รหัสย่อ WooCommerce: สุดยอดคู่มือสำหรับปี 2021
เผยแพร่แล้ว: 2020-01-11หากคุณมีธุรกิจ WooCommerce คุณอาจเคยได้ยินเกี่ยวกับรหัสย่อ ข้อมูลเหล่านี้เป็นเพียงตัวอย่างเล็กๆ ที่ให้คุณเพิ่มและปรับแต่งแง่มุมต่างๆ ของร้านค้าออนไลน์ของคุณได้โดยไม่ต้องเขียนโค้ดยาวๆ ในคู่มือนี้ เราจะมาดูกันว่ารหัสย่อของ WooCommerce คืออะไร เหตุใดคุณจึงควรใช้ และวิธีใช้ประโยชน์สูงสุดจากรหัสเหล่า นี้
รหัสย่อ WooCommerce: สิ่งที่คุณต้องรู้
หากคุณทำงานกับ WordPress คุณอาจคุ้นเคยกับ WooCommerce ปัจจุบัน 93,7% ของเว็บไซต์อีคอมเมิร์ซ WordPress ทั้งหมดใช้ปลั๊กอิน WooCommerce ที่มีชื่อเสียง แพลตฟอร์มโอเพ่นซอร์สที่ปรับแต่งได้อย่างเต็มที่ซึ่งพัฒนาโดย WooThemes เริ่มต้นเป็นเพียงส่วนเสริมอื่น ๆ แต่ในไม่ช้าก็มีการดาวน์โหลดหลายล้านครั้งซึ่งดึงดูดความสนใจของบอร์ด WordPress จนถึงปัจจุบัน มีการดาวน์โหลดไปแล้ว 70 ล้านครั้ง และได้กลายเป็นปลั๊กอินอีคอมเมิร์ซชั้นนำ โดยสามารถขับเคลื่อนร้านค้าออนไลน์ได้ทั้งหมด 28%
แม้จะมีชื่อเสียงและประสบความสำเร็จอย่างมาก แต่ทีม WooCommerce ก็ทำงานอย่างต่อเนื่องเพื่อทำให้ดียิ่งขึ้นไปอีก ตลอดเส้นทางการพัฒนา ได้ให้รหัสสั้นหลายประเภทแก่ผู้ใช้เพื่อปรับแต่งไซต์ของตน ด้วยรหัสย่อดังกล่าว พวกเขาสามารถเปลี่ยนร้านค้าและปรับแต่งอินเทอร์เฟซ การเช็คเอาท์ ฟังก์ชันการทำงาน กระบวนการแสดงรายการผลิตภัณฑ์ และอื่นๆ ได้
ดังนั้น เพื่อช่วยให้คุณใช้รหัสย่อให้เกิดประโยชน์สูงสุด ในคู่มือนี้ เราจะมาดูที่:
- คำอธิบายสั้น ๆ ของรหัสย่อ
- เหตุใดจึงจำเป็นสำหรับธุรกิจของคุณ
- รายการรหัสย่อของ WooCommerce
- คุณจะใช้มันให้คุ้มค่าได้อย่างไร
รหัสย่อ WooCommerce คืออะไร?
เริ่มจากพื้นฐานกันก่อน รหัสย่อของ WooCommerce เป็นส่วนเล็ก ๆ ที่ช่วยให้คุณบรรลุการทำงานหรือแสดงเนื้อหาบนไซต์อีคอมเมิร์ซของคุณ โดยไม่ต้องเขียนโค้ดยาว ๆ กล่าวคือ เป็นมาโครที่อนุญาตให้โต้ตอบกับเนื้อหาในไซต์ของคุณแบบไดนามิก
คุณสามารถใช้รหัสย่อที่ใดก็ได้ในร้านค้าของคุณเพื่อปรับแต่ง อวดสินค้า หรือเพียงแค่ปุ่มคำกระตุ้นการตัดสินใจ และส่วนที่ดีที่สุดคือคุณไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรมเพื่อเริ่มใช้งาน คุณเพียงแค่ต้องหลงใหลในธุรกิจออนไลน์และเข้าใจอย่างลึกซึ้งถึงสิ่งที่คุณต้องการสำหรับร้านค้าของคุณ รหัสย่อจะจัดการส่วนที่เหลือให้เรียบร้อยและเรียบร้อย
