วิธีเพิ่ม WooCommerce Side Cart ไปยังเว็บไซต์ของคุณ (กำไร 2 เท่า)
เผยแพร่แล้ว: 2023-10-13กำลังมองหาบทช่วยสอนเกี่ยวกับวิธีเพิ่มตะกร้าสินค้า WooCommerce ลงในร้านค้าออนไลน์ของคุณอยู่ใช่ไหม?
ตะกร้าด้านข้างช่วยให้ลูกค้าของคุณสามารถเข้าถึงตะกร้าสินค้าได้อย่างรวดเร็วจากหน้าใดก็ได้ในขณะที่เรียกดูสินค้าของคุณ ช่วยให้พวกเขาดูสินค้าในรถเข็นได้อย่างสะดวก เพิ่มหรือลบ และใช้คูปอง ทั้งหมดนี้ไม่จำเป็นต้องไปที่หน้าตะกร้าสินค้าแยกต่างหาก
ในบทความนี้ เราจะแนะนำคุณตลอดขั้นตอนง่ายๆ ในการเพิ่ม WooCommerce side cart ไปยังเว็บไซต์ของคุณ
ส่วนที่ดีที่สุดคือคุณไม่จำเป็นต้องมีประสบการณ์ในการพัฒนาเว็บ การเพิ่มประสิทธิภาพคอนเวอร์ชัน หรือช่องทางการขายแบบอัตโนมัติ คุณสามารถทำตามขั้นตอนในบทความนี้และสร้างรถเข็นข้างที่มีการแปลงสูงได้ในเวลาไม่กี่นาที
มาดำดิ่งกัน
WooCommerce Side Cart คืออะไร?
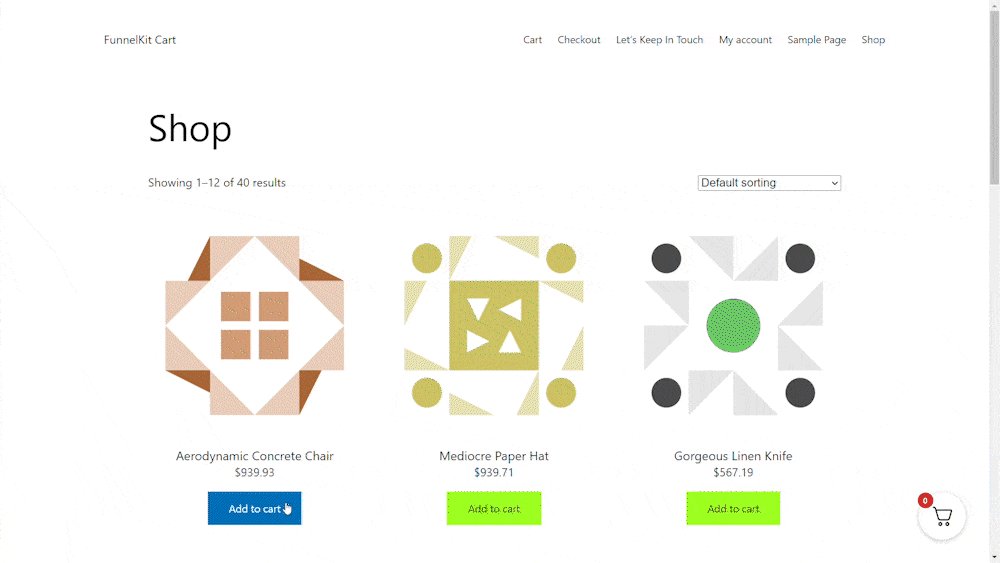
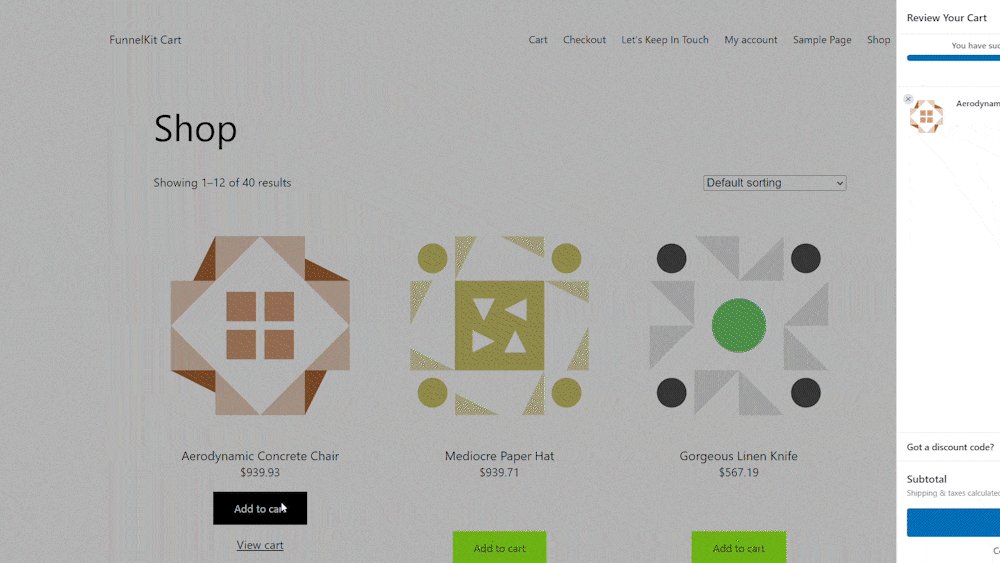
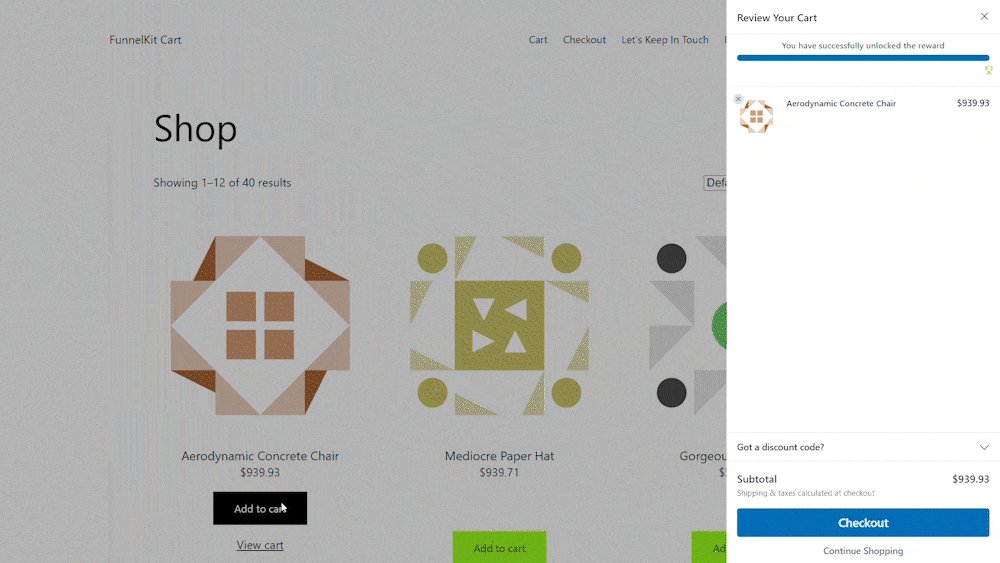
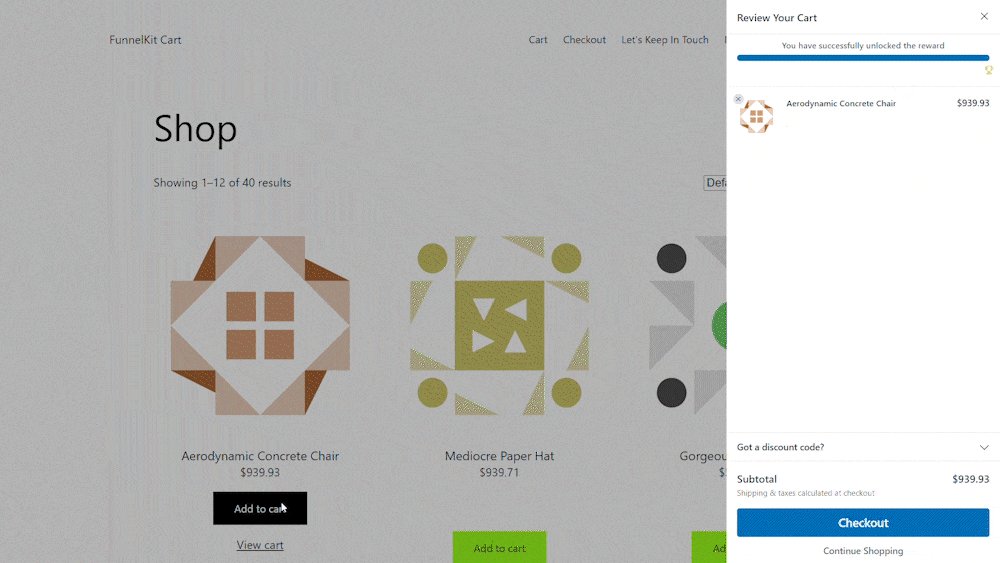
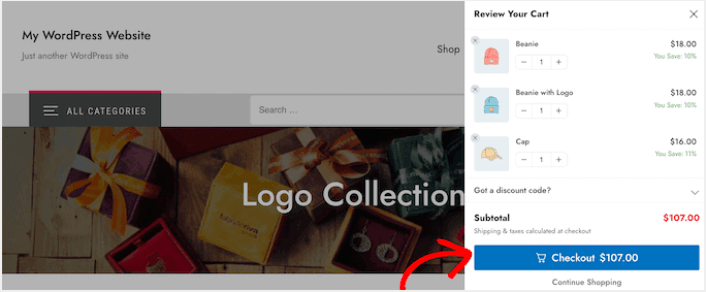
รถเข็นด้านข้างแบบเลื่อนเป็นแผงไดนามิกที่ปรากฏขึ้นได้อย่างสะดวกเมื่อลูกค้าเพิ่มสินค้าลงในตะกร้าช้อปปิ้ง นอกจากนี้ ลูกค้ายังมีความยืดหยุ่นในการเข้าถึงแผงตะกร้าสินค้านี้ได้ตลอดเวลาโดยเพียงคลิกที่ไอคอนตะกร้าสินค้า ซึ่งไม่จำเป็นต้องไปที่หน้าตะกร้าสินค้า WooCommerce แยกต่างหาก
นักช้อปอาจสามารถจัดการเนื้อหาในตะกร้าได้อย่างราบรื่น รวมถึงการเพิ่มหรือลบสินค้าและใช้คูปองส่วนลดได้โดยตรงจากแผงเลื่อน ทั้งนี้ขึ้นอยู่กับการกำหนดค่าของรถเข็น คุณยังสามารถรวมปุ่มกระตุ้นการตัดสินใจ เช่น ลิงก์ไปยังหน้าชำระเงิน WooCommerce ของคุณได้
PushEngage เป็นปลั๊กอินการแจ้งเตือนแบบพุชอันดับ 1 ของโลก รับฟรี!
