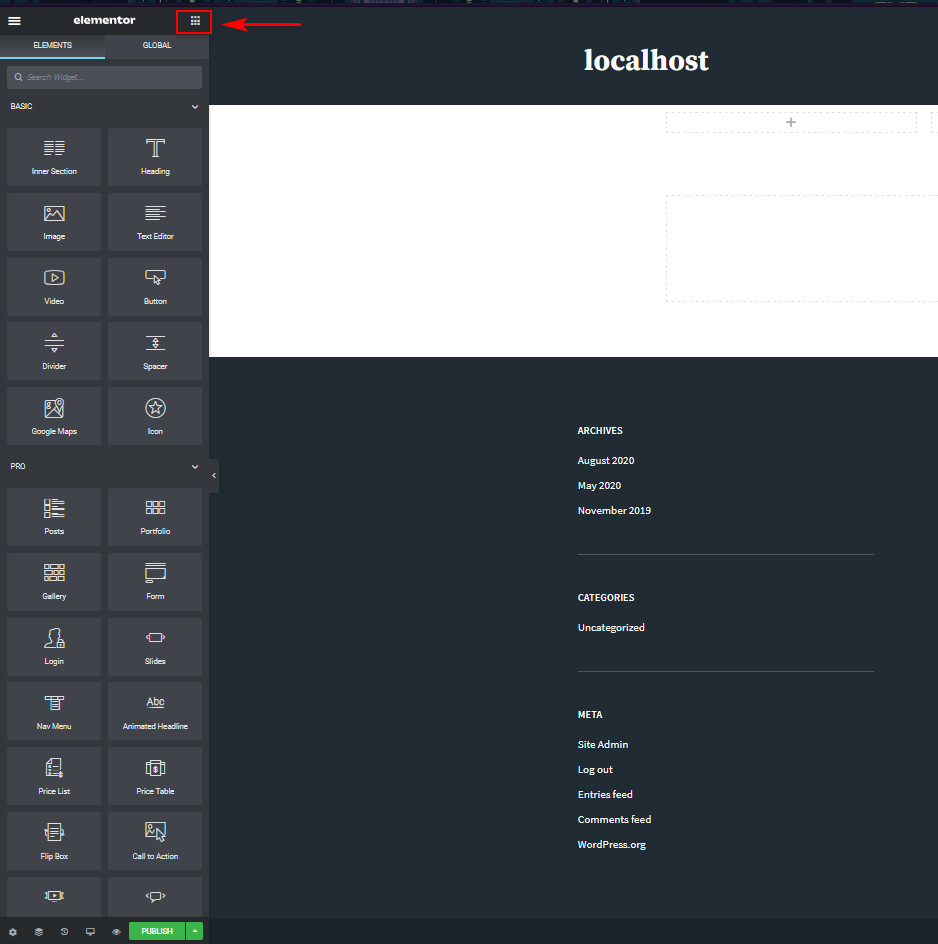
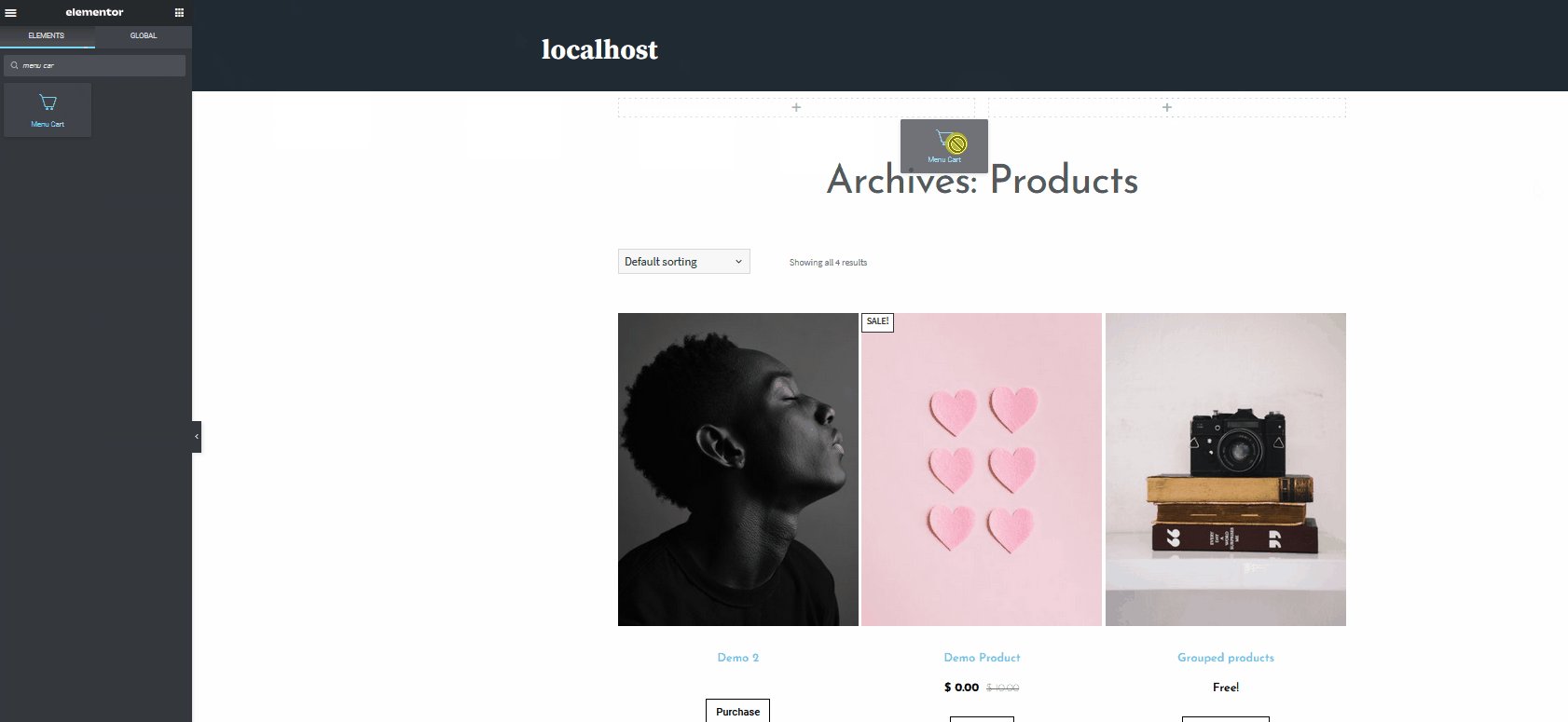
หลังจากนั้น ใช้แถบด้านข้างและย้ายไปยัง รายการองค์ประกอบ โดยคลิกที่ ไอคอนตาราง ที่ ด้านบนขวา ของแถบด้านข้าง  จากนั้น ลากวิดเจ็ตที่ คุณต้องการไปยังพื้นที่วิดเจ็ต สำหรับการสาธิตนี้ เราจะรวมเมนูรถเข็นและวิดเจ็ต WooCommerce Breadcrumbs ดังนั้น ใช้แถบค้นหาเพื่อค้นหาวิดเจ็ตที่ต้องการอย่างรวดเร็วแล้วลากไปยังพื้นที่วิดเจ็ต ขั้นแรก ให้ลาก วิดเจ็ตรถเข็นเมนู
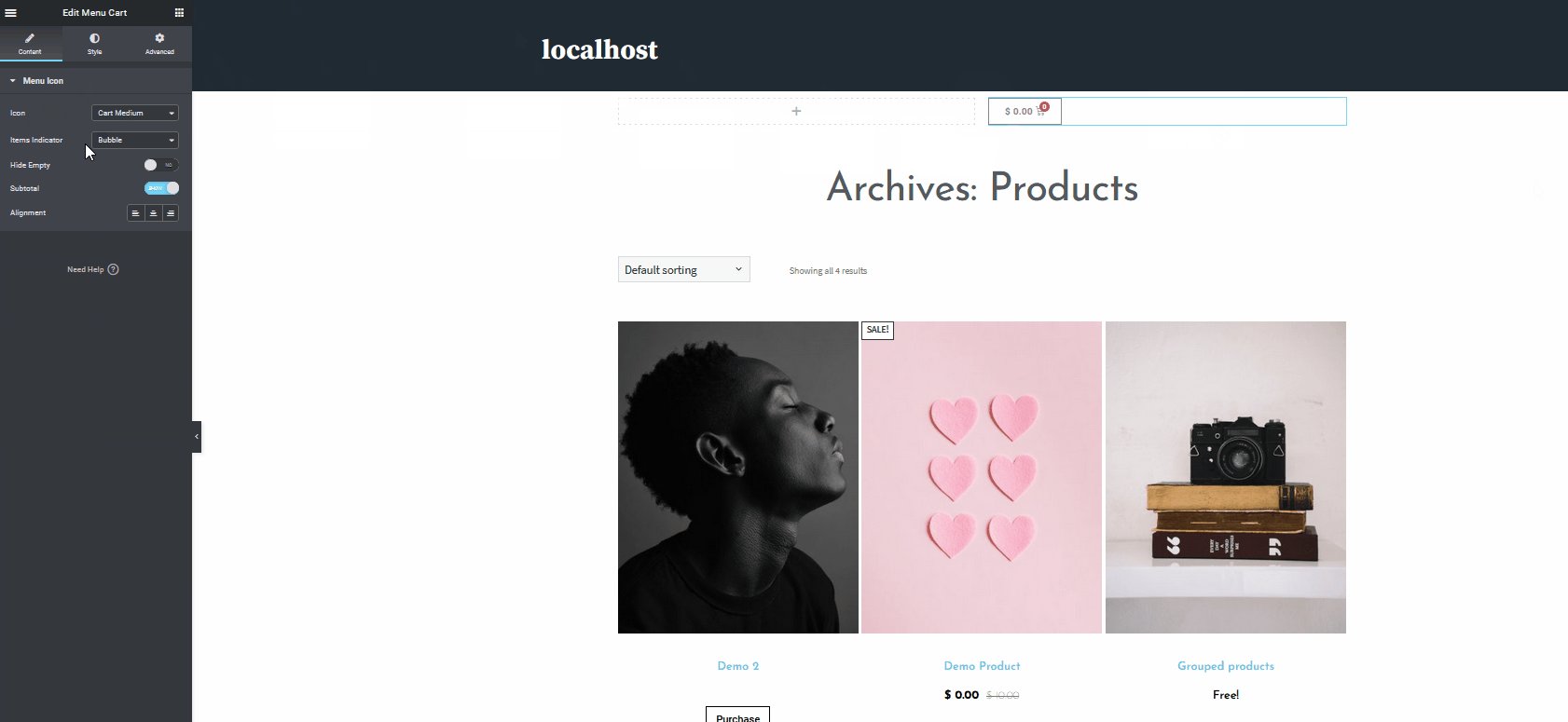
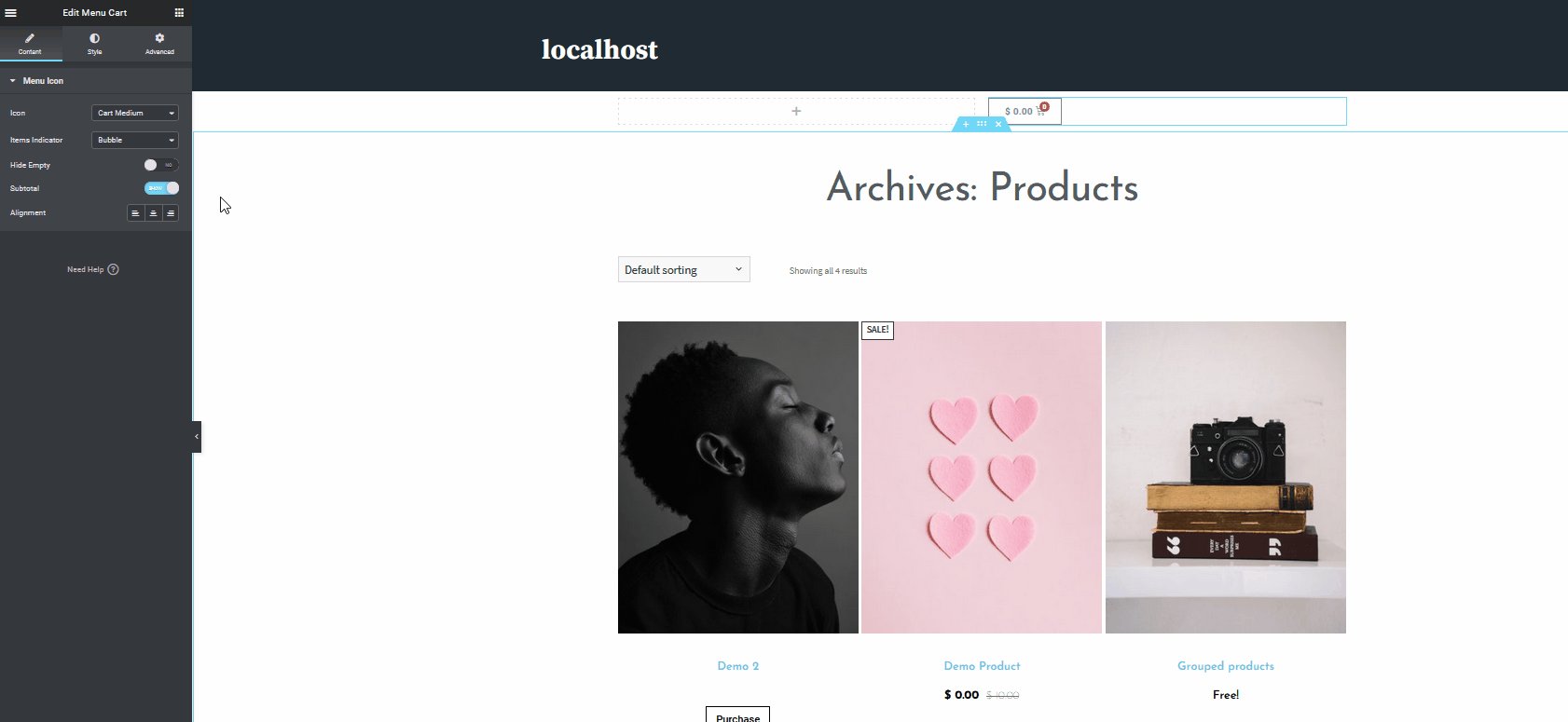
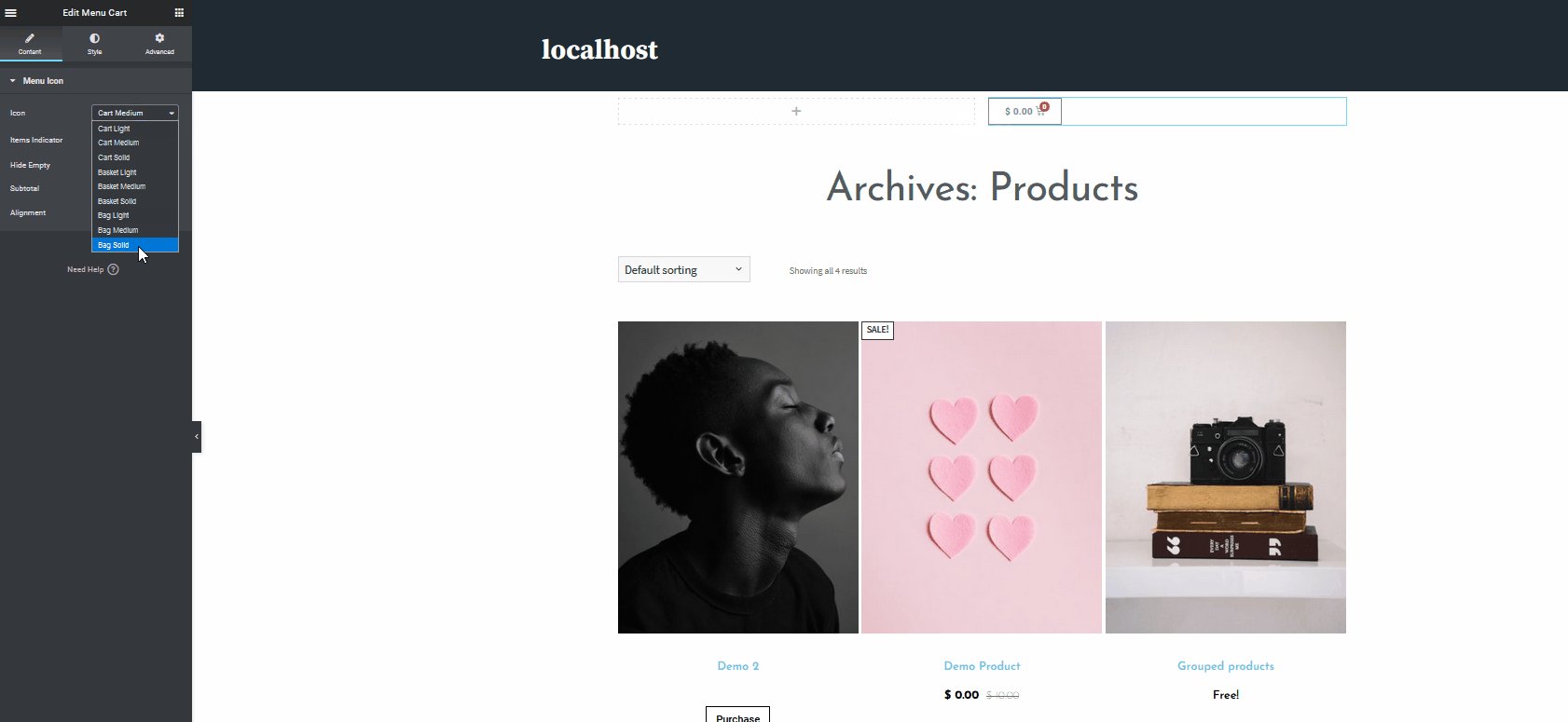
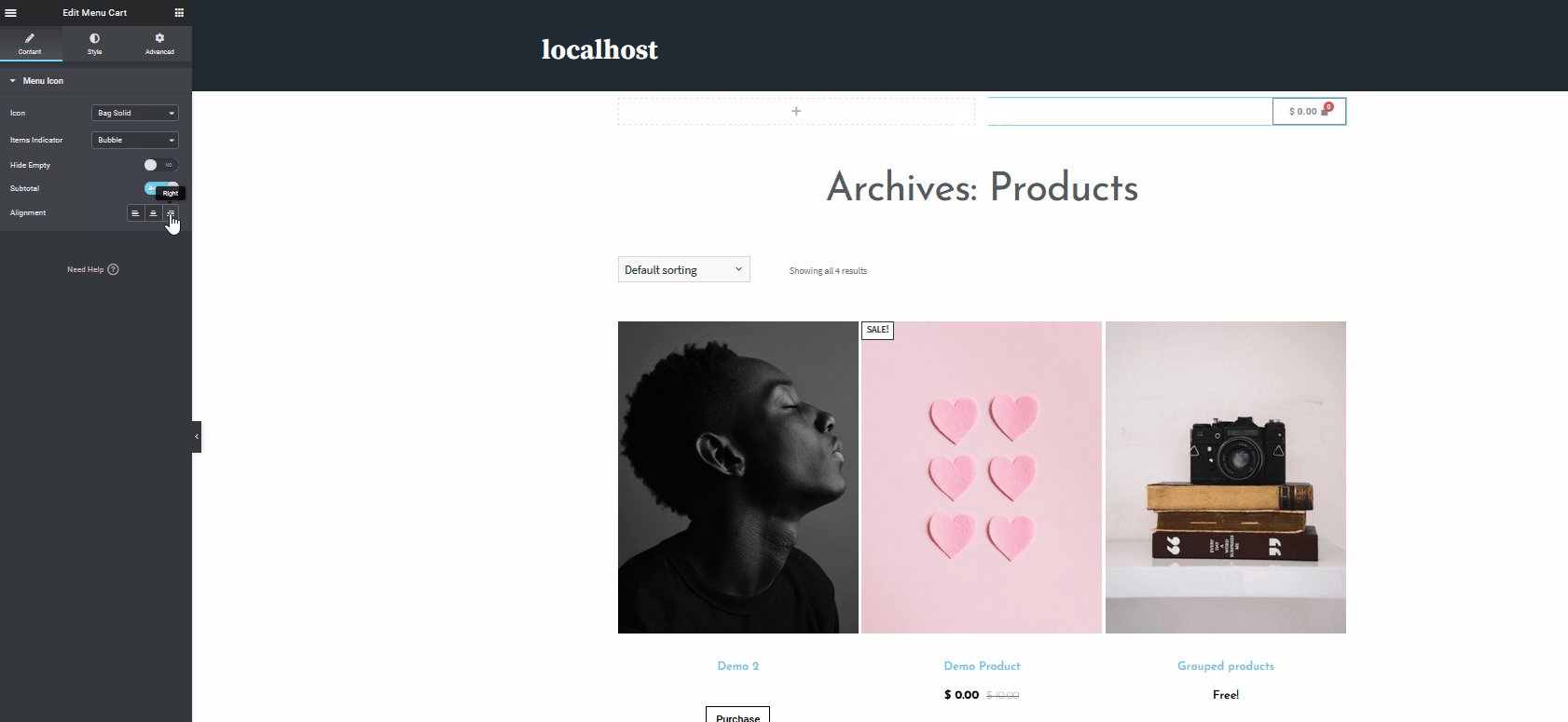
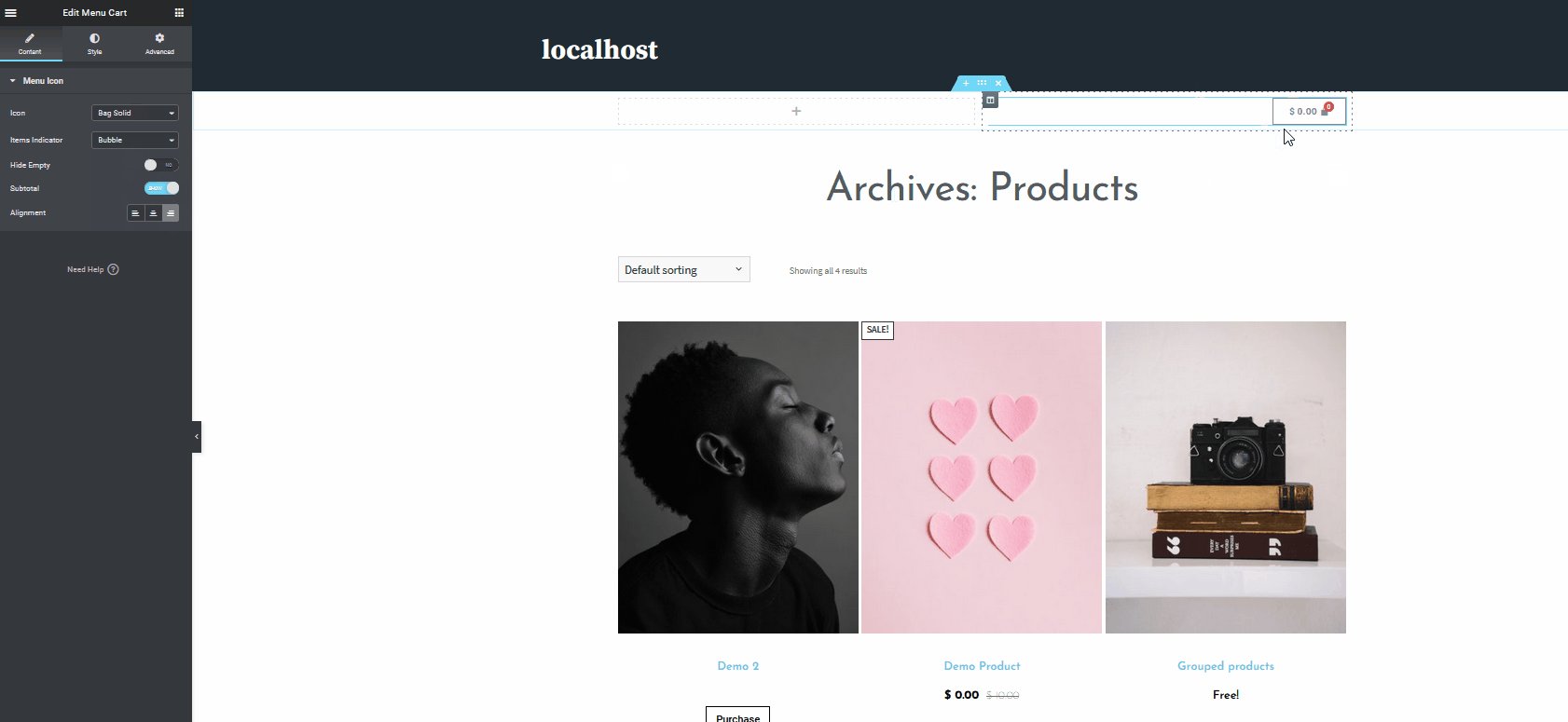
จากนั้น ลากวิดเจ็ตที่ คุณต้องการไปยังพื้นที่วิดเจ็ต สำหรับการสาธิตนี้ เราจะรวมเมนูรถเข็นและวิดเจ็ต WooCommerce Breadcrumbs ดังนั้น ใช้แถบค้นหาเพื่อค้นหาวิดเจ็ตที่ต้องการอย่างรวดเร็วแล้วลากไปยังพื้นที่วิดเจ็ต ขั้นแรก ให้ลาก