วิธีเพิ่มแถบด้านข้างหน้าร้าน WooCommerce
เผยแพร่แล้ว: 2020-09-25 WooCommerce ขับเคลื่อนเว็บไซต์อีคอมเมิร์ซหลายแห่ง สิ่งที่ดีที่สุดคือมีความยืดหยุ่นสูงและสามารถปรับแต่งผ่าน hooks และตัวกรองที่มาพร้อมกับธีมเริ่มต้น – ธีม Storefront WooCommerce นอกจากนี้ คุณสามารถใช้ปลั๊กอินเพื่อขยายการทำงานได้ คุณอาจต้องการเพิ่มแถบด้านข้างที่กำหนดเองให้กับหน้า WooCommerce ของคุณ แต่การใช้งานนั้นเป็นปัญหา อย่างไรก็ตาม บทช่วยสอนสั้นๆ นี้พยายามช่วยให้คุณเรียนรู้วิธีเพิ่มแถบด้านข้างให้กับธีมหน้าร้าน ฉันยังเคยเขียนอย่างละเอียดเกี่ยวกับวิธีลบแถบด้านข้างในธีมหน้าร้านหรือวิธีเพิ่มแถบด้านข้างใน WordPress
WooCommerce ขับเคลื่อนเว็บไซต์อีคอมเมิร์ซหลายแห่ง สิ่งที่ดีที่สุดคือมีความยืดหยุ่นสูงและสามารถปรับแต่งผ่าน hooks และตัวกรองที่มาพร้อมกับธีมเริ่มต้น – ธีม Storefront WooCommerce นอกจากนี้ คุณสามารถใช้ปลั๊กอินเพื่อขยายการทำงานได้ คุณอาจต้องการเพิ่มแถบด้านข้างที่กำหนดเองให้กับหน้า WooCommerce ของคุณ แต่การใช้งานนั้นเป็นปัญหา อย่างไรก็ตาม บทช่วยสอนสั้นๆ นี้พยายามช่วยให้คุณเรียนรู้วิธีเพิ่มแถบด้านข้างให้กับธีมหน้าร้าน ฉันยังเคยเขียนอย่างละเอียดเกี่ยวกับวิธีลบแถบด้านข้างในธีมหน้าร้านหรือวิธีเพิ่มแถบด้านข้างใน WordPress
หน้าร้าน WooCommerce เพิ่มแถบด้านข้าง
WooCommerce ช่วยให้คุณสามารถรวมหน้าต่างๆ เช่น หน้าแรก หน้าบล็อก มุมมองบทความ หน้าร้านค้า มุมมองผลิตภัณฑ์เดียว และอื่นๆ การแสดงวิดเจ็ตเดียวกันในหน้าทั้งหมดเหล่านี้อาจส่งผลต่อประสบการณ์ของผู้ใช้และ อัตราการแปลงของร้านค้าออนไลน์ของคุณ นี้เป็นสิ่งที่ไม่ดีเพราะคุณจะไม่สามารถสร้างรายได้
