ขอแนะนำ Addon แถบความคืบหน้าของสต็อคสำหรับ ProductX
เผยแพร่แล้ว: 2022-03-30แถบความคืบหน้าของสต็อค WooCommerce หรือที่เรียกว่า แถบตัวนับสต็อค เป็นตัวบ่งชี้ที่มองเห็นได้ของสต็อคที่มีอยู่ของผลิตภัณฑ์เฉพาะ เป็นแนวทางเฉพาะแต่มีประสิทธิภาพในการส่งเสริมให้ผู้ซื้อที่มีศักยภาพซื้อสินค้าก่อนที่สินค้าจะหมด
แต่คำถามคือเราจะเพิ่ม แถบแสดงความคืบหน้าของสต็อกในผลิตภัณฑ์ของร้านค้า WooCommmerce ได้อย่างไร
สำหรับการตอบคำถามที่แน่นอน เราขอแนะนำส่วนเสริมของแถบความคืบหน้าของสต็อกสำหรับ ProductX จากนี้ไป ผู้ใช้ ProductX สามารถเพิ่มยอดขายได้โดยใช้แถบความคืบหน้าเพื่อแสดงสต็อคของผลิตภัณฑ์
วิธีเพิ่มแถบความคืบหน้าของหุ้น WooCommerce
ตอนนี้ คุณอาจสงสัยว่าจะใช้แถบแสดงความคืบหน้าของหุ้นอย่างไร คุณสามารถเพิ่มลงในผลิตภัณฑ์ของร้านค้า WooCommerce ของคุณได้อย่างง่ายดายโดยทำตามขั้นตอนด้านล่าง อย่างไรก็ตาม คุณยังสามารถดูวิดีโอแนะนำสั้นๆ ได้หากคุณไม่ชอบอ่าน
ติดตั้ง ProductX
ก่อนอื่น ตรวจสอบให้แน่ใจว่าคุณต้องติดตั้งปลั๊กอิน ProductX เวอร์ชัน Prod เป็นโซลูชันแบบครบวงจรสำหรับการสร้างร้านค้า WooCommerce ด้วยกริดผลิตภัณฑ์และส่วนเสริมมากมาย เช่น WooCommerce Builder, สั่งซื้อล่วงหน้า, Wishlist, Compare เป็นต้น