วิดเจ็ตรถเข็นเมนู  จากนั้น คลิกที่ วิดเจ็ตรถเข็นเมนู และปรับแต่งตัวเลือกที่แถบด้านข้างทางซ้าย ตัวอย่างเช่น มาเปลี่ยนไอคอนและการจัดแนวไปทางขวาโดยใช้แถบด้านข้าง
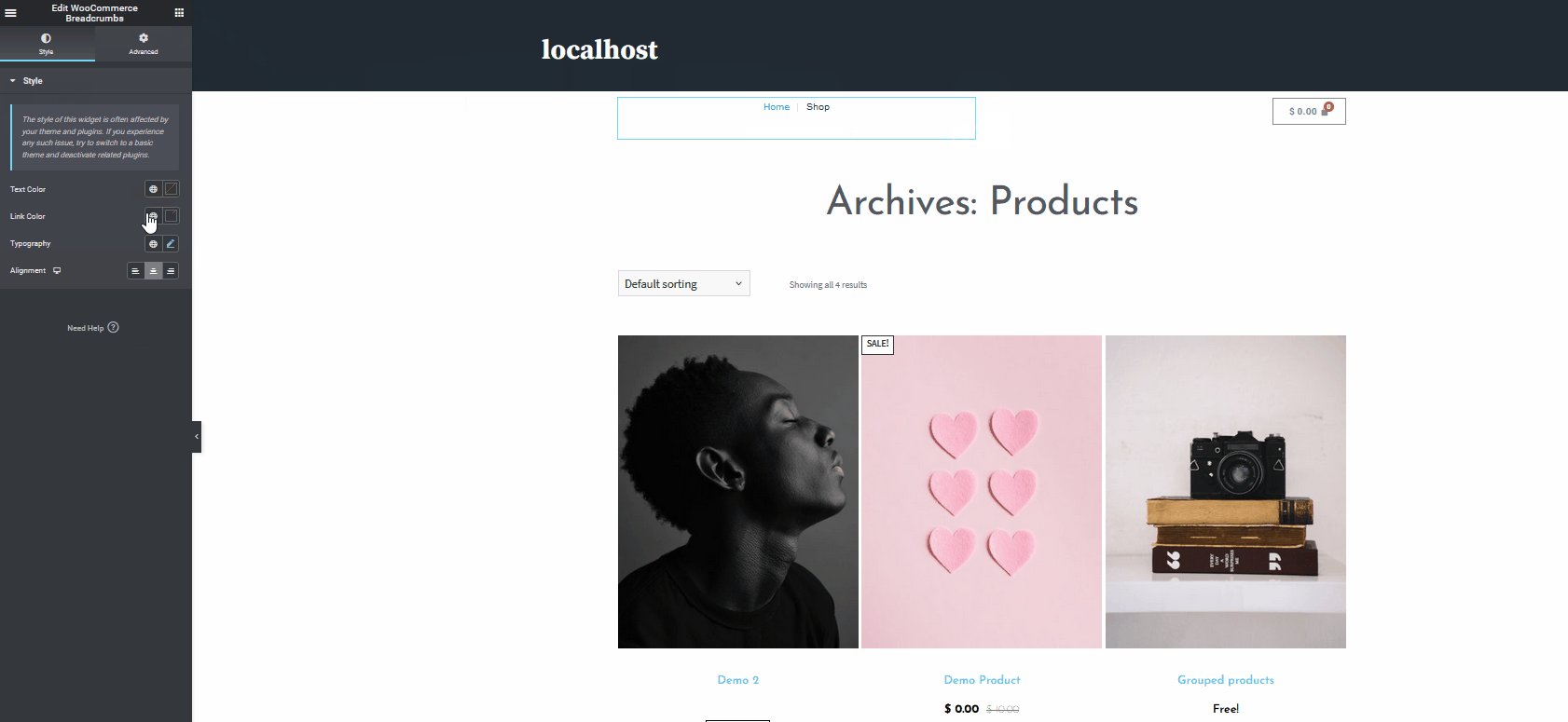
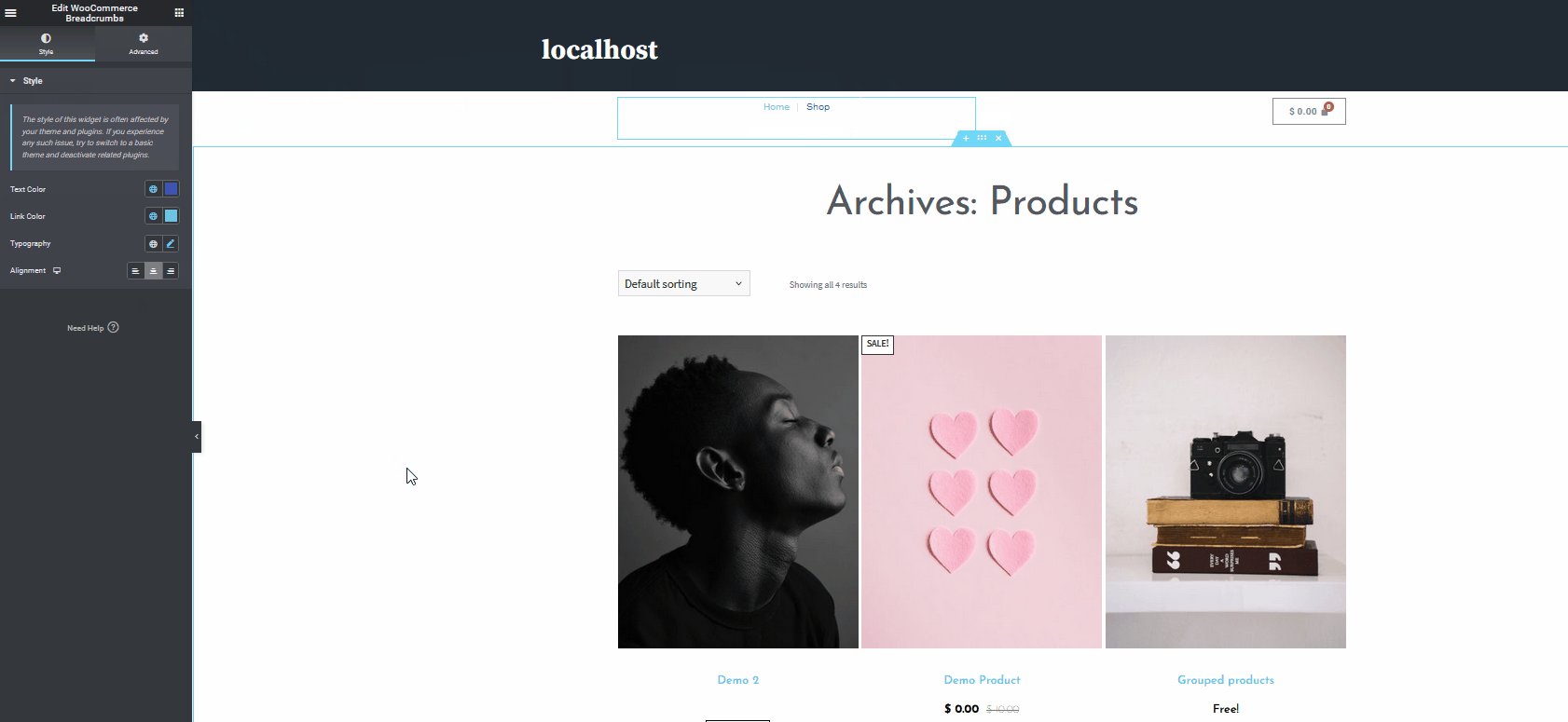
จากนั้น คลิกที่ วิดเจ็ตรถเข็นเมนู และปรับแต่งตัวเลือกที่แถบด้านข้างทางซ้าย ตัวอย่างเช่น มาเปลี่ยนไอคอนและการจัดแนวไปทางขวาโดยใช้แถบด้านข้าง  ตอนนี้ มาทำเช่นเดียวกันเพื่อเพิ่มวิดเจ็ต WooCommerce Breadcrumbs ให้คลิกที่ไอคอน Widgets ที่แถบด้านข้างทางซ้าย แล้วค้นหา WooCommerce Breadcrumbs จากนั้นลากไปยังส่วนวิดเจ็ตและปรับแต่ง ตัวอย่างเช่น เราจะเปลี่ยนสีข้อความ สีลิงก์ ตัวพิมพ์ และการจัดตำแหน่ง
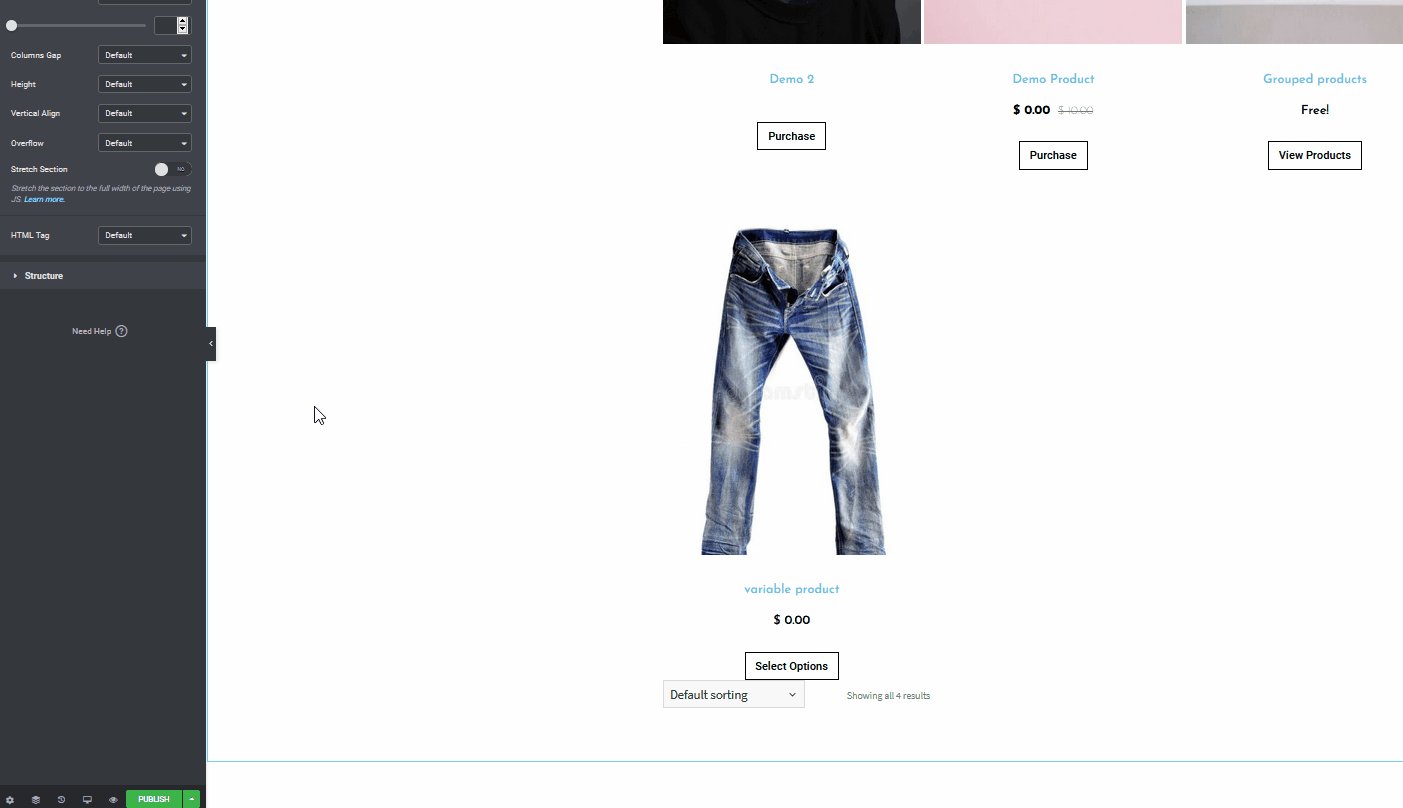
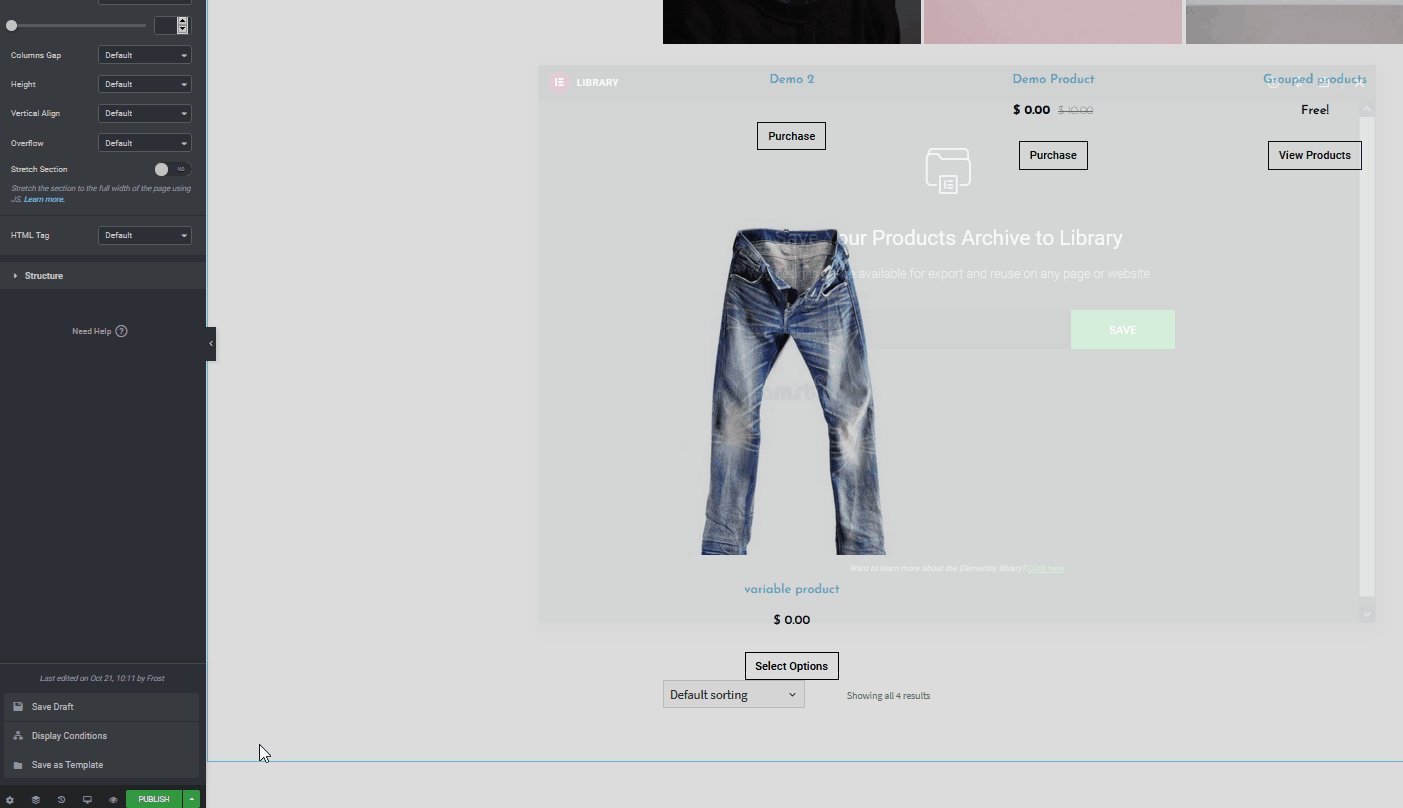
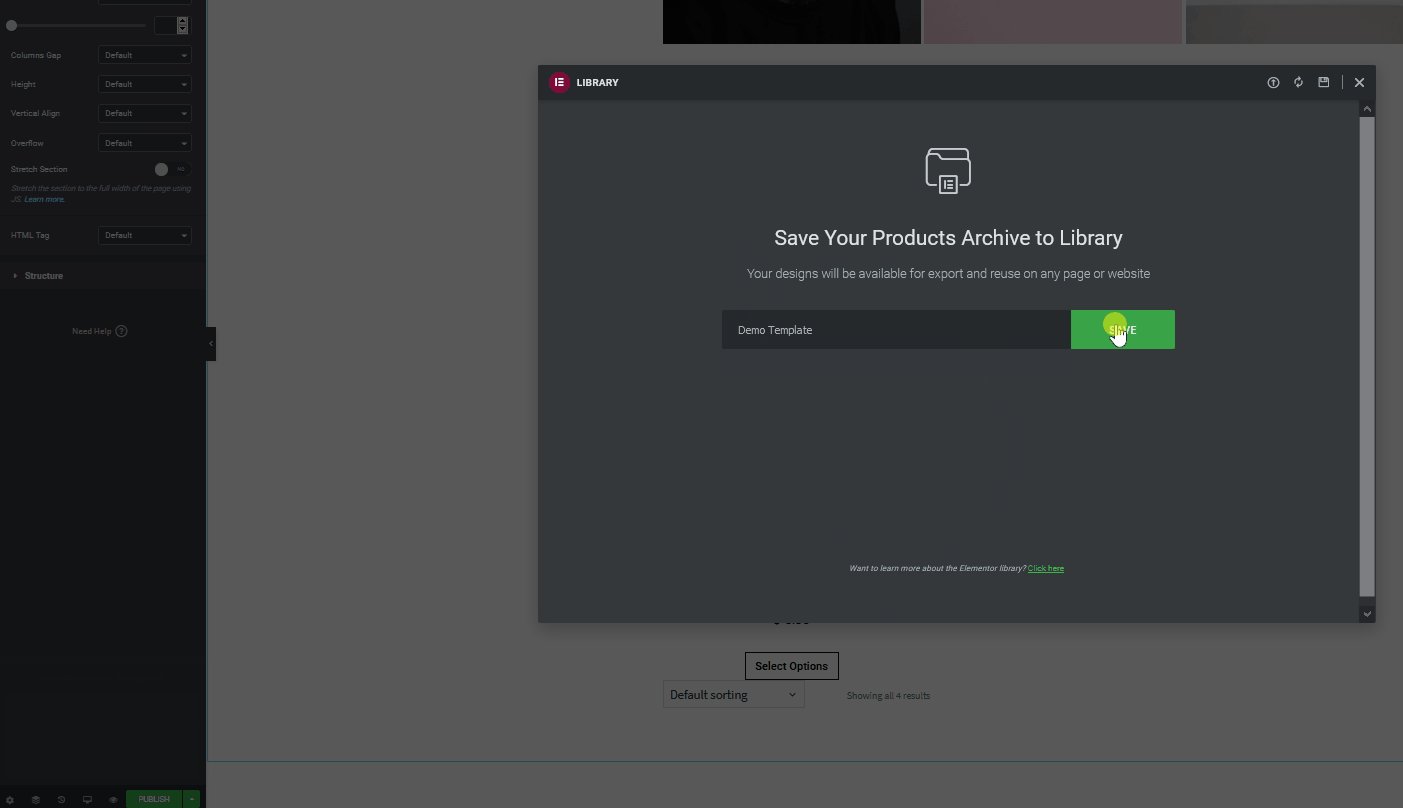
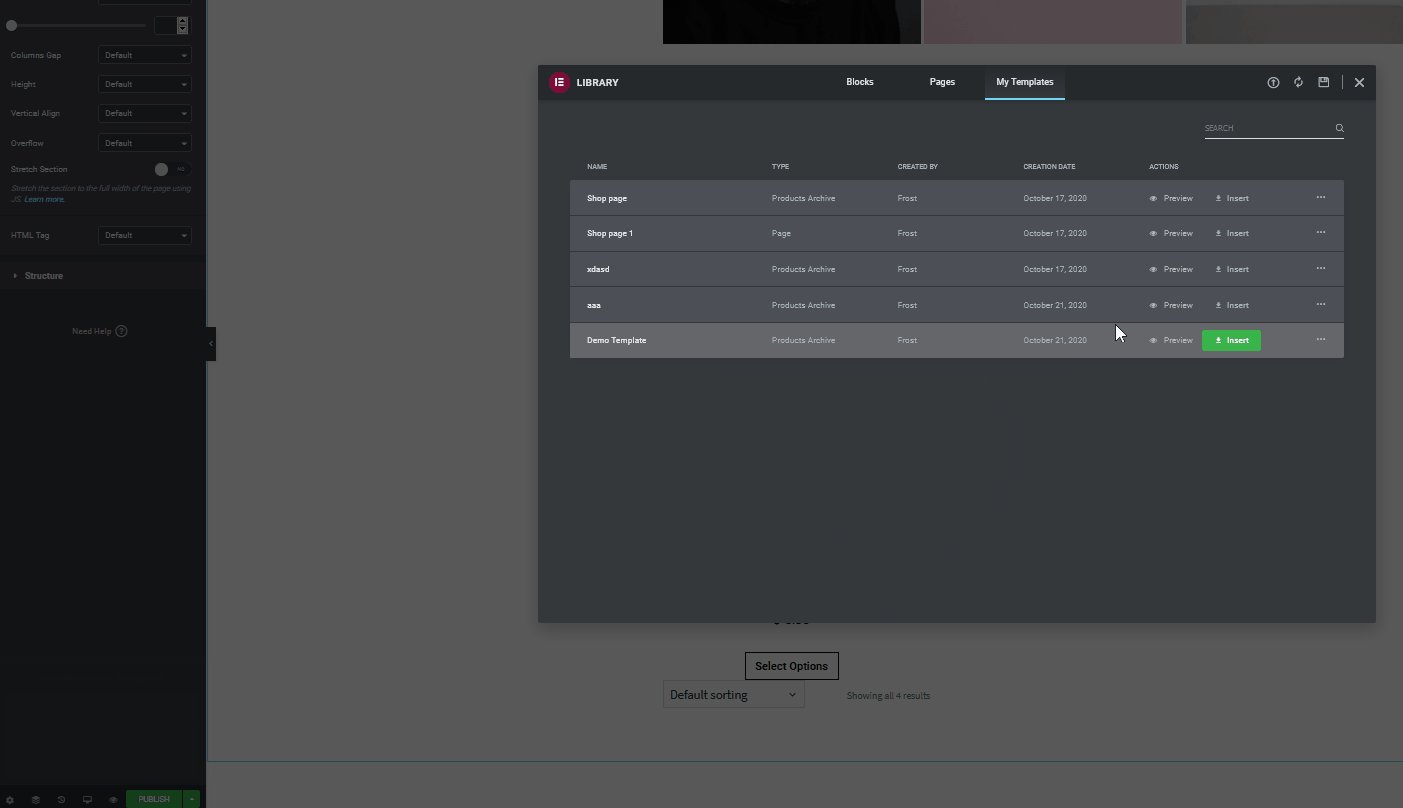
