WooCommerce: แสดงหมวดหมู่ในหน้าร้านค้า!
เผยแพร่แล้ว: 2022-06-16ลูกค้าเห็นรายการของคุณในหน้าร้านค้าของร้านค้า WooCommerce ของคุณ ดังนั้น การนำเสนอและรูปแบบของหน้านี้จึงมีความสำคัญต่อการแปลงของคุณ นอกจากนี้ ตัวเลือกเลย์เอาต์ของร้านค้าของคุณอาจแตกต่างกันไปตามประเภทธุรกิจของคุณ
การจัดระเบียบรายการร้านค้าของ WooCommerce ตามหมวดหมู่เป็นแนวทางที่ยอดเยี่ยมในการทำให้ลูกค้าสามารถค้นหาสิ่งที่พวกเขากำลังค้นหาได้ง่ายขึ้น ลูกค้าของคุณจะสามารถสแกนและค้นพบสินค้าที่กำลังมองหาได้อย่างรวดเร็ว ด้วยความสามารถของ WooCommerce ในการจัดหมวดหมู่ผลิตภัณฑ์ของคุณ
คุณสามารถแสดงเฉพาะสินค้า หมวดหมู่ หรือทั้งผลิตภัณฑ์และหมวดหมู่ในร้านค้า WooCommerce และหน้าเก็บถาวร การสร้างหมวดหมู่ WooCommerce และแสดงบนร้านค้าหรือหน้าเก็บถาวรเป็นหัวข้อของบทความนี้
เราจะดูขั้นตอนการแสดงหมวดหมู่ในหน้าร้านค้าในโพสต์นี้
แสดงหมวดหมู่ในหน้าร้านค้า
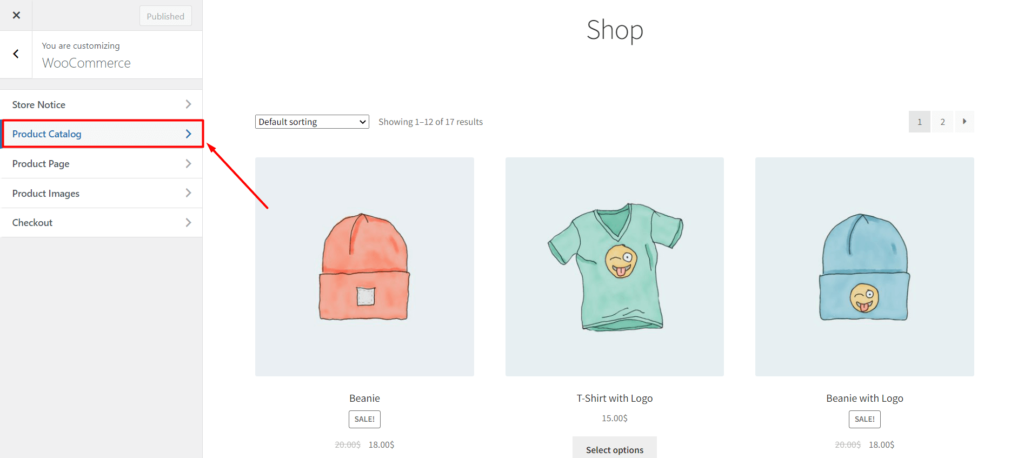
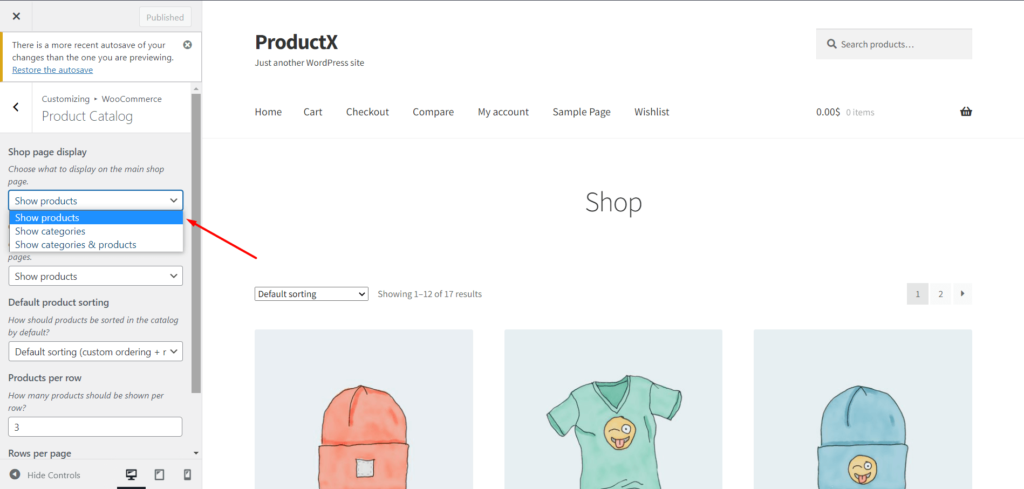
ไปที่ ลักษณะที่ปรากฏ -> ปรับแต่ง -> WooCommerce ในแผงการดูแลระบบ WordPress ของคุณ แล้วเลือก แคตตาล็อกผลิตภัณฑ์ เพื่อดูตัวเลือก ตัวเลือกการแสดงหน้าร้านค้าสามารถพบได้ที่นี่ แสดงผลิตภัณฑ์ แสดงประเภท หรือแสดงประเภทและผลิตภัณฑ์ ล้วนเป็นตัวเลือกในเมนูแบบเลื่อนลง

