วิธีการตั้งค่าไซต์การแสดงละคร WooCommerce
เผยแพร่แล้ว: 2022-05-11เว็บไซต์ WooCommerce มีความต้องการที่แตกต่างและไม่เหมือนใครเมื่อเทียบกับเว็บไซต์ประเภทอื่นๆ สำหรับผู้เริ่มต้น ระยะเวลาที่ร้านค้าออนไลน์ถือเป็นสิ่งสำคัญที่สุดข้อหนึ่งที่ควรพิจารณา เกือบจะต้องเป็นความหลงใหลในเจ้าของร้านที่เข้าใจ
การแสดงละครของ WooCommerce เป็นกลวิธีหนึ่งที่จะช่วยให้คุณดูแลร้านค้าอีคอมเมิร์ซของคุณ ในขณะที่ยังคงปรับปรุงและอัปเดต
โดยทั่วไปแล้ว ไซต์การแสดงละครคือสำเนาของไซต์ที่ใช้งานจริงของคุณซึ่งไม่สามารถเข้าถึงได้โดยสาธารณะ นี่เป็นการทำให้เข้าใจง่ายเกินไป แต่ถ้าคุณคิดแบบนี้ คุณจะเริ่มเห็นว่าสิ่งนี้สามารถทำอะไรให้คุณได้บ้าง ด้วยไซต์การจัดเตรียม คุณสามารถดำเนินการอัปเดต ทดสอบตัวเลือกการออกแบบ และทำงานบนไซต์ของคุณได้โดยไม่ส่งผลกระทบต่อร้านค้าจริง
ในบทความนี้เราจะแสดงให้คุณเห็นทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการแสดงละครของ WooCommerce ในตอนท้าย คุณจะรู้ว่ามันเหมาะกับคุณหรือไม่ และวิธีจัดวางบางอย่างให้เข้าที่
การแสดงละครคืออะไร?
การแสดงละครเป็นวิธีโฮสต์ไซต์สดของคุณโดยไม่ต้องแสดงต่อสาธารณะ การดำเนินการนี้ดูเหมือนจะขัดกับสัญชาตญาณจนกว่าคุณจะเข้าใจว่าคุณจะทำการเปลี่ยนแปลงกับไซต์การแสดงละครก่อนที่จะส่งไปยังอินสแตนซ์ที่ใช้งานจริงของคุณ พิจารณาว่าเป็นสำเนาของไซต์ของคุณที่คุณจะใช้เป็นแบบทดสอบ ก่อนที่คุณจะเผยแพร่การเปลี่ยนแปลงที่ดี
แนวคิดนี้มีความสำคัญต่อกระบวนการทั้งหมด คุณไม่ต้องการเปลี่ยนแปลงไซต์จริงของคุณในกรณีส่วนใหญ่ เนื่องจากการปรับแต่งใดๆ เหล่านั้นอาจทำให้เกิดปัญหา ซึ่งทำให้ไซต์ของคุณทำงานไม่ถูกต้องหรือหยุดทำงานพร้อมกัน ทำให้ผู้ใช้และการขายของคุณหยุดชะงัก
ขั้นตอนทั่วไปคือการโคลนไฟล์ในเว็บไซต์ของคุณพร้อมกับฐานข้อมูลของคุณ สิ่งนี้จะไปที่เซิร์ฟเวอร์อื่น สภาพแวดล้อมการพัฒนาในพื้นที่ของคุณ หรือทั้งสองอย่าง ขึ้นอยู่กับเวิร์กโฟลว์ของคุณ (เพิ่มเติมในภายหลัง) เมื่อคุณทำงานเสร็จแล้ว คุณสามารถย้อนกลับไปยังขั้นตอนเหล่านั้นเพื่อดำเนินการได้ — จากการตั้งค่าในเครื่องไปยังเซิร์ฟเวอร์การจัดเตรียมของคุณ หรือจากการจัดเตรียมไปจนถึงการใช้งานจริง
ในขณะที่ไซต์ที่ใช้งานจริงของคุณยังคงอยู่ในสถานะการทำงานแบบเดิม โดยไม่ได้รับผลกระทบจากการเปลี่ยนแปลงของคุณ แน่นอน เมื่อคุณผลักดันการเปลี่ยนแปลงเหล่านั้นจากสภาพแวดล้อมการจัดเตรียมของคุณไปยังเซิร์ฟเวอร์ที่ใช้งานจริง การดำเนินการนี้จะอัปเดตไซต์ของคุณ
โดยรวมแล้ว การแสดงละครสามารถป้องกันปัญหาต่างๆ ที่เกิดขึ้นกับไซต์ของคุณในขณะที่คุณทำการเปลี่ยนแปลงได้ เมื่อคุณพิจารณาแล้วว่าการเปลี่ยนแปลงนั้นดีแล้ว คุณสามารถส่งการเปลี่ยนแปลงเหล่านั้นไปยังไซต์จริงของคุณได้
คุณต้องการ WooCommerce Staging หรือไม่?