ตอนนี้ มาทำเช่นเดียวกันเพื่อเพิ่มวิดเจ็ต WooCommerce Breadcrumbs ให้คลิกที่ไอคอน Widgets ที่แถบด้านข้างทางซ้าย แล้วค้นหา WooCommerce Breadcrumbs จากนั้นลากไปยังส่วนวิดเจ็ตและปรับแต่ง ตัวอย่างเช่น เราจะเปลี่ยนสีข้อความ สีลิงก์ ตัวพิมพ์ และการจัดตำแหน่ง  เมื่อคุณปรับแต่งเสร็จแล้ว อย่าลืมบันทึกเทมเพลตที่ออกแบบใหม่ของคุณโดยคลิกที่ปุ่ม บันทึกตัวเลือก ที่ด้านล่างซ้าย ถัดจากปุ่มเผยแพร่ จากนั้นเลือก บันทึกเป็นเทมเพลต และตั้งชื่อที่เหมาะสมให้กับเทมเพลตของคุณ ตอนนี้ เทมเพลตของคุณจะสามารถเข้าถึงได้ทุกเมื่อภายใต้ส่วน เทมเพลตที่บันทึกไว้ ของ WP Admin Dashboard ของคุณ
เมื่อคุณปรับแต่งเสร็จแล้ว อย่าลืมบันทึกเทมเพลตที่ออกแบบใหม่ของคุณโดยคลิกที่ปุ่ม บันทึกตัวเลือก ที่ด้านล่างซ้าย ถัดจากปุ่มเผยแพร่ จากนั้นเลือก บันทึกเป็นเทมเพลต และตั้งชื่อที่เหมาะสมให้กับเทมเพลตของคุณ ตอนนี้ เทมเพลตของคุณจะสามารถเข้าถึงได้ทุกเมื่อภายใต้ส่วน เทมเพลตที่บันทึกไว้ ของ WP Admin Dashboard ของคุณ
ตั้งค่าเทมเพลตที่กำหนดเองของคุณเป็นหน้าร้านค้า WooCommerce
