วิธีรับ URL ร้านค้า WooCommerce โดยทางโปรแกรม
เผยแพร่แล้ว: 2021-08-14คุณกำลังมองหาวิธีรับ URL ร้าน WooCommerce หรือไม่? คุณต้องการเปลี่ยนแปลงหรือไม่ คุณมาถูกที่แล้ว ในโพสต์นี้ เราจะแสดง วิธีรับ URL ร้านค้าของ WooCommerce โดยทาง โปรแกรม และวิธีการแก้ไขเพื่อให้เกิดประโยชน์สูงสุด
URL หน้าร้านค้า WooCommerce เริ่มต้น
ดังที่คุณอาจทราบแล้ว หน้าร้านค้าเริ่มต้นในร้านค้าออนไลน์ของ WooCommerce คือ URL ของเว็บไซต์ที่มีเครื่องหมายทับและสตริง "ร้านค้า" เช่น https://websitedomain.com/shop นั่นเป็นเหตุผลที่ในกรณีส่วนใหญ่ การรู้ URL ร้านค้าของร้านอีคอมเมิร์ซที่สร้างขึ้นโดยใช้ WooCommerce เป็นเรื่องง่าย
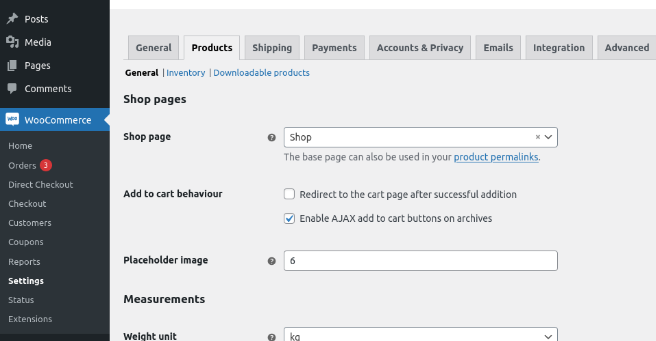
ในแบ็กเอนด์ คุณสามารถค้นหา URL ร้านค้าในแดชบอร์ดของคุณโดยไปที่ WooCommerce > Settings > Products

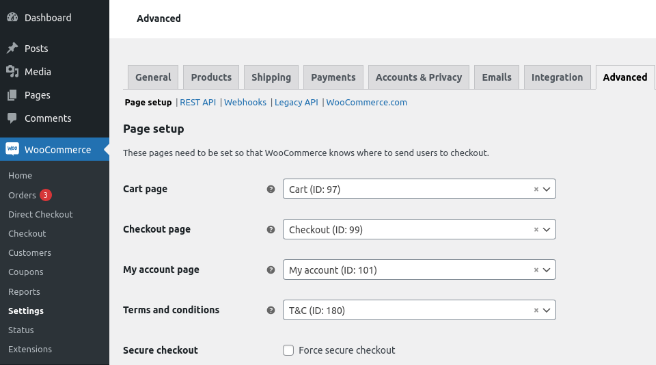
นอกจากนี้ หากต้องการค้นหาหน้าอื่นๆ ของ WooCommerce เช่น รถเข็น การชำระเงิน บัญชีของฉัน และข้อกำหนดและเงื่อนไข คุณต้องไปที่แท็บ ขั้นสูง

อย่างที่คุณเห็น หากต้องการทราบ URL ร้านค้าของร้านค้า WooCommerce คุณเพียงแค่เปิดหน้าการตั้งค่าบนแดชบอร์ดของผู้ดูแลระบบ แต่ถ้าคุณต้องการดึง URL เพื่อสร้างลิงก์หรือดำเนินการตรวจสอบความถูกต้องด้วยโค้ดบางประเภทล่ะ
ในส่วนต่อไปนี้ เราจะสอนวิธีรับ URL ของร้านค้าโดยทางโปรแกรมและเคล็ดลับที่เป็นประโยชน์อื่นๆ
วิธีรับ URL ร้านค้า WooCommerce
ขั้นแรก มาดูวิธีรับ URL ร้านค้าใน WooCommerce ด้วยข้อมูลโค้ดต่อไปนี้ คุณจะได้ฐานร้านค้าสำหรับเว็บไซต์ของคุณ:
$shop_page_url = get_permalink( wc_get_page_id( 'ร้านค้า' ) );
หากต้องการพิมพ์ URL ที่ส่วนหน้า คุณสามารถใช้ตะขอ หากคุณไม่คุ้นเคยกับตะขอ เราขอแนะนำให้คุณดูคู่มือนี้
ในตัวอย่างนี้ เราจะใช้ wp_header hook ดังนั้น URL จะถูกพิมพ์เหนือส่วนหัว
add_action('wp_head',ฟังก์ชัน(){