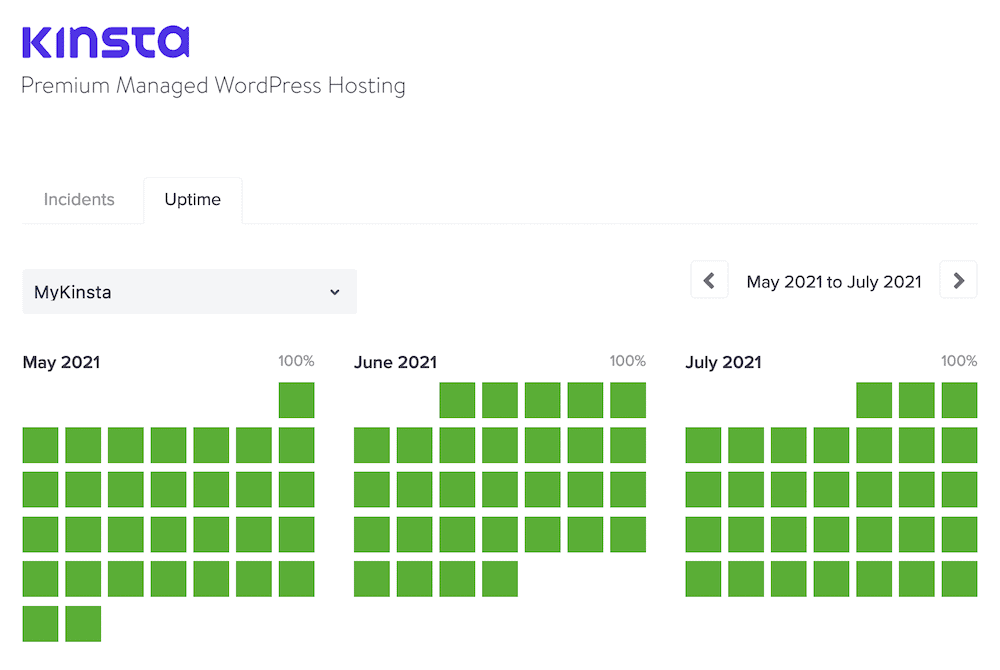
เรายอมรับว่าสิ่งนี้อาจดูเหมือนเป็นขั้นตอนการทำงานที่ซับซ้อน โดยเฉพาะอย่างยิ่งเนื่องจากเจ้าของไซต์ส่วนใหญ่ยังใหม่ต่อแนวคิดของการพัฒนาจากท้องถิ่นสู่ชีวิต อย่างไรก็ตาม การแสดงละครของ WooCommerce เหมาะสมทางธุรกิจด้วยเหตุผลสำคัญประการหนึ่ง นั่นคือ เวลาทำงาน

การใช้งานอีคอมเมิร์ซในที่สาธารณะกำลังเพิ่มสูงขึ้น และกำลังจะเป็นที่แพร่หลายในอนาคต ยิ่งไปกว่านั้น ตลาดอีคอมเมิร์ซที่ได้รับความนิยมมากที่สุดทั่วโลก ซึ่งหมายความว่าคุณจะต้องเตรียมพร้อมรับมือกับการจราจรที่ไหลลื่นเกือบตลอดเวลา
กล่าวอีกนัยหนึ่ง คุณจะต้องการรักษาเวลาทำงานของไซต์ของคุณ
การแสดงละคร WooCommerce ช่วยให้คุณสามารถทำให้ไซต์ของคุณใช้งานได้ในขณะที่คุณทดสอบการเปลี่ยนแปลงอย่างปลอดภัย ให้ประโยชน์มากมาย:
- คุณมีเวลาเหลือเฟือที่จะทำงานในแง่มุมต่างๆ ของไซต์ที่คุณต้องการ โดยไม่ต้องกังวลเกี่ยวกับการหยุดทำงาน
- ไซต์การแสดงละครจะไม่ส่งผลต่อเซิร์ฟเวอร์ที่ใช้งานจริงของคุณ ดังนั้นคุณจึงได้รับการปกป้องจากข้อผิดพลาด
- คุณสามารถทดสอบการออกแบบใหม่และการอัปเดตอินเทอร์เฟซผู้ใช้ (UI) ได้โดยไม่กระทบต่อผู้ใช้ปลายทาง
- หากคุณมีทีมพัฒนา ที่นี่มีการแบ่งงานโดยธรรมชาติ พวกเขาสามารถทำงานเกี่ยวกับการออกแบบและฟังก์ชันการทำงานของไซต์ของคุณได้อย่างสบายใจ ในขณะที่คุณมุ่งเน้นที่การเพิ่มผลิตภาพของคุณให้สูงสุดโดยใช้การออกแบบที่ได้รับการพิสูจน์แล้ว
มีข้อดีอีกมากมายสำหรับการแสดงละครของ WooCommerce และสิ่งเหล่านี้ทั้งหมดจะมีเอกลักษณ์เฉพาะสำหรับการตั้งค่าของคุณเอง ไม่ว่าในกรณีใด หากคุณแยกไซต์และการพัฒนาของคุณออกเป็นไซต์ท้องถิ่น การแสดงละคร และไซต์จริง คุณจะรักษาเวลาทำงานให้สูงและผลกำไรของคุณเพิ่มขึ้น
เมื่อใดควรใช้ WooCommerce Staging
เราได้สัมผัสถึงกรณีการใช้งานบางอย่างสำหรับการแสดงละครของ WooCommerce แล้ว แต่คุณควรให้รายละเอียดเพิ่มเติมเกี่ยวกับสถานการณ์เฉพาะบางอย่างแก่คุณ
ภายนอก การอัปเดตและปรับแต่งไซต์ของคุณแบบง่ายๆ ดูเหมือนจะไม่ใช่วิธีที่ดีที่สุดสำหรับการแสดงละครของ WooCommerce ท้ายที่สุด การตั้งค่านี้ต้องใช้ความคิด และมักจะตรงไปตรงมามากกว่าที่จะทำการเปลี่ยนแปลงเหล่านั้นในไซต์ที่ใช้งานจริงของคุณ อย่างไรก็ตาม เราขอยืนยันว่าการเปลี่ยนแปลงพื้นฐานเป็นเหตุผลที่ดีที่สุดในการใช้การแสดงละคร
