รหัสย่อ WooCommerce 101: ทุกสิ่งที่คุณต้องรู้
เผยแพร่แล้ว: 2022-06-03WooCommerce เสนอรหัสย่อในตัวมากมายหรือรหัสเล็กน้อยที่สร้างเนื้อหาและดำเนินการบนเว็บไซต์ของคุณอย่างสมบูรณ์ รหัสย่อที่พร้อมใช้งานจำนวนมากเหล่านี้มีพลังพิเศษในการเพิ่มองค์ประกอบต่างๆ เช่น ปุ่ม Add To Cart และรายละเอียดผลิตภัณฑ์ในโพสต์หรือหน้าใดๆ
ในคู่มือรหัสย่อของ WooCommerce เราครอบคลุมรหัสย่อทั้งหมดที่มีให้สำหรับร้านค้าออนไลน์ของคุณ พร้อมด้วยแนวทางในการเพิ่ม
สารบัญ:
- รหัสย่อ WordPress/WooCommerce คืออะไร?
- วิธีใช้รหัสย่อ WooCommerce
- รหัสย่อใดที่มาพร้อมกับ WooCommerce
- ส่วนขยาย WooCommerce สามารถให้รหัสย่อเพิ่มเติมได้
- ทางเลือกแทนรหัสย่อ WooCommerce
รหัสย่อ WordPress/WooCommerce คืออะไร?
รหัสย่อมีลักษณะดังนี้:
[this_is_a_shortcode]ยกเว้น คุณจะเปลี่ยนข้อความในวงเล็บเพื่อระบุสิ่งที่คุณต้องการให้รหัสสั้นทำ
อย่างไรก็ตาม คุณไม่สามารถพิมพ์อะไรก็ได้ที่คุณต้องการ มีรหัสย่อเฉพาะที่ทำงานบน WordPress และภายในปลั๊กอิน WooCommerce
ตัวอย่างเช่น รหัสย่อเริ่มต้นที่มาพร้อมกับ WooCommerce คือ:
[products]รหัสย่อนี้จะดึงแกลเลอรีของผลิตภัณฑ์จากร้านค้าของคุณและแสดงบนหน้าหรือในโพสต์ที่คุณวางรหัสย่อไว้
รหัสย่อ WooCommerce อย่างใดอย่างหนึ่ง:
- สร้างการกระทำ/เนื้อหาที่จำเป็นในร้านค้าอีคอมเมิร์ซของคุณ เช่น การส่งลูกค้าไปที่หน้า ชำระเงิน
หรือ…
- อนุญาตให้เจ้าของร้านค้าวางเนื้อหาอีคอมเมิร์ซไว้ที่ใดก็ได้บนไซต์ของตน เช่น การแทรกแกลเลอรีผลิตภัณฑ์ด้วยปุ่ม "ซื้อเลย" บนโพสต์บล็อก
หากคุณต้องการตั้งค่าร้านค้าและแทรกผลิตภัณฑ์ในเนื้อหาของคุณ การทำความเข้าใจรหัสย่อของ WooCommerce เป็นสิ่งสำคัญ
WooCommerce กำลังย้ายออกจากรหัสย่อ (แต่ก็ยังสำคัญ)
แม้ว่าการทำความเข้าใจรหัสย่อของ WooCommerce ยังคงเป็นสิ่งสำคัญสำหรับการใช้ประโยชน์สูงสุดจากร้านค้าของคุณ แต่ก็ควรสังเกตว่าทีม WooCommerce พยายามที่จะย้ายออกจากรหัสย่อเพื่อแทนที่บล็อก
นับตั้งแต่เปิดตัวตัวแก้ไขบล็อก (AKA Gutenberg) ใน WordPress 5.0 WooCommerce ได้ช้าแต่ก็สร้างบล็อกเฉพาะสำหรับฟังก์ชันการทำงานมากมายที่คุณสามารถเข้าถึงได้ก่อนหน้านี้ผ่านรหัสย่อเท่านั้น
บล็อกเหล่านี้จำนวนมากมีอยู่ในปลั๊กอินหลักของ WooCommerce แล้ว หากคุณต้องการตัวเลือกเพิ่มเติม ปลั๊กอิน WooCommerce Blocks อย่างเป็นทางการจะช่วยให้คุณเข้าถึงบล็อกทั้งหมดที่ WooCommerce กำลังทดลองอยู่
 WooCommerce Blocks
WooCommerce Blocksเวอร์ชันปัจจุบัน: 7.9.0
ปรับปรุงล่าสุด: 21 มิถุนายน 2565
woo-gutenberg-products-block.7.9.0.zip
หากคุณต้องการเรียนรู้เพิ่มเติม ให้ดูบทแนะนำบล็อก WooCommerce ของเรา
อย่างไรก็ตาม ระบบบล็อกของ WooCommerce ยังไม่ครอบคลุมเท่ารหัสย่อที่มีอยู่ ดังนั้นการทำความเข้าใจรหัสย่อของ WooCommerce ยังคงมีความสำคัญ
นอกจากนี้ หากไซต์ของคุณยังคงใช้ตัวแก้ไข Classic TinyMCE คุณจะต้องใช้รหัสย่อเนื่องจากบล็อกของ WooCommerce ไม่ทำงานกับตัวแก้ไขแบบคลาสสิก
วิธีใช้รหัสย่อ WooCommerce
WooCommerce จะเพิ่มรหัสย่อโดยอัตโนมัติเมื่อตั้งค่าร้านค้าของคุณ โดยทั่วไปสำหรับหน้าสำคัญ เช่น ตะกร้าสินค้าและการชำระเงิน
หากต้องการเพิ่มรหัสย่ออื่นๆ ในเว็บไซต์ของคุณ คุณสามารถคัดลอกและวางหรือพิมพ์โดยตรง
คุณสามารถเพิ่มรหัสย่อ WooCommerce ได้ทุกที่บนไซต์ของคุณ ไม่ว่าคุณจะใช้ตัวแก้ไขบล็อก (Gutenberg) หรือตัวแก้ไข TinyMCE แบบคลาสสิก คุณยังสามารถรวมรหัสย่อในพื้นที่อื่นๆ เช่น วิดเจ็ตของคุณ
ก่อนอื่นเรามาพูดถึงวิธีการเพิ่มรหัสย่อของ WooCommerce กันก่อน จากนั้นเราจะแจกแจงรหัสย่อที่มีประโยชน์ที่สุดบางส่วน
วิธีเพิ่มรหัสย่อ WooCommerce ในตัวแก้ไขบล็อก
ในการเริ่มต้น ให้เปิดบทความหรือหน้าใหม่หรือปัจจุบันบน WordPress
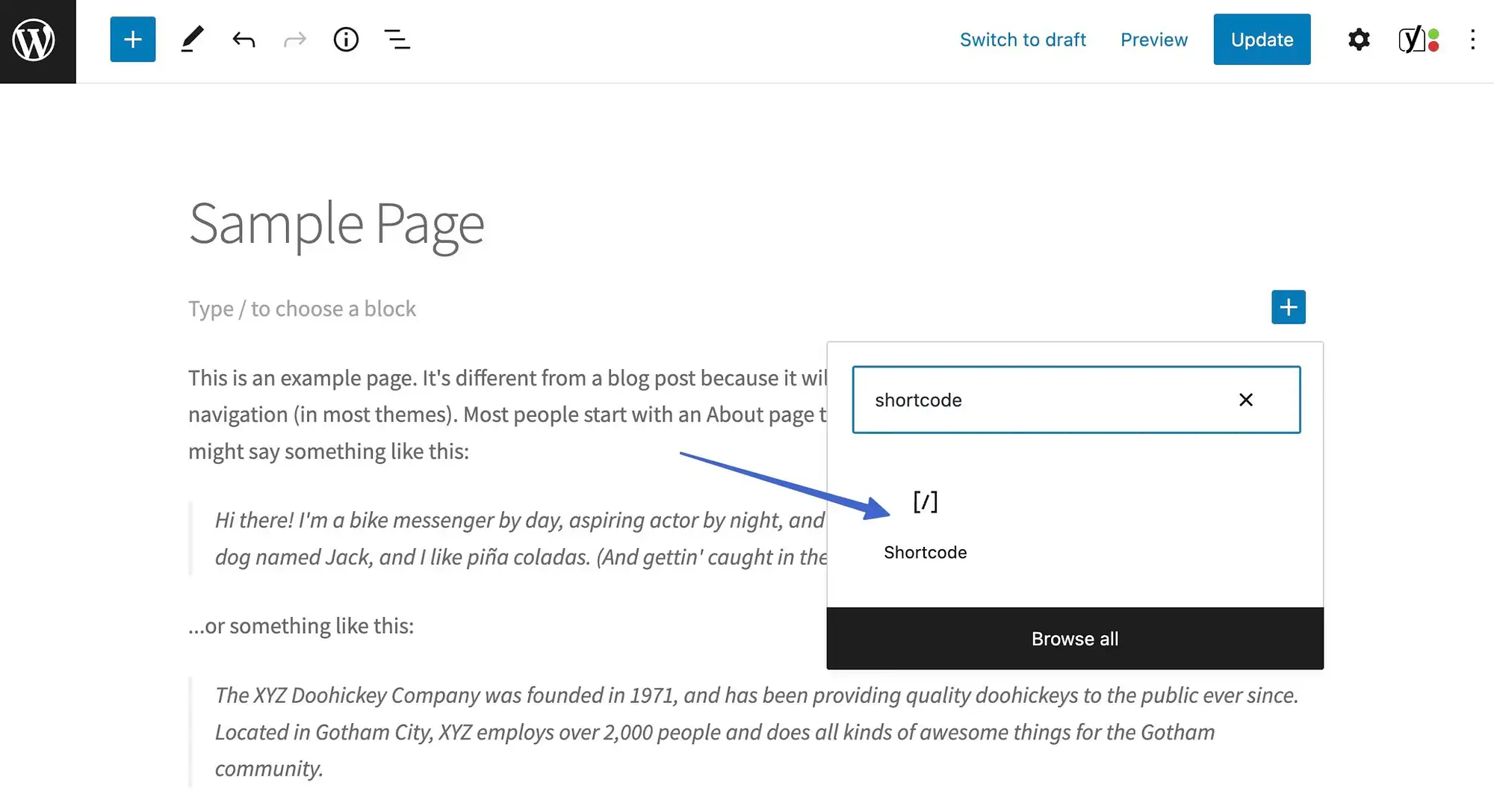
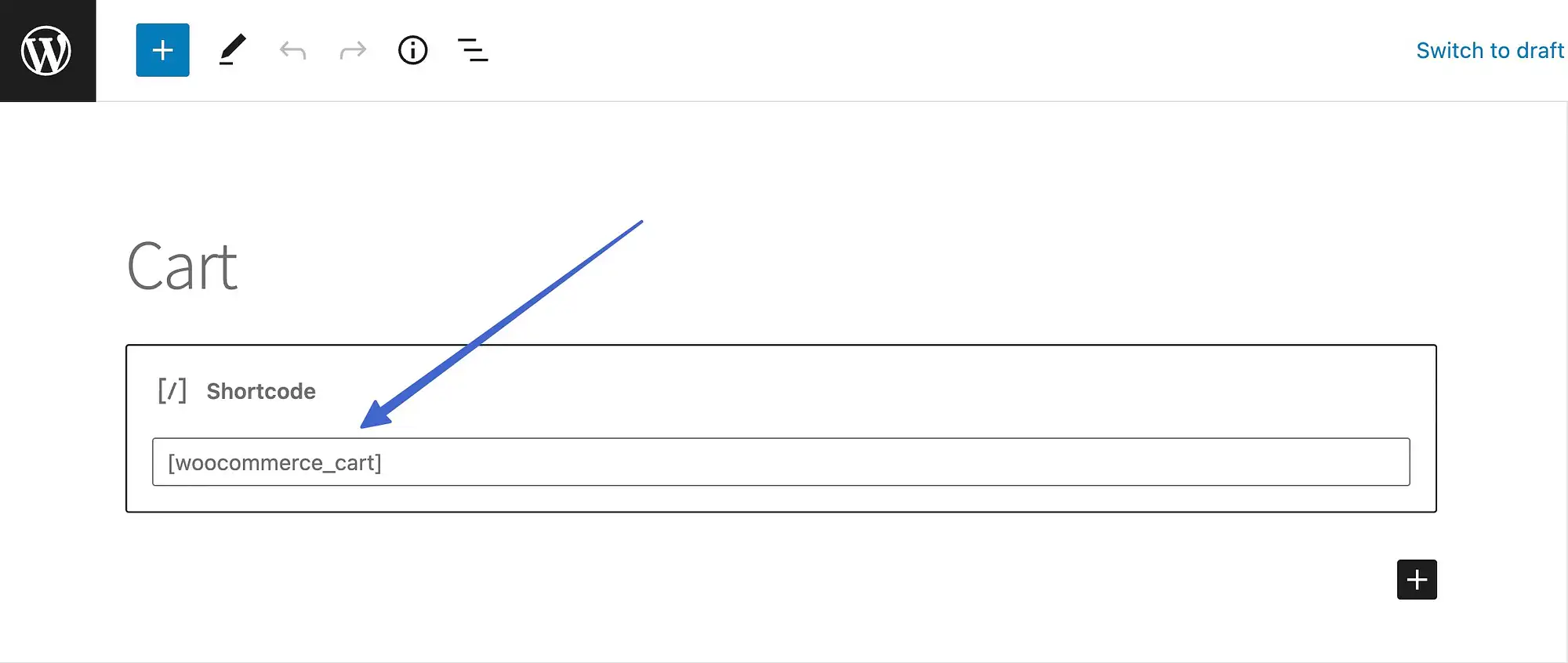
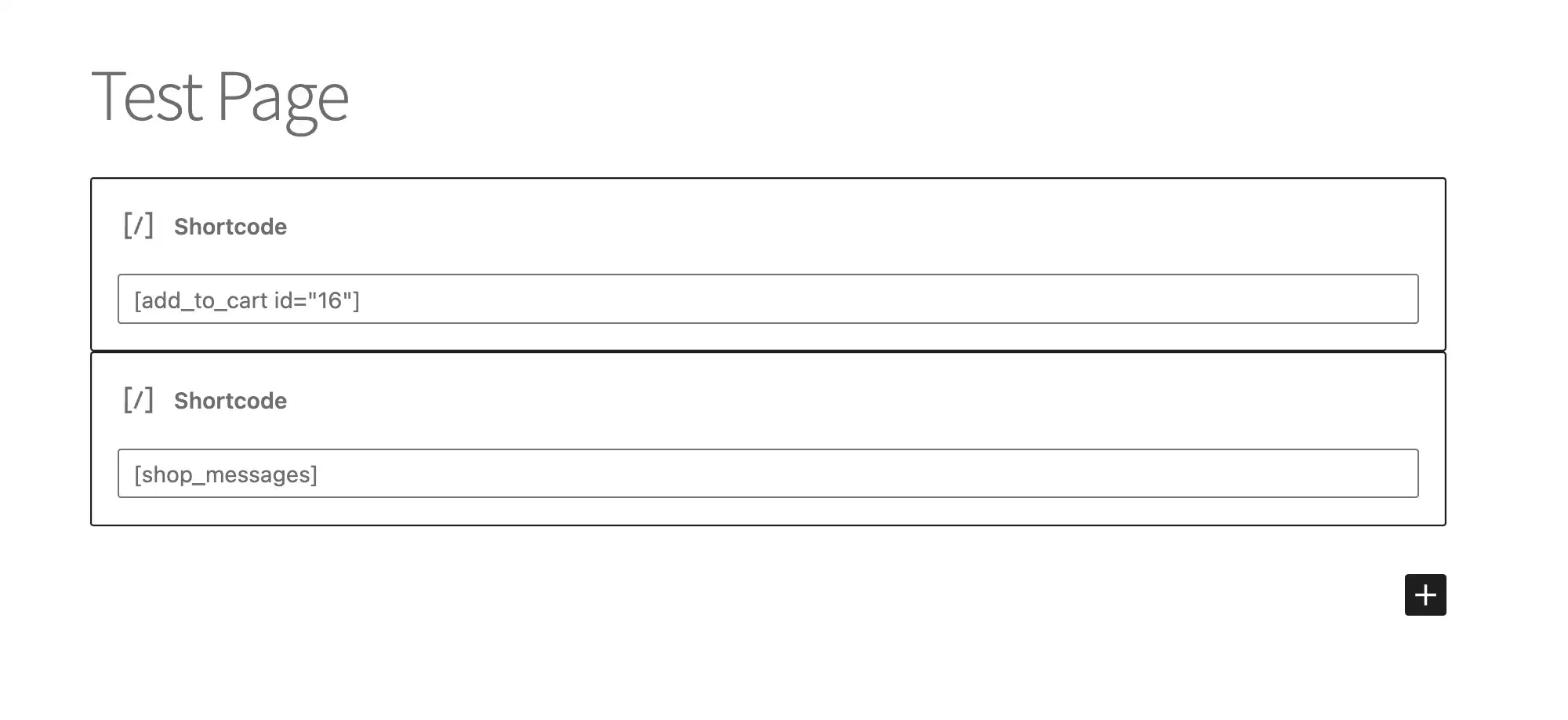
คลิกไอคอน “ + ” อันใดอันหนึ่งเพื่อค้นหาบล็อคเนื้อหา ค้นหาและเลือกบล็อกรหัสย่อเพื่อแทรกลงในตัวแก้ไข