สรุปสั้น ๆ รหัสย่อของ WooCommerce มีประโยชน์สามวิธี:
- ช่วยประหยัดเวลาเพราะคุณไม่จำเป็นต้องเขียนโค้ดยาวๆ ทำให้คุณมีเวลาทำงานอย่างอื่นมากขึ้น
- เนื่องจากไม่ได้เพิ่มมาร์กอัปในเนื้อหาโพสต์ เจ้าของร้านจึงสามารถแก้ไขรูปแบบของเพจได้ในภายหลัง
- มีความยืดหยุ่นมากขึ้น แม้ว่าสิ่งนี้จะขึ้นอยู่กับพารามิเตอร์ที่กำหนดโดยผู้ใช้ แต่ก็สามารถใช้รหัสย่อเดียวกันสำหรับสถานการณ์ที่แตกต่างกันได้
ทำไมคุณถึงต้องการรหัสย่อ WooCommerce
ยังไม่มั่นใจ? ลองคิดดูอีกครั้ง รหัสย่อของ WooCommerce สามารถทำได้มากกว่าที่คุณคิด
ประการแรก ด้วยรหัสย่อ คุณจะได้รับสิทธิ์ควบคุมไซต์ของคุณ อย่างสมบูรณ์ ซึ่งหมายความว่าคุณสามารถแสดงสินค้า เพิ่มปุ่มคำกระตุ้นการตัดสินใจ หรือปุ่มประเภทใดก็ได้ในร้านค้าของคุณได้อย่างอิสระโดยไม่ต้องขอความช่วยเหลือจากนักพัฒนา นอกจากนี้ยังหมายความว่าคุณไม่จำเป็นต้องทำงานกับโค้ดที่ยาวและซับซ้อนอีกด้วย
เหมาะสำหรับผู้ที่ต้องการลองใช้กลยุทธ์ต่างๆ ในร้านค้าออนไลน์ของตน ตัวอย่างเช่น แทนที่จะแนะนำลูกค้าของคุณผ่านกระบวนการขายมาตรฐานเหมือนร้านอื่นๆ คุณอาจต้องการแสดงปุ่มเพิ่มลงตะกร้าในโพสต์ยอดนิยมของคุณเพื่อเพิ่ม Conversion และส่วนที่ดีที่สุดคือรหัสย่อช่วยให้คุณเลือกปุ่มคำกระตุ้นการตัดสินใจมากมายที่คุณวางบนไซต์ของคุณ
นอกจากนี้ รหัสย่อของ WooCommerce ยังให้คุณเพิ่มผลิตภัณฑ์ไปยังหน้าแรก สร้างตารางของสินค้าที่ลดราคาเพื่อแสดงให้ลูกค้าเห็น และแสดงผลิตภัณฑ์ยอดนิยมของคุณได้ทุกที่ที่คุณต้องการ แม้แต่การสร้างหน้าติดตามคำสั่งซื้อก็เป็นไปได้! และนั่นคือความมหัศจรรย์ของ รหัสย่อ พวกมันมีตัวเลือกมากมายให้คุณปรับแต่งร้านค้าของคุณ
มีรหัสย่อ WooCommerce ประเภทใดบ้าง
เนื่องจากเป็นการยากที่จะบอกว่า WooCommerce มีรหัสย่อจำนวนเท่าใด เราจะแสดงรายการตามหมวดหมู่ นี่คือภาพรวมโดยย่อของรหัสย่อ WooCommerce ที่เราจะกล่าวถึงในคู่มือนี้:
- รหัสย่อหน้า
- รหัสย่อผลิตภัณฑ์ (นี่คือหมวดหมู่ที่แข็งแกร่งที่สุด)
- รหัสย่อหน้าสินค้า
- รหัสย่อผลิตภัณฑ์ที่เกี่ยวข้อง
- ปุ่ม Add-to-cart หรือ URL Shortcodes