ทั้งนี้เนื่องจากการอัปเดตคอร์ ธีม และปลั๊กอินของ WordPress สามารถส่งผลกระทบต่อไซต์ได้มากเท่ากับ White Screen of Death (WSoD) หรือข้อผิดพลาดอื่นๆ การอัปเดตประเภทนี้ยังคงทำการเปลี่ยนแปลงในไฟล์ของคุณ และหากมีความไม่เข้ากัน คุณจะมีไซต์ที่ออฟไลน์

ในกรณีของการอัปเดตหลักที่ผิดพลาด ความเสียหายอาจไม่สามารถย้อนกลับได้ เห็นได้ชัดว่านี่เป็นหายนะมากกว่าข้อผิดพลาดที่แก้ไขได้ แต่ถึงแม้จะเป็นอย่างหลัง คุณยังมีงานต้องทำ ตัวอย่างเช่น:
- คุณจะต้องลงชื่อเข้าใช้เซิร์ฟเวอร์ของไซต์ของคุณผ่าน Secure File Transfer Protocol (SFTP)
- ขั้นต่อไป คุณจะต้องค้นหาธีมหรือปลั๊กอินที่ไม่เหมาะสม ซึ่งมักจะเกี่ยวข้องกับการปิดใช้งานทุกอย่างและดำเนินการตรวจสอบเป็นรายบุคคล
- จากตรงนั้น คุณจะต้องจัดเรียงฟังก์ชันการทำงานที่ธีมหรือปลั๊กอินมีให้ ในกรณีของอดีต ไซต์ของคุณจะดูเสียหายในทุกโอกาส ในขณะที่ไซต์หลังอาจทำให้ฟังก์ชันที่จำเป็นบางอย่างหายไป
แม้ว่าจะเป็นหนึ่งในปัญหาที่ง่ายที่สุดในการแก้ไข แต่ความไม่เข้ากันของธีมหรือปลั๊กอินยังคงทำให้ปวดหัวได้ สิ่งสำคัญที่สุดคือมันทำให้เกิดการหยุดทำงาน ซึ่งจะส่งผลต่อรายได้และจำนวนการเข้าชมของคุณ
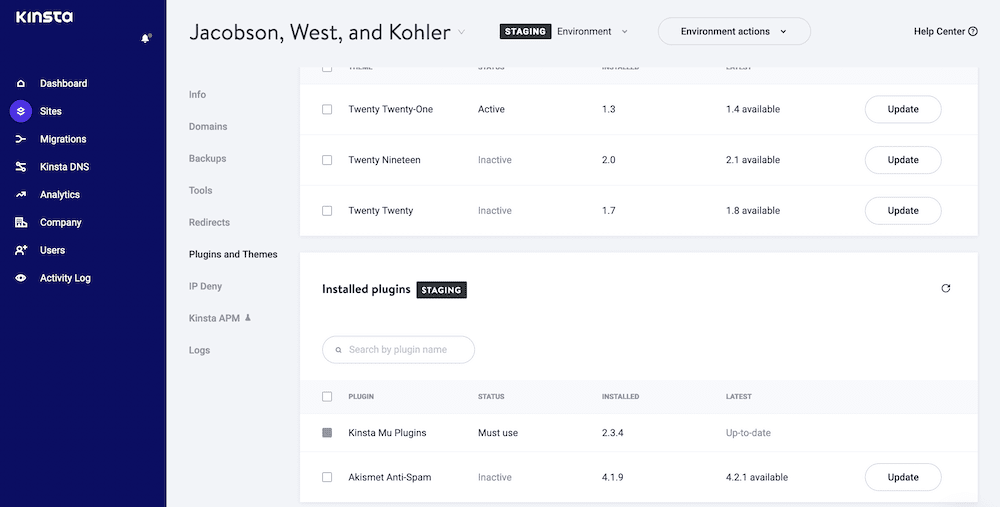
คุณยังสามารถขยายไปยังการติดตั้งปลั๊กอินและธีมได้ แน่นอน การติดตั้งและการอัปเดตเป็นการกระทำที่แตกต่างกัน แต่ทั้งคู่เกี่ยวข้องกับการเปลี่ยนแปลงและการเพิ่มไฟล์ ดังนั้นจึงไม่ยากที่จะเข้าใจว่าการติดตั้งปลั๊กอินหรือธีมใหม่บนไซต์การแสดงละครของ WooCommerce จะช่วยให้คุณทดสอบการเพิ่มใหม่เพื่อหาจุดบกพร่องและความไม่ลงรอยกันก่อนเริ่มใช้งานจริงได้อย่างไร
ที่จริงแล้ว เมื่อพูดถึงการติดตั้งธีม คุณจะทำเช่นนี้ได้ก็ต่อเมื่อต้องการออกแบบเว็บไซต์ของคุณใหม่เท่านั้น นี่เป็นกรณีการใช้งานหลักสำหรับการแสดงละคร และเราขอยืนยันว่าการออกแบบใหม่เป็นหนึ่งในสถานการณ์เดียวที่คุณอาจพิจารณาใช้เทคนิคนี้
อย่างที่คุณเห็น การแสดงละครของ WooCommerce เป็นมากกว่าสภาพแวดล้อมแบบแซนด์บ็อกซ์
การใช้ Staging เป็นข้อมูลสำรอง
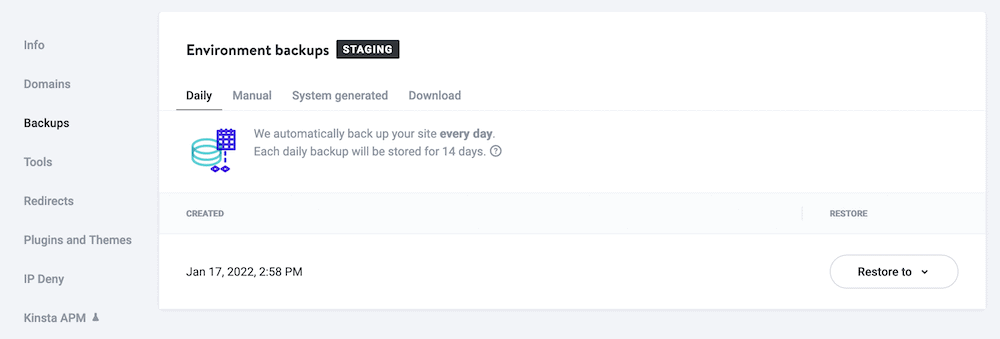