ตัวอย่างที่ดีคือเมื่อผู้เยี่ยมชมเข้ามาที่หน้าบล็อก คุณอาจต้องการให้เขาสมัครรับข้อมูลจากบล็อก ดูบทความที่เกี่ยวข้องเพิ่มเติม หรือค้นหาเนื้อหาที่เป็นประโยชน์บนไซต์ การเพิ่ม แบบฟอร์มการเลือกเข้าร่วม วิดเจ็ตบทความที่เกี่ยวข้องและการค้นหา เป็นคู่แข่งที่ดีสำหรับแถบด้านข้างในมุมมองบล็อก
นอกจากนี้ หากผู้เยี่ยมชมเข้ามาที่หน้าร้านค้า คุณอาจต้องการเปลี่ยนเขาให้เป็นลูกค้าและทำการซื้อ สำหรับสิ่งนี้ที่จะเกิดขึ้น คุณต้องการให้เขาดูสินค้า ปรับแต่งการค้นหา เพิ่มสินค้าในรถเข็น และชำระเงิน ในตัวอย่างนี้ แนวคิดในการรวมแบบฟอร์มการเลือกเข้าร่วม โพสต์ที่เกี่ยวข้อง และวิดเจ็ตการค้นหาในแถบด้านข้างล้มเหลว
อย่างไรก็ตาม มีวิธีแก้ปัญหานี้ มันเกี่ยวข้องกับการเพิ่มแถบด้านข้างที่กำหนดเองไปยังหน้าต่างๆ และมุมมองบนเว็บไซต์การค้าของคุณ และใช้วิดเจ็ตต่อไปนี้ที่ WooCommerce นำเสนอ:
- สินค้า . มันแสดงรายการผลิตภัณฑ์ของร้านค้าของคุณ
- ค้นหาสินค้า. นี่คือแบบฟอร์มการค้นหาเฉพาะสำหรับร้านค้า
- หมวดหมู่สินค้า. มันแสดงรายการหรือดรอปดาวน์ของหมวดหมู่ผลิตภัณฑ์
- สินค้าตามการจัดอันดับ. แสดงรายการสินค้ายอดนิยมของร้านค้าของคุณ
- สินค้าแท็กคลาวด์ จะแสดงกลุ่มเมฆของแท็กผลิตภัณฑ์ที่คุณใช้บ่อยที่สุด
- จะแสดงตะกร้าสินค้าของลูกค้า
- กรองผลิตภัณฑ์ตามแอตทริบิวต์ แสดงรายการแอตทริบิวต์เพื่อกรองสินค้าในร้านค้าของคุณ
- กรองสินค้าตามราคา จะแสดงแถบเลื่อนเพื่อกรองสินค้าในร้านค้าของคุณตามราคา