เปิด Addon
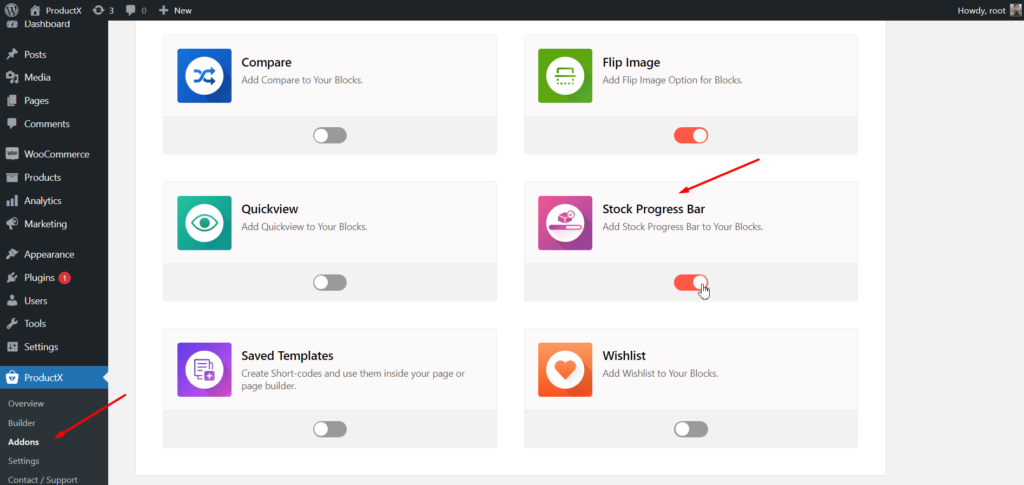
หลังจากติดตั้งและเปิดใช้งาน ProductX คุณได้เปิดส่วนเสริมของแถบความคืบหน้าของสต็อกเพื่อเริ่มใช้งาน เพื่อไปที่ส่วนเสริมจาก ProductX เปิดส่วนเสริมของแถบความคืบหน้าของสต็อก

หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับส่วนเสริมของแถบความคืบหน้าของสต็อก คุณสามารถตรวจสอบหน้าเอกสารประกอบได้
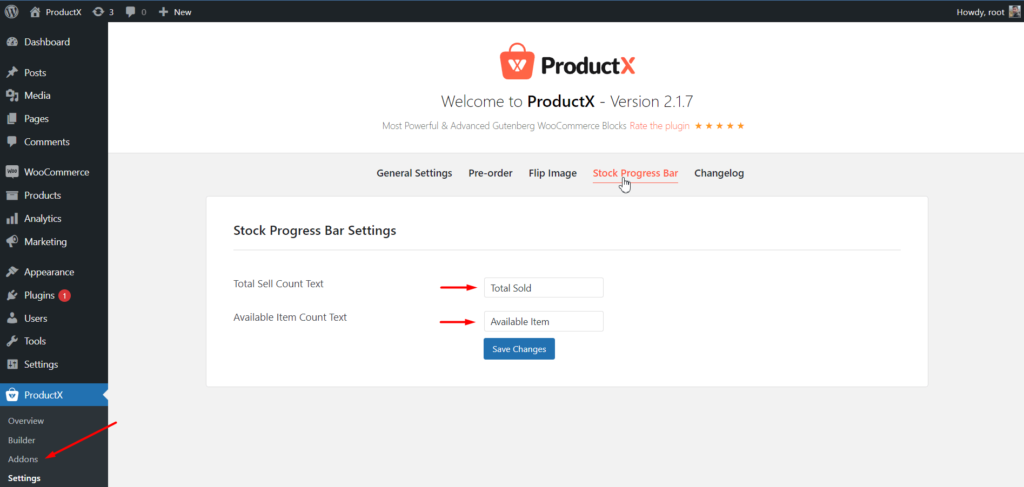
สำรวจการตั้งค่า
หลังจากเปิดใช้งานตัวเลือกการตั้งค่าใหม่จะถูกเพิ่มสำหรับ Addon โดยเฉพาะ คุณสามารถเพิ่มข้อความสำหรับ Total Sell Count และ Available Item Count ได้จากที่ใด

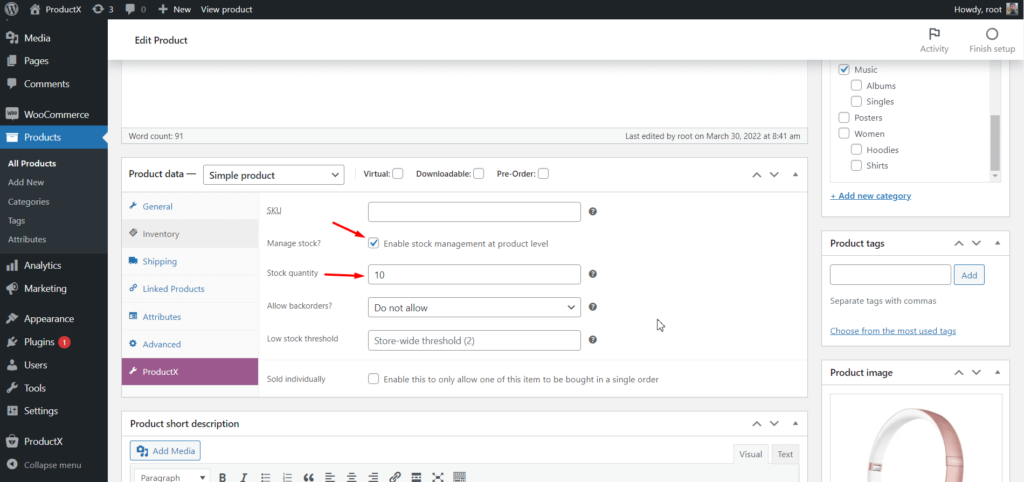
เปิดใช้งานบนผลิตภัณฑ์อย่างง่าย
ตอนนี้คุณพร้อมที่จะตั้งค่าผลิตภัณฑ์สำหรับหน้าสำหรับแสดงแถบความคืบหน้าของสต็อคแล้ว อันดับแรก ฉันต้องการเปิดใช้งานในหน้าผลิตภัณฑ์อย่างง่าย สำหรับการที่:
- คลิกที่แท็บผลิตภัณฑ์
- เริ่มแก้ไขผลิตภัณฑ์
- เปิดใช้งานการจัดการสต็อก
- เพิ่มปริมาณการสั่งซื้อสูงสุด
- อัพเดทหน้าสินค้า.