ผู้ใช้บางคนยังยืนยันด้วยว่าหากคุณคัดลอกไซต์ที่ใช้งานจริงทั้งหมดไปยังสภาพแวดล้อมการแสดงละคร นี่ถือเป็นการสำรองข้อมูลทั้งหมดของไซต์ของคุณด้วย ความจริงที่นี่ซับซ้อนกว่า
ในแง่หนึ่ง ใช่ ไซต์ทั้งหมดของคุณพร้อมใช้งานในสภาพแวดล้อมที่แตกต่างกัน ในกรณีที่เลวร้ายที่สุดเกิดขึ้น อย่างไรก็ตาม "ข้อมูลสำรอง" นี้เป็นเพียงภาพรวมของไซต์ของคุณในช่วงเวลาที่เก่ากว่ามาก

ต้องใช้โชคอย่างเหลือเชื่อในการจัดไซต์สดของคุณก่อนที่จะเกิดข้อผิดพลาด ยิ่งไปกว่านั้น หากคุณใช้การจัดเตรียม คุณจะไม่ได้ใช้ฐานข้อมูลล่าสุดเสมอไป เนื่องจากการอัปเดตไม่จำเป็นสำหรับแอปพลิเคชันเสมอไป อันที่จริง กระบวนการจัดเตรียมส่วนใหญ่ละทิ้งการพุชฐานข้อมูลจากการจัดเตรียมเป็นการแสดงสด เนื่องจากข้อมูลจะล้าสมัยเสมอ
นี่เป็นเรื่องจริงโดยเฉพาะอย่างยิ่งสำหรับไซต์ WooCommerce ซึ่งคุณอาจพบยอดขายหลายรายการต่อนาที ลองนึกภาพสถานการณ์ที่คุณดึงไซต์ไปที่การแสดงละครและเผยแพร่หลังจากผ่านไประยะหนึ่ง เพียงเพื่อล้างคำสั่งซื้อหลายร้อยรายการ
ตัวเลือกสำหรับ WooCommerce Staging
ธุรกิจเว็บ โฮสต์ และนักพัฒนาที่เชี่ยวชาญจำนวนมากตระหนักดีว่าการแสดงละครโดยทั่วไปมีความสำคัญสำหรับเจ้าของไซต์ส่วนใหญ่ ดังนั้น มีวิธีมากมายในการจัดไซต์ของคุณ และทุกอย่างจะคุ้นเคยหากคุณใช้ WordPress:
- โฮสต์ของคุณอาจมีวิธีตั้งค่าการแสดงละคร แม้ว่าจะไม่ใช่ทั้งหมดก็ตาม นี่เป็นตัวเลือกที่ดี เนื่องจากคุณไม่จำเป็นต้องไปยังแดชบอร์ดและอินเทอร์เฟซอื่น
- มีปลั๊กอิน WordPress เช่น WP Stagecoach และ WP Staging คำแนะนำมากมายแนะนำปลั๊กอินเช่น Duplicator แต่สิ่งนี้ไม่สามารถจำลองการทำงานแบบเดียวกับที่โซลูชันการแสดงละครทำได้
- นอกจากนี้ยังมีตัวเลือกในการตั้งค่าไซต์การแสดงละครด้วยตนเอง นี่จะเป็นความพยายามทางเทคนิค และคุณจะต้องมีความเชี่ยวชาญอย่างมากในการดึงสิ่งนี้ออกมา อาจไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับคนส่วนใหญ่ แต่จะเป็นตัวเลือกที่ทรงพลังที่สุด
เป็นความคิดที่ดีเสมอที่จะตรวจสอบสิ่งที่คุณสามารถทำได้ด้วยเครื่องมือและซอฟต์แวร์ปัจจุบันของคุณก่อน ดังนั้น โฮสต์ของคุณจึงเป็นที่แรกที่คุณควรดู
เหตุใดจึงควรพิจารณาโฮสต์ด้วยการแสดงละครในตัว