เลือกตัวเลือกแรกหากคุณต้องการแสดงหมวดหมู่ทั้งหมดบนหน้าร้านค้า รายการทั้งหมดของคุณจะแสดงขึ้นตามที่คุณเห็นเมื่อดู

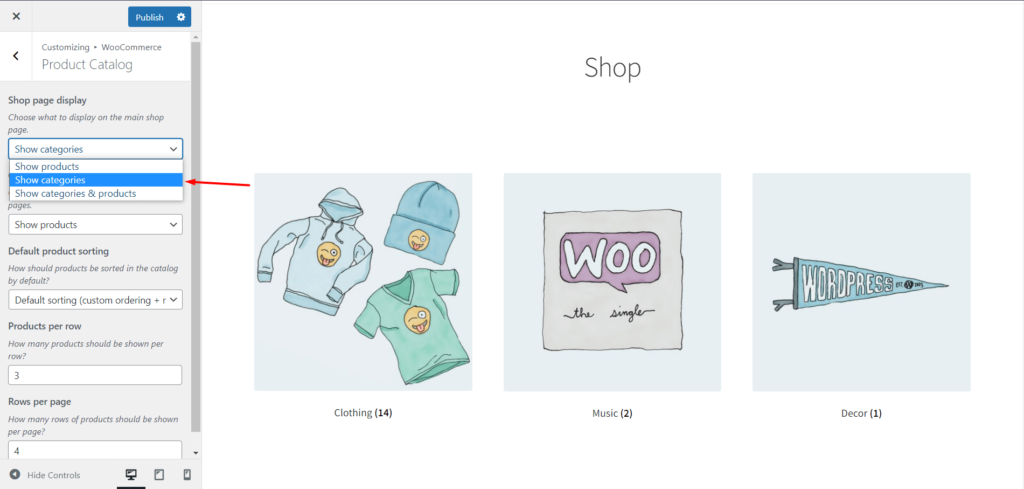
เมื่อคุณมีสินค้าและหมวดหมู่มากมาย คุณต้องคิดว่าลูกค้าสามารถค้นหาสิ่งที่ต้องการได้ง่ายเพียงใด ตัวเลือกที่สองช่วยให้คุณแสดงหมวดหมู่ได้ เมื่อผู้ใช้เลือกประเภท พวกเขาจะสามารถดูผลิตภัณฑ์ทั้งหมดในประเภทนั้นได้