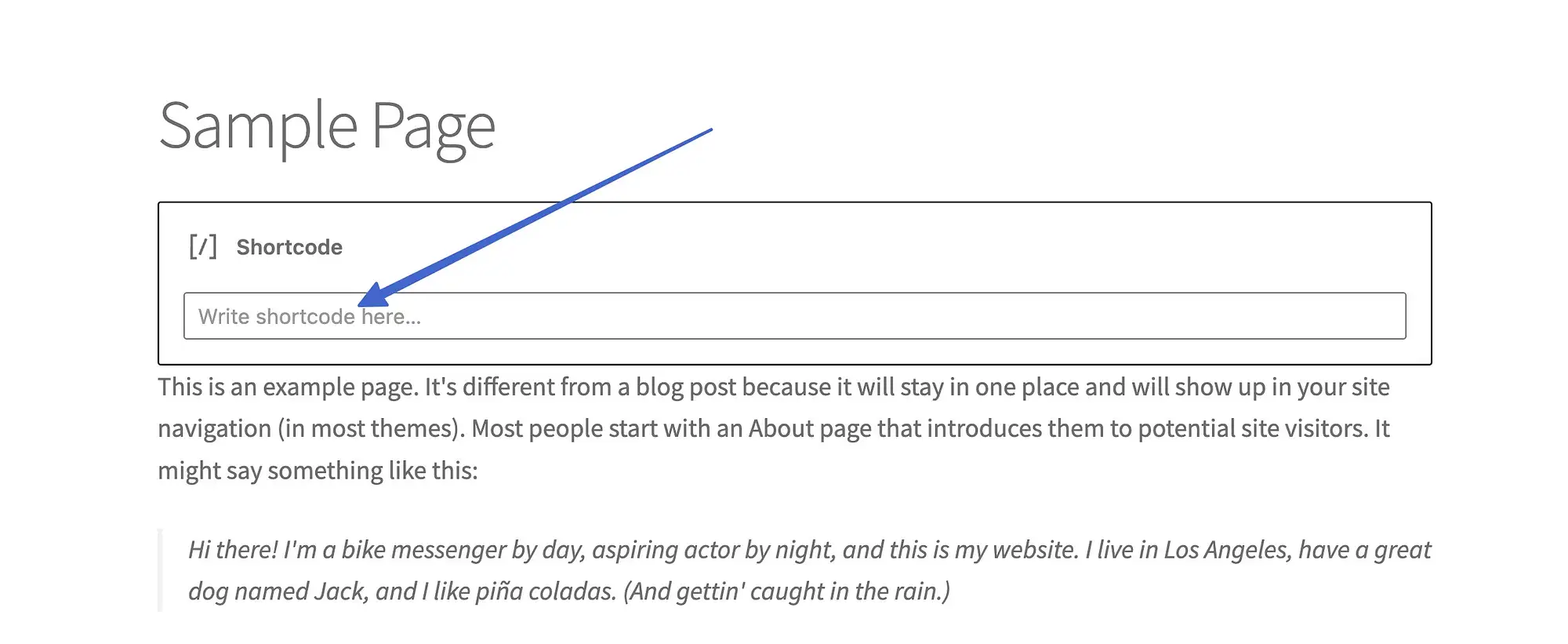
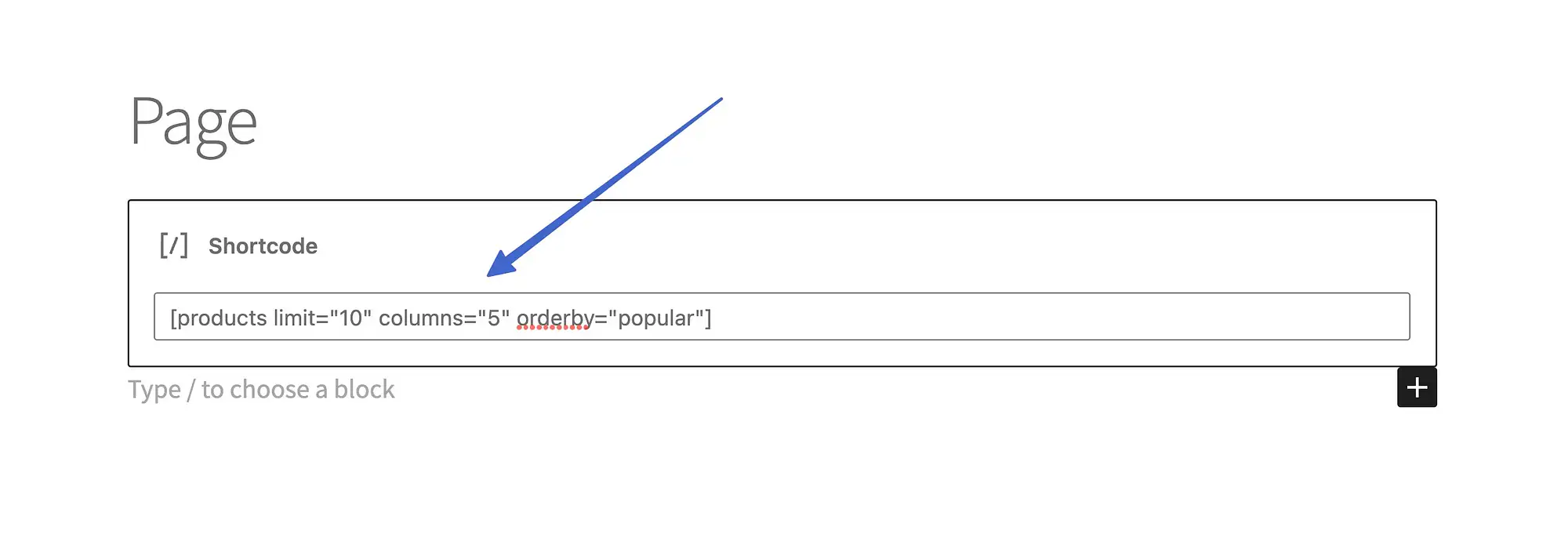
ตอนนี้คุณต้องได้รับรหัสย่อเพื่อวางหรือพิมพ์ลงในช่องที่ให้ไว้

วางรหัสย่อที่ต้องการ (ที่เราจะกล่าวถึงในบทความนี้) ลงในช่อง

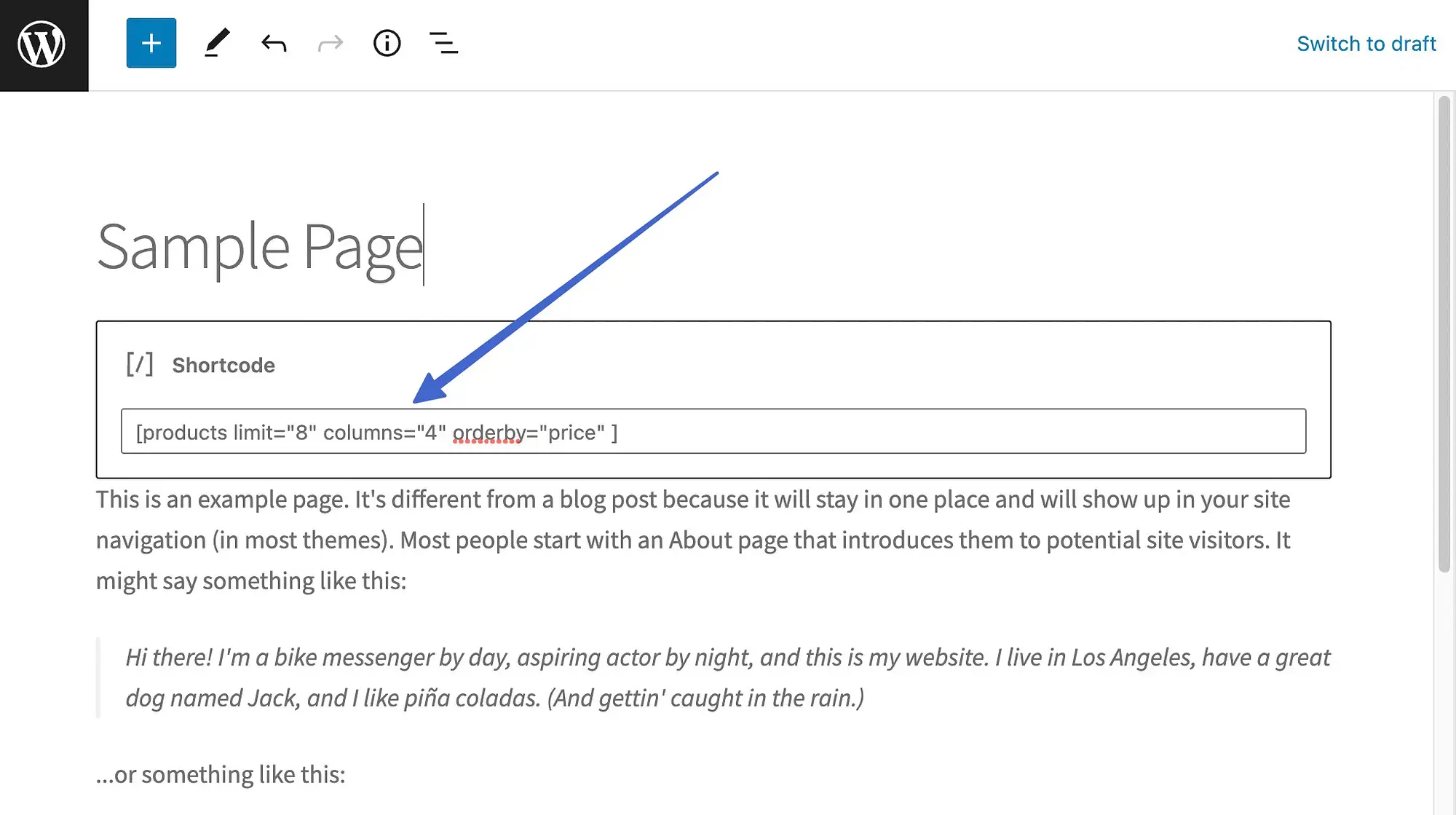
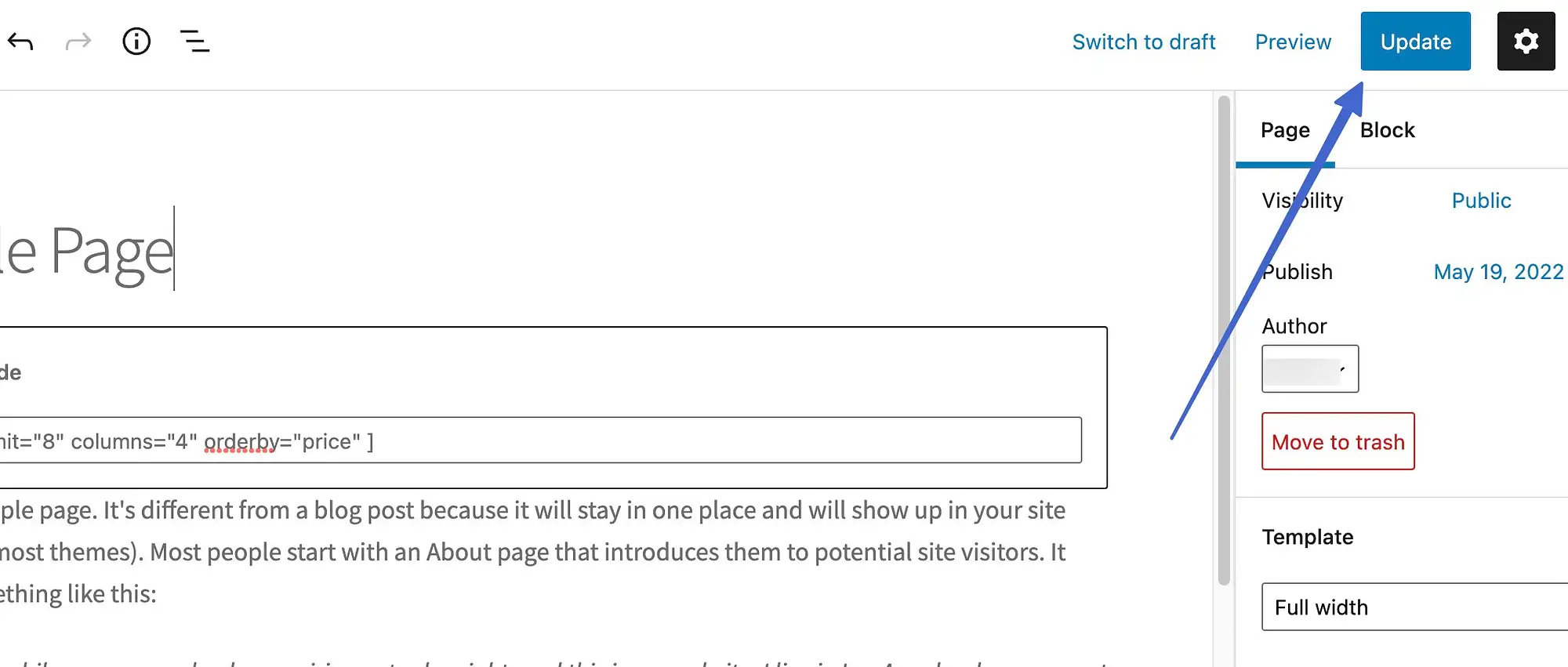
ตรวจสอบให้แน่ใจว่าคุณ บันทึก หรือ อัปเดต โพสต์หรือเพจเพื่อดูผลลัพธ์

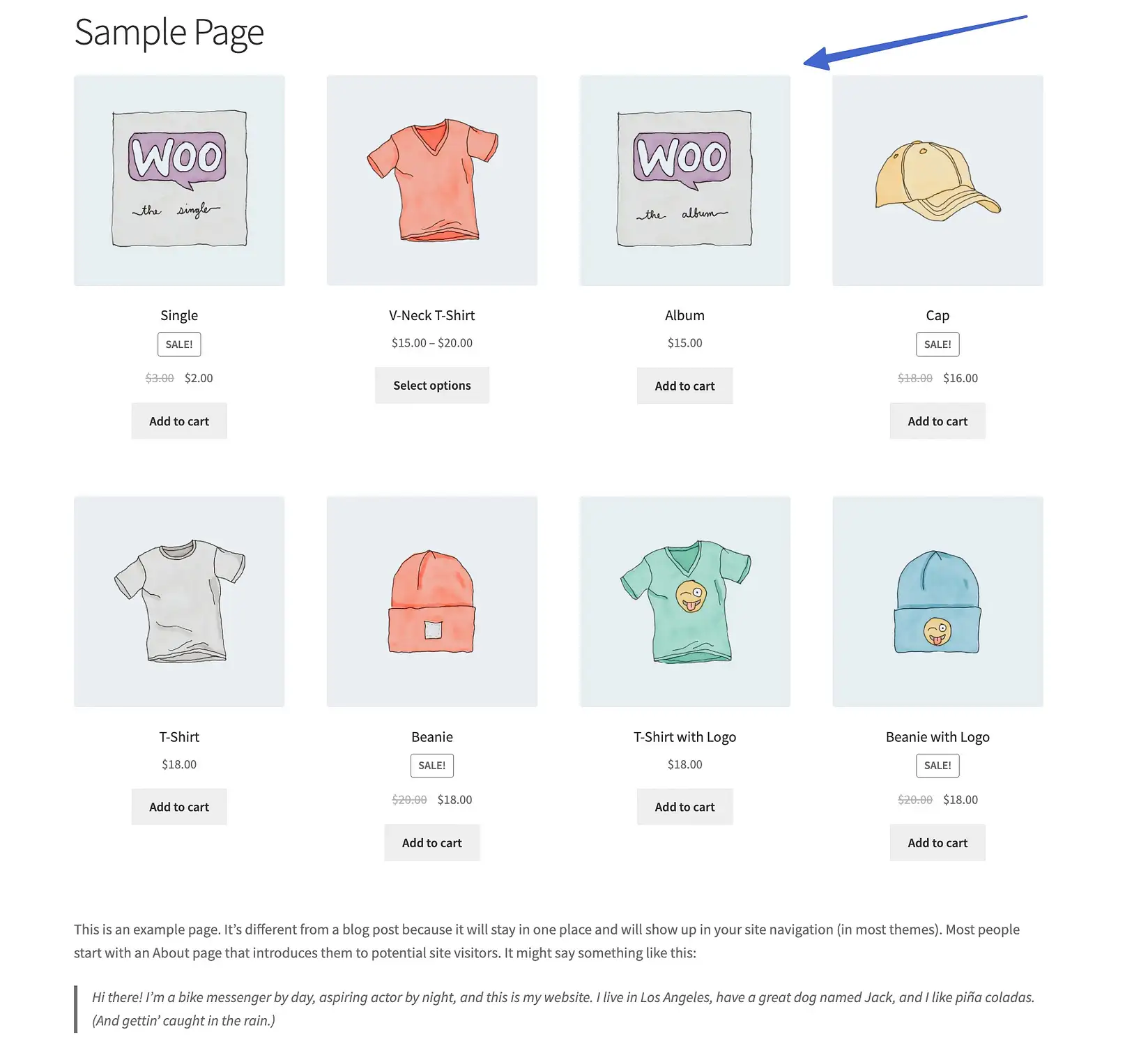
ไปที่ส่วนหน้าของหน้าหรือโพสต์นั้นเพื่อดูว่ารหัสย่อนั้นสร้างอะไร ในกรณีนี้ เราได้เพิ่มรหัสย่อผลิตภัณฑ์ซึ่งกำหนดค่าให้แสดงผลิตภัณฑ์แปดรายการและจัดเรียงตามราคา

