วิธีแสดง Dropdown Variation Dropdown บนหน้าร้านค้า WooCommerce
เผยแพร่แล้ว: 2021-07-19 คุณกำลังมองหาวิธีแสดงรูปแบบดรอปดาวน์ในหน้าร้านค้า WooCommerce หรือไม่? ในโพสต์นี้ เราจะแบ่งปันวิธีแก้ปัญหาง่ายๆ ให้กับคุณ อย่างไรก็ตาม เราจะใช้โค้ดที่กำหนดเอง ซึ่งหมายความว่าคุณจำเป็นต้องมีประสบการณ์ในการเขียนโค้ดเพื่อนำโซลูชันนี้ไปใช้
คุณกำลังมองหาวิธีแสดงรูปแบบดรอปดาวน์ในหน้าร้านค้า WooCommerce หรือไม่? ในโพสต์นี้ เราจะแบ่งปันวิธีแก้ปัญหาง่ายๆ ให้กับคุณ อย่างไรก็ตาม เราจะใช้โค้ดที่กำหนดเอง ซึ่งหมายความว่าคุณจำเป็นต้องมีประสบการณ์ในการเขียนโค้ดเพื่อนำโซลูชันนี้ไปใช้
ร้านค้าอีคอมเมิร์ซส่วนใหญ่มีสินค้าหลากหลายรูปแบบ ลูกค้าต้องคลิกผ่านไปยังหน้าผลิตภัณฑ์เดียวเพื่อดูรูปแบบต่างๆ
หากคุณแสดงรูปแบบสินค้าบนหน้าร้านค้า จะทำให้รูปแบบต่างๆ ดึงดูดลูกค้ามากขึ้น นอกจากนี้ยังช่วยให้คุณสามารถขยายผลิตภัณฑ์ของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง
WooCommerce แสดง Dropdown Variation Dropdown บนหน้าร้านค้า
ในตอนท้ายของคู่มือนี้ คุณจะสามารถแสดงรูปแบบดรอปดาวน์โดยทางโปรแกรมบนหน้าร้านค้า อย่างไรก็ตาม โปรดจำไว้ว่าคุณต้องสร้างรูปแบบผลิตภัณฑ์ในหน้าผลิตภัณฑ์ของคุณก่อน
ก่อนที่คุณจะดำเนินการต่อ คุณควรติดตั้งหรือสร้างธีมลูกด้วย เพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณจะไม่สูญหายระหว่างการอัปเดต นอกจากนี้ คุณต้องสำรองข้อมูลบัญชีของคุณ เพื่อที่คุณจะได้สามารถเปลี่ยนกลับเป็นเวอร์ชันก่อนหน้าได้หากคุณทำผิดพลาด
ให้เราได้รับสิทธิในมัน
ขั้นตอนในการแสดง Dropdown Variation Dropdown บนหน้าร้านค้า
นี่คือขั้นตอนง่าย ๆ ที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อเปิดหน้าตัวแก้ไขธีม ให้มองหาไฟล์ฟังก์ชันของธีมเพื่อเพิ่มฟังก์ชันเพื่อ แสดงรูปแบบดรอปดาวน์ในหน้าร้านค้า
- เพิ่มรหัสต่อไปนี้ ในไฟล์ php :
// Display variations dropdowns on shop page for variable products
add_filter( 'woocommerce_loop_add_to_cart_link', 'njengah_display_variation_dropdown_on_shop_page' );
function njengah_display_variation_dropdown_on_shop_page() {
global $product;
if( $product->is_type( 'variable' )) {
$attribute_keys = array_keys( $product->get_attributes() );
?>
<form class="variations_form cart" method="post" enctype='multipart/form-data' data-product_id="<?php echo absint( $product->id ); ?>" data-product_variations="<?php echo htmlspecialchars( json_encode( $product->get_available_variations() ) ) ?>">
<?php do_action( 'woocommerce_before_variations_form' ); ?>
<?php if ( empty( $product->get_available_variations() ) && false !== $product->get_available_variations() ) : ?>
<p class="stock out-of-stock"><?php _e( 'This product is currently out of stock and unavailable.', 'woocommerce' ); ?></p>
<?php else : ?>
<table class="variations" cellspacing="0">
<tbody>
<?php foreach ( $product->get_variation_attributes() as $attribute_name => $options ) : ?>
<tr>
<td class="label"><label for="<?php echo sanitize_title( $attribute_name ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td>
<td class="value">
<?php
$selected = isset( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ? wc_clean( urldecode( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ) : $product->get_variation_default_attribute( $attribute_name );
wc_dropdown_variation_attribute_options( array( 'options' => $options, 'attribute' => $attribute_name, 'product' => $product, 'selected' => $selected ) );
echo end( $attribute_keys ) === $attribute_name ? apply_filters( 'woocommerce_reset_variations_link', '<a class="reset_variations" href="#">' . __( 'Clear', 'woocommerce' ) . '</a>' ) : '';
?>
</td>
</tr>
<?php endforeach;?>
</tbody>
</table>
<?php do_action( 'woocommerce_before_add_to_cart_button' ); ?>
<div class="single_variation_wrap">
<?php
/**
* woocommerce_before_single_variation Hook.
*/
do_action( 'woocommerce_before_single_variation' );
/**
* woocommerce_single_variation hook. Used to output the cart button and placeholder for variation data.
* @since 2.4.0
* @hooked woocommerce_single_variation - 10 Empty div for variation data.