แม้จะมีข้อดีของแนวทางปฏิบัติด้วยตนเอง แต่ก็มีประสิทธิภาพ ปรับเปลี่ยนได้ตามความต้องการ และอยู่ภายใต้การควบคุมของคุณ แต่ก็อาจไม่ใช่ทางออกที่ดีที่สุด เราเชื่อว่าโฮสต์ของคุณนำเสนอการผสมผสานที่ลงตัวของคุณสมบัติ ฟังก์ชัน การใช้งาน และอื่นๆ เพื่อช่วยคุณตั้งค่า WooCommerce staging
มีประโยชน์มากมายในการใช้โฮสต์ของคุณ:
- คุณไม่จำเป็นต้องกังวลเกี่ยวกับการเชื่อมต่อโซลูชันการจัดเตรียมของคุณกับเซิร์ฟเวอร์ เนื่องจากเป็นส่วนหนึ่งของระบบนิเวศอยู่แล้ว
- โฮสต์ของคุณรู้วิธีตั้งค่าเซิร์ฟเวอร์ ดังนั้นพวกเขาจะเป็นผู้เชี่ยวชาญในสิ่งที่ทำให้เซิร์ฟเวอร์การจัดเตรียมที่ดี
- ยิ่งไปกว่านั้น คุณยังสามารถจำลองเซิร์ฟเวอร์ที่ใช้งานจริงได้ดียิ่งขึ้นโดยใช้โครงสร้างพื้นฐานของโฮสต์ ในหลายกรณี เซิร์ฟเวอร์เหล่านั้นจะมีข้อกำหนด ซอฟต์แวร์ และการปรับให้เหมาะสมเหมือนกัน
- จะไม่มีแดชบอร์ดหรือส่วนต่อประสานเพิ่มเติมสำหรับเนื้อหาซึ่งมีความสำคัญจากมุมมองการใช้งาน โฮสต์จำนวนมากเสนอตัวเลือกการแสดงละครในคลิกเดียว พร้อมความสามารถในการเลือกสิ่งที่คุณดึงและผลักระหว่างเซิร์ฟเวอร์ด้วย
เนื่องจากเราเชื่ออย่างมากในพลังของการแสดงละคร Kinsta จึงมีวิธีแก้ปัญหาของตัวเองในการตั้งค่านี้ด้วยความยุ่งยากน้อยที่สุด ในส่วนถัดไป เราจะมาดูกันว่ามีอะไรให้บ้าง
ทำไม Kinsta จึงเป็นโฮสต์ที่สมบูรณ์แบบสำหรับ WooCommerce Staging
ในบรรดาคุณสมบัติมากมายที่ Kinsta นำเสนอนั้นแข็งแกร่ง บูรณาการ ด้วยการคลิกเพียงครั้งเดียวสำหรับการติดตั้ง WordPress แต่ละครั้ง ซึ่งรวมถึงเว็บไซต์ WooCommerce
คุณได้รับโซลูชันที่มีคุณสมบัติครบถ้วนที่นี่ ซึ่งรวมถึงความสามารถในการตั้งค่า รีเฟรช ลบ และจัดการสภาพแวดล้อมการจัดเตรียมของคุณ มีการคลิกจำนวนน้อยที่สุดระหว่างคุณกับไซต์ที่จัดฉาก และใช้เวลาเพียงไม่กี่วินาทีในการพุชและดึงข้อมูลและไฟล์ระหว่างสภาพแวดล้อมจริงและสภาพแวดล้อมการแสดงละครของคุณ
ยิ่งไปกว่านั้น คุณสามารถสร้างเวิร์กโฟลว์ที่สมบูรณ์ได้ หากคุณรวม DevKinsta เป็นส่วนหนึ่งของกระบวนการของคุณ

DevKinsta เป็นเครื่องมือฟรีที่ช่วยให้คุณผลักดันไซต์ในพื้นที่ที่คุณพัฒนาไปสู่สภาพแวดล้อมการแสดงละคร ซึ่งหมายความว่าคุณสามารถทำงานโดยไม่เปลืองทรัพยากรของเซิร์ฟเวอร์ของคุณ แล้วทดสอบการเปลี่ยนแปลงเหล่านั้นบนเซิร์ฟเวอร์การจัดเตรียมของคุณ