- กรองสินค้าตามการให้คะแนน มันแสดงรายการการจัดอันดับดาวเพื่อกรองสินค้าในร้านค้าของคุณ
- ตัวกรองผลิตภัณฑ์ที่ใช้งานอยู่ จะแสดงรายการตัวกรองผลิตภัณฑ์ที่ใช้งานอยู่
- รีวิวสินค้าล่าสุด. มันแสดงรายการรีวิวล่าสุดจากร้านค้าของคุณ
- สินค้าที่ดูล่าสุด มันแสดงรายการของผลิตภัณฑ์ที่ดูล่าสุดของลูกค้า
เพื่อให้คุณปรับปรุงประสบการณ์ผู้ใช้และเพิ่มประสิทธิภาพอัตราการแปลงของร้านค้า WooCommerce ของคุณ คุณอาจทดลองเพิ่มแถบด้านข้างที่กำหนดเองสำหรับมุมมองทั้งหมดหรือแต่ละรายการในร้านค้าออนไลน์ของคุณ WooCommerce ให้อำนาจแก่มุมมองเหล่านี้และรวมถึง:
- หน้าร้านค้า . จะแสดงสินค้าทั้งหมด
- หมวดหมู่สินค้า . จะแสดงผลิตภัณฑ์ทั้งหมดในหมวดหมู่ผลิตภัณฑ์เฉพาะ
- แท็กสินค้า . จะแสดงผลิตภัณฑ์ทั้งหมดที่เกี่ยวข้องกับแท็กผลิตภัณฑ์เฉพาะ
- สินค้า . มันแสดงถึงมุมมองเดียวของผลิตภัณฑ์
- หน้ารถเข็น . จะแสดงสินค้าที่เพิ่มลงในตะกร้าสินค้า
- หน้าชำระเงิน ช่วยให้ผู้ซื้อชำระเงินค่าสินค้าได้
- หน้าบัญชี จะแสดงข้อมูลลูกค้าที่เกี่ยวข้องกับบัญชี คำสั่งซื้อ ฯลฯ
ขั้นตอนในการเพิ่มแถบด้านข้างแบบกำหนดเองไปยังหน้าร้านค้า WooCommerce
สำหรับคำแนะนำสั้นๆ นี้ ฉันจะใช้ปลั๊กอิน WooSidebars 

ปลั๊กอินนี้ช่วยให้คุณสามารถแทนที่พื้นที่วิดเจ็ตใดๆ บนเว็บไซต์ WordPress ของคุณ โดยแสดงวิดเจ็ตต่างๆ สำหรับหน้าจอต่างๆ หากคุณไม่เชี่ยวชาญด้านเทคโนโลยีมากเกินไป คุณสามารถใช้ปลั๊กอินนี้ได้ เนื่องจากคุณจะไม่ต้องการใช้งานโค้ดใดๆ เลย
นี่คือขั้นตอนง่าย ๆ ที่คุณควรปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
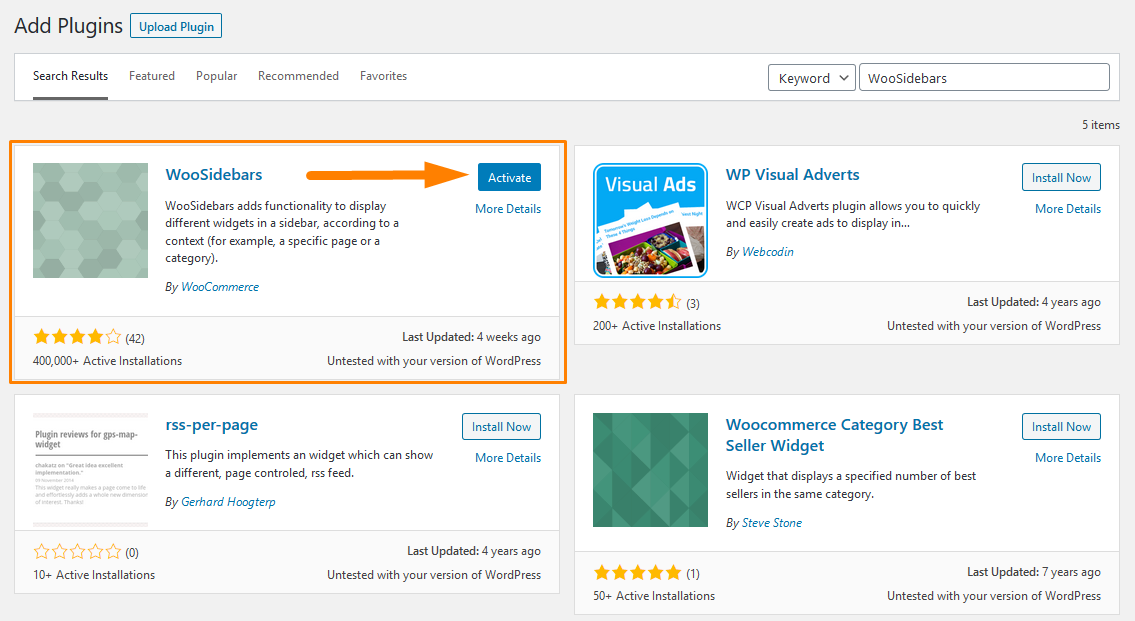