การเพิ่มตะกร้าด้านข้างของ WooCommerce ช่วยเพิ่มประสบการณ์ของลูกค้าได้อย่างมากโดยทำให้กระบวนการช็อปปิ้งคล่องตัวขึ้น และช่วยให้ผู้ซื้อจับตาดูต้นทุนที่คาดหวังได้อย่างใกล้ชิด ณ เวลาที่ชำระเงิน ไม่ต้องพูดถึง วิธีนี้เป็นวิธีที่ดีในการลดอัตราการละทิ้งรถเข็น
ตอนนี้ เรามาสำรวจวิธีรวมรถเข็นข้างแบบเลื่อนเข้ากับการตั้งค่า WooCommerce ของคุณกันดีกว่า
- วิธีสร้าง WooCommerce Side Cart (ง่ายและรวดเร็ว)
- ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน FunnelKit
- ขั้นตอนที่ #2: เลือกตำแหน่งที่จะแสดงตะกร้าสินค้า WooCommerce ของคุณ
- ขั้นตอนที่ #3: เปิดใช้งานคูปองในรถเข็นข้างของคุณ
- ขั้นตอนที่ #4: ปรับแต่งคำกระตุ้นการตัดสินใจสำหรับ WooCommerce Side Cart ของคุณ
- จะทำอย่างไรหลังจากที่คุณเพิ่ม WooCommerce Side Cart
วิธีสร้าง WooCommerce Side Cart (ง่ายและรวดเร็ว)
เมื่อคุณเข้าใจแล้วว่า WooCommcere side cart คืออะไร ก็ถึงเวลาสร้างรถเข็นสำหรับเว็บไซต์ของคุณ บทช่วยสอนนี้มีไว้สำหรับไซต์ WooCommerce ดังนั้น หากคุณยังไม่ได้สร้าง คุณต้องสร้างไซต์ WooCommerce ก่อน
เมื่อคุณติดตั้ง WooCommerce คุณจะต้องได้รับปลั๊กอิน FunnelKit ด้วยเช่นกัน FunnelKit เป็นปลั๊กอิน WordPress ที่ช่วยคุณสร้างช่องทางการขายแบบกำหนดเองสำหรับไซต์ WooCommerce ด้วยความช่วยเหลือของเทมเพลตที่ได้รับการพิสูจน์แล้ว