วิธีเพิ่มรหัสย่อ WooCommerce ในตัวแก้ไขแบบคลาสสิก
ตัวแก้ไข WordPress แบบคลาสสิกจัดการรหัสย่อในลักษณะที่แตกต่างกันเล็กน้อย
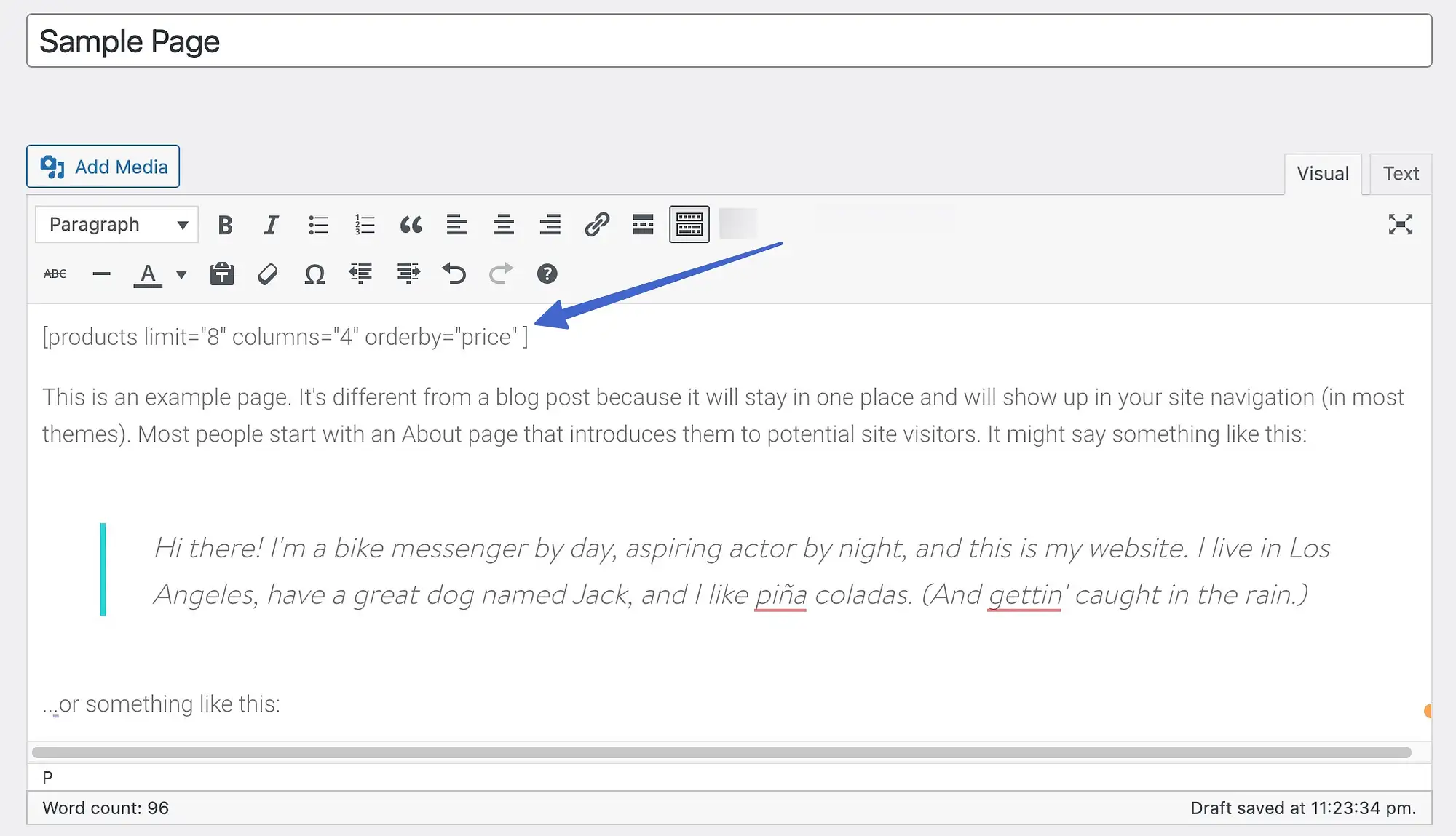
ในการแทรกรหัสย่อของ WooCommerce ให้เปิดเพจหรือเครื่องมือแก้ไขบทความ และตรวจดูให้แน่ใจว่าได้ตั้งค่าเป็น Visual
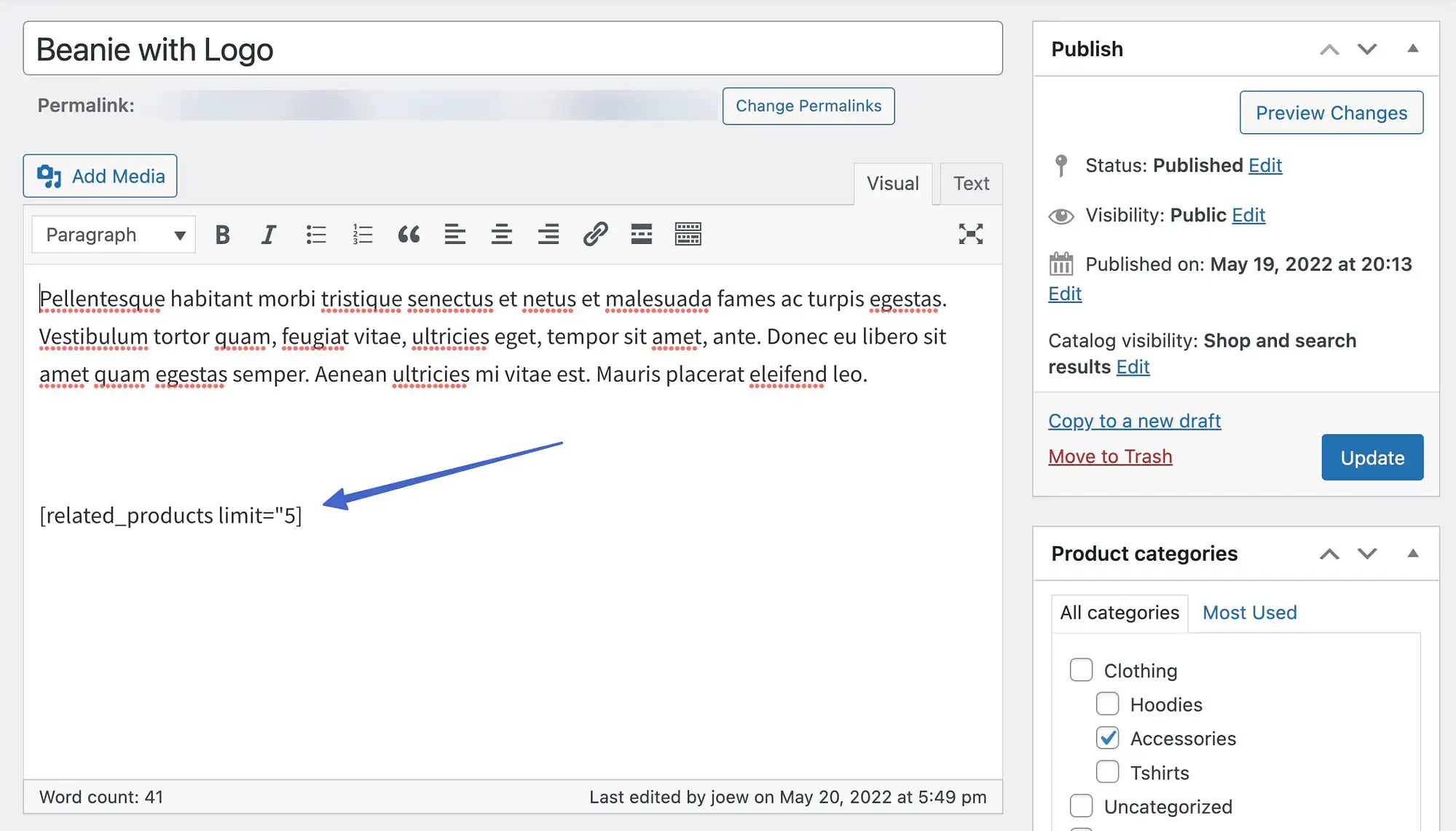
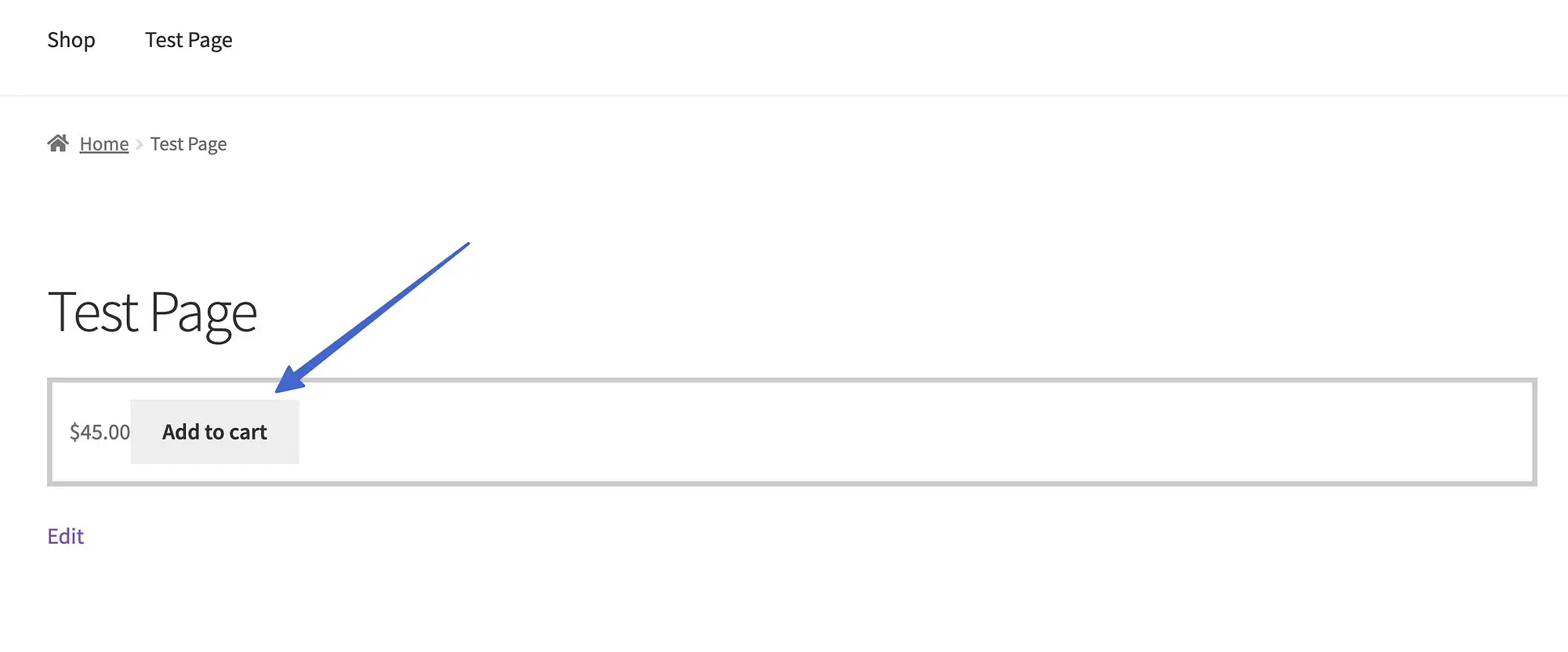
วางรหัสย่อที่ใดก็ได้ที่คุณต้องการในตัวแก้ไข

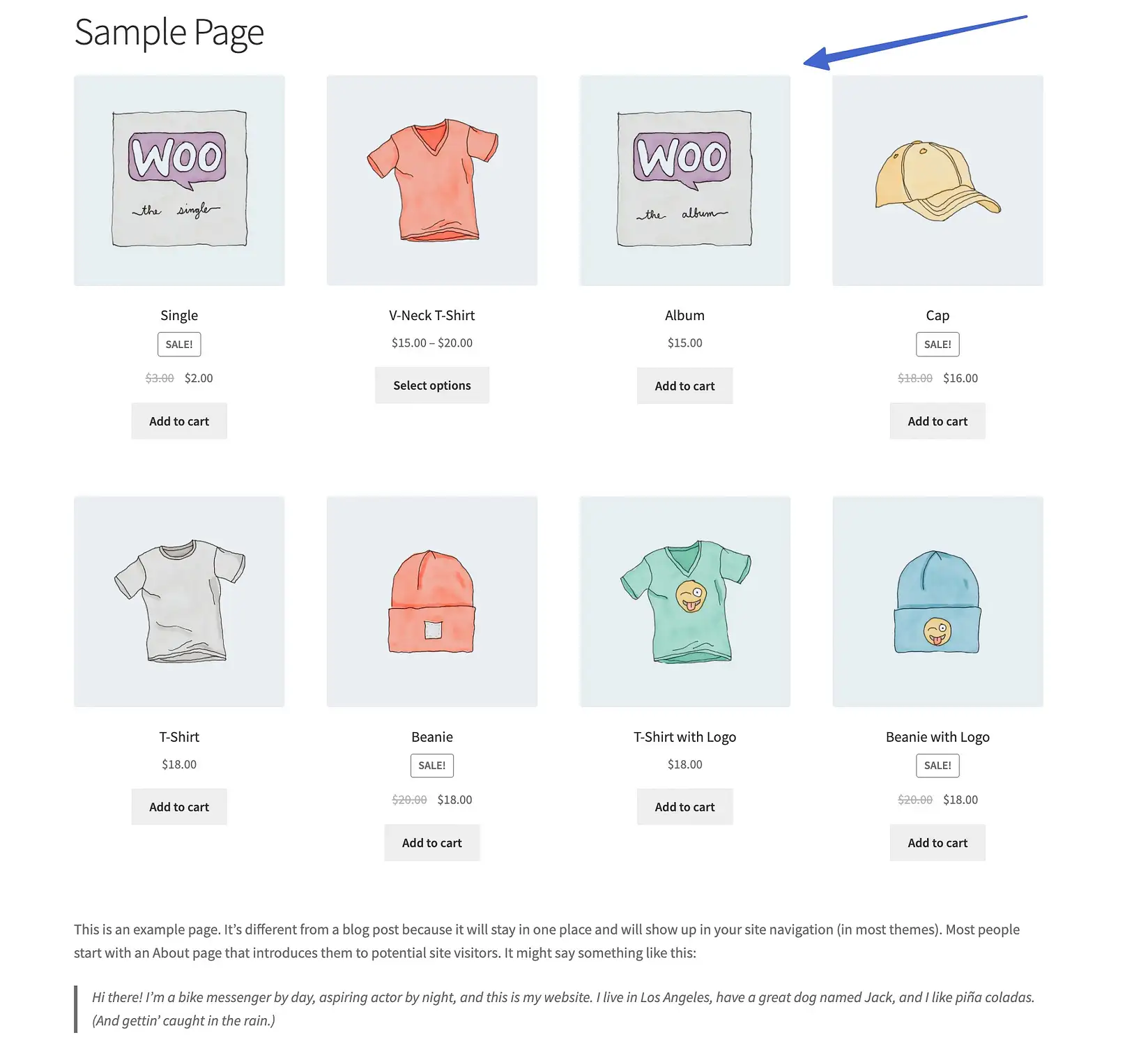
ที่ส่วนหน้า คุณจะเห็นรหัสย่อในการดำเนินการตามตำแหน่งที่คุณวางไว้ในเนื้อหาของคุณ