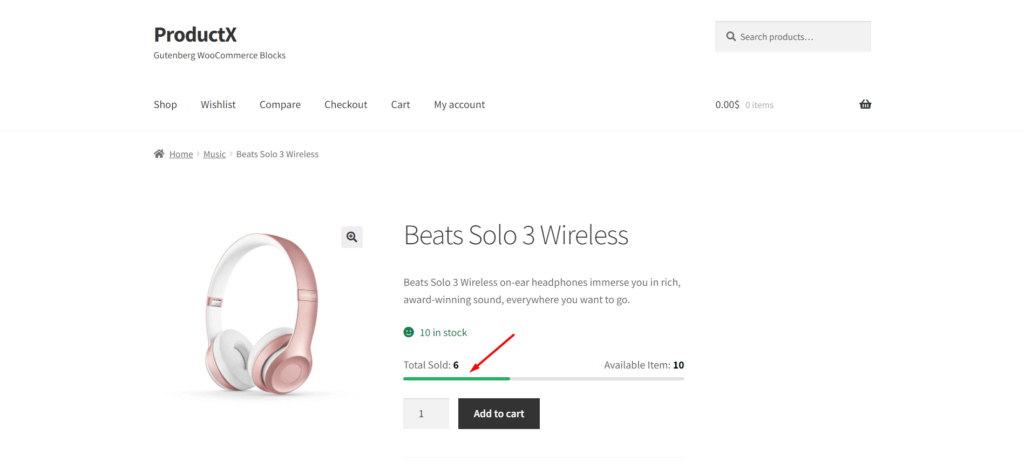
นั่นคือทั้งหมดที่คุณต้องทำ จากนี้ไป ผู้เยี่ยมชมร้านค้า WooCommerce ของคุณทุกคนจะเห็นผู้เยี่ยมชมในแถบความคืบหน้าของสต็อกขณะเยี่ยมชมผลิตภัณฑ์


เปิดใช้งานบน Variable Product
ไม่ใช่เวลาที่จะเพิ่มแถบแสดงความคืบหน้าของสต็อคลงในผลิตภัณฑ์แบบแปรผัน มันค่อนข้างซับซ้อน แต่ถ้ารู้ว่าผลิตภัณฑ์ผันแปรแค่ไหนก็ไม่ยาก
ผลิตภัณฑ์แบบแปรผันหมายถึงผลิตภัณฑ์ที่มีหลากหลายรูปแบบ เช่น สี ขนาด ฯลฯ ตัวอย่างเช่น เราได้ตั้งค่าหูฟังไว้สองแบบ คือแบบมีสายและไร้สาย ซึ่งเราจะเปิดใช้งานแถบแสดงความคืบหน้าของสต็อก
ผลิตภัณฑ์ของร้านค้า WooCommerce จะมีรูปแบบที่แตกต่างกันออกไป อย่างไรก็ตาม กระบวนการจะเหมือนกันสำหรับผลิตภัณฑ์ผันแปรทุกประเภท ดังนั้นเพื่อให้สต็อคสามารถคืบหน้าในสินค้าที่ผันแปรได้
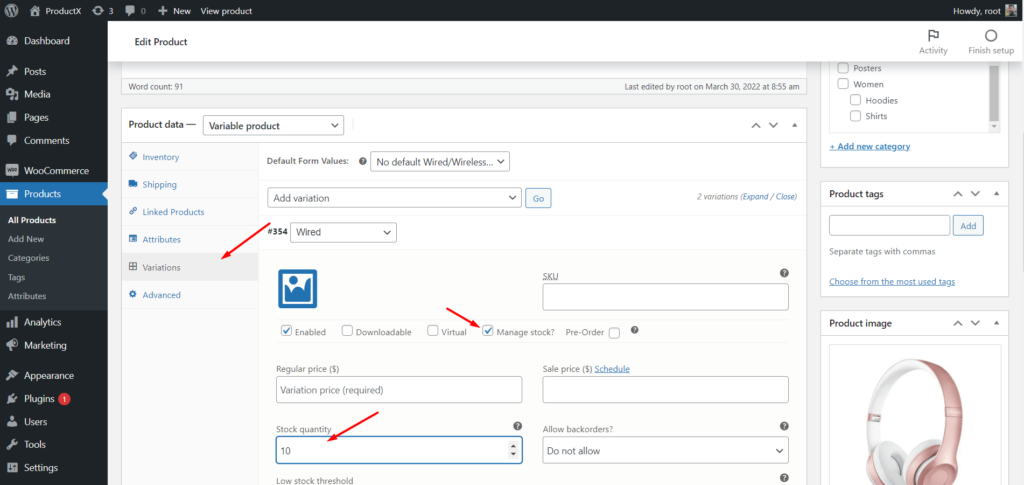
- ไปที่ผลิตภัณฑ์ที่มีรูปแบบต่างๆ
- คลิกที่แท็บรูปแบบ
- เริ่มแก้ไขรูปแบบ
- เปิดใช้งานตัวเลือกการจัดการสต็อก
- เพิ่มปริมาณการสั่งซื้อสูงสุด

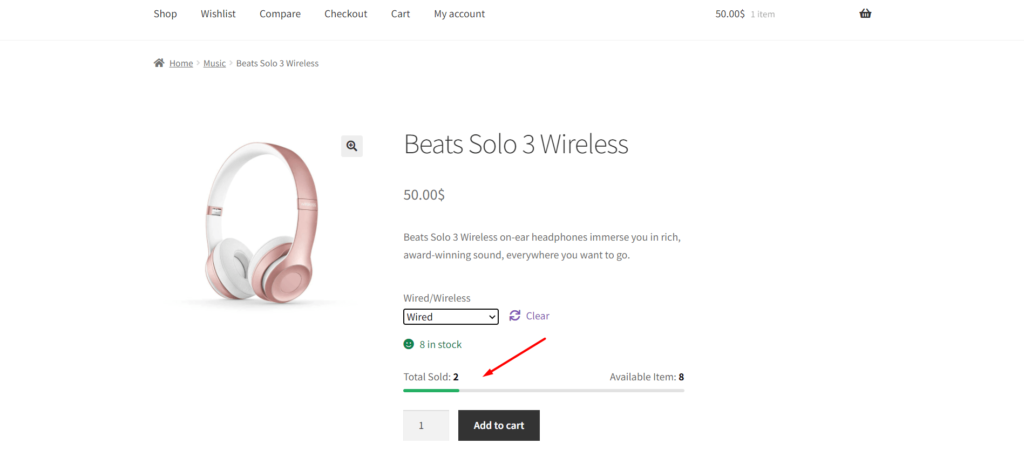
นั่นคือทั้งหมด ทำตามขั้นตอนเดียวกันสำหรับรูปแบบที่มีอยู่ทั้งหมด สุดท้าย ให้อัปเดตหน้าผลิตภัณฑ์ตัวแปรและดูว่าหน้าตาเป็นอย่างไรที่ส่วนหน้า
จากนี้ไป ผู้เยี่ยมชมจะเห็นแถบความคืบหน้าของสต็อกหลังจากเลือกรูปแบบจากผลิตภัณฑ์ที่เราเพิ่งกำหนดค่า