FunnelKit สร้างหน้าการขายที่มีประสิทธิภาพโดยอัตโนมัติโดยการนำเข้าเทมเพลตที่สร้างไว้ล่วงหน้า เทมเพลตเป็นเพียงจุดเริ่มต้นเท่านั้น คุณสามารถปรับแต่งสิ่งที่คุณต้องการเกี่ยวกับเพจต่างๆ ได้โดยใช้เครื่องมือสร้างภาพ
ไปข้างหน้าและติดตั้ง FunnelKit ลงในไซต์ WooCommerce ของคุณ หากคุณไม่ทราบวิธีดำเนินการดังกล่าว โปรดดูบทความนี้เกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress สำหรับบทช่วยสอนนี้ เราจะช่วยคุณสร้างช่องทางการขายสี่ขั้นตอน
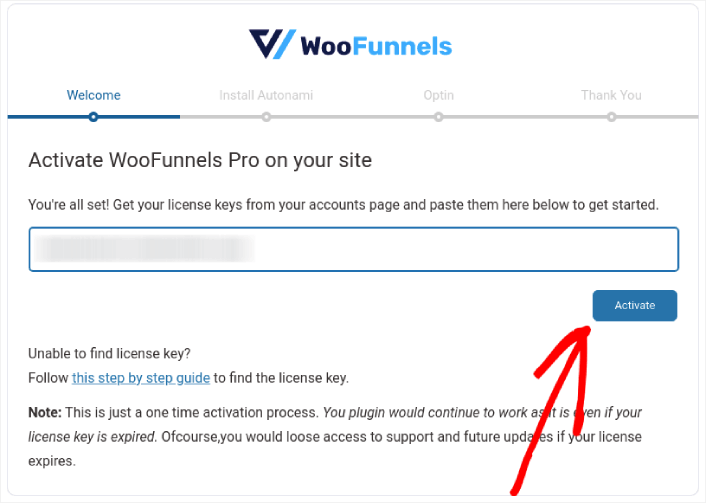
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน FunnelKit
สิ่งแรกที่คุณต้องทำคือเปิดใช้งานปลั๊กอิน FunnelKit ของคุณ:

เมื่อเสร็จแล้ว คุณก็พร้อมที่จะสร้าง WooCommerce side cart แรกและรับยอดขายเพิ่มขึ้น
ขั้นตอนที่ #2: เลือกตำแหน่งที่จะแสดงตะกร้าสินค้า WooCommerce ของคุณ
ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ FunnelKit » Cart คุณจะเห็นตัวอย่างรถเข็นแบบเลื่อนทางด้านขวาของหน้าจอ

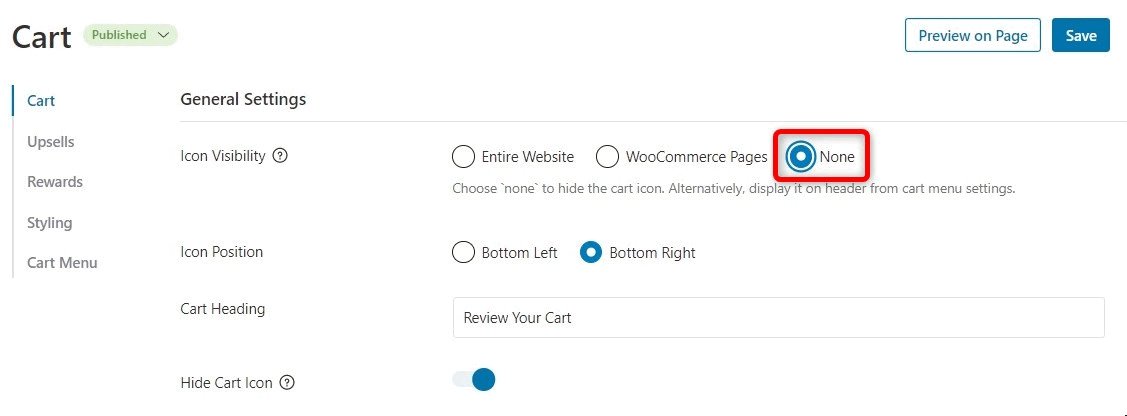
คุณสามารถแสดงปุ่มตะกร้าสินค้าทั่วทั้งไซต์ของคุณ จำกัดให้แสดงเฉพาะหน้า WooCommerce เท่านั้น หรือเพิ่มปุ่มดังกล่าวไปยังหน้าและโพสต์ที่ต้องการโดยใช้รหัสย่อ
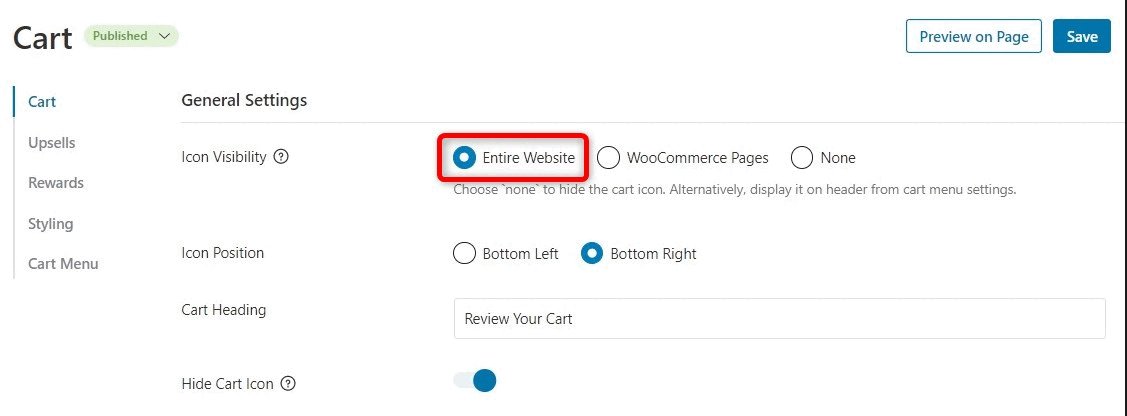