จะใช้ รหัสย่อ WooCommerce ให้เกิดประโยชน์สูงสุด ได้อย่างไร
ตอนนี้เรามาดูกันว่ารหัสย่อแต่ละประเภททำอะไรได้บ้างและจะใช้ประโยชน์สูงสุดจากมันได้อย่างไร:
1. รหัสย่อหน้า
โดยปกติ WordPress จะมาพร้อมกับหน้าเริ่มต้น 4 หน้าพร้อมรหัสย่อ ดังนั้นคุณไม่จำเป็นต้องเพิ่มด้วยตนเอง อย่างไรก็ตาม หากไม่ใช่ด้วยเหตุผลบางประการ คุณสามารถสร้างหน้าใหม่ด้วยรหัสย่อและอธิบายให้ชัดเจนในการตั้งค่า
ภายในรหัสย่อของหน้าคุณจะพบ:
รถเข็น
[ woocommerce_cart ]ใช้สำหรับหน้ารถเข็นและช่วยแสดงเนื้อหารถเข็นเมื่อลูกค้าของคุณเพิ่มสินค้าลงในรถเข็น นอกจากนี้ ยังแสดงอินเทอร์เฟซสำหรับรหัสคูปอง ชิ้นส่วนรถเข็น และองค์ประกอบอื่นๆ สำหรับหน้ารถเข็นมาตรฐาน นี่เป็นรหัสย่ออย่างง่าย ดังนั้นคุณไม่ต้องเพิ่มเงื่อนไขหรือพารามิเตอร์ใดๆ อีก
เช็คเอาท์
[ woocommerce_checkout ]เมื่อลูกค้าของคุณได้รวบรวมผลิตภัณฑ์/บริการทั้งหมดที่พวกเขาต้องการแล้ว พวกเขาจะคลิกเช็คเอาท์ และนี่คือเวลาที่รหัสย่อสำหรับเช็คเอาต์เริ่มทำงาน โดยจะแสดงข้อมูลที่จำเป็นทั้งหมดที่นักช้อปต้องดูก่อนชำระเงิน เช่น วิธีการชำระเงิน ข้อมูลการเรียกเก็บเงิน ข้อมูลการจัดส่ง ฯลฯ นี่เป็นรหัสย่อที่ไม่ยอมรับข้อโต้แย้งเพิ่มเติม
บัญชีของฉัน
[ woocommerce_my_account ]ลูกค้าควรสามารถดูและแก้ไขรายละเอียดโปรไฟล์ของตนได้ เช่น ชื่อ ที่อยู่อีเมล รหัสผ่าน ตลอดจนรายละเอียดการสั่งซื้อ เช่น ที่อยู่สำหรับจัดส่งและสำหรับการเรียกเก็บเงิน ด้วยรหัสย่อนี้ ผู้ใช้จะสามารถดู แก้ไข และอัปเดตรายละเอียดเหล่านั้นได้ นอกจากนี้ยังมีอาร์กิวเมนต์ที่จะแสดงข้อมูลเกี่ยวกับนักช้อปปัจจุบัน
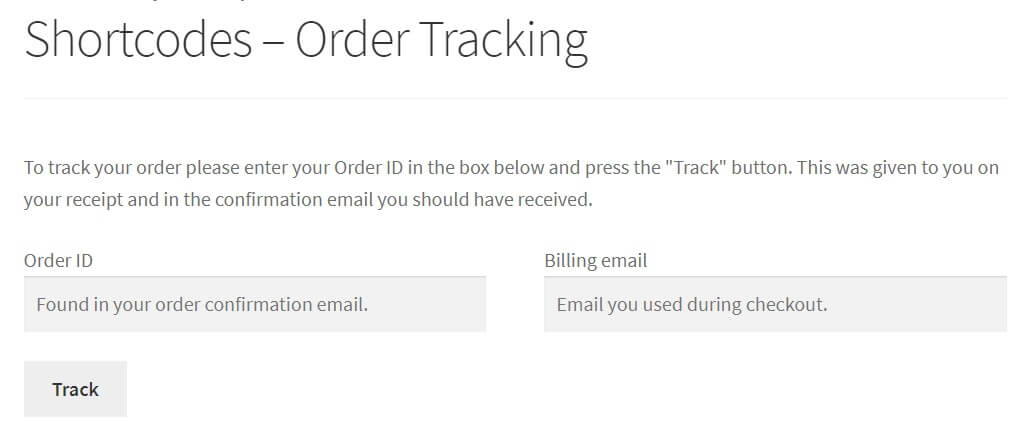
แบบฟอร์มติดตามการสั่งซื้อ
[ woocommerce_order_tracking ]ต่างจากรหัสย่อสามหน้าก่อนหน้านี้ รหัสนี้ไม่ได้สร้างขึ้นโดยอัตโนมัติตามค่าเริ่มต้น แต่คุณสามารถเพิ่มได้เพื่อให้ลูกค้าของคุณสามารถดูและติดตามสถานะของคำสั่งซื้อที่กำลังดำเนินการอยู่ได้ หากต้องการตรวจสอบสถานะคำสั่งซื้อ ผู้เลือกซื้อต้องป้อนรายละเอียดคำสั่งซื้อในแบบฟอร์มติดตามคำสั่งซื้อ

คุณสามารถใช้รหัสย่อ WooCommerce นี้สำหรับแต่ละหน้าหรือรวมกับรหัสย่ออื่นเพื่อแสดงแบบฟอร์มการติดตาม ตัวอย่างเช่น คุณสามารถใช้รหัสย่อนี้ในหน้า บัญชีของฉัน เพื่อให้ลูกค้าของคุณเข้าถึงแบบฟอร์มการติดตามได้