ตอนนี้เราสามารถทำตามขั้นตอนที่คล้ายกันเพื่อเพิ่มส่วนเพิ่มเติมที่หน้าร้านค้าของคุณสามารถใช้ได้ คุณต้องการ แสดงวิดีโอ เพื่อสาธิตผลิตภัณฑ์ของคุณหรือไม่? แล้ว ส่วนข้อความสั้น ๆ สำหรับข้อมูลเพิ่มเติมล่ะ หรืออาจเพิ่มการตั้งค่าภาพหมุนด้วยผลิตภัณฑ์หรือคำรับรองเกี่ยวกับธุรกิจของคุณ ไม่ว่าคุณจะเลือกตัวเลือกใด คุณก็เปิดใช้งานได้เช่นเดียวกัน ทั้งหมดนี้สะดวกมากโดยใช้ตัวสร้างเพจแบบลากและวางของ Elementor ที่เสริม WooCommerce ได้อย่างสมบูรณ์แบบ
ปรับแต่งเทมเพลตให้มากยิ่งขึ้น
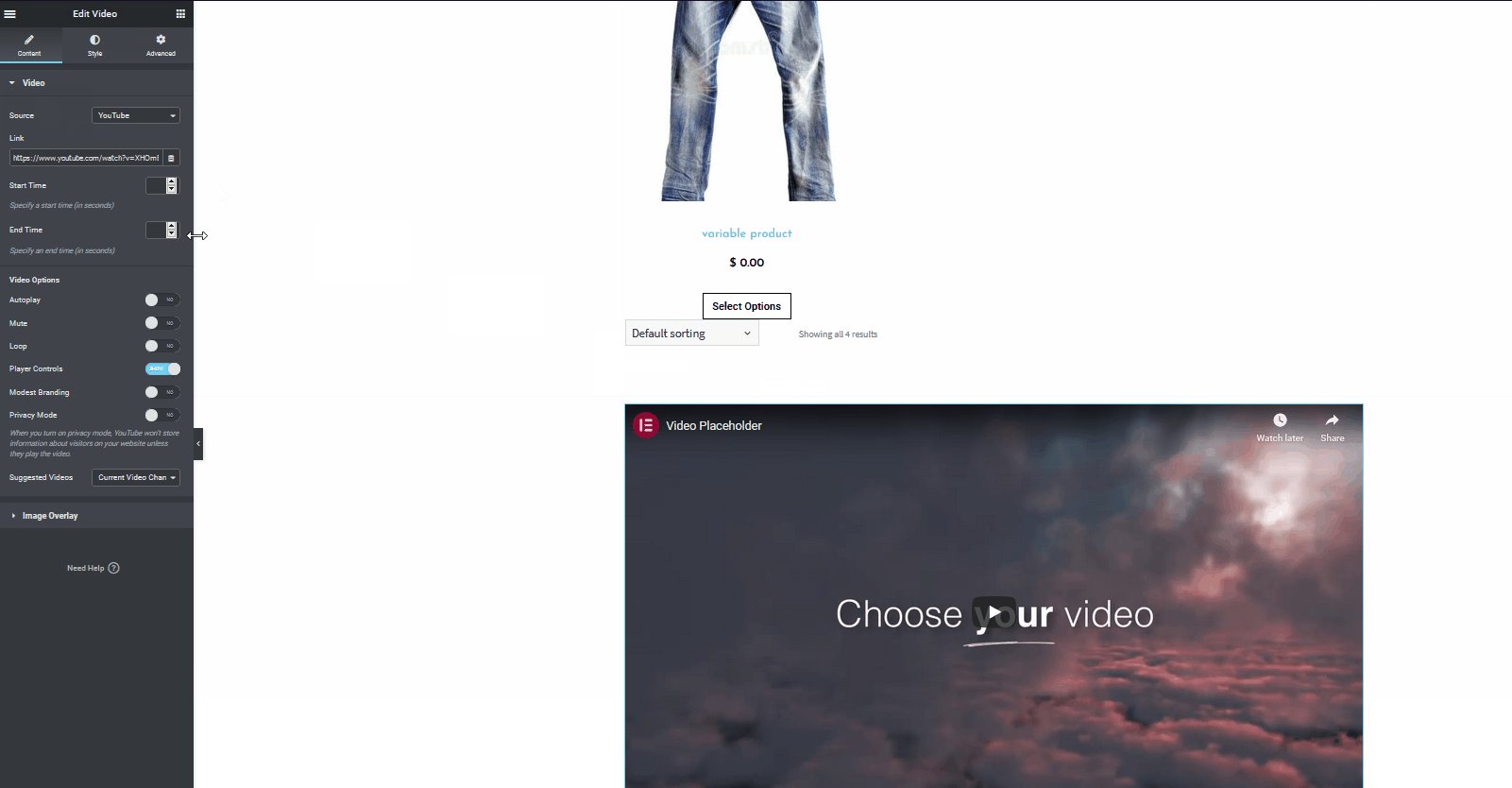
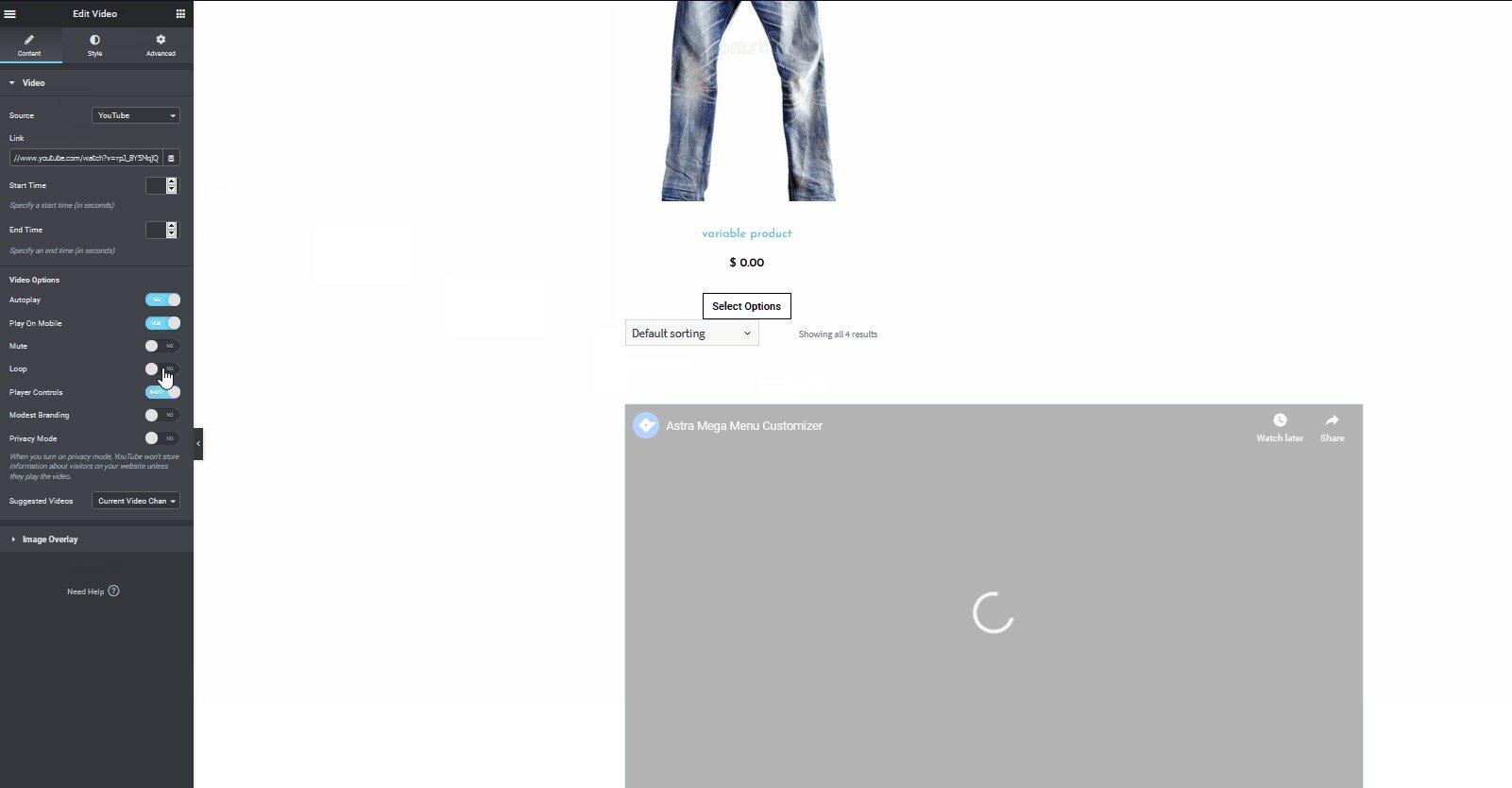
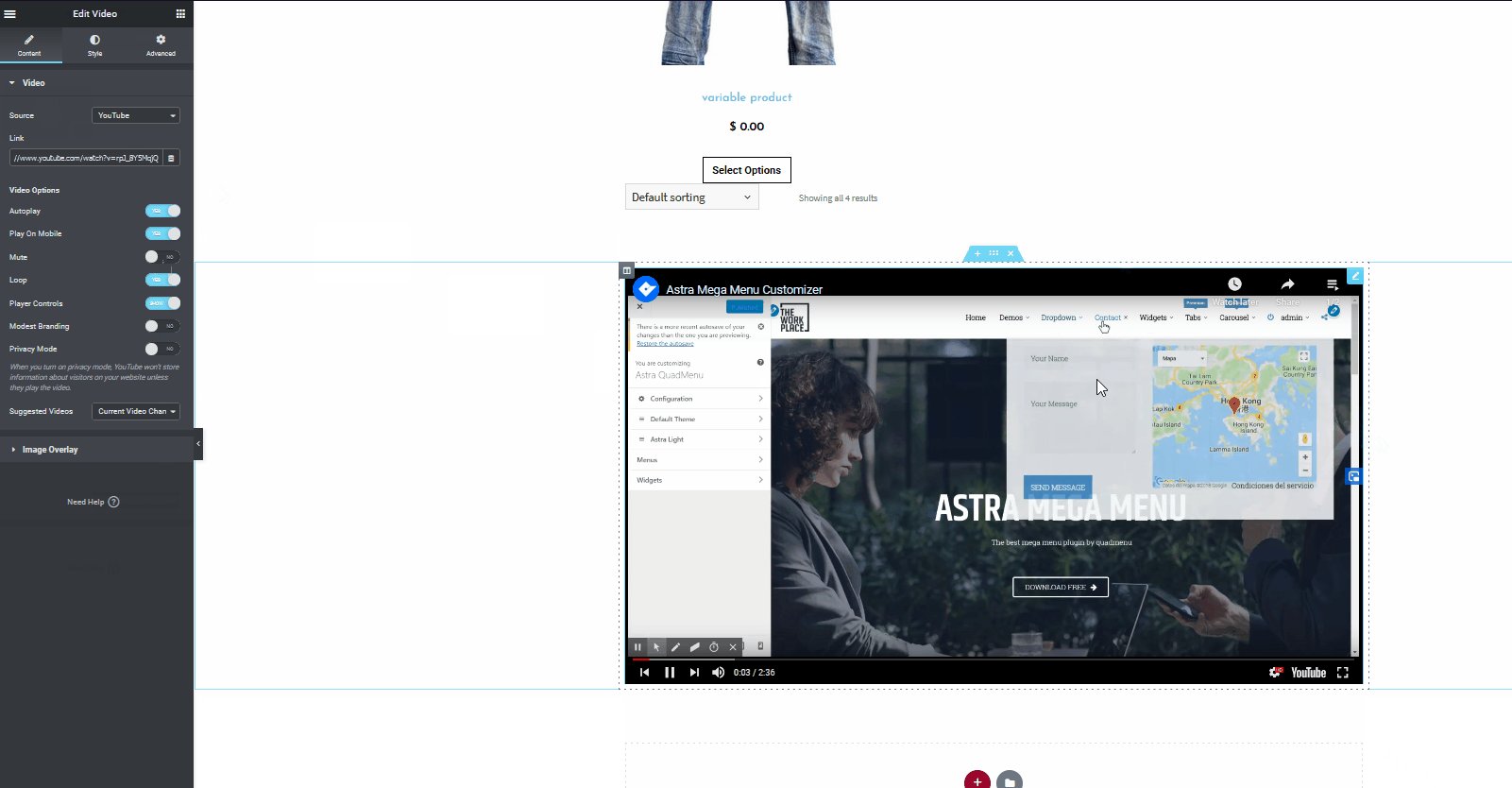
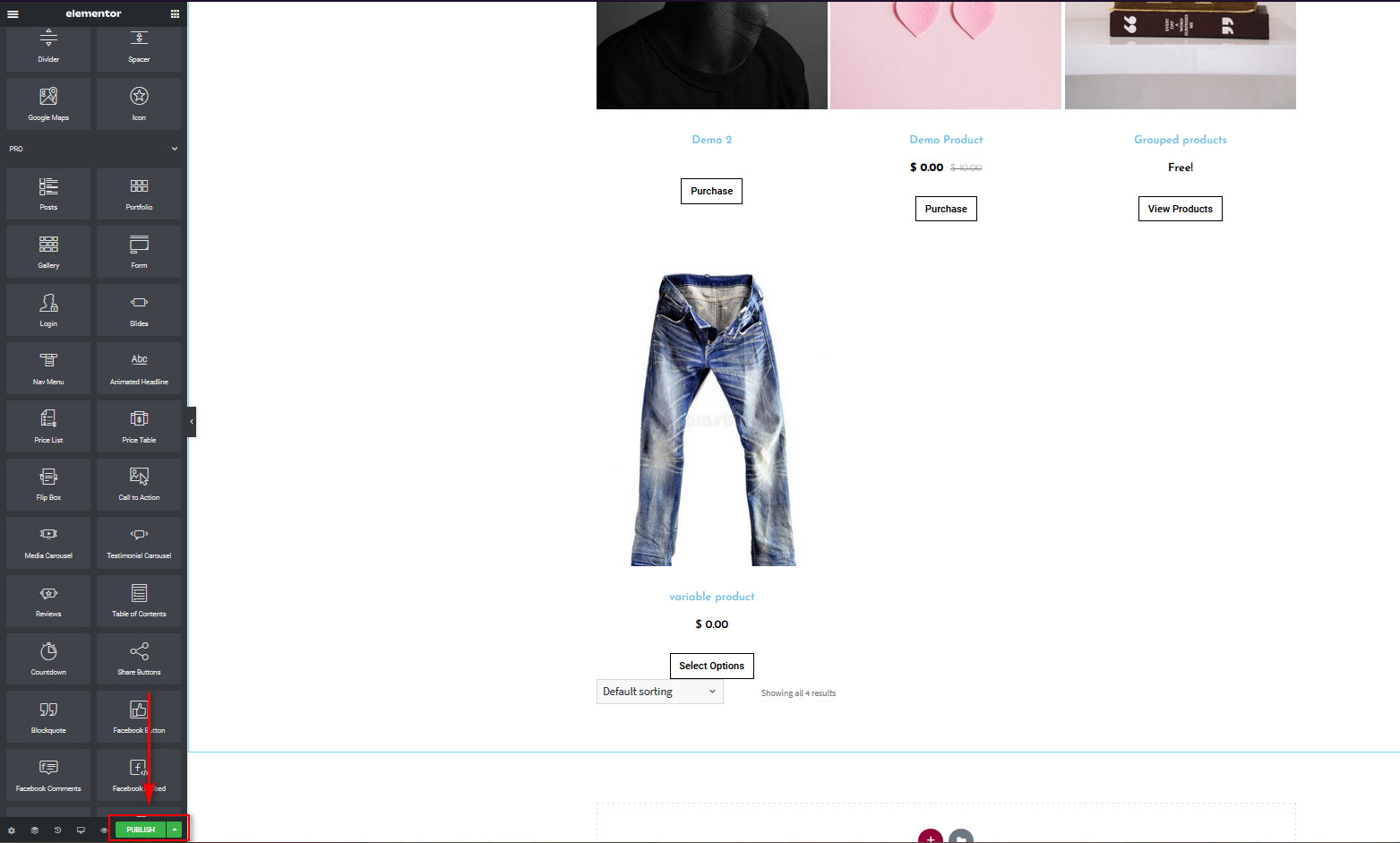
ตอนนี้ มาดูวิธีปรับแต่งหน้าร้านค้าของคุณด้วย Elementor มากยิ่งขึ้น สมมติว่าคุณต้องการเพิ่มวิดีโอ เพียงใช้แถบค้นหาแล้วลากและวางตัวเลือก วิดีโอ ไปที่หน้าร้านค้า จากนั้น คุณสามารถเปลี่ยน URL ของวิดีโอ เปิดใช้งานการเล่นอัตโนมัติ เปิดใช้งานการวนซ้ำ ปิดเสียง และอื่นๆ  เมื่อเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม เผยแพร่ ที่ด้านล่างของ แถบด้านข้างซ้าย