ก่อนอื่น คุณมีตัวเลือกในการเลือกว่าคุณต้องการแสดงไอคอนรถเข็นทั่วทั้งเว็บไซต์ของคุณหรือเฉพาะบนหน้าที่เกี่ยวข้องกับ WooCommerce

การเลือกใช้ เว็บไซต์ทั้งหมด หมายความว่าผู้ซื้อจะมีความสะดวกในการเปิดรถเข็นแบบเลื่อนจากหน้าใดๆ บนไซต์ของคุณ เหมาะอย่างยิ่งสำหรับตลาดและร้านค้าออนไลน์ที่มีผลิตภัณฑ์และหมวดหมู่ที่หลากหลาย

อย่างไรก็ตาม สิ่งสำคัญคือต้องพิจารณาว่าเว็บไซต์ของคุณอาจมีเนื้อหาที่ไม่ใช่อีคอมเมิร์ซจำนวนมาก ตัวอย่างเช่น คุณอาจดำเนินการบล็อก WordPress ยอดนิยมในขณะเดียวกันก็ใช้ WooCommerce เพื่อนำเสนอสินค้าให้กับแฟนตัวยงของคุณ
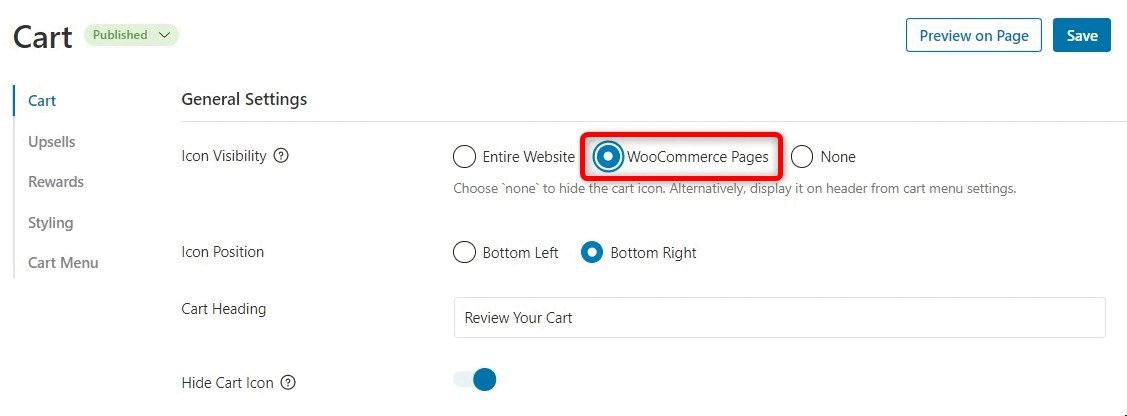
การมีปุ่มตะกร้าสินค้าแสดงอยู่ในโพสต์บล็อกแต่ละรายการอาจทำให้ผู้อ่านรำคาญหรือรำคาญได้ ในสถานการณ์เช่นนี้ คุณสามารถเลือกปุ่มตัวเลือก WooCommerce Pages ได้
อีกทางเลือกหนึ่งคือการเลือก ไม่มี ตัวเลือกนี้ปกปิดไอคอนรถเข็นไม่ให้มองเห็น ใช้เพื่อรักษาความยืดหยุ่นในการรวมไอคอนในหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ตด้วยตนเองผ่านการใช้รหัสย่อ
แน่นอน คุณยังสามารถแทรกไอคอนรถเข็นลงในเมนูนำทางของคุณได้
ขั้นตอนที่ #3: เปิดใช้งานคูปองในรถเข็นข้างของคุณ
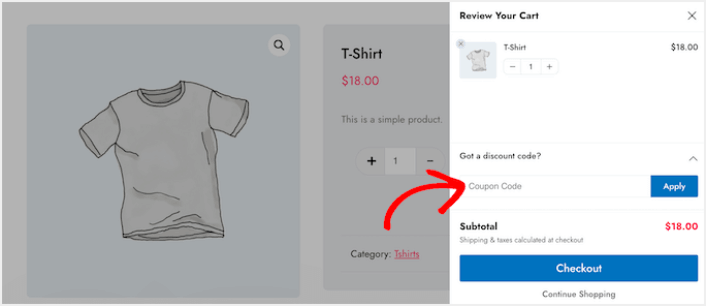
คูปองทำหน้าที่เป็นวิธีการที่มีประสิทธิภาพสูงในการเพิ่มยอดขายและเสริมสร้างความภักดีของลูกค้า