- จากนั้นเราจะติดตั้งปลั๊กอินที่เราได้ระบุไว้ก่อนหน้านี้ หากต้องการดาวน์โหลดโดยตรงในแผงการดูแลระบบ เพียงไปที่ Plugins > Add New หลังจากนั้น คุณจะต้องทำการค้นหาคำหลักสำหรับปลั๊กอิน ' WooSidebars ' คุณต้องติดตั้งและเปิดใช้งานดังที่แสดงด้านล่าง:

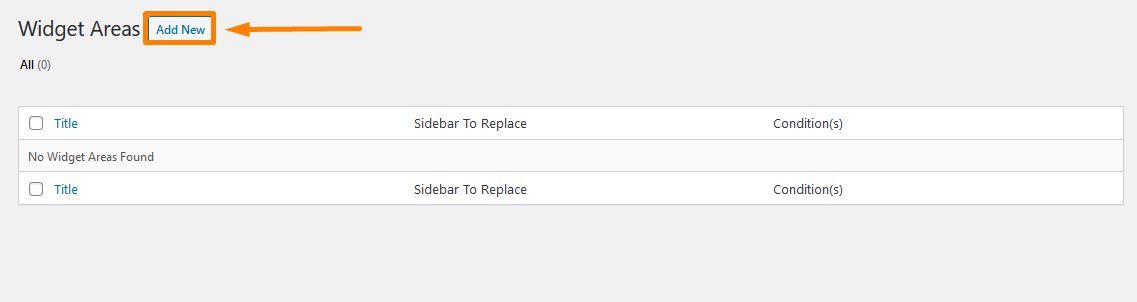
- หลังจากเปิดใช้งานปลั๊กอิน คุณจะสามารถดูรายการเมนู "พื้นที่วิดเจ็ต" ใต้ เมนูลักษณะ ที่ปรากฏ ไปที่ ลักษณะที่ ปรากฏ > พื้นที่วิดเจ็ ต

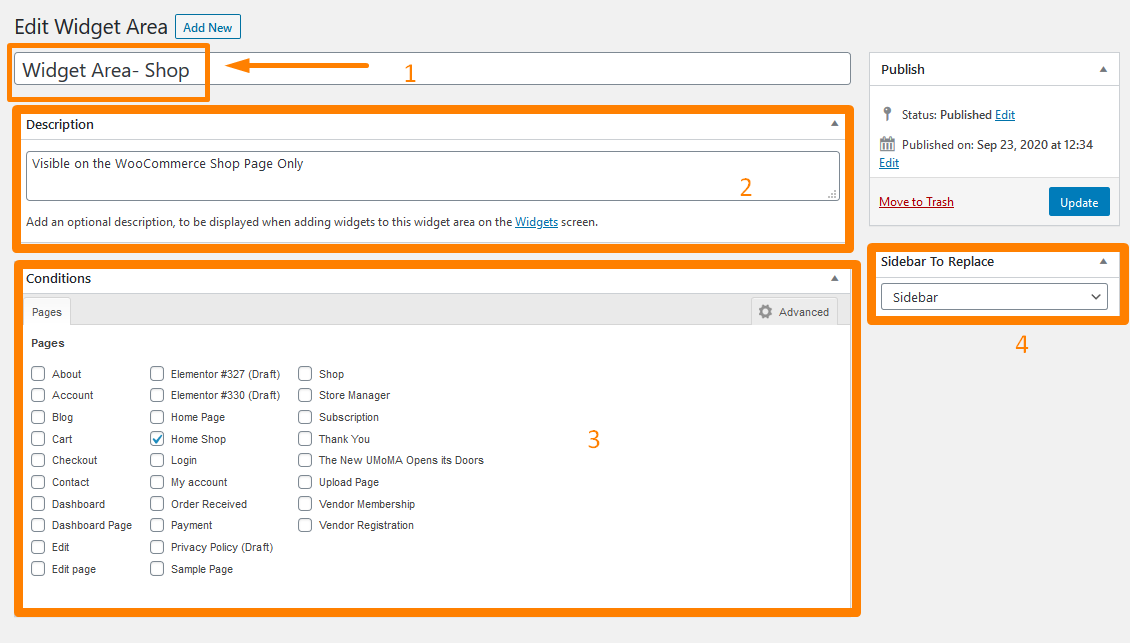
- หากต้องการเพิ่มพื้นที่วิดเจ็ตใหม่ ให้คลิกที่ “ เพิ่มใหม่ ” หลังจากที่หน้าจอ “ เพิ่มพื้นที่ วิดเจ็ตใหม่ ” ปรากฏขึ้น คุณสามารถกำหนดพื้นที่วิดเจ็ตใหม่ (แถบด้านข้าง) ตั้งค่าเงื่อนไขให้แสดงพื้นที่วิดเจ็ตที่กำหนดใหม่บนหน้า/แม่แบบ/มุมมองที่ระบุ และเลือกแถบด้านข้างหรือพื้นที่วิดเจ็ตที่คุณ ต้องการแทนที่ด้วย
สำหรับบทช่วยสอนนี้ ฉันจะสร้างพื้นที่วิดเจ็ตและแสดงบนหน้าร้านค้า WooCommerce เท่านั้น 
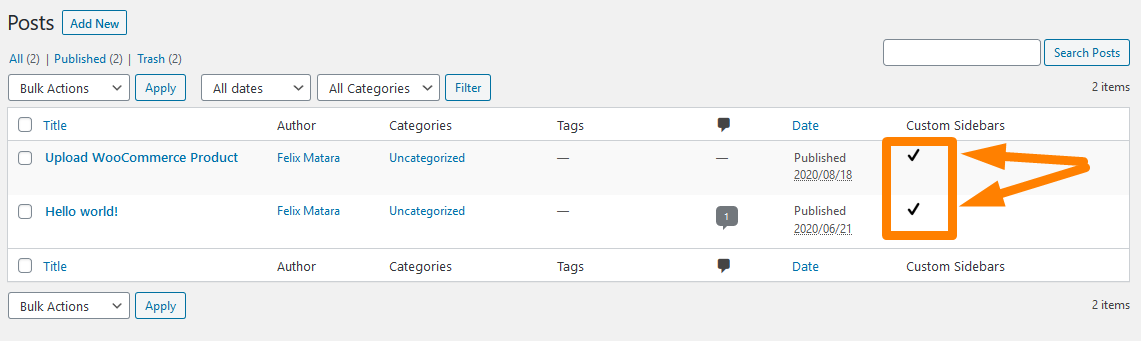
- นอกจากนี้ คุณอาจต้องการสร้างพื้นที่วิดเจ็ตสำหรับโพสต์บล็อกเฉพาะ เพียงไปที่ โพสต์ > โพสต์ทั้งหมด แล้วคลิกเครื่องหมายถูกข้างโพสต์บล็อกที่ต้องการดังที่แสดงด้านล่าง:

บทสรุป
ในบทช่วยสอนนี้ ฉันได้แสดงให้คุณเห็นว่าคุณสามารถเพิ่มแถบด้านข้างแบบกำหนดเองไปยังหน้า WooCommerce โดยใช้ปลั๊กอิน WooSidebars ได้อย่างไร ปลั๊กอินนี้มาพร้อมกับเงื่อนไขสำหรับเพจ ซึ่งแสดงโดยค่าเริ่มต้น หากคุณคลิกแท็บ "ขั้นสูง" ในกล่อง "เงื่อนไข" แท็บดังกล่าวจะเปิดขึ้นหลายแท็บ สำหรับเงื่อนไขเพิ่มเติม เช่น เทมเพลตหน้าเฉพาะ ประเภทโพสต์ คลังข้อมูลอนุกรมวิธาน เงื่อนไขการจัดหมวดหมู่ ลำดับชั้นของเทมเพลต WordPress และมุมมอง WooCommerce