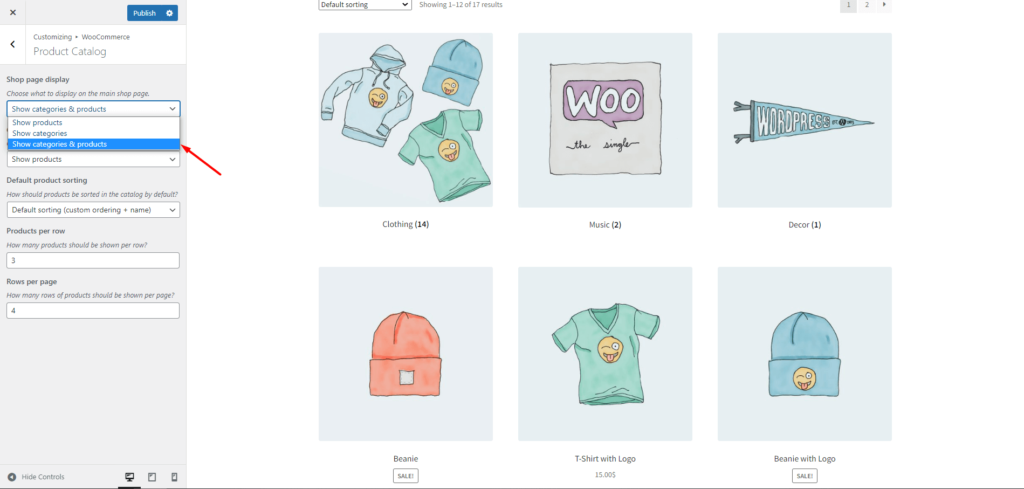
คุณสามารถเลือกตัวเลือกที่สามได้หากต้องการให้ผู้บริโภคได้รับสิ่งที่ดีที่สุดจากทั้งสองโลก จะมีการรวมกันของผลิตภัณฑ์และหมวดหมู่ย่อยที่แสดงไว้ที่นี่ หน้าหมวดหมู่สามารถเข้าถึงได้โดยผู้ที่ต้องการค้นหาผลิตภัณฑ์ตามประเภท และถ้าคุณต้องการไปที่หน้าผลิตภัณฑ์โดยตรง คุณก็สามารถทำได้เช่นกัน