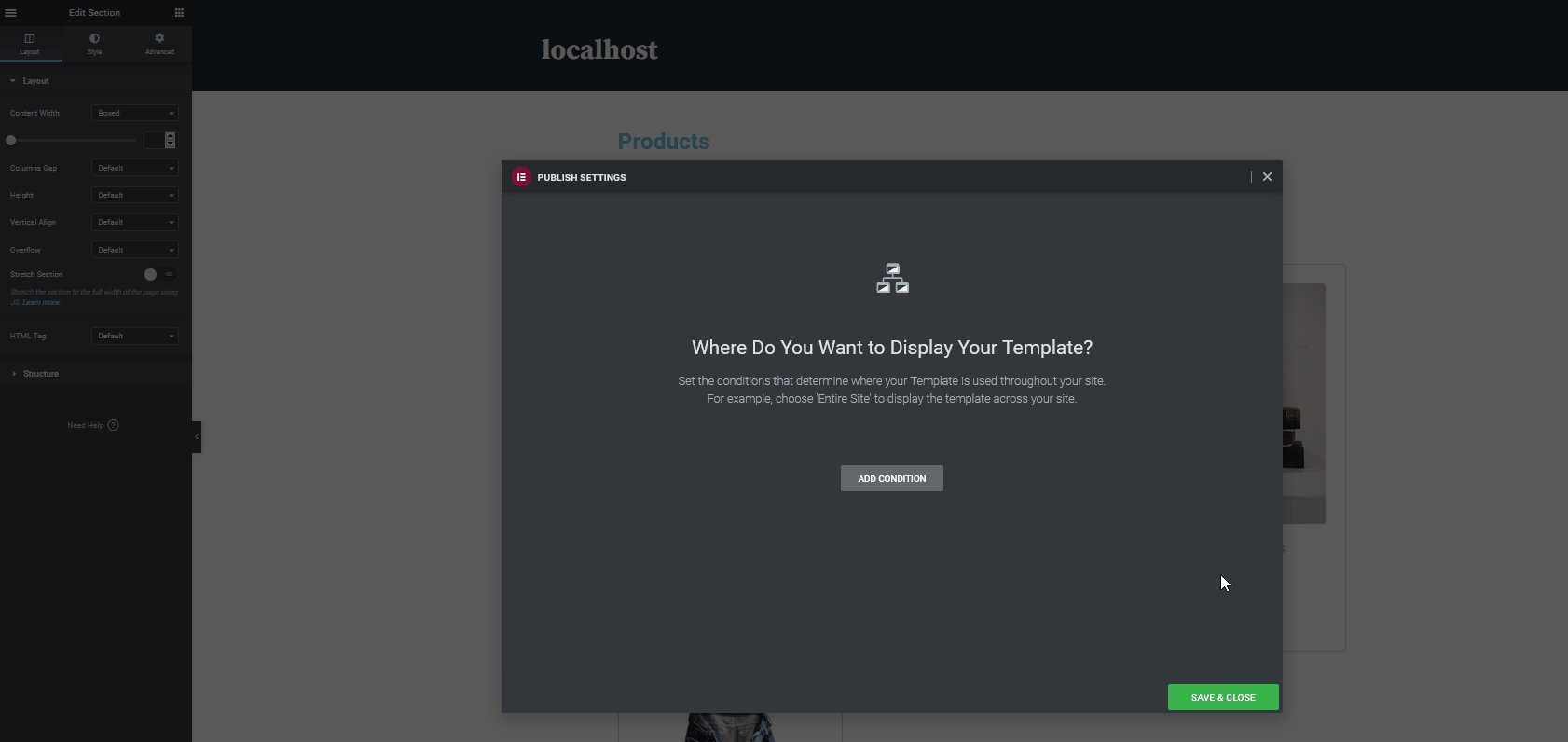
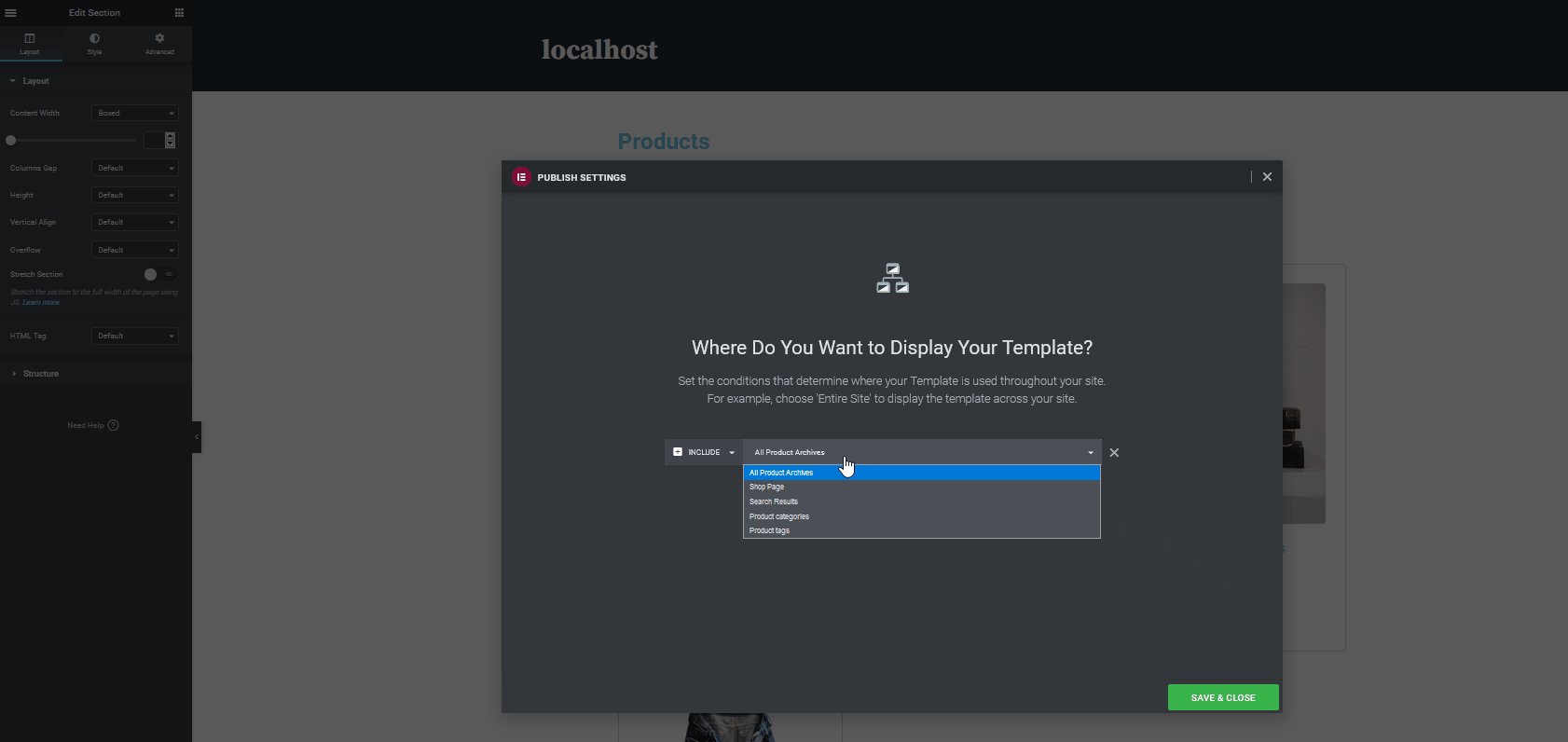
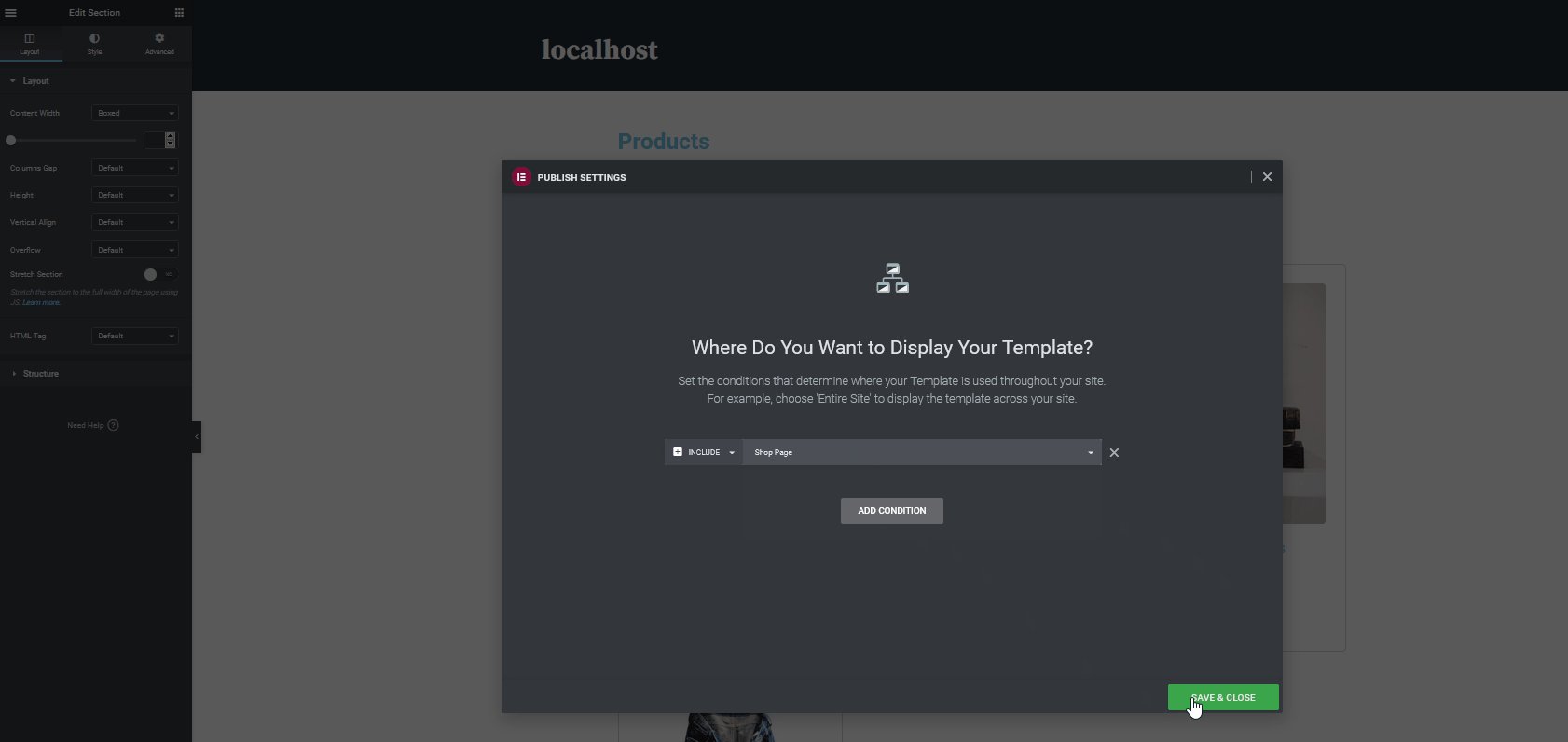
เมื่อเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม เผยแพร่ ที่ด้านล่างของ แถบด้านข้างซ้าย  ที่นี่ คุณจะต้องตัดสินใจว่าต้องการแสดงเทมเพลตของคุณที่ใด คลิกที่ปุ่ม เพิ่มเงื่อนไข และคุณจะต้องเลือกตำแหน่งที่คุณต้องการใช้เทมเพลต คุณสามารถแสดงเทมเพลตของคุณทั่วทั้งไซต์หรือในสถานที่เฉพาะ เช่น ผลการค้นหา หน้าร้านค้า และแม้แต่หน้าหมวดหมู่ สำหรับตอนนี้ เนื่องจากเราจะแสดงเฉพาะเทมเพลตในหน้าร้านค้าของ WooCommerce ให้เลือกเงื่อนไขที่จะแสดงเทมเพลตเฉพาะในหน้าร้านค้า เราได้สร้างเทมเพลตสำหรับหน้าร้านค้าแล้ว ดังนั้นให้ใช้รายการแบบเลื่อนลงและเลือก หน้าร้านค้า จากนั้นคลิกที่ บันทึกและปิด และเทมเพลตที่สร้างขึ้นใหม่ของคุณจะถูกตั้งค่าเป็นหน้าร้านค้า WooCommerce ของคุณ