นอกจากนี้ เพื่อเพิ่มการสนับสนุนสำหรับโพสต์ประเภทอื่นๆ โปรดเพิ่มสิ่งต่อไปนี้ในไฟล์ “functions.php” ของธีมของคุณ:
add_post_type_support( 'post_type', 'woosidebars' );
อย่าลืมแทนที่ “post_type” ด้วยประเภทโพสต์ที่ต้องการ
นอกจากนี้ ปลั๊กอินนี้จะตรวจจับแถบด้านข้างที่ทำงานอยู่ในธีมปัจจุบัน และแจ้งให้คุณทราบถึงแถบด้านข้างที่คุณกำหนดเองซึ่งไม่สามารถใช้กับธีมปัจจุบันได้
บทความที่คล้ายกัน
- วิธีตั้งค่าผลิตภัณฑ์เด่นใน WooCommerce
- วิธีซ่อนผลิตภัณฑ์โดยไม่มีราคาใน WooCommerce
- วิธีใช้คุณสมบัติของผลิตภัณฑ์ WooCommerce ทีละขั้นตอน [คู่มือฉบับสมบูรณ์]
- วิธีซ่อนผลิตภัณฑ์ WooCommerce จากผลการค้นหา
- วิธีเพิ่มสินค้าหลังจากตั้งค่าหน้าร้าน [คู่มือสำหรับผู้เริ่มต้น]
- การปรับแต่งหน้าแรกของธีมหน้าร้าน WooCommerce [คู่มือขั้นสูง]
- วิธีซ่อนผลิตภัณฑ์ใน WooCommerce หรือซ่อนผลิตภัณฑ์ตามหมวดหมู่หรือบทบาท
- วิธีซ่อนรูปแบบสินค้าหมดใน WooCommerce
- วิธีซ่อนปุ่ม Add to Cart ใน WooCommerce
- วิธีเปลี่ยนข้อความปุ่มเพิ่มในรถเข็นในหน้าร้านค้า WooCommerce
- วิธีสร้างพื้นที่วิดเจ็ตที่กำหนดเองใน WordPress ทีละขั้นตอน
- วิธีเปลี่ยน URL หน้าร้านค้าใน WooCommerce อย่างรวดเร็ว
- วิธีค้นหา ID ผลิตภัณฑ์ของคุณอย่างรวดเร็วใน WooCommerce
- วิธีนับสินค้าที่เพิ่มลงในรถเข็น รหัสการนับรถเข็น WooCommerce
- วิธีซ่อนสินค้าทั้งหมดจากหน้าร้านค้าใน WooCommerce