การแสดงหน้าหมวดหมู่
การใช้ WooCommerce คุณสามารถปรับแต่งรูปลักษณ์ของหน้าหมวดหมู่ได้ ลูกค้าที่คลิกชื่อหมวดหมู่ในหน้าร้านค้าจะถูกส่งไปยังหน้าเดียวของหมวดหมู่นั้น คุณจะจัดการการแสดงผลของหน้าหมวดหมู่อย่างไร? สิ่งนี้จะทำในการตั้งค่าต่อไปนี้
ผลิตภัณฑ์และหมวดหมู่ย่อยสามารถแสดงแยกกัน หรือแสดงทั้งสองอย่างพร้อมกัน
หน้าประเภทจะแสดงสินค้าทั้งหมดในประเภทหากคุณเลือกสินค้า
คุณสามารถดูหมวดหมู่ย่อยทั้งหมดของหมวดหมู่ได้โดยเลือกหมวดหมู่ย่อยอย่างน้อยหนึ่งหมวดหมู่ นอกจากนี้ สามารถเข้าถึงหมวดหมู่ย่อยได้โดยคลิกที่หมวดหมู่ย่อย
หน้าหมวดหมู่สามารถแสดงผลิตภัณฑ์และหมวดหมู่ย่อยร่วมกันเป็นตัวเลือกสุดท้าย อีกครั้ง คุณมีทางเลือกมากมายที่นี่ ดังนั้นให้เลือกทางเลือกที่เหมาะสมกับธุรกิจของคุณมากที่สุด
เมื่อคุณจัดเรียงสิ่งต่าง ๆ หากคุณเห็นว่าสินค้าบางรายการไม่มีรูปภาพ แสดงว่ามีวิธีแก้ไขที่ง่าย ไปที่แดชบอร์ด WordPress -> ผลิตภัณฑ์ -> หมวดหมู่ เริ่มแก้ไขหมวดหมู่ที่คุณต้องการเพิ่มรูปภาพ จากนั้นเพียงเลื่อนลงมา คุณจะเห็นตัวเลือกอัปโหลด/เพิ่มรูปภาพ ซึ่งคุณสามารถเพิ่มรูปภาพได้
หน้าร้านค้า ProductX
ตอนนี้ เราได้เห็นวิธีการแสดงหมวดหมู่บนหน้าร้านค้าโดยค่าเริ่มต้นแล้ว แต่ถ้าคุณสร้างหน้าร้านค้าแบบกำหนดเอง คุณจะไม่สามารถแสดงได้ นั่นคือจุดเริ่มต้นของ ProductX ด้วย ProductX คุณสามารถจัดการและปรับแต่งหน้าร้านค้าของคุณ หมวดหมู่เริ่มต้น และหน้าที่กำหนดเองได้อย่างง่ายดาย ตัวอย่างเช่น ใน WooCommerce คุณไม่สามารถแสดงผลิตภัณฑ์เฉพาะและหมวดหมู่เฉพาะอื่น (หรือหมวดหมู่ย่อย) อย่างไรก็ตาม ด้วย ProductX คุณสามารถทำสิ่งนั้นได้อย่างง่ายดาย ความเป็นไปได้นั้นไม่มีที่สิ้นสุด
ProductX นำเสนอตารางผลิตภัณฑ์ รายการผลิตภัณฑ์ หมวดหมู่ผลิตภัณฑ์ ตัวเลื่อนผลิตภัณฑ์ ตัวห่อ และอื่นๆ อีกมากมายเพื่อสร้างและปรับแต่งหน้าร้านค้าและเทมเพลตหน้าร้านค้า
ดังนั้นโดยไม่ต้องกังวลใจต่อไป มาเริ่มกันเลย
หมวดหมู่
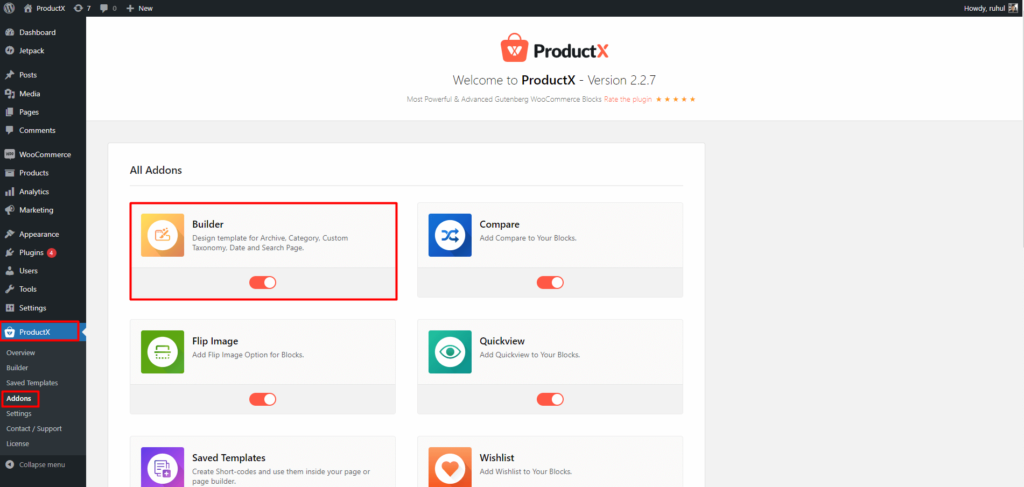
ขั้นแรก คุณต้องไปที่ WordPress Dashboard->ProductX->Addon จากนั้นเปิดตัวเลือกตัวสร้าง