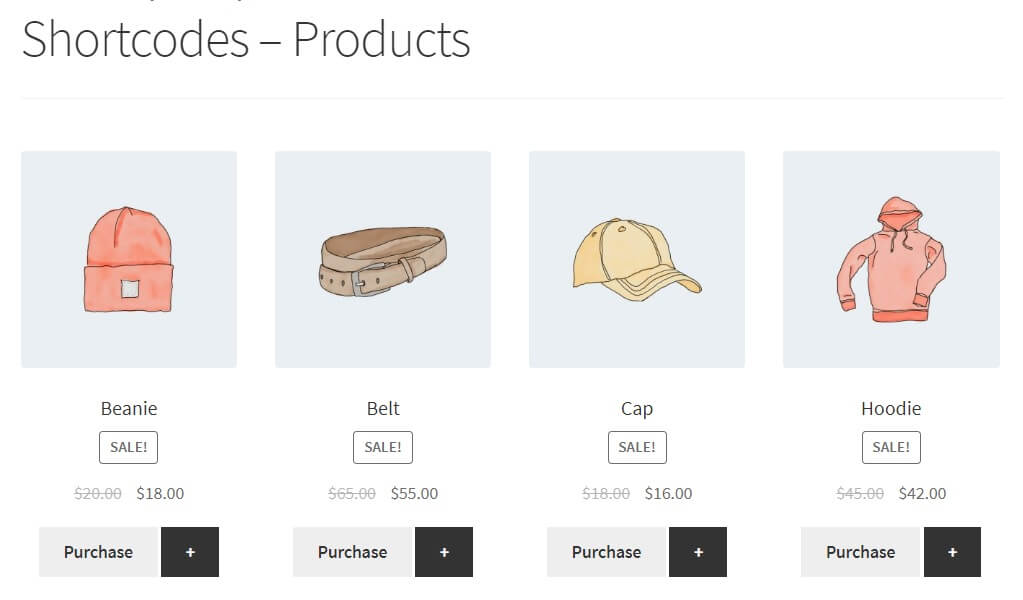
2. รหัสย่อสินค้า

โปรดทราบว่าหากต้องการใช้รหัสย่อผลิตภัณฑ์ คุณจะต้องใช้ WooCommerce 3.2 และเวอร์ชันที่ใหม่กว่า เวอร์ชันเหล่านี้ช่วยให้คุณใช้รหัสย่อของผลิตภัณฑ์สำหรับการแสดงผลิตภัณฑ์ทุกประเภท หากคุณมีเวอร์ชันก่อนหน้า ให้ตรวจสอบเอกสารนี้ เนื่องจากคุณจะต้องใช้รหัสสั้นที่แตกต่างกันสำหรับการจัดกลุ่มผลิตภัณฑ์แต่ละประเภท
[ products ]2.1 คุณสมบัติรหัสย่อของผลิตภัณฑ์
เมื่อใช้รหัสย่อผลิตภัณฑ์ คุณจะต้องระบุผลิตภัณฑ์ที่คุณต้องการแสดงตามเงื่อนไขต่างๆ ที่จะช่วยให้คุณกรองผลิตภัณฑ์ตามรหัสโพสต์ SKU หมวดหมู่ คุณลักษณะ และอื่นๆ พวกเขายังสนับสนุนการแบ่งหน้า การเรียงลำดับแบบสุ่ม และแท็กผลิตภัณฑ์
มาดูรหัสย่อผลิตภัณฑ์กัน:
จำกัดปริมาณสินค้า
ด้วยแอตทริบิวต์จำกัด คุณสามารถสร้างการจำกัดจำนวนสินค้าที่แสดงได้ ตัวอย่างเช่น คุณสามารถจำกัดจำนวนสินค้าที่จะแสดงได้ถึง 8 รายการดังต่อไปนี้:
[ products limit="12" ]. โปรดทราบว่าโดยค่าเริ่มต้น ขีดจำกัดคือ "-1" ซึ่งหมายความว่าจะแสดงผลิตภัณฑ์ทั้งหมด
เปลี่ยนการจัดวางสินค้า
ด้วยรหัสย่อของ WooCommerce คุณสามารถเปลี่ยนเค้าโครงเพื่อกระจายการแสดงผลิตภัณฑ์ได้ เพียงเลือกจากแอตทริบิวต์ต่อไปนี้ขึ้นอยู่กับความชอบของลูกค้าของคุณ: คอลัมน์ เลขหน้า หรือลำดับ
ก. คอลัมน์
หากคุณต้องการกำหนดจำนวนคอลัมน์ คุณจะต้องเพิ่มแอตทริบิวต์ 'คอลัมน์' และระบุตัวเลขที่คุณต้องการให้ชัดเจน ดังนั้นหากคุณต้องการ 6 คอลัมน์ที่มีผลิตภัณฑ์ต่างกันในแต่ละคอลัมน์ คุณสามารถใช้รหัสย่อได้:
[ products limit="12" columns="4" ]ข. เลขหน้า
อีกตัวอย่างหนึ่งคือแอตทริบิวต์เลขหน้า ซึ่งแบ่งผลิตภัณฑ์ของคุณออกเป็นหน้าต่างๆ ด้วยรหัสย่อนี้ คุณสามารถระบุจำนวนรายการที่แสดงในแต่ละหน้าได้
ในการใช้งาน ให้ตั้งค่า paginate = “true” จากนั้นป้อนรหัสย่อต่อไปนี้:
[ products limit="12" columns="4" paginate="true" ]ค. จัดเรียงสินค้าด้วย “orderby”
แอตทริบิวต์ orderby จะเปิดตัวเลือกมากมาย เนื่องจากช่วยให้คุณจัดเรียงสินค้าตามเกณฑ์หลายเกณฑ์เพื่อแสดงตามที่คุณต้องการโดยเพิ่มเงื่อนไข ซึ่งรวมถึง:
- id: แสดงผลิตภัณฑ์ตามรหัสผลิตภัณฑ์