ที่นี่ คุณจะต้องตัดสินใจว่าต้องการแสดงเทมเพลตของคุณที่ใด คลิกที่ปุ่ม เพิ่มเงื่อนไข และคุณจะต้องเลือกตำแหน่งที่คุณต้องการใช้เทมเพลต คุณสามารถแสดงเทมเพลตของคุณทั่วทั้งไซต์หรือในสถานที่เฉพาะ เช่น ผลการค้นหา หน้าร้านค้า และแม้แต่หน้าหมวดหมู่ สำหรับตอนนี้ เนื่องจากเราจะแสดงเฉพาะเทมเพลตในหน้าร้านค้าของ WooCommerce ให้เลือกเงื่อนไขที่จะแสดงเทมเพลตเฉพาะในหน้าร้านค้า เราได้สร้างเทมเพลตสำหรับหน้าร้านค้าแล้ว ดังนั้นให้ใช้รายการแบบเลื่อนลงและเลือก หน้าร้านค้า จากนั้นคลิกที่ บันทึกและปิด และเทมเพลตที่สร้างขึ้นใหม่ของคุณจะถูกตั้งค่าเป็นหน้าร้านค้า WooCommerce ของคุณ  แค่นั้นแหละ! คุณเพิ่ง ปรับแต่งหน้าร้านค้า WooCommerce ด้วย Elementor เพจพร้อมใช้! แน่นอน นี่ไม่ใช่ทั้งหมดที่คุณทำได้เพื่อแก้ไขเว็บไซต์ WooCommerce ของคุณ คุณยังสามารถปรับแต่งหน้าชำระเงิน WooCommerce หน้าสินค้า หน้าตะกร้าสินค้า และอื่นๆ อีกมากมายโดยใช้ Elementor