* @hooked woocommerce_single_variation_add_to_cart_button - 20 Qty and cart button.
*/
do_action( 'woocommerce_single_variation' );
/**
* woocommerce_after_single_variation Hook.
*/
do_action( 'woocommerce_after_single_variation' );
?>
</div>
<?php do_action( 'woocommerce_after_add_to_cart_button' ); ?>
<?php endif; ?>
<?php do_action( 'woocommerce_after_variations_form' ); ?>
</form>
<?php } else {
echo sprintf( '<a rel="nofollow" href="%s" data-quantity="%s" data-product_id="%s" data-product_sku="%s" class="%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $quantity ) ? $quantity : 1 ),
esc_attr( $product->id ),
esc_attr( $product->get_sku() ),
esc_attr( isset( $class ) ? $class : 'button' ),
esc_html( $product->add_to_cart_text() )
);
}
}
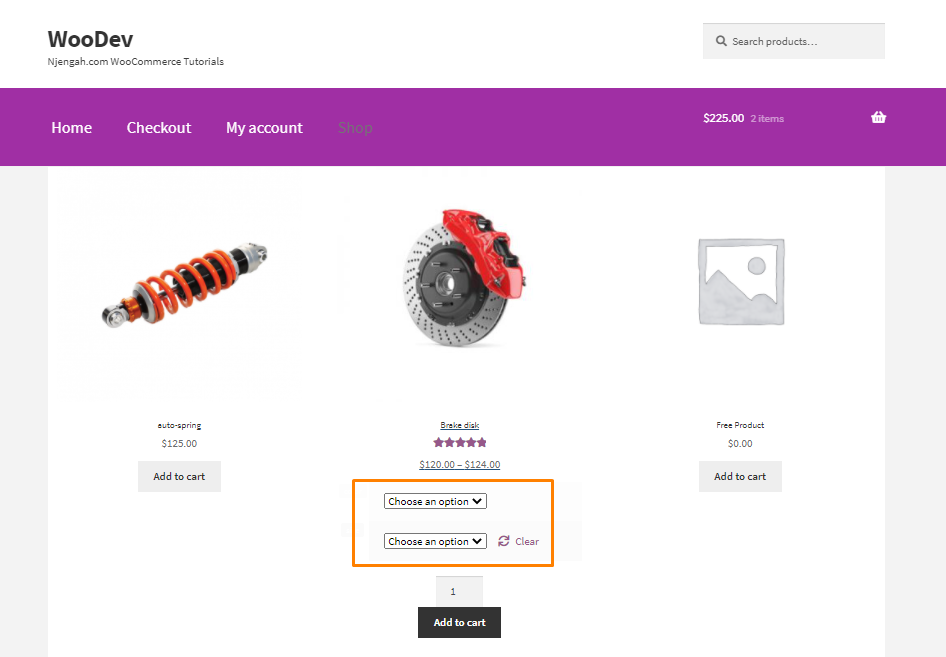
- นี่คือผลลัพธ์:

ห่อ
ถึงตอนนี้ คุณควรจะสามารถแสดงรูปแบบดรอปดาวน์บนหน้าร้านค้าได้แล้ว อย่างไรก็ตาม หากคุณไม่คุ้นเคยกับการเขียนโค้ด เราขอแนะนำให้ใช้ปลั๊กอิน เช่น YITH WooCommerce Color and Label Variations (เวอร์ชันพรีเมียม) หรือ WooCommerce Variation Master (เวอร์ชันพรีเมียม)

หากคุณต้องการงานสั่งทำเพิ่มเติมในหน้าร้านค้า โปรดติดต่อเรา เราหวังว่าโพสต์นี้จะช่วยคุณค้นหาวิธีแก้ไขปัญหาของคุณ
บทความที่คล้ายกัน
- วิธีเพิ่มปุ่มดูรถเข็นใน WooCommerce
- วิธีเปลี่ยนชื่อหน้าร้านค้าใน WooCommerce
- วิธีการลบผลิตภัณฑ์ทั้งหมดจาก WooCommerce
- วิธีเพิ่มการค้นหาไปยังหน้าร้านค้าใน WooCommerce
- วิธีเพิ่มผลิตภัณฑ์ในเครือของ Amazon ใน WooCommerce
- วิธีอัปโหลดรูปภาพบนหน้าผลิตภัณฑ์ใน WooCommerce
- วิธีลบหมวดหมู่ที่ไม่มีหมวดหมู่ใน WordPress WooCommerce
- WooCommerce สร้างหน้าผลิตภัณฑ์เดียวแบบกำหนดเอง
- วิธีเพิ่มแบบฟอร์มการติดต่อด้วยปลั๊กอิน Elementor & Contact Form
- วิธีการโยกย้ายจาก Shopify ไปยัง WooCommerce
- วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ด้วย Elementor Pro
- วิธีผสานรวม MailChimp กับ WooCommerce
- วิธีการเข้าสู่ระบบผู้ดูแลระบบ WooCommerce
- วิธีเพิ่มฟิลด์ผลิตภัณฑ์ที่กำหนดเอง WooCommerce
- วิธีการส่งออกสินค้าใน WooCommerce
- วิธีซ่อนหมวดหมู่จากหน้าร้านค้า WooCommerce
- วิธีสำรองฐานข้อมูล WooCommerce
- วิธีรับชื่อแบรนด์สินค้าใน WooCommerce