- ความนิยม : ด้วยคุณลักษณะนี้ ผลิตภัณฑ์ที่ซื้อมากที่สุดจะแสดงก่อน
- title : จัดเรียงสินค้าตามชื่อ นี่คือลำดับเริ่มต้นของการสั่งซื้อโดย
- การให้คะแนน : อีกวิธีที่น่าสนใจในการจัดเรียงสินค้าโดยพิจารณาจากมูลค่าคะแนนเฉลี่ย
- date : เพื่อจัดเรียงรายการตามวันที่เผยแพร่ โดยค่าเริ่มต้น สินค้าที่เก่าที่สุดจะแสดงก่อน อย่างไรก็ตาม คุณสามารถเปลี่ยนค่านี้ได้โดยใช้แอตทริบิวต์ date
- rand : ด้วยแอตทริบิวต์นี้ คุณสามารถเปลี่ยนลำดับของผลิตภัณฑ์เมื่อโหลดหน้าซ้ำ อย่างไรก็ตาม ด้วยไซต์ที่เปิดใช้งานการแคชและผลิตภัณฑ์ได้รับการบันทึกในลำดับคงที่ คุณลักษณะนี้อาจใช้งานไม่ได้
- menu_order : ใช้ได้เฉพาะเมื่อคุณสั่งเซ็ตเมนูและจะแสดงสินค้าตามลำดับนั้น ตัวเลขต่ำสุดจะแสดงก่อน
หากคุณต้องการการปรับแต่งเพิ่มเติม คุณสามารถไปอีกขั้นหนึ่งและรวมตัวเลือกเหล่านี้ได้โดยการเพิ่มช่องว่างระหว่างตัวเลือกเหล่านี้ ตัวอย่างเช่น คุณอาจลองผสมรหัสย่อเพื่อให้มีผลิตภัณฑ์หกคอลัมน์แสดงตามลำดับโดยพิจารณาจากความนิยมดังนี้:

[ products limit="12" columns="4" orderby="popularity" ]คุณลักษณะของผลิตภัณฑ์เพิ่มเติม
มีคุณลักษณะของผลิตภัณฑ์อีกหลายรายการใน WooCommerce ที่คุณสามารถใช้ร่วมกับรหัสย่อ "ผลิตภัณฑ์" บางส่วนหลักคือ:
- SKU: คุณสามารถแสดงผลิตภัณฑ์ของคุณตาม SKU (หน่วยเก็บสต็อค) หากคุณต้องการเพิ่ม SKU หลายรายการ ให้คั่นด้วยเครื่องหมายจุลภาค
- on_sale : ตามชื่อของมัน คุณลักษณะนี้จะแสดงสินค้าลดราคาทั้งหมดของร้านค้าของคุณ
- หมวดหมู่ : ยังเป็นความคิดที่ดีที่จะแสดงผลิตภัณฑ์ตามหมวดหมู่ คุณสามารถมีหลายหมวดหมู่แยกทากด้วยเครื่องหมายจุลภาค
- best_selling : นี่เป็นตัวเลือกที่ดีหากคุณต้องการแสดงผลิตภัณฑ์ยอดนิยมและขายดีที่สุดของคุณก่อน
- top_rated : ตามตรรกะเดียวกัน คุณยังสามารถแสดงรายการที่มีคะแนนสูงสุดของคุณได้อีกด้วย
- class : คุณลักษณะนี้ช่วยให้คุณเปลี่ยนลำดับโดยใช้ CSS ที่กำหนดเองโดยเพิ่มคลาส wrapper ของ HTML
ตัวอย่างเช่น หากคุณต้องการแสดงสินค้าขายดีของคุณ แถวละสี่รายการ โดยมีสินค้าสูงสุดสิบสองรายการ คุณสามารถใช้รหัสย่อนี้:
[ products limit="12" columns="4" best_selling="true" ]ทัศนวิสัย