แค่นั้นแหละ! คุณเพิ่ง ปรับแต่งหน้าร้านค้า WooCommerce ด้วย Elementor เพจพร้อมใช้! แน่นอน นี่ไม่ใช่ทั้งหมดที่คุณทำได้เพื่อแก้ไขเว็บไซต์ WooCommerce ของคุณ คุณยังสามารถปรับแต่งหน้าชำระเงิน WooCommerce หน้าสินค้า หน้าตะกร้าสินค้า และอื่นๆ อีกมากมายโดยใช้ Elementor
บทสรุป
โดยรวมแล้ว การปรับแต่งหน้าร้านค้า WooCommerce ของคุณด้วย Elementor สามารถมีผลกระทบอย่างมากต่อร้านค้าของคุณ วิธีที่คุณจัดระเบียบและแสดงผลิตภัณฑ์ของคุณต่อผู้ซื้อสามารถช่วยให้คุณขายหรือเลิกขายได้ ในคู่มือนี้ เราได้แสดงวิธีตั้งค่าและ ปรับแต่งหน้าร้านค้า WooCommerce ของคุณใน Elementor อย่างไรก็ตาม โปรดทราบว่านี่เป็นเพียงส่วนเล็กๆ ของภูเขาน้ำแข็งเท่านั้น นี่คือการสาธิตพื้นฐานเพื่อแสดงให้คุณเห็นว่าคุณสามารถทำอะไรกับ Elementor เพื่อสร้างหน้าร้านค้าที่สมบูรณ์แบบสำหรับร้านค้าของคุณ เราขอแนะนำให้คุณใช้ข้อมูลนี้เป็นพื้นฐานและลองใช้เครื่องมือสร้างเพจที่ยอดเยี่ยมนี้ให้เกิดประโยชน์สูงสุด ตัวอย่างเช่น คุณสามารถลองใช้สิ่งต่อไปนี้เพื่อปรับปรุงหน้าร้านค้า WooCommerce ของคุณให้ดียิ่งขึ้น:
- เพิ่มวิดเจ็ตยอดขายและวิดเจ็ตการตลาดเพิ่มเติม
- เปิดใช้งานป๊อปอัป โฆษณา และภาพหมุนที่แนะนำเพื่อเพิ่มอัตราการแปลง
- ตั้งค่าเมนูเมกะที่แผ่กิ่งก้านสาขาเพื่อให้การนำทางเว็บไซต์ของคุณง่ายขึ้นมาก รวมถึงการเพิ่มรายการสินค้าและเมนูร้านค้าเพิ่มเติมโดยตรง
- ปรับแต่งและเพิ่มประสิทธิภาพหน้ารถเข็น WooCommerce และหน้าชำระเงินของคุณ
และนี่เป็นเพียงรายการเล็ก ๆ คุณยังสามารถใช้เทมเพลตแบบเต็มหน้าและแก้ไขเพิ่มเติมเพื่อให้เหมาะกับความต้องการของคุณ และเปิดใช้งานการออกแบบร้านค้าที่มีเอกลักษณ์ที่สุดบางส่วนได้ สำหรับคำแนะนำเพิ่มเติมเกี่ยวกับวิธีการใช้ประโยชน์สูงสุดจาก WooCommerce และ Elementor คุณสามารถดูคำแนะนำต่อไปนี้:
- ปลั๊กอิน Elementor Mega Menu ที่ดีที่สุดสำหรับ WordPress
- ปรับแต่งหน้าร้านค้าใน WooCommerce
คุณมีคำถามใด ๆ เกี่ยวกับบทช่วยสอนนี้หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!