$shop_page_url = get_permalink( wc_get_page_id( 'ร้านค้า' ) );
เสียงสะท้อน $shop_page_url;
}เมื่อคุณได้ URL ร้านค้าแล้ว มาดูตัวอย่างต่างๆ เพื่อปรับแต่ง URL กัน
หมายเหตุ : เราขอแนะนำให้คุณใช้สคริปต์ตัวอย่าง URL ร้านค้าเพื่อทดสอบสคริปต์ต่อไปนี้ทั้งหมด
วิธีเปลี่ยน URL ร้านค้า WooCommerce
ในส่วนนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถเปลี่ยน URL ของร้านค้าหลักใน WooCommerce ได้อย่างไร ในการทำเช่นนี้ ก่อนอื่นคุณต้องสร้างหน้าใหม่ที่จะพิมพ์ร้านค้า
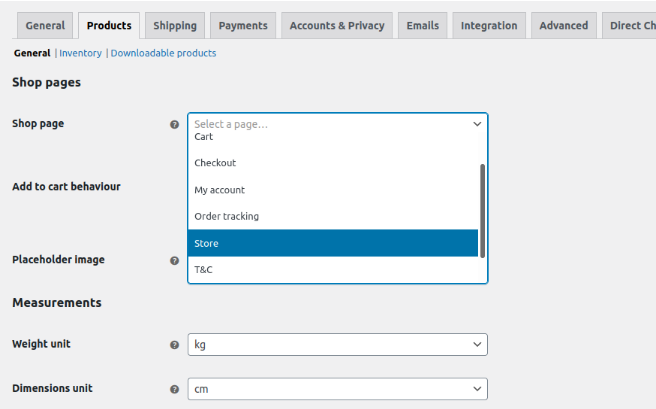
ในแดชบอร์ด WooCommerce ของคุณ ไปที่ Pages > Add New สร้างหน้าว่างและตั้งชื่อ หลังจากนี้ไปที่หน้า การตั้งค่า WooCommerce และใช้เมนูแบบเลื่อนลงในตัวเลือก หน้าร้านค้า เพื่อเลือกหน้าที่สร้างขึ้นใหม่ ในตัวอย่างนี้ เราได้สร้างเพจใหม่ที่ชื่อว่า Store

แค่นั้นแหละ! จากนี้ไปหน้าร้านค้าของคุณจะเป็นหน้าใหม่ที่คุณสร้างขึ้น URL ร้านค้าฐานใหม่นี้จะพิมพ์ผลิตภัณฑ์ทั้งหมดและทุกอย่างจะเหมือนกับหน้าร้านค้าเริ่มต้น
ในทำนองเดียวกัน คุณสามารถทำเช่นเดียวกันและเปลี่ยนหน้ารถเข็น การชำระเงิน บัญชีของฉัน และข้อกำหนดและเงื่อนไขจากแท็บ ขั้นสูง
วิธีรับ URL หน้า WooCommerce
เราเพิ่งเห็นวิธีรับและเปลี่ยน URL ร้านค้าของ WooCommerce ตอนนี้เรามาดูวิธีรับ URL ของหน้าอื่นๆ โดยทางโปรแกรม เพื่อให้คุณใช้ในสคริปต์ได้
รับ URL ชำระเงิน
หากต้องการรับ URL การชำระเงินโดยทางโปรแกรม คุณสามารถใช้ wc_get_checkout_url() ได้:
$checkout_page = wc_get_checkout_url();
สำหรับแนวคิดเพิ่มเติมเกี่ยวกับวิธีการปรับแต่งการชำระเงินของคุณ โปรดดูคู่มือฉบับเต็มนี้
ค้นหา URL บัญชีของฉัน
หากต้องการรับ URL หน้า "บัญชีของฉัน" คุณสามารถใช้ ฟังก์ชัน get_permalink() อีกครั้งได้ดังนี้:
$account= get_permalink( wc_get_page_id( 'บัญชีของฉัน' ) );