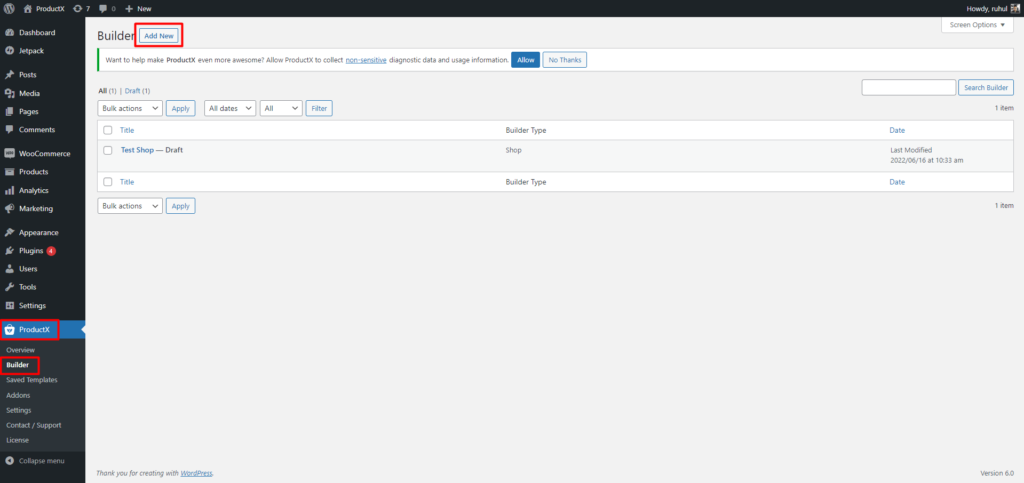
จากนั้นเลือกตัวสร้างจาก ProductX แล้วคลิกเพิ่มใหม่

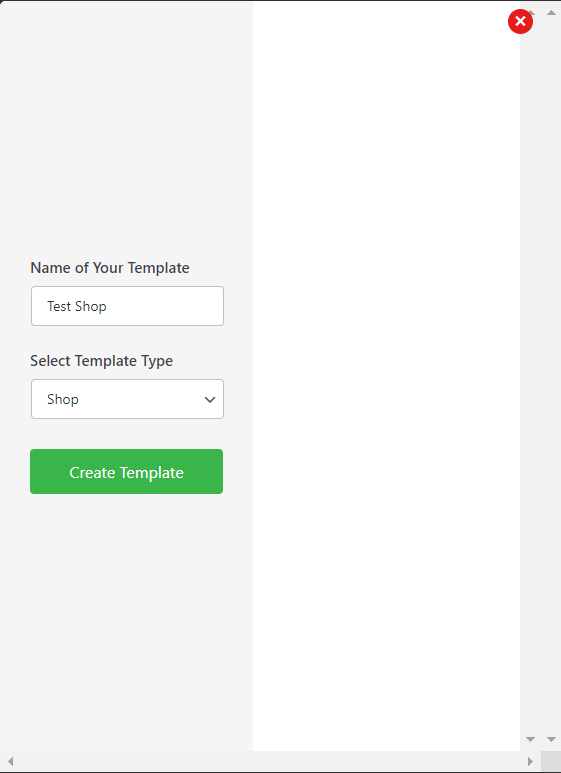
ตั้งชื่อแม่แบบของคุณตามที่คุณต้องการและเลือกร้านค้าใน “เลือกประเภทแม่แบบ”