การใช้อาร์กิวเมนต์กับรหัสย่อของคุณ
บางครั้งเรียกว่า "อาร์กิวเมนต์" หรือ "แอตทริบิวต์" หรือ "พารามิเตอร์" อาร์กิวเมนต์ รหัสย่อช่วยให้นักพัฒนาและเจ้าของไซต์สามารถแสดงเนื้อหาที่เฉพาะเจาะจงมากขึ้นจากรหัสย่อที่ใช้
ตัวอย่างเช่น คุณสามารถใช้อาร์กิวเมนต์ "id" นี้:
และเพิ่มลงในรหัสย่อต่อไปนี้:
[add_to_cart]เพื่อทำ:
[add_to_cart]ด้วยเหตุนี้ หน้าที่มีรหัสย่อนั้นจะแสดงปุ่ม หยิบใส่รถเข็น สำหรับสินค้าที่มีรหัส #25:

หากมีคนคลิกปุ่มนั้น ระบบจะเพิ่มสินค้านั้นลงในรถเข็น:

รหัสย่อของ WooCommerce ไม่ใช่ทั้งหมดที่อนุญาตให้มีอาร์กิวเมนต์ แต่บางรหัสก็ต้องการ นี่คือตัวอย่างบางส่วนของข้อโต้แย้งที่คุณสามารถลองใช้กับรหัสย่อ WooCommerce ของคุณ:
- จำกัด=””: ตัวอย่างเช่น limit=”5″ แสดงห้าผลิตภัณฑ์เท่านั้น
- id=””: เพื่อแสดงผลิตภัณฑ์เฉพาะตาม ID เช่น id=”10″
- orderby=””: สำหรับจัดรายการสินค้าตามวันที่, id, เรตติ้ง, ชื่อ, ความนิยม, menu_order, หรือ rand (สุ่ม)
- คุณลักษณะ =””: สำหรับการคว้าสิ่งของตามคุณสมบัติของทาก
- columns=””: เพื่อกำหนดจำนวนคอลัมน์ในแกลเลอรีผลิตภัณฑ์
คุณจะเพิ่มข้อมูลเหล่านี้ในวงเล็บ แต่ที่ส่วนท้ายของข้อความรหัสย่อ โดยมีเครื่องหมายเท่ากับและเครื่องหมายอัญประกาศเพื่อเก็บค่า เช่นนี้
[products columns="3" orderby="popular"]รหัสย่อใดที่มาพร้อมกับ WooCommerce
มีสี่รหัสย่อที่จำเป็นสำหรับ WooCommerce เพื่อให้ทำงานได้อย่างถูกต้อง โดยสามรหัสจะถูกเพิ่มโดยอัตโนมัติหลังจากติดตั้ง WooCommerce
พวกเขาคือ:
- รหัสย่อหน้ารถเข็น
- รหัสย่อหน้าชำระเงิน
- รหัสย่อหน้าบัญชีของฉัน
- รหัสย่อหน้าการติดตามคำสั่งซื้อ
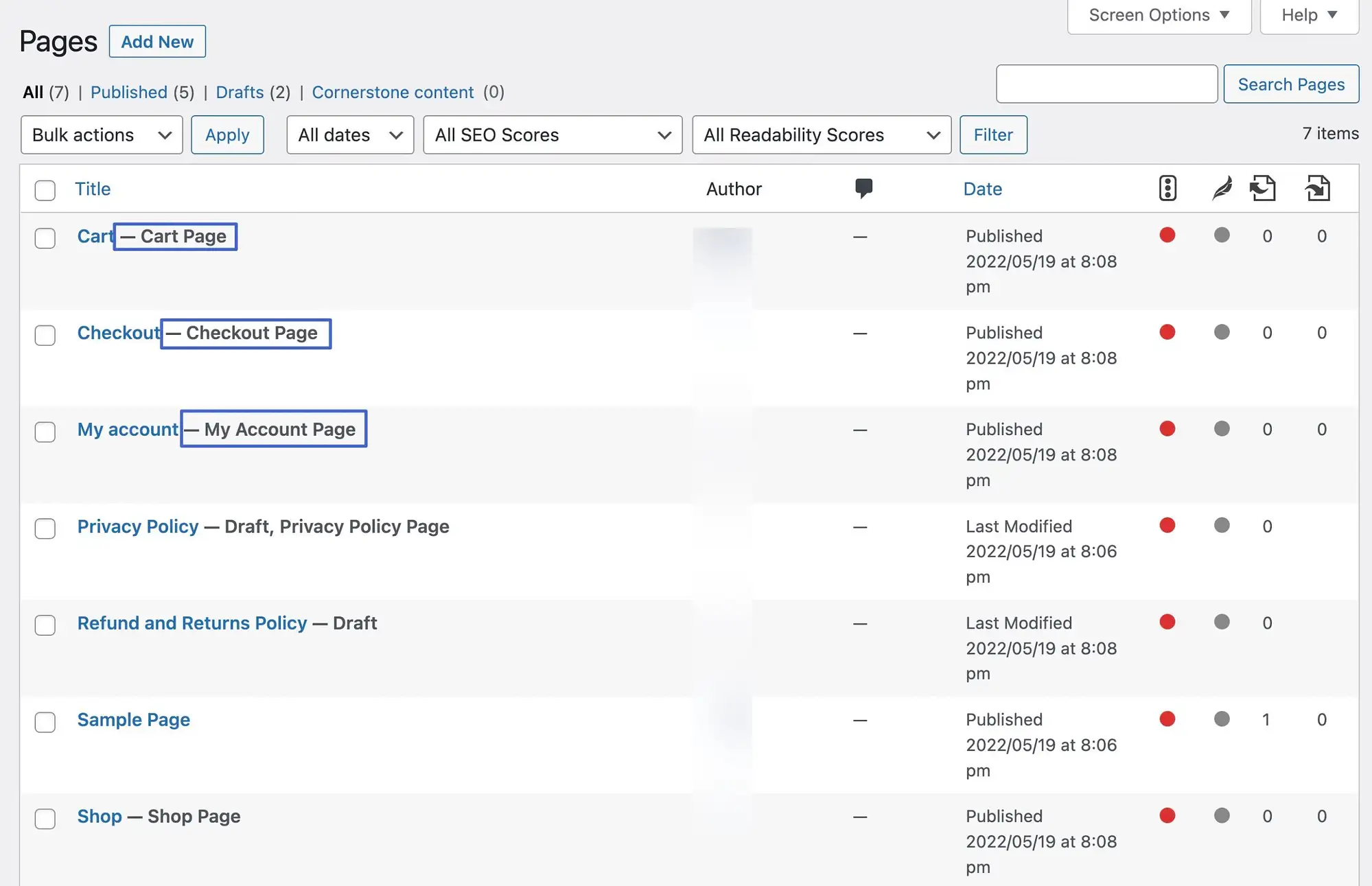
WooCommerce เพิ่มรหัสย่อสามรหัสไปยังหน้าที่สร้างขึ้นอัตโนมัติในส่วน ทุกหน้า ของ WordPress

ต่อไปนี้คือภาพรวมของรหัสย่อของ WooCommerce ทุกรหัส สิ่งที่แต่ละรหัสทำ และหากมีการติดตั้งไว้บนหน้าเว็บแล้ว
รหัสย่อหน้ารถเข็น WooCommerce

รหัสย่อหน้ารถเข็นมีลักษณะดังนี้:
[woocommerce_cart]วัตถุประสงค์
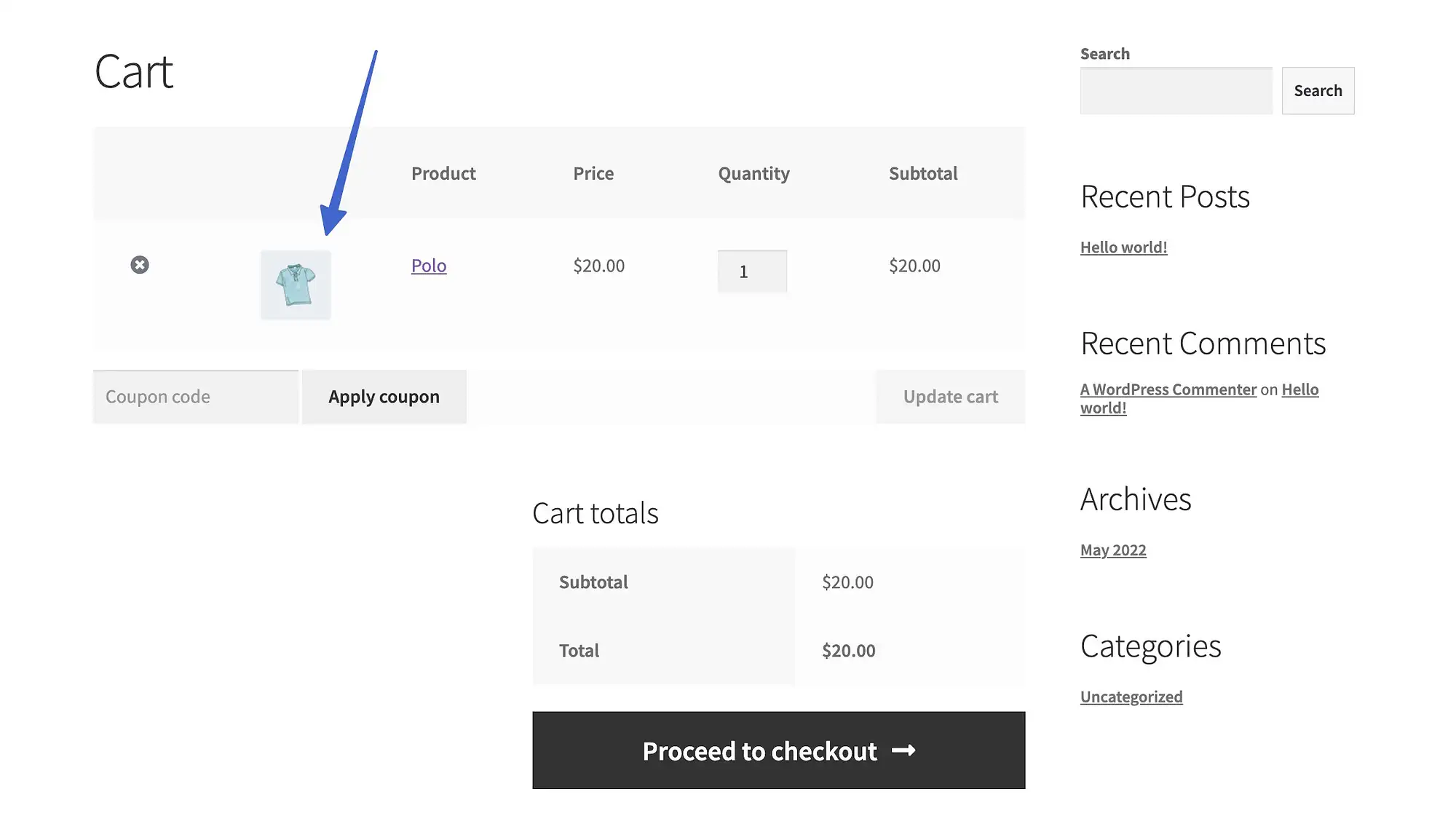
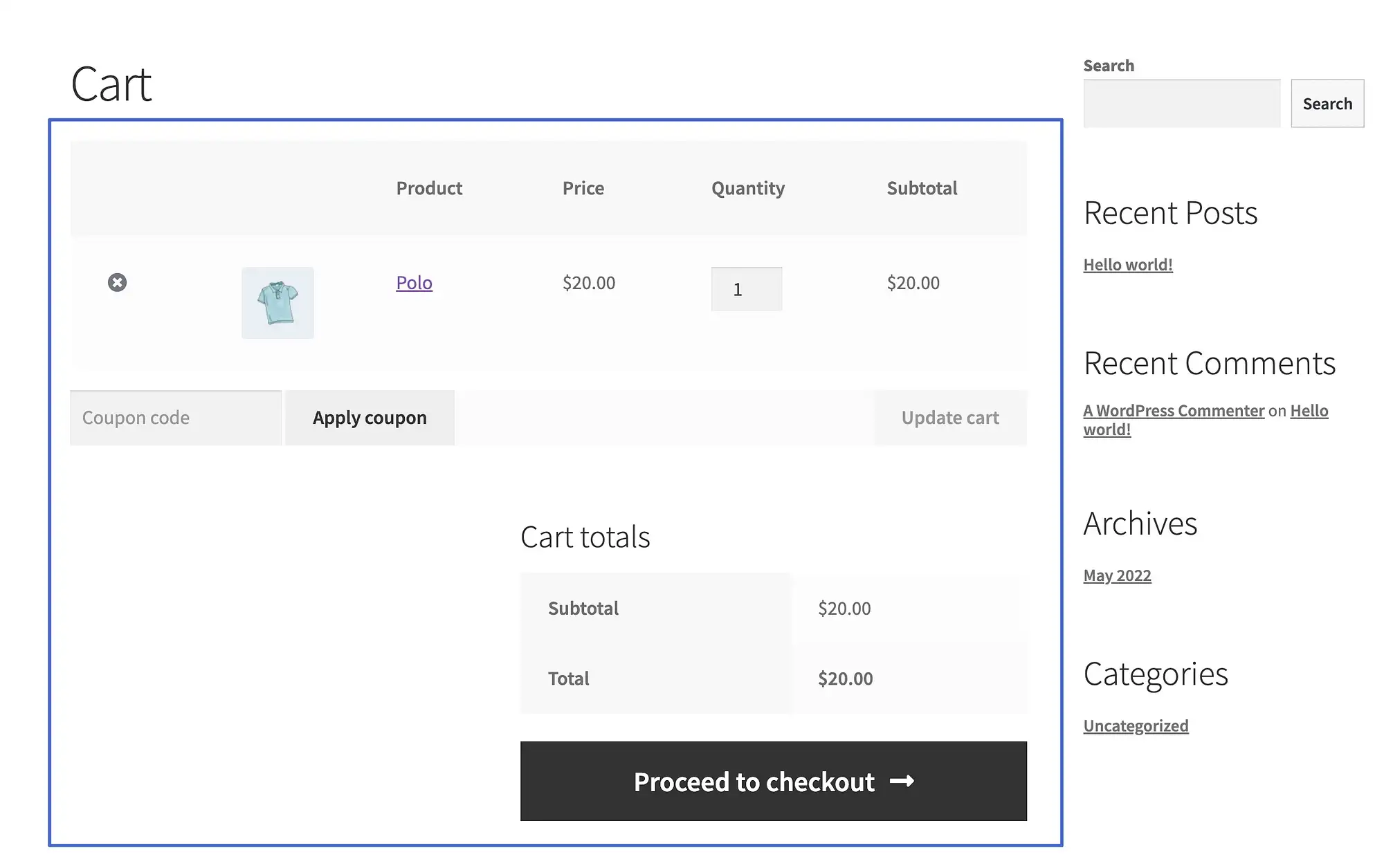
รหัสย่อหน้าตะกร้าสินค้าจะแสดงตะกร้าสินค้า WooCommerce บนหน้า ตะกร้าสินค้า ของคุณพร้อมรายละเอียดสำหรับลูกค้า เช่น สินค้าที่เพิ่มลงในตะกร้าสินค้า ปริมาณ ราคา และยอดรวม
เป็นหนึ่งในรหัสย่อที่เพิ่มลงในหน้าโดยอัตโนมัติหลังจากติดตั้ง WooCommerce
ตัวอย่าง
หากไม่มีรหัสย่อหน้าตะกร้าสินค้า จะไม่มีองค์ประกอบใดด้านล่างปรากฏต่อลูกค้า