หน้าบัญชีของฉันมักจะถูกมองข้าม แต่สามารถช่วยปรับปรุงประสบการณ์ของลูกค้าได้ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการใช้ประโยชน์สูงสุด โปรดดูบทแนะนำเพื่อแก้ไขหน้าบัญชีของฉันใน WooCommerce
รับ URL รถเข็น
ในทำนองเดียวกัน คุณสามารถรับ URL ของรถเข็นโดยใช้ ฟังก์ชัน get_permalink()
$cart= get_permalink( wc_get_page_id( 'cart' ) );
ปรับแต่ง URL กลับสู่ร้านค้า
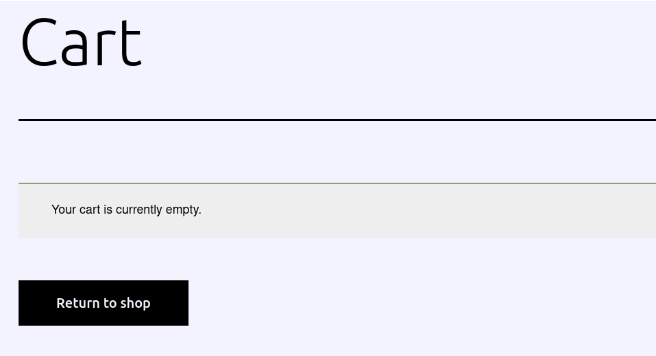
ทีนี้มาดูตัวอย่างที่ซับซ้อนกว่าเล็กน้อยกัน มาดูวิธีปรับแต่ง URL กลับสู่ร้านค้า URL กลับสู่ร้านค้าคือลิงก์หรือปุ่มที่คุณเห็นเมื่อร้านค้าว่างเปล่า

โดยค่าเริ่มต้น ลิงก์หรือปุ่มนั้นจะนำคุณไปยังหน้าร้านค้า แต่คุณสามารถปรับแต่ง URL และนำผู้ใช้ไปยังหน้าใดก็ได้ที่คุณต้องการ
ตัวอย่างเช่น หากคุณต้องการเปลี่ยน URL ของลิงก์ Return to shop บนหน้าตะกร้าสินค้าและนำผู้ใช้ไปยังหน้าแรก ให้ใช้สคริปต์ต่อไปนี้:
add_filter( 'woocommerce_return_to_shop_redirect', 'QuadLayers_change_return_shop_url' );
ฟังก์ชัน QuadLayers_change_return_shop_url () {
กลับบ้าน_url();
} อย่างที่คุณเห็น เรากำลังใช้ home_url() เพื่อให้มันเปลี่ยนเส้นทางไปยังหน้าแรก แต่คุณสามารถแก้ไขบรรทัด ส่งคืน และเพิ่ม URL ที่กำหนดเองที่คุณต้องการได้ ตัวอย่างเช่น ในการเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าบล็อกของคุณ ในบรรทัดส่งคืน คุณควรใช้: return 'https://www.yourdomain.com/blog';

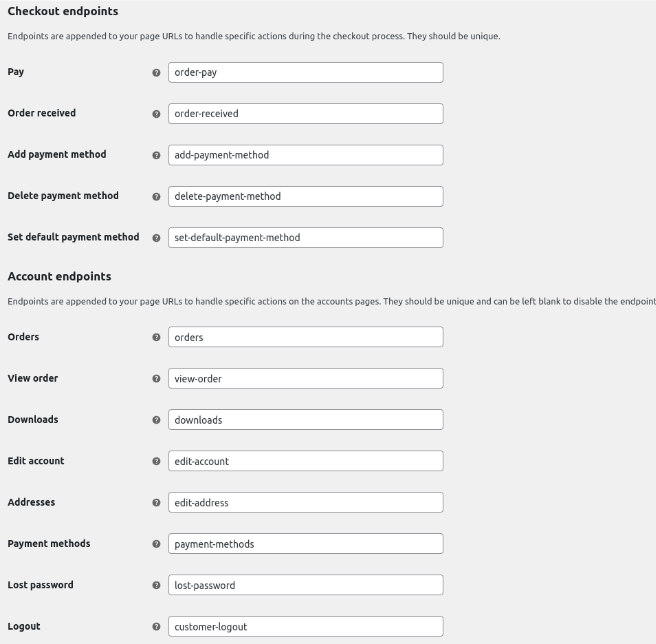
ปลายทาง WooCommerce
ณ จุดนี้ คุณควรรู้ว่าหน้า WooCommerce บางหน้าไม่ใช่หน้าจริง ๆ แต่มีการเพิ่มทากธรรมดาใน URL ปัจจุบันแทน สิ่งเหล่านี้เรียกว่า ปลายทาง และสามารถแก้ไขได้ในหน้า การตั้งค่า WooCommerce

ปลายทางเหล่านี้เกี่ยวข้องกับคำสั่งซื้อหรือบัญชี และจะทริกเกอร์เนื้อหาพิเศษที่จะมองเห็นได้เมื่อมีคำสั่งซื้อหรือเมื่อผู้ใช้เข้าสู่ระบบเท่านั้น หากไม่เกิดสิ่งเหล่านั้น ผู้ใช้จะถูกเปลี่ยนเส้นทางไปยังหน้าแรก