เรามีข้อมูลมากมายเกี่ยวกับวิธีการทำงานของ Kinsta ภายในฐานความรู้ของเรา อย่างไรก็ตาม เราจะแสดงข้อมูลพื้นฐานบางส่วนให้คุณเห็นในส่วนที่เหลือของบทความ
วิธีการตั้งค่า WooCommerce Staging (โดยใช้ Kinsta และ DevKinsta)
ในสองสามส่วนถัดไป เราจะแสดงวิธีตั้งค่าการแสดงละคร WooCommerce โดยใช้ทั้งฟังก์ชันการทำงานของ Kinsta และ DevKinsta เป็นสภาพแวดล้อมภายในเครื่อง
อย่างไรก็ตาม ก่อนที่คุณจะเปิดแผงควบคุม คุณควรวางแผนว่าต้องการให้กระบวนการทำงานอย่างไร
1. วางแผนเวิร์กโฟลว์ของคุณ
นี่เป็นหัวข้อที่เราพูดถึงในส่วนอื่นๆ ในบทความ แต่การแสดงละครของ WooCommerce ไม่ได้เกี่ยวกับการโฮสต์บนเซิร์ฟเวอร์อื่นเพื่อทดสอบการเปลี่ยนแปลงเท่านั้น พิจารณาว่าเป็นแนวทางทั้งหมดสำหรับการพัฒนาไซต์ของคุณ ด้วยเหตุนี้ คุณจะต้องตัดสินใจเกี่ยวกับเวิร์กโฟลว์นี้ก่อนที่จะทำอย่างอื่น
ความคิดเห็นของเราคือการใช้แนวทางสามง่ามสำหรับเวิร์กโฟลว์การพัฒนาของคุณ:
- ในพื้นที่: คุณจะทำงานบนไซต์ของคุณในสภาพแวดล้อมแบบแซนด์บ็อกซ์บนคอมพิวเตอร์ของคุณเอง ซึ่งใช้เวลามากและไม่มีแรงกดดัน อย่างไรก็ตาม คุณมักจะไม่ได้รับความเท่าเทียมกันอย่างสมบูรณ์ระหว่างการตั้งค่าภายในเครื่องและเซิร์ฟเวอร์ที่ใช้งานจริง
- Staging: สิ่งนี้จะนำเสนอสภาพแวดล้อมออนไลน์เพื่อทดสอบการเปลี่ยนแปลงที่คุณทำจากการตั้งค่าในเครื่องของคุณ บนเซิร์ฟเวอร์ที่แสดงถึงไซต์ที่ใช้งานจริงของคุณได้ดีกว่า
- สด: นี่คือ (แน่นอน) ไซต์ที่เปิดเผยต่อสาธารณะของคุณ ซึ่งหมายความว่าสิ่งสำคัญที่สุดในการรักษาไว้ในขณะที่คุณดำเนินการเปลี่ยนแปลงและอัปเดตการออกแบบ
เวิร์กโฟลว์นี้ช่วยให้คุณทำงานได้ตามต้องการ โดยไม่ต้องใช้ทรัพยากรการโฮสต์ จากนั้นปรับขนาดไซต์เมื่อคุณเข้าใกล้การออกแบบระดับการผลิต อย่างไรก็ตาม นอกจากนี้ คุณจะต้องพิจารณาประเด็นต่อไปนี้ด้วย:
- การซิงโครไนซ์ ฐานข้อมูล: นี่เป็นหนึ่งในข้อพิจารณาที่สำคัญที่สุดในการจัดเตรียม WooCommerce ของคุณ คุณมักจะย้ายฐานข้อมูลแบบสดไปยังสภาพแวดล้อมภายในเครื่องและการจัดเตรียมของคุณ แต่จะไม่ผลักฐานข้อมูลนั้นกลับคืนมาอย่างครบถ้วน นี่คือข้อแตกต่างระหว่างโซลูชันการจัดเตรียมที่ดีและเครื่องมือการย้ายข้อมูล