มันมีข้อโต้แย้งหรือไม่?
เลขที่
รหัสย่อของ WooCommerce Checkout

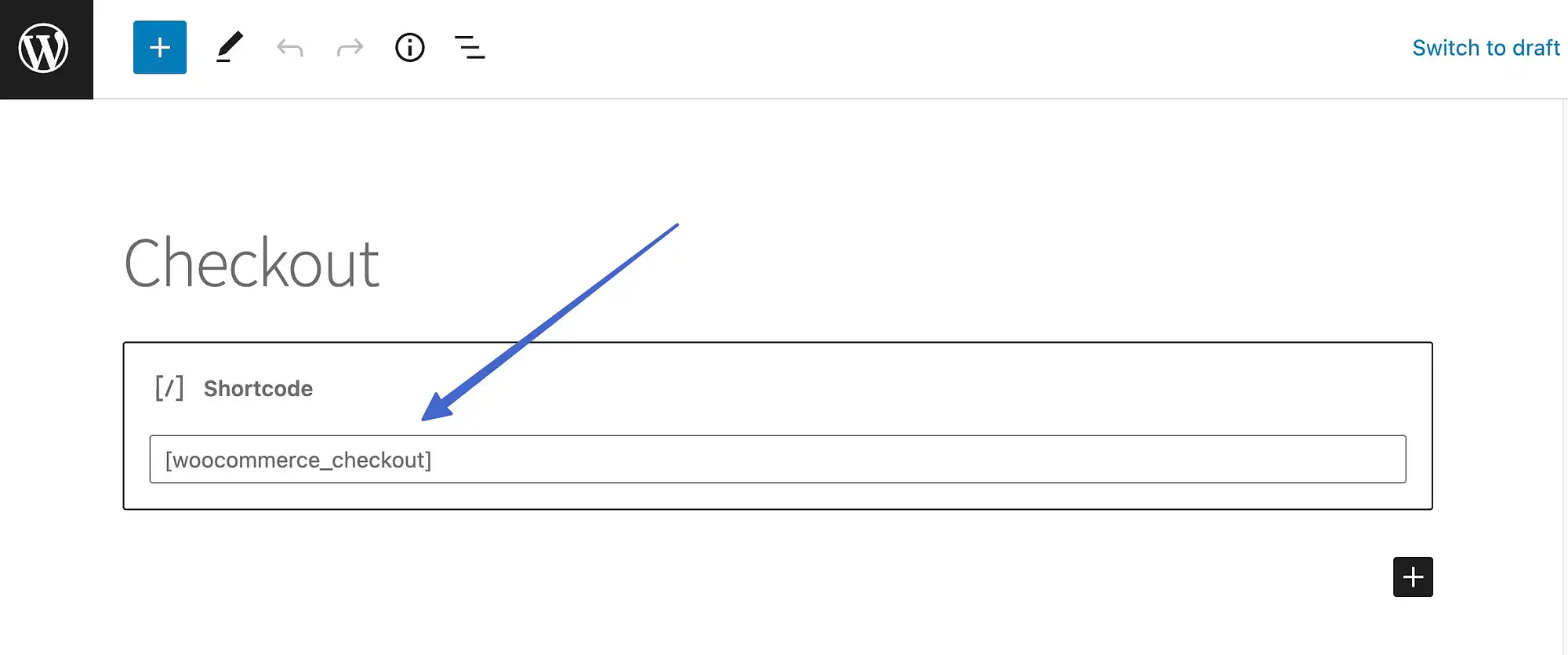
รหัสย่อของหน้าชำระเงินมีลักษณะดังนี้:
[woocommerce_checkout]วัตถุประสงค์
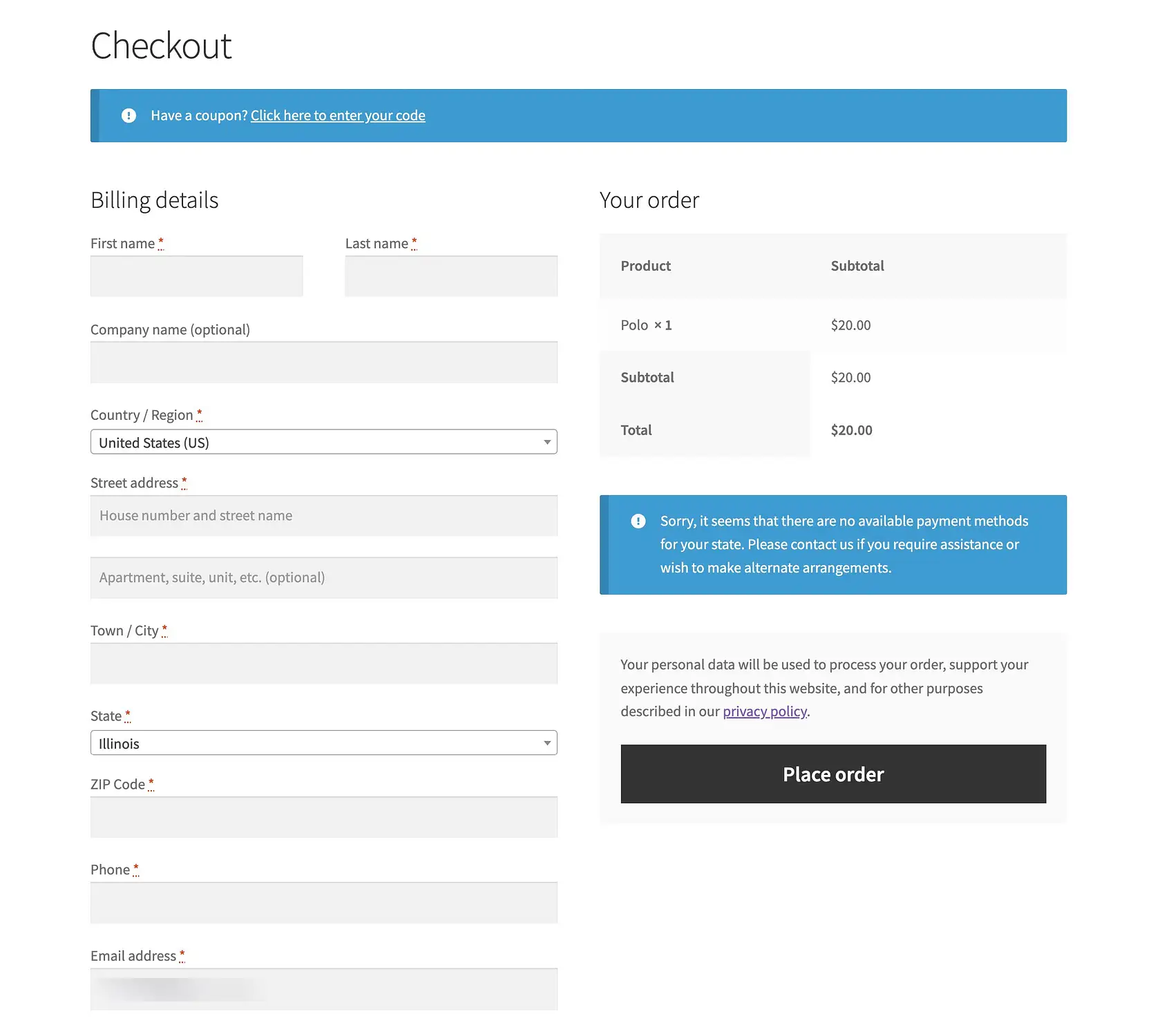
รหัสย่อของ Checkout แสดงหน้าเช็คเอาต์อีคอมเมิร์ซในเว็บไซต์ของคุณ โดยเปิดเผยช่องให้ลูกค้าพิมพ์ข้อมูลติดต่อและข้อมูลการชำระเงิน ขณะเดียวกันก็ตรวจทานคำสั่งซื้ออีกครั้ง
รหัสย่อนี้ได้รับหน้าอัตโนมัติหลังจากติดตั้ง WooCommerce
ตัวอย่าง
รหัสย่อของ Checkout สร้างทุกอย่างตั้งแต่ฟิลด์ชื่อไปจนถึงข้อมูลการสั่งซื้อและฟิลด์การชำระเงิน ไปจนถึงปุ่ม สั่งซื้อ

มันมีข้อโต้แย้งหรือไม่?
เลขที่
รหัสย่อหน้าบัญชีของฉัน

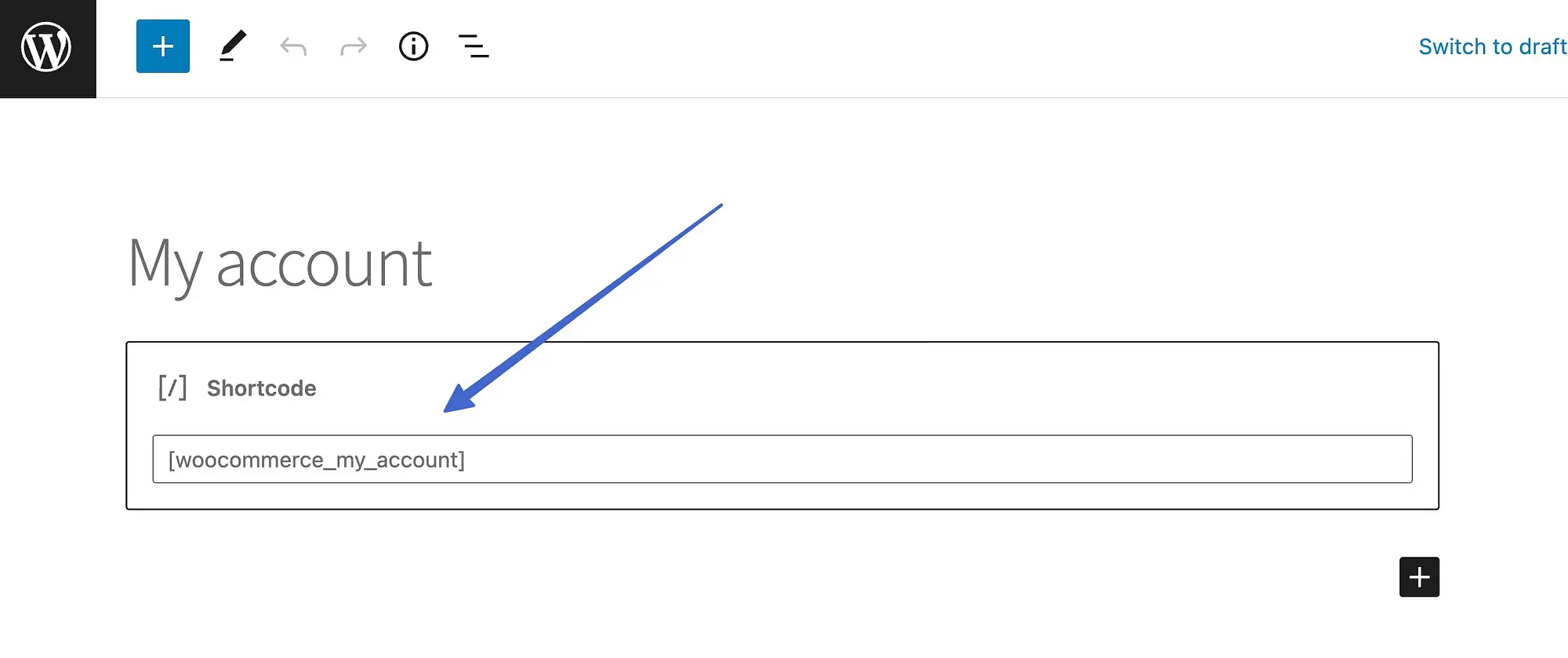
รหัสย่อหน้าบัญชีของฉันมีลักษณะดังนี้:
[woocommerce_my_account]วัตถุประสงค์
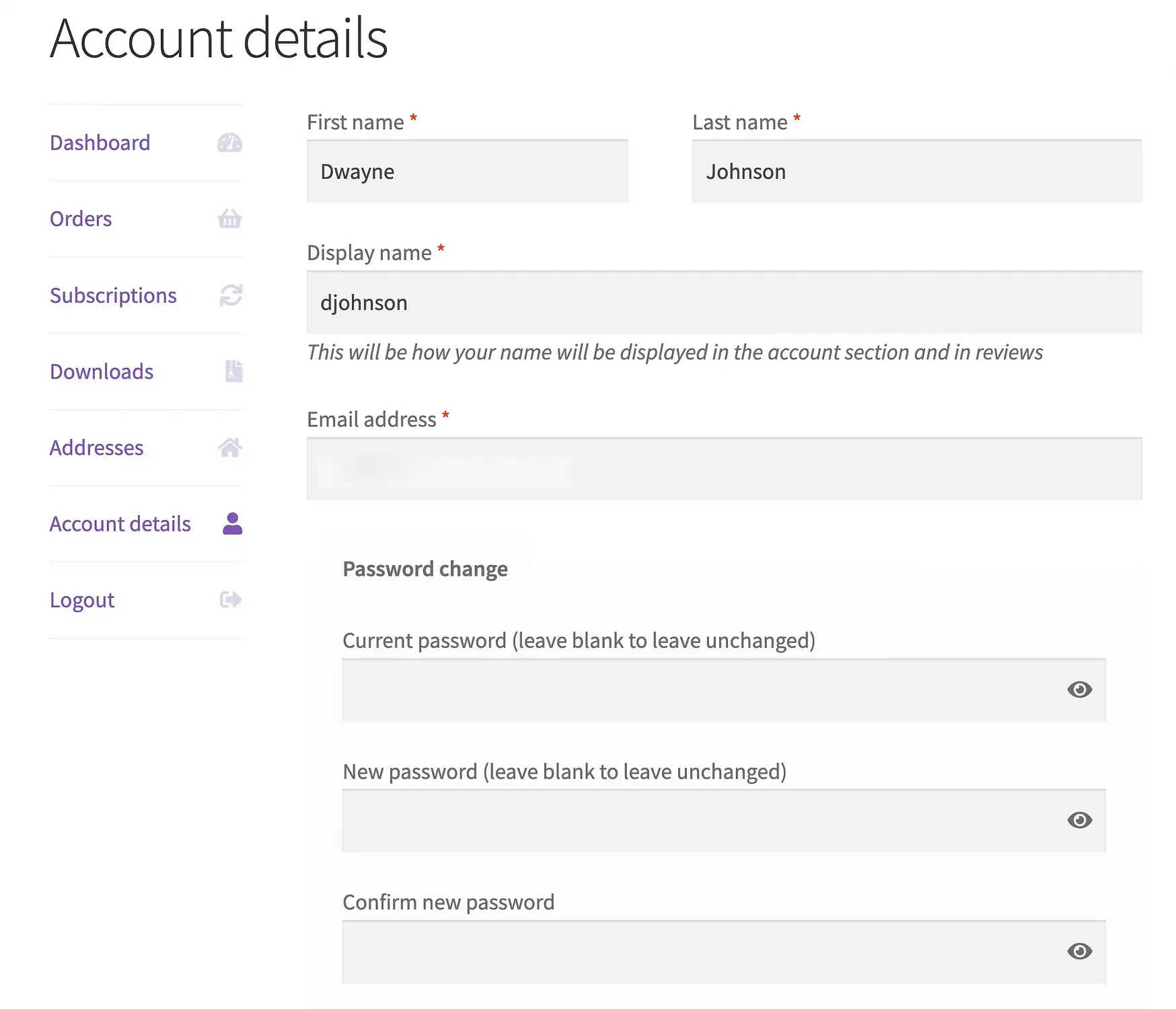
รหัสย่อ WooCommerce นี้ช่วยให้ลูกค้ามีหน้าบนเว็บไซต์ของคุณเพื่อจัดการข้อมูลบัญชีของพวกเขา โดยมีส่วนสำหรับ:
- การเปลี่ยนแปลงข้อมูลการติดต่อ
- การปรับรหัสผ่าน
- แก้ไขวิธีการชำระเงิน
- กำลังดูคำสั่งซื้อที่ผ่านมา
- เข้าสู่ระบบ/ออกจากบัญชี
โปรดทราบว่ารหัสย่อของบัญชีของฉันไม่มีหน้าที่สร้างขึ้นโดยอัตโนมัติ ดังนั้นคุณต้องสร้างหน้าของคุณเอง
ตัวอย่าง

ขึ้นอยู่กับการกำหนดค่าของคุณ คุณอาจมีแท็บอื่นๆ ในหน้า บัญชีของฉัน สำหรับสิ่งต่างๆ เช่น การสมัครสมาชิก และการ ดาวน์โหลด
มันมีข้อโต้แย้งหรือไม่?
ใช่.
- ผู้ใช้ปัจจุบัน
รหัสย่อการติดตามคำสั่งซื้อของ WooCommerce
รหัสย่อการติดตามคำสั่งซื้อมีลักษณะดังนี้:
[woocommerce_order_tracking]วัตถุประสงค์
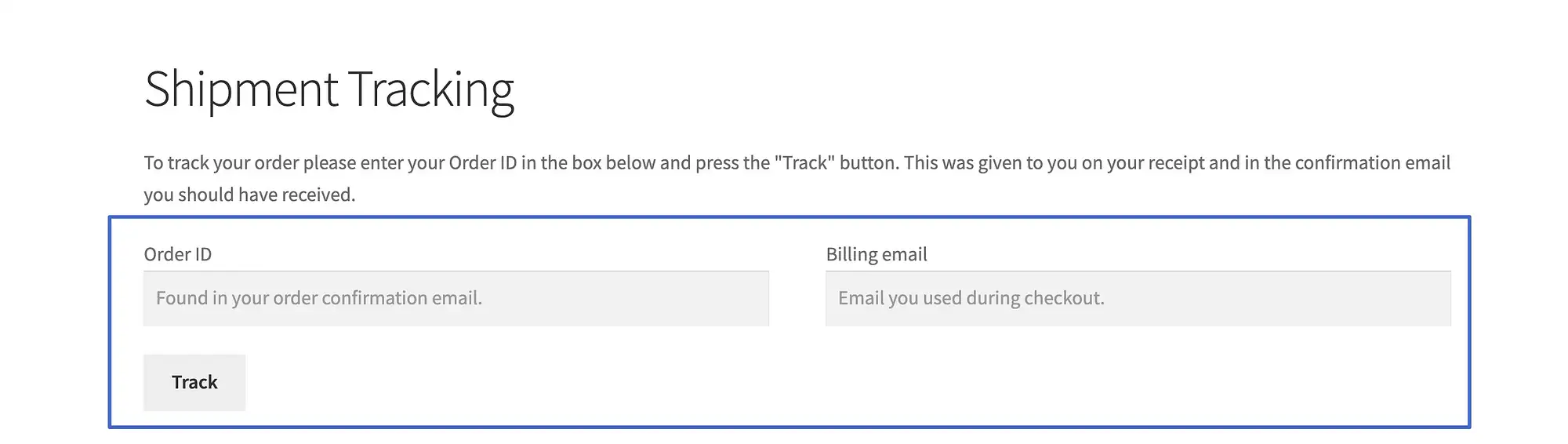
รหัสย่อนี้สร้างหน้าสำหรับผู้ค้าและลูกค้าเพื่อติดตามการจัดส่งด้วยรหัสผู้ให้บริการ
คุณต้องสร้างหน้าใหม่เพื่อให้ปรากฏบนร้านค้าออนไลน์ของคุณ
ตัวอย่าง