แอตทริบิวต์นี้ช่วยให้คุณแสดงผลิตภัณฑ์ตามการตั้งค่าการมองเห็นได้ บางตัวเลือกคือ:
- แค็ตตาล็อก : เรียกค้นสินค้าที่มองเห็นได้ในหน้าร้านค้าเท่านั้น
- ค้นหา: แสดงสินค้าที่มองเห็นได้เฉพาะในหน้าค้นหา
- มองเห็นได้: เป็นการรวมกันของสองรายการก่อนหน้านี้ในขณะที่ดึงสินค้าที่ปรากฏบนหน้าร้านค้าและผลการค้นหา
- ซ่อนไว้: แสดงผลิตภัณฑ์ที่สามารถเข้าถึงได้โดย URL โดยตรงเท่านั้น
- เด่น : จะเรียกเฉพาะผลิตภัณฑ์ที่มีการทำเครื่องหมายเป็นรายการเด่น
ตัวอย่างเช่น หากคุณต้องการแสดงสินค้าแนะนำของคุณ สี่รายการต่อแถว โดยมีไม่เกินสิบสองรายการ คุณสามารถใช้รหัสย่อนี้:
[ products limit="12" columns="4" visibility="featured" ]คุณลักษณะของผลิตภัณฑ์เนื้อหา
ภายในรหัสย่อของผลิตภัณฑ์ มีแอตทริบิวต์ผลิตภัณฑ์เนื้อหาที่คุณสามารถใช้เพื่อดึงข้อมูลผลิตภัณฑ์บนหน้าหรือโพสต์บางหน้าได้ โดยเฉพาะอย่างยิ่ง เป็นไปได้ที่จะดึงข้อมูลตามแอตทริบิวต์หรือข้อกำหนดของแอตทริบิวต์ที่มีอยู่ (นี่คือรูปแบบต่างๆ ของแอตทริบิวต์นั้น) คุณสามารถทำได้โดยใส่กระสุน ระบุเงื่อนไข และรวมเข้ากับแอตทริบิวต์ อาจดูสับสนเล็กน้อย เรามาดูรายละเอียดแต่ละข้อกันดีกว่า:
- คุณลักษณะ: ช่วยแสดงผลิตภัณฑ์โดยปิดทาก
- เงื่อนไข: มันกล่าวถึงเงื่อนไขแอตทริบิวต์ที่คั่นด้วยเครื่องหมายจุลภาค
- Terms_operator: ช่วยให้คุณควบคุมวิธีแสดงแอตทริบิวต์ได้มากขึ้น มีโอเปอเรเตอร์สามตัว:
- และ : จะแสดงผลิตภัณฑ์จากแอตทริบิวต์ทั้งหมดที่คุณเลือก
- IN : แสดงสินค้าที่มีแอตทริบิวต์ที่เลือก
- ไม่ อยู่ใน: จะแสดงผลิตภัณฑ์ที่ไม่มีแอตทริบิวต์ที่เลือก
หมวดหมู่
ตามตรรกะเดียวกันกับแอตทริบิวต์ผลิตภัณฑ์เนื้อหา คุณยังสามารถแสดงรายการตามหมวดหมู่ได้:
- หมวดหมู่: การเลือกหมวดหมู่ที่คุณต้องการแสดง
- cat_operator: คุณสามารถใช้เงื่อนไขเพื่อแสดงรายการที่คุณต้องการ:
- และ: สินค้าที่แสดงต้องอยู่ในหมวดหมู่ทั้งหมดที่เลือก
- IN: สินค้าที่แสดงต้องอยู่ในหมวดหมู่ที่เลือกอย่างน้อยหนึ่งหมวด
- ไม่อยู่ใน: สินค้าที่แสดงไม่จำเป็นต้องอยู่ในหมวดหมู่ใด ๆ ที่เลือก
- คุณยังสามารถแสดงสินค้าตามรายการรหัสโพสต์หรือรายการ SKU ที่คั่นด้วยเครื่องหมายจุลภาค