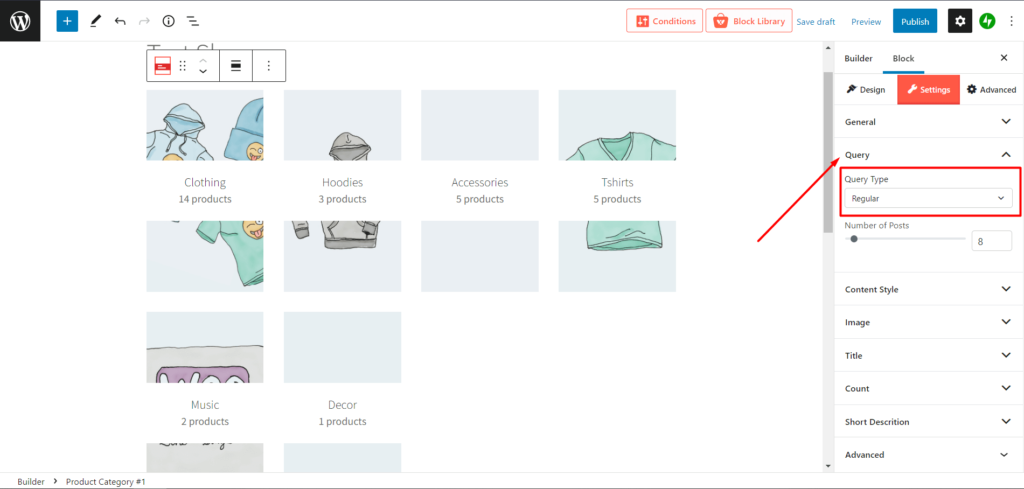
ขั้นแรก เลือกหมวดหมู่สินค้า ProductX ปัจจุบันมีกริดประเภทผลิตภัณฑ์ 2 ประเภท
จากนั้น คุณสามารถเริ่มปรับแต่งได้โดยใช้การตั้งค่าที่แถบด้านข้างขวา ไปที่ Query แล้วคุณจะพบตัวเลือกต่อไปนี้:
- ปกติ
- ลูกของ
- พ่อแม่
- กำหนดเอง
หน้าร้านค้าจะแสดงหมวดหมู่ทั้งหมดหากคุณเลือกแบบปกติ

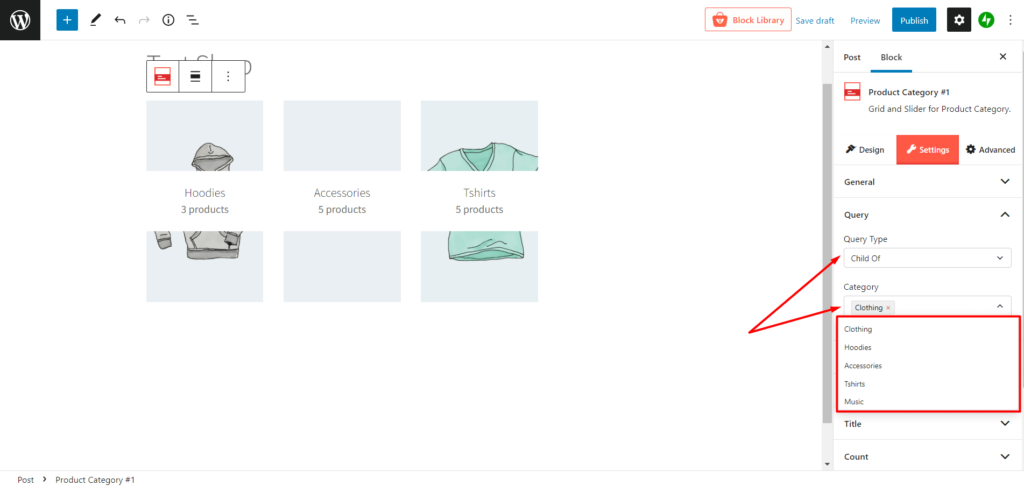
หากคุณเลือก Child Of คุณจะเห็นเมนูการเลือกใหม่ที่ชื่อว่า Category ซึ่งอยู่ด้านล่างขวาของ Query Type ตัวอย่างเช่น คุณมีหมวดหมู่หลักชื่อ "เสื้อผ้า" ภายใต้นั้น คุณมีหมวดหมู่ย่อยสองสามประเภท เช่น “เสื้อเชิ้ต” และ “เสื้อมีฮู้ด” การเลือกตัวเลือกเหล่านี้จะแสดงหมวดหมู่ย่อยทั้งหมดใน "เสื้อผ้า"