ค้นหา URL หน้าการชำระเงิน
การดำเนินการนี้จะใช้ได้ก็ต่อเมื่อผู้ใช้ได้เพิ่มผลิตภัณฑ์ลงในรถเข็นเท่านั้น เนื่องจากต้องมีคำสั่งซื้อที่มีอยู่เพื่อไปยังจุดสิ้นสุดการชำระเงินได้สำเร็จ
$t=ใหม่ WC_order; $payment_page = $t->get_checkout_payment_url();
รับ URL ของผลิตภัณฑ์โดยใช้ ID
คุณสามารถรับ URL ของผลิตภัณฑ์ใดก็ได้โดยใช้ ID และ ฟังก์ชัน get_permalink() ดังนี้
$product_id=34; $product_url = get_permalink($product_id);
หรือคุณสามารถใช้ชื่อผลิตภัณฑ์ (ธง WordPress):
$product = get_page_by_title( 'WordPress Pennant', OBJECT, 'product' ); $producturl = get_permalink($product->ID);
รับ URL ที่บ้าน
ตามชื่อของมัน home_url(); ฟังก์ชันจะส่งคืน URL ของหน้าแรกของเว็บไซต์
$home_page = home_url();
รับข้อมูลเว็บไซต์
สุดท้าย นี่คือวิธีที่คุณสามารถดึงข้อมูลที่เกี่ยวข้องโดยใช้โค้ดเล็กน้อย:
- รับชื่อเว็บไซต์
$site_title = get_bloginfo( 'ชื่อ' );
- รับรายละเอียดเว็บไซต์
$site_decrition = get_bloginfo( คำอธิบาย );
- ธีมที่ใช้งาน
$my_theme = wp_get_theme();
- เวอร์ชัน PHP
$php_version = phpversion();
- วันที่และเวลาเซิฟเวอร์
$info = getdate(); $date = $info['mday']; $เดือน = $info['mon']; $ปี = $info['ปี']; $hour = $info['ชั่วโมง']; $min = $info['นาที']; $sec = $info['วินาที'];
โบนัส: วิธีแก้ไขหน้าร้านค้า WooCommerce
นอกจากการค้นหาและเปลี่ยน URL ของหน้าร้านค้าแล้ว คุณยังสามารถแก้ไขหน้าร้านค้าของคุณได้อีกด้วย หน้าร้านค้าที่ดีมีความสำคัญต่อความสำเร็จของอีคอมเมิร์ซ ดังนั้นการปรับแต่งหน้าดังกล่าวจะช่วยปรับปรุงความพึงพอใจของลูกค้าและเพิ่มยอดขายของคุณ
ตอนนี้เรามาดูวิธีการแก้ไขหน้าร้านค้าใน WooCommerce
- สร้างธีมลูก : หากคุณไม่มีธีมลูก คุณสามารถสร้างหรือใช้ปลั๊กอินสำหรับธีมย่อยเหล่านี้ก็ได้