เปิดใช้งานบนเทมเพลตที่กำหนดเอง
ตอนนี้คุณได้เรียนรู้เกี่ยวกับการเปิดใช้แถบตัวนับสต็อคให้เป็นเรื่องง่ายในผลิตภัณฑ์ที่หลากหลาย แต่ถ้าคุณต้องการเปิดใช้งานบนเทมเพลตที่กำหนดเองล่ะ
ไม่ต้องกังวล ProductX จะพาคุณกลับมาและ WooCommerce Builder Addon เป็นผู้กอบกู้ของคุณ
ช่วยสร้างเทมเพลตแบบกำหนดเองสำหรับหน้าร้านค้า เอกสารเก่า และหน้าผลิตภัณฑ์เดียวตั้งแต่เริ่มต้น
ดังนั้น หากคุณสร้างเทมเพลตแบบกำหนดเองสำหรับหน้าผลิตภัณฑ์เดียวโดยใช้ส่วนเสริมตัวสร้าง WooCommerce สำหรับ ProductX แถบความคืบหน้าของสต็อกจะเป็นไปตามที่คุณได้กำหนดค่าไว้ ไม่ว่าจะเป็นผลิตภัณฑ์แบบธรรมดาหรือแบบผันแปร
ประโยชน์ของแถบความคืบหน้าของสต็อค
หากคุณกำลังคิดว่าเหตุใดคุณจึงควรใช้แถบแสดงความคืบหน้าของสต็อค หรือประโยชน์ของแถบนี้สำหรับร้านค้า WooCommerce ให้อ่านต่อในบล็อกโพสต์
แถบความคืบหน้าของสต็อกหรือแถบเคาน์เตอร์สิ่งที่คุณพูดไม่ได้เป็นเพียงการแสดงผลิตภัณฑ์ในทางที่ดีขึ้นเท่านั้น สามารถสร้างผลกระทบที่เห็นได้ชัดเจนต่อรายได้ของร้านค้าออนไลน์ของคุณ โดยใช้วิธีดังนี้:
อัตราการแปลง: เจ้าของร้านค้าออนไลน์และเจ้าของตลาดดิจิทัลทั้งหมดนำออร์แกนิกหรือปริมาณการใช้งานที่ชำระเงินมาสู่ไซต์อีคอมเมิร์ซ แต่ส่วนที่ยากคือการเปลี่ยนผู้เข้าชมเหล่านั้นให้เป็นลูกค้า