เพื่อให้รหัสย่อการติดตามคำสั่งซื้อทำงาน คุณต้องส่งรหัสติดตามพร้อมอีเมลธุรกรรมของคุณ

มันมีข้อโต้แย้งหรือไม่?
เลขที่
รหัสย่อผลิตภัณฑ์ WooCommerce
รหัสย่อผลิตภัณฑ์มีลักษณะดังนี้:
[products]วัตถุประสงค์
บางทีอาจเป็นรหัสย่อของ WooCommerce ที่ทรงพลังที่สุด รหัสย่อผลิตภัณฑ์ช่วยให้คุณแสดงรายการที่คุณต้องการจากสินค้าคงคลัง ในขณะที่ยังระบุตัวเลือกของคุณโดยเฉพาะมากขึ้นโดยพิจารณาจาก:
- SKU
- หมวดหมู่
- คุณลักษณะ
- รหัสสินค้า
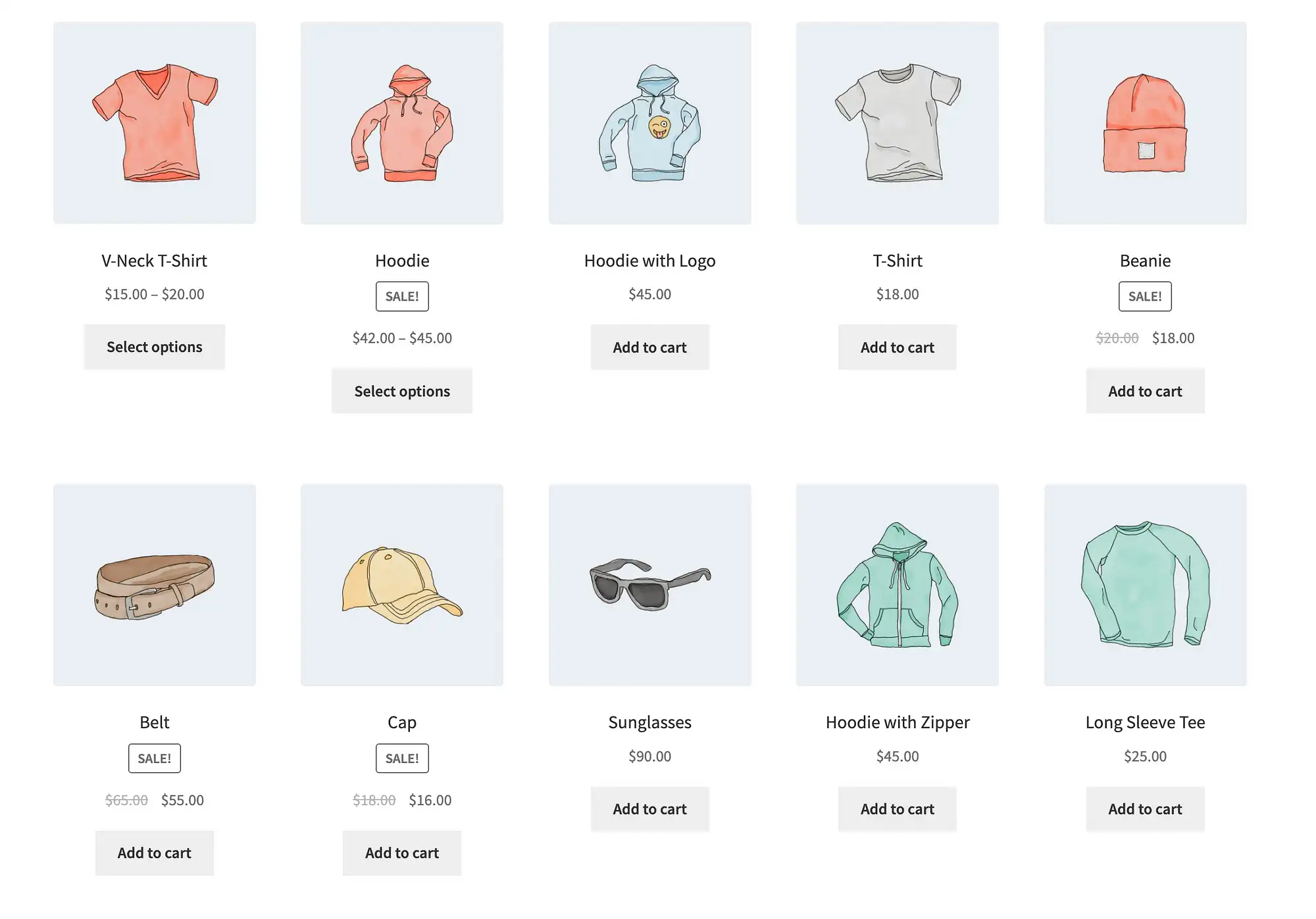
นอกจากนี้ยังเป็นประโยชน์สำหรับการแสดงแกลเลอรีผลิตภัณฑ์ที่คุณมีสินค้าหลายรายการ โดยที่รูปภาพ ชื่อ และปุ่ม ซื้อ จะจัดอยู่ในคอลัมน์ต่างๆ
ตัวอย่าง

รหัสย่อผลิตภัณฑ์นี้แสดงคอลเลกชันของรายการที่มีอาร์กิวเมนต์เพื่อแสดงรายการจำกัดสิบรายการ ในห้าคอลัมน์ และเรียงลำดับตามความนิยมมากที่สุด

มันมีข้อโต้แย้งหรือไม่?
ใช่ มากกว่ารหัสย่ออื่น ๆ ใน WooCommerce
อาร์กิวเมนต์ยอดนิยมสำหรับรหัสย่อผลิตภัณฑ์ ได้แก่ :
- ขีดจำกัด
- คอลัมน์
- สั่งโดย
- skus
- แท็ก
- ขายดีที่สุด
- คำสั่ง
- ระดับ
- คุณลักษณะ
- รหัส
- หมวดหมู่
รหัสย่อหน้าผลิตภัณฑ์สำหรับ WooCommerce
รหัสย่อหน้าผลิตภัณฑ์มีลักษณะดังนี้:
[product_page]แต่ต้องใช้ข้อมูล ID หรือ SKU เพิ่มเติม ดังนั้นรหัสย่อด้านบนจะไม่ทำงานจนกว่าคุณจะใส่ข้อมูลบางอย่างเช่น:
[product_page]หรือ:
[product_page sku="F12345"]วัตถุประสงค์
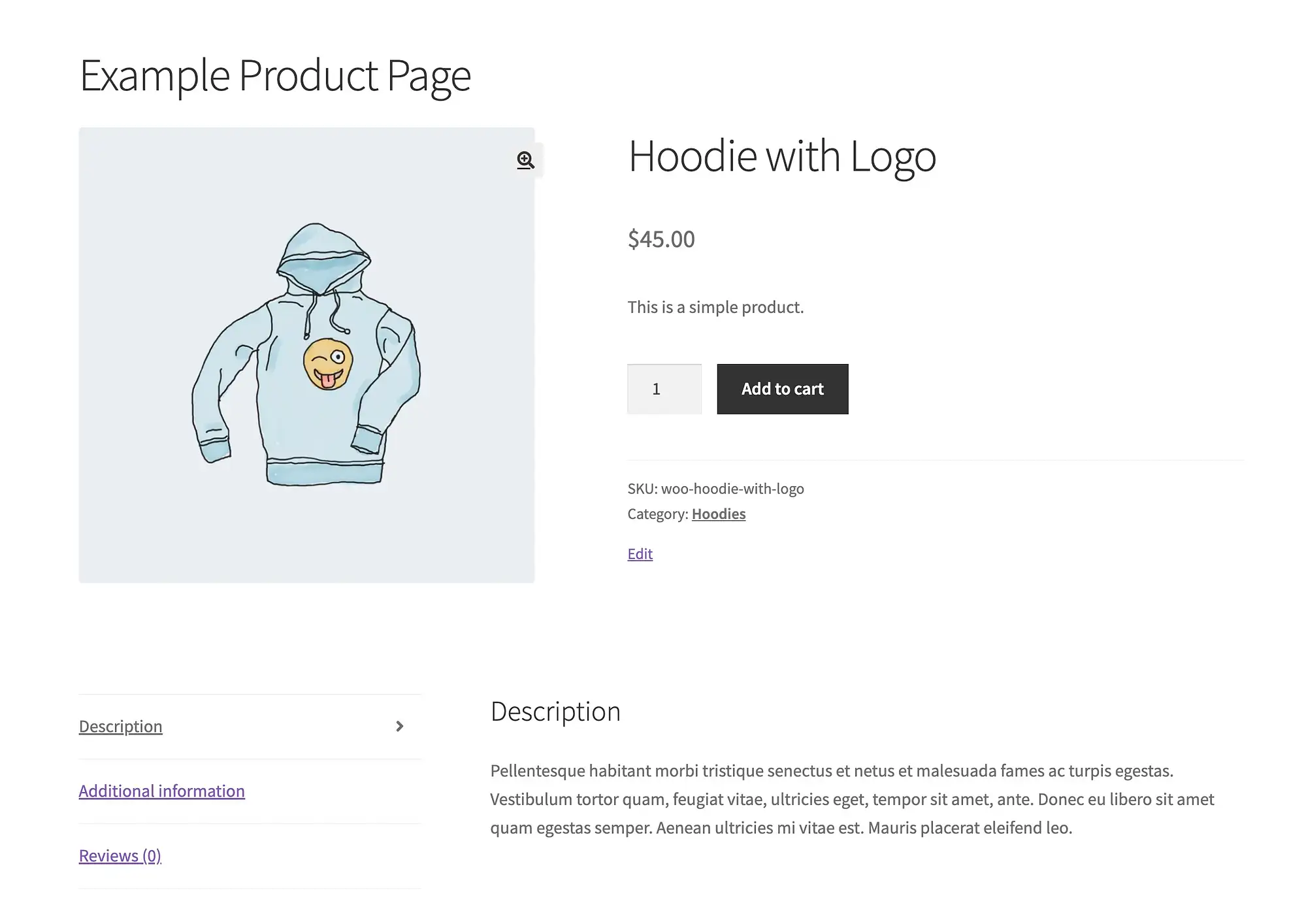
รหัสย่อหน้าผลิตภัณฑ์แตกต่างจากรหัสย่อของผลิตภัณฑ์ โดยจะแสดงหน้าผลิตภัณฑ์แต่ละหน้าแบบเต็มแทนการแสดงตัวอย่างหรือคอลเลกชันของรายการ
ตัวอย่าง

อย่างที่คุณเห็น รหัสย่อนี้แสดงหน้าผลิตภัณฑ์ทั้งหมดที่คุณเลือก ไม่ใช่แค่รูปภาพ ชื่อ และปุ่ม Add To Cart (ซึ่งเป็นสิ่งที่คุณได้รับจากรหัสย่อผลิตภัณฑ์)
มันมีข้อโต้แย้งหรือไม่?
ใช่ อาร์กิวเมนต์ ID หรือ SKU ที่จำเป็น
รหัสย่อผลิตภัณฑ์ที่เกี่ยวข้องสำหรับ WooCommerce
รหัสย่อผลิตภัณฑ์ที่เกี่ยวข้องมีลักษณะดังนี้:
[related_products]วัตถุประสงค์
มีขึ้นเพื่อวางแกลเลอรีของผลิตภัณฑ์ที่เกี่ยวข้องไว้ที่ใดก็ได้ในหน้าผลิตภัณฑ์ที่มีอยู่ หรือในหน้าใดๆ ที่มีข้อมูลผลิตภัณฑ์บางประเภทอยู่
หากไม่มีผลิตภัณฑ์ที่จะอ้างอิง รหัสย่อจะไม่สามารถค้นหารายการที่เกี่ยวข้องได้
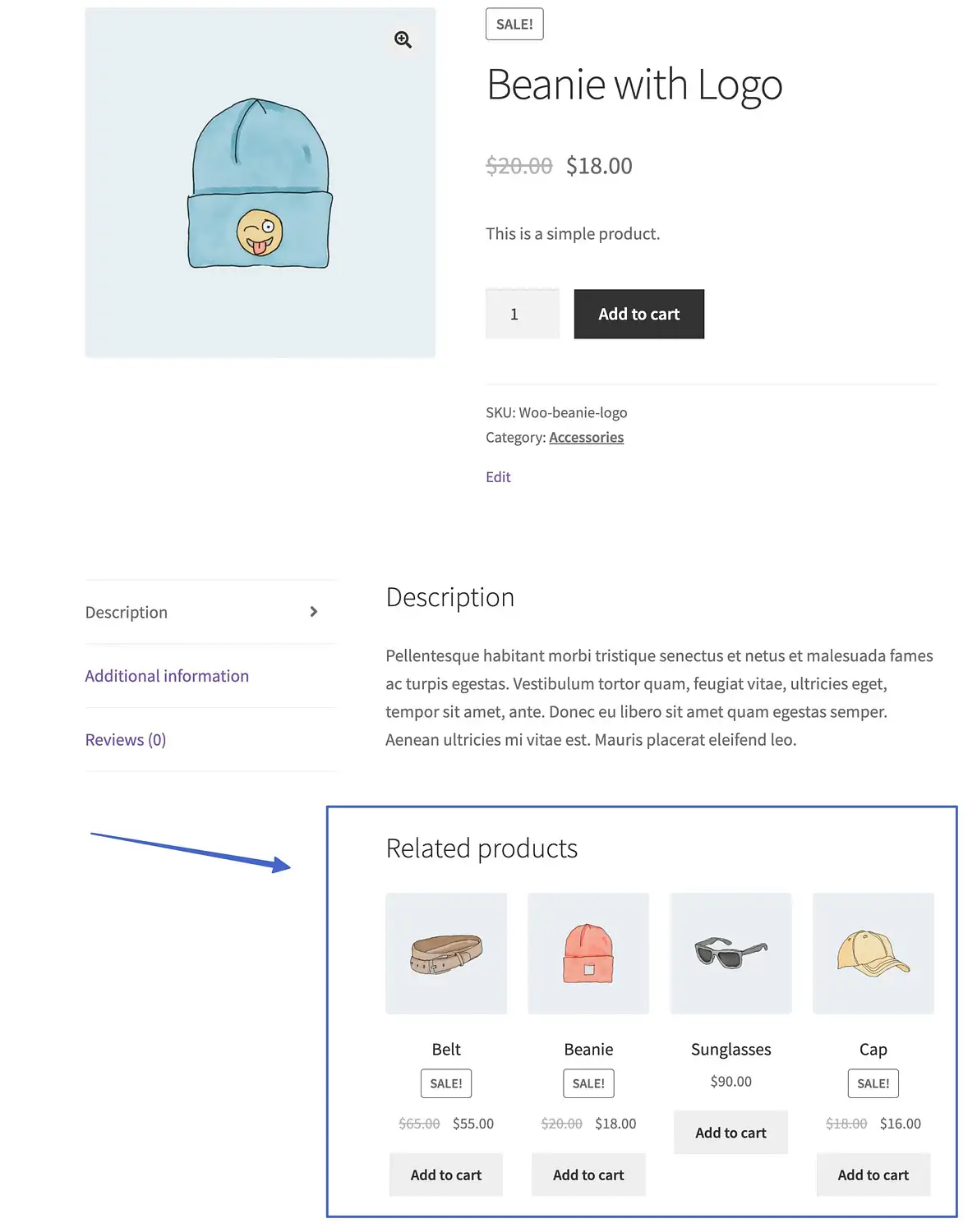
ตัวอย่าง
เราใส่รหัสย่อของผลิตภัณฑ์ที่เกี่ยวข้องไว้ในคำอธิบายของหน้าผลิตภัณฑ์ และใส่อาร์กิวเมนต์จำกัดที่ห้า