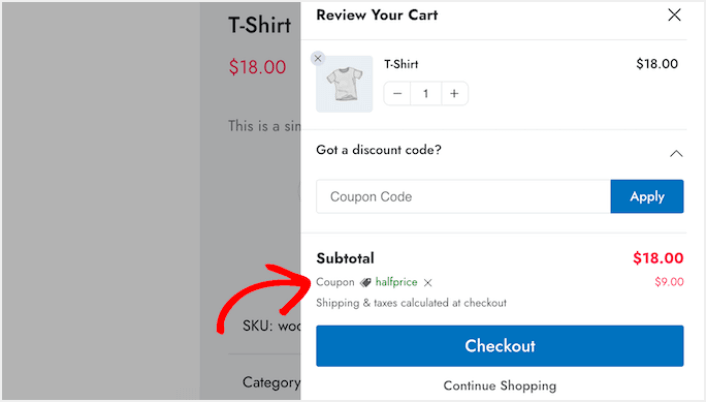
เมื่อลูกค้าคลิกที่ปุ่ม ใช้ รถเข็นแบบเลื่อนจะแสดงจำนวนเงินที่พวกเขาบันทึกไว้ผ่านคูปองทันที
เมื่อคุณแสดงส่วนลดแก่ลูกค้า คุณไม่เพียงแต่ลดอัตราการละทิ้งตะกร้าสินค้าเท่านั้น แต่ยังกระตุ้นให้พวกเขาเพิ่มสินค้าในตะกร้าช้อปปิ้งอีกด้วย

หากต้องการรวมฟิลด์คูปอง เพียงคลิกที่สลับ เปิดใช้งานกล่องคูปอง เท่านี้ ก็เสร็จเรียบร้อย!
ขั้นตอนที่ #4: ปรับแต่งคำกระตุ้นการตัดสินใจสำหรับ WooCommerce Side Cart ของคุณ
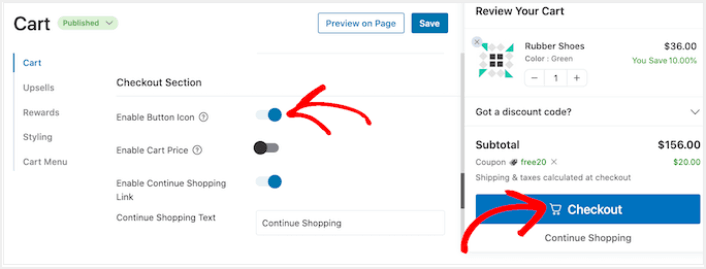
รถเข็นด้านข้างแบบเลื่อนมาพร้อมกับปุ่มชำระเงินมาตรฐาน แต่คุณมีอิสระในการปรับแต่งปุ่มการดำเนินการนี้เพื่อเพิ่มการแปลงของคุณ ในการเริ่มต้น คุณสามารถรวมไอคอนการชำระเงินได้โดยใช้ปุ่ม สลับไอคอนปุ่มเปิดใช้งาน

คุณสามารถชาร์จปุ่มชำระเงินให้มากเกินไปได้โดยการรวมราคาตะกร้าสินค้าผ่านการสลับ เปิดใช้งานราคาตะกร้า

ฟีเจอร์นี้ช่วยให้ผู้ซื้อเห็นว่าตะกร้าสินค้าของตนมีราคาเท่าไร โดยเฉพาะอย่างยิ่งหากคุณได้ลบยอดรวมย่อยออกจากส่วนสรุปตะกร้าสินค้า
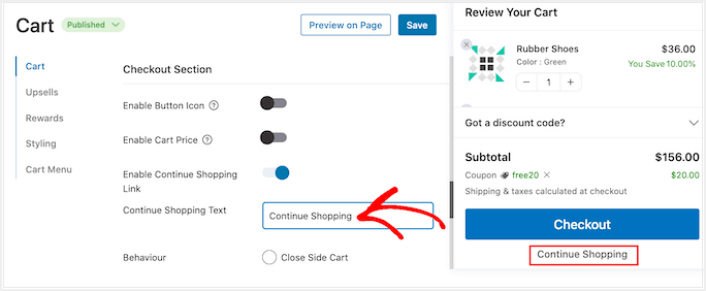
ตามค่าเริ่มต้น FunnelKit จะมีลิงก์ ช็อปปิ้งต่อ ที่ด้านล่างของรถเข็นด้านข้างแบบเลื่อนได้ คุณสามารถเปลี่ยนข้อความนี้เป็นข้อความของคุณเองได้โดยพิมพ์ในช่อง ข้อความช้อปปิ้งต่อ

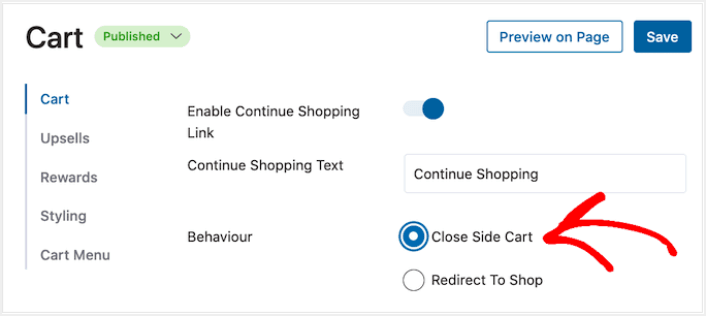