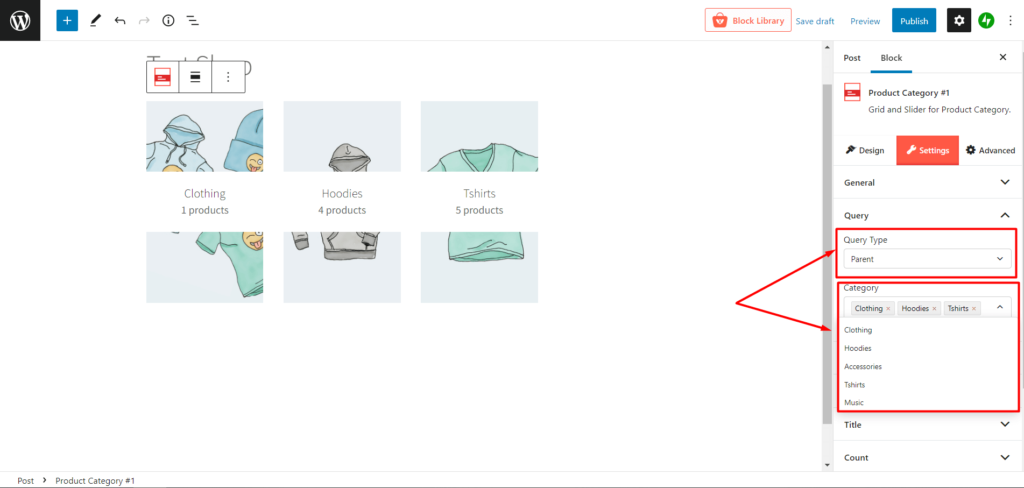
หากคุณเลือกผู้ปกครอง คุณสามารถแสดงหมวดหมู่ทั้งหมดบนหน้าร้านค้าได้ และคุณสามารถกำหนดหมวดหมู่หลักที่คุณต้องการให้แสดงได้โดยการเลือกหมวดหมู่บนเมนูหมวดหมู่ด้านล่างประเภทคิวรี

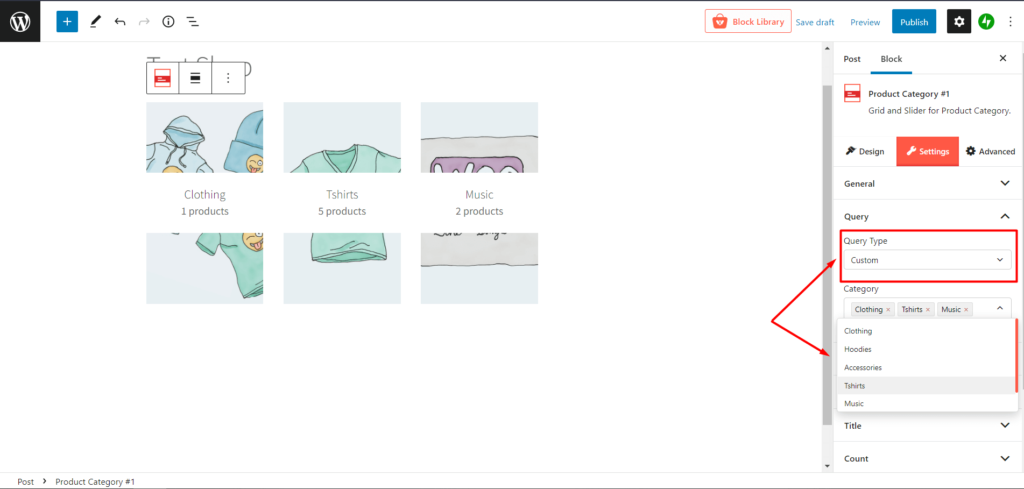
แล้วมีอิสระสูงสุดที่เรียกว่าประเพณี หากคุณเลือกกำหนดเอง คุณสามารถเลือกหมวดหมู่ที่คุณต้องการให้แสดงบนหน้าร้านค้าของคุณได้โดยเฉพาะ