- มีรหัสย่อ/แอตทริบิวต์อีกหลายรายการที่เป็นของรหัสย่อของผลิตภัณฑ์: คุณลักษณะพิเศษ ประเภทผลิตภัณฑ์ และประเภทผลิตภัณฑ์ ตรรกะคล้ายกันมากกับสิ่งที่คุณอ่านด้านบน แต่ในกรณีที่คุณต้องการดู คุณสามารถตรวจสอบสิ่งนี้ได้
- หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับรหัสย่อ คุณสามารถไปที่หน้านี้และดูสถานการณ์ทั้ง 8 ประการได้
ตัวอย่างเช่น หากคุณต้องการแสดงผลิตภัณฑ์สำหรับหมวดหมู่เฉพาะ สี่รายการต่อแถว โดยมีสูงสุดสิบสองรายการ คุณสามารถใช้รหัสย่อนี้:
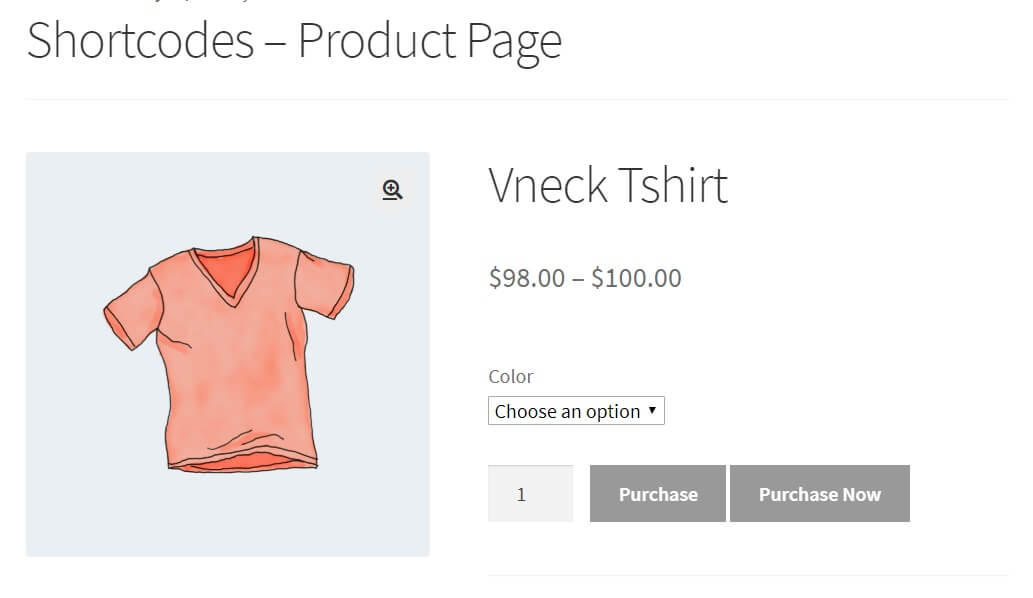
[ products limit="12" columns="4" category="hoodies, tshirts" ]3. รหัสย่อหน้าผลิตภัณฑ์

ด้วยรหัสย่อ WooCommerce ประเภทนี้ คุณสามารถแสดงหน้าผลิตภัณฑ์ต่างๆ โดยใช้สองแอตทริบิวต์: รหัสผลิตภัณฑ์ และ SKU รหัสสำหรับสิ่งนี้คือ.
สิ่งสำคัญที่ควรทราบคือ คุณสามารถใช้รหัสย่อทั้งสองแบบต่อไปนี้ได้
[ product_page ]หรือ
[ product_page sku="hoodie" ]4. รหัสย่อผลิตภัณฑ์ที่เกี่ยวข้อง
หากคุณเคยใช้ร้านค้าอีคอมเมิร์ซ เช่น Amazon หรือ Alibaba คุณอาจสังเกตเห็นว่าเมื่อคุณดูผลิตภัณฑ์ พวกเขาจะแสดงรายการอื่นๆ ที่เกี่ยวข้องให้คุณเห็น ตัวอย่างเช่น หากคุณกำลังค้นหาเต็นท์ พวกเขาจะแสดงเต็นท์และถุงนอนอื่นๆ ที่คล้ายกันให้คุณดู นั่นเพราะว่าถ้าคุณต้องการเต็นท์ คุณก็น่าจะสนใจถุงนอนด้วยเช่นกัน
ดังนั้น การแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับผู้ซื้อของคุณจึงเป็นแนวคิดที่ดีในการเพิ่มยอดขายของคุณ ใน WooCommerce เป็นไปได้ด้วยรหัสย่อผลิตภัณฑ์ที่เกี่ยวข้อง คุณสามารถระบุจำนวนผลิตภัณฑ์ที่คุณต้องการให้ผู้ใช้เห็นได้อย่างชัดเจน ตัวอย่างเช่น หากคุณต้องการแสดงผลิตภัณฑ์ 4 รายการ รหัสสั้นควรเป็น:
[ related_products limit="4" ]5. ปุ่ม หยิบใส่ รถ เข็น
ปุ่มหยิบลงตะกร้าเป็นอีกวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ของลูกค้าในร้านค้าของคุณและเพิ่มอัตราการแปลง และส่วนที่ดีที่สุดก็คือมันง่ายมาก
สมมติว่าคุณต้องการแสดงราคาของผลิตภัณฑ์และปุ่ม Add to Cart บนโพสต์หรือหน้า รหัสสั้นที่คุณต้องใช้คือ
[ add_to_cart sku="hoodie" ]รหัสย่อของ WooCommerce ยังช่วยให้คุณสามารถเปลี่ยนเส้นทางผู้ซื้อของคุณไปยัง URL อื่นแทนการเพิ่มรายการลงในรถเข็น ในการทำเช่นนี้คุณต้องเขียน
[ add_to_cart_url ]สำหรับสินค้าที่มีรหัส219.