หลังจากนั้น ตัดสินใจว่าลิงก์นี้ควรปิดรถเข็นด้านข้างหรือนำนักช้อปไปที่หน้าร้าน WooCommerce ของคุณ

นักช้อปส่วนใหญ่มักต้องการปิดรถเข็นแบบเลื่อน ดังนั้น เราขอแนะนำให้เลือกตัวเลือก ปิดรถเข็นด้านข้าง
จะทำอย่างไรหลังจากที่คุณเพิ่ม WooCommerce Side Cart
ตอนนี้คุณรู้วิธีสร้าง WooCommerce side cart แล้ว ก็ถึงเวลาเพิ่มปริมาณการเข้าชมหน้า Landing Page ของคุณ หน้า Landing Page ของคุณคือจุดเริ่มต้นของช่องทางทั้งหมดของคุณ นั่นควรเป็นเป้าหมายของแคมเปญการตลาดของคุณ
เราขอแนะนำให้ใช้การแจ้งเตือนแบบพุชเพื่อส่งการเข้าชมซ้ำไปยังหน้า Landing Page ของคุณ การแจ้งเตือนแบบพุชเป็นเครื่องมือทางการตลาดที่ราคาไม่แพงมากและทรงพลังอย่างยิ่งที่สามารถช่วยให้คุณขยายธุรกิจของคุณได้
หากคุณไม่มั่นใจ 100% คุณควรตรวจสอบแหล่งข้อมูลเหล่านี้เกี่ยวกับวิธีใช้การแจ้งเตือนแบบพุชอย่างมีประสิทธิภาพ:
- 7 กลยุทธ์อันชาญฉลาดเพื่อเพิ่มการมีส่วนร่วมของลูกค้า
- การแจ้งเตือนแบบพุชมีประสิทธิภาพหรือไม่? 7 สถิติ + 3 เคล็ดลับจากผู้เชี่ยวชาญ
- วิธีการตั้งค่าการแจ้งเตือนแบบพุชสำหรับรถเข็นที่ถูกทิ้งร้าง (บทช่วยสอนแบบง่าย)
เราขอแนะนำให้ใช้ PushEngage เพื่อสร้างแคมเปญการแจ้งเตือนแบบพุชของคุณ PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก ดังนั้น หากคุณยังไม่ได้เริ่มต้นใช้งาน PushEngage วันนี้!