- โครงสร้างไฟล์ : ไปที่ธีมลูกของคุณและสร้างโฟลเดอร์ชื่อ WooCommerce จากนั้นสร้างไฟล์ภายในชื่อ archive-product.php
- เนื้อหาหน้าร้านค้า : เพื่อหลีกเลี่ยงการสร้างเนื้อหาร้านค้าตั้งแต่เริ่มต้น เราจะใช้แม่แบบบางอย่าง ไปที่ธีมหลักและค้นหาไฟล์ single.php หรือ index.php หากธีมของคุณมีไฟล์บอท ให้คัดลอกเฉพาะ single.php จากนั้นวางไฟล์ลงในโฟลเดอร์ WooCommerce ที่คุณสร้างไว้ก่อนหน้านี้ จากนั้น ลบ ไฟล์ archive-product.php และเปลี่ยนชื่อไฟล์ที่คุณเพิ่งวางที่นี่เป็น archive-product.php
- รหัสย่อ : ในการปรับแต่งหน้าร้านค้า เราจะใช้รหัสย่อ ตัวอย่างเช่น หากคุณต้องการแสดงผลิตภัณฑ์ของคุณใน 3 คอลัมน์จาก 9 ผลิตภัณฑ์สูงสุด ให้ใช้รหัสย่อนี้:
[
products limit="9" columns="3"]
หรือคุณสามารถแสดงผลิตภัณฑ์ยอดนิยมได้ ในการทำเช่นนั้น ใช้รหัสย่อต่อไปนี้:
[ products orderby="popularity" ]นี่เป็นเพียงตัวอย่างบางส่วน แต่คุณยังปรับแต่งหน้าร้านค้าได้อีกมากมาย สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีการแก้ไขหน้าร้านค้า WooCommerce
บทสรุป
โดยสรุป จากแดชบอร์ด WooCommerce คุณสามารถค้นหา URL ร้านค้าของร้านค้าของคุณได้อย่างง่ายดาย อย่างไรก็ตาม หากคุณต้องการดึง URL คุณจะต้องใช้โค้ดเล็กน้อย
ในคู่มือนี้ เราได้เห็นวิธีรับ URL ร้านค้าของ WooCommerce โดยทางโปรแกรม นอกจากนี้ คุณได้เรียนรู้วิธีเปลี่ยน URL ร้านค้าและวิธีรับ URL ของหน้าอื่นๆ สุดท้ายนี้ เรายังได้แสดงภาพรวมโดยย่อเกี่ยวกับวิธีปรับแต่งหน้าร้านค้าของคุณเพื่อใช้ประโยชน์สูงสุดจากหน้านั้น
บทช่วยสอนนี้มีประโยชน์หรือไม่ มีคำแนะนำอื่น ๆ ที่คุณต้องการให้เราเขียนหรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
เพื่อให้ได้ประโยชน์สูงสุดจากร้านค้าออนไลน์ของคุณ โปรดดูโพสต์ต่อไปนี้:
- วิธีปรับแต่งหน้าขอบคุณโดยทางโปรแกรม
- เรียนรู้วิธีแก้ไขหน้าเข้าสู่ระบบ WordPress
- วิธีปรับแต่งปุ่ม Add to Cart ใน WooCommerce