- การซิงค์ไฟล์: ในทำนองเดียวกันกับฐานข้อมูลของคุณ คุณจะต้องพิจารณาว่าคุณซิงค์ไฟล์ที่คุณทำงานบนกลับไปยังไซต์ที่ใช้งานจริงของคุณอย่างไร อาจเป็นได้ว่าคุณไม่ได้กดทุกอย่าง เฉพาะไฟล์ที่เปลี่ยนแปลง อย่างไรก็ตาม การซิงค์แบบเต็มจะไม่มีอะไรผิดปกติหากเหมาะสม
สำหรับนักพัฒนาบางคน Git เป็นตัวกลางที่สำคัญสำหรับกระบวนการจัดเตรียม อันที่จริง Git นั้นยอดเยี่ยมมากสำหรับการโฮสต์ธีมและไฟล์ของไซต์ของคุณโดยใช้วิธีการ "push-to-deploy" สิ่งนี้ช่วยให้คุณทำงานบนเซิร์ฟเวอร์ภายในเครื่อง พุชไฟล์ไปที่ Git และตั้งค่ามาโครหรือสคริปต์เพื่อปรับใช้ไฟล์เหล่านั้นกับเซิร์ฟเวอร์การแสดงละครหรือเซิร์ฟเวอร์ที่ใช้งานจริง
หากคุณมีความสามารถที่จะไม่แตะต้องเซิร์ฟเวอร์ใดเซิร์ฟเวอร์หนึ่งของคุณ แสดงว่าคุณมีขอบเขตสำหรับ "ความเสียหาย" น้อยลงเมื่อคุณดำเนินการผ่านแต่ละขั้นตอนของเวิร์กโฟลว์ นี่เป็นข้อดีอีกอย่างของการแสดงละครในความเห็นของเรา
2. ตั้งค่าสภาพแวดล้อมการแสดงละคร
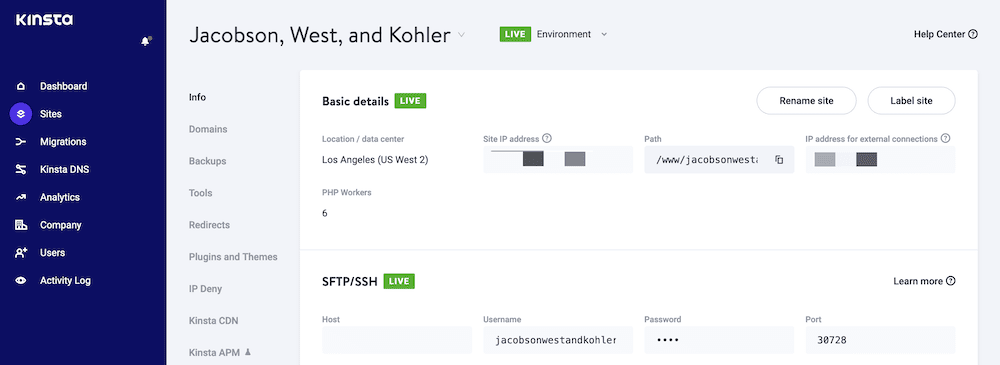
เราสามารถย่อส่วนนี้ให้สั้นได้ เนื่องจากการเปิดใช้งานการแสดงละครภายใน Kinsta นั้นง่ายมาก! มีสามขั้นตอนทั่วไปที่คุณต้องการปฏิบัติตามที่นี่ ขั้นแรก ลงชื่อเข้าใช้แดชบอร์ด MyKinsta แล้วไปที่ไซต์ที่คุณต้องการแสดง:

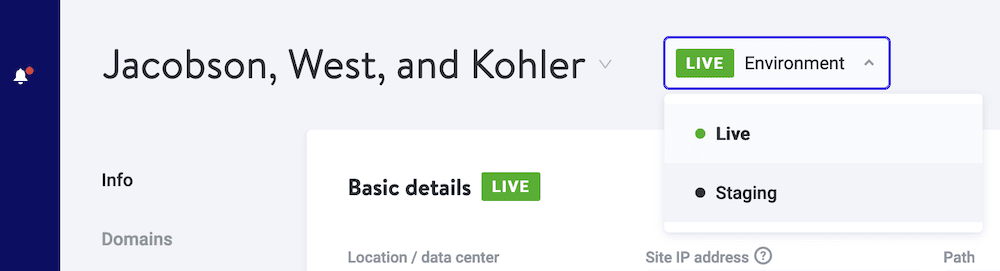
ถัดไป เปลี่ยนสภาพแวดล้อมจาก Live เป็น Staging คุณทำได้จากเมนูแบบเลื่อนลงที่ด้านบนขวาของหน้าจอ

เมื่อคุณคลิกปุ่มเพื่อใช้การแสดงละคร Kinsta จะใช้เวทมนตร์และตั้งค่าต่างๆ คุณอาจต้องรอประมาณ 15 นาทีหรือประมาณนั้นก่อนที่ทุกอย่างจะพร้อมหมุน อย่างไรก็ตาม คุณยังจะพบพอร์ตการตั้งค่า Secure Sockets Layers (SSL) ที่พอร์ต ซึ่งช่วยให้คุณประหยัดขั้นตอนเพิ่มเติมได้
3. ทำการเปลี่ยนแปลง WooCommerce Staging
ฟังก์ชันการแสดงละครของ Kinsta นั้นยอดเยี่ยมและใช้ได้กับสภาพแวดล้อมการพัฒนาเกือบทุกแบบ อย่างไรก็ตาม หากคุณเลือกใช้แอป DevKinsta คุณจะสามารถเข้าถึงคุณลักษณะพิเศษบางอย่าง (และเจ๋ง) เพื่อทำให้ประสบการณ์การใช้งาน WooCommerce ของคุณง่ายขึ้น
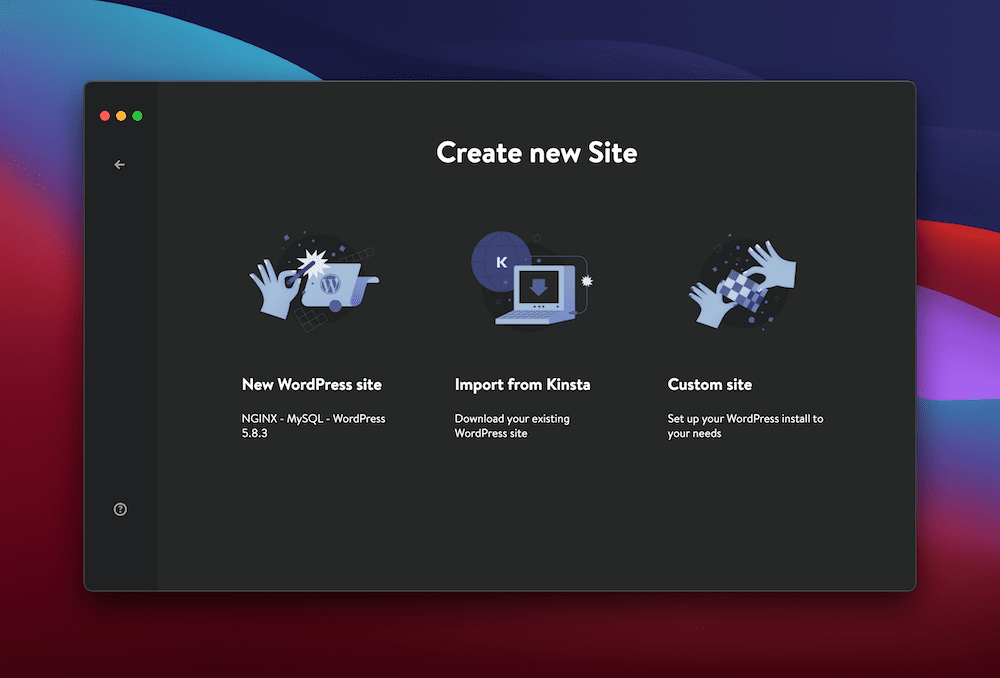
คุณจะต้องเริ่มต้นด้วยกระบวนการนำเข้าไปยัง DevKinsta นี่เป็นเรื่องง่ายเมื่อคุณคลิกปุ่ม เพิ่มไซต์ - คุณจะเลือก นำเข้าจาก Kinsta จากตัวเลือกที่มี:

คุณรู้ว่าต้องทำอะไรจากจุดนี้: พัฒนาไซต์ของคุณ!