เพื่อที่หน้า Landing Page หรือฉันจะบอกว่าหน้าผลิตภัณฑ์ควรมีการจัดระเบียบและปรับให้เหมาะสมเพื่อเปลี่ยนผู้เข้าชมให้เป็นลูกค้า ความคืบหน้าของสต็อคอาจเป็นวิธีหนึ่งในการทำเช่นนั้น เนื่องจากเป็นการกระตุ้นให้ผู้เข้าชมทำการซื้อโดยเน้นหุ้นที่เหลืออยู่
มูลค่าการ สั่งซื้อเฉลี่ย: มูลค่า การสั่งซื้อเฉลี่ยหมายถึงยอดใช้จ่ายเฉลี่ยของลูกค้าของไซต์อีคอมเมิร์ซ เจ้าของร้านทุกคนต้องการเพิ่มเนื่องจากมีผลกระทบอย่างมากต่อรายได้ คำถามคือจะเพิ่มมูลค่าการสั่งซื้อเฉลี่ยได้อย่างไร
เจ้าของร้าน WooCommerce มีแนวปฏิบัติทั่วไปคือการเพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ย แนวทางปฏิบัติทั่วไปที่สำคัญประการหนึ่งคือการจัดแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce สามประเภท เพื่อให้ลูกค้าต้องการสำรวจผลิตภัณฑ์เพิ่มเติมหลังจากเพิ่มสินค้าที่ต้องการลงในรถเข็นแล้ว
แต่ด้วยวิธีนี้ พวกเขาจะไม่ซื้อผลิตภัณฑ์เพิ่มเติมทันที เพื่อที่คุณจะต้องให้เหตุผลในการซื้อตอนนี้มากกว่าในภายหลัง ด้วยแถบความคืบหน้าของสต็อคที่สามารถทำได้ตามที่ระบุปริมาณคงเหลือ ดังนั้นพวกเขาจึงมักจะซื้อสินค้าก่อนจำหน่าย
บทสรุป
นั่นคือทั้งหมดที่เกี่ยวกับแถบความคืบหน้าสต็อคของ WooCommerce เริ่มใช้งานในหน้าผลิตภัณฑ์ของร้านค้าออนไลน์ของคุณ หากคุณยังคงประสบปัญหาใด ๆ เกี่ยวกับเรื่องนี้โปรดแสดงความคิดเห็นด้านล่าง