ซึ่งวางแกลเลอรีของผลิตภัณฑ์ที่เกี่ยวข้องไว้ด้านล่างคำอธิบาย

มันมีข้อโต้แย้งหรือไม่?
ใช่:
- ขีดจำกัด
- คอลัมน์
- สั่งโดย
รหัสย่อหมวดหมู่สินค้าสำหรับ WooCommerce
รหัสย่อหมวดหมู่สินค้ามีลักษณะดังนี้ (สำหรับแสดงรายการในหมวดหมู่เฉพาะ):
[product_category]รหัสย่อรุ่นอื่นแสดงรายการประเภทผลิตภัณฑ์ของคุณ:
[product_categories]วัตถุประสงค์
รหัสย่อเหล่านี้ดึงผลิตภัณฑ์ตามหมวดหมู่ที่ระบุ หรือเพียงแค่รายการหมวดหมู่ของคุณ
โปรดทราบว่าคุณต้องมีหมวดหมู่ที่กำหนดค่าไว้เพื่อให้ใช้งานได้จริง
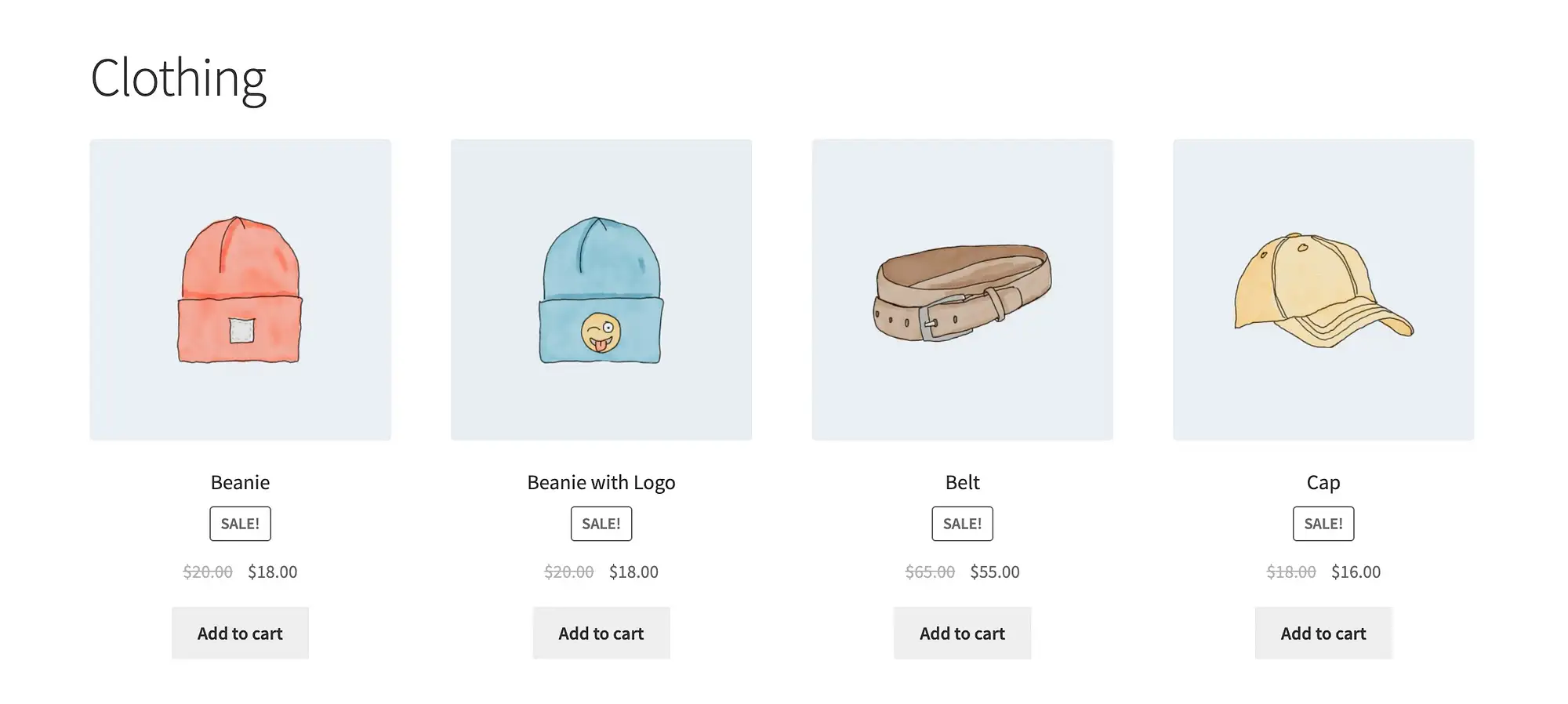
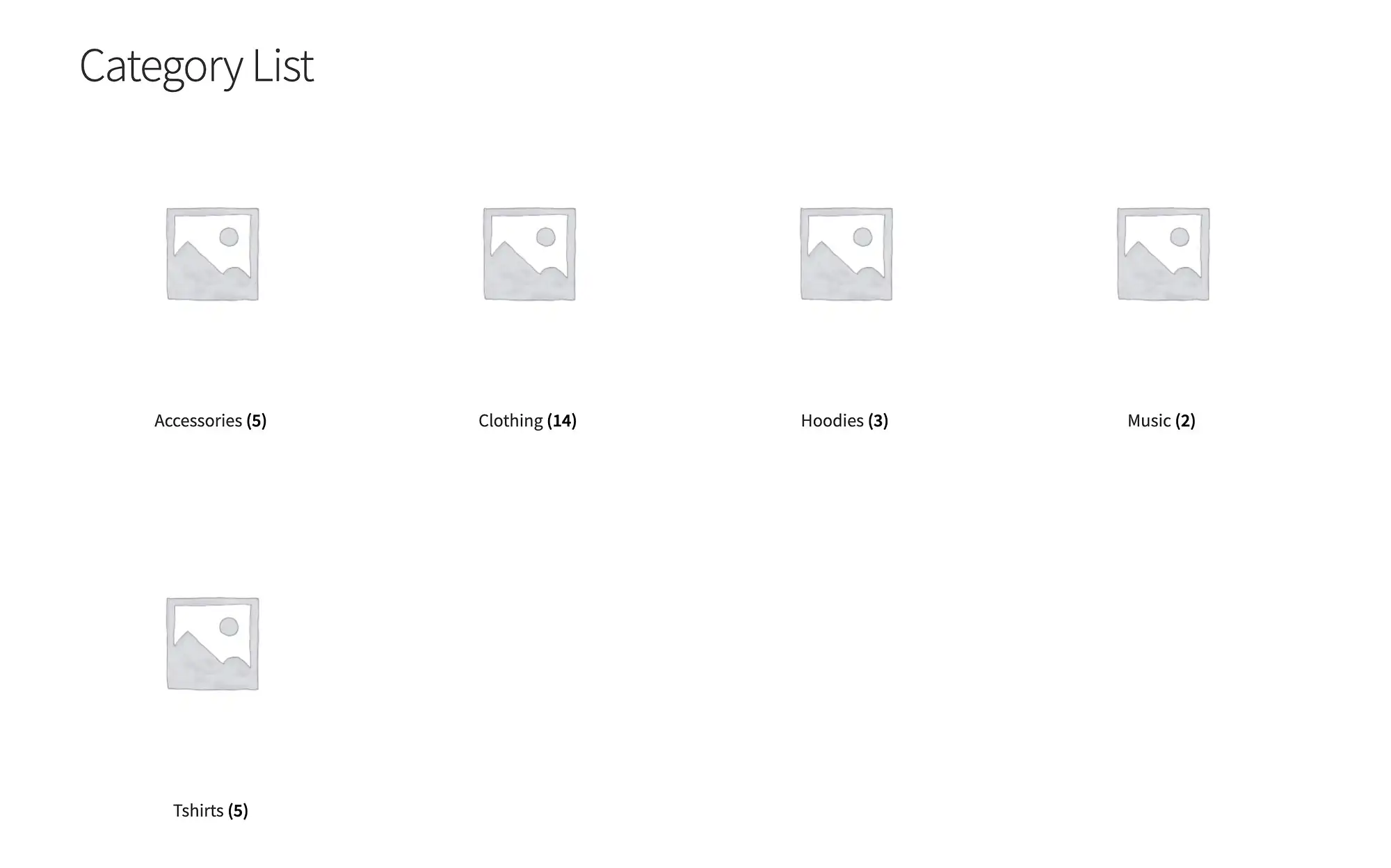
ตัวอย่าง
ตัวอย่างนี้ใช้รหัสย่อประเภทผลิตภัณฑ์พร้อมอาร์กิวเมนต์ง่ายๆ ของ category=“clothing”

รหัสย่อของหมวดหมู่สินค้าให้ผลลัพธ์ที่แตกต่างกัน โดยมีรายการหมวดหมู่ รูปภาพ และจำนวนผลิตภัณฑ์ของคุณ

มันมีข้อโต้แย้งหรือไม่?
ใช่ค่อนข้างน้อย:
- คำสั่ง
- สั่งโดย
- hide_empty
- หมวดหมู่
- รหัส
- ขีดจำกัด
- คอลัมน์
- พ่อแม่
หยิบใส่ตะกร้า รหัสย่อ
WooCommerce มีรหัสย่อ "หยิบใส่ตะกร้า" สองรหัส ซึ่งหนึ่งในนั้นมีลักษณะดังนี้:
[add_to_cart]อีกอย่างหนึ่งคือ:
[add_to_cart_url]ทั้งสองต้องมีอาร์กิวเมนต์ SKU หรือ id เพื่อทำงาน
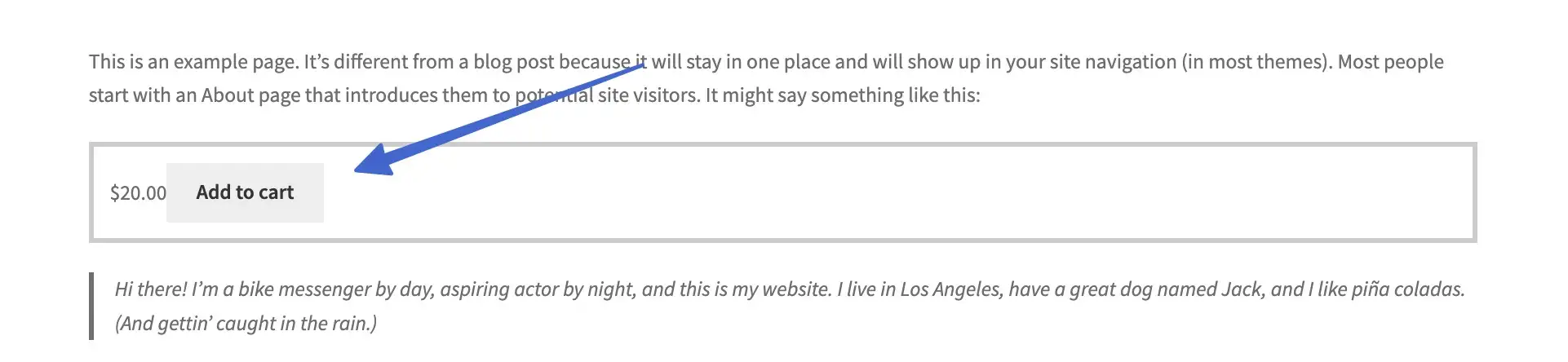
วัตถุประสงค์
รหัสย่อ Add To Cart ทั่วไปจะดึงราคาของผลิตภัณฑ์และแสดงข้างปุ่ม Add To Cart
รหัสย่อ URL ของ Add To Cart จะแสดง URL หน้าผลิตภัณฑ์ของรายการที่คุณเลือกและวางไว้บนปุ่ม Add To Cart
คุณอาจต้องใช้รหัสย่อทั้งสองนี้ หากคุณประสบปัญหาในการทำให้ปุ่ม "หยิบใส่รถเข็น" ปรากฏขึ้นที่ใดที่หนึ่งหรือแทนที่ปุ่มอื่น เช่น ปุ่ม " ซื้อเลย " คุณน่าจะจับคู่สิ่งเหล่านี้กับรูปภาพผลิตภัณฑ์ เนื่องจากรหัสย่อแสดงเฉพาะปุ่มเท่านั้น
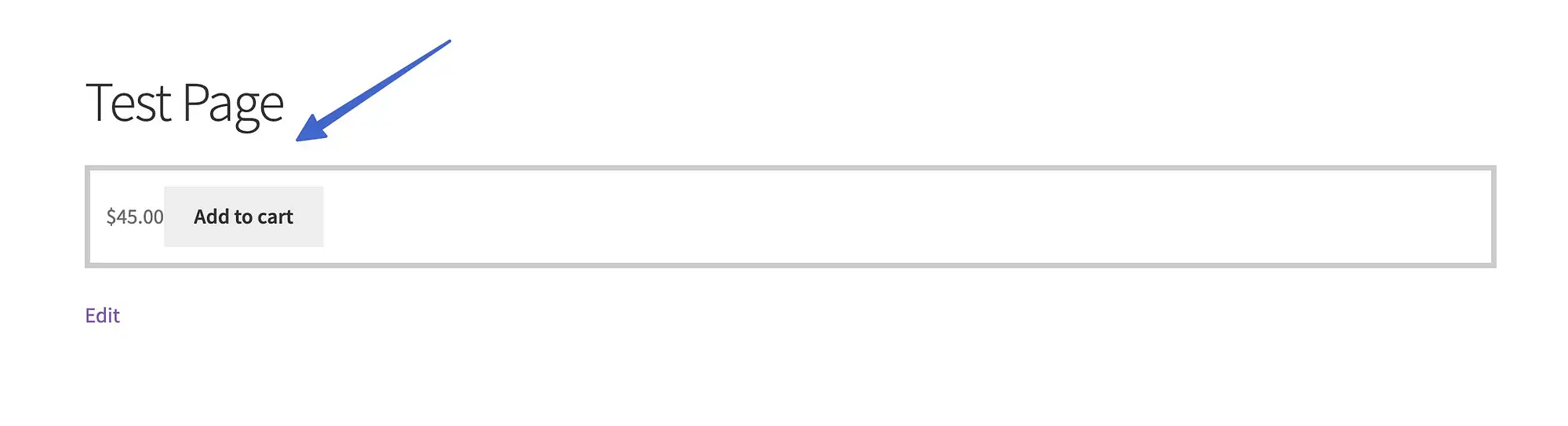
ตัวอย่าง
[add_to_cart]รหัสย่อนี้พร้อมอาร์กิวเมนต์รหัสผลิตภัณฑ์สร้างสิ่งต่อไปนี้