รายการ Shortcodes ที่เป็นประโยชน์สำหรับ WooCommerce
สุดท้าย นี่คือรายการรหัสย่อของ WooCommerce ที่มีประโยชน์ที่สุดที่คุณสามารถใช้ได้บนไซต์ของคุณ
- รหัสย่อหน้ารถเข็น
[ woocommerce_cart ]- ตรวจสอบหน้า
[ woocommerce_checkout ]- บัญชีผู้ใช้.
[ woocommerce_my_account ]- แบบฟอร์มติดตามการสั่งซื้อ
[ woocommerce_order_tracking ]- รหัสสินค้า.
[ products ]- สินค้าเด่น.
[ featured_products ]- ขายสินค้า.
[ sale_products ]- สินค้าขายดี.
[ best_selling_products ]- สินค้าล่าสุด.
[ recent_products ]- คุณลักษณะของผลิตภัณฑ์
[ product_attribute ]- สินค้ายอดนิยม.
[ top_rated_products ]- หมวดหมู่สินค้า: เพื่อแสดงสินค้าในหมวดหมู่เฉพาะ
[ product_category ]- หมวดหมู่สินค้า: แสดงหมวดหมู่สินค้าทั้งหมดของคุณ
[ product_categories ]- ข้อความร้านค้า: เพื่อแสดงข้อความ
[ shop_messages ]- ตัวกรองผลิตภัณฑ์: แสดงตัวกรองการค้นหาผลิตภัณฑ์
[ woocommerce_product_filter ]- แอตทริบิวต์ตัวกรอง
[ woocommerce_product_filter_attribute ]- หมวดหมู่ตัวกรองผลิตภัณฑ์
[ woocommerce_product_filter_category ]- ราคากรอง.
[ woocommerce_product_filter_price ]- ป้ายกรองสินค้า.
[ woocommerce_product_filter_tag ]- คะแนนกรอง
[ woocommerce_product_filter_rating ]- Product Filter Sale: แสดงตัวกรองสดสำหรับสินค้าลดราคา
[ woocommerce_product_filter_sale ]- รีเซ็ตตัวกรองผลิตภัณฑ์: แสดงปุ่มเพื่อล้างตัวกรองสดทั้งหมด
[ woocommerce_product_filter_reset ]รหัสย่อ WooCommerce: บทสรุป
สรุปแล้ว รหัสย่อของ WooCommerce จะช่วยคุณปรับแต่งร้านค้าของคุณโดยไม่ต้องเขียนโค้ดยาวๆ วิธีนี้ทำให้คุณสามารถทดสอบเลย์เอาต์และทางเลือกต่างๆ เพื่อค้นหารูปแบบที่เหมาะกับร้านค้าของคุณ แม้ว่ามันอาจจะดูซับซ้อนในตอนแรก แต่ความจริงก็คือการฝึกฝนเพียงเล็กน้อยจะทำให้ชีวิตของคุณง่ายขึ้นมากและจะช่วยให้คุณนำธุรกิจของคุณไปสู่อีกระดับ
สำหรับทางเลือกเพิ่มเติมในการปรับแต่งร้านค้าออนไลน์ของคุณ คุณสามารถดูคำแนะนำของเราได้ที่:
- ฟังก์ชั่น Add to Cart โดยทางโปรแกรมใน WooCommerce
- WooCommerce Ajax หยิบใส่ตะกร้า
คุณคิดอย่างไรเกี่ยวกับรหัสย่อของ WooCommerce? โปรดแจ้งให้เราทราบความคิดเห็นของคุณในความคิดเห็นด้านล่าง