สินค้า
ในหน้าร้านค้าที่คุณกำหนดเอง คุณยังสามารถแสดงหน้าร้านค้าผลิตภัณฑ์ข้างหมวดหมู่ได้อีกด้วย ในการทำเช่นนั้น คุณต้องเลือก Product Grid ปัจจุบัน ProductX มีกริดผลิตภัณฑ์หลายรายการ
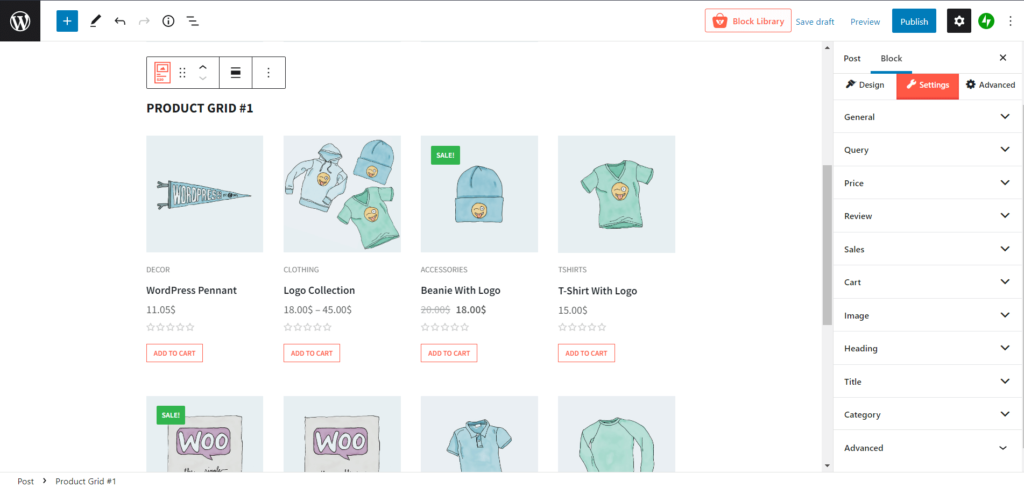
และคาดเดาอะไร! คุณสามารถปรับแต่งค่านี้ได้ด้วยการเลือกตัวเลือกการตั้งค่าในแถบด้านข้างทางขวา คุณจะเห็นการตั้งค่าหลายรายการที่นี่:
- ทั่วไป
- แบบสอบถาม
- ราคา
- ทบทวน
- ฝ่ายขาย
- รถเข็น
- ภาพ
- หัวเรื่อง
- ชื่อ
- หมวดหมู่
- ขั้นสูง

บทสรุป
เราจะเห็นว่าคุณสามารถแสดงหมวดหมู่บนหน้าร้านค้า หมวดหมู่ย่อย และทั้งสองอย่างเมื่อใช้ ProductX ด้วยเหตุนี้ คุณจะสามารถจัดระเบียบร้านค้าของคุณได้ดีขึ้น และทำให้ลูกค้าสามารถค้นหาสิ่งที่พวกเขากำลังมองหาได้ง่ายขึ้น

เมื่อปรับแต่งร้านค้า WooCommerce ของคุณ ปลั๊กอินนี้มีตัวเลือกและการตั้งค่ามากมาย
เราหวังว่าโพสต์นี้จะช่วยให้คุณเข้าใจวิธีแสดงหมวดหมู่บนหน้าร้านค้าโดยใช้ ProductX ได้ดีขึ้น

สุดยอดปลั๊กอิน WordPress News เพื่อสร้างเว็บไซต์ที่สมบูรณ์

แนะนำ WooCommerce Backorder Addon สำหรับ ProductX

วิธีแสดงอนุกรมวิธานที่กำหนดเองใน Gutenberg Editor ได้อย่างสมบูรณ์แบบ

PostX 2.4.9: มีอะไรใหม่!