อย่างที่คุณเห็นมันแสดงราคาและปุ่ม
ในทางกลับกัน รหัสย่อ URL ของ Add To Cart จะสร้าง URL ของผลิตภัณฑ์ดังกล่าว
มันมีข้อโต้แย้งหรือไม่?
ใช่:
- id
- สกู
- สไตล์
- show_price
- ระดับ
- ปริมาณ
รหัสย่อ URL ของ Add To Cart มีน้อยกว่า:
- id
- สกู
รหัสย่อข้อความร้านค้าสำหรับ WooCommerce
รหัสย่อข้อความของร้านค้ามีลักษณะดังนี้:
[shop_messages]วัตถุประสงค์
เป็นรหัสย่อที่สะดวกสำหรับการแสดงข้อความ WooCommerce ในตัวบนหน้าที่ไม่ใช่ WooCommerce
โดยปกติแล้วจะมีประโยชน์เฉพาะเมื่อจับคู่กับรหัสย่ออื่น เช่น หากคุณต้องใส่ปุ่ม " เพิ่มลงในรถเข็น " บนหน้าที่ไม่ใช่ WooCommerce แต่ยังต้องการข้อความว่า "สินค้านี้ถูกเพิ่มลงในรถเข็นของคุณแล้ว"
ตัวอย่าง
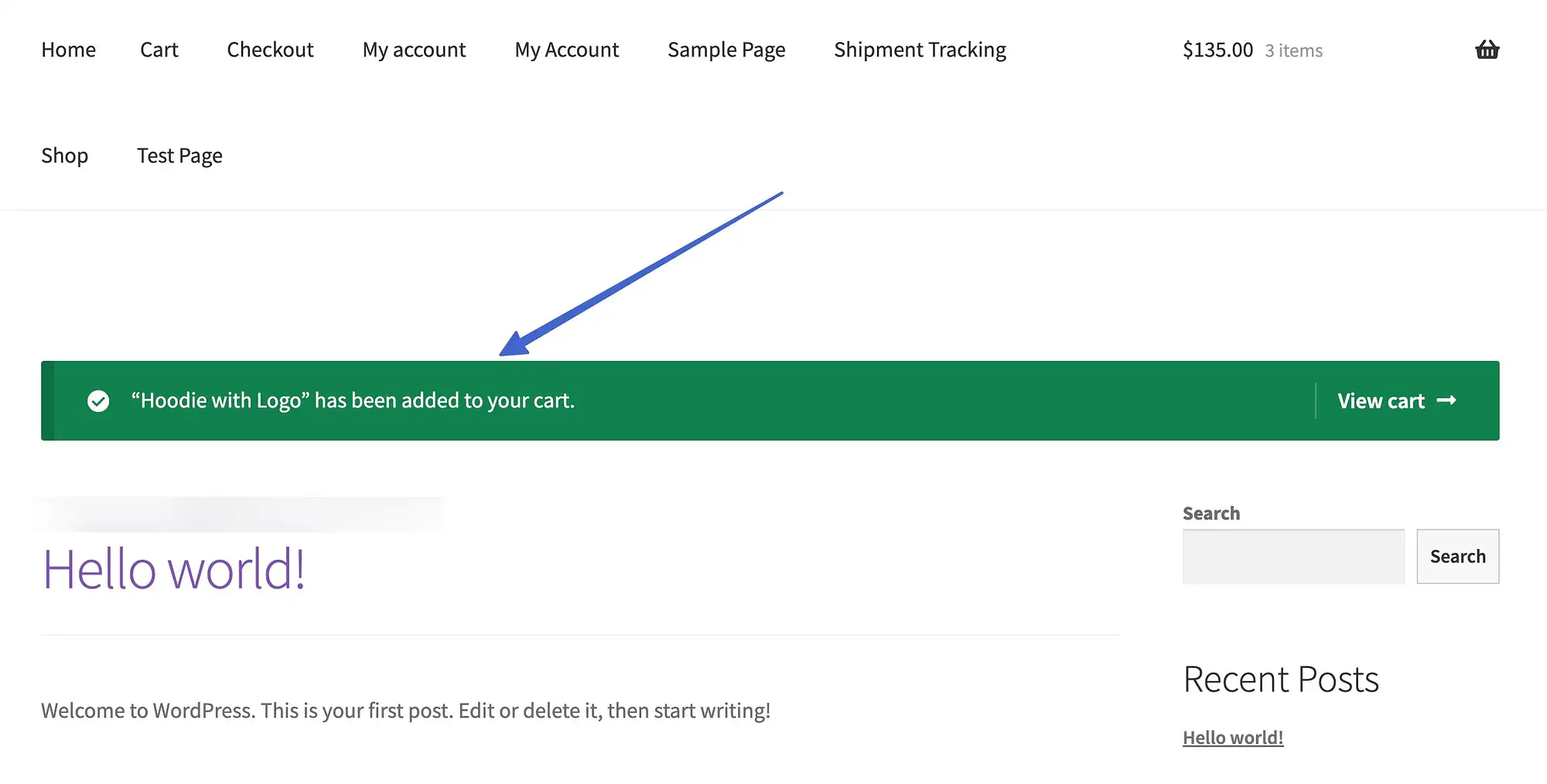
รหัสย่อข้อความของร้านค้าโดยทั่วไปต้องใช้รหัสย่อของคู่ค้าเป็นตัวกระตุ้น รหัสย่อ Add To Cart เป็นตัวอย่างที่ดี

จากนั้นผู้ใช้จะต้องดำเนินการเพื่อเรียกข้อความ

นี่คือหน้าที่ไม่ใช่ WooCommerce ดังนั้นรหัสย่อจะแสดงข้อความ WooCommerce ในตัวเกี่ยวกับผลิตภัณฑ์ที่ถูกเพิ่มลงในรถเข็น

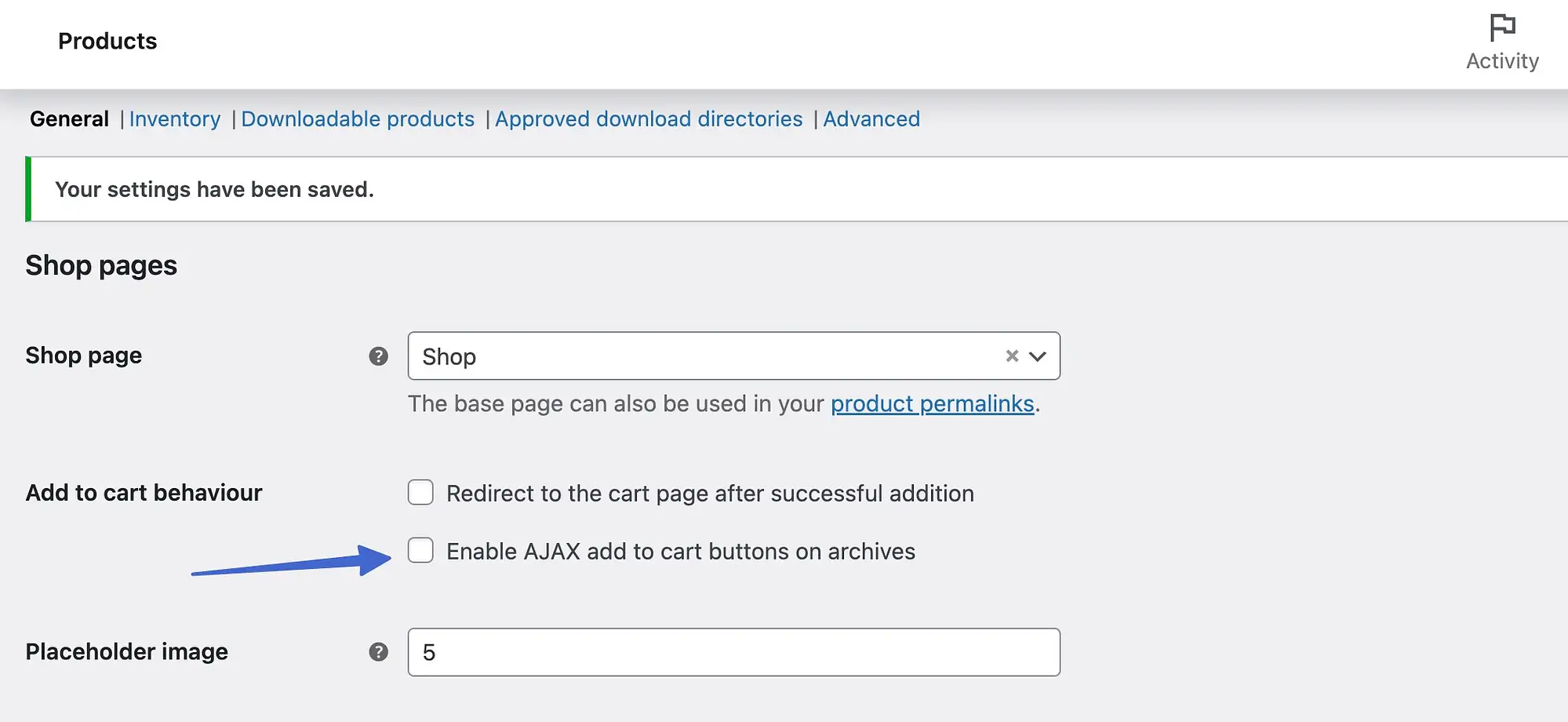
หมายเหตุ: หากคุณมีปัญหาในการดูข้อความร้านค้า ให้ไปที่ WooCommerce > การตั้งค่า > ผลิตภัณฑ์ > ทั่วไป และยกเลิกการเลือกช่องทำเครื่องหมายเพื่อ "เปิดใช้งานปุ่มเพิ่ม AJAX ในตะกร้าสินค้าในคลัง"

มันมีข้อโต้แย้งหรือไม่?
เลขที่
เพจที่สร้างไว้ล่วงหน้าซึ่งไม่ได้ใช้รหัสย่อของ WooCommerce
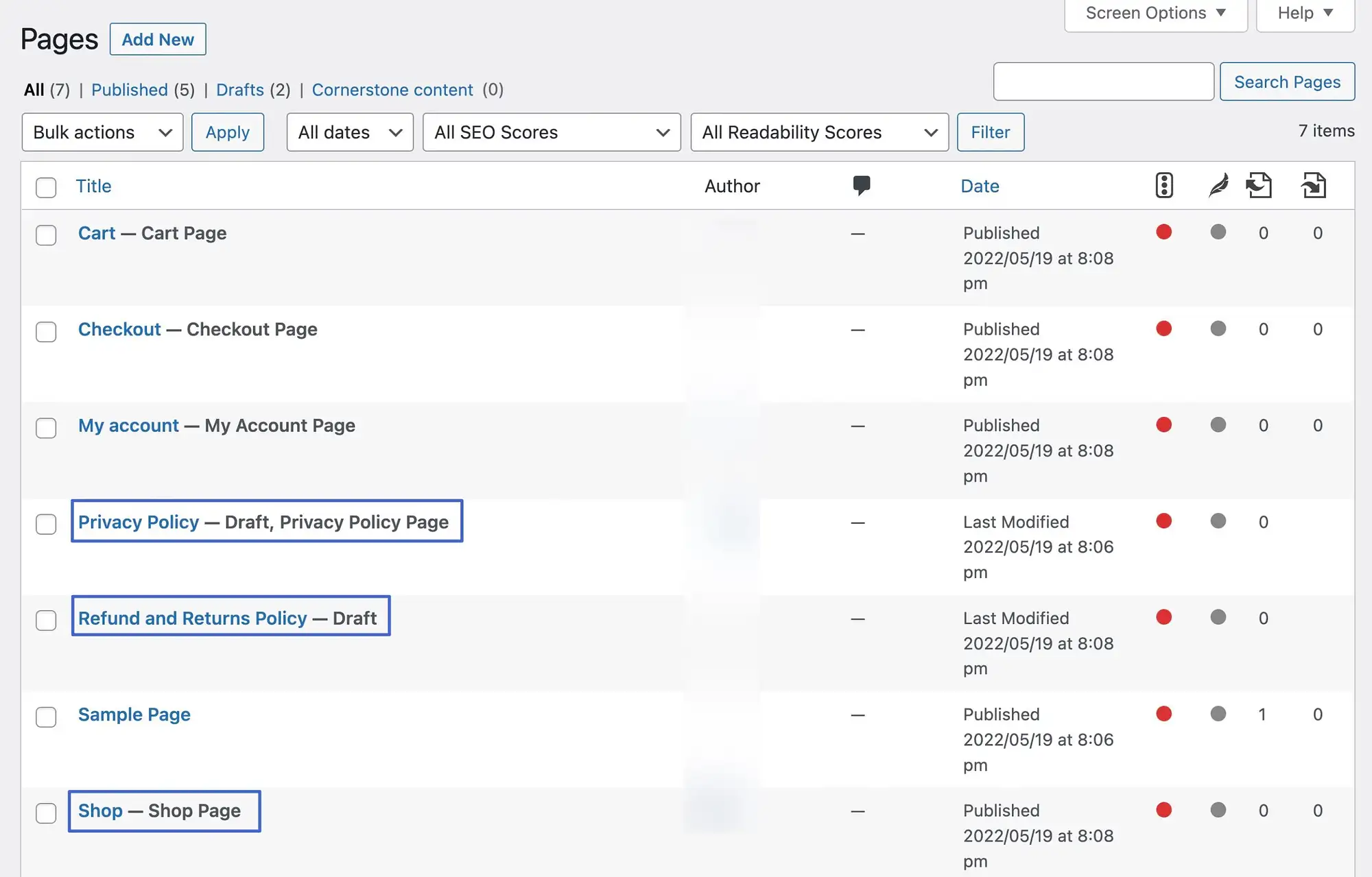
ในขณะที่อยู่ในส่วนทุกหน้าของ WordPress คุณจะสังเกตเห็นหน้าอื่น ๆ ที่สร้างขึ้นอัตโนมัติจาก WooCommerce ที่มีแท็กพิเศษสำหรับใช้งานร้านค้าออนไลน์

ซึ่งรวมถึง:
- หน้านโยบายความเป็นส่วนตัว
- หน้านโยบายการคืนเงินและคืนสินค้า
- หน้าร้านค้า
แม้ว่าหน้าเหล่านี้จะถูกสร้างขึ้นตามค่าเริ่มต้นหลังจากติดตั้ง WooCommerce แต่หน้าเหล่านี้ไม่ได้ทำงานเหมือนกับหน้าที่มีรหัสย่อ เช่น หน้าชำระเงินและบัญชีของฉัน
แต่กลับใช้วิธีอื่นในการแสดงเนื้อหา เช่น เทมเพลตโพสต์และข้อความธรรมดาที่โหลดไว้ล่วงหน้า มีไว้เพื่อให้คุณเร่งความเร็วในกระบวนการออกแบบโดยรวมของคุณ แต่คุณไม่ควรคาดหวังว่าจะเห็นรหัสย่อใด ๆ ในหน้าเหล่านั้น

ส่วนขยาย WooCommerce สามารถให้รหัสย่อเพิ่มเติมได้
WooCommerce มีคอลเล็กชันรหัสย่อที่มีประสิทธิภาพสำหรับคุณในการแทรกและจัดการ แต่ปลั๊กอินของบุคคลที่สามมักจะให้รหัสย่อเพิ่มเติมเพื่อเสริมประสบการณ์การพัฒนาของคุณกับ WooCommerce
ตัวอย่างเช่น ส่วนขยายการค้นหาผลิตภัณฑ์ของ WooCommerce มีรหัสย่อสำหรับการค้นหาผลิตภัณฑ์ที่ยืดหยุ่นมากขึ้น ซึ่งรวมถึง:
- woocommerce_product_search: เพื่อแสดงช่องค้นหาผลิตภัณฑ์ทุกที่บนไซต์ของคุณ
- woocommerce_product_filter_price: เพื่อแสดงตัวกรองการค้นหาผลิตภัณฑ์สำหรับราคา
- woocommerce_product_filter_sale: สำหรับการกรองตามรายการขาย
- woocommerce_product_filter_category: สำหรับการกรองตามหมวดหมู่ผลิตภัณฑ์ในช่องค้นหา
ทางเลือกแทนรหัสย่อ WooCommerce
หากคุณพบว่ารหัสย่อของ WooCommerce สับสน คุณมีสองทางเลือกหลักในการควบคุมเนื้อหาร้านค้าของคุณ
WooCommerce บล็อก
ขั้นแรก คุณสามารถใช้บล็อก WooCommerce อย่างเป็นทางการที่เรากล่าวถึงก่อนหน้านี้ บล็อกเหล่านี้มีจุดมุ่งหมายเพื่อเลียนแบบฟังก์ชันการทำงานเดียวกันกับที่คุณได้รับจากรหัสย่อ แต่ให้วิธีการทำงานกับเนื้อหาที่เป็นมิตรกับผู้ใช้มากขึ้น เนื่องจากคุณสามารถทำทุกอย่างได้จากโปรแกรมแก้ไขภาพ
อีกครั้ง บล็อกเหล่านี้จำนวนมากถูกสร้างขึ้นในปลั๊กอินหลักของ WooCommerce แล้ว แต่คุณยังสามารถเข้าถึงบล็อกทดลองเพิ่มเติมโดยการติดตั้งปลั๊กอิน WooCommerce Blocks
ปลั๊กอินตัวสร้างเพจ
หรือคุณสามารถใช้เครื่องมือสร้างเพจยอดนิยม เช่น Elementor และ Beaver Builder
Elementor Pro อาจเป็นหนึ่งในเครื่องมือสร้างเพจที่แข็งแกร่งที่สุดเมื่อทำงานกับ WooCommerce นอกจากบล็อกหลายบล็อกสำหรับการแสดงผลิตภัณฑ์ในรูปแบบต่างๆ แล้ว คุณยังได้รับวิดเจ็ตรถเข็นและเช็คเอาต์เฉพาะที่สามารถแทนที่รหัสย่อของ WooCommerce สำหรับหน้าเหล่านั้น
นอกเหนือจากการทำให้สิ่งต่าง ๆ ง่ายขึ้น คุณยังสามารถปรับแต่งการออกแบบของหน้าเหล่านั้นได้อย่างเต็มที่โดยใช้ Elementor ซึ่งไม่ใช่สิ่งที่คุณสามารถทำได้ด้วยรหัสสั้น
️ หากต้องการเรียนรู้เพิ่มเติม ตรวจสอบการทบทวน Elementor ของเรา
เริ่มต้นด้วยรหัสย่อ WooCommerce
รหัสย่อของ WooCommerce จำเป็นสำหรับการเพิ่มองค์ประกอบอีคอมเมิร์ซไปยังหน้าและโพสต์ที่ไม่ใช่การค้า และสิ่งเหล่านี้สามารถให้ความยืดหยุ่นแก่คุณมากขึ้นตลอดกระบวนการพัฒนาทั้งหมด
ทดลองใช้วันนี้และสนุกกับการควบคุมเนื้อหาร้านค้าของคุณได้มากขึ้น
สำหรับบทช่วยสอนอื่นๆ เกี่ยวกับการใช้ประโยชน์จาก WooCommerce ให้มากขึ้น คุณสามารถดูคำแนะนำเกี่ยวกับวิธีการ...
- เพิ่มสินค้าใน WooCommerce
- สร้างชุดผลิตภัณฑ์ WooCommerce
- เพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ WooCommerce ของคุณ
คุณมีคำถามเกี่ยวกับรหัสย่อของ WooCommerce หรือไม่? โปรดแจ้งให้เราทราบในความคิดเห็น!