แน่นอนว่างานใดก็ตามที่คุณเลือกทำในขณะที่ทำงานภายใน DevKinsta นั้นเป็นเรื่องที่ดีสำหรับเรา แต่เมื่อคุณพร้อม คุณจะต้องการนำการเปลี่ยนแปลงเหล่านั้นกลับคืนสู่สภาพแวดล้อมการแสดงละครของคุณ
4. ผลักดันการเปลี่ยนแปลงจากการแสดงละครสู่ชีวิต
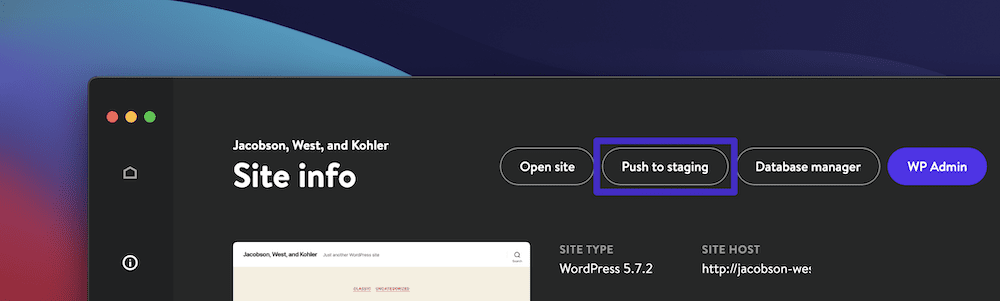
เช่นเดียวกับการนำเข้าไซต์ของคุณไปยัง DevKinsta การผลักดันการเปลี่ยนแปลงเหล่านั้นกลับไปยังเซิร์ฟเวอร์ของคุณทำได้ในพริบตา หากคุณคลิกเข้าไปในแผง ข้อมูลไซต์ ภายใน DevKinsta คุณจะเห็น ปุ่ม Push to staging :

ดูเหมือนง่ายเกินไป แต่นี่คือทั้งหมดที่คุณต้องทำเพื่อให้ไซต์ของคุณกลับมาที่เซิร์ฟเวอร์อีกครั้ง อย่างไรก็ตาม คุณจะต้องตรวจสอบงานอื่นๆ อีกสองสามงานก่อนที่จะเผยแพร่การเปลี่ยนแปลงการแสดงละคร
ขั้นแรก ทำการทดสอบไซต์ของคุณอย่างละเอียดโดยทันทีว่าไซต์นั้นอยู่บนเซิร์ฟเวอร์แล้ว สิ่งนี้จะตรวจจับความไม่ลงรอยกันที่สภาพแวดล้อมในพื้นที่ของคุณไม่ได้เน้น
เมื่อคุณทำเสร็จแล้ว ก็ถึงเวลาดำเนินการเปลี่ยนแปลงของคุณ
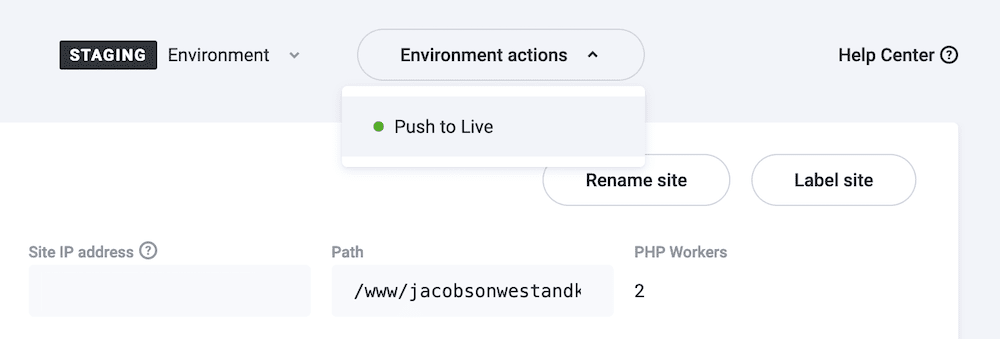
คุณจะทำได้จากแดชบอร์ด MyKinsta ด้วยสภาพแวดล้อมการแสดงละครของคุณบนหน้าจอ ให้มองไปทางด้านขวามือ คุณจะเห็นเมนูแบบเลื่อนลง การดำเนินการกับสภาพแวดล้อม หากคุณเลือก Push to Live จากเมนูนี้ สิ่งที่ชัดเจนจะเกิดขึ้น:

คุณยังทำอะไรได้อีกมากด้วยฟังก์ชันการแสดงละครที่ยอดเยี่ยมของ Kinsta และเราครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้ รวมถึงฟีเจอร์ Selective Push ของเราบนฐานความรู้ของเรา
สรุป
เวลาทำงานของไซต์มีความสำคัญ — อาจมีความสำคัญมากกว่าสำหรับไซต์ WooCommerce มากกว่าคุณลักษณะอื่นๆ ที่คุณจะพิจารณา ดังนั้น คุณจะต้องหาวิธีเพิ่มเวลาให้บริการให้มากที่สุดเพื่อเพิ่มเวลาที่คุณต้องขายให้กับลูกค้าให้ได้มากที่สุด การแสดงละครของ WooCommerce เป็นหนึ่งในวิธีที่ดีที่สุดในการค้นหาเวลาทำงานที่เพิ่มขึ้น ในขณะที่ยังปรับขนาด ขยาย ออกแบบใหม่ และเพิ่มประสิทธิภาพร้านค้าของคุณ
ตลอดโพสต์นี้ เราได้พูดถึงการจัดวาง WooCommerce และเหตุใดคุณจึงต้องการใช้งาน แม้ว่าจะมีหลายวิธีในการตั้งค่านี้ แต่การใช้โฮสต์ของคุณอาจเป็นตัวเลือกที่ดีที่สุด Kinsta นำเสนอการแสดงละครในคลิกเดียวที่เชื่อมโยงกับสภาพแวดล้อม DevKinsta ในพื้นที่ ซึ่งหมายความว่าคุณสามารถรักษาระบบนิเวศของไซต์ทั้งหมดไว้ภายในแอปที่ใช้ Kinsta และได้รับประโยชน์จากเวลาทำงานที่สูงในการบูต
คุณคิดว่าการแสดงละครของ WooCommerce จะเป็นประโยชน์ต่อธุรกิจของคุณหรือไม่ และถ้าเป็นเช่นนั้น คุณคิดว่าจะช่วยคุณได้อย่างไร แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!

